Cómo obtener una vista previa de su sitio web de WordPress antes de publicarlo
Publicado: 2022-06-08¿Desea obtener una vista previa de su sitio web de WordPress antes de publicarlo?
La vista previa de su sitio web antes de publicarlo le permite detectar errores, problemas de diseño, elementos faltantes y errores ortográficos o gramaticales.
En este artículo, le mostraremos cómo obtener una vista previa de su sitio web antes de publicarlo y sin dañar la experiencia del usuario.

Aquí hay una descripción general rápida de los temas que cubriremos en esta guía. Siéntase libre de usar los enlaces a continuación para saltar a secciones específicas.
- Vista previa del sitio de WordPress antes del lanzamiento con el modo Próximamente
- Permitir a los clientes obtener una vista previa del sitio de WordPress antes de publicarlo
- Cree un sitio web provisional para obtener una vista previa de los cambios
- Vista previa de publicaciones y páginas antes de publicar
- Vista previa de un tema de WordPress antes de cambiar
- Vista previa de las personalizaciones de temas de WordPress
- Vista previa de su tema personalizado de WordPress (SeedProd)
- Vista previa de las páginas de destino de WordPress (SeedProd)
¿Listo? Empecemos.
Vista previa del sitio de WordPress antes del lanzamiento con el modo Próximamente
Si está creando un nuevo sitio web de WordPress, siempre se recomienda habilitar un modo próximamente mientras trabaja en su sitio.
Esto le permite mostrar una página adecuada próximamente a los visitantes del sitio web. Aún podrá iniciar sesión en el área de administración de WordPress y trabajar en su sitio web, pero sus visitantes no podrán verlo.
La mejor parte es que podrá obtener una vista previa de su sitio web y realizar todas las pruebas necesarias antes de publicarlo.
Para hacer esto, necesitará SeedProd. Es el mejor creador de sitios web de WordPress en el mercado y le permite mostrar fácilmente una hermosa página próximamente.
En este tutorial, usaremos la versión pro de SeedProd, por lo que podemos usar todas las plantillas y funciones avanzadas, pero también hay una versión gratuita que puede usar para crear fácilmente páginas simples próximamente.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe visitar la página SeedProd » Configuración para ingresar su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

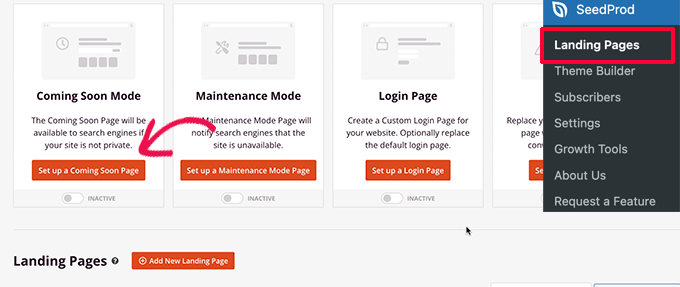
A continuación, debe visitar SeedProd » Landing Pages .
Desde aquí, simplemente haga clic en el botón 'Configurar una página Próximamente'.

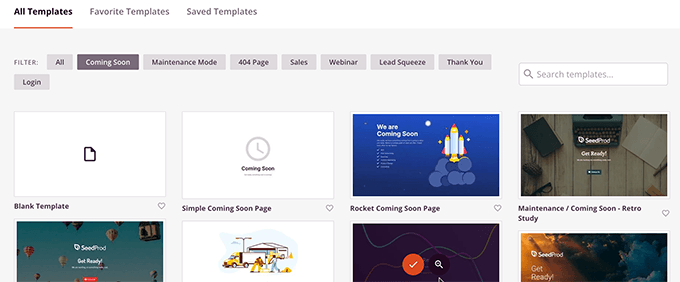
Después de eso, el complemento le pedirá que elija una plantilla para su próxima página.
SeedProd viene con varias hermosas plantillas próximamente diseñadas profesionalmente para aumentar las conversiones.

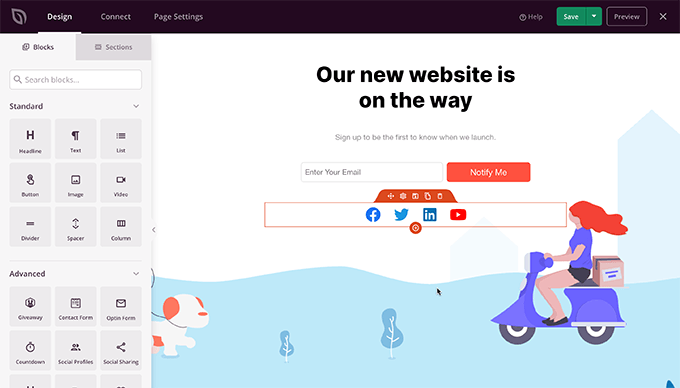
Al elegir una plantilla, se iniciará la interfaz del creador de páginas de SeedProd.
El generador de páginas es una herramienta de diseño intuitiva en la que simplemente puede apuntar y hacer clic para editar cualquier elemento o arrastrar y soltar nuevos elementos en su diseño.

