Seis formas comprobadas de reducir la tasa de rebote
Publicado: 2024-10-15¿Quieres reducir la tasa de rebote en tu sitio web? ¡Movimiento inteligente! Su tasa de rebote revela cuántos visitantes permanecen en su sitio e interactúan con su contenido.
Te has esforzado en crear contenido atractivo y un diseño impresionante, por lo que quieres que todo sea apreciado. Tal vez incluso haya invertido mucho en la adquisición de clientes a través de anuncios pagados, por lo que una vez que un visitante llega a su sitio, lo último que desea es que se vaya inmediatamente, ¿verdad?
No te preocupes. ¡Lo tenemos cubierto! En este artículo, desglosaremos:
- ¿Qué es la tasa de rebote y cómo calcularla?
- Lo que se considera una tasa de rebote buena o mala según su industria.
- Las siete causas principales de una alta tasa de rebote.
- Consejos prácticos para ayudar a reducir su tasa de rebote rápidamente.
¿Listo para aumentar la participación de su sitio y evitar que los visitantes reboten?
¡Vamos a sumergirnos!
¿Qué es la tasa de rebote y por qué es importante?
La tasa de rebote es el porcentaje de usuarios que visitan un sitio web pero lo abandonan casi inmediatamente sin interactuar. Es una métrica esencial para medir la participación del usuario, ya que le indica cuántos visitantes no realizaron ninguna acción en su sitio y lo abandonaron.
Según Google, un "rebote" ocurre cuando la sesión de un usuario cumple una de estas condiciones:
- La sesión dura menos de 10 segundos.
- No se realizan acciones clave (por ejemplo, hacer clic en un botón).
- No hay vistas de página ni vistas de pantalla adicionales.
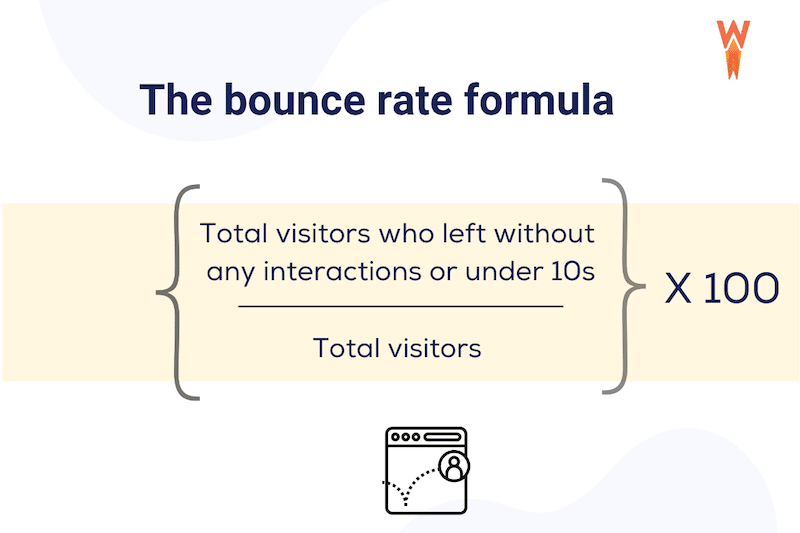
¿Cómo calcular una tasa de rebote?
La tasa de rebote se calcula de la siguiente manera:
Tasa de rebote = (Visitas a una sola página ÷ Visitas totales) x 100

Ejemplo: si su sitio web tuviera 1000 visitantes y 400 de ellos se marcharan después de ver solo una página, su tasa de rebote se calcularía de la siguiente manera:
Tasa de rebote = (400 ÷ 1000) x 100 = 40%
En este caso, la tasa de rebote de su sitio web sería del 40%.
| Sugerencia: puede encontrar la tasa de rebote en el informe de Google Analytics. Vaya a Informes > Adquisición > Adquisición de usuarios o tráfico > Interacción > Páginas y pantallas y agregue la métrica de "tasa de rebote" usando el lápiz en la esquina superior derecha. |
¿La tasa de rebote debería ser alta o baja?
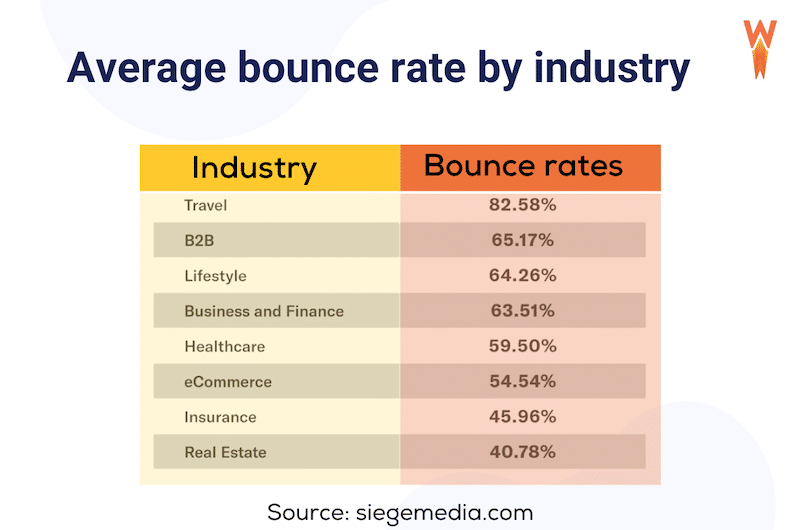
Generalmente, debes apuntar a la tasa de rebote más baja posible. Una tasa de rebote razonable se sitúa por debajo o alrededor del 50%, aunque depende de la industria, según un estudio realizado por Siegemedia.

