Cómo enviar correos electrónicos automatizados de cumpleaños y aniversario en WooCommerce
Publicado: 2023-07-31¿Quieres enviar correos electrónicos automatizados de cumpleaños y aniversario en WooCommerce?
Los cumpleaños y aniversarios de compras son excelentes oportunidades para ponerse en contacto con sus clientes. Al marcar estas fechas especiales, puede hacer que los clientes se sientan valorados, aumentar el compromiso e incluso obtener más ventas al ofrecer incentivos como códigos de cupones y descuentos personalizados.
En este artículo, le mostraremos cómo puede enviar recordatorios de cumpleaños y comprar correos electrónicos de aniversario en WooCommerce.

¿Por qué enviar correos electrónicos automatizados de cumpleaños y aniversario ?
Si tiene una tienda en línea, una lista de correo electrónico le permite promocionar sus productos y servicios a las personas que ya han mostrado interés en su negocio.
Consejo profesional: aunque WordPress puede enviar mensajes, nunca debe usar WordPress para enviar correos electrónicos. Para encontrar una mejor alternativa, consulte nuestra selección experta de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
Después de crear una lista de correo electrónico, es importante mantener a los suscriptores comprometidos e interesados en lo que tiene que decir. Una opción es enviar correos electrónicos automáticos de cumpleaños y aniversario.
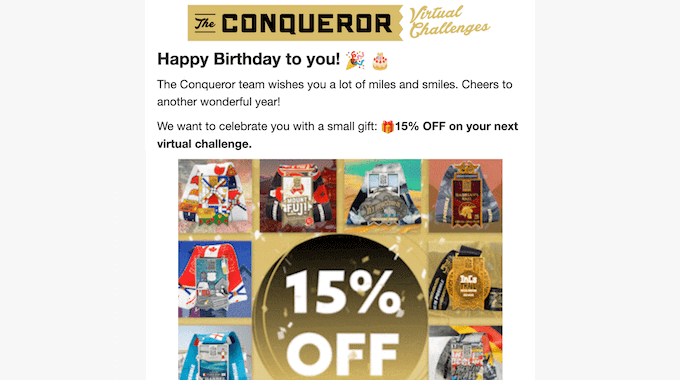
Inmediatamente, esto hace que los clientes se sientan más valorados y apreciados, lo que puede impulsar la lealtad a la marca. Sin embargo, a menudo puede obtener aún más participación y ventas al ofrecer recompensas como descuentos, códigos de cupones y obsequios.

Estas campañas de correo electrónico suelen ser muy populares entre los clientes. De hecho, según Omnisend, los correos electrónicos de cumpleaños tienen una tasa de apertura del 45 %, una tasa de clics del 12 % y una tasa de conversión del 3 %, que es mucho más alta que el promedio nacional.
Dicho esto, veamos cómo puede enviar correos electrónicos automáticos de cumpleaños y aniversario en WooCommerce.
Cómo enviar correos electrónicos automatizados de cumpleaños y aniversario
La forma más fácil de enviar correos electrónicos automatizados de cumpleaños y aniversarios en WooCommerce es usando FunnelKit Automations Pro. FunnelKit es la mejor herramienta de automatización para sitios web de WooCommerce. Le permite personalizar sus correos electrónicos de WooCommerce usando un generador de arrastrar y soltar, y crear campañas automáticas de correo electrónico y SMS.
Primero, deberá instalar y activar el complemento FunnelKit Automations Pro. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
También necesitará el complemento gratuito FunnelKit Automations, ya que el complemento premium lo usa como base para sus funciones más avanzadas.
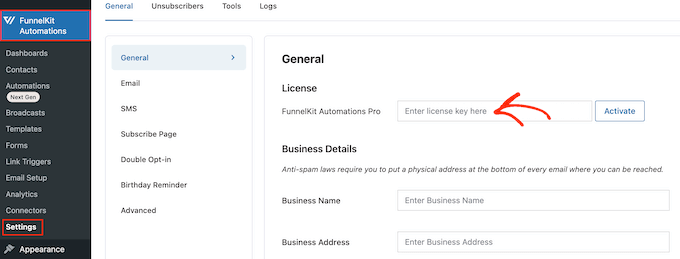
Tras la activación, diríjase a FunnelKit Automations » Settings y agregue la licencia al campo 'FunnelKit Automations Pro'.

Puede encontrar esta información en su cuenta en el sitio web de FunnelKit. Después de ingresar la clave, simplemente haga clic en el botón 'Activar'.
Ahora, está listo para crear correos electrónicos automáticos de recordatorio de cumpleaños y aniversario. Simplemente use los enlaces rápidos a continuación para ir directamente a la campaña de correo electrónico que desea crear.
- Cómo enviar correos electrónicos de cumpleaños automatizados en WooCommerce
- Cómo enviar correos electrónicos de aniversario automatizados en WooCommerce
- Bono: Cómo construir una lista de correo electrónico exitosa
Cómo enviar correos electrónicos de cumpleaños automatizados en WooCommerce
Los mensajes de cumpleaños personalizados pueden ayudarlo a construir una relación más sólida con sus clientes, al mismo tiempo que fomentan la lealtad a la marca.
Aún mejor, puede agregar un regalo a sus mensajes de cumpleaños, como un código de cupón personalizado, una actualización gratuita o una descarga digital gratuita, como un libro electrónico. Estos obsequios pueden impulsar el compromiso, hacer que los clientes visiten su sitio web e incluso generar más ventas.
Dicho esto, veamos cómo puede enviar correos electrónicos de cumpleaños automatizados utilizando el complemento FunnelKit Automations.
Paso 1. Obtenga la fecha de nacimiento del cliente
Antes de poder enviar correos electrónicos automáticos de cumpleaños, deberá saber la fecha de nacimiento del cliente. Puede recopilar esta información en la página de pago de WooCommerce, la página Mi cuenta o la página de agradecimiento.
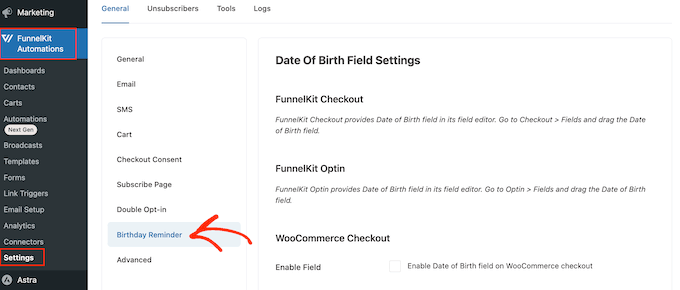
Para comenzar, vaya a Automatizaciones de FunnelKit » Configuración en el panel de control de WordPress.
En el menú de la izquierda, seleccione "Recordatorios de cumpleaños".

Ahora puede elegir dónde agregar el campo de fecha de nacimiento.
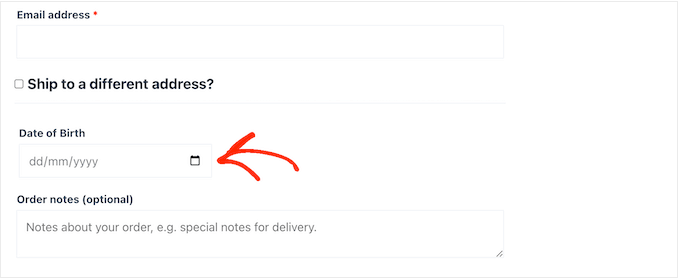
La primera opción es recopilar esta información en la página de pago.

Al hacer que este campo forme parte del proceso de pago, tiene la garantía de obtener la información. Sin embargo, esto agrega un paso adicional al proceso de compra, lo que puede aumentar las tasas de abandono de su carrito.
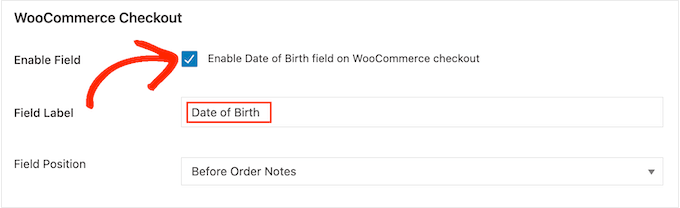
Para agregar un campo a la página de pago de WooCommerce, simplemente marque la casilla junto a: 'Habilitar el campo Fecha de nacimiento en el pago de WooCommerce'.
De manera predeterminada, FunnelKit usará una etiqueta de 'Fecha de nacimiento', pero puede reemplazarla con su propia frase personalizada como 'Cumpleaños' escribiendo en 'Etiqueta de campo'.

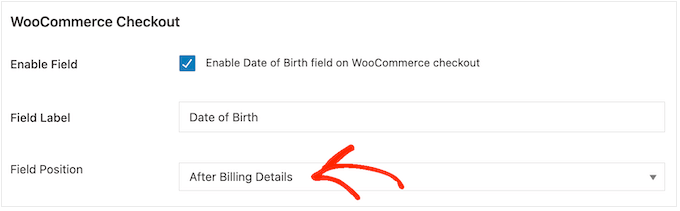
También puede cambiar dónde aparece el campo en la página de pago de WooCommerce abriendo el menú desplegable 'Posición del campo'.
Luego, elija entre Detalles posteriores a la facturación, Notas anteriores al pedido o Notas posteriores al pedido.

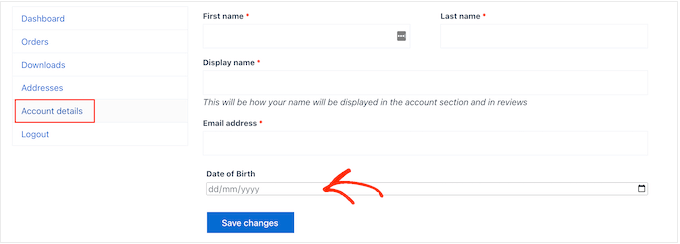
Otra opción es agregar el campo a la sección 'Detalles de la cuenta' de la página Mi cuenta de WooCommerce.
Esto te permite recoger la fecha de nacimiento sin añadir fricciones al proceso de compra. Sin embargo, no hay garantía de que todos los clientes visiten la página Mi cuenta e ingresen su fecha de nacimiento.

