Cómo Agregar Imágenes Correctamente en WordPress (Paso a Paso)
Publicado: 2023-08-03¿Está buscando la manera correcta de agregar imágenes a su sitio web o blog de WordPress?
Al agregar imágenes en WordPress correctamente, puede mejorar el atractivo visual, la accesibilidad y el SEO de su sitio web. Incluso puede permitir que los usuarios carguen sus propias imágenes y las usen en su sitio o en sus competencias.
En este artículo, le mostraremos cómo agregar correctamente imágenes en WordPress.

La importancia de subir imágenes correctamente en WordPress
A veces, los usuarios copian directamente una imagen de la fuente y la pegan en el contenido de su sitio web. Desafortunadamente, esto puede causar problemas como páginas lentas, mala experiencia de usuario y SEO deficiente.
Cuando agrega imágenes a su sitio web de WordPress, es importante hacerlo correctamente. Esto significa usar el formato de archivo, el nombre de archivo y el texto alternativo correctos.
Recomendamos nombrar sus imágenes con palabras descriptivas separadas por guiones. Por ejemplo, puede usar el nombre de archivo 'bali-vacation-photo.jpg' para una imagen en su blog de viajes.
Agregar imágenes correctamente también significa cambiar el tamaño de sus imágenes para que se carguen rápidamente y se vean bien en todos los dispositivos. Por ejemplo, algunos formatos de imagen como JPEG están más comprimidos que otros, lo que significa que estas imágenes ocuparán menos espacio en su servidor y tardarán menos tiempo en cargarse.
Al usar estos formatos, junto con un complemento de compresión de imágenes para las imágenes en su blog de WordPress, puede mejorar la experiencia del usuario de su sitio web.
Del mismo modo, al usar el bloque Imagen en WordPress y optimizar correctamente sus imágenes para SEO y texto alternativo, puede facilitar que los motores de búsqueda indexen sus imágenes.
Esto puede aumentar la clasificación de su sitio web y mejorar la accesibilidad de su sitio web para personas con discapacidades.
Dicho esto, veamos cómo agregar correctamente imágenes en WordPress. Cubriremos varios métodos, y puede usar los enlaces rápidos a continuación para saltar a las diferentes secciones de nuestro tutorial:
- Cómo agregar imágenes en el Editor de bloques (Gutenberg)
- Cómo agregar imágenes en el editor clásico
- Cómo agregar imágenes en la biblioteca de medios
- Cómo optimizar una imagen para WordPress SEO
- Bono: permitir a los usuarios cargar imágenes en WordPress
Cómo agregar imágenes en el Editor de bloques (Gutenberg)
Puede agregar fácilmente imágenes en el editor de bloques de WordPress usando el bloque Imagen.
Primero, debe abrir la página/publicación existente o nueva donde desea agregar una imagen.
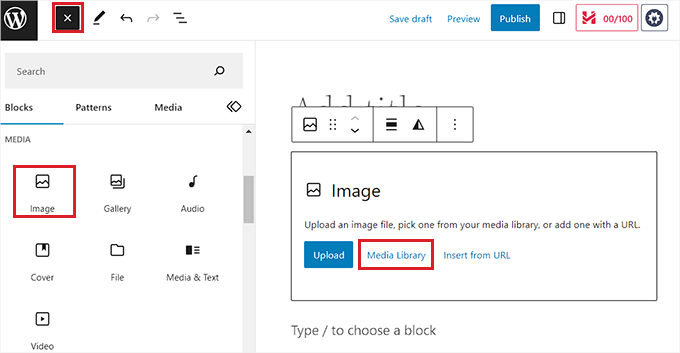
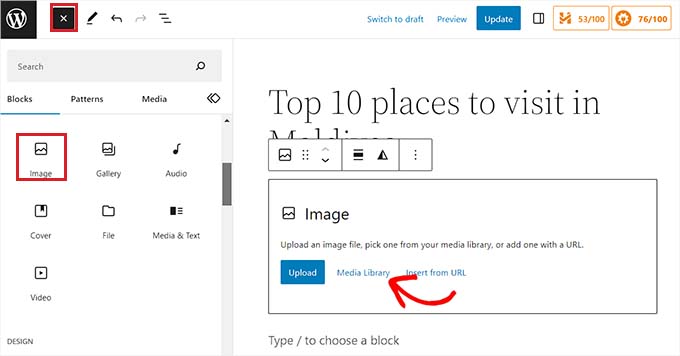
Una vez que esté allí, haga clic en el botón '+' en la esquina superior izquierda de la pantalla para abrir el menú de bloqueo. Desde aquí, debe buscar y agregar el bloque Imagen a la publicación o página.

