Cómo dominar la edición responsiva en Divi 5 (Alfa pública)
Publicado: 2024-10-09En diseño web, el diseño responsivo no es opcional, es esencial. Dado que la mayoría de los usuarios acceden a sitios web en pantallas más pequeñas, hacer que el contenido sea responsivo es fundamental para brindar una experiencia de usuario óptima. Divi ha apoyado durante mucho tiempo la edición responsiva, pero con el lanzamiento de Divi 5 Public Alpha, este proceso se ha vuelto aún más poderoso y eficiente.
Divi 5 introduce varias mejoras clave que hacen que la edición responsiva sea más fácil que nunca:
- El cambio fluido de dispositivo le permite alternar rápidamente entre vistas de escritorio, tableta y móvil con un mínimo esfuerzo.
- Los puntos de interrupción visuales brindan retroalimentación en tiempo real a medida que realiza cambios, lo que le permite perfeccionar su diseño para cada tamaño de pantalla.
- La escala del lienzo le permite ver cómo se ve su diseño en múltiples dispositivos ajustando el lienzo para que pueda optimizar los diseños sin conjeturas.
En esta publicación, exploraremos estas interesantes funciones y le mostraremos lo sencillo que es hacer que sus sitios web sean totalmente responsivos en Divi 5.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 ¿Por qué es importante el diseño responsivo?
- 2 diferencias en la edición responsiva de Divi 4 a Divi 5
- 2.1 Edición responsiva en Divi 4
- 2.2 Edición responsiva en Divi 5
- 3 Cómo dominar la edición responsiva en Divi 5 (Alfa pública)
- 3.1 1. Familiarícese con la interfaz de edición responsiva
- 3.2 2. Aprenda a utilizar controles específicos del dispositivo
- 3.3 3. Utilice puntos de interrupción visuales
- 3.4 4. Utilice opciones de escala dinámica
- 3.5 5. Utilice la escala del lienzo para obtener una vista previa de los diseños
- 4 Divi 5 cambia las reglas del juego para el diseño web responsivo
¿Por qué es importante el diseño responsivo?
El diseño responsivo garantiza que su sitio web se vea genial y funcione bien en todos los dispositivos, desde computadoras de escritorio hasta teléfonos móviles. Esto es crucial para la experiencia del usuario, la participación y la optimización de motores de búsqueda (SEO).
Es más probable que los visitantes que no pueden leer o navegar fácilmente por su contenido se vayan. Al invertir en un diseño responsivo, mejorará los tiempos de carga de la página, probablemente aumentará las conversiones y mejorará su posición en las páginas de resultados de los motores de búsqueda (SERP).
Ahora que entendemos la importancia del diseño responsivo, exploremos cómo Divi 5 hace que el proceso sea más fácil y rápido.
Diferencias en la edición responsiva de Divi 4 a Divi 5

A medida que hagamos la transición de Divi 4 a Divi 5 (actualmente en Public Alpha), los usuarios tendrán una forma nueva y mejorada de diseñar de manera responsiva. Divi 4 sentó una base sólida para la edición responsiva, pero Divi 5 la lleva a un nivel completamente diferente. Esta nueva versión de Divi ofrece funciones avanzadas y un flujo de trabajo mucho más fluido para manejar diseños específicos del dispositivo.
Examinemos con más detalle las diferencias clave entre Divi 4 y Divi 5 con respecto al diseño responsivo.
Edición responsiva en Divi 4
En Divi 4, la edición responsiva se basa en cambiar entre pestañas del dispositivo (escritorio, tableta y móvil) a nivel de módulo. Si bien es efectivo, este sistema requiere que los usuarios cambien frecuentemente entre vistas, lo que a veces puede parecer complejo. Por ejemplo, al editar un módulo de texto para dispositivos más pequeños, debe dirigirse a la pestaña de diseño y hacer clic en los íconos responsivos para ajustar el tamaño de fuente para pantallas más pequeñas.
