Cómo configurar Apple Pay en WooCommerce
Publicado: 2022-09-20La configuración de múltiples métodos de pago es esencial cuando se trata de optimizar el proceso de pago de su cliente. Apple Pay es actualmente una de las formas de pago más utilizadas, tanto offline como online. Su conveniencia y rápida transacción lo convierte en uno de los mejores métodos de pago disponibles para los usuarios. Es por eso que te traemos nuestra guía sobre Cómo configurar Apple Pay en WooCommerce .
Pero primero, veamos cómo funciona Apple Pay con WooCommerce y por qué debería considerar usarlo.
¿Por qué configurar Apple Pay para recibir pagos de WooCommerce?
Hemos cubierto en nuestros artículos anteriores cómo mejorar su pago es esencial para mejorar sus conversiones de clientes potenciales. Cuanto mejor fluya su pago, más probable es que sus clientes pasen por el proceso de pago. De hecho, no tener suficientes pasarelas de pago puede desanimar fácilmente a los clientes si no tienen un medio conveniente y seguro para pagar sus productos. Los datos sugieren que más del 9 % del abandono del carrito se debe a la falta de suficientes opciones de pago.
Por lo tanto, agregar pasarelas de pago como Stripe o Paypal es casi crucial si está tratando de crear confianza entre usted y sus clientes. Y una de las pasarelas de pago más recientes y fáciles de usar en estos días es Apple Pay.
Apple Pay es una de las formas de pago en línea más utilizadas en estos días, y los usuarios de Apple, en particular, se deleitan con su comodidad y seguridad. Naturalmente, esto significa que es más probable que sus usuarios paguen por sus productos si saben que sus transacciones se realizan a través de Apple Pay. Además, con Apple Pay habilitado, sus clientes podrían omitir por completo el proceso de pago normal para pagos fáciles.
Como empresa, es importante proporcionar funciones de pago convenientes a sus clientes, especialmente aquellas que son muy populares entre los usuarios de dispositivos móviles. Estaría perdiendo dinero si ignorara la importante población de usuarios móviles que usan Apple Pay.
Entonces, en este artículo, cubriremos todos los pasos que necesitará para integrar Apple Pay con su tienda WooCommerce. Entonces, veamos cómo puede configurar Apple Pay en WooCommerce. Usaremos el complemento Stripe para este tutorial. Configurar Apple Pay en WooCommerce con el complemento Stripe Payment es relativamente fácil. Además, el complemento también está desarrollado y respaldado por WooCommerce, por lo que no hay riesgo al usarlo.
Requisitos para Apple Pay
Antes de comenzar, debemos asegurarnos de que su sitio web esté configurado para Apple Pay. Apple Pay requiere que se cumplan algunos requisitos previos por motivos de seguridad. Entonces, para asegurarse de que Apple Pay funcione para su sitio web, asegúrese de:
- Todo su sitio tiene habilitado HTTPS.
- Su dominio tiene un certificado SSL válido.
- Asegúrese de que su servidor admita el protocolo TLS 1.2 o posterior.
- Que tu servidor tenga habilitado el puerto 443.
La mayoría de estos problemas se resuelven con un buen proveedor de servicios de alojamiento . Entonces, si está buscando proveedores que cumplan con estos requisitos y más, puede consultar nuestro artículo para encontrar los mejores proveedores de alojamiento para WordPress.
Además de estos, es posible que también deba cumplir con algunos requisitos adicionales para configurar Apple Pay en WooCommerce como:
- Una cuenta de Stripe verificada.
- Complemento de pasarela de pago WooCommerce Stripe.
Primero, mire el complemento WooCommerce Stripe Payment Gateway y cómo puede configurarlo para agregar Apple Pay a sus opciones de pago de WooCommerce.
Configure Apple Pay en WooCommerce con el complemento WooCommerce Stripe.
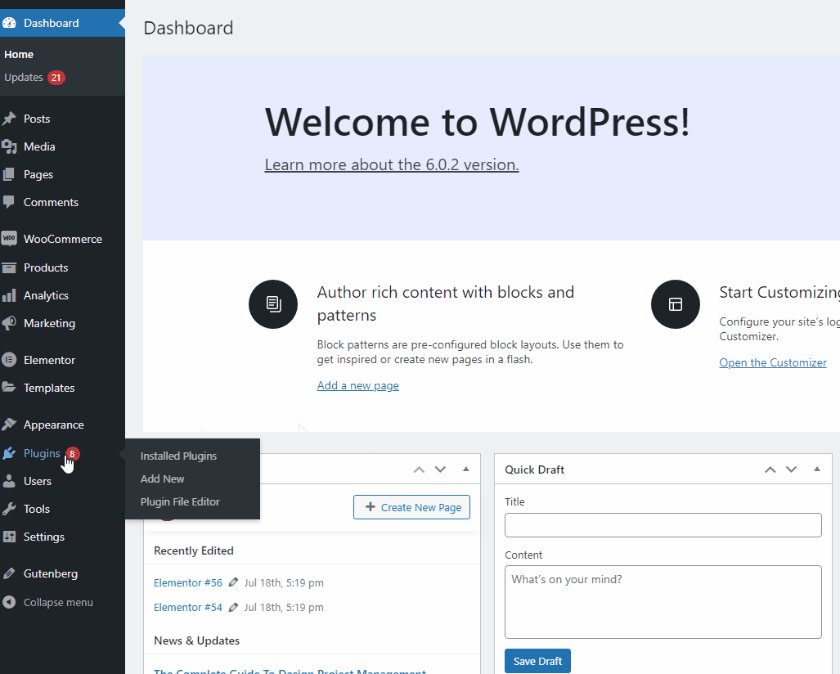
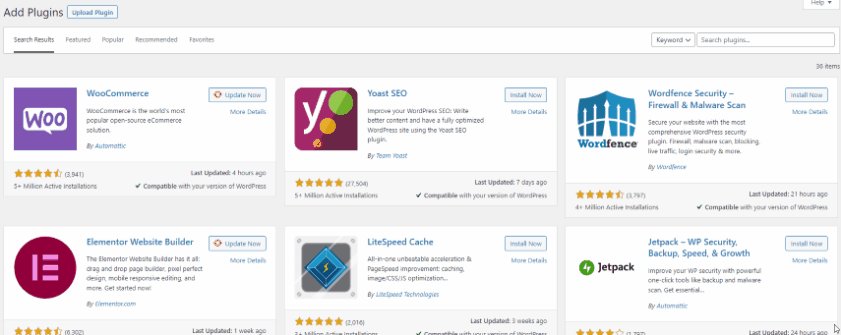
Comencemos instalando el complemento Stripe. Continúe e instale el complemento Stripe haciendo clic en Complementos> Agregar nuevo en su Panel de administración de WP .

