¿Cómo minimizar CSS, HTML y JavaScript en WordPress?
Publicado: 2023-04-10Imagine las posibilidades si su sitio web pudiera superar su rendimiento actual y lograr una velocidad óptima con solo unos pocos ajustes. La solución radica en comprender el poder de la técnica minify CSS de WordPress que puede hacer maravillas para la velocidad de su sitio.
Al adoptar el concepto de minificación, puede minimizar los archivos CSS , HTML y JavaScript, mejorando así el rendimiento de la velocidad de su sitio web y, a su vez, elevando su experiencia de usuario. Es esencial tener en cuenta que la velocidad del sitio web no sólo proporciona a sus visitantes una comodidad inigualable, sino que también juega un papel fundamental en la determinación de su clasificación en los motores de búsqueda .

¿Qué es una minificación de CSS?
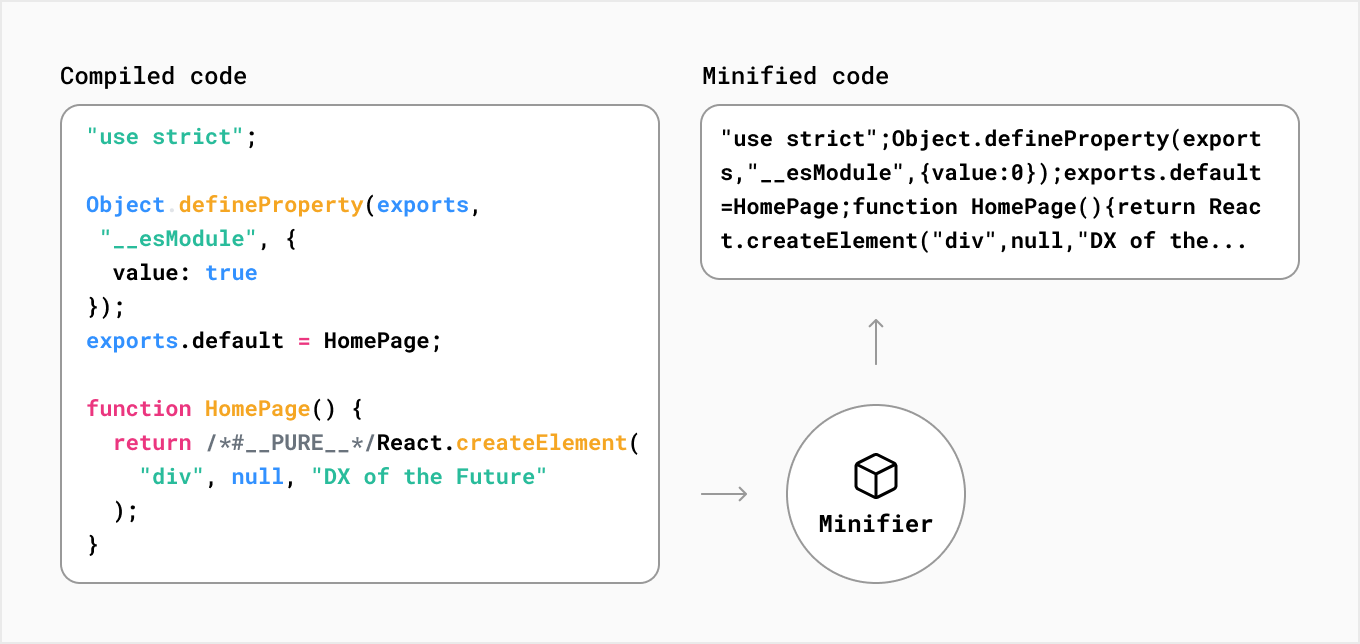
La minificación de CSS significa eliminar el código innecesario de los archivos CSS, lo que hace que el archivo sea más pequeño sin afectar su funcionamiento en el navegador. Este proceso ayuda a los navegadores a descargar y procesar archivos CSS más rápido, lo que hace que las páginas web se carguen más rápido y brindan a los usuarios una mejor experiencia.
En el caso de archivos HTML y JavaScript, esto significa eliminar espacios, saltos de línea y comentarios. La minificación reduce el tamaño de estos archivos, haciéndolos más rápidos de descargar y ejecutar. Al eliminar datos innecesarios, la minificación facilita que los navegadores procesen los archivos, lo que a su vez mejora el rendimiento de su sitio web.

¿Por qué debería minimizar CSS, HTML y JavaScript en WordPress?
