Cómo eliminar fácilmente el código CSS no utilizado en WordPress
Publicado: 2022-07-08Acelerar el tiempo de carga siempre está en la lista de deseos de los propietarios de sitios que intentan mejorar el rendimiento de su sitio en los resultados de búsqueda y generar más tráfico. Puede elegir un proveedor de alojamiento confiable, optimizar imágenes para SEO, instalar un complemento de almacenamiento en caché y realizar muchas otras tareas para lograrlo.
La eliminación de CSS no utilizado es otro método efectivo para aumentar la velocidad de su sitio de WordPress.
Pero, ¿qué es el CSS no utilizado en WordPress? ¿Cómo afectan la carga de su sitio? ¿Cómo puedes eliminarlos?
Responderemos a todas estas preguntas en este artículo. ¡Primero definamos juntos el código CSS no utilizado en WordPress!
¿Qué es CSS no utilizado en WordPress?
CSS, u hojas de estilo en cascada, se refiere al lenguaje de hojas de estilo que le permite decidir la apariencia de su sitio de WordPress, junto con HTML. Cada tema de WordPress viene con un archivo style.css que contiene reglas de estilo para determinar el formato (diseño, fuentes, colores, etc.) de las páginas de WordPress.
Aún así, no se necesita todo el código CSS para mostrar la página. Algunos de ellos resultan completamente inútiles para renderizar su página. Es decir, no cumplen ninguna función por lo que puedes eliminarlos sin afectar la apariencia de la página.
Impactos del CSS no utilizado de WordPress
Sin duda, el CSS no utilizado aumenta el tiempo de carga de tu página. Para brindar una mejor comprensión, el navegador tarda un tiempo en descargarlos, analizarlos y procesarlos sin ninguna funcionalidad o propósito.
En consecuencia, los visitantes tienen que esperar más tiempo para renderizar la página y verla por completo. Esto definitivamente crea una mala experiencia para los usuarios.
Además de eso, el tiempo de carga bajo también influye directamente en su clasificación de búsqueda. Google marcará su sitio de WordPress como de bajo rendimiento. Esto se traduce en poco tráfico a su sitio.
Cómo se agrega CSS no utilizado a WordPress
Como se mencionó, CSS se incluye principalmente en los temas de WordPress, en el archivo style.css. Aún así, algunos complementos de WordPress también contribuyen con código CSS.
Por ejemplo, WooCommerce, el complemento de comercio electrónico más popular, utiliza CSS para presentar productos. Los complementos del creador de páginas adoptan CSS para mostrar páginas personalizadas. Los creadores de formularios de WordPress, por otro lado, ejecutan CSS para diseñar formularios. Hay muchos tipos de complementos que crean sus propios archivos CSS para habilitar todas sus funciones.
Unos pocos archivos CSS diminutos de varios complementos no conducen a una velocidad lenta del sitio. Sin embargo, si alguno de ellos se suma, notará un impacto considerable en el tiempo de carga del sitio.
Cómo identificar CSS no utilizado en WordPress
Hay varias formas de probar cuando se trata de verificar CSS no utilizado en sitios de WordPress. Puede usar Google Pagespeed Insights, Chrome DevTools o la herramienta Purifycss.online para descubrir el CSS de WordPress no utilizado.
#1 Usa Google Pagespeed Insights
Como su nombre lo indica, esta herramienta le brinda información sobre la velocidad de su página junto con recomendaciones para mejorarla.
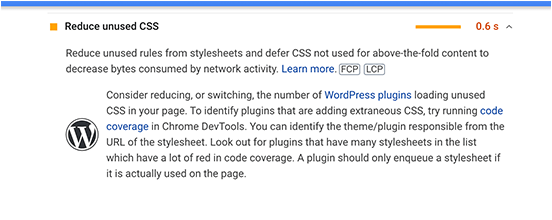
Después de ingresar la URL de la página, en caso de que su página contenga CSS inútil, se abordará en la sección Oportunidades con una bandera naranja o roja. En el siguiente ejemplo, puede ver Reducir CSS no utilizado aclarando qué archivos CSS están influyendo en el tiempo de carga de su página.

#2 Usa las herramientas de desarrollo de Chrome
Si desea identificaciones más detalladas sobre CSS no utilizado existente, vaya a Chrome DevTools.
Para comenzar con la herramienta, primero abra la página web deseada, luego presione Control+Shift+P (en Windows) o Command+Shift+P (en Mac). También puede hacer clic con el botón derecho en la página y elegir Inspeccionar .
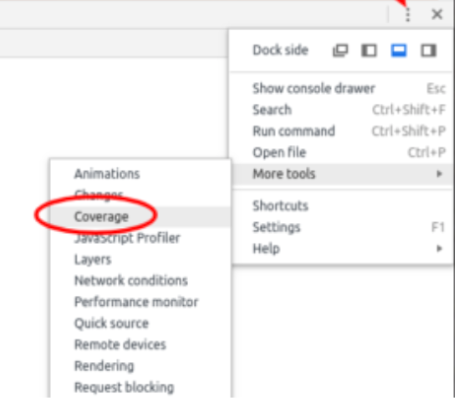
Luego, diríjase a las Fuentes , haga clic en el ícono de 3 puntos en la esquina superior derecha y seleccione Cobertura .


