Cómo hacer que las fotos se carguen más rápido en WordPress: 6 tácticas clave
Publicado: 2021-06-22¿Tiene dificultades para hacer que las fotos se carguen más rápido en su sitio web?
Las imágenes lo ayudan a crear un sitio web más atractivo, por lo que es genial usarlas. Pero si usa muchas imágenes, corre el riesgo de ralentizar su sitio si no las optimiza, por lo que es bueno que esté interesado en aprender cómo hacer que las imágenes se carguen más rápido.
Afortunadamente, hay muchas tácticas que puede implementar para acelerar sus imágenes, con o sin afectar la calidad de la foto.
En esta publicación, compartiremos una guía completa sobre cómo cargar más rápido las imágenes que usa en su sitio web.
Comenzaremos compartiendo seis tácticas clave para acelerar la carga de imágenes. Luego, le mostraremos cómo usar dos complementos de WordPress para principiantes para implementar estas tácticas en su sitio de WordPress.
Cómo hacer que las fotos se carguen más rápido: seis estrategias de rendimiento
En esta primera sección, hablaremos sobre las tácticas que puede implementar para que sus imágenes se carguen más rápido en su sitio. Luego, en la siguiente sección, le mostraremos cómo implementar todas estas tácticas en WordPress.
Puede pensar en esta sección como la " teoría " y la siguiente sección como el " cómo hacer ".
Si te preguntas qué hace que las imágenes se carguen más rápido, ¡sigue leyendo! Estas son las seis tácticas que puede usar para acelerar las imágenes en su sitio, clasificadas aproximadamente en orden de importancia:
- Comprimir fotos.
- Cambiar el tamaño de las fotos.
- Convierte fotos a formatos optimizados como WebP.
- Use una red de entrega de contenido (CDN) para acelerar los tiempos de descarga de imágenes (especialmente para los visitantes que se encuentran lejos del alojamiento de su sitio).
- Imágenes de carga perezosa.
- Habilite el almacenamiento en caché del navegador para acelerar las visitas posteriores.
Las primeras tres tácticas se ocupan de optimizar los archivos de imagen, mientras que las tres últimas se centran en optimizar la forma en que su sitio web carga esos archivos de imagen.
Veamos cómo estas tácticas pueden acelerar la carga de sus imágenes en WordPress.
1. Comprimir imágenes
La compresión de fotografías le permite reducir el tamaño de archivo de una imagen sin cambiar sus dimensiones. La compresión funciona eliminando información redundante/innecesaria y aplicando varios algoritmos para reducir el tamaño del archivo.
Hay dos tipos de compresión:
- Sin pérdida : una pequeña reducción en el tamaño del archivo sin cambios en la calidad.
- Con pérdida : una reducción mucho mayor en el tamaño del archivo, pero puede haber alguna pérdida en la calidad de la imagen. Hay diferentes niveles de compresión con pérdida: algunos pueden ni siquiera ser perceptibles para el ojo humano, mientras que los algoritmos más agresivos pueden tener un impacto notable.
Puede obtener más información en nuestro artículo sobre compresión de imágenes con pérdida frente a sin pérdida.
Para la mayoría de los sitios web, estará bien con la compresión con pérdida. Sin embargo, si es fotógrafo o está en otra industria donde la calidad de la imagen es primordial, es posible que desee seguir con la compresión sin pérdidas.
Si usa compresión con pérdida, puede lograr algunos ahorros bastante impresionantes. Por ejemplo, usamos Imagify para comprimir una imagen JPG simple. Imagify es una herramienta gratuita de optimización de imágenes que veremos más adelante en esta guía.
Después de usar la compresión con pérdida en la imagen de prueba, pudimos reducir el tamaño de 133,7 KB a 36,9 KB con muy pocos cambios en la calidad, lo que representa una reducción de ~73 % en el tamaño del archivo :
2. Cambiar el tamaño de las imágenes
Arriba, le dijimos que la compresión de fotos le permite cambiar el tamaño de archivo de una imagen sin cambiar sus dimensiones. Pero en la mayoría de los casos , desea cambiar las dimensiones de la imagen, que es donde entra en juego el cambio de tamaño de la foto.
En igualdad de condiciones, cuanto mayores sean las dimensiones de una imagen, mayor será el tamaño del archivo. Y cuanto mayor sea el tamaño del archivo, más lentas se cargarán las imágenes.
