Cómo seleccionar y usar bloques anidados en WordPress
Publicado: 2023-06-23¿Quieres aprender a seleccionar y usar bloques anidados en WordPress?
La función de bloques anidados de WordPress Gutenberg le permite agregar varios bloques dentro de un bloque principal. Luego, puede personalizar diferentes elementos de bloque al mismo tiempo, organizar el contenido de la publicación de manera eficiente y acceder a una mayor flexibilidad de diseño.
En este artículo, le mostraremos cómo seleccionar y usar fácilmente los bloques anidados de WordPress.

¿Qué son los bloques anidados de WordPress?
La función de bloques anidados de WordPress Gutenberg le permite insertar (o 'anidar') uno o más bloques dentro de otro bloque.
Los bloques anidados lo ayudan a crear diseños más complejos en su sitio web de WordPress agregando varios bloques uno dentro del otro. Esto permite una mayor flexibilidad al diseñar y formatear contenido para páginas y publicaciones.
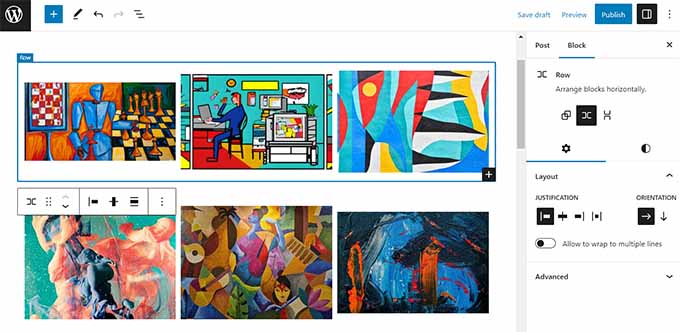
Por ejemplo, puede anidar varios bloques de imagen dentro de un bloque de grupo para mostrar un conjunto de fotos de un evento en particular o una serie de obras de arte creadas con una técnica en particular.

Además, la función de bloque anidado le permite editar bloques individuales por separado. Esto significa que puedes personalizar cada bloque según tus necesidades sin afectar a los otros bloques. A su vez, esto da como resultado una mejor organización del contenido, hace que su contenido sea más atractivo y agiliza su proceso de creación de contenido.
Dicho esto, veamos cómo puede seleccionar y usar fácilmente los bloques anidados de WordPress Gutenberg.
Cómo usar bloques anidados de WordPress
Puede anidar fácilmente varios bloques usando el bloque Grupo o Columnas en el editor de bloques de Gutenberg.
Primero, debe abrir una publicación existente o nueva en el editor de bloques desde la barra lateral de administración de WordPress.
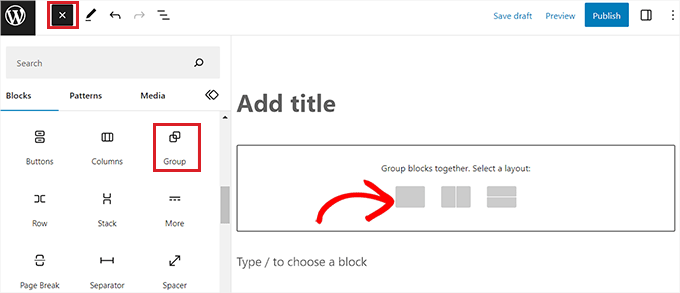
Desde aquí, simplemente haga clic en el botón '+' en la esquina superior izquierda de la pantalla y busque el bloque 'Grupo'. Al hacer clic en él y agregarlo a la página, deberá seleccionar un diseño para los bloques que anidará.
Para este tutorial, seleccionaremos el diseño 'Grupo'.

