Cómo optimizar el tamaño de su logotipo receptivo en el módulo de menú de ancho completo de Divi
Publicado: 2022-08-31El módulo de menú de ancho completo de Divi brinda a los usuarios de Divi mucho control sobre su diseño. Esto incluye la capacidad de hacer que cualquier logotipo sea completamente receptivo. Un conjunto de controles, Logo Width y Logo Max Width, funcionan muy bien juntos para especificar el tamaño del logotipo. Con solo unos pocos ajustes, cualquier usuario de Divi puede asegurarse de que su logotipo funcione perfectamente en cualquier pantalla. En esta publicación, veremos cómo optimizar el tamaño del logotipo receptivo de Divi en el módulo de menú de ancho completo de Divi.
Empecemos.
Acerca de la configuración del módulo de menú de ancho completo de mi ejemplo
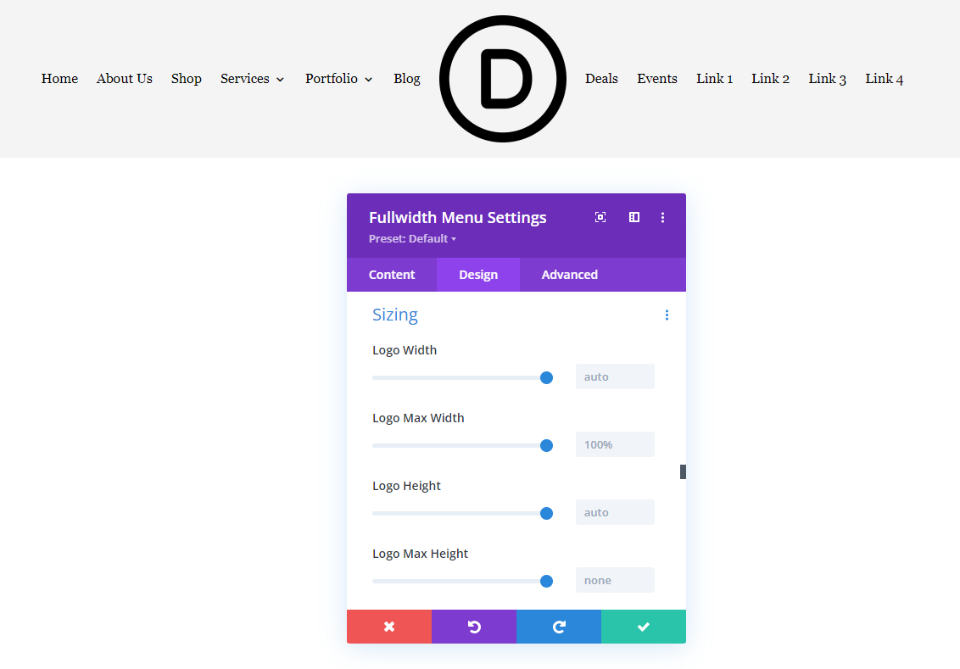
Antes de comenzar, echemos un vistazo a mi ejemplo y su configuración. Podemos ver que el logo es grande para la cabecera. Este es un logo cuadrado. También veremos cómo ajustar la configuración para otros tamaños y formas. Esto nos da un punto de partida y veremos cómo ajustarlo a medida que avanzamos. También mostrará por qué necesitamos ajustarlo.
Aquí están mis configuraciones:
- Logotipo: 150×150
- Color de fondo: #f4f4f4
- Estilo: alineado a la izquierda (también mostraré el logotipo centrado en línea cuando ayude a demostrar la configuración)
- Dirección del menú desplegable: hacia abajo
- Hacer enlaces de menú de ancho completo: No
- Fuente del menú: Arvo
- Color del texto: negro
- Tamaño de fuente: 16px
- Acolchado: 2vh arriba y abajo
Aquí está el encabezado cuando se ve en un escritorio.

Aquí está el encabezado en una tableta. El tamaño del logo destaca aún más.

Finalmente, aquí está la vista del teléfono. Este hace que el encabezado sea demasiado grande.

Estos ejemplos demuestran bien por qué un logotipo en el módulo de menú de ancho completo debe ser receptivo.
Acerca del tamaño del logotipo
El tamaño de logotipo recomendado varía según la web. El tamaño más recomendado suele estar entre 250×100 y 250×150. Los logotipos que incluimos en nuestros diseños Divi suelen estar en el rango de 160 × 50 o 225 × 100, pero algunos son muy diferentes según su forma.
Estoy usando un logo de 150×150, y mostraré algunos ejemplos con logos de diferentes tamaños. Deberá jugar con su configuración según el tamaño de la imagen de su logotipo.
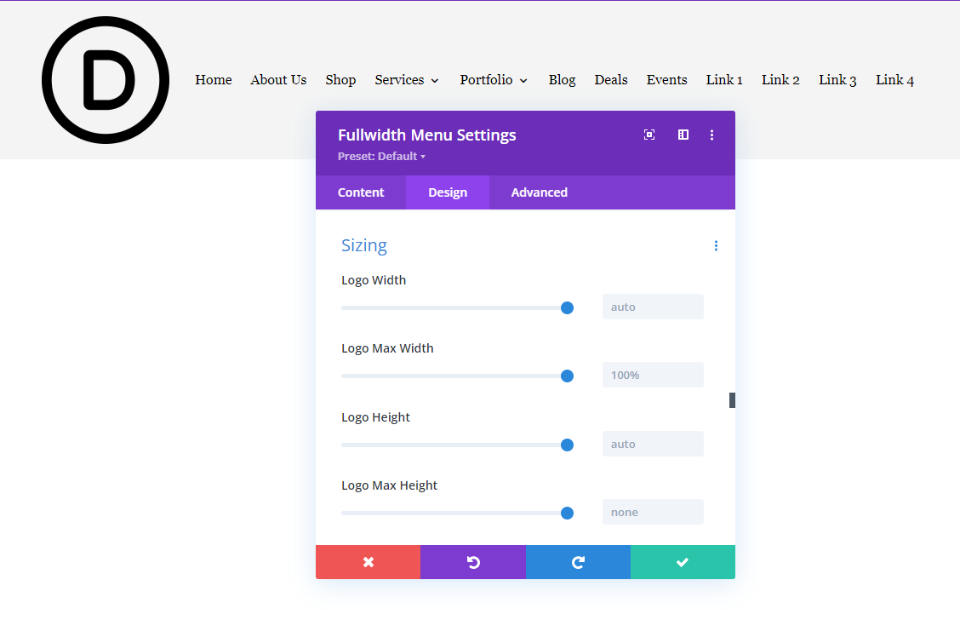
Ajustes de tamaño de logotipo del módulo de menú de ancho completo
Hay 10 configuraciones en la sección Tamaño. Cuatro de esas configuraciones apuntan al logotipo.
Los ajustes incluyen:
- Ancho del logotipo: un porcentaje del ancho máximo. El valor predeterminado es Automático.
- Ancho máximo del logotipo: establece el ancho máximo en píxeles que el Ancho no puede exceder. El valor predeterminado es 100 %.
- Altura del logotipo: un porcentaje de la altura máxima. El valor predeterminado es Automático.
- Altura máxima del logotipo: establece la altura máxima en píxeles que la altura no puede superar. El valor predeterminado es 100 %.

