Cómo dominar los efectos de desplazamiento en Divi 5 (Alfa pública)
Publicado: 2024-10-25Divi 5 hace que agregar y editar efectos de desplazamiento sea más fácil que nunca. En esta guía, lo guiaremos a través de todas las mejoras clave realizadas en los efectos de desplazamiento y cómo usarlos en Divi 5 para optimizar su flujo de trabajo como nunca antes.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 Comprensión de los efectos de desplazamiento en Divi 5 (Alfa pública)
- 1.1 Mejoras clave en los efectos de desplazamiento de Divi 5
- 2 Cómo dominar los efectos de desplazamiento en Divi 5 (Alfa pública)
- 2.1 1. Acceda y edite todas las configuraciones del estado de desplazamiento en un solo lugar
- 2.2 2. Administre fácilmente las configuraciones de desplazamiento no admitidas
- 2.3 3. Disfrute de comentarios visuales instantáneos en tiempo real
- 2.4 4. Edite los efectos de desplazamiento rápidamente en toda su página
- 2.5 5. Vista previa de los efectos de desplazamiento con confianza en la interfaz
- 3 Cómo crear un efecto de desplazamiento en Divi 5: ejemplo rápido
- 3.1 1. Agregar un módulo
- 3.2 2. Acceder a la configuración de desplazamiento
- 3.3 3. Personalizar efectos de desplazamiento
- 4 Divi 5 cambia las reglas del juego para los diseños de efectos de desplazamiento
Comprensión de los efectos de desplazamiento en Divi 5 (alfa pública)
En Divi 5, uno de los cambios significativos con respecto a los efectos de desplazamiento es que ahora son más fáciles de implementar y más accesibles. En Divi 4, tenías que habilitar manualmente los efectos de desplazamiento para cada elemento dentro de la configuración. Este proceso podría resultar engorroso, ya que había que encontrar la opción específica y activar los estados de desplazamiento antes de aplicar cualquier cambio.

Con la nueva interfaz de Divi 5, los efectos de desplazamiento y los modos de edición responsivos y fijos están completamente integrados, lo que los hace accesibles al instante. ¡No más habilitarlos individualmente!
Esta mejora agiliza el proceso de diseño al reducir los pasos necesarios para aplicar diseños de estados de desplazamiento avanzados, acelerar los flujos de trabajo y hacer que la creación de interacciones dinámicas sea más intuitiva.

Mejoras clave en los efectos de desplazamiento de Divi 5
Estas son algunas de las mejoras clave de Divi 5 que hacen que aplicar y editar efectos de desplazamiento sea más rápido y sencillo:
- Navegación más rápida entre los modos normal y flotante: con el cambio con un solo clic, es más fácil alternar entre estados y realizar ajustes.
- Todas las configuraciones de desplazamiento en un solo panel: no más configuraciones dispersas. Todas las configuraciones de desplazamiento de un elemento se pueden actualizar fácilmente en el panel de configuración.
- Comentarios visuales instantáneos: las vistas previas en tiempo real muestran los cambios del efecto de desplazamiento a medida que los realiza, lo que acelera su flujo de trabajo.
- Mejor organización y visibilidad de la configuración: las configuraciones inactivas aparecen atenuadas, lo que le ayuda a centrarse en las opciones disponibles.
Estas mejoras agilizan el proceso de creación de diseños dinámicos e interactivos con efectos de desplazamiento.
¿Quieres profundizar en la nueva configuración? Consulte Conociendo la interfaz Divi 5 para ver cómo puede simplificar su flujo de trabajo de diseño.
