Cómo redirigir después de completar el formulario de contacto de Divi
Publicado: 2023-05-03Redirigir después de completar un formulario de contacto es una de esas interacciones que a menudo se pasa por alto. Sin embargo, es una interacción importante. Le informa al usuario que ha recibido su mensaje y qué esperar a continuación. Afortunadamente, la redirección es fácil de hacer con el módulo de formulario de contacto de Divi. En esta publicación, veremos cómo redirigir después de completar el formulario de contacto de Divi. También veremos una página de redireccionamiento de ejemplo para ayudarlo a crear la suya propia.
Empecemos.
- 1 vista previa
- 1.1 Página de formulario de contacto de redirección de escritorio con un mensaje personalizado
- 1.2 Página de formulario de contacto de redireccionamiento telefónico con un mensaje personalizado
- 2 Cómo redirigir después de completar el formulario de contacto de Divi
- 3 Cómo elegir dónde redirigir el formulario de contacto de Divi
- 4 Cree una página de formulario de contacto de redirección con un mensaje personalizado
- 4.1 Primera sección de la página del formulario de contacto de redirección
- 4.2 Primera Fila
- 4.3 Título
- 4.4 Segunda sección y fila de la página del formulario de contacto de redirección
- 4.5 Formulario de contacto de redireccionamiento Descripción de la página Título del texto
- 4.6 Formulario de contacto de redireccionamiento Página Descripción Texto Cuerpo
- 4.7 Título del texto de las preguntas frecuentes
- 4.8 Cuerpo del texto de las preguntas frecuentes
- 4.9 Botón de página de formulario de contacto de redirección
- 5 resultados
- 5.1 Página de formulario de contacto de redirección de escritorio con un mensaje personalizado
- 5.2 Página de formulario de contacto de redireccionamiento telefónico con un mensaje personalizado
- 6 pensamientos finales
Avance
Página de formulario de contacto de redirección de escritorio con un mensaje personalizado

Página de formulario de contacto de redireccionamiento telefónico con un mensaje personalizado

Cómo redirigir después de completar el formulario de contacto de Divi
Encontrará una opción de redirección en la pestaña General del módulo de formulario de contacto de Divi. Para estos ejemplos, estoy usando la página de contacto del paquete de diseño de reparación de dispositivos gratuito que está disponible en Divi.
Para acceder a la configuración, abra el módulo haciendo clic en el ícono gris oscuro que aparece al pasar el mouse.

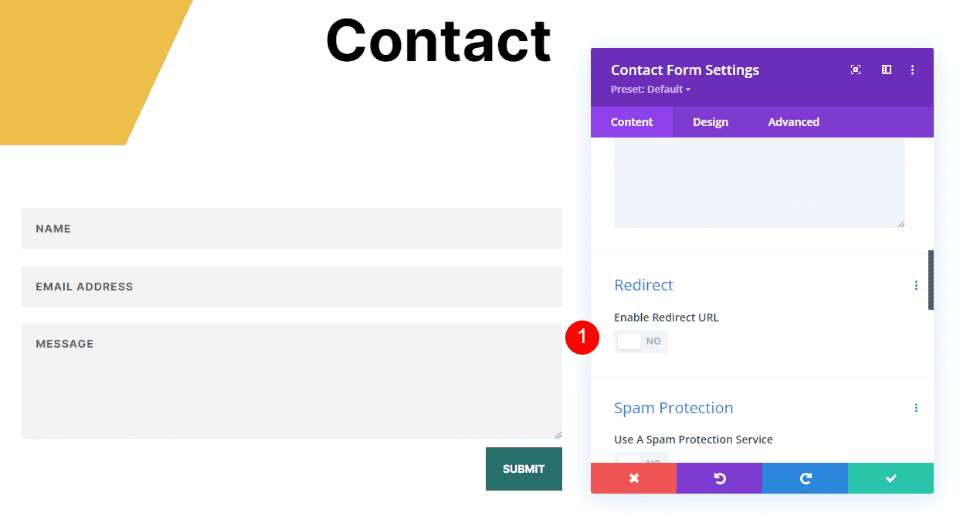
A continuación, desplácese hacia abajo hasta la sección llamada Redirigir y habilite la opción de redirección.
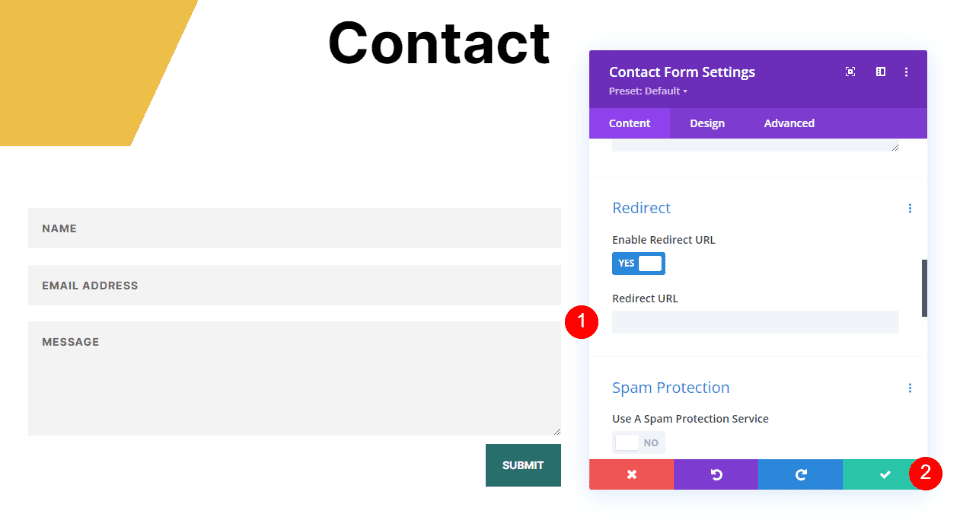
- Habilitar URL de redireccionamiento: Sí

Introduzca la URL a la que desea redirigir. Cierre el módulo y guarde su configuración. Como puede ver, habilitar la redirección es simple. Lo difícil es saber dónde enviarlos.
- URL de redireccionamiento: la URL de su página de redireccionamiento

Cómo elegir dónde redirigir el formulario de contacto de Divi
Puede ingresar cualquier URL que desee en el campo Redirigir URL, pero la página a la que los redirige debe tener sentido para ellos. Debe ser parte del proceso de contacto e incluir información que les resulte útil. Debe comunicarse con ellos, sentirse como una progresión natural y parecerse a su sitio web.
En lugar de redirigir a la página de inicio, blog o páginas similares, es mejor redirigir al usuario a una página personalizada con información de que recibió su mensaje. Puede incluir información sobre lo que sucede a continuación y proporcionar algunos enlaces que puedan usar. Podría incluir un enlace a una descarga, preguntas frecuentes, etc.
Recomiendo crear una página personalizada usando el estilo de su diseño.
Crear una página de formulario de contacto de redirección con un mensaje personalizado
Vamos a crear una página para el mensaje personalizado. Usaré las indicaciones de estilo de la página de contacto del paquete de diseño de reparación de dispositivos. Esto asegurará que la página del mensaje personalizado tenga un estilo que coincida con el diseño.
Primera sección de la página del formulario de contacto de redirección
Cree una página y abra la configuración de la Sección haciendo clic en el icono de engranaje azul .

