Cómo optimizar imágenes para dispositivos móviles (2022)
Publicado: 2021-08-26Las imágenes son uno de los activos más importantes de su sitio web y deben ser una parte integral de su estrategia de contenido. Le ayudan a contar una historia y comunicarse con sus clientes con algo más que palabras. Pero, ¿qué pasa si no estás usando el tamaño de imagen correcto? ¿Qué pasa si esas imágenes no están optimizadas para pantallas móviles, que ahora es la forma más popular de acceder a Internet? ¿Cómo asegurarse de que sus imágenes se carguen en un tiempo decente?
Tenemos algunas prácticas recomendadas para optimizar sus imágenes y medir el rendimiento.
Esta publicación le mostrará cómo solucionar todos esos molestos problemas de imagen para que se vean bien en cualquier dispositivo y no afecten su rendimiento.
Por qué servir imágenes optimizadas para dispositivos móviles
1. Las imágenes afectan el rendimiento de su sitio de WordPress
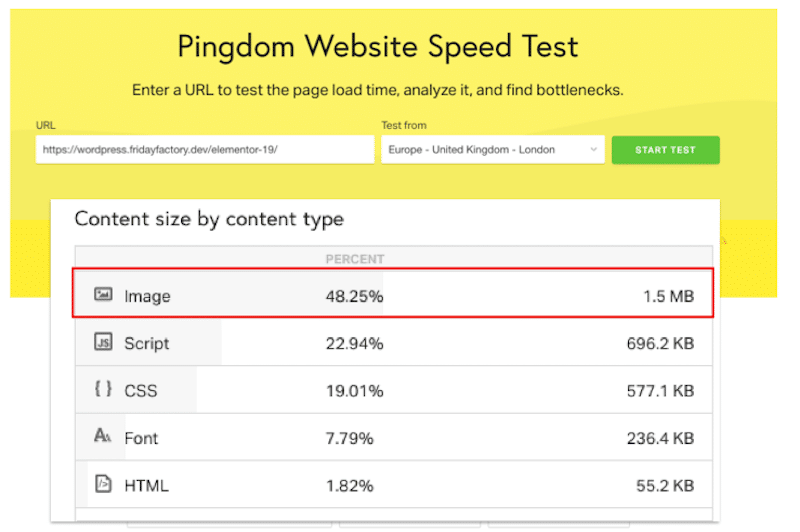
Las imágenes consumen una cantidad significativa de espacio en disco y ancho de banda, como puede ver en nuestro ejemplo a continuación, donde las imágenes ocupan el 48,25% del tamaño de mi contenido.

Cuando se trata de páginas móviles, la velocidad y el tamaño son importantes. Estamos en 2022 y no basta con tener presencia móvil. La velocidad móvil del sitio web de su marca debe convertirse en una prioridad. Todos los especialistas en marketing necesitan un "presupuesto de velocidad móvil", ya que los dispositivos móviles son la plataforma más utilizada: las personas usan sus teléfonos móviles para buscar, navegar y comprar más que nunca.
Pero a medida que las marcas continúan invirtiendo en imágenes de alta calidad para sus sitios, también corren el riesgo de reducir la velocidad del sitio. Si bien las imágenes pueden hacer que un sitio web sea más atractivo y atractivo visualmente, pueden ralentizar el tiempo de carga móvil, lo que genera menos conversiones y oportunidades de ingresos perdidas.
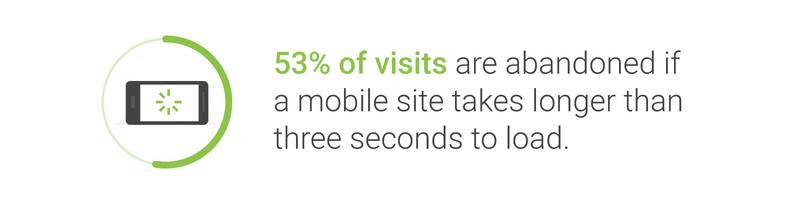
Google realizó algunos estudios y descubrió que un segundo puede afectar hasta el 20% de sus conversiones. 1 de cada dos visitantes abandonará su sitio móvil si tarda más de tres segundos en cargarse. Eso puede ser mucho dinero yendo directamente a sus competidores.

Mary Ellen Coe, presidenta de Google Customer Solutions, también explica que las empresas deben considerar la velocidad de los sitios móviles como un motor de crecimiento. Los visitantes estarán más interesados en participar y comprar en un sitio de WordPress compatible con dispositivos móviles.
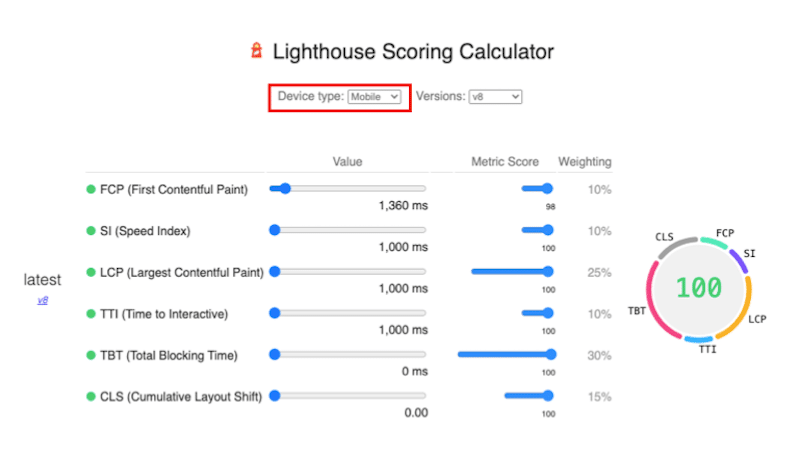
Además, veamos cómo afecta exactamente el rendimiento de la imagen a la puntuación de rendimiento general .
Para medir el rendimiento móvil , Lighthouse tiene en cuenta las siguientes seis métricas:

Es posible que se pregunte dónde se encuentra el problema del "peso de las imágenes frente al tiempo de carga" entre esos KPI. Este tema no se mencionará explícitamente. En su lugar, puede encontrar oportunidades de mejora del rendimiento móvil relacionadas con las imágenes en el informe Lighthouse, a saber:
- Imágenes del tamaño adecuado (implemente imágenes receptivas)
- Codifique imágenes de manera eficiente
- Aplazar imágenes fuera de pantalla (implementar carga diferida)
- Sirva imágenes en formatos de última generación, utilice WebP siempre que sea posible
- Use formatos de video para contenido animado, convierta GIF a formatos de video
Sugerencia : al optimizar y comprimir imágenes, abordará la recomendación de Lighthouse y colocará los seis KPI más cerca de la zona verde. Esto tendrá un impacto positivo en su calificación general de desempeño.
2. Las imágenes en dispositivos móviles tienen un impacto diferente al de escritorio
Cada día, más y más personas usan sus teléfonos inteligentes para acceder a Internet, lo que significa que si su sitio web no está optimizado, se está perdiendo millones (o incluso miles de millones) de clientes potenciales. La optimización no solo le dará una ventaja sobre los competidores que aún no lo han hecho, sino que también tiene muchos beneficios, como mejorar la experiencia del usuario al hacer que todo sea más rápido y fácil de usar, lo que a su vez mejora la satisfacción del cliente.
Los dispositivos móviles ofrecen un tamaño de pantalla más pequeño que las computadoras de escritorio o portátiles, lo que significa que las imágenes deben reducirse proporcionalmente para que quepan correctamente en el espacio proporcionado por la pantalla. Cuando las imágenes no se redimensionan correctamente, dificulta la lectura del contenido en pantallas pequeñas, lo que reduce la experiencia del usuario.
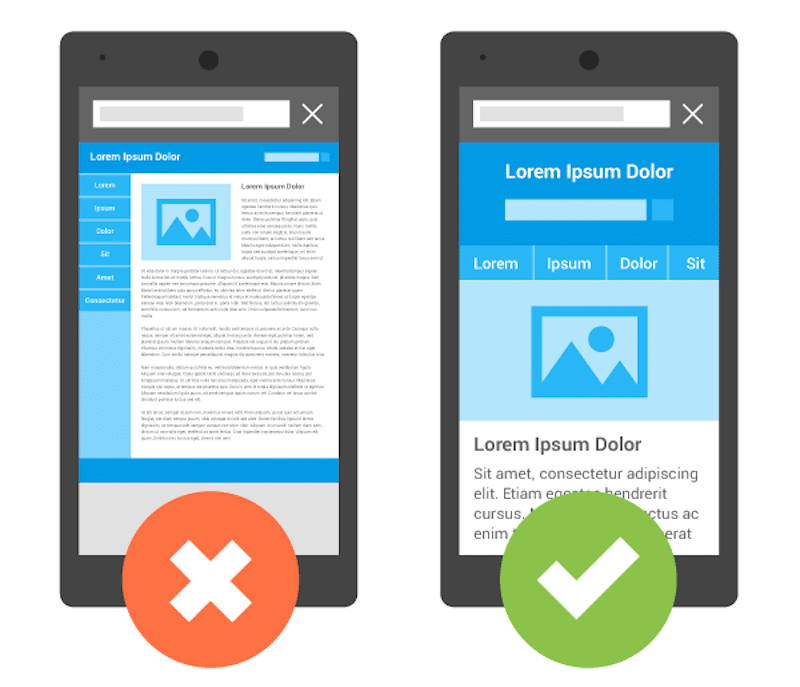
El siguiente gráfico ilustra perfectamente las preferencias de diseño para cada dispositivo:

Izquierda: el texto es pequeño y difícil de leer, y la imagen pequeña en la esquina superior izquierda no es atractiva.
Derecha: el contenido se adapta perfectamente a la pantalla. La imagen principal también está bien escalada. Sentimos que quiero leer más y continuar desplazándome.
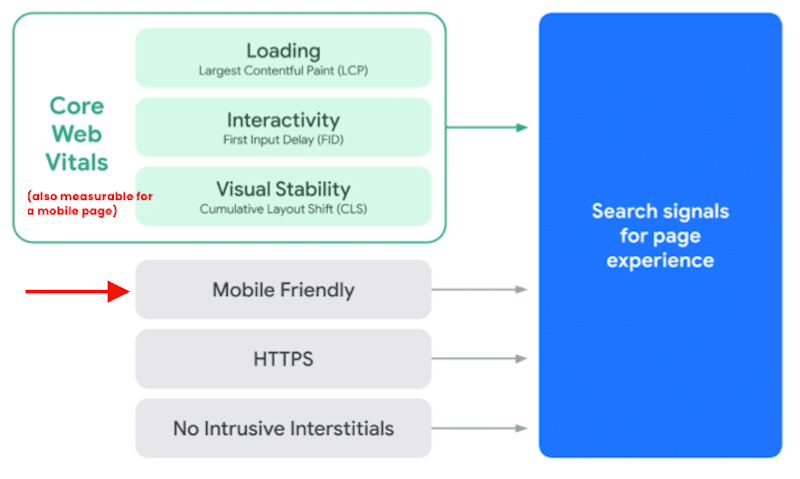
Además, ¿ha oído hablar de la nueva actualización de la experiencia de la página de Google?
La actualización de la experiencia de la página de Google es el último factor de clasificación de SEO. Incluye un conjunto de KPI que miden cómo los usuarios perciben la experiencia de interactuar con su página web. ¿Y adivina qué? ¡Incluye compatibilidad con dispositivos móviles ! La experiencia de la página que ofrecerás determina tu posición en el ranking de Google, lo que la convierte en otra razón crucial para optimizar tu contenido en dispositivos móviles.

Por eso es más importante que nunca que el diseño de su sitio web también está adaptado para dispositivos móviles.
¿Quiere saber si su sitio web es rápido en dispositivos móviles? ¿Tienes curiosidad por saber qué imágenes afectan más a tu rendimiento? Eso nos lleva a nuestra siguiente sección.
Cómo medir el impacto de las imágenes en el móvil
Hay cuatro herramientas de rendimiento populares que puede usar para medir el impacto de las imágenes en la velocidad móvil, a saber:
- Información de velocidad de página de Google (PSI)
- GTmetrix
- Pingdom
- Consola de búsqueda de Google
Para todos ellos, simplemente ingrese una URL para probar el tiempo de carga de la página, ejecute el análisis y encuentre los cuellos de botella. Vamos a dar una visión general de cada uno de ellos.
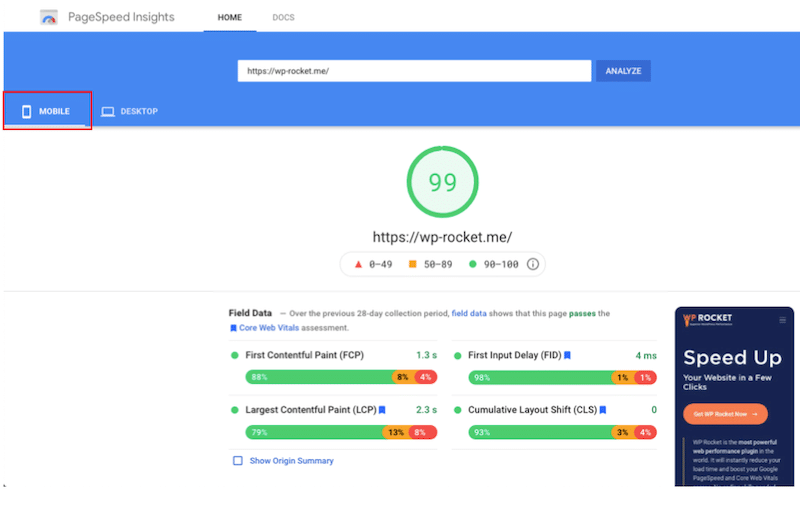
1. Información sobre la velocidad de la página de Google
PageSpeed Insights es una herramienta gratuita lanzada por Google para medir el rendimiento de su sitio de WordPress tanto en dispositivos móviles como de escritorio. Los informes se basan en la tecnología Lighthouse y sugieren cómo mejorar el rendimiento de una página.

