Cómo ejecutar una prueba de velocidad de sitio web adecuada + 5 mejores herramientas
Publicado: 2022-09-26Hoy en día, incluso el retraso más pequeño en el tiempo de carga puede alejar a los visitantes de su sitio web; de hecho, la investigación sugiere que si su sitio tarda más de 400 milisegundos (o 0,4 segundos) en cargarse, es más probable que los usuarios cambien a una alternativa. Aquí es donde la determinación de la velocidad de su sitio web juega un papel importante. Pero, ¿cómo sabe si su sitio es lo suficientemente rápido como para destacar entre los espectadores? Con este artículo, te traemos una guía completa sobre cómo ejecutar una prueba de velocidad de sitio web adecuada .

La velocidad de un sitio web es importante para el posicionamiento SEO
Para comenzar con lo básico : la velocidad del sitio web , como ya puede decir por el nombre, es una medida de qué tan rápido carga un sitio web y, por lo tanto, una determinación de la experiencia del visitante. Por lo general, se basa en el promedio de varias velocidades de página y se refiere al tiempo que tarda cada elemento de la página (textos e imágenes) en cargarse por completo.
Los motores de búsqueda, en particular Google , otorgan gran importancia a la velocidad y el rendimiento de un sitio web al determinar cuáles mostrar en la parte superior de la página de resultados del motor de búsqueda (SERP) . Para ser más específicos, la velocidad del sitio web ha sido un factor de clasificación crítico para las búsquedas de escritorio desde 2010. Las búsquedas móviles se recuperaron en 2018, lo que hace que la velocidad del sitio web también sea una señal de clasificación importante.
Un retraso de 100 milisegundos en el tiempo de carga puede hacer que las tasas de conversión caigan un 7%
El 46% de las personas dice que esperar a que se carguen las páginas es lo que más les desagrada de navegar por la web en dispositivos móviles.
El 79 % de los compradores web que tienen problemas con el rendimiento del sitio web afirman que no volverán a visitarlo
Y, por lo tanto, los sitios web lentos y que no responden generalmente no obtienen suficiente tráfico orgánico en los motores de búsqueda. Pero además de eso, a menudo pierden los visitantes que reciben y, finalmente, conducen a altas tasas de rebote, bajas conversiones y una clasificación realmente baja.
Otros parámetros afectados por la velocidad de un sitio web
El rendimiento de su sitio web no solo afecta los resultados de los motores de búsqueda y las experiencias de los usuarios. Junto con eso, hay otros factores y parámetros que pueden verse afectados por una baja velocidad del sitio web, como:

Búsqueda de pago de Google
La calidad de los resultados que obtendrá de Google Ads pagados depende directamente de qué tan rápido se cargue su sitio y qué tan receptivo sea. La experiencia del usuario en la página de destino de su sitio tiene un impacto directo en el puntaje de calidad de su sitio web, el posicionamiento de su publicidad en Google y sus gastos de PPC. Cualquier anuncio de pago de Google que publique tendrá un mayor impacto si su sitio se carga rápidamente .
Anuncios en redes sociales
En varias plataformas de redes sociales, la entrega de anuncios y las subastas se ven significativamente afectadas por la velocidad de las páginas de destino del sitio web. Tanto Facebook como Instagram solicitan o cargan previamente los sitios web de los anunciantes antes de aprobar su publicidad en las redes sociales, lo que garantiza que los usuarios no tengan que esperar mucho tiempo cuando hacen clic para ver los sitios web de sus anunciantes. Según un estudio publicado por Facebook, los tiempos de carga más rápidos aumentan tanto la cantidad como la eficacia de los clics en anuncios en los sitios web de los anunciantes , junto con el rendimiento general de los sitios web.
¿Cómo ejecutar correctamente una prueba de velocidad de un sitio web en unos pocos pasos?
Ahora, entremos en la guía paso a paso sobre cómo puede realizar una prueba de velocidad adecuada para su sitio web. No hay muchos pasos, 7 para ser específicos en nuestra guía, pero es importante que los siga cuidadosamente para obtener los mejores resultados:
Paso 1: Active el almacenamiento en caché del sitio web y del navegador
Siempre asegúrese de que el almacenamiento en caché esté habilitado ANTES de realizar una prueba de velocidad del sitio web. Los cachés se utilizan para almacenar temporalmente el contenido y los documentos del sitio web localmente, lo que reduce la carga del servidor y la lentitud del sitio web.

