Cómo optimizar imágenes para WordPress
Publicado: 2022-04-07¿Sabía que optimizar sus imágenes antes de subirlas a WordPress puede afectar la velocidad de su sitio web?
Al iniciar un blog, muchos principiantes suben imágenes sin optimizarlas para la web. Estos archivos de imágenes grandes ralentizan su sitio web.
Puede resolver esto utilizando las mejores prácticas de optimización de imágenes en su proceso habitual de creación de blogs.
En esta publicación, le mostraremos cómo optimizar imágenes para WordPress y le mostraremos las mejores herramientas en línea para optimizar imágenes para WordPress.
¿Qué es la optimización de imágenes?
La optimización de imágenes es el método de comprimir y entregar imágenes en el tamaño de archivo más pequeño posible mientras se mantiene la calidad de imagen.
Si bien el proceso parece ser complejo, en realidad es bastante simple en estos días. Puede usar uno de los complementos de optimización de imágenes para comprimir imágenes hasta en un 80% sin sacrificar la calidad de la imagen automáticamente.
Por qué es importante optimizar las imágenes para WordPress
La optimización de imágenes en su sitio web de WordPress es muy importante. Las siguientes son cuatro razones por las cuales:
- Aumente la velocidad de la página web: las imágenes no optimizadas hacen que sus páginas web sean voluminosas y tarden más en cargarse. Al optimizar sus imágenes grandes sin sacrificar la calidad, puede acelerar WordPress.
- Mejore la experiencia del usuario: Esperar más de lo normal para que se cargue una página es irritante para los visitantes del sitio web. La tasa de rebote es muy alta para los sitios web que tardan más de tres segundos en cargarse.
- Mejor SEO: Google y otros motores de búsqueda premian los sitios web que cargan rápido y castigan los lentos. Si sus imágenes están optimizadas y su sitio web es rápido, tiene más posibilidades de obtener una clasificación alta en las páginas de resultados de los motores de búsqueda.
- Ahorre espacio en disco: al optimizar sus imágenes de WordPress, podrá hacer un mejor uso de sus recursos de alojamiento. Si sus archivos de imagen ocupan menos espacio, tendrá más espacio para agregar otros tipos de contenido y características a su sitio web.
10 maneras fáciles de optimizar imágenes para WordPress
Listo para aprender formas fáciles de optimizar imágenes para WordPress.
1. Comprime tus imágenes de WordPress
Puede reducir el tamaño de archivo de las imágenes comprimiéndolas. Un archivo de imagen comprimido se cargará más rápido en su sitio web de WordPress, aumentando su rendimiento general.
El enfoque más simple para comprimir imágenes en WordPress es usar un complemento de compresión de imágenes. Estos complementos generalmente hacen más que solo usar compresión para optimizar imágenes.
Alternativamente, puede usar un software de edición de imágenes o una herramienta gratuita como TinyPNG para comprimir manualmente sus imágenes enormes antes de enviarlas a WordPress.
TinyPNG no solo funciona con archivos PNG. Se admiten otros tipos de archivos de imagen, como WebP y JPEG. Simplemente cargue la imagen que desea comprimir y la herramienta reducirá automáticamente su tamaño. La herramienta también puede comprimir varios archivos al mismo tiempo.