La minimización de archivos CSS, HTML y JavaScript tiene varios beneficios, entre ellos:
- Mayor velocidad del sitio web : Al minimizar los archivos, reduce su tamaño, lo que resulta en una mayor velocidad del sitio web.
- Experiencia de usuario mejorada : una velocidad de sitio web más rápida conduce a una mejor experiencia de usuario, lo que puede resultar en mayores tasas de participación y conversión.
- SEO mejorado : la velocidad del sitio web es un factor de clasificación importante para los motores de búsqueda, por lo que un sitio web más rápido puede resultar en una clasificación más alta en los motores de búsqueda.
- Uso de ancho de banda reducido : al reducir el tamaño del archivo, reduce la cantidad de ancho de banda utilizado, lo que puede resultar en costos de alojamiento reducidos.
3 métodos sencillos para minimizar CSS, HTML y Javascript
Hay varias formas de minimizar CSS, HTML y JavaScript en WordPress, incluido el uso de complementos y la edición manual de archivos. Analicemos todos los métodos en detalle.
Método 1: usar complementos de WordPress
Hay varios complementos disponibles en el repositorio de WordPress que pueden minimizar los archivos CSS, HTML y JavaScript. Algunos complementos populares son:
Caché más rápido de WP

WP Fastest Cache es un popular complemento de almacenamiento en caché que también puede minimizar archivos CSS y JavaScript. Minimiza automáticamente los archivos y crea una versión en caché de su sitio web para una carga más rápida. Sigue estos pasos para minimizar
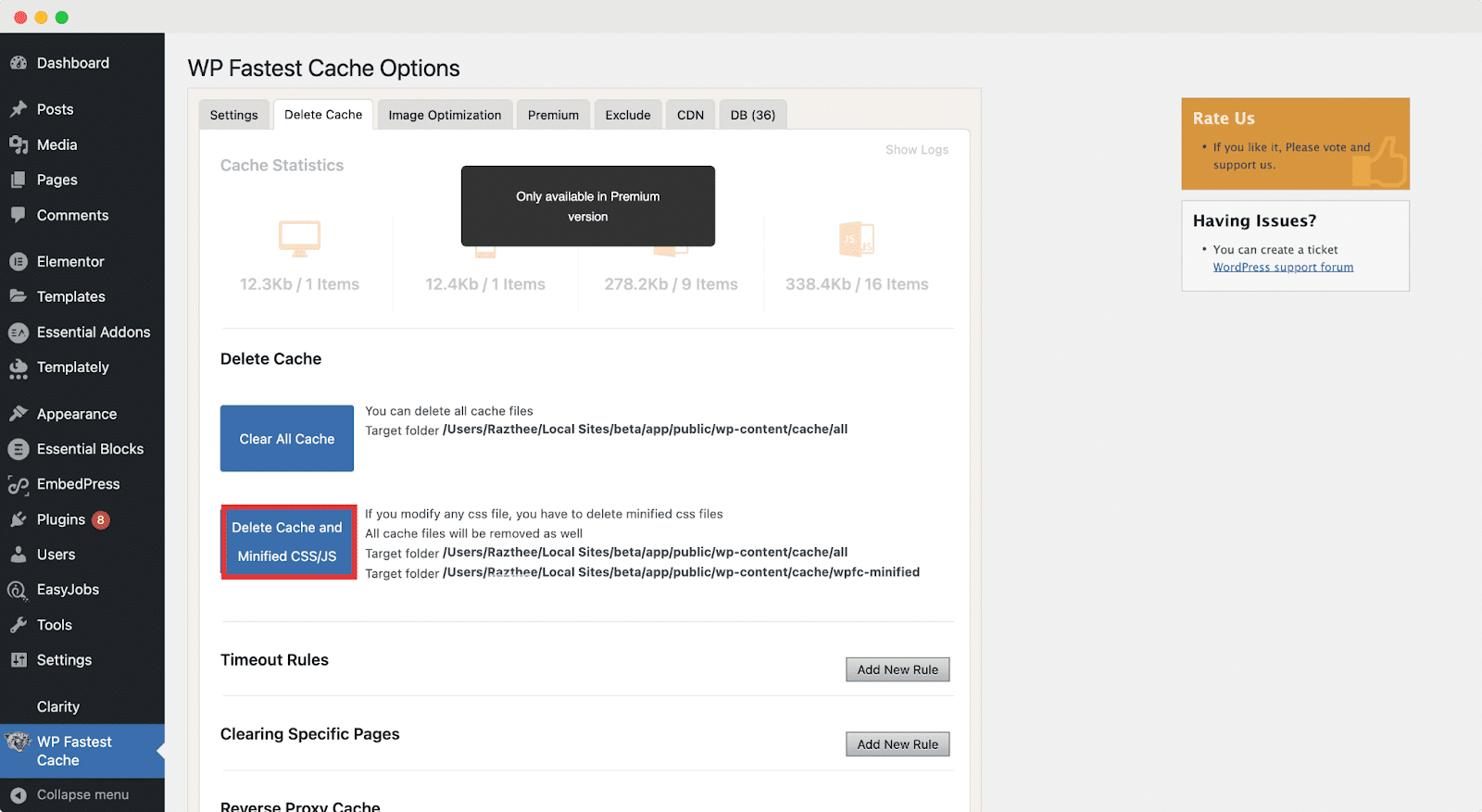
Paso 1: instale y active el complemento WP Fastest Cache en su sitio de WordPress.
