Cómo hacer que tu blog parezca un sitio web (10 consejos de expertos)
Publicado: 2022-06-02¿Alguna vez te has preguntado cómo hacer que mi blog parezca un sitio web?
Los blogs tienen un diseño distintivo y fácilmente reconocible. Sin embargo, a medida que su negocio crece, es posible que desee renovar su blog y convertirlo en un sitio web en pleno funcionamiento.
Aprender a convertir su blog en un sitio web puede sonar complicado al principio, pero si sigue los consejos de esta publicación, puede hacer que su blog se vea como un sitio web en muy poco tiempo.
¿Se puede usar un blog como sitio web?
Los diferentes propósitos de los blogs y sitios web a menudo pueden resultar confusos. Un blog está diseñado para mostrar sus últimas publicaciones en un diseño fácil de digerir, mientras que un sitio web tiene como objetivo educar a los visitantes sobre su marca o negocio.
Algunos bloggers creen que necesitarán crear un sitio web completamente nuevo desde cero. Pero la verdad es que puede tomar su blog existente y usarlo como un sitio web con solo unos pocos ajustes sencillos.
En pocas palabras: sí, puede usar un blog como sitio web sin crear un nuevo sitio desde cero.
¿Por qué hacer que su blog parezca un sitio web?
Hay muchas razones para hacer que su blog existente parezca un sitio web. Muchos blogueros transforman sus sitios porque han superado una configuración simple de blogs y quieren ampliar la información que ofrecen.
También podría ser que cuando comenzó a publicar en un blog, no planeaba monetizar su sitio web. Unos años más adelante, es posible que desarrolle productos que necesiten páginas de destino, páginas de productos y otras características del sitio web para promocionarlos.
Del mismo modo, puede comenzar a ofrecer servicios independientes, como redacción de textos publicitarios, que requerirán una página de inicio, páginas de servicio y testimonios que llamen la atención.

Cualquiera que sea el motivo, convertir su blog en un sitio web es una excelente manera de ayudar a que su negocio se destaque y crezca en un mercado cada vez más concurrido.
Cómo hacer que mi blog parezca un sitio web
Si te estás preguntando, “cómo hacer que mi blog parezca un sitio web”, estás en el lugar correcto. Siga los consejos a continuación para transformar su blog de WordPress en un sitio web moderno y de aspecto profesional que le encantará a su audiencia.
- 1. Comience con la configuración correcta
- 2. Crea un Logo y Favicon
- 3. Crea una página de inicio profesional
- 4. Crea una página Acerca de
- 5. Personaliza el tema de tu blog
- 6. Haz que tu blog sea receptivo
- 7. Agregar funciones de comercio electrónico
- 8. Mantenga un diseño consistente
- 9. Agregue formularios de generación de prospectos
- 10. Integra funciones de redes sociales
1. Comience con la configuración correcta
Los mejores blogs y sitios web comienzan con una base sólida:
- Un nombre de dominio personalizado
- Alojamiento web rápido
Si ya los tiene para su blog de WordPress, puede omitir este consejo, pero le recomendamos que lea esta sección si no los tiene.
Muchas personas comienzan a escribir en un servicio de blogs gratuito como Blogger o WordPress.com. Tiene sentido porque no tendrá que pagar por ninguna función de blog o por alojar su sitio web, pero probablemente también signifique que tiene un nombre de dominio como: sublog.wordpress.com/.
Los nombres de dominio como ese parecen poco profesionales, por lo que le sugerimos que obtenga un nombre de dominio personalizado si desea que su audiencia lo tome en serio.
Lo mismo es cierto para el alojamiento de su sitio web.
Pasar a una solución de WordPress autohospedada le brinda más control sobre su contenido y la configuración de su sitio web. No solo será propietario de su contenido, sino que también podrá agregar más funciones a sus sitios web, como seguridad, copias de seguridad periódicas, marketing por correo electrónico y más.
Afortunadamente, muchos proveedores de alojamiento de WordPress ofrecen alojamiento de sitios web y dominios personalizados en un solo paquete. Nuestra solución favorita es Bluehost.

