Cómo reemplazar una imagen en WordPress (y reducir su tamaño)
Publicado: 2024-12-02Las imágenes de alta calidad tienen un gran impacto en la presentación de un sitio web. A medida que su sitio envejece, actualizar las imágenes es una parte clave para mantenerse actualizado, actualizado y relevante. Optimizar las imágenes para reducir el tamaño de los archivos, manteniendo al mismo tiempo un alto nivel de calidad, es otra parte importante del funcionamiento de un sitio competitivo.
Los tipos de compresión de imágenes han cambiado y mejorado a lo largo de los años. Si desea brindar la mejor experiencia de usuario posible y vencer a la competencia, deberá actualizar ocasionalmente su sitio con imágenes más nuevas, de alta calidad y más pequeñas.
Sin embargo, no puedes simplemente eliminar archivos multimedia. Simplemente eliminar una imagen de la biblioteca multimedia da como resultado enlaces rotos para cada publicación que la usa, lo que crearía más problemas que simplemente dejar imágenes obsoletas en su lugar. En cambio, reemplazar imágenes antiguas requiere reflexión y planificación.
Afortunadamente, reemplazar imágenes en WordPress es un proceso sencillo. Sólo necesitas seguir algunas pautas. En este artículo, aprenderá cómo reemplazar una imagen en WordPress sin causar problemas más amplios a su sitio web y a reducir su tamaño mientras lo hace.
Echemos un vistazo.
Razones comunes para reemplazar una imagen
Las imágenes añaden estímulos visuales muy necesarios a las páginas y publicaciones. Dividen el texto, mantienen la mente interesada e incluso pueden usarse para evocar emociones o guiar sutilmente al visitante a realizar las acciones deseadas.
Naturalmente, a medida que un sitio web crece, su biblioteca multimedia se expande. A medida que se agregan más imágenes de diferente calidad a lo largo de los años, es posible que desee reemplazar las existentes.
¿Por qué?
Para aumentar la velocidad de carga y el rendimiento de la página
Reemplazar imágenes voluminosas con versiones de alta calidad y de tamaño reducido puede hacer maravillas cuando se trata de alcanzar sus objetivos.
Esto se debe a que reducir el peso de los archivos de imágenes voluminosos en su sitio dará como resultado tiempos de carga más rápidos, y tiempos de carga más rápidos pueden mejorar prácticamente todo lo relacionado con sus esfuerzos basados en el sitio web. Puedes esperar ver mejor:
Tarifas para visitantes que regresan
Los archivos de imágenes de gran tamaño sobrecargan los sitios web y hacen que se carguen más lentamente. Los sitios web lentos molestan a los visitantes: no esperarán más de unos segundos para cargarse. E incluso si se quedan por un tiempo, no seguirán regresando si su sitio siempre funciona con lentitud.
Tasas de rebote
La carga lenta también provoca tasas de rebote más altas. Según Pingdom, los sitios web que tardan más de tres segundos en cargarse tienen una tasa de rebote cuatro veces mayor que los sitios que se cargan en dos segundos o menos.
Tasas de conversión
Una vez más, los visitantes no se quedarán en un sitio que carga lentamente. Entonces, si el objetivo de su sitio es recopilar clientes potenciales o realizar ventas, desea que la navegación sea fluida e intuitiva y desea que el sitio se cargue rápidamente .
Optimización de motores de búsqueda
Un mejor rendimiento también mejora el SEO. La velocidad de la página es un factor de clasificación en los motores de búsqueda. Las páginas más lentas significan clasificaciones más bajas.
Para solucionar problemas con la imagen actual
Cuando una imagen está rota, el visitante ve texto alternativo o un ícono en lugar de la imagen, lo cual es simplemente inútil y poco atractivo. En última instancia, esto disminuye la credibilidad y eficacia del sitio. Querrá reemplazar cualquier imagen rota de inmediato.
Para mejorar la calidad de la imagen
Las imágenes actuales son más nítidas, vívidas y realistas que nunca. Esto es muy evidente si miras las fotos de tu teléfono antiguo de hace una década. Pero incluso las imágenes profesionales parecen anticuadas con el tiempo. Si realmente desea ejecutar el mejor sitio web posible, deberá actualizar las imágenes periódicamente para que no parezca una reliquia.
Para actualizar la marca visual
Los sitios web a menudo cambian o modifican su marca con el tiempo, lo que puede requerir actualizar las imágenes para que se ajusten a la nueva apariencia. Es posible que deba actualizar el diseño del logotipo, cambiar los colores de fondo o utilizar imágenes que se ajusten mejor a la apariencia general de la nueva marca.
Para actualizar productos
Las tiendas online necesitan actualizar las fotografías de sus productos a medida que cambian con el tiempo. Esto garantiza que los clientes vean una descripción precisa de lo que recibirán, lo que reduce las devoluciones, las quejas y las malas críticas.
Qué hacer antes de reemplazar una imagen en WordPress
Si solo busca reemplazar imágenes en WordPress para mejorar el rendimiento de su sitio, revisar cada página, publicar y eliminar fotos antiguas, entonces cargar otras nuevas es bastante poco realista.
En cambio, puedes optimizar todos tus archivos de imágenes de manera mucho más eficiente usando un complemento. Ahorrará tiempo y sus imágenes se optimizarán automáticamente.
Jetpack Boost es la mejor opción para esto.
Instale una herramienta como Jetpack Boost
Jetpack Boost ahorra tiempo increíblemente, ya que automatiza el proceso de cambio de tamaño de imágenes (¡y más!).
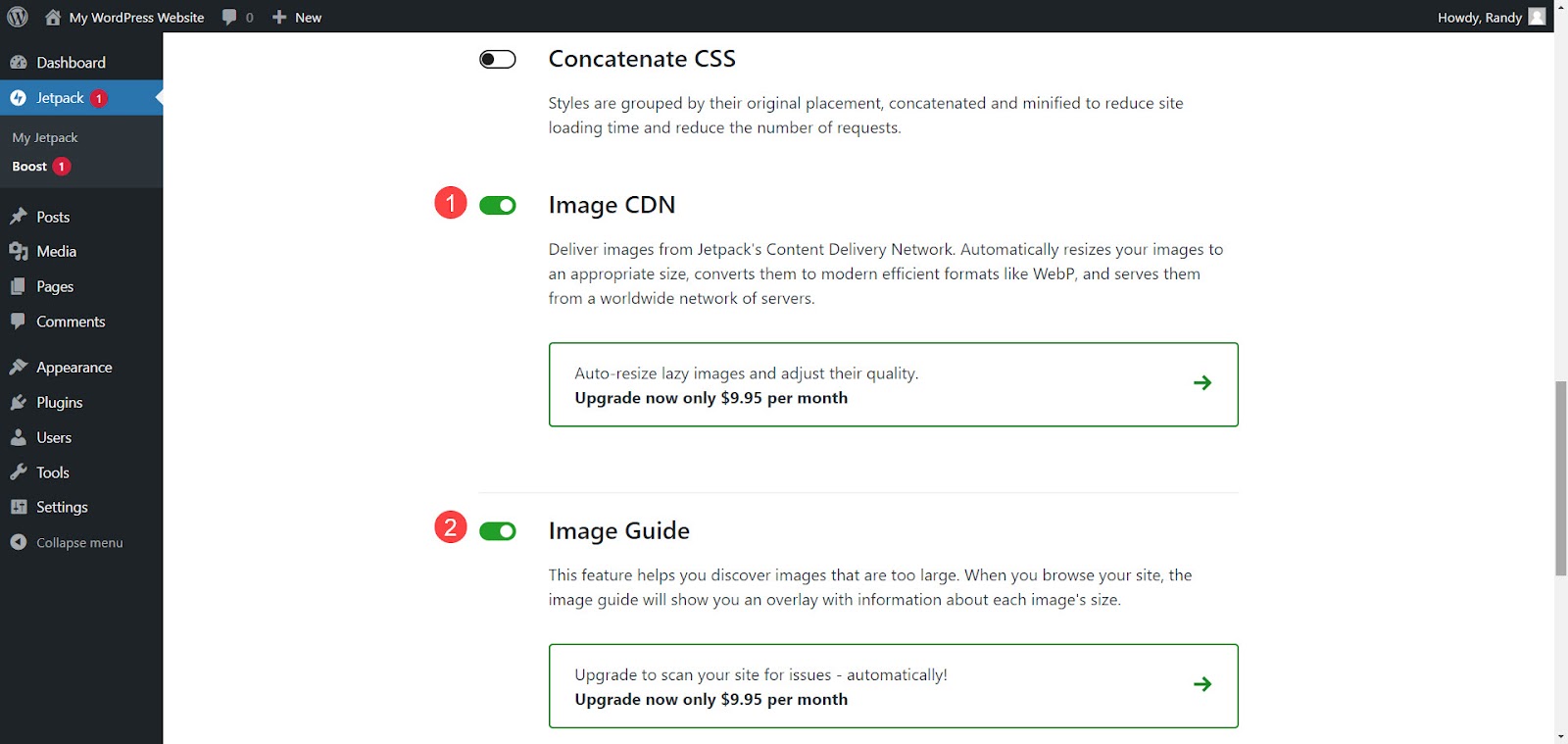
La función Image CDN sirve archivos multimedia de la red global de entrega de contenido de Jetpack. Cambia automáticamente el tamaño de las imágenes, las convierte a formatos más eficientes y las entrega desde el servidor más cercano a cada visitante individual.
La herramienta Guía de imágenes corrige automáticamente los tamaños de archivos, las resoluciones subóptimas y las relaciones de aspecto de sus imágenes, mejorando tanto la experiencia del usuario como el tiempo de carga.
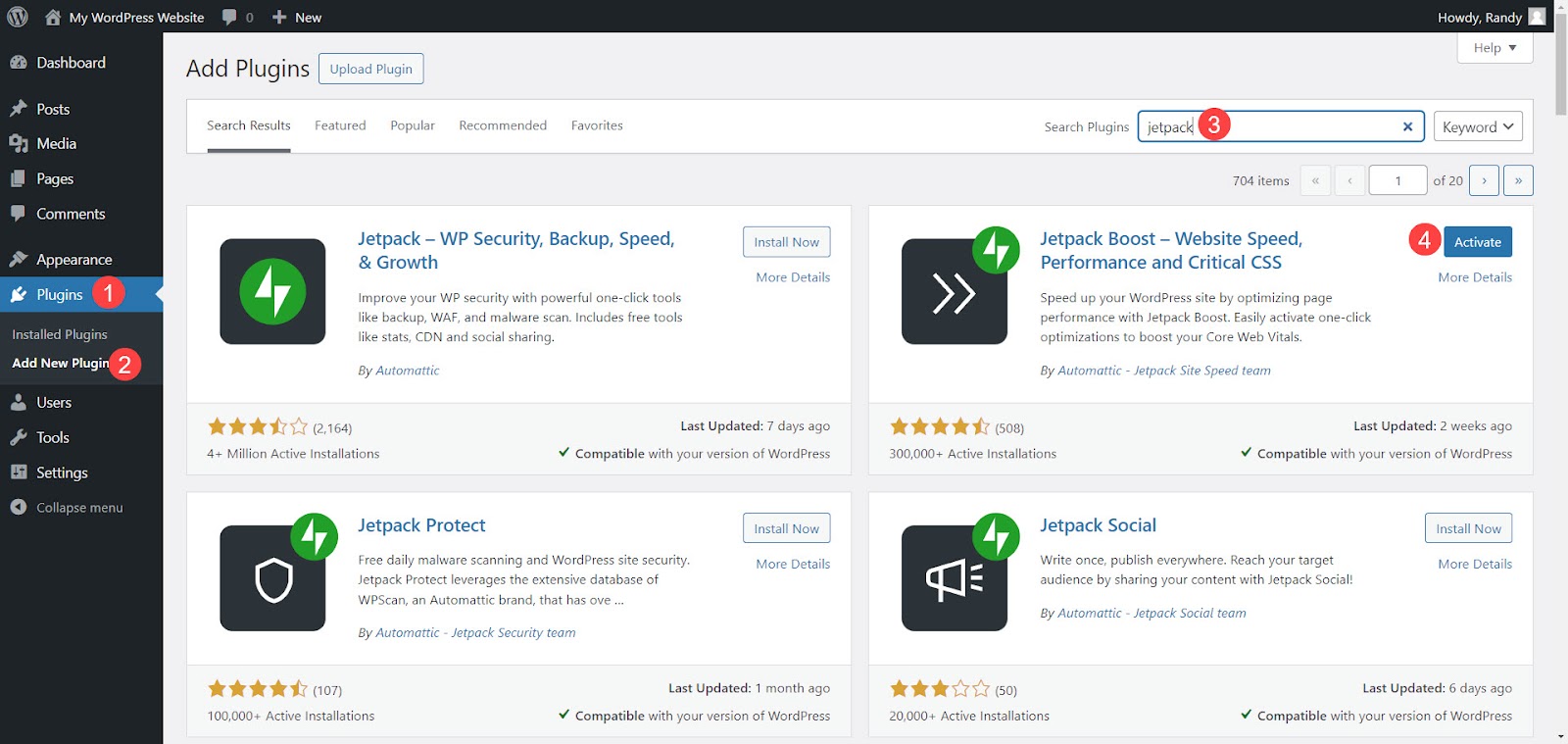
Para instalar Jetpack Boost, vaya a Complementos → Agregar nuevo complemento en el panel de WordPress. Busque Jetpack Boost. Ubíquelo en sus opciones y haga clic en Instalar → Activar.

Activa la “Guía de imágenes” y el “CDN de imágenes”
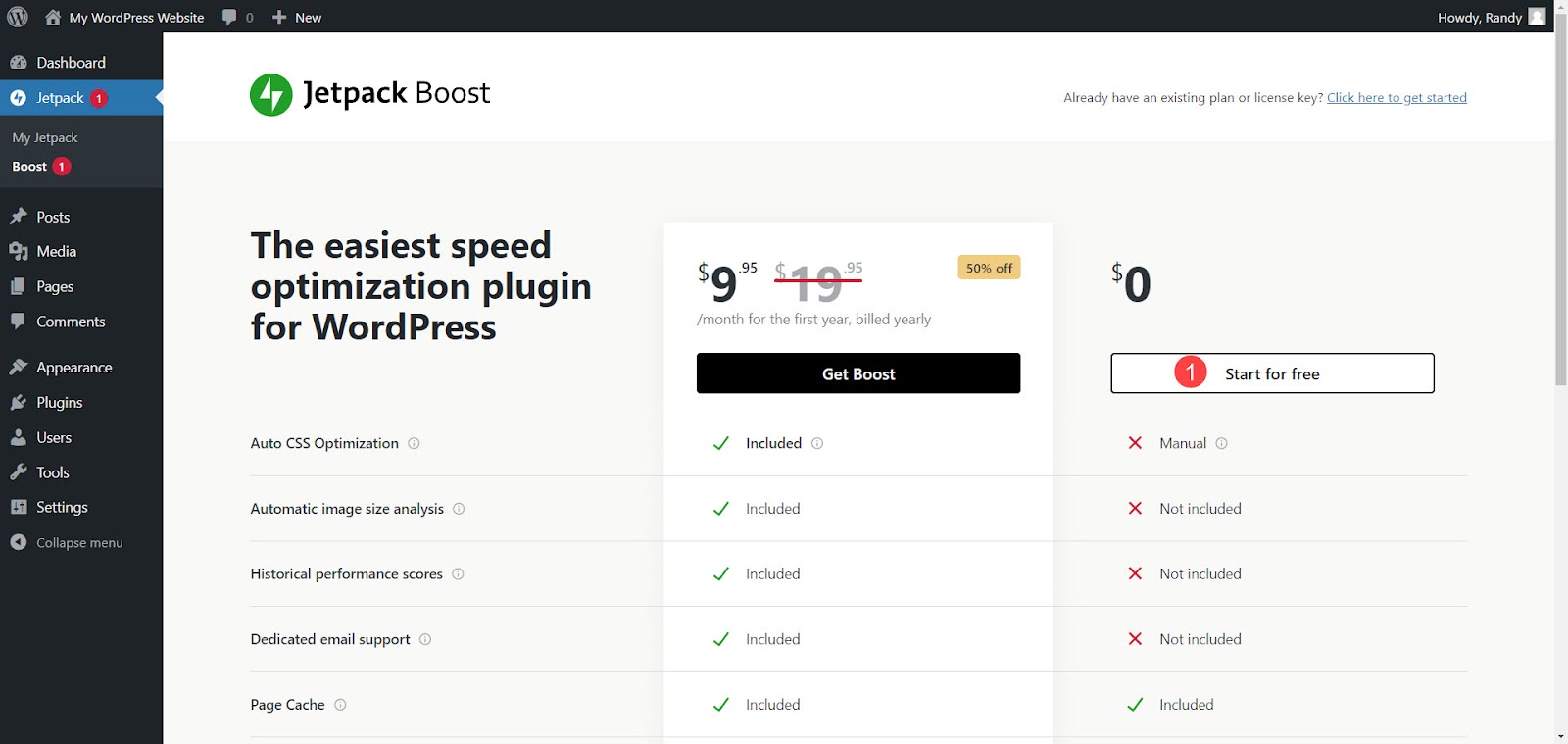
Una vez que Jetpack Boost esté instalado y activado, le pedirá que elija qué versión desea: gratuita o premium.
La versión gratuita puede ayudarte:
- Optimice la carga de CSS crítica
- Caché de páginas del sitio
- Aplazar JavaScript no esencial
- Concatenar JavaScript y CSS
- Aproveche el poder de una CDN de imágenes
- Corregir errores de tamaño de imagen
La versión Premium agrega características como:
- Optimización automática de CSS
- Análisis automático del tamaño de la imagen.
- Puntajes de desempeño históricos
- Configuración de calidad de imagen CDN
- Soporte por correo electrónico dedicado
Para los fines de este tutorial, utilizamos la versión gratuita. Para comenzar, haga clic en Iniciar gratis .

