Cómo crear un sitio de fotografía de WordPress (en 9 sencillos pasos)
Publicado: 2021-11-25Todo fotógrafo profesional necesita un portafolio para mostrar a los clientes potenciales, y el mejor lugar para exhibir su trabajo es su sitio web.
Pero, ¿y si no tienes tu propio sitio web de fotografía? Bueno, ¡es hora de construir uno!
En esta publicación, le mostraremos cómo crear su propio sitio de fotografía impresionante de WordPress en 9 sencillos pasos. ¿Listo? ¡Empecemos!
1. Regístrese en un servicio de alojamiento web y asegure su dominio
El primer paso es suscribirse a un servicio de alojamiento web y comprar su dominio.
Su servidor web proporciona los servidores y servicios que necesita para publicar su sitio web en Internet para que otras personas puedan visitarlo.
Tu dominio es tu dirección web. Es lo que la gente escribe en su navegador de URL para visitar su sitio (por ejemplo, https://www.sudominio.com ).
Tu nombre de dominio puede ser el que quieras pero, si eres un fotógrafo independiente, una apuesta segura es quedarte con tu nombre (por ejemplo, https://www.angelikakollin.com/ ).
Idealmente, querrá elegir un servicio de alojamiento web que incluya un nombre de dominio gratuito y venga con WordPress preinstalado, como los planes de alojamiento compartido de WordPress de Bluehost o Dreamhost.
2. Instalar WordPress
El siguiente paso es instalar WordPress. WordPress es un CMS gratuito de código abierto que proporciona las herramientas que necesita para construir su sitio.
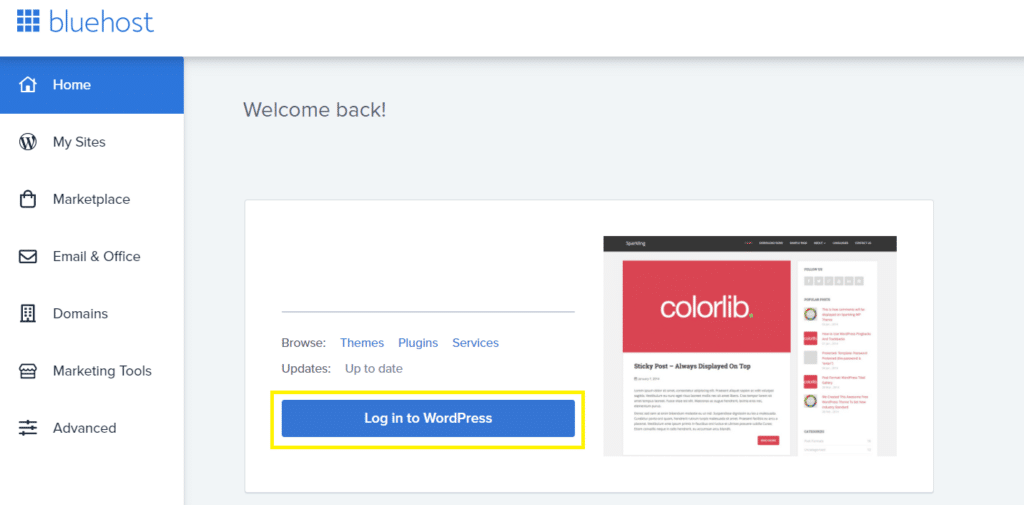
Según el servidor web en el que se haya registrado, es posible que WordPress ya esté preinstalado. Si es así, continúe y acceda a él a través del panel de control de su servidor web.

