Cómo revelar una imagen de fondo flotante en su módulo de encabezado de ancho completo Divi
Publicado: 2023-02-08El módulo de encabezado de ancho completo de Divi tiene muchas características que agregan elementos de diseño interesantes a cualquier sitio web de Divi. Un ejemplo es la capacidad de revelar una imagen de fondo cuando el usuario se desplaza sobre el módulo. Esto agrega un nivel adicional de detalle que la mayoría de los usuarios no esperarían. Esto es fácil de hacer con Divi.
En esta publicación, veremos cómo revelar una imagen de fondo flotante en su módulo de encabezado Divi Fullwidth. También crearemos un encabezado de ancho completo desde cero basado en uno de los paquetes de diseño gratuitos de Divi.
Empecemos.
Avance
Primero, veamos una vista previa de lo que construiremos en esta publicación. Dado que pasar el mouse por encima no es una opción para los teléfonos, he incluido el diseño para teléfonos cuando el usuario toca el fondo.
Escritorio sin desplazamiento

Escritorio con desplazamiento

Teléfono sin hover

Teléfono con toque de pantalla

Cree el encabezado de ancho completo de la imagen de fondo flotante
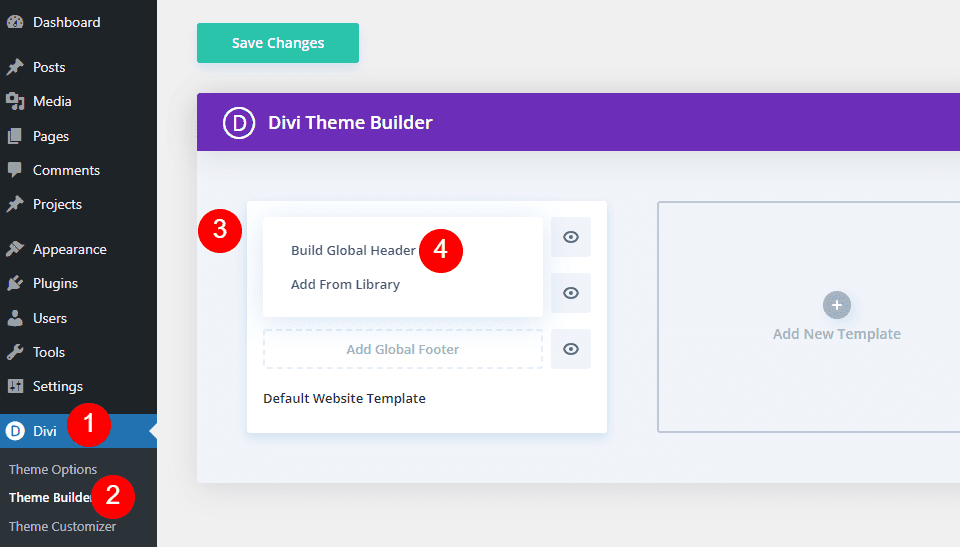
Primero, construyamos el encabezado de ancho completo que usaremos en el ejemplo. Abra Divi Theme Builder y haga clic en Agregar encabezado global para crear una nueva plantilla. Elija Crear un encabezado global para crearlo desde cero.

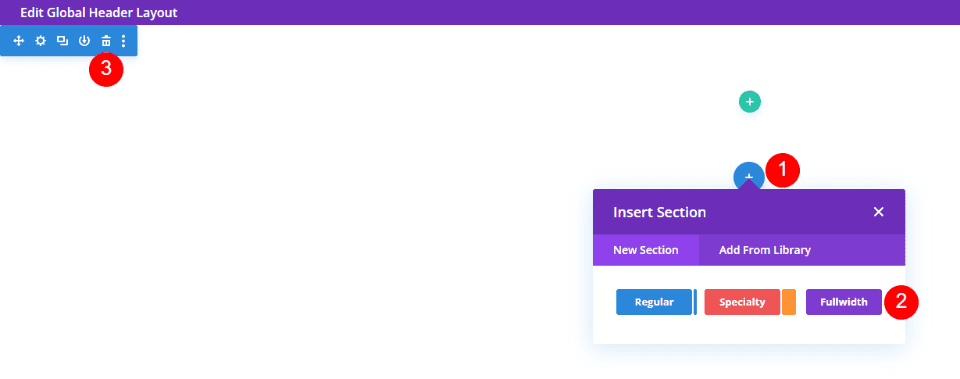
A continuación, agregue una sección de ancho completo y elimine la sección regular.

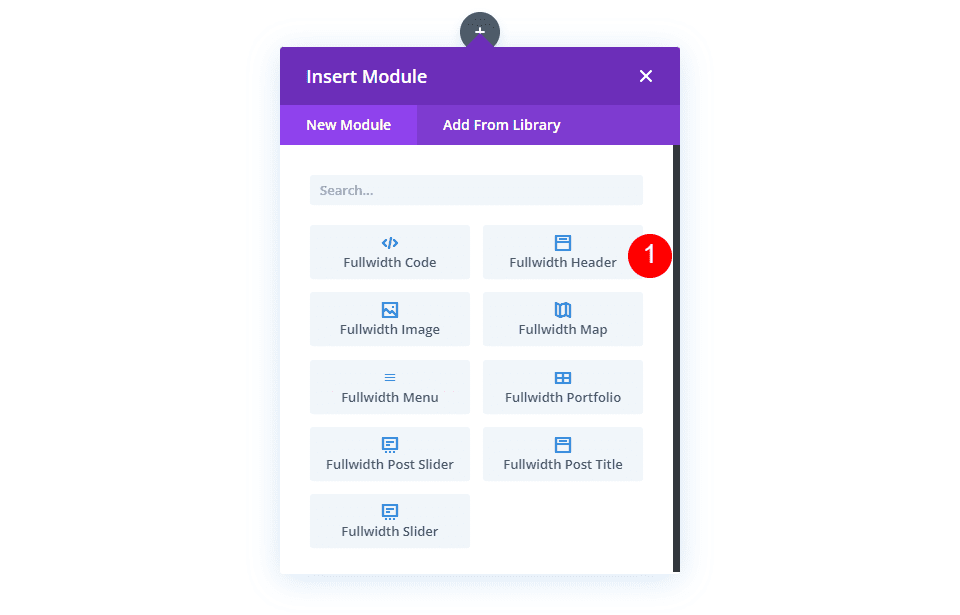
Finalmente, agregue un módulo de encabezado de ancho completo a su nueva sección.

