Cómo configurar una página próximamente para WooCommerce
Publicado: 2018-04-03Así que ha tomado la decisión de lanzar una nueva tienda usando WooCommerce. Lo primero que tendrá que hacer es elegir una solución de hospedaje y pedir su nuevo nombre de dominio, luego puede comenzar a configurarlo todo y prepararse para el lanzamiento.
¡Pero espera! ¿Qué pasa si alguien visita tu sitio mientras estás trabajando en él?
Bienvenido al mundo útil de Próximamente o páginas de destino previas al lanzamiento. Echemos un vistazo a por qué es una buena idea configurar uno y cómo agregar uno a su tienda de forma gratuita.

¿Por qué necesita una página Próximamente?
Una página Próximamente brinda a sus primeros clientes potenciales un adelanto de lo que se avecina y les brinda una forma de conectarse con usted antes de que presente su nueva tienda. También oculta convenientemente su trabajo en progreso de los visitantes.
Mientras tu tienda está en construcción, probablemente te centres en la actividad promocional: imprimir tarjetas de presentación, establecer contactos, redes sociales y otras 1001 cosas para dar a conocer tu nueva tienda.
Entonces, mientras hace estas cosas, comience a dirigir a las personas a su nuevo dominio, para que los clientes potenciales sepan exactamente dónde encontrar su tienda una vez que esté activa.
Qué incluir en su página Próximamente
Hay algunas cosas bastante estándar que debe mirar para mostrar en una página Próximamente. En general, incluya tantas de las siguientes cosas como pueda:
- Tu logo
- Un breve texto introductorio
- Un registro de boletín
- Enlaces de redes sociales
Logo
La sustancia es tan importante como el estilo, pero si tiene un gran logotipo, realmente puede marcar la pauta y decirles a los visitantes qué esperar de su tienda cuando se publique.
Texto introductorio
Vaya al grano con este texto: sea breve y ágil. ¡Las personas saltaban aquí desde su tarjeta de presentación o un enlace de Facebook y esperaban llegar a su tienda real! Explique quién, qué, cuándo, dónde y por qué, así como qué tiene de especial su nueva tienda. Este es tu momento de brillar. Asegúrese de decirle a la gente cuándo estará en funcionamiento su tienda; una fecha específica es ideal.
Inscríbase al boletín
Nunca pierda la oportunidad de capturar datos de sus clientes potenciales. Las personas que miran tu página Próximamente muestran interés en tu tienda. Obtenga sus direcciones de correo electrónico ahora y podrá decirles cuándo sus puertas virtuales están abiertas para el negocio.
Para los boletines, MailChimp es una excelente opción y, una vez que su tienda esté activa, hay algunas integraciones excelentes para elegir: vea la extensión gratuita WooCommerce MailChimp aquí.
Enlaces de redes sociales
El primo más joven y elegante del correo electrónico son, sin duda, las redes sociales. Muestre de manera prominente botones en sus perfiles de redes sociales y anime a los visitantes de su página Próximamente a que le den "me gusta" y lo "sigan" en los canales sociales que utilizan.
Cómo configurar una página Próximamente para WooCommerce
Ahora que tiene una buena idea sobre qué incluir en su página de destino previa al lanzamiento , exploremos cómo configurar una en WordPress y WooCommerce. Para ello, agregue un complemento.
Hay algunos complementos Próximamente en el ecosistema de WordPress, gratuitos y premium, para elegir, que incluyen:
- Próximamente página y modo de mantenimiento de SeedProd
- Próximamente de Dazzlersoft
- Próximamente y modo de mantenimiento de wpdevart
Con mucho, el más revisado e instalado con más frecuencia es la página Próximamente y el modo de mantenimiento de SeedProd.
Es una excelente opción, y la versión gratuita lo pondrá en funcionamiento rápidamente con todos los elementos clave. Aquí, concentrémonos en cómo usarlo.