Al habilitar el caché de su sitio web, su servidor podrá identificar las solicitudes de los usuarios regulares y repetidos y brindar una experiencia de carga más rápida cuando regresen . Los usuarios reciben el material del caché (almacenamiento local) en lugar de las solicitudes realizadas al servidor principal, lo que reduce el tiempo que tardan las páginas en cargarse y mejora las experiencias. Eche un vistazo a nuestro blog completo sobre cómo puede habilitar el almacenamiento en caché para un sitio web que se ejecuta en WordPress para obtener más información.
Paso 2: habilite la red de entrega de contenido (CDN)
Otra excelente técnica para reducir los tiempos de carga y aumentar la velocidad del sitio web es habilitar la red de entrega de contenido (CDN) para su sitio web . Una CDN proporciona una red de servidores proxy que manejan las solicitudes de los usuarios. Cuando un usuario visita su sitio web sin una CDN, el servidor de origen gestiona todas las solicitudes de tráfico.
Una CDN, por otro lado, acelera el proceso al procesar algunas de las solicitudes en sus servidores. A veces, estos CDN pueden entregar el contenido desde una ubicación de servidor más cercana al usuario, ya que están geográficamente más cerca de ellos, lo que reduce en gran medida la cantidad de tiempo que lleva entregar el contenido. Para las personas que visitan su sitio web desde Nueva York y sus alrededores, querrán un servidor allí.
Paso 3: use varias ubicaciones de prueba de velocidad de sitios web

La ubicación de su servidor y el lugar donde se realizará la prueba de velocidad pueden tener un impacto significativo en los resultados de la prueba de velocidad del sitio web. Debido a esto, debe elegir una ubicación de prueba que esté lo más cerca posible de su grupo demográfico objetivo.
Suponga que su servidor está ubicado en Londres y los usuarios de su sitio web se encuentran en India. Es posible que las pruebas en servidores ubicados cerca de Londres no arrojen resultados confiables: no mostrarán los mismos tiempos de carga que los que obtienen los visitantes de su sitio indio. En su lugar, debe probar desde una ubicación cercana para evaluar qué tan rápido se carga su sitio para los usuarios en la India. Si no se encuentra físicamente en la ubicación de la prueba, use una red privada virtual (VPN) para ejecutar la prueba.
Sin embargo, es una buena idea realizar la prueba de velocidad mientras los espectadores también están lejos; en este ejemplo, también debería realizar la prueba desde Londres. Si se dirige a visitantes en varias ubicaciones o en todo el mundo, querrá realizar varias pruebas desde diferentes ubicaciones para obtener una mejor comprensión de los tiempos de carga globales de su sitio.
Paso 4: Ejecute la prueba en múltiples dispositivos y diferentes navegadores
También es una buena idea ejecutar pruebas de velocidad del sitio web en varios dispositivos y en varios navegadores web. Esto es importante porque el dispositivo o navegador que usan los usuarios para ver su sitio web puede hacer que se cargue de manera diferente.

Cuando tiene muchos visitantes del sitio web, es posible que alguien acceda a su sitio usando Safari en un iPhone y Google Chrome en un dispositivo Samsung Galaxy. También es útil tener en cuenta que los sitios web con mucho JavaScript se cargan mucho más lentamente en los teléfonos inteligentes de baja potencia que en las computadoras de escritorio de alta potencia.
Paso 5: preste atención a la velocidad de conexión de prueba
Además, tenga en cuenta que no todas las personas que visitan su sitio web tienen la misma velocidad de conexión, especialmente si provienen de varias partes del mundo. Por lo tanto, debe emplear una conexión controlada que se acerque mucho a las velocidades experimentadas por los usuarios si desea medir las experiencias de sus usuarios con precisión.

Paso 6: Repita la prueba de velocidad varias veces
Con todos los factores establecidos, deseará ejecutar la prueba de velocidad varias veces para evitar la variabilidad de una sola prueba. Como ya hemos mencionado anteriormente, una prueba de velocidad de un sitio web es el ' promedio ' de múltiples pruebas. ¿Porque? Porque puede obtener resultados diferentes cada vez. Además, se recomienda encarecidamente que pruebe y tome medidas para asegurarse de que tanto las versiones almacenadas en caché como las no almacenadas en caché de su sitio tengan una velocidad de carga rápida.