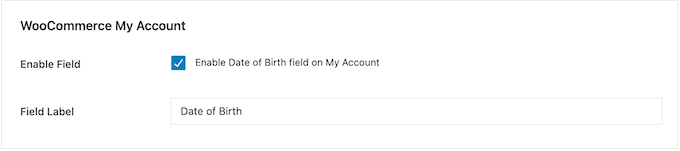
Para agregar este campo a la página Mi cuenta, simplemente marque la casilla junto a la opción 'Habilitar el campo Fecha de nacimiento en Mi cuenta'.
Para cambiar la etiqueta, simplemente escriba su mensaje personalizado en 'Etiqueta de campo'.

Finalmente, puede agregar el campo de cumpleaños a la página de agradecimiento usando un código abreviado.
De esta forma, puedes recoger la fecha de nacimiento sin añadir más pasos al proceso de pago. El cliente también verá la página de agradecimiento cada vez que realice una compra, por lo que tendrá múltiples oportunidades para ingresar su fecha de nacimiento.
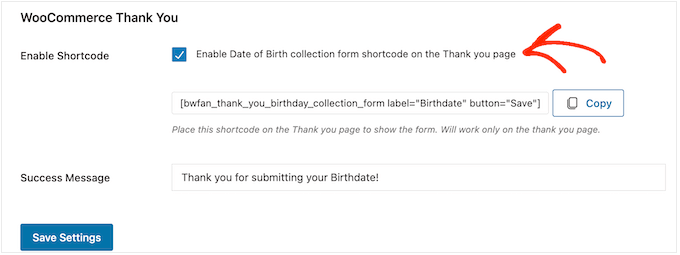
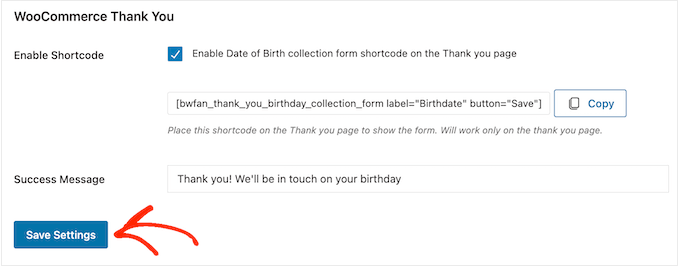
Para crear un código abreviado, marque la casilla "Habilitar el código abreviado del formulario de recopilación de fecha de nacimiento en la página de agradecimiento".

De manera predeterminada, FunnelKit mostrará el siguiente mensaje cuando un cliente ingrese su fecha de nacimiento: ¡Gracias por enviar su fecha de nacimiento!
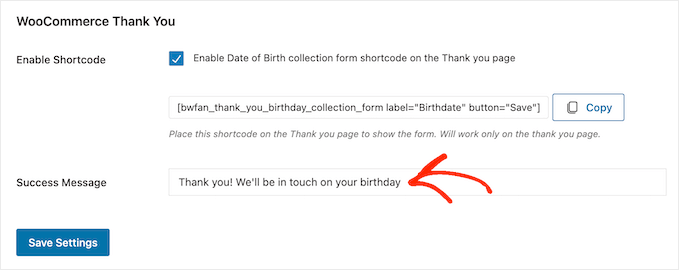
Para reemplazar esto con su propio mensaje, simplemente escriba en el campo 'Mensaje de éxito'.

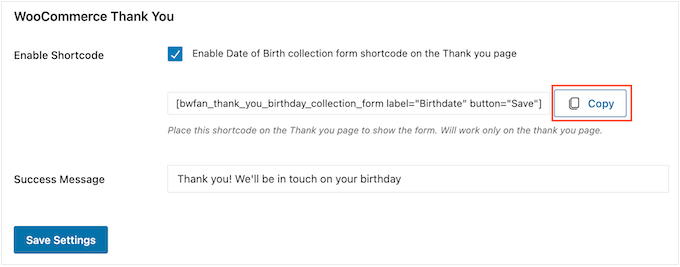
Después de eso, FunnelKit creará el shortcode.
Simplemente haga clic en el botón 'Copiar' para copiar el código en el portapapeles de su computadora.

Ahora puede agregar el código abreviado a su página de agradecimiento de WooCommerce. Si aún no tiene una página personalizada, consulte nuestra guía sobre cómo crear fácilmente páginas de agradecimiento personalizadas de WooCommerce.
Para obtener más información sobre cómo colocar el código abreviado en la página de agradecimiento, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.
Cuando esté satisfecho con la configuración del campo, haga clic en "Guardar configuración" para activarlo.

Paso 2. Cree una automatización de correo electrónico de cumpleaños para WooCommerce
Ahora que está registrando la fecha de nacimiento del cliente, es hora de crear un flujo de trabajo automatizado de feliz cumpleaños.
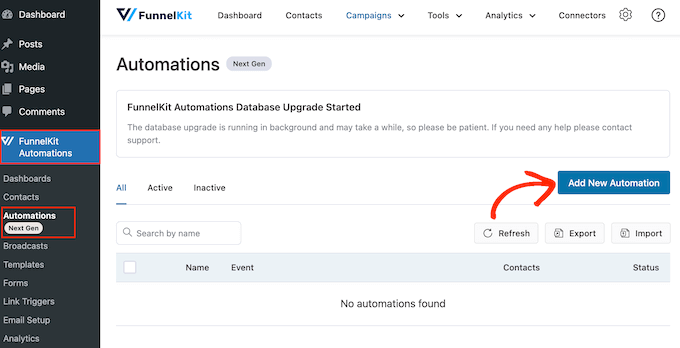
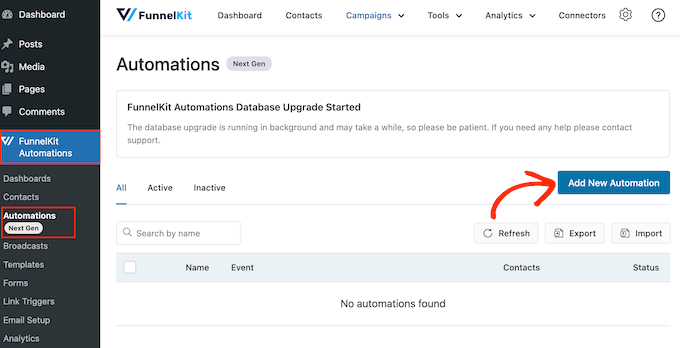
Para comenzar, vaya a FunnelKit Automatizaciones » Automatizaciones (próxima generación) y haga clic en el botón 'Agregar nueva automatización'.

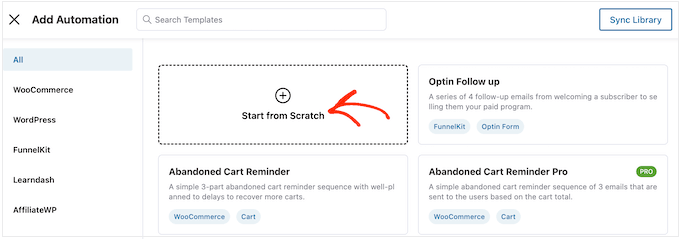
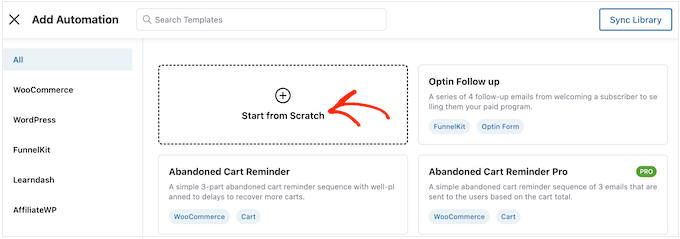
Aquí verá todas las campañas de correo electrónico listas para usar que puede usar para recuperar carritos abandonados, vender cursos en línea y más.
Para enviar correos electrónicos automáticos de cumpleaños, haga clic en 'Empezar desde cero'.

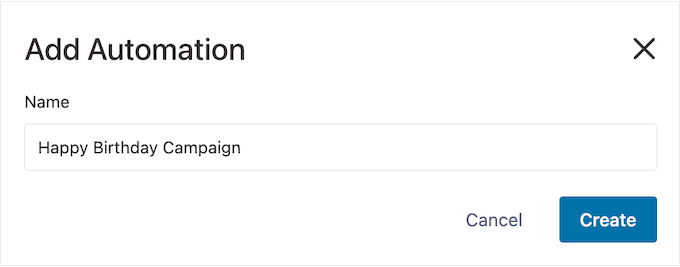
Ahora puede escribir un nombre para la automatización. Esto es solo para su referencia, por lo que puede usar lo que quiera.
Una vez hecho esto, haga clic en 'Crear'.

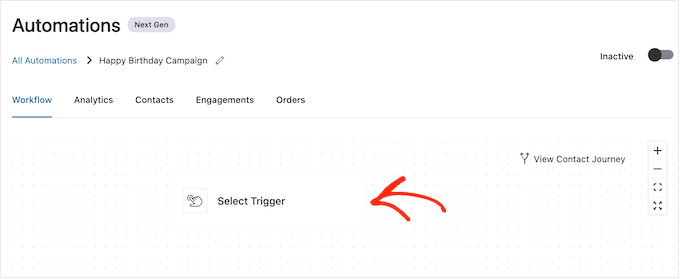
Esto inicia el generador de automatización de correo electrónico fácil de usar de FunnelKit, listo para que cree el flujo de trabajo de WooCommerce.
Para comenzar, haga clic en 'Seleccionar activador'.

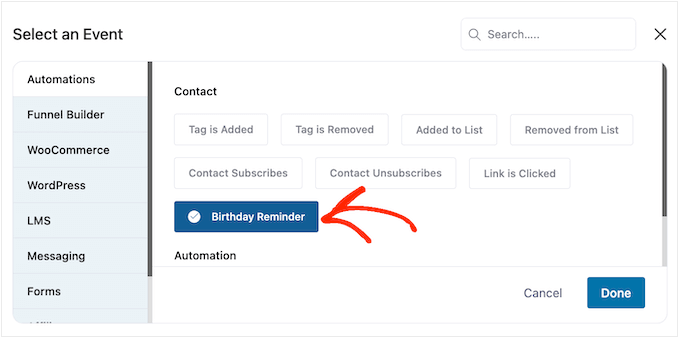
Ahora puede elegir la acción que activará el flujo de trabajo automatizado en WordPress.
En la ventana emergente que aparece, haga clic en 'Recordatorio de cumpleaños'.