Puede agregar un formulario de registro de correo electrónico y botones de redes sociales a su próxima página, para que sus usuarios puedan seguir su marca incluso antes del lanzamiento.
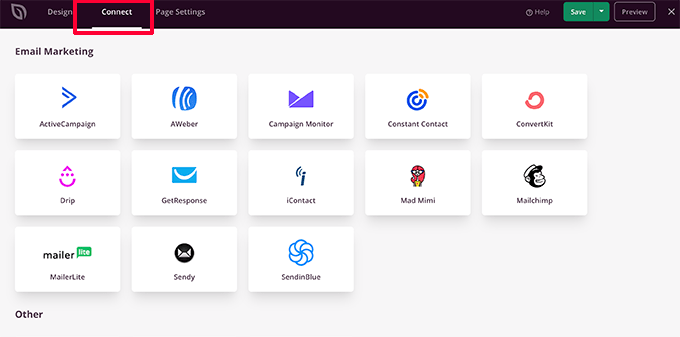
Una vez que haya terminado con el diseño de la página, debe cambiar a la pestaña de conexión. Desde aquí, puede integrarse con su servicio de marketing por correo electrónico para hacer crecer su lista y notificar a las personas cuando su sitio se active.

Una vez que haya terminado, puede hacer clic en el botón Guardar para almacenar sus cambios.
Luego, seleccione Publicar para que su próxima página esté lista para usar. No te preocupes, aún no está activo en tu sitio web. Lo haremos en el siguiente paso.

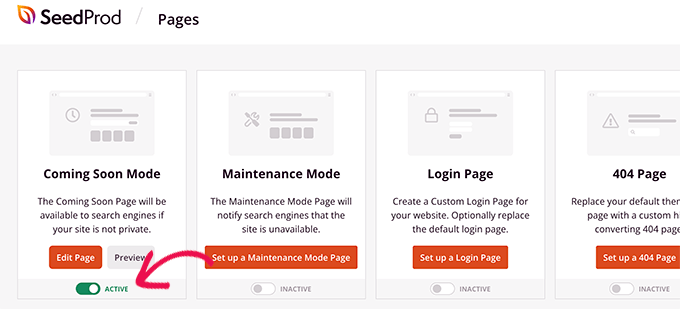
Ahora puede cerrar la interfaz del creador de páginas que lo llevará de regreso a la página SeedProd » Landing Pages .
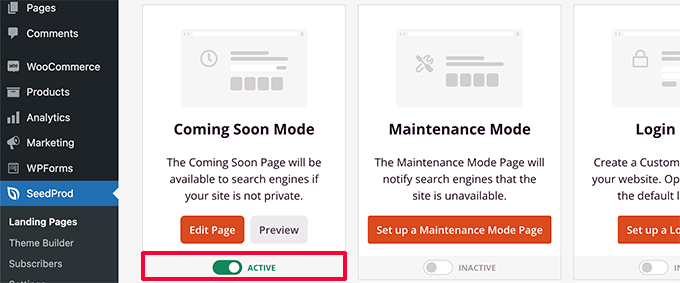
Desde aquí, debe hacer clic en el cuadro Alternar debajo de la página próximamente para Activar. Esto asegurará que todos los visitantes de su sitio web vean su nueva página próximamente en lugar de su sitio web real.

Ahora puede cerrar sesión en el área de administración de WordPress o visitar su sitio web en modo de incógnito.
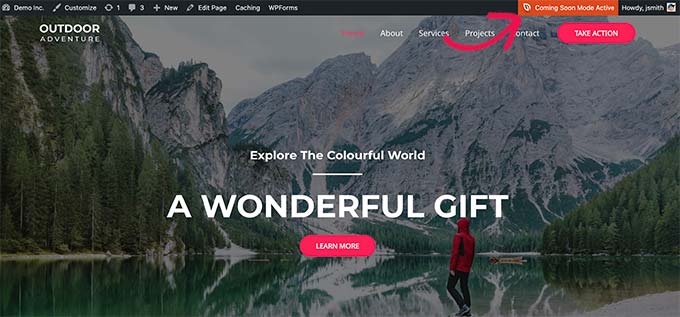
Verá su próxima página en vivo en su sitio web.

Todavía puede iniciar sesión en su área de administración de WordPress y continuar trabajando en su sitio web.
También podrá obtener una vista previa de su sitio web en vivo cuando inicie sesión.

Una vez que haya terminado de trabajar en su sitio web, simplemente puede ir a la página SeedProd » Landing Pages para desactivar su próxima página.
Simplemente haga clic en el control deslizante 'Activo' para volver a configurarlo como inactivo.

