¿Cómo se reduce el tamaño del archivo de imagen de un sitio web?
Publicado: 2022-12-02- Por qué es importante optimizar las imágenes para la Web
- Cómo funciona la compresión de imágenes
- 5 formas de reducir el tamaño en MB de una foto para un sitio web
- Conclusión
La mayoría de los sitios web presentan docenas o cientos de imágenes. Las imágenes son uno de los elementos centrales de la web y, sin ellas, su sitio puede verse aburrido. Aprender a reducir el tamaño del archivo de imagen lo ayudará a usar tantas imágenes como necesite sin ralentizar su sitio.
La solución no es eliminar las fotos de tu portafolio o sitio de fotografía, sino buscar formas de reducir el tamaño de tus archivos. Este proceso se llama "optimización" de imágenes y puede ayudarlo a que su sitio sea más fácil de usar y a mejorar los tiempos de carga.
En este artículo, le mostraremos por qué reducir el tamaño del archivo de imagen es esencial para los sitios web. Luego, repasaremos los diversos métodos que puede usar para reducir el tamaño en MB de una foto para un sitio web y analizaremos sus ventajas y desventajas. ¡Hagámoslo!
Por qué es importante optimizar las imágenes para la Web
Hay una razón por la que rara vez ves un sitio web sin imágenes. Las imágenes ayudan a proporcionar estructura a su contenido y brindan contexto para historias y artículos. Si tiene una tienda en línea, las fotos de alta calidad ayudan a los visitantes a ver cómo se ven sus productos.
Quizás el único inconveniente de usar fotos en un sitio web es que pueden inflar el tamaño de las páginas. Si va a un sitio web de fotos de archivo y descarga una imagen de alta resolución, probablemente pesará al menos un par de megabytes.
Ahora, imagina que tienes una página con docenas de fotos, cada una con un peso de unos pocos megabytes. Eso podría estar bien para los usuarios con acceso a Internet de alta velocidad y dispositivos modernos.
Sin embargo, si sus páginas contienen muchos archivos, es posible que la mayoría de sus visitantes no tengan una buena experiencia de usuario. Las páginas tardarán demasiado en cargarse o es posible que no respondan.
“Optimizar imágenes” es una forma abreviada de reducir su tamaño en MB para que sean más manejables. Reducir el tamaño de archivo de una imagen implica comprimir o reducir su resolución. Si hace esto para todas las imágenes en una página determinada, a menudo resulta en tiempos de carga significativamente más rápidos.
Los tiempos de carga son críticos para la experiencia del usuario. Las estadísticas muestran que los usuarios abandonan un sitio si una página tarda más de dos segundos en cargarse. Cuanto mayores sean los tiempos de carga, más visitantes perderá, y la optimización de imágenes juega un papel importante en esos números.
Cómo funciona la compresión de imágenes
Probablemente esté familiarizado con el concepto de compresión de archivos. El proceso implica tomar un archivo y reducir su tamaño sin dejarlo inutilizable o alterar la integridad de sus datos.
Del mismo modo, la compresión de imágenes implica reducir el tamaño del archivo de una foto o cualquier otro tipo de gráfico mientras se intenta mantener su calidad.
Hay dos tipos principales de métodos de compresión de imágenes que puede utilizar:
- Lossless: este tipo de compresión tiene como objetivo reducir el tamaño del archivo de imagen sin afectar su calidad.
- Con pérdida: este tipo de compresión puede resultar en tamaños de archivo mucho más pequeños, pero también puede afectar la calidad de la imagen en el proceso.
Como regla general, la compresión sin pérdida da como resultado un ahorro de tamaño de archivo más pequeño. Si bien la mayoría de las herramientas de compresión utilizan un enfoque con pérdida, intentan minimizar la pérdida de calidad para brindarle una mejor optimización.
El tipo de compresión que utilices dependerá de los métodos que implementes para reducir el tamaño en MB de tus fotos. En la siguiente sección, exploraremos las opciones que usan compresión con pérdida y sin pérdida.
5 formas de reducir el tamaño en MB de una foto para un sitio web
Hay muchas maneras de reducir el tamaño del archivo de imagen para un sitio web. Si bien no existe un método único que sea perfecto para todos los casos, algunos enfoques son más eficientes que otros.
En esta sección, lo guiaremos a través de diferentes formas de optimizar una imagen y discutiremos los pros y los contras de cada método.
1. Utilice sitios web de optimización de imágenes
Hay muchos sitios web que optimizarán automáticamente las fotos para ti. Todo lo que necesita hacer es cargar una imagen y esperar a que el sitio haga su magia. El proceso suele tardar unos segundos.
