Cómo reordenar los campos de pago de WooCommerce
Publicado: 2022-01-13¿Desea reordenar los campos de pago de WooCommerce en su tienda en línea? Le mostraremos las mejores formas de reordenar los campos de pago en este tutorial.
WooCommerce le permite reordenar y reorganizar una serie de elementos en su sitio web de comercio electrónico para mejorar las tasas de conversión. Fuera de ellos, los campos de pago también se pueden reorganizar para satisfacer las necesidades de su sitio web y sus clientes.
Pero antes de seguir los pasos, veamos por qué es posible que deba cambiarlos.
¿Por qué cambiar el orden de los campos de pago?
Cuando instala WooCommerce en su tienda en línea, hay algunas páginas esenciales que el complemento crea de manera predeterminada. Incluyen el carrito, la tienda, mi cuenta, la página de pago, etc. Pero cuando se trata de la página de pago, es posible que los campos predeterminados no se apliquen a todos los tipos de sitios web de comercio electrónico.
Dependiendo de su sitio web y sus clientes, es posible que deba reordenar los campos de pago de WooCommerce de vez en cuando. Por ejemplo, en la página de pago predeterminada, el cliente debe ingresar el nombre seguido del apellido. Pero en algunos casos, puede encontrar que ingresar el apellido al principio o preguntar primero la dirección de facturación del cliente puede ser más apropiado.
Por lo tanto, si desea personalizar estos campos en función de situaciones similares, deberá reordenarlos.
¿Cómo reordenar los campos de pago de WooCommerce?
Puede reordenar los campos de pago de WooCommerce usando 2 formas principales en WordPress:
- con complementos
- Programáticamente
Repasaremos cada paso en detalle para esta guía. Sin embargo, asegúrese de haber configurado correctamente WooCommerce para su sitio web y use uno de los temas de WooCommerce compatibles antes de comenzar.
Reordenar los campos de pago de WooCommerce con complementos
Los complementos pueden ayudar mucho a aumentar la funcionalidad de su sitio web. Del mismo modo, una de las formas más sencillas de reordenar los campos de WooCommerce es mediante un complemento. Todo lo que tiene que hacer es instalar el complemento en su sitio web de WordPress y reorganizar los campos de pago a través de él.
Hay muchos complementos de pago de WooCommerce que puede usar para personalizar su página de pago. Pero, solo unos pocos le brindan la opción de reordenar los campos de pago en WooCommerce.
Para este tutorial, usaremos el complemento Checkout Manager para WooCommerce , ya que es muy fácil de usar. También es uno de los mejores complementos para personalizar la página de pago e incluso puede usarlo para reordenar los campos de pago.

Pero para comenzar a usar el complemento, debe instalarlo y activarlo.
1. Instalar y activar el complemento
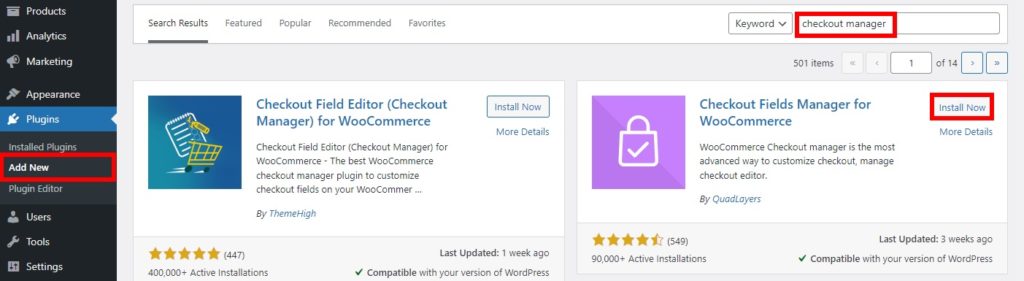
Para instalar el complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave para el complemento. Una vez que encuentre el complemento, haga clic en Instalar ahora .