De lo contrario, es posible que deba instalarlo manualmente. Nuevamente, la mejor manera de hacer esto es a través de su proveedor de alojamiento web. La mayoría de los proveedores de alojamiento brindan instrucciones sobre cómo instalar WordPress a través de su cPanel y algo como Softaculous.
También puede instalar WordPress localmente descargándolo a su computadora desde WordPress.org. Sin embargo, no lo recomendaría ya que luego tendrá que cargar el sitio en su cPanel de alojamiento manualmente.
3. Elija un tema ligero
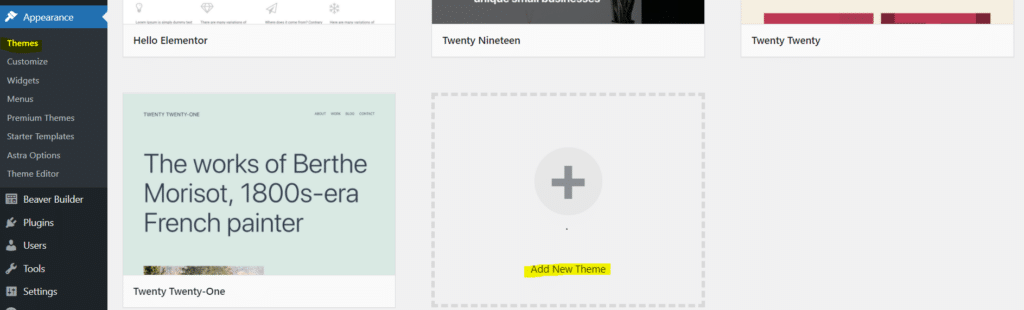
Una vez que esté en WordPress, el primer paso es elegir su tema. Para hacerlo, vaya a Apariencia > Temas y haga clic en Agregar nuevo tema .

A continuación, puede navegar por la categoría de temas para elegir uno que le guste. Recomendamos elegir un tema ligero que sea compatible con los creadores de páginas de WordPress. Algunas opciones populares incluyen OceanWP , Astra , GeneratePress y el tema predeterminado de WordPress (actualmente Twenty Twenty-one ). También puede consultar la lista de los temas gratuitos de WordPress más rápidos y elegir el mejor según sus necesidades.
Para este tutorial, usaremos Twenty Twenty-one . Si elige una opción diferente, los próximos pasos seguirán siendo básicamente los mismos, pero puede haber algunas diferencias menores.
Una vez que haya encontrado uno que le guste, haga clic en Instalar.
4. Personaliza el diseño general
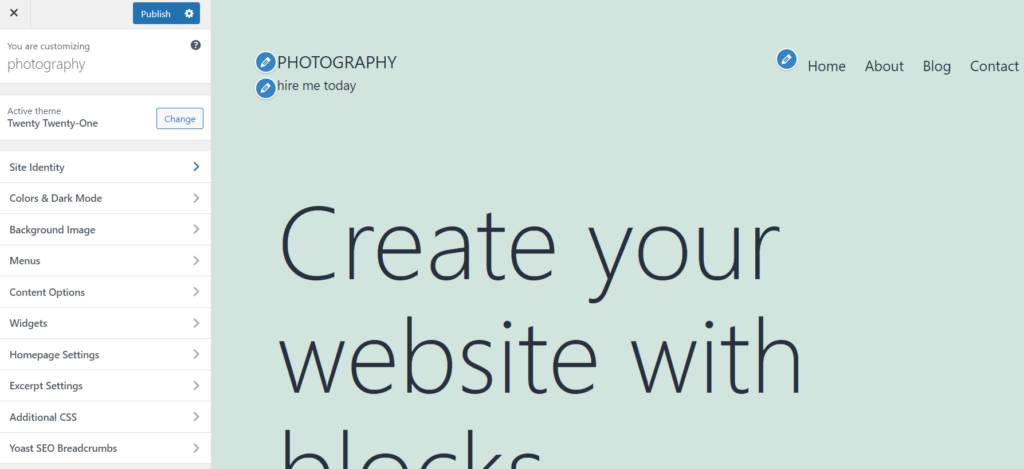
Una vez que haya instalado su tema, abra el personalizador ( Apariencia > Personalizar ).

