Cómo hacer que su página de archivo de blog de Elementor sea visualmente atractiva usando el widget Post Grid
Publicado: 2020-11-20Diseñar un sitio web con un esfuerzo limitado a un costo muy bajo: este sueño se hace realidad con el rápido avance de las herramientas y técnicas de desarrollo. Ahora, al usar creadores de páginas como Elementor, puede crear un sitio web profesional de WordPress con solo unos pocos clics.
Además, encontrará una gran cantidad de complementos de Elementor disponibles en el mercado para mejorar sus habilidades de diseño y opciones de personalización. Happy Addons es uno de los complementos más destacados y ricos en funciones que debe probar en su sitio de Elementor.
El hecho más sorprendente sobre Happy Addons es que siempre intenta brindar funciones útiles y modernas para sus usuarios. Hoy le mostraremos otra nueva adición a esta herramienta de diseño: el widget Post Grid.
A continuación, describiremos cómo crear una página de archivo de blog en 10 minutos con Happy Elementor Addons. Pero antes déjame responderte-
¿Qué es la página de archivo del blog de Elementor?

Mientras visita un sitio web de blog, generalmente ve una lista de artículos publicados. En realidad, estás viendo la página de archivo. Una página de archivo generalmente incluye una vista previa del blog, el nombre del autor, la fecha, la categoría, el número de comentario, las redes sociales, las etiquetas o cualquier otra taxonomía. Quizás el diseño del diseño puede diferir según su nicho y tema de escritura.
Afortunadamente, Elementor ha disminuido su molestia en términos de crear una página de archivo de blog. Entonces, ahora puede diseñar una página de archivo con solo unos pocos clics. Además, Happy Post Grid Widget hace que este proceso sea más simple e inteligente, incluidas algunas funciones y herramientas de diseño nuevas.
Presentamos el widget de cuadrícula de publicación de Happy Addons
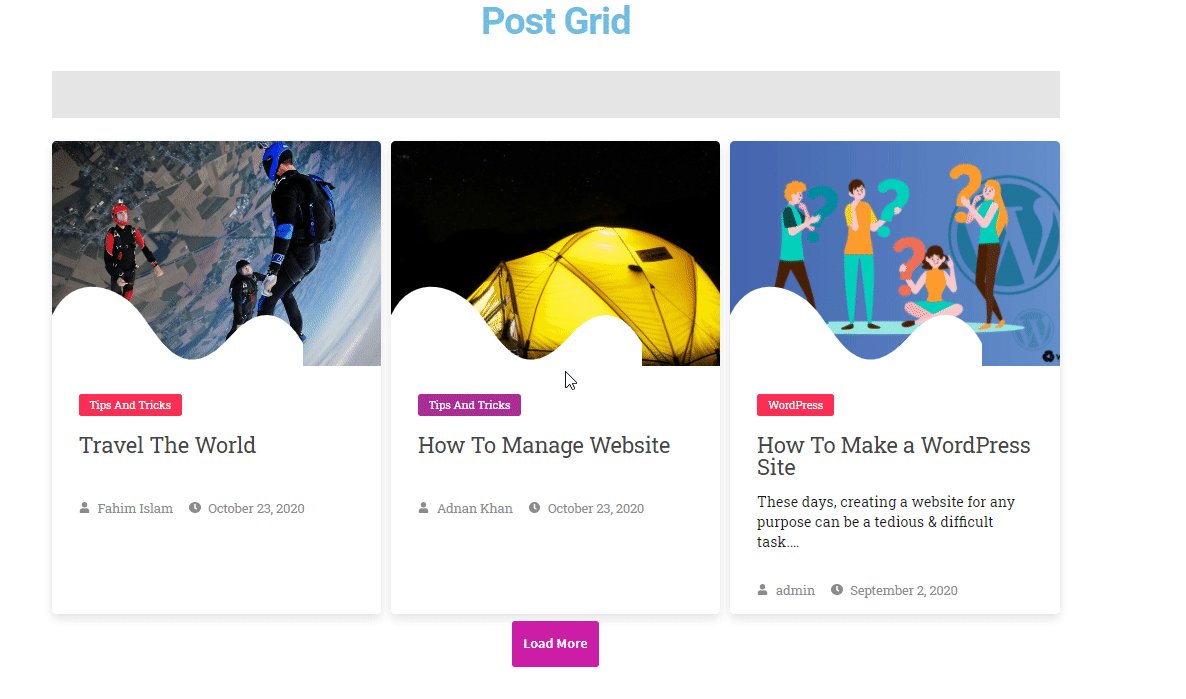
Con este widget profesional de Happy Addons, puede organizar sus blogs de una manera organizada pero elegante. Además, la apariencia única de la vista previa del blog alentará a los visitantes a entrar en detalles.
Escale la página de archivo de su blog con el widget de HappyAddons Post Grid. Cuenta con máscaras predefinidas, por lo que puede pasar menos tiempo diseñando la página de su blog.
