Cómo establecer una longitud mínima para los campos del formulario de contacto Divi
Publicado: 2023-12-25Un campo en particular, el campo de entrada, le permite establecer la longitud mínima de caracteres para el campo dentro del módulo de formulario de contacto de Divi. Esta es una excelente manera de controlar el contenido del campo. En esta publicación, veremos cómo establecer una longitud mínima para los campos del formulario de contacto para ayudarlo a obtener la información exacta que necesita. También veremos algunos ejemplos de cómo se puede utilizar y veremos un ejemplo de cómo agregar el formulario de contacto a un diseño Divi.
Empecemos.
- 1 vista previa
- 1.1 Ejemplo de longitud mínima de escritorio para los campos del formulario de contacto
- 1.2 Ejemplo de longitud mínima del teléfono para los campos del formulario de contacto
- 2 Cómo establecer una longitud mínima para los campos del formulario de contacto
- 2.1 Opciones de campo
- 3 ¿ Por qué establecer una longitud mínima para los campos del formulario de contacto?
- 3.1 Ejemplo de código postal
- 3.2 Ejemplo de descripción detallada
- 4 Ejemplo de longitud mínima para los campos del formulario de contacto
- 4.1 Agregar módulo de formulario de contacto
- 4.2 Configuración de campo
- 4.3 Texto
- 4.4 Campos
- 4.5 Texto Captcha
- 4.6 Botón
- 4.7 Dimensionamiento
- 4.8 CSS
- 5 resultados
- 5.1 Ejemplo de longitud mínima de escritorio para los campos del formulario de contacto
- 5.2 Ejemplo de longitud mínima del teléfono para los campos del formulario de contacto
- 6 pensamientos finales
Avance
Ejemplo de longitud mínima de escritorio para campos de formulario de contacto

Ejemplo de longitud mínima del teléfono para los campos del formulario de contacto

Cómo establecer una longitud mínima para los campos del formulario de contacto
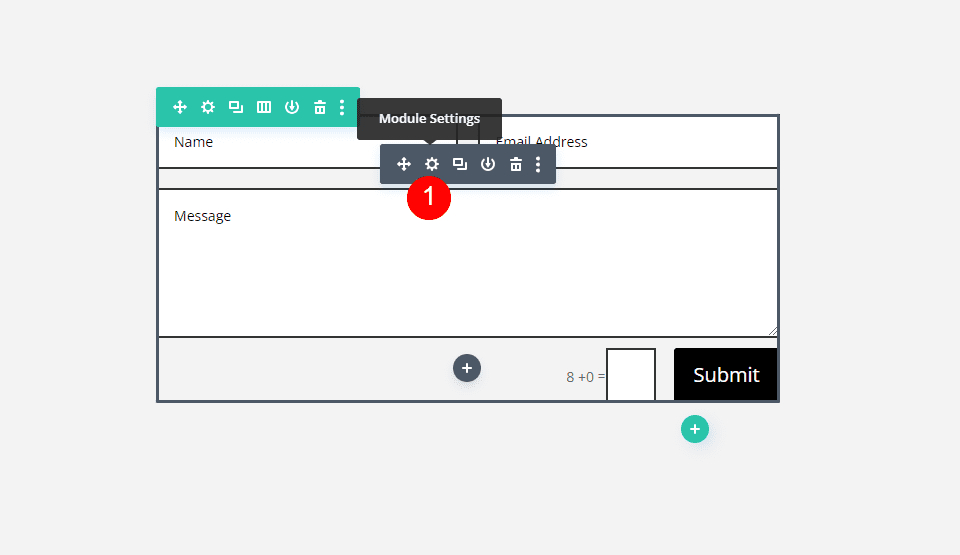
Primero, abra la configuración del formulario de contacto como de costumbre colocando el cursor sobre el módulo del formulario de contacto y haciendo clic en el icono de engranaje gris oscuro.

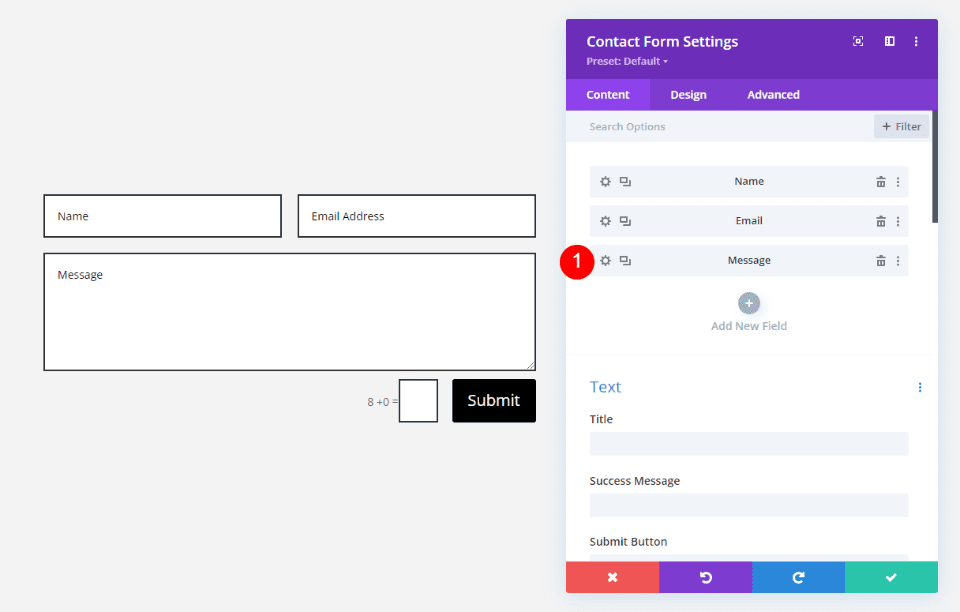
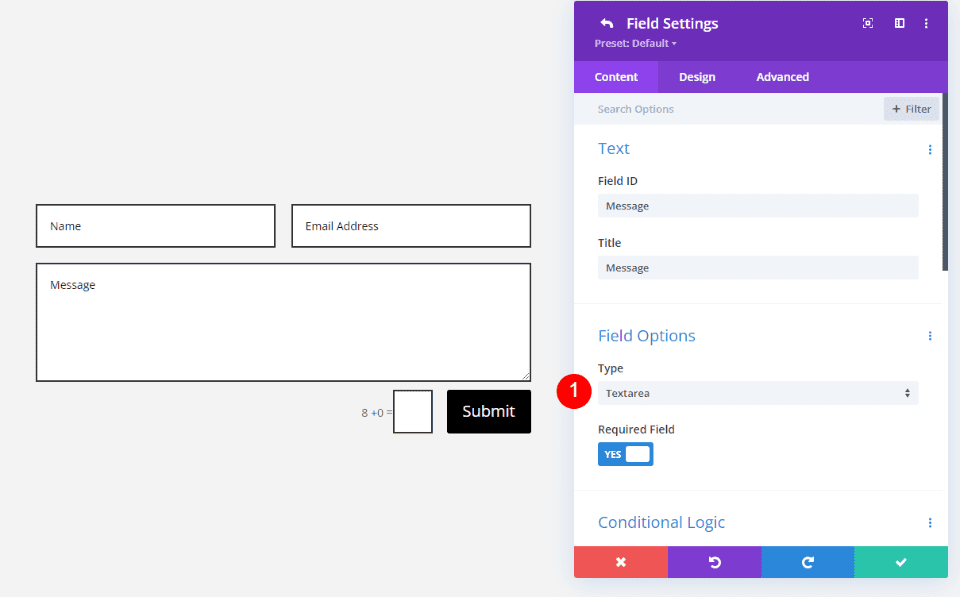
A continuación, agregue un nuevo campo o abra la configuración del campo que desea limitar haciendo clic en su ícono de ajustes . Para este ejemplo, estableceré la Longitud mínima para el campo Mensaje.