PSI ayuda a medir Core Web Vitals, un conjunto de factores específicos que Google considera importantes en la experiencia general del usuario de una página web.
No verá ninguna métrica que diga nada expresamente sobre la optimización de imágenes móviles.
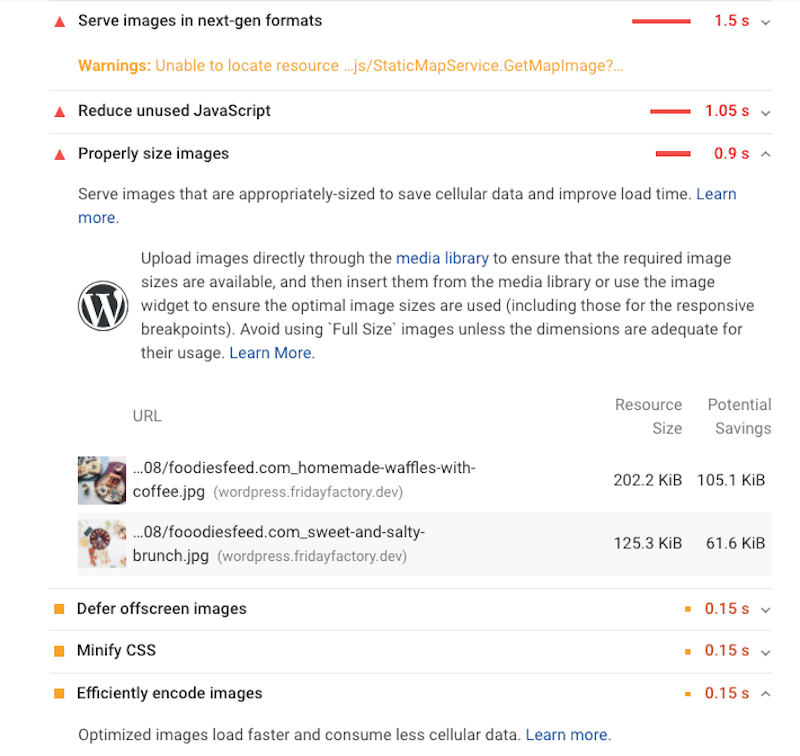
En cambio, Lighthouse compara sus páginas con las mejores prácticas de rendimiento móvil y ofrece una lista de optimizaciones para imágenes:

¿Quiere obtener más información sobre cómo mejorar las métricas de Lighthouse? WP Rocket escribió una guía detallada sobre cómo mejorar Core Web Vitals.
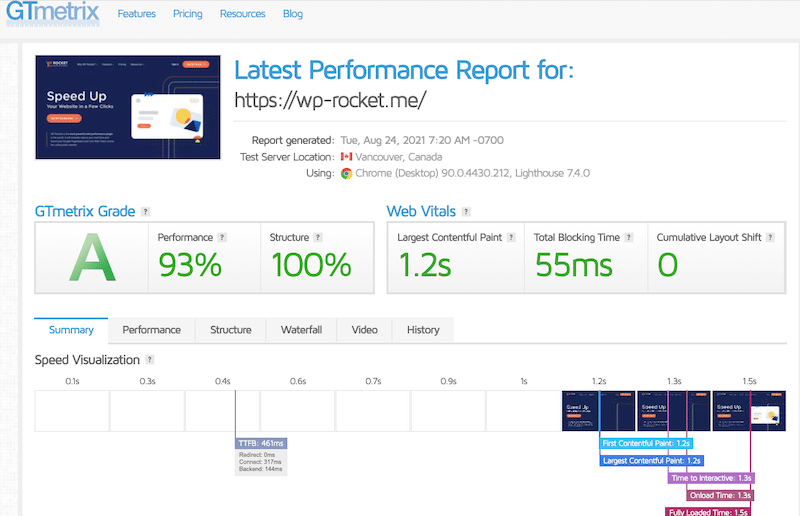
2. GTmetrix
GTmetrix es también una herramienta de análisis de rendimiento de sitios web creada por GT.net. La misión de GTMetrix es analizar el rendimiento de su sitio web y brindarle una lista de consejos prácticos para mejorarlo.

Los principales KPI medidos por GTmetrix son similares a PSI: encontramos una calificación general, los tres Core Web Vitals y las otras métricas de Lighthouse. Además, también puede notar el tiempo de carga completo y las métricas de TTFB.
GTmetrix le dice cómo se divide el contenido de la página en imágenes, videos, JS, CSS, etc.
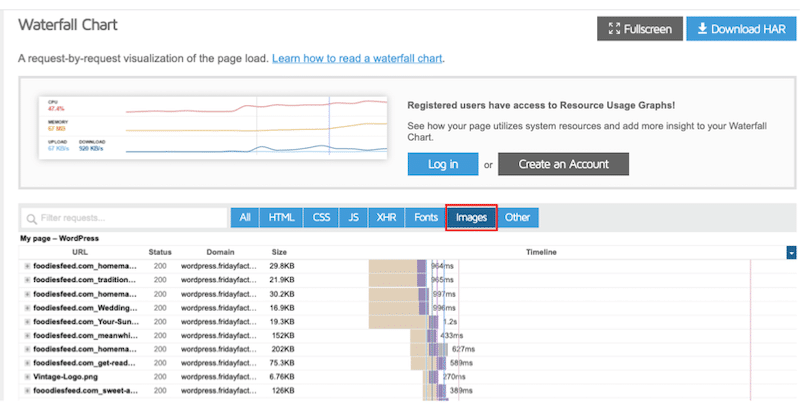
Luego, para identificar qué imágenes necesitan optimizarse, puede usar la sección de cascada. Seleccione la pestaña "Imágenes" para verificar qué imágenes necesitan ser comprimidas o redimensionadas más.

Nota: para ejecutar una prueba móvil específica en GTMetrix, necesitará la versión Pro. Solo así podrá tener acceso a las pruebas móviles, tanto a través de una solución de hardware real.
3. Pingdom
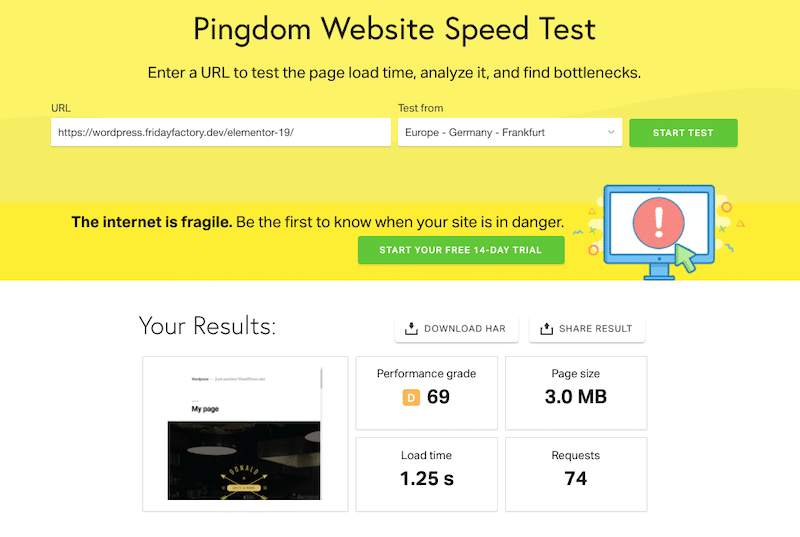
Pingdom puede informar si un sitio web está caído debido a divisiones de la red o fallas en los servidores DNS en cualquier parte del mundo. Supervisa la salud de su sitio web y su rendimiento (con una calificación de A a F).