Para un sitio web, debe intentar cambiar el tamaño de las imágenes al tamaño exacto que está utilizando. Por ejemplo, si el área de contenido de su sitio tiene 800 px de ancho, querrá cambiar el tamaño de las imágenes a 800 px ( o tal vez duplicar eso a 1,600 px para tener en cuenta los monitores de alta resolución como las pantallas Retina ).
¿Qué tan grandes son los ahorros ? Aquí hay un ejemplo de prueba rápida en el que simplemente cambiamos el tamaño de la imagen sin agregar ninguna compresión:

Si combina la compresión con el cambio de tamaño, puede lograr reducciones bastante increíbles en el tamaño de la imagen . Por ejemplo, después de comprimir la imagen redimensionada con Imagify, la redujimos aún más a 101 KB.
Entonces, simplemente cambiando el tamaño y comprimiendo la imagen, la bajamos de 380 KB a 101 KB con prácticamente cero cambios en la calidad ( suponiendo que la estés mostrando en un sitio web ).
3. Convierte fotos a WebP
WebP es un formato de imagen moderno de Google que puede ofrecer tamaños de archivo más pequeños que JPEG o PNG sin pérdida de calidad.
En promedio, las imágenes WebP son un 25-34 % más pequeñas que las imágenes JPEG comparables y un 26 % más pequeñas que las imágenes PNG comparables.
Para beneficiarse de estos ahorros de tamaño, puede convertir sus imágenes en WebP cuando las cargue en su sitio de WordPress.
Para obtener más información sobre este formato, consulte nuestra guía completa de imágenes WebP.
4. Use una red de entrega de contenido (CDN)
Una CDN es esencialmente solo una red global de servidores en todo el mundo. Si configura su sitio de WordPress para usar un CDN, puede alojar todas las fotos de su sitio (y otros archivos estáticos) en esta red de servidores.
Luego, los visitantes de su sitio podrán descargar fotos desde la ubicación de red más cercana a ellos en lugar de tener que descargarlas directamente desde el servidor de alojamiento de su sitio.
Al reducir la distancia física que deben recorrer los archivos de imagen, se cargarán más rápido para sus visitantes.
Una CDN rápida es especialmente útil si la audiencia de su sitio web se distribuye en un área geográfica amplia, como varios países o continentes.
Sin embargo, si su sitio web solo se dirige a personas en una ubicación geográfica específica (como su ciudad local), es posible que no note mucha mejora en el tiempo de carga de imágenes utilizando un CDN.
5. Imágenes de carga diferida
La carga diferida de las imágenes de su sitio de WordPress puede limitar el impacto que sus fotos tienen en los tiempos de carga generales de su sitio.
Esencialmente, la carga diferida le permite esperar para cargar imágenes que están fuera de la ventana gráfica visible de un visitante. En cambio, su sitio solo cargará las imágenes "justo a tiempo" cuando un visitante comience a desplazarse hacia abajo.
Esto conducirá a tiempos de carga iniciales más rápidos, incluso si tiene muchas imágenes en la página.
6. Habilitar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador no hará que las fotos se carguen más rápido la primera vez que una persona visite su sitio. Pero acelerará la carga de imágenes al instante para visitas posteriores .

¿Cómo? Bueno, el almacenamiento en caché del navegador le permite decirle a los navegadores de los visitantes que almacenen las imágenes de su sitio en las computadoras locales de los visitantes ( en el caché del navegador ).
Una vez que el visitante descargue la(s) imagen(es) en su primera visita, podrá cargar esas imágenes desde la memoria caché de su navegador local en visitas posteriores, lo que conducirá a tiempos de carga más rápidos.
Cómo acelerar la carga de imágenes con complementos de WordPress
Ahora, veamos cómo puede implementar las seis tácticas para cargar imágenes más rápido en su sitio de WordPress.
Solo necesitará dos complementos para configurar todo:
- Imagify: usará esto para optimizar los archivos de imagen.
- WP Rocket: usará esto para optimizar la forma en que su sitio web sirve esos archivos de imagen a los visitantes.
Imagify: comprimir, cambiar el tamaño y convertir a WebP
Imagify es un complemento de WordPress fácil de usar que puede manejar los tres primeros consejos de optimización de nuestra lista.
