Cómo hacer que su módulo de llamado a la acción Divi sea responsivo
Publicado: 2023-12-18El módulo de llamado a la acción es un módulo nativo de Divi que ayuda a dirigir a los visitantes de su sitio web a tomar la decisión correcta en su sitio. La capacidad de respuesta móvil es crucial para que su sitio web sea accesible para más personas. Con Divi, es posible personalizar muchos aspectos de módulos tanto nativos como de terceros. La personalización de elementos como el diseño, el espaciado y la capacidad de respuesta son algunos de los beneficios de utilizar Divi para crear su próximo sitio web. En esta publicación de blog, nos inspiraremos en el paquete gratuito de diseño de barcos Divi Charter y explicaremos cómo crear un módulo de llamada a la acción responsivo.
- 1 Cómo crear un módulo de llamado a la acción responsivo
- 1.1 Instalación de la plantilla de página
- 1.2 Agregar el módulo de llamado a la acción
- 1.3 Diseñar el módulo de llamado a la acción
- 1.4 Cómo hacer que el módulo de llamado a la acción sea responsivo
- 1.5 Hacer que el módulo de llamado a la acción sea responsivo con el texto del cuerpo
- 2 En conclusión
Cómo crear un módulo de llamado a la acción responsivo
Antes de comenzar, debemos instalar el diseño de la página de destino del paquete de diseño de barcos Divi Charter. Para este tutorial, comenzaremos con una página nueva en nuestro sitio web Divi. ¡Vamos a empezar!
Instalación de la plantilla de página
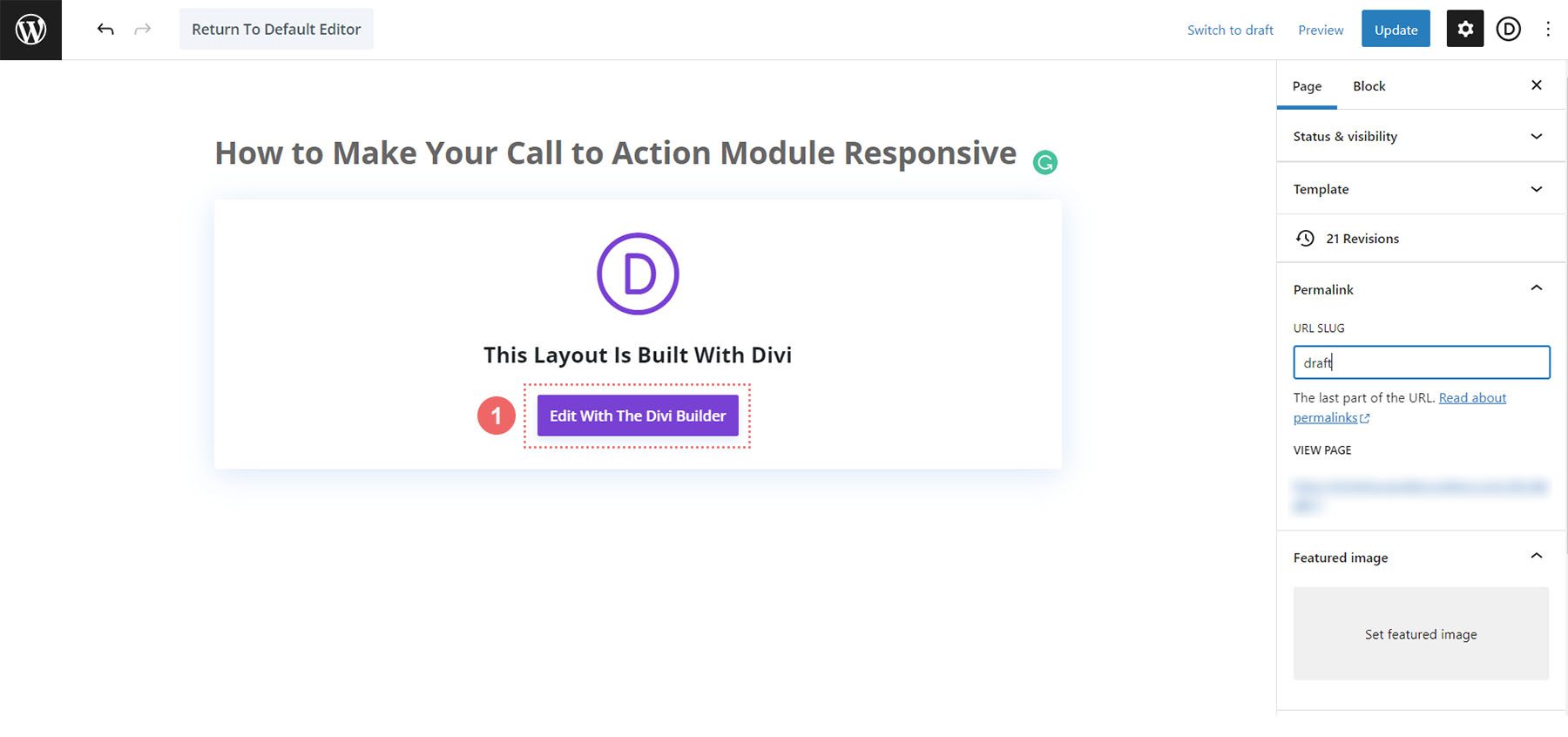
Después de crear nuestra nueva página, activamos Divi Builder haciendo clic en el botón morado Editar con el Divi Builder en el centro de nuestra página.

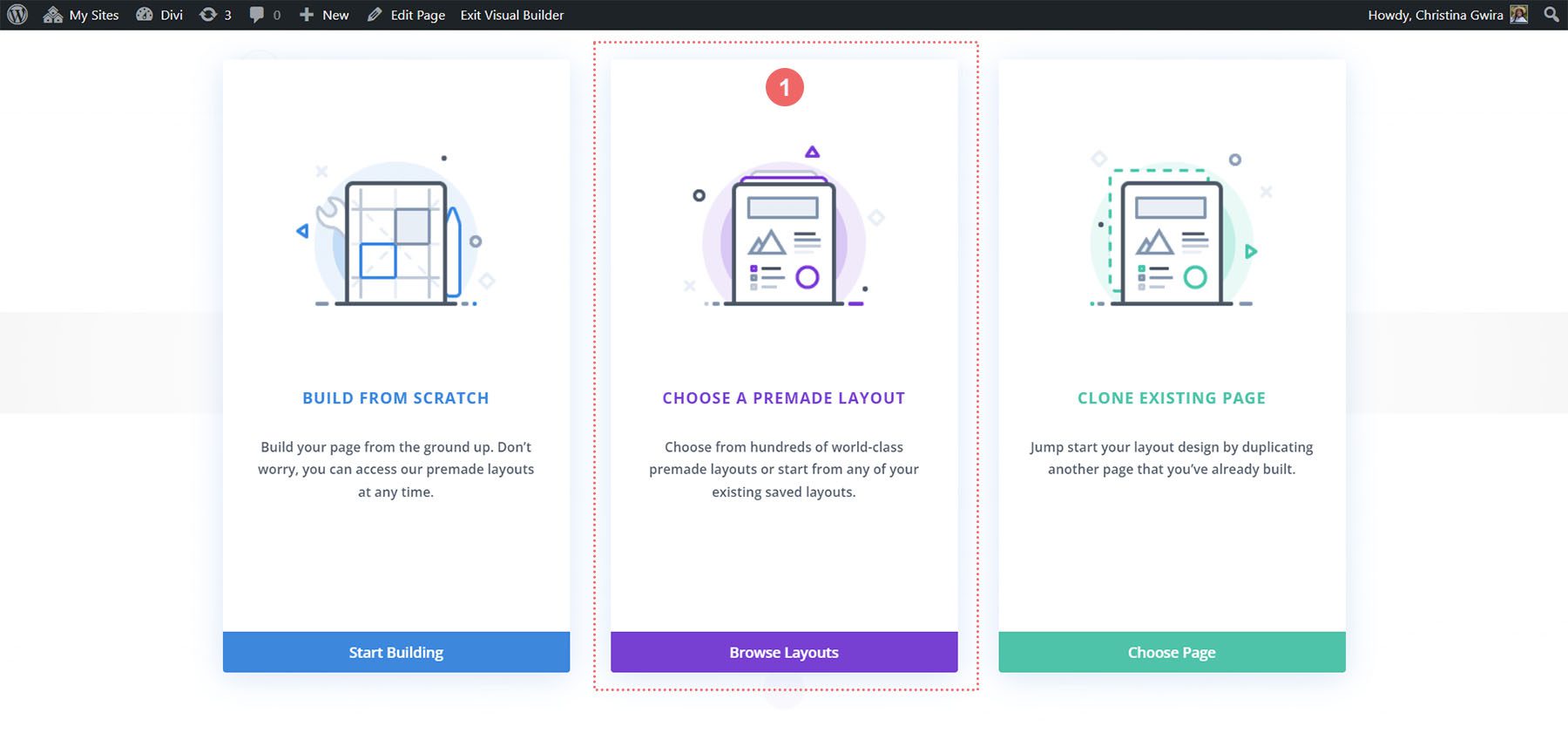
Con Divi Builder activado, se nos presenta la siguiente página. Seleccione la opción del medio, Elija una opción prediseñada para acceder a los diseños prediseñados que vienen con Divi.

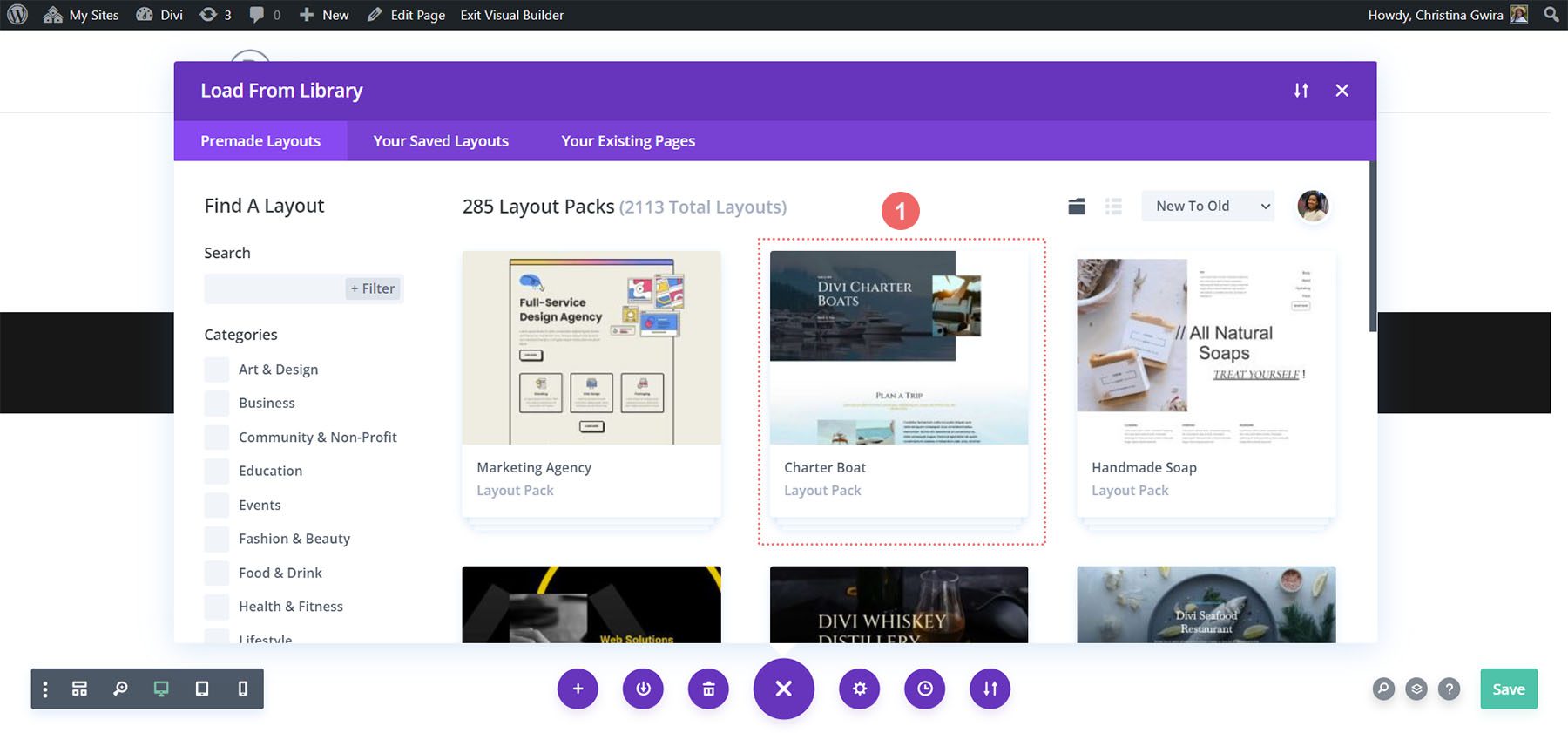
A continuación, seleccionaremos el diseño de Charter Boat de la biblioteca de diseños.