Además de la calificación de rendimiento general, los principales KPI medidos son el tamaño de la página, la cantidad de solicitudes HTTP y el tiempo de carga.
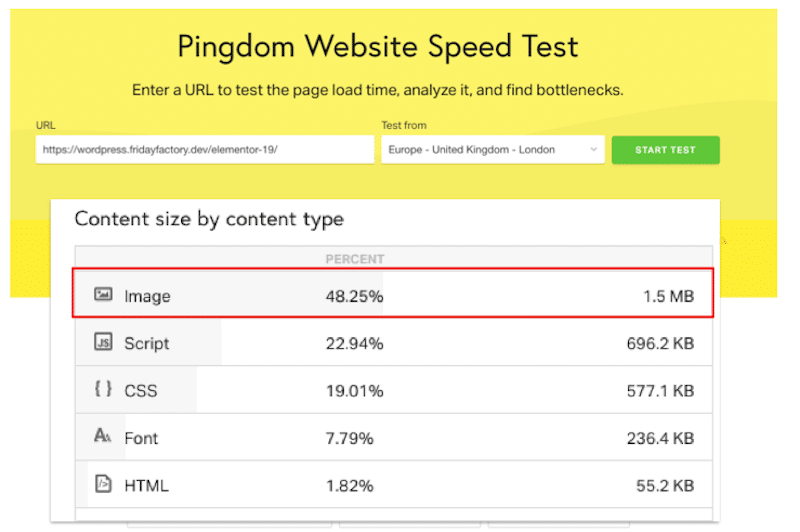
Una de las secciones interesantes es la de “Tamaño del contenido por tipo de contenido”. A partir de ahí, puedes ver qué ocupa más espacio en tu página: imágenes, código, etc.

Nota: Al igual que GTmetrix, necesitará la versión Pro para probar su sitio en dispositivos móviles.
4. Consola de búsqueda de Google
Aunque no se trata del rendimiento per se, la herramienta de prueba de compatibilidad con dispositivos móviles de Search Console es una forma fácil de probar si una página de su sitio es compatible con dispositivos móviles.

Los resultados de la prueba incluyen los siguientes elementos:
- Una captura de pantalla de cómo Google ve la página en un dispositivo móvil
- Una lista de cualquier problema de usabilidad móvil que pueda afectar a un visitante que visite su sitio desde un dispositivo móvil, como tamaños de fuente pequeños (difíciles de leer en un dispositivo móvil) o el uso de Flash (que no es compatible con la mayoría de los dispositivos móviles).
Obtendrá una respuesta de sí o no con más recursos e informes que puede usar para solucionar los problemas.
| Sitio web no optimizado para dispositivos móviles | Sitio web optimizado para dispositivos móviles |
Ahora que tiene las herramientas para identificar cualquier problema relacionado con imágenes en dispositivos móviles, aquí hay algunos consejos técnicos que puede compartir con sus desarrolladores.
Nota: estas técnicas de optimización de imágenes beneficiarán a su marca. Mantiene imágenes de alta calidad y, en última instancia, crea una experiencia móvil más rápida para sus visitantes.
Cómo optimizar y cargar imágenes más pequeñas para dispositivos móviles
Esta sección le mostrará cómo optimizar sus imágenes para dispositivos móviles y mejorar el rendimiento. Hay todo lo que necesita saber sobre la optimización de imágenes y cómo usar imágenes más pequeñas para dispositivos móviles.
1. Cambiar el tamaño y servir imágenes optimizadas para dispositivos móviles
La forma más fácil de ayudar a que su sitio web sea más ligero y rápido en dispositivos móviles es optimizar el tamaño y la resolución de la imagen. La cuestión es que es posible que desee servir imágenes pequeñas sin comprometer la calidad, ¿verdad? En ese caso, debes aplicar las dos tácticas de alto nivel: redimensionar y comprimir imágenes para móvil .
Empecemos por cambiar el tamaño de tus fotos.
Al cargar una imagen en una página, puede especificar la cantidad de píxeles directamente en WordPress. Por ejemplo, puede establecer un nuevo tamaño como 400×300 en lugar de 1200×800.
¿Cómo reducir el tamaño de la imagen en el móvil?
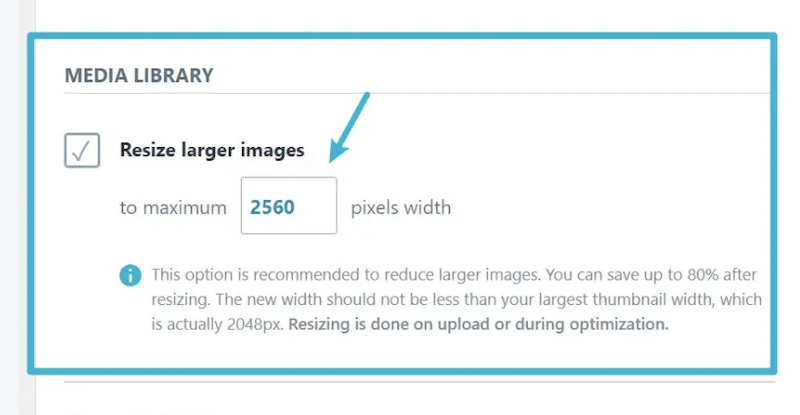
La forma automática : use un complemento como Imagify para cambiar el tamaño de varias imágenes en línea. Con Imagify, todo lo que necesita hacer es instalar el complemento y verificar algunas opciones, como la resolución máxima a la que desea cambiar el tamaño de las imágenes:

Para optimizar en masa sus imágenes en dispositivos móviles, simplemente vaya a su panel de Imagify: Medios → Optimización en masa para que pueda optimizar todas las imágenes de su sitio con un solo clic.
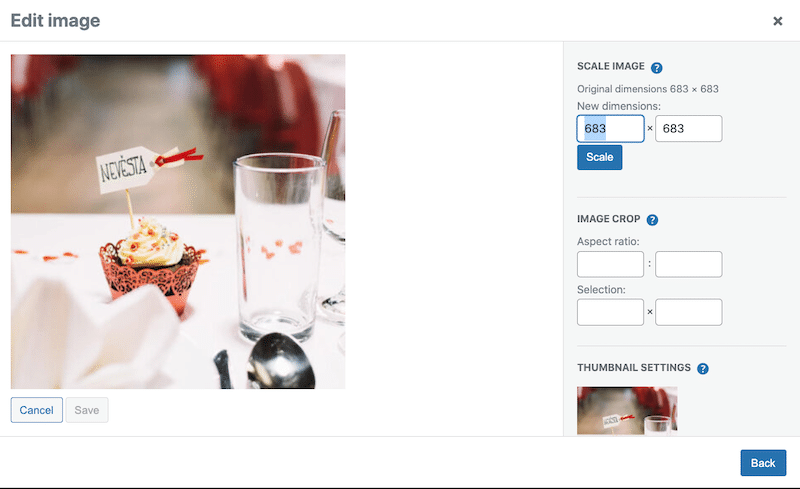
La forma manual : use un editor como la biblioteca de WordPress o las herramientas nativas de Windows/Mac para cambiar el tamaño de sus imágenes. Esto puede llevar mucho tiempo si tiene muchas imágenes.

¿Cómo crear múltiples versiones de diseño para dispositivos móviles?

Un buen consejo, si su proyecto web aún no ha comenzado, sería crear todo su sitio web directamente para dispositivos móviles. Es más probable que ocurra fricción en pantallas más pequeñas, ya que tiene muchas cosas que caben en una pantalla más pequeña: imágenes, texto, videos, llamadas a la acción y mucho más.
De hecho, es más fácil basar el diseño en dispositivos móviles y luego aplicarlo a la versión de escritorio que al revés.
Para tener un diseño móvil primero, debe priorizar las opciones de menú importantes, hacer que todo sea fácil de tocar, incluidas las imágenes y las galerías , resaltar el CTA principal y ofrecer funciones de filtro utilizables.
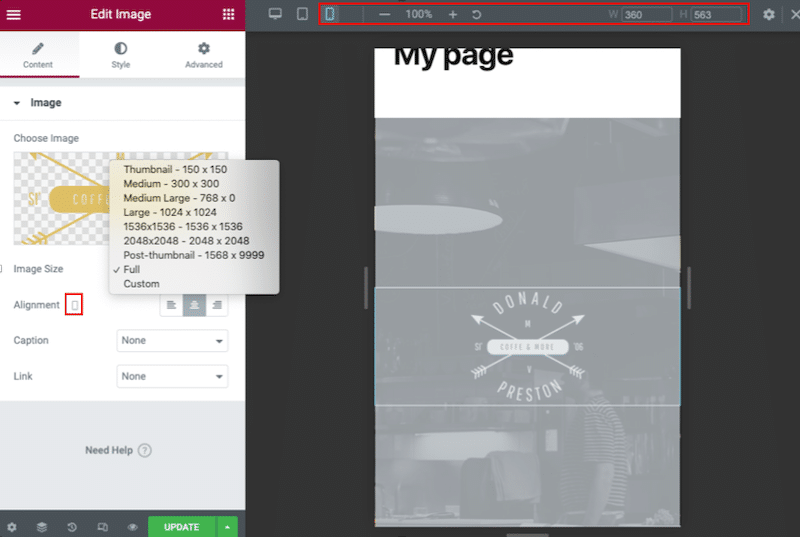
La solución: use un generador de páginas de WordPress que le permita crear un diseño diferente para computadoras de escritorio y dispositivos móviles. Veamos un ejemplo con Elementor donde podemos mostrar diferentes tamaños de imagen en el móvil:

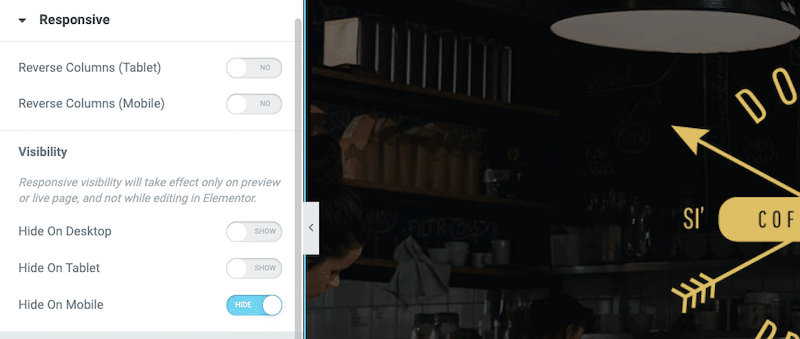
También hay una pestaña dedicada "Responsive" que le permite optar por desactivar cualquier sección (incluidas las imágenes) en el dispositivo móvil:

¿Cómo encontrar el mejor tamaño de archivo de imagen para dispositivos móviles?
No existen reglas inamovibles sobre el mejor tamaño de archivo en dispositivos móviles. Simplemente queremos que el navegador cargue la imagen correcta dondequiera que esté el visitante en el escritorio o en el dispositivo móvil. Hay dos criterios a tener en cuenta:
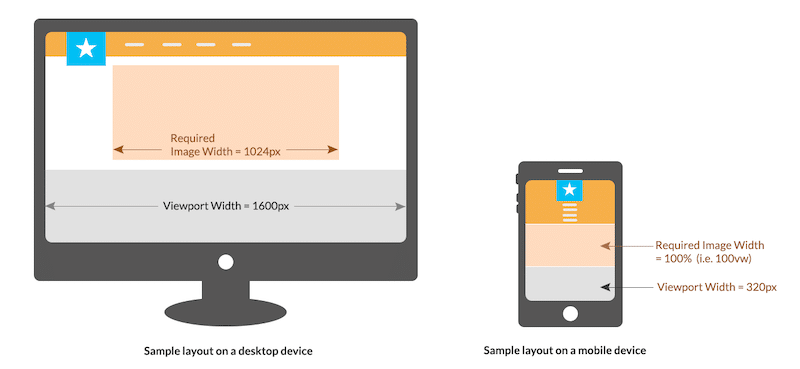
- La dimensión de la ventana gráfica para escritorio (1280 px), tableta (640 px) y móvil (320 px)
- El tamaño de la imagen en relación con la ventana gráfica.
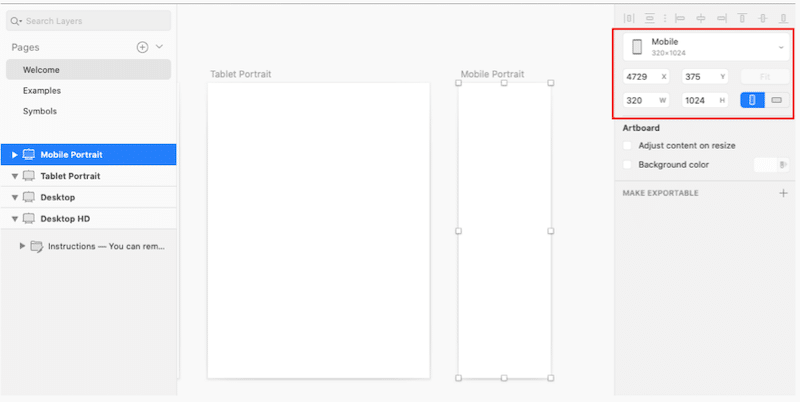
Algunas herramientas de diseño como Sketch vienen con wireframes y plantillas prefabricadas listas para usar en cada dispositivo. A continuación, seleccionamos la plantilla de retrato móvil y, como puede ver, viene con un tamaño de 320 * 1024 por defecto.