Una vez que lo configure, optimizará automáticamente todas las imágenes que cargue en WordPress utilizando las siguientes tácticas:
- Comprima imágenes utilizando algoritmos sin pérdida, con pérdida moderada o con pérdida agresiva.
- Cambiar el tamaño de las imágenes a ciertas dimensiones máximas.
- Convierta imágenes a WebP y sírvalas a los visitantes.
También puede cambiar el tamaño de forma masiva y comprimir las fotos existentes de su sitio con un solo clic.
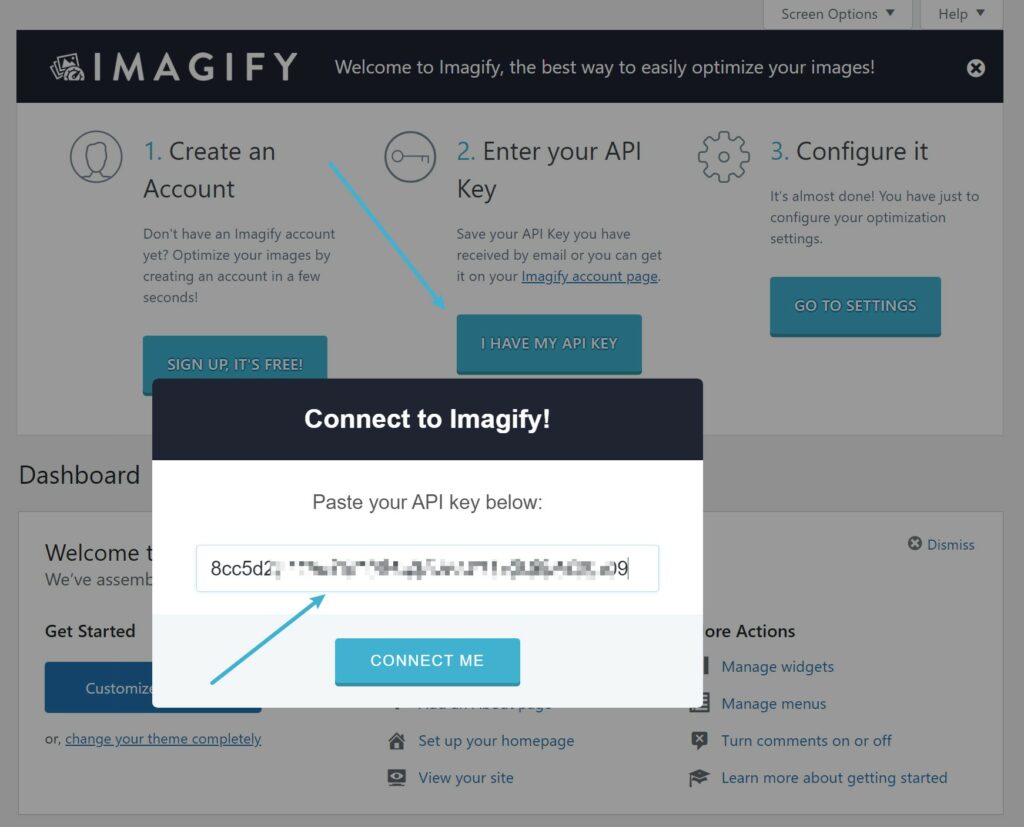
Para comenzar, instale y active el complemento Imagify gratuito de WordPress.org. Una vez que active el complemento, le pedirá que ingrese una clave API, que le permite conectar su sitio de WordPress al servicio de optimización de Imagify.
Para obtener su clave API, puede registrarse para obtener una cuenta gratuita de Imagify. Podrá optimizar 20 MB de imágenes al mes de forma gratuita para siempre ( ~200 imágenes al mes ).
Si necesita exceder esos límites, el plan pago cuesta $ 4.99 / mes por 500 MB (~ 5,000 imágenes) o $ 9.99 / mes por uso ilimitado. Puede usar los planes pagos en sitios ilimitados de WordPress.
Una vez que tenga su clave API, puede pegarla en el cuadro y hacer clic en Conectarme :

Luego, vaya a Configuración → Imagify para configurar sus ajustes de optimización de imagen.
