¿Cómo hacer un formulario de calculadora de precios en WordPress fácilmente? (Paso a paso)
Publicado: 2023-02-20¿Quiere aprender cómo crear fácilmente una calculadora de precios de formularios de WordPress? Te mostraremos cómo.
Hubo momentos en que las empresas tenían que calcular manualmente el precio total del pedido. Esto puede haber funcionado en el pasado, pero en el contexto actual, no tanto.
Con las crecientes plataformas de comercio electrónico y la feroz competencia, todo debe hacerse con prontitud. Que incluye el cálculo del precio cuando un cliente decide hacer un pedido.
Y un formulario de calculadora de precios es una excelente manera de garantizar un procesamiento rápido de pedidos. Por lo tanto, este artículo le enseñará cómo crear fácilmente un formulario de calculadora de precios.
Pero antes de eso, repasemos brevemente los beneficios de los formularios de WordPress de la calculadora de precios.
Tabla de contenido
Beneficios de usar la calculadora de precios de WordPress en los formularios de WordPress
Supongamos que tiene una tienda de ropa en línea. Y los clientes quieren elegir entre una gama de productos con diferentes tarifas de precios.
¿No sería útil si el precio total pudiera calcularse automáticamente?

Por lo tanto, al usar un formulario de calculadora de precios, ni el cliente ni usted tienen que preocuparse por los cálculos manuales.
Además, obtiene la satisfacción del cliente a través de una experiencia de pedido rápida. Y por otro lado, las empresas obtienen una ventaja del procesamiento de pedidos automatizado.
Además, hay más ventajas que enumeramos a continuación.
- Ayuda a su cliente a conocer el precio total de su producto o servicio deseado al instante.
- Las empresas pueden conocer los datos de ventas, como la cantidad vendida y los ingresos por ventas.
- Amplifica el compromiso del sitio web y atrae tráfico.
Estos son solo algunos de los beneficios que hemos mencionado. Para disfrutar de estos beneficios como propietario de un negocio, lo alentamos a que incluya una calculadora de precios en sus formularios de pedido.
Entonces, sin más preámbulos, sigamos la guía fácil a continuación para crear un formulario de calculadora de precios en WordPress.
¿Cómo hacer una calculadora en formularios de WordPress usando Everest Forms?
En primer lugar, es imprescindible elegir el mejor complemento de creación de formularios que lo ayude a crear un formulario de calculadora de precios sin problemas.
Aquí es donde interviene Everest Forms. Es un popular complemento de creación de formularios de arrastrar y soltar que le permite crear formularios de WordPress, como formularios de contacto, formularios de encuestas, formularios de solicitud de empleo, etc.
Lo que es más importante, este poderoso complemento ofrece campos de pago y un complemento de Cálculos para ayudarlo a manejar cálculos de precios automatizados simples o complejos.

Y dado que admite la integración con varias pasarelas de pago, aceptar pagos a través del formulario es rápido y fácil.
Así, con Everest Forms, puedes realizar cualquier formulario de estimación de precios en tan solo unos sencillos pasos.
Paso 1: Instale y active Everest Forms y Everest Forms Pro
Lo primero que debe hacer es instalar y activar Everest Forms y Everest Forms Pro.
Necesita la versión premium del complemento para desbloquear los Campos de pago o instalar el complemento Cálculos .
Por lo tanto, elija un plan adecuado de uno de los planes de precios y configure el complemento en su sitio.
El complemento Cálculos solo está disponible en los planes Profesional y Agencia. Por lo tanto, elija el plan en consecuencia si planea usar el complemento.
Consulte nuestro tutorial sobre cómo configurar correctamente Everest Forms Pro si necesita orientación.
Paso 2: Cree un nuevo formulario de calculadora de precios
Después de configurar el complemento con éxito, es hora de crear un nuevo formulario de calculadora de precios.
Puede hacer esto usando dos métodos: usando campos de pago o usando el complemento de cálculo .
Le mostraremos ambos métodos en detalle. Entonces, ¡lee hasta el final!
Método 1: Uso de campos de pago:
Everest Forms ofrece muchas plantillas prediseñadas y muchos campos personalizados. Por lo tanto, para crear un nuevo formulario, comience desde cero o use una plantilla preexistente.
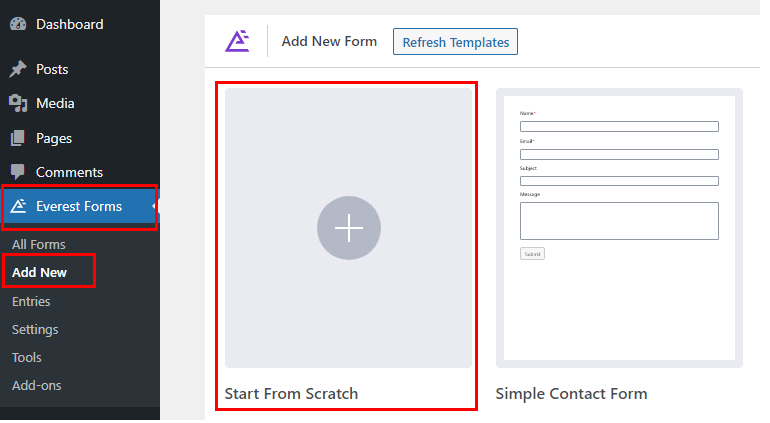
Para la plantilla prediseñada, vaya a Everest Forms >> Agregar nuevo y elija la plantilla que prefiera. Si desea crear un nuevo formulario, haga clic en Comenzar desde cero .
En este tutorial, crearemos un formulario de pedido desde cero. Por lo tanto, proporcione su nombre y haga clic en Continuar .