| Sugerencia: una tasa de rebote superior al 60% significa que más de la mitad de sus visitantes se van sin visitar otras páginas del sitio. |
Sin embargo, existen algunos matices según el tipo de sitio web y, en algunas situaciones muy específicas, una tasa de rebote alta puede ser “aceptable”.
Ejemplo 1: si ejecuta un sitio de comercio electrónico donde el éxito depende de que los usuarios vean varias páginas (como páginas de productos y el proceso de pago), una alta tasa de rebote es un problema. Indica que los usuarios se van después de ver solo una página.
Ejemplo 2: por otro lado, si tiene un sitio de una sola página, como un currículum simple, lo típico es una tasa de rebote alta, ya que se espera que los usuarios solo naveguen a una página. Ese también es el caso de Wikipedia, ya que los usuarios llegan a la página, encuentran la información correcta rápidamente y la abandonan. Por lo general, no necesitan explorar más páginas.
¿Por qué su tasa de rebote es tan alta?
Una tasa de rebote alta a menudo significa que su página no anima a los visitantes a explorar más su sitio. Puede revelar problemas de usabilidad o contenido. Aquí hay siete razones comunes por las que su tasa de rebote puede ser alta:
1. Su sitio web es demasiado lento
Los visitantes se van antes de ver su contenido si su sitio tarda demasiado en cargarse. Imagínese esperar unos segundos para que se abra una página; es frustrante y la mayoría de las personas no se quedan.
2. Mala navegación
Un menú complicado o enlaces difíciles de encontrar pueden confundir a los visitantes. Abandonarán su sitio si tienen dificultades para encontrar lo que buscan, como buscar direcciones en un laberinto.
3. Demasiados anuncios y ventanas emergentes
Si su página está sobrecargada con encuestas emergentes, registros de correo electrónico o anuncios, los visitantes pueden sentirse bombardeados y abandonarla. Es como entrar a una tienda e inmediatamente ser abordado por varios vendedores: ¡es abrumador!
4. Enlaces rotos
Si los visitantes hacen clic en botones o enlaces y no sucede nada, es probable que se sientan frustrados y salgan.
5. Metatítulo y contenido no coincidentes
Si los visitantes ven que la meta descripción de los resultados de búsqueda no coincide con lo que hay en su página, se sentirán engañados. Por ejemplo, si hacen clic en un enlace esperando un artículo sobre recetas saludables pero terminan en una página sobre servicios de entrega de comidas, se marcharán rápidamente.
6. Tu página no es compatible con dispositivos móviles
Los usuarios lo abandonarán si su sitio no funciona bien en dispositivos móviles. Imagínese intentar leer un texto pequeño o navegar por una página con botones demasiado pequeños: la mayoría de la gente se dará por vencida.
7. El visitante encuentra la información rápidamente
A veces, una tasa de rebote alta no es alarmante. Si un visitante llega a la publicación de su blog, encuentra rápidamente la respuesta que estaba buscando y se va, significa que su contenido hizo el trabajo. Por ejemplo, si alguien busca “cómo restablecer una contraseña”, puede leer su guía, solucionar el problema y marcharse de inmediato: ¡misión cumplida!
Ahora que comprende de dónde proviene una alta tasa de rebote, exploremos estrategias para reducirla.
Cómo reducir la tasa de rebote
Para lograr una tasa de rebote baja, puede implementar nuestra estrategia de cuatro pasos, que gira en torno a cuatro pilares clave: rendimiento, navegación sencilla, diseño responsivo y contenido de alta calidad.
Para cada parte de la estrategia, proporcionamos estadísticas reveladoras sobre las tasas de rebote, las acciones clave que puede realizar y las mejores herramientas para seguir el plan de acción.
1. Mejore el rendimiento de su sitio
Una de las mejores formas de reducir la tasa de rebote es mejorar el rendimiento de su sitio. Los visitantes se sentirán frustrados y se irán al sitio de un competidor si su sitio web tarda demasiado en cargarse.
Estadísticas de tasa de rebote
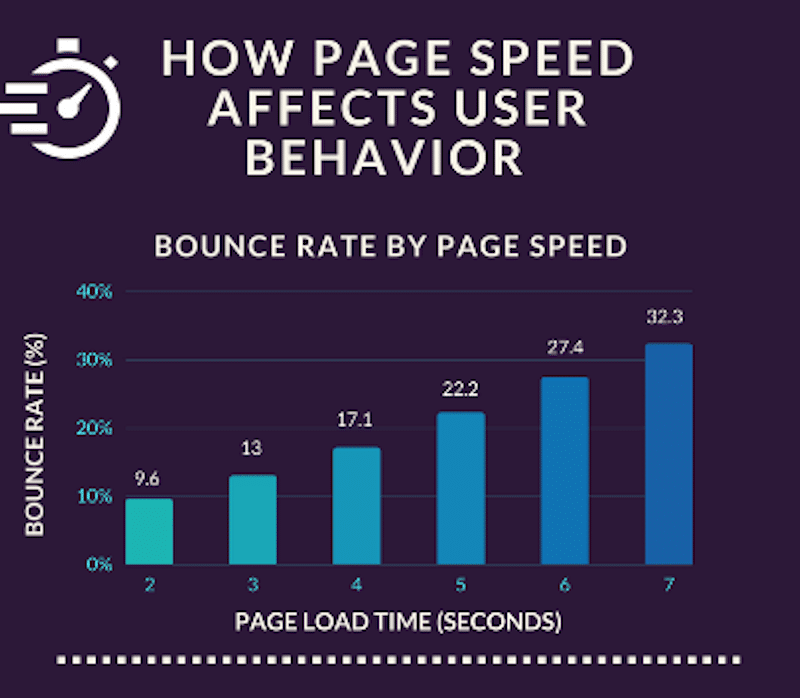
- Según un estudio de Sección.io existe una correlación entre la velocidad de la página y la tasa de rebote en dispositivos móviles. Cuanto más lento se carga un sitio, mayor será la tasa de rebote.