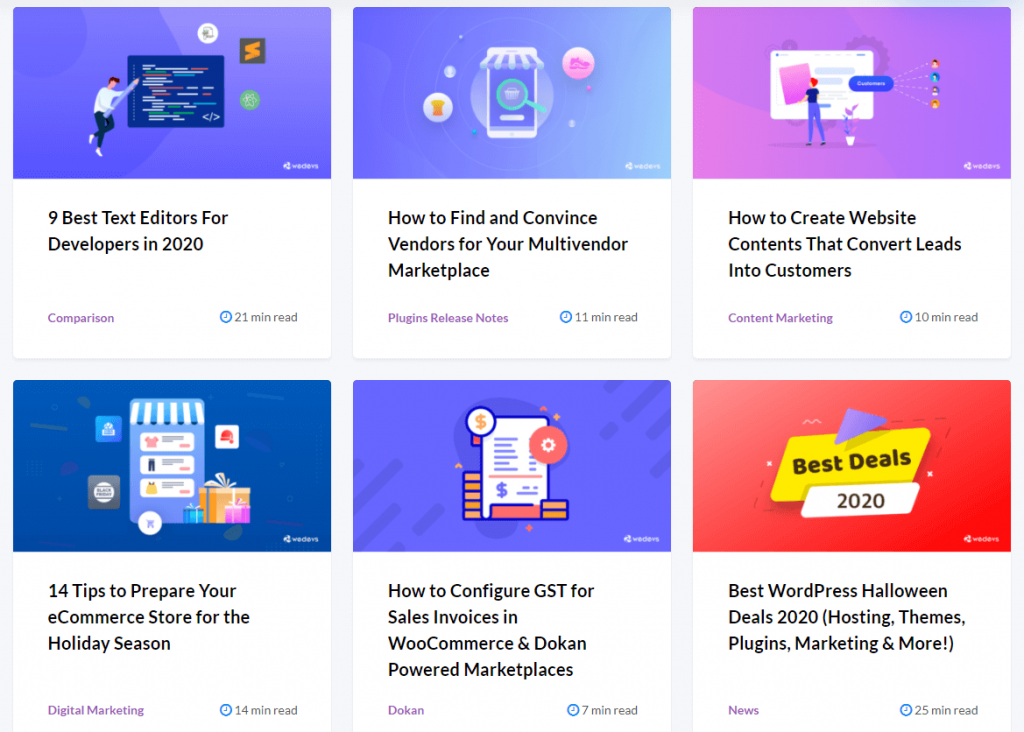
Además, encontrará muchas plantillas prediseñadas en la página de demostración de HappyAddons. Esto definitivamente simplificará su tarea. Aplique la función Happy LiveCopy para usar estas inspiraciones en su sitio web directamente desde las demostraciones. En una fracción de segundo, tendrá su diseño listo para una mayor personalización. Es tan fácil como un pastel.
Hay un ejemplo a continuación:

¡Encuentra todos los diseños de demostración aquí!
Avance y diseñe una página de logro de blog utilizando el widget de cuadrícula de publicación desde cero. ¡No te llevará más de 10 minutos!
Cómo diseñar una página de archivo de blog en su sitio web de WordPress
Estos son los requisitos previos para crear su página de archivo:
- Un sitio de WordPress
- Elementor (Gratis)
- HappyAddons (Gratis y Pro)
Supongamos que configuró con éxito su sitio de WordPress e instaló todos los complementos necesarios, incluidos Elementor y HappyAddons. Si está trabajando por primera vez dentro de Elementor, consulte esta guía para principiantes para un comienzo fácil.
En primer lugar, inicie sesión en el panel de WordPress con sus credenciales personales. Ahora, navegue a Páginas → Agregar nuevo.
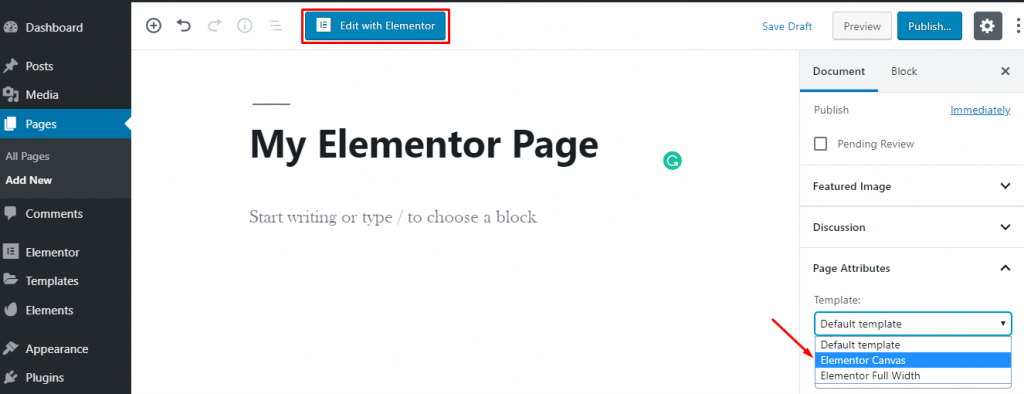
A continuación, ingrese un título de página y seleccione la opción Elementor Canvas en el menú desplegable de la plantilla del lado derecho.
Finalmente, haga clic en el botón "Editar con Elementor" y comience a trabajar con el creador de páginas más poderoso.

Las configuraciones básicas están hechas. Vamos a mostrarte el uso de Post Grid Widget paso a paso:
Paso uno: agregue el widget a la página de archivo de su blog
Ahora, agregue el widget a la página que desea personalizar.
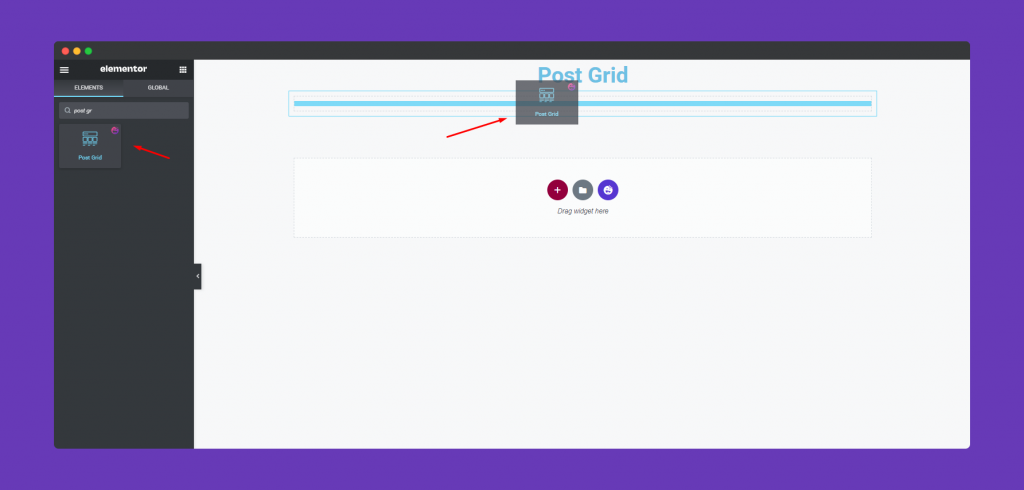
Después de ingresar al editor de Elementor, busque el widget requerido en el panel de edición del lado izquierdo. Luego simplemente arrastre y suelte el widget en la pantalla.