2. Cambiar el tamaño de las imágenes
Otra forma fácil de optimizar las imágenes para WordPress es cambiar el tamaño de sus dimensiones en píxeles. Afortunadamente, esta funcionalidad está incluida en el núcleo de WordPress.
WordPress, por defecto, utiliza cuatro tamaños diferentes de la misma imagen:
- Miniatura (150 x 150 píxeles)
- Medio (hasta 300 x 300 píxeles)
- Grande (hasta 1024 x 1024 píxeles)
- Tamaño completo (el tamaño de la imagen original)
Dicho esto, puede cambiarlos para adaptarlos a sus necesidades.
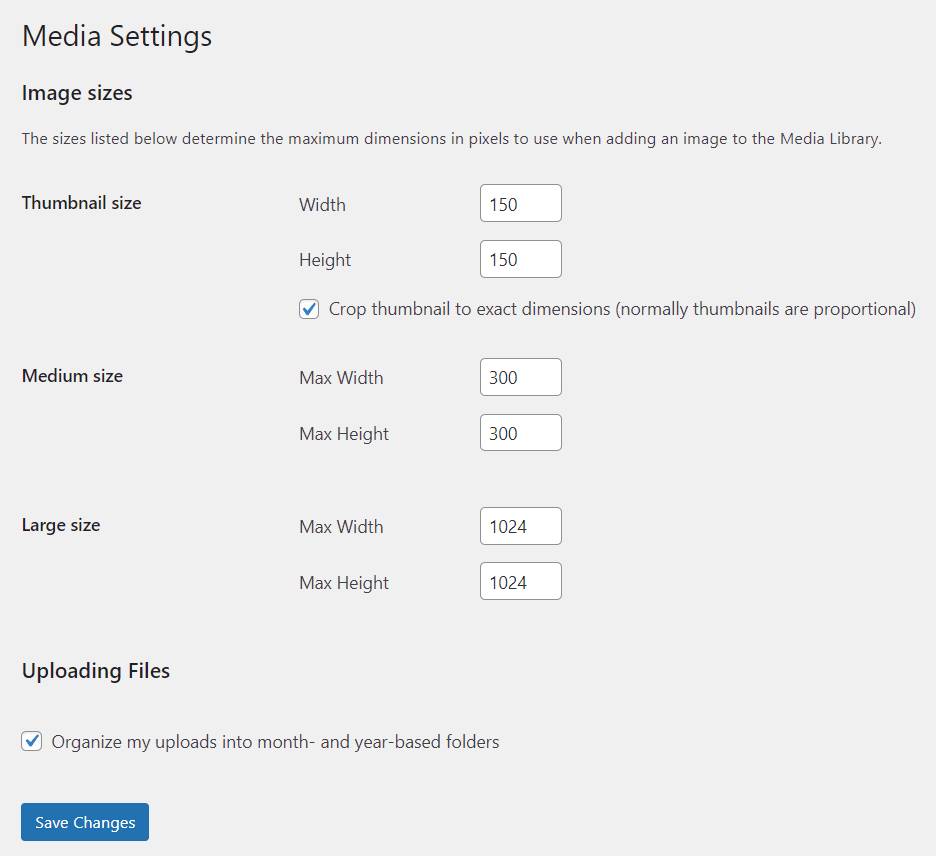
Aquí se explica cómo cambiar los tamaños de imagen predeterminados de WordPress a través de la biblioteca de medios:
- Abra el panel de control de WordPress y vaya a Configuración -> Medios .
- Ingrese su ancho y alto máximo preferido para cada tamaño.
- Haga clic en Guardar cambios .

3. Servir imágenes a través de un CDN
Una red de entrega de contenido (CDN) puede ayudar a que un sitio de WordPress cargue más rápido y resuelva los problemas de ancho de banda al optimizar las imágenes, entre otras cosas. Funciona enviando una imagen a la ubicación del visitante desde el servidor más cercano.
Usar un CDN es una buena opción, especialmente si su sitio tiene mucho tráfico y actividad cada mes.
4. Usa la carga diferida
Otra forma de evitar que sus imágenes ralenticen su sitio es utilizar la carga diferida. Si tiene artículos o páginas con muchas imágenes, mostrarlos todos a la vez puede no ser una buena idea.
La función de carga diferida se mostrará lentamente cuando un usuario se desplace hacia abajo en la página. Cada vez que el usuario se desplaza, se muestra un nuevo lote de imágenes en el área visible de la pantalla del usuario, lo que permite que el servidor reaccione mejor a todas las solicitudes.
5. Recorte inteligente
El recorte inteligente consiste en eliminar el espacio o el fondo innecesarios de una imagen y conservar solo el área de interés.
El recorte se puede hacer manualmente o con la ayuda de un complemento como Optimole, que detecta puntos calientes en una imagen y elimina las secciones que no son necesarias.
6. Convierte GIF a video
También puede convertir GIF a video para ahorrar espacio de almacenamiento y mostrar archivos más ligeros. Si habilita esta función en Optimole, comenzará a convertir automáticamente cualquier archivo GIF que cargue.
Hay varias herramientas en línea disponibles que puede usar para convertir un GIF a MP4 antes de cargarlo en su sitio de WordPress. ¿Por qué deberías convertirte? Porque los archivos GIF son mucho más grandes que los archivos de video.
7. Agregue etiquetas alternativas a las imágenes
Si normalmente deja en blanco la opción " Alt Tex t" al cargar una imagen en WordPress, está perdiendo la oportunidad de mejorar el valor de SEO de su sitio y ayudarlo a posicionarse mejor en los motores de búsqueda.
Un texto alternativo, también conocido como texto alternativo o etiqueta alternativa, es una breve descripción que un visitante ve cuando los motores de búsqueda no pueden cargar la imagen en el sitio web. Le da al visitante el contexto de lo que está viendo.