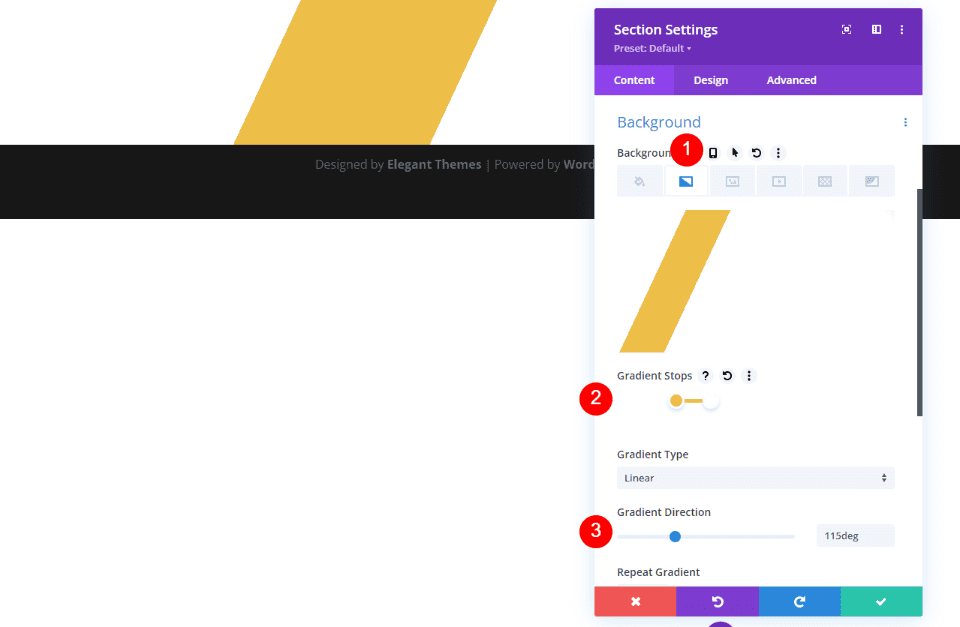
A continuación, desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado . Cree cuatro paradas de degradado . Seleccione blanco para el primero y configúrelo al 20%. Seleccione #edbf48 para el segundo y colóquelo sobre el primero. Elija #edbf48 para el tercero y configúrelo en 33%. Elija blanco para el cuarto y colóquelo encima del tercero. Cambie la dirección del degradado a 115 grados. Esto crea una franja para el fondo. Cierra la configuración.
- Primera parada de pendiente: 20 %, #ffffff
- Segunda parada de gradiente: 20 %, #edbf48
- Parada de tercer gradiente: 33 %, #edbf48
- Cuarta parada de gradiente: 33 %, #ffffff
- Dirección del gradiente: 115 grados

Primera fila
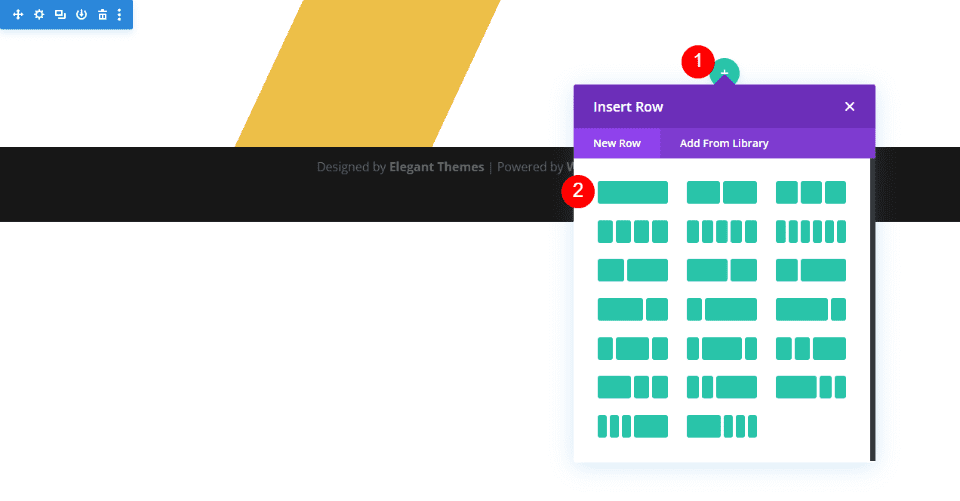
A continuación, agregue una Fila de una sola columna . Usaremos su configuración predeterminada.

Título
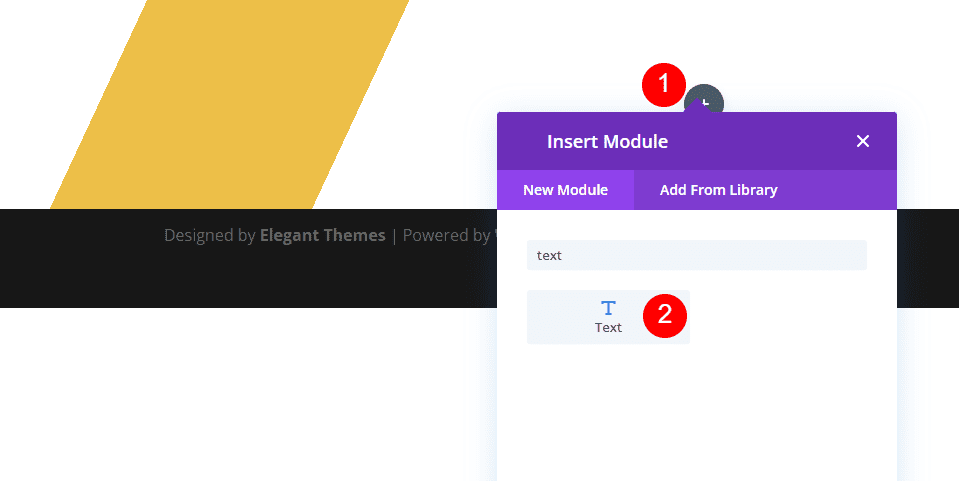
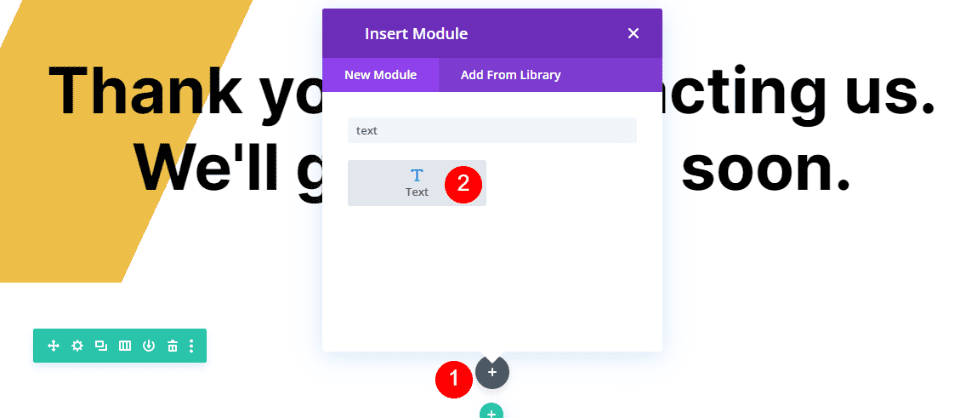
A continuación, agregue un módulo de texto .

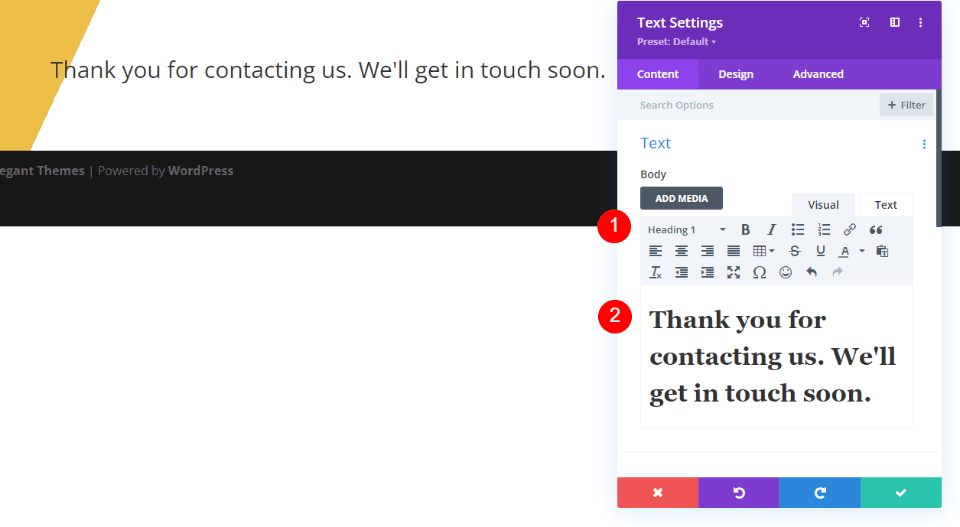
Establezca el Tipo de contenido en Título 1 e ingrese el mensaje en el Editor de contenido .
- Tipo de contenido: Título 1
- Texto del cuerpo: Gracias por contactarnos. Nos pondremos en contacto pronto.