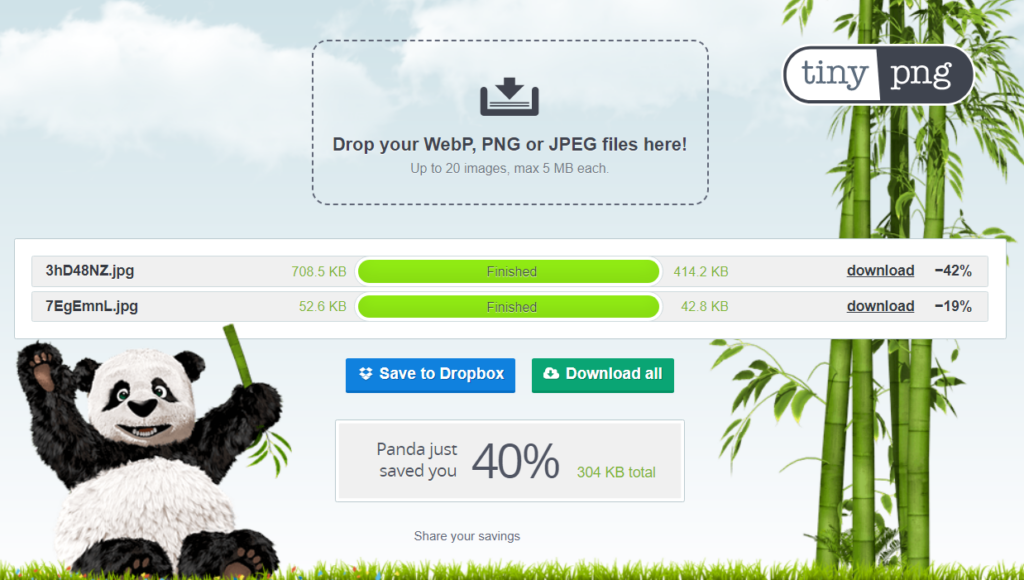
Por ejemplo, TinyPNG le permite cargar archivos PNG, JPEG y WebP de menos de 5 MB . Puede cargar varias imágenes a la vez y el sitio las optimizará para usted:

Tenga en cuenta que los diferentes servicios de optimización de imágenes utilizarán diferentes tipos de compresión. TinyPNG, por ejemplo, usa compresión con pérdida.
Como discutimos anteriormente, la compresión con pérdida significa que hay cierto nivel de degradación en la calidad de la imagen. Sin embargo, con la mayoría de los servicios, la pérdida de calidad no se notará a simple vista.
La desventaja de usar sitios web de optimización de imágenes de terceros es que muchos de ellos limitan la cantidad de imágenes que puede comprimir. Del mismo modo, puede haber límites en el tamaño de MB de las imágenes que puede cargar, a menos que pague una cuenta premium.
Si tiene que optimizar cientos de imágenes y luego subirlas a su sitio manualmente, este enfoque no es el más eficiente. Sin embargo, si no tiene acceso a herramientas automatizadas de optimización de imágenes (como los complementos de WordPress), esta es una buena opción.
2. Use complementos de optimización de imágenes
Si usa WordPress, hay muchos complementos que le permiten comprimir imágenes directamente desde el tablero. Estos complementos también pueden optimizar las imágenes que ya están en su biblioteca de medios, comprimir automáticamente nuevas imágenes e incluso cambiar su tamaño.

Un ejemplo de un complemento de este tipo es Smush:

Una vez que active Smush, el complemento optimizará automáticamente cualquier imagen que cargue en WordPress. Esto se aplica a las imágenes que carga directamente en la biblioteca de medios y a los archivos que agrega a su sitio mientras usa el Editor de bloques.