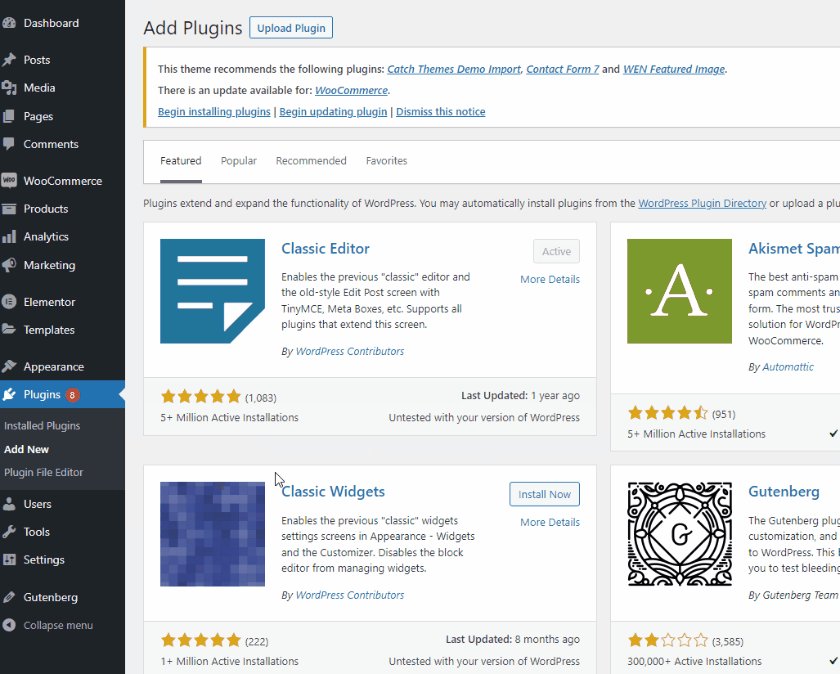
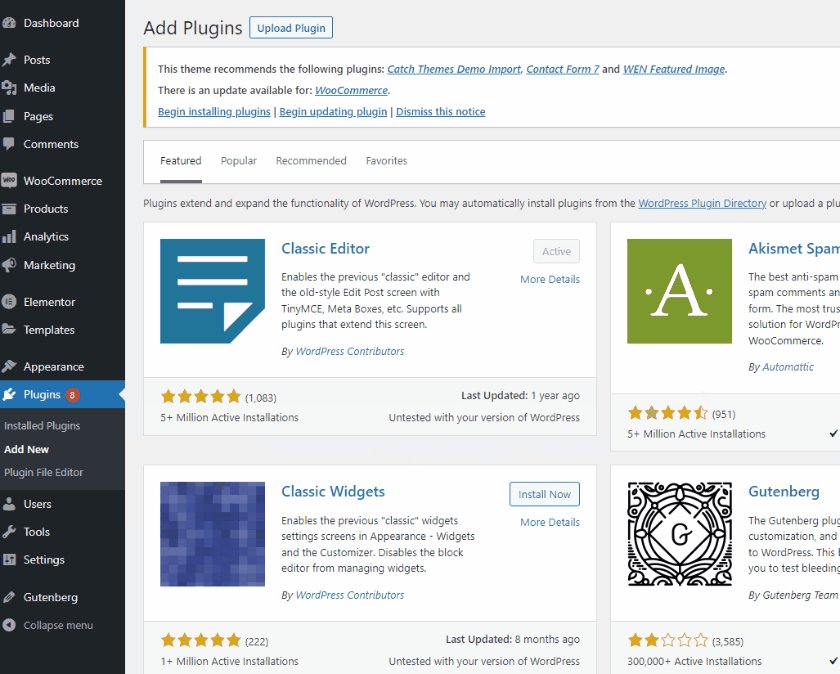
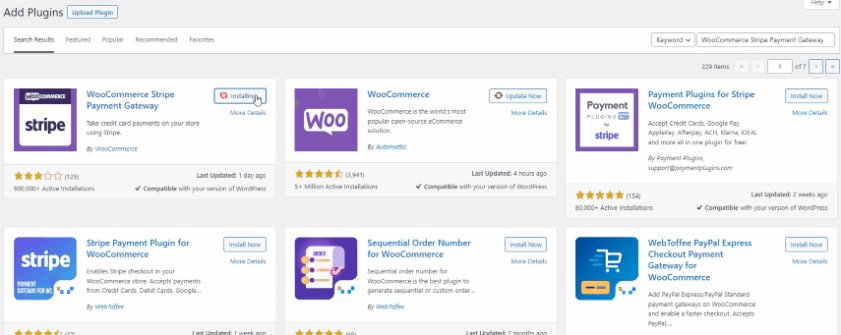
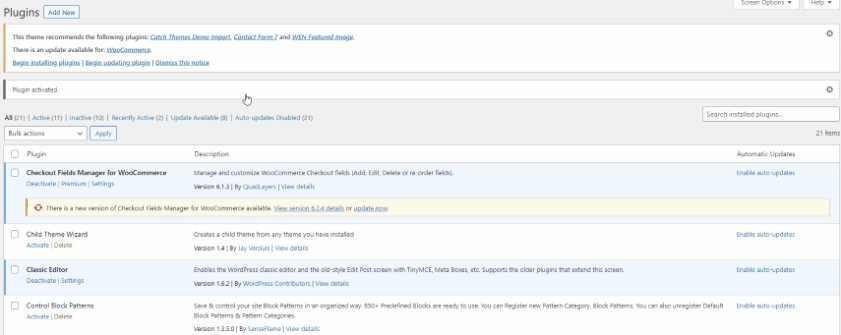
Luego, use la barra de búsqueda en la parte superior derecha para buscar WooCommerce Stripe Payment Gateway. Haga clic en el botón Instalar en la pestaña del complemento y luego haga clic en Activar una vez que cambie el botón. Esto instalará y activará el complemento en su sitio web.

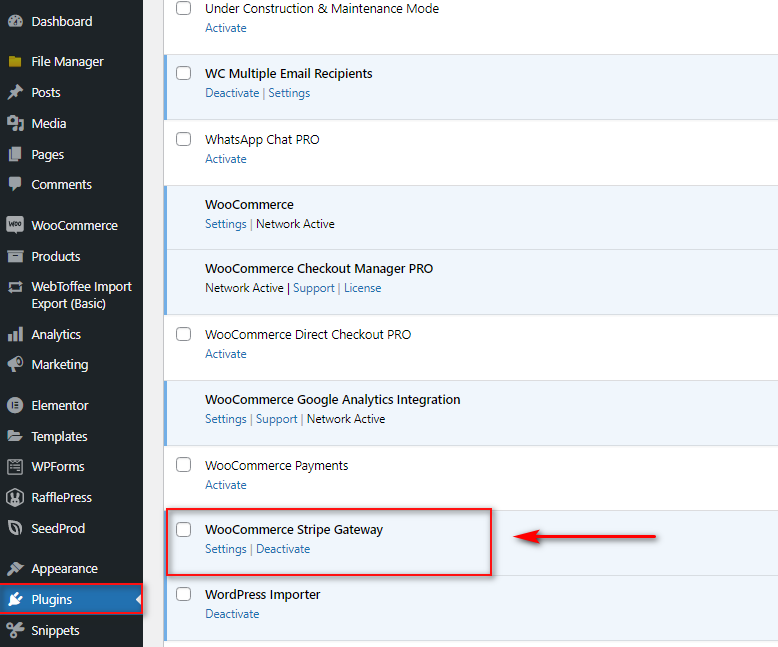
Alternativamente, puede activar/desactivar manualmente su Pasarela de pago WooCommerce Stripe yendo a su Panel de administración de WP > Complementos . Aquí, haga clic en activar/desactivar debajo de la lista de complementos para obtener los resultados requeridos.