Una vez que la página se actualice en la pantalla Configuración, desplácese hacia abajo hasta Image CDN y Image Guide . Habilite ambas opciones. Tanto Image CDN como Image Guide están listos para optimizar sus imágenes.

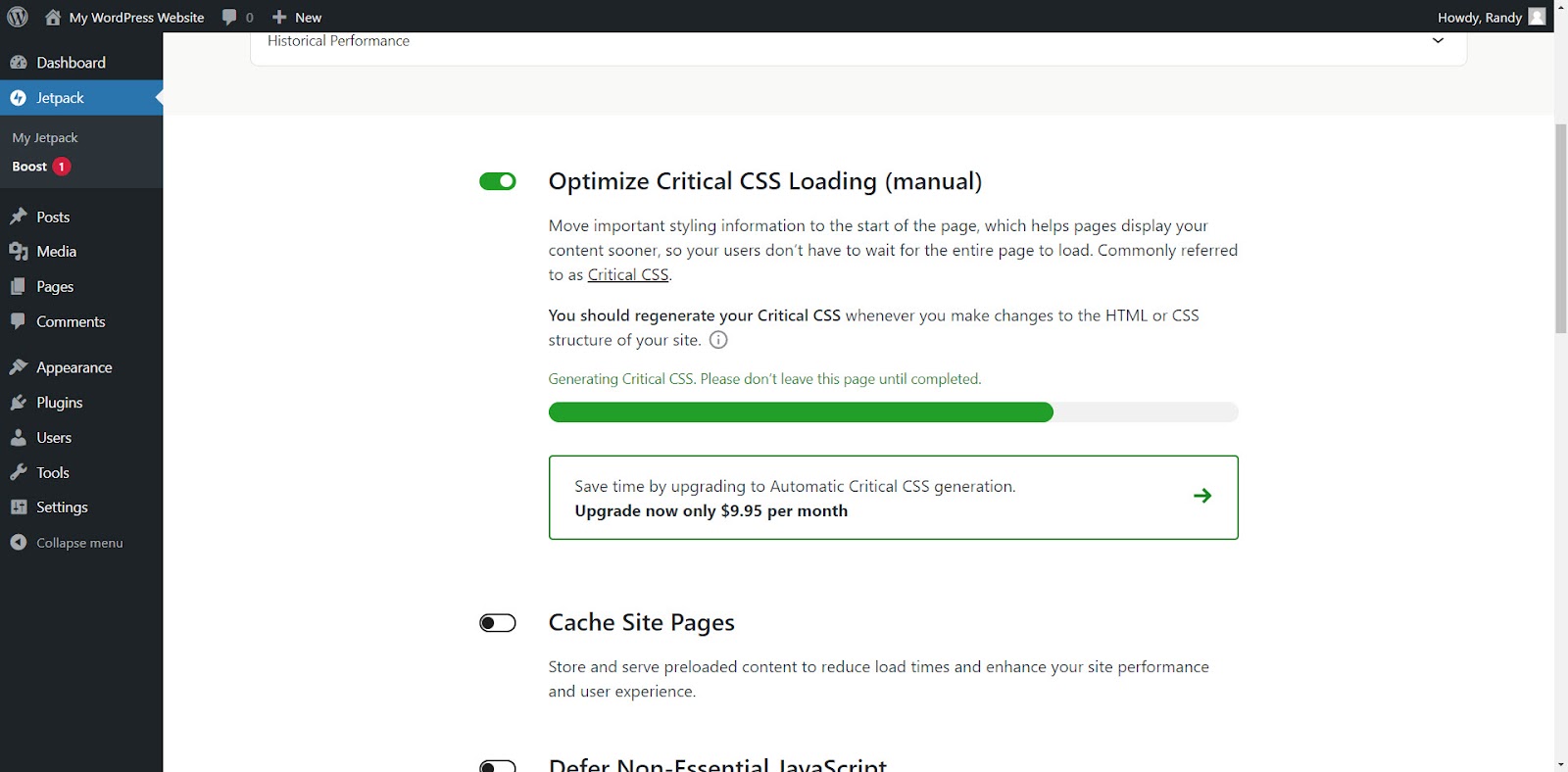
Optimizar la carga crítica de CSS está habilitado de forma predeterminada. Genera el CSS crítico automáticamente. Permanezca en esta página hasta que se complete el proceso.

Utilice Jetpack Boost para optimizar y cambiar el tamaño de la imagen automáticamente
Image CDN y Image Guide funcionan en segundo plano. No es necesario ajustar la configuración. Una vez habilitados, Boost proporciona una puntuación general para su sitio.
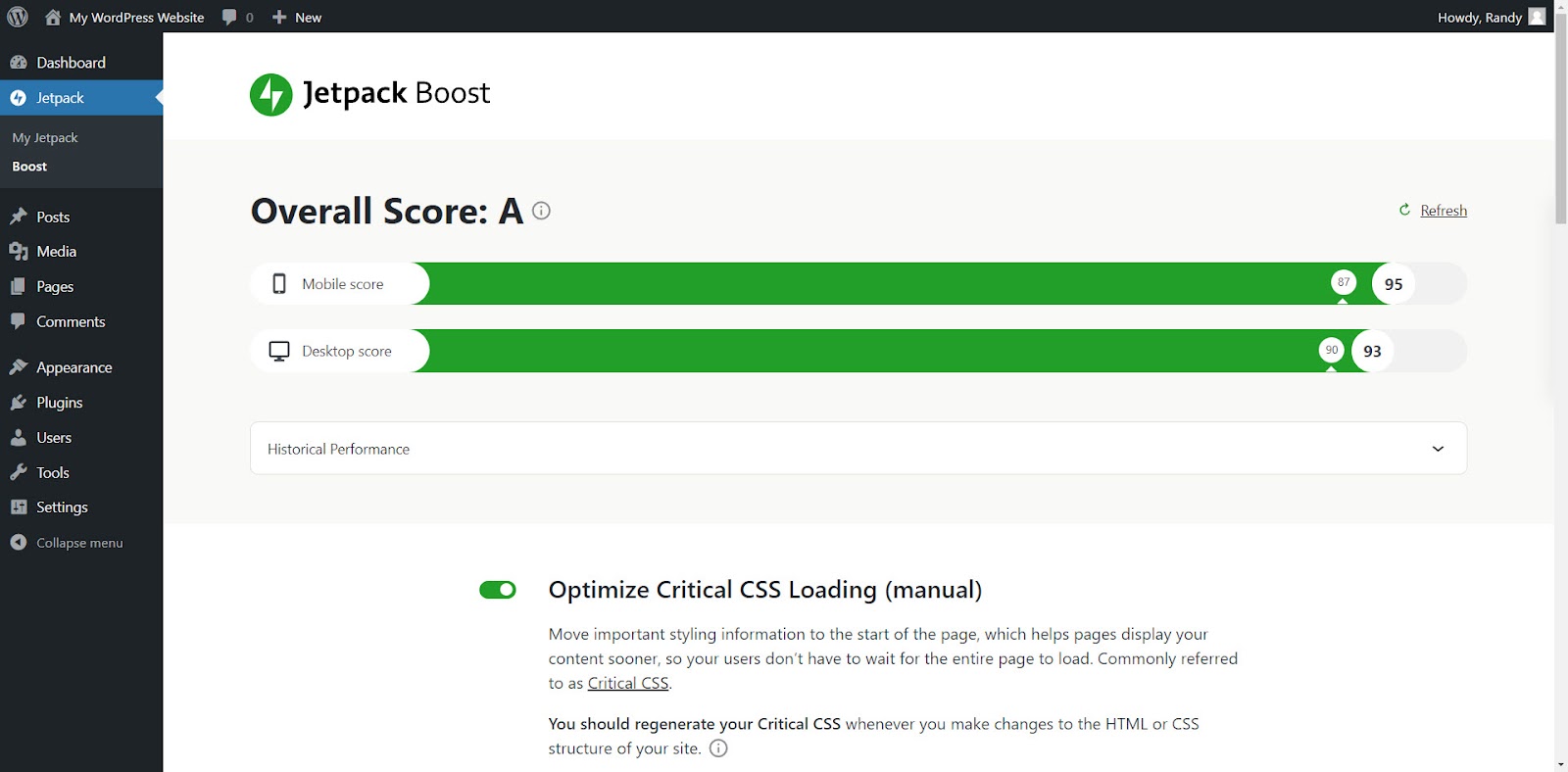
Puntuación general
La puntuación general muestra resultados individuales para dispositivos móviles y de escritorio. Esto muestra la velocidad de su sitio y el rendimiento histórico. La puntuación es parte de las funciones gratuitas, mientras que para desbloquear el rendimiento histórico se requiere la versión premium. Para ver su puntuación, vaya a Jetpack → Boost y seleccione Actualizar para ver la puntuación más reciente.
La puntuación varía según el contenido y la optimización de su sitio. Digamos que un sitio de prueba obtiene una puntuación de 87 para dispositivos móviles y 90 para computadoras de escritorio antes de habilitar Boost. Luego, después de habilitar el complemento, obtiene una puntuación de 93 y 95 respectivamente. El sitio ahora se carga más rápido y utiliza menos recursos del servidor.

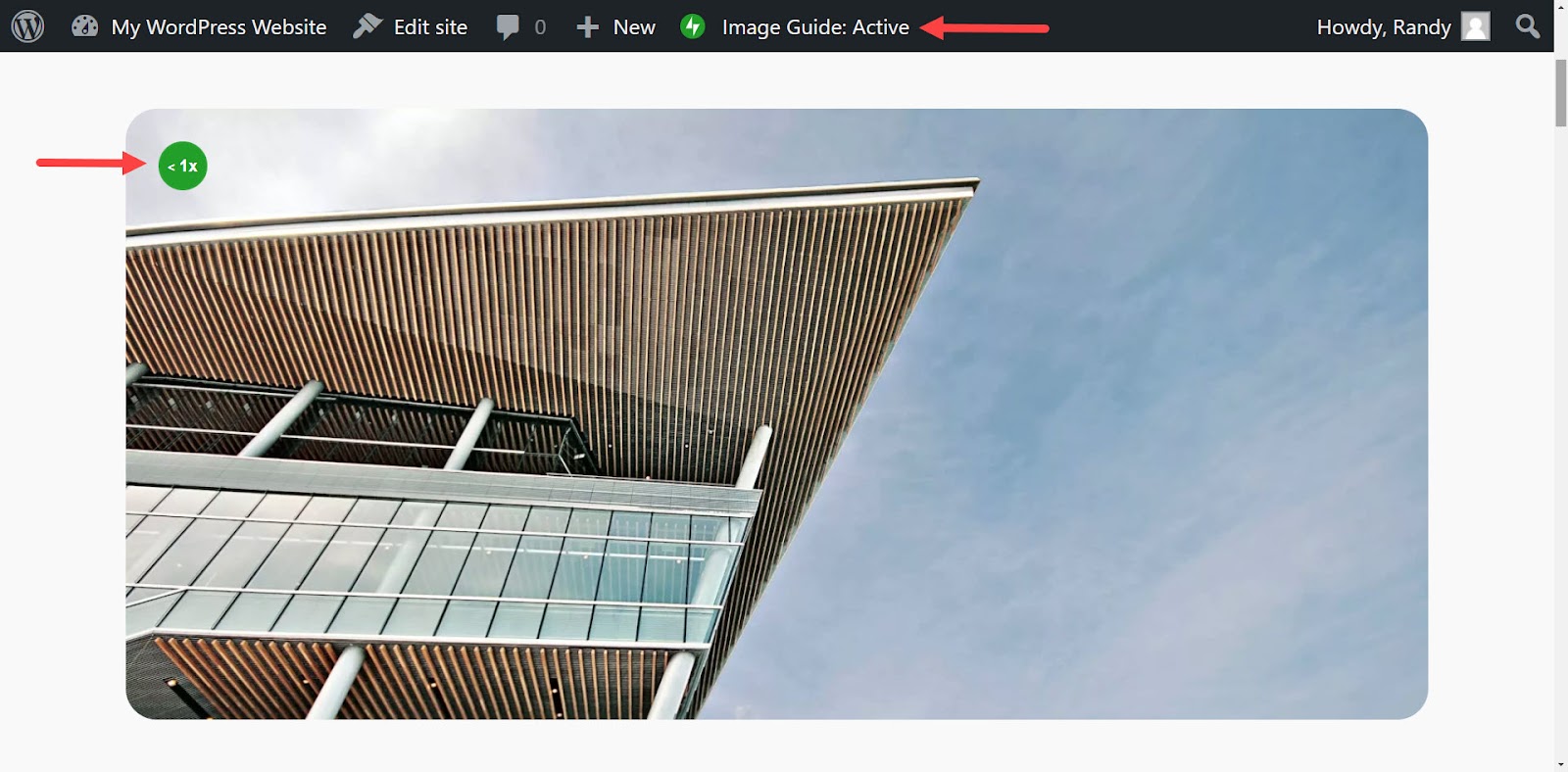
Guía de imágenes
La Guía de imágenes muestra información en la parte frontal del sitio web. Haga clic en Guía de imágenes en el menú superior para activarla o pausarla. Cuando está activo, la información aparece dentro de círculos verdes en la esquina superior izquierda de cada imagen.

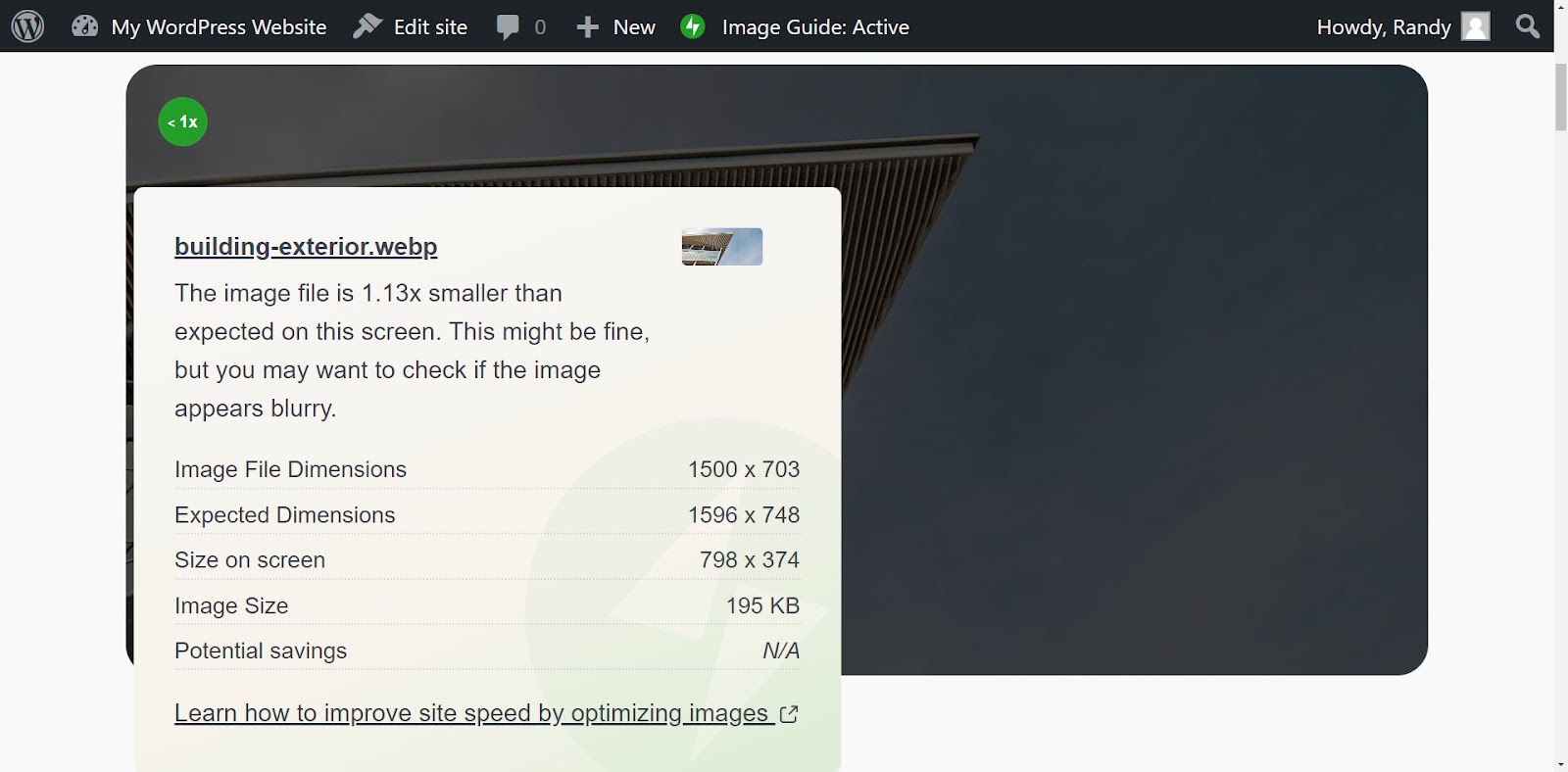
Pase el cursor sobre ellos para ver información sobre las imágenes. Una ventana emergente proporciona información sobre la extensión del archivo, el tamaño de la imagen, los ahorros potenciales y un enlace para aprender cómo optimizar las imágenes.
Este ejemplo muestra que la imagen es 1,14 veces más pequeña de lo esperado para esta pantalla, lo que podría aparecer borrosa. También proporciona las dimensiones del archivo, el tamaño en pantalla y el tamaño del archivo.

