Cómo acelerar su sitio móvil en WordPress (11 mejores prácticas de rendimiento)
Publicado: 2021-10-04Probablemente estés leyendo esta entrada de blog en tu teléfono.
Su sitio web móvil es clave para conectarse con su audiencia. Pero, ¿qué sucede si su sitio web es lento cuando se accede desde un dispositivo móvil? ¿Cómo sabe siquiera si su sitio web es lento, específicamente en dispositivos móviles? Esto crea más preguntas sobre la optimización de sitios móviles...
¿Por qué debería preocuparse por la optimización para usuarios móviles? ¿Cuáles son las formas de acelerar su sitio desde el móvil?
Google dice que si su sitio web tarda más de cinco segundos en cargarse, el 90% de sus visitantes pueden abandonar su sitio inmediatamente. Y si ha invertido mucho esfuerzo para atraer tráfico a su sitio web, es una pena que los visitantes ni siquiera se tomen el tiempo de interactuar con su contenido. ¡Eso es dinero tirado a la basura!

En este artículo, le daremos algunos consejos de rendimiento para acelerar su sitio móvil, incluida la mejor manera de optimizar su contenido para un dispositivo móvil. Le mostraremos cómo hacer que la navegación sea más fácil para todos, independientemente del dispositivo que utilicen sus visitantes. Esto asegurará una experiencia de usuario móvil de primera clase y una optimización inteligente de su sitio móvil en WordPress.
Cómo probar la velocidad de la página móvil
El primer paso antes de mejorar la velocidad de su sitio móvil es medir su rendimiento actual. Debe evaluar la salud de su sitio web y la velocidad general experimentada por los visitantes móviles.
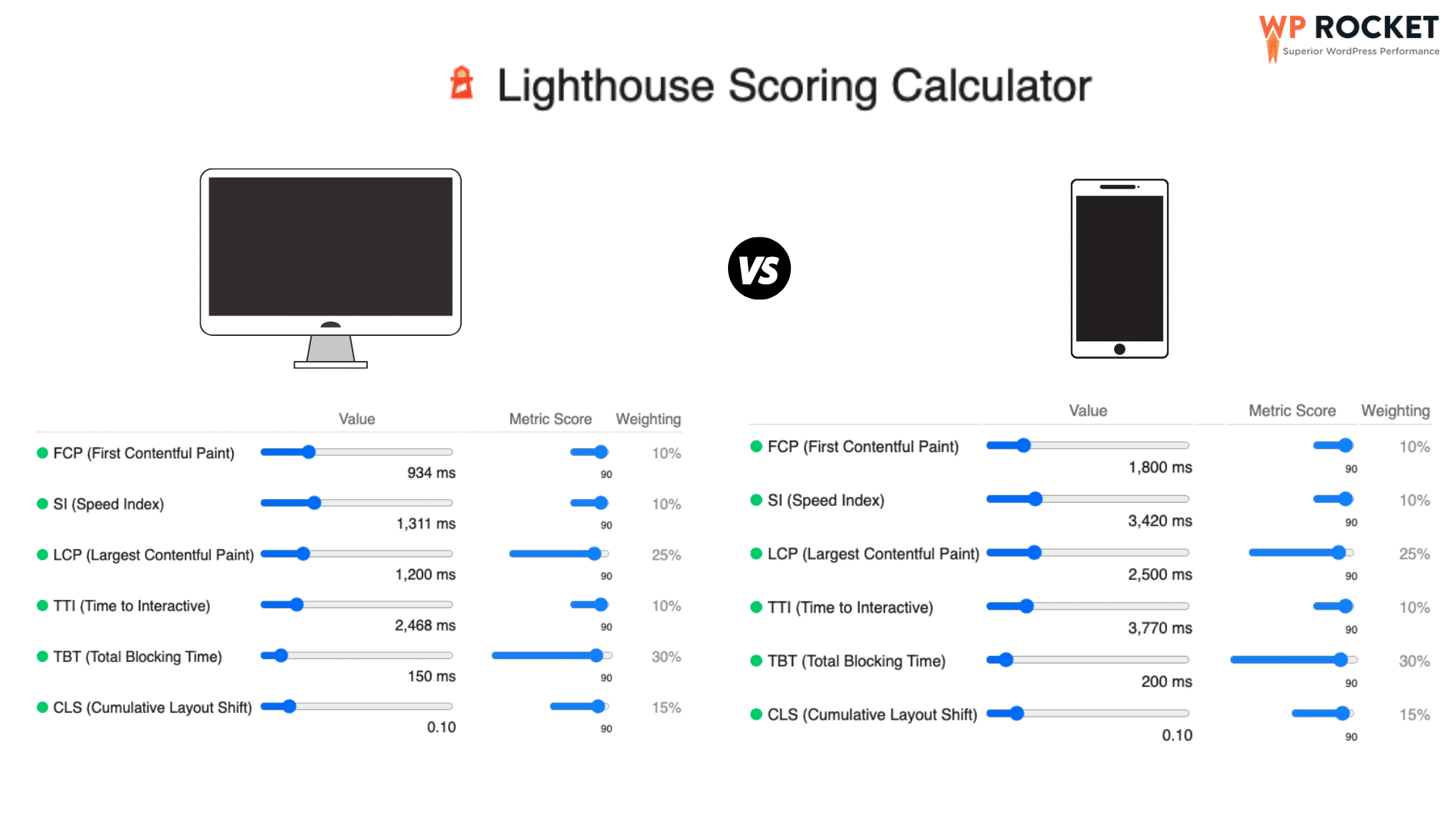
Para realizar dicha auditoría, le recomendamos que utilice la tecnología Lighthouse. Lighthouse proporciona información fácil sobre el rendimiento de su sitio tanto para computadoras de escritorio como para dispositivos móviles. Vale la pena mencionar que las métricas tienen diferentes umbrales entre dispositivos móviles y computadoras de escritorio:

Profundicemos en las herramientas disponibles en el mercado para medir el rendimiento en dispositivos móviles.
- Información sobre la velocidad de la página de Google
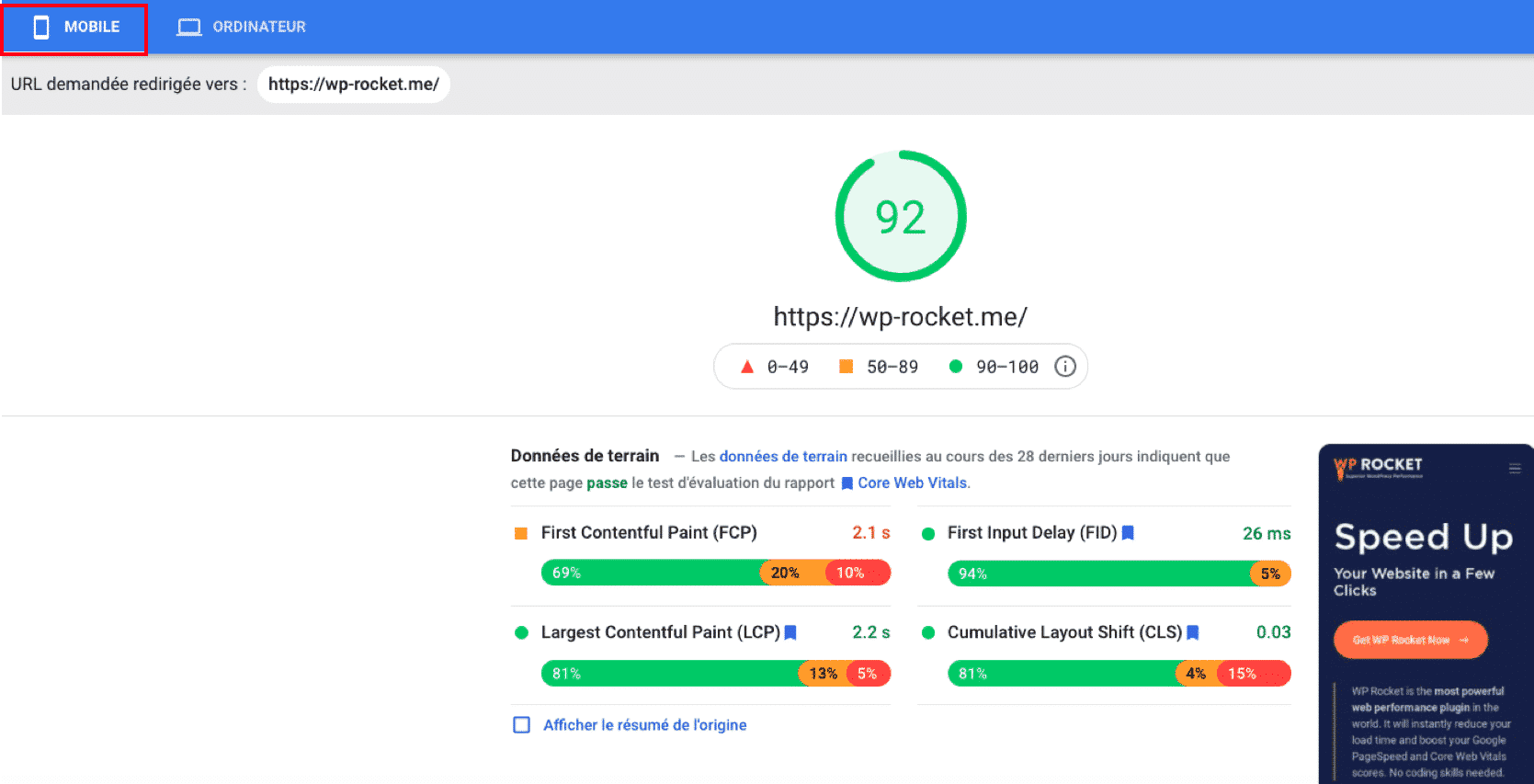
PageSpeed Insights es una herramienta SEO de Google que puede medir y analizar el tiempo de carga de cualquier URL.

Para obtener una buena puntuación de PageSpeed para dispositivos móviles, asegúrese de que sus indicadores estén en los siguientes umbrales:
| Métricas – Peso | bueno (verde) | Promedio (naranja) | malo (rojo) |
| Primera pintura con contenido – 10% | 0- 1,8 s | 1,8 s – 3 s | > 3s |
| Índice de velocidad - 10% | 0 -3,3 s | 3,3 – 5,8 s | > 5,8 s |
| Pintura con contenido más grande: 25 % | 0 – 2,5 s | 2,5 s – 4 s | > 4 s |
| Tiempo para Interactivo – 10% | 0 – 3,8 s | 3,8 s – 7,2 s | > 7,2 s |
| Tiempo total de bloqueo: 30 % | 0 – 200ms | 200 – 600ms | > 600ms |
| Cambio de diseño acumulativo: 15 % | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
- Herramienta para desarrolladores de Chrome
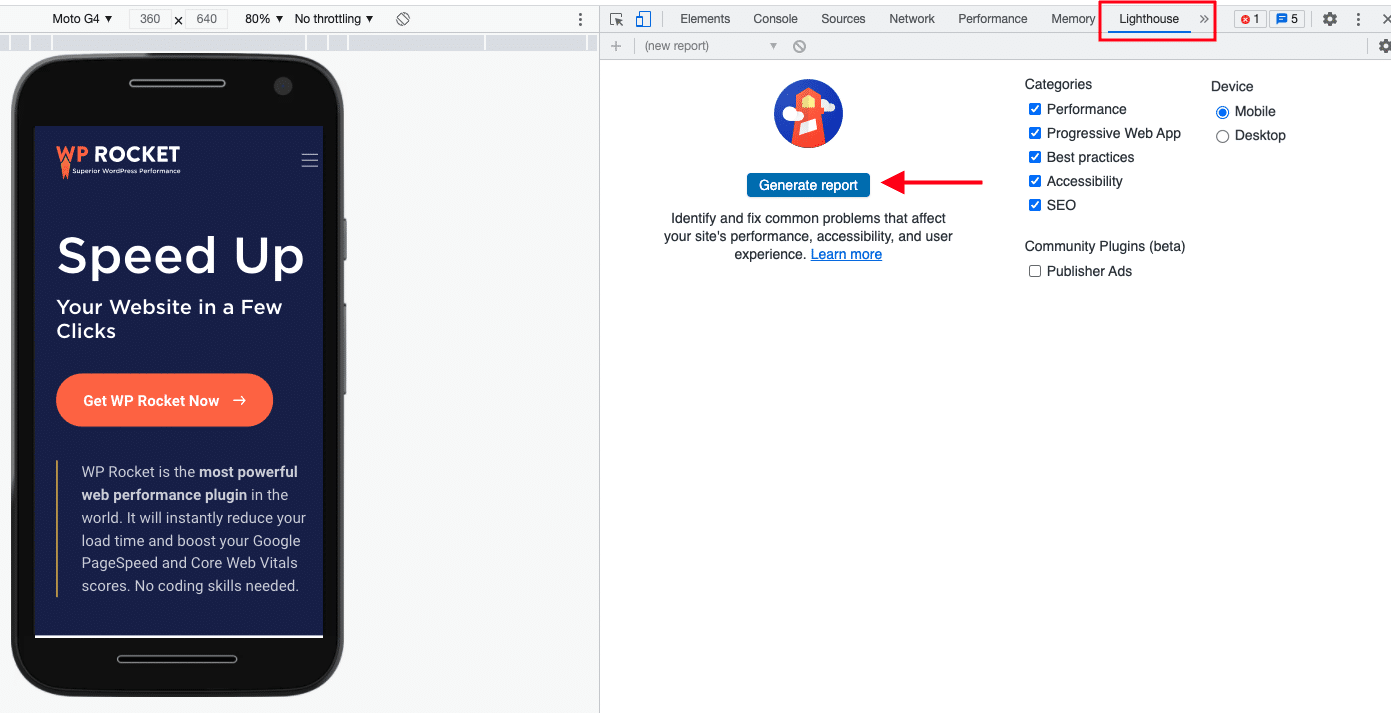
También puede generar su informe de rendimiento móvil utilizando la herramienta Chrome Dev directamente desde el navegador Chrome. Siga los pasos a continuación para iniciar el informe móvil:
- Ir a su sitio web
- Abra las "herramientas de desarrollador" desde el menú superior
- Seleccione la pestaña "Faro"
- Marque la casilla "Móvil" en la sección "Dispositivo"
- Haga clic en el botón “Generar informe”.