Una vez que haya hecho eso, haga clic en el botón 'Biblioteca de medios' para iniciar el mensaje 'Seleccionar o cargar medios' en la pantalla.
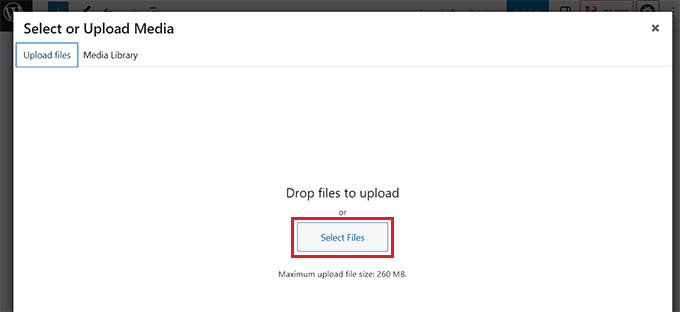
Desde aquí, puede cambiar a la pestaña 'Cargar archivos' si desea cargar una imagen desde su computadora.
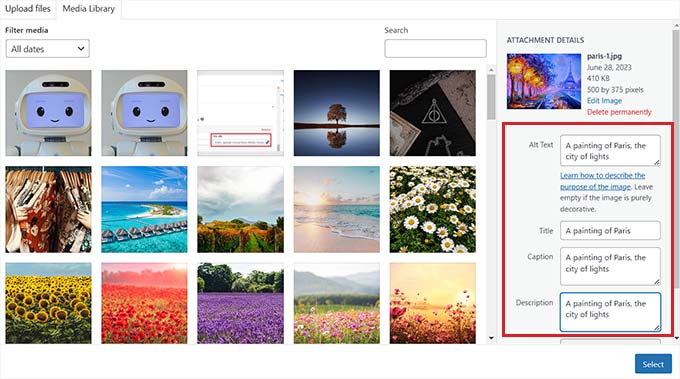
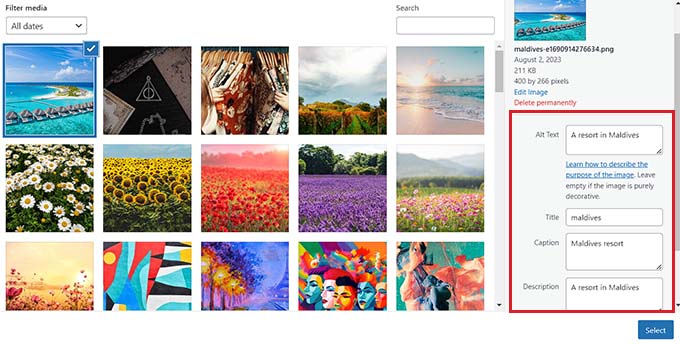
Sin embargo, si desea agregar una imagen de la biblioteca de medios, también puede hacerlo cambiando a la pestaña 'Biblioteca de medios'.

Al agregar una imagen, deberá agregar texto alternativo en la columna izquierda. Este texto alternativo es crucial para el SEO de imágenes, ya que ayuda a los motores de búsqueda a comprender el contexto de la imagen. También permite que las personas con lectores de pantalla vean esta información sobre sus imágenes.
También puede agregar un título y una leyenda que describa la imagen en la columna de la derecha. Los subtítulos son las descripciones de texto visibles de sus imágenes, mientras que el título aparecerá cuando un usuario pase el mouse sobre la imagen.
Para obtener más información, puede consultar nuestra guía para principiantes sobre cómo agregar subtítulos a las imágenes en WordPress.
A continuación, simplemente haga clic en el botón 'Seleccionar' para agregar la imagen a su página o publicación.

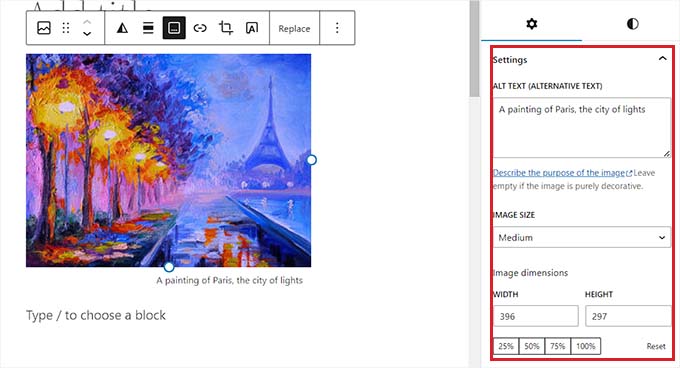
Ahora que ha subido una imagen, puede personalizar aún más su tamaño, dimensiones, borde y estilo desde el panel de bloques de la derecha.
Para más detalles, consulte nuestro tutorial sobre cómo agregar y alinear imágenes en WordPress.

Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración.
Ahora ha agregado correctamente una imagen en el editor de Gutenberg.
Cómo agregar imágenes en el editor clásico
Si todavía está usando el antiguo editor clásico en WordPress, entonces puede usar este método.
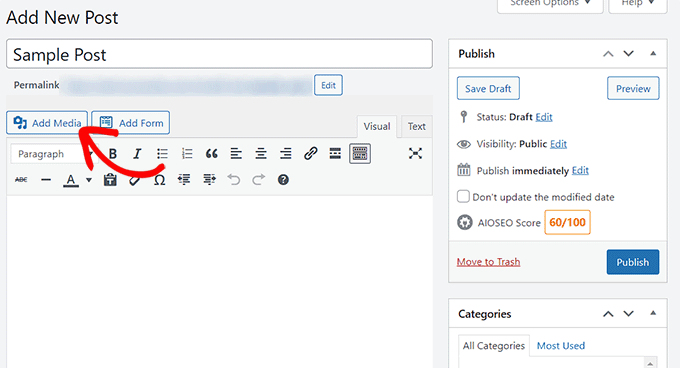
Primero, debe visitar la página o publicación donde desea agregar la imagen desde el tablero de WordPress. Una vez que esté allí, simplemente haga clic en el botón 'Agregar medios' para iniciar la biblioteca de medios.

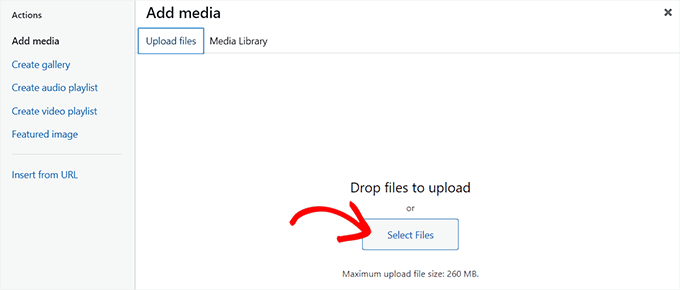
Después de eso, puede cambiar a la pestaña 'Cargar archivos' para cargar una imagen desde su computadora.
Alternativamente, para agregar una imagen de la biblioteca de medios, simplemente cambie a la pestaña 'Biblioteca de medios'.

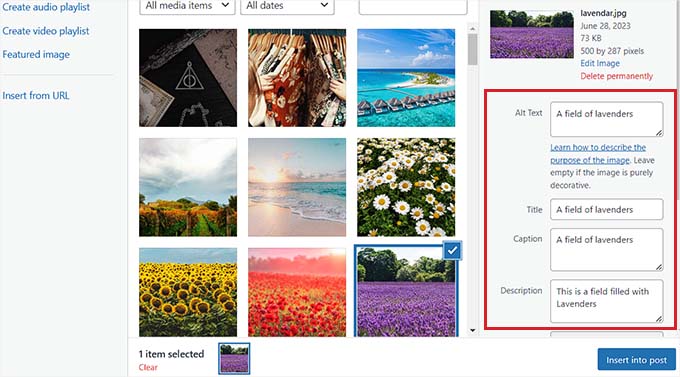
Al agregar una imagen, deberá agregar texto alternativo y un título para ella. También puede agregar una descripción y un título si lo desea.
Simplemente puede describir la imagen para todas estas opciones. Esto ayudará a los motores de búsqueda a indexar su imagen y aumentará la visibilidad de su sitio web.
A continuación, continúe y haga clic en el botón 'Insertar en la publicación'.

Ahora, la imagen se agregará a su publicación o página de WordPress.
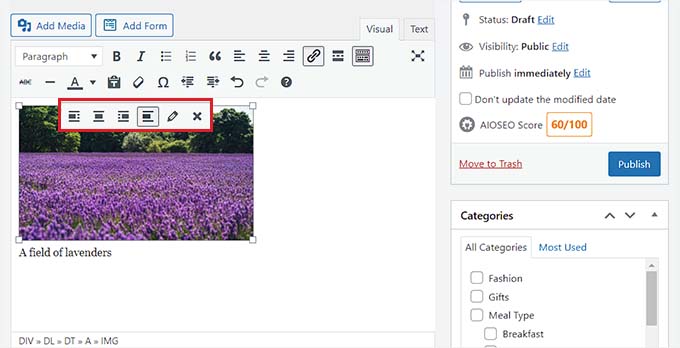
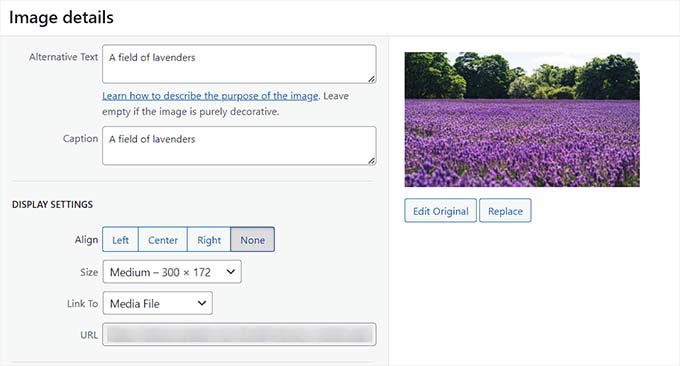
Desde aquí, puede cambiar su alineación utilizando los iconos de alineación que se encuentran sobre la imagen. También puede editar más una imagen haciendo clic en el icono del lápiz.