Cómo reemplazar una imagen en WordPress (cuatro formas)
Existen varios métodos para reemplazar una imagen en WordPress sin causar errores, ya sea que esté reemplazando la imagen en la biblioteca multimedia de WordPress o dentro de un contenido específico. Veamos cuatro formas de reemplazar una imagen en WordPress.
Método 1: usar el editor de bloques
Este método deja la imagen antigua en la biblioteca multimedia de WordPress mientras la reemplaza en el contenido. Cualquier otro contenido que utilice la imagen antigua seguirá haciéndolo. Esto es ideal si solo deseas reemplazar la imagen en una o dos ubicaciones y conservar el original para otras publicaciones.
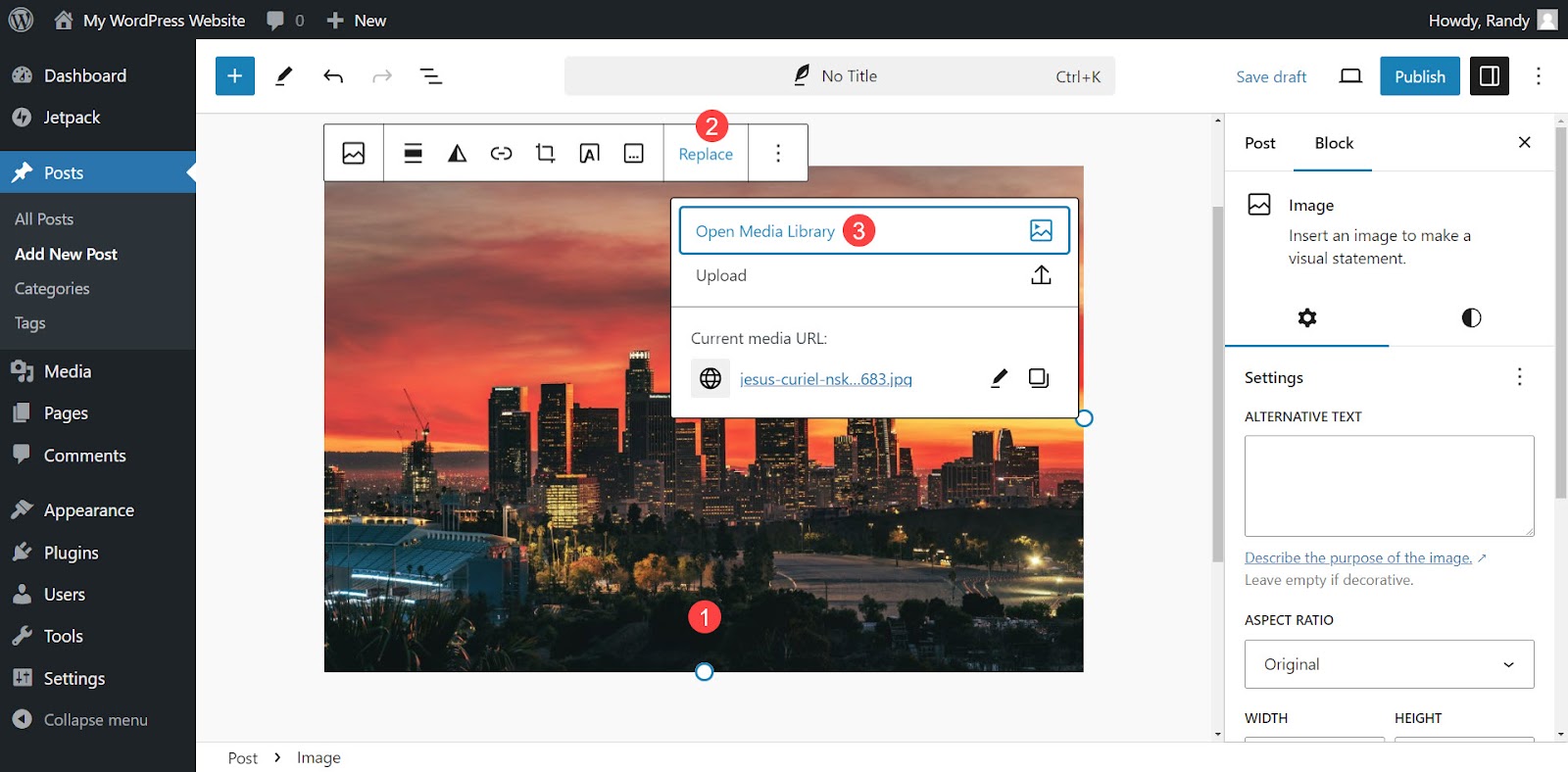
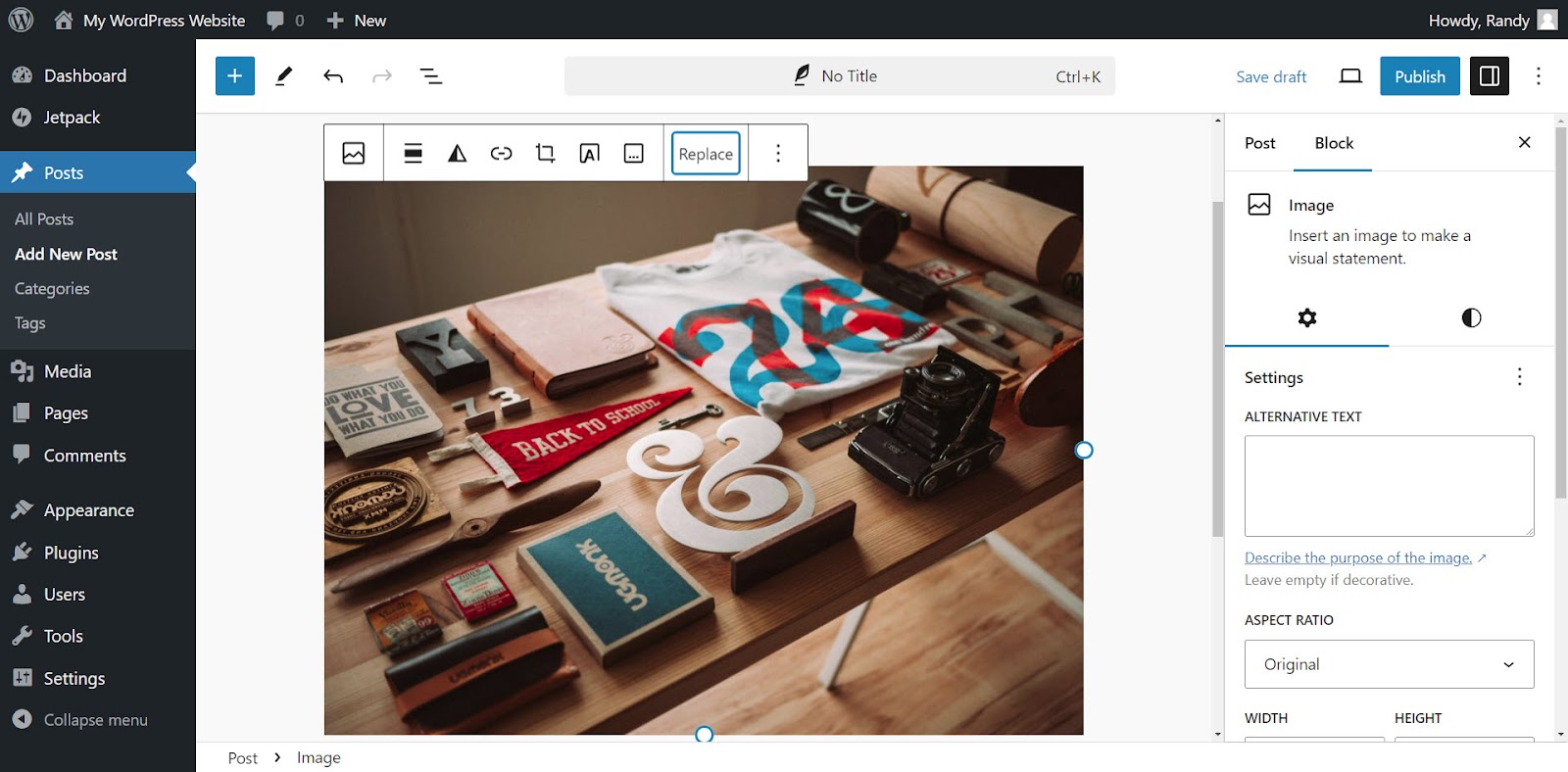
Abra el contenido y seleccione la imagen que desea reemplazar. Esto abre un menú encima del bloque de imágenes. Haga clic en Reemplazar para ver una pequeña ventana emergente. Seleccione Abrir biblioteca multimedia .

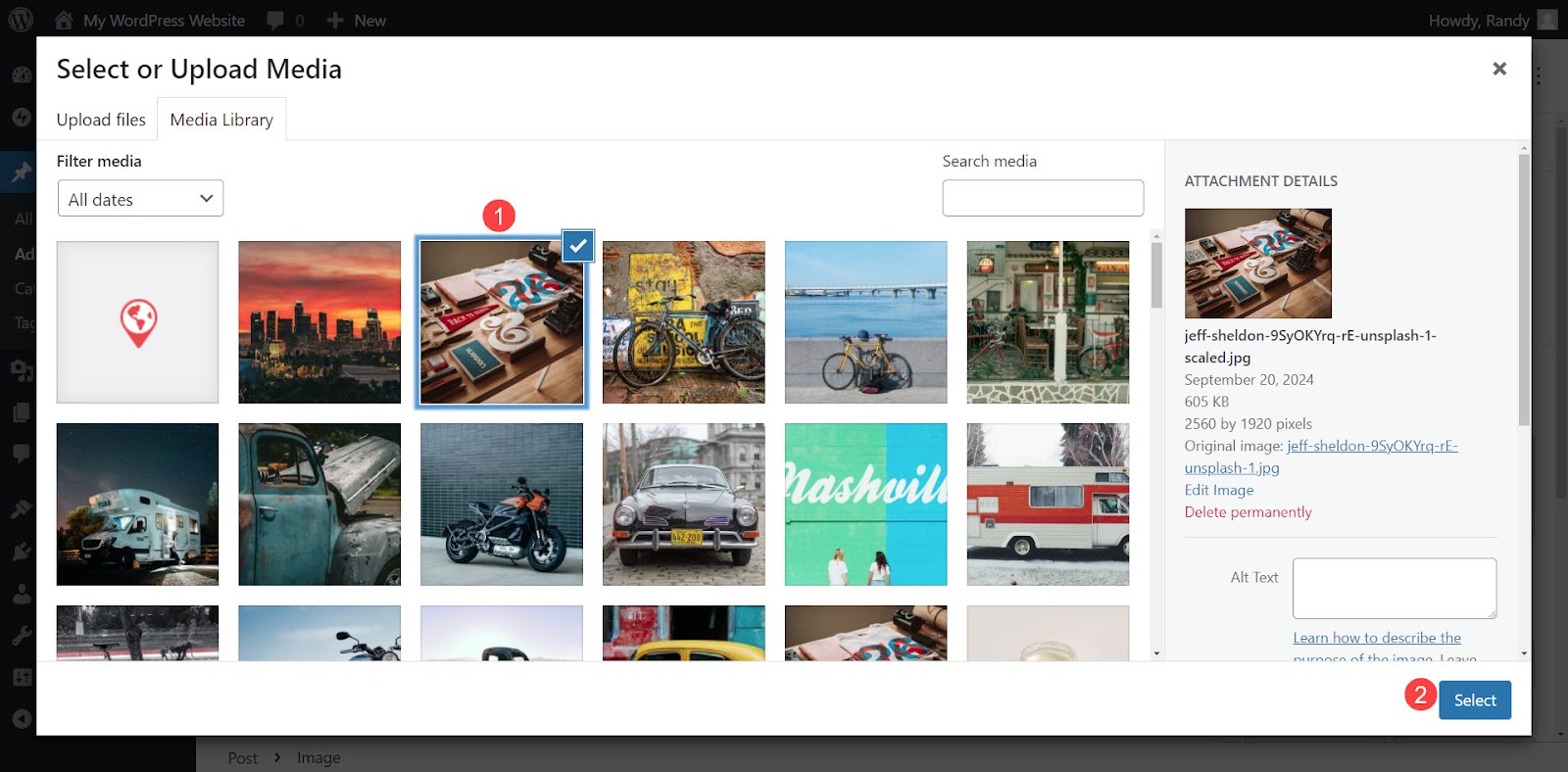
Navegue hasta la imagen que desea usar en su biblioteca multimedia de WordPress y selecciónela. Para hacer esto, haga clic en Seleccionar en la esquina inferior derecha de la biblioteca.

Su nueva imagen reemplazará la imagen anterior en el bloque de WordPress. La imagen original todavía existe en la biblioteca multimedia y todas las demás páginas o publicaciones que la usan aún la muestran con normalidad.

Reemplazar manualmente una imagen en unas pocas publicaciones no lleva mucho tiempo, pero sí requiere mucho tiempo si necesita reemplazar varias imágenes en muchas publicaciones. También es posible perderse una publicación, dejando la imagen anterior en su lugar en lugar de intercambiarla en todas las ubicaciones.
Debido a esto, es mejor reemplazar la imagen en la biblioteca multimedia si se usa en varias publicaciones y desea intercambiarla en todas las ubicaciones.
Método 2: usar la biblioteca multimedia de WordPress
Este método reemplaza la imagen anterior dentro de la biblioteca multimedia de WordPress. Cualquier contenido que utilice la imagen anterior tendrá la nueva imagen en lugar de la anterior. Este método es ideal si la imagen se utiliza en muchas publicaciones en el sitio web y no desea conservar la imagen anterior en absoluto. Mantiene la URL intacta, lo que reduce los errores de enlaces dentro del sitio web.
Instalar un complemento
Utilice un complemento para agregar la opción de reemplazar una imagen dentro de la biblioteca multimedia. El complemento reemplaza la imagen sin causar errores en su contenido. Hay varios complementos buenos para elegir. El complemento Habilitar reemplazo de medios es el más popular. Le da control sobre el proceso de reemplazo.
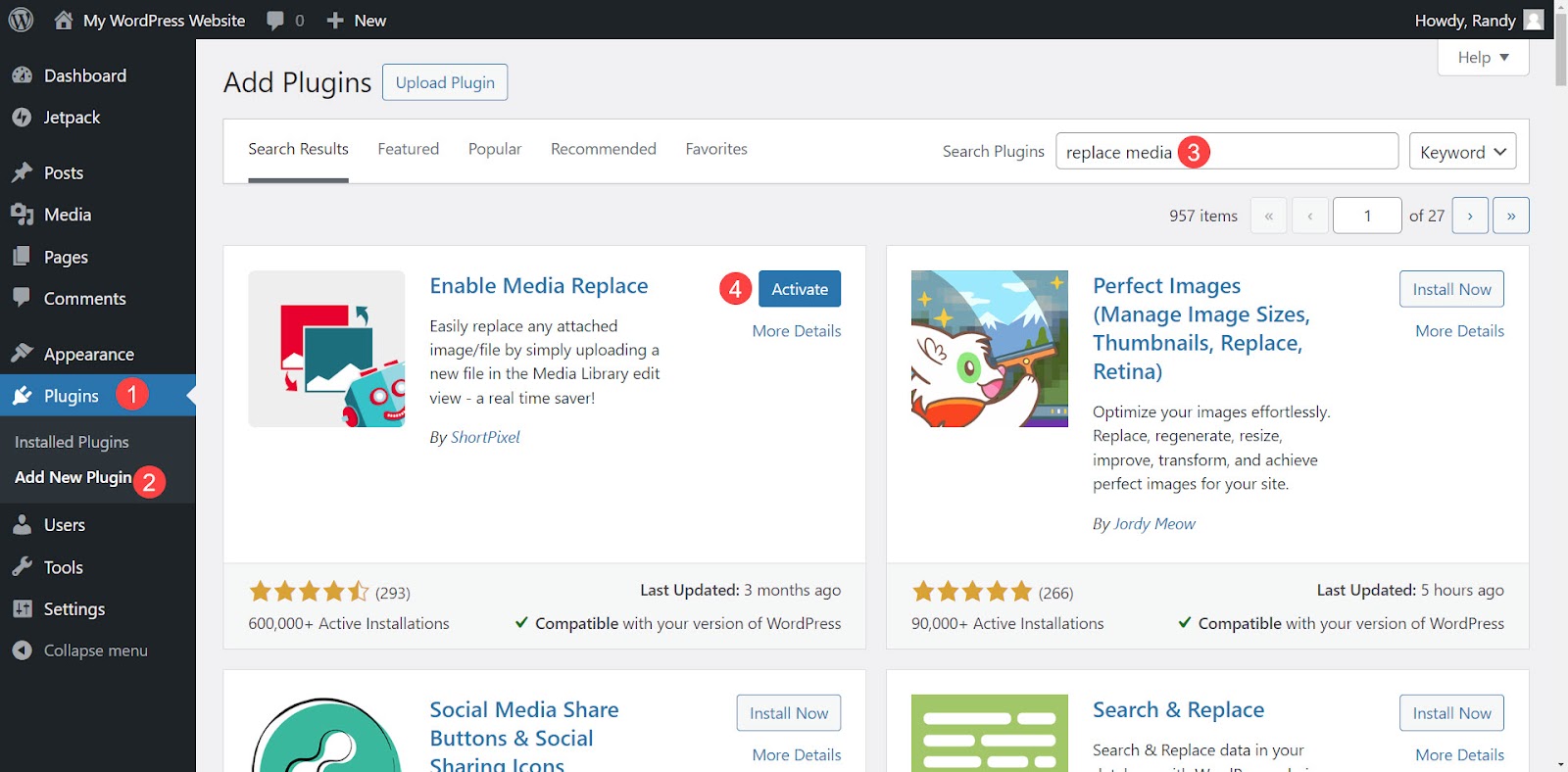
Para instalar el complemento Habilitar reemplazo de medios, vaya a Complemento → Agregar nuevo complemento en el panel de WordPress. Busque "Habilitar reemplazo de medios". Busque el complemento entre las opciones enumeradas, luego haga clic en Instalar ahora y luego en Activar . Una vez instalado, Reemplazar medios será una opción dentro de su biblioteca de medios.