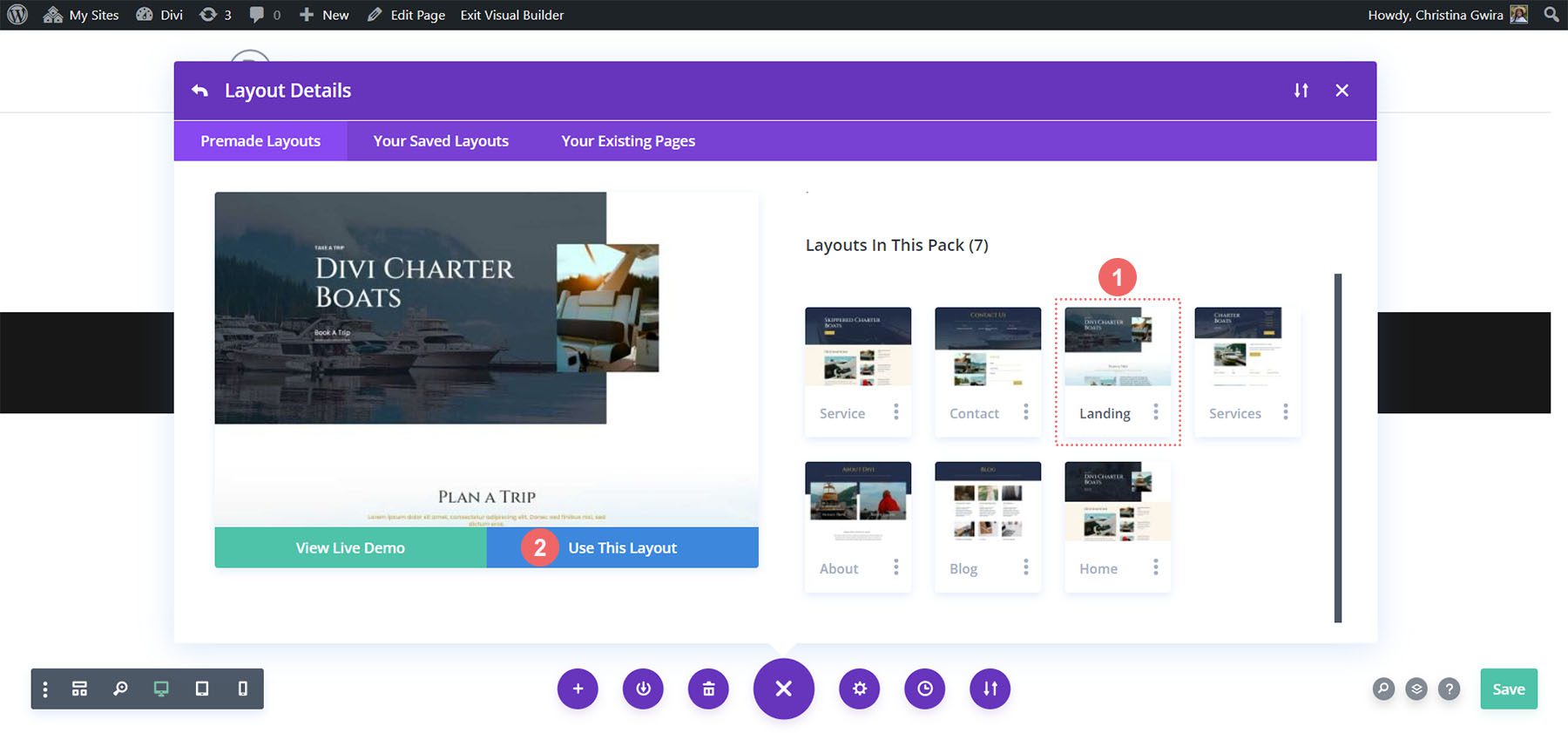
Luego, seleccionaremos el diseño de la página de destino. En la parte inferior de la miniatura del diseño, seleccione el botón azul Usar este diseño para cargar este diseño en su Divi Builder.

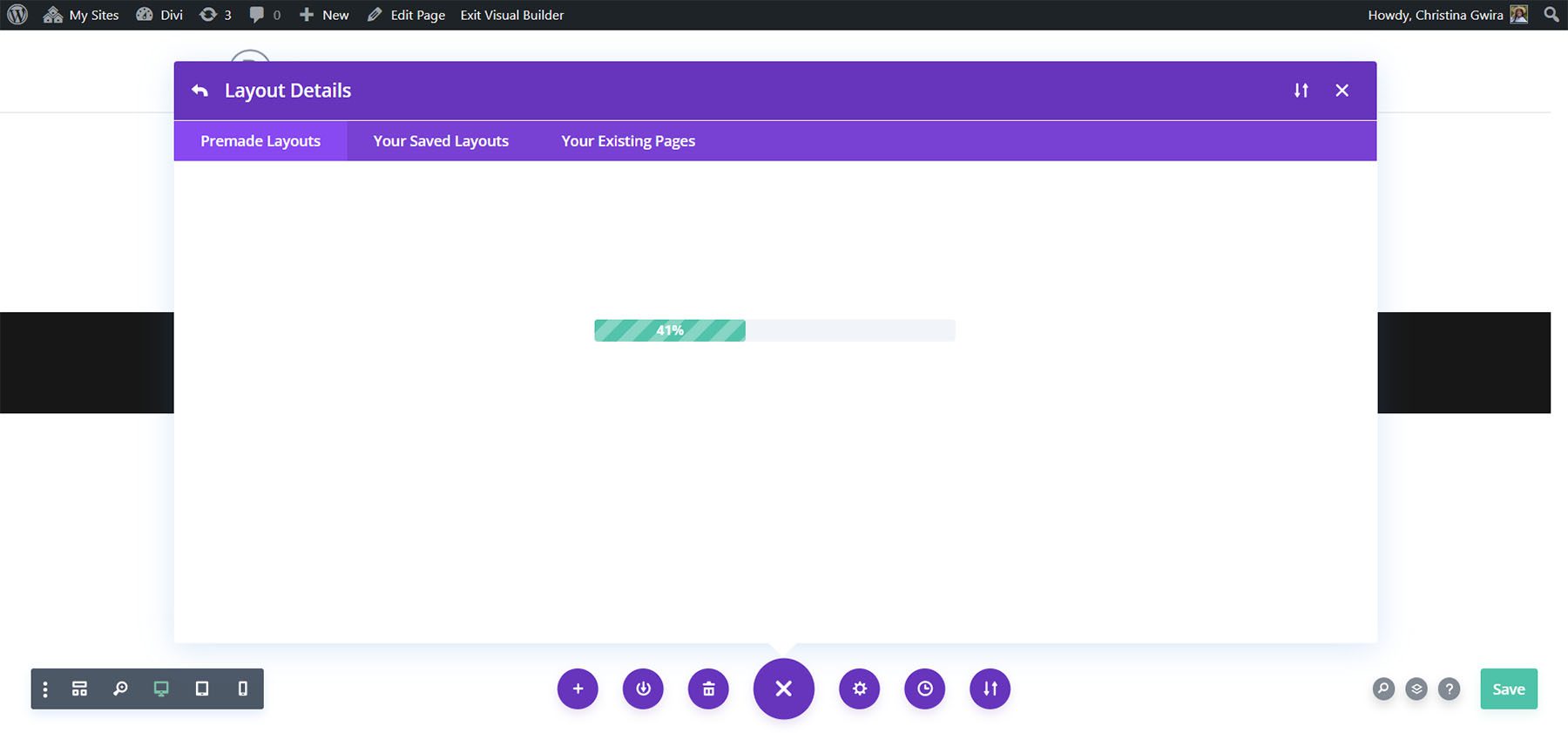
A medida que se carga el diseño, verás una barra de progreso.

Una vez que el diseño se haya cargado, guárdelo y ¡manos a la obra!

Agregar el módulo de llamado a la acción
Crearemos nuestro módulo de llamado a la acción responsivo en la siguiente sección del diseño:

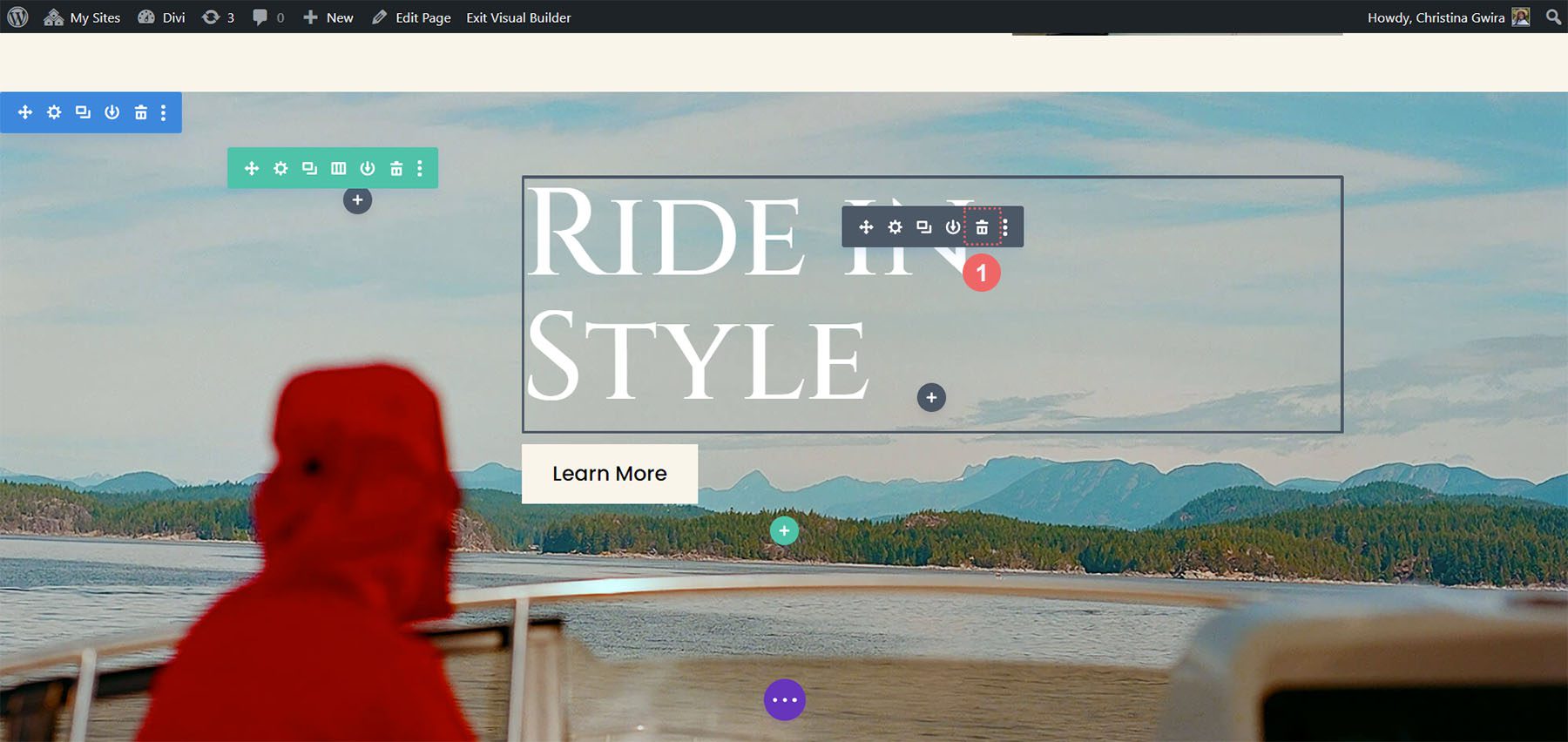
Nuestro módulo de llamado a la acción responsivo reemplazará el módulo de texto y botones en esta sección. Para empezar, eliminemos estos módulos. Pase el cursor sobre cada módulo y seleccione el ícono de la papelera para eliminar cada módulo.