Bluehost es un socio de alojamiento de WordPress oficialmente reconocido con paquetes de dominio y alojamiento para sitios web de cualquier tamaño. Sus planes incluyen SSL, CDN, instalación de WordPress con 1 clic gratis, nombre de dominio gratis, soporte 24/7 y muchas otras características poderosas para ayudarlo a comenzar rápida y fácilmente.
Consulte esta revisión de Bluehost para obtener más información.
También puede ver estas guías útiles si está cambiando de Blogger a WordPress o de WordPress.com a WordPress.org.
2. Crea un Logo y Favicon
Después de configurar la base perfecta, necesitará un logotipo de blog y un favicon de alta calidad. Su logotipo es lo primero que ven las personas y es lo que les ayudará a reconocer su blog en el futuro.

De manera similar, su Favicon es un ícono que ayuda a los usuarios a encontrar su sitio web cuando tienen abiertas varias pestañas del navegador. Puede encontrar favicons junto a cualquier elemento que identifique su sitio web, incluidos los marcadores, las pestañas, las aplicaciones de la barra de herramientas, las fuentes RSS, los resultados del historial y las barras de búsqueda.

Aunque los favicons no son directamente responsables de la optimización de motores de búsqueda, son una herramienta esencial para mejorar su clasificación.
Puede crear un logotipo y un favicon atractivos con un presupuesto limitado. Hay muchas herramientas gratuitas, como Canva, con plantillas personalizables para ayudarlo a comenzar.
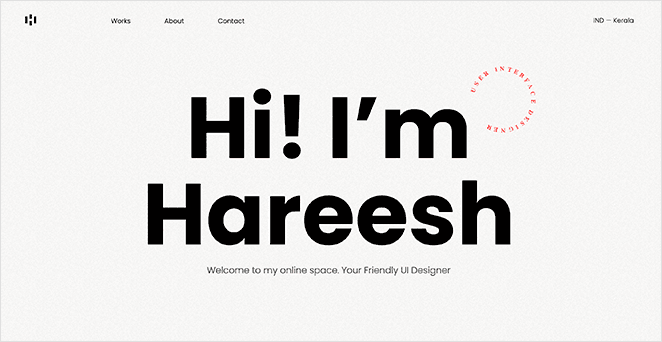
3. Crea una página de inicio profesional
Crear una página de inicio es una excelente manera de hacer que tu blog se parezca más a un sitio web. En lugar del típico blog y la barra lateral, los visitantes verán una página atractiva con toda la información que necesitan sobre tu marca.

La mayoría de las páginas de inicio tienen el siguiente diseño:
- Cabecera con menú de navegación
- Sección de héroe con una introducción.
- caracteristicas o servicios
- Testimonios y reseñas
- Llamada a la acción
- Muestra de publicaciones de blog.
- Pie de página con datos de contacto
Lo que incluye en su página de inicio depende en gran medida de su blog o tipo de negocio.
Crear su página de inicio en WordPress es tan simple como crear una página nueva y configurarla para que se muestre como la página principal de su sitio web. También puede usar un creador de páginas para personalizar el diseño de su página de inicio sin contratar a un desarrollador.
Aquí hay una guía paso a paso sobre cómo crear una página de inicio de WordPress que cubra ambas opciones.
4. Crea una página Acerca de
Crear una página "Acerca de" es otra forma segura de darle a tu blog una estructura que se parezca más a un sitio web.
Una página acerca de es donde los visitantes aprenden más sobre usted o su empresa. A menudo tienen varios nombres, como "Comience aquí", "Misión" y "Nuestra historia", pero todos hacen lo mismo: decirle a los visitantes quién es usted y por qué deberían elegir su negocio.
Los visitantes no lo conocen cuando llegan por primera vez a su sitio web. Con una página acerca de, se vuelve menos extraño, lo que hace que sea más probable que los usuarios lean las publicaciones de su blog, se unan a su lista de correo electrónico o compren lo que está vendiendo.

Una página acerca de a menudo incluye:

- Tu historial comercial y por qué empezaste
- Por qué tu marca es única
- fotos de tu equipo
- Tus valores fundamentales
- Por qué los usuarios deberían elegirte
Siga estas instrucciones paso a paso para crear una página de información para su sitio web.
5. Personaliza el tema de tu blog
Probablemente comenzaste tu blog con un tema gratuito de WordPress, y tiene sentido. Los temas gratuitos le brindan todo lo que necesita para ejecutar un blog sin preocuparse por los costos.
Sin embargo, los temas gratuitos de WordPress a menudo carecen de las características de diseño más avanzadas que necesitará para que su blog parezca un sitio web. Por eso es mejor elegir un tema premium de WordPress o crear un tema personalizado cuando hagas la transición.
La creación de un tema de WordPress personalizado solía implicar la contratación de un diseñador web con costos que se elevan a miles. En estos días, puede hacer lo mismo con un complemento de creación de páginas como SeedProd, sin escribir una sola línea de código HTML.