Ahora, podemos crear nuestro fondo revelado al pasar el mouse y darle estilo al módulo. Para este ejemplo, estoy usando señales de diseño de la sección principal de la página de inicio de servicios financieros gratuita que está disponible en Divi.
Crear la imagen de fondo flotante
Antes de diseñar el módulo, comencemos con la creación de la función de revelación de desplazamiento para el módulo de encabezado de ancho completo. Una vez que veamos cómo crearlo y cómo funciona, diseñaremos el resto del módulo para que coincida con nuestro ejemplo de vista previa.
Hover revelar imagen de fondo
El fondo revelado al pasar el mouse tiene dos elementos. El primero es el color de fondo que se muestra como normal. También podríamos usar un degradado o una imagen si quisiéramos. El segundo es el elemento que se muestra cuando el usuario se desplaza sobre el Módulo de encabezado de ancho completo. En nuestro caso, esta es una imagen, pero podríamos usar fácilmente un color de fondo o un degradado.
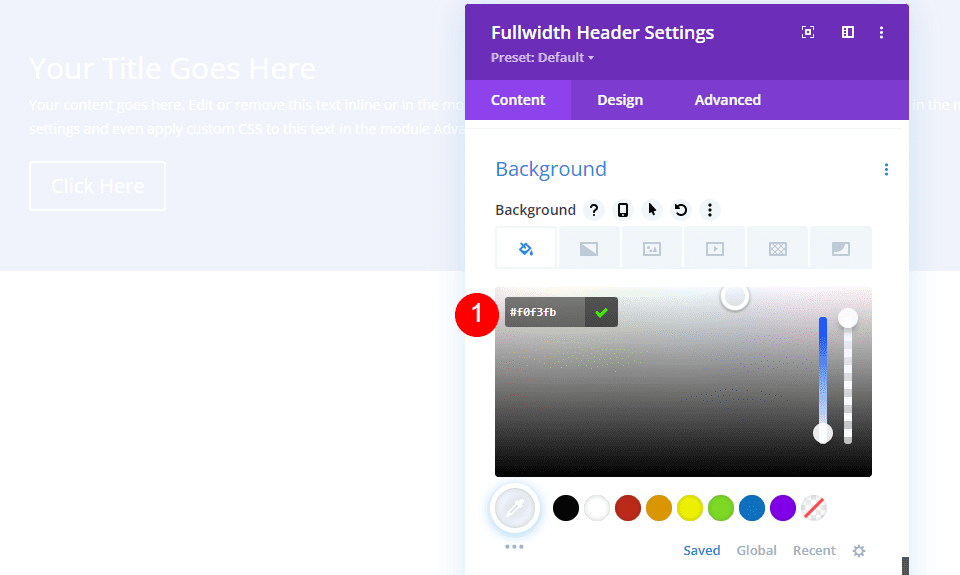
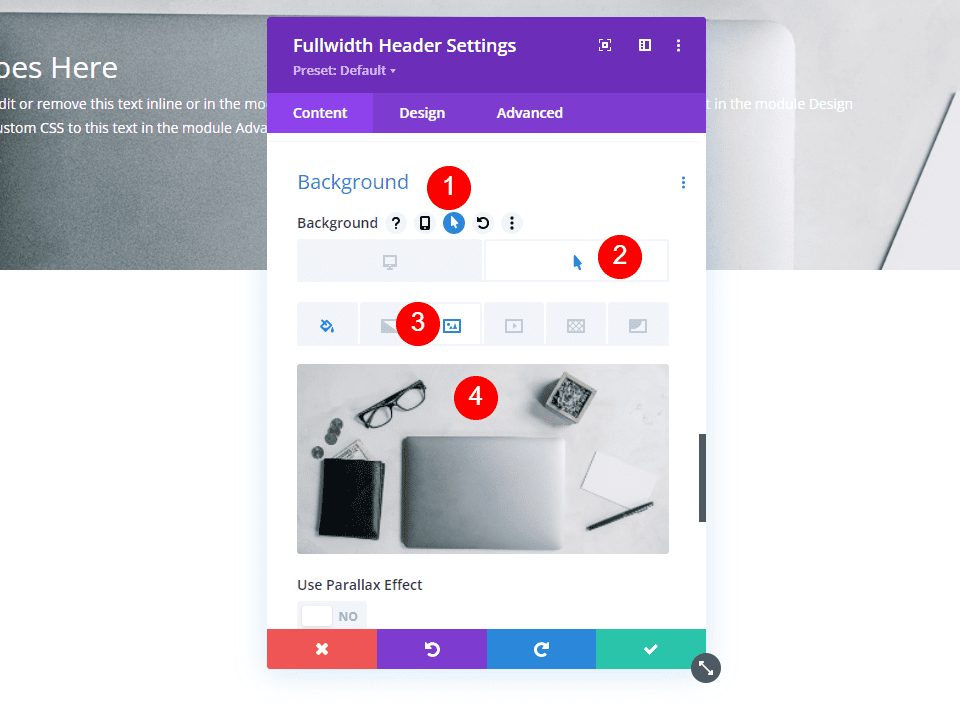
Primero, desplácese hacia abajo hasta Fondo . En la pestaña Color de fondo, cambie el Color a #f0f3fb.
- Color de fondo: #f0f3fb

A continuación, seleccione el ícono de estado flotante . Este es un icono de cursor de ratón. Al hacer clic en él, se abre un conjunto de pestañas que nos permiten elegir entre la configuración de estado regular y flotante. Seleccione la pestaña Estado de desplazamiento para cambiar a las opciones de desplazamiento. A continuación, elija la pestaña Imagen de fondo y elija su imagen de fondo. Estoy usando la imagen de fondo del paquete de diseño de servicios financieros llamada financial-services-9.
- Imagen de fondo del estado flotante: servicios-financieros-9