SeedProd también le permite poner fácilmente su sitio web en modo de mantenimiento mientras trabaja en su sitio web con vista previa en vivo.
Permitir a los clientes obtener una vista previa del sitio de WordPress antes de publicarlo
Si está trabajando en sitios web de clientes, hay varias formas de permitir que los clientes obtengan una vista previa de los cambios en un sitio web de WordPress antes de publicarlos.
Sin embargo, la forma más fácil es usar una página Próximamente creada con SeedProd como mostramos arriba.
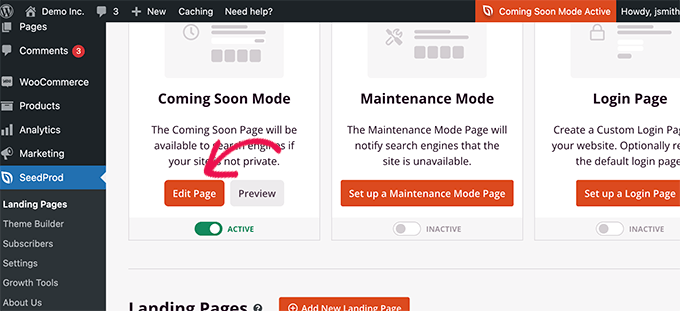
Una vez que haya activado el modo Próximamente, debe hacer clic en el botón 'Editar página'.

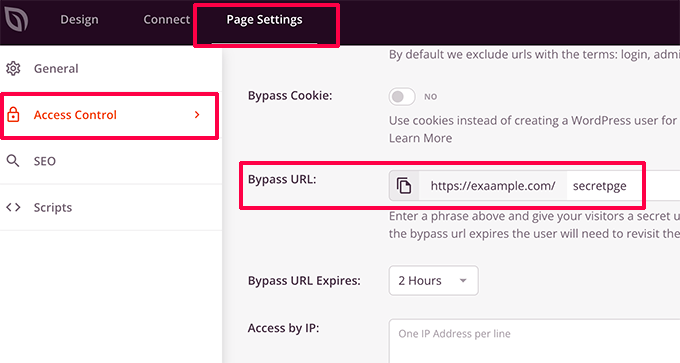
En la pantalla del creador de páginas, debe cambiar a la pestaña Configuración de página.
Luego, haga clic en la sección Control de acceso.

Desde aquí, puede crear una URL de omisión y elegir la duración de vencimiento de la URL. No olvide guardar sus cambios.
Sus clientes ahora pueden usar la URL secreta para omitir la página próximamente y obtener una vista previa del sitio web.
Si su sitio web ya está activo y desea compartir los cambios con sus clientes antes de hacerlo, lo cubriremos en el siguiente paso.
Cree un sitio web de prueba de WordPress para obtener una vista previa de los cambios
Es una buena práctica estándar entre los profesionales de la web crear un sitio web provisional, de modo que pueda probar y obtener una vista previa de los cambios antes de aplicarlos a un sitio web en vivo.
Un sitio web provisional es un clon privado de su sitio web. Está oculto al público principal, por lo que le brinda la ventaja de probar y obtener una vista previa de sus cambios en su servidor en vivo.
Muchas de las principales empresas de alojamiento de WordPress ofrecen un sitio web de prueba con 1 clic. Simplemente puede hacer clic en un botón para crear un sitio web provisional y sincronizar fácilmente cualquier cambio que realice con su sitio en vivo.
Por el bien de este artículo, le mostraremos cómo crear un sitio web provisional en Bluehost.
Bluehost es una de las empresas de alojamiento más grandes del mundo y un proveedor de alojamiento de WordPress recomendado oficialmente. Ofrecen la función de sitios de ensayo de 1 clic a todos sus clientes de WordPress.
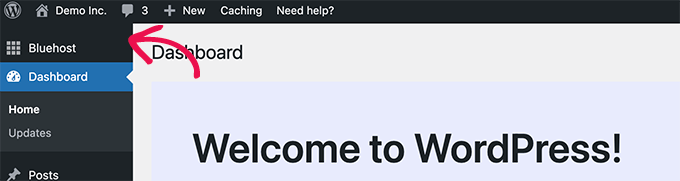
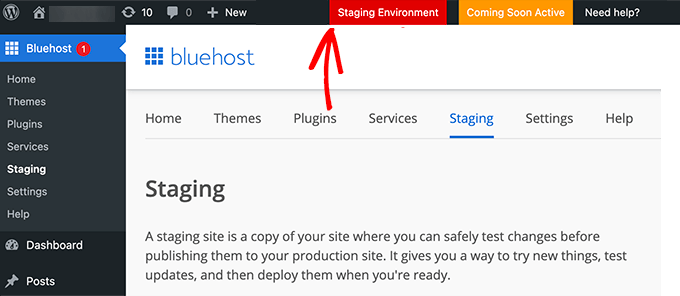
Primero, debe asegurarse de tener el complemento Bluehost instalado y activado en su sitio web. Si ya está activado, verá un elemento de menú de Bluehost en la parte superior del menú de administración de WordPress.

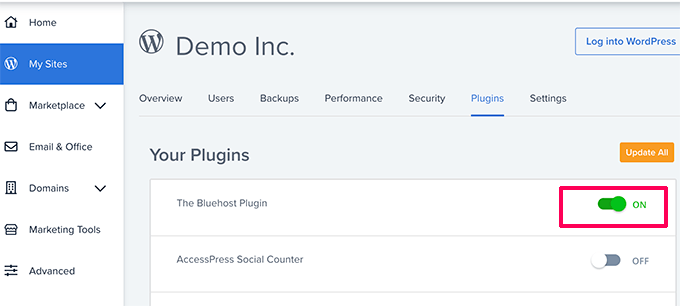
Si no puede ver el menú de Bluehost, puede iniciar sesión en el panel de control de su cuenta de alojamiento de Bluehost y hacer clic en el botón Administrar sitio.
En el área de administración del sitio, simplemente cambie a la pestaña Complementos y active el complemento Bluehost.