El complemento de optimización de velocidad más sencillo para WordPress
Jetpack Boost le brinda a su sitio las mismas ventajas de rendimiento que los sitios web líderes del mundo, sin necesidad de desarrollador.
Impulsa tu sitio gratisReemplazar una imagen en la biblioteca multimedia en la vista de lista
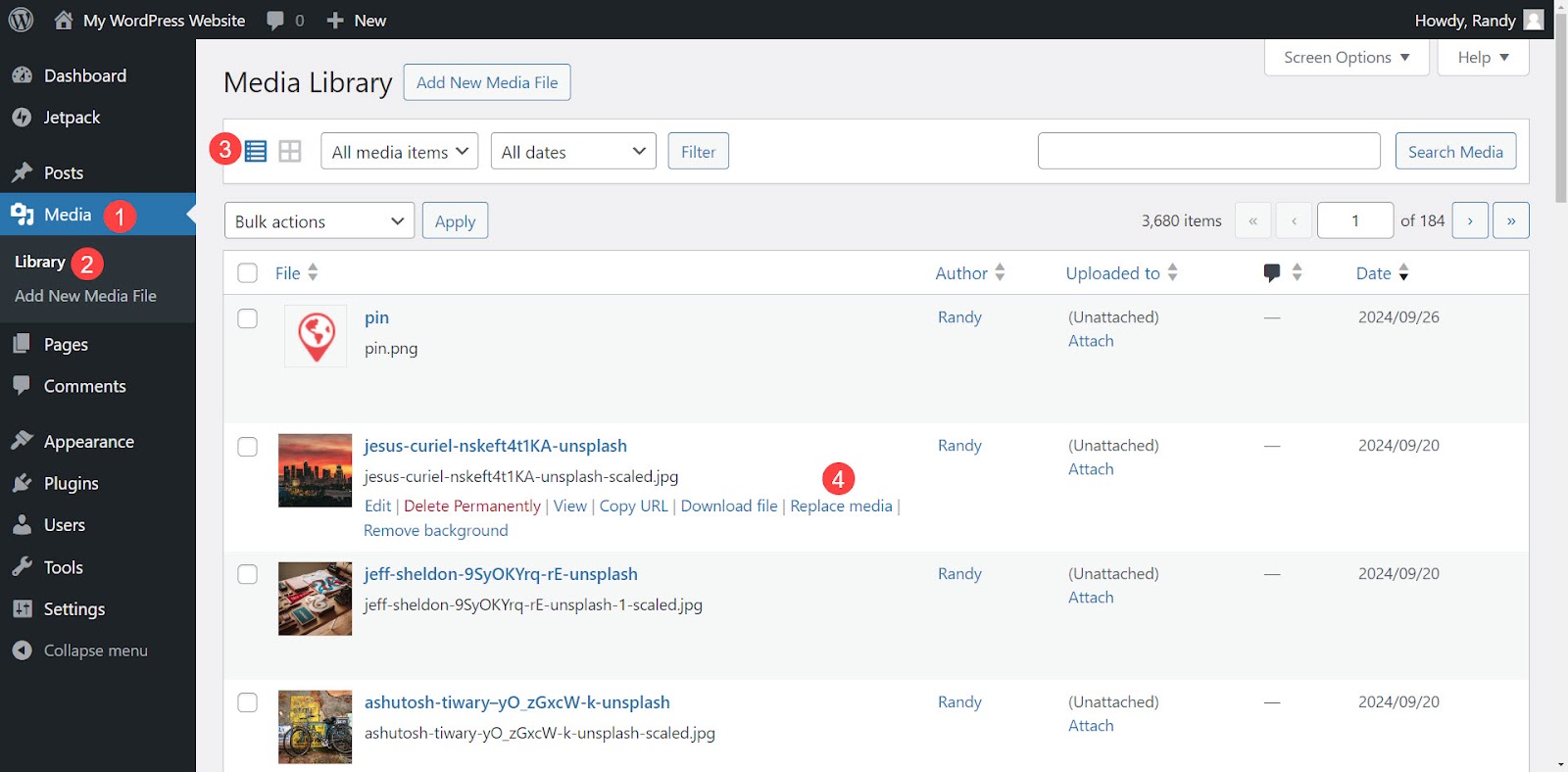
Reemplazar una imagen en la biblioteca multimedia con el complemento Habilitar reemplazo de medios es simple. En el panel de WordPress, vaya a Medios → Biblioteca . Seleccione el ícono de lista , busque la imagen que desea reemplazar, coloque el cursor sobre ella y haga clic en Reemplazar medios .

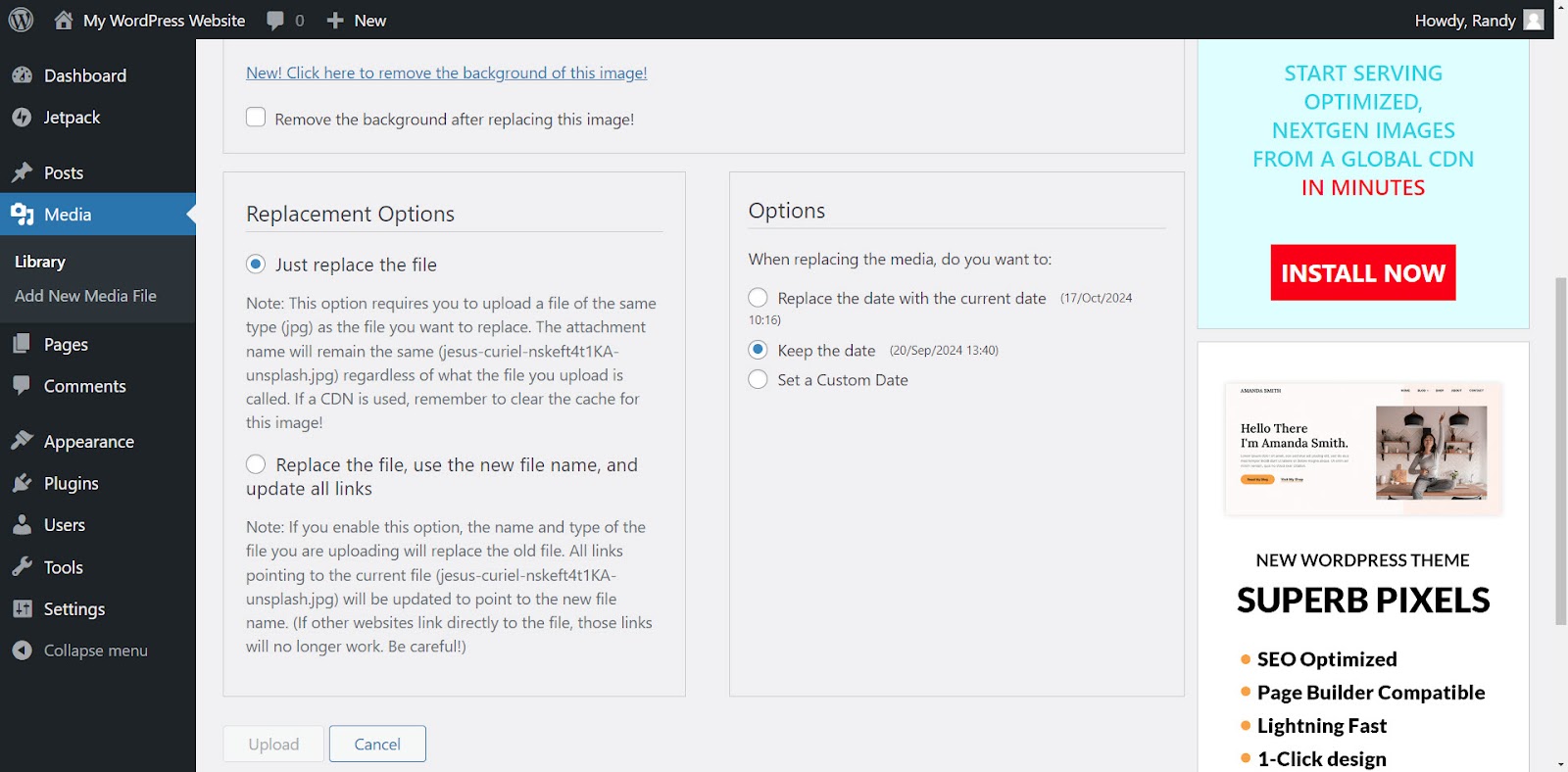
Se abre una nueva ventana con opciones de reemplazo. Elija sus opciones en la parte inferior de la pantalla antes de seleccionar la nueva imagen. Este complemento tiene dos opciones de reemplazo, que incluyen:
- Reemplace el archivo . Utilice un archivo multimedia del mismo tipo y conserve el nombre del archivo. Esto sólo reemplazará el archivo.
- Reemplace el archivo, use el nuevo nombre del archivo multimedia y actualice todos los enlaces . Reemplace el nombre del archivo y actualice todo el contenido para mostrar el nuevo archivo. Sin embargo, esto no actualizará los sitios web externos que enlazan directamente con la nueva imagen, por lo que esos enlaces ya no funcionan.
Independientemente de las opciones de reemplazo que elija, también puede seleccionar opciones para la nueva fecha del archivo. Las opciones incluyen:

- Reemplace la fecha original con la fecha actual.
- Mantenga la fecha original.
- Utilice una fecha personalizada.

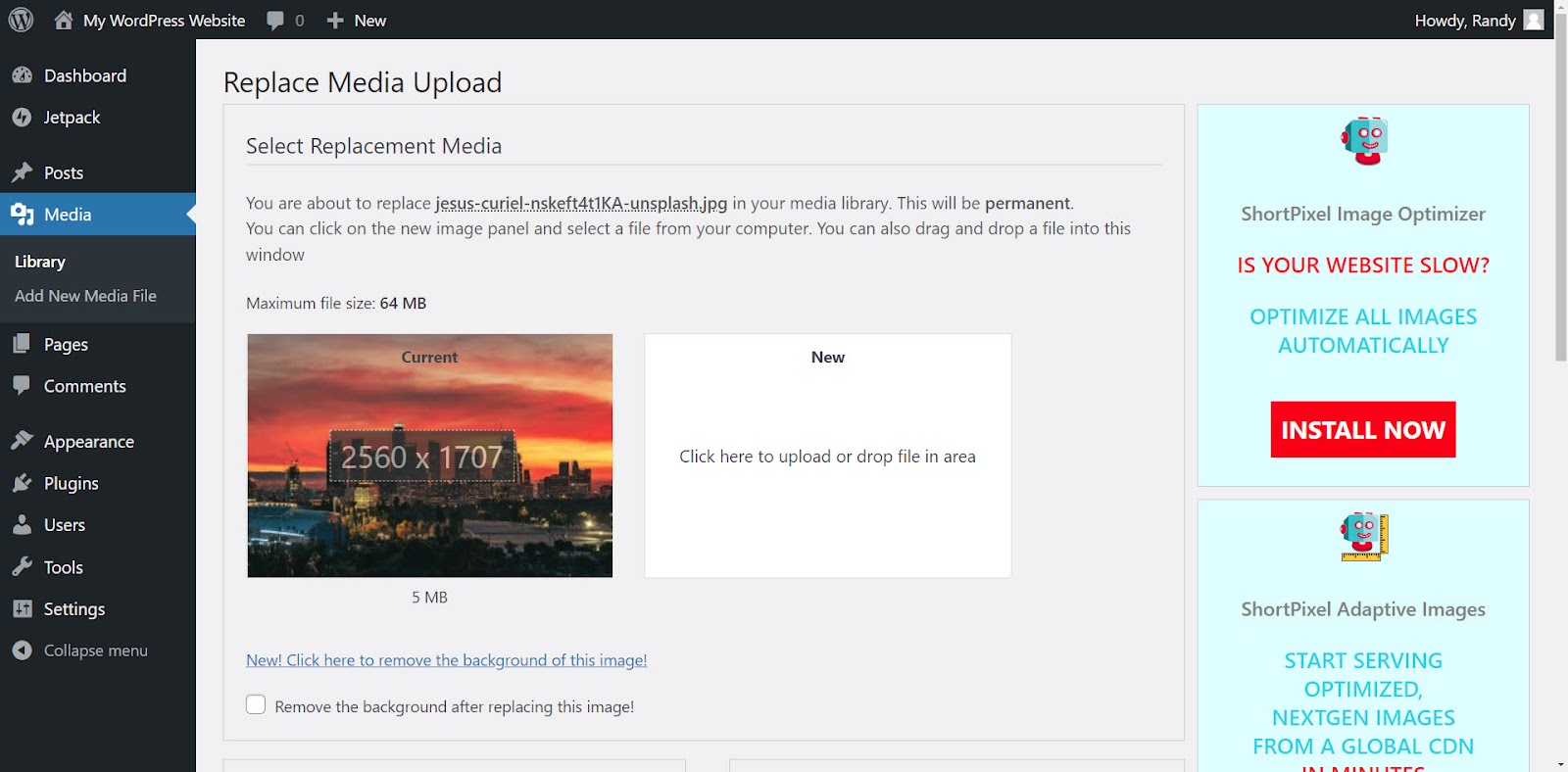
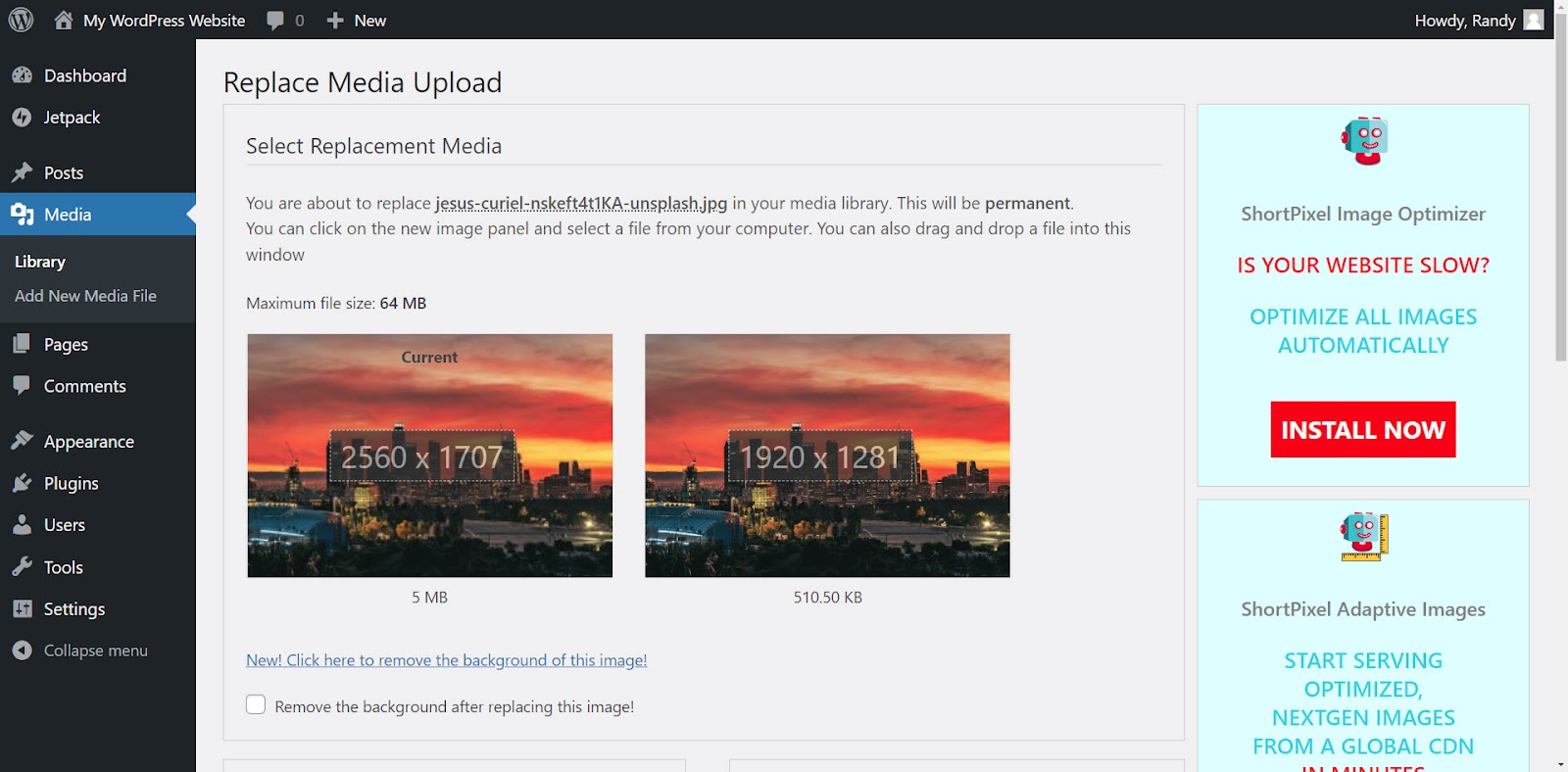
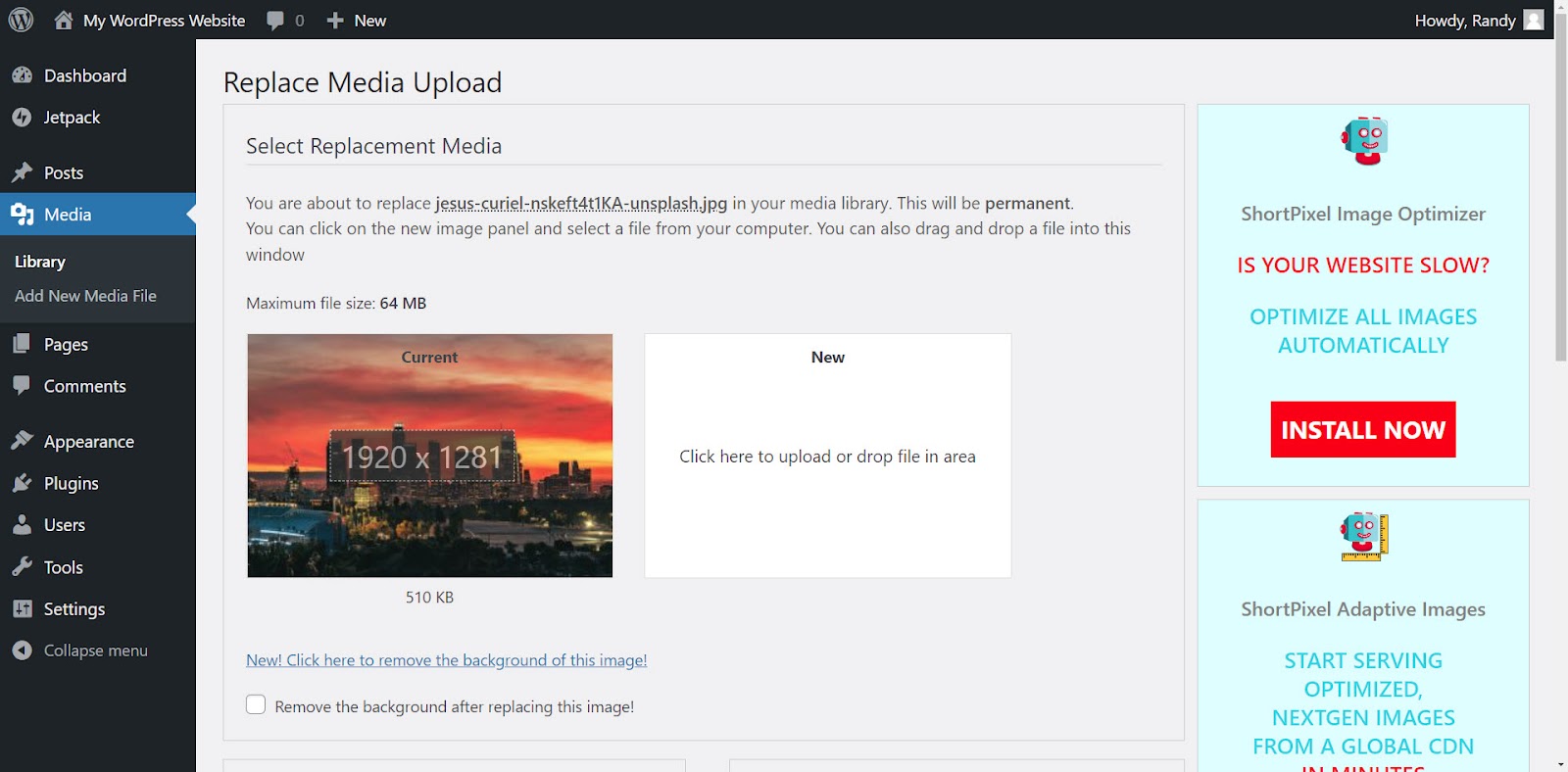
En la parte superior de la pantalla Habilitar reemplazo de medios, verá un área llamada Seleccionar medios de reemplazo . Muestra el archivo actual a la izquierda y un área para el nuevo archivo a la derecha. Haga clic en Nuevo para abrir una ubicación en su computadora o arrastre su nuevo archivo al área desde su escritorio.