Paso 7: elija la herramienta de prueba de velocidad del sitio web adecuada
Finalmente, elija una herramienta de prueba de velocidad del sitio web que mejor se adapte a su servidor y al tipo de prueba que desea ejecutar. Las diferentes herramientas le brindarán varios datos o métricas, y más o menos opciones de configuración, por lo que debe elegir la mejor según sus necesidades y preferencias.
Las 5 mejores herramientas para ejecutar pruebas de velocidad de un sitio web
Y para ayudarlo a elegir la herramienta adecuada para su sitio web, le traemos una lista de las mejores soluciones gratuitas y premium para las pruebas de velocidad del sitio web. Échales un vistazo para ver cuál se adapta mejor a todos tus requisitos:
Herramienta de prueba de velocidad del sitio web de Pingdom:

Para comenzar nuestra lista, tenemos la herramienta de prueba de velocidad Pingdom , una de las herramientas gratuitas más populares para monitorear el tiempo de actividad y el rendimiento del sitio web, con una instalación de prueba de 14 días . Se destaca de todos los competidores en el mercado debido a su capacidad para ejecutar pruebas de velocidad basadas en 70 geolocalizaciones diferentes .
También es una excelente herramienta tanto para principiantes como para usuarios experimentados porque, cuando realiza la prueba de velocidad, sus resultados se darán de manera clara. Calificaremos su rendimiento de velocidad sobre 100 en función de doce factores clave. Puede usarlo para examinar su grado de rendimiento, el tiempo de carga, el tamaño de la página y del contenido, y el recuento general de solicitudes. También proporcionará recomendaciones para mejorar la velocidad. Esto podría ayudarlo a identificar los factores que ralentizan su sitio web y realizar los ajustes de velocidad correctos.
Perspectivas de velocidad de página de Google
A continuación, le traemos la herramienta Google PageSpeed Insights que es excelente para probar la velocidad de un sitio web por dos razones:

Es la herramienta de test de velocidad oficial de Google . Si desea obtener una buena clasificación en Google, esta es la mejor solución para usar en las pruebas de velocidad porque ¿qué mejor manera de saber en qué métricas debe enfocarse que las establecidas por Google?
Es muy fácil y simple de usar, casi se asemeja a la simplicidad de la página de inicio de su sitio web. Todo lo que tiene que hacer es simplemente copiar y pegar la URL del sitio web en el cuadro de texto como se muestra en la imagen de arriba, esperar unos segundos y observar que los resultados de la prueba de velocidad aparecen al instante.
Google PageSpeed Insights también analiza sus resultados y le otorga una puntuación de rendimiento que va de 0 a 100 puntos . Le permite analizar en función de muchos datos avanzados para ver qué tan bien funciona su sitio web tanto en una computadora de escritorio como en un dispositivo móvil.
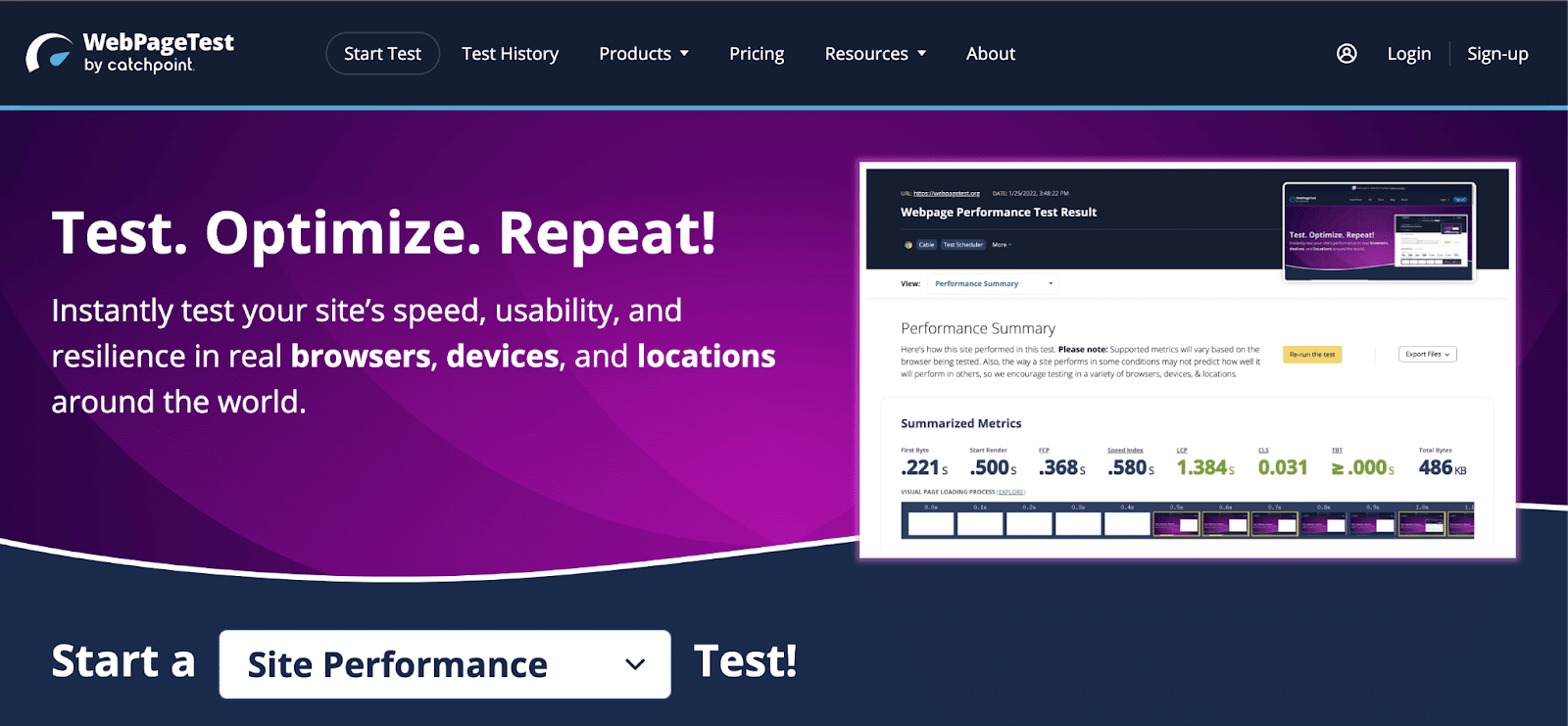
Prueba de página web por CatchPoint