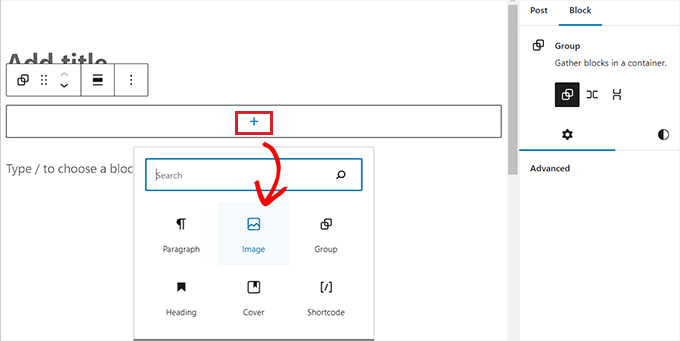
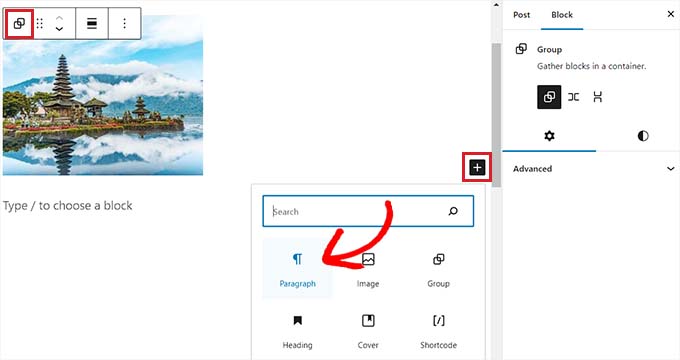
Luego, simplemente haga clic en el botón '+' en la pantalla para comenzar a agregar contenido dentro del bloque principal.
Por el bien de este tutorial, agregaremos un bloque de imagen.

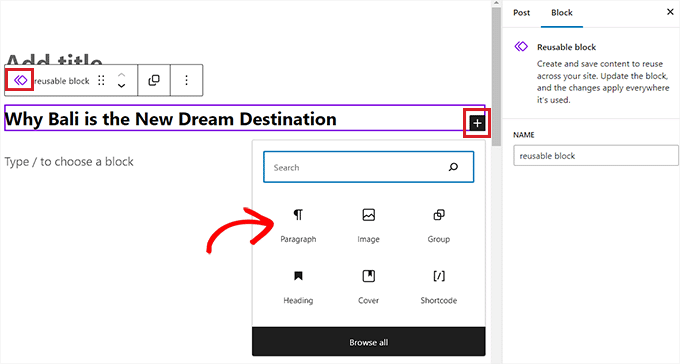
Al agregar el bloque Imagen, simplemente haga clic en el botón 'Grupo' en la barra de herramientas del bloque en la parte superior para seleccionar el bloque principal.
A continuación, debe hacer clic en el botón '+' para abrir el menú de bloques, desde donde puede elegir otros bloques para agregar.

Cómo configurar los ajustes de bloques anidados de WordPress
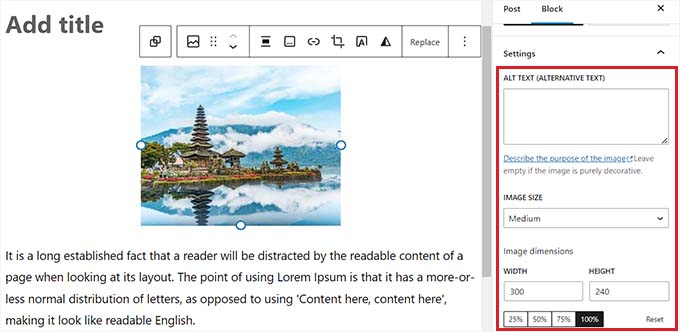
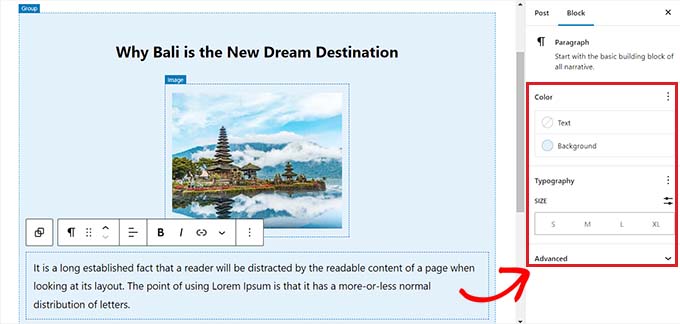
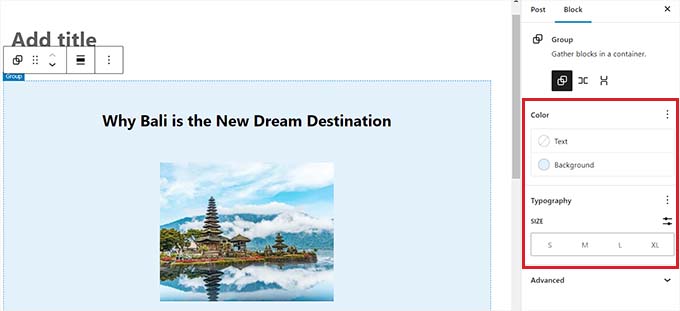
Una vez que haya anidado varios bloques, puede configurar sus ajustes individuales haciendo clic en cada bloque. Esto abrirá la configuración del bloque en la columna derecha de la pantalla.
Desde aquí, puede ajustar el color de fondo, el color del texto y el tamaño de los bloques individuales sin afectar a los otros bloques anidados dentro de él.