A. Agregar campos de pago al formulario
Una vez que presione Continuar , se abrirá un nuevo generador de formularios.
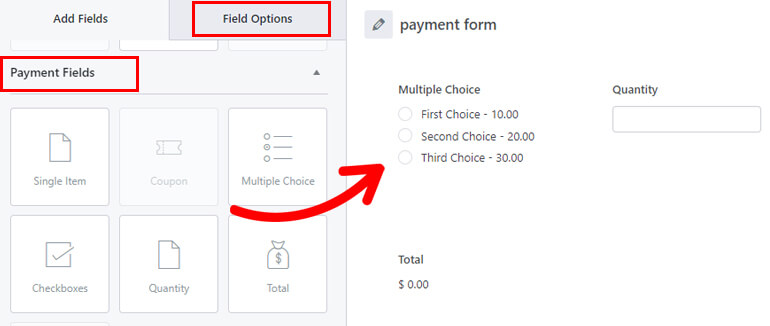
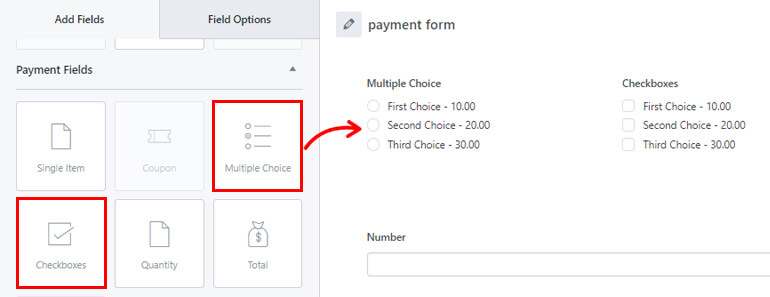
En el lado izquierdo de la pantalla, desplácese hacia abajo para encontrar Campos de pago . Simplemente arrastre y suelte los campos que necesita, como Casilla de verificación , Total , Opción múltiple , etc., en su formulario.