Obtenga una vista previa de la nueva imagen y compare el antes y el después antes de cargar la imagen. En este ejemplo, la imagen redimensionada se carga a 510 KB, que es mucho más pequeña que la original de 5 MB. La imagen se cambió de tamaño y se comprimió manualmente mediante un editor de imágenes.

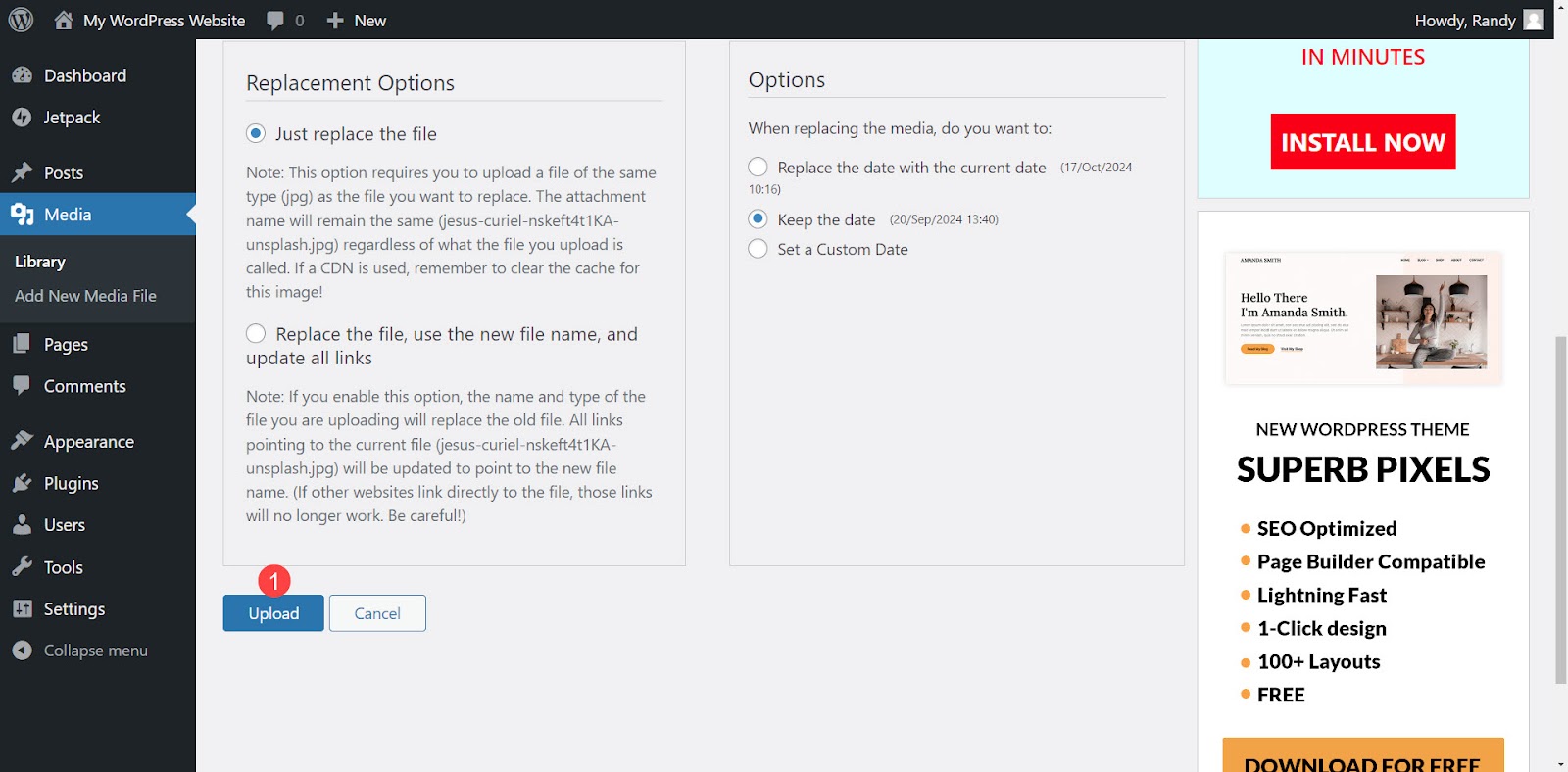
Haga clic en Cargar en la parte inferior de la página.

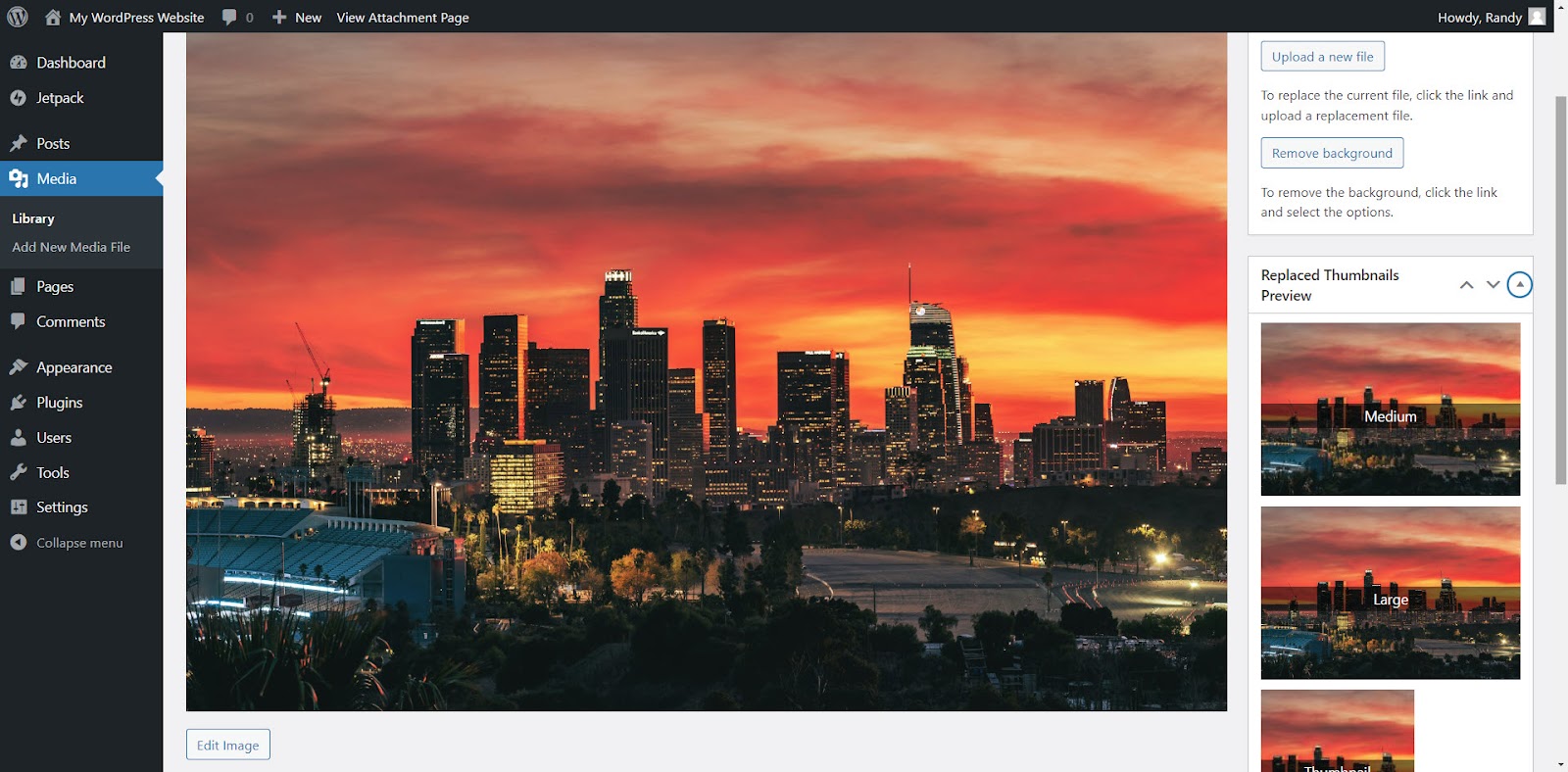
Una vez que se completa la carga, un mensaje le informa que el archivo fue reemplazado y lo llevarán a un editor de imágenes. Cargue una nueva imagen desde este editor si lo desea y desplácese hacia abajo para elegir el tamaño de imagen que desea usar como miniatura en la barra lateral derecha.

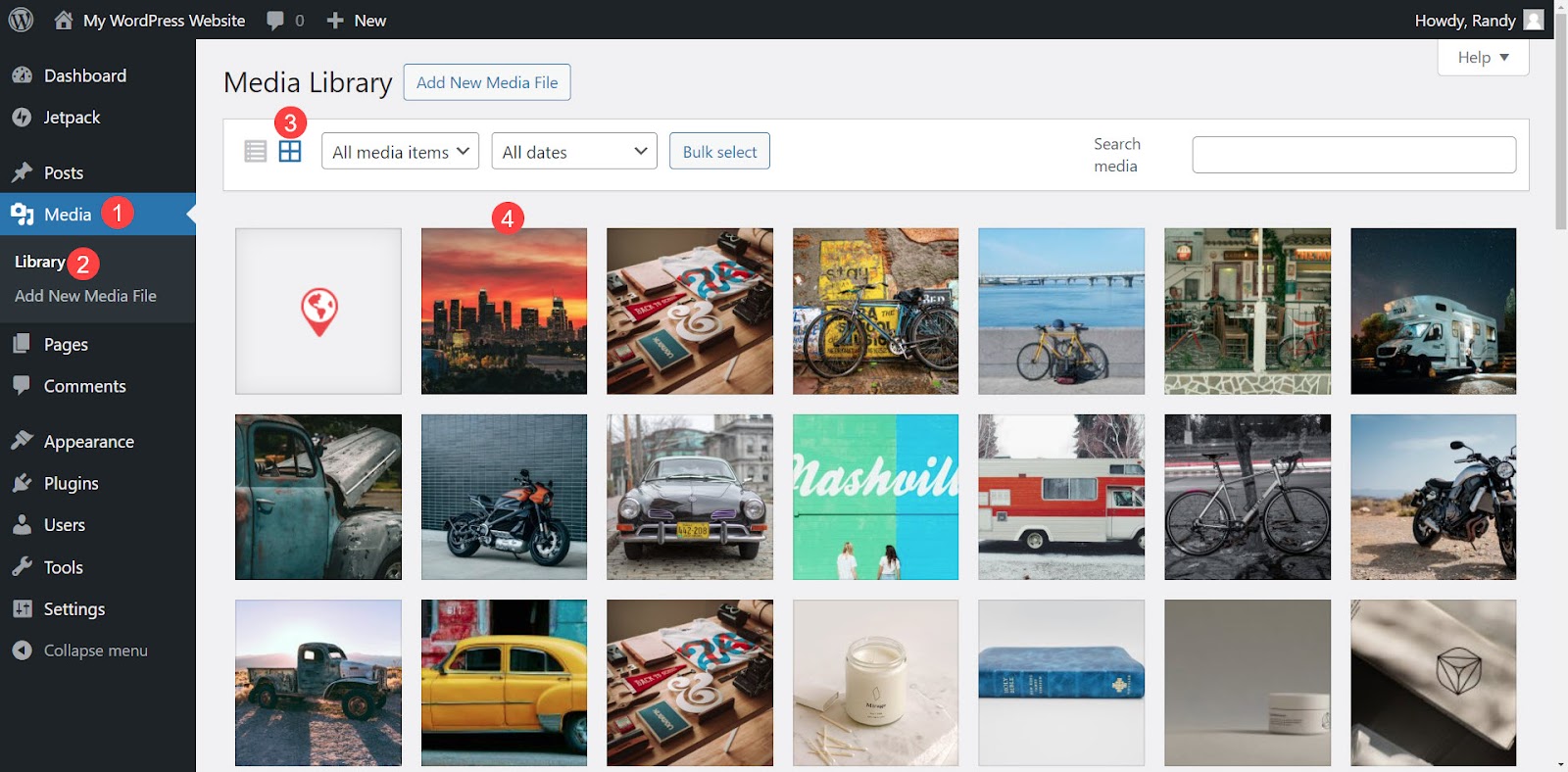
Reemplazar una imagen en la biblioteca multimedia en vista de cuadrícula
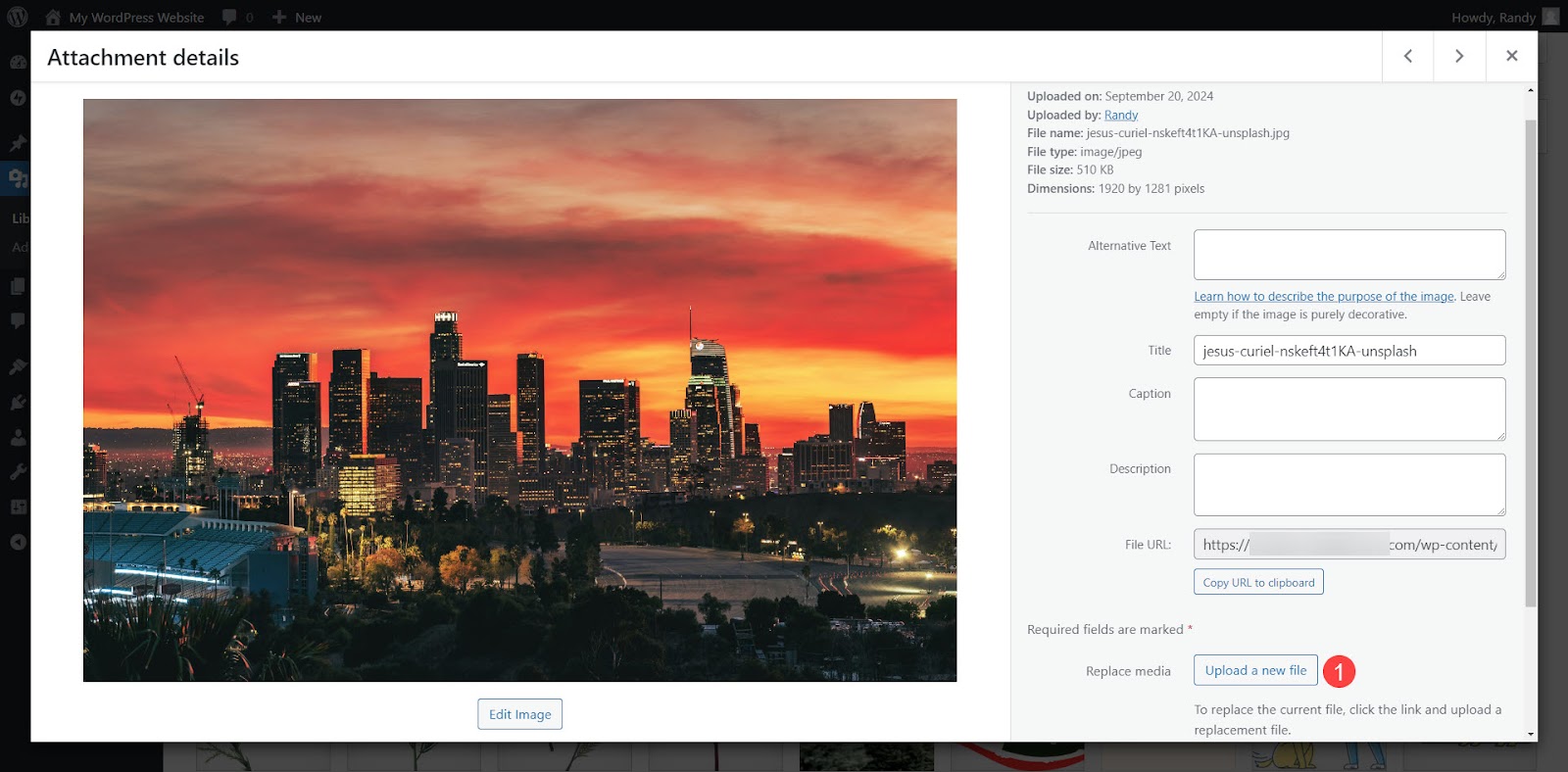
Seleccione la imagen que desea reemplazar para abrir los detalles del archivo adjunto. Seleccione el ícono de cuadrícula si no está activo.