SeedProd es el mejor creador de sitios web para WordPress. Le permite crear temas personalizados de WordPress, páginas de destino y diseños de sitios web flexibles sin contratar a un desarrollador web.
Puede comenzar con una plantilla de sitio web prefabricada, luego personalizar su tema visualmente con el editor de página de arrastrar y soltar, incluido su:
- Encabezado y pié de página
- Páginas estáticas como acerca de/contacto/servicios
- Página principal
- página de blog
- barra lateral
- Y más
Sus versátiles secciones de página lo ayudan instantáneamente a crear preguntas frecuentes, llamadas a la acción y áreas de héroe. También puede ocultar su sitio web detrás de una página próximamente o de mantenimiento mientras su sitio web está en desarrollo.
Puede consultar este tutorial completo para crear un tema de WordPress personalizado con SeedProd.
6. Haz que tu blog sea receptivo
Hacer que su blog responda a dispositivos móviles es otra excelente manera de hacer que se vea como un sitio web. Debido a que más personas navegan desde dispositivos móviles, esperan que los sitios web se adapten sin problemas a diferentes tamaños de pantalla.
Si su sitio web no responde, los clientes potenciales pueden irse porque es difícil navegar, lo que resulta en la pérdida de clientes potenciales y ventas.
Puede combatir eso usando un tema de WordPress que responda a dispositivos móviles e instalando complementos de WordPress compatibles con dispositivos móviles. Estas herramientas mejorarán la experiencia del usuario de su sitio al agregar funciones como menús de hamburguesas para la navegación, tamaños de botones más grandes y diseños que se adaptan a diferentes pantallas.

Si no está seguro de por dónde empezar, puede consultar esta guía sobre cómo hacer que su sitio web sea compatible con dispositivos móviles.
7. Agregar funciones de comercio electrónico
Vender productos desde su blog es otra forma de hacer que se parezca más a un sitio web, pero para hacerlo, deberá agregar características y funciones adicionales.
Por ejemplo, es posible que deba crear:
- Páginas de productos
- Carritos de compra
- páginas de pago
- Botones de añadir al carrito
- Tableros de cuentas de clientes
Puede parecer mucho trabajo, pero es una excelente manera de mejorar la experiencia del usuario y generar ventas o ingresos pasivos.
Puede comenzar poco a poco agregando un formulario de pago de PayPal a su sitio. Luego, a medida que su sitio web crece, puede diversificarse e instalar funciones avanzadas de comercio electrónico con complementos como WooCommerce.
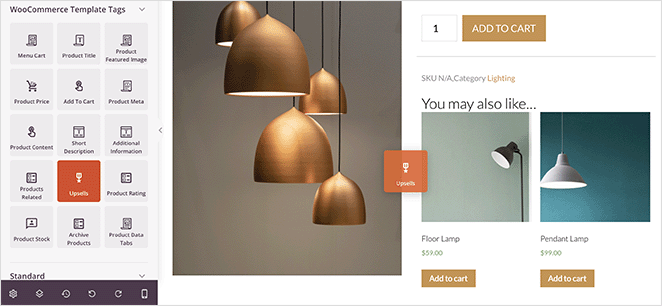
También puede personalizar sus páginas de WooCommerce sin esfuerzo con el complemento de creación de páginas de SeedProd. Le permite agregar funciones fáciles de usar como productos recomendados, cuadrículas de productos, íconos de carrito de menú, ventas adicionales y calificaciones de productos para aumentar los valores de los pedidos.

8. Mantenga un diseño consistente
La consistencia es otro factor importante para hacer que tu blog parezca un sitio web. Un diseño consistente hace que su sitio web sea más fácil de recordar, lo cual es crucial considerando cuántos sitios web hay.
Por ejemplo, WPForms tiene el mismo esquema de color naranja en todas partes.