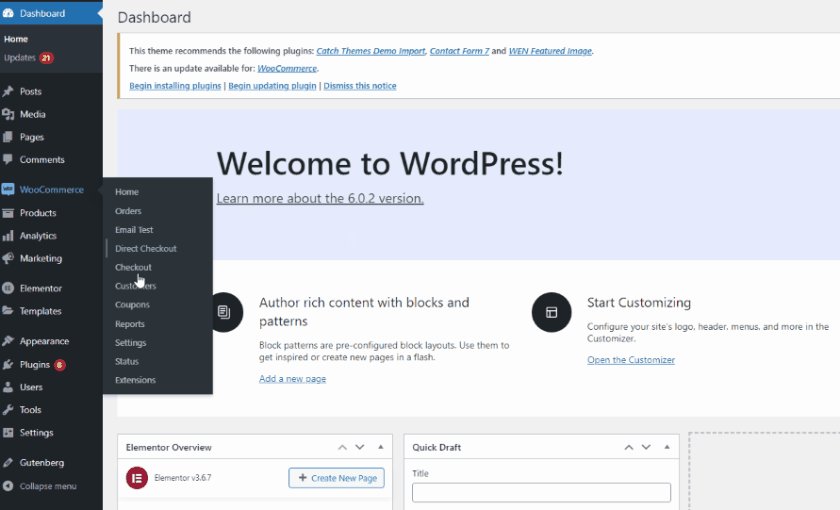
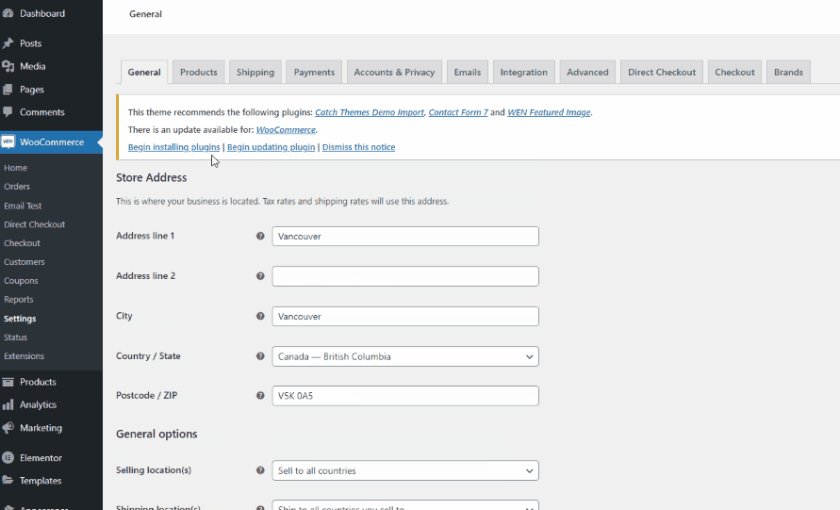
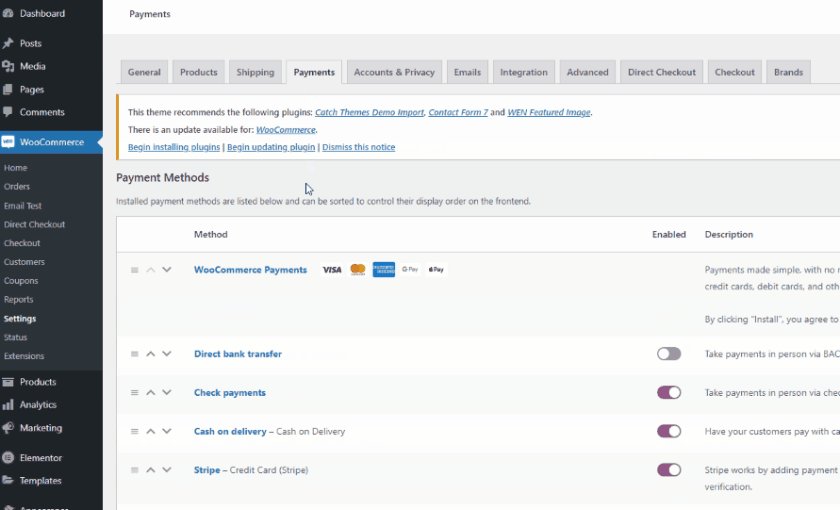
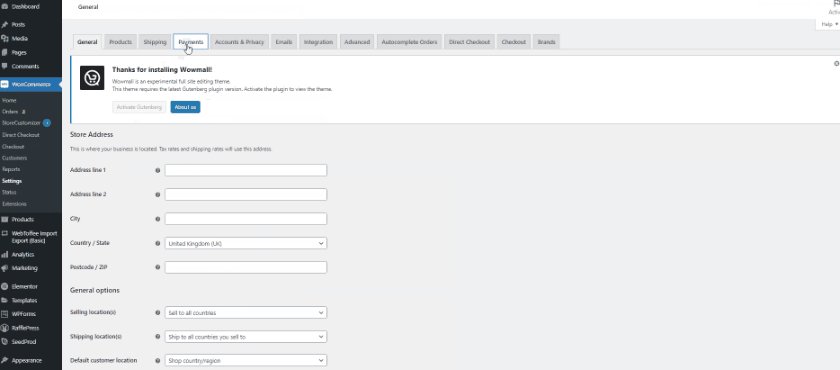
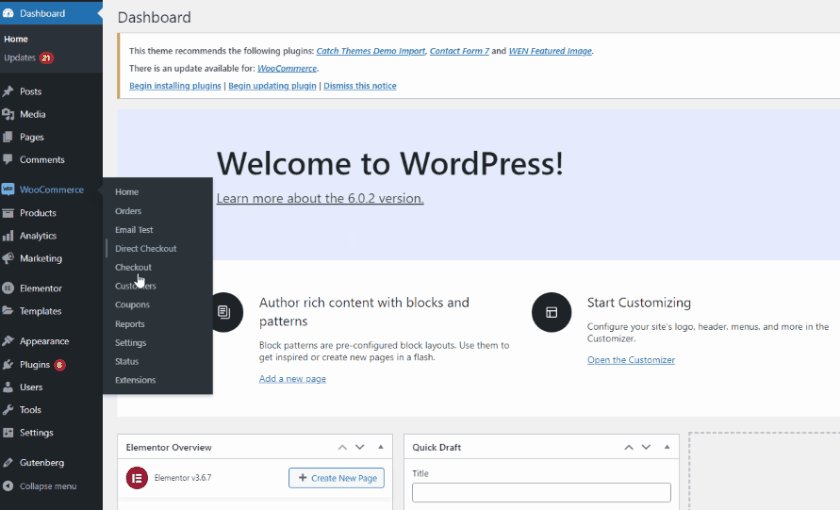
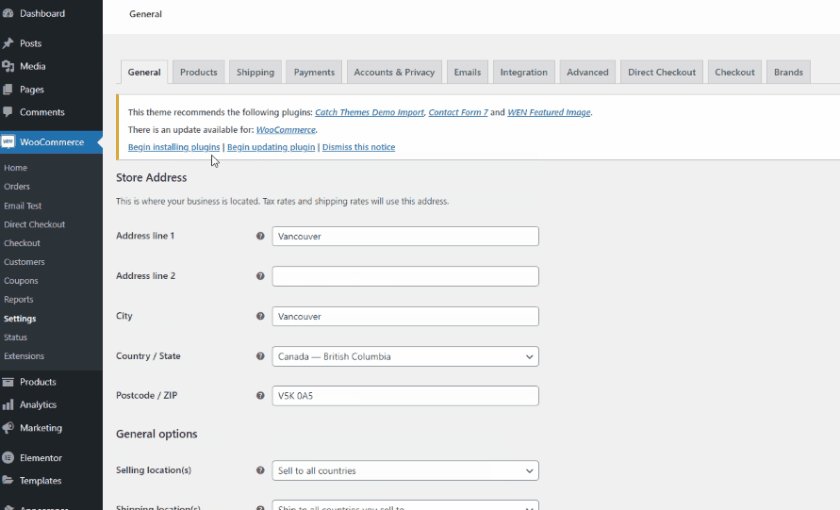
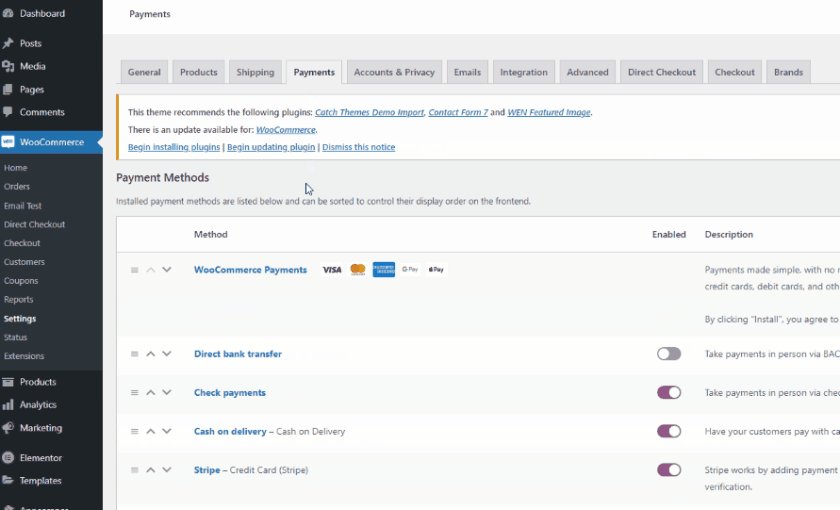
Una vez que se active el complemento, deberá habilitar Stripe como pasarela de pago en la configuración de WooCommerce. Para ello, haga clic en WooCommerce > Configuración en su panel de control y haga clic en la pestaña Pagos .