Una vez que se haya asegurado de tener instalado el complemento Bluehost, estará listo para crear su sitio de prueba.
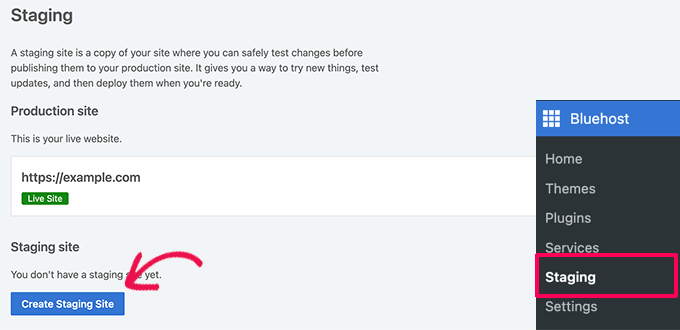
Desde el área de administración de WordPress, vaya a la página Bluehost » Staging y haga clic en el botón Create Staging Site.

El complemento generará su sitio web provisional.
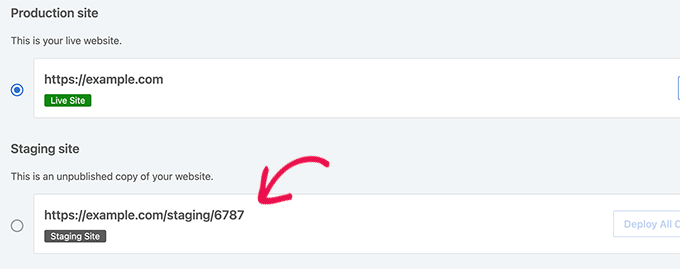
Una vez que haya terminado, puede simplemente hacer clic en su sitio de prueba para cambiar a él y comenzar a trabajar en él.

Ahora puede trabajar en su sitio web provisional y ver sus cambios en una vista previa en vivo de su sitio web.
Para ayudarlo a notar la diferencia con su sitio en vivo, verá un aviso rojo de 'Entorno de prueba' en la barra de administración de WordPress.

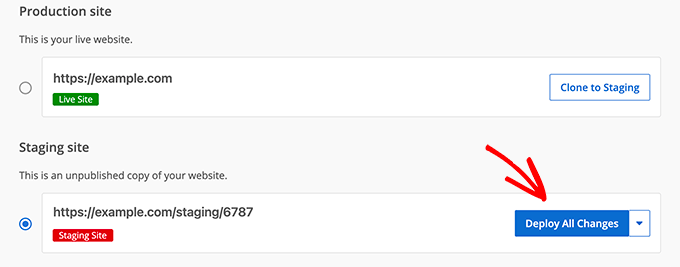
Una vez que haya terminado de obtener una vista previa de sus cambios en el sitio web de ensayo, puede ir a Bluehost » Página de ensayo en el sitio de ensayo.
Desde aquí, debe hacer clic en el botón Implementar todos los cambios.

Para obtener más detalles e instrucciones para otros entornos de alojamiento, consulte nuestra guía detallada sobre cómo crear un sitio de prueba para WordPress.
Vista previa de publicaciones y páginas de WordPress antes de publicar
WordPress usa un editor de bloques intuitivo que usa automáticamente el estilo de su tema para mostrar una vista previa en vivo de sus publicaciones y páginas.

Sin embargo, es posible que no le dé una idea clara de cómo se verá una publicación o página en su sitio web con sus encabezados, barras laterales y todo lo demás en la página.

Afortunadamente, el editor de bloques también te permite obtener una vista previa de una publicación o página sin publicarla.
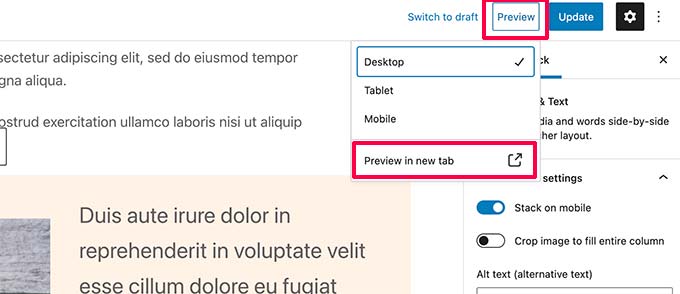
Simplemente haga clic en el botón Vista previa en la esquina superior derecha.