Una vez completada la instalación, active el complemento.
También puede instalar el complemento manualmente si desea usar un complemento premium o un complemento que no está incluido en el repositorio de WordPress. El complemento debe descargarse del mercado y cargarse en su sitio web. Eche un vistazo a nuestra guía para instalar un complemento de WordPress manualmente para obtener más información.
2. Reordenar los campos de pago de WooCommerce desde las opciones del complemento
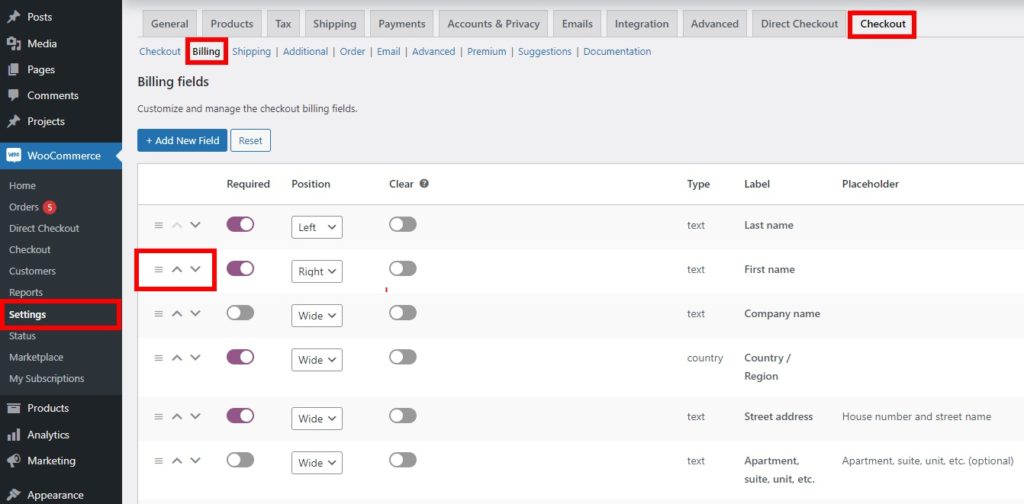
Una vez que se activa el complemento, puede comenzar a usarlo para reordenar los campos de pago de WooCommerce. Simplemente vaya a WooCommerce> Configuración desde su panel de WordPress y abra la pestaña Pago .
Una página de pago generalmente incluye detalles de facturación y envío. Primero reordenaremos los campos de facturación. Por lo tanto, seleccione la opción Facturación en la pestaña Pago. Aquí podrá ver todos los campos para los detalles de facturación.
Ahora, todo lo que tiene que hacer es arrastrar y soltar para reordenar los campos de los detalles de facturación. Simplemente arrastre los campos y suéltelos en las posiciones donde desea colocarlos en su página de pago. También puede usar las flechas hacia arriba y hacia abajo para cambiar los campos a la posición deseada.

Además, también tiene una opción de posición para cada campo. Los campos se pueden colocar en el lado izquierdo o derecho de la pantalla o con un área de campo ancha. Los campos pueden incluso ocultarse si es necesario activando el conmutador en la columna Deshabilitado.
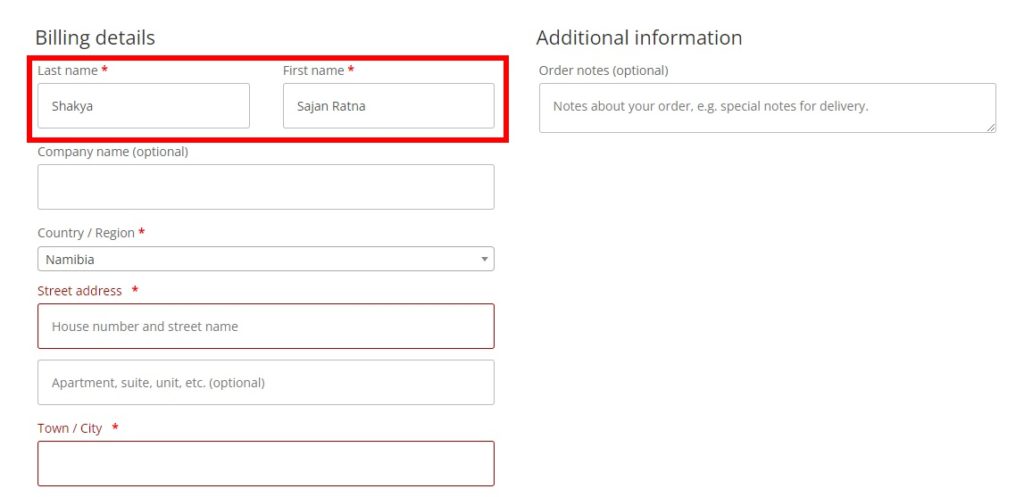
Después de haber reordenado todos los campos de pago de su tienda WooCommerce, haga clic en Guardar cambios . Cuando vuelva a cargar la página de pago, podrá ver los campos recién ordenados.
De la misma manera, también puede reordenar los campos de detalles de envío. Simplemente seleccione la opción de envío en la pestaña Pagar y vuelva a ordenar los campos. Una vez que haya reorganizado todos los campos necesarios, podrá ver que también están reordenados en la página de pago de la interfaz.