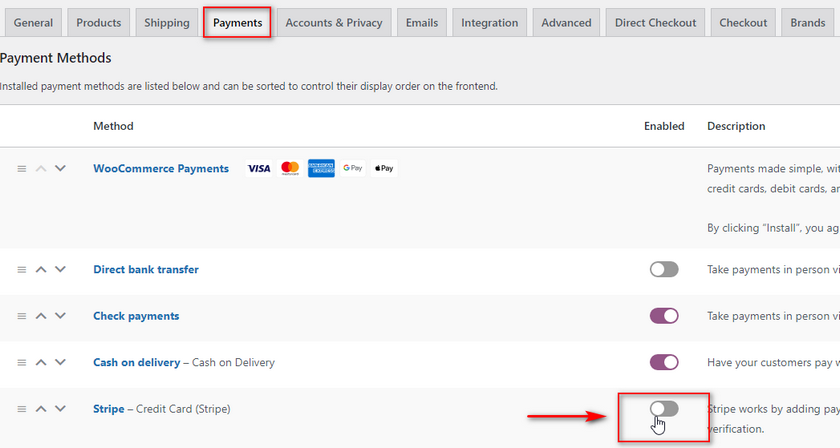
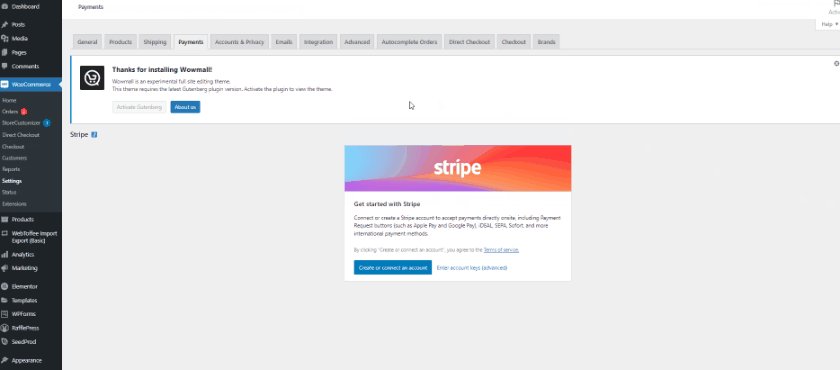
Después de eso, habilite la opción Stripe y accederá a la pantalla de configuración de Stripe.

Para configurar Apple Pay en WooCommerce, deberá tener configurado Stripe para su sitio web. Para esto, deberá crear una cuenta de Stripe y recuperar las claves API. Puede leer nuestro artículo sobre cómo configurar Stripe para WooCommerce si desea una guía más dedicada sobre cómo hacerlo.
Integrando Stripe con WooCommerce
Para configurar Stripe y Apple Pay, necesitará algunas claves de API generadas para su cuenta de Stripe. Estas claves permiten que su complemento se comunique con las herramientas API de Stripe y conecte todos los pagos de su sitio web a su cuenta. Entonces, para empezar, deberá iniciar sesión en su cuenta de Stripe para recibir sus claves API.
1) iniciar sesión en Stripe
Primero, vaya a la página de inicio de sesión de Stripe. Aquí, puede registrarse para obtener una nueva cuenta de Stripe o iniciar sesión directamente en su cuenta de Stripe existente con su correo electrónico y contraseña.

2) Obtener claves API de Stripe
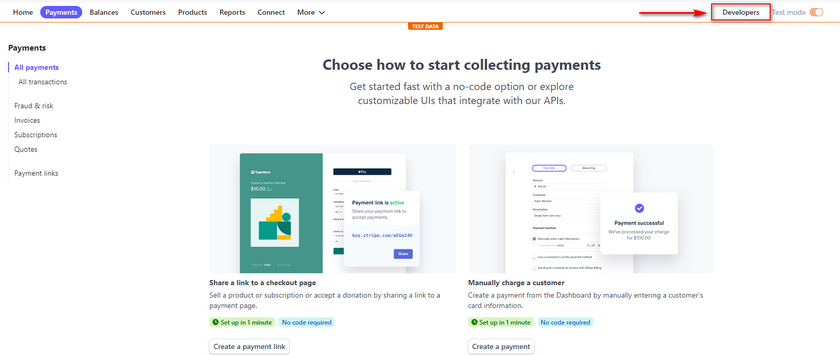
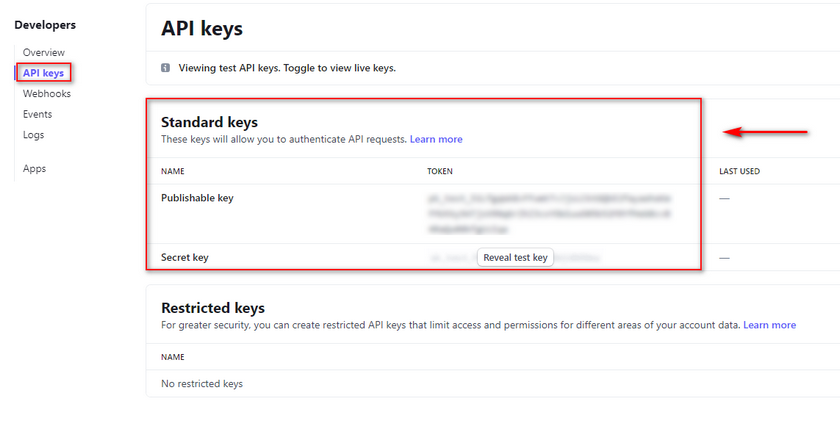
Para integrar su cuenta de Stripe con su tienda WooCommerce, deberá crear algunas claves API . Una vez que haya iniciado sesión en Stripe, comience abriendo su Panel de control de Stripe y luego haga clic en Desarrolladores .

Haga clic en claves de API y se le proporcionará una clave publicable y una clave secreta . Guárdalos a ambos por ahora.

3) Agregue sus claves API a WooCommerce
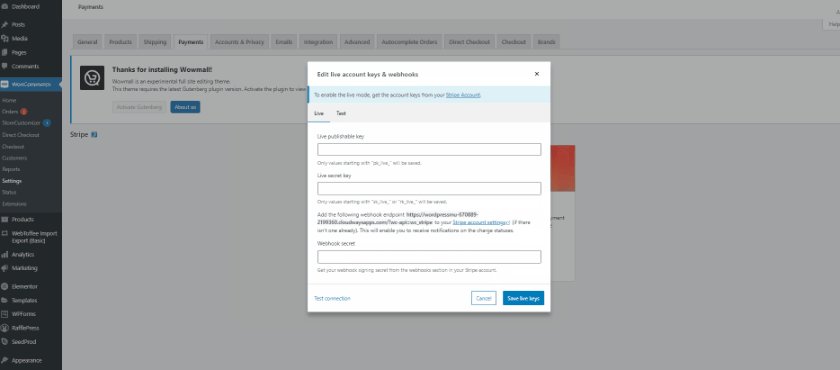
Abra su panel de administración de WordPress , haga clic en WooCommerce > Configuración > Pagos y haga clic en Configurar junto a Stripe.

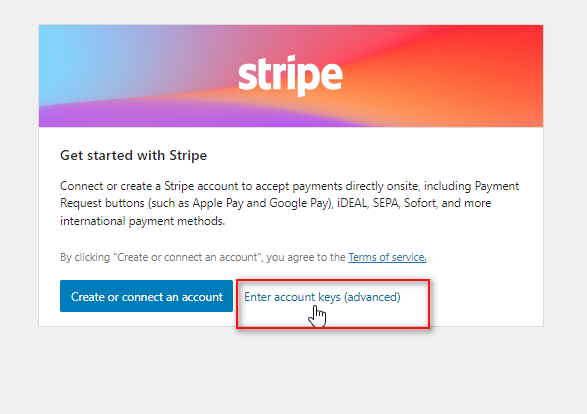
Verá una ventana emergente que le pedirá que integre su cuenta a Stripe. Puede hacerlo haciendo clic en Crear o conectar su cuenta . O bien, puede integrar su cuenta directamente haciendo clic en Ingresar claves de cuenta.