Creado por un ingeniero de Chrome en Google, WebPageTest es una herramienta de prueba de velocidad de sitios web de código abierto que puede usar de forma gratuita. Esto también le permite ejecutar pruebas sencillas de velocidad del sitio web desde múltiples ubicaciones en todo el mundo, brindando sus datos e información avanzados.
Esta es una excelente opción para los usuarios avanzados que necesitan un análisis detallado, ya que proporciona datos muy complejos, que incluyen captura de video, bloqueo de contenido, transacciones de varios pasos, etc. Pero los nuevos usuarios del sitio web no deben preocuparse, ya que también pueden optar por generar Informes para una mejor comprensión.
Además de permitir múltiples ubicaciones diferentes para probar su sitio, también puede verificar las velocidades del sitio web en varios navegadores y dispositivos. También obtendrá un desglose detallado del rendimiento de la página que incluye una línea de tiempo de carga de la página visual, un gráfico de cascada, una descripción general de los principales datos vitales de la web y más.
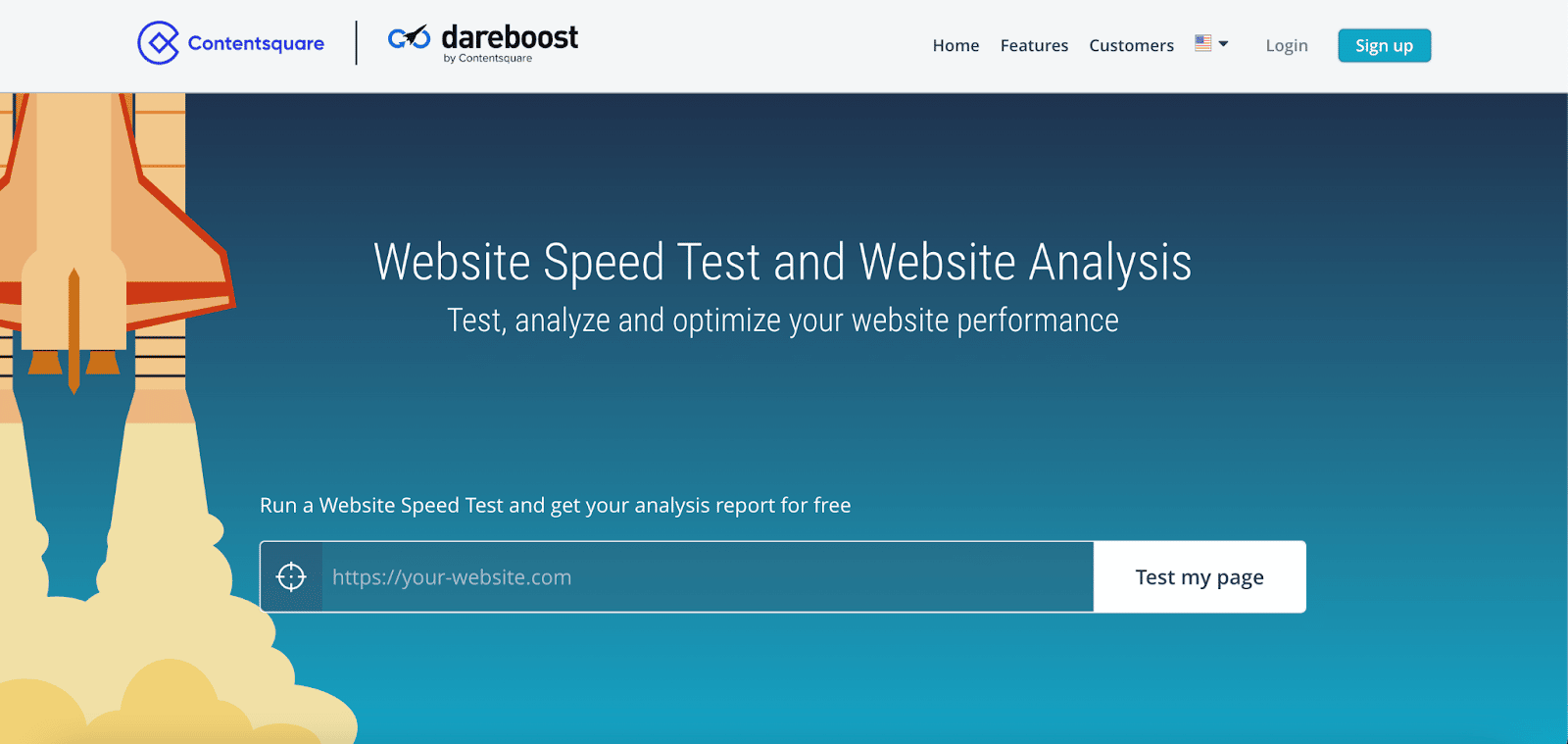
DareBoost Por contentsquare