Luego, seleccione 'Listo' para agregar el disparador a su flujo de trabajo.
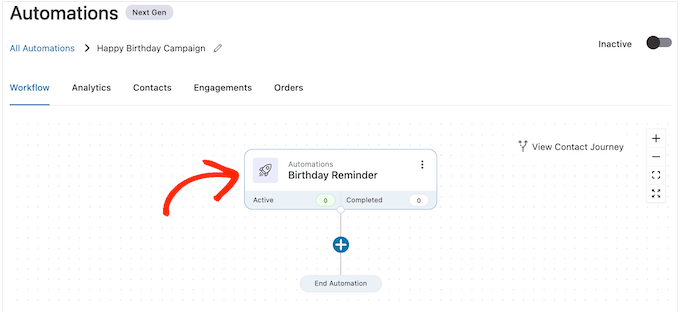
El siguiente paso es configurar el disparador, así que adelante, haga clic en 'Recordatorio de cumpleaños'.

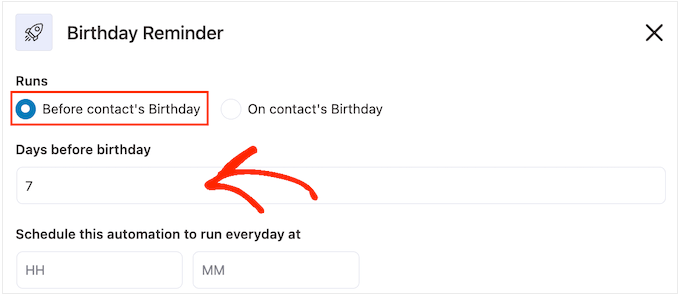
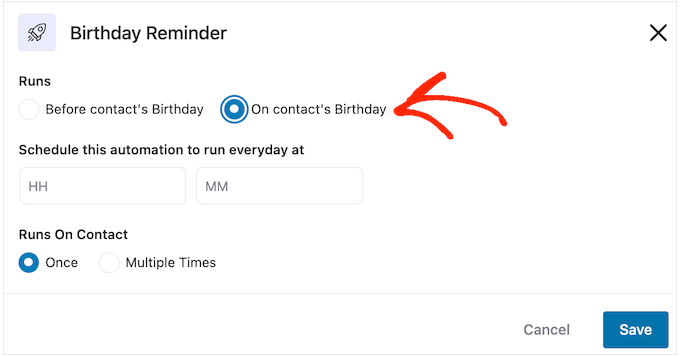
En la ventana emergente que aparece, puede elegir si desea ejecutar la automatización en el cumpleaños del contacto o antes del cumpleaños del contacto.
En esta guía, le mostraremos cómo crear correos electrónicos de seguimiento. Por ejemplo, puede enviar al cliente un código de cupón personalizado 7 días antes de su cumpleaños y luego un correo electrónico de seguimiento advirtiendo que su cupón está a punto de caducar.
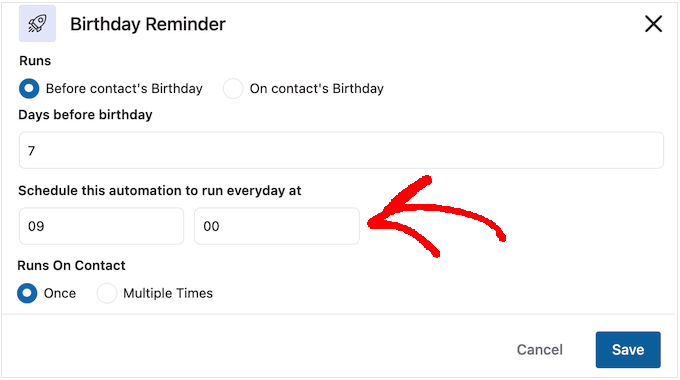
Con eso en mente, puede seleccionar 'Antes del cumpleaños del contacto' y luego ingresar la cantidad de días.

Otra opción es seleccionar 'En el cumpleaños del contacto'.
Esta es una buena opción si simplemente le desea al cliente un feliz cumpleaños o si le envía un cupón de regalo que no caduca.

Una vez hecho esto, debe decirle a FunnelKit cuándo enviar el correo electrónico de cumpleaños. Por lo general, querrá usar el momento en que es más probable que sus clientes estén en línea.
Dicho esto, ayuda saber tanto sobre sus clientes como sea posible. Si aún no lo ha hecho, le recomendamos que instale Google Analytics en WordPress. Esto lo ayudará a obtener más información sobre sus clientes, incluida su ubicación y zona horaria.
Al monitorear y ajustar continuamente todos sus correos electrónicos personalizados de WooCommerce, debería poder mejorar sus tasas de apertura y conversión.
Para enviar el correo electrónico automático de cumpleaños a una hora específica, simplemente escriba en los campos que muestran 'HH' (hora) y 'MM' (minuto) de manera predeterminada.

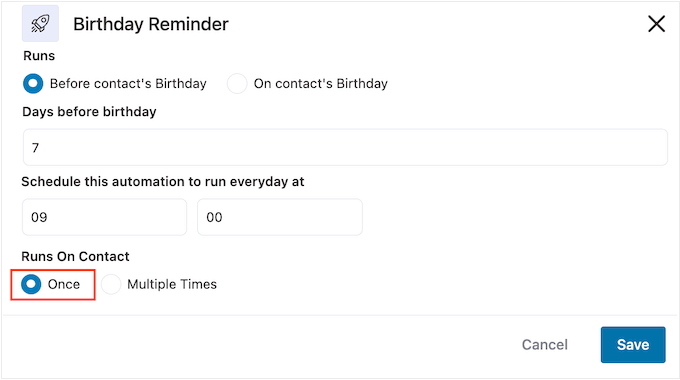
Es posible que un cliente esté en el mismo flujo de trabajo varias veces, simultáneamente.
Esta puede ser una buena idea para algunos flujos de trabajo automatizados, como las automatizaciones de ventas adicionales o cruzadas donde se pueden ejecutar varias campañas a la vez. Sin embargo, esto no tiene sentido para una campaña de cumpleaños automatizada, así que asegúrese de seleccionar 'Una vez'.

Cuando esté satisfecho con la configuración del disparador, simplemente haga clic en el botón 'Guardar'.
Paso 3. Cree un cupón de cumpleaños personalizado (opcional)
Muchas empresas envían a sus clientes un código de cupón en su cumpleaños. Esto puede hacer que los clientes se sientan valorados, al mismo tiempo que genera más participación y ventas.
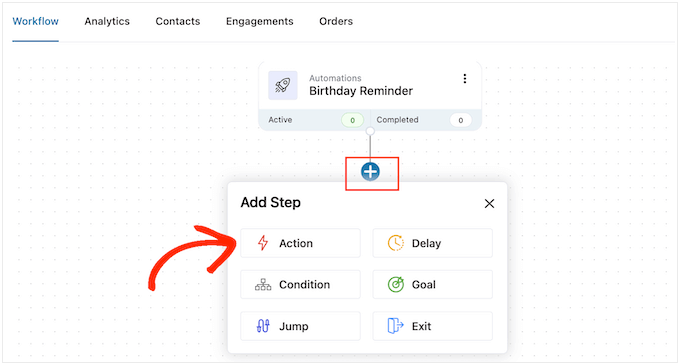
Con eso en mente, es posible que desee crear un cupón personalizado que agregará al correo electrónico de cumpleaños. Para hacer esto, haga clic en '+' y luego seleccione 'Acción'.

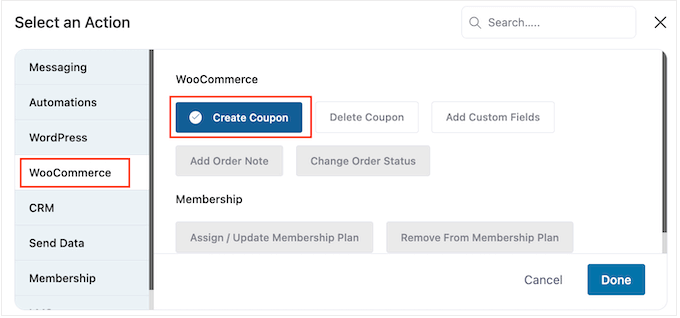
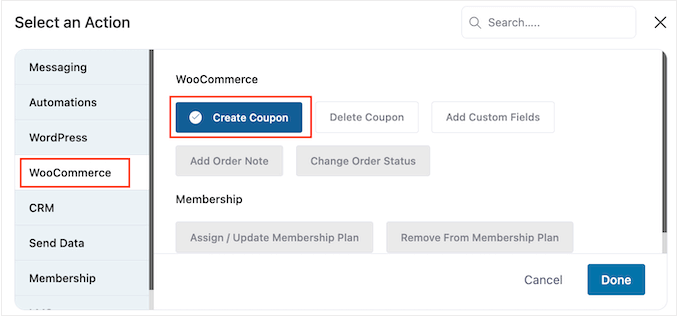
En la ventana emergente que aparece, haga clic en la pestaña 'WooCommerce'.
Luego, seleccione 'Crear cupón'.