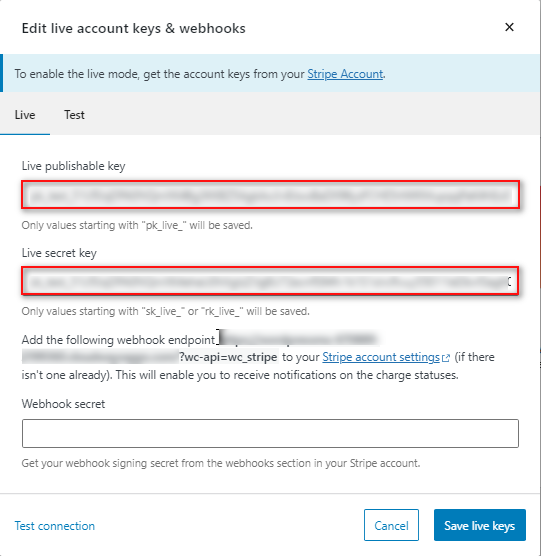
Para esta demostración, usaremos la segunda opción. Inserte la clave publicada y la clave secreta previamente guardadas en los campos de claves de cuenta.


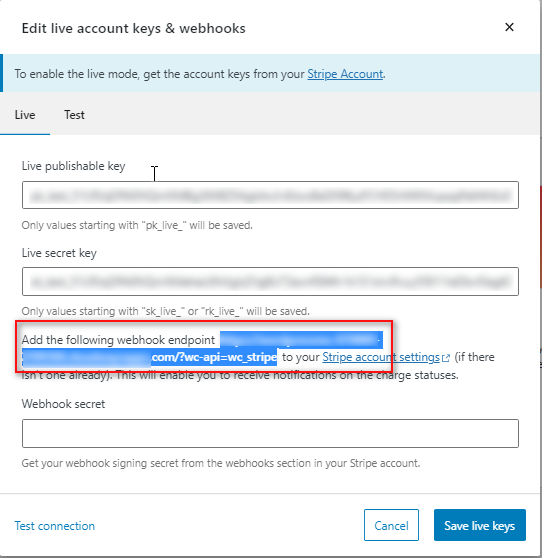
4) Agregar punto final de webhook
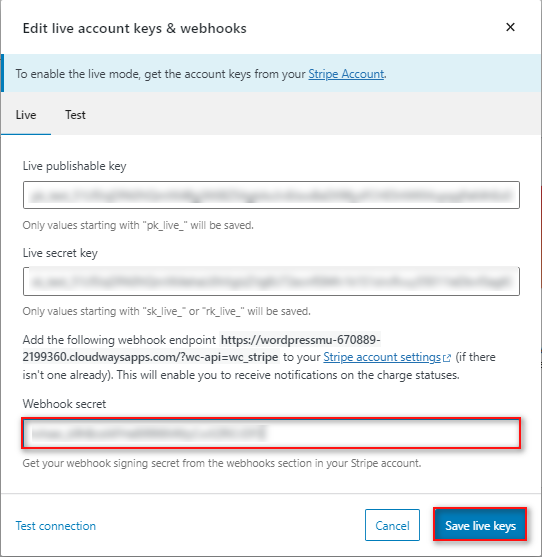
Encima del campo Secreto de webhook , también se le proporcionará una URL para agregar a su punto final de webhook.

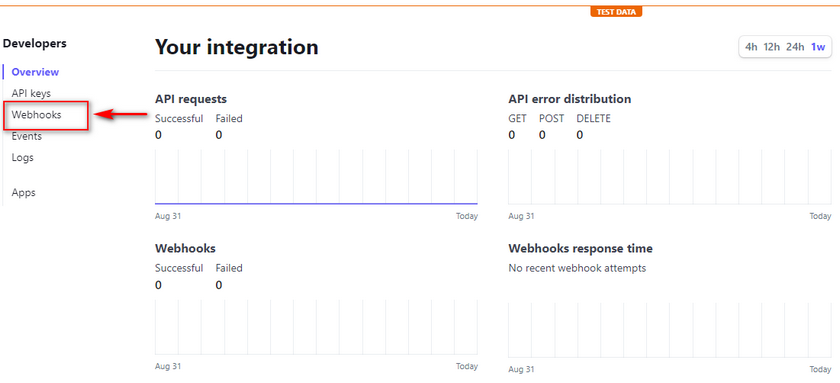
Abra su panel de desarrolladores de Stripe nuevamente y haga clic en Webhooks.

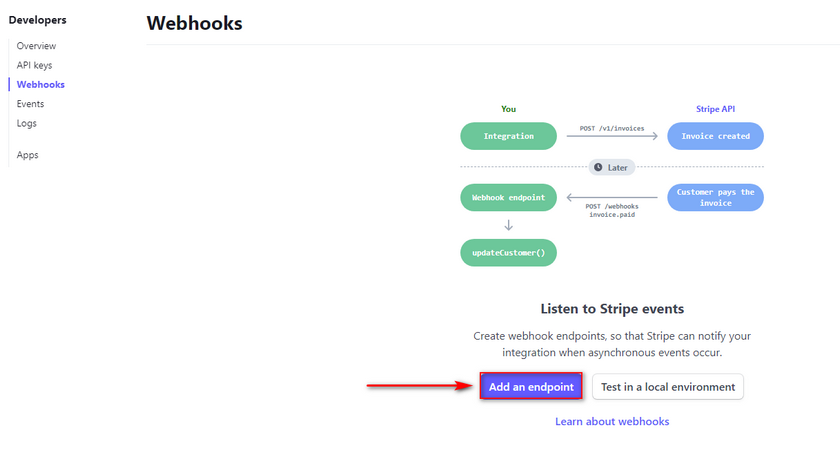
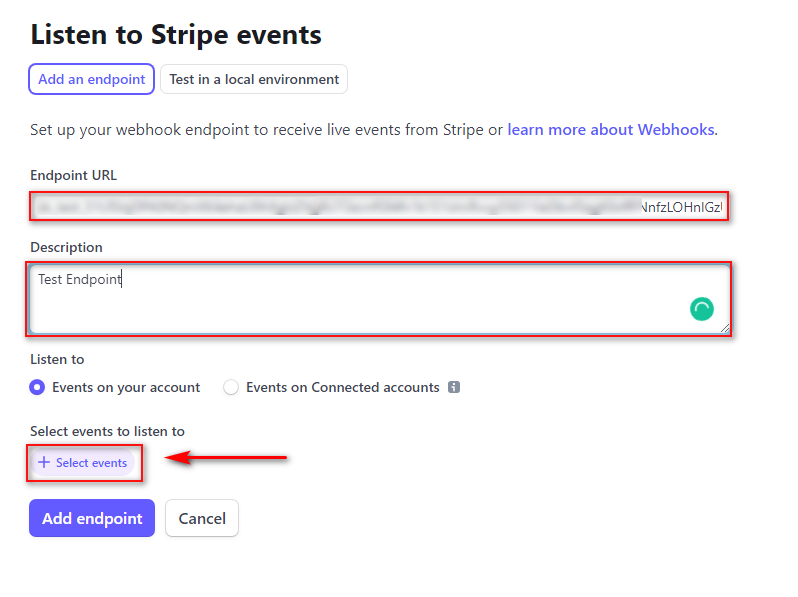
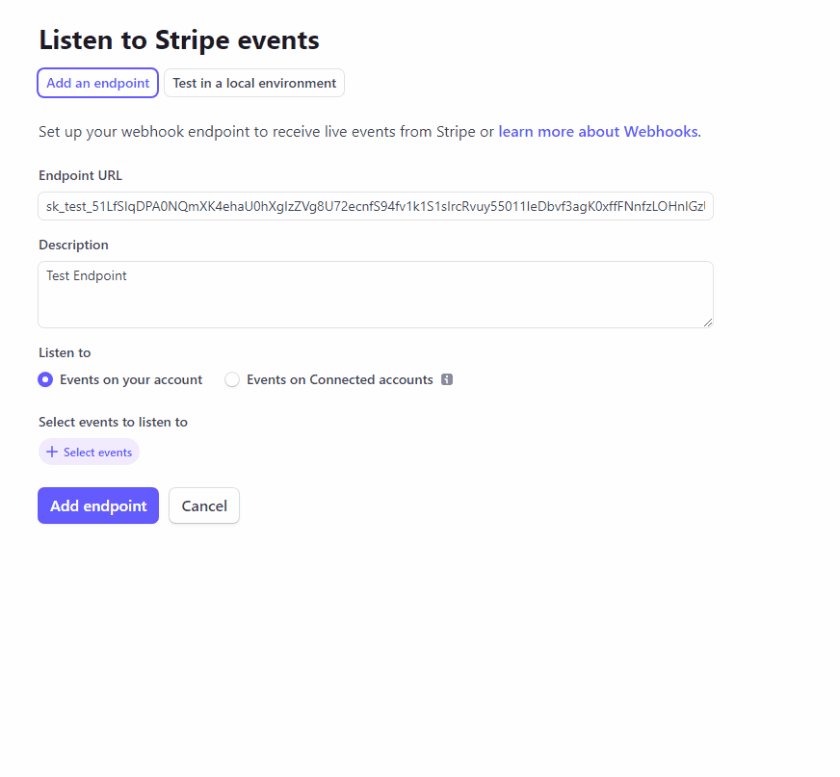
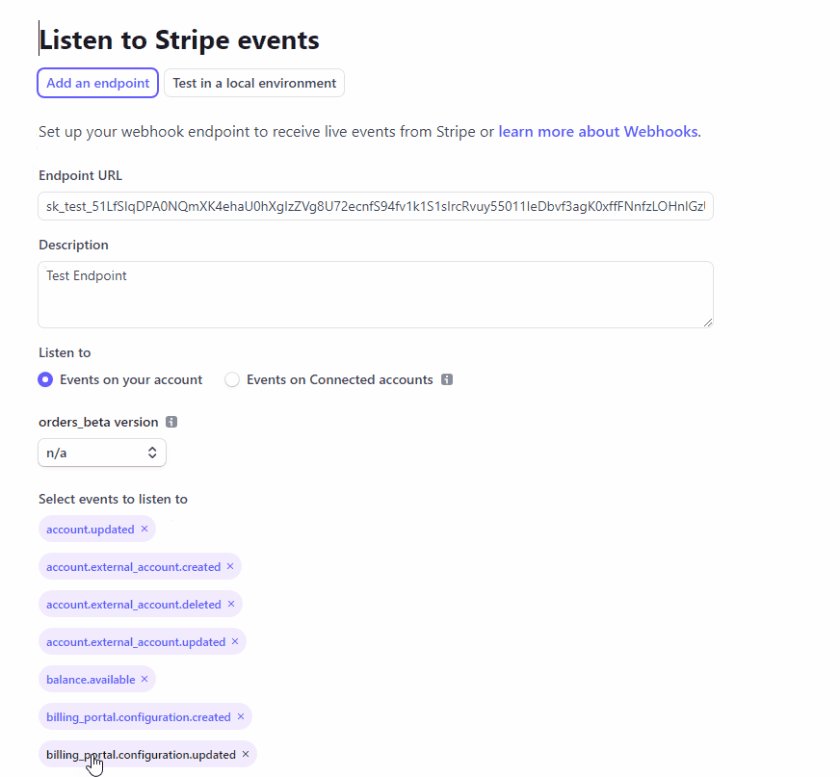
Haga clic en Agregar un punto final y pegue la URL copiada anteriormente en el campo URL del punto final.

