7 consejos fáciles de seguir para optimizar imágenes para WordPress
Publicado: 2024-08-22Las imágenes bien optimizadas pueden mantener a los lectores interesados, mejorar la experiencia del usuario e incluso generar más tráfico orgánico . Por otro lado, el uso de imágenes no optimizadas puede ralentizar la velocidad de su sitio web. Esto también puede afectar su clasificación en los motores de búsqueda.
Los motores de búsqueda como Google dan prioridad a las páginas de carga rápida. Las imágenes optimizadas reducen el tamaño de los archivos, lo que permite tiempos de carga de página más rápidos y mejores clasificaciones.
Si te preguntas cómo optimizar imágenes para sitios web de WordPress , sigue leyendo este artículo. Vamos a discutir todo sobre la optimización de imágenes en WordPress.
Entonces, ¡comencemos!
Por qué debería optimizar las imágenes para su sitio de WordPress
La optimización de imágenes es esencial para su sitio de WordPress porque afecta directamente el rendimiento de su sitio web. Cuando sus imágenes están optimizadas, se cargan más rápido, lo que significa que todo su sitio también se carga más rápido.
Esto es importante porque a nadie le gusta esperar a que un sitio web sea lento, especialmente a sus visitantes.
Además, los sitios más rápidos tienden a tener una mejor clasificación en motores de búsqueda como Google, por lo que optimizar tus imágenes puede ayudarte a mejorar tu SEO. También le ahorra espacio de almacenamiento y ancho de banda , lo que hace que su sitio sea más eficiente en general. En resumen, optimizar imágenes es una solución fácil para mejorar la experiencia del usuario y el rendimiento del sitio.
Cómo optimizar sus imágenes en WordPress

La optimización de imágenes de WordPress es fácil. Puedes hacerlo manualmente o usando un complemento. En esta parte, nos centramos en cómo optimizar imágenes para WordPress manualmente. Dicho esto, también analizaremos los mejores complementos optimizadores de imágenes de WordPress más adelante en este blog.
Hemos categorizado todo el proceso de optimización de imágenes de WordPress en 3 fases. Cada fase tiene algunos pasos.
Nuestro objetivo principal es guiarlo a través de todo lo relacionado con la optimización de imágenes en WordPress, desde corregir el formato de archivo hasta escribir textos alternativos para obtener mejores clasificaciones de búsqueda.
Entonces, sin más preámbulos, ¡sumergámonos a lo profundo!
Fase I – Antes de cargar la imagen
En la primera fase, tenemos 3 pasos:
- Reparar formato de archivo
- Cambiar nombre de imagen
- Comprimir imagen
Después de echar un vistazo rápido a la lista, ¡exploremos ahora cómo seguir e implementar estos consejos!
01. Reparar formato de archivo
Elegir el formato de archivo correcto es el primer paso para optimizar las imágenes para su sitio de WordPress. Los diferentes formatos tienen diferentes ventajas, por lo que elegir el correcto puede marcar una gran diferencia tanto en la calidad de la imagen como en el tamaño del archivo.
Para la mayoría de los propósitos, JPEG es una excelente opción porque ofrece un buen equilibrio entre calidad y tamaño de archivo, especialmente para fotografías. Si tu imagen tiene muchos detalles y colores, elige JPEG.
Por otro lado, PNG es mejor para imágenes con fondos transparentes o si necesita imágenes más nítidas y detalladas, como logotipos o íconos . Solo tenga en cuenta que los archivos PNG suelen ser más grandes que los JPEG.
También está WebP, un formato más nuevo que es aún más eficiente . Proporciona una calidad excelente con un tamaño de archivo más pequeño, pero no todos los navegadores lo admiten todavía. Por lo tanto, vale la pena considerar si su audiencia utiliza principalmente navegadores que puedan manejar WebP.
02. Cambiar nombre de imagen
Cambiar el nombre de tus imágenes antes de subirlas a WordPress puede parecer un pequeño detalle, pero puede tener un gran impacto en el SEO y la organización de tu sitio.
En lugar de utilizar nombres genéricos como “IMG_1234.jpg”, asigne a sus imágenes nombres descriptivos y ricos en palabras clave que indiquen lo que hay en la imagen.
Por ejemplo, si tiene una imagen de una manzana roja, asígnele un nombre como " red-apple.jpg " en lugar de "DSC4567.jpg". Esto facilita que los motores de búsqueda comprendan el contenido de sus imágenes, lo que puede ayudar a mejorar la visibilidad de su sitio en los resultados de búsqueda.
Cambiar el nombre de las imágenes también te ayuda a mantenerte organizado. Cuando necesites encontrar una imagen específica más adelante, tener un nombre descriptivo hace que sea mucho más fácil de localizar, ahorrándote tiempo y frustración. Por lo tanto, tómate siempre un momento para cambiar el nombre de tus imágenes con nombres claros y relevantes antes de cargarlas.
03. Comprimir imagen
Comprimir tus imágenes es una de las formas más efectivas de optimizarlas para WordPress. Los archivos de imágenes grandes pueden ralentizar su sitio web, haciendo que los visitantes esperen más para que se carguen las páginas, lo que no es bueno para la experiencia del usuario ni para el SEO.
Antes de cargar, utilice herramientas de compresión de imágenes para reducir el tamaño del archivo sin sacrificar la calidad. Hay muchas herramientas gratuitas como TinyPNG, JPEGmini o compresores en línea que facilitan la reducción de imágenes. El objetivo es encontrar un equilibrio en el que las imágenes se vean bien pero no ocupen demasiado espacio.
Los archivos de imágenes más pequeños significan tiempos de carga más rápidos y tiempos de carga más rápidos significan visitantes más felices. Además, puede ayudarte a ahorrar almacenamiento y ancho de banda, especialmente si subes muchas imágenes. Por lo tanto, comprima siempre sus imágenes para que su sitio de WordPress funcione sin problemas.
Fase II: después de cargar la imagen