Después de agregar el widget, todas las publicaciones de su blog aparecerán inmediatamente en su editor. No solo eso, también obtendrá una serie de opciones de personalización para este widget en particular.


Paso dos: estiliza tu widget usando diferentes patrones de diseño
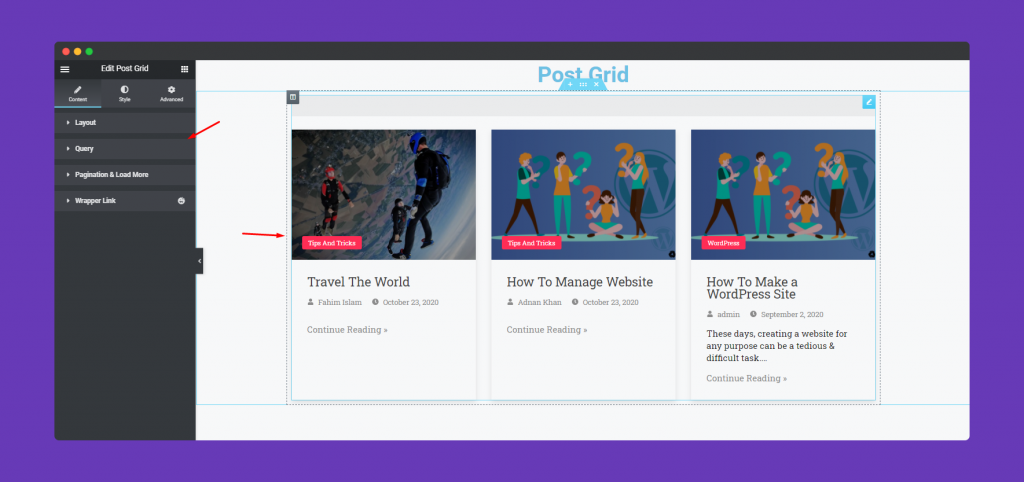
En la barra lateral izquierda, encontrará 4 opciones de personalización especialmente diseñadas para Post Grid Widget. Ellos son:
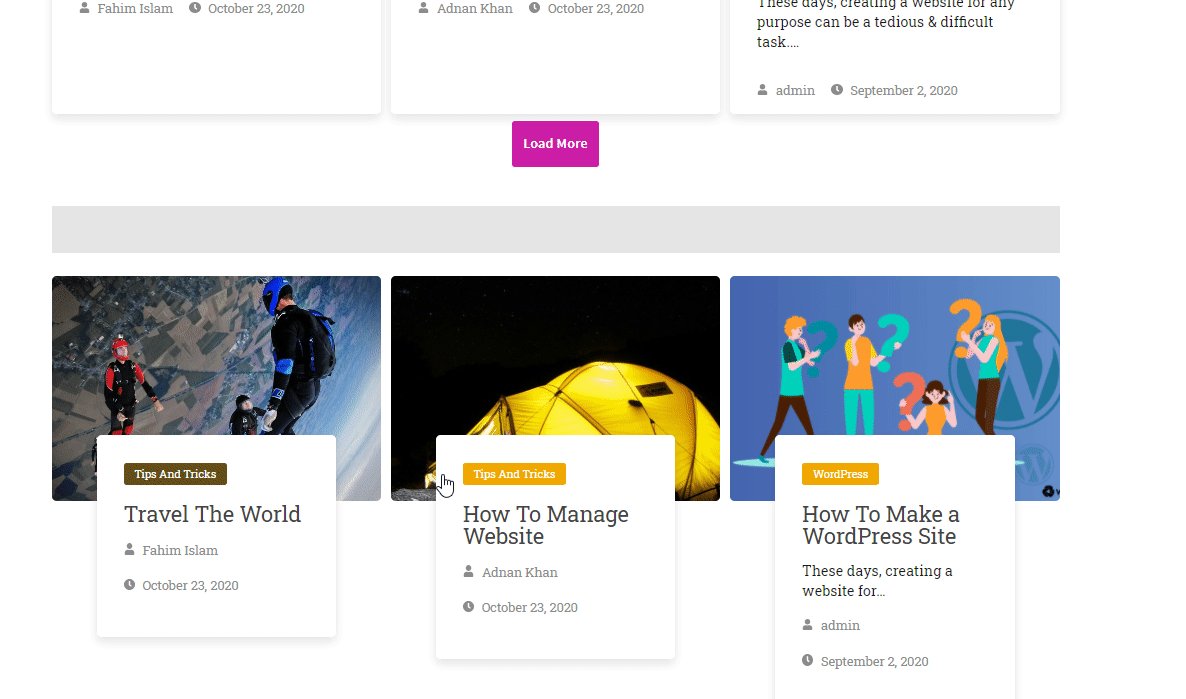
- Diseño: puede seleccionar 7 máscaras diferentes para garantizar una mejor apariencia para la vista de su publicación de blog.
