Cómo ver la versión móvil de los sitios de WordPress desde el escritorio
Publicado: 2023-05-19¿Quieres obtener una vista previa de la versión móvil de tu sitio de WordPress?
La vista previa del diseño móvil lo ayuda a ver cómo se ve su sitio web en dispositivos móviles. Cuando su sitio está en desarrollo o incluso cuando está activo, a menudo es más fácil ver la versión móvil en una computadora de escritorio. Luego, puede realizar cambios rápidamente y ver su efecto.
En este artículo, le mostraremos cómo ver una versión móvil del sitio de WordPress desde una computadora de escritorio.

Por qué debería obtener una vista previa de su diseño móvil
Más del 50% de los visitantes de su sitio web usarán sus teléfonos móviles para acceder a su sitio. Alrededor del 3% usará una tableta.
Esto significa que es muy importante tener un sitio que se vea bien en dispositivos móviles.
De hecho, los dispositivos móviles son tan importantes que Google ahora está utilizando un índice móvil primero para su algoritmo de clasificación de sitios web. Esto significa que Google usará la versión móvil de su sitio para la indexación. Puede obtener más información leyendo nuestra guía definitiva para WordPress SEO.
Incluso si está utilizando un tema de WordPress receptivo, aún debe verificar cómo se ve su sitio en dispositivos móviles. Es posible que desee crear diferentes versiones de páginas de destino clave que estén optimizadas para las necesidades de los usuarios de dispositivos móviles.
Es importante tener en cuenta que la mayoría de las vistas previas móviles no serán completamente perfectas porque hay muchos navegadores y tamaños de pantalla móviles diferentes. Su prueba final siempre debe ser mirar su sitio en un dispositivo móvil real.
Dicho esto, veamos cómo puede ver la versión móvil de su sitio web de WordPress en una computadora de escritorio.
Vamos a cubrir dos métodos diferentes para probar cómo se ve su sitio en dispositivos móviles usando navegadores de escritorio. Puede hacer clic en los enlaces a continuación para saltar a cualquier sección:
- Método 1: usar el personalizador de temas de WordPress
- Método 2: usar el modo de dispositivo DevTools de Google Chrome
- Bono: Cómo crear contenido específico para dispositivos móviles en WordPress
Videotutorial
Si prefiere instrucciones escritas, continúe leyendo.
Método 1: usar el personalizador de temas de WordPress
Puede usar el personalizador de temas de WordPress para obtener una vista previa de la versión móvil de su sitio de WordPress.
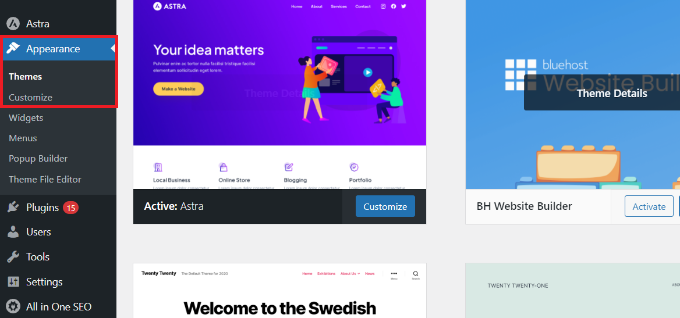
Simplemente inicie sesión en su panel de control de WordPress y vaya a la pantalla Apariencia » Personalizar .

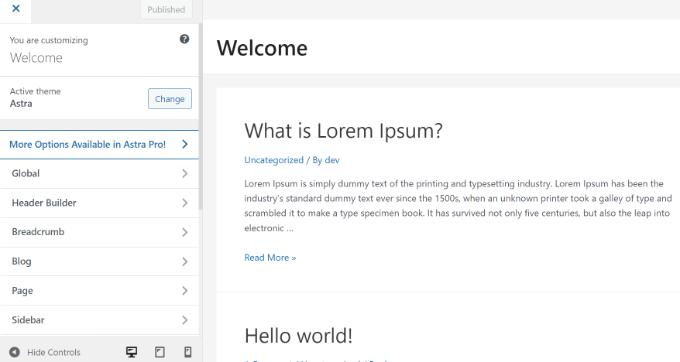
Esto abrirá el personalizador de temas de WordPress. Para este tutorial, usaremos el tema Astra.
Según el tema que esté utilizando, es posible que vea opciones ligeramente diferentes en el menú de la izquierda.

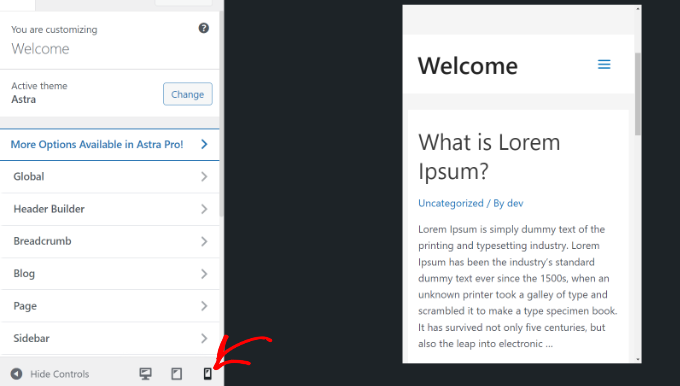
En la parte inferior de la pantalla, simplemente haga clic en el icono del móvil.
Luego verá una vista previa de cómo se ve su sitio en dispositivos móviles.