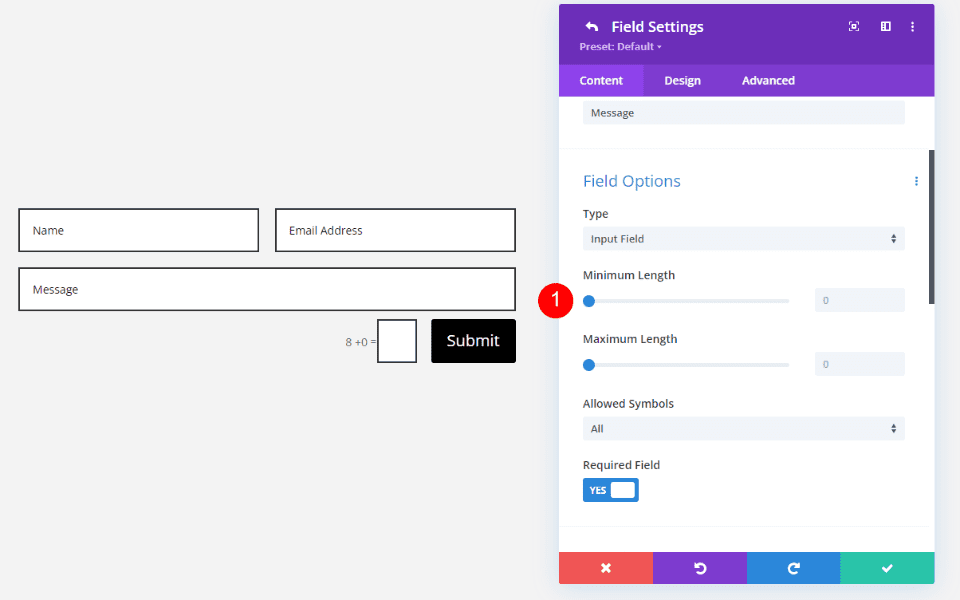
Opciones de campo
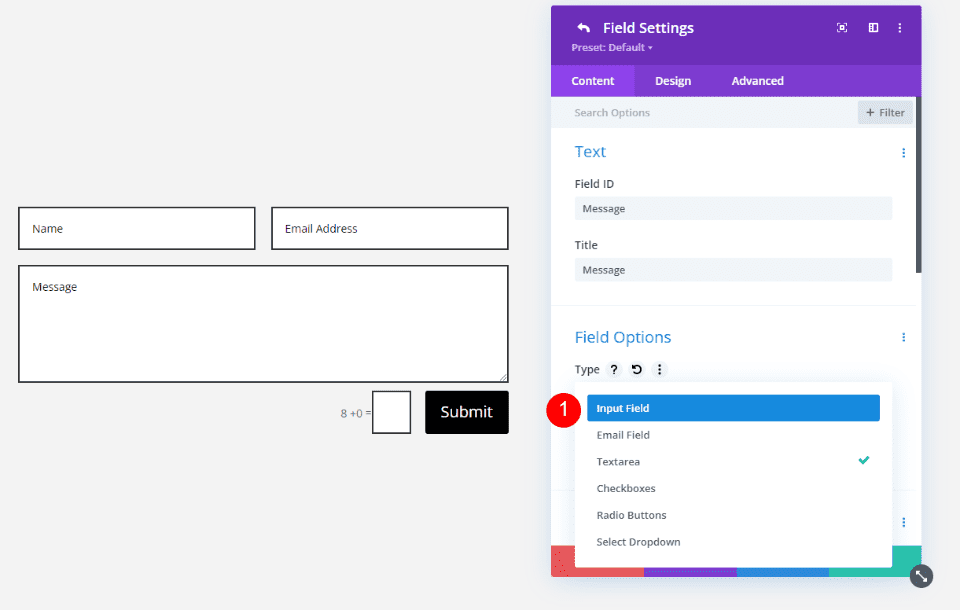
A continuación, desplácese hacia abajo hasta Opciones de campo . Seleccione el cuadro desplegable Tipo para ver las opciones.

Elija Campo de entrada entre sus opciones. El campo de entrada permite a los usuarios ingresar letras, números o símbolos, y usted puede controlar esto.

Esto cambia el tipo de campo y abre un nuevo conjunto de opciones, que incluyen Longitud mínima, Longitud máxima y Símbolos permitidos.

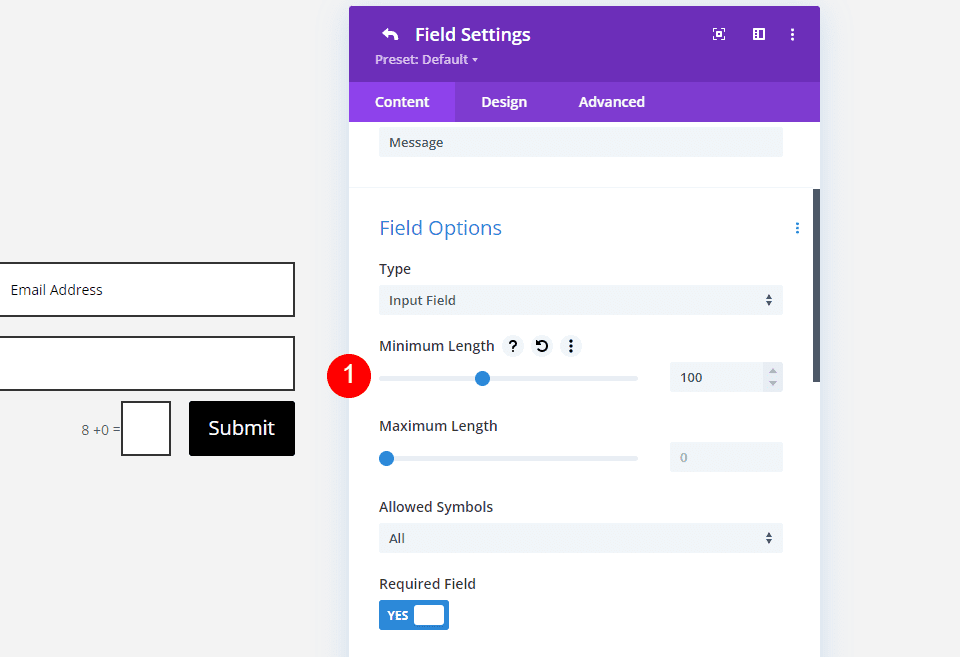
Para ajustar la Longitud mínima , ingrese la cantidad de caracteres que desea usar como mínimo requerido. Utilice el control deslizante o introduzca el número en el campo .

¿Por qué establecer una longitud mínima para los campos del formulario de contacto?
Limitar los caracteres mínimo y máximo para el campo de entrada ayuda a garantizar que obtenga los datos que necesita. Esto puede evitar que los usuarios ingresen una cantidad incorrecta de caracteres, como un número de teléfono o un código postal, limitar la cantidad de información que pueden proporcionar, etc.
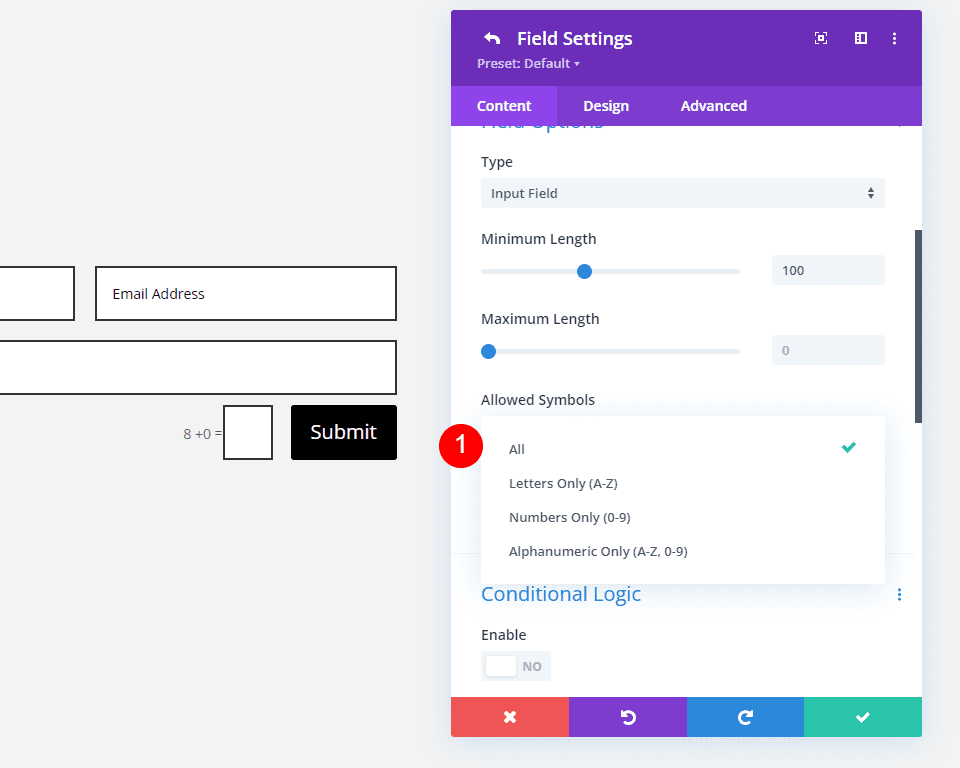
La opción Símbolos permitidos del campo de entrada le permite elegir cómo utilizar el campo. Elija entre solo letras, solo números o ambos. Con estas opciones, puede determinar los tipos de datos que los usuarios pueden ingresar en el campo.
Generalmente, 100 caracteres equivalen a unas 16 palabras. Entonces, si quisiera alrededor de 100 palabras, establecería la Longitud mínima en 1600. El párrafo típico tiene alrededor de 50 palabras (por supuesto, esto varía según el tipo de escritura). Si desea un párrafo de texto típico, puede establecer el Mínimo en 800 caracteres. No exijas demasiadas palabras, ya que esto puede hacer que los usuarios abandonen tu formulario de contacto. Establezca el límite lo más bajo posible para obtener la información que necesita.

