Cómo abrir formularios rellenables directamente desde Ninja Tables
Publicado: 2021-07-08Si tiene alguna experiencia con Ninja Tables, ya sabe cómo crear tablas con entradas de formulario. ¡La integración con WP Fluent Forms hace que todo suceda sin problemas! Pero, ¿qué hay de llenar un formulario con datos de tabla directamente desde una tabla? Estás de suerte porque Ninja Tables también puede ayudarte a llenar formularios en una tabla.
Cuando un usuario conecta WP Fluent Forms con Ninja Tables, es principalmente para crear una tabla con entradas de formulario. Solo necesita crear un formulario y luego una tabla con él conectando Fluent Forms. Después de eso, cualquier cambio realizado en el formulario aparecerá en una estructura tabular.
Sin embargo, hay otro truco para llenar y enviar formularios. Es posible que los usuarios deseen pasar los datos de la tabla a un formulario y conectar ese formulario específico a una columna de la tabla.
¿Quieres saber cómo funciona? ¡Hagámoslo!
Rellenar formularios en una tabla: uso de Ninja Tables y Fluent Forms
Es fácil importar entradas de formulario de WordPress a una tabla. Pero cuando se trata de usar solo tablas de WordPress para abrir un formulario relacionado con una determinada persona, ¡la integración de Ninja Tables Fluent Forms parece una bendición!
Suponga que tiene una tabla y un formulario con ID, nombre, apellido y correo electrónico. Hay otra columna en la tabla, "Enviar formulario".
La columna "Enviar formulario" es donde se conecta el formulario, y cada formulario es para el usuario específico con su ID, nombre y correo electrónico. Inmediatamente después de hacer clic en el enlace del formulario, serán dirigidos al formulario.
Aquí se explica cómo llenar formularios en una tabla con Fluent Forms y Ninja Tables.
- Paso 1: cree una tabla y un formulario con las mismas áreas de entrada
- Paso 2: agregue un enlace de botón en la tabla conectada al formulario
- Paso 3: transfiera el valor de las columnas de la tabla al formulario para cada usuario
- Resultado
Si sabe cómo crear formularios o tablas, omita el primer enlace de salto y vaya directamente al segundo.
Este proceso puede parecer un poco desafiante al principio. Te guiaremos a través de todo.
Paso 1: cree una tabla y un formulario con las mismas áreas de entrada
a) En primer lugar, aquí hay una tabla hecha en Ninja Tables con ID, nombre, apellido, correo electrónico y una columna de botón de envío para 10 personas.
La columna Enviar está vacía por ahora porque aún no hemos agregado ningún botón. Si el DNI número 1, Butch, quiere rellenar su formulario, sólo tiene que hacer clic en el botón de esta columna.
Cada enlace del formulario tendrá los datos de cada individuo. Como resultado, no tienen que escribir su ID, nombre o dirección de correo electrónico en el formulario.
Si es un novato en la creación de tablas de datos con este complemento de tabla, consulte la documentación de Ninja Tables.
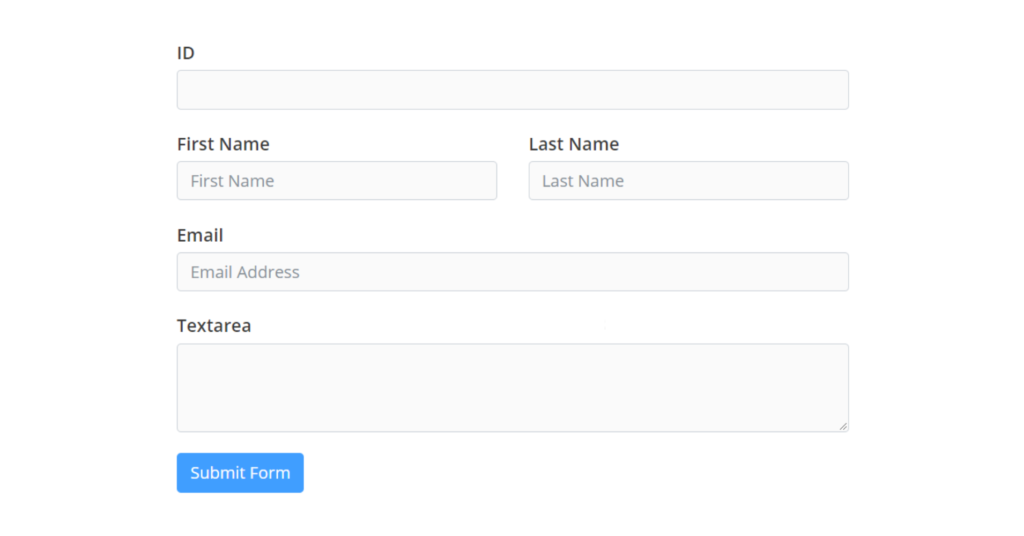
b) En segundo lugar, hemos creado un formulario en Fluent Forms con las mismas columnas de la tabla. Hay un área de texto donde los usuarios pueden poner cualquier información adicional y enviar el formulario.

Eche un vistazo a la documentación de Fluent Forms para aprender a crear un formulario.
Paso 2: agregue un enlace de botón en la tabla conectada al formulario
La primera entrada en la tabla, Butch, quiere que sus datos personales estén listos en el formulario para continuar con el envío.
