Cómo abrir un formulario emergente de WordPress al hacer clic en un enlace o imagen
Publicado: 2023-02-22¿Quieres crear una ventana emergente que aparezca cuando los visitantes hagan clic en un enlace o en una imagen de tu sitio?
Esta es una forma comprobada de hacer crecer su lista de correo electrónico. Es más efectivo ya que comienza con una acción realizada por un usuario. Los sitios populares a menudo lo usan para ofrecer un incentivo de suscripción para obtener aún más suscriptores.
En este artículo, mostraremos cómo abrir una ventana emergente de WordPress al hacer clic en un enlace o una imagen, paso a paso.

¿Qué es un formulario emergente 'al hacer clic'?
Los formularios emergentes al hacer clic son ventanas emergentes de caja de luz que se abren cuando un usuario hace clic en un enlace, botón o imagen en su sitio web de WordPress.
Normalmente, las ventanas emergentes aparecen en los sitios web cuando llega un usuario o cuando está a punto de irse. Los formularios emergentes al hacer clic se activan mediante la interacción del usuario.
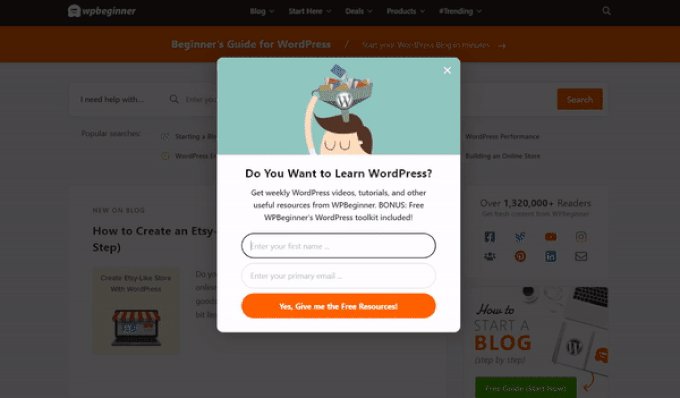
También usamos ventanas emergentes al hacer clic en AprenderWP para hacer crecer nuestra lista de correo electrónico. Por ejemplo, aparecerá una ventana emergente cuando un usuario haga clic en el ícono de correo electrónico en la barra lateral al lado de todos los íconos sociales.

¿Por qué son tan efectivos los formularios emergentes con un clic?
El formulario emergente al hacer clic es efectivo porque utiliza el poderoso efecto Zeigarnik. Este es un principio psicológico que establece que es más probable que los usuarios que inician una acción la terminen.
Cuando alguien hace clic en un enlace o botón para activar su ventana emergente, ya ha mostrado interés. Cuando aparezca el formulario emergente, será más probable que lo usen.
Por ejemplo, puede usar una ventana emergente al hacer clic para ofrecer un lead magnet. Este podría ser un recurso descargable gratuito, como un libro electrónico o un archivo PDF, que los usuarios pueden obtener a cambio de su dirección de correo electrónico.
Sin embargo, hay otras formas de usar las ventanas emergentes al hacer clic en su sitio web. Por ejemplo, puede solicitar a los usuarios que reclamen un código de cupón, obtener más información sobre un producto, completar encuestas y más.
Dicho esto, echemos un vistazo a cómo crear fácilmente una ventana emergente de caja de luz con un clic para su sitio web.
Crear una ventana emergente con un clic en WordPress
La forma más fácil de crear una ventana emergente con un clic es usando OptinMonster. Es el complemento emergente para WordPress y el software de generación de leads.
Primero, deberá registrarse para obtener una cuenta de OptinMonster. Necesitará la cuenta Pro (o superior) porque incluye la función MonsterLinks™ que le permite crear ventanas emergentes con un clic.
Simplemente visite el sitio web de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para comenzar.

A continuación, debe instalar y activar el complemento OptinMonster en su sitio web de WordPress. Para obtener ayuda, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Esto le permite conectar su cuenta de OptinMonster a su sitio de WordPress.
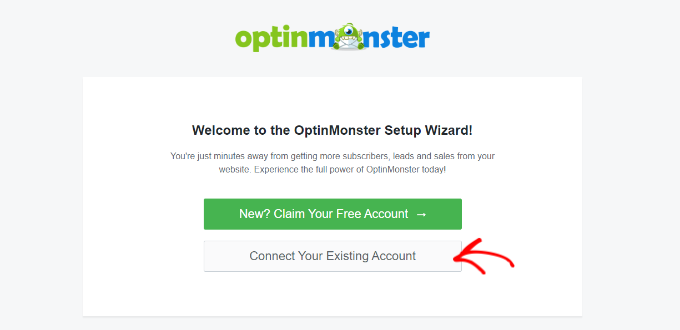
Una vez que haya activado el complemento, deberá conectar su cuenta. Debería ser llevado a la página de Bienvenida automáticamente en su tablero de WordPress.
Continúe y haga clic en el botón 'Conectar su cuenta existente'.