Las configuraciones de ancho funcionan juntas, y las configuraciones de altura funcionan juntas, pero el ancho y la altura no deben usarse juntos. Estas configuraciones nos brindan un control preciso sobre el ancho o la altura del logotipo. Cuando se usa con la configuración de escritorio, tableta y teléfono, siempre tendremos un logotipo perfectamente receptivo, independientemente del tamaño de la pantalla del usuario.
Para este tutorial, nos centraremos en el ancho del logotipo y el ancho máximo del logotipo. Al usar la configuración de ancho, la altura debe establecerse en Automático y la altura máxima debe establecerse en 100%.
Ancho del logotipo y ancho máximo del logotipo
La configuración Ancho del logotipo establece el ancho del logotipo como un porcentaje del valor de Ancho máximo. El valor de Ancho máximo generalmente se establece en píxeles o vw. La altura se escala para coincidir, manteniendo la forma del logotipo a medida que cambia el tamaño.
Por ejemplo, si el ancho máximo se establece en 50 píxeles y el ancho se establece en 80 %, el logotipo mostrará un ancho de 40 píxeles.
Al configurar el número máximo de píxeles para el ancho y luego configurar el ancho del logotipo como un porcentaje de ese máximo para cada tamaño de pantalla, podemos asegurarnos de que el logotipo siempre responda perfectamente.
Ejemplos de ancho y ancho máximo
Veamos un par de buenos y malos ejemplos para demostrar la capacidad de respuesta del logotipo. Este ejemplo muestra ambas configuraciones de ancho en su valor predeterminado. He seleccionado Logotipo centrado en línea para mostrar el ancho en ambos lados del logotipo.

Mal ejemplo
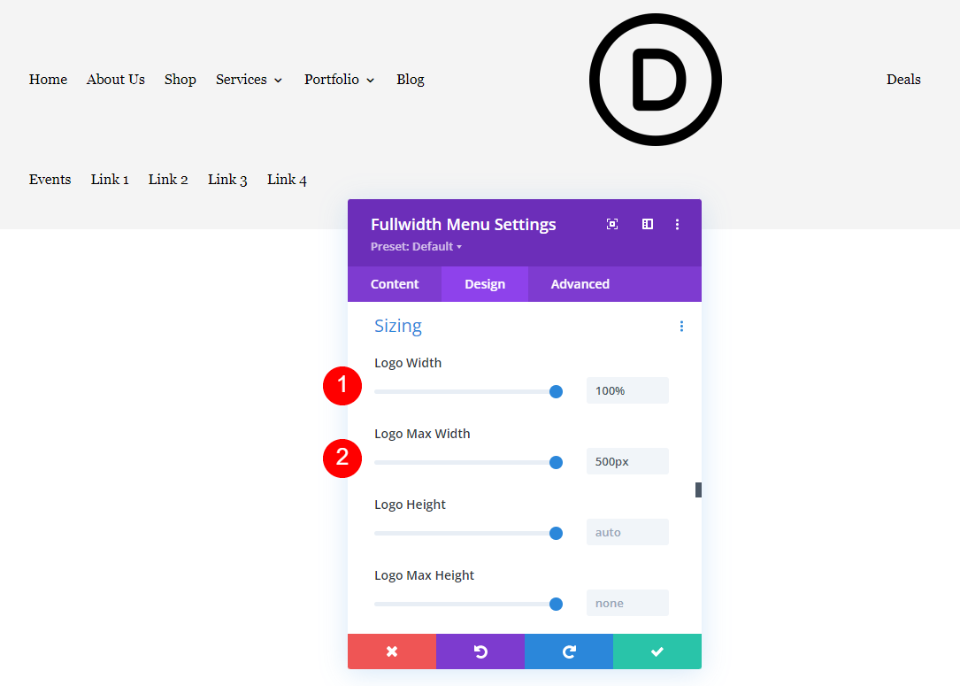
Ahora, veamos un mal ejemplo. He exagerado los números para hacerlo más obvio. Si aumentamos el ancho máximo y establecemos el ancho al 100 %, aleja los enlaces del menú del logotipo. Esto se vería aún peor en tabletas y teléfonos.
- Ancho del logotipo: 100 %
- Ancho máximo: 500px

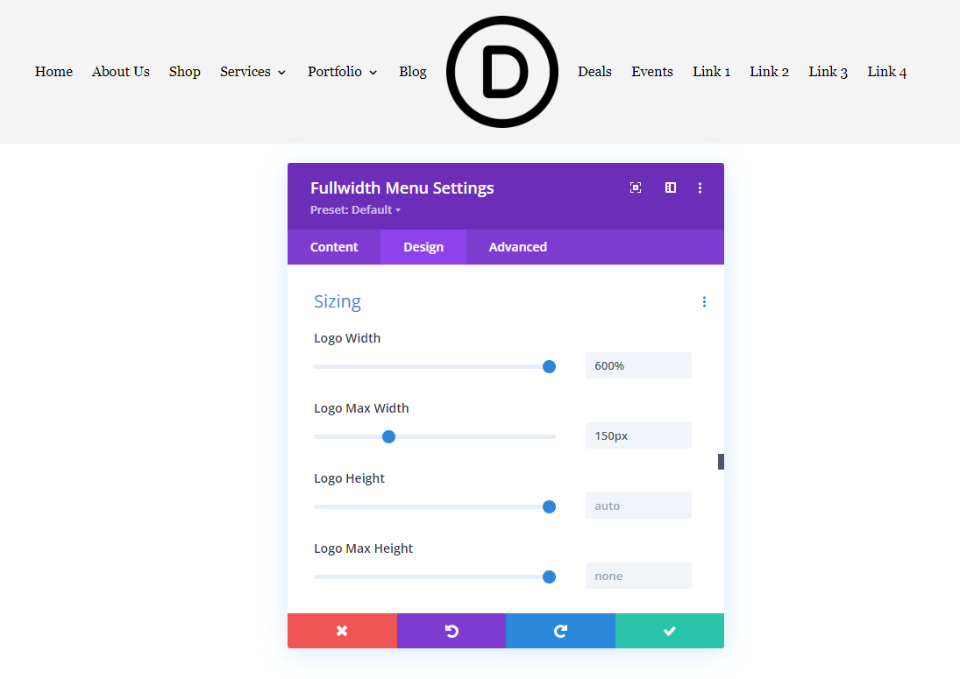
Podemos usar el ancho máximo para limitar el ancho. En este ejemplo, configuré el Ancho máximo en 150 px y el Ancho en 600 %. El ancho no puede mostrarse más alto que el ancho máximo, que es de 150 px. Esto nos ayuda a limitar el ancho posible y nos ayuda a diseñar el tamaño del logotipo para que responda.
- Ancho del logotipo: 600 %
- Ancho máximo: 150 px