- Consulta: elija el tipo de publicación desde aquí: publicaciones, páginas, selección manual.
- Paginación y cargar más: elija el estilo de paginación deseado entre 4 opciones diferentes disponibles aquí
- Wrapper Link: agregue enlaces a cualquier sección, columna, widget con esta increíble característica de Happy Addons.
En resumen, obtendrá todos los elementos que le dan un aspecto único a su diseño. Aquí tu limitación, es solo tu imaginación.
Paso tres: haga que el diseño de su sitio web sea más atractivo
Dentro de Elementor, puede personalizar cada pequeño detalle de su diseño. Con HappyAddons puede ampliar la gama de personalizaciones hasta el infinito.
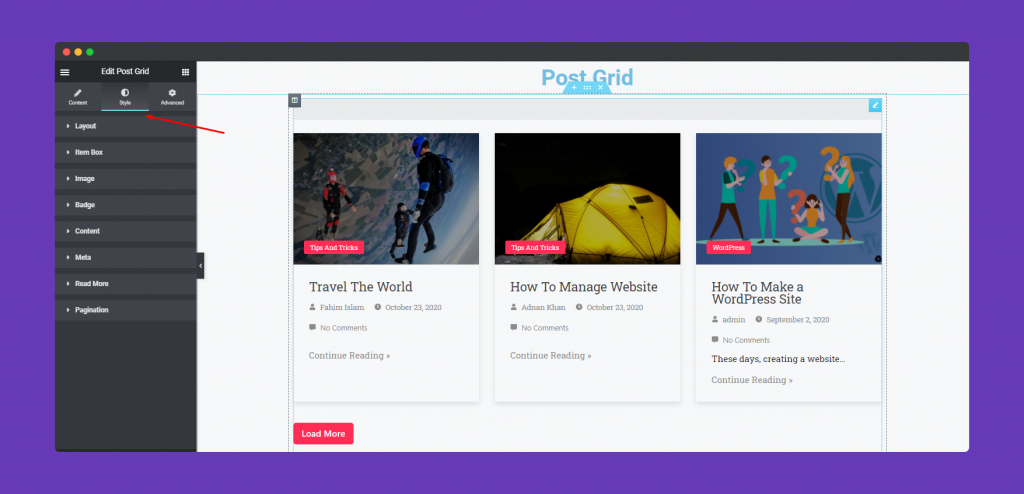
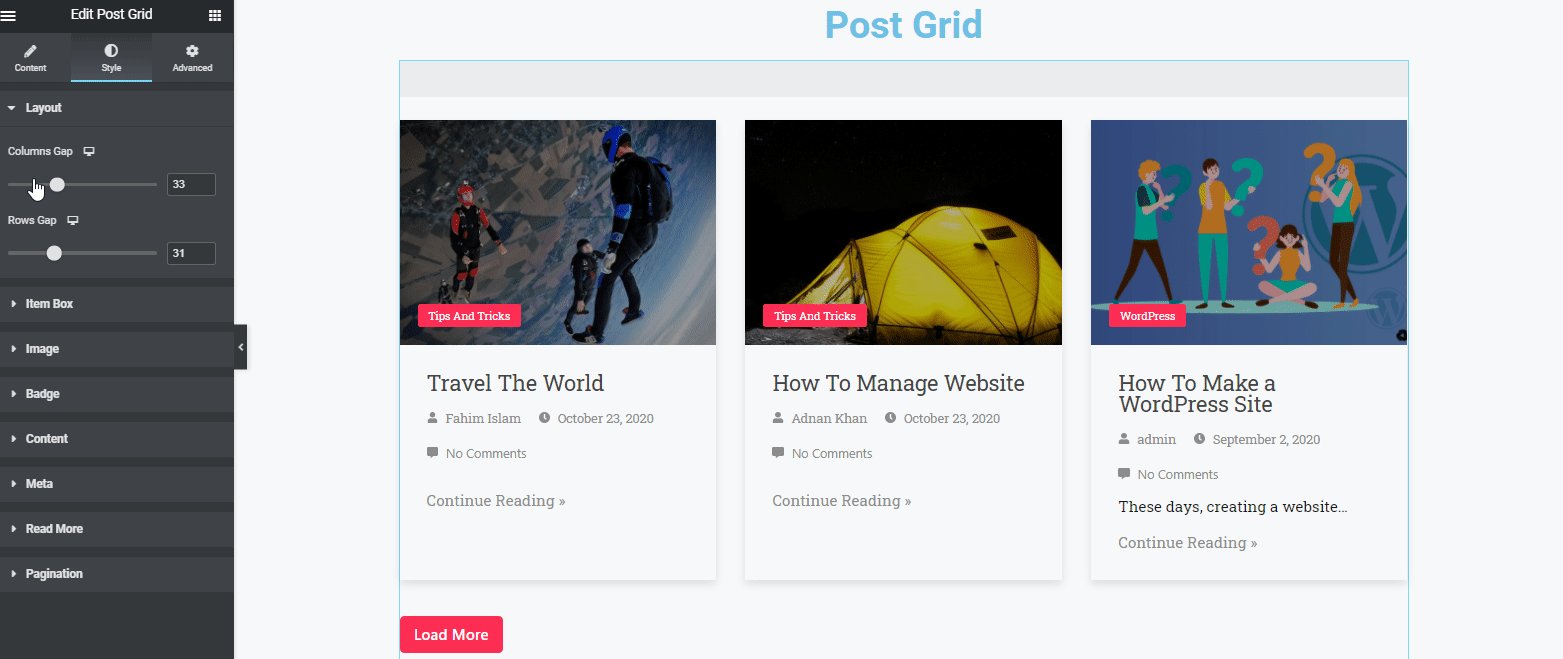
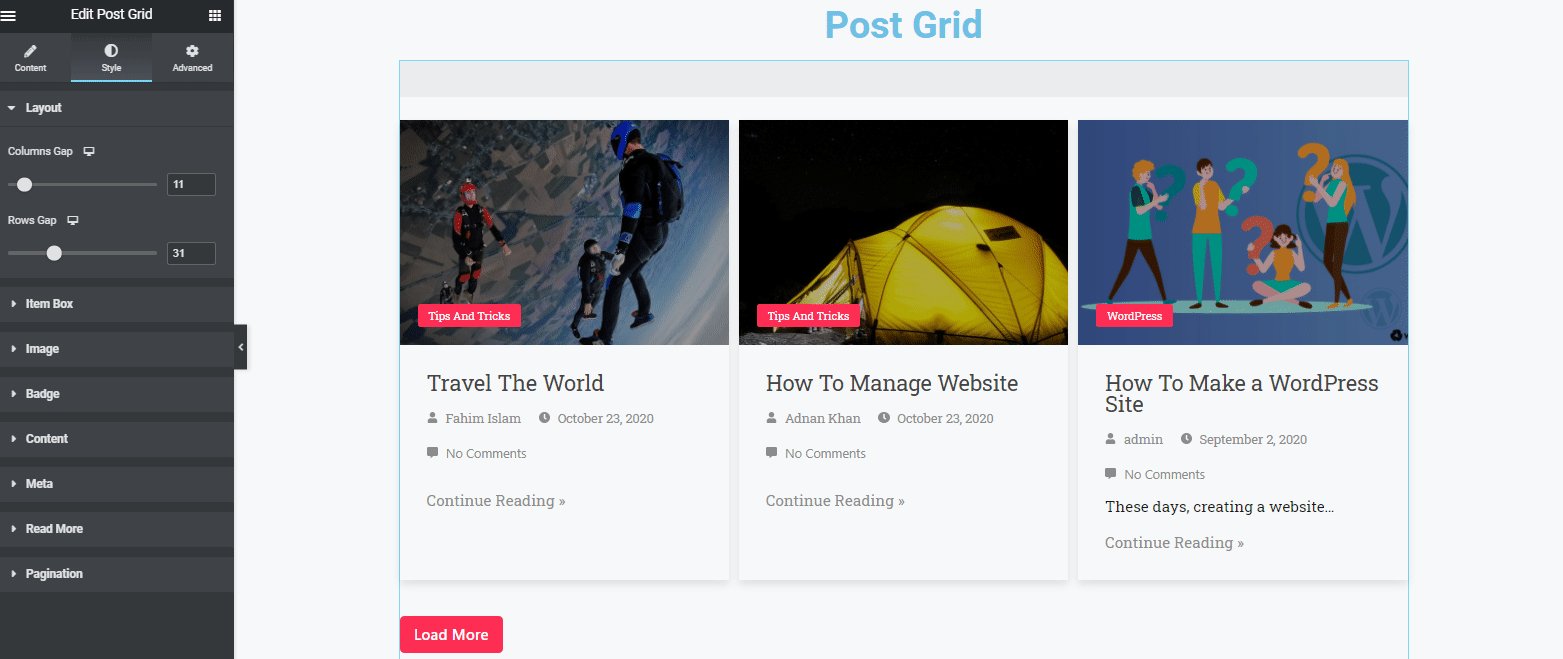