Texto
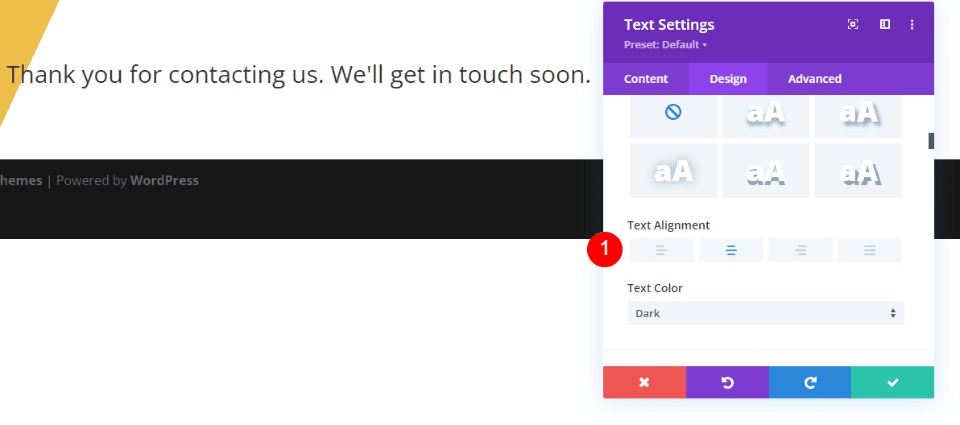
A continuación, seleccione la pestaña Diseño . Desplácese hacia abajo y cambie la Alineación del texto a Centrado.
- Alineación de texto: centrado

Texto de encabezado
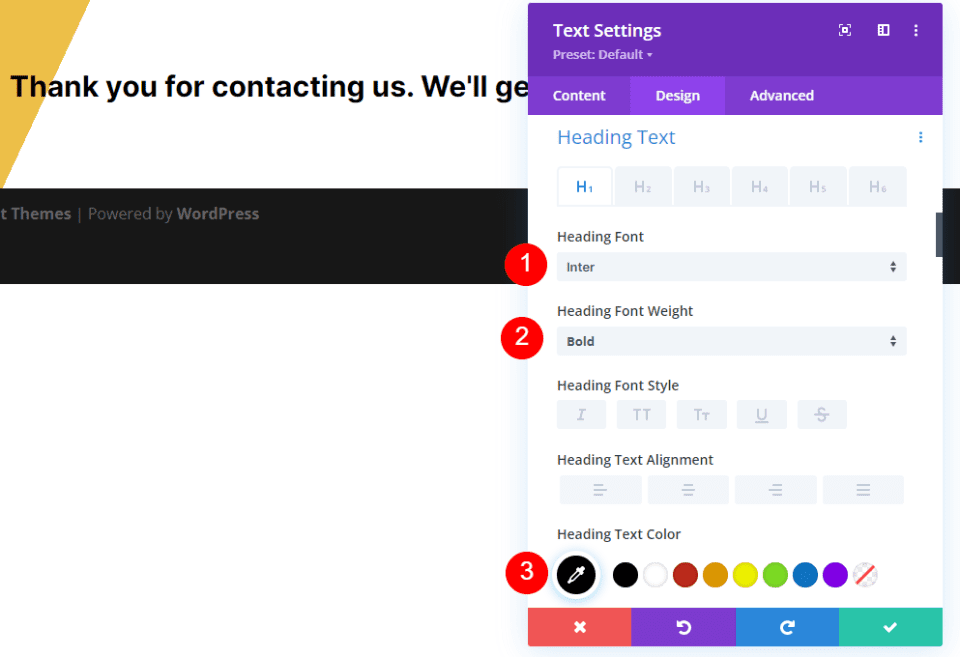
Desplácese hacia abajo hasta Texto de encabezado . Elija Inter para la fuente . Establece el Grosor en Negrita y el Color en negro.
- Fuente: Inter
- Peso: Negrita
- Color: #000000

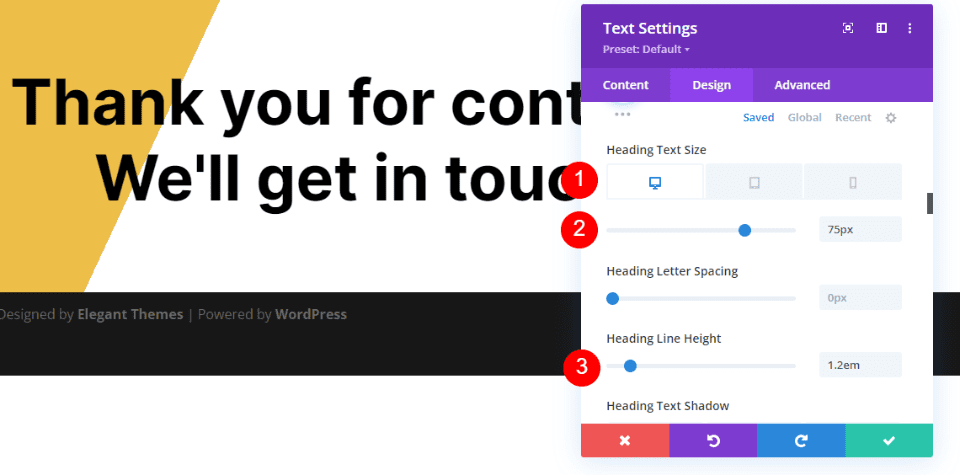
Cambie el Tamaño de fuente a 75 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. Cambie la altura de la línea a 1,2 em. Cierra el módulo.
- Tamaño: escritorio de 75 px, tableta de 40 px, teléfono de 24 px
- Altura de la línea: 1,2 em

Segunda sección y fila de la página del formulario de contacto de redirección
A continuación, agregue una nueva Sección debajo de la primera y agregue una Fila de una sola columna. Usaremos su configuración predeterminada.

Formulario de contacto de redireccionamiento Descripción de la página Título del texto
Agregue un módulo de texto en la segunda fila y abra su configuración.

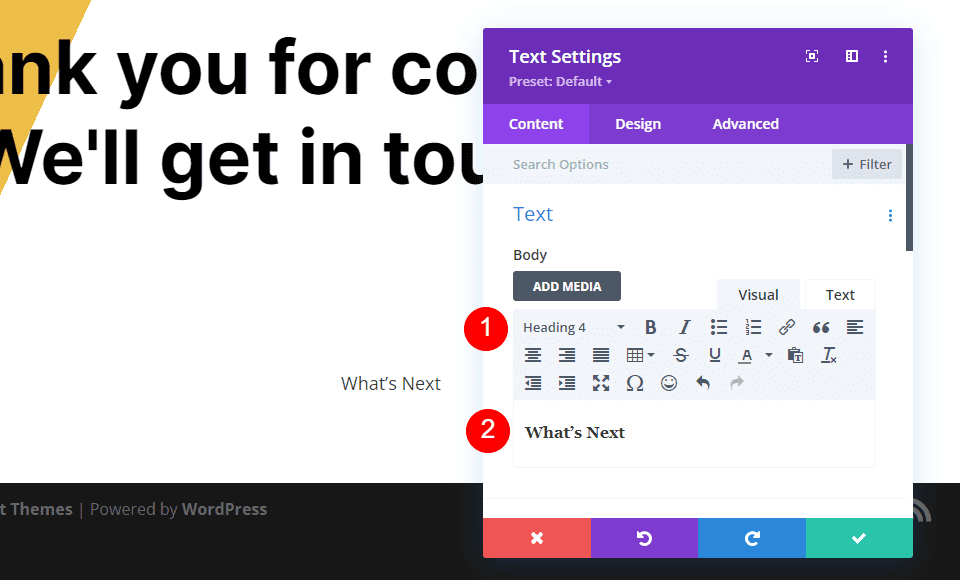
Cambie el Contenido al Título 4 e ingrese el título en el Editor de contenido . Estoy usando el título What's Next, para que sepan de un vistazo de qué se trata este contenido.

- Tipo de contenido: Título 4
- Cuerpo del contenido: ¿Qué sigue?