Reordenar los campos de pago de WooCommerce mediante programación
También puede reordenar los campos de pago de WooCommerce utilizando fragmentos de código si no desea agregar complementos adicionales a su sitio web. Pero este enfoque es adecuado para usted solo si tiene conocimientos avanzados en programación.
Además, los fragmentos de código se agregan en el archivo functions.php de su sitio web y es posible que los pierda cuando actualice su tema de WordPress. Por lo tanto, debe crear un tema secundario para agregar los fragmentos. Si necesita ayuda con eso, incluso puede usar uno de los mejores complementos de temas secundarios para WordPress para crear uno.
Sin embargo, también le recomendamos que haga una copia de seguridad de su sitio web de WordPress antes de agregar los fragmentos de código. El archivo functions.php es uno de los archivos principales de su sitio web y cualquier cambio no deseado que se le haga podría generar más problemas. Ahora, sigamos con el proceso.
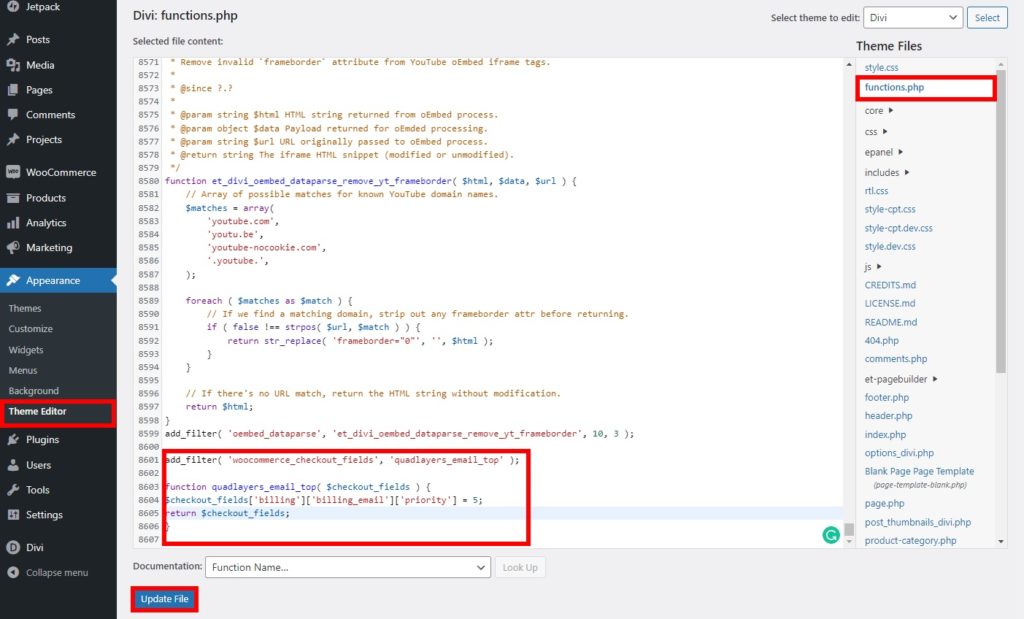
1. Acceda al archivo functions.php en el Editor de temas
Deberá agregar los fragmentos de código en el archivo functions.php del editor de temas. Para acceder a él, vaya a Apariencia> Editor de temas desde su panel de WordPress. Luego, seleccione el archivo functions.php del lado derecho de su pantalla en los archivos de temas.