En esta fase, nos centraremos principalmente en lo que debes hacer después de subir la imagen. Hay dos cosas de las que cuidar:
- Imágenes de carga diferida
- Evite los redireccionamientos de URL de imágenes
¡Entremos en los detalles!
01. Imágenes de carga diferida
La carga diferida es una técnica inteligente que ayuda a que su sitio de WordPress se cargue más rápido al retrasar la carga de imágenes hasta que sean necesarias.
En lugar de cargar todas las imágenes de una página a la vez, la carga diferida solo carga las imágenes que son visibles para el usuario y el resto se carga a medida que el usuario se desplaza hacia abajo.
Esto no sólo acelera el tiempo de carga de su página, sino que también reduce la carga de su servidor y ahorra ancho de banda. Para los visitantes, esto significa que pueden comenzar a interactuar con su contenido casi de inmediato sin tener que esperar a que se carguen todas las imágenes.
Puede utilizar un complemento gratuito de WordPress como LazyLoad para realizar su trabajo.
02. Evite los redireccionamientos de URL de imágenes
Los redireccionamientos de URL de imágenes pueden ralentizar su sitio web y afectar negativamente su SEO. Cuando se redirige la URL de una imagen, significa que el navegador debe realizar un paso adicional para encontrar y cargar la imagen, lo que puede aumentar el tiempo que tarda la página en cargarse por completo.
Para evitar esto, asegúrese de que sus imágenes estén vinculadas directamente a sus URL correctas . Si movió o cambió el nombre de un archivo de imagen, actualice la URL de la imagen en su contenido en lugar de depender de redirecciones. Además, si está migrando su sitio a un nuevo dominio o estructura, asegúrese de que todas las URL de las imágenes se actualicen en consecuencia.

Al evitar redireccionamientos innecesarios, ayuda a que sus páginas se carguen más rápido y garantiza una experiencia más fluida para sus visitantes. Este simple paso también puede contribuir a un mejor SEO, ya que los motores de búsqueda prefieren páginas de carga más rápida.
Fase III: optimizar imágenes para motores de búsqueda

Esta es la última y última fase. Aquí hablaremos de:
- Insertar texto alternativo
- Coloque correctamente las imágenes con subtítulos
¡Pasemos a la discusión!
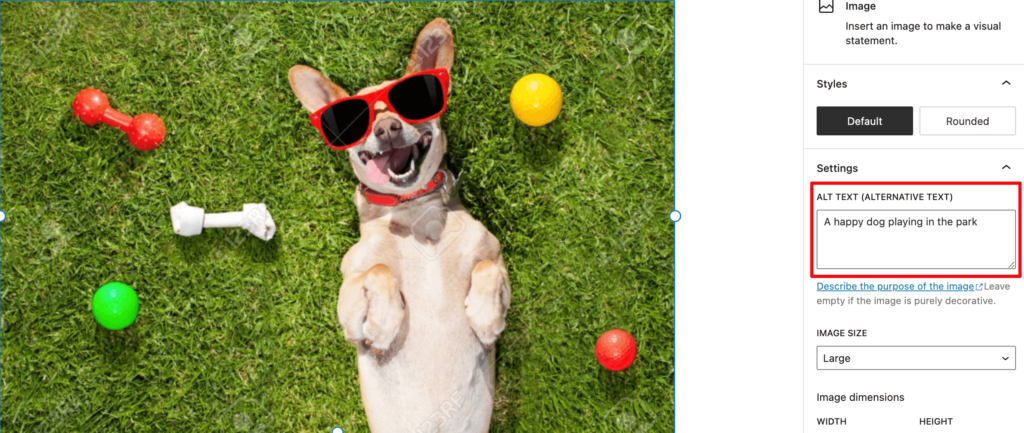
01. Insertar texto alternativo
El texto alternativo es como darle voz a tu imagen. Es una breve descripción de lo que hay en la imagen y es muy importante por varias razones:
- Accesibilidad: las personas con discapacidad visual utilizan lectores de pantalla para navegar por la web. El texto alternativo les ayuda a comprender lo que hay en la imagen.
- Motores de búsqueda: los motores de búsqueda utilizan texto alternativo para comprender de qué se trata su imagen, lo que puede ayudar a que aparezca en los resultados de búsqueda de imágenes.
- Si las imágenes no se cargan: si una imagen no se carga por algún motivo, aparecerá el texto alternativo en su lugar.
Si no sabes cómo escribir el texto alternativo correctamente, permítenos compartirte algunos consejos para que escribas texto alternativo de alta calidad que satisfaga tanto a los motores de búsqueda como a los lectores:
- Sea conciso y descriptivo
- Centrarse en el tema principal de la imagen.
- Utilice palabras clave que la gente pueda buscar
- Evite repetir el nombre del archivo de imagen
Por ejemplo , en lugar de "imagen123.jpg", utilice "perro feliz jugando en el parque".