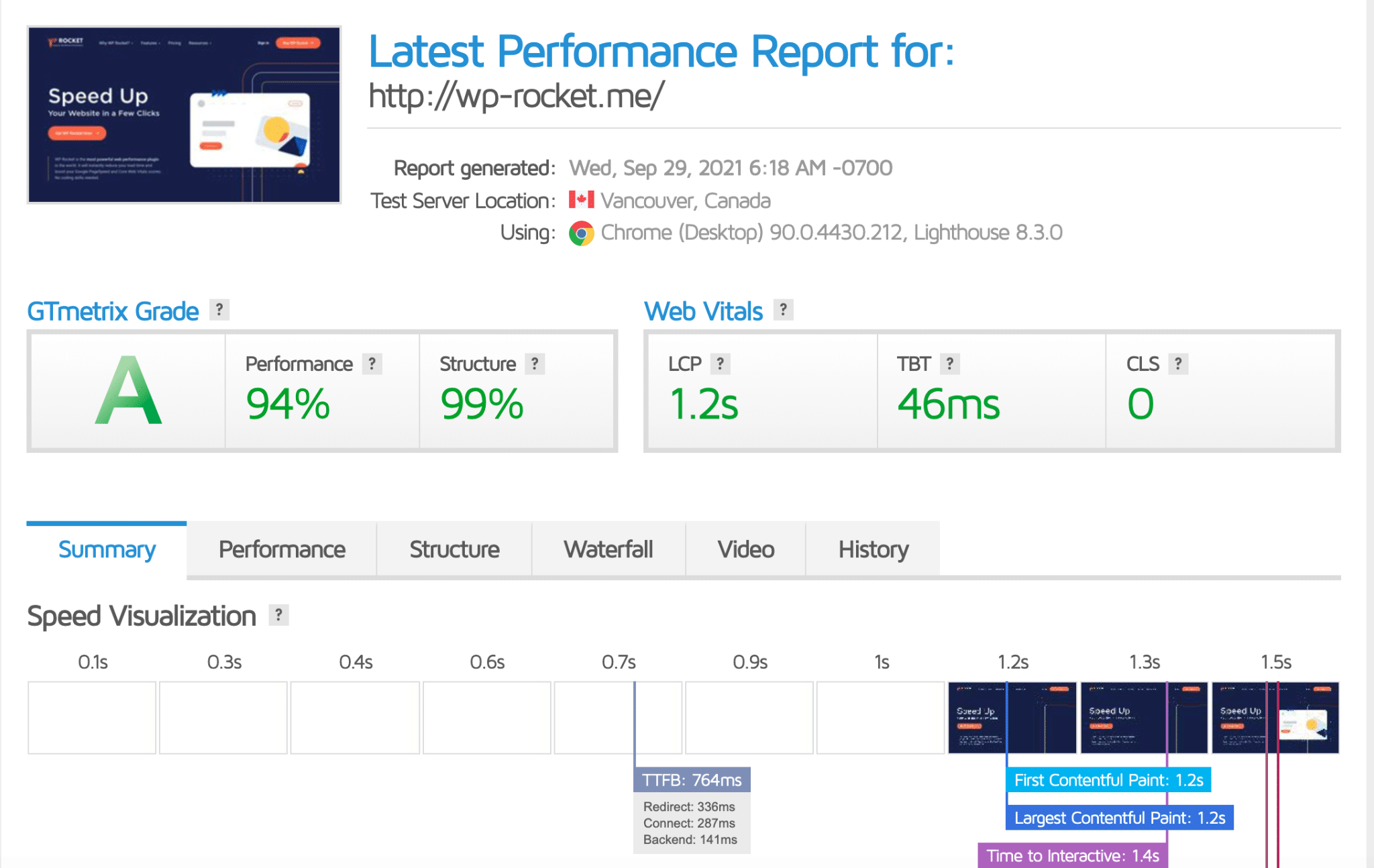
- GTmetrix
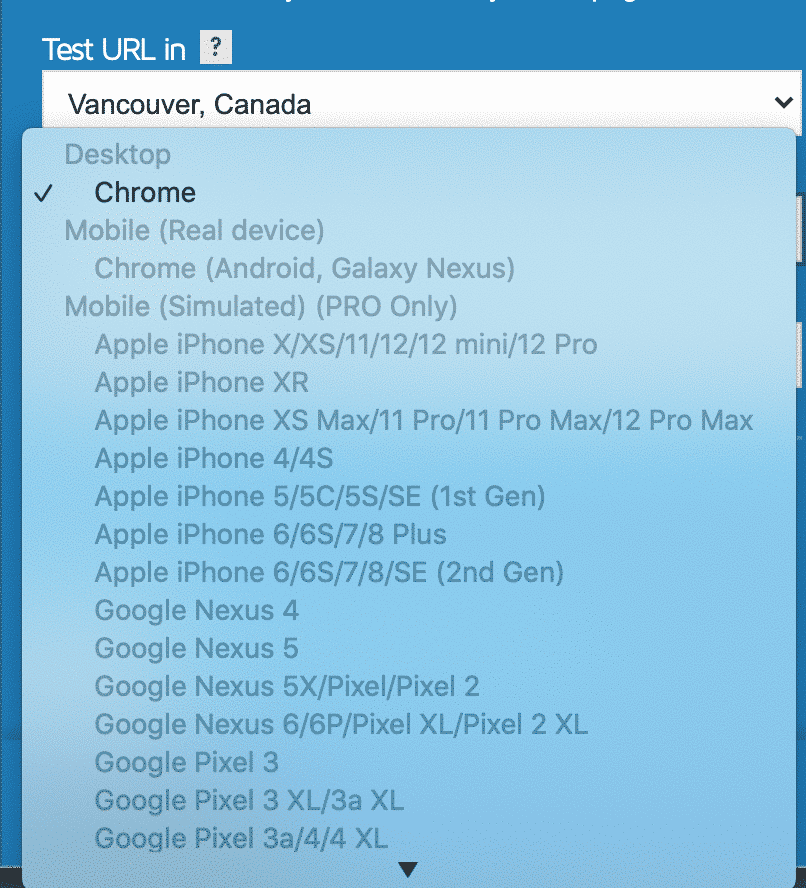
GTmetrix es una herramienta gratuita para probar el rendimiento de su página en el escritorio. Sin embargo, necesita una cuenta PRO para comprobar el rendimiento en el móvil. Desarrollado por Lighthouse, genera puntajes para sus páginas y ofrece recomendaciones procesables.

Muchos dispositivos están disponibles. Puede ser útil volverse PRO para revisar su sitio web en algunos dispositivos móviles diferentes.

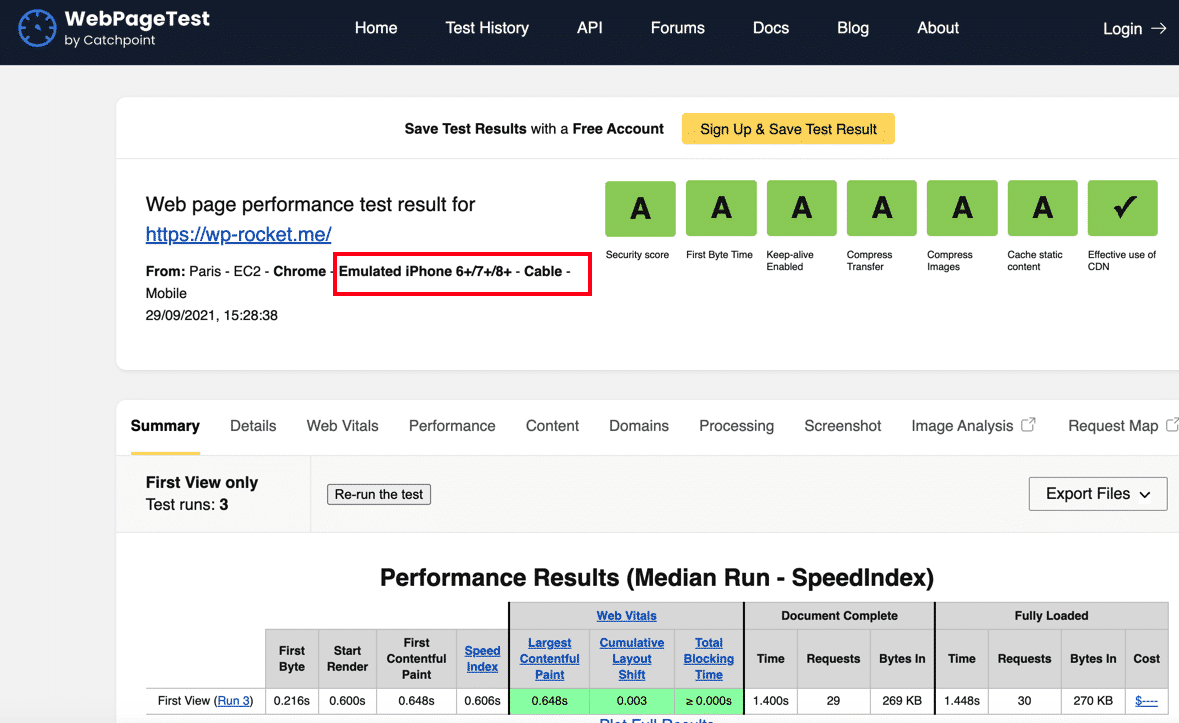
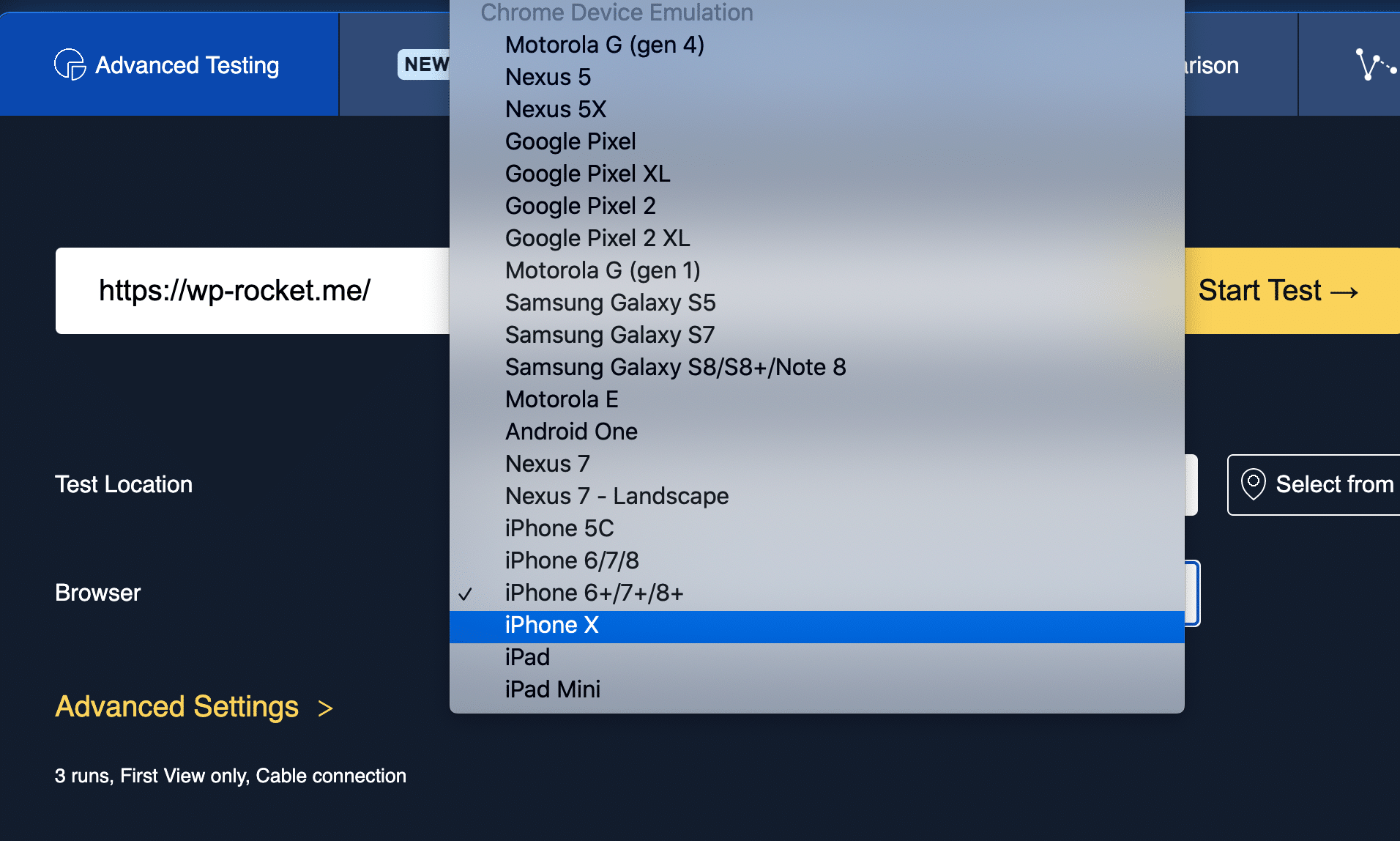
- Prueba de página web
Webpagetest es una herramienta gratuita que puede ayudarlo a identificar páginas de carga lenta en su sitio de WordPress y ajustarlas para que sean lo más rápidas posible.