Buen ejemplo
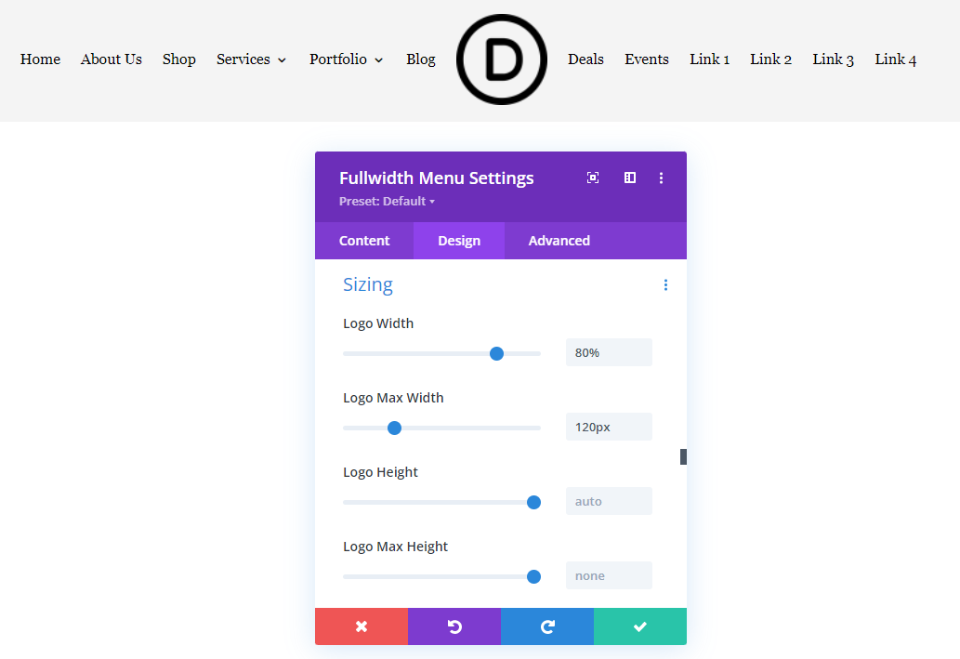
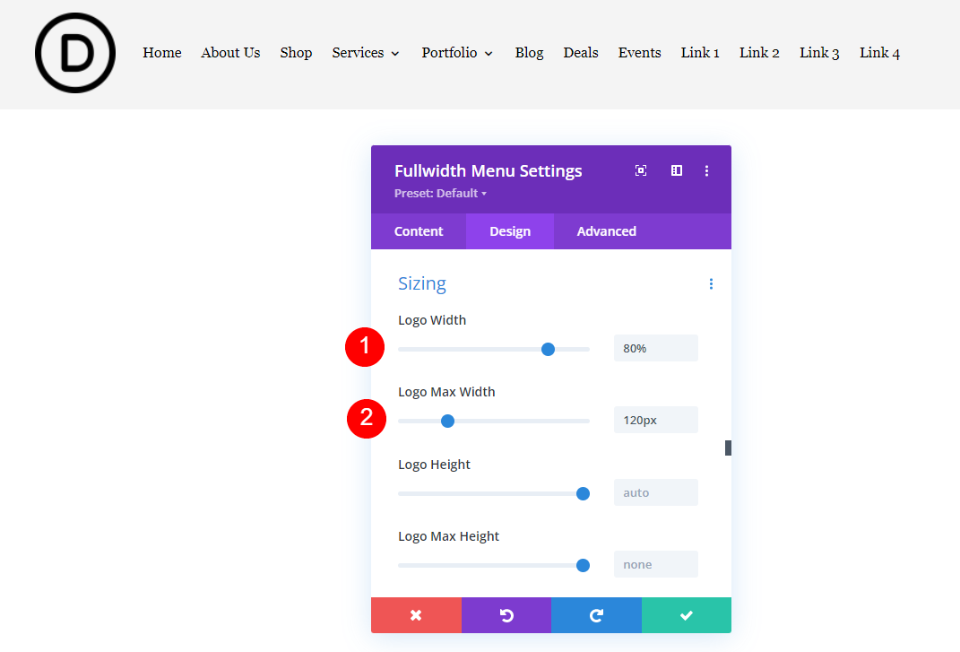
A continuación, veamos un buen ejemplo. Para comenzar, recomiendo dejar el Ancho en el valor predeterminado y ajustar el Ancho máximo hasta que encuentre el rango en píxeles que funcione bien para su logotipo. Establecí el Ancho al 80% del Ancho máximo, que es 120px. El logotipo se ve mucho mejor en este encabezado.
- Ancho del logotipo: 80%
- Ancho máximo: 120px

Para obtener los mejores resultados de respuesta, necesitaremos configurar la tableta y el teléfono con diferentes anchos máximos de píxeles. Aquí está el logotipo alineado a la izquierda para escritorio, móvil y teléfono. Estableceremos 120 píxeles para el escritorio, 100 píxeles para tabletas y 80 píxeles para teléfonos.
- Ancho del logotipo: 80%
- Ancho máximo: escritorio de 120 px, tableta de 100 px, teléfono de 80 px
Aquí está la versión de escritorio.