La forma es el receptor, y la tabla es el remitente.
Entonces, necesitamos crear el enlace del botón que lleva al usuario al formulario.
- Lo primero que debe hacer aquí es copiar el código abreviado del formulario y publicarlo en una página de WordPress.
- Copie la URL de la página publicada y péguela en el cuadro Valor de transformación de Ninja Tables para la columna "Botón Enviar".
- Aquí se utiliza un código HTML (< a href= ……….).
- También nombramos el botón como "Rellenar formulario".
- <a href=” URL de la página del formulario “> Rellenar formulario </a>
- Después de actualizar, abra la tabla en una ventana de vista previa.
- La última columna ahora tiene un enlace de botón "Rellenar formulario", y se puede hacer clic en todos. Los usuarios pueden abrirlo en una nueva ventana y llenarlo.
Pero este formulario aún está vacío ya que no hemos agregado ningún comando para obtener los datos de los usuarios. Si el octavo usuario, Marisa, quiere su información en el formulario y evita escribir, su formulario debe estar conectado a la tabla.
Paso 3: transfiera el valor de las columnas de la tabla al formulario para cada usuario
La tabla del remitente está lista y ahora es el momento de conectar el formulario del receptor.
- Abra el formulario para editar las "Opciones avanzadas" para cada campo de entrada.
- Cambie el valor predeterminado del menú desplegable y elija "Rellenar por parámetro GET" para todos los campos.
- Los códigos abreviados generados automáticamente {get.numeric-field}, {get.first_name}, {get.last_name} y {get.email} obtendrán datos de la tabla.
- Copie el nombre del parámetro y péguelo en la URL del formulario.
- Por ejemplo, tomamos el campo numérico . Lo agregó en la URL con un signo de interrogación y un signo igual y presionó Intro.
Lo que hace el "Parámetro GET" es traer los datos de la tabla y mostrarlos en el formulario.

- Dado que agregamos el valor 5 para el campo ID, el campo ID del formulario mostrará 5. Puede probar con cualquier otra cosa del formulario.
- Después de repetir el proceso para todos los campos, la URL se ve así.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[correo electrónico protegido]
Esto es lo que será el formulario después de presionar el botón enter-
1. DNI=5
2. Nombre = Abe
3. Apellido = Burton
4. [correo electrónico protegido]
- Hemos copiado la nueva URL y la hemos pegado en Transform Value, reemplazando la URL anterior.
Luego hizo clic en "Actualizar".
- Pero este enlace solo tiene datos estáticos, independientemente de los usuarios. Entonces, todos los formularios para cada usuario tendrán la misma ID, nombres y correo electrónico que hemos usado con el parámetro GET.
En pocas palabras, todos verán el mismo formulario.
- Para convertirlo en dinámico, usaremos los códigos cortos de referencia de Ninja Tables. Estos códigos pasarán el valor con precisión para cada fila.
Hemos cambiado lo siguiente-
1. campo-numérico=5 into campo-numérico={{fila.id}}
2. first_name=Abe en first_name={{row.firstname}}
3. last_name=Burton en last_name={{row.lastname}}
4. [correo electrónico protegido] en correo electrónico = {{row.email}}
¡Eso es todo lo que hay que hacer!
Ahora los formularios traerán datos de cada usuario y mostrarán información distinta del usuario. Actualízalo y comprueba la vista previa.
Resultado
Aquí está el formulario del ID de usuario 7 que abrimos desde la tabla. Este usuario ahora solo tiene que poner algo en el área de texto y enviar el formulario.
Todo puede parecer un poco complicado cuando lo intentas por primera vez. Además, no hay documentación sobre esta funcionalidad. Pero es muy sencillo si sigues estos pasos.
Intente hacer clic en los formularios de demostración usted mismo.
| IDENTIFICACIÓN | Primer nombre | Apellido | Correo electrónico | Botón de enviar |
|---|---|---|---|---|
| 1 | Marimacho | Towndrow | [correo electrónico protegido] | |
| 2 | abe | fanceta | [correo electrónico protegido] | |
| 3 | Aceituna | corazón | [correo electrónico protegido] | |
| 4 | Pensilvania | Sandifer | [correo electrónico protegido] | |
| 6 | wilmar | Athy | [correo electrónico protegido] | |
| 7 | ganar | toga | [correo electrónico protegido] | |
| 8 | Catalina | Dugan | [correo electrónico protegido] | |
| 9 | Berenice | Huikerby | [correo electrónico protegido] | |
| 10 | Marisa | reflexionando | [correo electrónico protegido] |
Nota final
Como usuario tanto del complemento de tabla de WordPress como del complemento de creación de formularios, debe haber momentos en los que desee fusionar estos dos para la comodidad de su audiencia. Afortunadamente, la correlación de Ninja Tables y WP Fluent Forms está más allá de la creación de formularios y tablas. ¡También es posible completar un formulario conectado a los datos de la tabla!
Las características de Ninja Tables son realmente inteligentes y útiles. Ir más allá de sus características clave es principalmente para usuarios de nivel avanzado. Entonces, esperamos que este artículo pueda guiarlo correctamente.
Con cada actualización, habrá más secretos por desvelar. Manténgase al día con nosotros y háganos saber si hay algo más que le gustaría aprender.