Finalmente, haga clic en 'Listo' para agregar la acción a su flujo de trabajo.
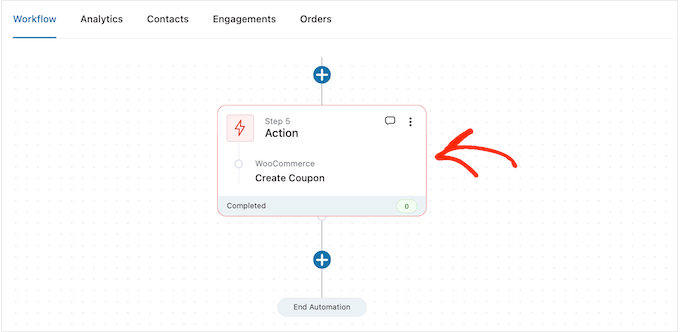
De vuelta en el editor principal de FunnelKit, haga clic en la acción que acaba de agregar. Esto abre una ventana emergente donde puede personalizar la acción 'Crear cupón'.
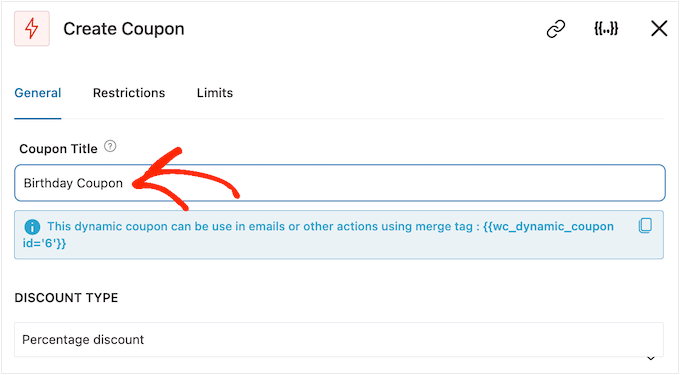
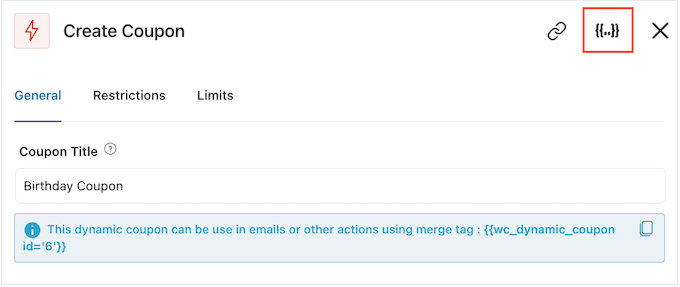
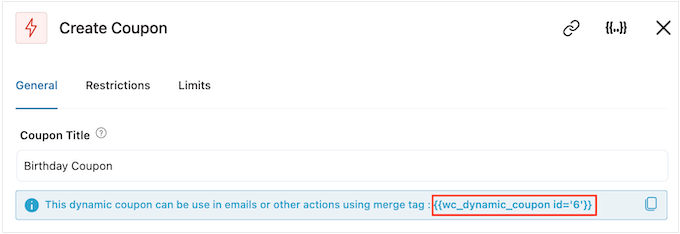
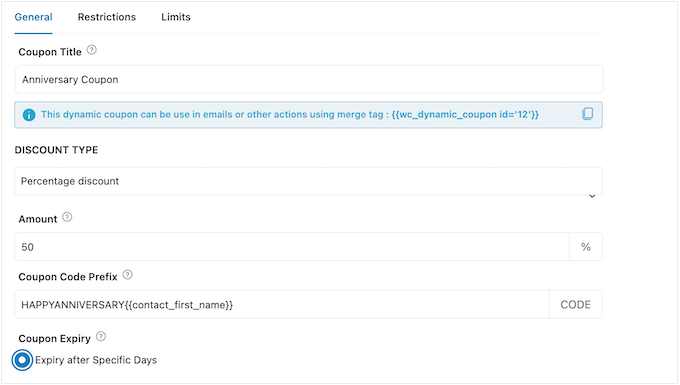
Para comenzar, escriba un nombre para el cupón en el campo 'Título del cupón'. Esto es solo para su referencia para que pueda usar lo que quiera.

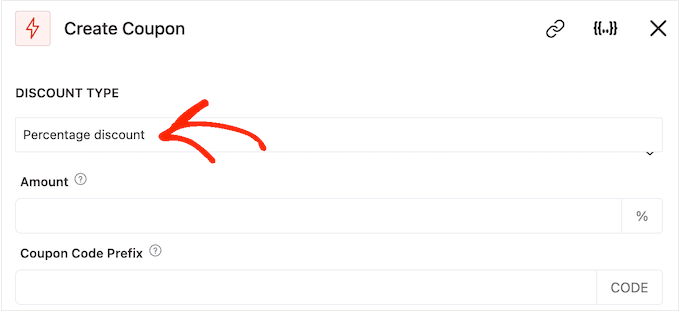
Después de eso, elige el tipo de cupón que deseas crear usando el menú desplegable 'Tipo de descuento'.
FunnelKit admite descuentos porcentuales, descuentos de carrito fijo y descuentos de productos fijos.

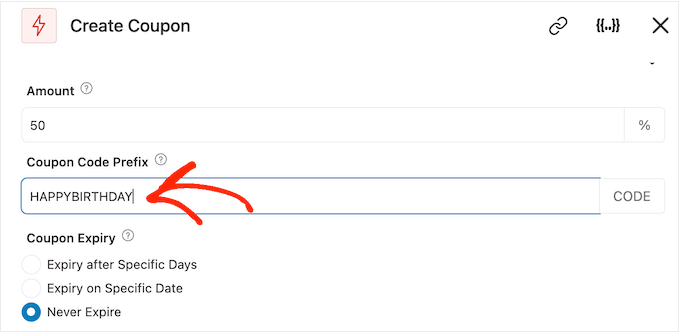
Después de tomar una decisión, deberá escribir el monto del descuento en el campo "Cantidad".
FunnelKit crea automáticamente un código de cupón único para cada contacto. Sin embargo, puede agregar un prefijo al comienzo del cupón, que puede ser texto sin formato o etiquetas de combinación dinámica.

FunnelKit reemplazará las etiquetas de combinación con texto real cada vez que cree un código, por lo que esta es una excelente manera de crear cupones personalizados.
Dado que está creando un correo electrónico de cumpleaños, es una buena idea incluir el nombre del cliente en el cupón. Esto puede captar su atención y también hace que su código sea más fácil de recordar.
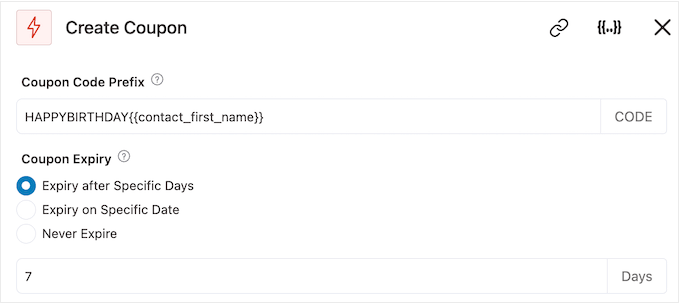
Puede agregar el nombre del cliente usando una etiqueta de combinación, así que haga clic en el ícono '{{.}}'.
Nota: Algunos productos utilizan otros nombres para las etiquetas de combinación. WPForms, por ejemplo, los llama etiquetas inteligentes.

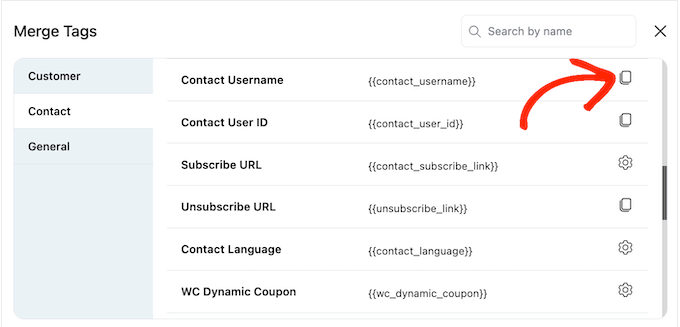
Esto abre una ventana emergente donde puede ver todas las etiquetas de combinación disponibles.
Cuando encuentre una etiqueta que desee utilizar, es posible que vea un icono de 'Copiar' o 'Configuración'. Si ve el símbolo 'Copiar', simplemente haga clic para copiar la etiqueta de combinación.

Una vez hecho esto, puede continuar y pegar la etiqueta en el campo 'Prefijo del código de cupón'.
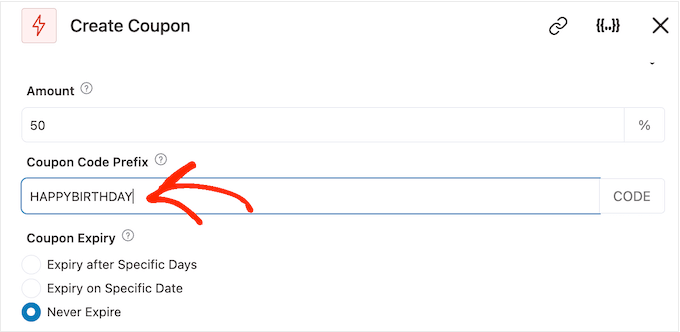
Como puede ver en la siguiente imagen, puede usar una combinación de texto sin formato y etiquetas.

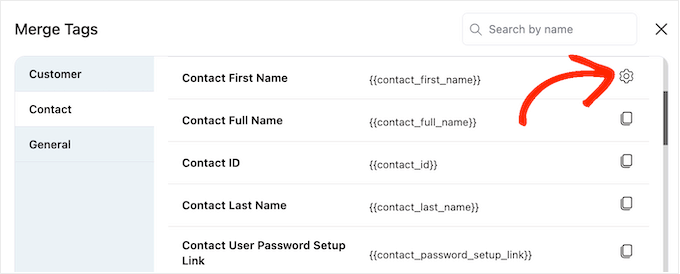
Al revisar las etiquetas, es posible que vea un icono de 'Configuración' en lugar de un icono de 'Copiar'.
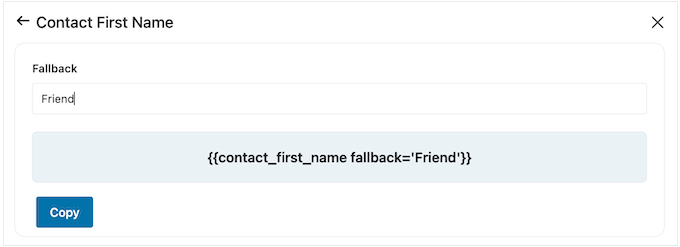
Por ejemplo, la siguiente imagen muestra un ícono de 'Configuración' al lado de la etiqueta de combinación Nombre de contacto.

Este ícono le permite establecer un respaldo, que FunnelKit usará si no tiene acceso al valor real.
Si ve un ícono de 'Configuración', haga clic en él y escriba un texto en el campo 'Alternativo'.

Después de crear un respaldo, haga clic en 'Copiar'. Una vez hecho esto, simplemente pegue la etiqueta de combinación en el campo 'Prefijo del código de cupón'.
Por defecto, el cupón nunca caduca. Un sentido de urgencia y FOMO pueden alentar a los clientes a usar el cupón, por lo que es posible que desee seleccionar el botón junto a "Caducar después de días específicos" o "Caducar en una fecha específica".
Luego puede usar los controles para programar el cupón en WooCommerce.