Como resultado, editar de forma responsiva en Divi 4 puede resultar un poco tedioso. Si bien el sistema funciona bien, la vista previa visual para cada dispositivo es menos fluida y requiere más tiempo y esfuerzo para gestionar la edición responsiva. Divi 4 también proporciona íconos en la parte inferior de Visual Builder, pero eso es principalmente para que puedas obtener una vista previa de cómo se verán tus diseños en varios dispositivos.

Incluso con esos controles, es necesario abrir módulos individuales para realizar ajustes de respuesta.

Si bien Divi 4 proporcionó una base sólida para el diseño responsivo, Divi 5 lleva estas capacidades al siguiente nivel. Profundicemos en cómo Divi 5 simplifica y mejora el proceso de edición responsiva.
Edición responsiva en Divi 5
Con el lanzamiento de Divi 5 Public Alpha, obtendrás un proceso mucho más ágil para editar de manera responsiva. La nueva interfaz responsiva le permite cambiar sin problemas entre las vistas del dispositivo sin tener que alternar repetidamente entre configuraciones. El diseño permanece unificado, con todos los controles específicos del dispositivo en un panel de fácil acceso.
Por ejemplo, editar el mismo módulo de texto en Divi 5 solo requiere un clic. Simplemente haga clic en el ícono de la tableta y luego en el ícono del móvil para ajustar el texto. Dicho esto, mientras estás en uno de estos modos, puedes editar todos tus módulos en una sola vista, con menos pasos.
Divi 5 también introduce puntos de interrupción visuales, que muestran cómo los cambios afectan varios tamaños de pantalla en tiempo real a medida que ajusta la configuración. Esto facilita la visualización del resultado final durante el diseño y hace que el flujo entre las vistas de escritorio, tableta y móvil sea más intuitivo.

Puede hacer clic rápidamente en los íconos de estos dispositivos y ver vistas previas en vivo, ofreciendo comentarios inmediatos mientras edita. Esto por sí solo es una mejora con respecto a la forma en que edita diseños en Divi 4, pero hay más ventajas en la forma en que Divi 5 maneja el diseño responsivo. Además de este cambio fluido, Divi 5 también presenta otras características innovadoras que hacen que la edición responsiva sea aún más eficiente:

- Cambio de dispositivo sin interrupciones: haga clic rápidamente en los íconos del dispositivo para ver vistas previas en vivo sin demoras.
- Control avanzado sobre los ajustes de diseño: apunte a puntos de interrupción específicos del dispositivo para cambiar el relleno o los márgenes, ajustar el ancho de la imagen, alterar los tamaños de fuente y más en función de un punto de interrupción específico.
- Escala del lienzo: puede hacer clic y arrastrar el lienzo para revelar cómo se verán los dispositivos en varias pantallas (más sobre esto más adelante).
- Mejoras de rendimiento: Divi 5 maneja mejor la edición responsiva, gracias a un marco completamente rediseñado diseñado para hacer que Visual Builder funcione mejor, más rápido y sin demoras.
Divi 5 representa un avance significativo en la edición responsiva en comparación con Divi 4. La capacidad de cambiar entre vistas de dispositivos, establecer puntos de vista específicos, utilizar la escala del lienzo y optimizar las mejoras de backend contribuyen a un proceso de diseño responsivo mucho más fluido. Con Divi 5, puedes crear sitios web responsivos de forma más rápida y precisa.
| Característica | Divi 4 | Divi 5 |
|---|---|---|
| Cambio de dispositivo | Requiere alternancia frecuente | Cambio perfecto entre vistas |
| Puntos de interrupción visuales | Sin puntos de interrupción en tiempo real | Puntos de interrupción en vivo para ediciones más precisas |
| Escalado de lienzo | Ninguno | Escalado dinámico para múltiples dispositivos |
| Actuación | Puede retrasarse con diseños complejos | Velocidad y eficiencia mejoradas |
Cómo dominar la edición responsiva en Divi 5 (Alfa pública)
Dominar la edición responsiva en Divi 5 requiere comprender las herramientas y funciones clave para ajustar su diseño para adaptarse a múltiples tamaños de pantalla. Antes de sumergirse en estas herramientas, es importante que se familiarice con la interfaz responsiva de Divi 5, que se ha mejorado para mejorar tanto la eficiencia como la calidad del diseño. Aquí tienes una guía paso a paso sobre cómo dominarlos.