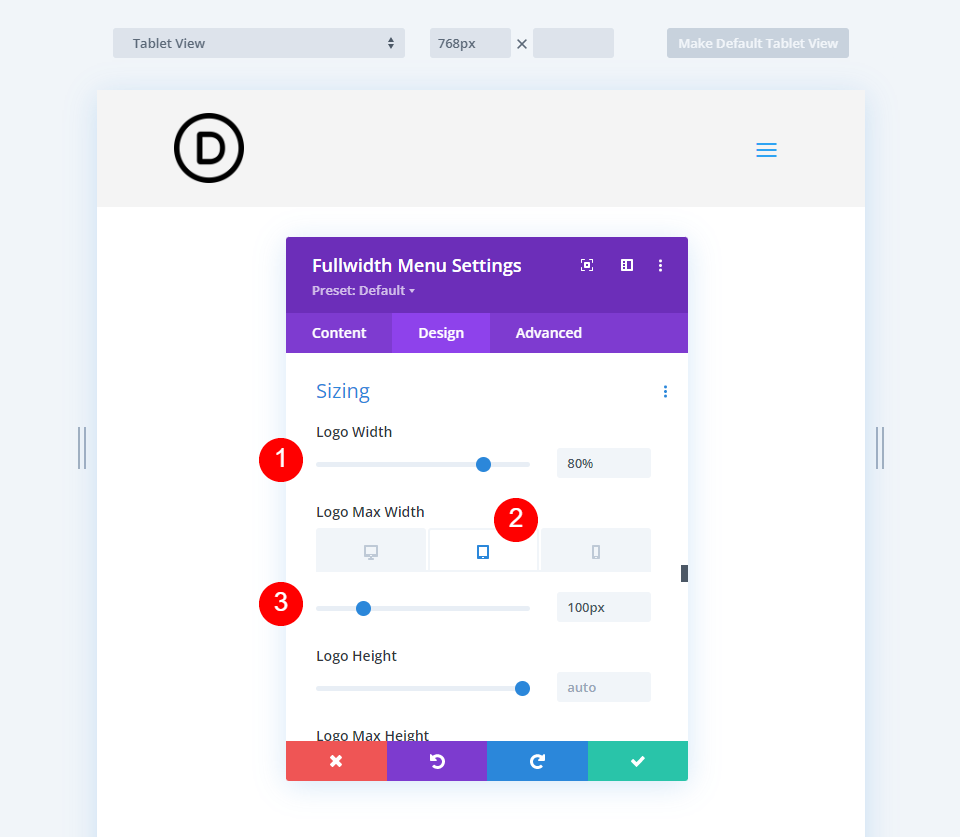
Aquí está la versión de mesa. Seleccioné la opción Tablet para Logo Max Width y la configuré en 100px. Esto se ve mucho mejor que la configuración predeterminada.

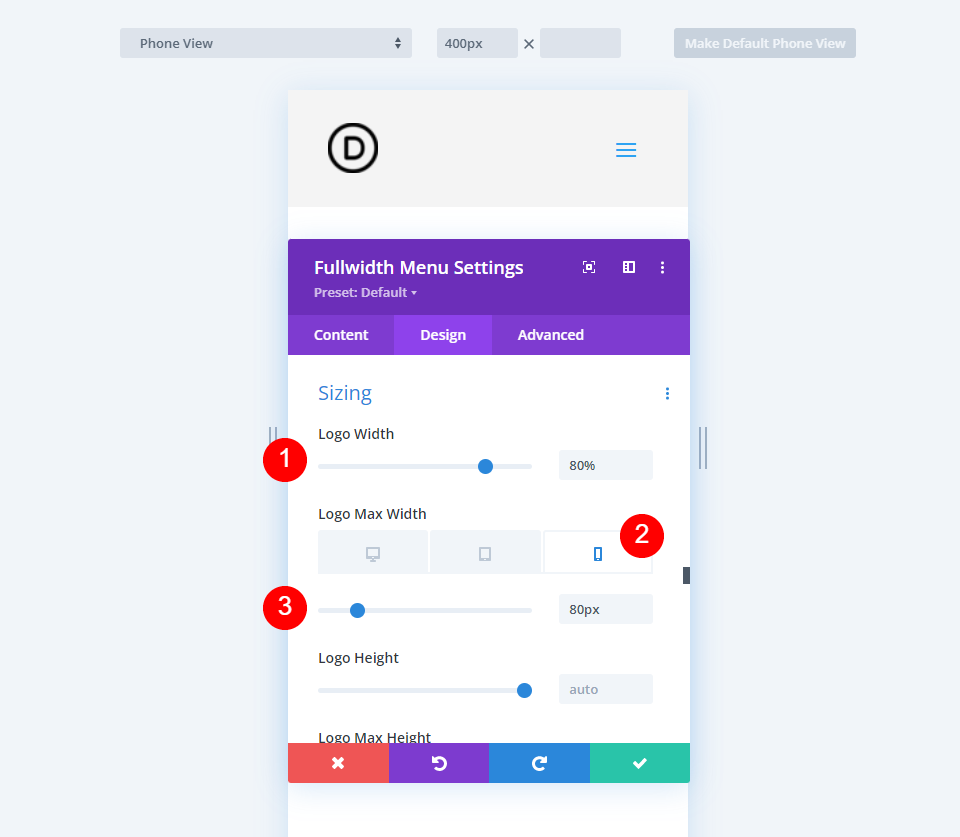
Finalmente, aquí está la versión para teléfono con 80px. El logotipo ahora responde perfectamente en las tres opciones de pantalla.