Agregar los campos de pago lo ayuda a recopilar detalles relacionados con el pago en su formulario.
Los campos de pago que agregue dependen de los productos que venda. Por ejemplo, puede agregar los siguientes campos de pago al formulario:
- Opción múltiple : permita que los usuarios seleccionen uno de los productos que está vendiendo.
- Cantidad : Permítales decidir cuántos artículos comprarán del producto que eligieron.
- Total : Muestra el precio total calculando el precio del producto elegido con la cantidad.
¡Y voilá! ¡Ya tienes listo un sencillo formulario de calculadora de precios!
Puede agregar más campos como Casillas de verificación , Elemento único y otros campos generales según sus requisitos. Finalmente, haga clic en el botón Guardar .
B. Personalizar las opciones de campo
Una vez que haya agregado todos sus campos, también puede personalizar las opciones de campo individuales.
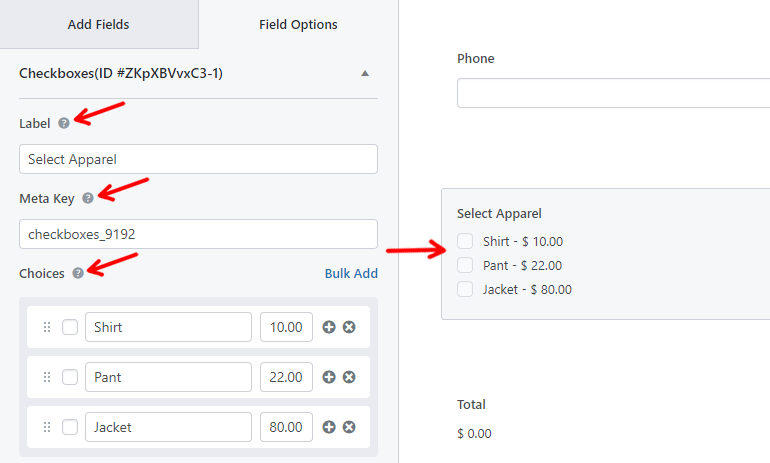
Por ejemplo, tomemos un ejemplo del campo Casilla de verificación . Este campo permite a sus usuarios elegir opciones únicas o múltiples simultáneamente.
Y al hacer clic en él, puede personalizar aún más las siguientes opciones:
- Etiqueta : puede especificar cuáles son las opciones debajo.
- Meta Key : esta función lo ayuda a recuperar el valor guardado de la base de datos y mostrarlo.
- Elecciones : puede agregar los artículos de elección junto con su precio.
- Usar opciones de imagen : puede marcar este campo para agregar opciones de imagen de sus productos.
Aquí, le hemos dado una etiqueta y hemos agregado opciones junto con su precio para las opciones.

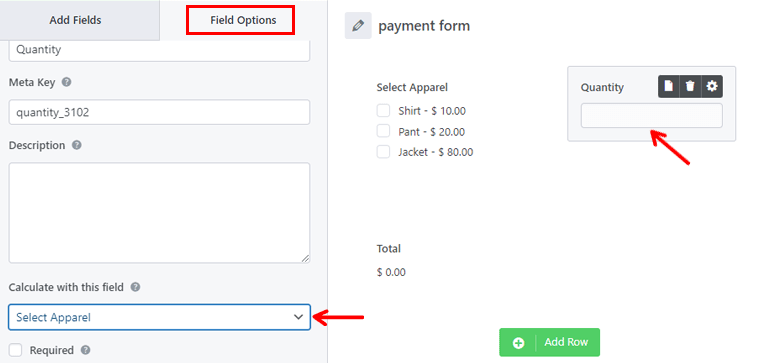
A continuación, para calcular su valor total, haga clic en el campo Cantidad . Ahora, verá una opción Calcular con este campo .
Simplemente elija Seleccionar ropa en el menú desplegable. Al hacer esto, se multiplicará el precio del artículo seleccionado con la cantidad ingresada por el usuario.

Después de realizar todos los cambios, recuerde Guardar su formulario.
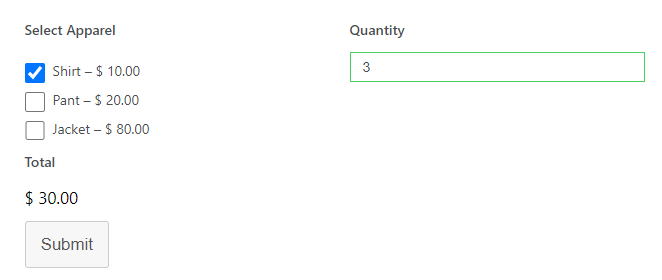
Cuando un usuario selecciona un producto deseado e ingresa la cantidad, el formulario calcula automáticamente la cantidad total. Luego muestra el precio final en el campo Total .

¡Y tan rápido como eso, su formulario de calculadora de precios simple está listo!
Para obtener una guía más completa, consulte este artículo sobre cómo crear un formulario de pedido con o sin pago.
Método 2: Uso del complemento de cálculos:
Ahora, el siguiente método para crear un nuevo formulario de calculadora de precios con Everest Forms es usar el complemento Cálculos.