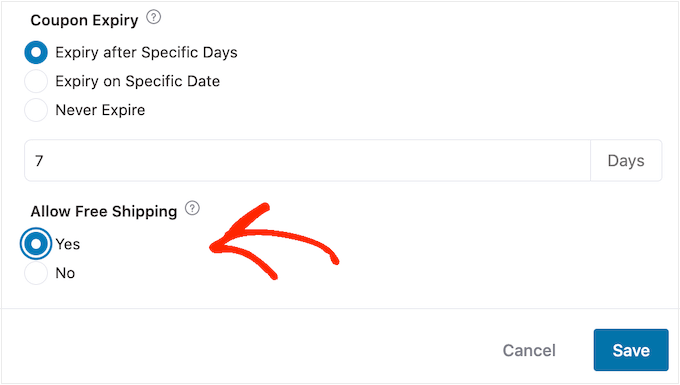
Finalmente, puede elegir si el cupón ofrece a los compradores un descuento de envío gratuito.
A los clientes les encanta el envío gratuito, por lo que puede considerar seleccionar el botón de opción "Sí" en "Permitir envío gratuito".

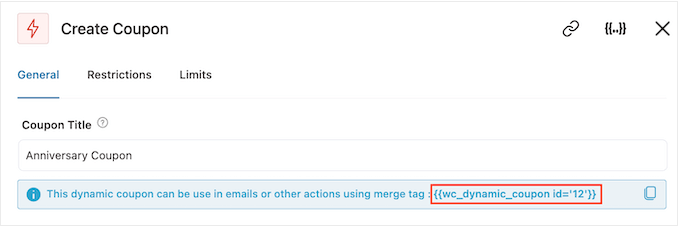
Cuando esté satisfecho con la configuración del cupón, asegúrese de copiar el código debajo del 'Título del cupón'.
Deberá agregar este código al correo electrónico de cumpleaños, así que guárdelo en un lugar seguro.

Una vez hecho esto, haga clic en 'Guardar' para almacenar sus cambios.
Paso 4: Diseñe el correo electrónico de cumpleaños automatizado de WooCommerce
Ahora es el momento de crear el correo electrónico de WooCommerce que enviará a los clientes.
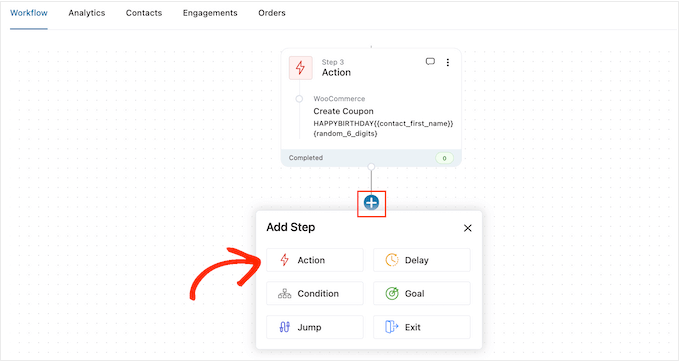
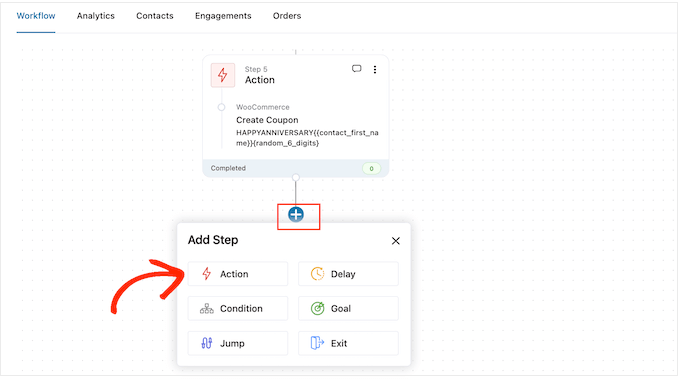
Para comenzar, haga clic en el botón '+' y luego seleccione 'Acción'.

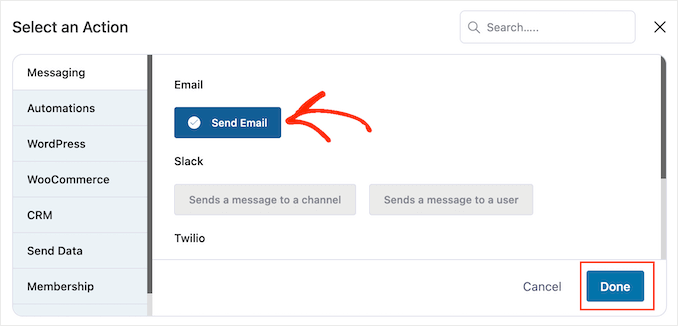
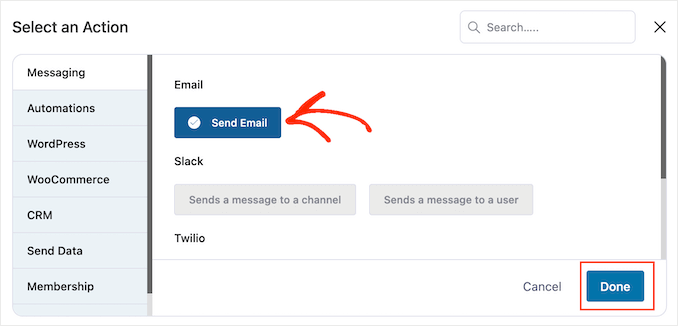
En la ventana emergente que aparece, seleccione 'Enviar correo electrónico'.
Luego, haga clic en 'Listo'.

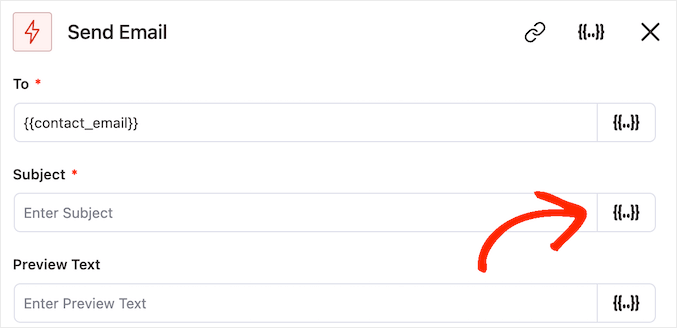
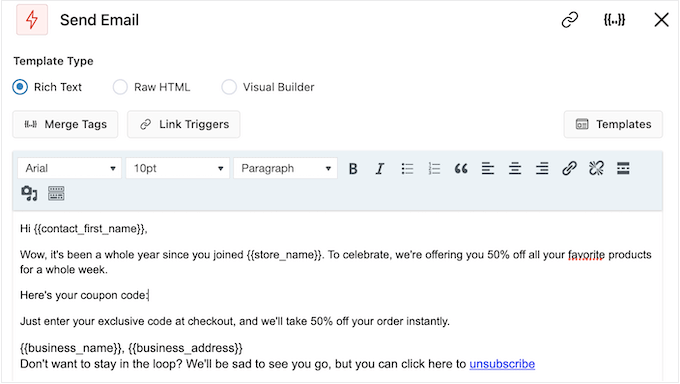
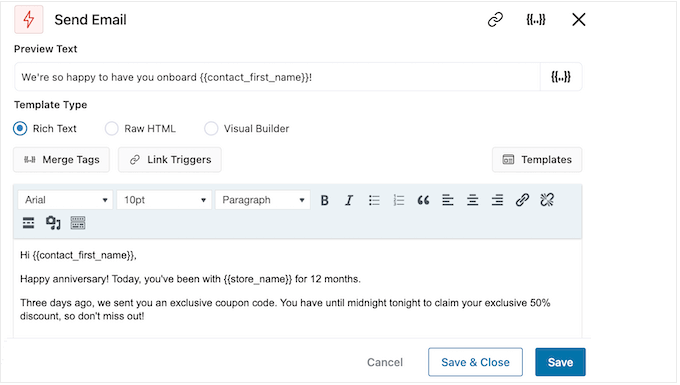
Ahora puede crear un correo electrónico escribiendo un asunto y previsualizándolo.

Puede usar una combinación de texto sin formato y etiquetas de combinación. Para agregar una etiqueta de combinación, simplemente haga clic en el ícono '{{.}}' al lado del campo donde desea usar la etiqueta.

Luego puede agregar etiquetas de combinación siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el tema y la vista previa, desplácese hasta el pequeño editor de texto.
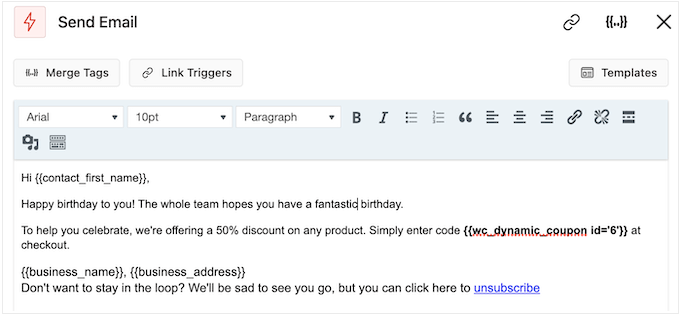
Aquí, puede crear el texto del cuerpo del correo electrónico escribiendo en el editor. También puede agregar etiquetas dinámicas seleccionando 'Combinar etiquetas' y luego siguiendo el proceso descrito anteriormente.
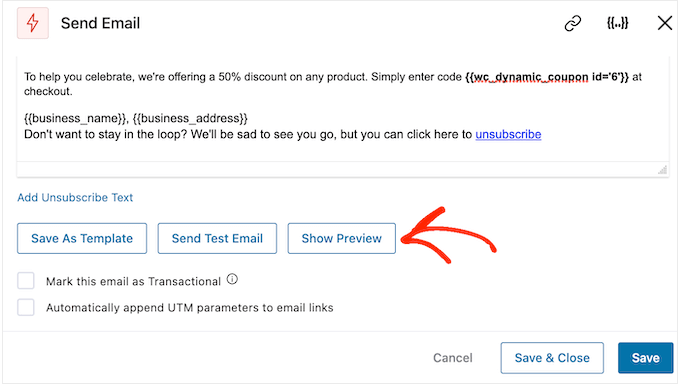
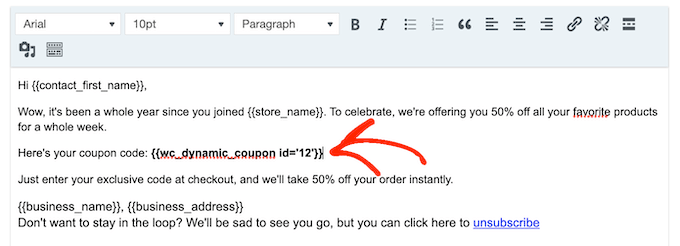
Para agregar su código de cupón, simplemente pegue o escriba el código {{wc_dynamic_coupon}} que copió en el paso anterior. Vuelva a verificar el número de identificación del descuento que está enviando al usuario.