Desde aquí, puede realizar un montón de cambios en el diseño de su sitio web. Por ahora, recomendamos hacer lo siguiente:
- Cambia tu imagen de cabecera . Si está utilizando el tema Twenty Twenty-one, haga clic en Header Media y oculte la imagen (o reemplácela con una imagen o video propio).
- Edite el título y el eslogan de su sitio . Haga clic en la pestaña Identidad del sitio y cambie el título y el eslogan de su sitio a lo que desee. También puede cargar un icono (esto aparece en la URL del navegador) y un logotipo.
- Cambia tus fuentes . También puede realizar cambios globales en las fuentes utilizadas en su sitio. Puede cambiar elementos específicos, incluidos encabezados, párrafos, enlaces, etc.
5. Instalar complementos
A continuación, necesitaremos instalar algunos complementos. Los complementos son extensiones de terceros que puede activar en WordPress para ampliar la funcionalidad de su sitio.
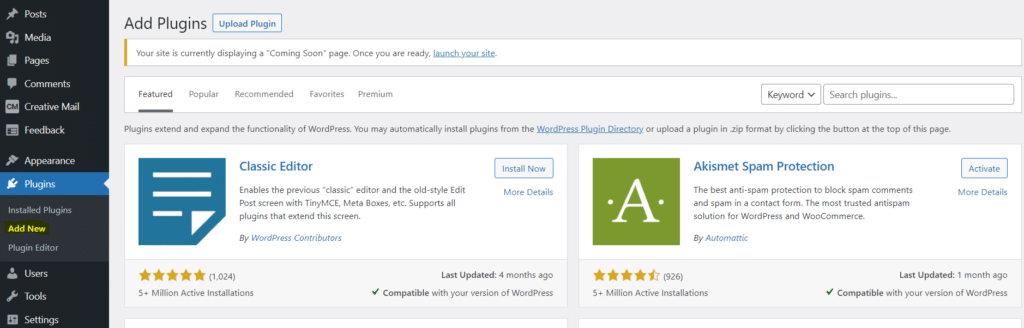
Puede instalarlos desde la página Complementos . Desde su tablero de WordPress, haga clic en Complementos > Agregar nuevo .

Desde allí, busque, instale y active lo siguiente:
- Plantillas de ancho completo . Vamos a usar esto para modificar nuestra página de inicio para que se muestre en todo el ancho.
- Portafolio visual . Vamos a usar esto para crear nuestro portafolio de fotografías.
- Formularios de Optin . Vamos a usar esto para recopilar correos electrónicos y crear una poderosa lista de correo electrónico.
- imaginar Imagify optimizará automáticamente todas las imágenes que cargue y las convertirá a WebP para minimizar el tamaño de los archivos y la velocidad de carga de las páginas. Esto puede ayudar a impulsar su SEO ya que la velocidad de carga de la página es un factor de clasificación importante. Solo asegúrese de marcar la casilla 'optimizar automáticamente las imágenes al cargar' en la página de configuración. Puede probarlo gratis y ver qué tan fácil y efectivo es el complemento.
Como bonificación (de pago), también recomendamos probar WP Rocket , el complemento de rendimiento que ayudará a acelerar su sitio y mejorar sus puntuaciones de Core Web Vitals con unos pocos clics.

6. Crea tu página de inicio
A continuación, vamos a agregar una página de inicio. Esta parte es fácil. Simplemente regrese a su tablero de WordPress y navegue a Páginas > Agregar nuevo .
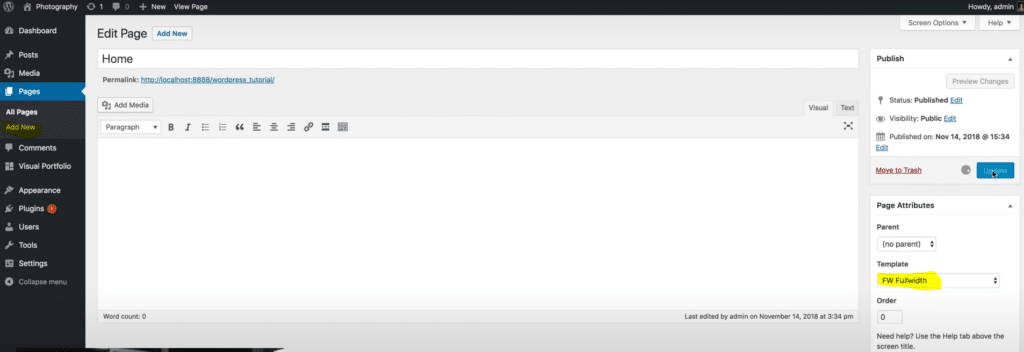
Ingrese el título como "Inicio" o algo similar. En la sección Atributos de la página en el lado derecho, haga clic en Plantilla y elija FW Ancho completo , luego haga clic en Publicar .