Texto
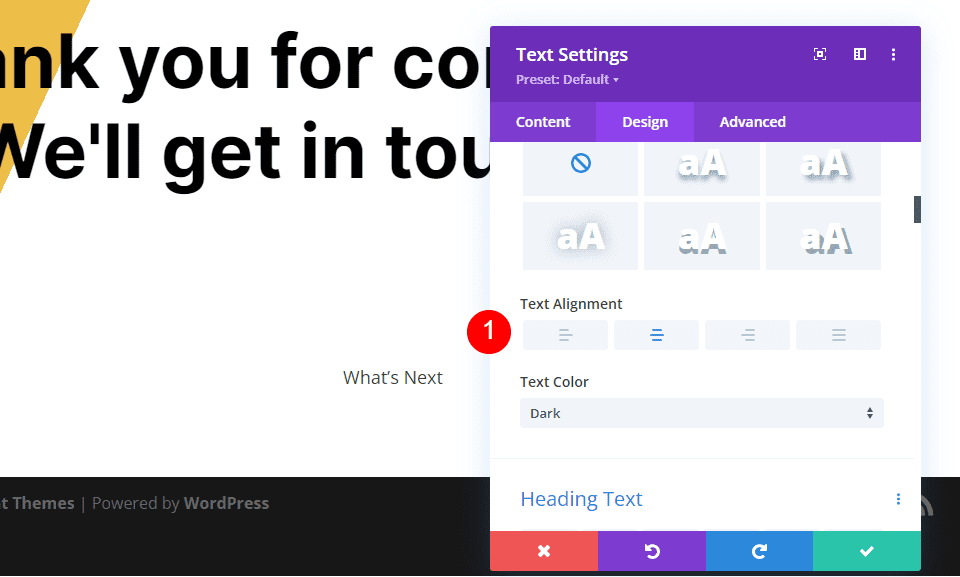
Seleccione la pestaña Diseño y establezca la Alineación del texto en Centrado.
- Alineación de texto: centrado

Texto de encabezado
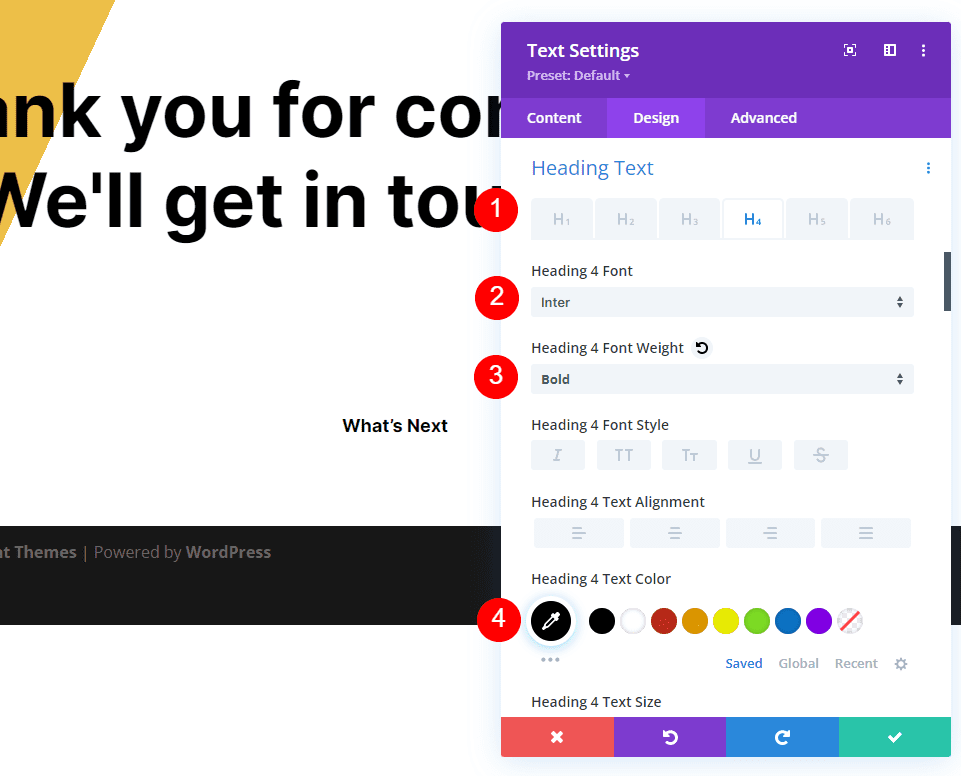
Desplácese hacia abajo hasta Texto de encabezado y seleccione la pestaña H4. Elija Inter para la Fuente y establezca el Grosor en Negrita y el Color en negro.
- Fuente: Inter
- Peso: Negrita
- Color: #000000

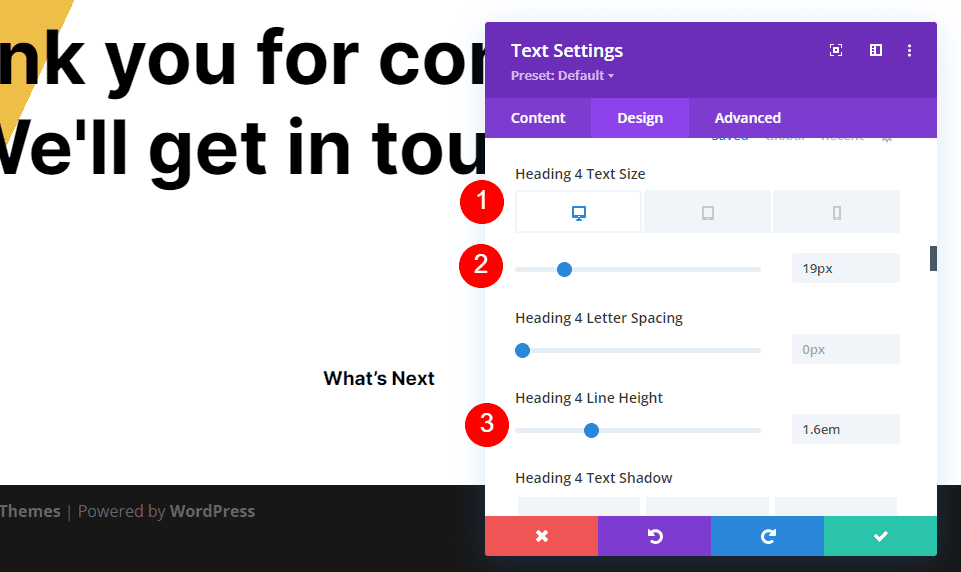
Cambie el Tamaño a 19 ps para computadoras de escritorio, 16 px para tabletas y 14 px para teléfonos. Establezca la Altura de la línea en 1,6 em.
- Tamaño: escritorio de 19 px, tableta de 16 px, teléfono de 14 px
- Altura de la línea: 1,6 em

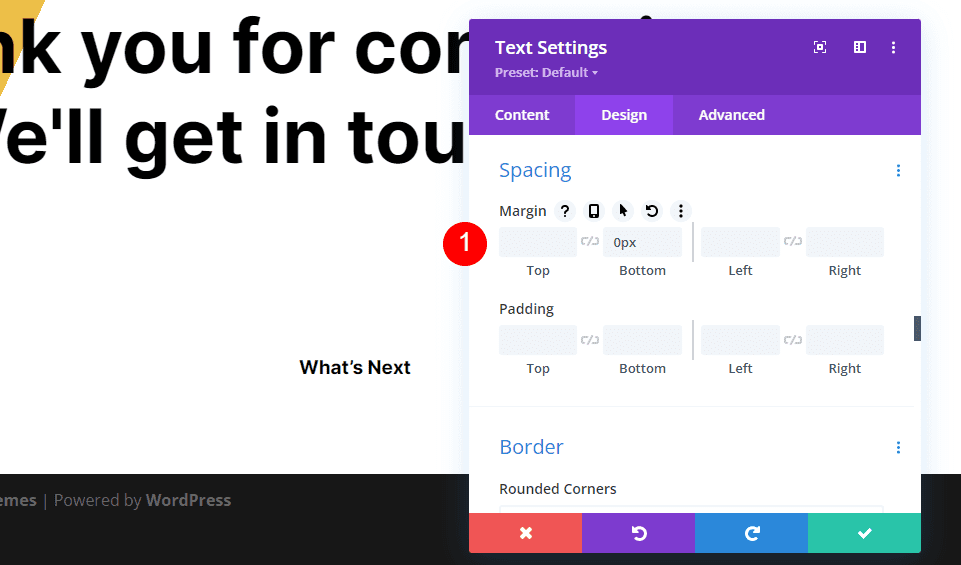
Espaciado
A continuación, desplácese hacia abajo hasta Espaciado y agregue 0px al Margen inferior . Cierra el módulo.
- Margen inferior: 0px