El editor de texto tiene todas las opciones de formato de texto estándar, por lo que puede agregar enlaces, cambiar el tamaño del texto, cambiar la fuente y más.
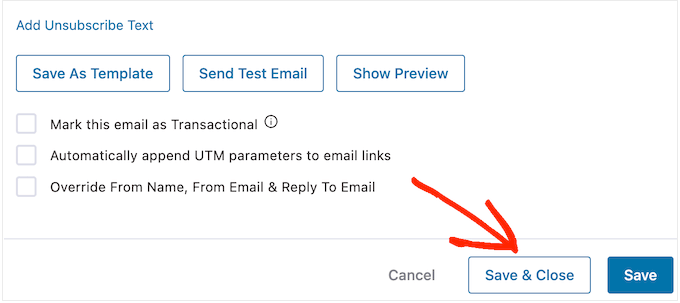
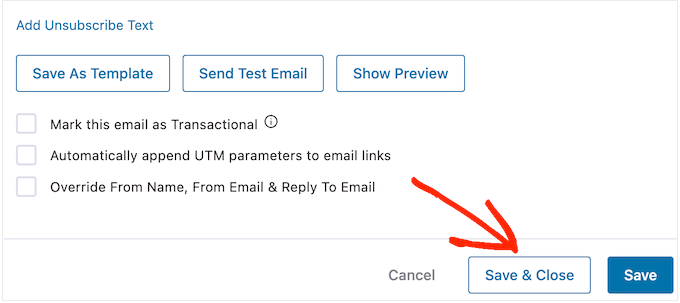
Para ver cómo se verá el correo electrónico para los clientes, simplemente haga clic en el botón 'Mostrar vista previa'.

Cuando esté satisfecho con la configuración del correo electrónico de cumpleaños, no olvide hacer clic en el botón 'Guardar y cerrar'.
Paso 5: agregue correos electrónicos de seguimiento a la campaña de cumpleaños
En este punto, es posible que desee agregar uno o más correos electrónicos de seguimiento a la campaña. Por ejemplo, puede enviar el cupón de cumpleaños del cliente por adelantado, seguido de un simple saludo en su cumpleaños.
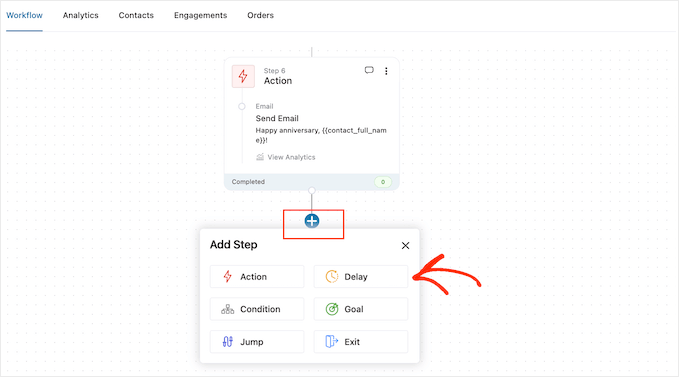
Al crear correos electrónicos de seguimiento, es importante agregar un retraso para que el cliente no reciba todos los mensajes al mismo tiempo.
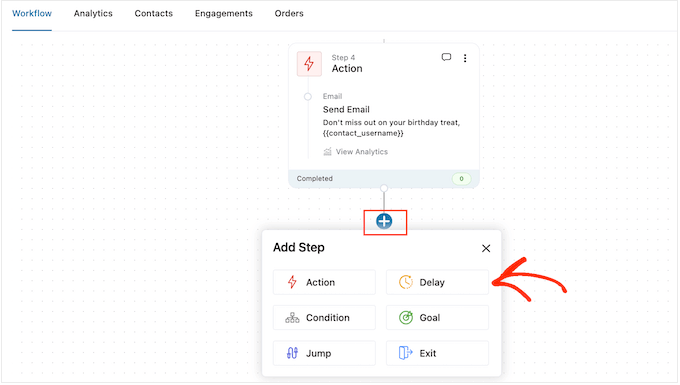
Para ello, haga clic en el icono '+' y luego seleccione 'Retraso'.

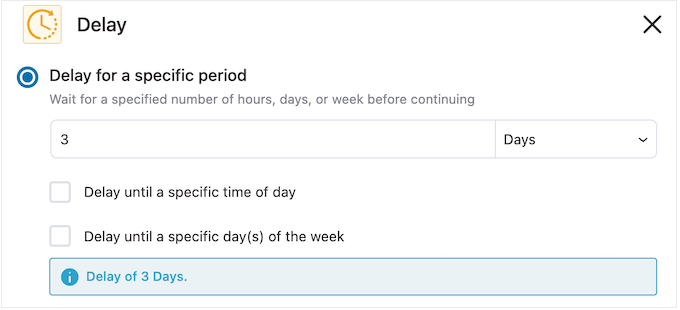
En esta pantalla, abra el menú desplegable que muestra 'Minutos' de forma predeterminada y elija un valor de la lista. Al crear una secuencia de correo electrónico de cumpleaños, normalmente querrá seleccionar 'Días' o 'Semanas'.
Después de eso, escriba el valor que desea usar, como 1 semana o 3 días.

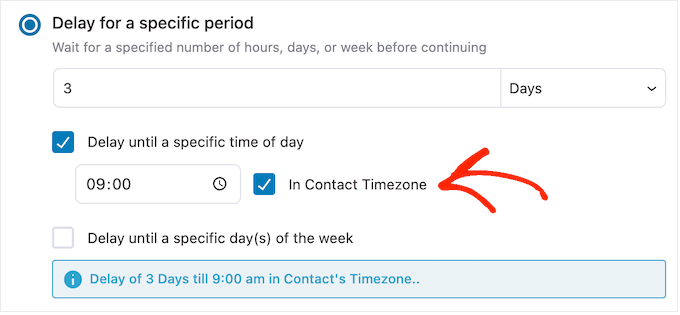
Una vez hecho esto, puede configurar la hora en que FunnelKit enviará el correo electrónico de seguimiento.
Por lo general, es una buena idea enviar correos electrónicos en un momento en que es más probable que el cliente esté en línea, o cuando generalmente obtiene las tasas de apertura más altas.
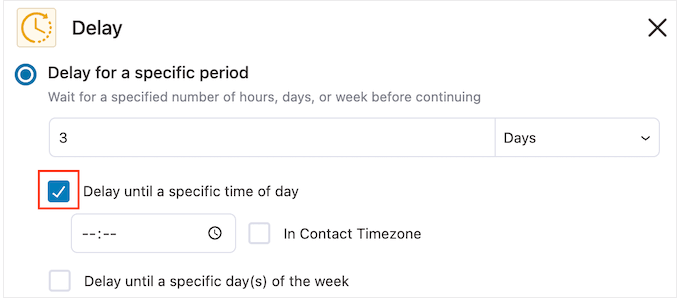
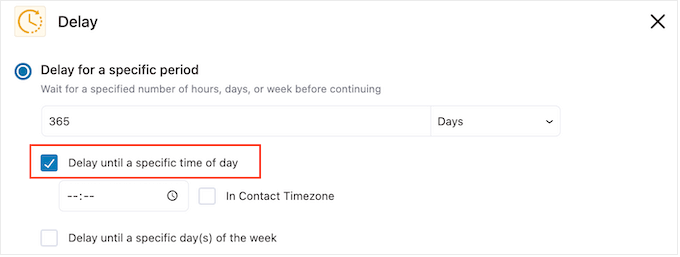
Para ello, basta con marcar la siguiente casilla: 'Retrasar hasta una hora concreta del día'.

Ahora puede establecer una hora usando la nueva configuración que aparece.
De forma predeterminada, FunnelKit utilizará la zona horaria en la configuración de WordPress. Sin embargo, es posible que desee programar el mensaje en función de la zona horaria del cliente, marcando la casilla 'Zona horaria de contacto'.

Cuando esté satisfecho con la configuración del retraso, haga clic en 'Guardar'.
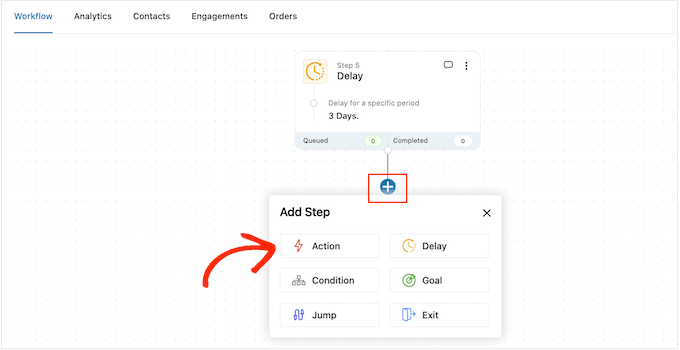
Una vez hecho esto, es hora de crear el correo electrónico de seguimiento. Continúe y haga clic en el icono '+' y luego seleccione 'Acción'.

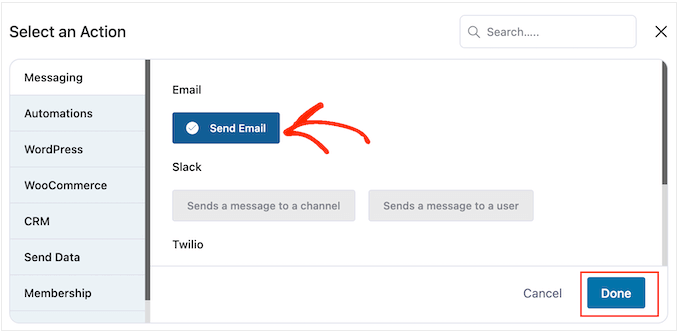
En la ventana emergente que aparece, seleccione 'Enviar correo electrónico'.
Después de eso, haga clic en 'Listo'.