Obtén la alfa pública de Divi 5
Cómo dominar los efectos de desplazamiento en Divi 5 (Alfa pública)
1. Acceda y edite todas las configuraciones del estado de desplazamiento en un solo lugar
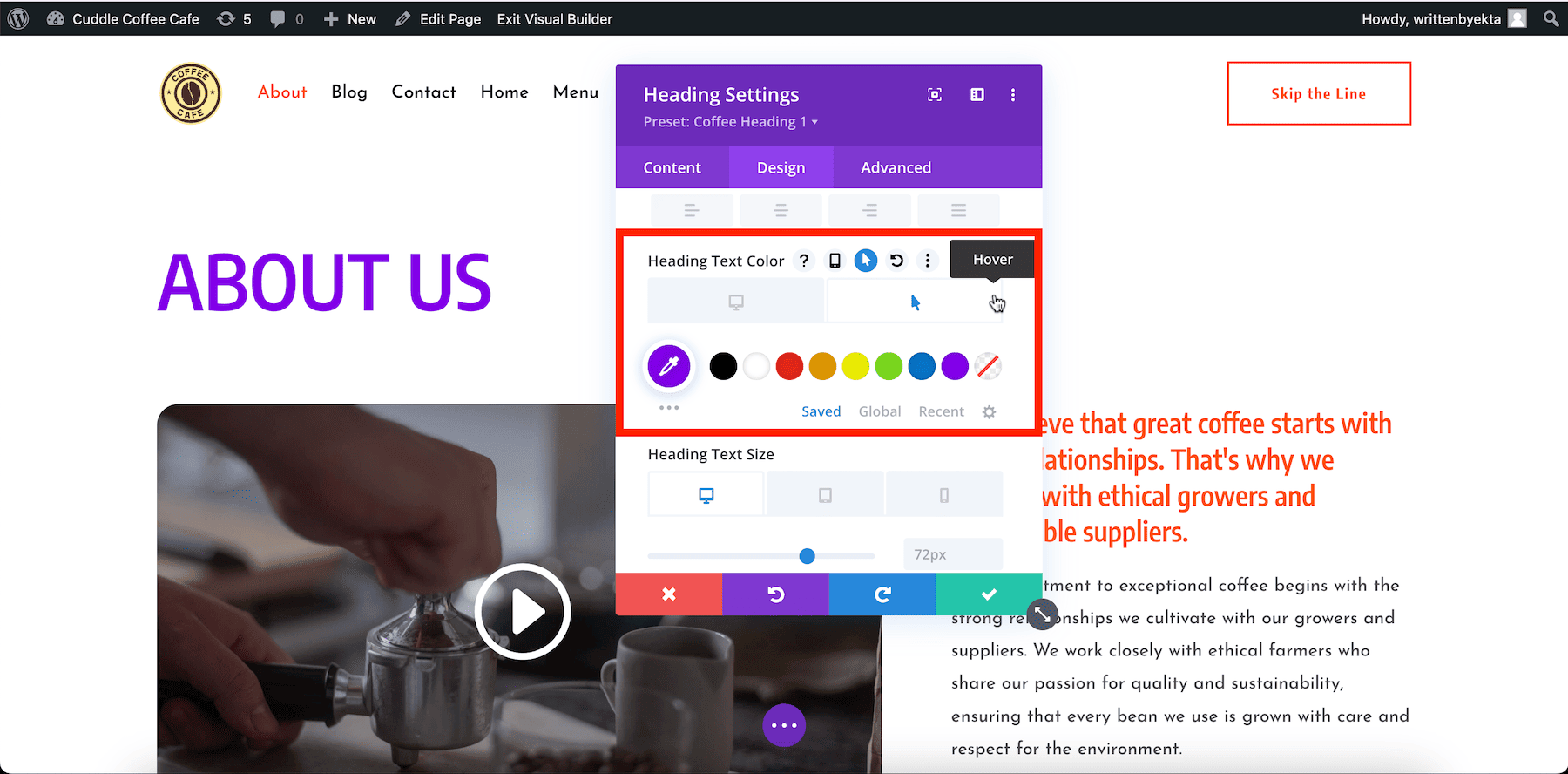
La configuración de desplazamiento de Divi 5 se muestra convenientemente en el panel de configuración, lo que le brinda acceso rápido a todo en un solo lugar. Este panel optimizado reduce la necesidad de alternar efectos de desplazamiento separados para cada opción. En otras palabras, una vez que se selecciona el estado de los efectos de desplazamiento en el panel de configuración, todas las opciones en cada pestaña (Contenido, Diseño y Avanzado) ahora se aplicarán solo al estado de desplazamiento del elemento.