- Según otro estudio de Google, publicado en su “10 Years Of Digital Marketing Insights”, la tasa de rebote aumenta un 123% por cada 10 segundos de retraso en el tiempo de carga de un sitio web.
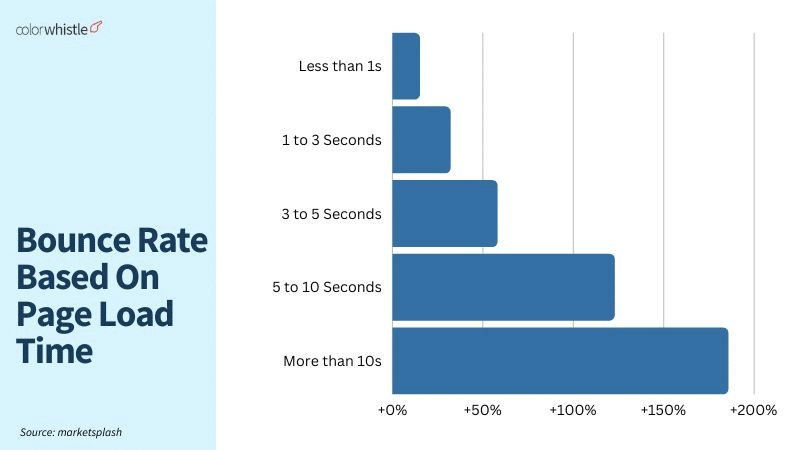
- Otro estudio de Marketsplash confirma que cuanto más rápido sea tu sitio, menor será la tasa de rebote.

Pasos sencillos a seguir para reducir la tasa de rebote
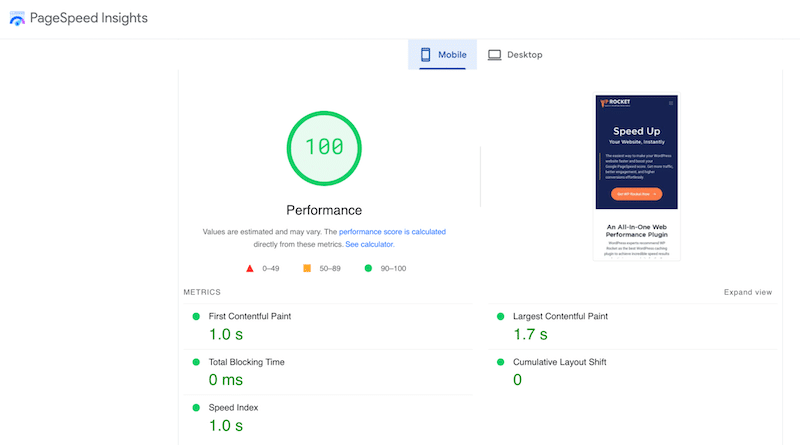
Utilice PageSpeed Insights para analizar el rendimiento de su sitio e identificar áreas de mejora. Agregue su URL y haga clic en el botón Analizar para iniciar la auditoría.