WebPageTest le permite probar su sitio desde muchos dispositivos móviles:

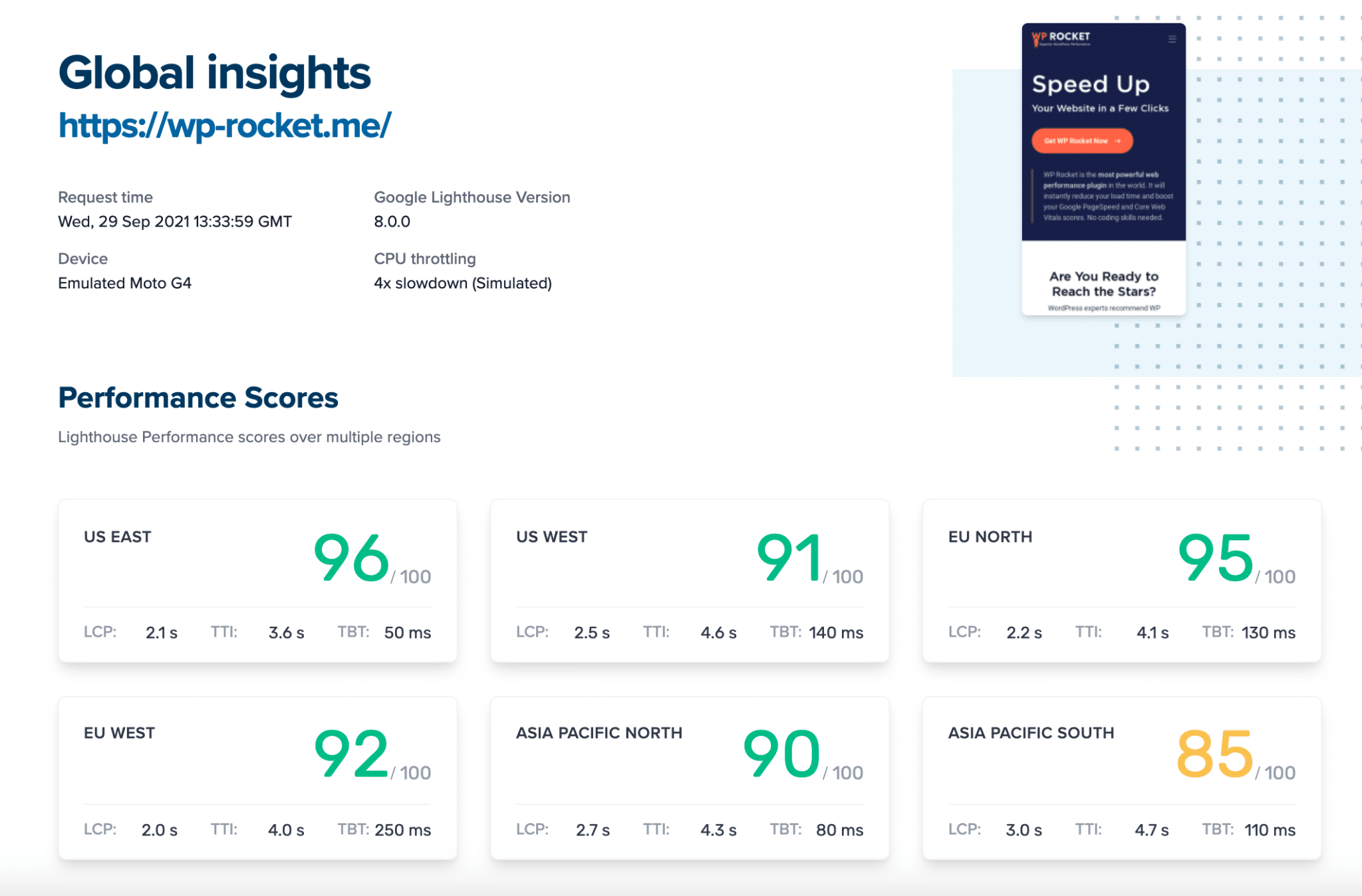
- Métricas de faro
Es una herramienta muy fácil de usar para probar su sitio de WordPress en dispositivos móviles y en múltiples ubicaciones. ¡Esto es muy importante si desea saber cómo le está yendo a su sitio móvil en los EE. UU. y Australia!

Todo lo que necesita hacer es seleccionar una región y ejecutar el informe en consecuencia.
| Si nota que una región es más lenta que otra, puede probar nuestro RocketCDN. Un CDN mejora los tiempos de carga para las personas que están lejos de tus servidores web. |
¿Por qué su sitio de WordPress es lento en dispositivos móviles? (Razones comunes)
1. El móvil es diferente al escritorio
Diferencia n.º 1: procesador de teléfono inteligente frente a procesador de escritorio
Los procesadores móviles generalmente están diseñados para la eficiencia en primer lugar y el rendimiento en segundo lugar. Los móviles tienen una arquitectura de CPU más débil que las computadoras de escritorio. Lo que significa que son menos potentes en términos de velocidad de procesamiento.
Diferencia #2: La velocidad de las redes (latencia de la red)
El ancho de banda de una red se refiere a la rapidez con la que se puede transferir la información de un punto a otro. Esta velocidad se mide comúnmente en Megabits (Mbps).
Un número alto de Mbps significa que puede fluir más tráfico a través de la conexión sin interrupción. La latencia de la red es el tiempo que tardan los datos en enviarse a la red. Por lo general, las redes móviles tienen una latencia de red más importante que las computadoras de escritorio.
2. No estás publicando imágenes optimizadas para dispositivos móviles
Las imágenes son a menudo las culpables de ralentizar su sitio de WordPress. Deben optimizarse específicamente para dispositivos móviles. Para que el contenido sea legible en pantallas pequeñas, las imágenes deben reducirse proporcionalmente.
3. No habilitó el almacenamiento en caché móvil
Los sitios web a menudo están llenos de datos que deben cargarse con imágenes y videos. ¡Y a veces, esto puede llevar un tiempo! El almacenamiento en caché hará que estos elementos estén disponibles automáticamente, por lo que no tendrá que esperar cuando vuelva a ver la página en el futuro, ahorrándose tiempo en conexiones más lentas o dispositivos móviles.
4. Utiliza controles deslizantes, precargadores o animaciones
Una inestabilidad en el diseño o el diseño puede afectar negativamente a los usuarios de dispositivos móviles, especialmente si no se lo esperan. Demasiados controles deslizantes y animaciones pueden ralentizar las páginas, afectar el SEO y las tasas de conversión. Google penalizará su sitio con una mala puntuación CLS (Cambio de diseño acumulativo) en caso de un cambio de diseño repentino. Este Core Web Vital tendrá un impacto en su puntaje de experiencia de usuario final y afectará su visibilidad y tráfico de SEO.
5. Instalaste demasiados complementos
La instalación de nuevos complementos puede afectar la velocidad de su sitio móvil y demasiados de ellos también pueden conducir a violaciones de seguridad y bajo rendimiento. Los complementos pueden ralentizar su sitio al realizar solicitudes HTTP adicionales y agregar consultas a la base de datos. Algunos complementos requieren estilos o secuencias de comandos personalizados, lo que da como resultado que se carguen archivos JS adicionales en la página y los archivos CSS.
6. Otras razones por las que tu móvil puede ir lento
Los diseños son el elemento clave de cada sitio web: el navegador determina el tamaño y la ubicación de los elementos en la página. Sin ellos, no tendrá forma de organizar su contenido o crear diseños atractivos para los usuarios. Si tiene muchos elementos para cargar y JS pesado, el navegador tardará un tiempo en determinar las ubicaciones y las dimensiones.
Otro culpable de bajo rendimiento es su dependencia de secuencias de comandos de terceros, como rastreadores, sesiones de visitantes, servicios externos, como el feed de Instagram.
¿Reconoce su sitio web móvil como uno de esos problemas? ¡Está bien! Quédese con nosotros y veamos cómo optimizar la velocidad de su sitio web cuando se accede desde un dispositivo móvil.
Cómo optimizar su sitio móvil para la velocidad
Hemos enumerado todas las técnicas para mejorar su puntaje móvil en Google PageSpeed Insights. Profundicemos en el proceso de optimización del rendimiento con consejos súper fáciles de aplicar a su sitio móvil de WordPress.
1. Use un tema de WordPress receptivo
Un tema responsivo de WordPress hará que su sitio se vea igual de bien en un teléfono móvil o tableta, sin importar el tipo de dispositivo a través del cual se esté viendo.
¿Cómo saber si el tema o el creador de páginas responde?
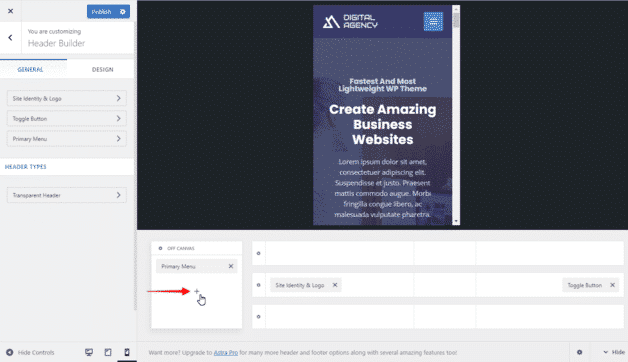
- Consulta el personalizador o las opciones de tu tema. Por ejemplo, el tema Astra ofrece una vista móvil al crear un encabezado personalizado:

- Comience a construir su página y vea las opciones que ofrece su creador de páginas. Los creadores de páginas Divi o Elementor tienen este tipo de sección receptiva.
| Crea tu diseño en el móvil usando el tema Divi | Posibilidad de cambiar el tamaño, el relleno y el margen de cada dispositivo en Elementor |
2. Habilite el almacenamiento en caché móvil
El almacenamiento en caché móvil es una técnica común para reducir la carga en una aplicación y sus servidores. Para que estas aplicaciones y juegos funcionen sin problemas a altas velocidades, debe haber algún tipo de almacenamiento en caché, también conocido como "datos locales almacenados", para que no necesiten solicitudes de descarga constantes. El objetivo es reducir el uso de ancho de banda, el retraso percibido de la red e incluso el consumo de batería.
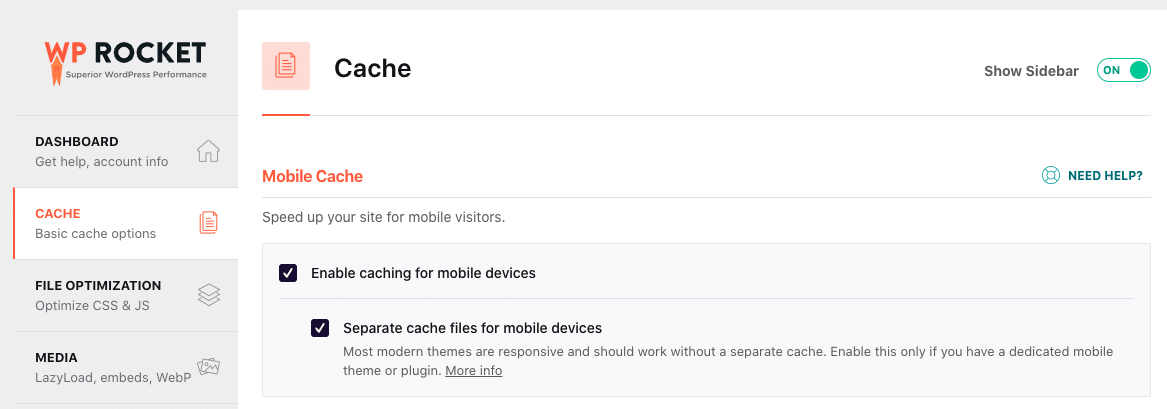
El complemento de caché WP Rocket le permite implementar un caché móvil con un solo clic (se recomienda si su sitio responde).
Crea un archivo de caché dedicado para dispositivos móviles para cada documento que se almacena en caché.