Esto abrirá el mensaje "Detalles de la imagen" en su pantalla, donde puede cambiar el tamaño y agregar atributos de título de imagen, clases de CSS, alineación y más.
Una vez que haya terminado, simplemente haga clic en el botón 'Actualizar' para guardar los cambios realizados.

Después de eso, simplemente haga clic en el botón 'Publicar' o Actualizar' para guardar su publicación.
Cómo agregar imágenes en la biblioteca de medios
Si lo desea, también puede agregar directamente una imagen a la biblioteca de medios. Tenga en cuenta que después de agregar una imagen a la biblioteca de medios, deberá abrir una publicación o página e insertar el bloque Imagen.
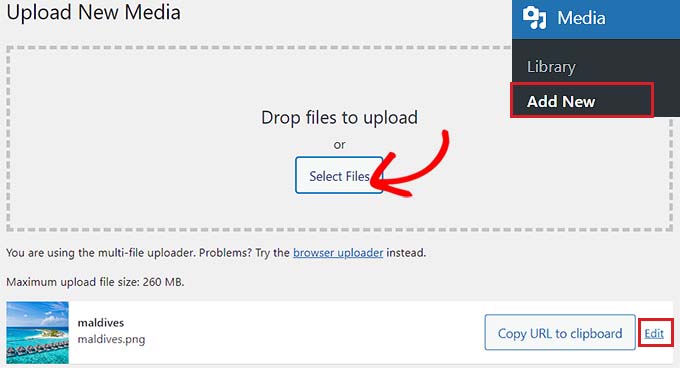
Para agregar una imagen de la biblioteca de medios, debe visitar la página Medios » Agregar nuevo desde el área de administración de WordPress.
Una vez que esté allí, haga clic en el botón 'Seleccionar archivos' para cargar una imagen desde su computadora. Luego, haga clic en el enlace 'Editar' al lado de la imagen.

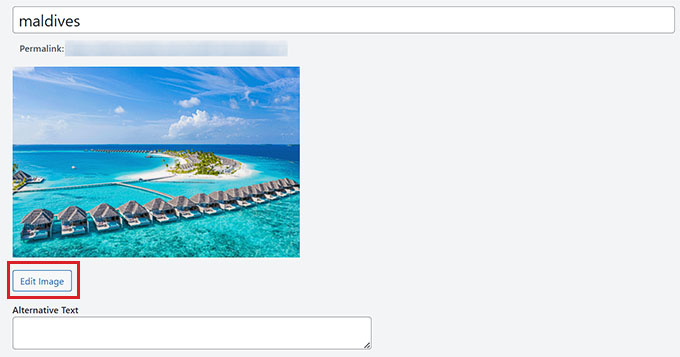
Esto lo llevará a la página 'Editar medios', donde puede comenzar cambiando el título de la imagen. Después de eso, puede agregar texto alternativo, un título y una descripción desplazándose hacia abajo.
Una vez que haya hecho eso, también puede hacer clic en el botón 'Editar imagen'.

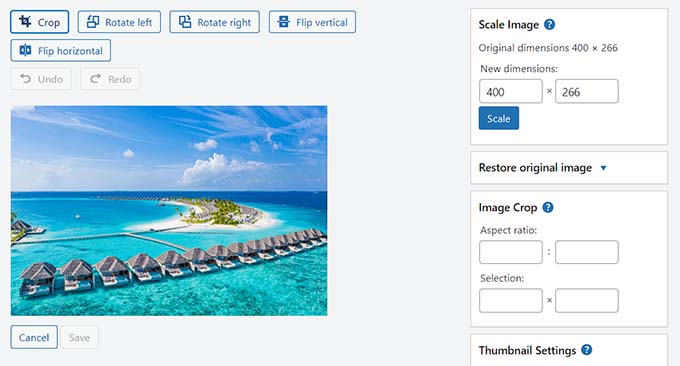
Esto lo dirigirá a otra página, donde puede recortar, escalar, rotar o voltear la imagen según sus preferencias. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo realizar la edición básica de imágenes en WordPress.
Una vez que esté satisfecho, simplemente haga clic en el botón 'Actualizar' para guardar los cambios.