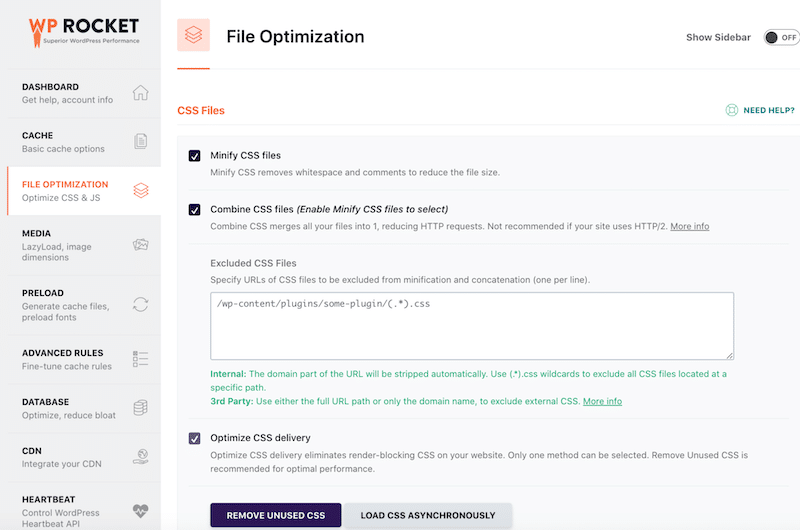
Implementar el almacenamiento en caché: el almacenamiento en caché puede reducir drásticamente los tiempos de carga de la página al almacenar una versión de su sitio web para visitas posteriores.
Optimice su código:
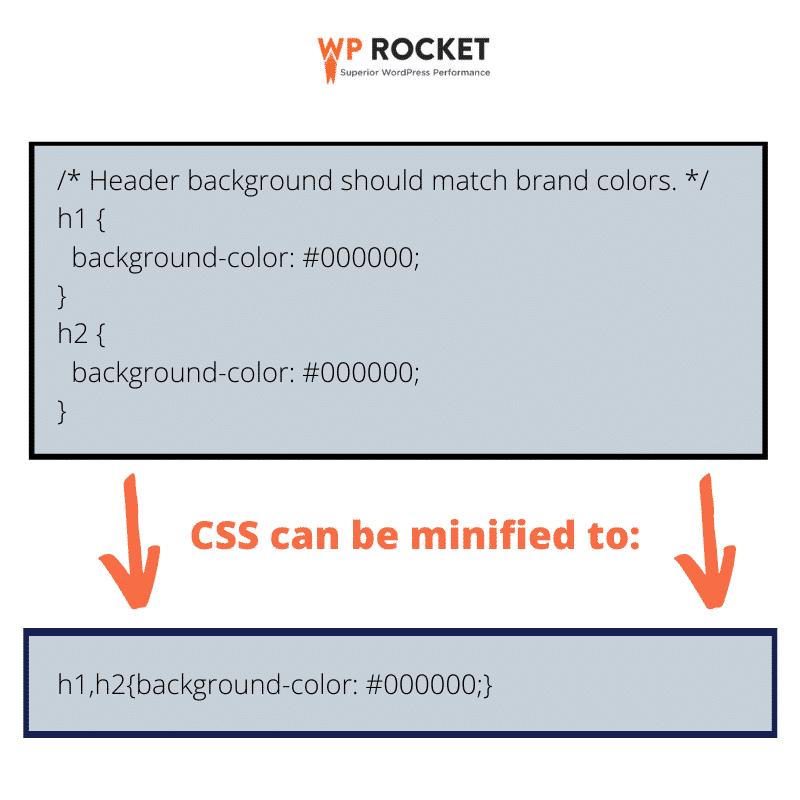
- Minimice JS y CSS eliminando caracteres de código innecesarios (como espacios y comentarios).
- Reduzca el CSS no utilizado solo para cargar el CSS necesario para la parte visible de la página. Esto ayuda a acelerar el renderizado.
Por ejemplo, así es como se ve la minificación de código:

- Retrase los JavaScripts no esenciales para permitir que el contenido de la página se cargue primero. Puede retrasar los JavaScripts no esenciales, como un widget de chat en vivo o un script de Google Analytics, para priorizar la carga del contenido principal primero. Esto permite que su texto, imágenes y funciones clave aparezcan más rápido, mejorando la experiencia del usuario y reduciendo las tasas de rebote.
Optimice sus imágenes:
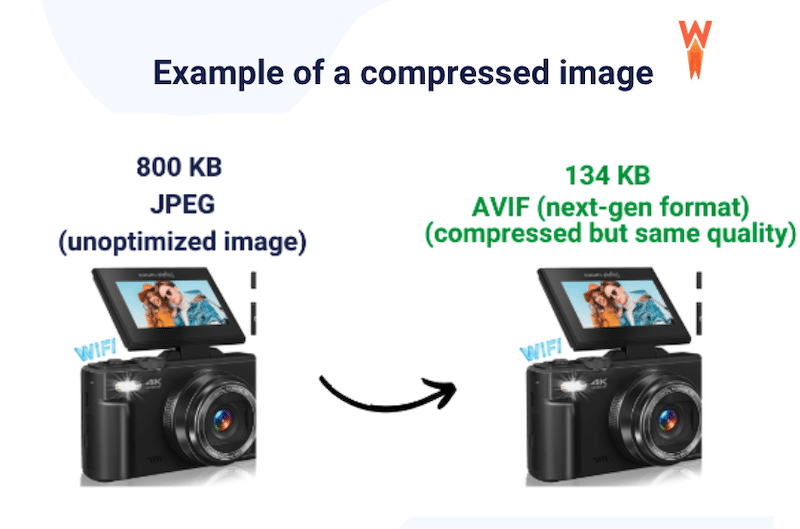
- Aplique compresión para reducir el tamaño del archivo sin perder calidad.
- Convierta imágenes JPEG o PNG a formatos de próxima generación como WebP o AVIF (recomendado por Google).
A continuación se muestra un ejemplo de una imagen totalmente optimizada. ¿Puedes ver alguna diferencia en la calidad? Y, sin embargo, el tamaño del archivo de la derecha es mucho más pequeño.