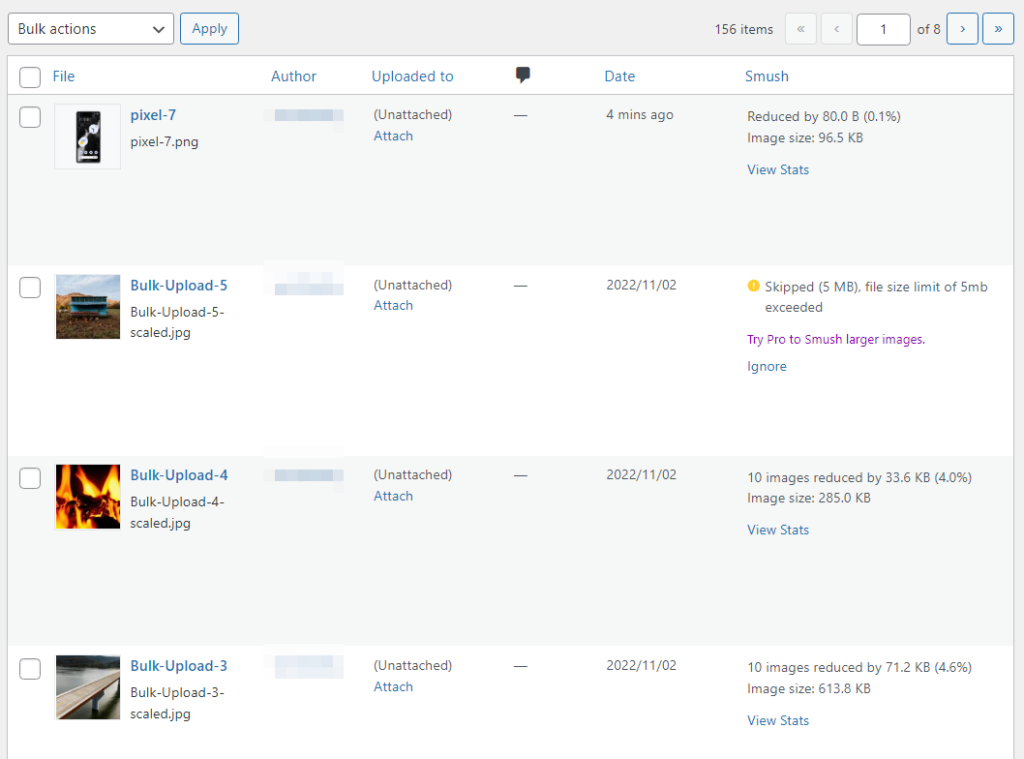
Si navega a la Biblioteca multimedia pestaña, podrá ver los MB ahorrados para cada imagen:

La mayoría de estos complementos no son completamente gratuitos. Smush, por ejemplo, te permitirá optimizar un número ilimitado de imágenes, pero solo si pesan menos de 5 MB.
La mayoría de los complementos limitarán la cantidad de imágenes que puede optimizar por mes a menos que compre una licencia. Algunas no comprimirán las fotos automáticamente cuando las subas, por lo que tendrás que hacerlo manualmente.
Si usa WordPress, no hay razón para no usar un complemento de optimización de imágenes. Puede ayudarlo a automatizar completamente el proceso de optimización de imágenes. Le recomendamos que investigue un poco para encontrar una herramienta que se adapte a sus necesidades.
3. Cambiar el tamaño de los archivos de imagen en su computadora
Si echas un vistazo a una foto que hayas tomado recientemente, notarás que viene en resoluciones muy altas. Esto se debe a que los dispositivos modernos se construyen teniendo en cuenta la fotografía de alta resolución.
Eso es genial si te gusta tomar fotos, ya que obtienes más detalles en tus tomas. Sin embargo, es probable que esas fotos tengan archivos de gran tamaño.
Una solución simple a este problema es reducir esos tamaños de archivo antes de subir fotos a la web. En la mayoría de los casos, esto no dará como resultado una pérdida notable de detalles, ya que las resoluciones de las fotos originales ya son demasiado grandes para ser apreciadas en la mayoría de los dispositivos.
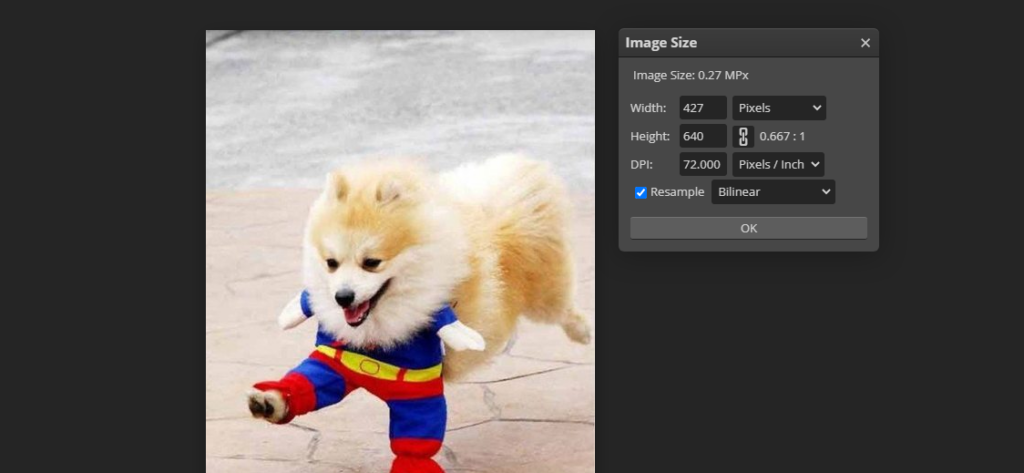
Cambiar el tamaño de las imágenes es un proceso relativamente simple. Puede usar su editor de imágenes favorito para abrir una foto y buscar una opción de cambio de tamaño. Por ejemplo, puede usar la herramienta gratuita de edición de imágenes, Photopea, para cambiar el tamaño de una imagen configurando una resolución específica en píxeles:

Como regla general, la mayoría de los sitios web no necesitan imágenes con un ancho de más de 1000-2000 píxeles . Puede cambiar el tamaño de las fotos caso por caso, siempre que preste especial atención a la calidad.