Ahora tenemos una imagen que se revelará cuando el usuario se desplace sobre el Módulo de encabezado de ancho completo. Todas las opciones de estado flotante funcionan de esta manera.
Aplicar estilo al módulo de encabezado de ancho completo de la imagen de fondo flotante
Ahora que tenemos nuestra imagen de fondo flotante en su lugar, apliquemos estilo al resto del módulo.
Pasar el contenido de la imagen de fondo
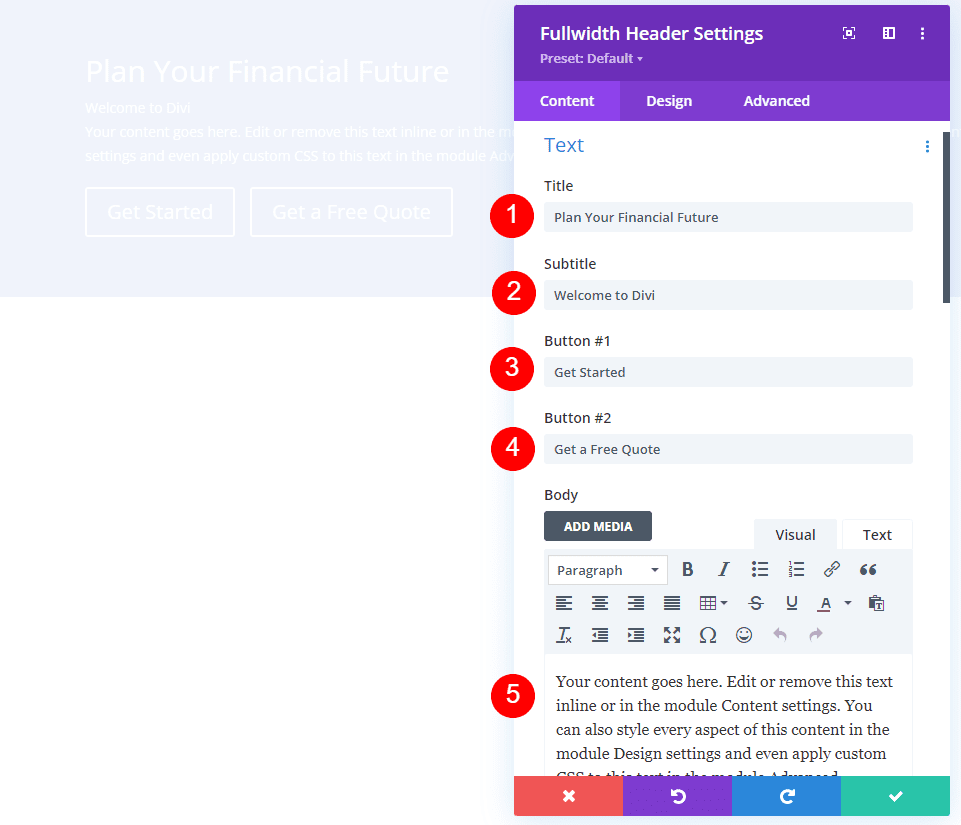
Comencemos con el contenido de los campos, el cuerpo y los botones. Agregue su título, subtítulo, botón uno, botón dos y contenido del cuerpo.
- Título: Planifique su futuro financiero
- Subtítulo: Bienvenido a Divi
- Botón uno: Empezar
- Botón dos: Obtenga una cotización gratis
- Contenido del cuerpo: su contenido

Diseño de imagen de fondo flotante
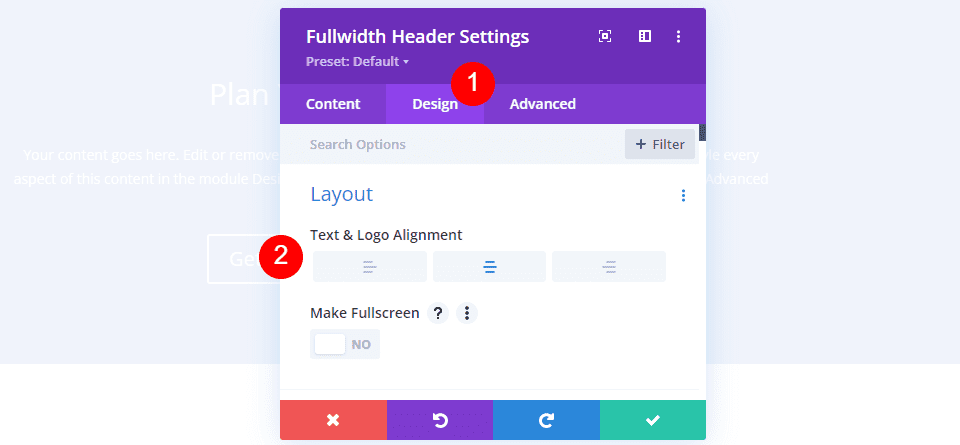
A continuación, seleccione la pestaña Diseño . Cambie Alineación de logotipo y texto a Centrado.
- Alineación de logotipo y texto: centrado

Imagen de fondo flotante Icono de desplazamiento hacia abajo
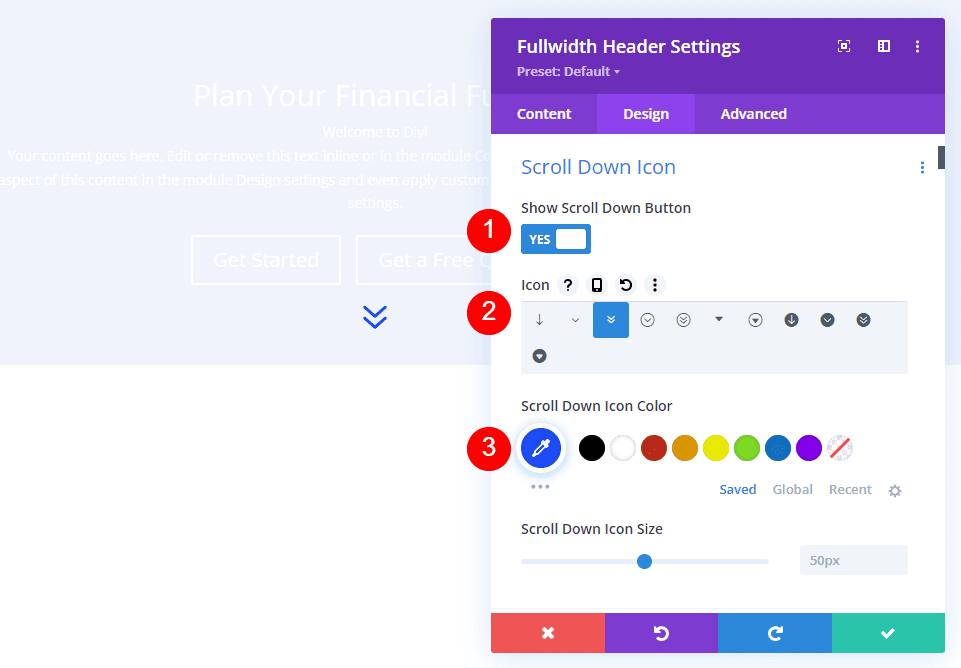
Seleccione Mostrar botón de desplazamiento hacia abajo . Seleccione el tercer ícono y cambie el Color a #1d4eff. Deje el Tamaño en su configuración predeterminada.
- Mostrar botón de desplazamiento hacia abajo: Sí
- Icono: 3ro
- Color: #1d4eff