- Utilice la carga diferida para imágenes y videos, de modo que solo se carguen primero los que están visibles en la pantalla del visitante.
| Sugerencia : ¡La optimización de imágenes significa un tamaño de archivo más pequeño, una página más liviana y un tiempo de carga más rápido! Con esta técnica, no es necesario sacrificar la calidad. |
️ Herramientas recomendadas
- Utilice GTmetrix o PageSpeed Insights para medir el rendimiento de su sitio.
- Considere un servidor dedicado para su alojamiento de WordPress para mejorar la velocidad.
- Elija un tema rápido de WordPress.
- Instale WP Rocket, uno de los mejores complementos de rendimiento de WordPress, que aplica el 80% de las mejores prácticas de rendimiento tras la activación. Incluye funciones como almacenamiento en caché, carga diferida y optimización de código.

- Utilice Imagify para optimizar sus imágenes fácilmente. Comprime archivos sin sacrificar la calidad y los convierte a formatos WebP o AVIF.
| Sugerencia : GTmetrix recomienda tanto Imagify como WP Rocket para mejorar el rendimiento y aumentar sus Core Web Vitals, lo que ayuda a que su sitio tenga una mejor clasificación en Google. Además, mejorar el rendimiento también reducirá su tasa de rebote. |
2. Mejore el diseño y la navegación de su sitio web
El diseño y la navegación de su sitio web impactan directamente la participación del usuario y la tasa de rebote. Un diseño desordenado o una navegación confusa pueden hacer que los usuarios abandonen su sitio rápidamente y dañar su credibilidad. Un diseño limpio e intuitivo anima a los visitantes a explorar más e interactuar con su contenido.
Estadísticas de tasa de rebote
- En promedio, los usuarios pasan alrededor de 6,44 segundos revisando el menú de navegación principal de un sitio, lo que destaca la importancia de una navegación clara y accesible para una experiencia de usuario positiva. (Fuente: CXL)
- El 61,5% de los encuestados dijo que una mala navegación les haría abandonar un sitio. (Fuente: Goodfirm)
- El 38,5% se retiraría debido a un diseño desactualizado y el 34,6% se retiraría debido a una mala estructura de contenido. (Fuente: Goodfirm)
Pasos sencillos para reducir la tasa de rebote
- Asegúrese de que sus llamados a la acción (CTA) sean visibles y dígales a los usuarios exactamente qué quiere que hagan a continuación (por ejemplo, "Comprar ahora", "Comenzar").
- Opte por un diseño limpio y actualizado utilizando plantillas modernas que mejoren la confianza del usuario y el atractivo visual.
- Mantenga su menú sencillo y agregue migas de pan para mantener al visitante orientado.
- Considere agregar una función de búsqueda avanzada con filtros para que los usuarios puedan limitar rápidamente su búsqueda (por ejemplo, un mapa interactivo para un sitio web de bienes raíces).
️ Herramientas recomendadas
- Utilice un tema como Astra para obtener plantillas limpias e intuitivas que funcionen perfectamente con WordPress.
- Pruebe un creador de páginas de destino como ThriveArchitect para diseños de diseño especializados.
- Pruebe la capacidad de respuesta de su sitio con herramientas como Responsive Test Tool.
- Utilice un complemento como JetSmartFilters para agregar sistemas de filtrado y clasificación eficientes para mejorar la navegación del usuario.
3.Haga que su sitio web sea más responsivo
Si su sitio no se muestra bien en todos los dispositivos (falta de capacidad de respuesta), puede aumentar significativamente su tasa de rebote.
He aquí por qué.
Cuando un usuario llega a un sitio web móvil y lo abandona rápidamente, a menudo indica que el sitio web no cumplió con sus expectativas o no estaba optimizado para dispositivos móviles. Un diseño que no responde genera problemas como texto pequeño, imágenes distorsionadas y llamadas a la acción poco claras. Esto también puede generar menos conversiones, ya que es menos probable que los usuarios interactúen con el contenido del sitio web.

A continuación se muestran dos ejemplos de sitios responsivos y no responsivos. ¿Cuál preferirías para investigar y abrir algunas páginas más? Puedes elegir el primer escenario, ya que la fuente es demasiado pequeña en el segundo sitio y el contenido está cortado.
| Diseño responsivo = menor tasa de rebote | Diseño de respuesta deficiente = mayor tasa de rebote |
Estadísticas de tasa de rebote
- El 73,1% de los usuarios informaron que la falta de capacidad de respuesta de un sitio web en todos los dispositivos les impediría seguir interactuando. (Fuente: Goodfirm)
- Según Fasteracapital, un sitio web minorista que implementó un diseño responsivo experimentó una disminución del 20% en la tasa de rebote. El rediseño incluyó botones más grandes, navegación simplificada y tiempos de carga más rápidos.
- Los sitios web con diseños responsivos experimentan una tasa de rebote un 50% menor entre los usuarios de dispositivos móviles. (Fuente: Maxcensus).
- La navegación optimizada para dispositivos móviles genera una reducción del 30% en las tasas de rebote de dispositivos móviles. (Fuente: Maxcensus).
Pasos sencillos para reducir la tasa de rebote
- Cree con un enfoque centrado en los dispositivos móviles para garantizar que su sitio funcione bien en todos los dispositivos. Por ejemplo, puede seleccionar una vista móvil cuando diseña la página con un creador de páginas.
- Pida a los diseñadores que le muestren la versión móvil, asegurándose de que sea funcional para la navegación con el dedo o el pulgar.