1. Instalar y activar
- Inicie sesión en su sitio de WordPress
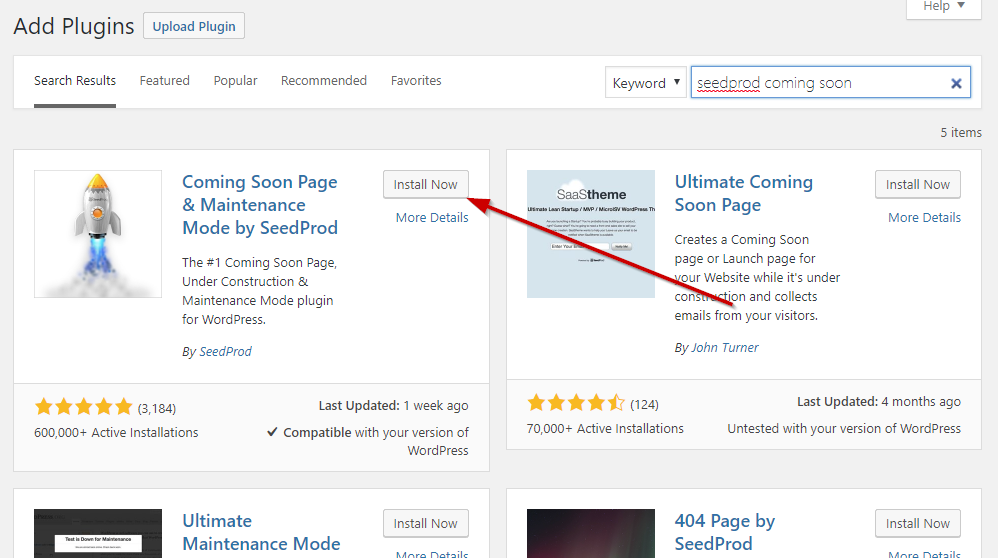
- Haga clic en "Complementos> Agregar nuevo"
- Busque "SeedProd próximamente"
- Haga clic en "Instalar ahora" junto al complemento correspondiente
- Haga clic en "Activar"


Esto instalará y activará el complemento.
2. Habilitar el modo Próximamente
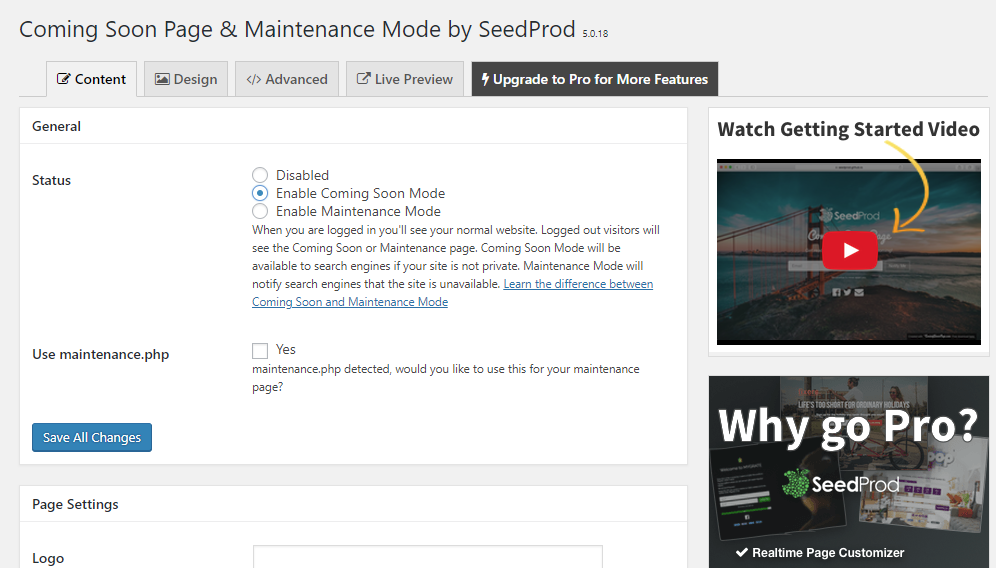
Una vez que haya instalado y activado el complemento, visite Configuración > Próximamente y modo de mantenimiento y verá una pantalla como esta:

Marque la casilla para Habilitar el modo Próximamente; luego es hora de completar los detalles que le gustaría mostrar a los visitantes antes del lanzamiento.