En el lado derecho de la ventana emergente, haga clic en el botón etiquetado Cargar un archivo nuevo .

Esto lo llevará a la pantalla Reemplazar carga de medios donde puede reemplazar la imagen como se describe en el ejemplo anterior.

Método 3: usar el editor de su creador de páginas
Este método funciona de manera similar al proceso que utiliza el editor de bloques. Reemplaza la imagen anterior dentro del contenido pero la mantiene en la biblioteca multimedia. De esta manera, el resto del contenido que utilice la imagen antigua seguirá utilizándola. Esto es ideal si desea reemplazar imágenes en algunas publicaciones pero conservar el original en la biblioteca para usarlo en otras publicaciones.
Elementor es uno de los creadores de páginas más populares, así que analicemos cómo reemplazar imágenes usándolo.
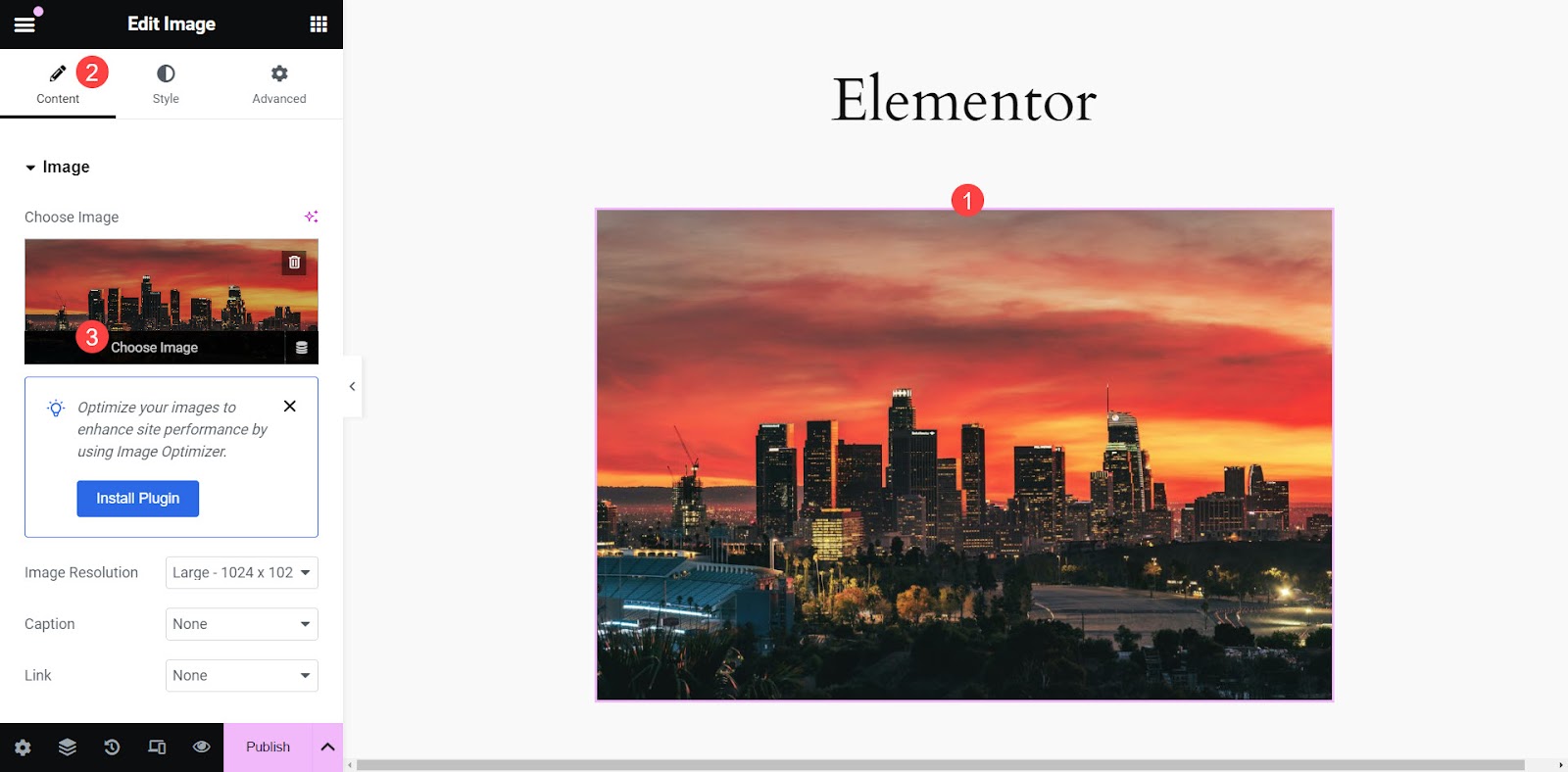
Para reemplazar imágenes en Elementor, haga clic en la imagen de su contenido que desea reemplazar. Se abre un menú en el lado izquierdo de la pantalla. Este menú incluye todas las opciones para el bloque de imágenes. Debería haber tres pestañas en la parte superior del menú.
Seleccione la pestaña Contenido , si aún no se ha seleccionado. Pase el mouse sobre la imagen en el menú. Aparece un pequeño botón en la parte inferior de la imagen en el menú, luego haga clic en el botón denominado Elegir imagen para abrir la biblioteca multimedia.

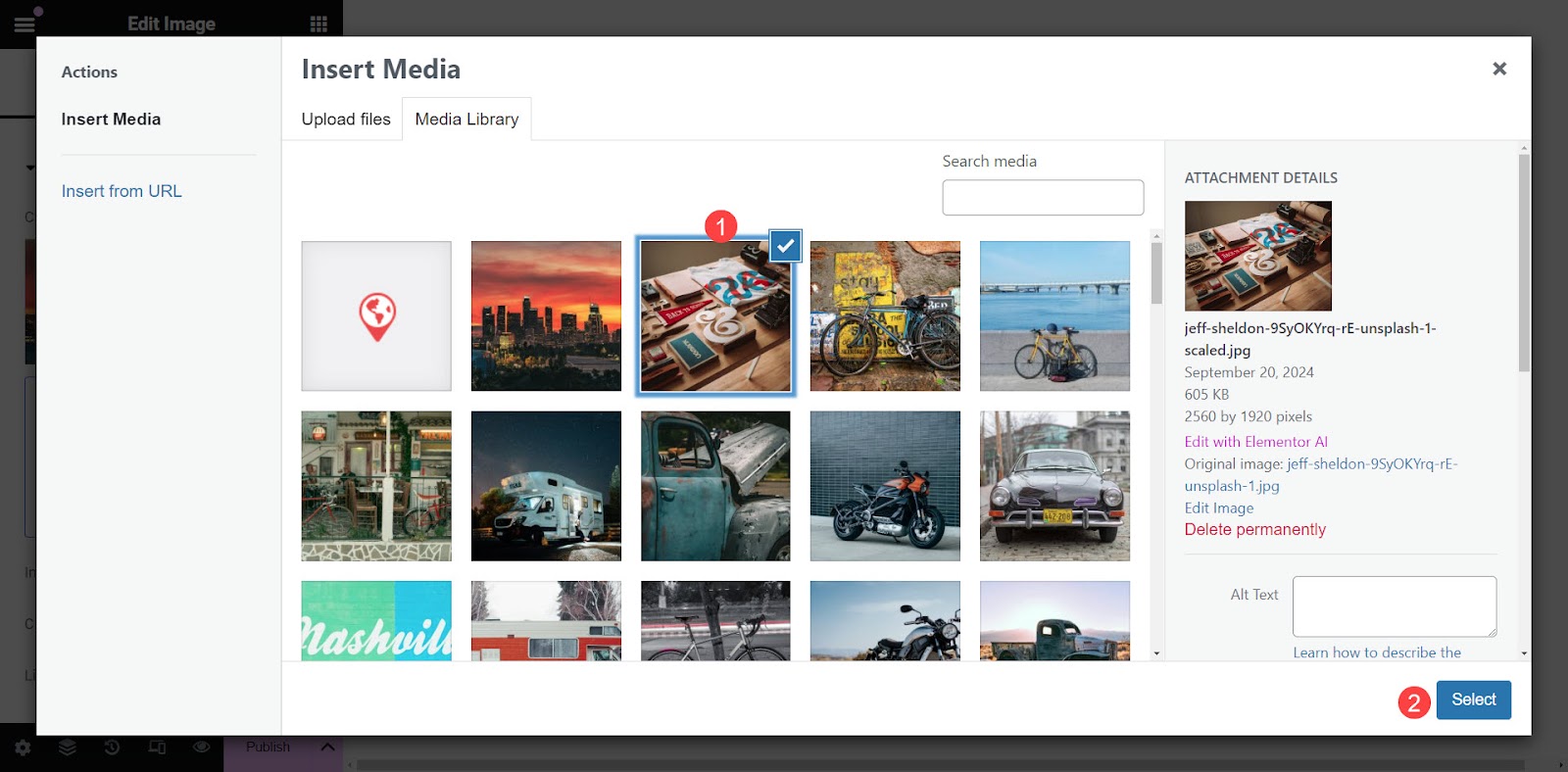
Elija la nueva imagen y haga clic en el botón Seleccionar en la esquina inferior derecha de la pantalla de la biblioteca multimedia.

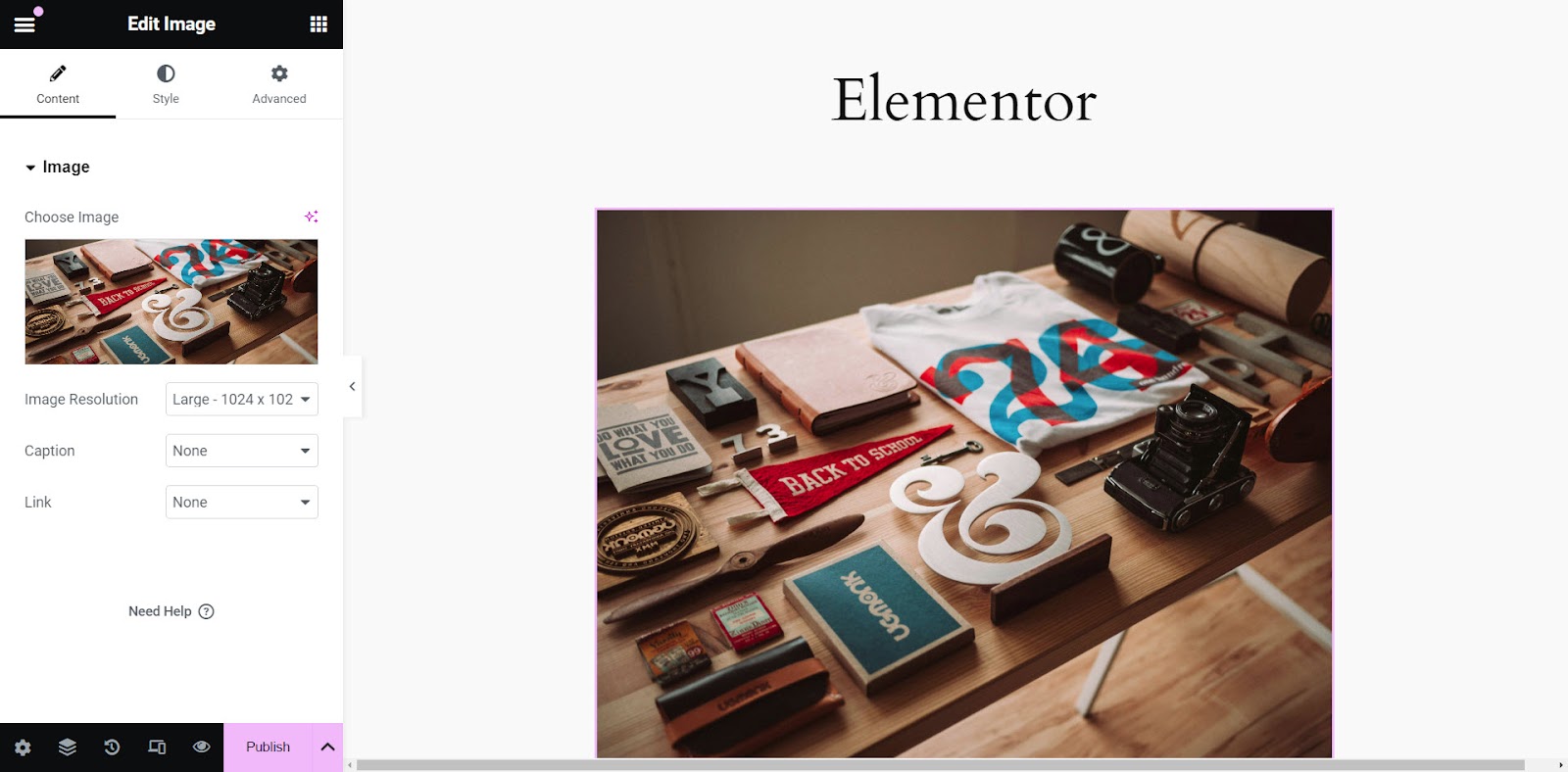
La nueva imagen reemplazará a la imagen anterior en el contenido, pero la imagen original aún existe en la biblioteca multimedia para usarse en otro contenido.

Método 4: a través de FTP o el administrador de archivos de su alojamiento
Otra opción es usar FTP o el administrador de archivos de su host para reemplazar una imagen antigua en la biblioteca multimedia por una nueva manteniendo intacta la URL de la imagen. Este enfoque es ideal si no desea utilizar un complemento para reemplazar imágenes en cada ubicación en la que se utilizan.
Necesitará un cliente FTP o el administrador de archivos proporcionado por su empresa de hosting. La navegación de archivos es la misma para ambos. Para este tutorial, usemos el administrador de archivos.
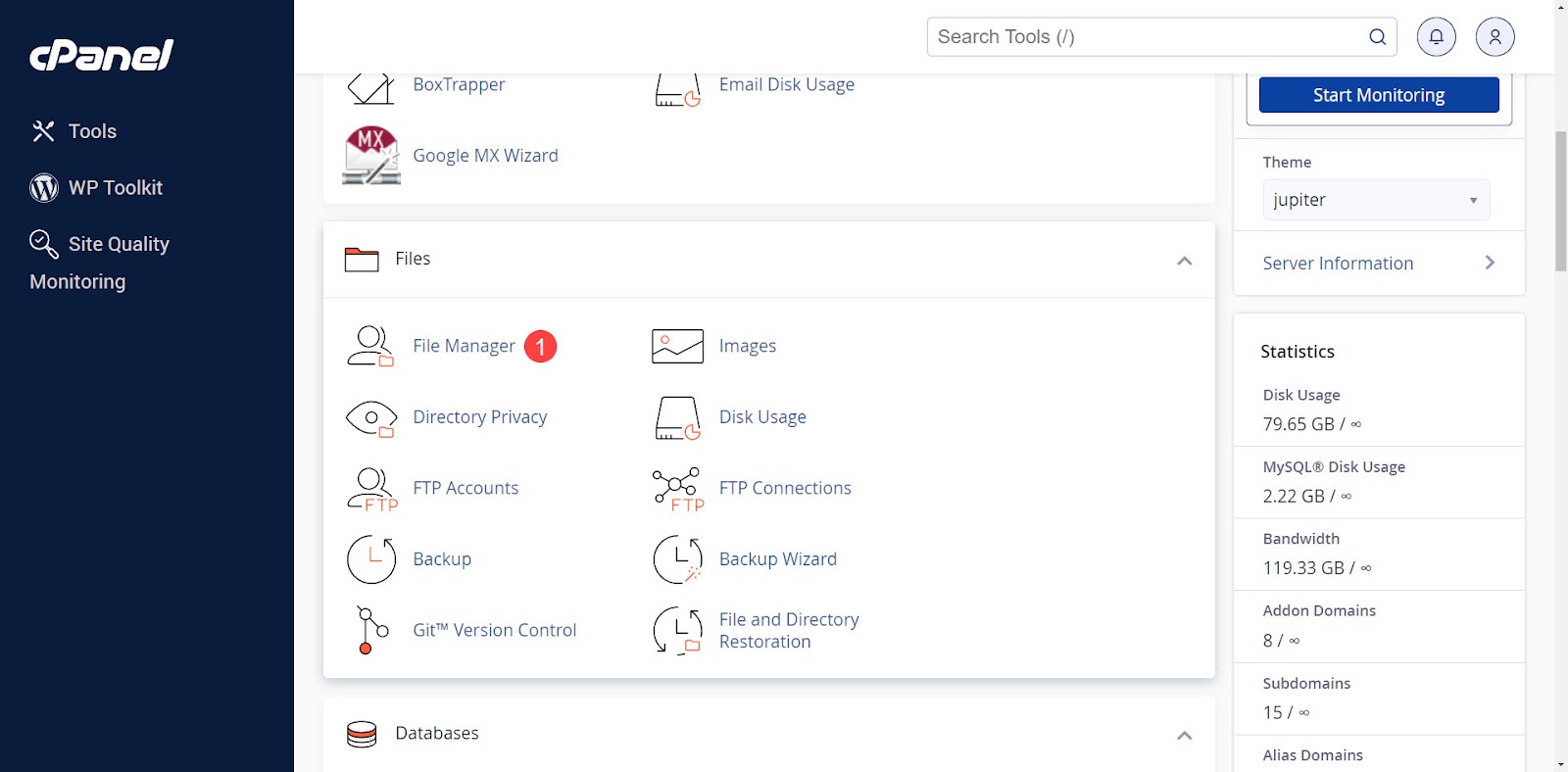
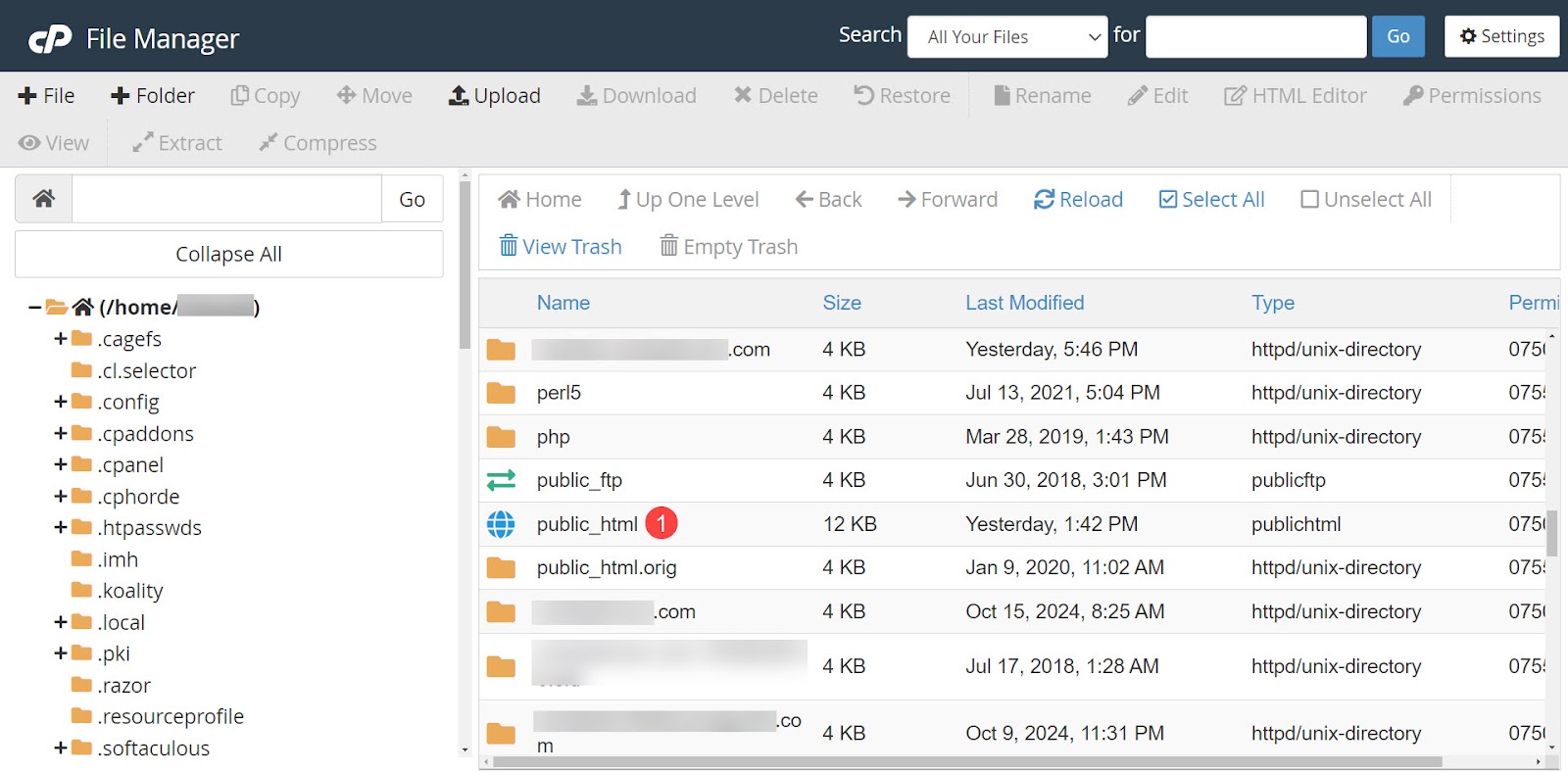
Inicie sesión en su cPanel y seleccione Administrador de archivos en las opciones del menú.

