Cómo quitar la barra lateral de WooCommerce
Publicado: 2023-06-17¿Quieres eliminar la barra lateral de WooCommerce ? Si desea ajustar aún más su tienda WooCommerce y realizar cambios, modificar las opciones de la barra lateral sería una de las mejores cosas que podría intentar. Si no sabes cómo hacerlo correctamente, sigue leyendo este artículo.
Aquí, le mostraremos el proceso paso a paso que puede usar para eliminar la barra lateral de la instalación.
Antes de continuar, veamos qué son las barras laterales.
¿Qué son las barras laterales?
Una barra lateral es una columna estrecha al costado de una página web que a menudo contiene información adicional o características relacionadas con el contenido de la página. En el contexto de WooCommerce, la barra lateral generalmente muestra categorías de productos, información del carrito y otros elementos relevantes asociados con la tienda en línea.
Las barras laterales de WooCommerce están diseñadas para ayudar a los clientes a navegar por la tienda en línea y hacer que su experiencia de compra sea más fácil de usar. Al mostrar categorías de productos y otra información en la barra lateral, los clientes pueden encontrar rápidamente los productos que desean y agregarlos a su carrito.
Si bien las barras laterales pueden ser útiles para algunos sitios web, también pueden distraer o ser innecesarias para otros. Algunos propietarios de sitios web pueden preferir un diseño más limpio y minimalista que no incluya una barra lateral. En tales casos, puede eliminar la barra lateral de WooCommerce para ayudar a simplificar el diseño del sitio web y mejorar la experiencia del usuario.
Por qué eliminar las barras laterales de WooCommerce
Hay varias razones por las que los propietarios de sitios web pueden optar por eliminar la barra lateral de WooCommerce de su tienda en línea:
- Simplifique el diseño del sitio web: quitar la barra lateral puede ayudar a crear un diseño más limpio y minimalista para su sitio web. Esto puede mejorar la apariencia general de su sitio web, haciéndolo más atractivo visualmente y más fácil de navegar.
- Mejore la velocidad de carga de la página: las barras laterales pueden aumentar el tiempo de carga de la página en su sitio web. Puede eliminar la barra lateral para mejorar la velocidad de carga de la página, lo que lleva a una mejor experiencia de usuario y una clasificación más alta en los motores de búsqueda.
- Concéntrese en el producto: al eliminar los elementos que distraen de la barra lateral, puede enfocar la atención de su cliente en el producto. Esto puede ayudar a mejorar sus tasas de conversión y generar más ventas.
- Cree un sitio web más compatible con dispositivos móviles: las barras laterales pueden ser un desafío para navegar en dispositivos móviles con pantallas más pequeñas. Puede crear un sitio web más compatible con dispositivos móviles que sea más fácil de usar para los clientes en sus dispositivos móviles eliminando la barra lateral de WooCommerce.
Ahora ya sabes por qué eliminar las barras laterales es una buena opción. A continuación, veamos cómo completar la tarea.
¿Cómo eliminar las barras laterales de WooCommerce?
Hay algunas formas de eliminar la barra lateral de WooCommerce de diferentes lugares de su tienda. Puede eliminar la barra lateral de WooCommerce de lo siguiente:
- toda la tienda
- páginas de productos individuales
- página de la tienda
- páginas estáticas
Exploraremos estas opciones una por una. Sin embargo, nos ocuparemos de algunas líneas de código PHP en estas tareas. Por lo tanto, le recomendamos encarecidamente que realice una copia de seguridad completa de su sitio de WordPress antes de realizar cualquiera de estas tareas. Alternativamente, también puede crear una instalación local de WordPress y probar cada código allí.
Sin más preámbulos, entremos en el tutorial.
1) De toda la tienda
Sigue este método si necesitas eliminar la barra lateral de toda tu tienda. Lo primero que debe hacer es iniciar sesión en su tienda WooCommerce y abrir el editor de temas.

De forma predeterminada, la página abrirá el archivo style.css. Ahora, desde el lado derecho, elija el archivo functions.php.