Esto lo llevará de regreso a la página 'Editar medios', donde debe hacer clic nuevamente en el botón 'Actualizar' para almacenar su configuración.
Ahora ha agregado con éxito una imagen a la biblioteca de medios.
A continuación, visite la publicación donde desea agregar esta imagen desde la barra lateral de administración de WordPress. Una vez que esté allí, haga clic en el botón '+' para agregar un bloque de imagen a la publicación.
A continuación, debe seleccionar el botón 'Biblioteca multimedia'.

Esto abrirá el mensaje 'Seleccionar o cargar medios' en su pantalla, donde notará la imagen que cargó en la biblioteca de medios en la parte superior.
Al seleccionar la imagen, verá que su título, texto alternativo, leyenda y descripción ya se han agregado desde la página de la biblioteca de medios.
Ahora, simplemente haga clic en el botón 'Seleccionar' para cargar la imagen en el editor de bloques.

Finalmente, haga clic en el botón 'Publicar' o 'Actualizar' para almacenar su configuración.
Cómo optimizar una imagen para WordPress SEO
Una vez que haya agregado una imagen a una publicación/página, también es crucial optimizarla para los motores de búsqueda. Desafortunadamente, WordPress no ofrece funciones de SEO avanzadas integradas para imágenes.

Aquí es donde entra en juego All in One SEO para WordPress (AIOSEO).
Es el mejor complemento SEO de WordPress en el mercado que hace que sea muy fácil optimizar su contenido, incluidas las imágenes, para los motores de búsqueda.
Primero, debe instalar y activar el complemento AIOSEO. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: AIOSEO también tiene una versión gratuita. Sin embargo, necesitará la versión pro del complemento para desbloquear la función Image SEO.
Tras la activación, deberá configurar el asistente de configuración.
Para obtener más detalles, consulte nuestra guía sobre cómo configurar All in One SEO para WordPress correctamente.

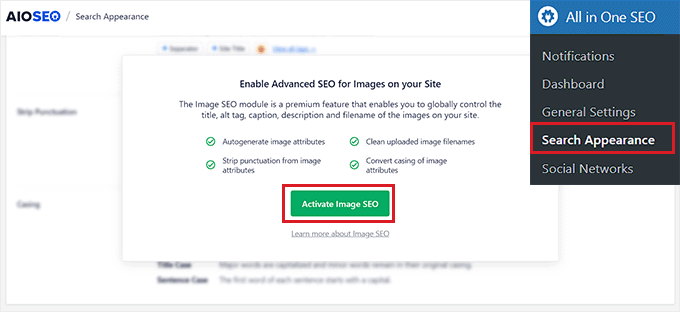
A continuación, diríjase a la página All in One SEO » Search Appearance desde la barra lateral de administración de WordPress y cambie a la pestaña 'Image SEO'.
Después de eso, desplácese hacia abajo y haga clic en el botón 'Activar SEO de imagen' para desbloquear la función.

Ahora podrá ver la configuración de SEO de imágenes. Aquí, notará diferentes pestañas para el título, texto alternativo, subtítulo, descripción y nombre de archivo.
Configurar títulos de imagen automáticos
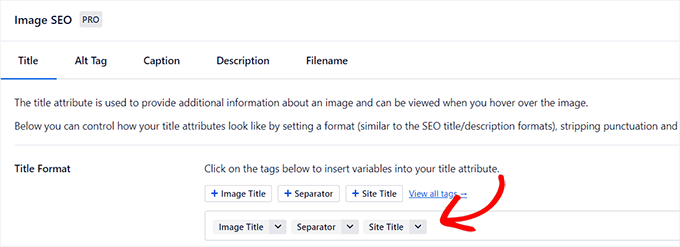
Una vez que cambie a la pestaña 'Título' en la página de SEO de imágenes, puede comenzar creando un formato de título para sus imágenes usando etiquetas inteligentes.
Estas etiquetas inteligentes generarán automáticamente atributos de título para sus imágenes. Esto es lo que verá un visitante cuando pase el mouse sobre sus imágenes.
Por ejemplo, si desea que cada atributo de título de imagen utilice el título de la imagen y el título del sitio, puede agregar estas etiquetas inteligentes en el campo "Formato de título".