Puede elegir entre las opciones de vista previa de escritorio, tableta y móvil, pero estas solo le mostrarán la vista previa dentro del editor de contenido.
Después de elegir un tipo de dispositivo, debe hacer clic en la opción 'Vista previa en la nueva pestaña' para ver la vista previa completa en su sitio web.
WordPress le mostrará una vista previa de su publicación o página antes de publicarse.
Si desea permitir que otra persona tenga acceso exclusivo para obtener una vista previa de una de sus publicaciones no publicadas, consulte nuestra guía sobre cómo permitir la vista previa de publicaciones públicas en WordPress.
Vista previa de un tema de WordPress antes de cambiar
Normalmente, si activa un tema de WordPress, inmediatamente se activa en su sitio web.
Si no está utilizando un sitio web provisional, sus usuarios verán el nuevo tema sin ninguna personalización.
¿No sería bueno si pudiera obtener una vista previa de un tema de WordPress antes de activarlo en su sitio web?
Afortunadamente, WordPress le permite obtener una vista previa de un tema antes de activarlo.
Simplemente instale el tema de WordPress que desea obtener una vista previa. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un tema de WordPress.
Después de instalar el tema, simplemente debe hacer clic en el enlace Vista previa en vivo.

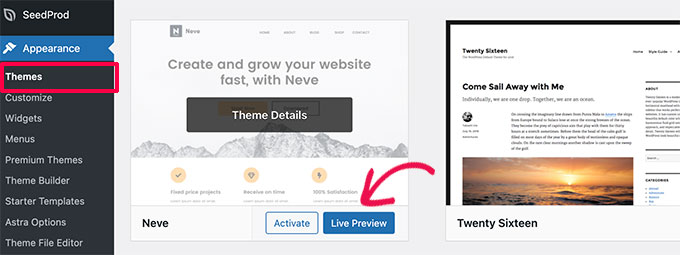
Alternativamente, puede ir a la página Apariencia » Temas y pasar el mouse sobre un tema instalado.
Verá un botón para iniciar la vista previa en vivo.

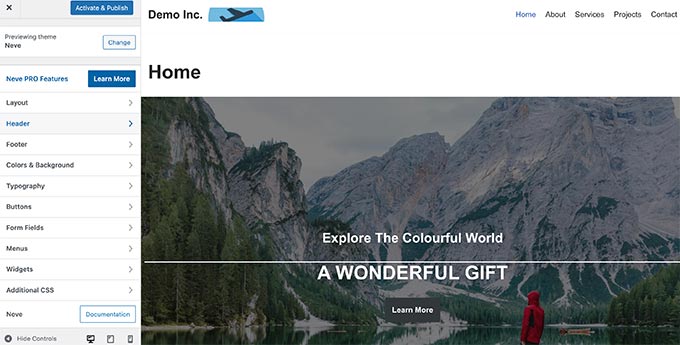
WordPress lanzará el personalizador de temas.
Aquí verá una vista previa en vivo del tema con su contenido actual.

El personalizador de temas utilizará su menú de navegación y contenido existente. Puede probar diferentes configuraciones de tema desde el panel izquierdo.
Puede salir del personalizador de temas sin activar el tema. Sin embargo, no guardará ninguna de sus personalizaciones.
Si está satisfecho con el aspecto del tema, puede continuar y activarlo haciendo clic en el botón 'Activar y publicar' en la parte superior del menú.
¿Necesitas ayuda para cambiar de tema? Vea nuestro tutorial sobre cómo cambiar correctamente su tema de WordPress.
Vista previa de las personalizaciones de temas de WordPress
¿Quiere hacer cambios en su tema de WordPress pero no está seguro de cómo se verían en su sitio en vivo?
WordPress viene con diferentes formas de obtener una vista previa de su tema de WordPress antes de aplicar esos cambios.
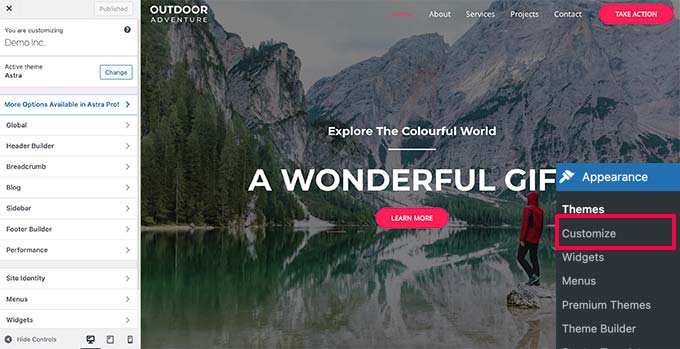
Para la mayoría de los temas de WordPress, puede obtener una vista previa de sus cambios utilizando el personalizador de temas. Simplemente vaya a la página Apariencia » Personalizar para iniciar el personalizador de temas.

Desde aquí puede probar diferentes opciones de temas, cambiar menús, personalizar widgets, agregar CSS personalizado y más.
Esto le permite obtener una vista previa de los cambios del tema sin aplicarlos realmente a su sitio web.
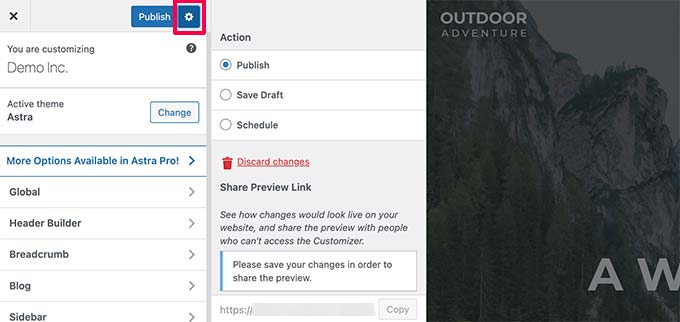
Una vez que esté satisfecho con los cambios que realizó, puede hacer clic en el botón Publicar para aplicar esos cambios. Opcionalmente, también puede hacer clic en el ícono de ajustes para guardar sus cambios como borrador, programar sus cambios y compartir un enlace de vista previa con los clientes.