Esto abre una ventana emergente donde puede crear un asunto y una vista previa, y escribir el texto del cuerpo siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el correo electrónico de seguimiento, no olvide hacer clic en 'Guardar y cerrar'.

Para agregar más demoras y seguimientos, simplemente repita estos pasos.
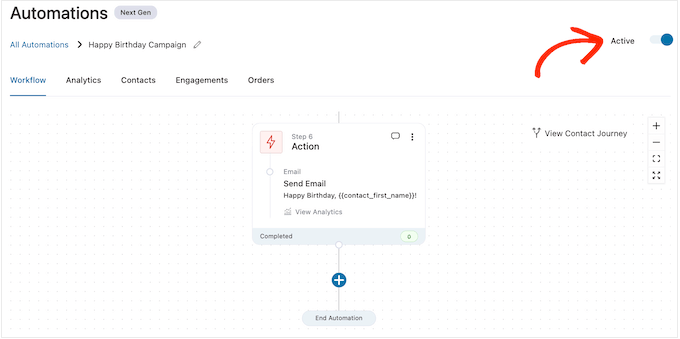
Cuando esté listo para activar la automatización en su sitio web de WordPress, haga clic en el control deslizante 'Inactivo' para que cambie a 'Activo'.

Eso es todo. FunnelKit ahora enviará correos electrónicos de cumpleaños automatizados a sus clientes.
Cómo enviar correos electrónicos de aniversario automatizados en WooCommerce
Los aniversarios de compra son una oportunidad para ponerse en contacto con los clientes y recordarles acerca de su tienda en línea.
También puede usar correos electrónicos de aniversario para obtener más conversiones. Por ejemplo, si vende productos físicos, puede alentar a los clientes a volver a pedir el artículo ofreciéndoles un cupón de compre uno y llévese otro gratis o envío gratis.
Si vende suscripciones utilizando un complemento como WooCommerce Subscriptions, puede alentar al cliente a renovar su suscripción anual ofreciéndole una actualización gratuita.
Aún mejor, puede presentar estos cupones y ofertas especiales como una recompensa exclusiva por ser un cliente leal. Esto puede hacer que los clientes se sientan valorados y los anima a aprovechar su recompensa.
Paso 1. Cree una automatización de correo electrónico de aniversario para WooCommerce
Para comenzar, deberá crear una nueva automatización de WooCommerce yendo a Automatizaciones de FunnelKit » Automatizaciones (próxima generación) .
Aquí, seleccione Agregar nueva automatización.

Ahora, verá todas las plantillas de automatización listas para usar que puede usar.
Para crear un correo electrónico de aniversario, haga clic en 'Comenzar desde cero'.

Ahora puede escribir un nombre para la automatización. Esto es solo para su referencia, por lo que puede usar lo que quiera.
Una vez hecho esto, haga clic en 'Crear'.

Paso 2. Agregue un activador de pedido creado
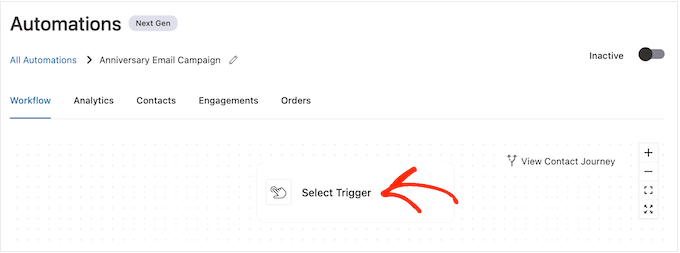
El primer paso es agregar el disparador de flujo de trabajo, así que haga clic en 'Seleccionar disparador'.

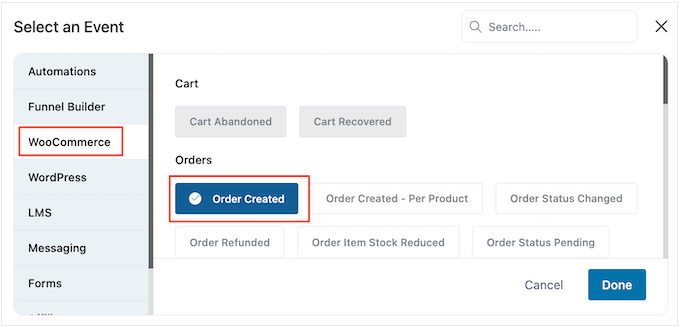
En la ventana emergente que aparece, seleccione la pestaña 'WooCommerce'.
Luego, haga clic en 'Pedido creado'.

A continuación, haga clic en 'Listo' para agregar el disparador a su flujo de trabajo.
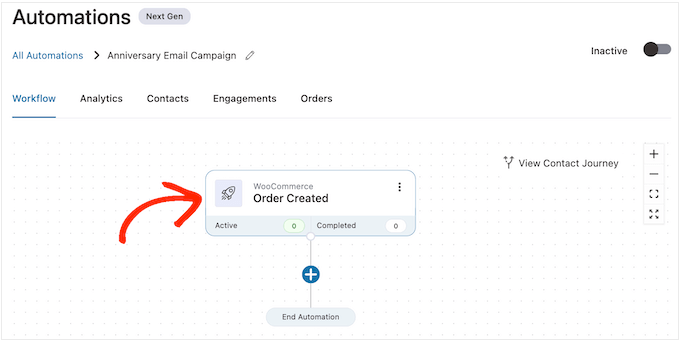
El siguiente paso es configurar el disparador, así que continúe y haga clic en 'Pedido creado'.

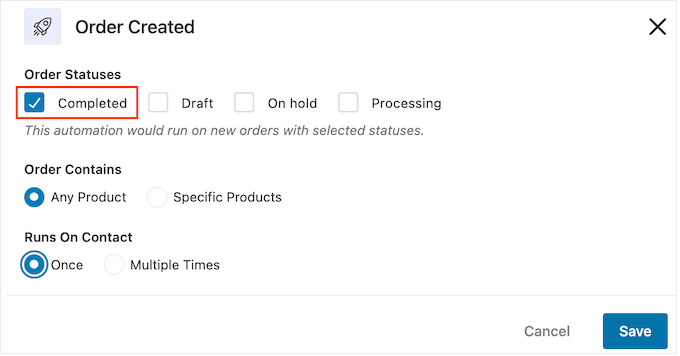
Ahora puede elegir el estado del pedido que usará en el disparador.
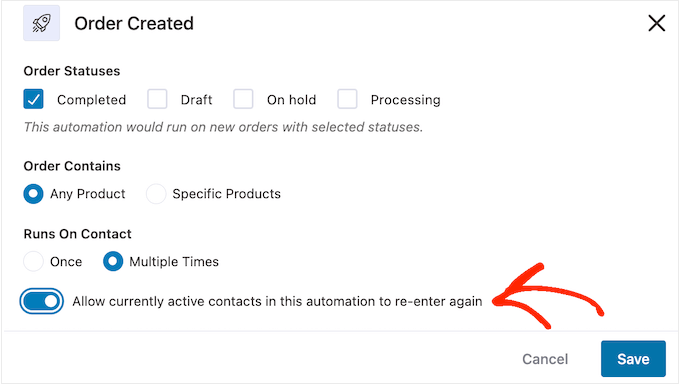
Dado que está enviando un correo electrónico de aniversario de compra, normalmente querrá marcar la casilla junto a "Completado".

Sin embargo, es posible que desee seleccionar 'Borrador' o 'Procesando' si los pedidos entrantes tardan un poco en completarse. Por ejemplo, si aprueba los pedidos manualmente, puede tener sentido usar la fecha en que se creó el pedido, en lugar de la fecha de finalización.
De forma predeterminada, FunnelKit ejecutará este flujo de trabajo de automatización para cada producto que compre el cliente. Esta es una buena opción si su mercado en línea solo tiene unos pocos productos, o si vende artículos más caros y lujosos.
Sin embargo, si sus clientes suelen comprar muchos productos pequeños, ejecutar este flujo de trabajo para cada compra puede generar muchos correos electrónicos de aniversario. Esto puede volverse rápidamente molesto y frustrante para el cliente.
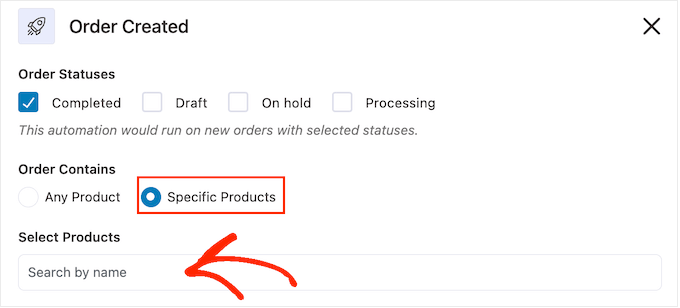
Dicho esto, es posible que desee ejecutar el flujo de trabajo de aniversario automatizado solo para productos específicos. Para hacer esto, seleccione el botón de opción 'Productos específicos' y luego escriba cada producto en el campo 'Buscar por nombre'.

A continuación, puede elegir si el cliente puede estar en este flujo de trabajo varias veces, simultáneamente. La configuración predeterminada es 'Una vez', así que veamos cómo podría funcionar esto en su sitio web de WordPress.
Si un cliente compra el Artículo 1, FunnelKit lo agregará a la automatización de aniversario para el Artículo 1. Sin embargo, si el comprador luego compra el Artículo 2, no se agregará al flujo de trabajo de aniversario para el Artículo 2, ya que ya está en el flujo de trabajo
Esto puede evitar que FunnelKit envíe muchos correos electrónicos de aniversario al mismo cliente, en un corto espacio de tiempo.
Otra opción es agregar al cliente al flujo de trabajo cada vez que compra un artículo. Esta es una buena opción si vende artículos más caros o de lujo. Por ejemplo, si tiene una boutique en línea, puede tener sentido celebrar cada aniversario de compra.
Para realizar este cambio, seleccione el botón junto a "Varias veces". Luego, haga clic en la siguiente palanca: Permitir que los contactos actualmente activos en esta automatización vuelvan a ingresar.