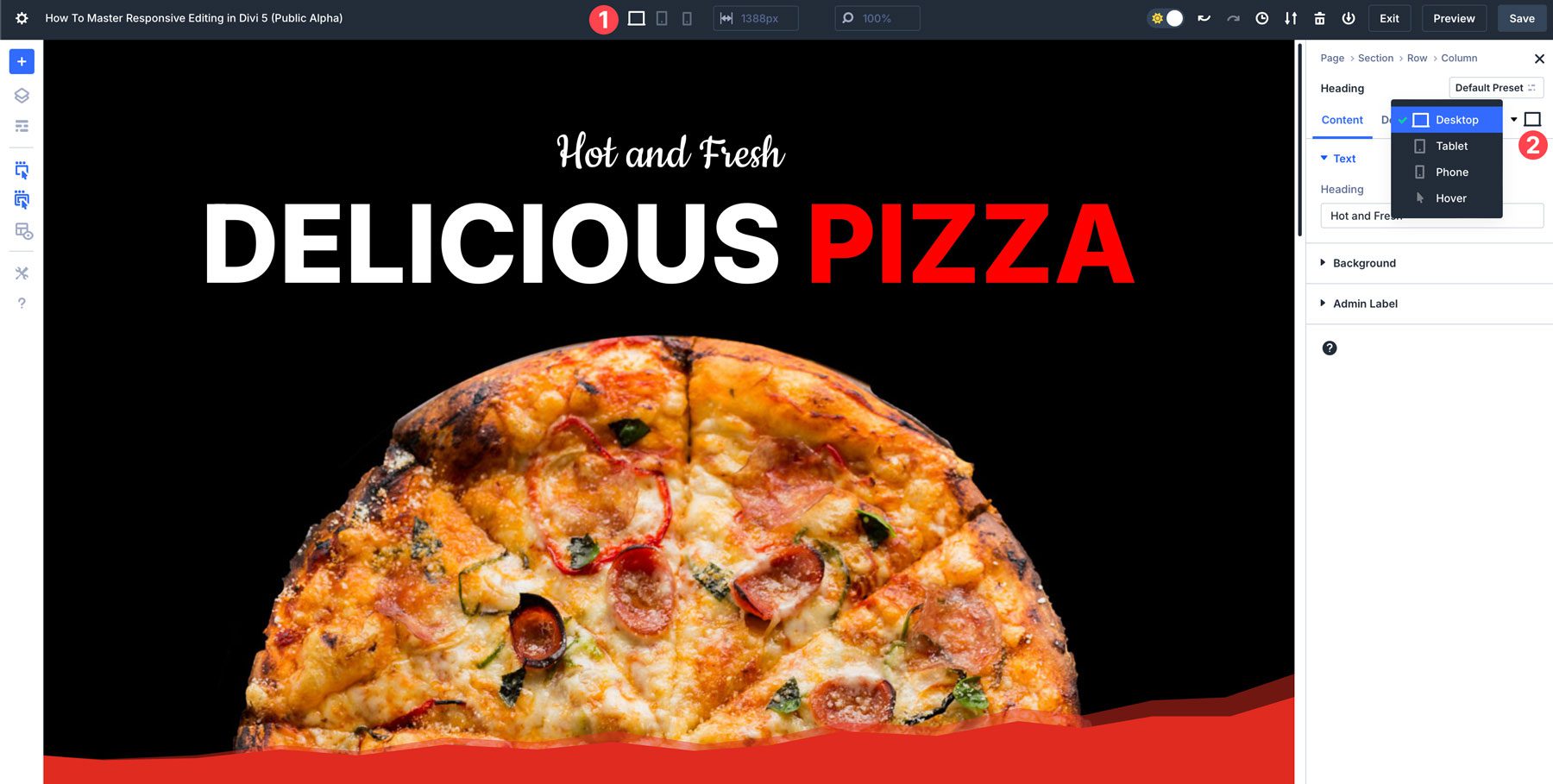
1. Familiarícese con la interfaz de edición responsiva
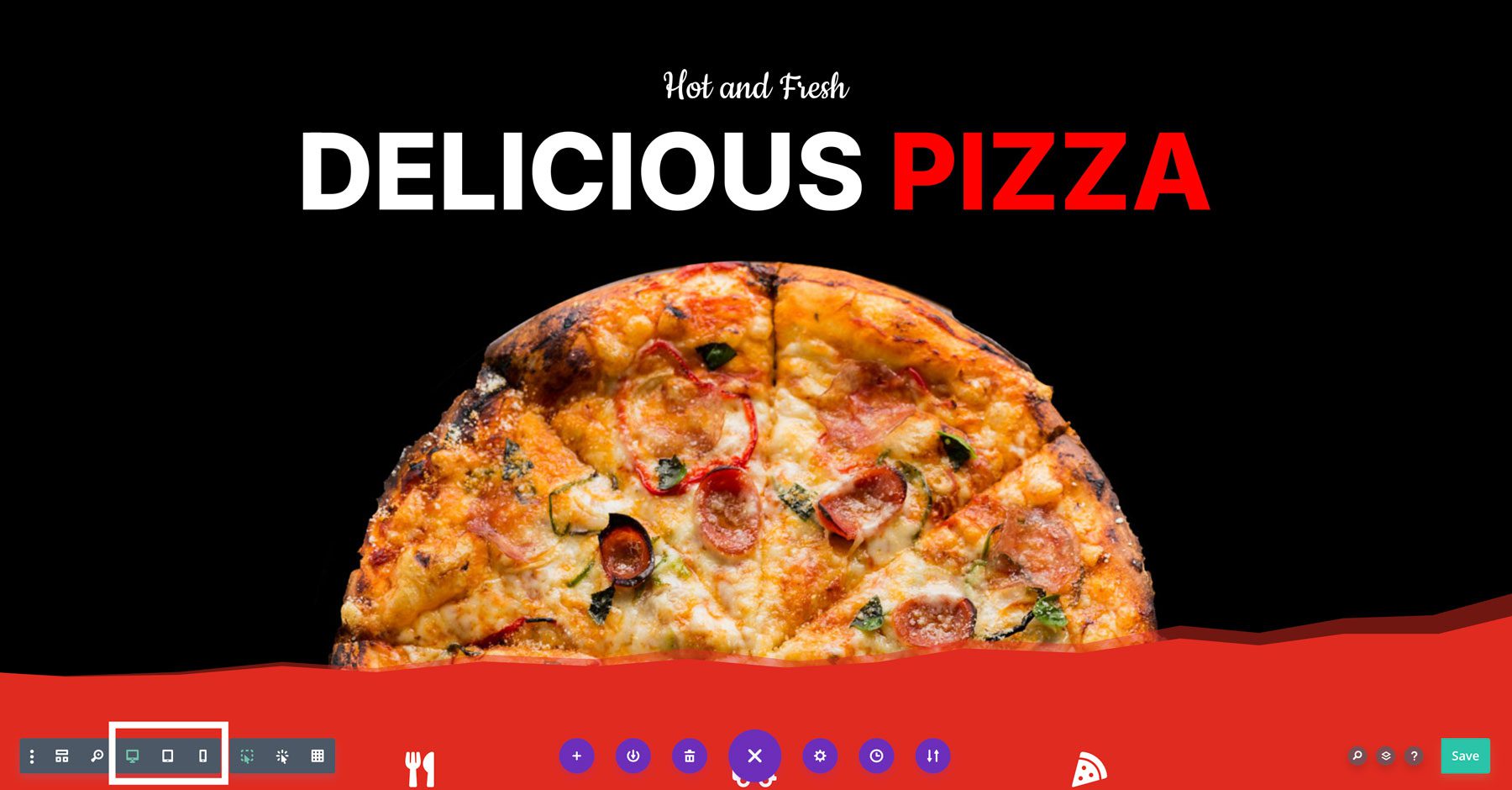
Divi 5 ha mejorado drásticamente la forma de editar páginas web de forma responsiva. El primer paso es familiarizarse con la interfaz y las herramientas disponibles. Hay dos formas de editar de forma responsiva en Divi 5: a través de íconos de dispositivos en la parte superior del Constructor o controles específicos del módulo ubicados en cada sección, fila y módulo. Para la mayoría, la forma más sencilla de editar diseños es utilizando los íconos en la parte superior del Generador. Sin embargo, puede haber situaciones en las que necesite realizar cambios rápidos en un solo módulo.