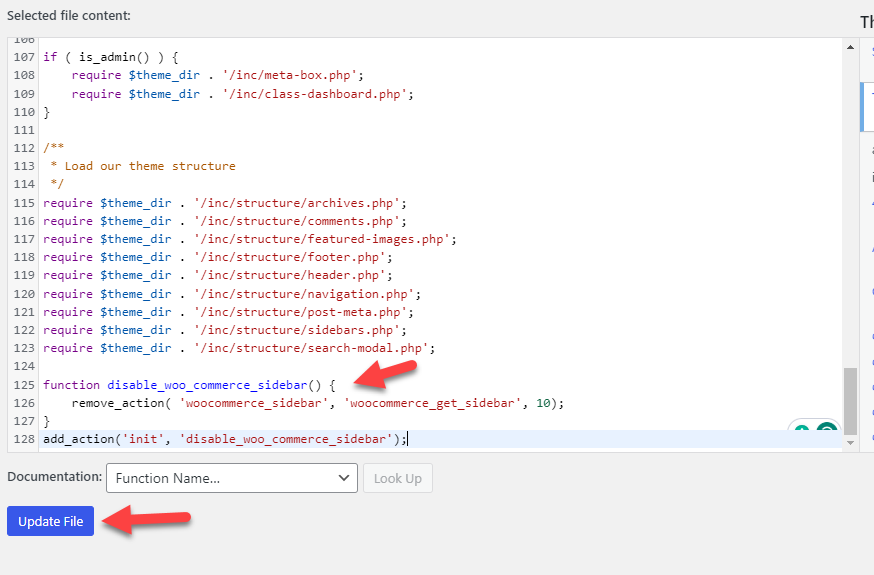
A continuación, agregue este código a su archivo de funciones:
función deshabilitar_woo_commerce_sidebar() {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Una vez que haya agregado el fragmento, actualice el archivo.

Este código agrega un filtro a la sección de agregar al carrito del producto WooCommerce que elimina la barra lateral de todas las páginas de WooCommerce.
Al eliminar la barra lateral de WooCommerce de toda la tienda, puede brindarles a sus clientes una experiencia de compra optimizada que se enfoca únicamente en sus productos.
NOTA: En lugar de editar su archivo functions.php directamente, también puede usar el complemento Code Snippets. De esta manera, puede asegurarse de que el código personalizado que ha agregado no se reemplace después de una actualización del tema.
2) Desde páginas de productos individuales
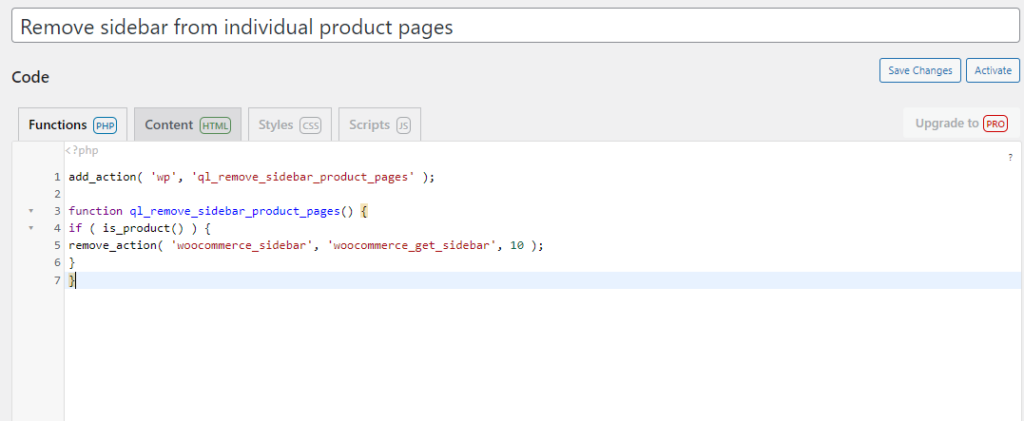
Eliminar las barras laterales de las páginas de productos individuales es lo siguiente que debe aprender. Para lograr esto, abra el archivo functions.php o el complemento Code Snippets. De ahora en adelante, comenzaremos a usar el complemento Code Snippets. A continuación, copie este código:
add_action('wp', 'ql_remove_sidebar_product_pages' );
función ql_remove_sidebar_product_pages() {
si (es_producto()) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Péguelo dentro de la configuración del complemento y active el fragmento.