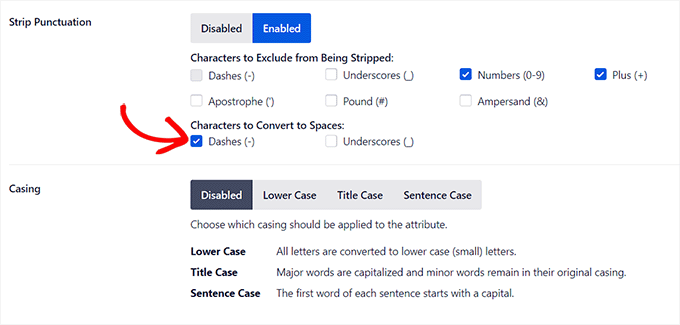
Después de eso, también puede habilitar la opción Tirar puntuación si desea que AIOSEO elimine automáticamente algunos caracteres al crear un título de imagen a partir del nombre del archivo.
Por ejemplo, si usa guiones al guardar un archivo de imagen como 'una imagen de ejemplo', entonces puede elegir la opción 'Guiones (-)' en la sección 'Caracteres para convertir a espacios'.
Una vez que haga eso, AIOSEO eliminará automáticamente estos guiones y los convertirá en espacios, convirtiendo el título de la imagen en "una imagen de ejemplo".

Después de eso, desplácese hacia abajo hasta la sección 'Carcasa'.
Desde aquí, puede elegir una opción de carcasa para su título. Recomendamos elegir mayúsculas y minúsculas o mayúsculas y minúsculas para que sus títulos sean más legibles.
Configurar etiquetas alternativas automáticas
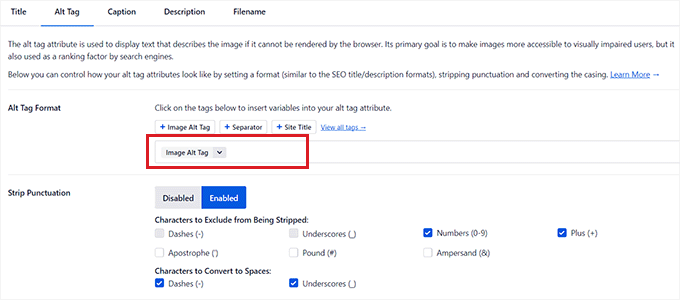
Después de configurar los ajustes del título, cambie a la pestaña 'Etiqueta alternativa' desde la parte superior.
Desde aquí, puede usar las etiquetas inteligentes junto a la opción 'Formato de etiqueta alternativa' para generar automáticamente texto alternativo para todas sus imágenes.
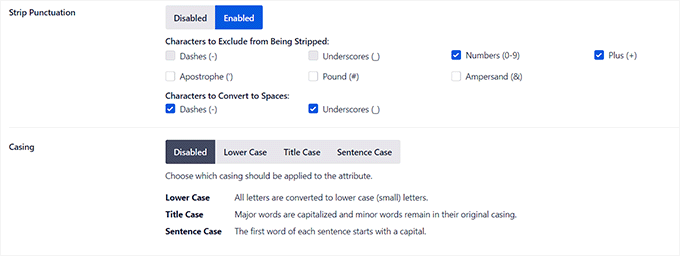
Después de eso, también puede habilitar la configuración de Franja de puntuación si desea que caracteres como guiones (-) o guiones bajos (_) se conviertan en espacios.

Del mismo modo, si hay caracteres como números o signos más (+) que no desea que AIOSEO elimine al crear el texto alternativo, puede marcar las casillas de estas opciones en la sección 'Caracteres para excluir de la eliminación'.
También puede seleccionar una carcasa para su texto alternativo.
Configurar subtítulos y descripciones automáticos
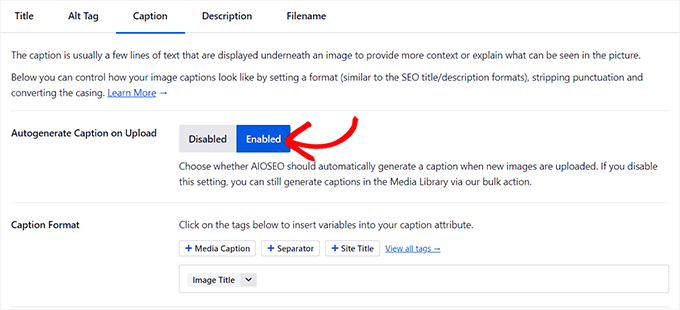
Para generar subtítulos automáticos para sus imágenes, cambie a la pestaña 'Subtítulos'.
Desde aquí, asegúrese de que la opción 'Generar título automáticamente al cargar' esté habilitada. A continuación, puede seleccionar las etiquetas inteligentes que se utilizarán para generar subtítulos para sus imágenes.