Ejemplo de código postal
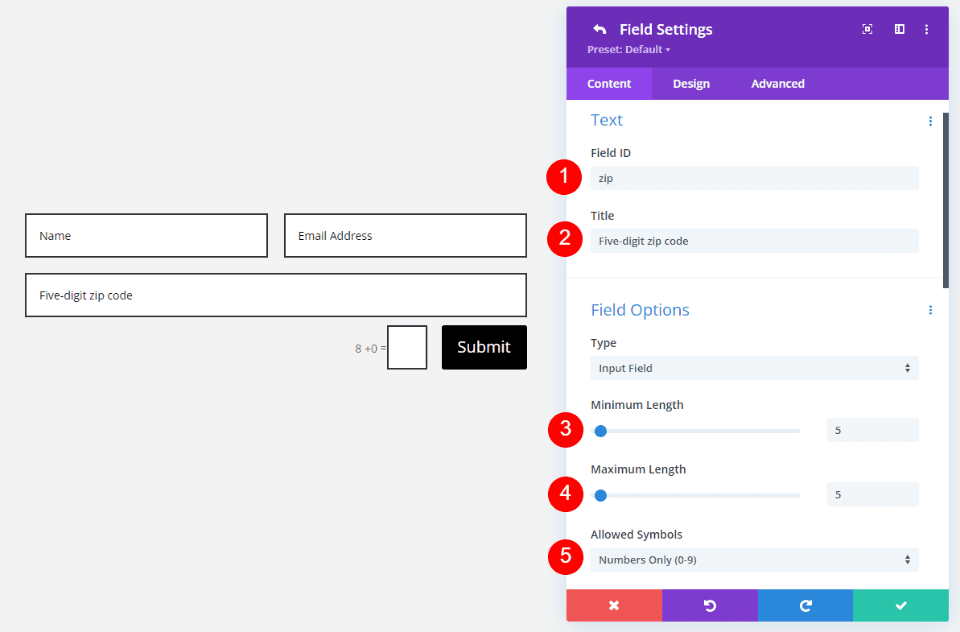
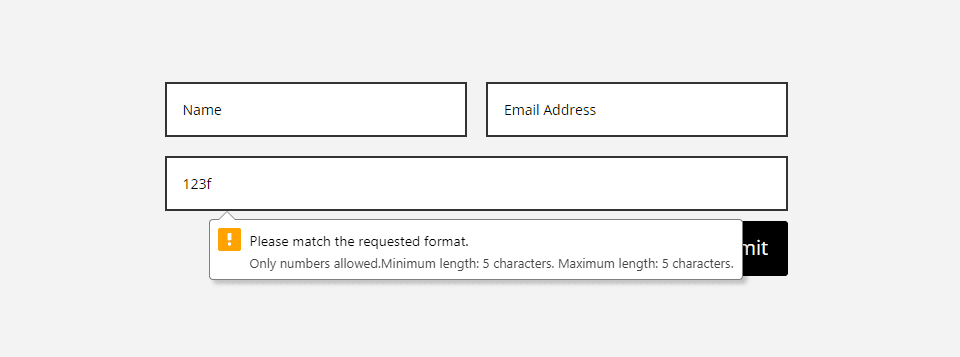
Por ejemplo, si el campo se usa para obtener un código postal de cinco dígitos, puede configurar el campo para permitir solo números y limitar tanto el mínimo como el máximo a 5. En el siguiente ejemplo, cambié el ID de campo y el campo Título para identificar el propósito del campo. Establecí las longitudes mínima y máxima en 5. Para Símbolos permitidos , seleccioné Solo números.

Los usuarios sólo pueden ingresar números; ven un mensaje de error si agregaron letras o no cumplieron con el número mínimo y máximo de caracteres.


Ejemplo de descripción detallada
Como otro ejemplo, si quisiéramos asegurarnos de obtener una descripción detallada del usuario, podríamos establecer un límite de longitud mínima para el campo de entrada. Esto es ideal para cualquier tipo de información detallada para decidir o brindar la ayuda necesaria. Los ejemplos incluyen proporcionar información para una solicitud de empleo, una descripción detallada del trabajo que el usuario solicita realizar, etc.
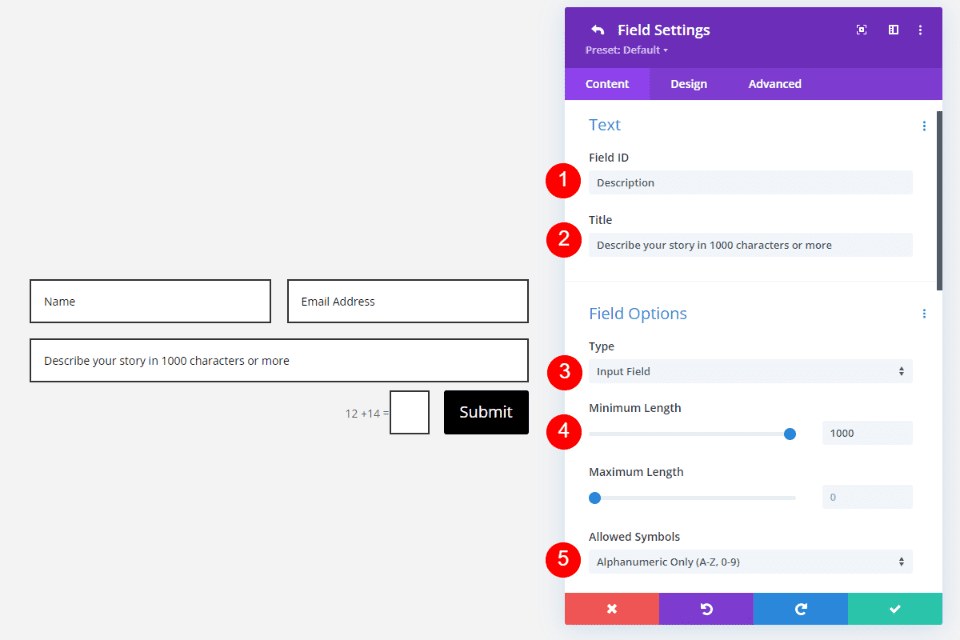
Por ejemplo, si publicó historias, querrá tanta información como sea posible para enviar la historia. Establezca la Longitud mínima para asegurarse de obtener los detalles que necesita. En este ejemplo, configuré el ID de campo y el Título para describir el campo. Para las Opciones de campo , configuré la Longitud mínima en 1000 caracteres y los Símbolos permitidos se muestran solo alfanuméricos.