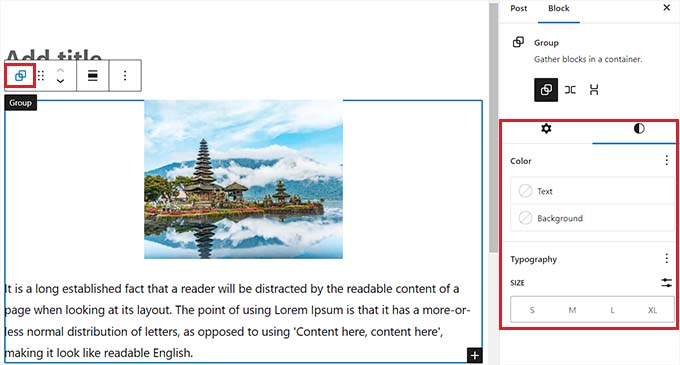
Para configurar los ajustes de todos los bloques anidados juntos, deberá hacer clic en el botón 'Grupo' en la barra de herramientas del bloque en la parte superior. Esto abrirá la configuración del bloque principal en la columna de la derecha.
Ahora puede configurar la justificación, la orientación, el color de fondo, el color del texto y la tipografía de todos los bloques anidados.
Tenga en cuenta que esta configuración afectará a todos los bloques anidados dentro del bloque principal.

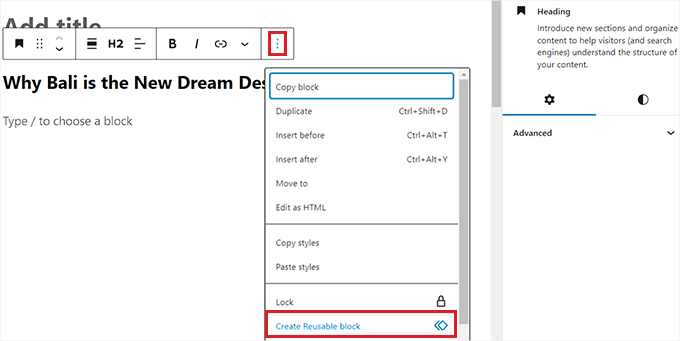
También puede convertir un bloque individual existente en bloques anidados haciendo clic en el botón "Opciones" en la barra de herramientas superior de cualquier bloque.

Esto abrirá un mensaje de menú, donde deberá seleccionar la opción 'Crear bloque reutilizable'.

Una vez que haya hecho eso, se creará un nuevo bloque reutilizable donde puede agregar varios bloques.
Una vez que haya terminado, no olvide hacer clic en el botón 'Publicar' o 'Actualizar' para guardar los cambios.

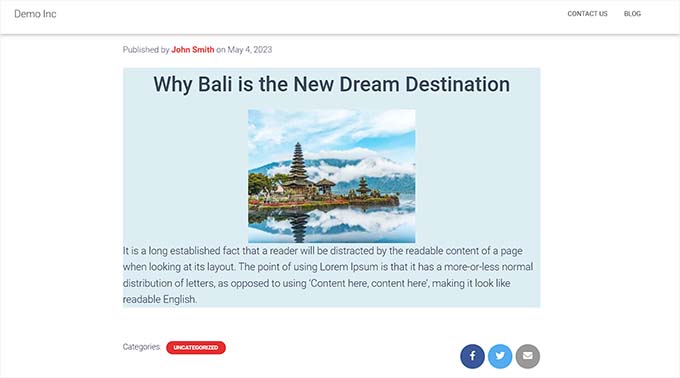
En nuestro ejemplo, hemos anidado un bloque de Título, Imagen y Párrafo dentro de un bloque de Grupo. Así es como se veían los bloques anidados en nuestro sitio web de demostración.