Formulario de contacto de redireccionamiento Descripción de la página Cuerpo del texto
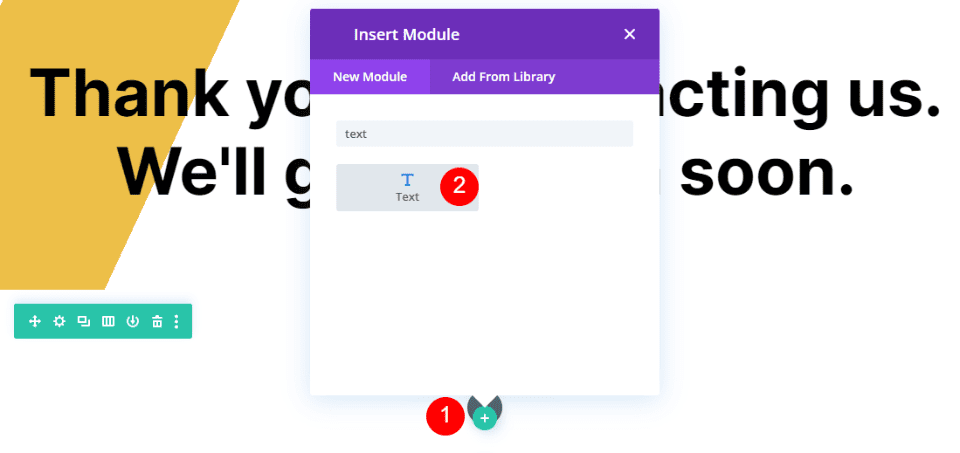
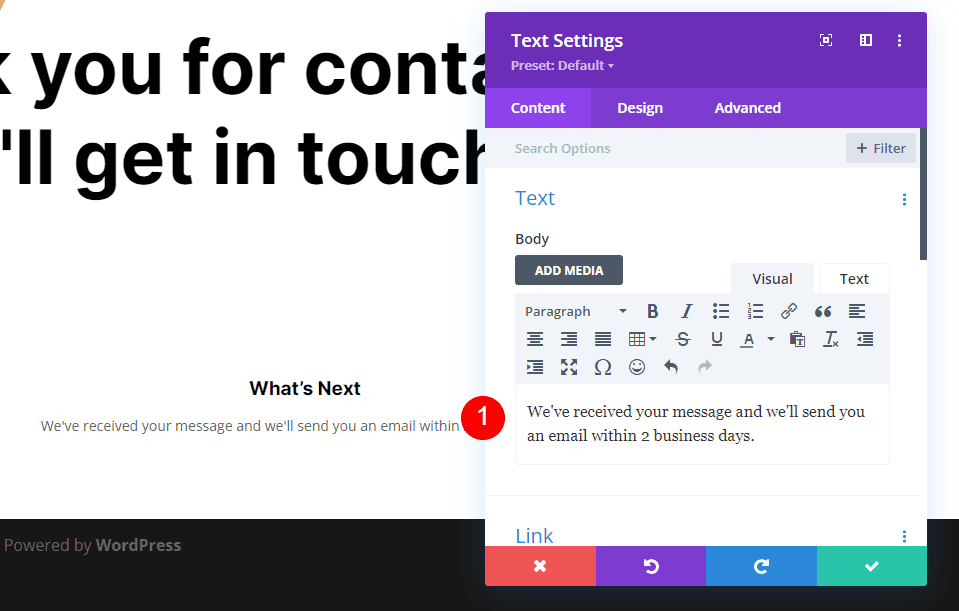
A continuación, agregue un Módulo de texto debajo del título de la descripción.

Agregue el texto de descripción al editor de contenido del cuerpo. Este texto informará al usuario cuándo esperar una respuesta. También estoy agregando una nota que he recibido su mensaje.
- Cuerpo del contenido: hemos recibido su mensaje y le enviaremos un correo electrónico dentro de los 2 días hábiles.

Texto
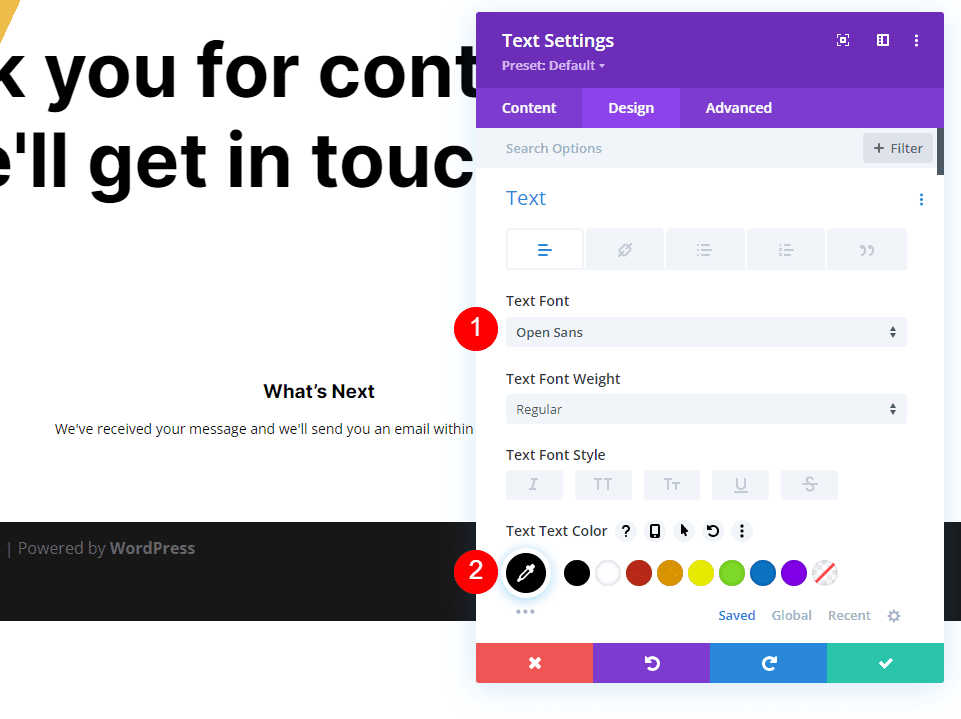
Vaya a la pestaña Diseño y seleccione Abrir Sans para la Fuente y cambie el Color a negro.
- Fuente: Open Sans
- Color: #000000

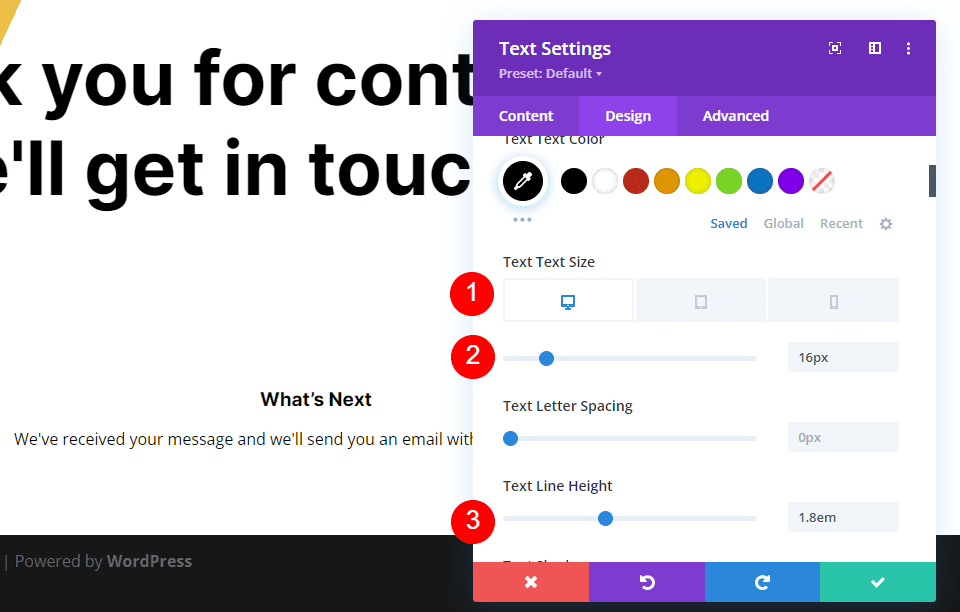
Cambie el Tamaño a 16 px para computadoras de escritorio, 15 px para tabletas y 14 px para teléfonos. Establezca la Altura de la línea en 1,8 em.
- Tamaño: escritorio de 16 px, tableta de 15 px, teléfono de 14 px
- Altura de la línea: 1,8 em