Pasar el cursor Imagen de fondo Título Texto
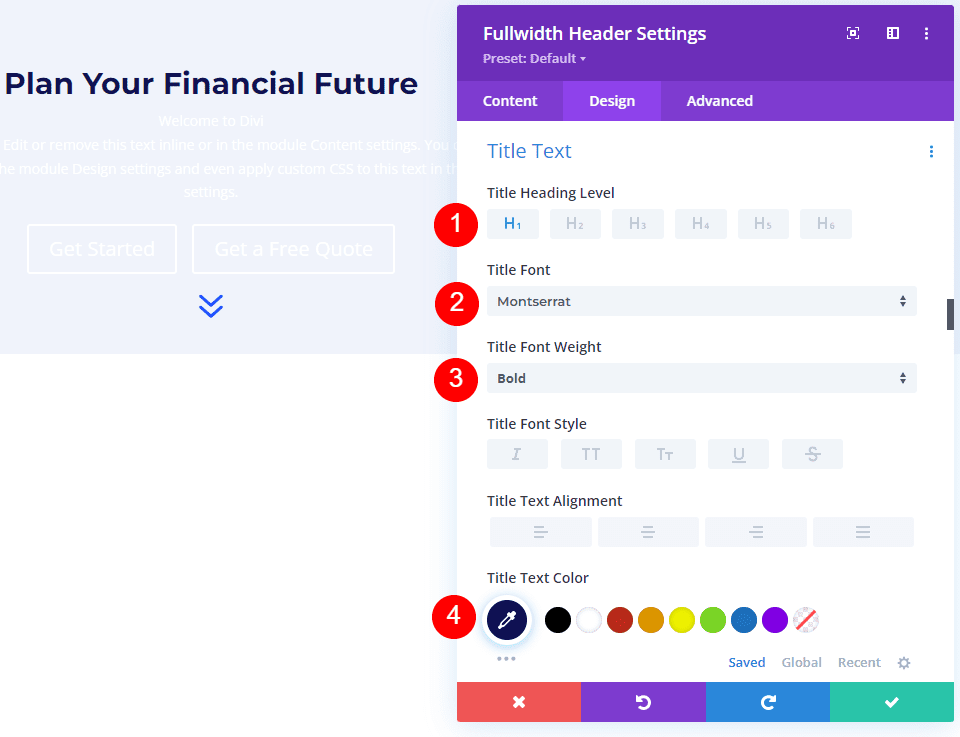
A continuación, desplácese hacia abajo hasta Texto del título . Seleccione H1 para el Nivel de rumbo. Elija Montserrat para la Fuente, establezca el Grosor en negrita y cambie el Color a #0f1154.
- Nivel de título: H1
- Fuente: Montserrat
- Peso: Negrita
- Color: #0f1154

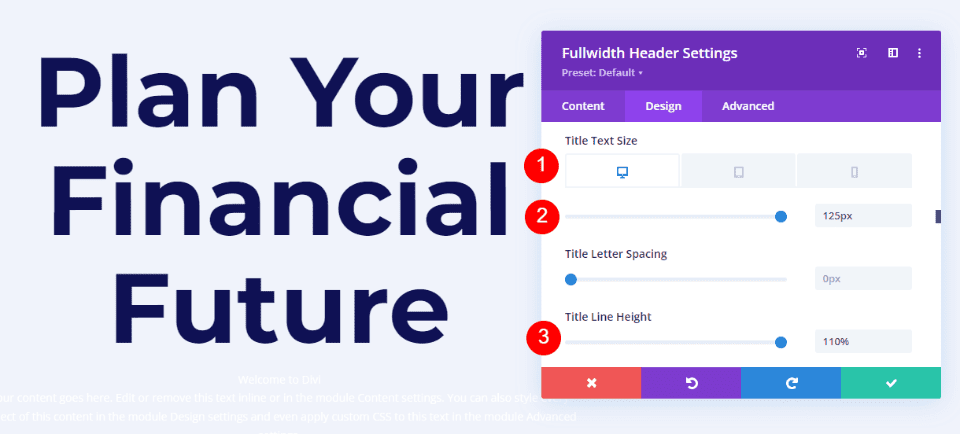
Cambie el Tamaño de fuente a 125 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. Establezca la Altura de línea en 110%. Esto nos da un título de gran tamaño que se ve muy bien en cualquier tamaño de pantalla.
- Tamaño: escritorio de 125 px, tableta de 40 px, teléfono de 24 px
- Altura de línea: 110%


Pasar el cursor Imagen de fondo Texto del cuerpo
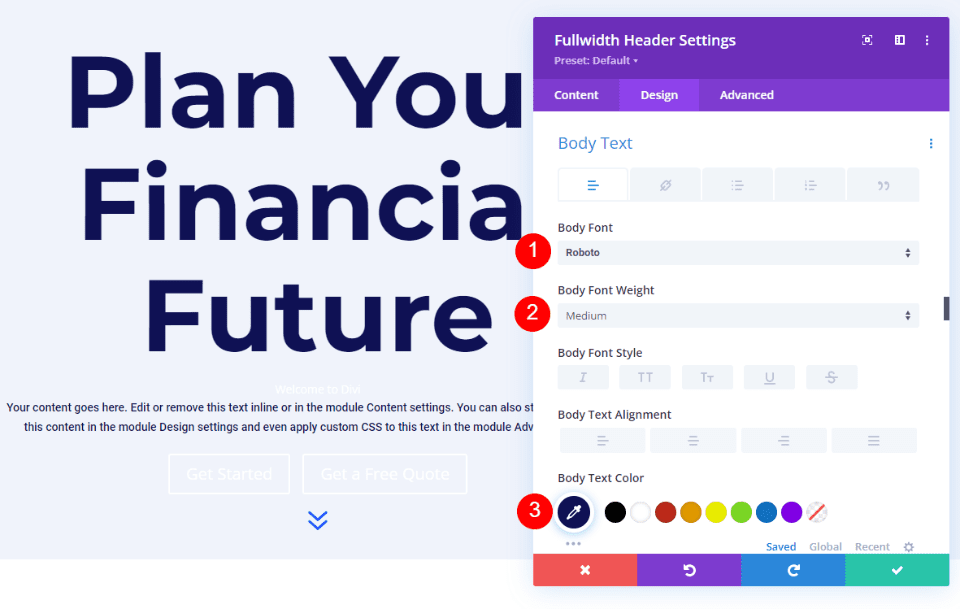
A continuación, desplácese hasta Texto del cuerpo. Cambie la Fuente a Roboto, configure el Peso a medio y cambie el Color a #0f1154.
- Fuente: Roboto
- Peso: Medio
- Color: #0f1154