Ejemplos de tamaños de logotipos receptivos
Hasta este punto, hemos visto un logo cuadrado. Ahora, veamos algunos tipos diferentes de logotipos para ver cómo usar las configuraciones de ancho y ancho máximo. Modificaré algunos encabezados Divi gratuitos para incluir un módulo de menú de ancho completo y agregar un logotipo.
Puede configurar estos ajustes para asegurarse de tener un logotipo receptivo. Veamos un ejemplo de cómo podría usarlos en la parte delantera del sitio web.
Primer ejemplo de logotipo receptivo
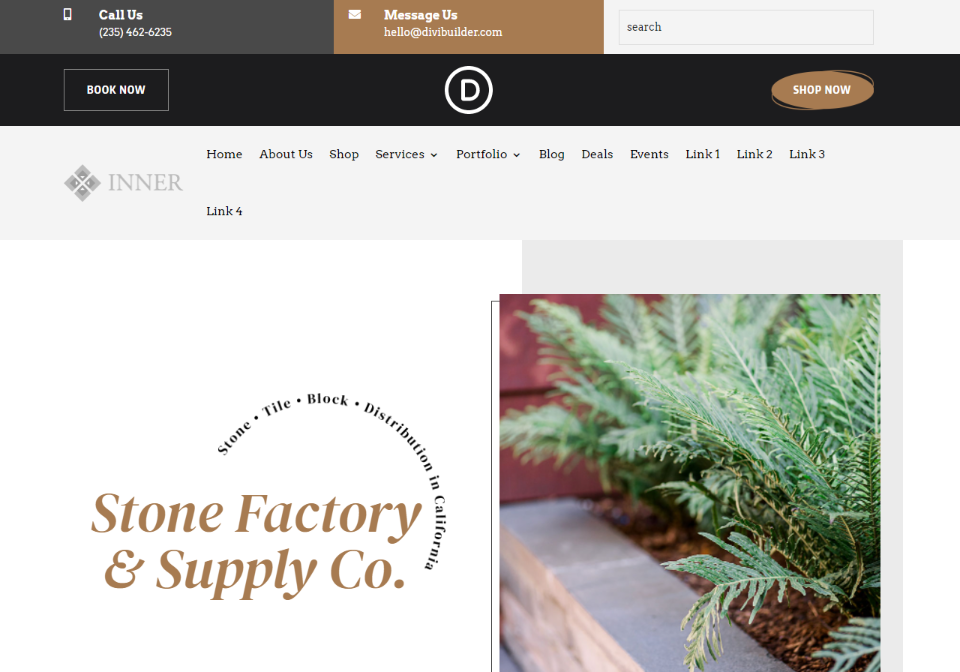
Para este ejemplo, estoy usando la página de inicio del paquete gratuito de diseño Stone Factory que está disponible en Divi. Estoy usando una versión modificada de la plantilla gratuita de encabezado y pie de página.
Este es el logotipo interior. Mide 161×50, lo que lo convierte en un logotipo ancho y corto. Aquí están mis configuraciones actuales:
- Logotipo: 161×50
- Color de fondo: #f4f4f4
- Estilo: Alineado a la izquierda
- Dirección del menú desplegable: hacia abajo
- Hacer enlaces de menú de ancho completo: No
- Fuente del menú: Arvo
- Color del texto: negro
- Tamaño de fuente: 16px
La configuración predeterminada es demasiado amplia, lo que hace que los enlaces del menú pasen a la siguiente línea.

Optimice el primer tamaño de logotipo receptivo
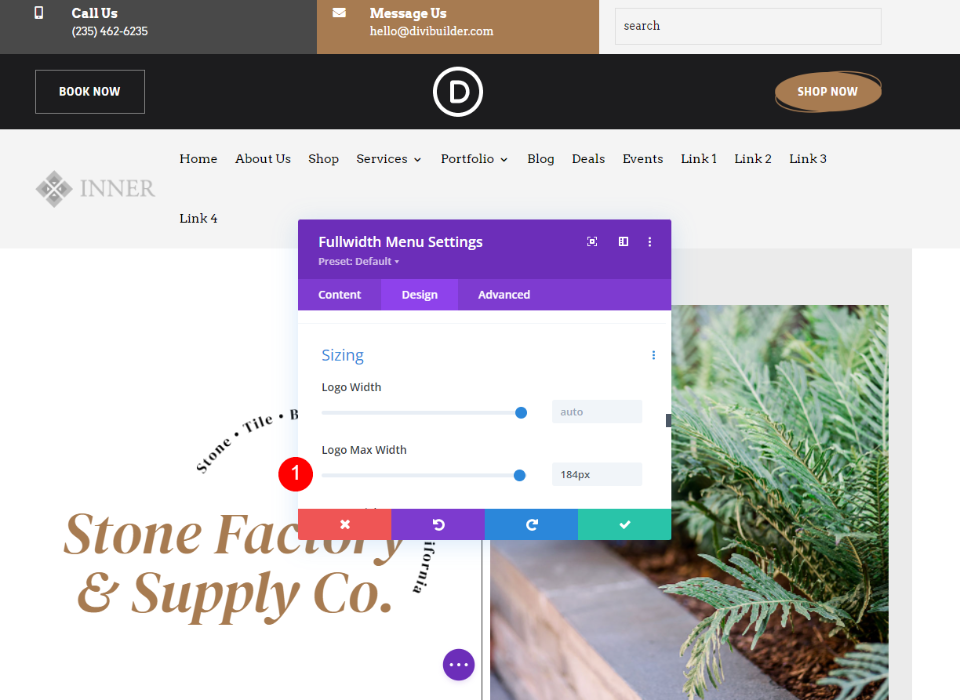
Ahora, optimicemos el logo usando las opciones de tamaño que hemos discutido. Mostraré la configuración a medida que avanzamos. El ancho máximo de 184 px hace que el menú se ajuste, pero 183 está bien.
- Ancho del logo: Automático
- Ancho máximo: 184px

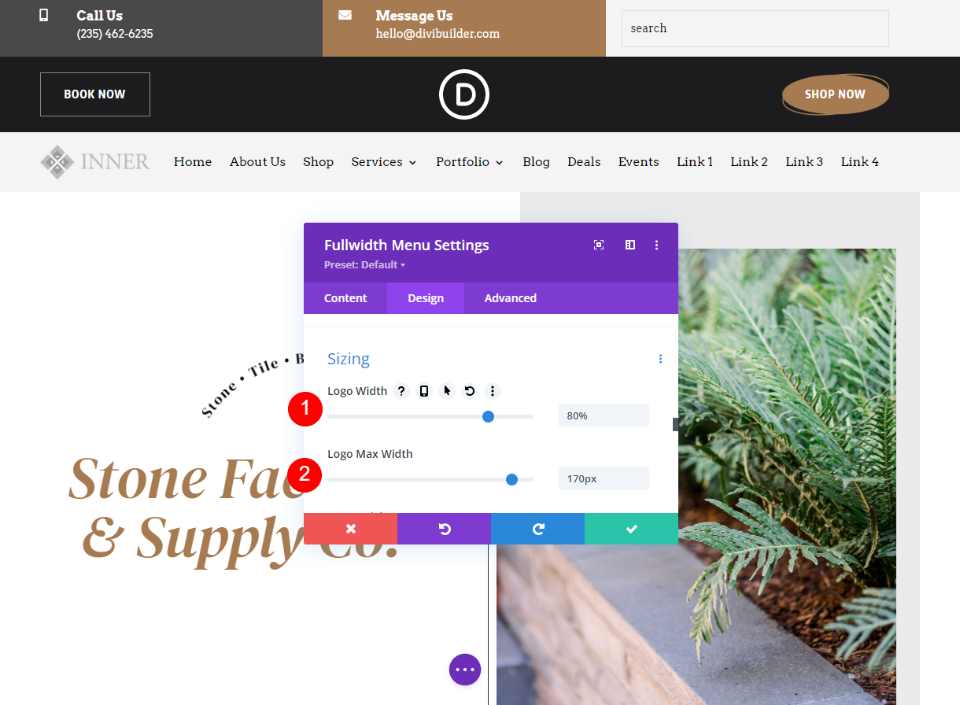
Un ancho máximo entre 180 y 145 px se ve muy bien para escritorios, así que lo usaré como un rango tentativo y estableceré el límite superior en 170 px. Establecí el ancho en 80% para que siempre se vea genial en este tamaño.
- Ancho del logotipo: 80%
- Ancho máximo: 170 px