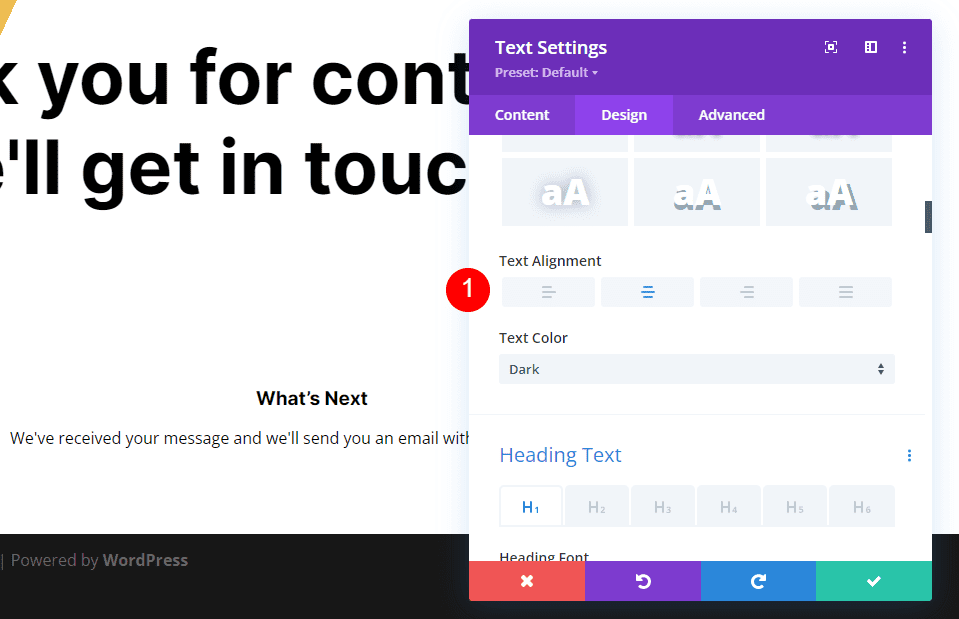
Desplácese hacia abajo hasta Alineación de texto y seleccione Centrado. Cierra el módulo.
- Alineación de texto: centrado

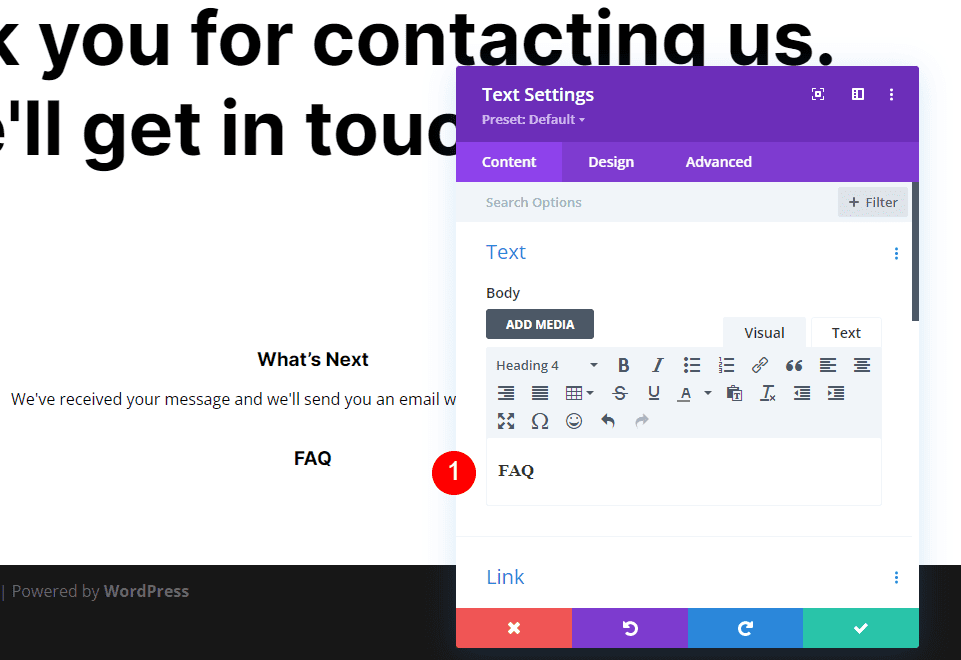
Preguntas frecuentes Título del texto
A continuación, agregaremos información y un enlace a la página de preguntas frecuentes. Primero, copie el título Módulo de texto de la descripción y arrástrelo debajo del Módulo de texto de descripción.

Deje el Tipo de contenido en el Título 4 y cambie el Contenido del cuerpo a Preguntas frecuentes. Todas las demás configuraciones ya están presentes, por lo que puede cerrar el módulo.
- Tipo de contenido: Título 4
- Cuerpo del contenido: Preguntas frecuentes

Preguntas frecuentes Cuerpo del texto
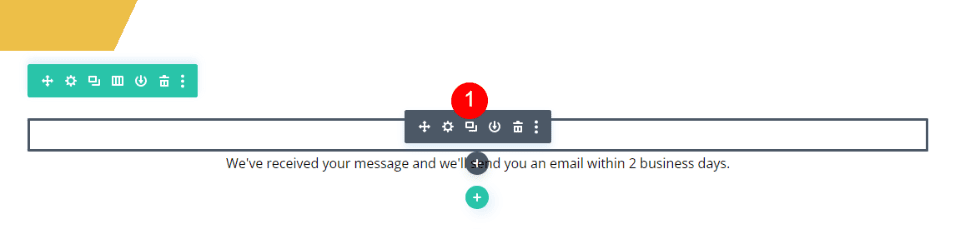
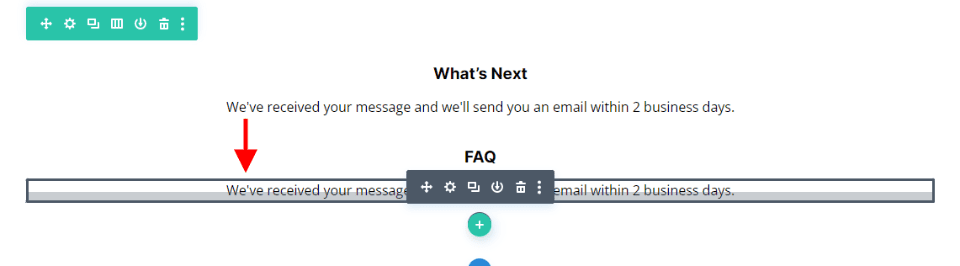
A continuación, copie el módulo de texto de la descripción y arrástrelo debajo del título Módulo de texto de preguntas frecuentes.

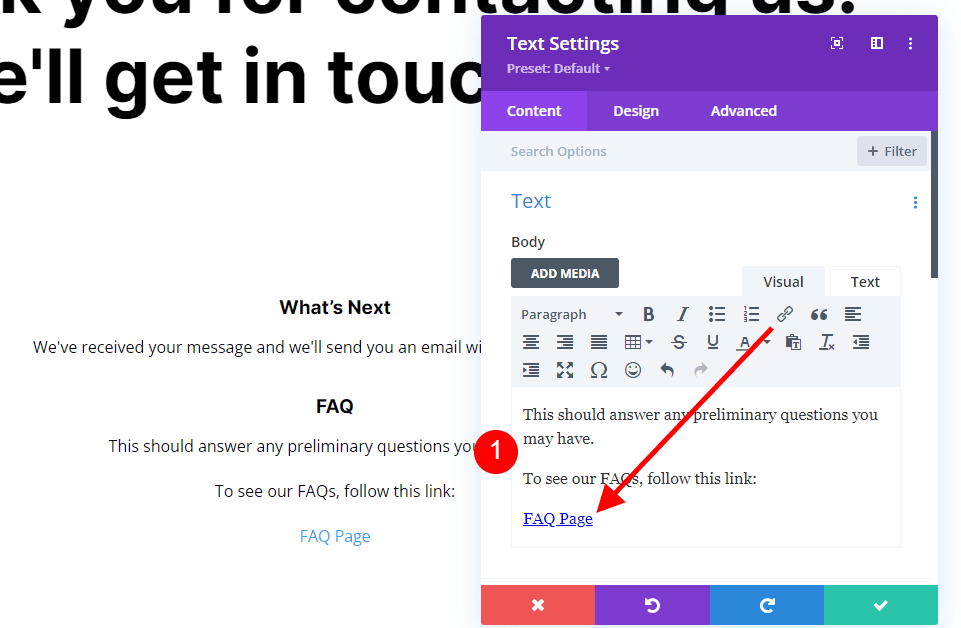
Haremos un cambio a este módulo, pero primero, agregue su texto . Agregue espacios según sea necesario para crear el diseño que desee. Como verá en el ejemplo, estoy agregando espacios para colocar el enlace de preguntas frecuentes en su propia línea. He agregado un enlace al texto de la página de preguntas frecuentes, por lo que ahora se vincula a la página de preguntas frecuentes. Tendremos que cambiar su color.
- Cuerpo del contenido: mientras espera, eche un vistazo a nuestras preguntas frecuentes. Esto debería responder cualquier pregunta preliminar que pueda tener. Para ver nuestras preguntas frecuentes, siga este enlace: Página de preguntas frecuentes