Bonificación: use el complemento Wayfinder para seleccionar fácilmente bloques anidados
A veces, puede ser difícil seleccionar un bloque individual y configurarlo cuando hay varios bloques anidados.
Afortunadamente, el complemento Wayfinder hace que sea muy fácil seleccionar bloques anidados de un bloque principal e incluso te dice el tipo y la clase de los bloques.
Primero, deberá instalar y activar el complemento Wayfinder. Para obtener más instrucciones, puede consultar nuestra guía sobre cómo instalar un complemento de WordPress.
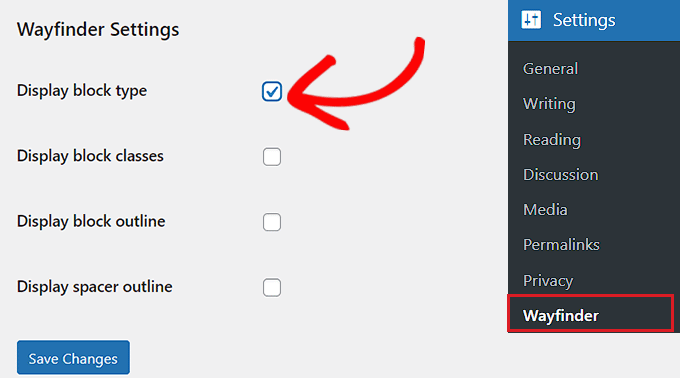
Tras la activación, diríjase a la página Configuración » Wayfinder desde la barra lateral de administración de WordPress.
Una vez que esté allí, todas las configuraciones ya estarán activadas. Simplemente debe desmarcar la casilla junto a la configuración que no desea usar.
Por ejemplo, si desea que Wayfinder muestre los tipos de bloque para todos los bloques en el editor, mantenga marcada la casilla junto a la opción 'Mostrar tipo de bloque'.

Sin embargo, si no desea que el complemento muestre clases de bloque, simplemente desmarque la casilla junto a esa opción.
Después de configurar los ajustes, no olvide hacer clic en el botón 'Guardar cambios'.
A continuación, debe abrir una publicación existente o nueva desde la barra lateral de administración de WordPress.
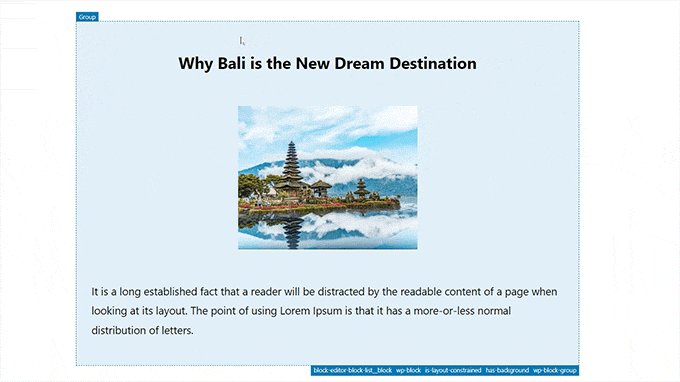
Una vez que esté allí, al pasar el mouse sobre cualquier bloque, se mostrará un contorno con su nombre. También podrá ver el contorno y el nombre de cualquier bloque anidado dentro del bloque principal.

Esto lo ayudará a identificar todos los diferentes bloques que están anidados dentro de un bloque de Grupo o Columnas.
Desde aquí, puede seleccionar fácilmente un bloque individual del bloque principal para configurar sus ajustes.

También puede seleccionar todos los bloques anidados al mismo tiempo simplemente haciendo clic en el encabezado 'Columnas' o 'Grupo'. Esto abrirá la configuración del bloque principal en la columna de la derecha.
Una vez que haya configurado los ajustes de bloqueo, simplemente haga clic en el botón 'Actualizar' o 'Publicar' para guardar los cambios.

Esperamos que este artículo le haya ayudado a aprender a seleccionar y utilizar bloques anidados de WordPress. Es posible que también desee ver nuestro tutorial sobre cómo cambiar la altura y el ancho del bloque en WordPress y nuestras mejores opciones para los complementos de WordPress imprescindibles para ayudar a hacer crecer su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