A continuación, también puede usar la función Franja de puntuación para excluir o incluir caracteres en los subtítulos y elegir una mayúscula para ellos.
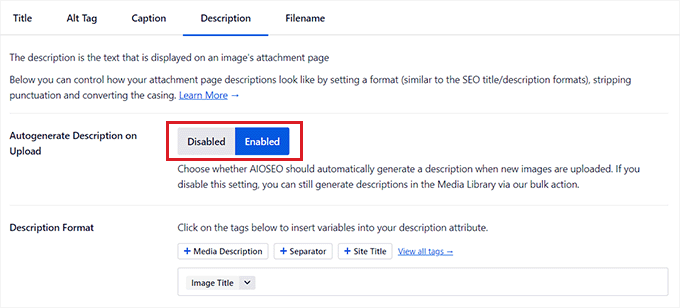
Una vez que haya terminado, debe cambiar a la pestaña 'Descripción' desde la parte superior.
Desde aquí, asegúrese de que la opción 'Autogenerar descripción al cargar' esté habilitada. También debe seleccionar las etiquetas inteligentes que desea utilizar para generar descripciones de imágenes automáticas.

A continuación, también puede utilizar la función Franja de puntuación para incluir/excluir caracteres como guiones bajos, apóstrofes o números en la descripción.
Después de eso, simplemente seleccione una carcasa para las descripciones de su imagen.

Configurar nombres de archivos automáticos
Como mencionamos anteriormente, recomendamos dar a sus archivos de imagen nombres de archivo compatibles con SEO. Puede hacer esto antes de cargar sus imágenes, o AIOSEO puede hacerlo por usted automáticamente.
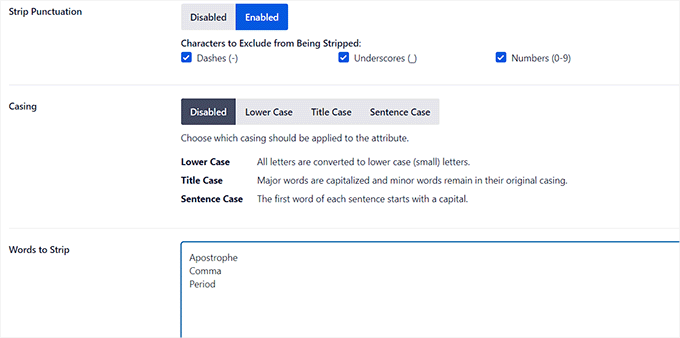
Una vez que cambie a la pestaña 'Nombre de archivo' desde la parte superior, notará que AIOSEO ya ha configurado la configuración de puntuación de tira para usted.
Sin embargo, si hay más caracteres que desea que AIOSEO elimine de los nombres de archivo de sus imágenes al crear títulos o texto alternativo, puede escribir esos caracteres en el cuadro 'Palabras para eliminar'.

Después de eso, también puede seleccionar una carcasa para sus nombres de archivo.
Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
Ahora ha optimizado con éxito sus imágenes para SEO, y AIOSEO generará automáticamente títulos, texto alternativo, subtítulos y descripciones para todas sus imágenes.
Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo optimizar imágenes para los motores de búsqueda.
Bono: permitir a los usuarios cargar imágenes en WordPress
También puede permitir que sus usuarios carguen sus propias imágenes en su sitio web de WordPress. Esto puede ser útil si está organizando un concurso o ejecutando un sitio web de fotografía que acepta imágenes generadas por los usuarios.
Para ello, puedes utilizar WPForms, que es el mejor complemento de formulario de contacto del mercado. Viene con un generador de arrastrar y soltar que hace que sea muy fácil crear cualquier tipo de formulario que desee, incluido un formulario de envío de imágenes.
Primero, deberá instalar y activar el complemento WPForms. Para obtener más información, consulte nuestras instrucciones sobre cómo instalar un complemento de WordPress.
Tras la activación, diríjase a la pantalla WPForms » Add New desde el panel de control de WordPress para iniciar el generador de formularios.
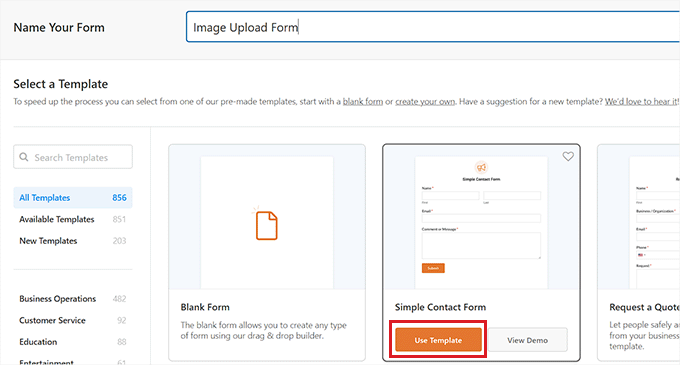
Desde aquí, debe escribir un nombre para su formulario y luego hacer clic en el botón 'Usar fragmento' debajo de la plantilla 'Formulario de contacto simple'.