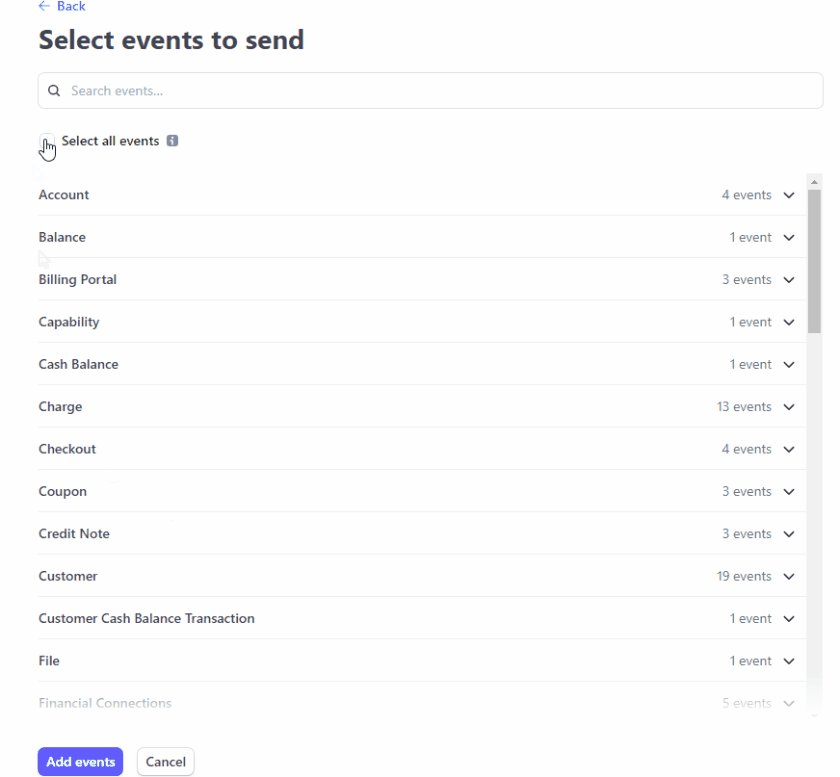
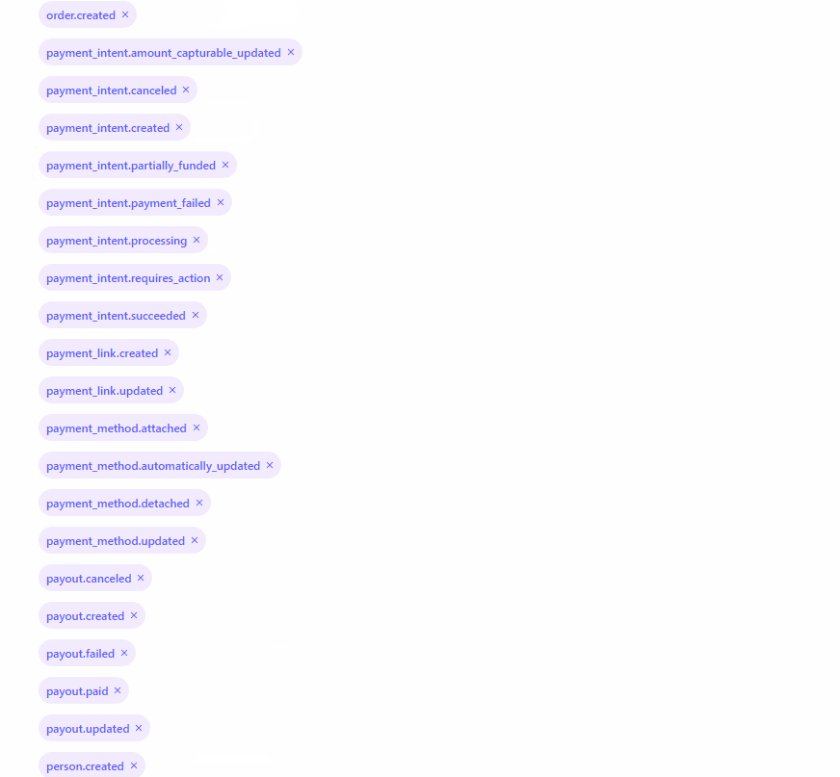
Agregue una descripción al campo y haga clic en el botón Seleccionar eventos . Esto mostrará una lista de todos los eventos web que le gustaría rastrear con Stripe.

Para la demostración, haremos clic en Seleccionar todos los eventos y terminaremos haciendo clic en Agregar eventos . Desplácese hacia abajo y haga clic en Agregar punto final para finalizar.