Puede probar este método si desea realizar cálculos más complejos que el campo Total no puede realizar.
Aquí, hemos dividido el proceso en 3 subpasos para que sea más fácil de seguir.
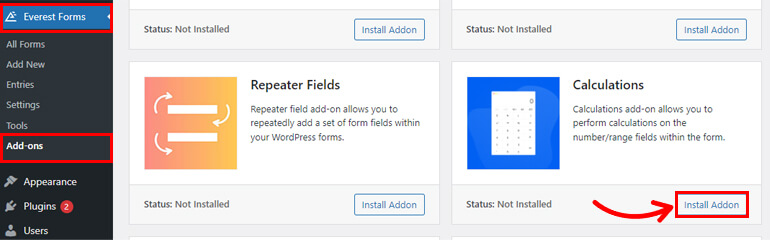
A. Instalar y activar el complemento de cálculos
Después de instalar la versión premium del complemento, puede acceder a los complementos de Everest Forms disponibles con su plan.
Si compró el plan Agencia o Profesional , obtiene acceso completo al complemento Cálculos .
Entonces, vaya a Everest Forms >> Complementos y busque el complemento Cálculos . Luego, simplemente instálelo y actívelo como lo hizo antes con Everest Forms.

El estado cambiará a Activado si todo va bien.
B. Agregar campos al formulario de calculadora de precios
El proceso de creación de formularios es similar al método anterior. Simplemente haga clic en comenzar desde cero o elija su plantilla de formulario.
Después de eso, arrastre y suelte los campos necesarios en su formulario de pago. Por ejemplo, agreguemos un campo de opción múltiple o una casilla de verificación al formulario.

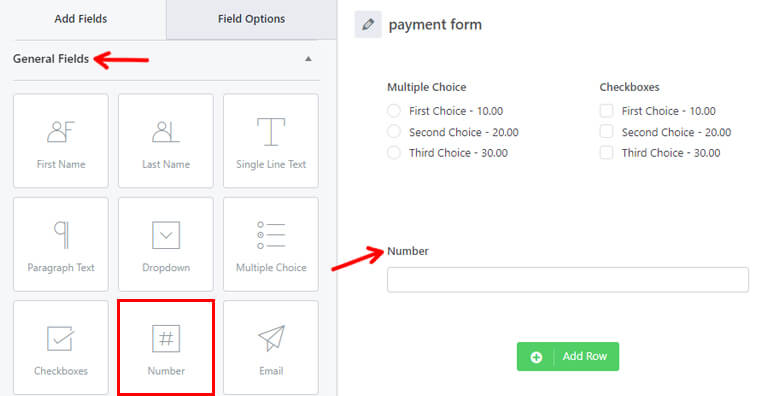
Ahora, en lugar del campo Total , agregaremos el campo Número al formulario. Usaremos los dos primeros campos para calcular el precio total, que se mostrará en el campo Número .

Después de completar el formulario, presione el botón Guardar .
C. Habilitar cálculo para campo de costo
Después de agregar todos los campos obligatorios, debe habilitar los cálculos para el campo donde desea mostrar el precio total.
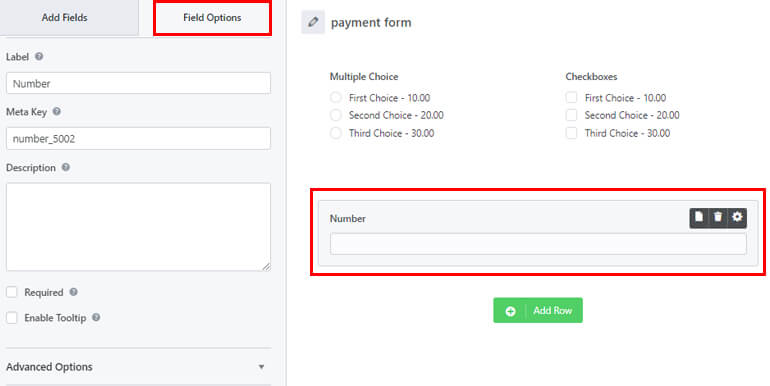
Por lo tanto, haga clic en el campo Número y sus Opciones de campo aparecerán a la izquierda.