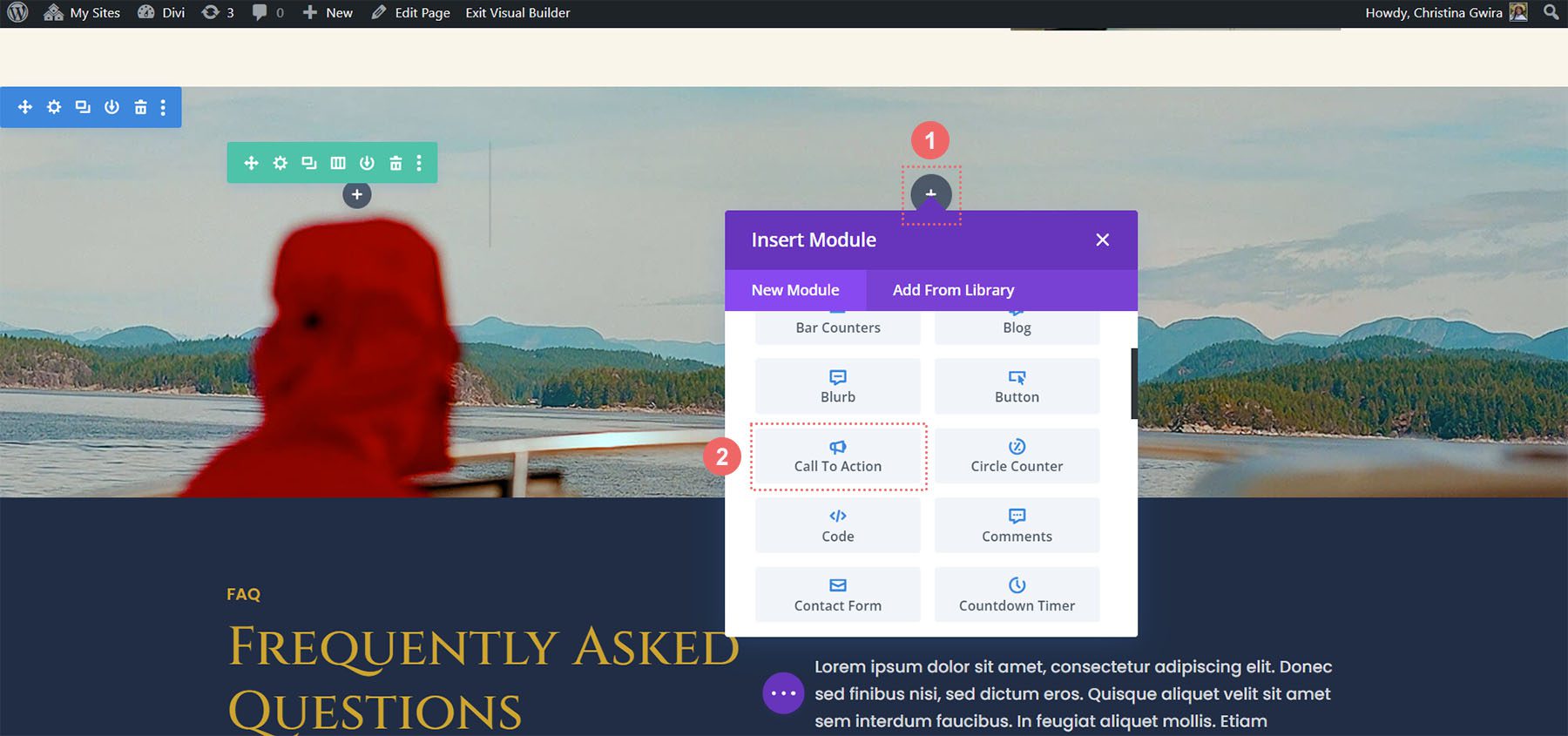
Una vez que se eliminen esos módulos, podremos comenzar a hacer que nuestro llamado a la acción responda. Para comenzar, hacemos clic en el ícono más gris para ver la biblioteca de módulos Divi. A continuación, hacemos clic en el módulo Call to Action .

Diseñar el módulo de llamado a la acción
Con nuestro módulo de llamado a la acción implementado, ahora podemos comenzar a diseñarlo.
Agregar contenido y URL
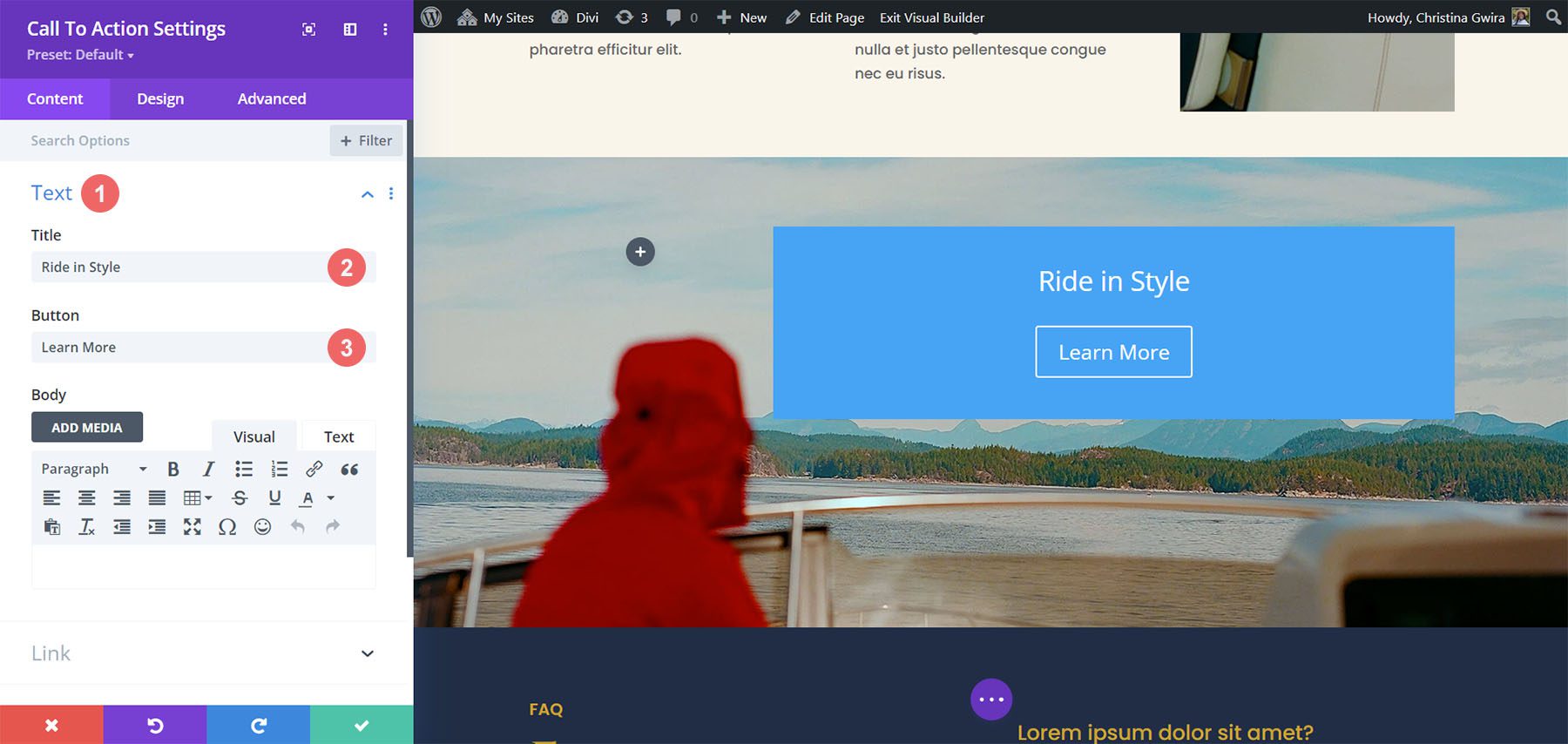
Primero, agregamos nuestro contenido para el módulo. En la pestaña Texto, agregue el título, el botón y el cuerpo del texto de su llamado a la acción si es necesario. No agregaremos texto del cuerpo mientras recreamos la sección anterior.

Agregar URL del enlace del botón
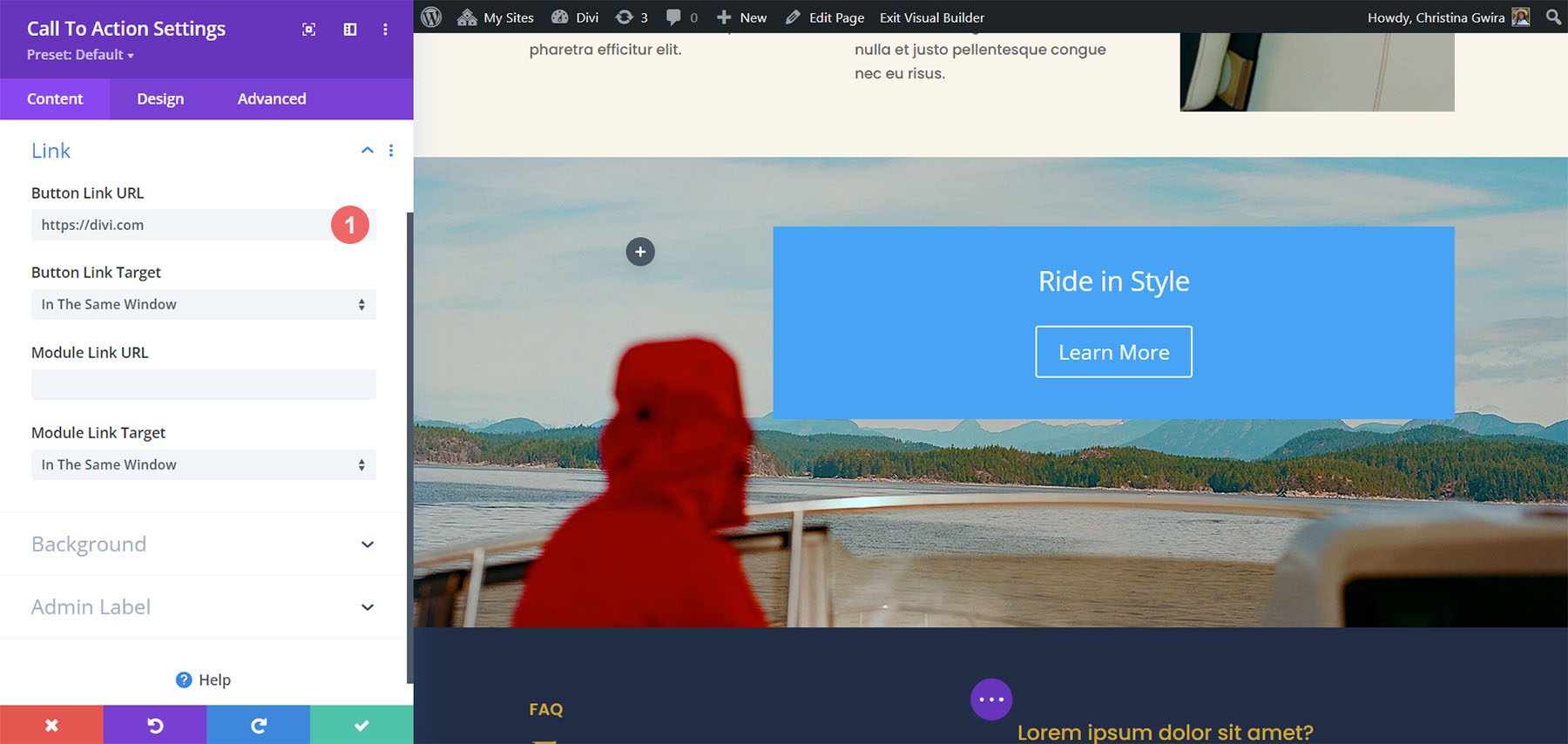
A continuación, desplácese hacia abajo hasta la pestaña Enlace. Agregue la URL de la página a la que desea vincular el botón del módulo de llamado a la acción.