Si el usuario no ingresa suficientes caracteres, verá un error que le indicará que no ha alcanzado la longitud mínima de caracteres.

Ejemplo de longitud mínima para los campos del formulario de contacto
Ahora, agreguemos un formulario de contacto a un diseño Divi. Para nuestro ejemplo, agregaré un módulo de formulario de contacto Divi a la página de inicio del paquete de diseño de reparación de dispositivos gratuito disponible en Divi. Cambiaremos el campo del área de texto del mensaje a un campo de entrada para limitar la cantidad de caracteres. Esto animará a los usuarios a proporcionar más información sobre el problema que necesitan resolver en lugar de descripciones inútiles como "no funcionará".

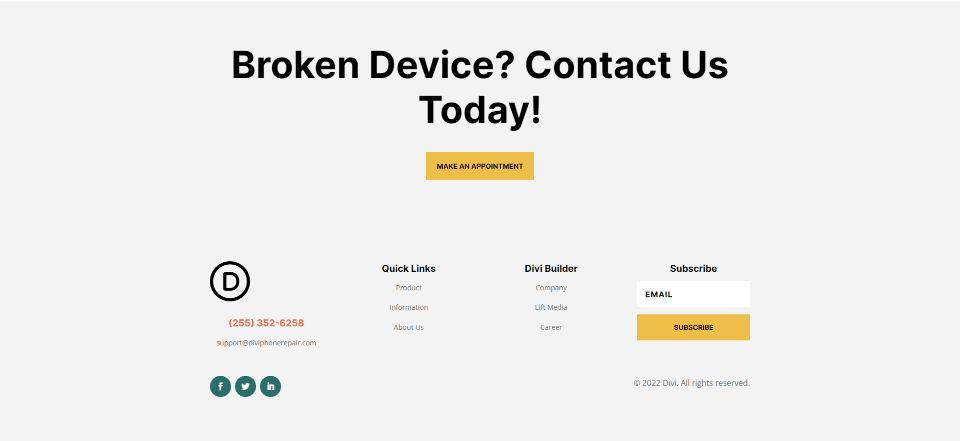
Como referencia, aquí hay un vistazo a la sección antes de agregar el módulo de formulario de contacto. Reemplazaré el botón con un formulario de contacto. Como siempre, usaré elementos de diseño del diseño e integraré el nuevo módulo.

Agregar módulo de formulario de contacto
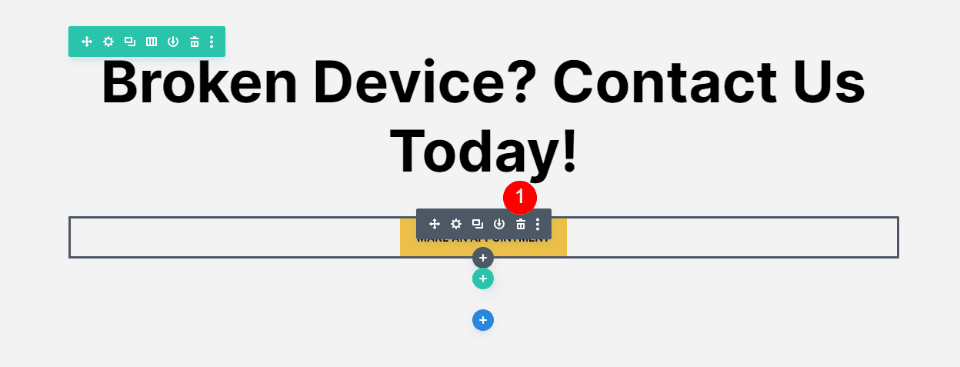
Primero, elimine el módulo de botones debajo del módulo de texto de título de la sección.

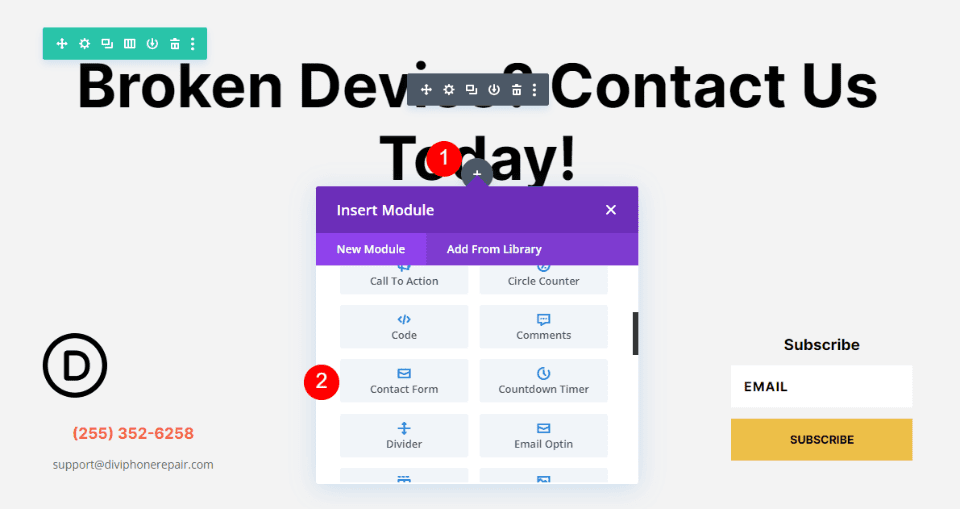
A continuación, agregue un módulo de formulario de contacto en su lugar.

Configuración de campo
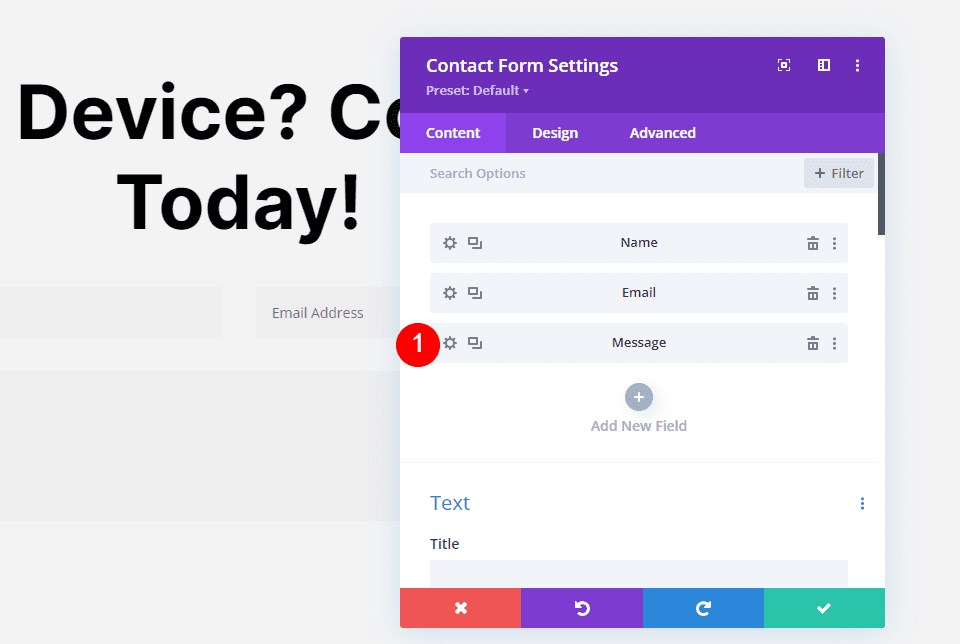
A continuación, abra la Configuración de campo para el campo Mensaje haciendo clic en su ícono de ajustes.