Paso 2: Vaya a la página de configuración de WP Fastest Cache. Esto se puede encontrar en el tablero de WordPress navegando a Configuración → WP Fastest Cache.
Paso 3: en la página de configuración, haga clic en la pestaña "Minimizar".
Paso 4: desplácese hacia abajo hasta la sección " Configuración de Minify CSS " y active la opción " Minimizar CSS ".
Paso 5: Puede personalizar las opciones de minificación seleccionando el botón " Opciones avanzadas ".
Paso 6: guarde los cambios haciendo clic en el botón " Enviar " en la parte inferior de la página.
Una vez que haya habilitado la opción de minificación de CSS en WP Fastest Cache, el complemento minificará automáticamente todos los archivos CSS en su sitio de WordPress.


Caché total W3

W3 Total Cache es otro complemento popular de WordPress que ofrece una forma simple y efectiva de minimizar los archivos CSS en su sitio web. Estos son los pasos para minimizar CSS con W3 Total Cache:
Paso 1: instale y active el complemento W3 Total Cache en su sitio de WordPress.
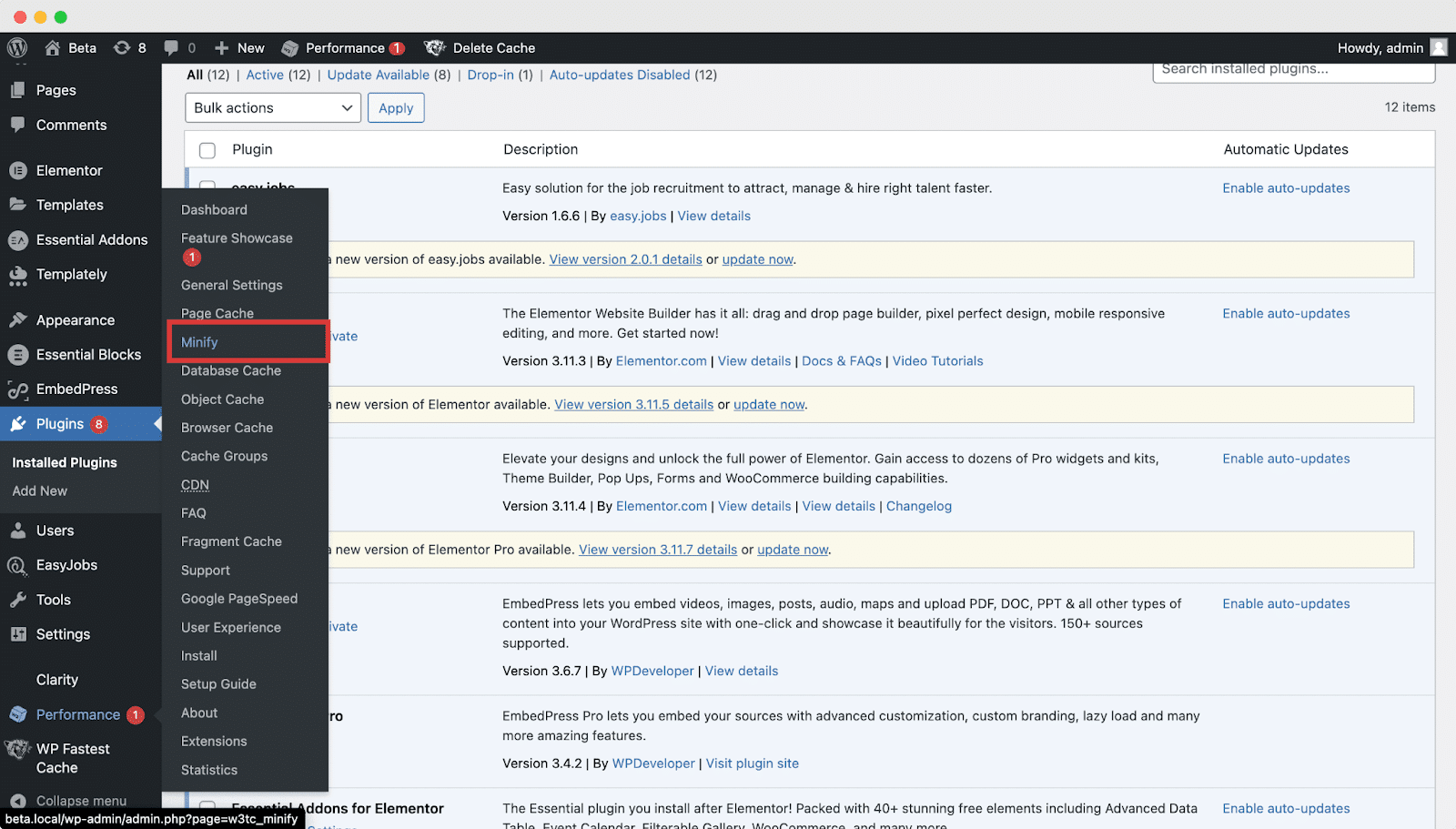
Paso 2: Vaya a la página de configuración de W3 Total Cache. Esto se puede encontrar en el panel de control de WordPress navegando a Rendimiento → Configuración general.
Paso 3: Haga clic en la pestaña " Minimizar ".

Paso 4: En " Modo minificar ", seleccione " Manual " y luego haga clic en el botón " Guardar configuración y purgar cachés ".