Quitar color de fondo
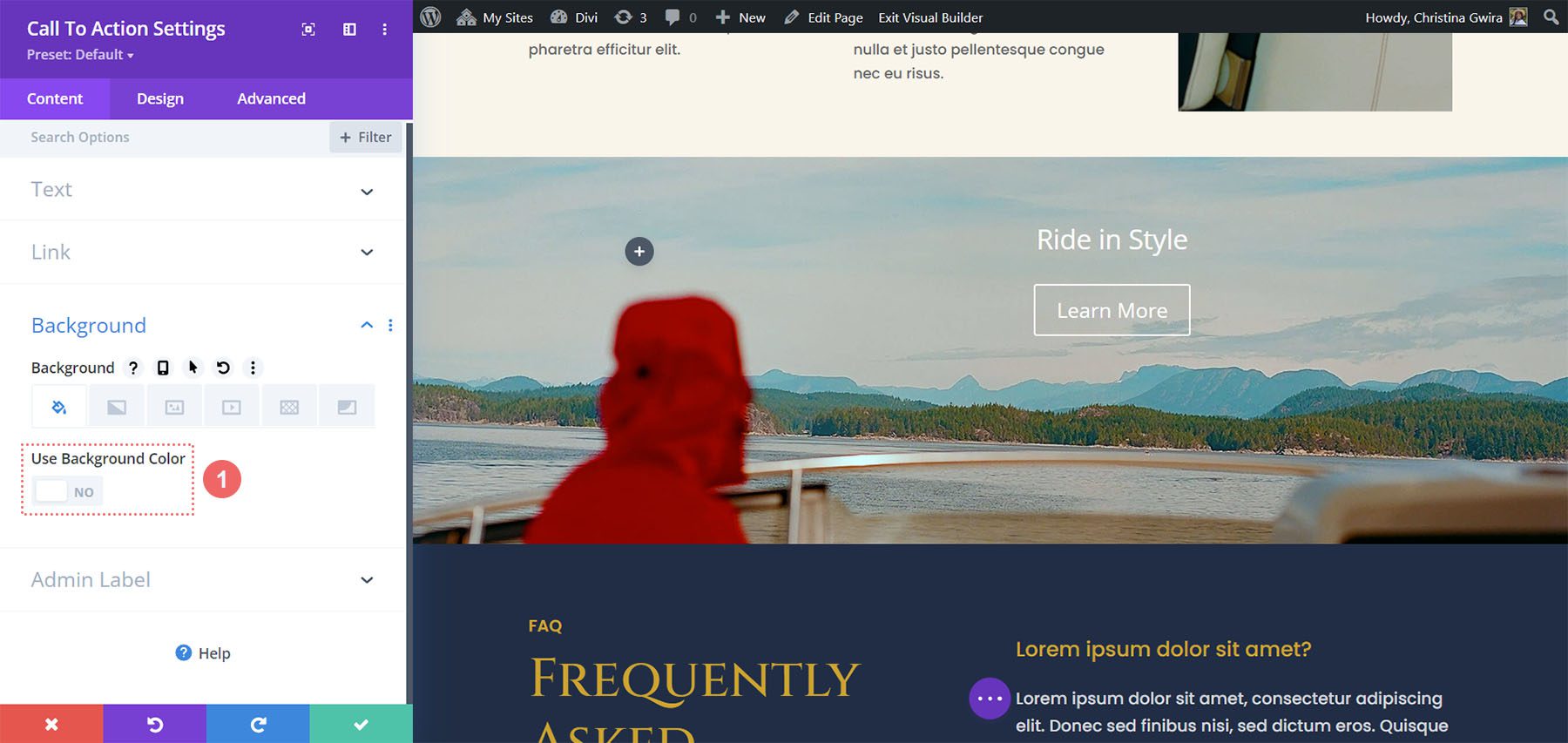
A continuación, desplácese hacia abajo hasta la pestaña Fondo. Desmarque la opción Usar color de fondo .

Aplicar estilo al texto
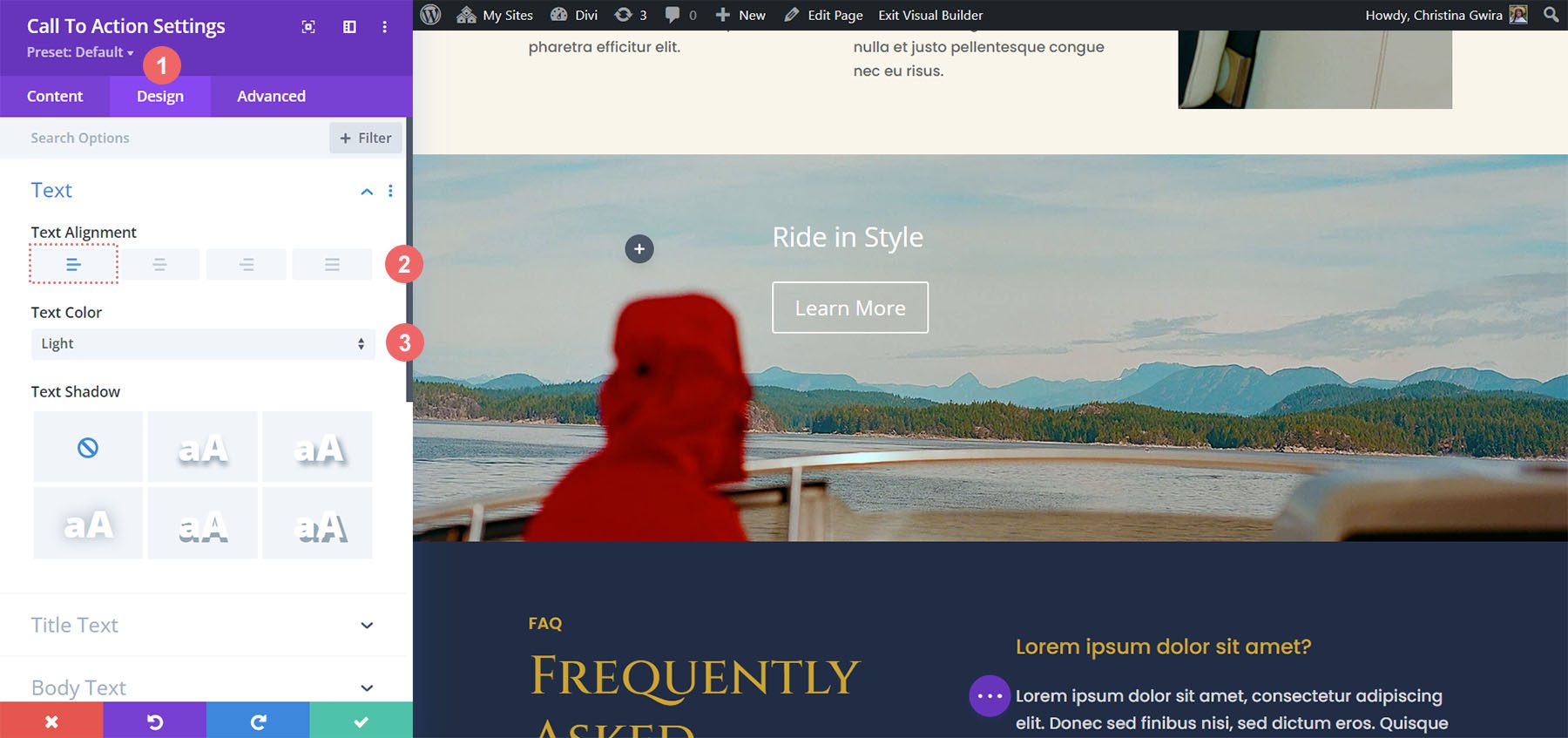
Una vez que hayamos agregado nuestro contenido y eliminado el color de fondo, ahora podemos pasar a la pestaña Diseño. Haga clic en la pestaña Texto , establezca la alineación en Derecha y establezca el Color del texto en Claro .

Texto del título del estilo
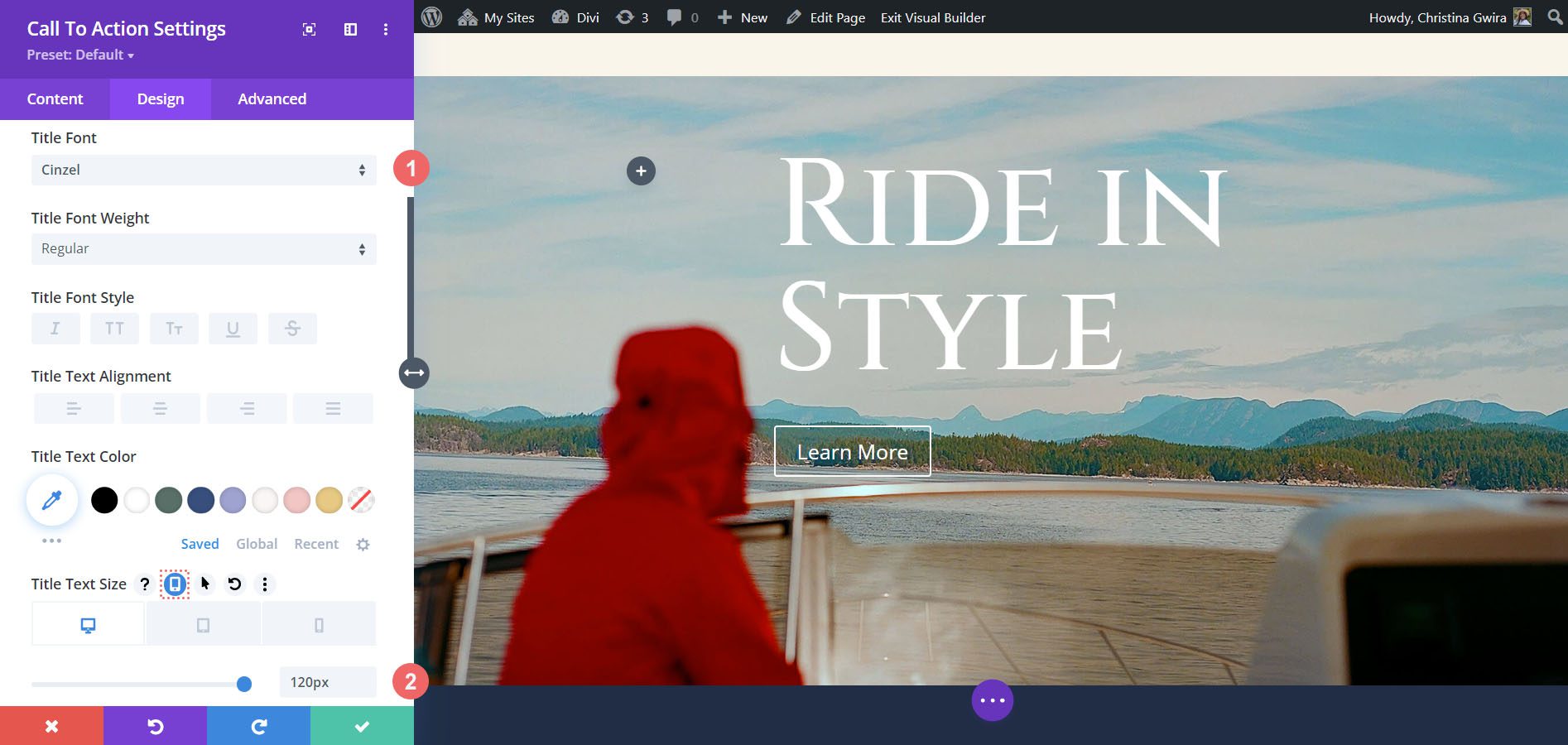
A continuación, desplácese hacia abajo hasta la pestaña Texto del título. Comenzamos a crear nuestro módulo de llamado a la acción responsivo usando y activando la configuración responsiva para el tamaño del texto del título. Esto lo hacemos colocando el cursor sobre el título de la opción y pulsando en el icono del móvil que aparece. Esto abrirá la configuración para que pueda ingresar su elección para las opciones de escritorio, tableta y móvil.
Utilice las siguientes configuraciones para diseñar el texto del título del módulo para que coincida con el estilo del paquete de diseño.
Configuración del texto del título:
- Fuente del título: Cinzel
- Tamaño del texto del título:
- Escritorio: 120px
- Tableta: 75px
- Móvil: 48px