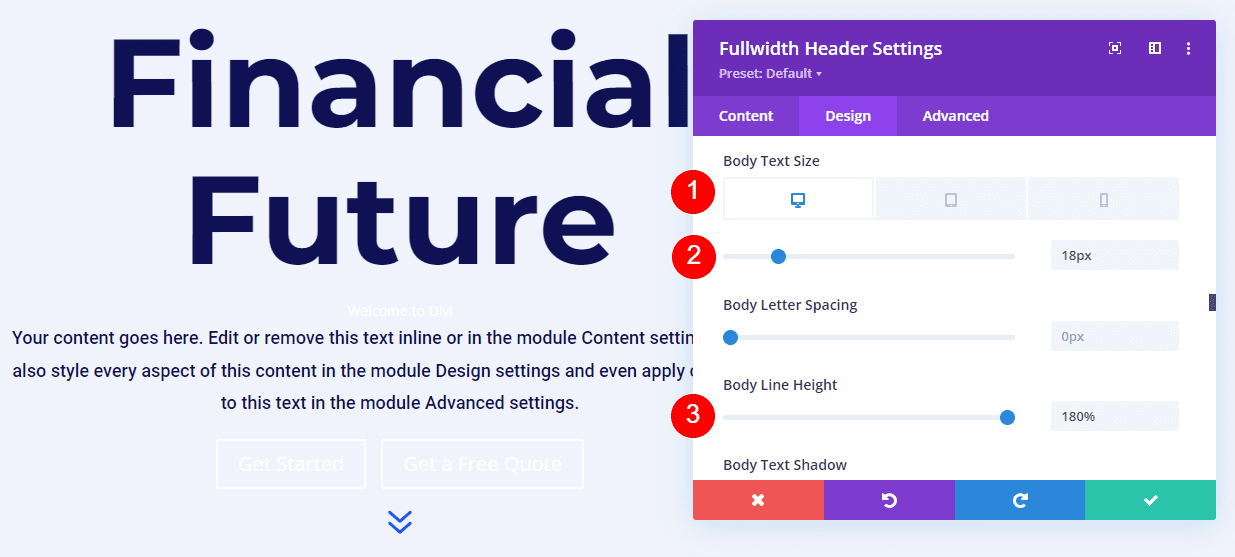
Cambie el Tamaño de fuente a 18 px para computadoras de escritorio y tabletas, y 14 px para teléfonos. Establezca la Altura de línea en 180%. Esto le da al cuerpo del texto mucho espacio para respirar.
- Tamaño: escritorio y tableta de 18 px, teléfono de 14 px
- Altura de línea: 180%

Pasar el cursor Imagen de fondo Texto del subtítulo
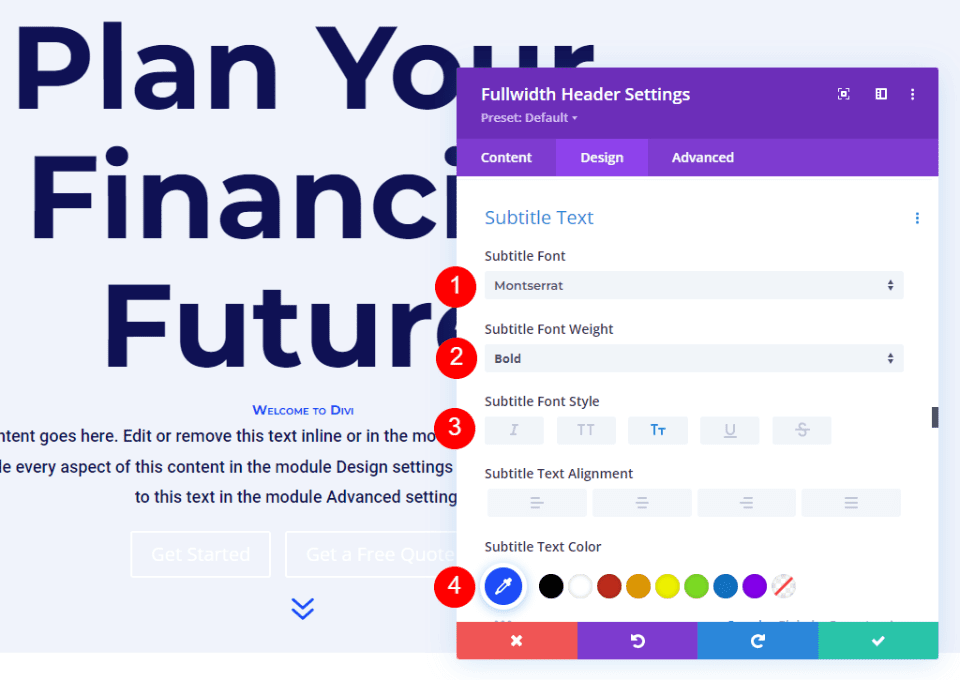
A continuación, desplácese hasta Texto de subtítulos . Cambia la Fuente a Montserrat. Establezca el Peso en negrita, cambie el Estilo a TT y cambie el Color a #1d4eff.
- Fuente: Montserrat
- Peso: Negrita
- Estilo: TT
- Color: #1d4eff

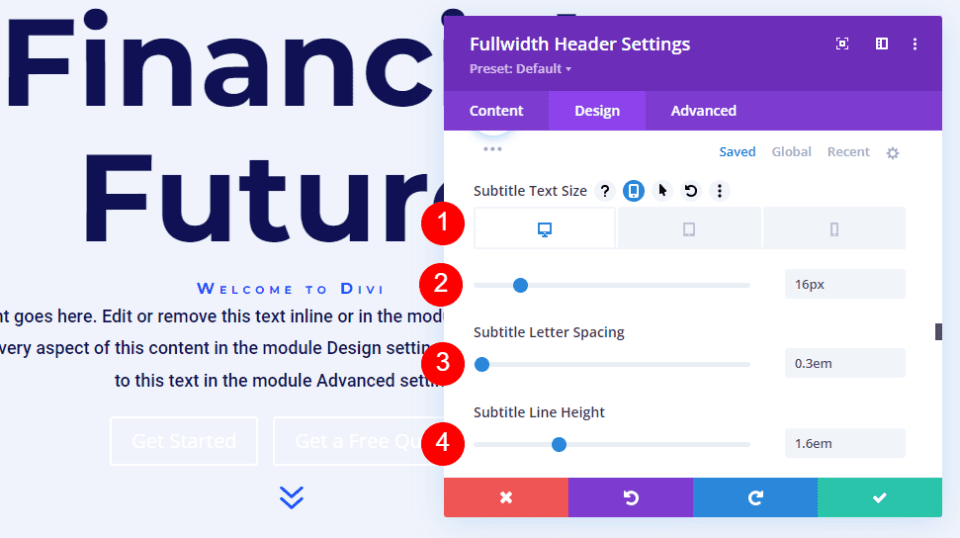
Cambie el Tamaño de fuente a 16 px para computadoras de escritorio, 14 px para tabletas y 12 px para teléfonos. Cambie el Interlineado a 0,3 em y la Altura de línea a 1,6 em. Esto diferencia el subtítulo tanto del título como del contenido sin ocupar mucho espacio.
- Tamaño: escritorio de 16 px, tableta de 14 px, teléfono de 12 px
- Espaciado entre letras: 0,3 em
- Altura de la línea: 1,6 em