02. Coloque correctamente las imágenes con subtítulos
Bien, tienes una imagen excelente, está optimizada y tiene un texto alternativo increíble. ¡Ahora hablemos de subtítulos!
Un título es como un pequeño compañero de tu imagen. Proporciona información adicional, contexto o un poco de humor. Es como el subtítulo de una película , mejora la experiencia.
He aquí cómo hacerlo bien:
- Sea conciso: no escriba una novela. Unas pocas palabras suelen ser suficientes.
- Agregue valor: cuéntele a sus lectores algo nuevo o interesante sobre la imagen.
- Haga coincidir su tono: si su publicación es divertida, haga que el título sea divertido. Si es serio, mantenlo serio.
Un buen título puede hacer que tu imagen sea aún más atractiva. ¡No tengas miedo de ser creativo!
Bonificación: el mejor optimizador de imágenes de WordPress para usted en 2024
Si desea utilizar un optimizador de imágenes de WordPress para optimizar sin problemas las imágenes para su sitio web de WordPress, puede utilizar cualquiera de estos complementos:
- imaginar
- aplastar
- Píxel corto
Además de optimizar las imágenes, estos complementos también funcionan como soluciones de optimización de la velocidad. Por lo tanto, puede utilizar cualquiera de los complementos mencionados anteriormente para realizar ambos trabajos. ¡Explorémoslos en detalle!
yo) imaginar

Imagify es un potente complemento de optimización de imágenes que hace que sea muy fácil comprimir imágenes sin perder calidad. Ofrece diferentes niveles de compresión (Normal, Agresiva y Ultra) para que puedas elegir el equilibrio adecuado entre el tamaño del archivo y la calidad de la imagen.
Imagify también admite la conversión WebP, lo que ayuda a reducir aún más el tamaño de los archivos. Además, está integrado directamente en la biblioteca multimedia de WordPress, por lo que puedes optimizar las imágenes a medida que las subes o de forma masiva.
II) aplastar

Smush es uno de los complementos de optimización de imágenes para WordPress más populares, conocido por su facilidad de uso y eficacia. Comprime automáticamente tus imágenes a medida que las subes y ofrece optimización masiva para las imágenes que ya están en tu sitio.
Smush también incluye funciones como carga diferida, que mejora los tiempos de carga de la página al cargar solo las imágenes a medida que aparecen. Con sus versiones gratuita y premium, Smush es una herramienta flexible que atiende a una amplia gama de usuarios.
III) Píxel corto

ShortPixel es otra excelente opción para optimizar imágenes en WordPress. Admite compresión con y sin pérdidas, lo que le brinda control sobre cuánto desea reducir el tamaño de sus imágenes. ShortPixel también ofrece conversión WebP automática y también puede optimizar sus archivos PDF.
Una de sus características destacadas es la capacidad de comprimir imágenes almacenadas en cualquier directorio, no solo en la biblioteca multimedia, lo cual es excelente para usuarios más avanzados.

Conclusión
La optimización de imágenes es muy importante para cualquier sitio de WordPress. Ahora sabe por qué debería optimizar sus imágenes y cómo optimizar las imágenes para su sitio. Por lo tanto, nunca cargue ninguna imagen no optimizada en su sitio para garantizar un mejor rendimiento.
Dicho esto, si necesita ampliar alguna imagen para usarla en su sitio, puede hacerlo siguiendo nuestro blog sobre cómo ampliar imágenes sin perder calidad.
Ahora, si desea compartir algún comentario relacionado con este artículo, no dude en hacerlo utilizando el cuadro de comentarios a continuación. Siempre apreciamos los comentarios de nuestros lectores. Gracias.