Elija Comenzar a instrumentar la cobertura y volver a cargar la página y le mostrará un informe como el que se muestra a continuación. Ahora abra archivos individuales y verifique dos veces tanto el CSS usado como el no usado.
#3 Use la herramienta Purifycss.online
Otro artilugio poderoso para identificar el CSS no utilizado de WordPress es la herramienta Purifycss.online. Ayuda principalmente a rastrear sus páginas o publicaciones de WordPress y examina cada archivo CSS y estilo en línea.
Tenga en cuenta que la herramienta reducirá el código CSS no utilizado solo de páginas específicas, no de todas sus páginas. Esto puede abrumarlo cuando tiene toneladas de páginas para limpiar el CSS.
Simplemente vaya a https://purifycss.online/ e ingrese la URL de su sitio en el cuadro URL del sitio web .
El informe presenta los porcentajes de CSS usados y no usados, así como el aspecto de su código CSS limpio.
Cómo eliminar CSS no utilizado en WordPress
Aunque puede eliminar manualmente el CSS no utilizado en WordPress, le sugerimos que utilice un complemento. No solo le ahorra tiempo, sino que este método también reduce los cambios inadecuados en su archivo style.css.
WP Rocket debería ser la primera opción que se te pase por la cabeza para reducir el CSS no utilizado. Este complemento simple pero poderoso le permite mejorar sus archivos CSS al excluir la mayor parte del código CSS no utilizado.
Para usar el complemento, instálelo y actívelo para su sitio.
- Descargue el complemento WP Rocket de su sitio
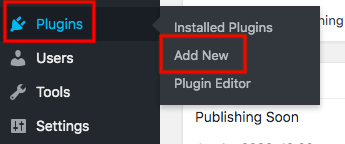
- Vaya a Complementos → Agregar nuevo y presione Cargar complemento desde su panel de administración

- Elija el archivo zip del complemento que acaba de descargar
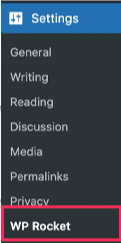
- Visite Configuración → WP Rocket en su menú de administración

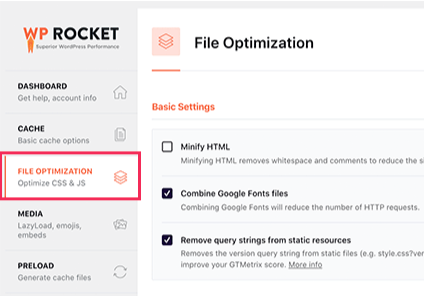
- Abra la pestaña Optimización de archivos

- Dirígete a la sección Archivos CSS y marca la opción Eliminar CSS no utilizado (Beta)
- Asegúrese de que el complemento tome las tareas de eliminación de CSS presionando Activar Eliminar CSS no utilizado
Es posible que decida qué archivo no debe tocarse ingresando los nombres de archivo, ID o clases de CSS en el cuadro 'Lista segura de CSS'.
Recuerde guardar sus cambios después de realizar todas estas acciones. Una eliminación exitosa de CSS sin usar dará lugar a un mensaje que dice “¡La eliminación de CSS sin usar está completa! Ahora puede volver a la herramienta Google Pagespeed Insights para asegurarse de la mejora en la velocidad de su página.
Además de WP Rocket, existe otro complemento llamado Asset CleanUp para reducir el CSS no utilizado en su sitio de WordPress. A diferencia del anterior, puedes descargarlo gratis desde el repositorio de WordPress.
Asset CleanUp se ha ganado la confianza de más de 100 000 usuarios en todo el mundo con una reseña de 4,9/5 estrellas. Promete ser una solución convincente para aumentar la velocidad de su página.
Listo para eliminar CSS WordPress no utilizado
El CSS no utilizado nunca realiza ninguna función en el formato y el estilo de su sitio. Reducir el CSS infructuoso resulta ser una de las formas más efectivas de acelerar el tiempo de carga de su página de WordPress.
Se le ha guiado sobre cómo limpiar el CSS no utilizado con el complemento WP Rocket. Antes de instalar el complemento, puede considerar identificar la cantidad de código CSS no utilizado en herramientas existentes como Google Pagespeed Insights, Chrome DevTools o Purifucss.online.
¿Alguna de las secciones anteriores te confunde? Comparta con nosotros su experiencia de eliminación de CSS en la sección de comentarios a continuación.