¡Ahora has terminado con eso!
Si revisa las páginas de productos individuales que tiene en su tienda WooCommerce, no verá una barra lateral en el lado izquierdo o derecho. Si está utilizando el tema Storefront WordPress, debe usar este código:
add_action('get_header', 'ql_remove_storefront_sidebar');
función ql_remove_storefront_sidebar() {
si (es_producto()) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}A continuación, pasemos al tema final, donde le enseñaremos a eliminar la barra lateral de todo el archivo de su tienda.

3) Desde la página de la tienda
Si desea eliminar específicamente la barra lateral de WooCommerce de la página de la tienda, siga esta guía. Algunos temas de WordPress vienen con un panel de configuración dedicado. A partir de ahí, puede modificar cada centímetro de su sitio web de WordPress. En nuestra instalación ficticia de WordPress, estamos usando el popular tema Astra.
Y viene con opciones de tema dedicadas. Si marca el personalizador, verá la configuración dedicada de WooCommerce .

Allí abre la opción Catálogo de productos .

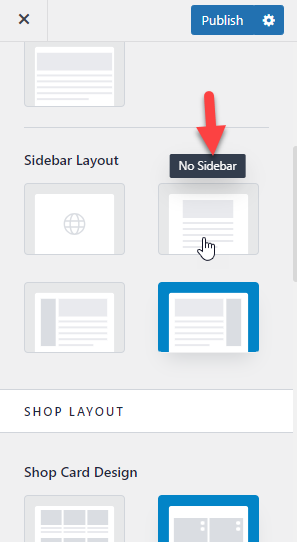
A continuación, abra las opciones de personalización de la barra lateral y elija la opción sin barra lateral .

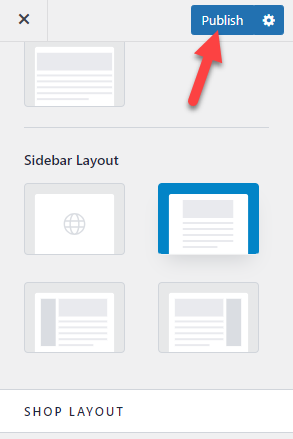
Después de seleccionar la opción sin barra lateral, publique las actualizaciones.

De esta manera, puede eliminar la barra lateral de la página de su tienda. Dado que no incluye ninguna codificación, el método es factible para la mayoría de los principiantes.
4) Desde la página estática
Los temas de WordPress más nuevos incluyen plantillas de ancho completo sin barras laterales. Puede usar una de estas plantillas en su sitio web como una página estática. Solo toma unos minutos cambiar el estilo. Así es como puedes hacerlo.
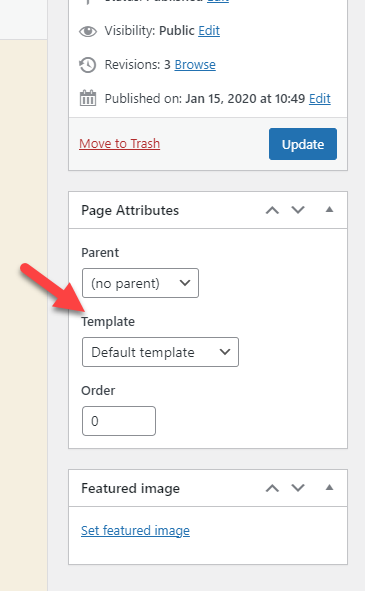
Primero, abra la página que necesita para aplicar una plantilla de ancho completo. Una vez que haya hecho eso, en el lado derecho, verá una opción para Atributos de página > Plantilla .

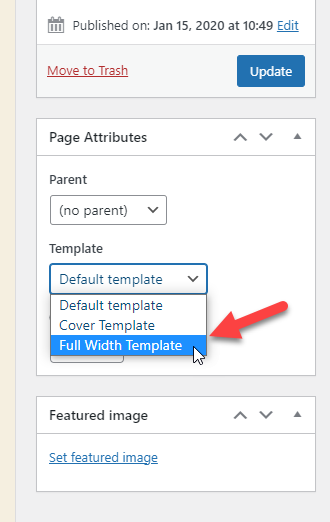
En el menú desplegable, elija Plantilla de ancho completo .