Cuando esté satisfecho con la configuración del disparador, haga clic en 'Guardar'.
Paso 3. Agregar un retraso
Ahora, debe establecer un retraso. Este es el tiempo que esperará la automatización antes de enviar el correo electrónico de aniversario a los clientes.
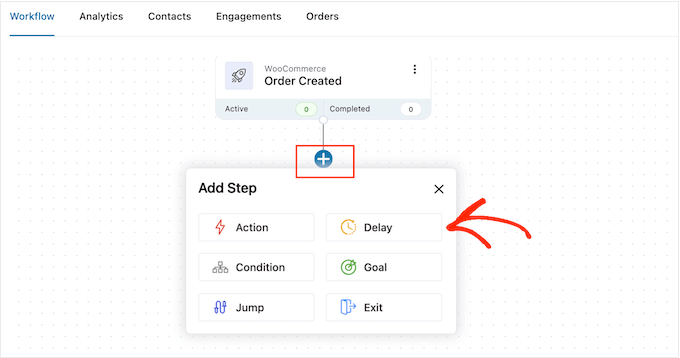
Para comenzar, haga clic en '+' y luego seleccione 'Retraso'.

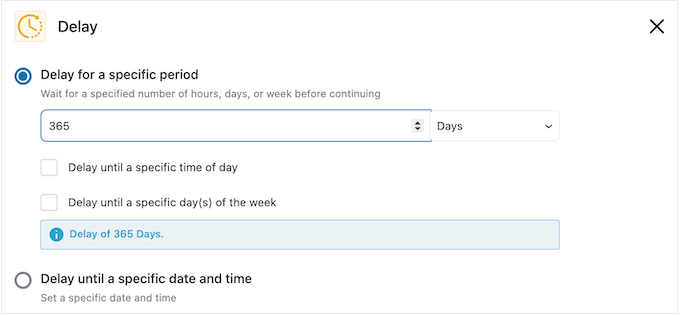
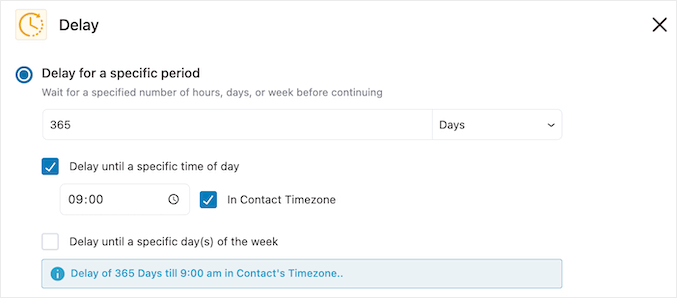
En la ventana emergente, abra el menú desplegable que muestra 'Minutos' de forma predeterminada y elija un valor de la lista. Al crear un correo electrónico de aniversario, normalmente querrá seleccionar 'Meses' o 'Días'.
Después de eso, escriba el valor que desea usar. Por ejemplo, si desea marcar el aniversario de compra de 1 año del cliente, deberá establecer el retraso en 12 meses o 365 días.

Por lo general, tiene sentido enviar el correo electrónico de aniversario cuando el cliente está en línea.
Con eso en mente, es posible que desee escribir una hora en 'Retraso hasta una hora específica del día'.

De forma predeterminada, FunnelKit utilizará la zona horaria en la configuración de WordPress.
Sin embargo, es posible que desee utilizar la zona horaria del cliente en su lugar, marcando la casilla 'Zona horaria de contacto'.

Una vez hecho esto, haga clic en 'Guardar' para almacenar su configuración.
Paso 4. Cree un código de cupón personalizado (opcional)
Es posible que desee fomentar la lealtad del cliente enviando un código de cupón personalizado.
Esta es una opción particularmente buena si la suscripción de un cliente está a punto de caducar. En lugar de simplemente recordarle al cliente la fecha de vencimiento, puede felicitarlo por ser un suscriptor leal y ofrecerle un descuento si renueva su suscripción en WooCommerce.
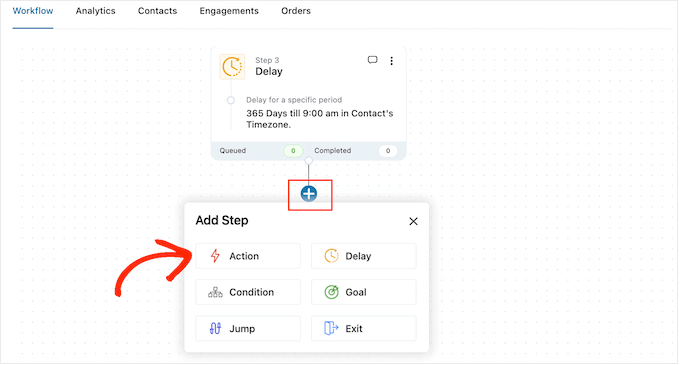
Para crear un código de cupón personalizado, haga clic en el ícono '+' en el editor de FunnelKit. Luego, seleccione 'Acción'.

En la ventana emergente que aparece, seleccione la pestaña 'WooCommerce'.
Luego, haga clic en 'Crear cupón'.

Finalmente, haga clic en 'Listo' para agregar la acción al flujo de trabajo.
Ahora puede hacer clic en la acción 'Crear cupón'.

Esto abre una ventana emergente donde puede crear el cupón y personalizarlo agregando etiquetas de combinación de FunnelKit.
Para obtener instrucciones paso a paso, simplemente siga el mismo proceso descrito anteriormente.

Cuando esté satisfecho con la configuración del cupón, copie los pequeños fragmentos de código debajo del 'Título del cupón'.
En el siguiente paso, agregará este código al correo electrónico de aniversario, así que guárdelo en un lugar seguro.

Cuando haya terminado, haga clic en 'Guardar' para agregar el código de cupón a su flujo de trabajo.
Paso 5. Diseñe el correo electrónico de aniversario de WooCommerce
Ahora, es el momento de crear el correo electrónico que FunnelKit enviará a los clientes en su aniversario, haciendo clic en el botón '+'.
Luego, seleccione 'Acción'.

En la ventana emergente que aparece, seleccione 'Enviar correo electrónico'.
Luego, haga clic en 'Listo'.

Ahora puede crear un correo electrónico escribiendo un asunto, una vista previa y el texto del cuerpo.
También puede personalizar el correo electrónico agregando etiquetas de combinación. Por ejemplo, puede incluir el nombre del cliente, el nombre de su tienda y otra información importante.

Para obtener instrucciones paso a paso sobre cómo usar las etiquetas de combinación, simplemente siga el mismo proceso descrito anteriormente.
Si ha creado un cupón de aniversario, puede agregarlo usando el código que copió en el paso anterior.

Cuando esté satisfecho con el correo electrónico de aniversario, simplemente haga clic en 'Guardar y cerrar'.
Paso 6. Agregar correos electrónicos de seguimiento al flujo de trabajo de correo electrónico de aniversario
En este punto, es posible que desee agregar uno o más correos electrónicos de seguimiento a la campaña. Por ejemplo, puede recordarles a los clientes cuándo vence su cupón de aniversario.
Al crear correos electrónicos de seguimiento, es importante agregar un retraso para que los clientes no reciban todos sus mensajes al mismo tiempo.
Para crear un horario, haga clic en el icono '+' y luego seleccione 'Retraso'.

En la ventana emergente que aparece, configure el retraso siguiendo el mismo proceso descrito anteriormente. Cuando esté satisfecho con el retraso, haga clic en 'Guardar'.
Una vez hecho esto, es hora de crear el correo electrónico de seguimiento. Simplemente agregue una acción 'Enviar correo electrónico' a su flujo de trabajo repitiendo los mismos pasos descritos anteriormente.
Ahora puede escribir la línea de asunto, la vista previa y el texto del cuerpo.

Cuando esté satisfecho con el correo electrónico de seguimiento, simplemente haga clic en el botón 'Guardar y cerrar'.
Simplemente repita exactamente los mismos pasos para agregar más demoras y correos electrónicos de seguimiento.

Paso 7. Publique sus correos electrónicos de aniversario en WooCommerce
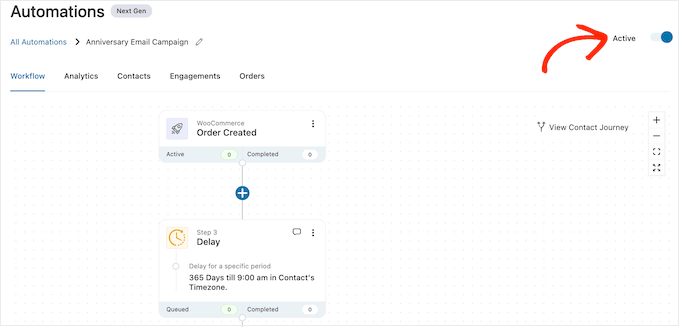
Cuando finalmente esté listo para hacer que la automatización esté activa en su sitio web de WordPress, haga clic en el control deslizante 'Inactivo' para que muestre 'Activo' en su lugar.

FunnelKit ahora enviará correos electrónicos de aniversario a todos sus clientes y suscriptores.
Bono: Cómo construir una lista de correo electrónico exitosa
La creación de flujos de trabajo automatizados de cumpleaños y aniversarios es un excelente comienzo, pero para obtener los mejores resultados, también es importante trabajar en la creación de su lista de correo electrónico.
Ahí es donde entra en juego OptinMonster.
OptinMonster es uno de los mejores complementos de captura de correo electrónico para WordPress utilizado por más de 1,2 millones de sitios web. Tiene todo lo que necesita para convertir a los visitantes en suscriptores de correo electrónico.

OptinMonster le permite crear llamativos formularios de registro de correo electrónico que incluyen ventanas emergentes, barras flotantes, tapetes de bienvenida de pantalla completa, cuadros de desplazamiento deslizables, formularios de clientes potenciales personalizados en línea, optins de girar para ganar gamificados y más.
OptinMonater viene con más de 400 plantillas diseñadas profesionalmente que puede personalizar usando el generador de arrastrar y soltar.

Para obtener más información, consulte nuestra guía completa sobre cómo crear su lista de correo electrónico en WordPress con OptinMonster.
Esperamos que este artículo le haya ayudado a aprender a enviar correos electrónicos automáticos de cumpleaños y recordatorios en WooCommerce. También puede consultar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ventas y los mejores complementos de WooCommerce para su tienda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