Imagen de fondo flotante botón uno
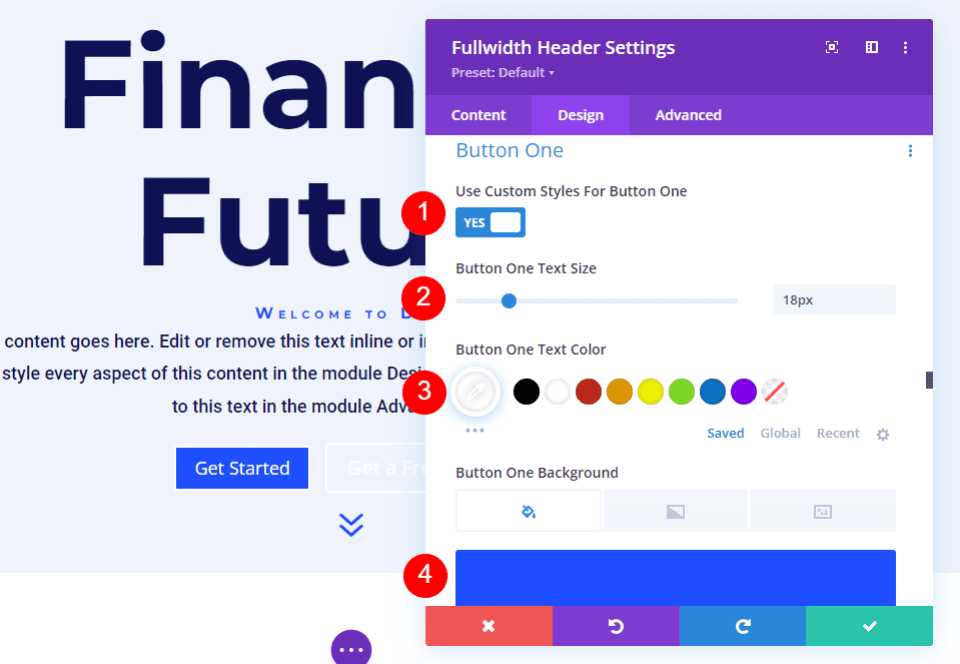
A continuación, desplácese hacia abajo hasta el botón uno y habilite Usar estilos personalizados para el botón uno . Cambia el Tamaño del texto a 18px. Cambie el Color del texto a blanco y el Color de fondo a #1d4eff.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto: 18px
- Color del texto: #ffffff
- Color de fondo: #1d4eff

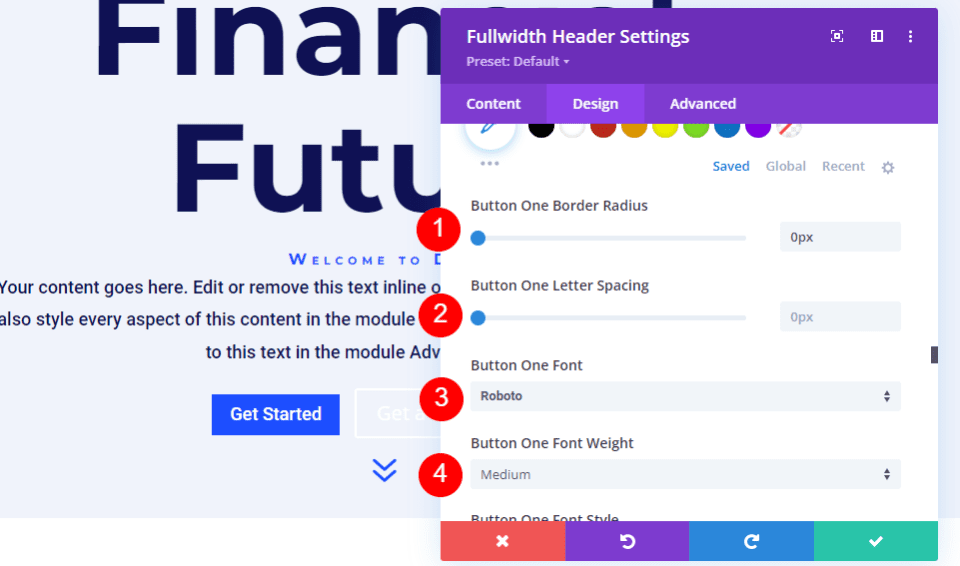
A continuación, cambie el Ancho del borde y el Radio a 0px. Elija Roboto para la Fuente y establezca el Peso en Medio.
- Ancho: 0px
- Radio: 0px
- Fuente: Roboto
- Peso: Medio

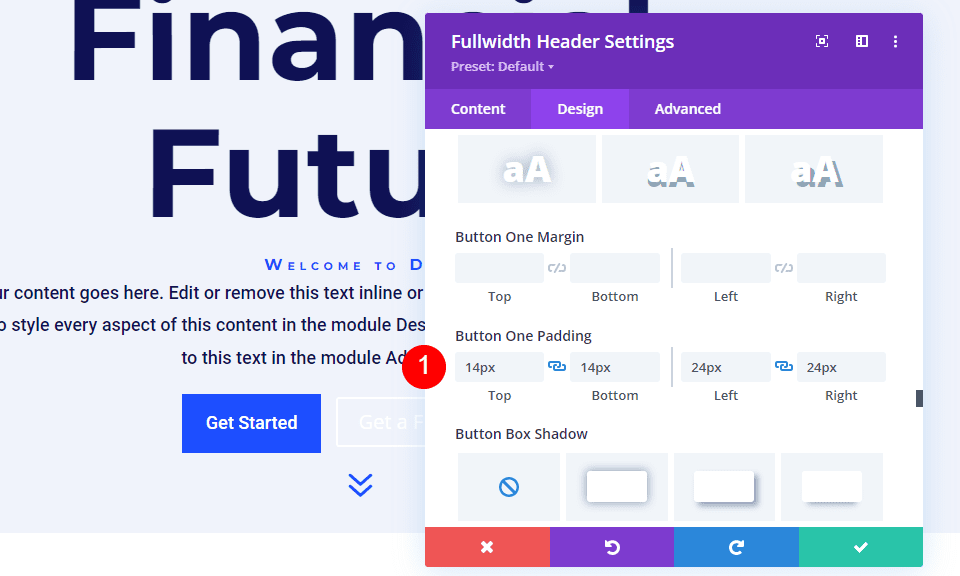
Desplácese hacia abajo hasta Relleno del botón uno . Agregue 14 px para el Relleno superior e inferior, y 24 px para el Relleno derecho e izquierdo.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

