¿Cómo precargar solicitudes clave en WordPress? ¡Consulta mi guía sencilla!
Publicado: 2024-10-10
¿Cómo precargar solicitudes clave en WordPress? ¿Es esta tu pregunta? Entonces, ¿quieres corregir esta sugerencia de la herramienta Google PageSpeed Insights? Permítame guiarlo para resolver este problema para que pueda mejorar el rendimiento de su sitio.
¿Qué es la precarga de solicitudes clave y cómo se puede hacer en WordPress? ¿Cómo puedo mejorar la puntuación de Core Web Vitals a través de este factor relacionado con la velocidad? Si estas preguntas te suenan, RELÁJATE.
La precarga de solicitudes clave no es tan compleja de entender. En términos simples, significa decirle a su navegador que priorice recursos específicos, como imágenes, fuentes, etc., durante la carga de una página. Esto garantiza que sus usuarios obtengan la información de inmediato y sin demora.
Cuando satisfagas las necesidades de tus lectores, Google te bendecirá con la clasificación más alta en las SERP (páginas de resultados del motor de búsqueda). Es por eso que deberíamos habilitar la precarga de solicitudes de claves. A continuación, te explicaré cómo esto es posible y cómo puedes hacerlo. Entonces, ¡entremos en los detalles!
¿Qué significa "solicitudes de clave de carga previa" en WordPress?
Debe saber cómo funciona el proceso de navegación para comprender la solicitud de clave de precarga. Entonces, cuando vamos a una página, nuestro navegador envía una serie de solicitudes al servidor para buscar recursos como imágenes, hojas de estilo, fuentes y scripts.
Luego, el servidor responde a estas solicitudes, pero toma un tiempo particular conocido como Tiempo hasta el primer byte (TTFB). Después de que el servidor responde, nuestro navegador muestra los archivos para mostrarlos en la pantalla y la precarga de solicitudes clave ahora funciona.
Con la precarga de solicitudes clave, le decimos a nuestro navegador que muestre primero archivos específicos, como fuentes, imágenes, vídeos y similares, para que los visitantes puedan acceder fácilmente al contenido. Espero que ya lo tengas claro; ¡Investiguemos más el tema!
¿Es importante precargar solicitudes de claves?
Quizás se pregunte si la precarga de solicitudes de claves es importante. ¡La respuesta es SÍ! ¿Por qué no lo serían?
Como he explicado, la precarga le dice a nuestro navegador que cargue archivos específicos antes que otros, lo que permite a los usuarios obtener la información requerida rápidamente. Esto, a su vez, mejora la experiencia del usuario, que es uno de los factores más importantes que Google considera al determinar la clasificación de un sitio.
Espero que sepas que "los principales sistemas de clasificación de Google buscan recompensar el contenido que brinda una buena experiencia en la página".
¿Cómo precargar solicitudes clave en WordPress? Solución manual
Hay dos formas de precargar solicitudes de claves en WordPress. El primero es manual y utiliza el atributo de precarga en el encabezado del sitio web, y el otro utiliza un complemento.
Aunque ambas opciones funcionan, creo que es mejor ahorrar tiempo usando complementos, especialmente cuando obtienes los mismos resultados. Sin embargo, no te preocupes: la elección es tuya. Para ayudarte, compartiré ambos métodos en detalle.
A continuación se muestra el script para precargar recursos clave en su sitio de WordPress. Agregue estos códigos a la sección HTML y comenzará el proceso de solicitud de clave de precarga.
Precargar imágenes:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Precargar fuentes de Google:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Precargar CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Precargar JavaScript:

<head> <link rel="preload" href="ui.js" as="script" /> </head>Precarga de solicitudes clave en WordPress con complemento
Probé muchos complementos para la solicitud de clave de precarga. Aunque muchos afirman realizar esta tarea, muy pocos realmente funcionan.
Por ejemplo, WPRocket ofrece una función para precargar enlaces y fuentes, mientras que el caché Litespeed solo precarga enlaces.