5) Agregue la clave secreta de Webhook a WooCommerce
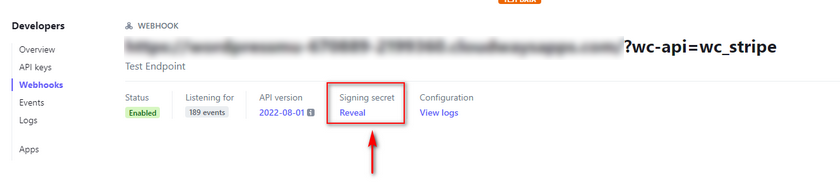
A continuación, accederá a la página Webhooks en su panel de control de Stripe. Debería ver un botón de revelación debajo de Signing Secret . Haga clic en él y copie el código dado.

Ahora, regrese a su página de WooCommerce Stripe e inserte la clave del secreto de firma en el campo secreto de Webhook.

Haga clic en Guardar claves en vivo , y debería haber terminado.
Habilitar Apple Pay en WooCommerce Stripe
Aún no has terminado. Ahora que ha integrado y habilitado Stripe en su sitio web, deberá pasar al siguiente paso. Para habilitar Apple Pay en WooCommerce, deberá hacer dos cosas.
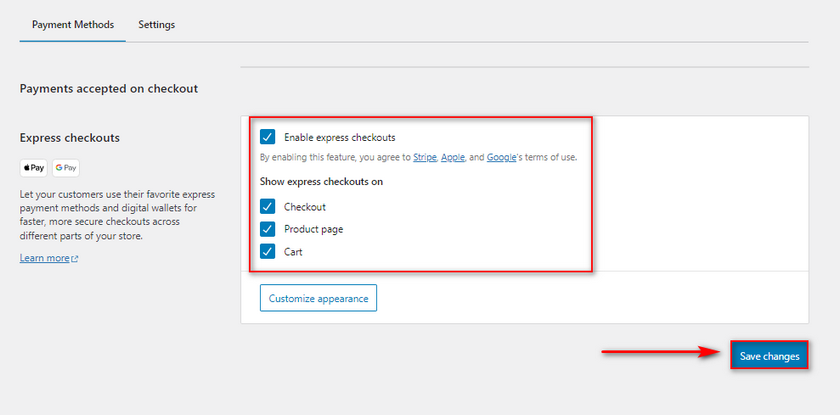
1) Habilitar el Pago exprés en WooCommerce
Primero, deberá habilitar la opción Pago exprés en la página de métodos de pago de Stripe. Haga clic en Guardar cambios una vez que habilite la opción de pago rápido.

2) Registre su dominio en la configuración de Apple Pay de Stripe
A continuación, deberá registrar su dominio en la configuración de Apple Pay de Stripe. Esto registra su dominio en la API de Apple Pay para que su complemento de banda pueda aceptar pagos de Apple Pay.
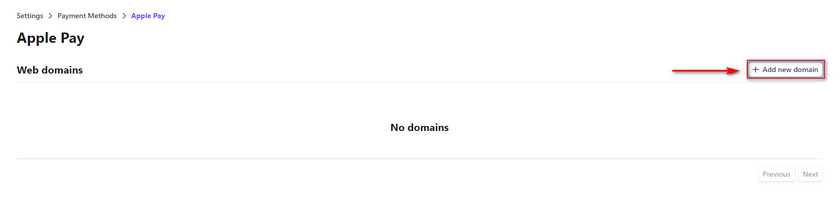
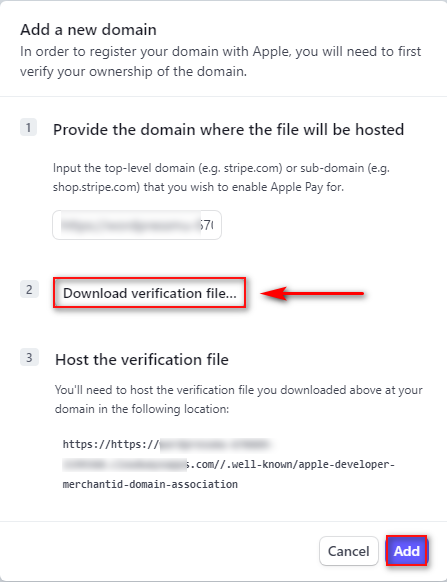
Para hacerlo, abra Configuración de pago de Apple dentro de Stripe y haga clic en Agregar nuevo dominio.

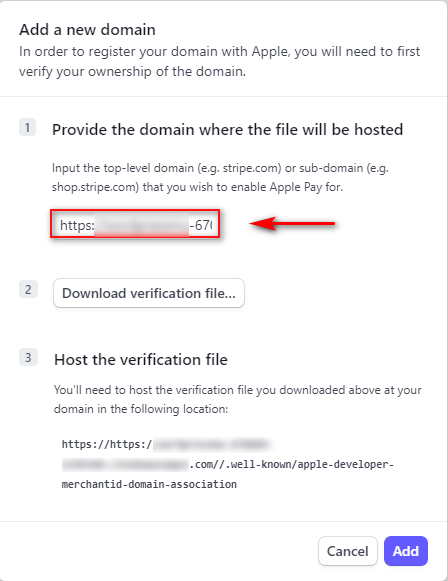
Debería aparecer un nuevo mensaje, pidiéndole que ingrese su nombre de dominio.

Agregue su dominio al campo y haga clic en Descargar archivo de verificación , que descargará un archivo.