Esto hace que agregar efectos de desplazamiento personalizados o complejos sea más rápido de implementar.
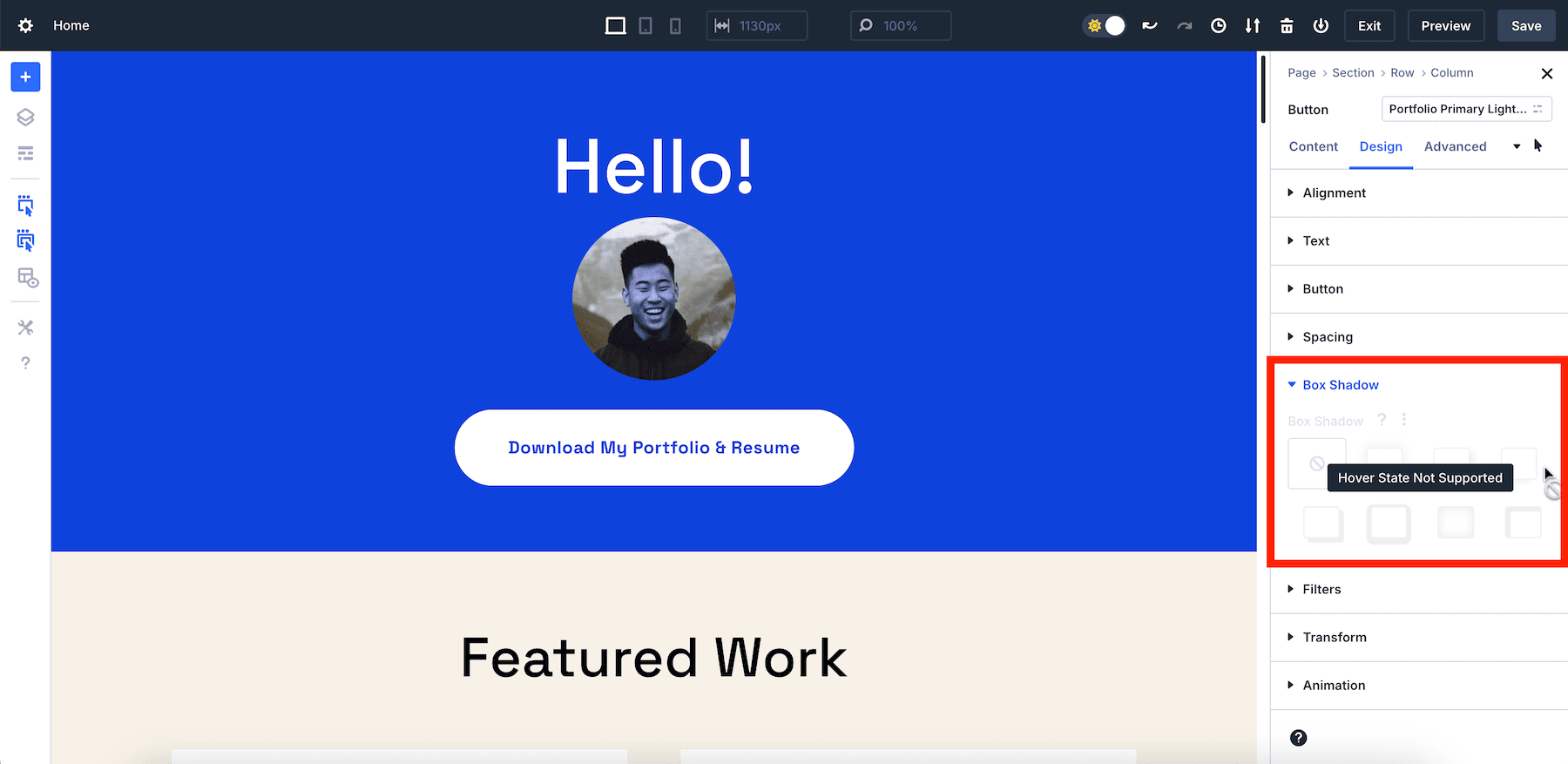
2. Administre fácilmente las configuraciones de desplazamiento no admitidas
En Divi 5, las configuraciones de desplazamiento no admitidas aparecen automáticamente atenuadas (inaccesibles), lo que le permite ver rápidamente qué funciones no están disponibles para el elemento en el que está trabajando. Esta visibilidad evita perder tiempo tratando de eliminar las opciones que se pueden personalizar al pasar el mouse sobre las que no , lo que mejora su flujo de trabajo general.