Si tiene varios sitios web, haga clic en la carpeta del sitio web que desea modificar. Si tiene un sitio web o desea modificar el sitio web principal, haga clic en public_html .

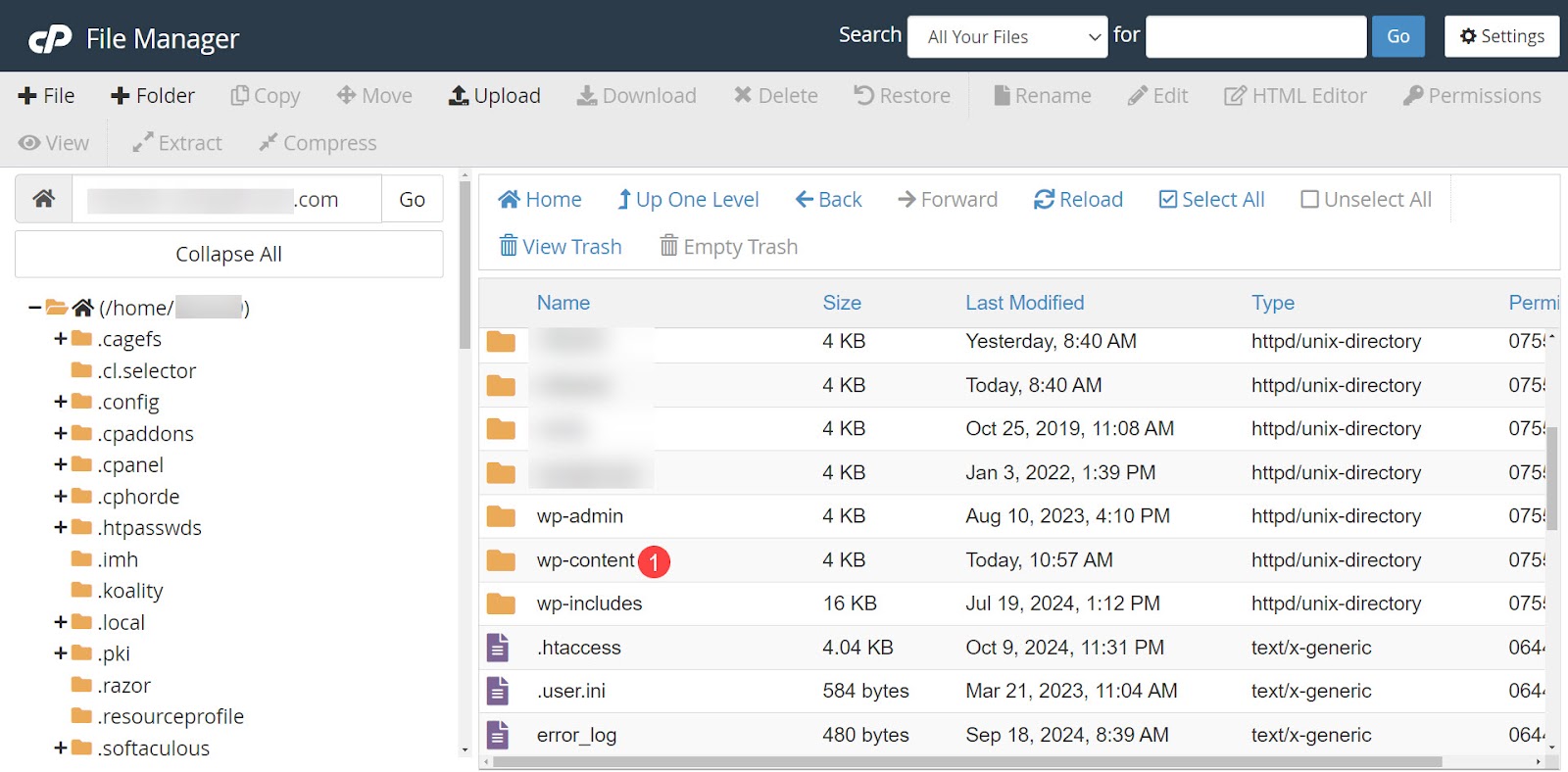
Abra la carpeta wp_content .

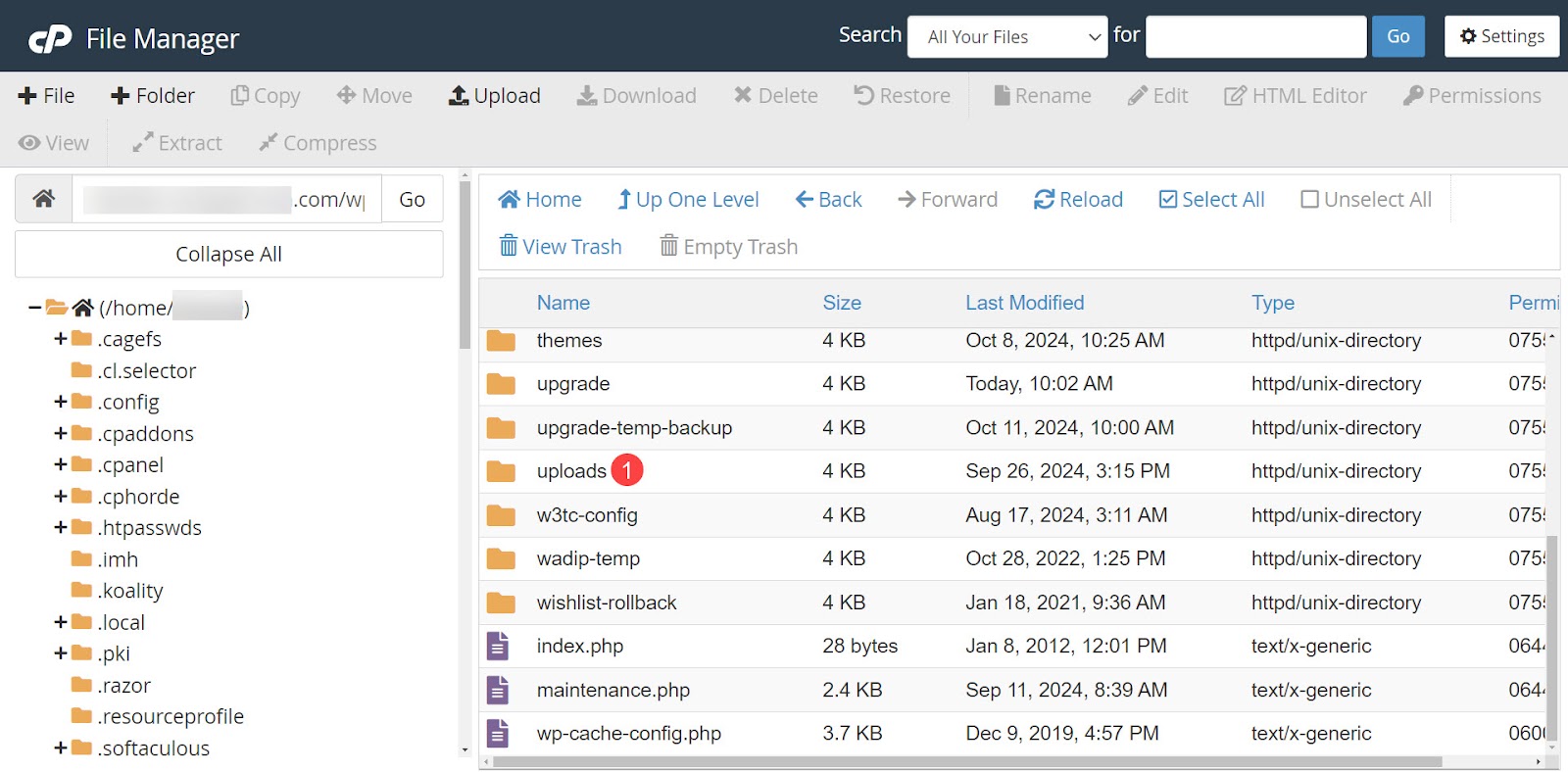
Luego abra la carpeta de cargas . Esta carpeta contiene todos los archivos que ha subido a su sitio web de WordPress.

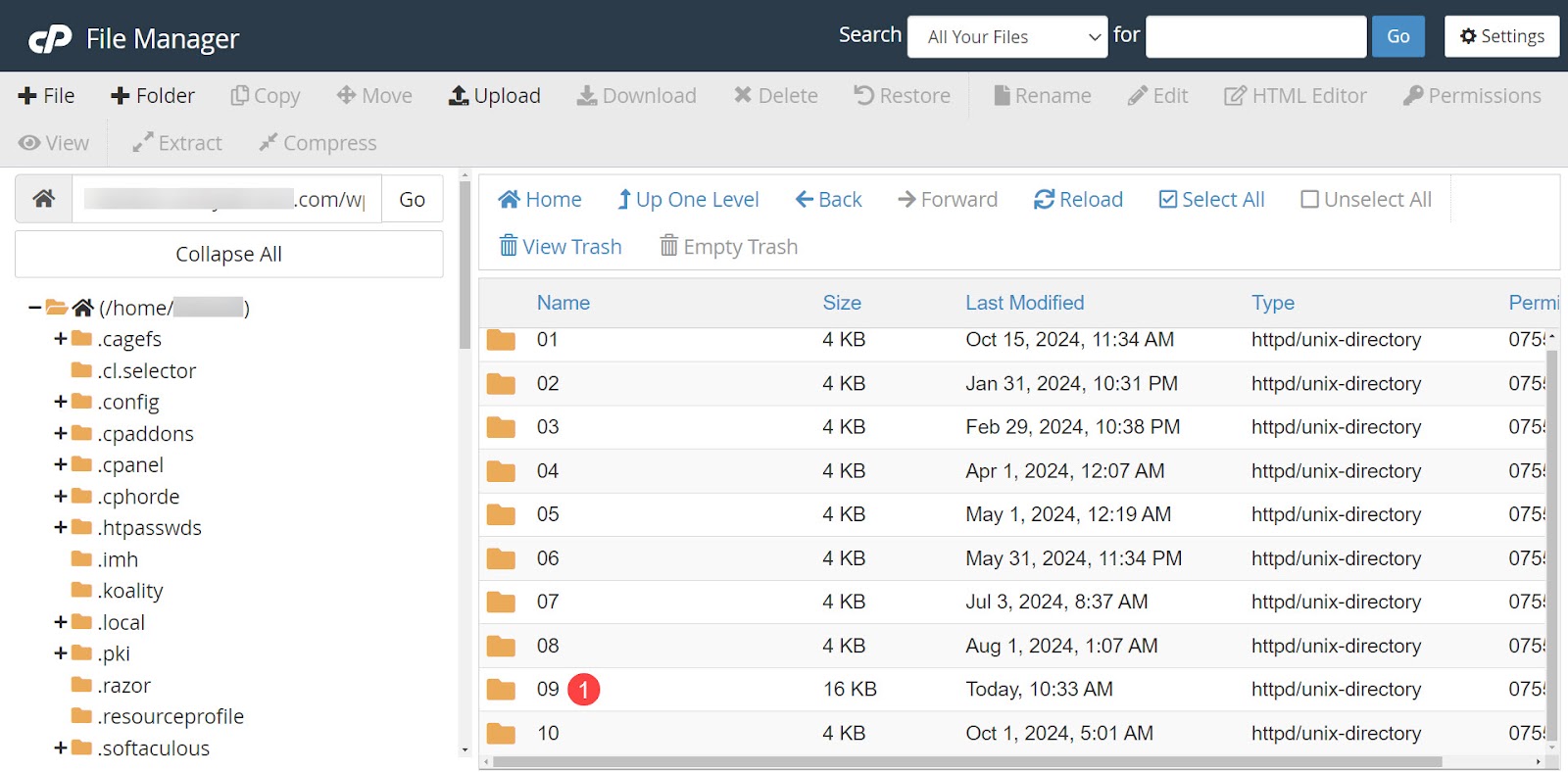
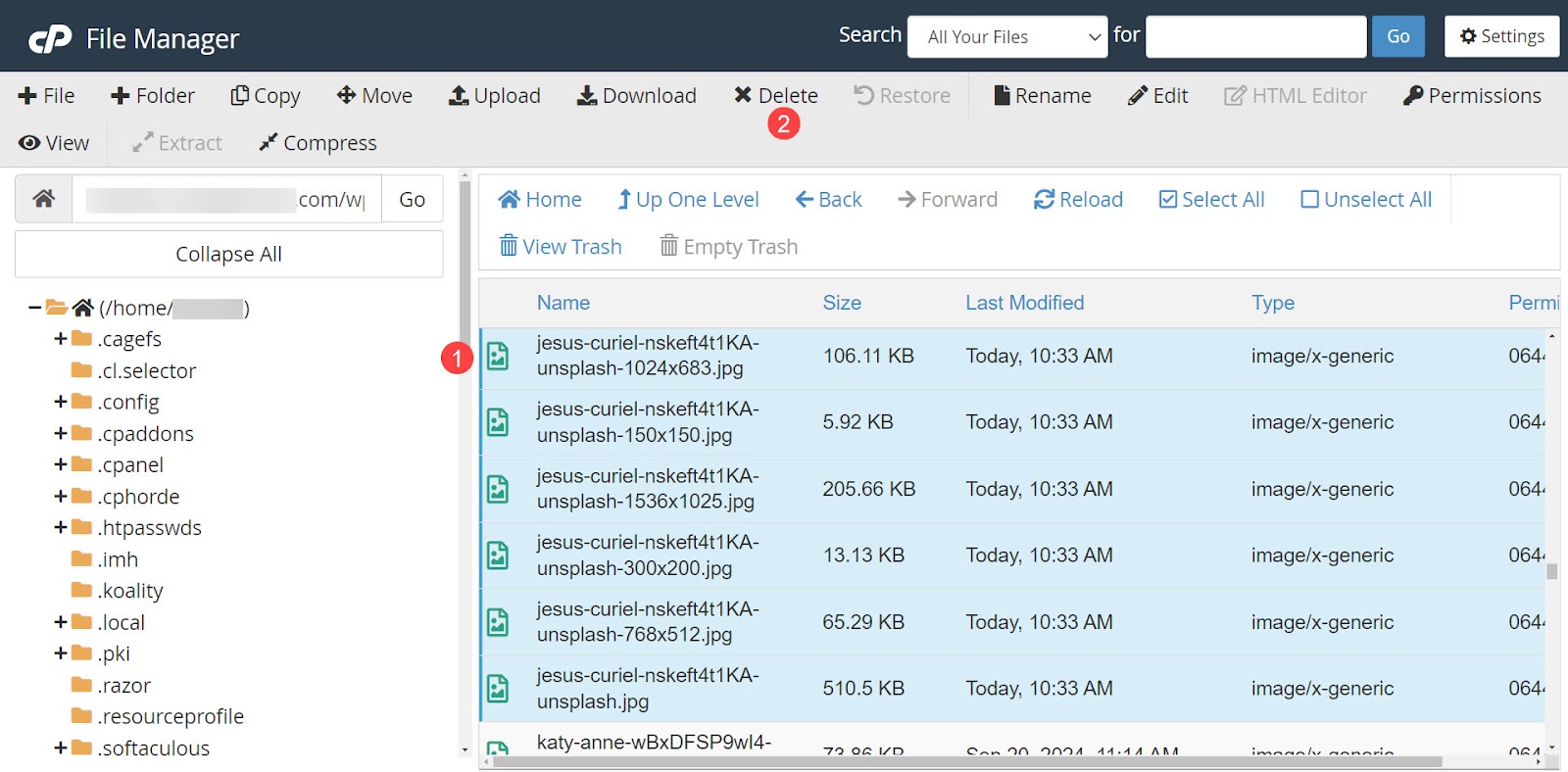
Los archivos están ordenados en carpetas por año. Seleccione la carpeta del año en que cargó la imagen y luego el mes.