En la parte superior, puedes elegir el nivel de compresión que desees . También hay una comparación visual para ayudarte a probar diferentes niveles:
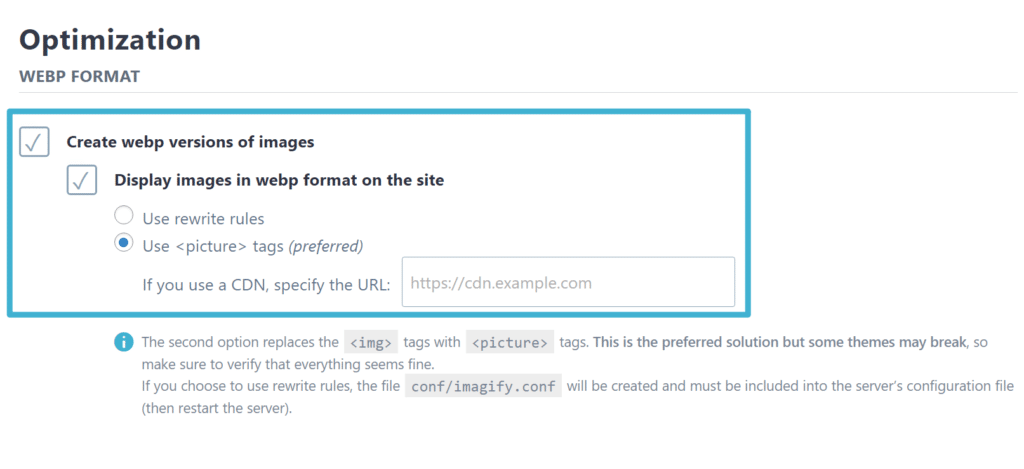
Si se desplaza hacia abajo, puede hacer que Imagify convierta automáticamente las imágenes a WebP y las muestre a los visitantes. Para imágenes WebP, recomendamos utilizar el método de etiquetas <imagen>:

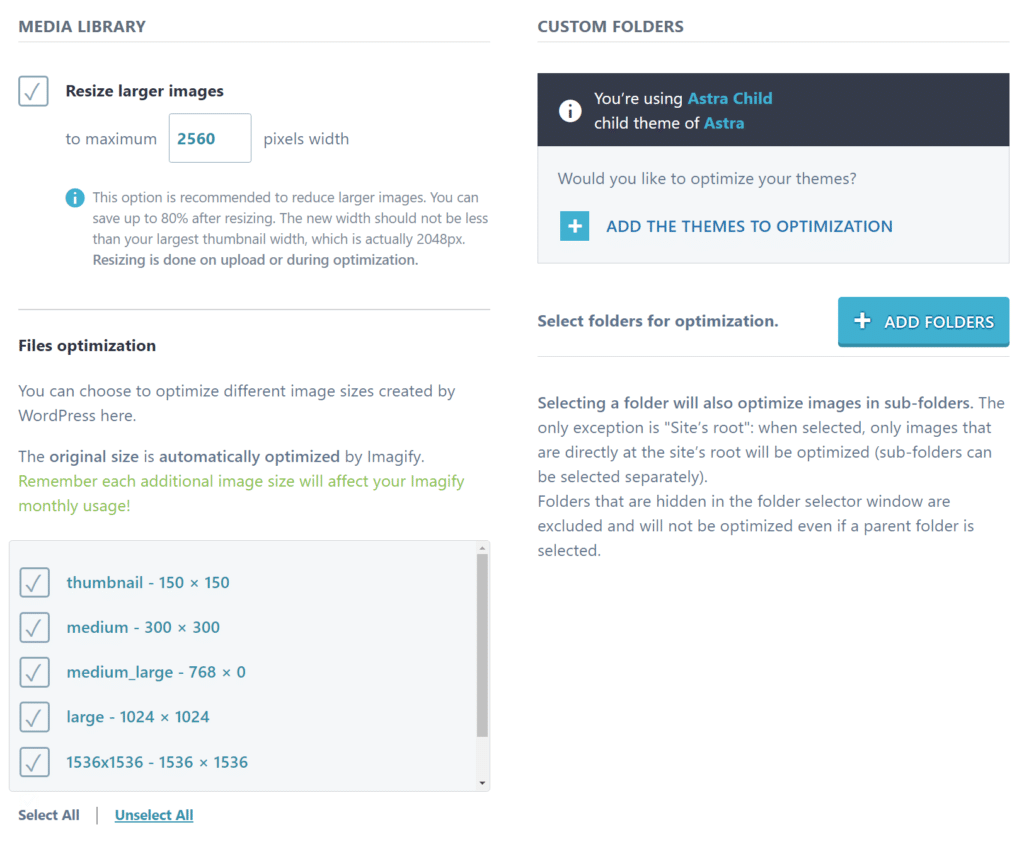
Debajo de eso, puede decirle a Imagify que cambie el tamaño de las imágenes grandes a una determinada dimensión máxima (según el ancho). Una vez más, recomendamos configurar esto en el ancho del área de contenido de su sitio (o tal vez el doble si desea ofrecer imágenes de mayor resolución para pantallas Retina):

¡Y eso es! Imagify ahora optimizará automáticamente todas las imágenes nuevas que cargue en WordPress .