3. Disfrute de comentarios visuales instantáneos en tiempo real
La retroalimentación visual en tiempo real de Divi 5 es instantánea. Verá los cambios inmediatamente a medida que ajusta la configuración, lo que reduce las conjeturas y le permite ajustar los efectos de desplazamiento sobre la marcha.
4. Edite los efectos de desplazamiento rápidamente en toda su página
En Divi 5, el panel de configuración permanece en estado de desplazamiento al hacer clic en otros elementos. Esto le permite realizar actualizaciones rápidas de los efectos de desplazamiento sobre los elementos de su página simplemente haciendo clic en un elemento y realizando un cambio.
5. Obtenga una vista previa de los efectos al pasar el cursor con confianza en la interfaz
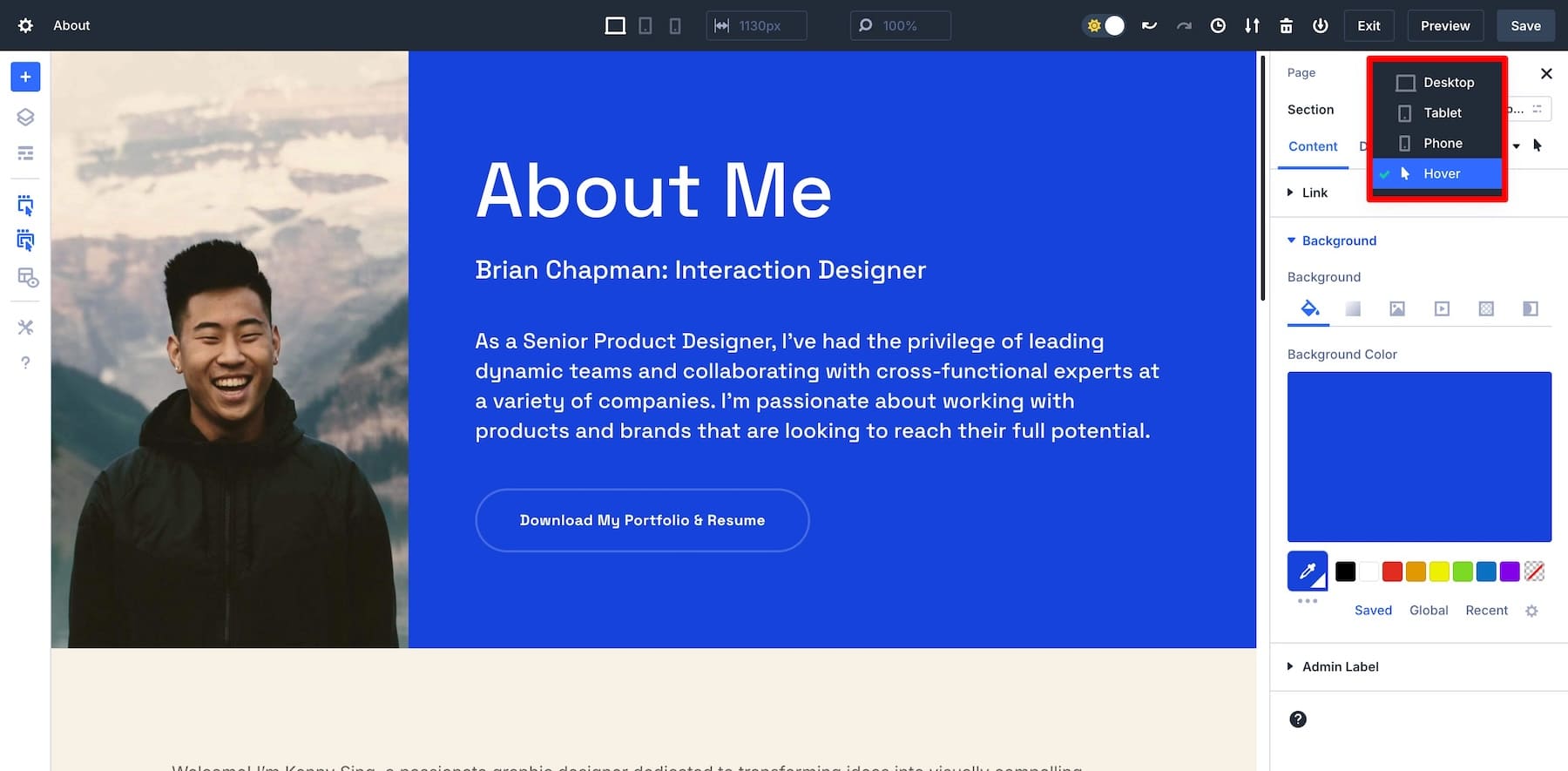
Con el estado de desplazamiento activo en el panel de configuración, puede obtener una vista previa del diseño del estado de desplazamiento de cualquier elemento con un solo clic. El estado de desplazamiento permanecerá activo, de modo que si