Eche un vistazo a nuestra lista, que reúne los mejores complementos de caché de WordPress.
3. Optimizar imágenes para dispositivos móviles
La optimización de imágenes para dispositivos móviles es el proceso de creación y entrega de imágenes de alta calidad en un formato que aumentará la participación del usuario en su teléfono.
Le recomendamos que siga las siguientes técnicas para asegurarse de que sus imágenes estén bien optimizadas en dispositivos móviles:
- Cambia el tamaño de las imágenes para ahorrar ancho de banda : 640 por 320 píxeles suelen ser un buen estándar a seguir. También puede mantener la "relación de aspecto 4:3" como regla general para sus imágenes en dispositivos móviles.

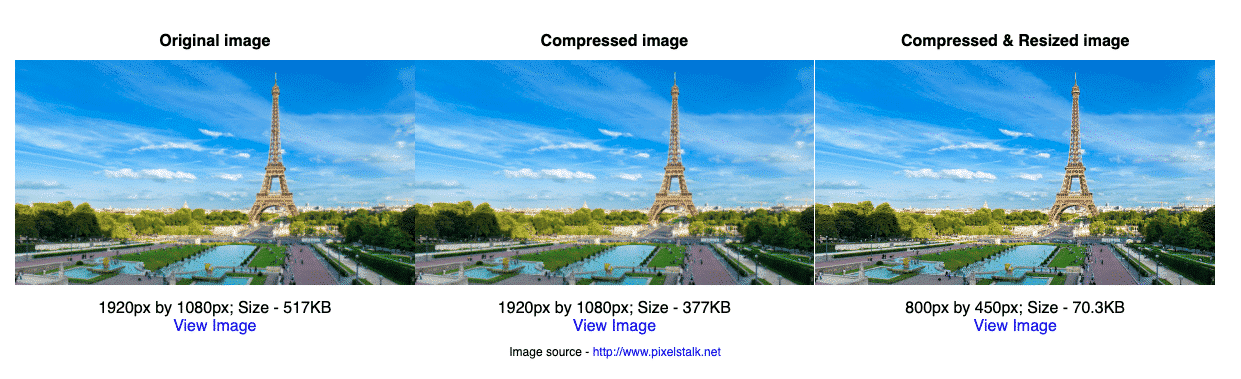
- Comprime imágenes para reducir el tamaño de tus archivos : encuentra el equilibrio adecuado entre la calidad y el tamaño de la imagen. La calidad no se ve comprometida en nuestro ejemplo a continuación, ¡pero el tamaño de mi archivo pasó de 517 KB a 70,3 KB!

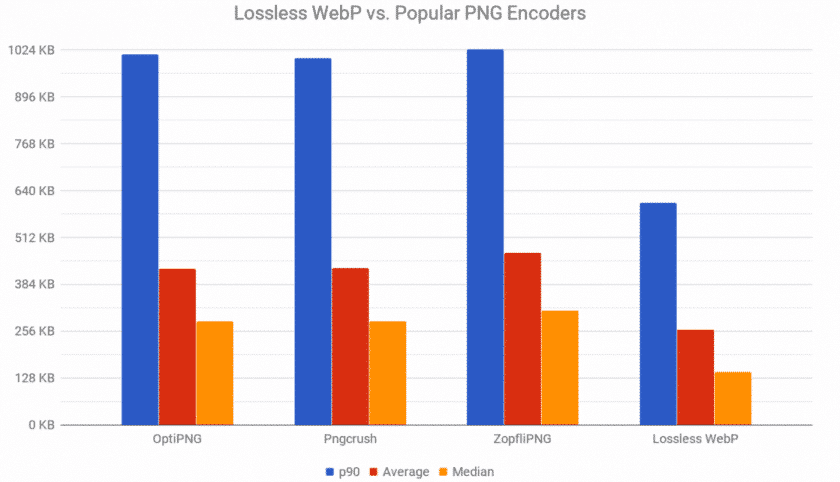
- Elija el formato de archivo correcto : WebP es el mejor formato de imagen que puede usar en dispositivos móviles (y en computadoras de escritorio). Proporciona compresión superior sin pérdida y con pérdida para imágenes en la web. El siguiente gráfico muestra el tamaño del archivo después de la compresión.

Lo que podemos concluir:
- WebP ofrece tamaños de archivo un 25 % más pequeños que PNG y JPG, con la misma calidad
- WebP se carga más rápido (debido al tamaño del archivo) que las imágenes PNG o JPG.
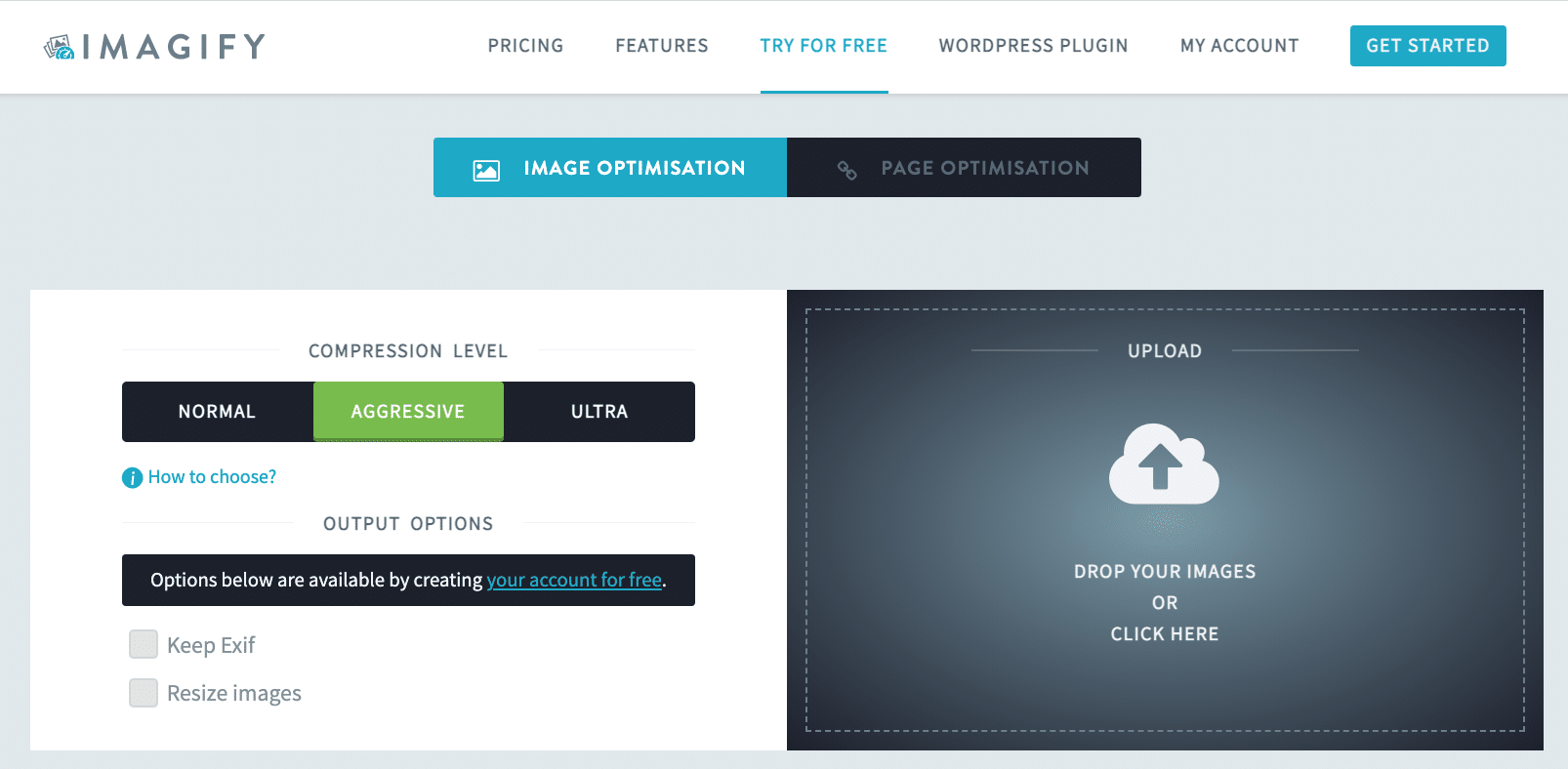
Utilice Imagify para optimizar sus imágenes en dispositivos móviles. Las características principales incluyen todas las mejores prácticas que acabamos de enumerar:
- Redimensiona y comprime imágenes móviles de forma masiva o una a una sin perder calidad
- Convierte todos tus archivos automáticamente a WebP

¿Qué hay de tomar Imagify para una prueba de manejo? Es gratis por unas 200 imágenes al mes.

También tenemos una lista completa de los mejores complementos que puede usar para optimizar sus imágenes. Siéntete libre de comprobarlo.
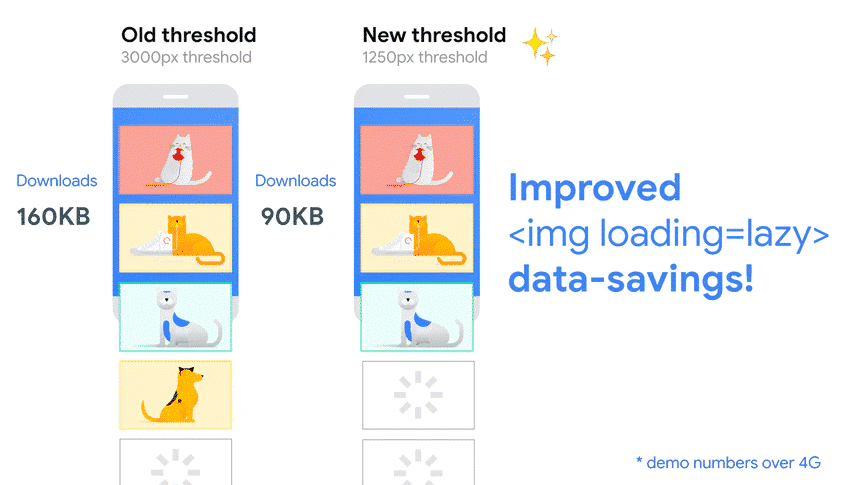
4. Implemente Lazy Loading en sus imágenes y videos
La última clave de la optimización de imágenes es la carga diferida de sus imágenes y videos en dispositivos móviles. El script de carga diferida retrasa la carga de una imagen que los visitantes aún no ven.