Una vez que haya hecho eso, abra el personalizador nuevamente y seleccione Configuración de la página de inicio. Cambie la configuración a Mostrar una página estática y seleccione la página que acaba de crear en el menú desplegable de la página de inicio, luego haga clic en Publicar .
7. Crea tu portafolio fotográfico
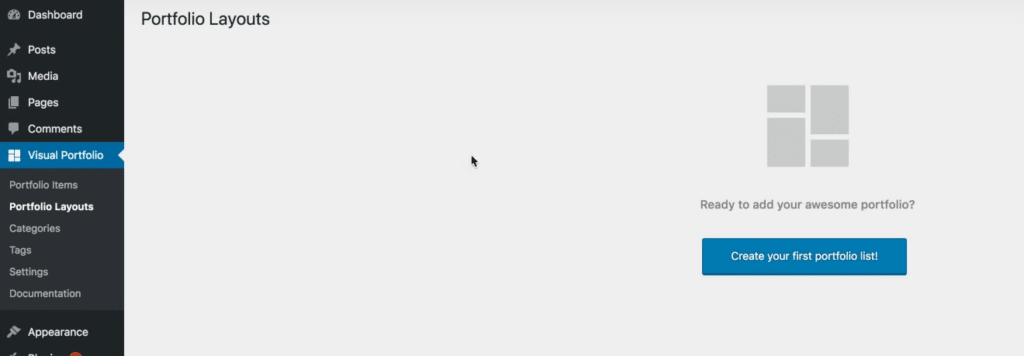
A continuación, vamos a construir nuestro portafolio de fotografías. Desde su panel de WP, navegue a Visual Portfolio > Portfolio Layouts y haga clic en Create your first portfolio list .

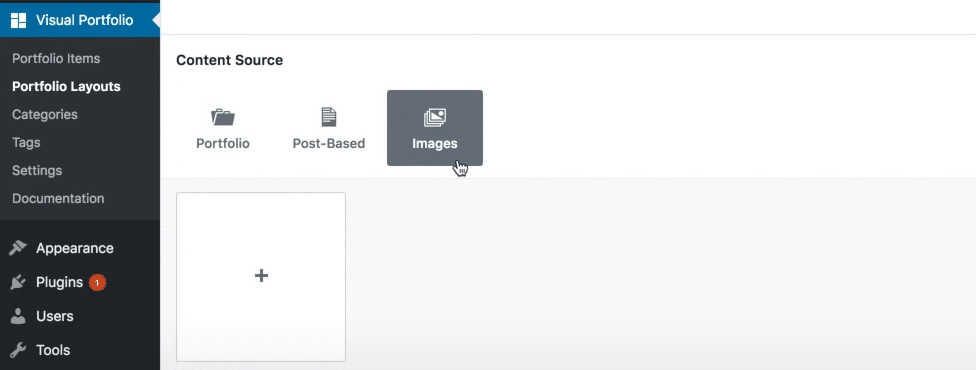
En Fuente de contenido , haga clic en Imágenes y presione el botón más para cargar cualquier foto que desee incluir en su cartera.

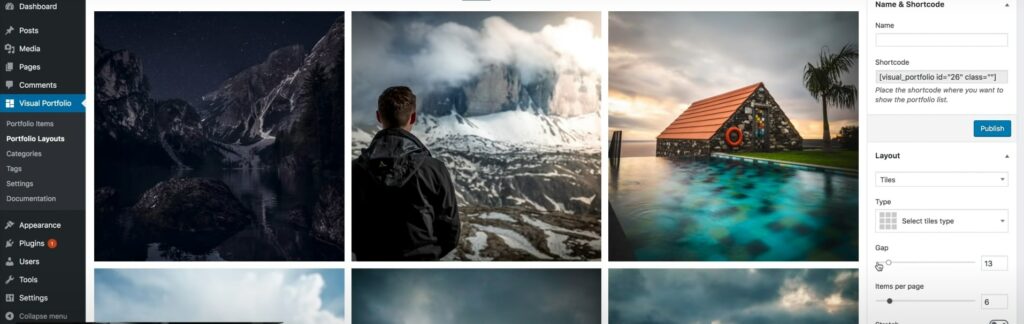
Una vez que los haya cargado en Visual Portfolio, puede hacer clic en ellos para abrir una vista previa de su cuadrícula de Visual Portfolio. También verá algunas opciones de estilo en el lado derecho.