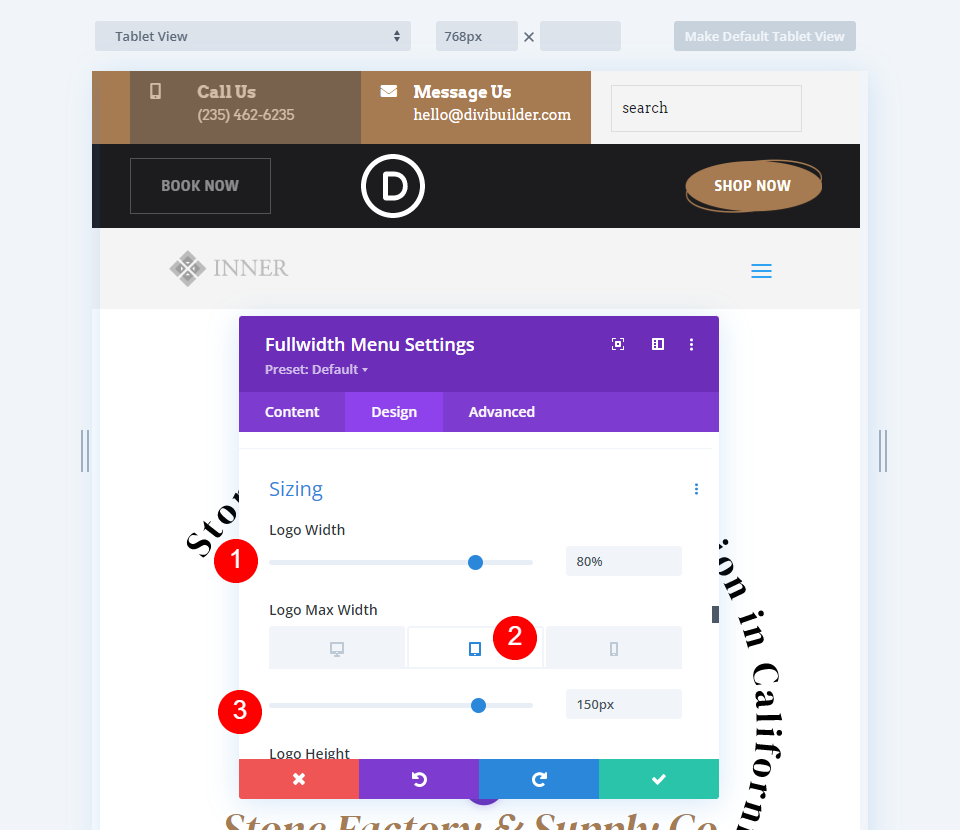
Para la tableta, utilicé el ancho máximo de 170 px como punto de partida y lo reduje a 150 px. He dejado el Ancho al 80%.
- Ancho del logotipo: 80%
- Ancho máximo: 150 px

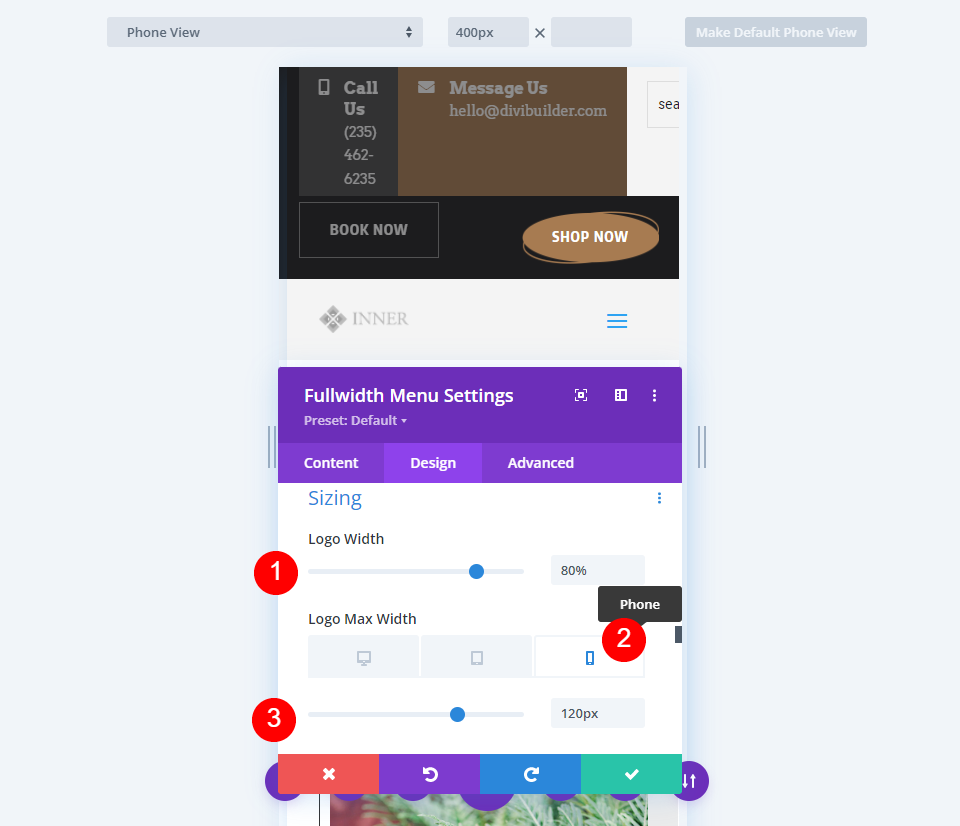
Para la versión de teléfono, reduje el ancho máximo a 120 px. Como antes. Dejé el ancho del logo al 80%.
- Ancho del logotipo: 80%
- Ancho máximo: 120 px