3. Personaliza tu página
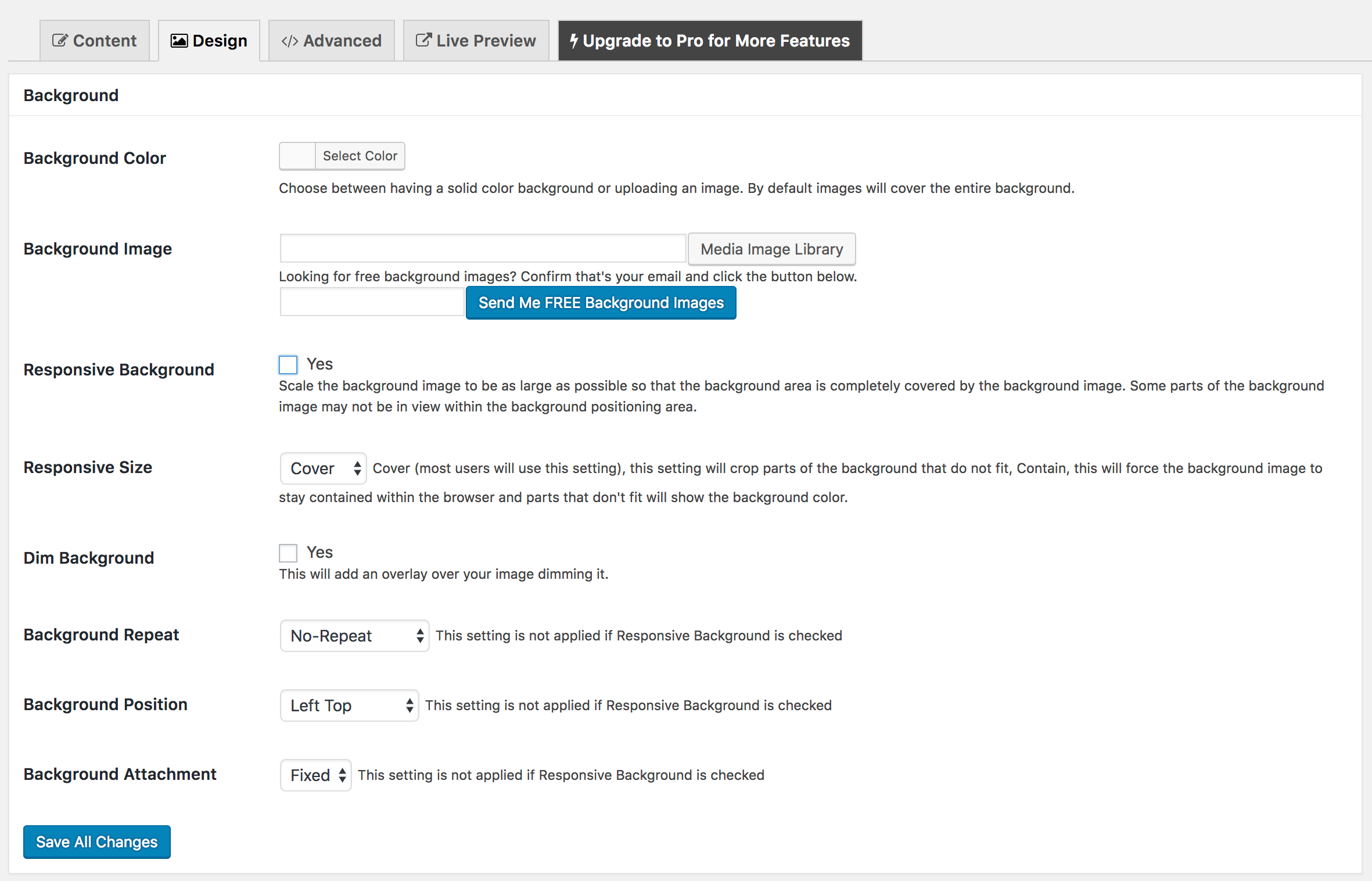
En Configuración > Próximamente y modo de mantenimiento > Configuración de la página, verá un par de pestañas donde puede cargar un logotipo, escribir un título y más texto que le gustaría que la gente leyera, agregar una imagen de fondo y cambiar el texto y el enlace. colores.