Ahora, puede comenzar a agregar los fragmentos de código después de desplazarse hasta la parte inferior del editor y actualizar el archivo . Hemos utilizado el tema Divi para este tutorial. Por lo tanto, puede verse un poco diferente a su editor según el tema que use.
2. Agregue los fragmentos de código
Hay una serie de fragmentos de código que puede agregar a su sitio web para reordenar los campos de pago de WooCommerce. Pero primero, debe comprender que los campos se dividen en 4 grupos:
- Dirección de facturación – facturación
- Dirección de envío – envío
- Inicio de sesión de cuenta – cuenta
- Información adicional – pedido
Además, cada uno de los campos de estos grupos tiene su prioridad específica. También necesita saber su prioridad si desea reordenar los campos.

Puede encontrar los campos en la siguiente lista a continuación. El número representado después de los campos es su prioridad.
- Facturación
-
billing_first_name– 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
-
- Transporte
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 - código postal de
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state– 90
-
- Cuenta
-
account_password(sin prioridad)
-
- Pedido
-
order_comments(sin prioridad)
-
Ahora, veamos un par de ejemplos:
2.1. Mover un campo a la parte superior
Si desea mover un campo de pago para mostrarlo en la parte superior o en la primera fila, puede usar el siguiente fragmento de código.
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
función quadlayers_email_top ($ checkout_fields) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
devolver $checkout_fields;
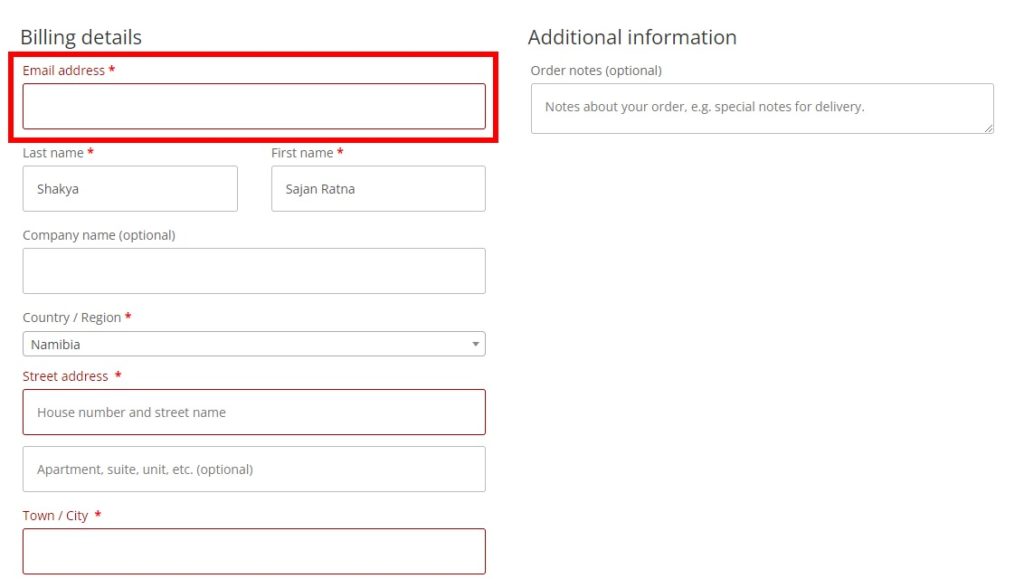
}De forma predeterminada, el primer nombre tiene la máxima prioridad con 10. Por lo tanto, si desea reordenar un campo al principio, solo asegúrese de que la prioridad del campo sea inferior a 10 .
En nuestro caso, la prioridad del campo de correo electrónico es 5. Es por eso que se coloca en la parte superior del campo de pago.