Pasar el botón de imagen de fondo dos
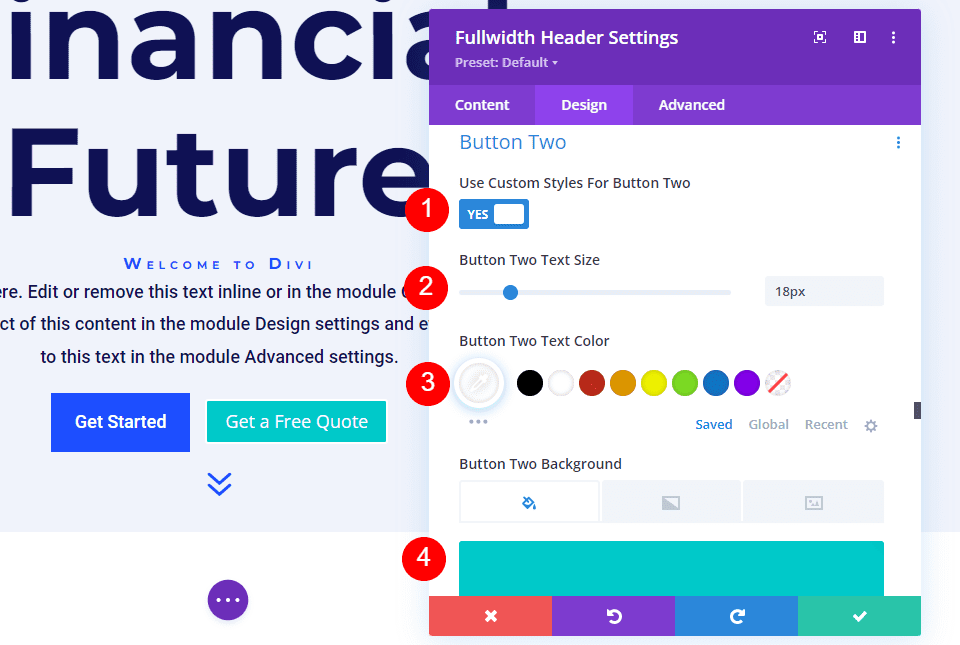
A continuación, desplácese hacia abajo hasta el botón dos y habilite Usar estilos personalizados para el botón dos . La mayoría de estos ajustes son los mismos que los del botón uno. Cambie el Tamaño del texto a 18px, el Color del texto a blanco y el Color de fondo a #00c9c9.
- Usar estilos personalizados para el botón dos: Sí
- Tamaño del texto: 18px
- Color del texto: #ffffff
- Color de fondo: #00c9c9

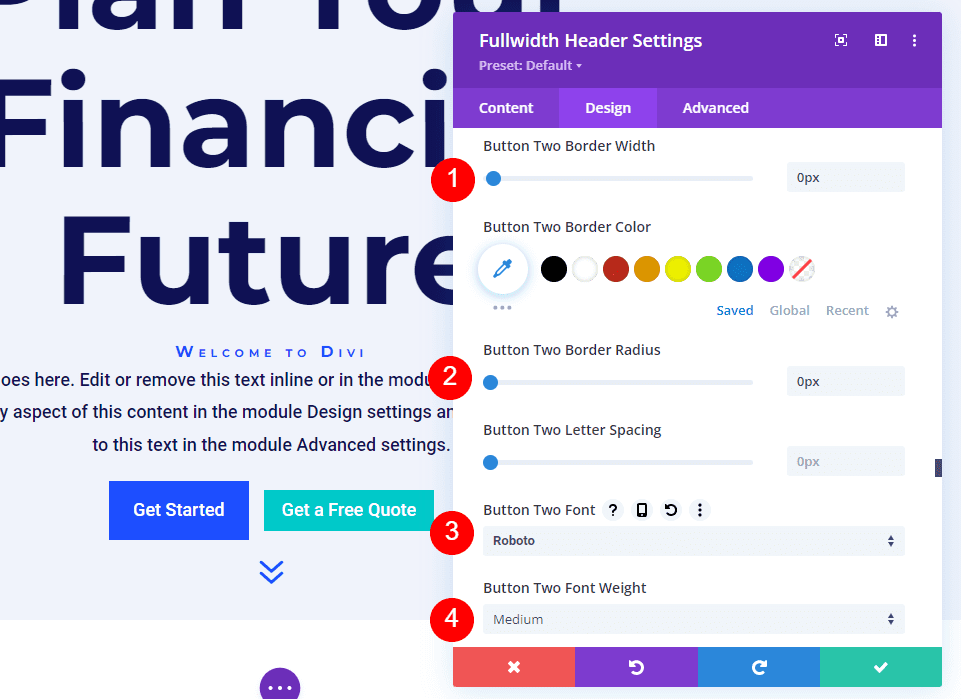
A continuación, cambie el Ancho del borde y el Radio a 0px. Elija Roboto para la Fuente y establezca el Peso en Medio.
- Ancho: 0px
- Radio: 0px
- Fuente: Roboto
- Peso: Medio

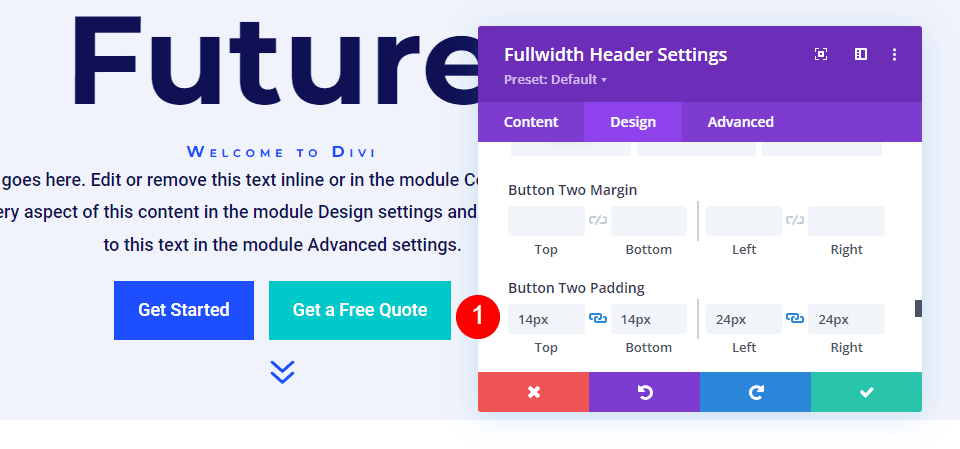
Desplácese hacia abajo hasta Relleno del botón dos . Agregue 14 px para el Relleno superior e inferior, y 24 px para el Relleno derecho e izquierdo.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