Ahora, es posible que este método no esté disponible para algunos temas de WordPress más nuevos que usan el Editor de sitio completo.
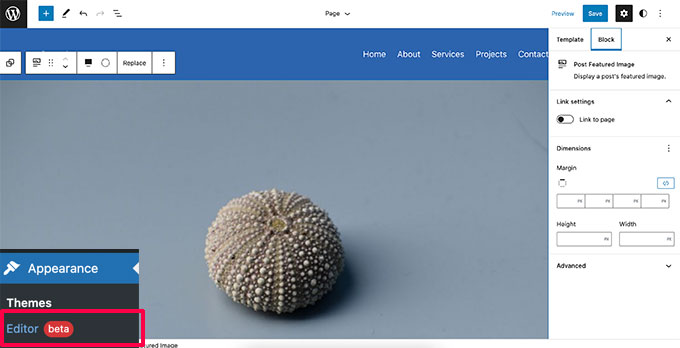
Si está utilizando un tema de editor de sitio completo, podrá iniciar el editor visitando el menú Apariencia » Editor .

El editor completo del sitio te permite editar tu tema de WordPress usando bloques. Puede editar archivos de plantilla individuales con una vista previa en vivo de su sitio web.
Sin embargo, a diferencia del Personalizador de temas, no podrá guardar los cambios como borrador. Estos cambios se activarán cuando guarde los cambios o se perderán si sale sin guardar.
Vista previa de su tema personalizado de WordPress
¿Quieres crear un tema de WordPress completamente personalizado con una vista previa en vivo?
SeedProd es el mejor creador de sitios de WordPress que le permite crear un tema de WordPress personalizado utilizando una interfaz de arrastrar y soltar con vista previa en vivo.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe visitar SeedProd » Configuración para ingresar su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

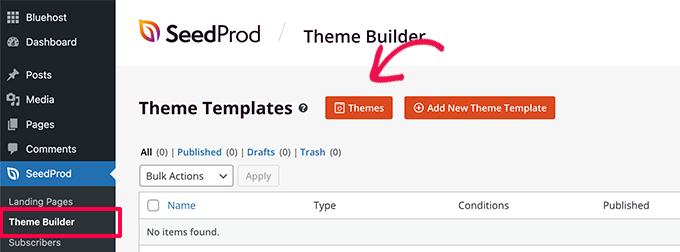
A continuación, debe visitar la página SeedProd » Theme Builder .
Desde aquí, haga clic en el botón Temas.

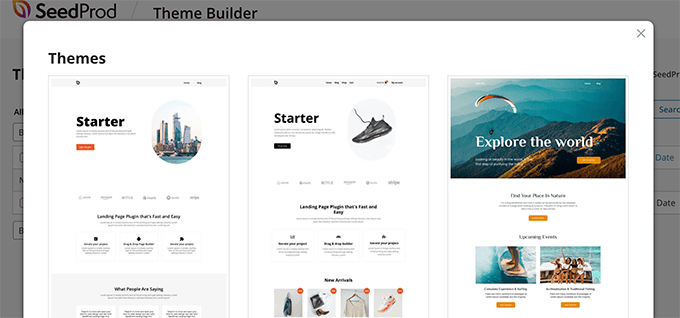
Aparecerá una ventana emergente donde puede elegir un tema para usar como punto de partida.
SeedProd viene con un montón de hermosos temas que puedes personalizar.

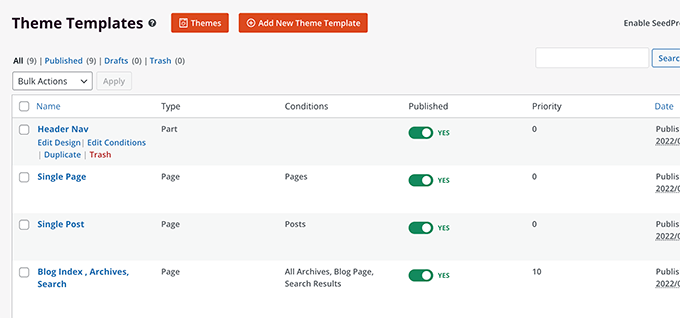
Simplemente haga clic para seleccionar un tema y SeedProd generará todos los archivos de plantilla de tema para usted.
Ahora puede hacer clic en cualquiera de estos archivos de tema para editarlos en el generador de temas.