Segundo ejemplo de logotipo receptivo
Para este, estoy usando el paquete de diseño de servicios eléctricos gratuito que está disponible en Divi. Estoy usando una versión modificada de la plantilla gratuita de encabezado y pie de página. Esto utiliza el logotipo de la línea de trabajo. Tiene 226 × 100, lo que lo convierte en un logotipo ancho y corto que es más grande que nuestro último ejemplo. Aquí está mi configuración actual para el módulo de menú de ancho completo:
- Logotipo: 226×100
- Color de fondo: blanco
- Estilo: Alineado a la izquierda
- Dirección del menú desplegable: hacia abajo
- Hacer enlaces de menú de ancho completo: No
- Fuente del menú: Chakra Petch
- Estilo: Negrita
- Color del texto: negro
- Tamaño de fuente: 16px
Al igual que el último ejemplo, la configuración predeterminada es demasiado amplia, lo que hace que los enlaces del menú pasen a la siguiente línea.

Optimice el tamaño del segundo logotipo receptivo
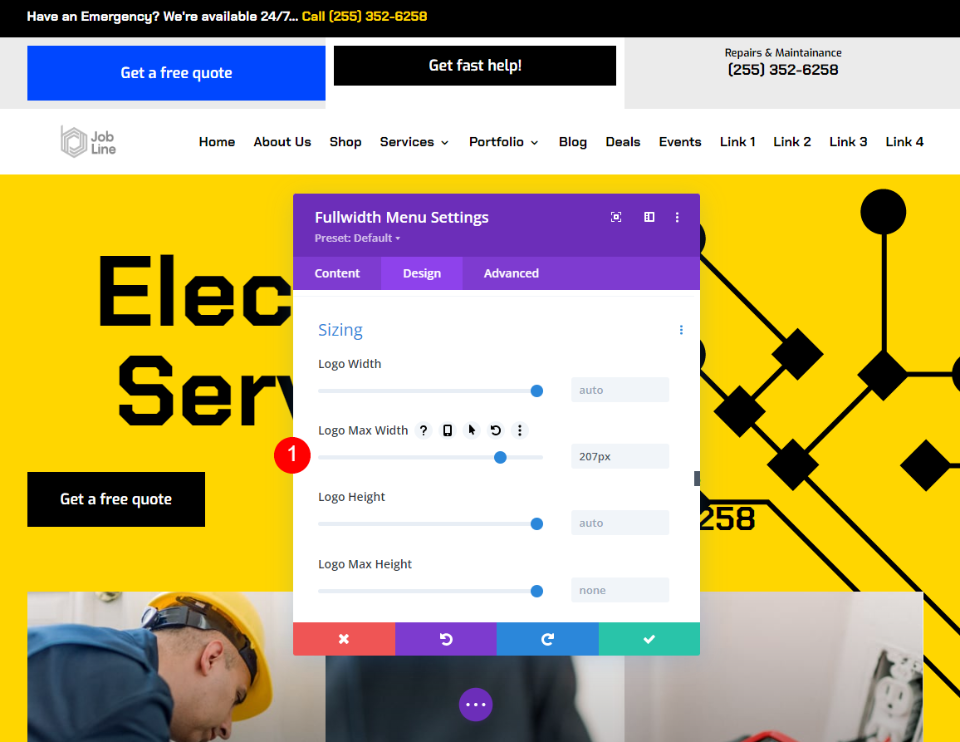
Ahora, optimicemos nuestro segundo logo usando las opciones de tamaño que hemos discutido. Mostraré la configuración a medida que avanzamos. Este logotipo se ve muy bien con un ancho máximo de entre 190 px y 207 px.
- Ancho del logo: Automático
- Ancho máximo: 207px

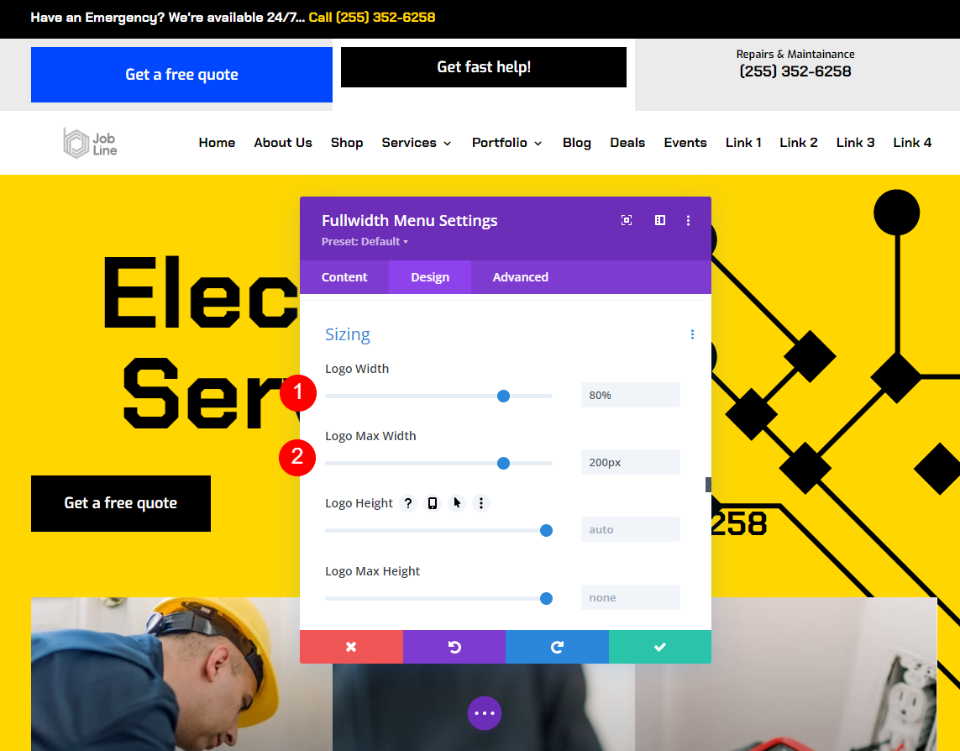
Usaré 200 px como ancho máximo. Establecí el ancho en 80% para que siempre se vea genial en este tamaño.
- Ancho del logotipo: 80%
- Ancho máximo: 200px