Diseñar el botón de llamada a la acción
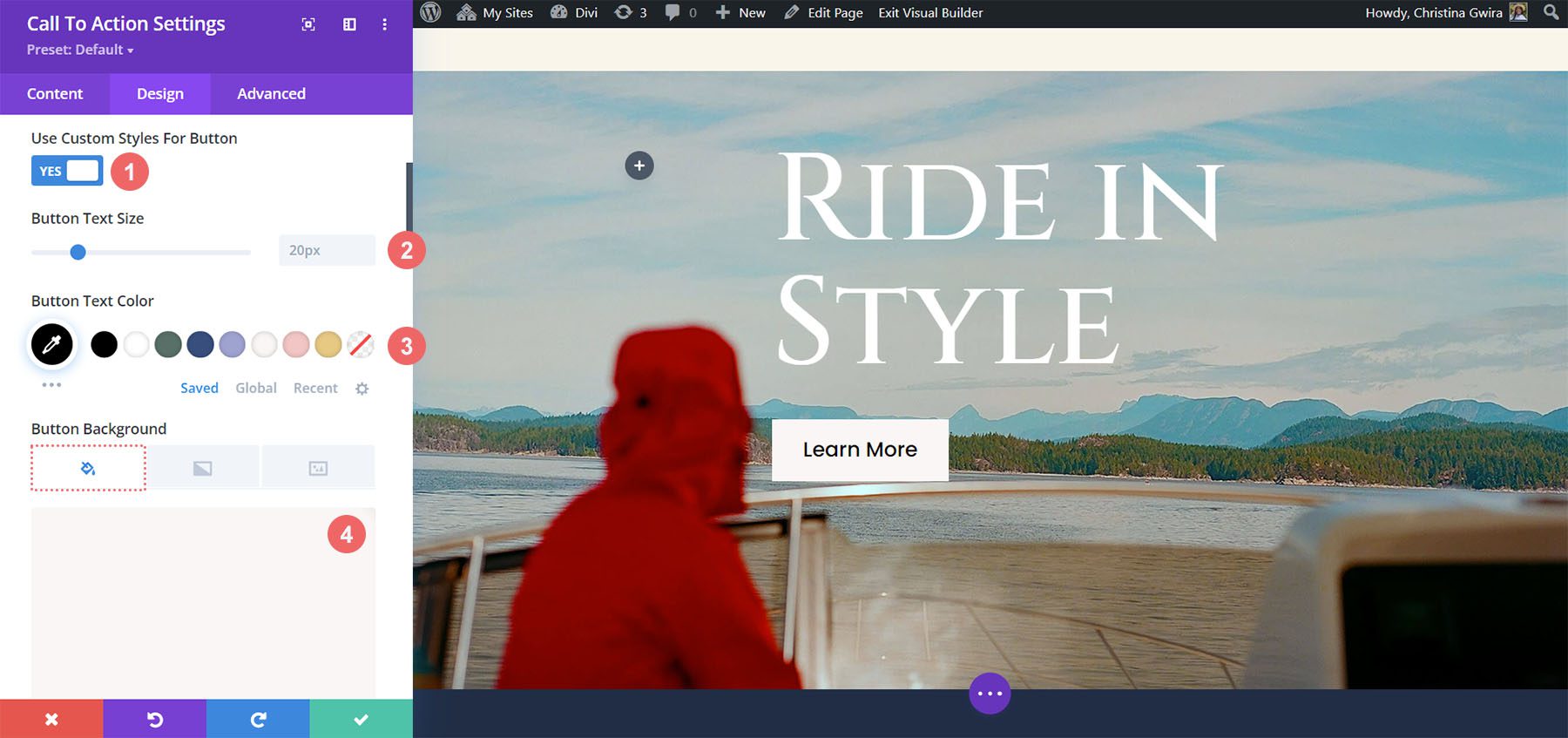
Con nuestro Texto de título diseñado, ahora nos desplazaremos hacia abajo hasta la pestaña Botón para comenzar a agregar nuestros estilos al botón del Módulo de llamado a la acción. Primero, haga clic en el botón Usar estilos personalizados para . Luego, comenzamos a diseñar nuestro botón con las siguientes configuraciones.
Configuración de diseño de botones:
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: #000000
- Color de fondo del botón: #f9f6f5

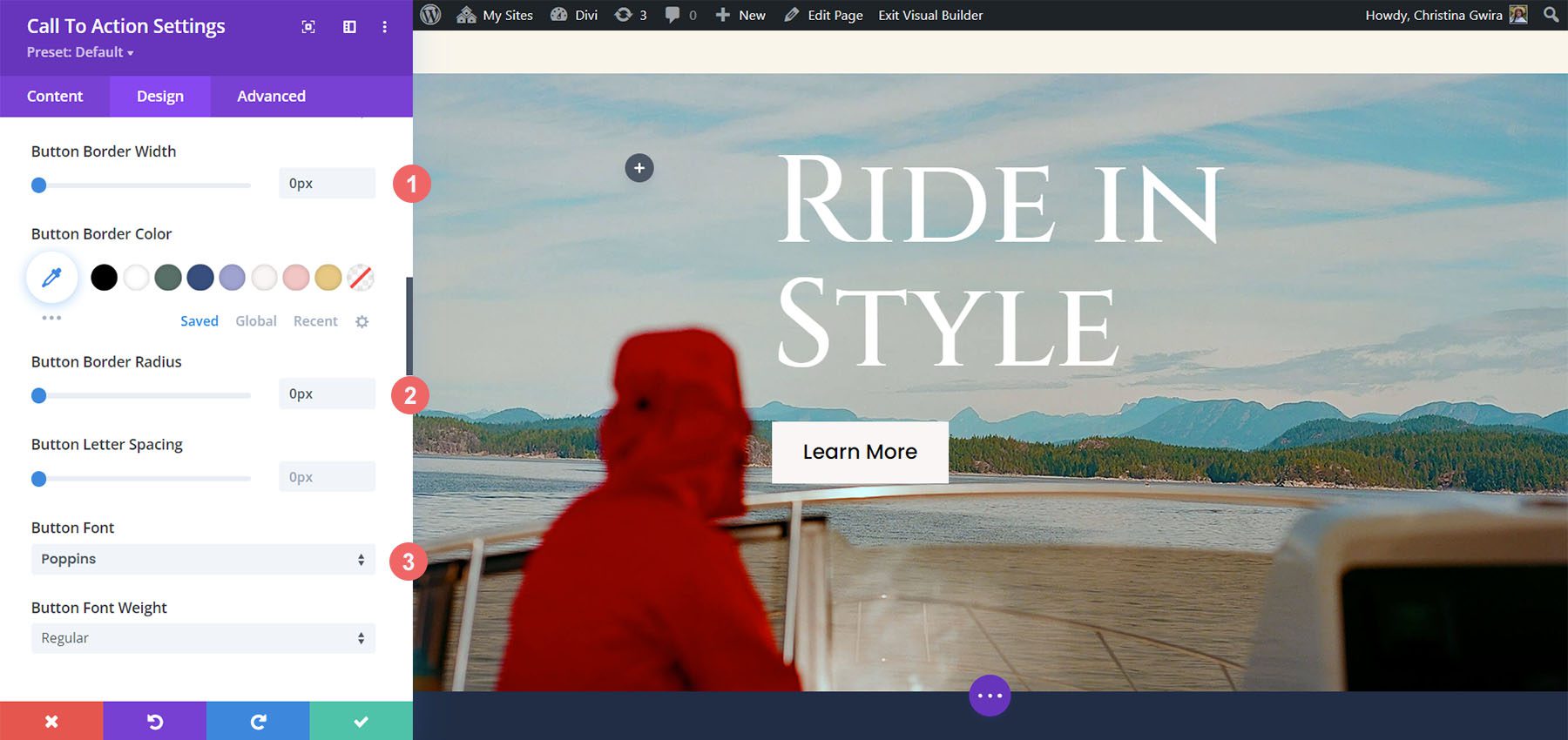
Continuamos desplazándonos hacia abajo por la configuración del botón y usamos las siguientes configuraciones para agregar estilo adicional al botón.
Configuración de botones:
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Fuente del botón: Poppins

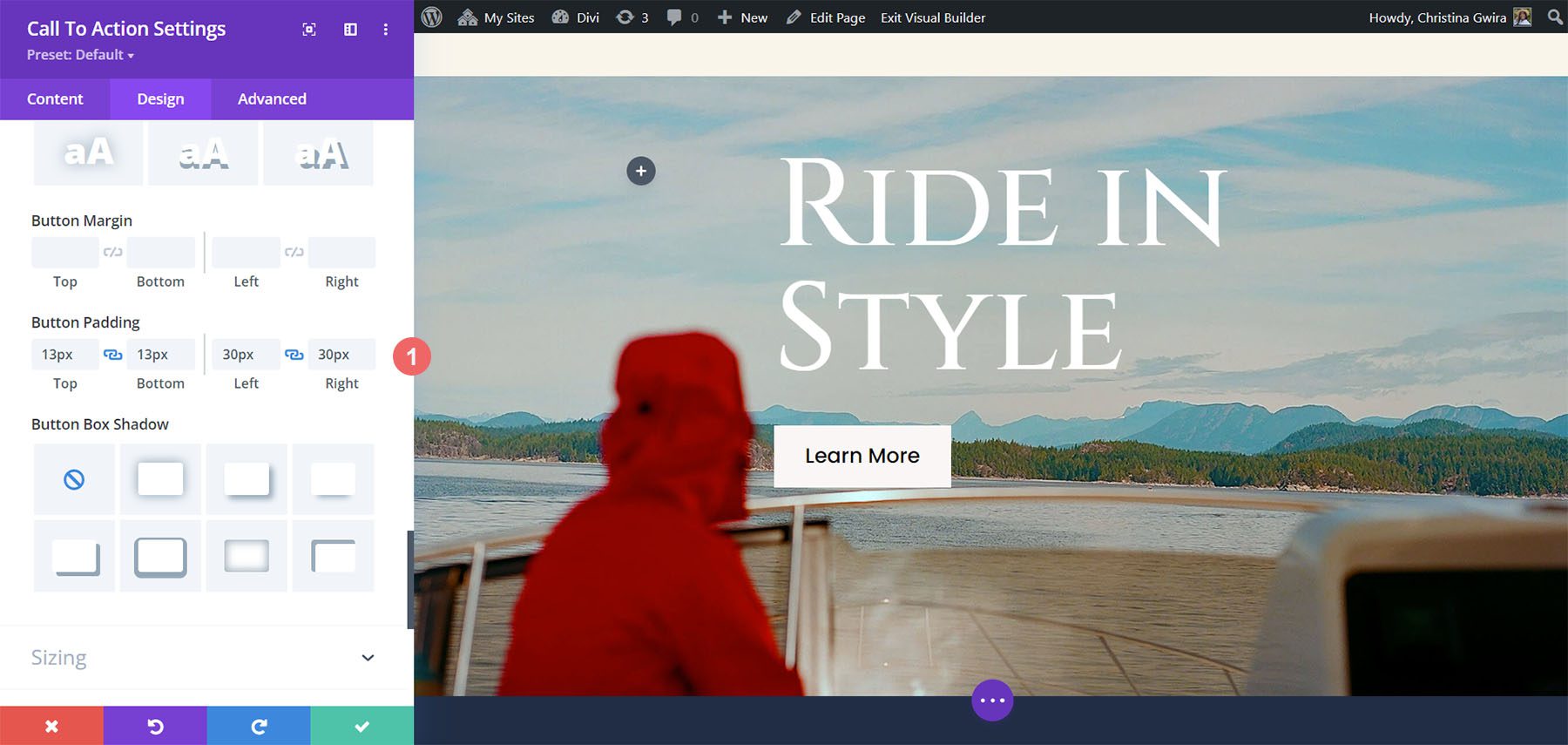
Nuestra configuración de estilo final para nuestro botón será agregar relleno por todos lados.
Configuración de botones:
- Relleno superior e inferior: 13px
- Relleno izquierdo y derecho: 30px

Hacer que el módulo de llamado a la acción sea responsivo
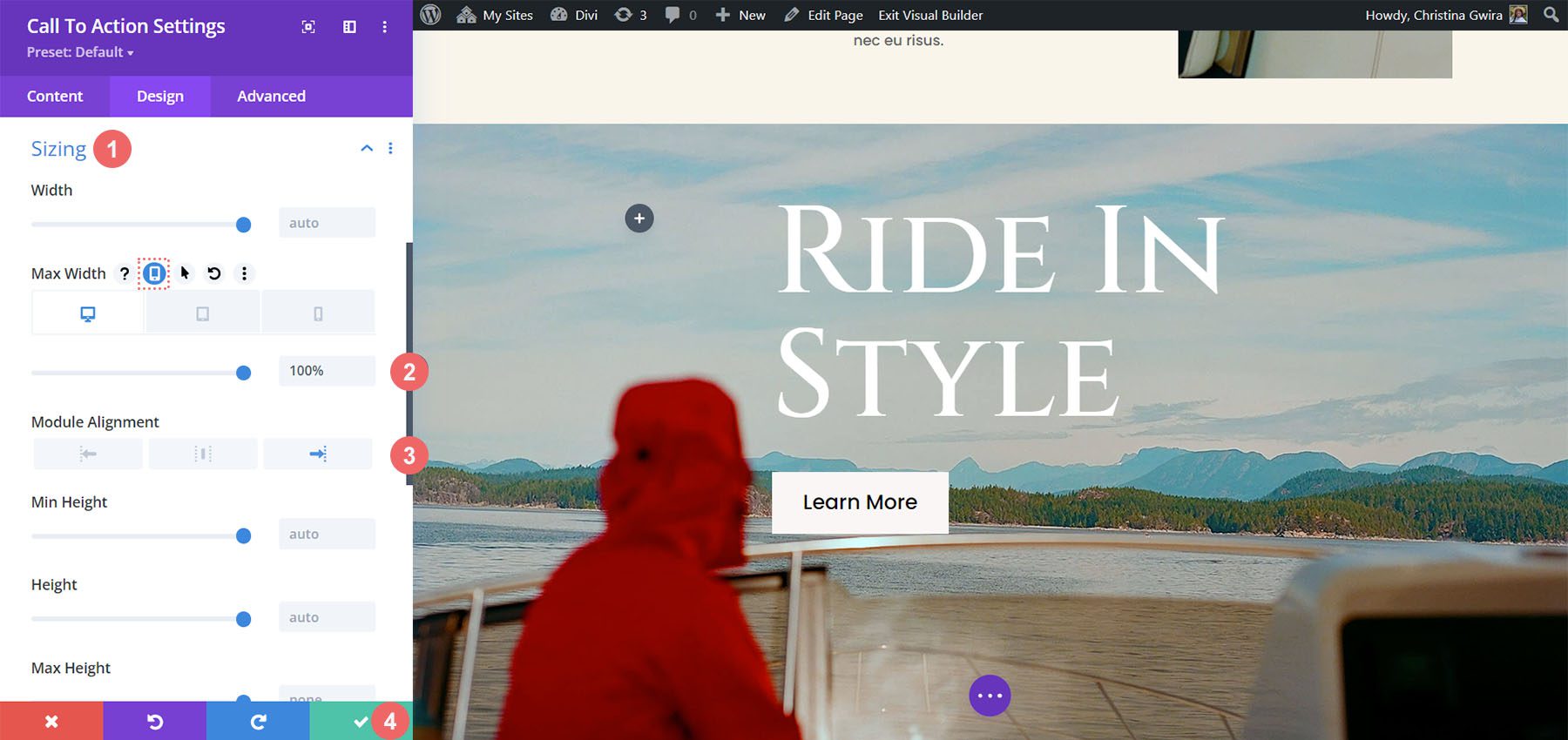
Ahora que hemos realizado las ediciones de estilo en el módulo, podemos centrarnos en hacer que la sección (y el módulo) sean realmente responsivos. Para comenzar, nos desplazamos hacia abajo hasta la pestaña Tallas. Activaremos las opciones de respuesta móvil para la opción Ancho máximo. Luego usaremos las siguientes configuraciones para computadoras de escritorio, tabletas y dispositivos móviles.
Configuración de ancho máximo:
- Escritorio: 100%
- Tableta: 55%
- Móvil: 65%
También configuramos la Alineación del módulo en Derecha en computadoras de escritorio, dispositivos móviles y tabletas.