2. Aprenda a utilizar controles específicos del dispositivo
Divi 5 utiliza controles específicos del dispositivo para personalizar diseños para diferentes tamaños de pantalla. Al trabajar con módulos, puede ajustar la apariencia de cada elemento para las vistas de escritorio, tableta y dispositivos móviles sin afectar a los demás.
Aprenda a modificar el relleno, los márgenes y la alineación de cada punto de vista para garantizar que los diseños se perfeccionen en pantallas más pequeñas.
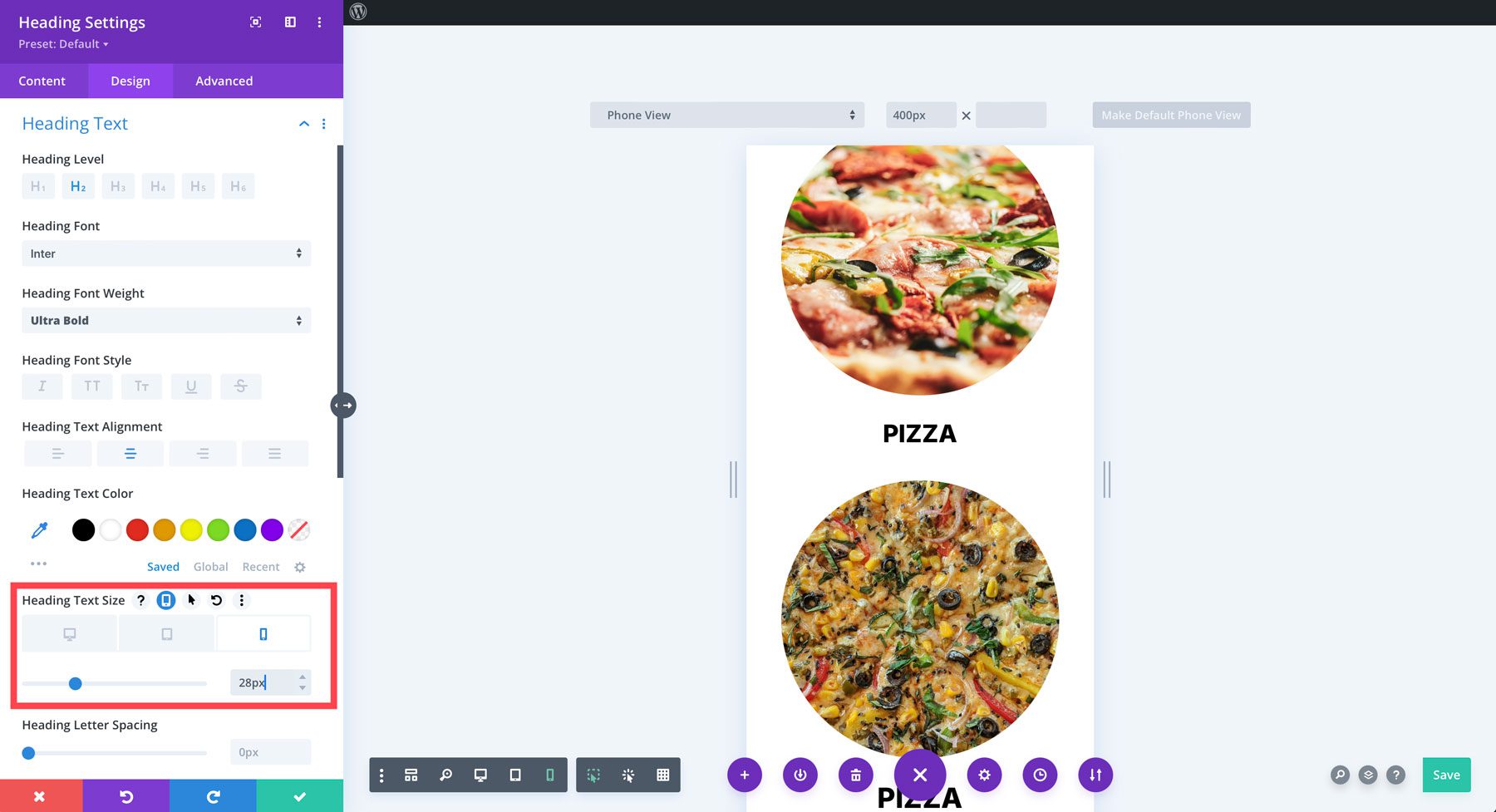
Utilice la configuración de texto para controlar el tamaño y las propiedades de las fuentes para diferentes tamaños de pantalla. Por ejemplo, cuando se utilizan titulares grandes en una computadora de escritorio, casi siempre es necesario ajustarlos para pantallas más pequeñas. Cuando trabaja en la vista móvil, puede copiar fácilmente el estilo de un módulo y aplicarlo a un módulo similar para ahorrar tiempo y mantener la coherencia de los diseños.
3. Utilice puntos de interrupción visuales
Divi 5 introduce puntos de interrupción visuales, lo que le permite ajustar elementos según umbrales de ancho de pantalla específicos. Estos puntos de interrupción se pueden utilizar para algo más que la configuración predeterminada de tableta o dispositivo móvil. Los puntos de interrupción de Divi 5 te ayudan a ajustar diseños para pantallas más pequeñas o más grandes en tiempo real.