Paso 5: desplácese hacia abajo hasta la sección " HTML & XM L" y habilite la opción " Minimizar marcado HTML ".
Paso 6: A continuación, desplácese hacia abajo hasta la sección " JS " y habilite la opción " Minimizar archivos JS ".
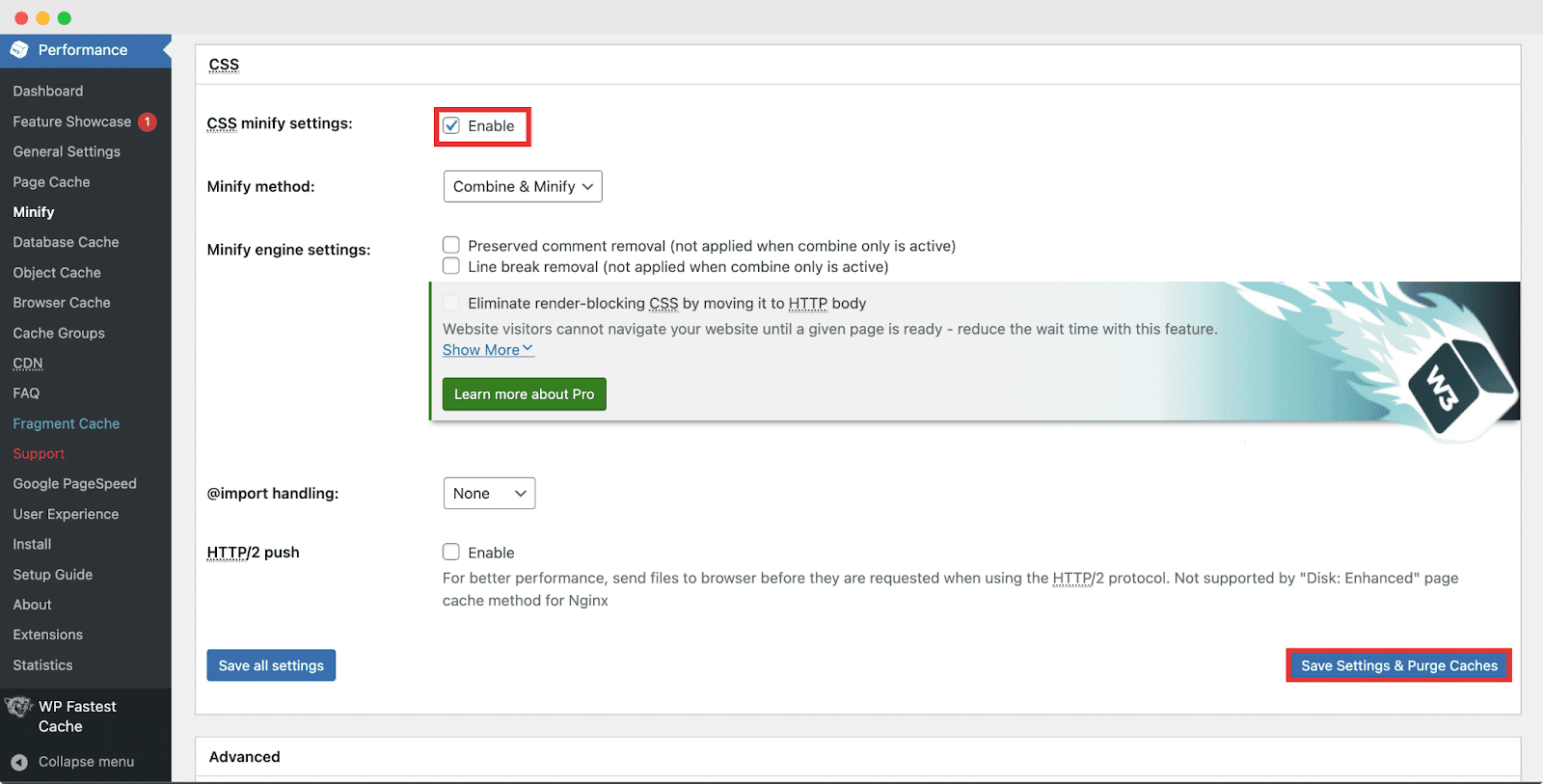
Paso 7: Finalmente, desplácese hacia abajo hasta la sección " CSS " y habilite la opción " Minimizar archivos CSS ".
Paso 8: haga clic en el botón " Guardar configuración y purgar cachés " en la parte inferior de la página.

Método 2: Minificar archivos manualmente con herramientas en línea
Hay varias herramientas en línea disponibles que pueden minimizar archivos CSS, HTML y JavaScript. Algunas herramientas populares son
CSS Minifier: CSS Minifier es una herramienta simple que puede minimizar archivos CSS. Simplemente copie y pegue su código CSS en la herramienta, y lo minimizará por usted.
HTML Minifier: HTML Minifier es una solución gratuita que puede minimizar archivos HTML. Puede copiar y pegar su código HTML en el panel avanzado minimizado, y lo minimizará por usted.
Minificador de JavaScript: este es el minificador favorito de los fanáticos que puede minimizar archivos CSS y JavaScript. Filtre la elección de la minificación de su código y automáticamente hará el resto.
Método 3: Minimice los archivos Javascript o HTML con el editor de texto
Si prefiere minimizar archivos usando editores de texto, puede usar editores de código como Sublime Text o Atom . Analicemos cómo minimizar archivos usando Sublime Text.