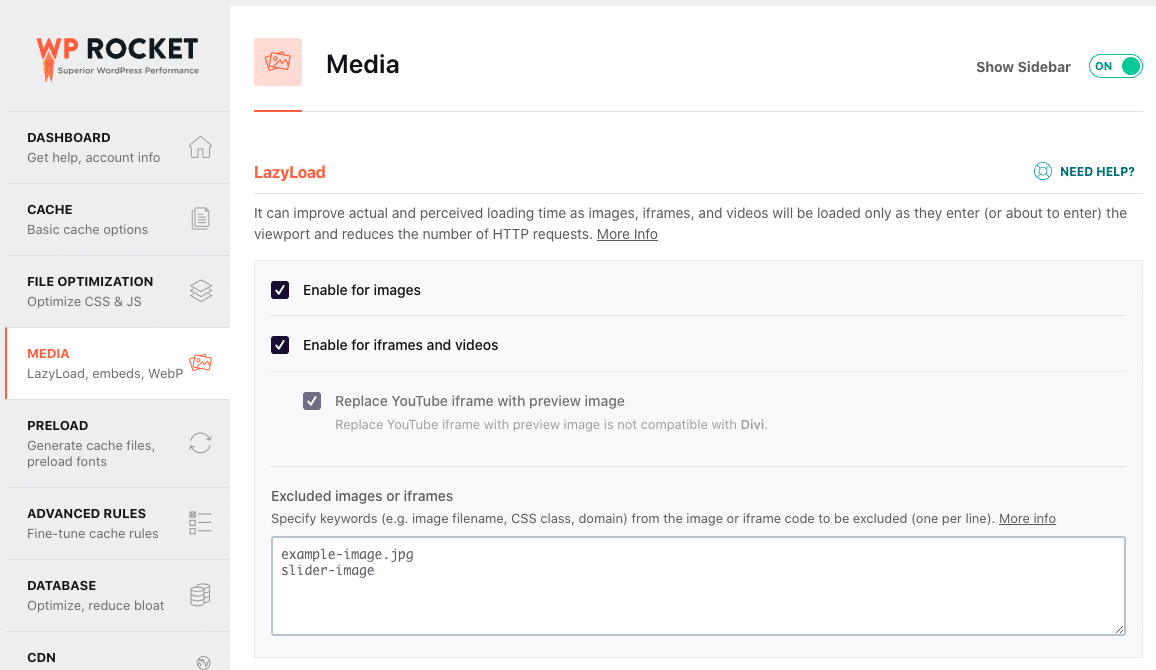
Use el complemento gratuito Lazy Load de WP Rocket para implementar la carga diferida en sus imágenes y videos.
Nota importante : si ya es usuario de WP Rocket, no necesita este complemento. La función de carga diferida ya está incluida:

También tenemos una lista completa de los mejores complementos que puede usar para implementar la carga diferida.
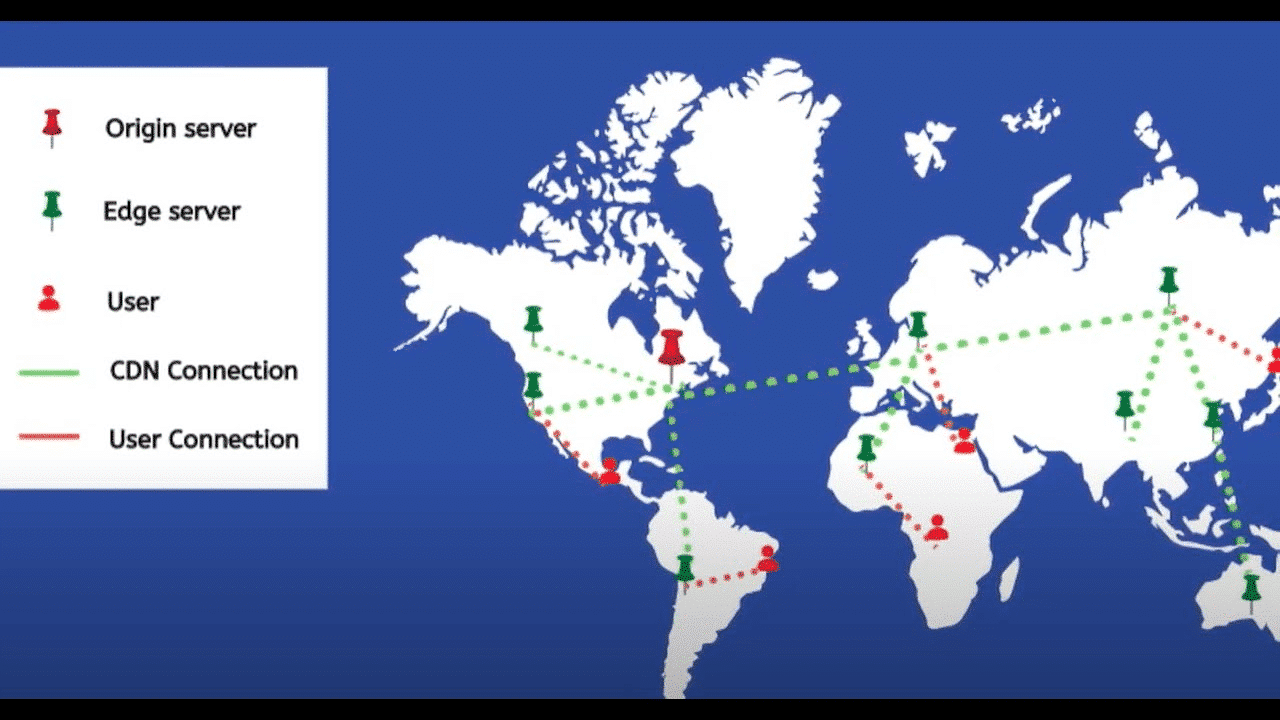
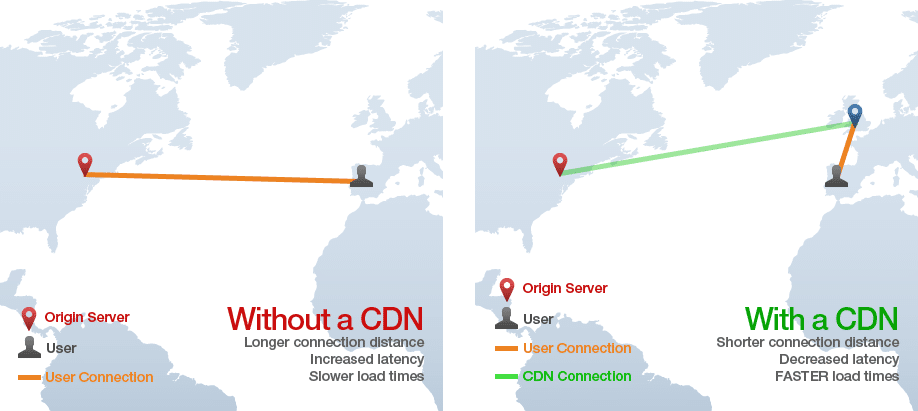
5. Optimice la entrega de imágenes con una CDN
La optimización de la entrega de imágenes es un paso clave para mejorar la velocidad de la página móvil. Es posible que necesite varios servidores para aumentar la velocidad de sus datos renderizados en cualquier parte del mundo. Esto es exactamente lo que está haciendo un CDN.

Utilice RocketCDN para optimizar la entrega de sus imágenes en dispositivos móviles.
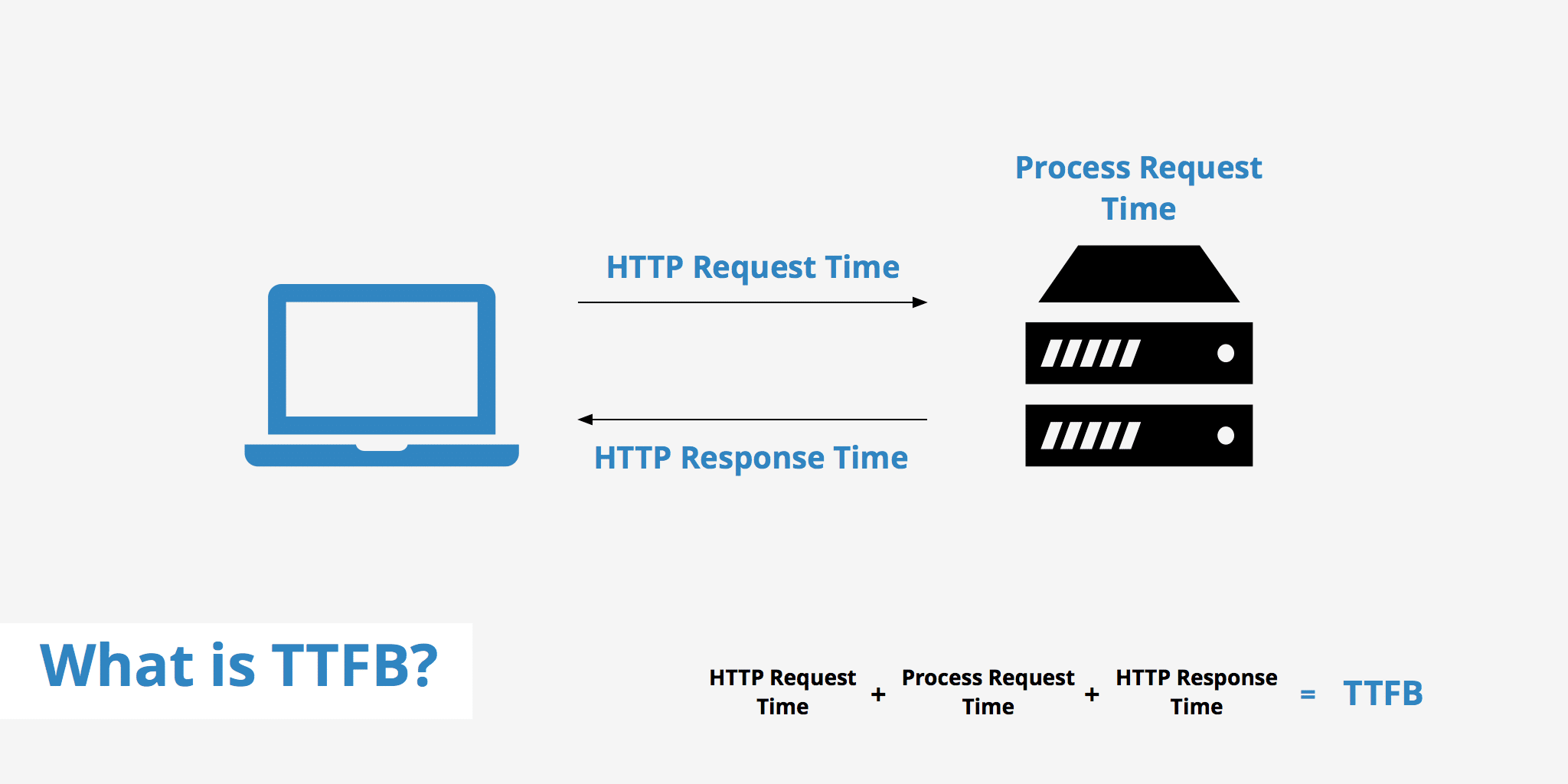
6. Mejore el tiempo hasta el primer byte
La idea es mostrar algo lo antes posible a los visitantes en dispositivos móviles, para que no perciban su sitio web como lento. Se trata de dar una buena primera impresión.

Debe tener un proveedor de alojamiento rápido que admita la compresión Gzip si es posible y un complemento de caché para reducir el tiempo de procesamiento del servidor.
Un complemento como WP Rocket puede ayudarlo a limpiar su base de datos, activar la compresión Gzip, almacenar en caché sus páginas y mucho más.
Use WP Rocket para reducir TTFB.
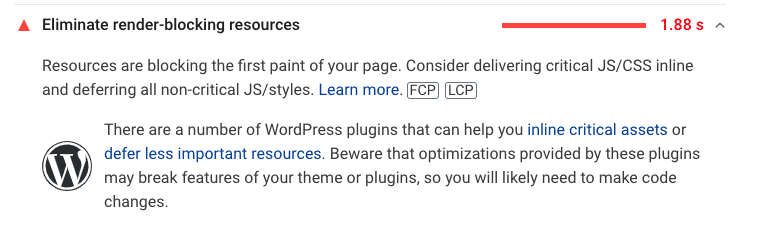
7. Elimine los recursos de bloqueo de procesamiento (JS y CSS)
Cuando PSI le dice que elimine los recursos que bloquean el procesamiento, significa que debe evitar cargar recursos innecesarios en la parte superior del código de su sitio. Si tiene muchos JS y CSS inútiles allí, los navegadores tardarán más en mostrar la parte visible de su sitio móvil.