Las etiquetas alt también se utilizan para describir imágenes para motores de búsqueda que no pueden leer píxeles de imagen. Más bien, leen el texto alternativo.
8. Dale a cada imagen un nombre de archivo descriptivo
¿Qué nombre de archivo describe mejor una imagen: "IMG01.jpg" o "2022-honda-civic"? Es, sin duda, la segunda. Eso es lo que hace que su sitio web tenga una clasificación más alta en Google.
Los motores de búsqueda rastrean los nombres de los archivos de imágenes. Por eso, para la optimización de imágenes, es esencial un nombre de archivo de imagen descriptivo y rico en palabras clave. Incluya palabras clave relacionadas con su sitio web o publicación de blog, con la palabra clave principal colocada al comienzo del nombre del archivo si es posible.
9. Optimice las imágenes para compartir en redes sociales
Cuando se trata de optimización de imágenes para WordPress, no se olvide de las redes sociales. Cuando usted (o un visitante) comparte la publicación de su blog en Facebook, se muestra su imagen destacada, junto con el título y la meta descripción. La imagen destacada debe mostrarse correctamente en las redes sociales para atraer a las personas a ver tu publicación.
Si no lo hace, Facebook mostrará una imagen incorrecta con su publicación. La imagen puede cortarse si el tamaño de la imagen es incorrecto. Para evitar tales errores en las redes sociales, use los siguientes tamaños de imagen para varias redes sociales:
- Facebook: 1200 x 628 píxeles
- Twitter: 1024 x 512px
- Google+: 800 x 1200 píxeles
También puede usar un complemento SEO de WordPress como Yoast SEO para optimizar sus imágenes para las redes sociales en WordPress. Le permite ajustar la configuración de sus redes sociales para que su contenido e imágenes aparezcan correctamente en varias plataformas de redes sociales.
10. Usa el mapa del sitio de la imagen
Asegúrese de que los motores de búsqueda, como Google, puedan ver sus imágenes cuando rastrean su página. ¿Cómo vas a hacer esto? Simplemente incluya sus imágenes en su mapa del sitio.
Al hacerlo, Google recibe los metadatos de la imagen, lo que aumenta sus posibilidades de aparecer en los resultados de búsqueda de imágenes. Todo lo que hará es proporcionar datos relevantes, como el tipo de imagen, el tema, la leyenda, el título, la ubicación geográfica y la licencia.
Para crear su mapa de sitio de imagen, puede usar el generador de mapas de sitio de Google o el complemento Yoast SEO WordPress.
Las mejores herramientas en línea para optimizar las imágenes de WordPress
Aquí están algunos de los mejores.
1. PNG diminuto

TinyPNG es la mejor herramienta en línea para optimizar imágenes de WordPress sin usar un complemento. Comprime imágenes PNG y JPEG.
TinyPNG utiliza el método de cuantificación para disminuir las partículas de imagen. Sin embargo, no reducirá la calidad de la imagen. Como resultado, el tamaño de la imagen se reducirá drásticamente.
El tamaño de la imagen se puede reducir hasta en un 70% sin perder calidad. TinyPNG también se puede usar para optimizar GIF.
2. Kraken.io

Kraken.io es la herramienta de optimización de imágenes más rápida del mercado, con un algoritmo único que lo ayuda a ahorrar espacio y ancho de banda. Su sitio se cargará más rápido y brindará una mejor experiencia de usuario con imágenes optimizadas. Kraken reduce al máximo el tamaño de las imágenes sin reducir la calidad.
3. JPEG.io

Otra herramienta que puede usar para optimizar imágenes para WordPress sin usar un complemento es JPEG.io. JPEG.io admite una amplia gama de formatos de imagen, incluidos JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF y PSD.
Puede usar la función de arrastrar y soltar que ofrece para cargar sus imágenes. Además, también puede usar Dropbox y Google Drive para guardar sus imágenes. Las imágenes que se suban se comprimirán sin perder su tamaño.
4. Comprimir JPEG

Otra herramienta de optimización de imágenes en nuestra lista es Compress JPEG. Puede usar esta herramienta para cargar y optimizar hasta 20 imágenes a la vez. Una vez finalizado el proceso, puede descargarlos todos a la vez o uno por uno.
Además de comprimir imágenes, también puede cambiar el formato de las imágenes. Por ejemplo, puede convertir PNG a JPG o SVG a PNG.
5. Compresor.io

Compressor.io es una gran herramienta para optimizar las imágenes de WordPress. Con Compressor.io, puede comprimir imágenes hasta en un 90%, lo que resulta en un tiempo de carga más rápido para su sitio web.
Esta herramienta es compatible con GIF, PNG, JPEG y SVG.
Pensamientos finales
Si no está guardando imágenes optimizadas para la web, debe comenzar ahora. Tendrá un impacto significativo en la velocidad de su sitio y sus usuarios lo apreciarán.
Sin mencionar que los sitios web más rápidos son mejores para el SEO, y lo más probable es que veas un aumento en las clasificaciones de tu motor de búsqueda.
Además de la optimización de la imagen, las dos cosas que pueden ayudarlo en gran medida a acelerar su sitio web son usar un complemento de almacenamiento en caché de WordPress y usar un CDN de WordPress.
Alternativamente, puede usar un servicio de alojamiento de WordPress administrado, que generalmente incluye almacenamiento en caché y un CDN como parte del paquete.
Esperamos que esta publicación lo ayude a aprender cómo optimizar imágenes para WordPress. Si te ha gustado este post, quizás también quieras leer:
- Los mejores complementos de optimización de imágenes para WordPress
- Acelere su sitio web de WordPress en 2022
- Consejos de WordPress SEO para aumentar el ranking del sitio web