2.2. Mover un campo a otro grupo
El uso del fragmento de código para reordenar el campo de pago de WooCommerce no se limita solo a mover un campo a la parte superior. También puede modificar o crear más fragmentos de código para mover un campo a otro grupo.
Por ejemplo, consideremos el siguiente fragmento:
add_filter('woocommerce_checkout_fields', 'quadlayers_billing_email_another_group');
función quadlayers_billing_email_another_group ($ checkout_fields) {
// 1. Aquí asignamos una matriz de campo a otro grupo
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. Eliminar un campo de una ubicación anterior
unset( $checkout_fields['billing']['billing_email'] );
devolver $checkout_fields;
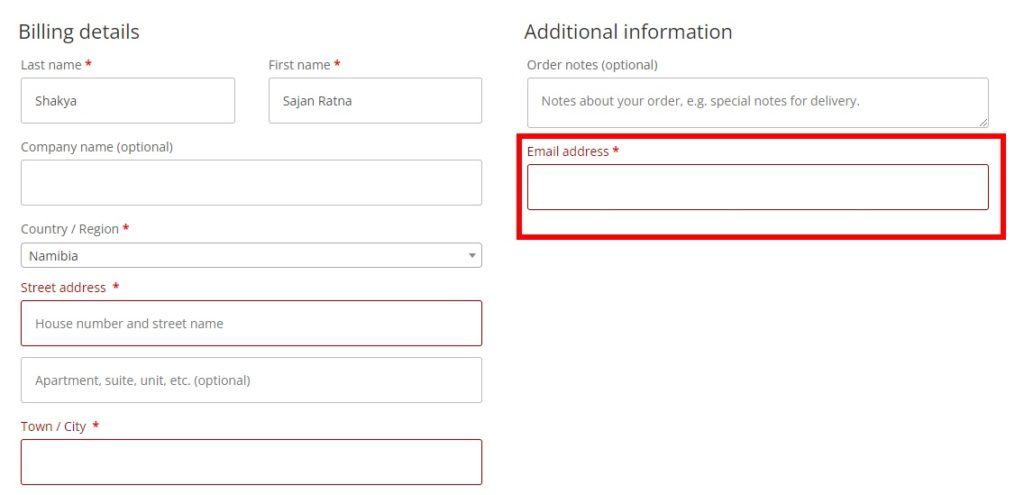
}Como puede ver, el correo electrónico de facturación se ha movido al grupo de información adicional. Del mismo modo, puede cambiar el código según las necesidades de su sitio web y usarlo para mover campos en diferentes grupos también.

Si necesita más ayuda, incluso WooCommerce ha proporcionado una guía detallada para editar los campos de pago usando códigos. Simplemente haga clic aquí para verlo.
Bonificación: habilite el pago directo en WooCommerce
Dado que ahora está familiarizado con el proceso para reordenar los campos de pago de WooCommerce, también podría ser mejor acortar el proceso de pago para su sitio web. Y si desea simplificar el proceso, omitir la página del carrito es una de las mejores prácticas. De esta manera, los clientes pueden ser redirigidos directamente a la página de pago si desean comprar solo algunos productos.
Para habilitar el pago directo, utilizaremos el complemento Pago directo para WooCommerce . Es un complemento simple que permite a sus clientes omitir la página del carrito y redirigirlos a la página de pago. Pero para comenzar a usar el complemento, primero debe instalarlo y activarlo.

Entonces, vaya a Complementos> Agregar nuevo desde su panel de WordPress una vez más y busque el complemento. Luego, haga clic en Instalar ahora y active el complemento tan pronto como se complete la instalación.
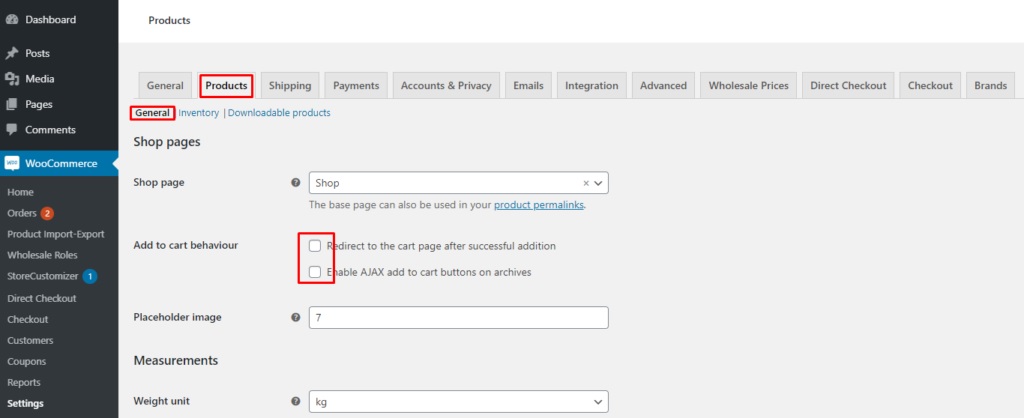
Ahora, debe ajustar algunas configuraciones predeterminadas de WooCommerce. Se pueden encontrar en WooCommerce > Configuración en la pestaña Productos de tu panel de WordPress. Aquí, seleccione la opción General y podrá ver las opciones generales para los productos de WooCommerce.
Luego, navegue hasta el comportamiento de agregar al carrito y verifique ambas opciones para que no interfieran con la configuración del complemento.