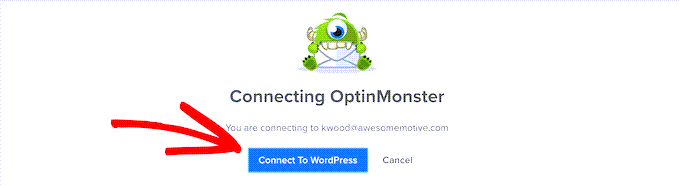
Después de eso, se abrirá una nueva ventana.
Puede hacer clic en el botón 'Conectarse a WordPress' para agregar su sitio a OptinMonster.

Una vez que haya conectado su cuenta de OptinMonster a su sitio de WordPress, puede crear su ventana emergente con un clic.
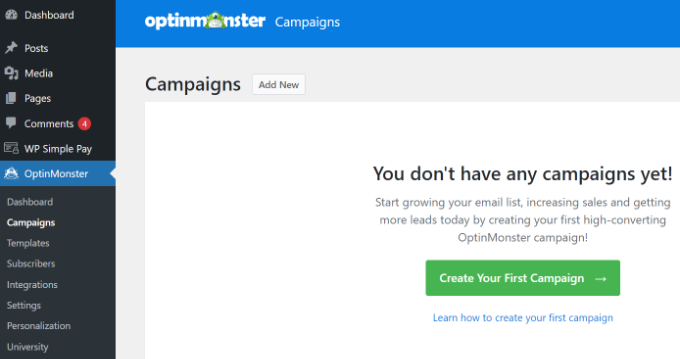
Simplemente vaya a OptinMonster » Campañas desde su panel de WordPress y haga clic en el botón 'Crear su primera campaña'.

Accederá directamente al sitio web de OptinMonster.
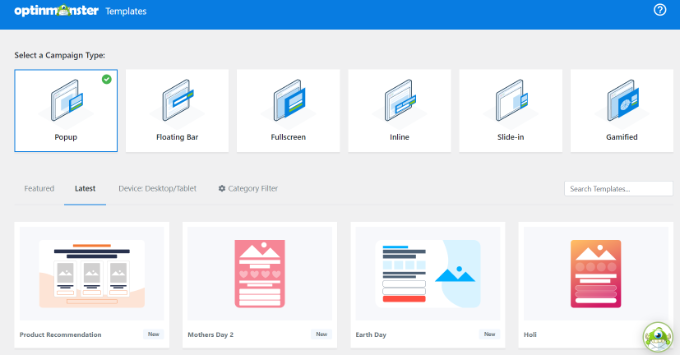
El tipo de campaña ya debe estar configurado como emergente. Si no, simplemente haga clic en Popup para seleccionarlo. A continuación, deberá elegir una plantilla de campaña.

Podrás modificar la plantilla exactamente como se ve más adelante. Vamos a utilizar la plantilla 'Básica' para este tutorial.
Simplemente pase el cursor sobre la plantilla y haga clic en el botón 'Usar plantilla'.
Ahora, se le pedirá que ingrese un nombre para su campaña. Esto es sólo para ti. Los usuarios no lo verán.
Simplemente ingrese un nombre y haga clic en 'Comenzar a construir' para crear su ventana emergente.
OptinMonster cargará automáticamente la plantilla en el generador de campañas de arrastrar y soltar.
Puede editar el texto predeterminado y agregar o eliminar elementos de su plantilla. Simplemente arrastre bloques desde el menú a su izquierda y suéltelos en la plantilla.
También puede eliminar cualquier elemento del formulario haciendo clic en él y usando las opciones del menú a la izquierda. Por ejemplo, eliminaremos el campo 'Nombre' del formulario.
Primero, deberá hacer clic en la pestaña 'Optar' en la parte inferior de la pantalla. Después de eso, haga clic en el campo para seleccionarlo y verá las opciones disponibles en la columna de la izquierda, incluida la opción para eliminarlo.