- Optimice sus imágenes para dispositivos móviles mostrándolas en el tamaño y formato correctos. El objetivo es ahorrar ancho de banda y ofrecer contenido más rápido al visitante para evitar una salida repentina.
- Cree un amplio espacio alrededor de los botones para evitar toques accidentales.
- Utilice diseños de cuadrícula receptivos y consultas de medios CSS para adaptarse a diferentes tamaños de pantalla.
- Ofrezca imágenes del tamaño adecuado para ahorrar ancho de banda y cargar contenido más rápido, evitando salidas.
- Utilice un tamaño de fuente base de 16 píxeles para garantizar la legibilidad sin necesidad de hacer zoom.
- Implementar menús móviles de fácil acceso, como un menú de 'hamburguesa'.
️ Herramientas recomendadas
- Utilice Balsamiq o Figma para el diseño de sitios web orientados a dispositivos móviles. Figma permite a los diseñadores compartir fácilmente prototipos de diseño móvil con colaboradores, permitiendo comentarios y comentarios en tiempo real directamente en la interfaz de diseño.
- Utilice creadores de páginas como Divi o Beaver Builder para crear sitios responsivos.
- Implemente WP Rocket para almacenar en caché y acelerar su sitio móvil, mejorando la participación y reduciendo las tasas de rebote.
4. Crea contenido atractivo
El contenido deficiente suele ser una causa importante de las altas tasas de rebote. Si los visitantes no encuentran lo que buscan o si su contenido no está optimizado para lectura en línea, se marcharán rápidamente. Para asegurarse de que su contenido esté haciendo su trabajo, hágase estas cuatro preguntas:
- ¿Estás escribiendo oraciones simples y claras?
- ¿Su contenido se puede escanear fácilmente con etiquetas de encabezado?
- ¿Responde preguntas basadas en los términos de búsqueda que los visitantes utilizaron para encontrarlo?
- ¿Ha incluido imágenes para dividir el texto y hacerlo visualmente atractivo?
Estadísticas de tasa de rebote
- El 38% de las personas dejarán de interactuar con un sitio web si el contenido o el diseño no son atractivos. (Fuente: Investigación de Adobe)
- Los usuarios dedican una media de 5,59 segundos a mirar el contenido escrito de un sitio web. (Fuente: Universidad de Ciencia y Tecnología de Missouri)
Pasos sencillos para reducir la tasa de rebote
- Agregue reseñas con calificaciones de estrellas y muestre señales de confianza como los logotipos de Trustpilot o Google. Utilice íconos de pago seguro para tranquilizar a los visitantes sobre la seguridad de las transacciones.
- Utilice imágenes impactantes e incluya diagramas, gráficos o tablas con diseños limpios para dividir el texto y mejorar la participación.

- Asegúrese de que el tono y el estilo se ajusten a su público objetivo. Por ejemplo, un blog para niños tendrá un tono muy diferente al del sitio web de un bufete de abogados.
- Incluya fechas para mostrar que su contenido es actual e informativo, dando a los visitantes la confianza de que están obteniendo información valiosa.
- Escriba contenido de alta calidad, asegúrese de que su texto sea útil y esté bien escrito, y utilice fuentes adecuadas para facilitar la lectura.
- Agregue "productos que le puedan gustar" para alentar a los visitantes a interactuar más con su sitio y buscar más productos.
- Cree títulos y meta descripciones atractivos y asegúrese de que coincidan con el contenido de la página para evitar engañar a los visitantes.
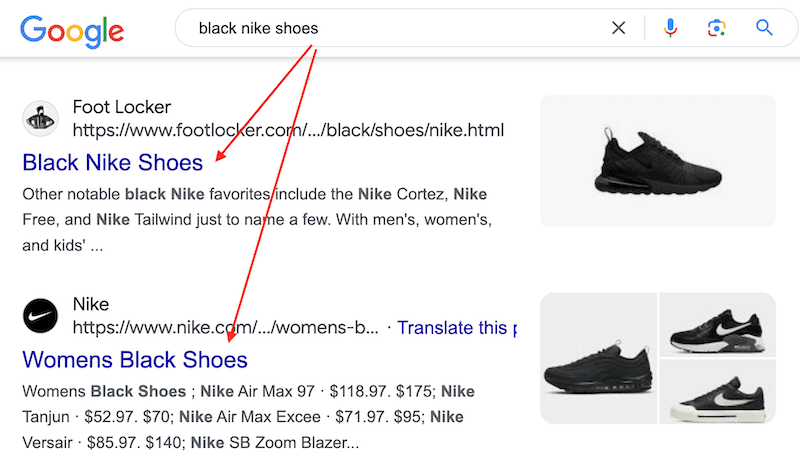
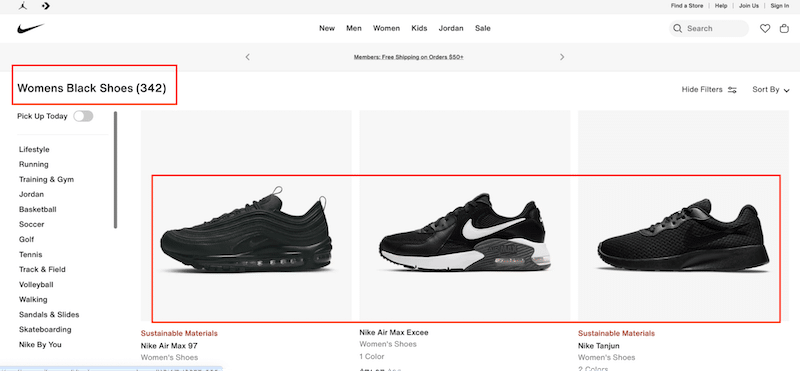
Por ejemplo, si su intención de búsqueda es "zapatillas Nike negras" y el metatítulo y la descripción muestran las mismas palabras clave que se muestran a continuación:

Luego, la página de destino debería ofrecer zapatos Nike negros a la venta (que es el caso).