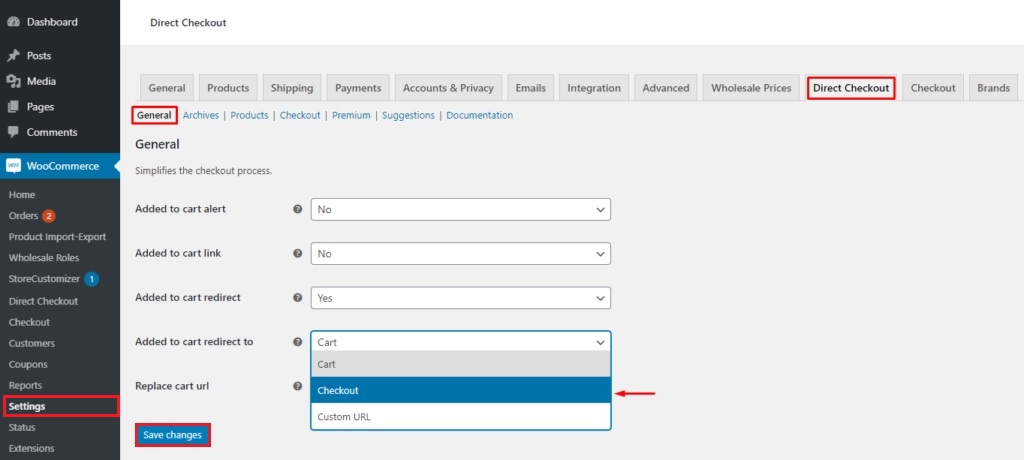
Después de eso, abra la pestaña Pago directo y seleccione la opción General aquí también. Ahora, configure la redirección Agregado al carrito como Pago en el menú desplegable. Finalmente, guarda los cambios .

Eso es todo, los clientes serán redirigidos a la página de pago en lugar de a la página del carrito en su sitio web. También tenemos una guía detallada para omitir la página del carrito si necesita más información.
Conclusión
Estas son las diversas formas en que puede reordenar los campos de pago de WooCommerce en su sitio web. Es una muy buena personalización que puede aplicar a su página de pago para la satisfacción de sus clientes. Y dependiendo de su sitio web, también puede ser más fácil para usted.
Para resumir , hemos revisado las dos mejores formas de reordenar los campos de pago. Ellos son:
- Usando un complemento
- Programáticamente
El uso de un complemento es una de las formas más rápidas de reordenar los campos. Solo necesita ajustar algunas opciones desde su panel de control de WooCommerce y reordenar los campos. Sin embargo, si desea un enfoque más avanzado y tiene conocimientos técnicos, también puede reordenarlos mediante fragmentos de código.
Además, también hemos incluido un breve tutorial para simplificar el proceso de pago omitiendo la página del carrito. Si desea mejorar más su página de pago, también tenemos guías detalladas para optimizar el pago de WooCommerce, crear un pago de una página, cambiar el texto de proceder al pago, etc.
Esperamos que este tutorial te haya resultado útil. Aquí hay algunos artículos más que pueden ser interesantes para usted:
- Cómo cambiar los mensajes de error de pago de WooCommerce
- Los mejores complementos de pago de una página de WooCommerce (gratis y de pago)
- Cómo agregar campos condicionales al pago de WooCommerce
Entonces, ¿puede reordenar los campos de pago ahora? ¿Tuviste algún problema? ¡Por favor, háganos saber en los comentarios!