Recomendamos usar un diseño de mosaicos en una formación de cuadrícula de 3 por 3. También es posible que desee reducir la brecha para que no haya espacios entre cada una de las imágenes en la cuadrícula de su cartera y establecer los elementos por página en 9.
Realice cualquier otro cambio de diseño que desee y luego haga clic en Publicar . Tome el código abreviado de la parte superior derecha de la página y regrese a su tablero.
8. Agregue su cartera a su página de inicio
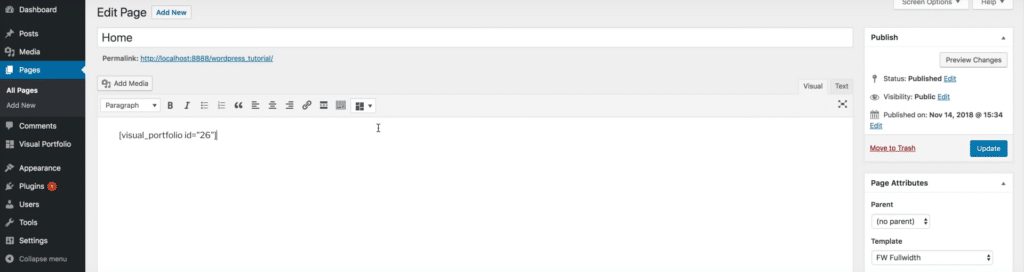
Ahora que hemos creado nuestro portafolio, lo agregaremos a nuestra página de inicio. Vaya a Páginas > Todas las páginas y seleccione su página de inicio. Pegue el código abreviado en el editor y haga clic en Actualizar .

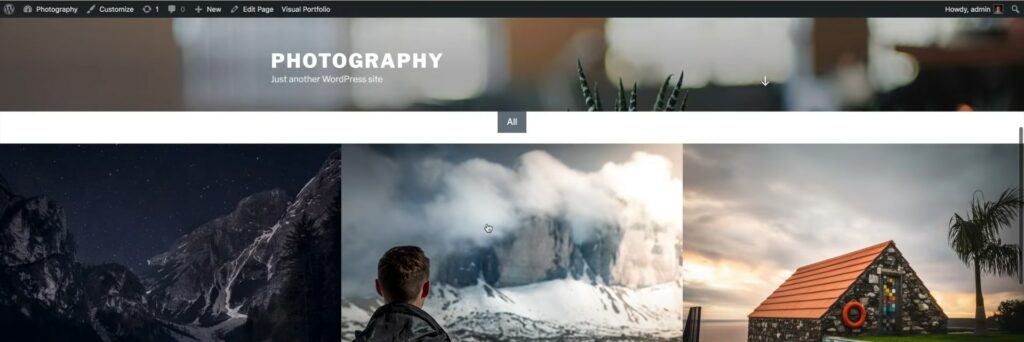
Luego puede hacer clic en Vista previa para ver cómo se ve su página de inicio. Si ha hecho todo bien, debería ver un hermoso portafolio de ancho completo de su trabajo debajo del título de su sitio.

Si desea realizar cambios en su cartera, puede volver a la página del complemento Visual Portfolio y reordenar, eliminar o agregar nuevas imágenes.
9. Cree páginas adicionales y modifique el diseño (opcional)
Ahora tiene un sitio web de fotografía de una página bastante impresionante, pero es posible que también desee agregar algunas páginas más. Para hacerlo, puede volver a Páginas > Todas las páginas. Recomendamos agregar:
- Una página acerca de. Incluye información sobre quién eres, tu experiencia y calificaciones, etc., y agrega una foto tuya.
- Una página de contacto . Agregue un formulario de contacto para que los clientes lo usen para ponerse en contacto con usted.
- Una página de servicios . Agregue una tabla de precios con una lista de sus diferentes servicios y paquetes de fotografía.
Termine de construir su sitio haciendo cualquier otro cambio que desee hacer (como agregar un banner de consentimiento de cookies y una política de privacidad, hacer cambios de diseño, instalar otros complementos, etc.), y listo.
Felicitaciones, ¡ahora tienes un increíble sitio de fotografía de WordPress!
Esperamos que esta guía le haya resultado útil. ¡Buena suerte!