Si usa WordPress , algunos complementos de optimización de imágenes pueden ayudarlo a cambiar el tamaño de las imágenes automáticamente cuando las carga. Algunos ejemplos de complementos que pueden hacer esto incluyen Smush, Cambiar el tamaño de la imagen después de cargar e Imagify.
4. Usa imágenes WebP
Algunos de los formatos de imagen más populares en la web incluyen JPEG, PNG y GIF. Muchos sitios web usan PNG y JPEG indistintamente porque hay poca diferencia en términos de ahorro de tamaño de archivo entre estos formatos. Además, estos formatos son compatibles con todos los navegadores modernos.
WebP es un formato de imagen relativamente nuevo desarrollado por Google. En términos de tamaño de archivo, los archivos WebP sin pérdidas son, en promedio, un 26 por ciento más livianos que sus equivalentes PNG. Mientras tanto, el uso de imágenes WebP con pérdida se traduce en reducciones de tamaño de archivo de 25 a 34 por ciento en comparación con PNG.
La mayoría de los navegadores modernos ya son compatibles con WebP, incluidos Chrome, Safari, Firefox, Edge y Opera. Esto significa que la mayoría de los visitantes de su sitio no deberían experimentar ningún problema si decide cambiar a WebP para el formato de imagen principal de su sitio web.
Si es un usuario de WordPress, debe saber que el Sistema de gestión de contenido (CMS) es compatible con WebP desde el primer momento. Además, hay un plan en proceso para implementar WebP como el formato de imagen predeterminado para WordPress en futuras versiones.
Puede convertir fácilmente imágenes al formato WebP usando complementos como Imagify. Esta herramienta convertirá automáticamente imágenes PNG y JPEG a WebP y entregará el nuevo formato de imagen a los navegadores que admitan el tipo de archivo.
5. Elimina los metadatos EXIF de las imágenes
Los metadatos EXIF se refieren a información como la fecha en que se creó una imagen, qué dispositivo se usó, su autor y más. Esta información puede ser crítica para algunos sitios web, pero en la mayoría de los casos, no afecta la experiencia del usuario de ninguna manera.
Eliminar esos datos de las imágenes puede reducir su tamaño de archivo. Si es usuario de Windows, haga clic con el botón derecho en un archivo, vaya a Propiedades y seleccione Detalles pestaña.
En el interior, encontrará una opción que dice Quitar propiedades y Información personal :
Es importante tener en cuenta que la eliminación de los metadatos de la imagen puede no tener un impacto significativo en el tamaño del archivo. Eso es porque estamos hablando de pequeñas cantidades de información. Sin embargo, este método de optimización puede ser útil si desea proteger su privacidad, ya que los datos EXIF pueden contener información personal.
Conclusión
Reducir el tamaño de MB de las fotos en su sitio web es una de las optimizaciones más impactantes que puede hacer. Cuanto menos pesen las imágenes, menos tardarán en cargarse. Si optimiza cada imagen en su sitio web, debería ver mejoras drásticas en los tiempos de carga en todos los ámbitos.
Hay varias formas de reducir el tamaño del archivo de imagen, ya sea que esté usando WordPress o no.
Estos son los métodos que puede utilizar:
- Utilice sitios web de optimización de imágenes, como TinyPNG.
- Use complementos de optimización de imágenes, como Smush.
- Cambie el tamaño de los archivos de imagen en su computadora.
- Utilice imágenes WebP.
- Elimina los metadatos EXIF de las imágenes.
¿Tiene alguna pregunta sobre cómo reducir el tamaño de MB de una foto para un sitio web? ¡Háganos saber en la sección de comentarios!