La solución es entregar JS y CSS críticos en línea y diferir todos los estilos y JS no críticos. También puede eliminar el código no utilizado para ahorrar tiempo de carga adicional. En otras palabras, debe priorizar lo que cargará primero el navegador.
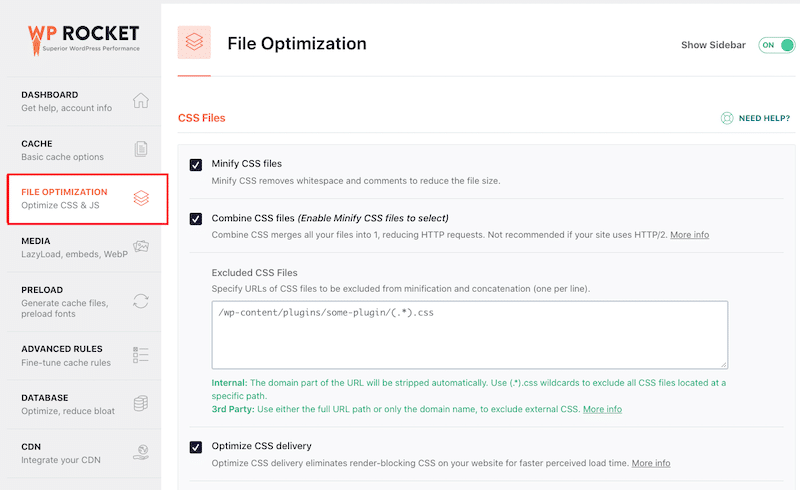
WP Rocket puede ayudarlo a cargar JS diferido y eliminar CSS no utilizado:


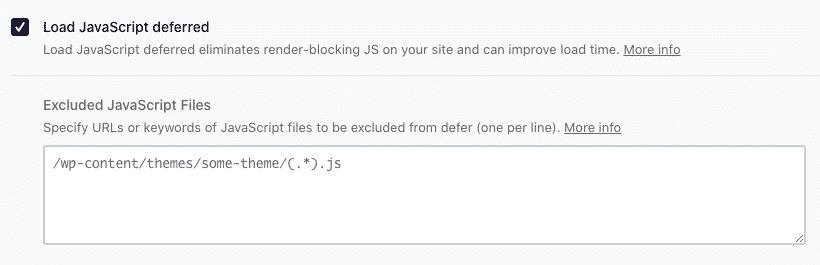
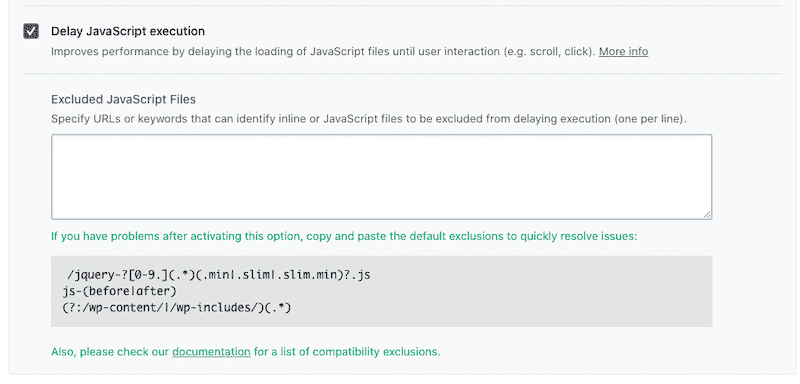
También puede retrasar la ejecución de JS, que a menudo es uno de los principales culpables de un sitio móvil lento:

Si no tiene ganas de usar un complemento de WordPress, puede usar los atributos diferido y asíncrono y aplicar las etiquetas usted mismo.
8. Reducir el peso de la página
Una página más clara será más rápida de cargar en el móvil. Una página pesada generalmente será causada por videos, imágenes, guiones, estilos y fuentes. La mejor manera de reducir el peso de su página es optimizar sus imágenes, implementar la compresión de texto (GZIP) y combinar/minificar el código.

WP Rocket es la forma más fácil de implementar GZIP, para minimizar y comprimir archivos CSS y JS en unos pocos clics.
9. Deshazte de lo que sea que pueda desafiar a los móviles (cuando sea posible)
Evite el uso de controles deslizantes, animaciones, precargadores o ventanas emergentes para sus visitantes móviles. Si desea que se carguen todos esos elementos, terminará con un mayor tamaño de página, tiempo de carga y una mayor cantidad de solicitudes HTTP. Manténgalo simple y opte por imágenes estáticas en su lugar tratando de almacenar datos en caché localmente.
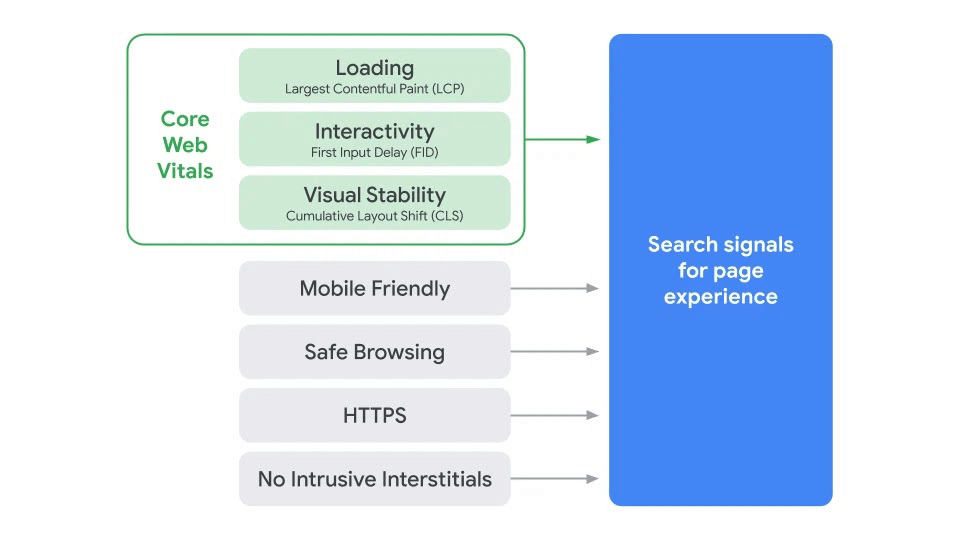
Incluso la experiencia de la página de Google se basa en la estabilidad visual, la compatibilidad con dispositivos móviles y los anuncios intersticiales intrusivos. Si desea que su clasificación sea buena, no use elementos pesados innecesarios como diseños, propiedades y JS en dispositivos móviles.

10. Haga que su caché de página completa se entregue a través de CDN
Además del almacenamiento en caché, puede usar un servicio de red de entrega de contenido, al igual que el servicio de APO de Cloudflare. Como explicamos anteriormente, una CDN significa que un visitante nunca está demasiado lejos de sus servidores, sin importar en qué parte del mundo se encuentre. Imagina que tu página tarda 1 segundo en cargarse en París, 2 segundos en Nueva York y 4 segundos en Sídney. Si usa un CDN, la página debería cargarse igualmente sin importar dónde se encuentre el usuario móvil.

11. Administre y muestre sus anuncios correctamente
Intente nunca mostrar anuncios en la mitad superior de la página y cárguelos de forma diferida hasta que lleguen a la ventana gráfica. En otras palabras, significa publicar anuncios un poco más tarde y solo cuando sea necesario.
También debe crear anuncios receptivos para mostrarlos bien en dispositivos móviles con un CTA receptivo, para que los usuarios tengan ganas de interactuar.
Use un complemento como Advanced Ads Pro para controlar cuándo y dónde mostrar sus anuncios en dispositivos móviles.
¡Es hora de aplicar todas las técnicas!
Cómo aumentar la velocidad móvil en WordPress con WP Rocket
Veamos cómo WP Rocket nos permitió mejorar nuestra puntuación de PSI móvil.
Antes de comenzar, le recomendamos que lea nuestra guía detallada sobre cómo probar el rendimiento del sitio de WordPress.
Herramientas de rendimiento y KPI móviles que estamos midiendo:
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint y Time To Interactive)
- WebPageTest (Tiempo de carga completa y número de solicitudes HTTP)
El sitio de prueba:
Un sitio de prueba avanzado creado con Astra con muchas imágenes, un video de YouTube y un feed de Instagram.

Los escenarios:
- Escenario #1 – Mi sitio de prueba – sin WP Rocket
- Escenario #2 – Mi sitio de prueba – con WP Rocket
- Escenario #3 – Mi sitio de prueba – con WP Rocket + Optimización de imágenes para móviles (Bonus)
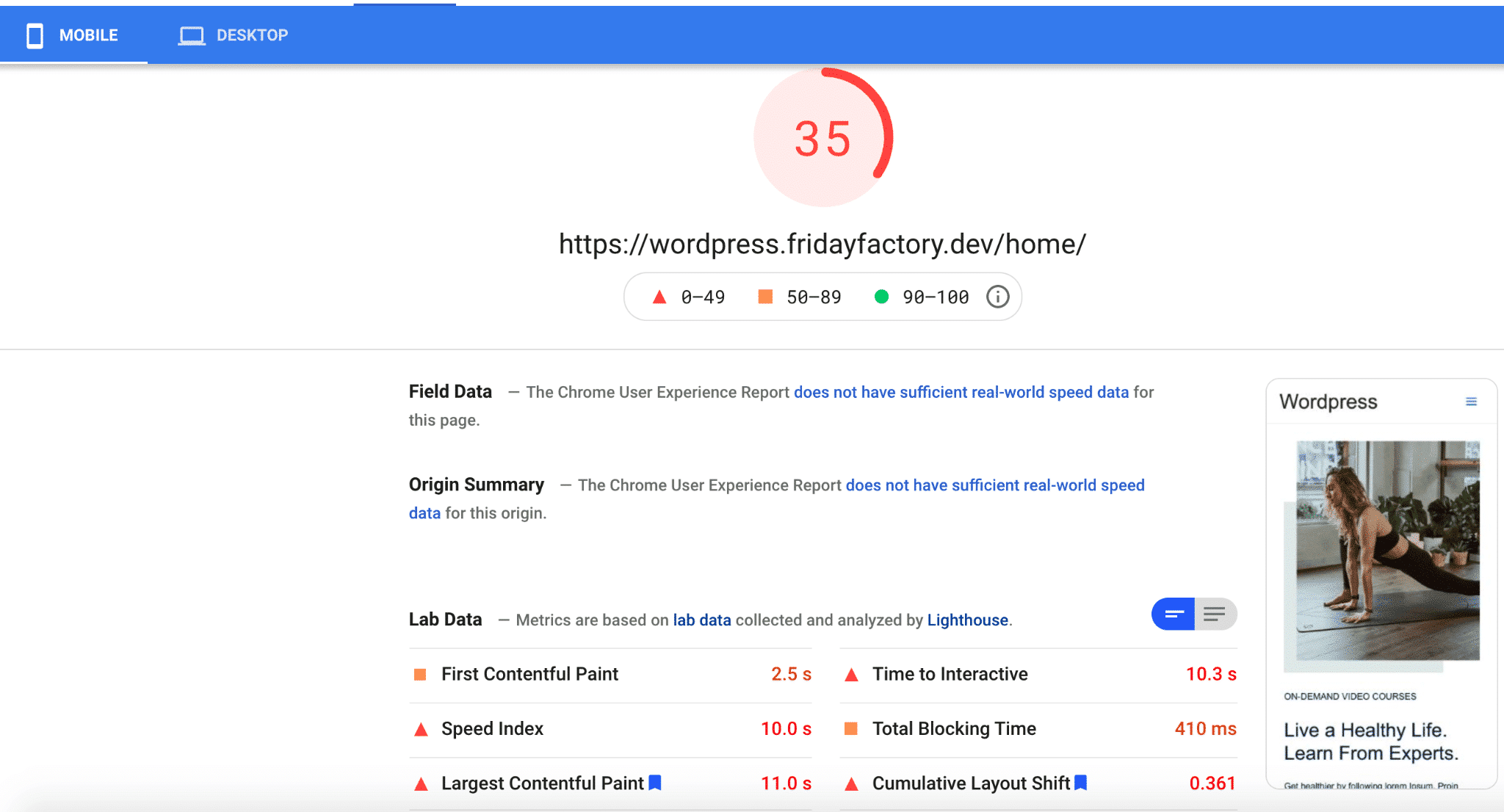
Escenario #1 – Mi sitio de prueba – sin WP Rocket
En primer lugar, veamos cómo le va a mi sitio en dispositivos móviles sin realizar ninguna optimización. Las primeras conclusiones no son tan buenas: mis Core Web Vitals son rojos y naranjas, y mi puntaje de rendimiento general es 35/100.

| KPI (rendimiento móvil) | Puntuaciones (sin WP Rocket) |
| Nota global | 35 |
| FCP | 2,5 s |
| SI | 10 segundos |
| LCP | 11 segundos |
| ITT | 10,3 s |
| OTC | 410ms |
| CLS | 0.361 |
| Tiempo completamente cargado | 7.822s |
| Solicitudes HTTP | 62 |
Además, tengo un total de 12 problemas marcados por Lighthouse. Todos ellos están vinculados a la optimización móvil :
- Formato y tamaño incorrectos para las imágenes.
- Demasiado código sin usar
- Necesidad urgente de un complemento de caché
- Habilitando la compresión Gzip.
- Por último, pero no menos importante, algunos problemas con los recursos de terceros (YouTube) que deben cargarse de forma diferida.