Espaciado de imagen de fondo flotante
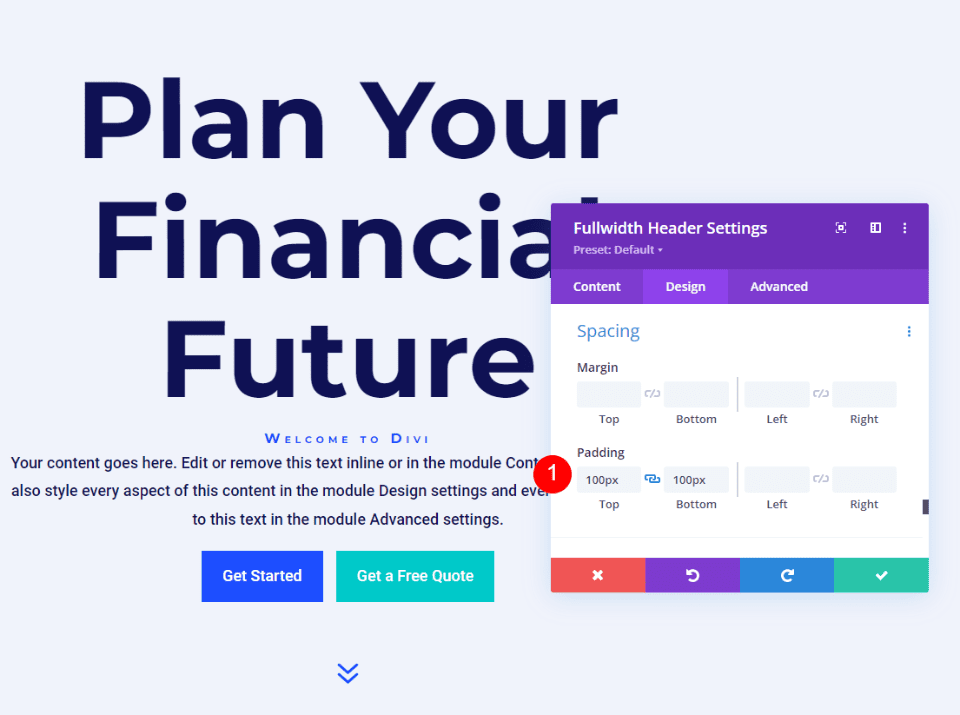
A continuación, desplácese hacia abajo hasta Espaciado y agregue un Relleno de 100 px en la parte superior e inferior. Esto aumenta el tamaño del encabezado de ancho completo sin usar la opción Pantalla completa en la configuración de Diseño. En mis ejemplos, el encabezado de ancho completo deja un poco de espacio en la parte inferior de la pantalla donde se muestra la siguiente sección. Por supuesto, puede usar la configuración de pantalla completa en lugar del relleno si lo desea.
- Relleno: 100px arriba y abajo

Imagen de fondo flotante Sombra de cuadro
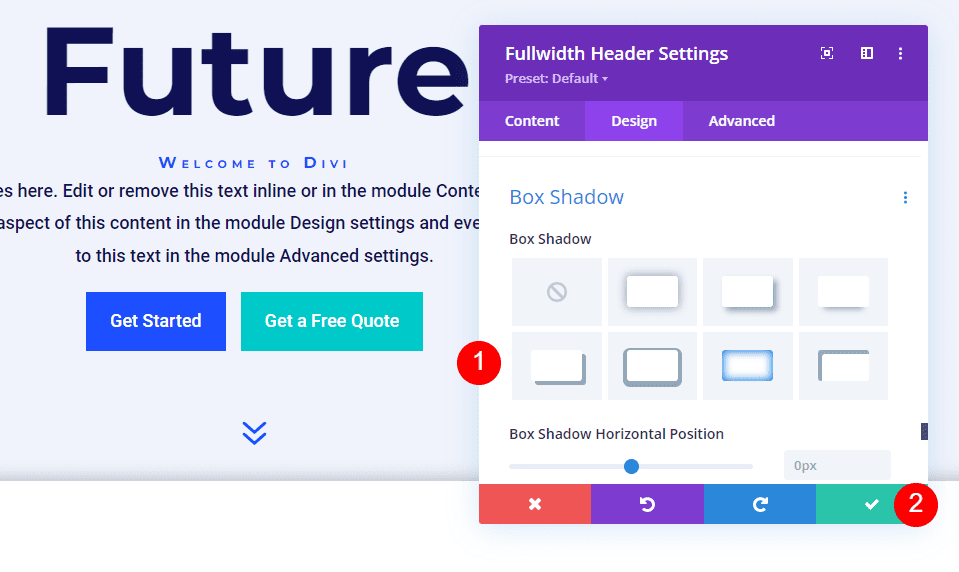
Por último, desplácese hacia abajo hasta Box Shadow y elija la opción 6th Box Shadow. Esto le da al encabezado un aspecto más exclusivo. Cierre el módulo de encabezado de ancho completo y guarde su configuración.
- Sombra de caja: 6º

Resultados
Escritorio sin desplazamiento

Escritorio con desplazamiento

Teléfono sin hover

Teléfono con toque de pantalla

pensamientos finales
Ese es nuestro vistazo a cómo revelar una imagen de fondo flotante en su módulo de encabezado Divi Fullwidth. El estado de desplazamiento de las imágenes de fondo es una configuración simple, pero puede tener un gran impacto en el diseño del sitio. Es una gran manera de llamar la atención. Puede llevar el diseño aún más lejos si desea agregar Gradient Stops, superposiciones, cambiar imágenes y más. Recomiendo jugar con la configuración de fondo flotante del Divi Fullwidth Header Module para ver qué puedes crear.
Queremos escuchar de ti. ¿Utiliza una imagen de fondo flotante en su módulo de encabezado Divi Fullwidth? Cuéntanoslo en los comentarios.