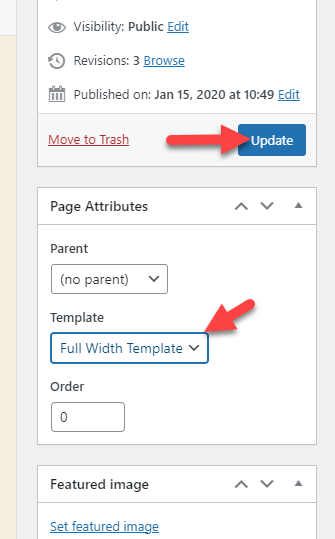
Una vez que haya seleccionado el elemento, publique (o actualice) la página .

Ahora, revise su página desde el frente para ver una página personalizada sin barra lateral. Puede hacer esto manualmente en cada página de la que necesite eliminar la barra lateral.
Bonificación: los mejores complementos de la barra lateral de WordPress
Si desea utilizar complementos para manejar la personalización de la barra lateral, consulte estas opciones.
1) Barra lateral adhesiva de WP

Si necesita crear un widget de barra lateral adhesiva en su sitio web, debe usar WP Sticky Sidebar . Con esta herramienta, puede crear barras laterales flotantes sin tocar una sola línea de código CSS. Es una herramienta liviana, por lo que la velocidad y el rendimiento del sitio web no se verán afectados.
Otra característica notable de WP Sticky Sidebar es que puede usar el complemento con cualquier tema de WordPress que desee. La herramienta es compatible con la mayoría de los temas disponibles en el mercado. Puede agregar código CSS a su barra lateral adhesiva a través de la configuración del complemento. Esta sería una excelente opción cuando necesite personalizar aún más la barra lateral.
Finalmente, si necesita deshabilitar las barras laterales flotantes en cualquier publicación, página o tipo de publicación personalizada, también es posible. El complemento es una herramienta freemium , y si está interesado en la versión gratuita, consulte el repositorio.
La versión premium le costará $ 19 al año y se puede descargar desde aquí.
2) Barras laterales personalizadas

Si necesita llevar la personalización de su barra lateral al siguiente nivel, debe consultar Barras laterales personalizadas. Es un complemento que lo ayudará a crear diferentes barras laterales en publicaciones y páginas individuales. El complemento viene con una configuración mínima y no requiere ningún conocimiento de codificación. Afortunadamente, el complemento también lo ayuda a importar/exportar las opciones de configuración entre los sitios web de WordPress,
Entonces, si tiene un sitio web y necesita opciones de personalización similares, puede usar fácilmente la función de importación/exportación. En función de las funciones de los usuarios, también puede establecer opciones de visibilidad.
Custom Sidebar es una herramienta gratuita . Puede descargarlo desde el repositorio de complementos de WordPress.
Conclusión
Las barras laterales de WooCommerce se pueden eliminar. Cuando necesite proporcionar a sus productos el 100% del espacio disponible, eliminar la barra lateral sería una de las opciones factibles. Cuando use WordPress, tendrá control total sobre el sitio web. Como ha visto en este artículo, hay varias formas que puede usar para encargarse del proceso de eliminación de la barra lateral.
Puede eliminar la barra lateral de
- de toda tu tienda
- páginas individuales
- las paginas de la tienda
- páginas estáticas
Solo necesita usar un complemento dedicado o agregar algunos códigos personalizados. Sin embargo, le recomendamos que genere una copia de seguridad completa del sitio web antes de trabajar con los códigos. Según sus requisitos, puede manejar la barra lateral y eliminarla de su sitio web.
Esperamos que este artículo le haya resultado útil y que haya disfrutado leyéndolo. Si lo hizo, considere compartir esta publicación con sus amigos y compañeros bloggers en las redes sociales.
Artículos similares que te pueden gustar:
- Cómo crear una barra lateral personalizada en WooCommerce
- Los mejores fragmentos de código de WooCommerce para WordPress
- Cómo limitar las revisiones de publicaciones de WordPress (con y sin complementos)