Para minimizar los archivos CSS, siga los pasos a continuación.
Paso 1: Abra su archivo CSS en Sublime Text.
Paso 2: Presione Ctrl + A (Windows) o Comando + A (Mac) para seleccionar todo el código.
Paso 3: presione Ctrl + Shift + P (Windows) o Command + Shift + P (Mac) para abrir la paleta de comandos.
Paso 4: escriba " Minimizar " y se minimizará su fragmento preferido.
Mejore el rendimiento de su sitio web minimizando los archivos CSS, HTML y JavaScript
En conclusión, la minimización de archivos CSS, HTML y JavaScript es una tarea esencial para mejorar el rendimiento y la velocidad de su sitio web de WordPress. Al reducir el tamaño del archivo y eliminar el código innecesario, puede mejorar significativamente los tiempos de carga de la página y brindar una mejor experiencia de usuario.
En este blog, hemos discutido dos complementos populares de WordPress: WP Fastest Cache y W3 Total Cache, y cómo usarlos para minimizar los archivos CSS y borrar el caché innecesario en su sitio web. Ambos complementos ofrecen una interfaz fácil de usar y opciones para personalizar la configuración de minificación.
¿Crees que este blog es útil? No olvides suscribirte a nuestro blog para leer más blogs. Nos encantaría tenerte en nuestra comunidad de Facebook , donde puedes compartir tus conocimientos y puntos de vista con los demás.