su elemento tiene un efecto de desplazamiento, al hacer clic en ese elemento se revelará instantáneamente el diseño del estado de desplazamiento y, simultáneamente, se abrirá la configuración del estado de desplazamiento para ese elemento.
Como puede ver en el fragmento de video a continuación, puede obtener una vista previa del diseño del estado de desplazamiento de cada anuncio en la parte frontal y mostrará el mismo efecto de desplazamiento que la vista previa de la página en vivo.
Entonces, si desea verificar los diseños del estado de desplazamiento en su página, simplemente haga clic en un elemento de su página para revelar el diseño del estado de desplazamiento de ese elemento al instante. Esto facilita garantizar que los efectos de desplazamiento sean precisos sin tener que alternar entre la página en vivo.
Descargar la alfa pública de Divi 5
Cómo crear un efecto de desplazamiento en Divi 5: ejemplo rápido
Ahora que hemos cubierto las características clave de los efectos de desplazamiento de Divi 5, veamos un ejemplo rápido para mostrarle lo fácil que es crear un efecto de desplazamiento en Divi 5:
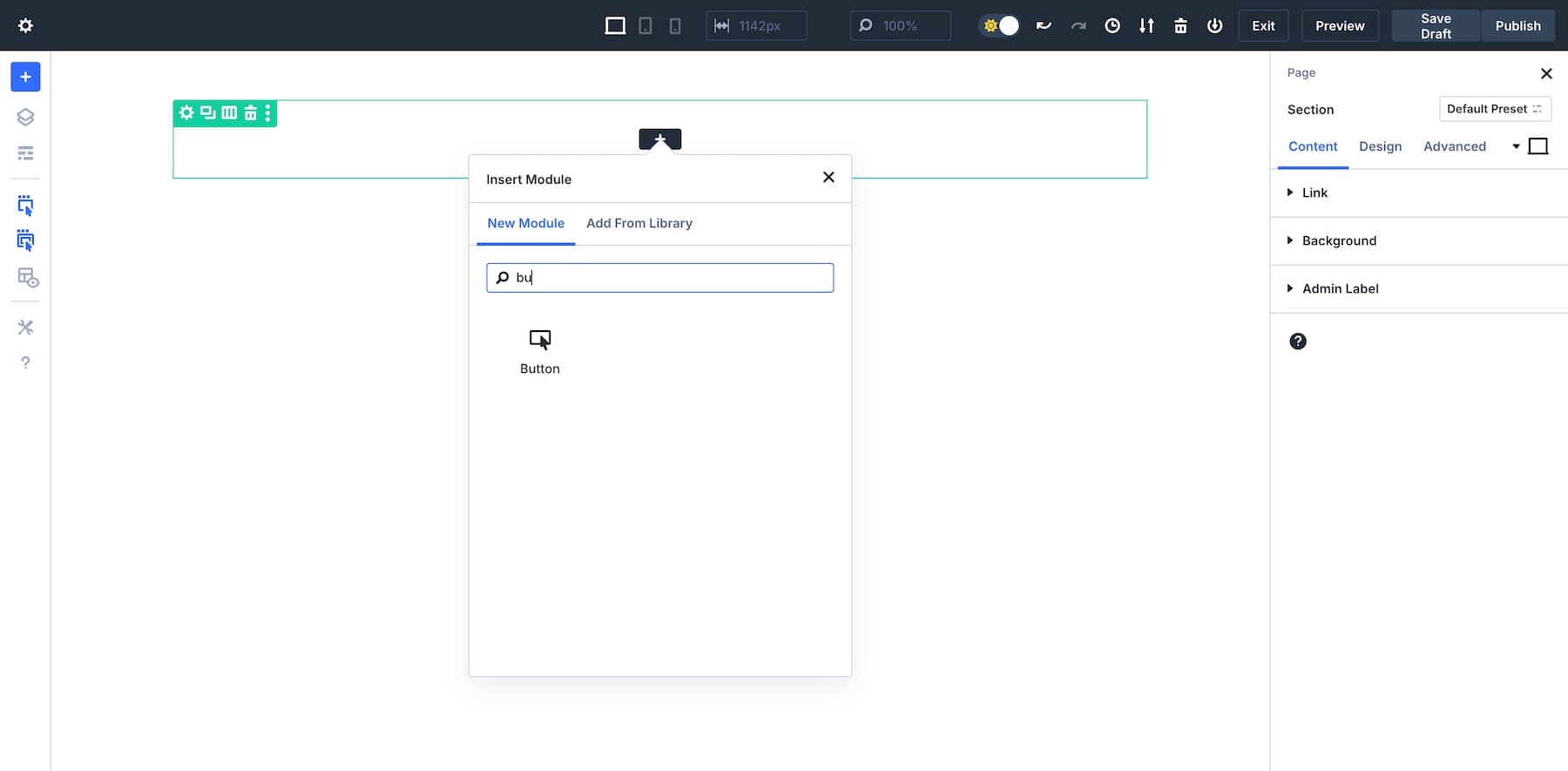
1. Agregar un módulo
En el constructor visual Divi, agregue el módulo que desea personalizar. Para este ejemplo, agreguemos un botón.

2. Acceda a la configuración de desplazamiento
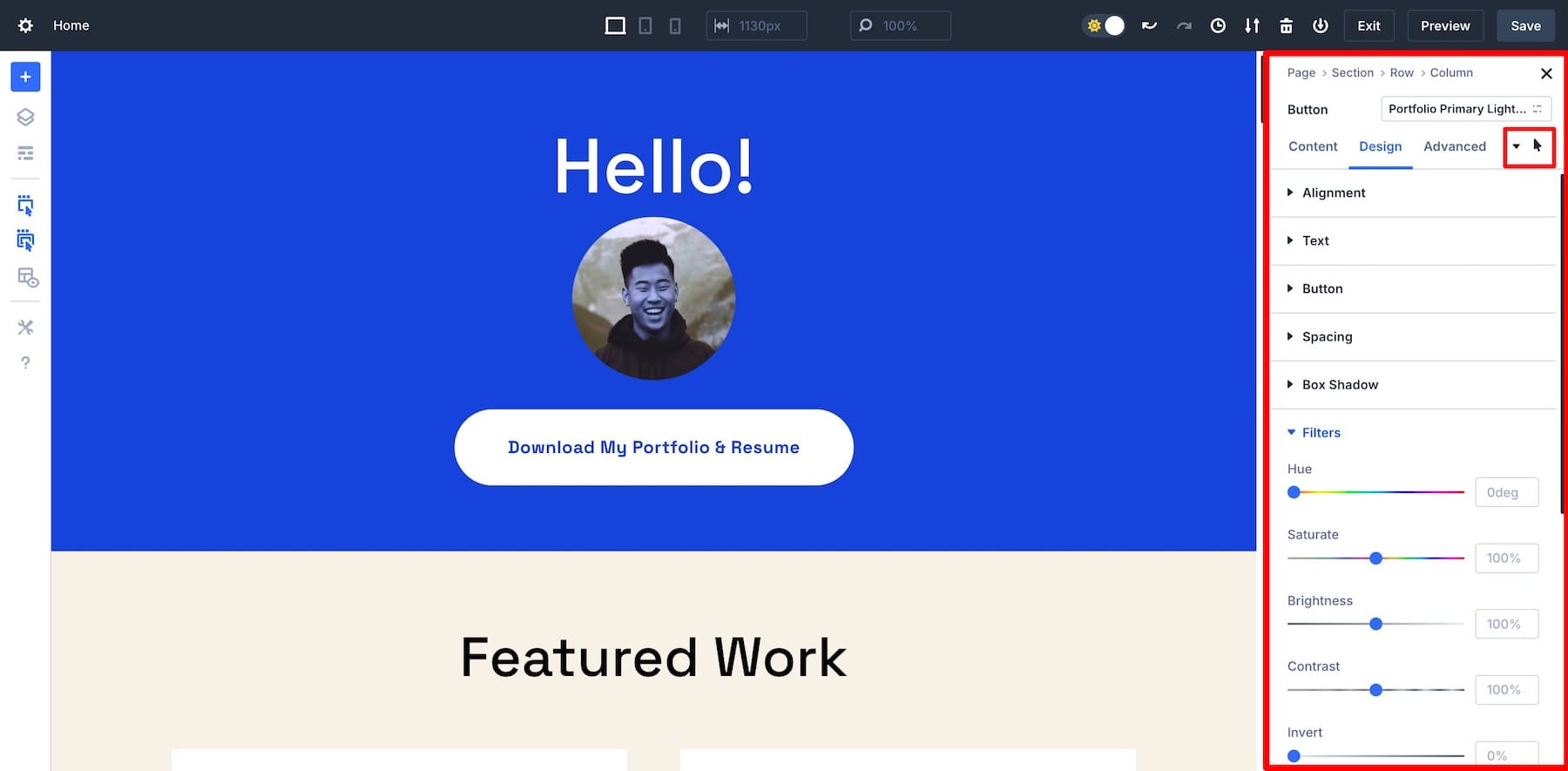
Haga clic en el módulo para abrir el panel de configuración. En la barra lateral derecha, haga clic en el icono de desplazamiento para cambiar al modo de desplazamiento.
3. Personaliza los efectos de desplazamiento
Mientras estás en el modo de desplazamiento, puedes cambiar varias propiedades de estilo, como el color de fondo, los bordes, la escala o las animaciones. Agreguemos un efecto Transformar a nuestro botón para que se amplíe al pasar el mouse.
No lo olvides. El panel de configuración simplificado de Divi 5 tiene todos los controles en un solo panel, así que realice los cambios deseados y luego haga clic en Guardar una vez que haya terminado.
Siéntase libre de probar diferentes configuraciones de efectos de desplazamiento, incluidas transiciones de color y fondo, animaciones de imágenes y texto, efectos de sombra y controles de transformación para escalar, rotar o traducir elementos. También puedes ajustar estilos de borde y filtros como desenfoque o brillo y aplicar animaciones CSS avanzadas para una experiencia de usuario más atractiva.
Divi 5 cambia las reglas del juego para los diseños de efectos de desplazamiento
Los efectos de desplazamiento de Divi 5 ofrecen facilidad, velocidad y flexibilidad inigualables, lo que agiliza su proceso de diseño en comparación con Divi 4. Ya sea que sea un diseñador web experimentado o un recién llegado, estas características intuitivas hacen que agregar elementos interactivos a su sitio sea más simple que nunca.
¿Listo para mejorar la experiencia del usuario de su sitio web? ¡Descarga Divi 5 Public Alpha hoy y comienza a experimentar con nuevos efectos de desplazamiento para ver cómo tus diseños cobran vida!
Descargar la alfa pública de Divi 5