Al proporcionar el color de producto correcto, es más probable que el usuario interactúe con el sitio, lo que reduce la tasa de rebote.
️ Herramientas recomendadas
- RankMath: un complemento de SEO que le ayuda a crear meta descripciones personalizadas para mejorar las tasas de clics.
- Legible.com: Él Mide la legibilidad de su artículo para garantizar que sea fácil de entender.
- Gramaticalmente: revisa la ortografía, la gramática y la claridad de la escritura.
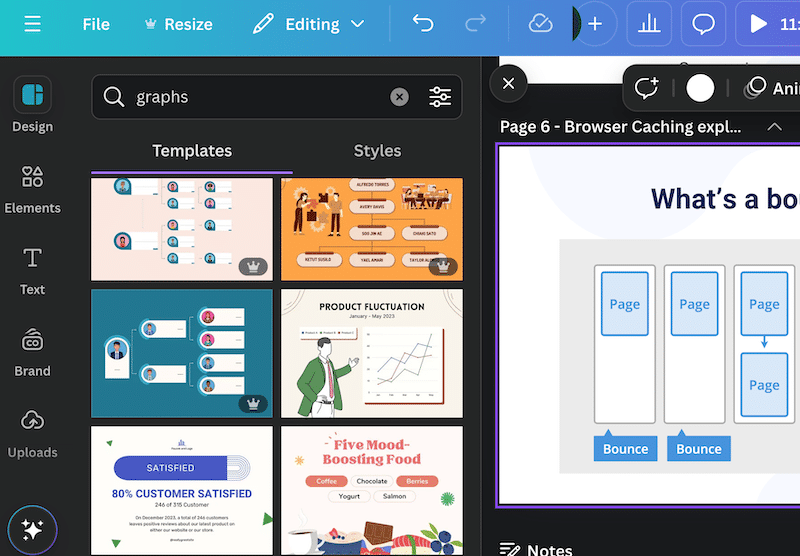
- Canva: es una herramienta de diseño gratuita que ofrece plantillas para infografías, gráficos, tablas y videos para mejorar la participación.
- WooCommerce: es uno de los mejores complementos de carrito de compras para WordPress y viene con la función "producto que te puede gustar". Sin embargo, para maximizar el impacto de sus recomendaciones "También le pueden gustar", querrá utilizar un complemento como WooCommerce Order Bump.
5. Utilice las ventanas emergentes con cuidado
Las ventanas emergentes suelen tener una reputación terrible en UX debido a su potencial para alterar la experiencia del usuario. Sin embargo, pueden ayudar a reducir las tasas de rebote.
Por ejemplo, las ventanas emergentes con intención de salida pueden reducir las tasas de rebote al atraer a los usuarios antes de que se vayan. Se activan cuando un usuario está a punto de abandonar un sitio web, generalmente al detectar el movimiento del mouse hacia el botón de cerrar o la flecha hacia atrás del navegador.
Ejemplo: cuando los visitantes mueven el cursor para cerrar la página, una ventana emergente ofrece un código de descuento o les pide que se suscriban a un boletín.