Como regla general, también puedes seguir el diseño receptivo de ImageKit:

2. Comprimir imágenes móviles
Después de cambiar el tamaño, la compresión de imágenes es la segunda técnica de alto nivel que debe seguir para cargar imágenes más pequeñas para dispositivos móviles.
Comprimir una imagen para dispositivos móviles simplemente significa reducir su tamaño de archivo. Esto se consigue minimizando el tamaño en bytes de la imagen sin perder nada de su calidad. ¡Lo mejor de ambos mundos!
Aquí hay algunas soluciones rápidas y eficientes para comprimir sus imágenes móviles .
- Utilice un complemento de WordPress :
- Optimole: ofrece compresión, carga diferida y recorte avanzado
- Imagify: optimiza y comprime sus imágenes con un solo clic. Imagify reduce el tamaño de su archivo pero no compromete la calidad, como puede ver a continuación:
| Imagen original sin Imagine Tamaño del archivo: 335 KB | Imagen comprimida con el modo Imagify Ultra Nuevo Tamaño del archivo: 45 KB % Ahorro: 86,57% |
2. Use Imagify directamente en el escritorio : simplemente arrastre y suelte una imagen para comprimirla.

3. Elija un formato de imagen eficiente para dispositivos móviles
Elegir el formato de archivo adecuado tendrá un impacto positivo en la reducción del tamaño de la imagen en el móvil. JPG no siempre es la respuesta. Trate de usar el formato WebP tanto como pueda. Este formato moderno ahorra en promedio un 25 % más de almacenamiento que los archivos JPEG o PNG. Otra gran cosa sobre el formato WebP es que la biblioteca de WordPress ahora lo admite (aunque siempre tiene que convertir sus imágenes a WebP primero).
Si quieres saber más, lee nuestra guía detallada que explica cómo convertir tus imágenes al formato WebP.
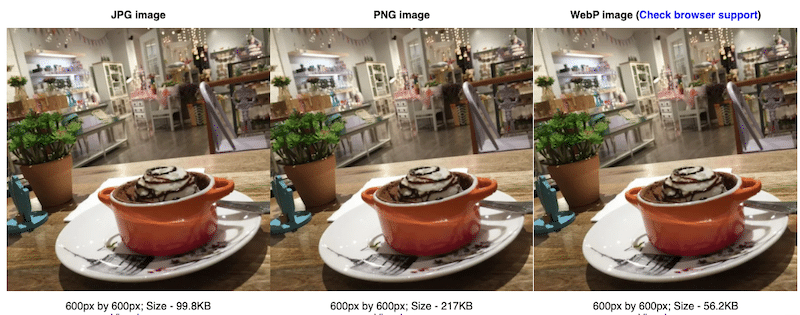
Vamos a repasar un ejemplo práctico. Las tres imágenes de abajo tienen la misma resolución: 600 x 600 px. Sin embargo, vamos a desglosar los tamaños según cada formato:
- JPG es 99.8KB
- PNG es 217KB
- WebP tiene 56,2 KB (lo que lo convierte en el formato de archivo más liviano sin comprometer la calidad en dispositivos móviles).

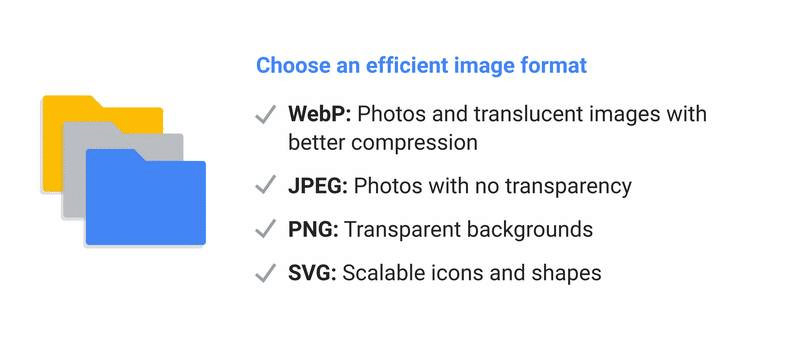
Para resumir, Google hizo una lista del formato más eficiente según el tipo de imágenes que estés usando en el móvil:

Checklist de Google para elegir el formato adecuado – Fuente: Think with Google
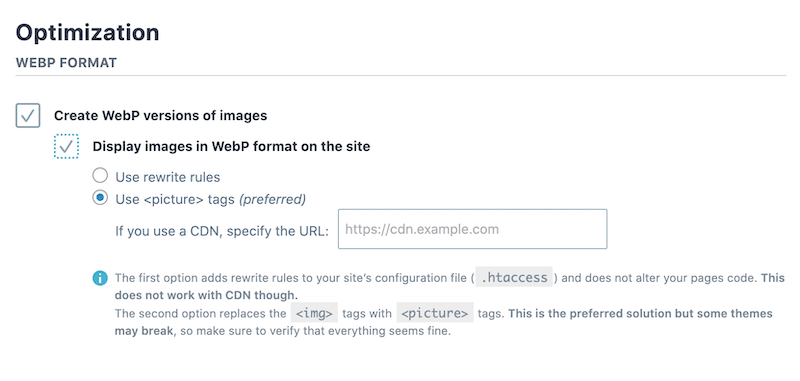
La solución para usar el formato WebP en imágenes móviles: use el complemento Imagify, si desea convertir las imágenes de su sitio web a WebP directamente desde WordPress.
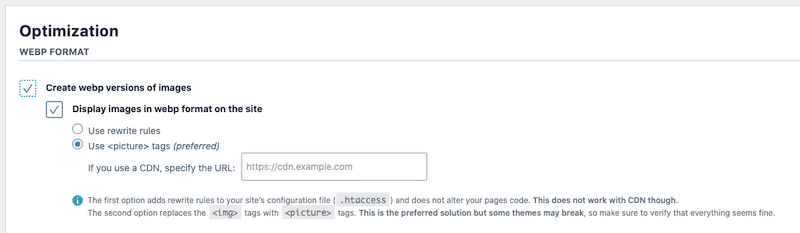
Para ello, ve a Ajustes → Imagify y desplázate hasta la sección “Optimización del formato WebP”:

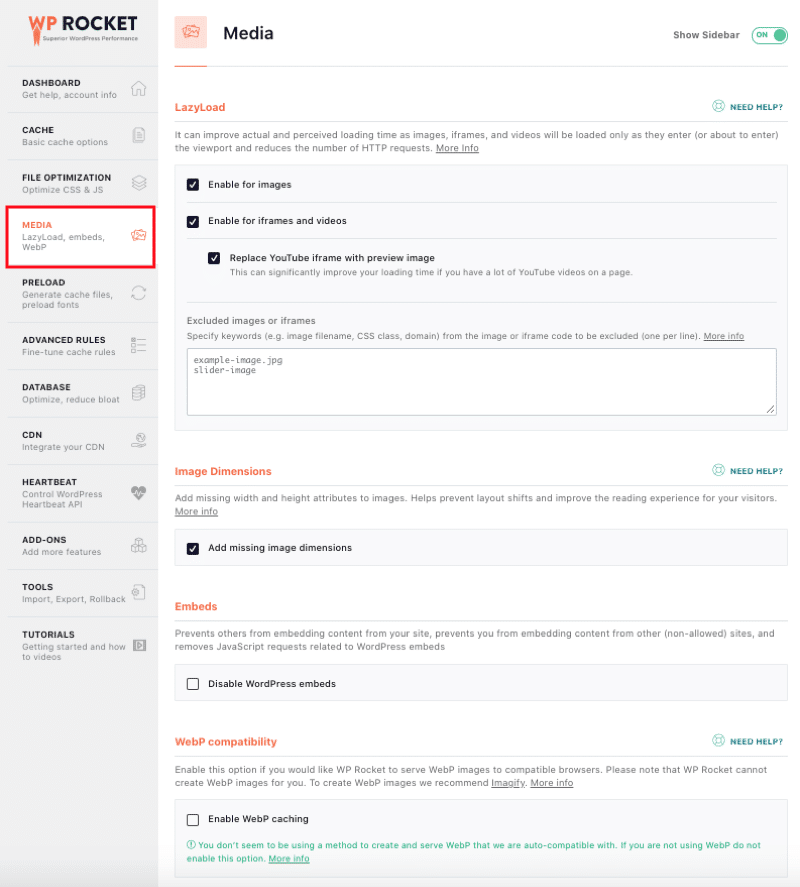
4. Implementar la carga diferida
Implementar la carga diferida en sus imágenes ayudará a que su página móvil se cargue más rápido. ¿Por qué? Porque la carga diferida difiere la carga de elementos grandes (como imágenes) que no se necesitan inmediatamente en el móvil.
Esto también abordará la recomendación "aplazar las imágenes fuera de pantalla en su sitio" de Google PageSpeed Insights.
Soluciones para implementar el script Lazy Loading:
- Use uno de esos complementos gratuitos de WordPress :
- Lazy Load de WP Rocket: incluso puede elegir qué imágenes no desea "cargar de forma diferida". El complemento muestra imágenes e iframes en una página solo cuando está visible para su visitante, ¡lo que ahorra montones de solicitudes HTTP!
- Optimol
- Autooptimizar
2. Use un complemento premium que aumente su rendimiento general :
- Complemento de caché WP Rocket, con optimización CSS y JS y, por supuesto, la función Lazy Load integrada:

5. Usa un CDN
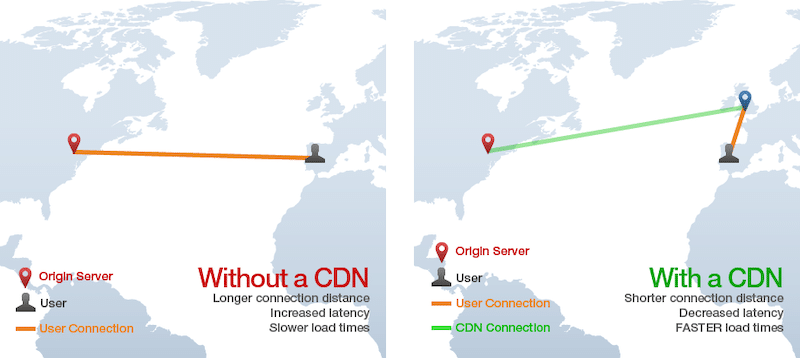
Las redes de entrega de contenido de imágenes (CDN) son imprescindibles para optimizar la entrega de imágenes en dispositivos móviles. Según web.dev, cambiar a una imagen CDN puede generar un ahorro del 40 al 80 % en el tamaño del archivo de imagen.
GTmetrix ilustra bastante bien el principio de CDN. Como puede ver, una CDN crea una distancia de conexión más corta entre el usuario y el servidor original. Esta conexión más rápida es posible gracias a un servidor perimetral en Londres, por ejemplo.

La solución para implementar una CDN: use un servicio como RocketCDN y/o Cloudflare para que todos puedan acceder a su contenido rápidamente, sin importar su ubicación.
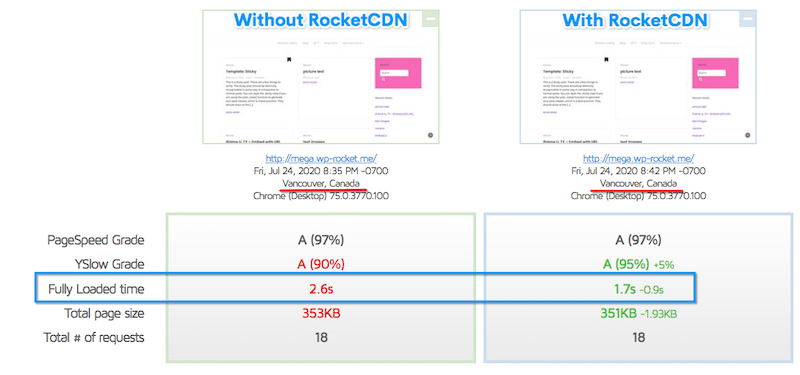
RocketCDN ayudará a que sus imágenes se entreguen más rápido en computadoras de escritorio y dispositivos móviles. Hicimos una prueba en GTmetrix y podemos ver que ahorramos algo de tiempo de carga (casi 1 segundo) gracias a RocketCDN.