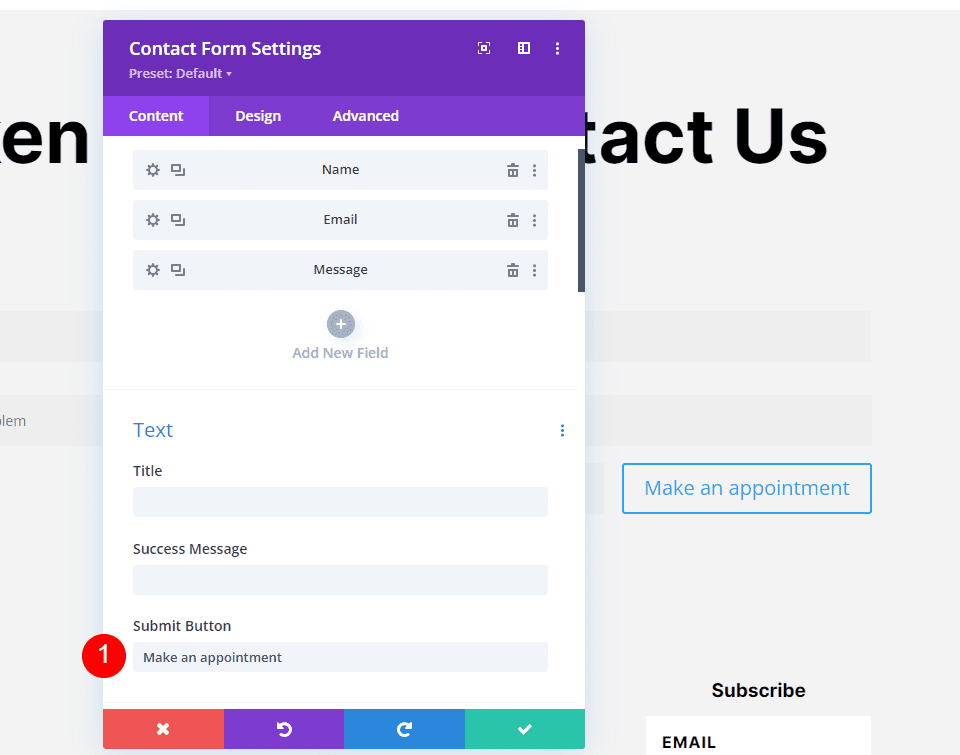
Título
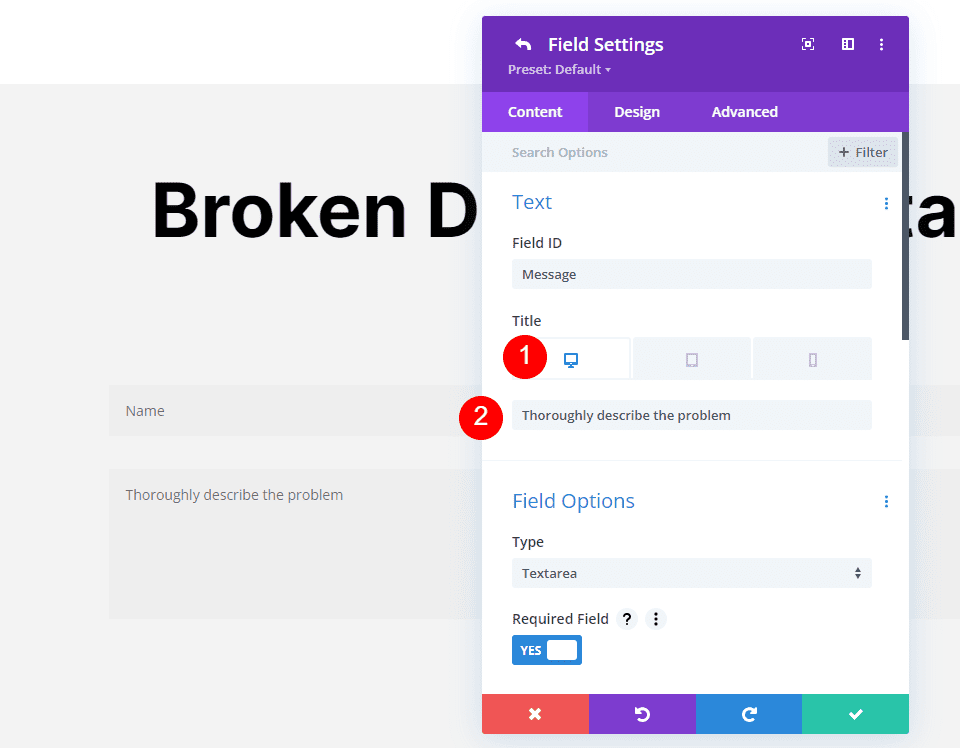
Usaré el mismo ID de campo porque tiene sentido para este campo. Cambie el Título a un mensaje que informe al usuario del propósito del campo. En este caso, usaré una descripción que les dé instrucciones. Esta descripción será demasiado larga para los teléfonos por lo que tendrá una versión más corta.
- Título (computadora de escritorio y tableta): describe detalladamente el problema
- Título (teléfono): Describe el problema

Opciones de campo
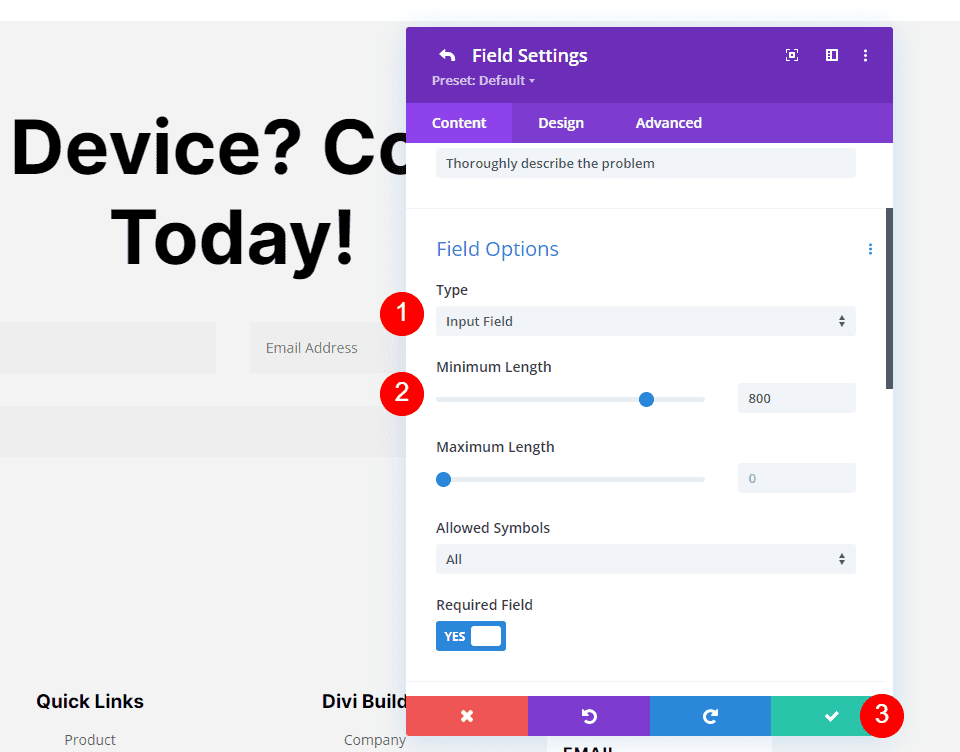
Cambie el tipo a campo de entrada. Establecí la Longitud mínima en 800. Esto establece la cantidad mínima de texto en alrededor de un párrafo de 50 palabras. No queremos abrumar al usuario, lo cual debería ser suficiente para tener una buena idea del problema. Como referencia, este párrafo tiene 57 palabras. Cierre el submódulo.
- Tipo: campo de entrada
- Longitud mínima: 800

Texto
A continuación, ajustaremos la configuración de Texto en la pestaña Contenido del módulo de formulario de contacto. Cambie el texto del botón Enviar a Programar una cita. Esto coincide con el botón que reemplazamos. Recrearemos ese botón dentro del formulario de contacto.
- Botón Enviar: Concierte una cita