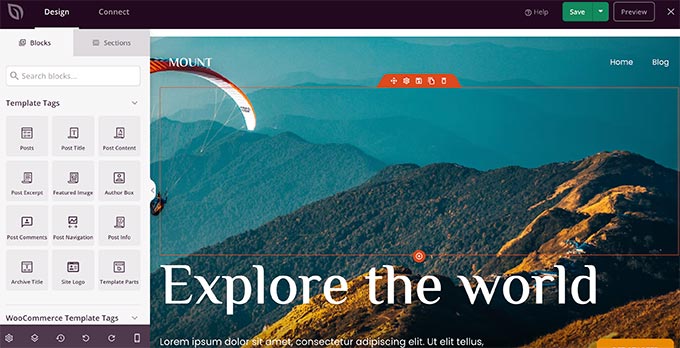
SeedProd viene con un generador intuitivo de arrastrar y soltar que utiliza bloques y secciones para crear hermosos diseños.
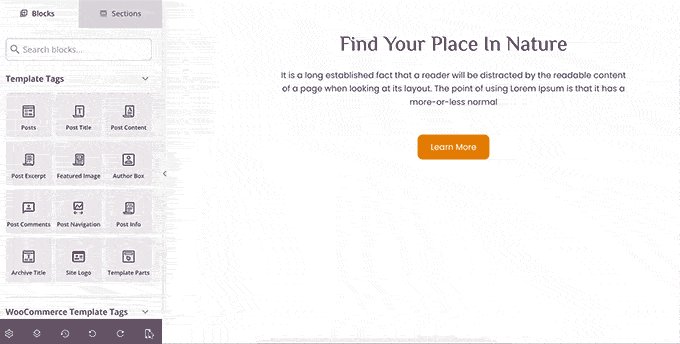
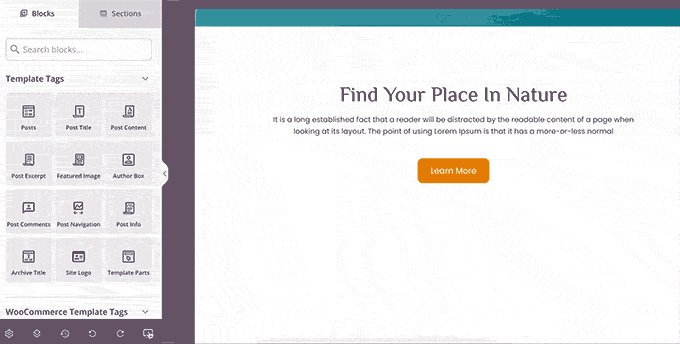
Puede agregar bloques a su diseño desde la columna izquierda. A su derecha, verá una vista previa editable en vivo de su plantilla de tema.

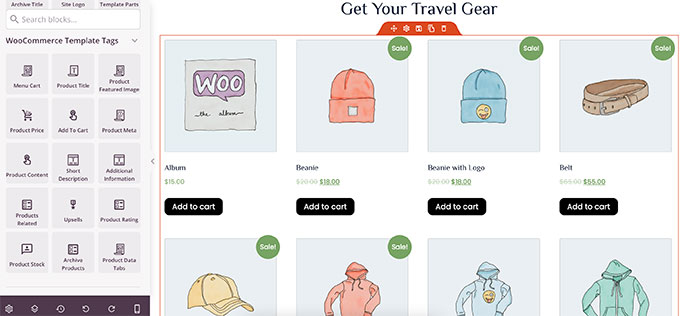
SeedProd también viene con soporte completo para WooCommerce.
Eso significa que puede diseñar y obtener una vista previa de su tienda en línea, incluidas las páginas de productos, la página de pago y más.

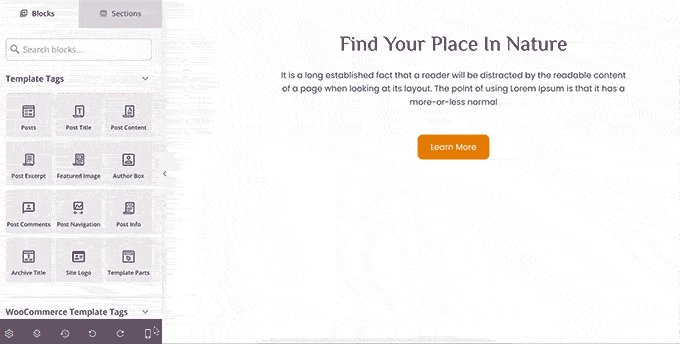
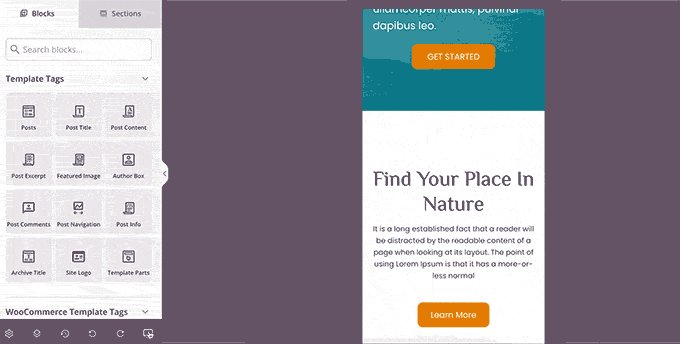
¿Quieres obtener una vista previa de tu tema para dispositivos móviles?
Simplemente haga clic en el ícono móvil en la barra inferior y SeedProd mostrará la vista previa móvil de su tema.