Una vez que haya diseñado la ventana emergente, el siguiente paso es diseñar la vista Éxito, que las personas ven después de completar el formulario.
Simplemente cambie a la vista 'Éxito' en la parte superior de la pantalla.
Puede editar la vista de éxito tal como editó la vista de aceptación. Por ejemplo, es posible que desee cambiar el texto o incluir un enlace para descargar un lead magnet.
Conexión de su ventana emergente a su lista de correo electrónico
Una vez que esté satisfecho con su ventana emergente, haga clic en la pestaña Integraciones en la parte superior de la pantalla. Deberá vincular OptinMonster a su servicio de marketing por correo electrónico para poder agregar personas a su lista de correo electrónico.
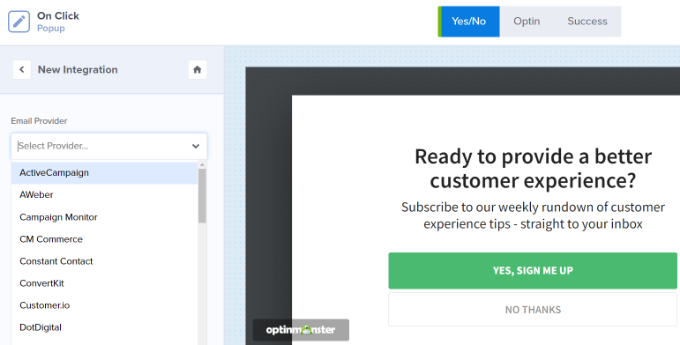
Desde aquí, haga clic en el botón '+ Agregar nueva integración' en el lado izquierdo de la pantalla.
A continuación, puede seleccionar su proveedor de correo electrónico de la lista desplegable.
Desde aquí, simplemente siga las instrucciones para conectarlo a OptinMonster.

Configurar su ventana emergente para que aparezca al hacer clic
Ahora, debe configurar su ventana emergente para que aparezca cuando el usuario haga clic en un enlace.
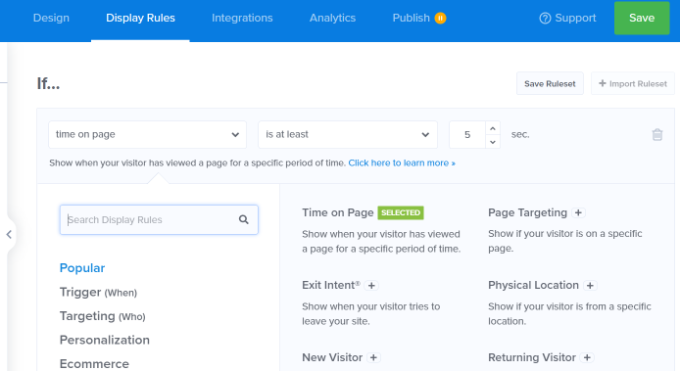
Continúe y haga clic en la pestaña Reglas de visualización en la parte superior de la pantalla.

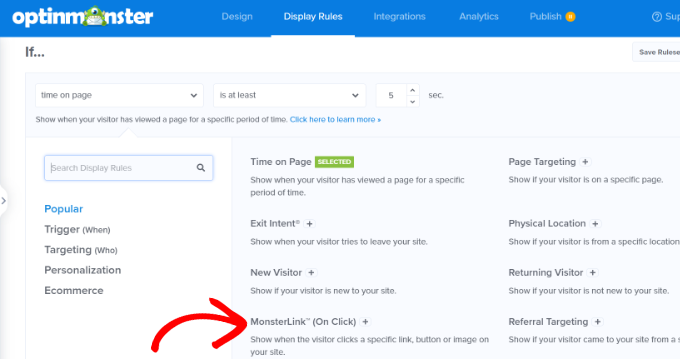
La regla de visualización predeterminada establecida por OptinMonster es 'tiempo en la página'. Esto significa que la ventana emergente predeterminada aparecerá después de que el usuario haya estado mirando esa página durante un cierto período de tiempo.
Sin embargo, puede hacer clic en el menú desplegable y seleccionar la opción 'MonsterLink™' (Al hacer clic) en su lugar.

Después de eso, deberías ver tu MonsterLink™ en las reglas de visualización.
Puede hacer clic en el botón para copiar su código MonsterLink™. Necesitarás esto en un momento.
Hacer que su ventana emergente con un clic esté en vivo
A continuación, puede ir a la pestaña 'Publicado' en la parte superior de la página y cambiar el estado de su campaña de 'Borrador' a 'Publicar'.
Una vez que haya hecho eso, haga clic en el botón 'Guardar' en la parte superior de la pantalla y cierre el generador de campañas.
A continuación, verá la 'Configuración de salida de WordPress' para su campaña. Puede hacer clic en el menú desplegable 'Estado' y cambiarlo de 'Pendiente' a 'Publicado'. Cuando haya terminado, haga clic en el botón 'Guardar cambios'.
Agregar su MonsterLink a su sitio web de WordPress
Ahora, necesita agregar el MonsterLink™ especial a su sitio. Si no copió esto antes, puede obtenerlo volviendo a la configuración de 'Reglas de visualización' para su campaña.
Primero, deberá crear una nueva publicación o página, o editar la que desea agregar su enlace.
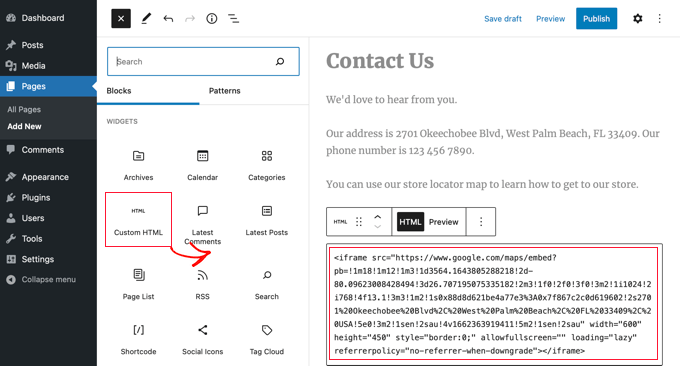
MonsterLink™ es un código HTML, por lo que debe pegarlo en un bloque HTML personalizado.
Cuando esté en el editor de contenido de WordPress, haga clic en el botón (+) para agregar un bloque HTML personalizado.