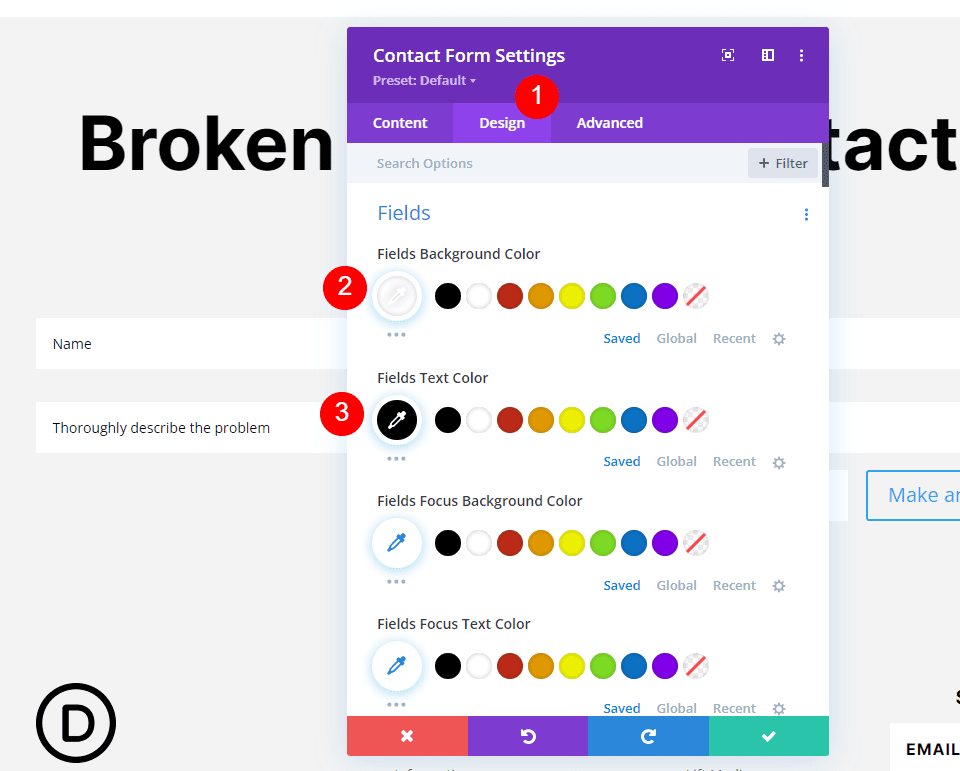
Campos
A continuación, vaya a la pestaña Diseño . Para la configuración de Campos , cambie el Color de fondo de los campos a blanco y el Color del texto de los campos a negro.
- Color de fondo: #ffffff
- Color del texto: #000000

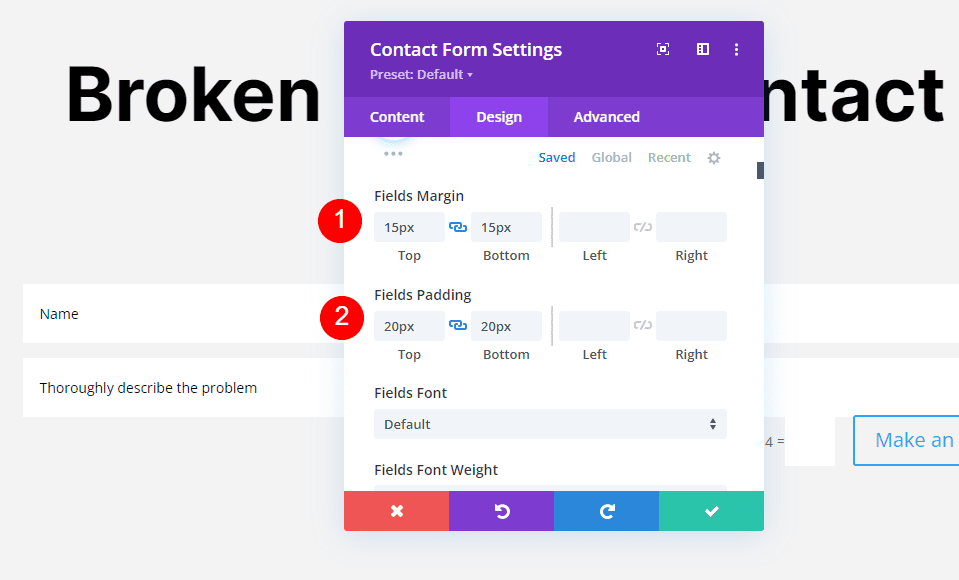
A continuación, agregue 15 píxeles al margen superior e inferior . Esto acerca los campos verticalmente. Además, agregue 20 píxeles al relleno superior e inferior . Esto aumenta el tamaño vertical de los campos. Ambas configuraciones hacen que los campos del formulario de contacto coincidan con el formulario de suscripción de correo electrónico en el pie de página. Esto no afecta el campo Captcha ni el botón de enviar, por lo que los ajustaremos con CSS.
- Margen de campos: 15px superior e inferior
- Relleno de campos: 20px superior e inferior

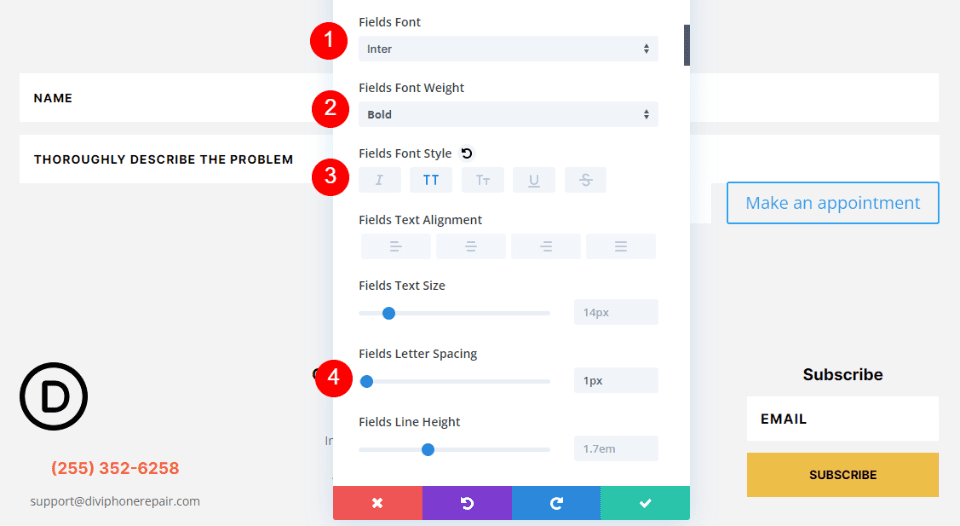
A continuación, cambie la Fuente a Inter, establezca el Grosor en Negrita, el Estilo en TT y el Espaciado entre letras en 1px. Esto hace que el texto coincida con el formulario de correo electrónico en el pie de página.
- Fuente: Inter
- Peso: Negrita
- Estilo: TT
- Espaciado entre letras: 1px

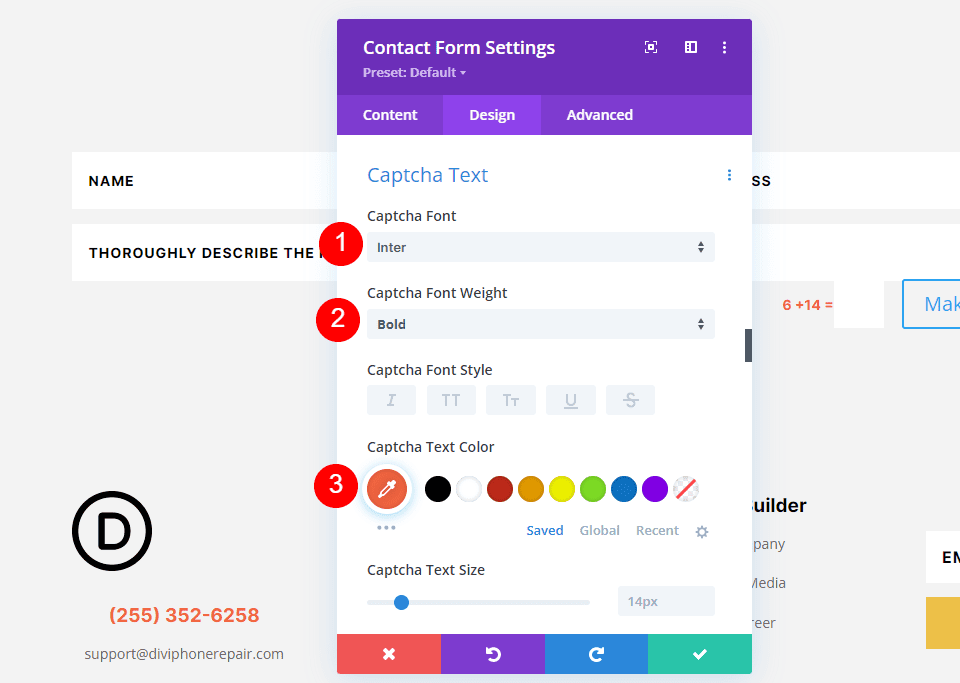
Texto captcha
A continuación, desplácese hacia abajo hasta Texto Captcha . Establezca la Fuente en Inter, el Grosor en Negrita y el Color en #f26440. Coincide con el número de teléfono proporcionado en el pie de página pero con una fuente más pequeña.
- Fuente: Inter
- Peso: Negrita
- Color: #f26440