Para estilizar su widget de cuadrícula de publicación, toque el botón Estilo.

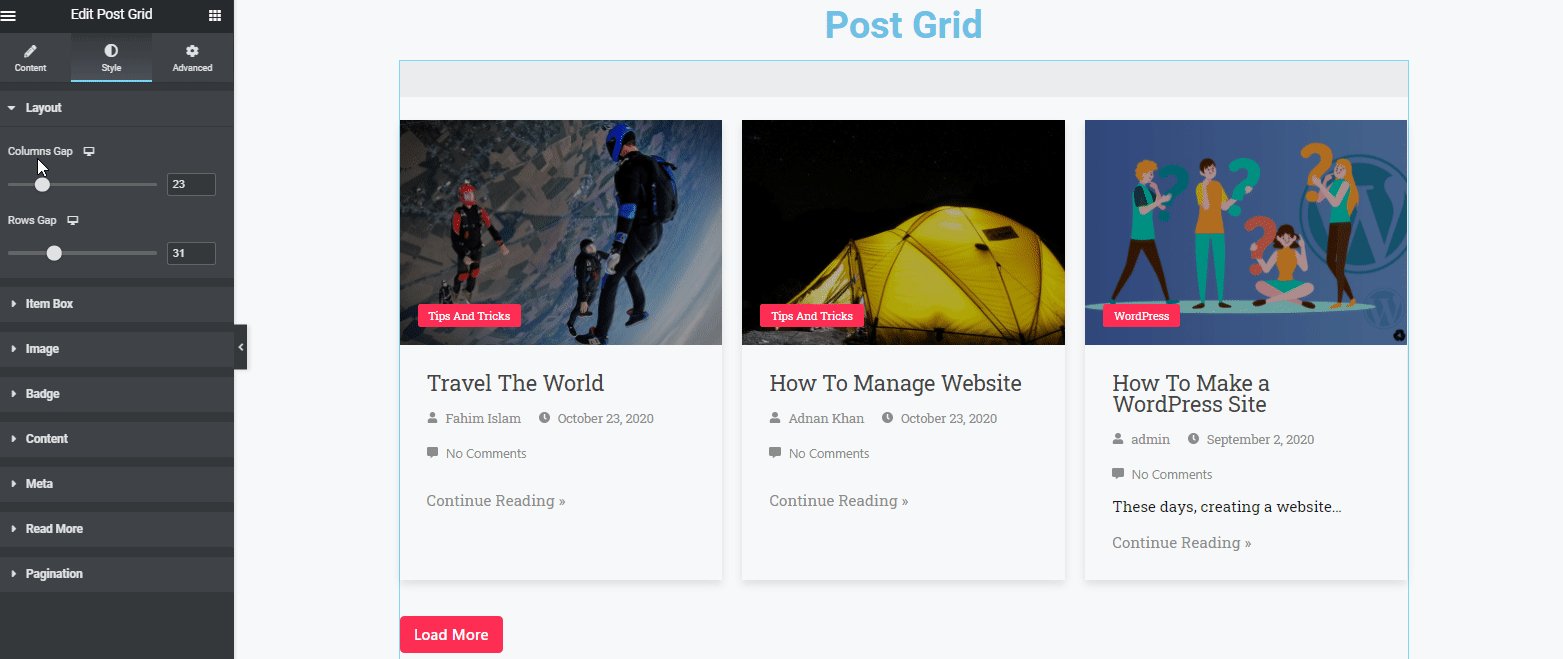
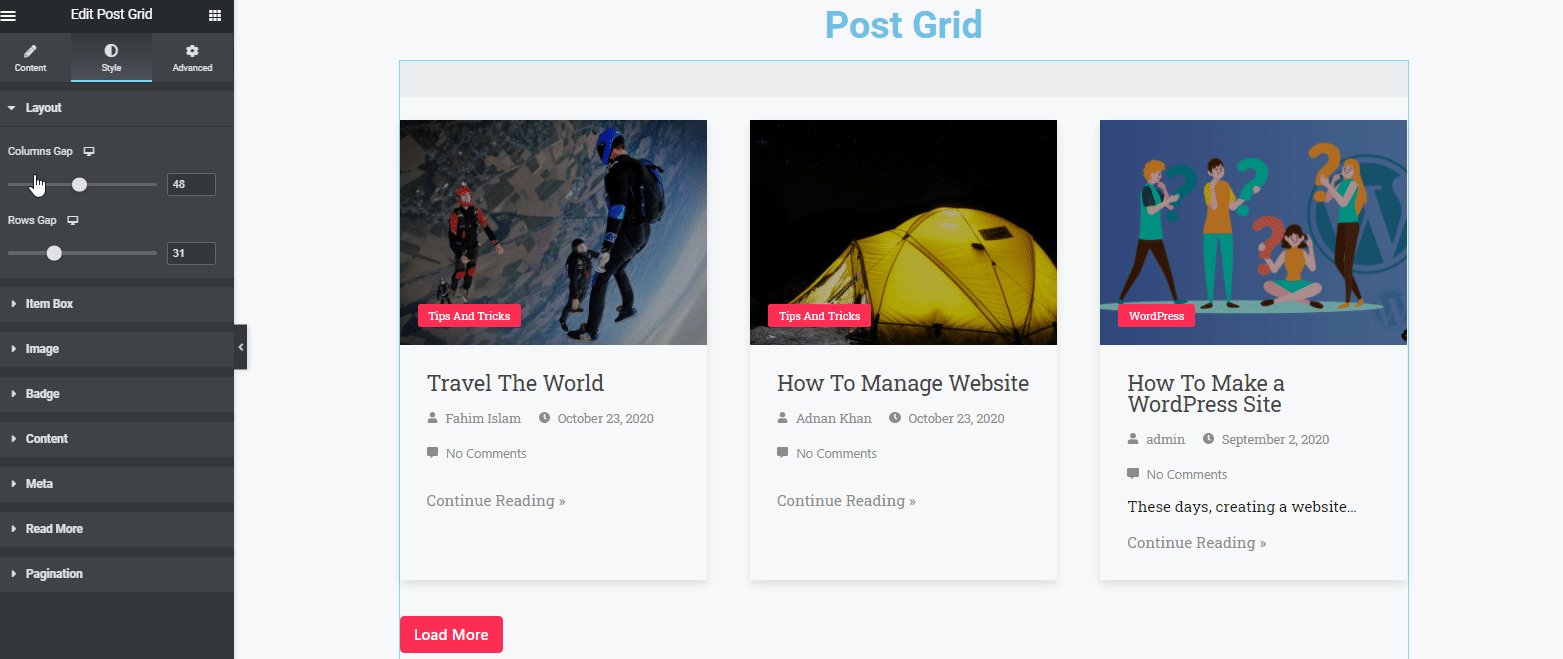
Darle el tamaño preferible a la columna y fila.

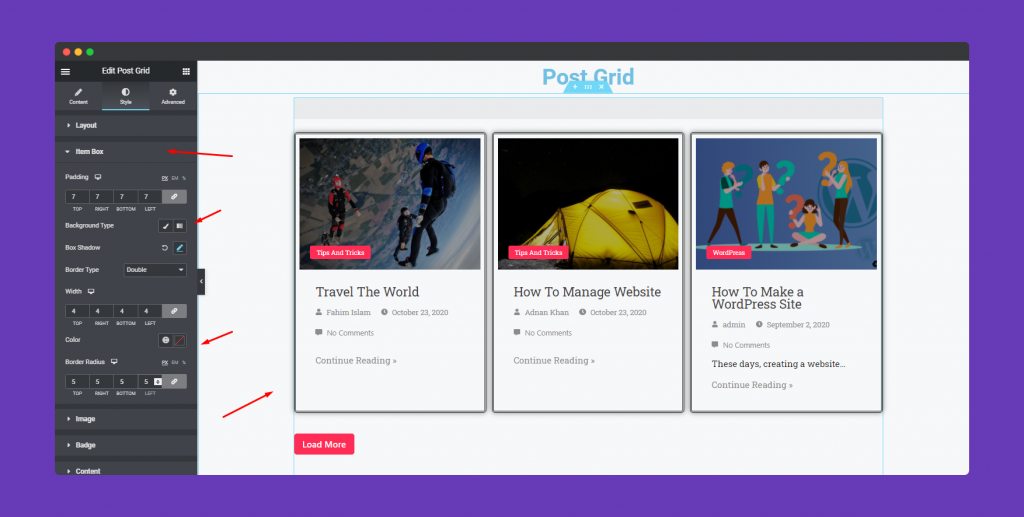
Además, puede personalizar otros detalles de la sección Cuadro de elementos. Como margen, relleno, sombra de cuadro, borde, tipo de borde, radio de borde, altura y ancho, etc.