Desde aquí, podrá personalizar la etiqueta , la metaclave , la descripción , etc. del campo. También puede personalizar las Opciones avanzadas . Junto con eso, puede habilitar la lógica condicional .
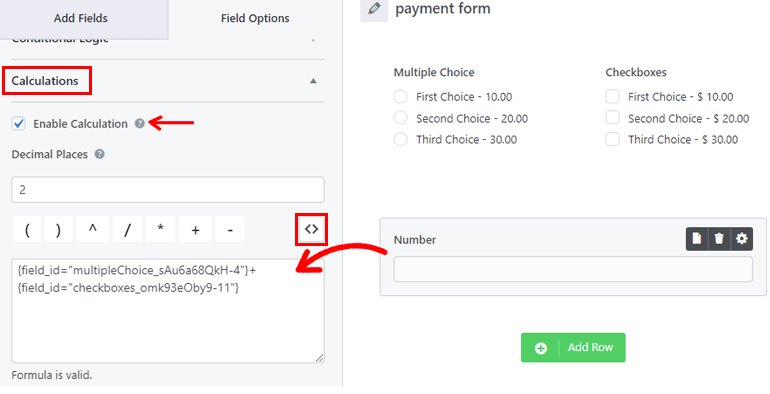
Pero lo más importante, debe habilitar el cálculo para el campo. Para hacer eso, desplácese hacia abajo hasta encontrar la opción Cálculos . Todo lo que necesita hacer es marcar la casilla de verificación.

Después de habilitar la casilla de verificación, verá más opciones. Aquí, puede establecer la cantidad de lugares decimales que desea mostrar en el resultado.
También verá expresiones y operadores que puede usar para el cálculo justo debajo.
Ahora, haga clic en el icono <> y seleccione el primer campo con el que desea calcular el precio. Luego, agregue el operador apropiado y luego elija el segundo campo.
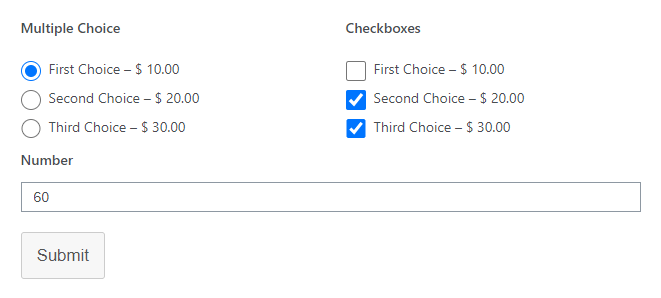
Por lo tanto, si desea sumar el valor de los dos campos para calcular el precio total, puede utilizar el operador + . El resultado se mostrará en el campo Número .
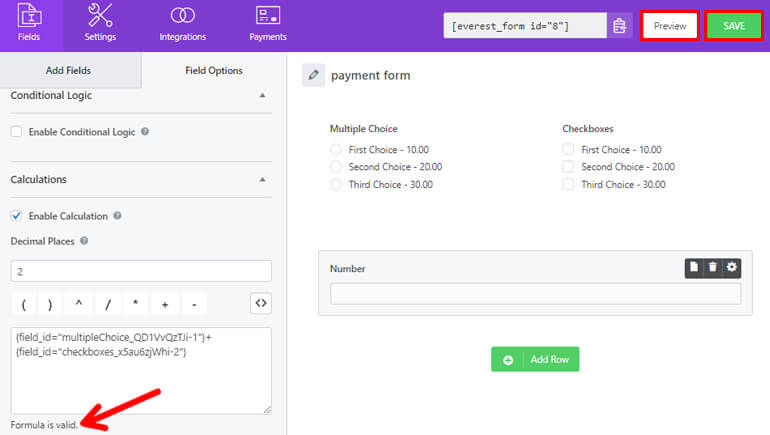
Puede ver si la fórmula que ha utilizado es válida o no con el mensaje debajo del cuadro.

Eso es todo; su formulario ahora calculará automáticamente el precio total del producto. Pulse el botón Guardar para guardar los cambios.
Puede comprobar si el formulario funciona correctamente con el botón Vista previa junto al botón Guardar .

Sin embargo, el ejemplo anterior es solo un cálculo de precio simple. El complemento le permite realizar cálculos muy avanzados con múltiples campos y operadores. Incluso puede crear calculadoras de IMC, calculadoras de intereses, etc. con el complemento.
Paso 3: configurar los ajustes del formulario de la calculadora de precios
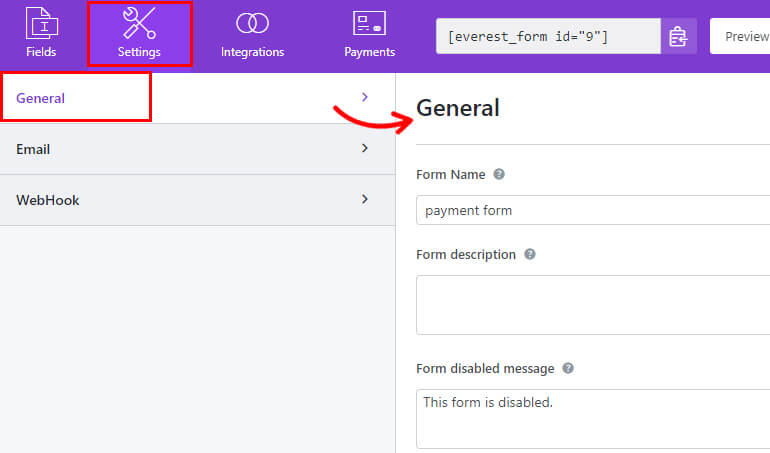
En este paso, configuraremos los ajustes del formulario. Puede encontrar la Configuración justo al lado de la pestaña Campos . Hay tres opciones que puede configurar:
General
En Configuración general , puede realizar cambios como se menciona a continuación:

- Nombre del formulario : este campo le permite editar el nombre de su formulario.
- Descripción del formulario : puede agregar una breve descripción del motivo de su formulario.
- Mensaje de desactivación del formulario : Aquí puede editar el mensaje que se muestra una vez que desactiva el formulario.
- Mensaje de envío de formulario exitoso : edite el texto que desea mostrar a sus compradores después de que sus envíos de formulario sean exitosos.
- Redirigir a : seleccione si desea que sus clientes sean redirigidos a la misma página, a una página personalizada o a una URL externa.
- Diseño de diseño : este campo le permite elegir diseños prefabricados. Puede seleccionar el diseño predeterminado o el diseño clásico.
- Clase de formulario : le permite agregar una clase CSS para su formulario.
- Enviar texto del botón : edite el texto del botón de envío según sus preferencias. Por ejemplo, en lugar de Enviar, puede usar frases como Enviar, Aplicar, etc.
- Enviar texto de procesamiento del botón : Esto le permite configurar el texto del botón que se muestra mientras se procesa el envío del formulario.
- Enviar clase de botón : con esto, puede agregar nombres de clase CSS para el botón de envío.
Eso no es todo. Puede configurar más ajustes como la lógica condicional con Everest Forms. Además, también puede Habilitar honey pot antispam para evitar el spam en su formulario.
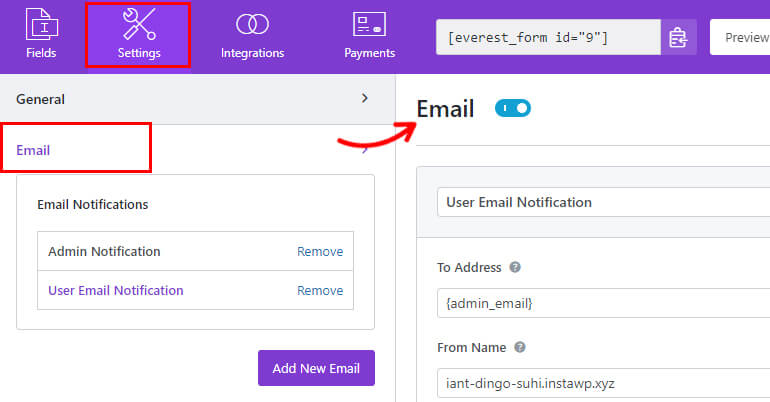
Correo electrónico
Esta opción le permite configurar notificaciones de formulario. De esta manera, se le notificará cuando sus clientes envíen los formularios.
Además, incluso puede informarles si sus formularios han sido recibidos por el departamento correspondiente.
Con Everest Forms, puede configurar notificaciones de correo electrónico ilimitadas. Como:
- Notificación de correo electrónico de administración
- Notificación de correo electrónico del usuario