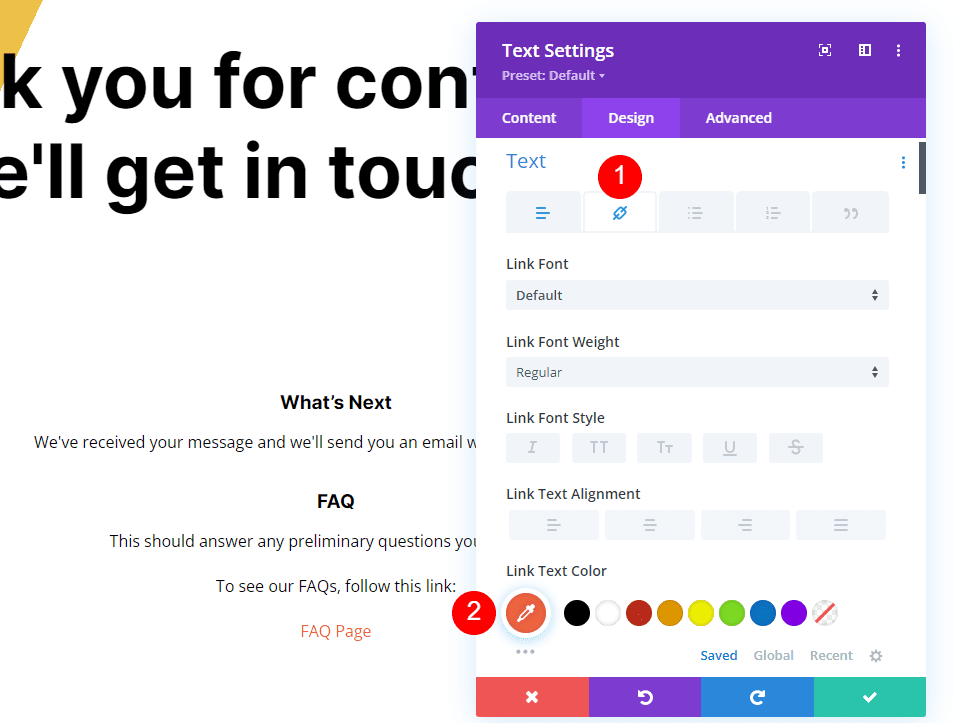
Enlace de texto
Ahora, vaya a la pestaña Diseño a la sección Texto y seleccione la pestaña Enlace y cambie el Color a #f26440. Deje el resto de la configuración en sus valores predeterminados para que sigan la configuración de texto normal. Cierra el módulo.
- Color del texto del enlace: #f26440

Redirigir botón de página de formulario de contacto
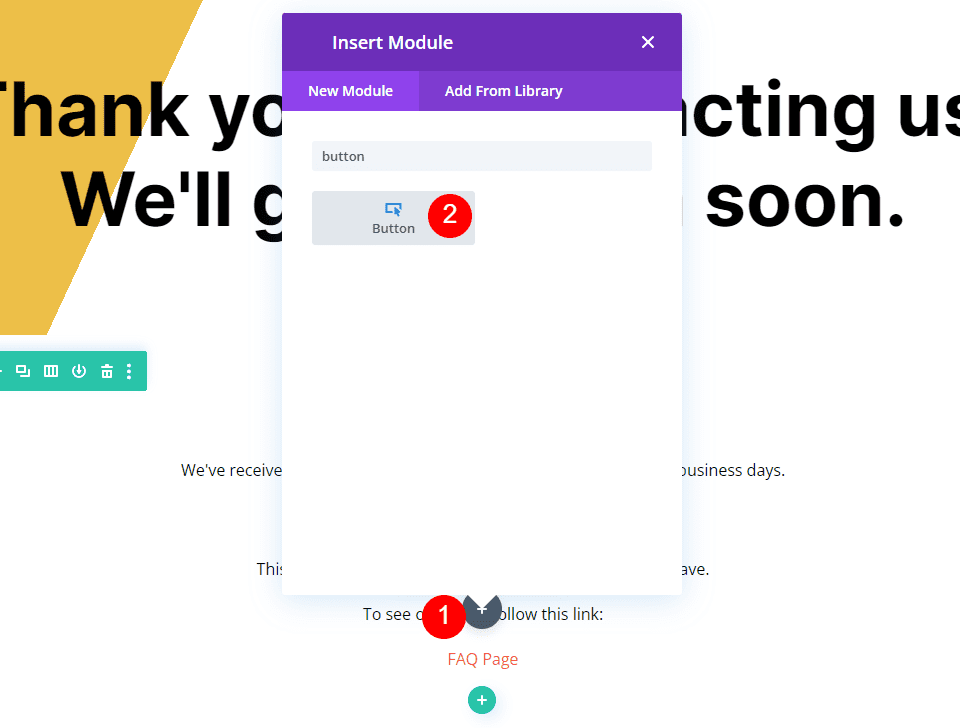
Por último, agreguemos un botón que lleve al usuario de regreso a la página de inicio. Agregue el Módulo de botones debajo del último Módulo de texto.

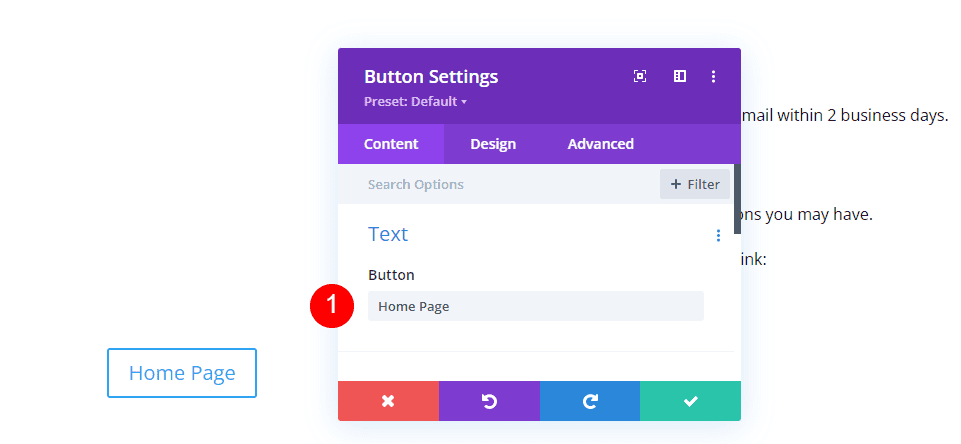
Abra la configuración del módulo de botones y cambie el texto del botón a la página de inicio.
- Texto: Página de inicio

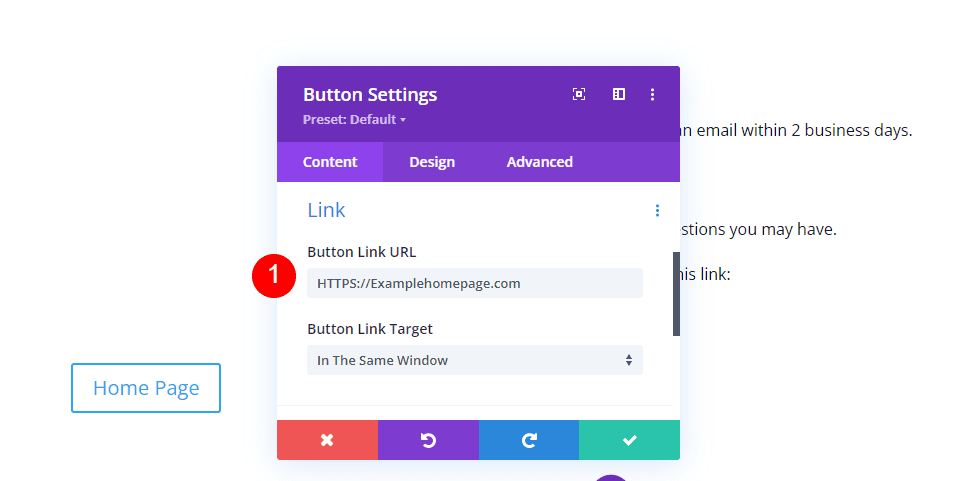
Enlace
A continuación, ingrese la URL de su página de inicio en el campo URL. Deje el destino del enlace en su configuración predeterminada para que el enlace se abra en la misma ventana.
- URL del enlace del botón: la URL de su página de inicio