Vale la pena pasar tiempo en su página Próximamente, especialmente si espera enviarle tráfico previo al lanzamiento desde su marketing. Para verificar su progreso, haga clic en "Vista previa en vivo" para ver un ejemplo de cómo se verá en su sitio web una vez guardado
Una vez que esté satisfecho, asegúrese de tener habilitado el modo Próximamente , luego presione "Guardar todos los cambios".
Habilitar el modo Próximamente en este complemento hace que su página Próximamente se muestre a cualquier visitante que no haya iniciado sesión, incluido usted. Por lo tanto, deberá iniciar sesión para ver su sitio en progreso, al igual que cualquier colega o cliente al que haya dado acceso "detrás de la cortina".
Actualice a Pro para más opciones
Si desea que su página sea un poco más elegante, o que haga parte del trabajo pesado por usted, puede actualizar a la versión Pro de SeedProd. Lo más probable es que su elección aquí esté determinada por su estilo de nivel de comodidad con el editor visual y HTML, así como la cantidad de promoción previa al lanzamiento que tiene en mente.
Otro aspecto a tener en cuenta es la utilidad de la opción Modo Mantenimiento incluida en la versión Pro. Cuando ejecuta una tienda WooCommerce, es posible que desee utilizar el modo de mantenimiento mientras realiza una actualización vital o agrega una nueva línea de productos, por ejemplo. Si cree que utilizará ventanas de mantenimiento en el futuro, la versión Pro es una inversión que vale la pena.
Actualice su página Próximamente, ¡luego comience a funcionar!
Mientras construye su tienda, puede actualizar su página Próximamente cuando tenga nueva información para incluir.
Por ejemplo, tal vez inicialmente solo tenía una página de Facebook, pero ha encontrado algo de tiempo para configurar Twitter... agregue esto a su página. Ayudará a que los motores de búsqueda recojan sus redes sociales y la gente comenzará a seguirlo.
Lo que es más importante, una vez que pueda establecer una fecha de lanzamiento, agregue información sobre cuándo estará activo el sitio.
Finalmente, cuando esté listo para lanzar su tienda, siga estos pasos para eliminar la página Próximamente:
- Visite Configuración > Próximamente y modo de mantenimiento
- Marque la casilla para sacar su tienda del modo Próximamente ("Deshabilitado").
- ¡Cuéntaselo a todos !
Una vez que su tienda esté activa, es de esperar que haya ganado suscriptores en su lista de boletines, seguidores en las redes sociales y clientes potenciales a través de contactos directos.
¿Has abierto una nueva tienda WooCommerce? ¿Usó una página Próximamente para generar entusiasmo y aumentar sus seguidores? Nos encantaría saber de ti en los comentarios.
——-
Robin Scott es desarrollador principal de WordPress y WooCommerce para la empresa WooExpert, Silicon Dales. Además de supervisar la creación de nuevos sitios, Robin trabaja la mayor parte del tiempo optimizando tiendas medianas y grandes de WooCommerce para un mejor rendimiento.