Ahora, copia tu MonsterLink™ en ese bloque. Debería verse algo como esto:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Puede cambiar las palabras '¡Suscríbase ahora!' al texto que quieras usar para tu enlace.
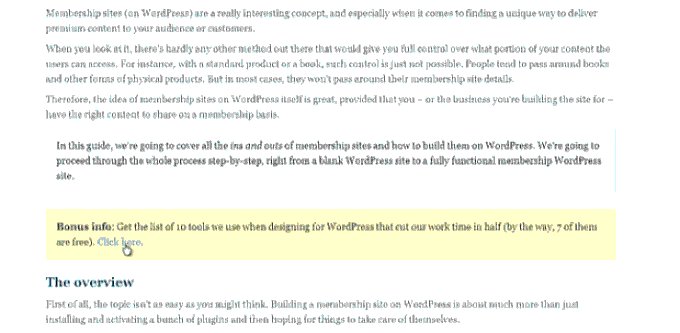
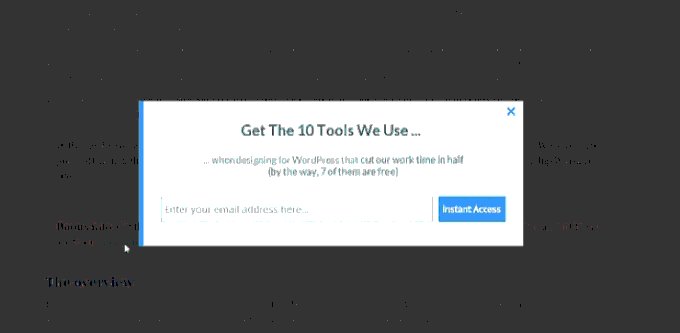
Una vez que haya colocado el enlace, puede obtener una vista previa de su página o publicación para asegurarse de que funciona.
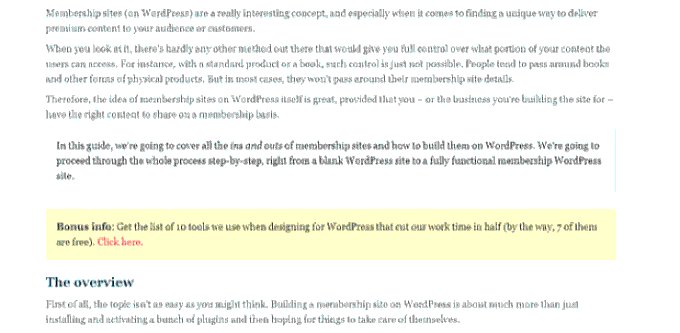
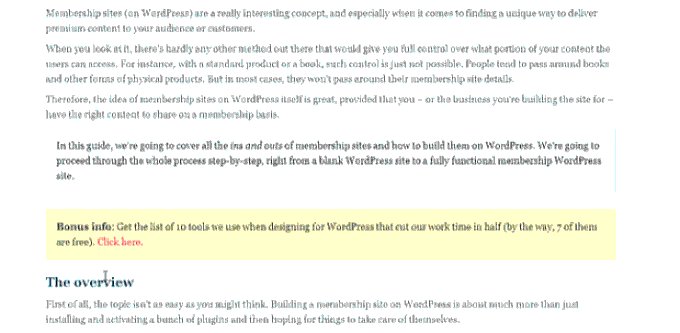
Aquí está nuestro enlace en acción. Tenga en cuenta que hemos aplicado algunos estilos al texto para crear un cuadro con texto más grande para ayudar a promover el imán principal:

Consejo: no está limitado a solo enlaces de texto usando MonsterLinks™. También puede utilizar MonsterLink con botones de llamada a la acción, imágenes, pancartas o menús de navegación en su sitio web.
Esperamos que este tutorial le haya ayudado a aprender cómo activar un formulario emergente de WordPress al hacer clic. También puede ver nuestro tutorial sobre cómo acelerar su sitio de WordPress y nuestra guía definitiva de SEO de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