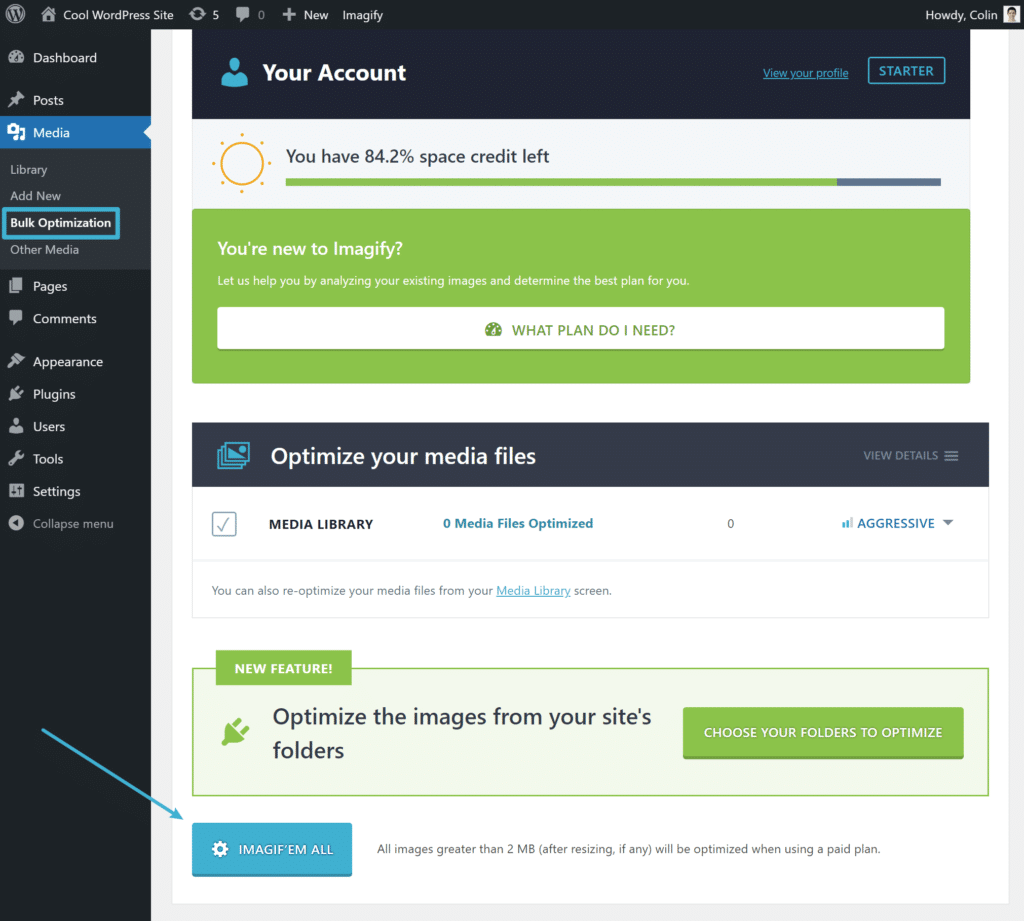
Si tiene muchas imágenes existentes en su sitio, puede hacer que Imagify las optimice en masa yendo a Medios → Optimización en masa:

WP Rocket: almacenamiento en caché del navegador, carga diferida y CDN
WP Rocket es un complemento de rendimiento completo de WordPress que puede acelerar todo su sitio e implementar las otras tácticas de optimización de fotos que discutimos. Esto incluye:
- Implementación del almacenamiento en caché del navegador.