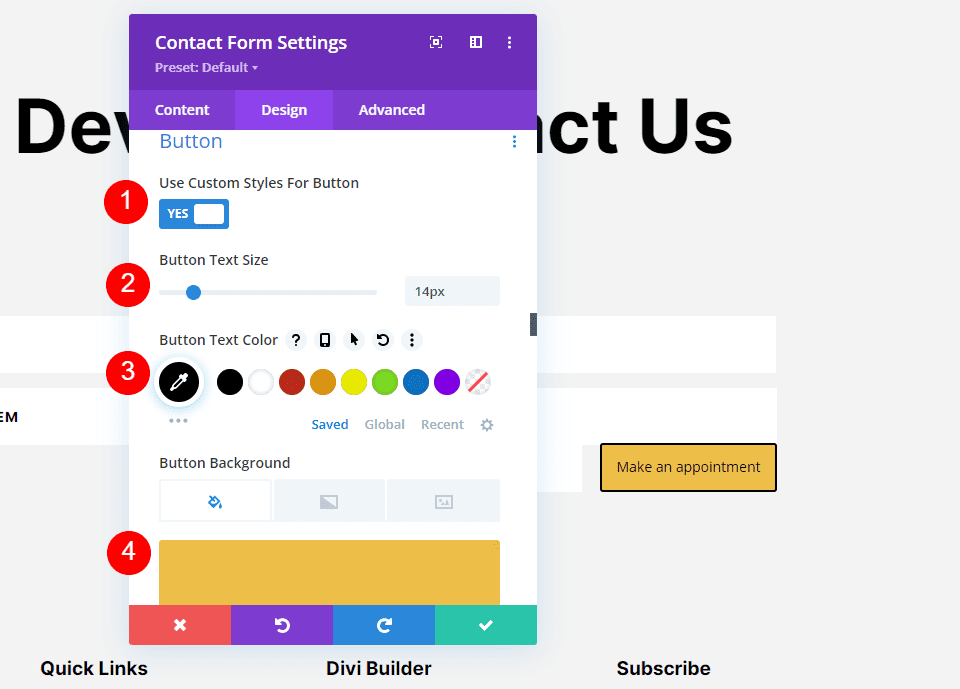
Botón
A continuación, desplácese hacia abajo hasta Botón y habilite Usar estilos personalizados para botón . Le daremos estilo al botón para que coincida con el original que eliminamos. Cambie el Tamaño a 14px, el Color a negro y el Color de fondo a #edbf48.
- Tamaño del texto: 14px
- Color de fuente: #000000
- Color de fondo: #edbf48

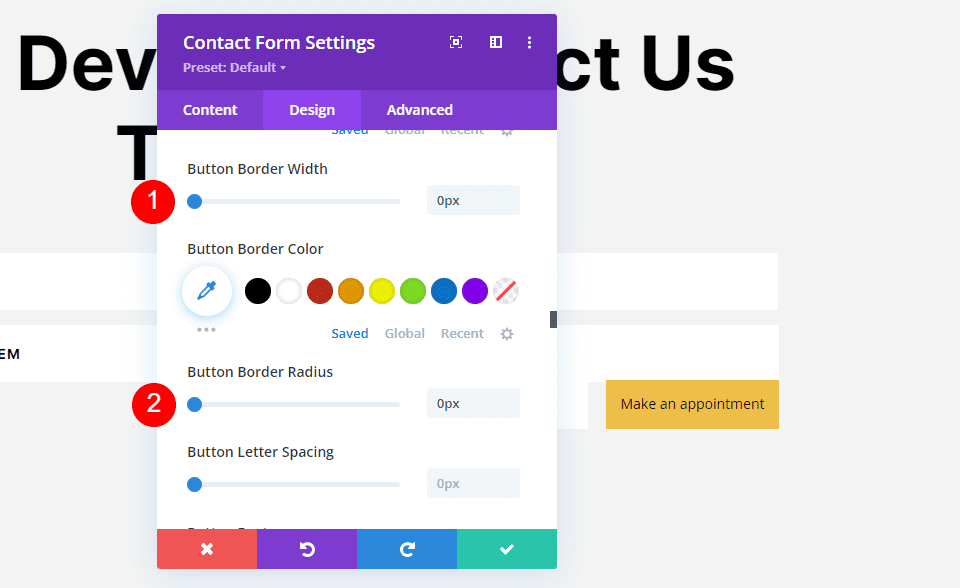
Establezca el Ancho del borde y el Radio del borde en 0px.
- Ancho del borde: 0px
- Radio del borde: 0px

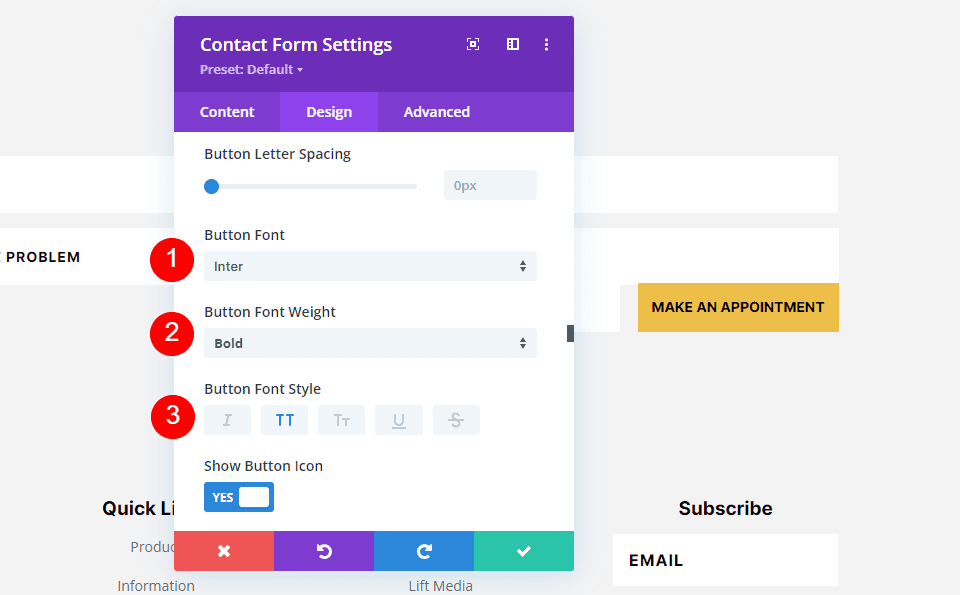
Cambie la fuente a Inter, el grosor a negrita y el estilo a TT.
- Fuente: Inter
- Peso: Negrita
- Estilo: TT