Dentro de esta carpeta, verás todas las imágenes que has subido durante ese mes. Puede cargar una nueva imagen con el mismo nombre que la imagen que desea sobrescribir o eliminar los archivos antiguos antes de cargarlos. Si desea sobrescribir, haga clic en Cargar .
Si desea eliminar los archivos antiguos, seleccione todas las versiones de la imagen y elimínelas. Esto garantiza que todos los tamaños se actualicen a la nueva imagen. WordPress crea automáticamente múltiples versiones de la nueva imagen en varios tamaños.

Haga clic en Confirmar para eliminar los archivos.
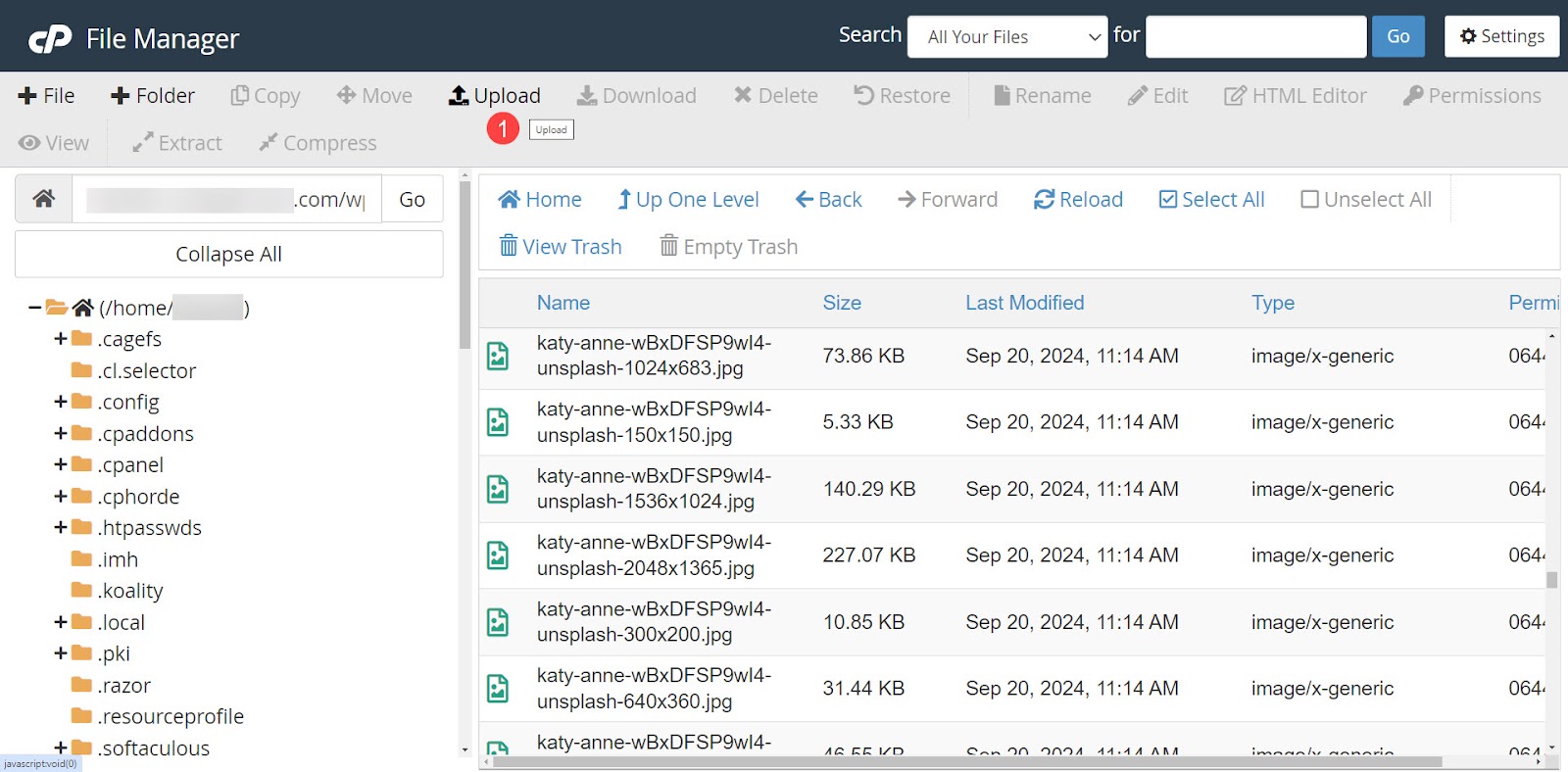
Luego, seleccione Cargar en la parte superior de la pantalla.

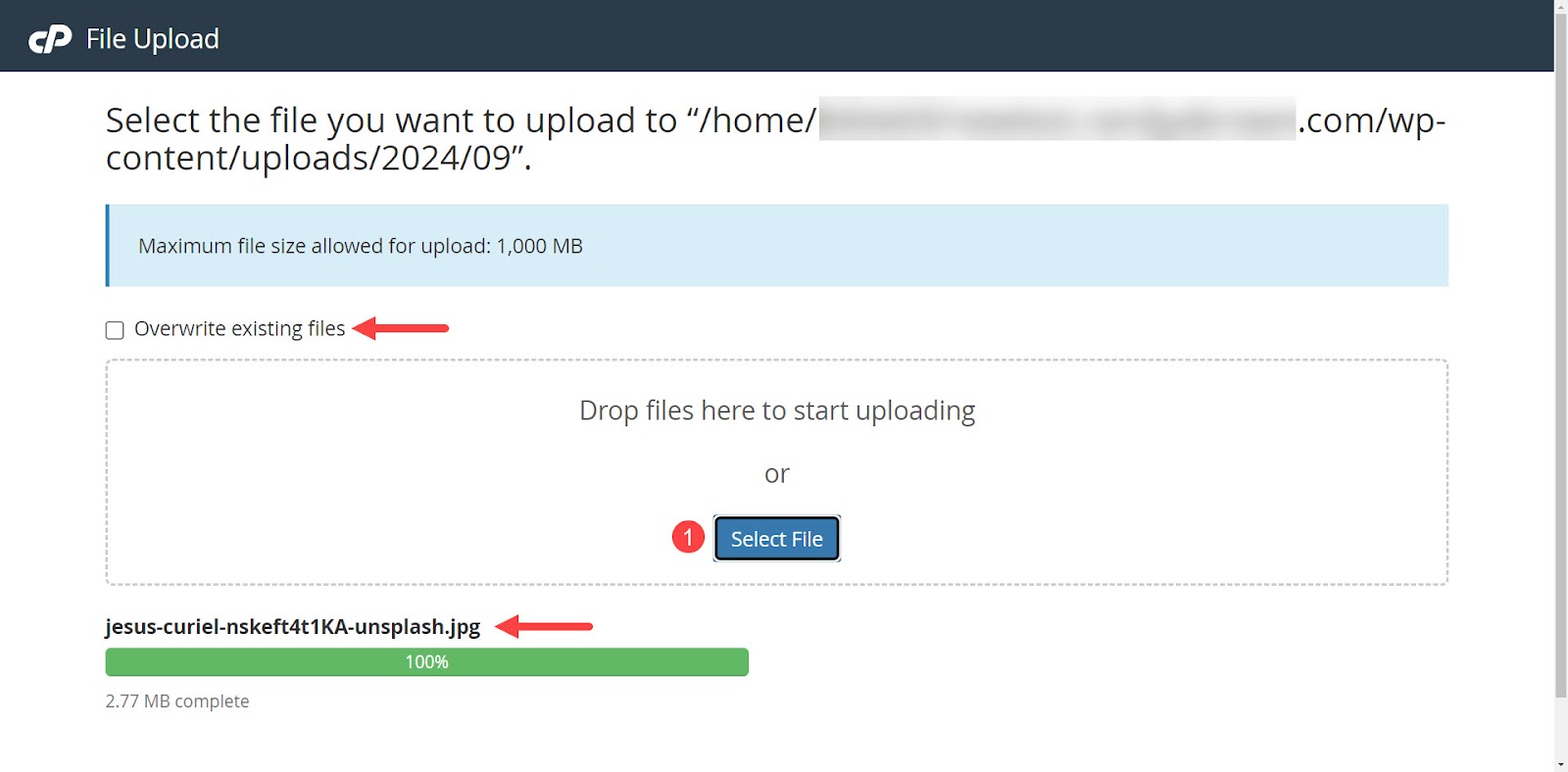
Si decide sobrescribir los archivos antiguos en lugar de eliminarlos, seleccione Sobrescribir archivos existentes en la pantalla Cargar. Sube una nueva imagen con el mismo nombre que la anterior. Cada publicación que usó la imagen anterior ahora usará la nueva imagen.

Mejores prácticas para el reemplazo y la gestión de imágenes
Es importante seguir algunas de las mejores prácticas al reemplazar archivos multimedia y administrarlos en WordPress. De lo contrario, la biblioteca multimedia de WordPress se infla y las imágenes se cargan lentamente. También hace que la biblioteca multimedia se cargue lentamente en el backend mientras intentas trabajar en tu sitio.
Elija los formatos de imagen adecuados
Hay muchos formatos de archivo disponibles y cada uno tiene ventajas. No existe un formato perfecto para cada necesidad. Sin embargo, elegir el formato de archivo correcto es importante, así que seleccione uno que equilibre la calidad y el tamaño del archivo en función de lo que mejor sirva al contenido.
A continuación se ofrecen algunas pautas que le ayudarán a decidir.
- JPEG . Utilice JPEG para fotografías detalladas e imágenes con degradados. Este formato ráster ofrece compresión con pérdida y tamaños de archivo reducidos. Hay una pequeña pérdida de calidad, pero es menos perceptible en imágenes más pequeñas.
- PNG . Opte por PNG para texto, logotipos y gráficos con bordes nítidos y transparencia. Este formato rasterizado proporciona compresión sin pérdidas, lo que preserva la calidad de la imagen, pero da como resultado archivos de mayor tamaño.
- SVG . Este es un gráfico vectorial con una compresión sin pérdidas que se mantiene nítida a medida que se escala. Es ideal para logotipos e íconos que deben permanecer nítidos en cualquier tamaño.
- WebP . Considere formatos más nuevos como WebP para una alta compresión. Este formato ofrece imágenes de calidad moderada con tamaños de archivo más bajos. Sin embargo, asegúrese de verificar la compatibilidad del navegador cuando utilice formatos más nuevos.
Mantenga una calidad de imagen constante
Mantenga la calidad de la imagen constante en todo su sitio web. La calidad de imagen inconsistente parece poco profesional. La coherencia ayuda a crear la marca de un sitio y mantiene una apariencia profesional en general.
Actualizar y auditar imágenes periódicamente
Actualizar periódicamente sus imágenes también ayuda a mantener la coherencia. También le brinda la oportunidad de actualizar imágenes más antiguas que quizás ya no sean de la marca o que carezcan del nivel de calidad deseado. Realizar una auditoría de imágenes periódicamente puede acelerar los tiempos de carga y también reducir el uso de almacenamiento.
Cómo Jetpack Boost ayuda a automatizar estas mejores prácticas
Boost proporciona las herramientas necesarias para realizar estas mejores prácticas de forma sencilla. Cambia automáticamente el tamaño de las imágenes y las convierte a los mejores formatos en los tamaños adecuados. Boost supera a los cinco complementos de rendimiento principales, por lo que es una excelente opción para la optimización de sitios web.
Herramientas como Image Guide e Image CDN eliminan las conjeturas a la hora de identificar imágenes para mejorarlas y acelerar los tiempos de carga. La optimización de código automatizada agiliza aún más los archivos de su sitio para lograr un rendimiento de nivel superior.
Finalmente, todo lo relacionado con Jetpack Boost está destinado a mejorar su puntuación de Core Web Vitals, que es clave para mejorar su clasificación en los motores de búsqueda.
Si desea acelerar su sitio mientras protege su tiempo y su billetera, Jetpack Boost es el complemento que estaba buscando.
Preguntas frecuentes
Aquí se ha cubierto mucho terreno sobre cómo reemplazar imágenes en WordPress, pero si alguna de sus preguntas aún no ha sido respondida, lo siguiente debería abordarlas.
¿Qué tipos de archivos de imagen puedo usar en WordPress?
WordPress admite de forma nativa los tipos de archivos de imagen JPEG, PNG, GIF e ICO (el formato utilizado para los favicons). WordPress puede admitir tipos de archivos multimedia como SVG, BMP y WebP, pero requieren un complemento.
¿Dónde puedo encontrar la biblioteca multimedia en WordPress?
Para encontrar la biblioteca multimedia en WordPress, vaya al panel y luego haga clic en Medios → Biblioteca . Esto muestra todas las imágenes de su biblioteca. Aquí puede ordenar, buscar o seleccionar una imagen. Para agregar un nuevo archivo de imagen, vaya a Medios → Agregar nuevo archivo multimedia .
¿Puedo reemplazar imágenes de forma masiva en WordPress?
No puedes reemplazar imágenes de forma masiva en WordPress sin un complemento. De forma predeterminada, la biblioteca multimedia solo tiene una función de selección masiva para eliminar imágenes.
¿Qué debo hacer si elimino accidentalmente una imagen de mi sitio de WordPress?
Si elimina accidentalmente una imagen, puede volver a cargarla o restaurar una copia de seguridad reciente. Lo mejor es utilizar un servicio que proporcione copias de seguridad en tiempo real para que no se pierda nada.
Para obtener copias de seguridad de la mejor calidad, utilice un complemento como Jetpack VaultPress Backup. Este es un complemento premium con copias de seguridad en la nube en tiempo real, 10 GB de almacenamiento de copias de seguridad, un registro de archivo de 30 días y restauraciones con un solo clic.
¿Por qué es importante la optimización de imágenes para la velocidad del sitio web?
La optimización de las imágenes es importante para la velocidad del sitio web porque los archivos multimedia grandes se cargan lentamente, lo que provoca tasas de rebote más altas, menos retornos de visitantes y clasificaciones más bajas en los motores de búsqueda. Los archivos de mayor tamaño también requieren más espacio de almacenamiento y ancho de banda.
¿Cómo puedo saber si una imagen es demasiado grande para mi sitio web?
La función Guía de imágenes de Jetpack Boost proporciona herramientas para probar los tamaños de imágenes de un vistazo. Revela resoluciones, relaciones de aspecto y tamaños subóptimos.
¿Qué es una CDN y cómo ayuda con la entrega de imágenes?
Una CDN (red de entrega de contenido) es una red que comprime y almacena imágenes hasta que las solicita un usuario. Luego, las imágenes se descomprimen en tiempo real y se entregan según la ubicación del usuario. Una CDN entrega imágenes más rápido y reduce la tensión en el servidor del sitio web. Jetpack Boost proporciona una CDN de imágenes, que ayuda a ofrecer imágenes optimizadas de forma eficaz.
¿Cuáles son los beneficios de usar imágenes WebP en mi sitio de WordPress?
Desarrollado por Google, el formato de imagen WebP mejora la velocidad de carga del sitio web y al mismo tiempo mantiene una calidad de imagen decente en archivos de tamaño pequeño. Esto da como resultado una carga de página más rápida, una mejor experiencia de usuario y una mejor clasificación en los motores de búsqueda. Convenientemente, Image CDN en Jetpack Boost agrega compatibilidad WebP a WordPress.
¿Puedo automatizar el proceso de optimización de imágenes en WordPress?
Sí. Jetpack Boost proporciona optimización de imágenes automatizada.
¿Qué otras funciones de optimización de WordPress ofrece Jetpack Boost?
Jetpack Boost está disponible en una versión gratuita y premium. La versión gratuita incluye optimización crítica de CSS, almacenamiento en caché de páginas del sitio, la capacidad de diferir JavaScript no esencial y concatenación de JavaScript y CSS.
La versión premium incluye optimización automática de CSS, análisis del tamaño de la imagen, puntuaciones históricas de rendimiento, una CDN de imágenes, cambio de tamaño automático de las imágenes y soporte por correo electrónico dedicado.
¿Dónde puedo obtener más información sobre Jetpack Boost?
Puede obtener más información sobre Jetpack Boost y sus funciones en la página del producto Jetpack Boost.