- Lazy loading imágenes.
- Conexión a un CDN.
Más allá de eso, también puede ayudar con las mejoras de rendimiento que no son de imagen, como el almacenamiento en caché de páginas, la optimización de código y mucho más.
Para configurarlo, primero querrá comprar e instalar WP Rocket.
Tan pronto como lo active, habilitará automáticamente el almacenamiento en caché de la página y el almacenamiento en caché del navegador . Para acceder a las otras configuraciones, vaya a Configuración → WP Rocket en su tablero.
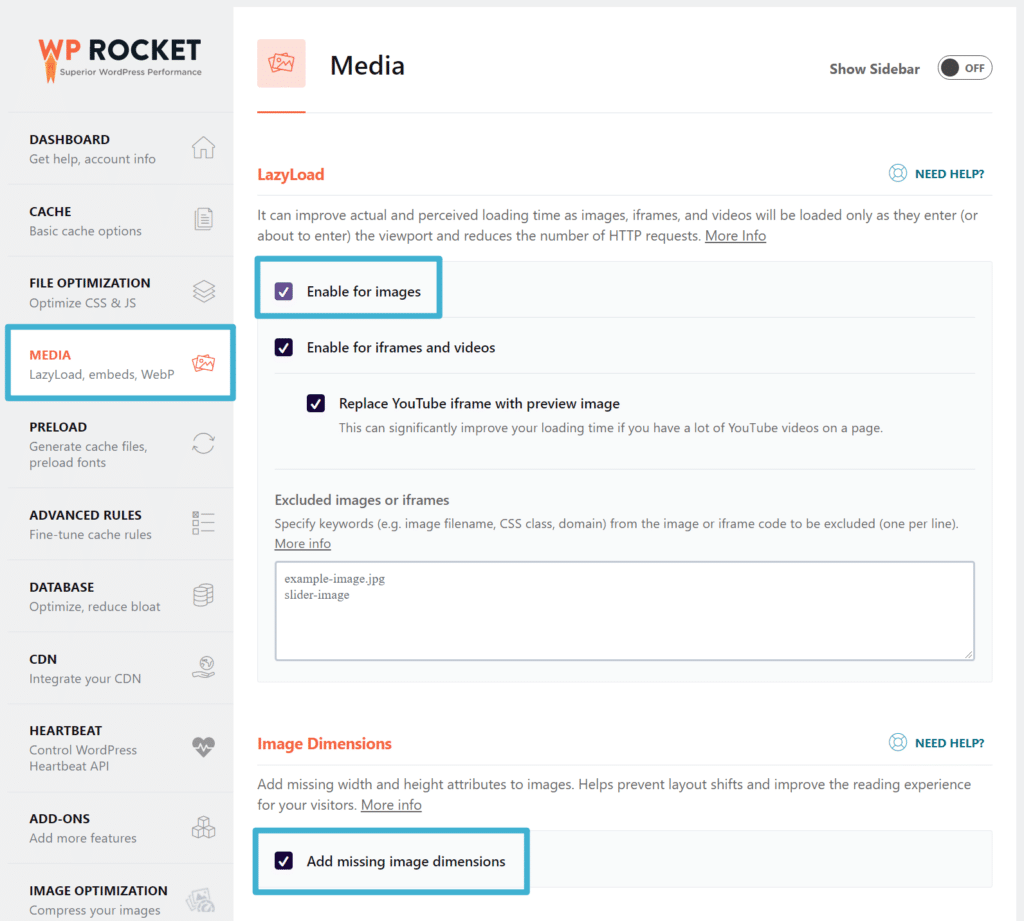
Para habilitar la carga diferida , puede ir a la pestaña Medios y marcar la casilla para cargar imágenes (y videos, si lo desea) de forma diferida. También puede hacer que WP Rocket agregue las dimensiones de imagen que faltan, que es otro consejo útil de optimización:

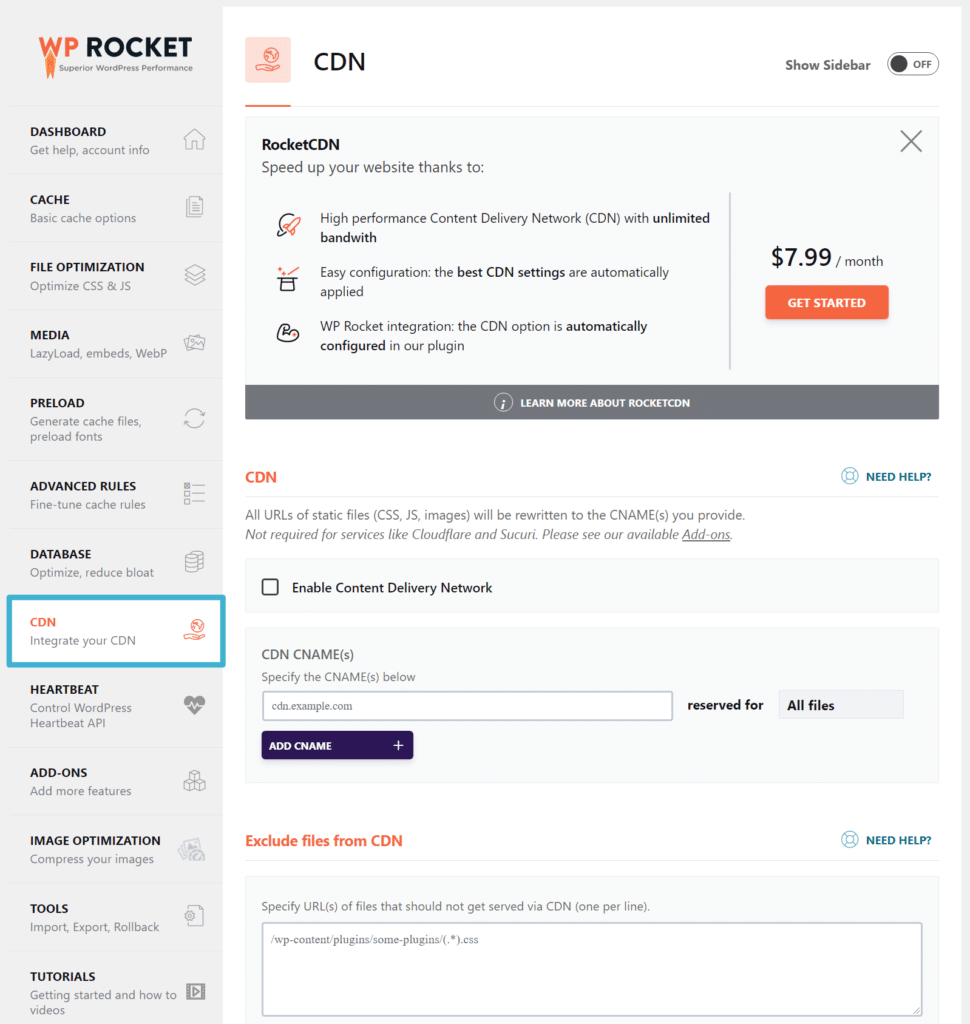
Para configurar una CDN , puede ir a la pestaña CDN. La forma más fácil de comenzar es usar el servicio RocketCDN, que cuesta solo $ 7.99 por mes para ancho de banda ilimitado. O bien, WP Rocket también puede ayudarlo a integrarse con otros servicios como Bunny CDN, KeyCDN o StackPath.

Si usa un CDN y configuró Imagify para servir imágenes WebP usando el método de etiquetas <imagen>, deberá volver a la configuración de Imagify (Configuración → Imagify) y también ingresar su URL de CDN en el cuadro de configuración de WebP.
Haga que sus imágenes se carguen más rápido hoy
Si usa muchas fotos en su sitio web, es importante optimizarlas para que su sitio se cargue rápidamente.
En esta publicación, hemos cubierto varias formas de hacer que las fotos se carguen más rápido.
Para empezar, debe optimizar los propios archivos de imagen. Con Imagify, puede comprimir, cambiar el tamaño y convertir a WebP para asegurarse de que el tamaño de sus archivos de imagen sea lo más pequeño posible.
Luego, también puede usar WP Rocket para optimizar la forma en que usa y carga imágenes en su sitio con tácticas como CDN, almacenamiento en caché del navegador y carga diferida.
¿Todavía tiene alguna pregunta sobre cómo hacer que las imágenes se carguen más rápido para su sitio de WordPress? ¡Cuéntanos en los comentarios!