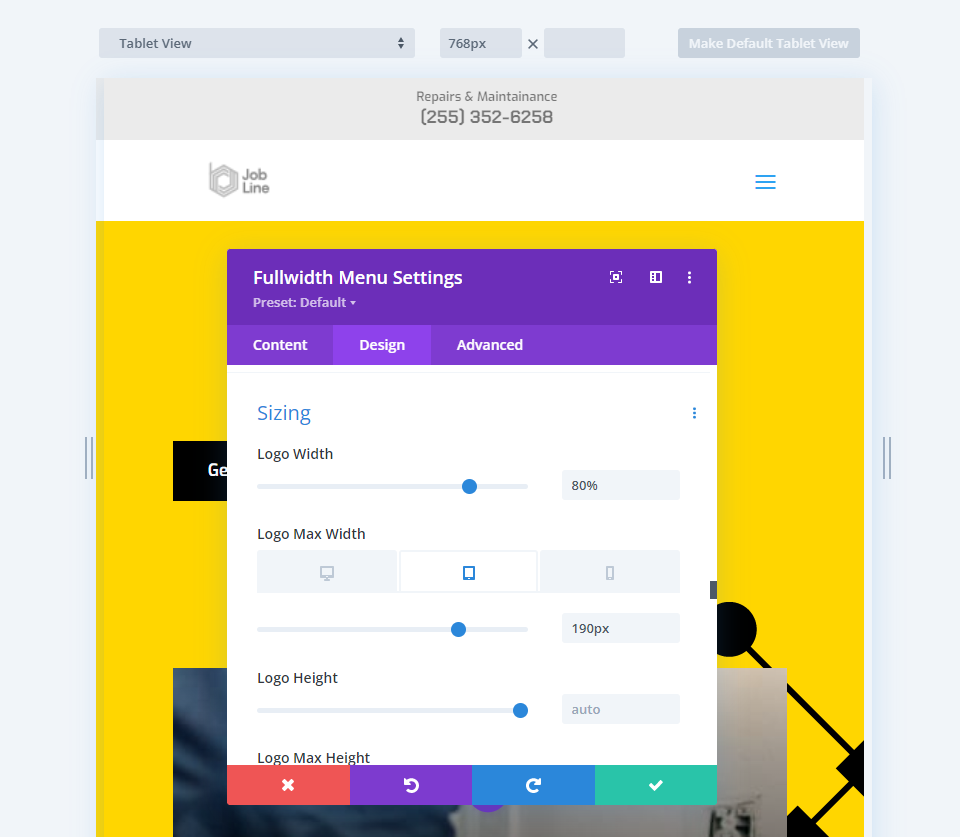
Para la tableta, utilicé el ancho máximo de 200 px como punto de partida y lo reduje a 190 px. He dejado el Ancho al 80%.
- Ancho del logotipo: 80%
- Ancho máximo: 190px

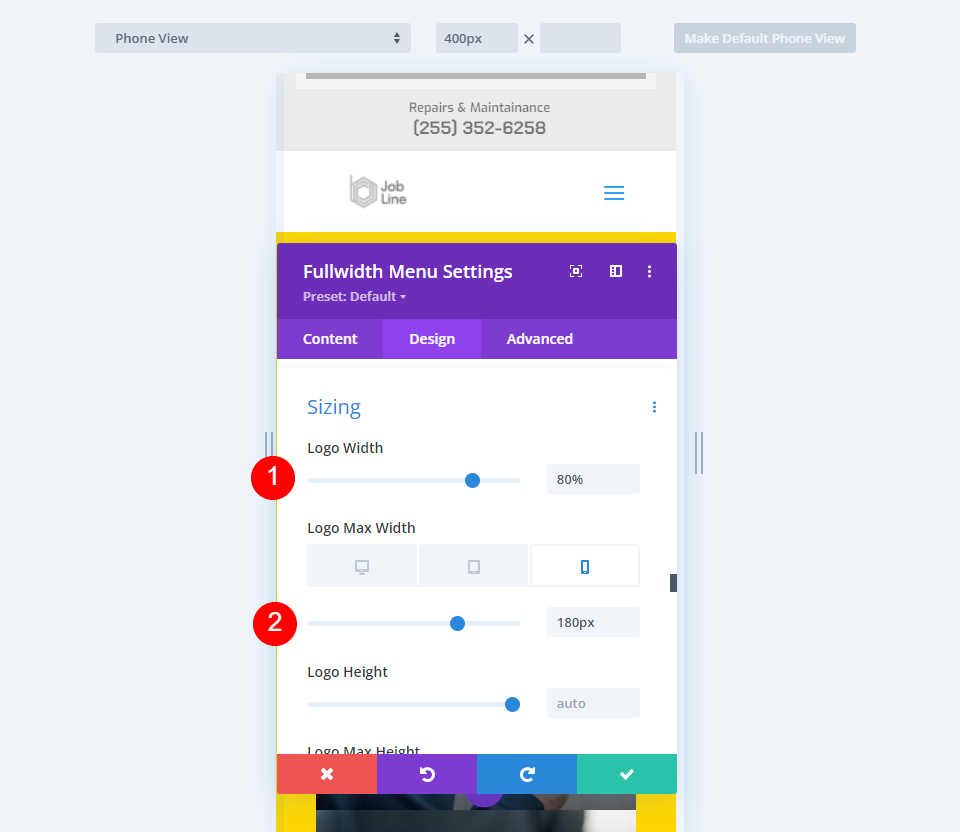
Para la versión de teléfono, reduje el ancho máximo a 180 px. Como antes, he dejado el ancho del logo al 80%.
- Ancho del logotipo: 80%
- Ancho máximo: 180px

pensamientos finales
Ese es nuestro análisis de cómo optimizar el tamaño del logotipo receptivo de Divi en el módulo de menú de ancho completo. Las configuraciones de ancho y ancho máximo funcionan muy bien juntas para ayudarlo a encontrar el tamaño óptimo y limitar el logotipo a ese tamaño para cualquier pantalla. Se necesitan algunos ajustes para obtener los ajustes que desea, pero los ajustes son simples. Solo unos pocos ajustes hacen que su logotipo de Divi responda perfectamente a cualquier pantalla.
Queremos escuchar de ti. ¿Ha optimizado el tamaño de su logotipo en el módulo de menú de ancho completo de Divi? Háganos saber en los comentarios.