Con todas estas configuraciones implementadas, guarde su configuración haciendo clic en el ícono de marca de verificación verde en la parte inferior del cuadro modal de configuración del módulo.
Hacer que el módulo de llamado a la acción sea responsivo con el texto del cuerpo
Veamos cómo podemos ampliar aún más la capacidad de respuesta del módulo de llamado a la acción Divi agregando texto del cuerpo.
Agregar texto del cuerpo
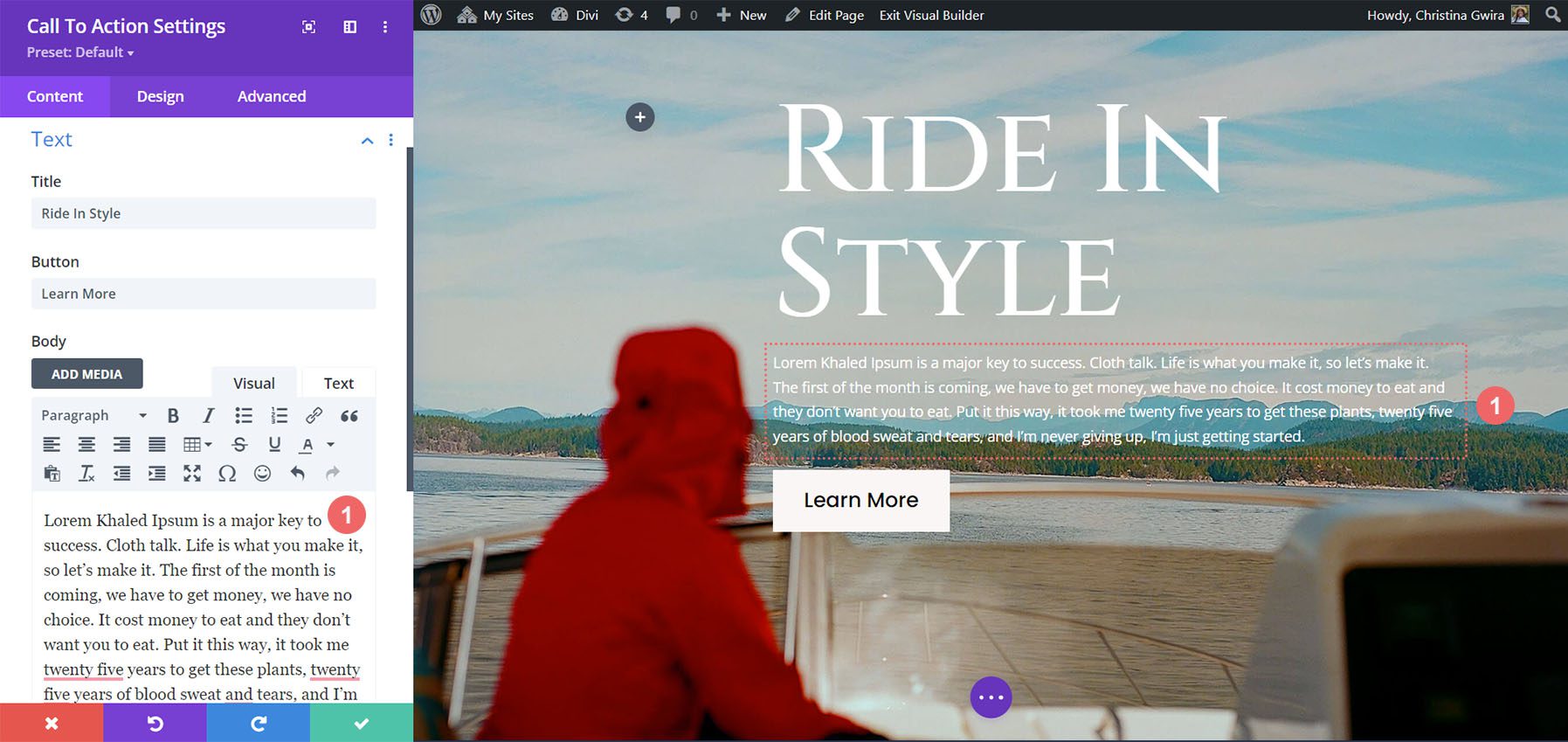
Para comenzar, agreguemos algo de texto del cuerpo del módulo.

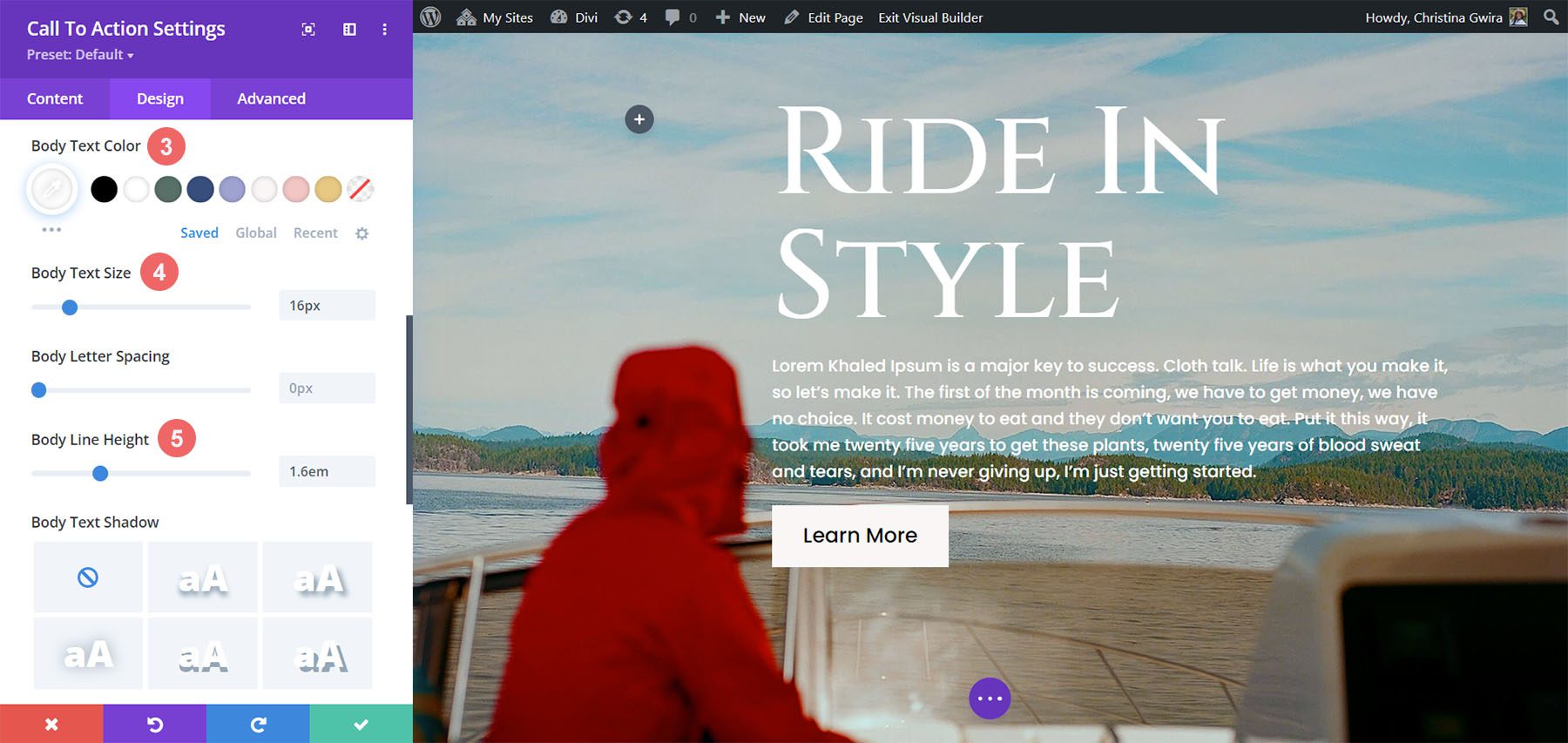
Estilo del cuerpo del texto
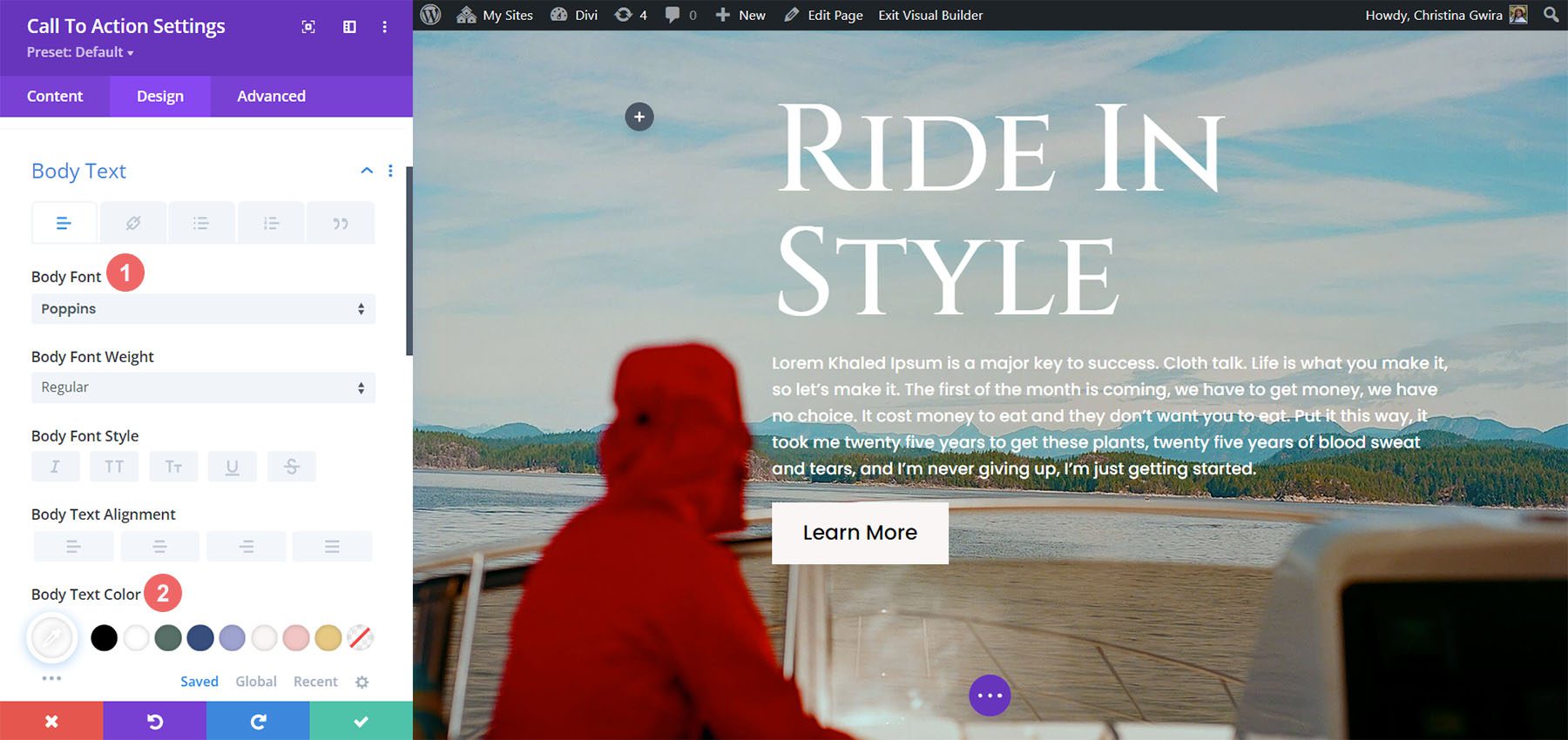
Una vez que hayamos agregado el texto del cuerpo, comencemos a diseñarlo. En primer lugar, nos desplazamos a la pestaña Diseño . A continuación, hacemos clic en la pestaña Texto del cuerpo . Después, utilizamos la siguiente configuración:
Configuración del texto del cuerpo:
- Fuente del cuerpo: Poppins
- Color del texto del cuerpo: #ffffff