6. No pase por alto las conexiones lentas desde el móvil
Otra razón para optimizar sus imágenes es considerar a los usuarios de dispositivos móviles que aún usan 3G . Debe crear imágenes más pequeñas para dichos usuarios. Con una conexión lenta, las imágenes pueden tener aún más dificultades para mostrarse rápidamente. Para cambiar el tamaño de las imágenes correctamente, comprímalas e implemente la carga diferida para las que están debajo del pliegue.
Optimización de imágenes móviles con Imagify
Si tiene muchas imágenes en su dispositivo móvil, puede llevar mucho tiempo cambiar el tamaño y comprimir cada una de ellas manualmente. Imagínese si, además de eso, desea convertirlos todos al formato WebP para aumentar el rendimiento.
¡Aquí es exactamente cuando Imagify entra en el juego!
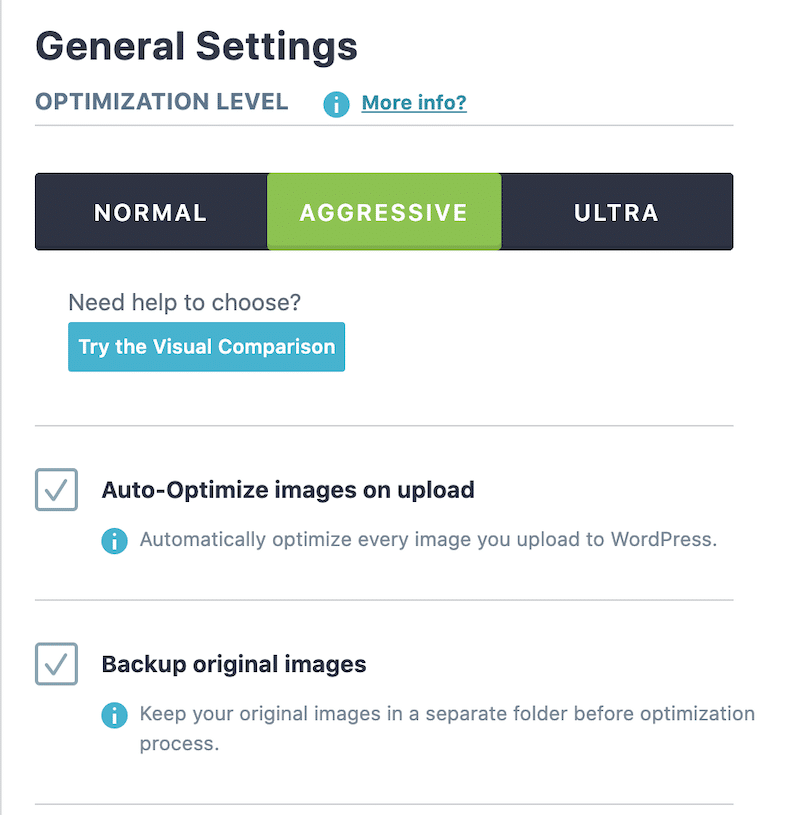
En primer lugar, Imagify le permite cambiar el tamaño y comprimir imágenes existentes y nuevas en dispositivos móviles. La compresión masiva tiene lugar en tres niveles diferentes: normal, agresivo y ultra:

Dependiendo del modo que esté utilizando, puede ahorrar mucho en el tamaño de archivo de sus imágenes. ¡Recuerda que podrás reducir el tamaño de tus imágenes sin perder calidad!
Luego, Imagify te permite convertirlos todos al formato WebP simplemente marcando esas dos casillas. Eso hará que el tamaño del archivo de imagen sea más pequeño en dispositivos móviles (y de escritorio).

Hace unas semanas, preparé una lista de los mejores complementos de optimización de imágenes que puede usar para acelerar su sitio de WordPress. Permítanme compartir con ustedes los resultados interesantes que obtuve con Imagify:
- Ejecuto una auditoría de velocidad usando Imagify y esta imagen de 450 KB:

Estas fueron las conclusiones clave sobre cómo Imagify ayudó a hacer las imágenes móviles más pequeñas:
- Mi imagen todavía se veía genial después de la compresión
- Ahorramos el 55% del tamaño del archivo
| Tamaño original | Tamaño después de la optimización con Imagify | Salvado (%) |
| 450 KB | 203KB | 55% |
Además, Imagify soluciona algunos de los problemas señalados por PSI. Eche un vistazo a nuestros problemas relacionados con las imágenes antes y después de usar el complemento:
| Mi sección de diagnóstico antes de Imagine | Mis auditorías aprobadas después de Imagine |
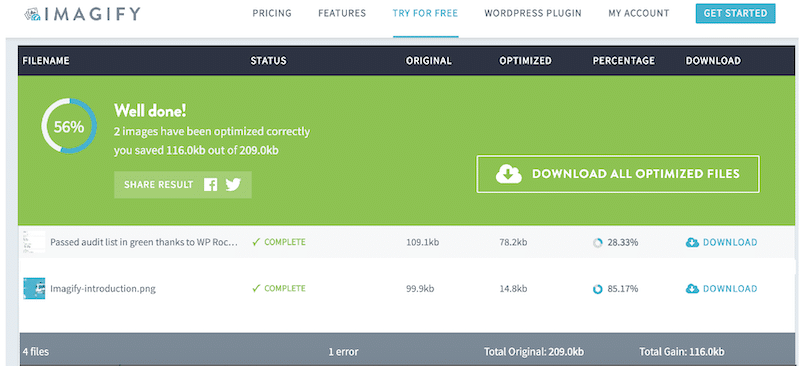
¿Qué pasa si no estás usando WordPress? Está bien. Imagify también tiene una aplicación basada en la web para cambiar el tamaño y comprimir imágenes de forma masiva. Simplemente arrastre y suelte sus imágenes: Imagify las comprimirá y estarán disponibles para su descarga en las próximas 24 horas.
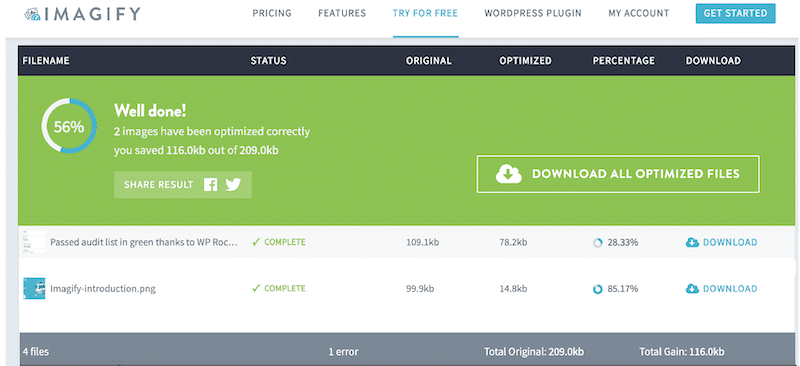
Mientras usaba la aplicación basada en la web Imagify, noté dos cosas:
- Una de mis imágenes PNG ha sido redimensionada y comprimida en un 85% ( usando el modo de compresión Ultra )
- El otro se ha reducido en un 30% ( usando el modo normal )

Al igual que con el complemento de WordPress Imagify, puede optimizar 20 MB de imágenes por mes de forma gratuita, 500 MB de datos por $ 4.99 por mes e imágenes ilimitadas por $ 9.99 por mes con el plan Infinite.
Terminando
La optimización de imágenes para un sitio web móvil es una forma sencilla y rentable de mejorar las tasas de conversión. Una vez que sus imágenes estén efectivamente optimizadas, asegúrese de que tengan el formato correcto y que se entreguen en el momento correcto con el script de carga diferida.
Para que la optimización de la velocidad sea sostenible, la velocidad del sitio debe ser una métrica importante en toda la empresa y convertirse en parte de su lista de KPI. Ha llegado el momento de que las empresas de todo el mundo aprovechen herramientas como Imagify y WP Rocket para hacer que su sitio sea rápido en todos los dispositivos, incluidos teléfonos inteligentes y tabletas.
Imagify es gratis para hasta 20 MB de datos. ¡Pruébelo y díganos lo que piensa en la sección de comentarios!