Eso nos lleva a nuestro segundo escenario.
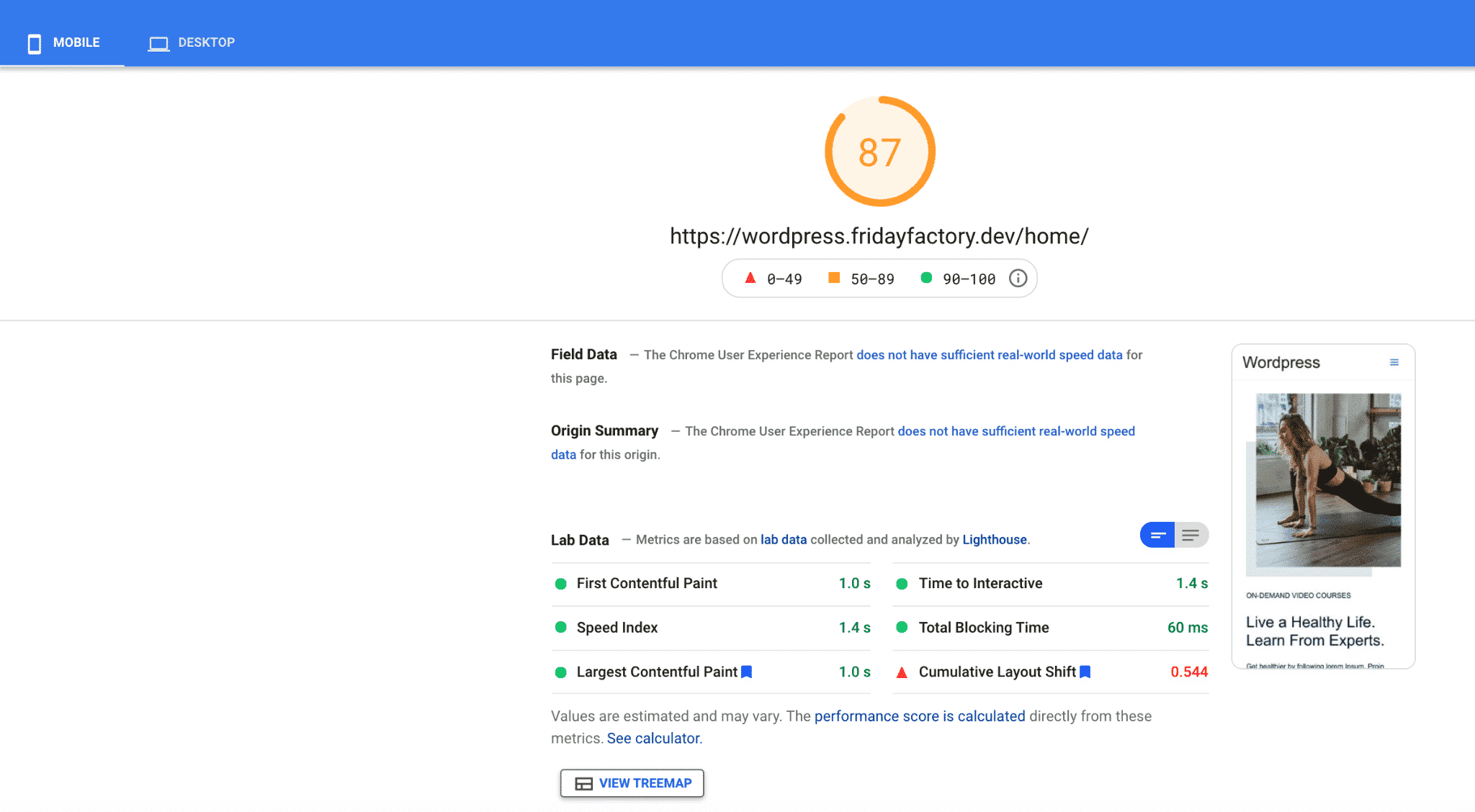
Escenario #2 – Mi sitio de prueba – con WP Rocket
Mi sitio web está mucho mejor con WP Rocket. ¡Mi puntuación pasó de 35/100 a 87/100 en el móvil! Mis Core Web Vitals están en verde excepto mi CLS, que necesita un poco más de trabajo.

| KPI (rendimiento móvil) | Puntuaciones (sin WP Rocket) | Puntuaciones ( WP Rocket) |
| Nota global | 35/100 | 87/100 |
| FCP | 2,5 s | 1 s |
| SI | 10 segundos | 1,4 s |
| LCP | 11 segundos | 1,0 s |
| ITT | 10,3 s | 1,4 s |
| OTC | 410ms | 60ms |
| CLS | 0.361 | 0.544 |
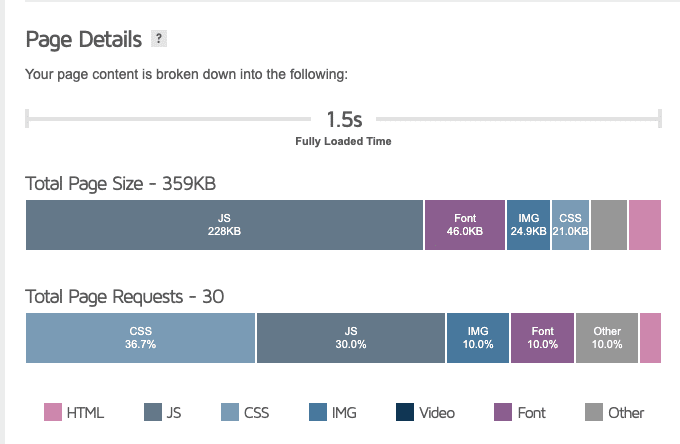
| Tiempo completamente cargado | 7.822s | 1.204 s |
| Solicitudes HTTP | 62 | 8 |
En cuanto a los problemas señalados anteriormente por Google, WP Rocket resolvió la mayoría de ellos . Todos los problemas de JavaScript, CSS, compresión Gzip, carga diferida y caché ahora están solucionados.
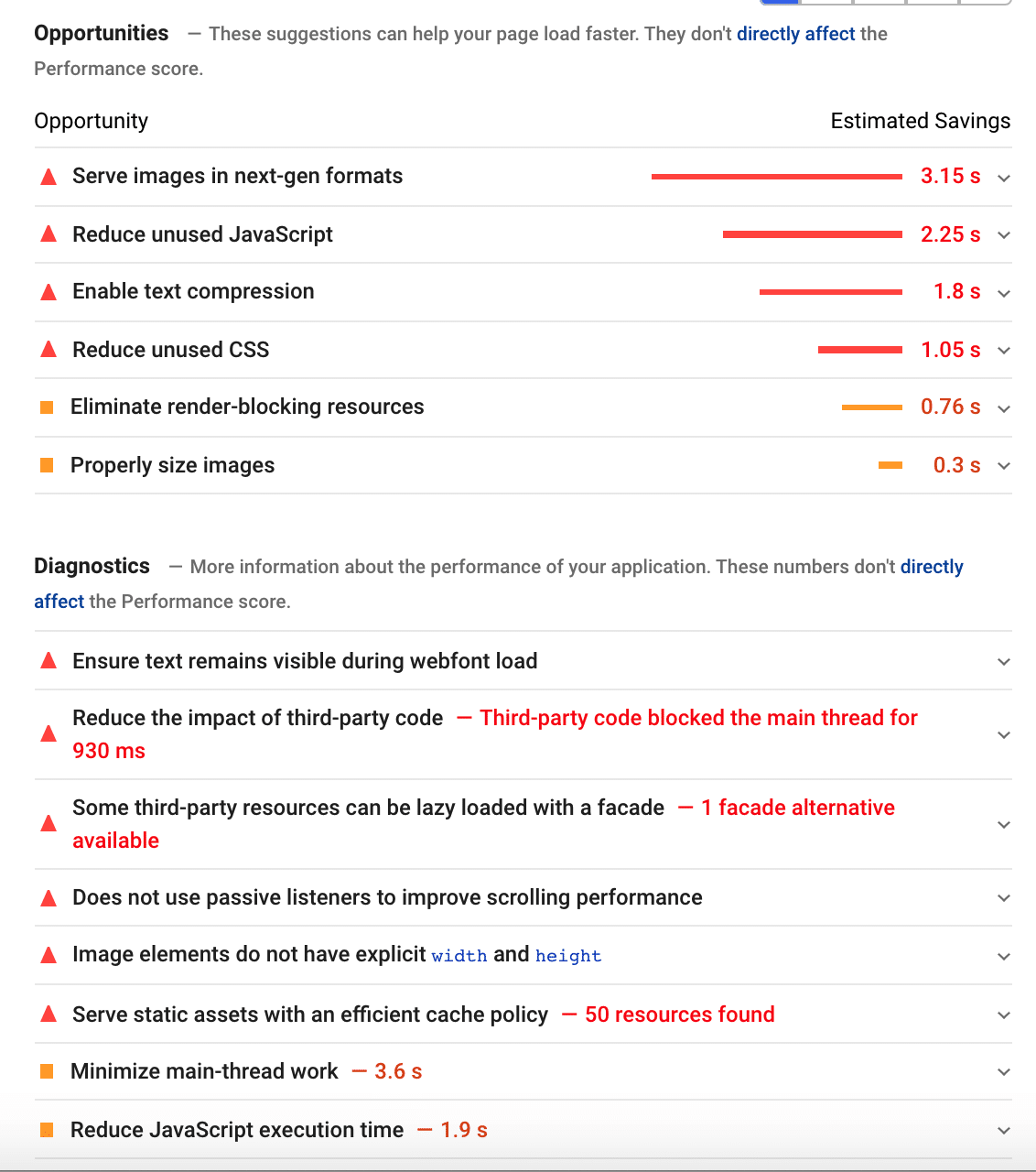
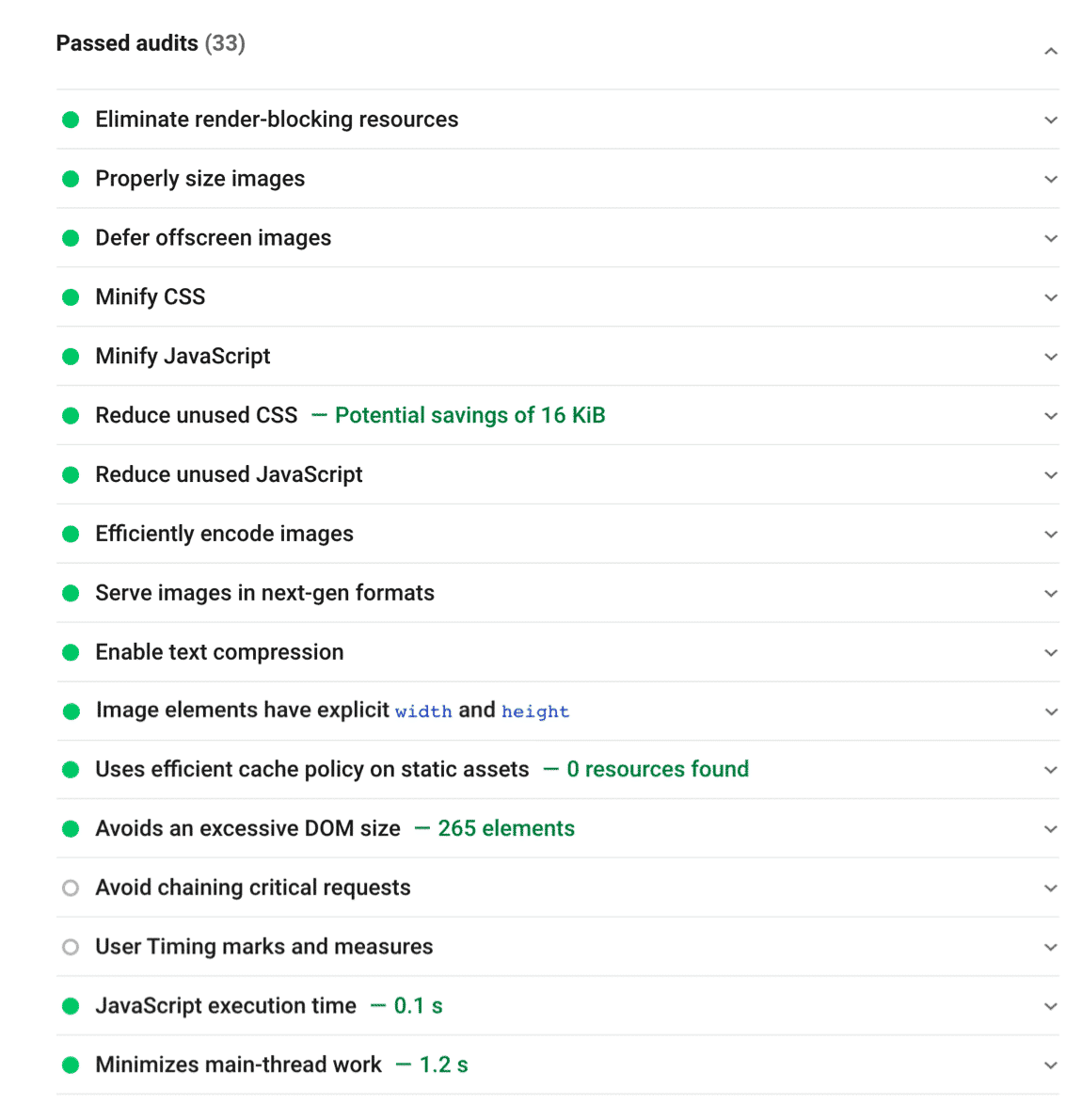
Como puede ver a continuación, los únicos problemas que quedan son los que se inclinan hacia la optimización de imágenes:

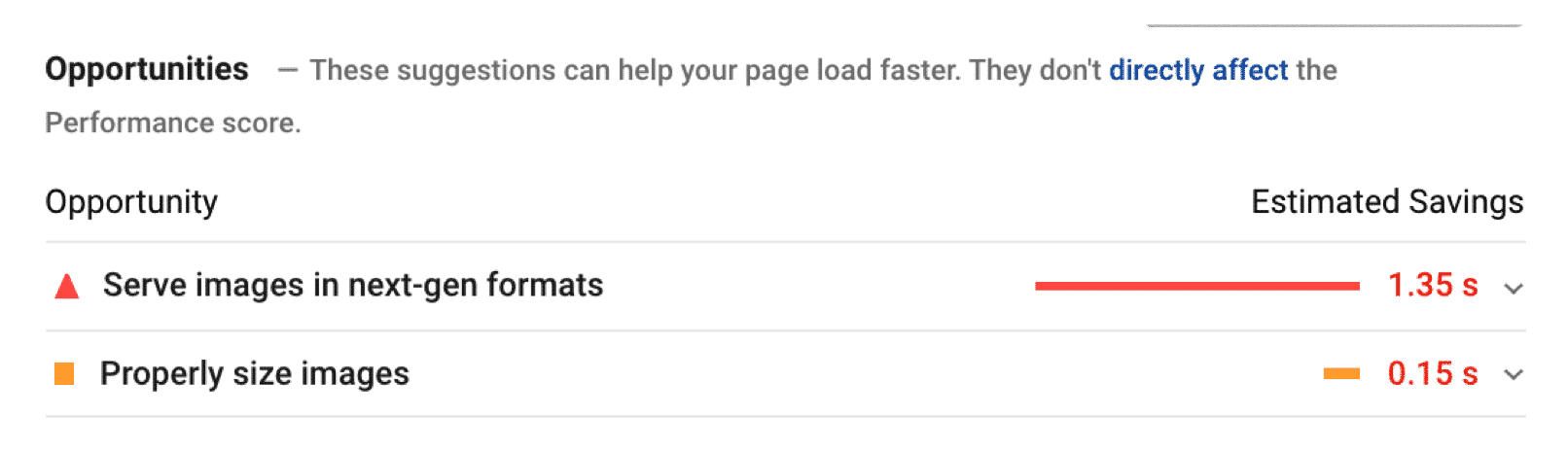
Escenario n.º 3: optimización de imágenes para dispositivos móviles (bonificación)
Los únicos problemas que quedan en mi sitio web están relacionados con la imagen. He usado el complemento Imagify para optimizar mis imágenes en dispositivos móviles.
He hecho dos cosas principales:
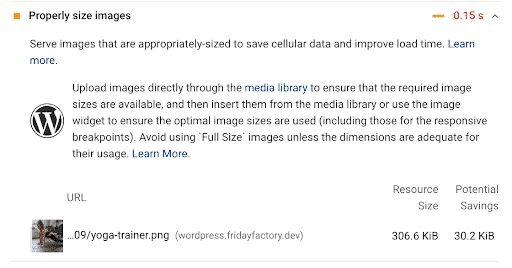
- Imágenes del tamaño adecuado para dispositivos móviles (redimensionándolas y comprimiéndolas)
PageSpeed Insights me dijo que tenía un problema con esta imagen:

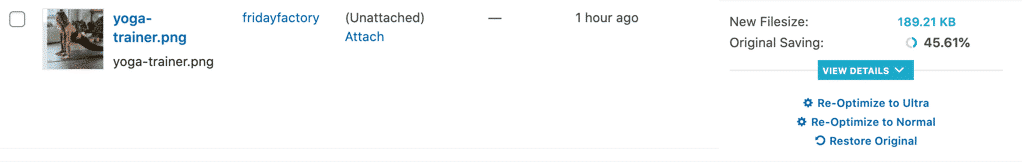
Fui a la biblioteca de WordPress y la optimicé con Imagify. Mi archivo pasó de 306 KB a 189 KB:

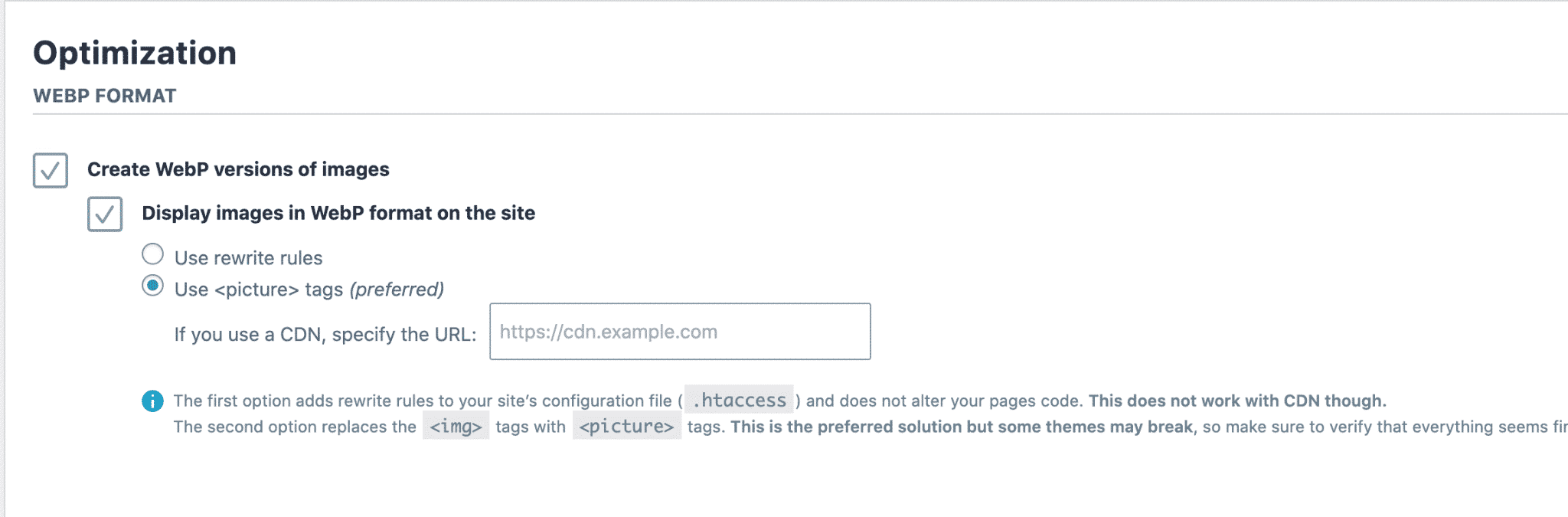
- Convertí mis imágenes a WebP (formato de próxima generación)

Todos los problemas relacionados con las imágenes previamente señalados por PSI se han ido gracias a Imagify:

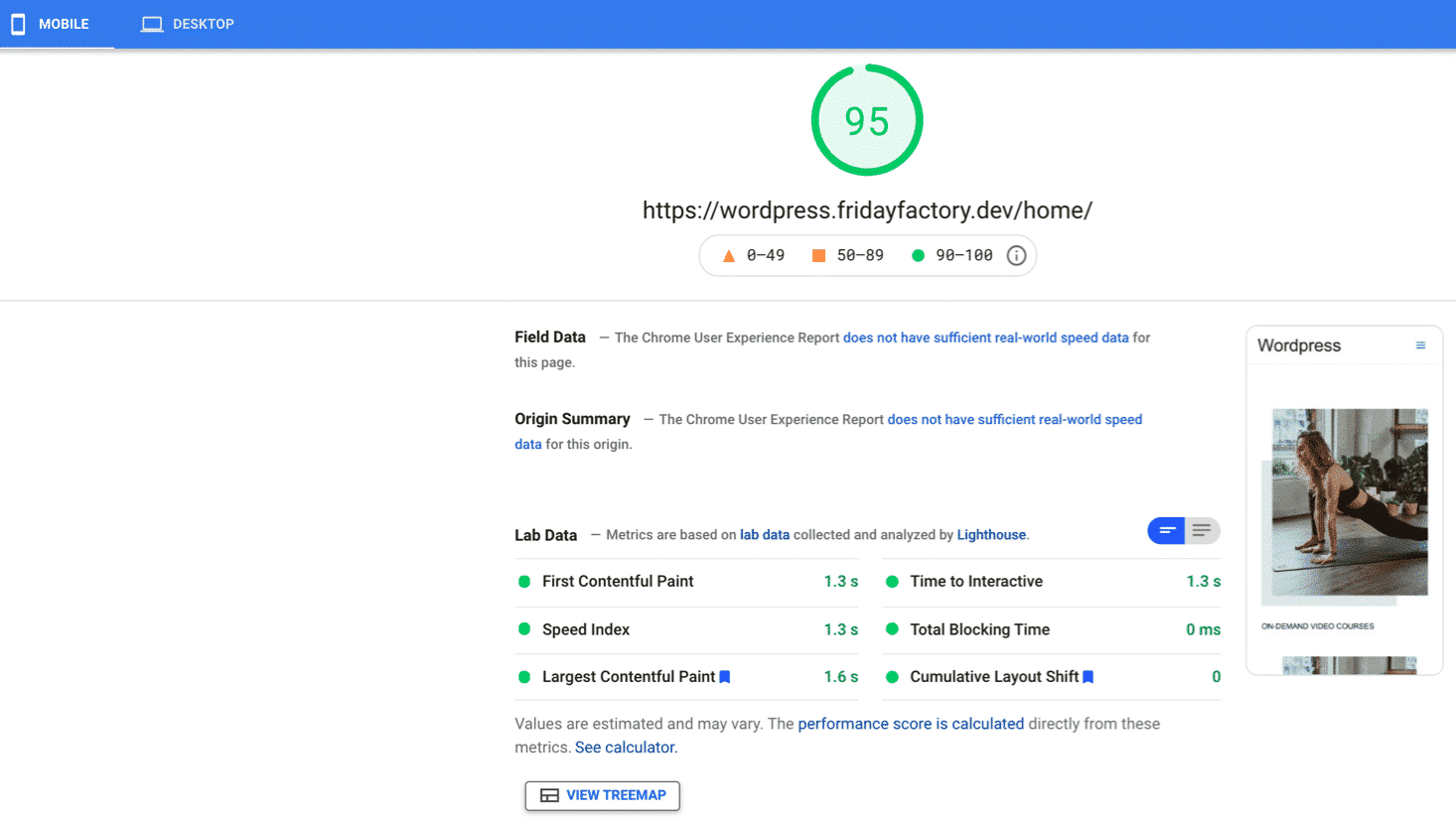
Mi calificación PSI final es 95/100, y todos mis KPI están en verde después de usar WP Rocket e Imagify.

¿Quieres pasar del 35/100 al 95/100 también en el móvil? Aquí está mi caja de herramientas:
Usé WP Rocket para almacenar en caché mi página, minimizar mi código, aplazar JS, eliminar CSS no utilizado y aplicar el script de carga diferida en imágenes y videos.
Usé el complemento Imagify para comprimir mis imágenes y convertirlas a WebP
Cambié el tamaño de mis imágenes para uso móvil (proporción 3:4)
Eliminé cualquier control deslizante en el dispositivo móvil gracias a las opciones en el personalizador
Terminando
Mejorar la velocidad de un sitio móvil requiere priorización. Comience por determinar cuáles son las tareas más importantes y comunes para sus clientes en dispositivos móviles. Al crear escenarios, puede ver qué contenido y páginas son fundamentales para optimizar primero.
Puede seguir nuestras técnicas para priorizar las optimizaciones de rendimiento web que necesita iniciar primero.
En cualquier caso, WP Rocket puede ayudarte a implementar el 80% de esas mejores prácticas en unos pocos clics . Pruébelo y vea cómo cambia su puntaje móvil en Google PageSpeed Insight. (Si no ve ninguna mejora, tenemos una garantía de devolución de dinero de 14 días).