Configuración del texto del cuerpo:
- Tamaño del cuerpo: 16px
- Altura de la línea del cuerpo: 1,6 em

Hacer que el texto del cuerpo sea responsivo
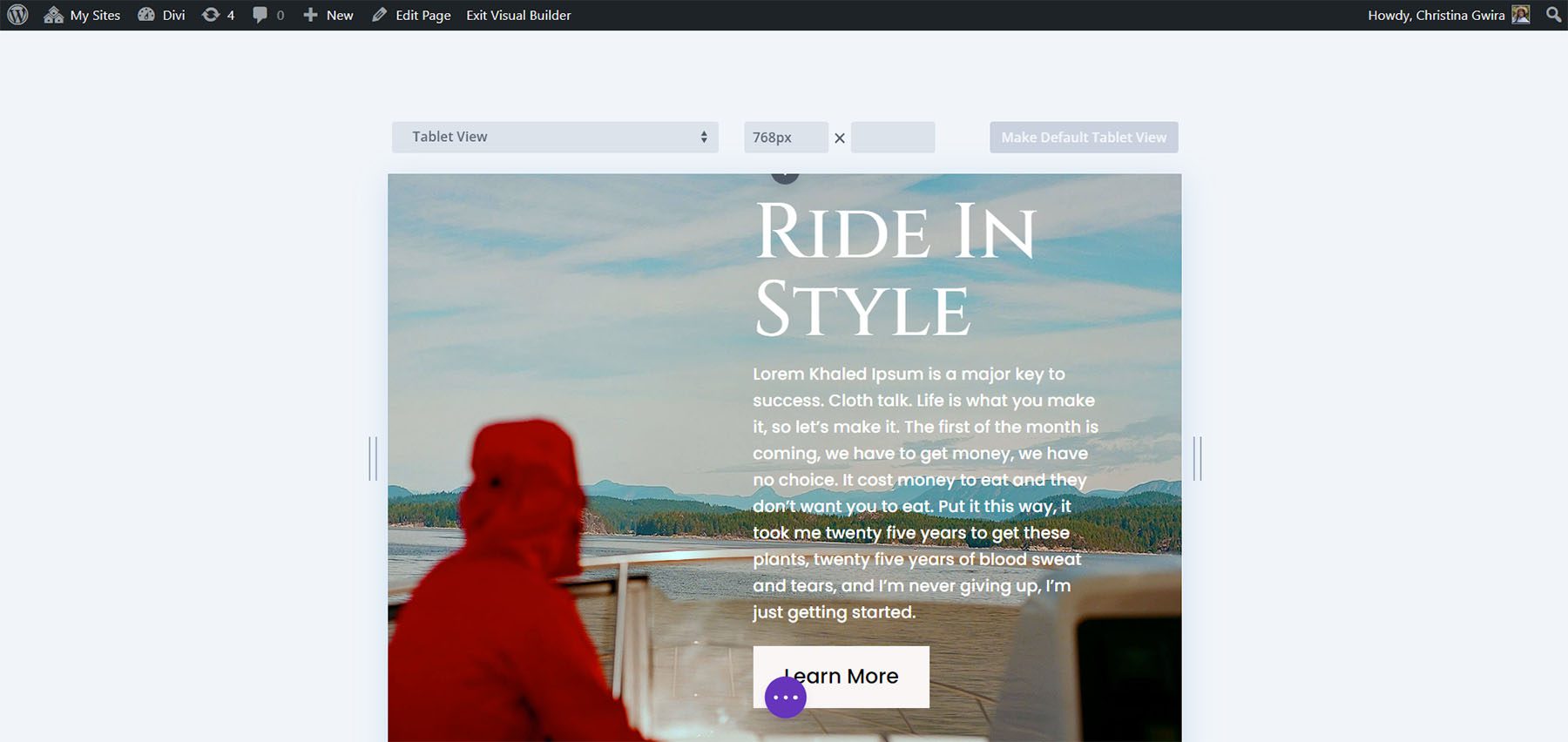
Veamos cómo se ve nuestro trabajo en el móvil con el texto del cuerpo.

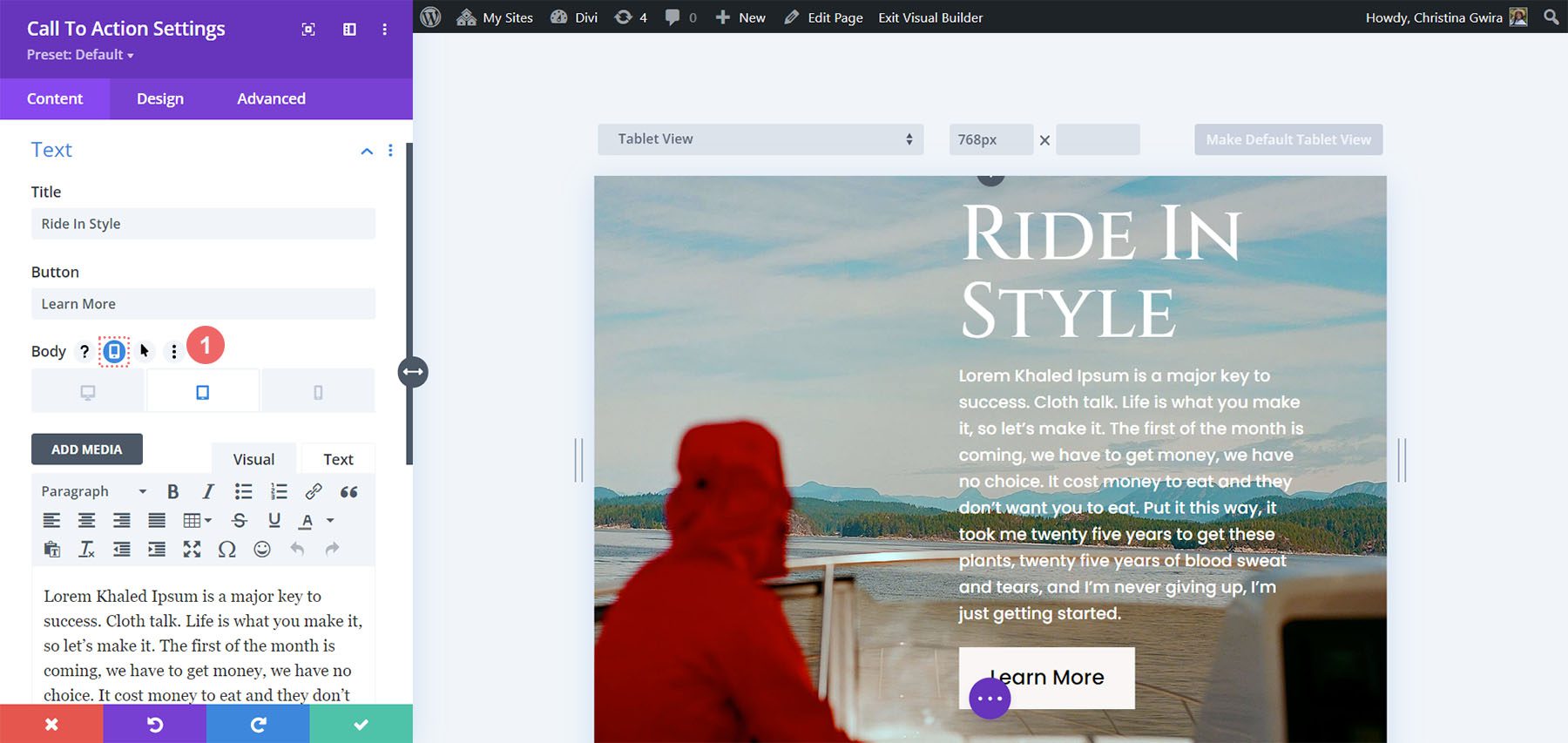
Ocultemos el cuerpo del texto en el móvil para que la vista sea más equilibrada. Para ello, navegamos hasta la pestaña Contenido dentro del Módulo de Llamado a la Acción. Luego, pasa el cursor sobre el título del cuerpo . Coloque el mouse allí y haga clic en el ícono del teléfono celular . Esto activará la configuración de respuesta móvil para el cuerpo del texto.

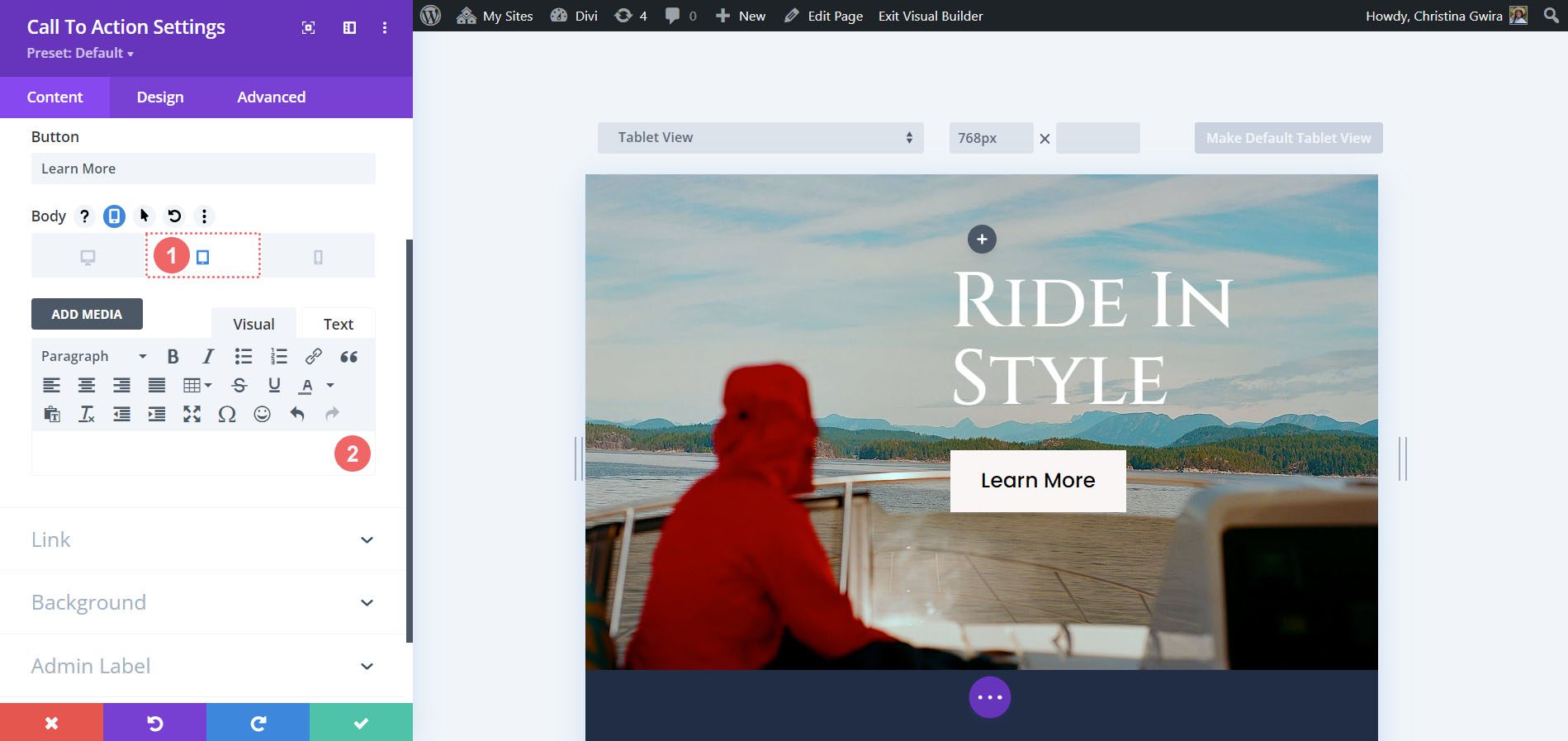
Queremos que la vista de tableta y móvil oculte el texto del cuerpo. Hacemos clic en el icono de la tableta y eliminamos el texto del cuerpo para ello. Hacemos lo mismo con el móvil.