Por eso elegí Perfmatters. Precarga enlaces, imágenes, CSS, JSS y todo para brindar una mejor experiencia de usuario.
Primero, instale el complemento para precargarlo. Recuerda que es de pago, por lo que tendrás que elegir uno de los planes de suscripción para acceder.
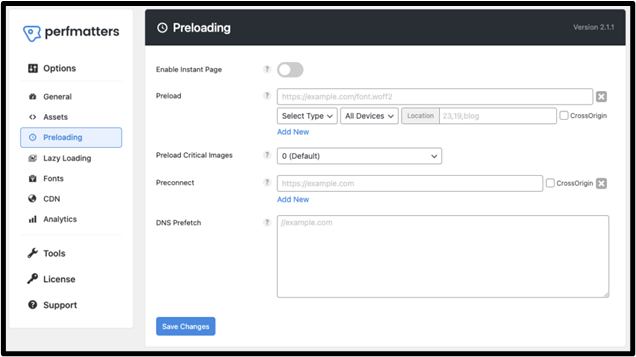
Una vez que active el complemento, seleccione " Perfmatters " en el panel y seleccione la tercera opción, " Precarga ".

Tendrás diferentes opciones en esta página, como Habilitar página instantánea, Precargar, Precargar imagen crítica, etc. Las funciones que puedes usar para la precarga son:
- Habilitar página instantánea: esta función permite que su navegador precarga y renderiza páginas web en segundo plano. Cuando un usuario pasa el cursor sobre un enlace o hace clic en él, la siguiente página se cargará instantáneamente, creando una experiencia perfecta.
- Precarga: la opción Precarga le permite especificar qué recursos deben cargarse primero, lo que le brinda control sobre las prioridades de su sitio. En " Seleccionar tipo ", puede precargar imágenes, fuentes, videos y más. También tiene la flexibilidad de seleccionar el tipo de dispositivo.
- Precargar imagen crítica: con esta opción, puede seleccionar la cantidad de imágenes críticas que desea precargar, generalmente entre 0 y 5. Recomiendo configurarlo en 2 o 3 para un rendimiento óptimo sin sobrecargar el navegador.
Preguntas frecuentes
¿La precarga es buena o mala?
La precarga en general es buena. Al habilitar la precarga de imágenes, fuentes y scripts, puede asegurarse de que la página se cargue rápidamente para los visitantes, lo que genera una buena experiencia de usuario.
¿Cómo precargar fuentes en WordPress?
Puede precargar fuentes manualmente en WordPress agregando un script a la sección HTML o usando Perfmatters o cualquier otro complemento. Para el proceso manual, pegue este código en la sección <head> de la página:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>¿Cuáles son las desventajas de la precarga?
La única desventaja de la precarga es que el uso excesivo de esta función puede hacer que la página se cargue más lentamente. Esto se debe a que cuantos más recursos tiene que cargar un navegador, más abrumador se vuelve. La mejor solución es habilitar sólo los elementos de precarga necesarios.
Concluyendo
La precarga de las solicitudes clave en WordPress definitivamente mejora la velocidad de su página al obtener recursos esenciales como fuentes y secuencias de comandos. A medida que se cargan antes y usted proporciona interacciones más rápidas para sus visitantes, será más fácil mejorar el rendimiento SEO de su sitio.
Le di dos respuestas a su pregunta: "¿Cómo precargo solicitudes clave en WordPress?" usando el método manual y un complemento fantástico. Sin embargo, la decisión depende de usted. Sugiero usar complementos como Perfmatters para hacer las cosas más rápido.
También puedes usar WPRocket u otro complemento de precarga como Nitropack. Sin embargo, antes de elegir cualquier plan, verifique las características y elementos que puede precargar. Además, asegúrese de que se ajuste a su presupuesto. Si necesita ayuda para acelerar su sitio, ¡simplemente envíe un correo electrónico!