DareBoost es otra gran herramienta de prueba de velocidad de sitios web. Aunque la compañía es un servicio premium, puede usar la herramienta de prueba de velocidad del sitio web para obtener cinco informes gratuitos por mes. Una vez que ejecute su prueba, los resultados se presentarán de manera agradable en una interfaz gráfica fácil de usar para una fácil comprensión.
La herramienta analiza más de 80 tipos de datos , lo que significa que podrá identificar rápidamente áreas de mejora con facilidad. En particular, DareBoost también incluye reproducción de video que le permite ver la reproducción de la carga de su página en tiempo real o ralentizarla. También hay un control deslizante, para que pueda ver el proceso cuadro por cuadro. Además, obtendrá una lista de recomendaciones para mejorar la velocidad de su sitio web para impulsar su ranking de SEO.
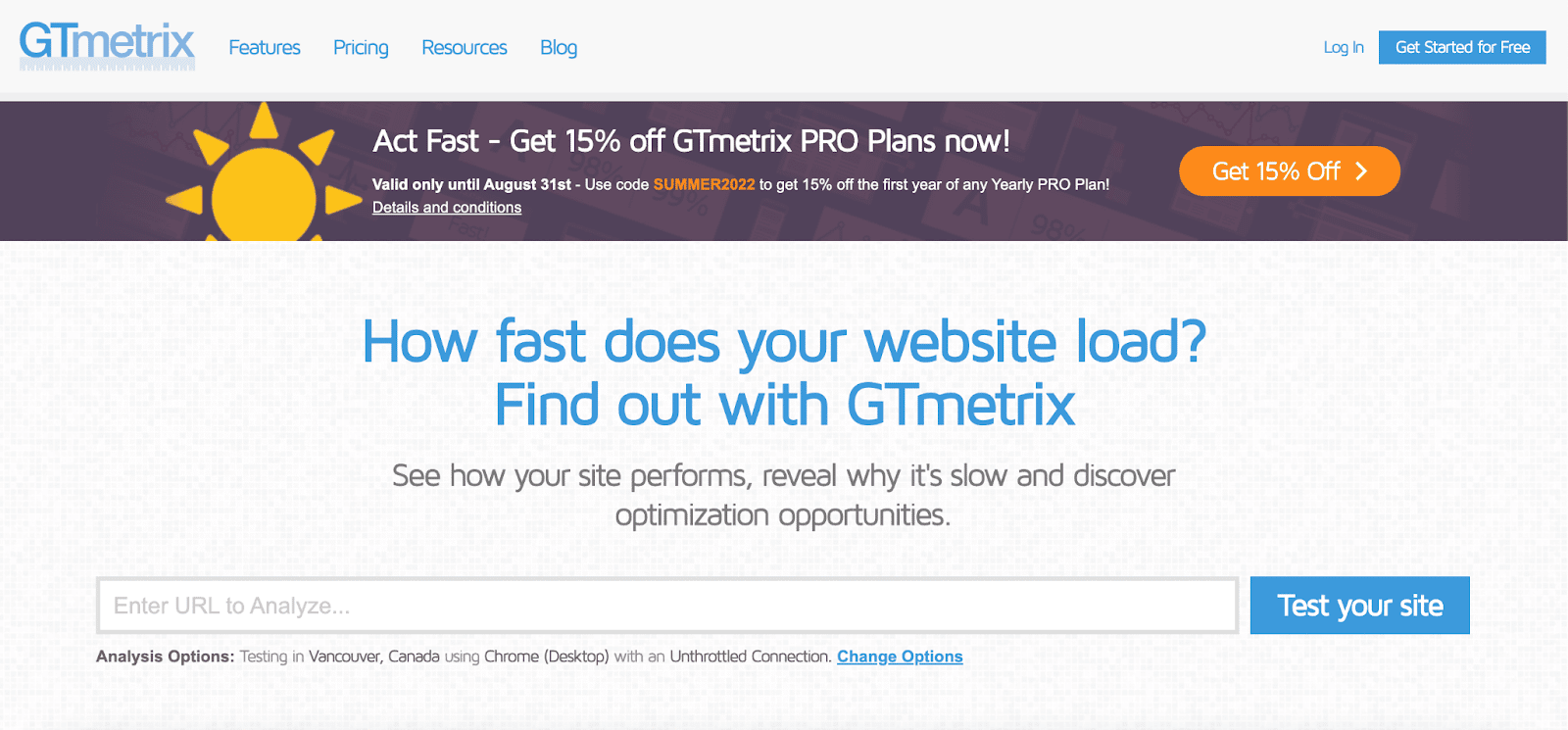
GTmetrix – Pruebas y monitoreo de sitios web