Aunque su sitio web debe tener un esquema de diseño similar, también debe destacarse. Aquí hay algunas ideas para modificar el diseño de su sitio web para que se vea único:
- Crea un diseño diferente para la página de tu blog
- Cambia las imágenes del banner de tu sitio web
- Usa combinaciones de fuentes únicas
- Agregue una navegación llamativa del sitio
- Crear barras laterales personalizadas para diferentes páginas
Echa un vistazo a estos ejemplos de diseño de sitios web compatibles con dispositivos móviles para inspirarte.
9. Agregue formularios de generación de prospectos
Crear un blog que parezca un sitio web es una forma efectiva de mejorar sus esfuerzos de generación de prospectos porque si los usuarios tienen suficiente información, naturalmente querrán aprender más.
Puede capitalizar la curiosidad de su audiencia agregando formularios estratégicamente a su sitio. Por ejemplo, puede agregar un formulario de contacto a su página de contacto, un formulario de registro de boletín informativo a la barra lateral de su blog y un formulario de suscripción a su página de inicio.
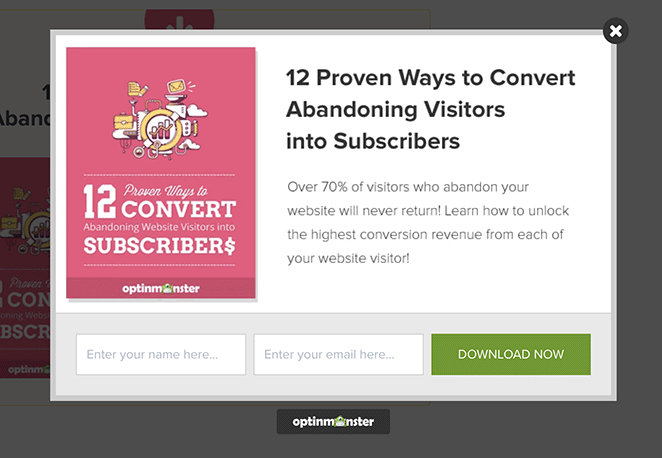
Nos gusta especialmente este ejemplo de OptinMonster, que se abre en una ventana emergente después de hacer clic en una oferta de lead magnet. Debido a que los usuarios obtienen algo gratis, es más probable que ingresen sus direcciones de correo electrónico.

10. Integra funciones de redes sociales
La integración de redes sociales es otra característica popular que verá en los sitios web más exitosos. Es una forma efectiva de aumentar el conocimiento de la marca y promover el contenido para su público objetivo.
Hay muchas maneras de agregar funciones de redes sociales a su sitio web, pero estas son algunas de las tácticas más efectivas:
- Use los botones para compartir en las redes sociales para la promoción de contenido
- Incluya íconos de perfil social para aumentar sus seguidores
- Incruste feeds de redes sociales para aumentar la participación en el sitio web
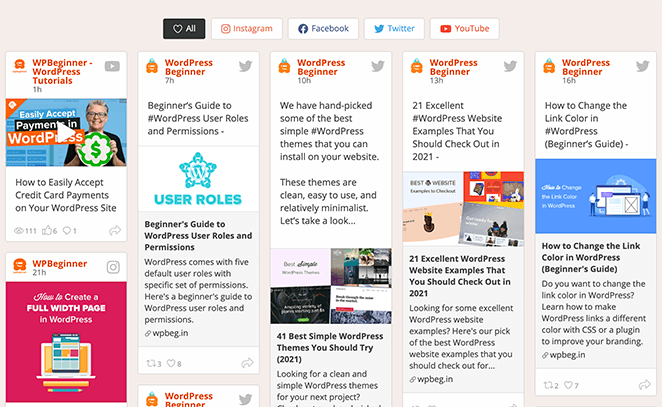
La mejor manera de insertar contenido de redes sociales en su sitio web es con Smash Balloon.

Este conjunto de potentes complementos de redes sociales le permite agregar fuentes de redes sociales para Twitter, Instagram, YouTube y Facebook directamente a su sitio de WordPress sin código. Puede elegir entre múltiples diseños receptivos y filtrar sus fuentes para mostrar temas específicos para su blog para mantener a los usuarios interesados.
Incluso puede combinar sus perfiles sociales en un solo muro de redes sociales que se actualice regularmente con contenido nuevo.

Siga esta guía para agregar feeds de redes sociales a su sitio web con unos pocos clics.
Próximos pasos
Esperamos que esta guía le haya ayudado a aprender cómo hacer que su blog parezca un sitio web. También te puede interesar esta publicación sobre estrategias de generación de prospectos en redes sociales para generar más tráfico y prospectos.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.