Del mismo modo, encontrará múltiples opciones para estilizar la insignia, el contenido, el meta, el botón, etc. Al utilizar estos recursos, puede moldear sus pensamientos en la realidad.
Con el dúo de Elementor y Happy Addons, obtendrá tantas opciones para retratar su diseño. Desde allí, puede elegir cualquiera de las combinaciones según sus requisitos.
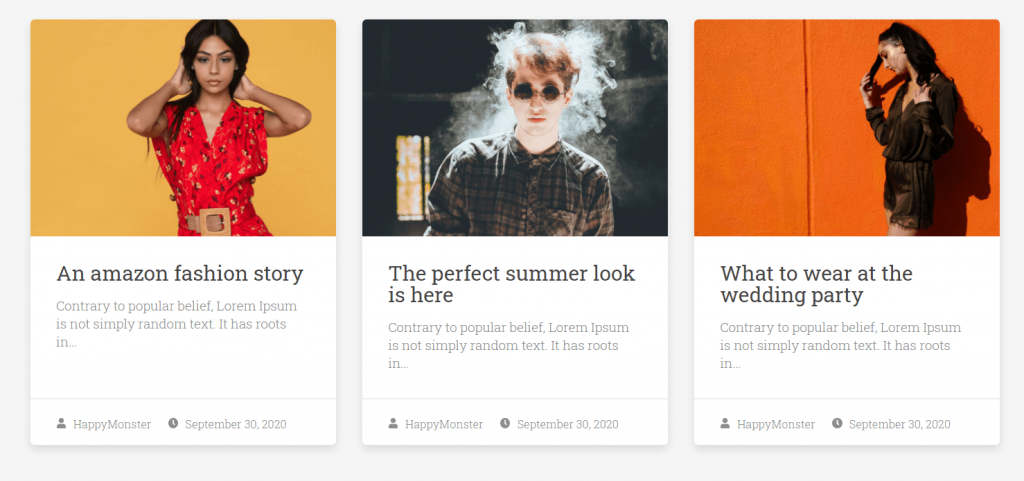
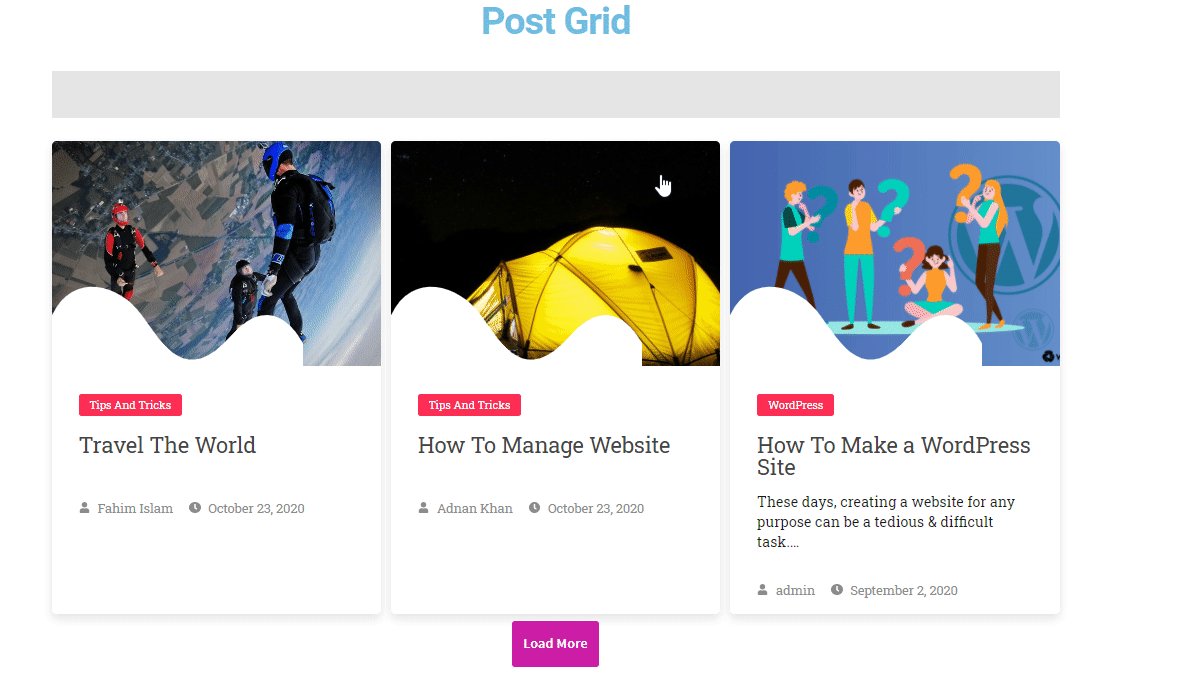
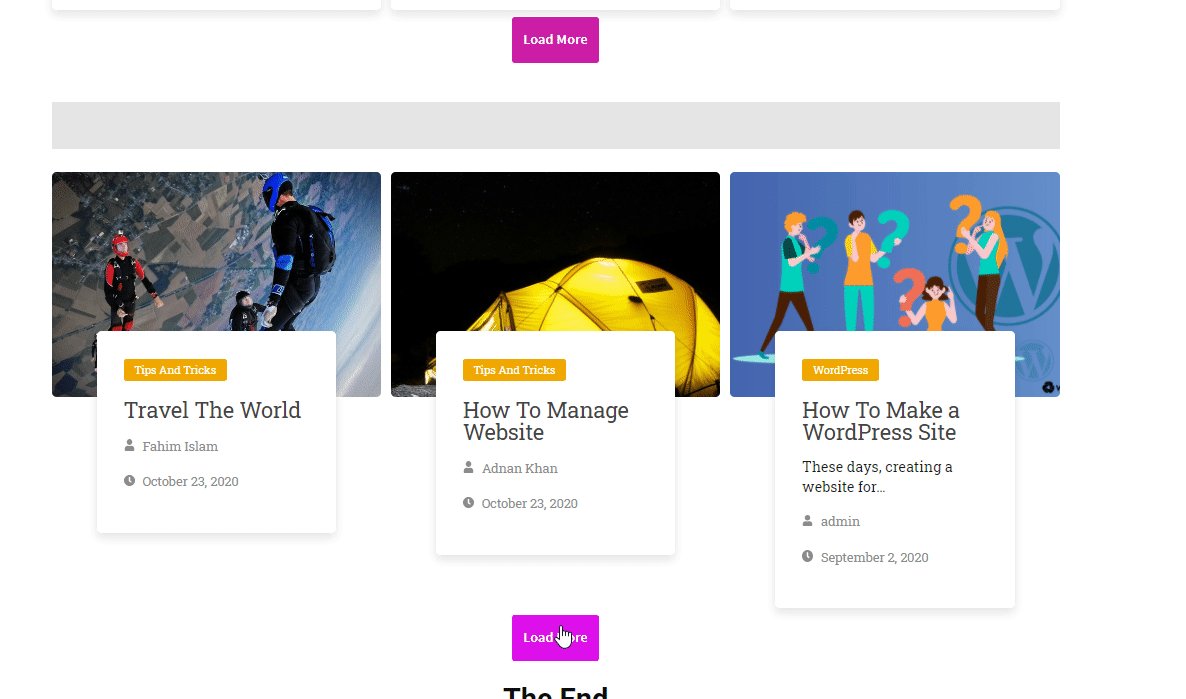
Aquí está el aspecto final que obtuvimos después de toda la personalización:

Bonificación: lleve el diseño de su sitio web al siguiente nivel con Happy Effects
Happy Addons es uno de los complementos de WordPress más prometedores que atrae a los usuarios de Elementor desde su lanzamiento. La razón detrás de su inmensa popularidad es que siempre incluye características únicas y útiles según la demanda de los usuarios.
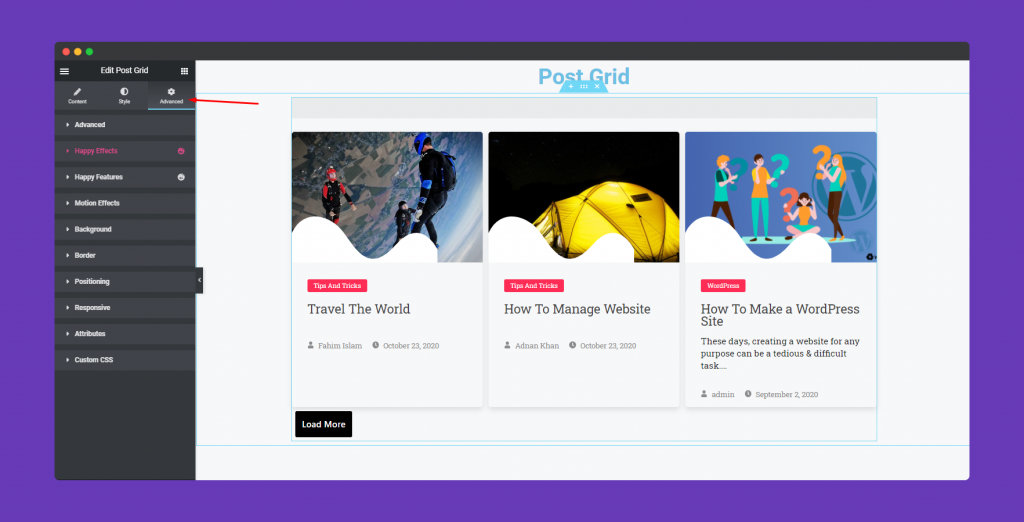
Haga clic en la pestaña Avanzado para explorar algunas funciones extraordinarias de Happy, como efectos de movimiento, efectos de felicidad, fondo, o para que sea receptivo y más intrigante. Sin embargo, el 'Avanzado' es una función predeterminada de Elementor. Pero con HappyAddons obtendrá algunas ventajas adicionales que no están disponibles dentro de Elementor.

¡Puede aplicar estos efectos en cualquier widget de Elementor que desee!
Consulte la documentación completa en HappyAddons Post Grid Widget para una mejor comprensión.
¡Gana el Jackpot dándole a tu sitio web una apariencia eficiente!
Elementor hace que todo el proceso de desarrollo web sea más fácil que nunca. Acelera el flujo de trabajo y también reduce la presión. Además, Happy Addons te ayuda a automatizar diseños increíbles para tu sitio web.
Arriba, le mostramos cómo diseñar una hermosa página de archivo de blog de Elementor en solo unos minutos. Del mismo modo, puede crear cualquier tipo de diseño moderno dentro de WordPress sin ser un profesional.
Si tiene más consultas sobre el diseño del sitio web con Elementor o el proceso de trabajo de HappyAddons, ¡utilice la sección de comentarios a continuación!