Queremos mantener el texto del cuerpo completo en la vista del escritorio.
Cambiar fondo para tableta y móvil
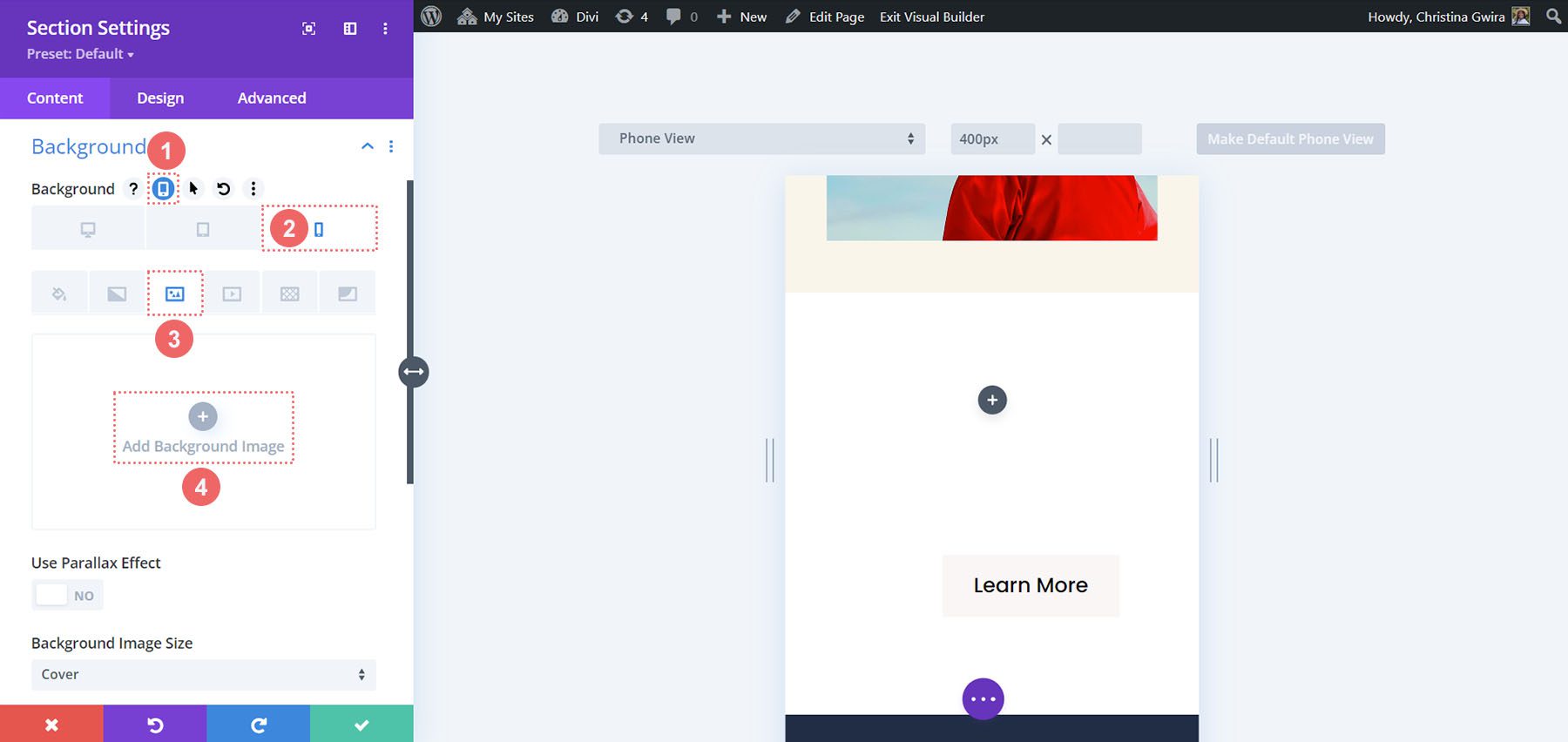
Vayamos un paso más allá y modifiquemos el fondo de la vista móvil. Para ello utilizaremos un fondo alternativo para móvil en la sección. Para comenzar, entramos en el apartado de ajustes. Desplazando hacia abajo, hacemos clic en la pestaña Fondo . Como hicimos con el Cuerpo del texto, pasamos el cursor sobre el título Fondo y hacemos clic en el icono del móvil . Ahora hacemos clic en el icono del móvil para adjuntar otra imagen de fondo para la vista móvil. Después, hacemos clic en el icono Agregar imagen de fondo .

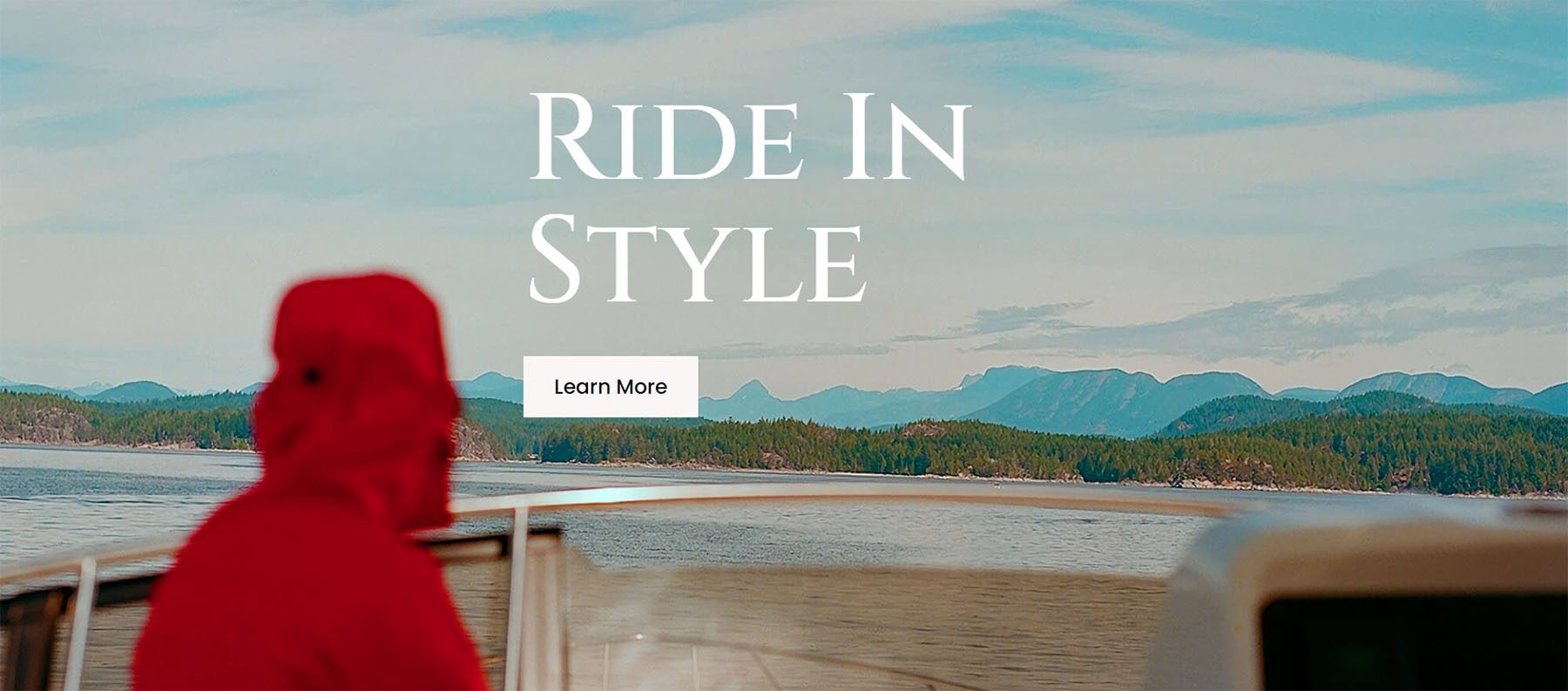
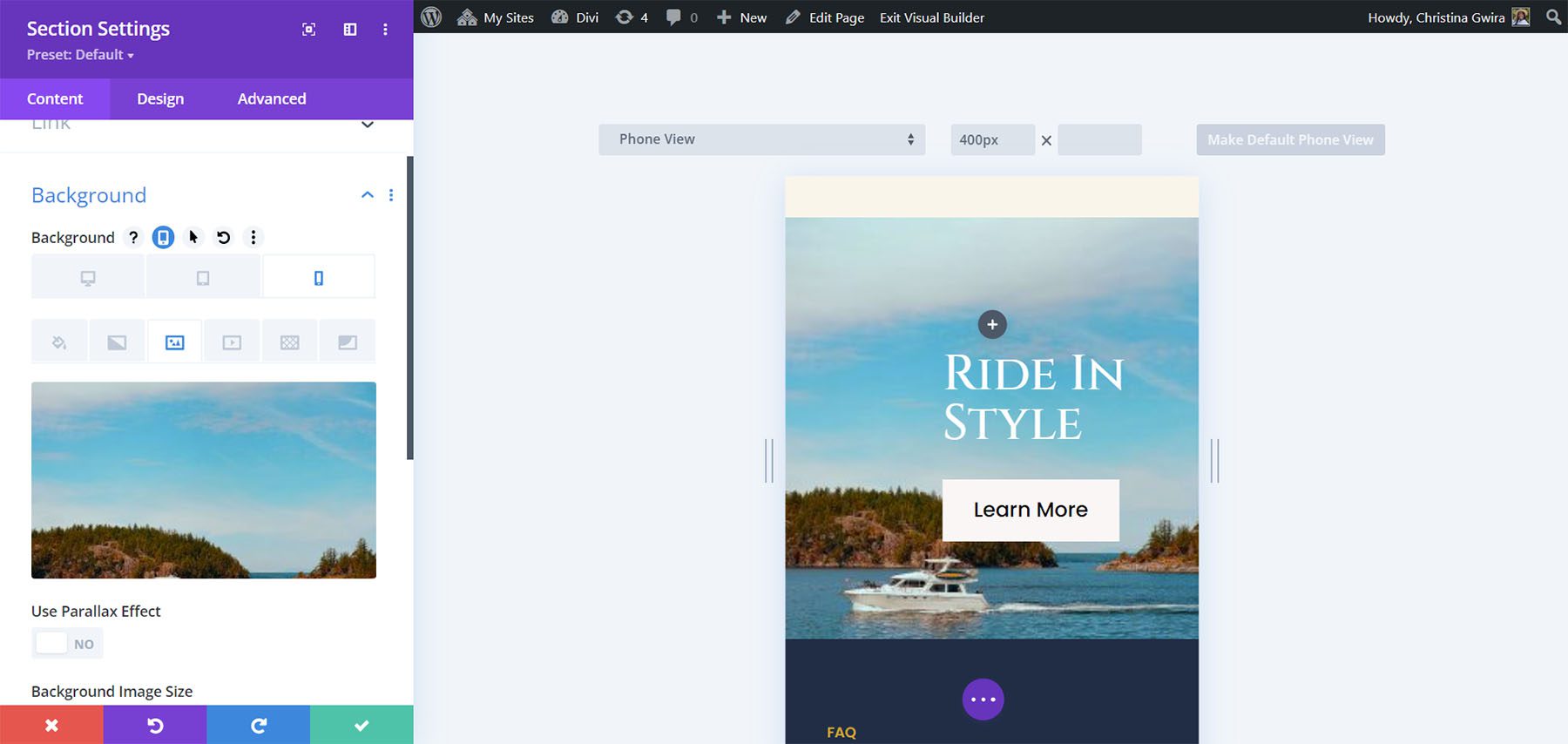
Seleccionamos una imagen del paquete de diseño que funcione mejor para dispositivos móviles que la foto anterior.

Con este cambio, podremos ver claramente el Call to Action en el móvil.
En conclusión
Como ocurre con todos los módulos nativos de Divi, puedes personalizar muchas opciones. Desde el color hasta el espaciado, desde el relleno hasta la capacidad de respuesta móvil, Divi le brinda el poder de hacer que su sitio web sea hermoso y accesible para una variedad de usuarios. Si está buscando ideas para su próximo proyecto de diseño web, puede utilizar Divi Layouts para inspirarse. Tener capacidad de respuesta como parte de su sitio web permite a las personas disfrutar de su sitio en dispositivos móviles, tabletas o computadoras de escritorio. Pruebe este tutorial hoy y muéstrenos lo que se le ocurrió en la sección de comentarios a continuación.