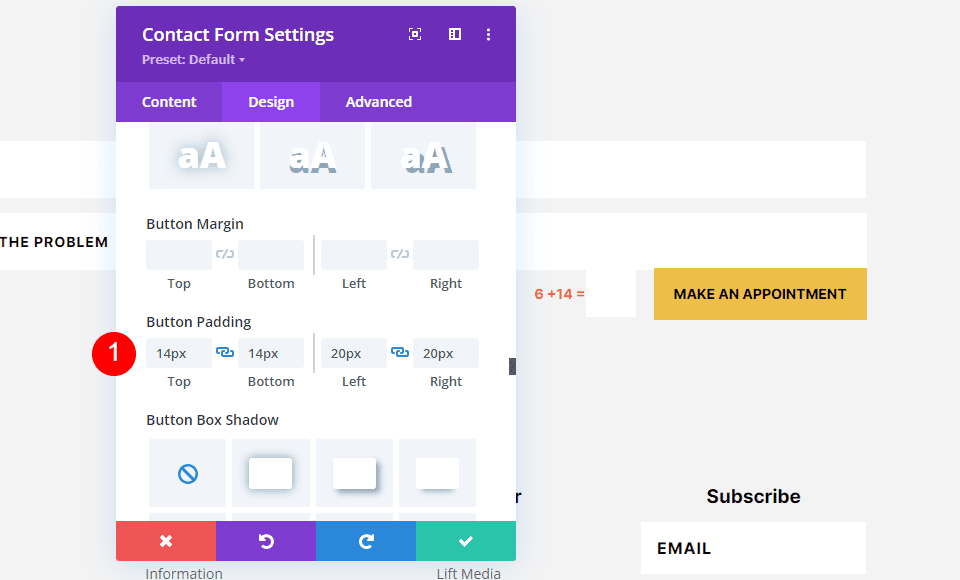
A continuación, agregue 14 px a la parte superior e inferior y 20 px al relleno del botón izquierdo y derecho . El botón ahora debería tener el mismo aspecto que el original.
- Relleno: 14px arriba y abajo, 20px izquierda y derecha

Dimensionamiento
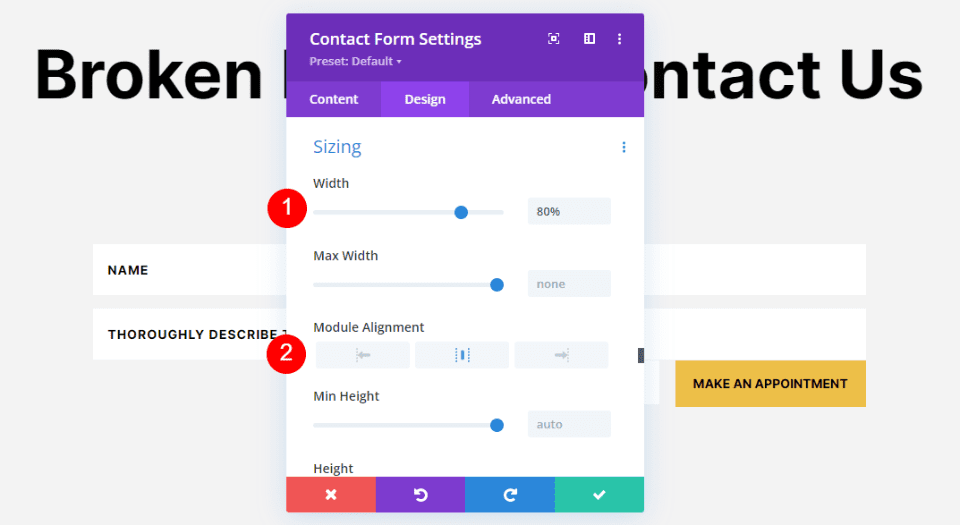
A continuación, desplácese hacia abajo hasta Tallas . Cambie el Ancho al 80% y la Alineación del Módulo al Centro. Esto le da al formulario de contacto un aspecto más natural por su ubicación en el diseño.
- Ancho: 80%
- Alineación del módulo: Centro

CSS
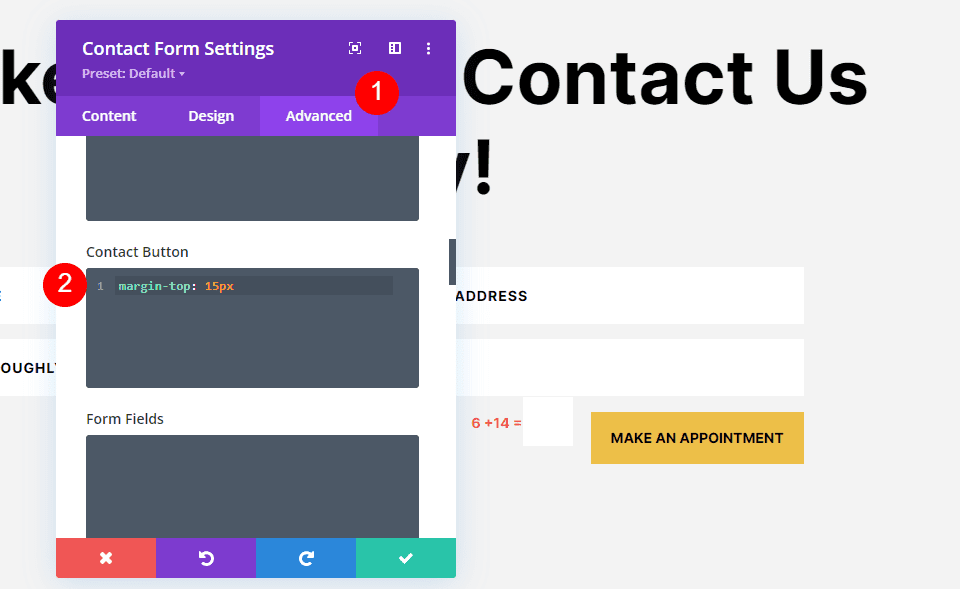
Finalmente, vaya a la pestaña Avanzado . Aquí, agregaremos algo de CSS simple para eliminar el campo Captcha y el botón del campo del formulario que se encuentra encima de ellos. Desplácese hacia abajo hasta el botón Contacto y agregue el siguiente CSS al campo.
- Botón de contacto:
margin-top: 15px

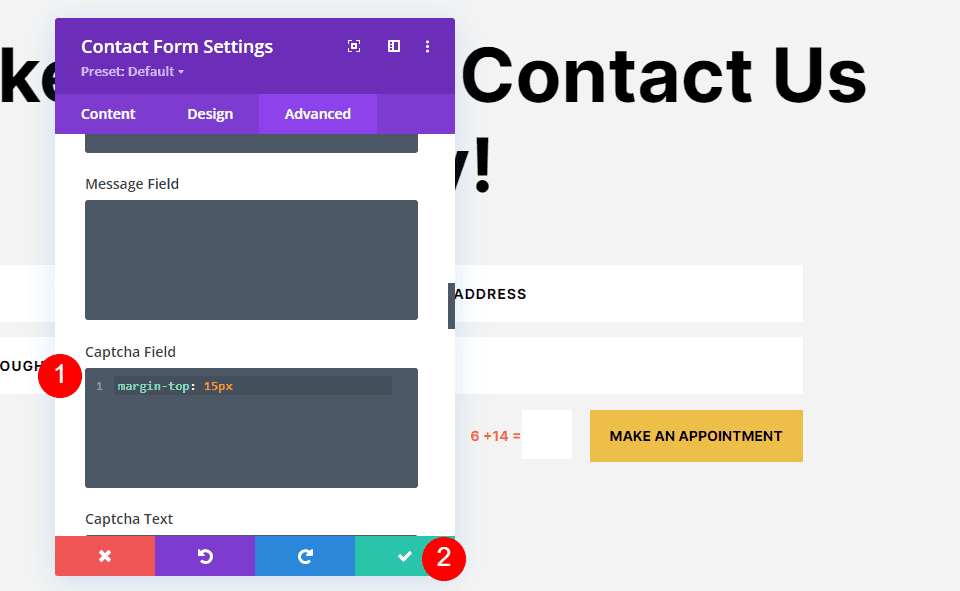
Por último, desplácese hacia abajo hasta el campo Captcha e ingrese el siguiente CSS en el campo. Cierre el módulo y guarde su configuración.
- Campo Captcha: margen superior: 15px

Resultados
Ejemplo de longitud mínima de escritorio para campos de formulario de contacto

Ejemplo de longitud mínima del teléfono para los campos del formulario de contacto

Pensamientos finales
Este es nuestro vistazo a cómo establecer una longitud mínima para los campos del formulario de contacto. Establecer la longitud mínima y, por extensión, la máxima del campo es sencillo y beneficioso. El campo de entrada es una excelente manera de limitar o especificar la cantidad de caracteres que el usuario puede ingresar, lo que ayuda a garantizar que obtenga la información correcta o los detalles que necesita en su formulario de contacto.
Queremos escuchar de ti. ¿Establece una longitud mínima para los campos de su formulario de contacto? Cuéntanos tu experiencia en los comentarios.