Este método para obtener una vista previa de la versión móvil es particularmente útil cuando aún no ha terminado de crear su blog o cuando está en modo de mantenimiento.
Ahora puede realizar cambios en su sitio web y comprobar cómo se ven antes de publicarlos.
Método 2: usar el modo de dispositivo DevTools de Google Chrome
El navegador Google Chrome tiene un conjunto de herramientas para desarrolladores que le permiten realizar varias comprobaciones en cualquier sitio web, incluida la visualización de una vista previa de cómo se ve en los dispositivos móviles.
Simplemente abra el navegador Google Chrome en su escritorio y visite la página que desea consultar. Esta podría ser la vista previa de una página en su sitio, o incluso podría ser el sitio web de su competidor.

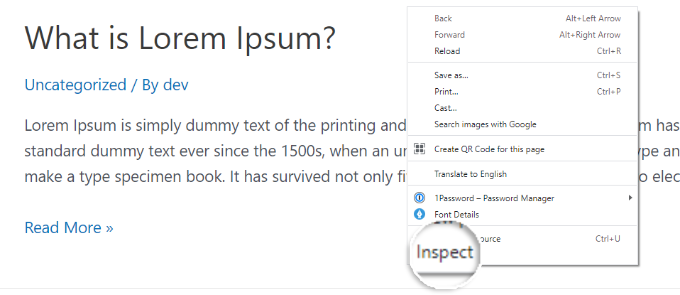
A continuación, debe hacer clic derecho en la página y seleccionar la opción 'Inspeccionar'.

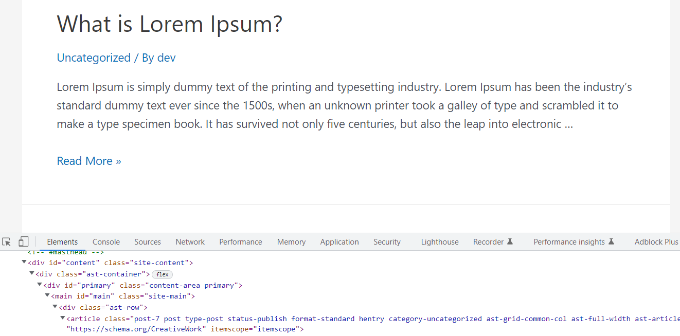
Se abrirá un nuevo panel en el lado derecho o en la parte inferior de la pantalla.
Se verá algo como esto:

En la vista de desarrollador, podrá ver el código fuente HTML, CSS y otros detalles de su sitio.
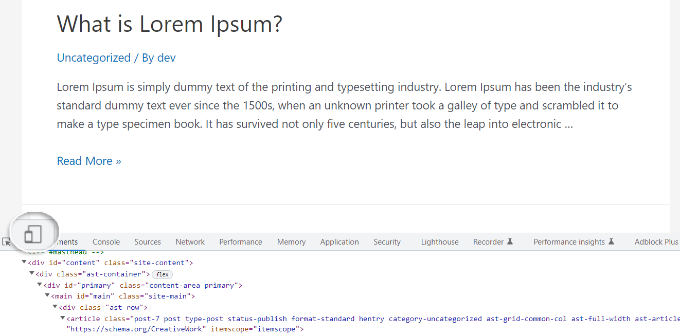
A continuación, debe hacer clic en el botón 'Alternar barra de herramientas del dispositivo' para cambiar a la vista móvil.

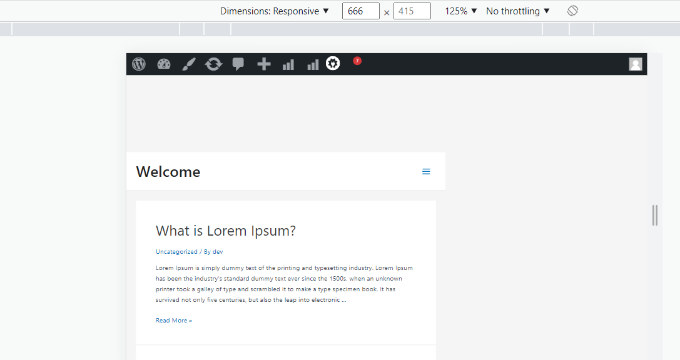
Verá que la vista previa de su sitio web se reduce al tamaño de la pantalla del móvil.
La apariencia general de su sitio web también cambiará en la vista móvil. Por ejemplo, los menús se colapsarán y los íconos adicionales se moverán a la izquierda en lugar de a la derecha del menú.