Puede crear tantas notificaciones como necesite con el botón Agregar nuevo correo electrónico .
Luego, personalice las opciones disponibles como A la dirección , Del nombre , De la dirección , Asunto del correo electrónico , etc. ¡Y listo!
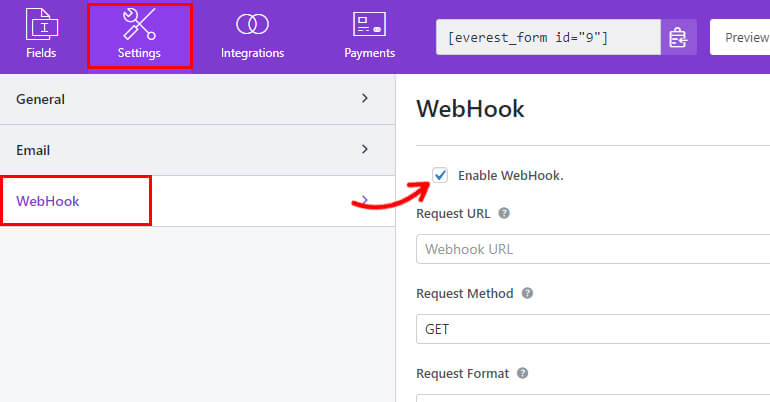
WebHook
Puede enviar los datos del formulario a cualquier URL externa con la función de webhook.
Para configurar los ajustes de WebHook , vaya a Configuración >> WebHook y haga clic en Habilitar WebHook .

Esto muestra todas las opciones que necesita configurar para que el webhook funcione correctamente. Por lo tanto, configure la URL de solicitud , el método de solicitud , el formato de solicitud y el encabezado de solicitud para el formulario.
Y después de configurar todos los ajustes según sus requisitos, haga clic en el botón Guardar .
Paso 4: publique su formulario en el sitio web
Con Everest Forms, puede insertar fácilmente su formulario en el sitio web sin tocar una línea de código.
Simplemente navegue a Publicaciones/Páginas >> Agregar nuevo .

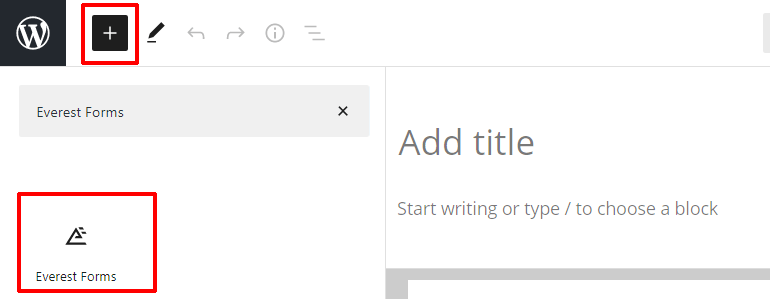
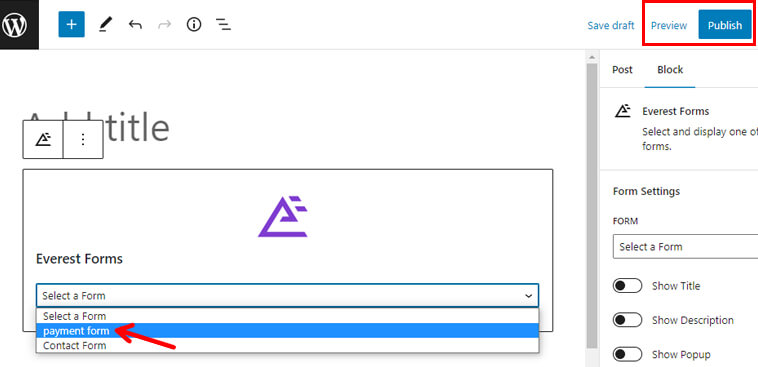
Luego, haga clic en el botón Agregar bloque (+) y agregue el bloque Everest Forms a la página/publicación.

Una vez que haya terminado, seleccione el formulario que creó en los pasos anteriores del menú desplegable.

Si desea ver cómo se ve su formulario en la parte delantera antes de publicarlo, haga clic en el botón Vista previa .
Finalmente, puede presionar el botón Publicar si su formulario está listo.
Y ahí está, tiene su formulario de calculadora de precios creado y publicado con éxito para su sitio.
¡Envolviendolo!
Eso concluye nuestra guía sobre cómo hacer fácilmente formularios de calculadora de precios en WordPress.
Arriba, mencionamos las dos formas súper fáciles de crear un formulario de calculadora de precios con Everest Forms.
- Uso de los campos de pago
- Uso del complemento de cálculo
Puedes usar el método que creas conveniente.
Con este complemento fácil de usar, puede hacer mucho más, como programar la fecha y la hora de envío del formulario, completar automáticamente los campos del formulario con cadenas de consulta y más.
Si te gusta nuestro contenido, puedes leer más sobre cosas relacionadas con WordPress en nuestro blog. Y para videos tutoriales sencillos, puede suscribirse a nuestro canal de YouTube.
Además, si tiene alguna consulta, contáctenos a través de Facebook y Twitter.