Estadísticas de tasa de rebote
- Las ventanas emergentes con intención de salida convierten a más del 15% de los visitantes que están a punto de abandonar el sitio web.
- Agregar un temporizador de cuenta regresiva o una oferta por tiempo limitado en un sitio web puede aumentar las conversiones en un 41 %. (Fuentes: Wisernotify).
Pasos sencillos para reducir la tasa de rebote
Si sigue estas prácticas recomendadas, es más probable que los usuarios acepten y aprecien las ventanas emergentes:
- Céntrese en el contenido relevante, asegurándose de que esté directamente relacionado con la tarea actual del usuario.
Ejemplo: si un usuario está a punto de salir de la página de un producto, una ventana emergente relevante ofrecería envío gratuito o un 20 % de descuento con una cuenta regresiva. - Utilice ventanas emergentes para confirmar acciones o decisiones en puntos críticos del flujo de trabajo.
Ejemplo: cuando un usuario intenta salir, una ventana emergente puede solicitar confirmación como "Solo queda un artículo en stock". ¿Estás seguro de que quieres irte?”. - Proporcione comentarios o consejos útiles a través de la ventana emergente.
Ejemplo: un usuario llega a la página de su producto. Una ventana emergente puede decir que hay promoción hasta esta noche, por lo que les aconseja que se apresuren.
️ Herramientas recomendadas
- Popup Maker: Popup Maker es uno de los complementos de WordPress más populares para crear varias ventanas emergentes, como suscripciones de correo electrónico y campañas de generación de leads. Tenga en cuenta que la función de intención de salida requiere una actualización premium.
- Popup Builder: Popup Builder ofrece una amplia gama de ventanas emergentes de WordPress, desde ventanas emergentes de imágenes hasta ventanas emergentes de cuenta atrás y de intención de salida, lo que le ayuda a crear ventanas emergentes informativas, promocionales y de alta conversión para aumentar las conversiones.
6. Repara los enlaces rotos
Los enlaces rotos pueden provocar una mala experiencia del usuario y aumentar las tasas de rebote, lo que afecta negativamente los esfuerzos de marketing y SEO, ya que los motores de búsqueda rastrean el comportamiento del usuario como una señal de calidad. Los enlaces rotos en un sitio web pueden dificultar que los usuarios naveguen y encuentren lo que necesitan, lo que puede provocar que abandonen el sitio. Las causas comunes de enlaces rotos incluyen migraciones de sitios web o reestructuraciones sin redireccionamientos 301 adecuados, errores tipográficos, páginas eliminadas, slugs renombrados o cambios de dominio.
Por ejemplo, si sus visitantes llegan a una URL que ya no existe, pueden encontrar el "Error 404: Página no encontrada" común.
Estadísticas de tasa de rebote
Según un estudio de Ahrefs, estas son las dos razones más comunes por las que se pierden enlaces:
- Eliminadas (47,7%) : las páginas pueden eliminarse porque no se pueden rastrear ni indexar, o es posible que el dominio ya no exista.
- Enlace eliminado (34,2%) : las páginas todavía existen pero ya no enlazan con usted. Esto podría suceder si alguien actualizó su contenido, reemplazó su enlace por otro o lo eliminó debido a las políticas de la empresa. También es posible que un competidor haya decidido dejar de vincularse contigo.
Pasos sencillos para reducir la tasa de rebote
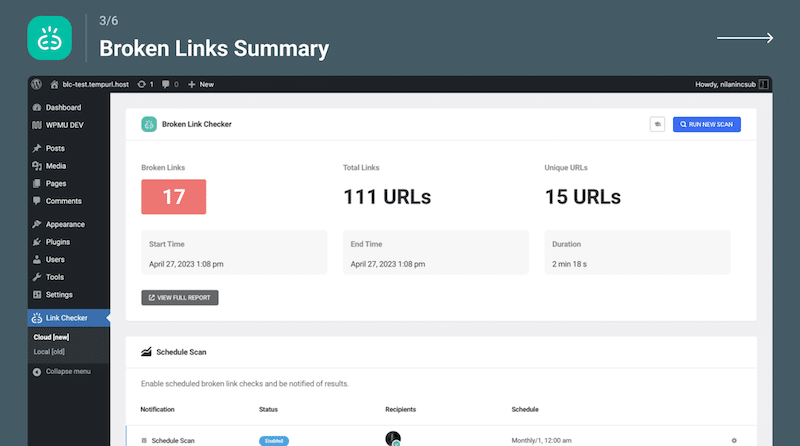
- Identifique enlaces rotos en su sitio.
- Supervise los enlaces con regularidad para evitar que los usuarios encuentren enlaces "inactivos" en el futuro.
- Reemplace los enlaces rotos por los correctos o configure redirecciones.
- Utilice siempre redireccionamientos 301 para páginas que se hayan movido permanentemente.
Por ejemplo, si originalmente tenía una publicación de blog en la URL www.example.com/post-antigua y decide moverla a una nueva URL, www.example.com/post-nueva, debe configurar una redirección 301 desde la URL anterior a la nueva. - Si los enlaces rotos apuntan a su sitio desde artículos de noticias o publicaciones de blogs externos, considere comunicarse con el editor y preguntarle si estaría dispuesto a actualizar el enlace roto con la URL correcta.
- Cree una página de error 404 atractiva para retener la atención de los usuarios si llegan a una página faltante.

️ Herramientas recomendadas
- Ahrefs o SEMrush pueden rastrear meticulosamente su sitio web, analizar enlaces internos y externos y generar informes detallados que destaquen cualquier problema en la estructura de los enlaces.
- El complemento Broken Links Checker es uno de los complementos más populares para encontrar enlaces rotos en WordPress, en el que confían más de 700.000 usuarios.

Concluyendo
Varios factores influyen en la tasa de rebote, incluida la velocidad de la página, la calidad del contenido, la navegación y el diseño general. Si bien puede que no sea un KPI tan crucial como la tasa de conversión de su comercio electrónico, aún así vale la pena dedicar tiempo y esfuerzo a optimizar su tasa de rebote.
A lo largo de este artículo, has aprendido estrategias efectivas para reducir la tasa de rebote. Lo primero es mejorar el rendimiento de su sitio web y, aunque algunos pasos del plan de acción pueden parecer desalentadores, hay buenas noticias: no es necesario implementar todas las acciones manualmente.
WP Rocket aplica automáticamente el almacenamiento en caché y otras técnicas de optimización sin conocimientos de codificación. Además, no implica ningún riesgo gracias a la garantía de devolución de dinero de 14 días.
Pruebe WP Rocket para mejorar el rendimiento y monitorear los resultados para ver cómo afecta su tasa de rebote con el tiempo.