Cuando pase el cursor del mouse sobre la vista móvil de su sitio, se convertirá en un círculo. Este círculo se puede mover con el mouse para imitar la pantalla táctil en un dispositivo móvil.
También puede mantener presionada la tecla 'Shift', luego hacer clic y mover el mouse para simular pellizcar la pantalla del móvil para acercar o alejar.
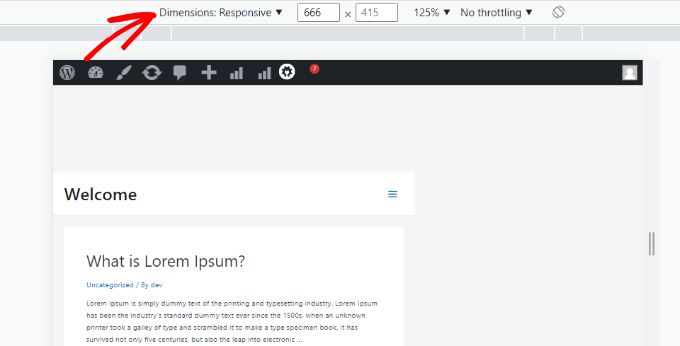
Encima de la vista móvil de su sitio, verá algunas opciones adicionales.

Estos ajustes le permiten hacer varias cosas adicionales. Puede verificar cómo se vería su sitio en diferentes tipos de teléfonos inteligentes.
Por ejemplo, puede seleccionar un dispositivo móvil como un iPhone y ver cómo aparecerá su sitio en el dispositivo.
También puede simular el rendimiento de su sitio en conexiones 3G rápidas o lentas. Incluso puedes rotar la pantalla del móvil usando el ícono de rotar.
Bono: Cómo crear contenido específico para dispositivos móviles en WordPress
Es importante que su sitio web tenga un diseño receptivo para que los visitantes móviles puedan navegar fácilmente por su sitio web.
Sin embargo, el simple hecho de tener un sitio receptivo puede no ser suficiente. Los usuarios de dispositivos móviles a menudo buscan cosas diferentes a las de los usuarios de escritorio.
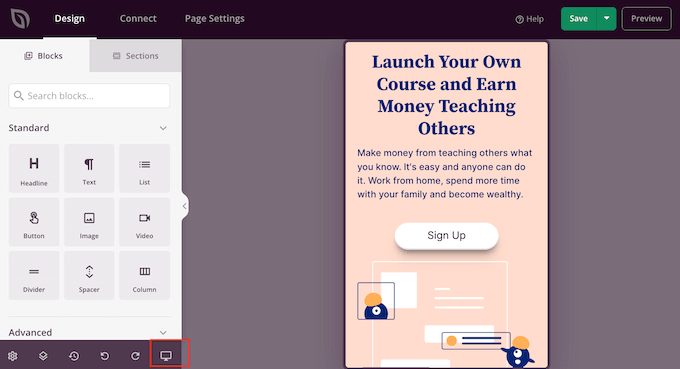
Muchos temas y complementos premium le permiten crear elementos que se muestran de manera diferente en el escritorio que en el móvil. También puede usar un complemento de creación de páginas como SeedProd para editar sus páginas de destino en la vista móvil.

Debe considerar crear contenido específico para dispositivos móviles para sus formularios de generación de prospectos. En dispositivos móviles, estos formularios deben solicitar información mínima, idealmente solo una dirección de correo electrónico. También deben verse bien y ser fáciles de cerrar.
Para más detalles, puedes ver nuestra guía sobre cómo crear una página de destino en WordPress.
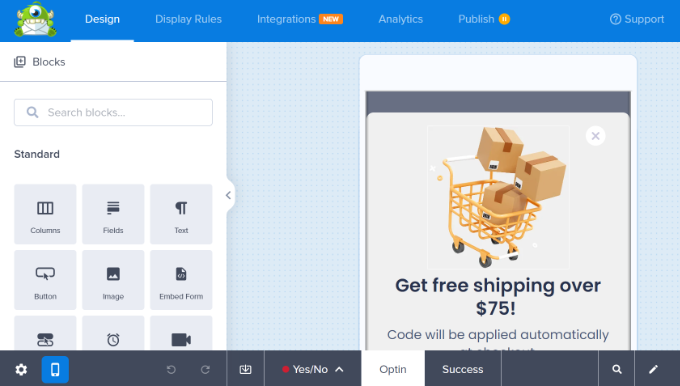
Otra excelente manera de crear ventanas emergentes específicas para dispositivos móviles y formularios de generación de clientes potenciales es con OptinMonster. Es el complemento emergente de WordPress y la herramienta de generación de leads más poderosa del mercado.

OptinMonster tiene reglas de visualización de orientación por dispositivo específicas que le permiten mostrar diferentes campañas a los usuarios de dispositivos móviles frente a los usuarios de escritorio. Incluso puede combinar esto con la función de orientación geográfica de OptinMonster y otras funciones de personalización avanzadas para obtener las mejores conversiones.
Puede ver nuestra guía sobre cómo crear ventanas emergentes móviles que convierten para obtener más información.
Esperamos que este artículo le haya ayudado a obtener una vista previa del diseño móvil de su sitio. Es posible que también desee ver nuestras selecciones de expertos para los mejores complementos para convertir un sitio de WordPress en una aplicación móvil y aprender cómo aumentar el tráfico del blog.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