Último en nuestra lista, pero igualmente poderoso como las otras herramientas, tenemos GTmetrix , una popular herramienta de monitoreo de sitios web que permite a sus usuarios acceder a sus sitios web a través de herramientas poderosas como YSlow y PageSpeed.
Usar esta herramienta de prueba de velocidad del sitio web es increíblemente fácil: todo lo que tiene que hacer es ingresar su URL. En unos segundos, se le presentará un breve resumen que le mostrará el tiempo total de carga de la página, el tamaño de la página y la cantidad de solicitudes, al igual que otras herramientas enumeradas en nuestro artículo. La herramienta también muestra sus solicitudes en un gráfico de cascada, que puede ser útil para identificar áreas problemáticas y cuellos de botella.
Bonificación: Borrar caché para todos los navegadores principales para obtener el mejor rendimiento

Y con eso, concluimos nuestro blog detallado sobre cómo ejecutar una prueba de velocidad de sitio web adecuada. Háganos saber su experiencia comentando si utiliza las mejores prácticas enumeradas anteriormente. También puede consultar nuestra guía sobre cómo borrar el caché para todos los principales navegadores para obtener el mejor rendimiento de velocidad.
No dejes de visitar nuestro página de blog para obtener más actualizaciones, blogs o tutoriales relacionados con WordPress y otros, y únase a nuestra amigable comunidad de Facebook para conectarse con todos los expertos de WordPress.