Una vez que haya terminado de editar su tema, puede hacer clic en el botón Guardar en la esquina superior derecha y salir del generador. A continuación, puede editar otras plantillas si es necesario.
Cuando esté listo para implementar su tema personalizado, simplemente active la opción 'Habilitar tema de SeedProd' en la página del creador de temas.

Su tema personalizado ahora se activará. Eso significa que reemplazará su tema de WordPress existente.
Para obtener más información sobre el creador de temas personalizados de SeedProd, consulte nuestro tutorial sobre cómo crear un tema de WordPress personalizado sin escribir ningún código.
Vista previa de las páginas de destino de WordPress antes del lanzamiento
Las páginas de destino son páginas especializadas que se utilizan en campañas de marketing. Estas páginas están altamente optimizadas para conversiones y ventas.
Algunos temas de WordPress vienen con plantillas de página de destino que puede personalizar con el editor de bloques.
Sin embargo, si necesita más opciones de diseño, necesitará SeedProd. Es el mejor generador de páginas de destino de WordPress y le permite crear fácilmente hermosas páginas de destino para su sitio web.
SeedProd viene con docenas de plantillas de página de destino diseñadas profesionalmente para que pueda comenzar. Además, sus páginas de destino se verán igual de bien en todos los tamaños de pantalla.
Primero, debe instalar y activar el complemento SeedProd. Tras la activación, debe visitar la página SeedProd » Configuración para ingresar su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

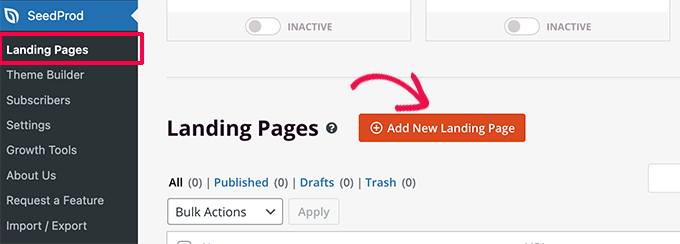
A continuación, diríjase a la página SeedProd » Landing Pages .
Para comenzar a diseñar su página, haga clic en el botón Agregar nueva página de destino.

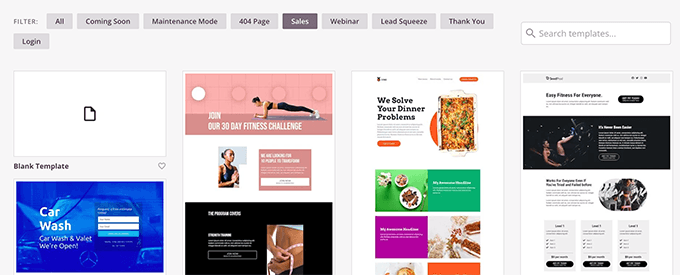
A continuación, debe elegir una plantilla.
Hay varias plantillas altamente optimizadas que puede usar como punto de partida, o puede comenzar con una plantilla en blanco.

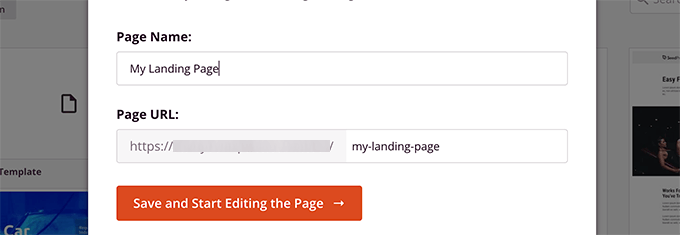
Aparecerá una ventana emergente en la que deberá ingresar un nombre para su página de destino y elegir un slug de URL.
Luego haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.

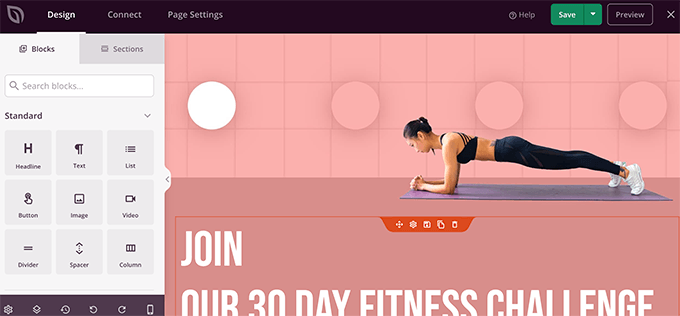
Esto iniciará la interfaz del creador de páginas.
Es una herramienta de diseño de arrastrar y soltar donde puede diseñar su página con una vista previa en vivo.

Una vez que haya terminado de editar su página de destino, puede hacer clic en el botón Guardar y seleccionar publicar para publicarla en su sitio web.
Para obtener más información, consulte nuestro tutorial sobre cómo crear páginas de destino en WordPress.
Esperamos que este artículo lo haya ayudado a aprender cómo obtener una vista previa de su sitio web de WordPress antes de publicarlo. También puede consultar nuestra guía sobre el uso de patrones de bloqueo de WordPress o nuestra guía completa de SEO de WordPress para promocionar su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