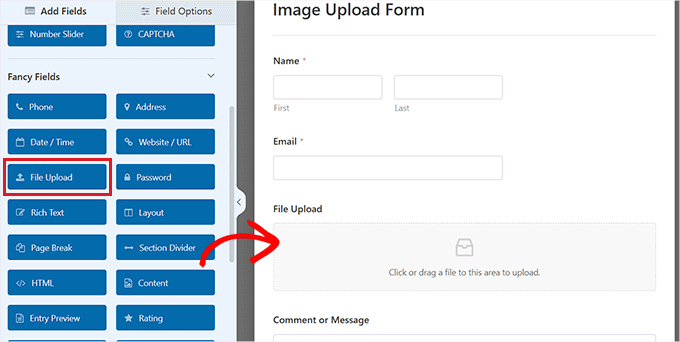
Esto cargará la plantilla de formulario en el generador de formularios, donde verá su vista previa a la derecha y los campos disponibles en la columna de la izquierda.
Desde aquí, siga adelante, arrastre y suelte el campo Carga de archivo en el formulario y haga clic en él para personalizar aún más su configuración.

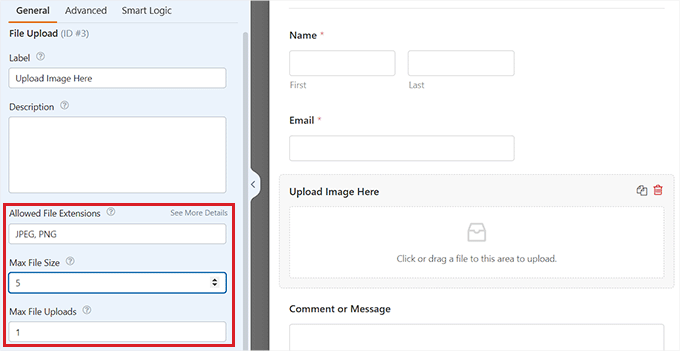
Desde aquí, puede cambiar la etiqueta y la descripción del campo e incluso especificar las extensiones que se permiten.
Por ejemplo, si solo desea permitir archivos JPEG y PNG, debe escribir estas opciones en el campo 'Extensiones de archivo permitidas'. Recuerde separar cada extensión con una coma.
Después de eso, también puede configurar el tamaño máximo del archivo de imagen y la cantidad de cargas en la columna de la izquierda.

Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo permitir que los usuarios carguen imágenes en WordPress.
Una vez que haya terminado, simplemente haga clic en el botón 'Guardar' para almacenar su configuración.
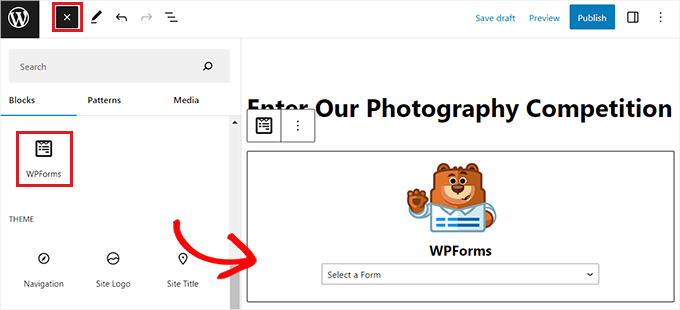
A continuación, abra la página/publicación donde desea agregar el formulario de carga de imágenes. Una vez allí, haga clic en el botón '+' en la esquina superior izquierda de la pantalla para abrir el menú de bloqueo
Desde aquí, debe agregar el bloque WPForms a la página/publicación.

Simplemente elija el formulario de carga de archivos de imagen que creó en el menú desplegable.
Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración. Ahora, puede visitar su sitio de WordPress para ver el formulario en acción, y los visitantes podrán enviar sus imágenes usando el formulario.
Esperamos que este artículo le haya ayudado a aprender cómo agregar correctamente imágenes en WordPress. Es posible que también desee ver nuestra guía para principiantes sobre cómo cambiar la altura y el ancho del bloque en WordPress, y nuestras selecciones de expertos para los mejores temas de WordPress para diseñadores gráficos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