Por ejemplo, un iPhone 14 tiene un ancho de pantalla (390 px), que es diferente al de un Samsung Galaxy S7 (360 px). Por lo tanto, es una buena idea adaptar su diseño al tamaño de pantalla más pequeño para garantizar que su página web sea accesible y esté libre de errores para todos. De forma predeterminada, el punto de interrupción móvil de Divi 5 es 467 px.
4. Utilice opciones de escala dinámica
Los sitios web responsivos se benefician del escalado dinámico y Divi 5 admite la creación de diseños fluidos. En lugar de utilizar valores de píxeles fijos, experimente usando porcentajes (%), ancho de la ventana gráfica (vw) y alto de la ventana gráfica (vh) para dimensionar secciones y filas. De esa manera, los elementos de diseño escalarán proporcionalmente a medida que cambie el tamaño de la pantalla.
Por ejemplo, las imágenes de su sitio web pueden verse perfectas en una computadora de escritorio, pero parecer demasiado grandes en un dispositivo móvil. Puede utilizar la configuración de Divi 5 para ajustar el ancho de sus imágenes y garantizar su tamaño adecuado y, al mismo tiempo, darles un amplio espacio en el lienzo.
5. Utilice la escala del lienzo para obtener una vista previa de los diseños
En Divi 5, el escalado del lienzo es una gran herramienta para el diseño responsivo. Le permite ver cómo se mostrará su diseño en varios tamaños de pantalla manteniendo la integridad visual. Al escalar los elementos proporcionalmente y preservar la coherencia del diseño, el escalado del lienzo mejora la experiencia del usuario y lo hace sin ningún retraso.