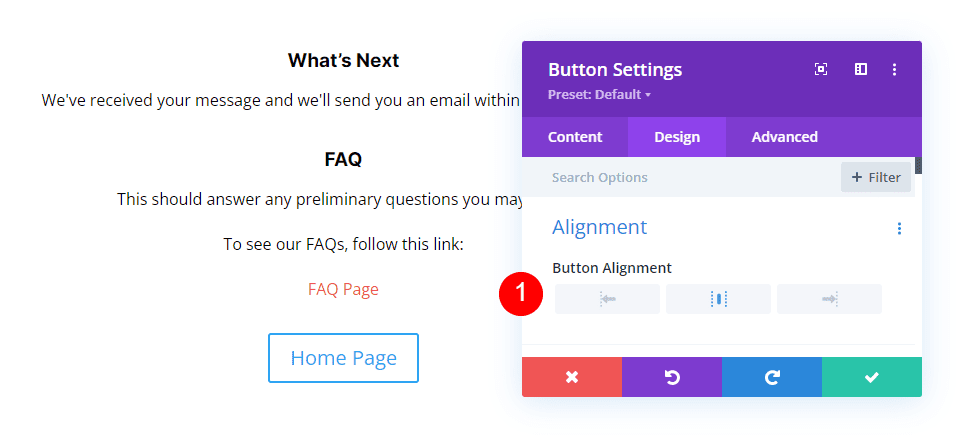
Alineación
A continuación, seleccione la pestaña Diseño . En Alineación , seleccione Centro para la Alineación de botones .
- Alineación de botones: Centro

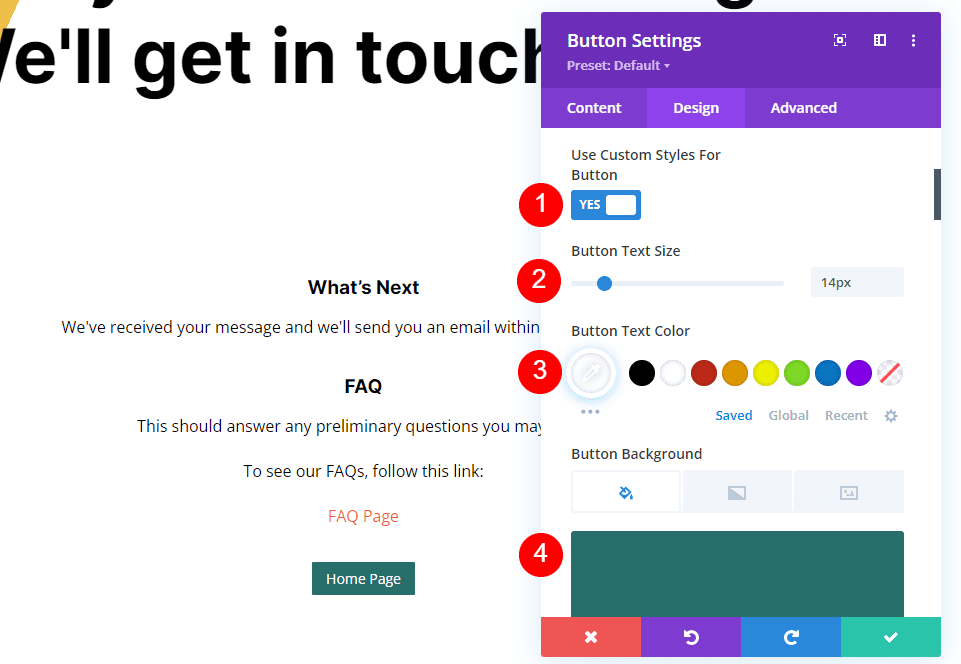
Botón
Desplácese hacia abajo hasta Botón y habilite Usar estilos personalizados para el botón . Cambie el Tamaño de fuente a 14px. Establezca el Color de fuente en blanco y el Color de fondo en #286f6c.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto: 14px
- Color del texto: #ffffff
- Color de fondo: #286f6c

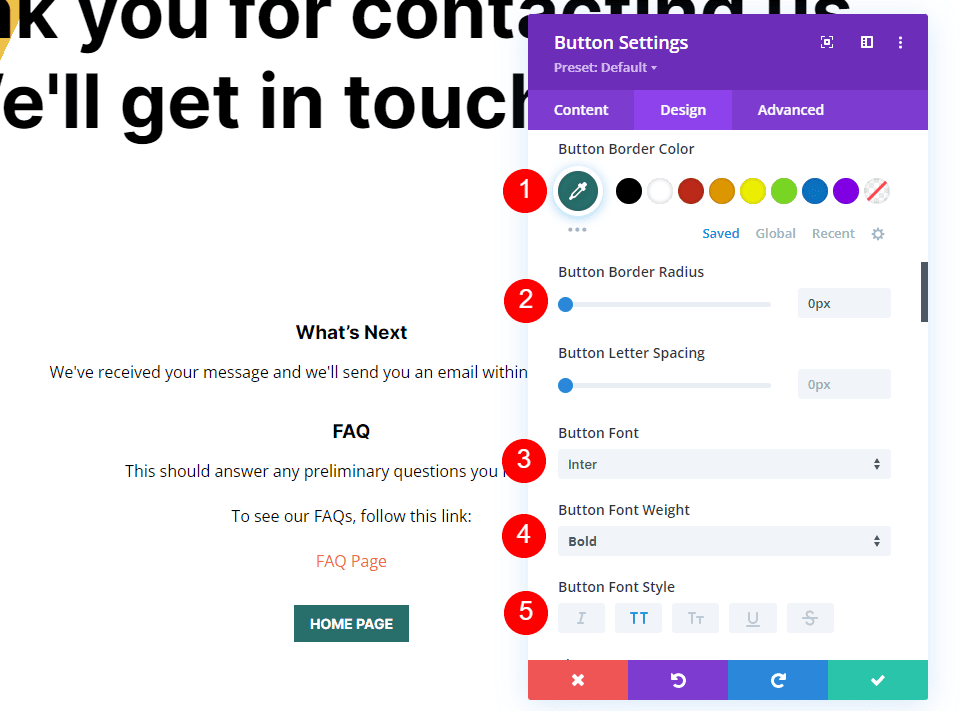
Cambie el Color del borde a #286f6c y configure el Radio a 0px. Elija Inter para la Fuente y establezca el Grosor en Negrita y el Estilo en TT.
- Color del borde: #286f6c
- Radio del borde: 0px
- Fuente: Inter
- Peso: Negrita
- Estilo: TT

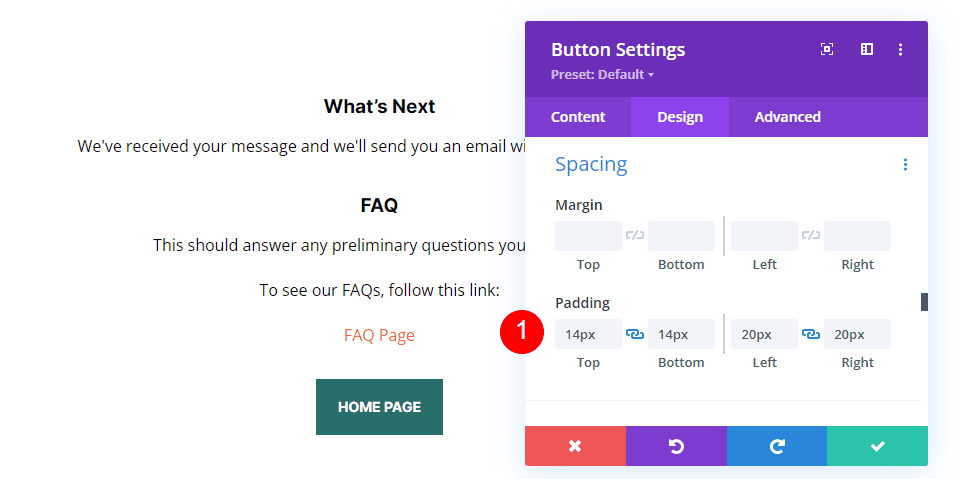
Espaciado
Finalmente, desplácese hacia abajo hasta Espaciado . Cambie el Relleno superior e inferior a 14ps y el Relleno izquierdo y derecho a 20px. Cierre el módulo y guarde su configuración.
- Relleno: 14 px arriba y abajo, 20 px izquierda y derecha

Resultados
Página de formulario de contacto de redirección de escritorio con un mensaje personalizado

Página de formulario de contacto de redireccionamiento telefónico con un mensaje personalizado

pensamientos finales
Ese es nuestro vistazo a cómo redirigir después de completar el formulario de contacto de Divi. Configurar la redirección es fácil de hacer en el módulo de formulario de contacto de Divi. Recomiendo crear una página solo para la redirección y usar la página para proporcionar información y enlaces específicos. Sus visitantes apreciarán el esfuerzo adicional y hará que el proceso de contacto sea más comprensible y satisfactorio.
Queremos escuchar de ti. ¿Utiliza una página personalizada para redirigir después de completar su formulario de contacto? Cuéntanos tu experiencia en los comentarios.