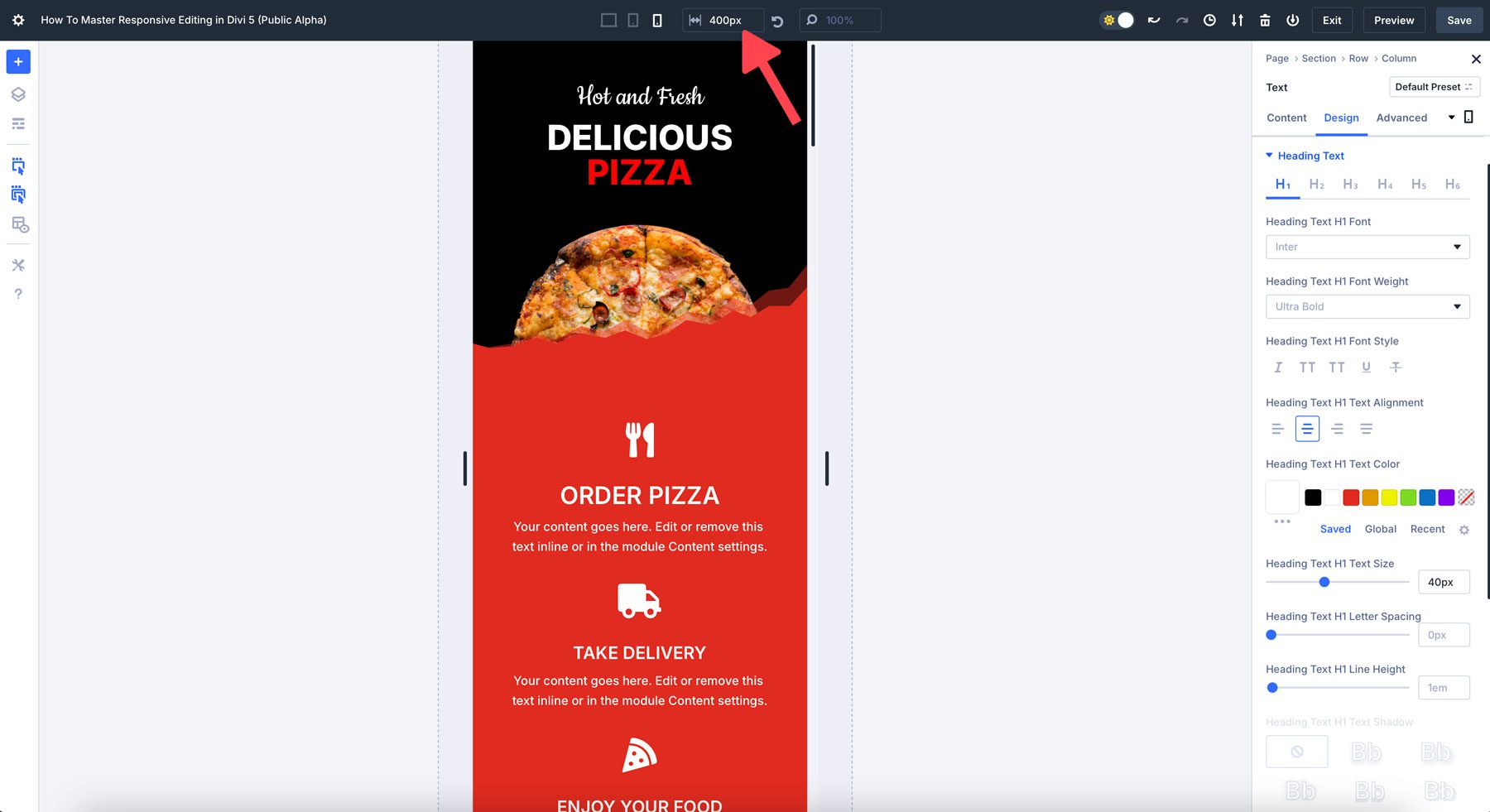
Por ejemplo, cuando trabaja en la vista móvil, puede arrastrar el borde del lienzo hasta 300 píxeles de ancho para obtener una vista previa de cómo se verá su sitio en varios dispositivos móviles.
Divi 5 cambia las reglas del juego para el diseño web responsivo
Con las capacidades mejoradas de edición responsiva de Divi 5, crear un sitio web visualmente consistente y compatible con dispositivos móviles nunca ha sido tan fácil. Desde un cambio fluido de dispositivo hasta un potente escalado de lienzo, Divi 5 permite a los diseñadores crear sitios sorprendentes y totalmente responsivos de manera rápida y eficiente. ¿Listo para llevar tu diseño web al siguiente nivel? Sumérgete en Divi 5 Public Alpha hoy y experimenta el futuro de la edición responsiva por ti mismo.
Descargar la alfa pública de Divi 5