Luego, haga clic en Agregar para guardar su nuevo dominio.
Ahora, deberá agregar el archivo descargado al directorio de su sitio web en your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Para una solución más sencilla, puede proporcionar directamente el archivo a su proveedor de alojamiento y pedirle que lo agregue a la ubicación requerida.
Una vez que su proveedor agregue el archivo, debe terminar de configurar Apple Pay en WooCommerce.
Bonificación: Cómo editar pasarelas de pago en WooCommerce
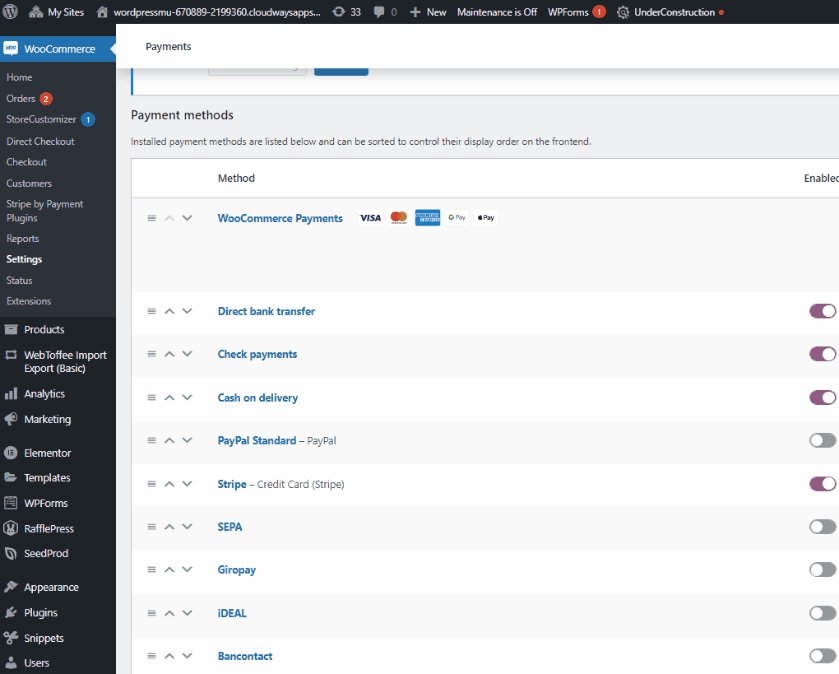
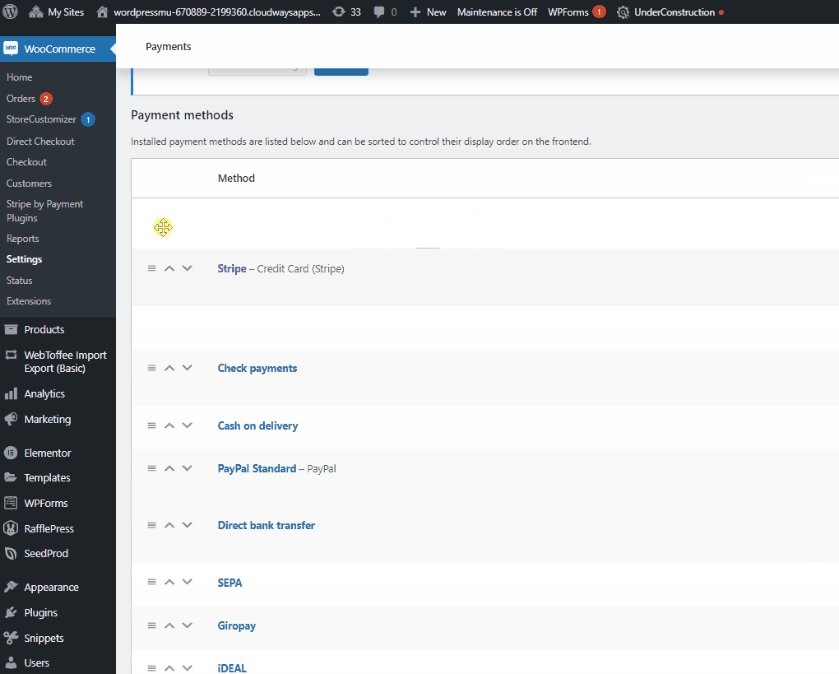
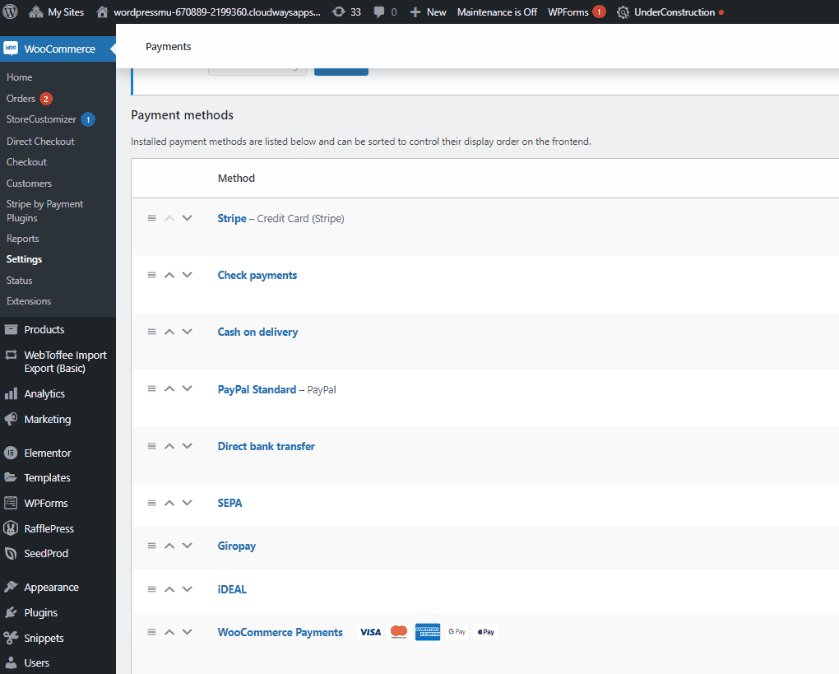
Ahora, suponga que tiene varias pasarelas de pago configuradas junto con Apple Pay. En ese caso, podría ser necesario editar sus pasarelas de pago para que aparezcan más fáciles de usar en su página de pago.
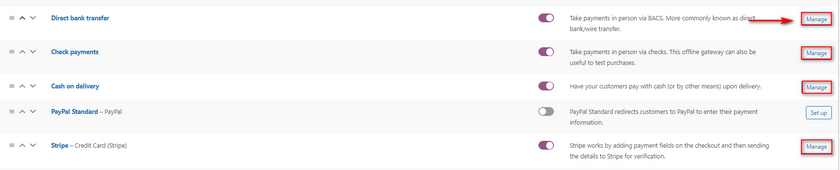
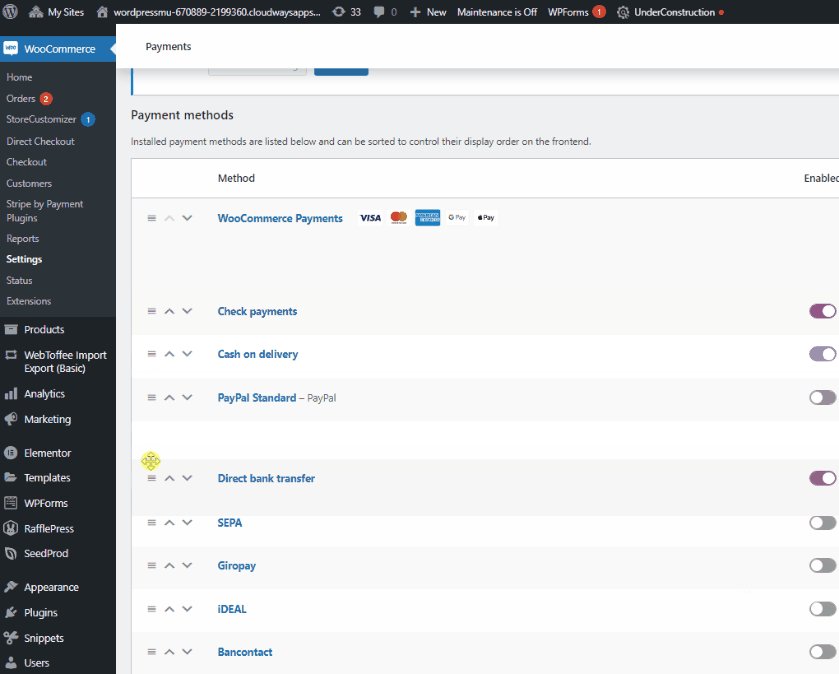
Por ejemplo, con Apple Pay habilitado, es posible que desee deshabilitar la transferencia bancaria directa como una opción o reorganizar cómo se ordenan sus pasarelas de pago. Simplemente puede administrar sus pasarelas de pago haciendo clic en WooCommerce> Configuración> Pagos.

Aquí, puede hacer clic en el botón habilitar/deshabilitar para activar o desactivar cualquier pasarela de pago.

También puede hacer clic en el botón Mover en el lado izquierdo de las pasarelas de pago para ordenarlas manualmente.

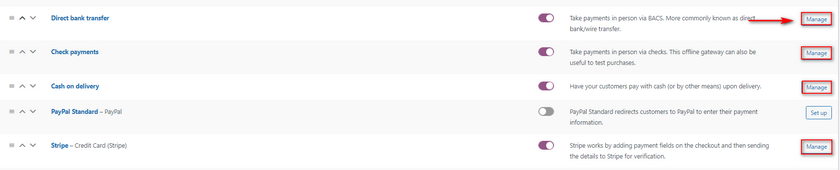
Puede personalizar sus pasarelas de pago, sus títulos y más haciendo clic en el botón Administrar junto a ellos.

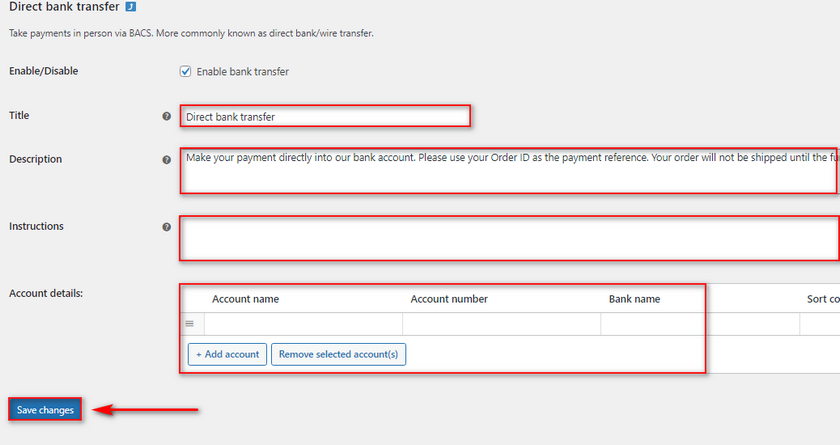
Por ejemplo, si hacemos clic en Administrar en Transferencia bancaria directa, seremos llevados a esta página. Desde aquí, podemos personalizar el título y la descripción de la pasarela y agregar instrucciones específicas para transferencias bancarias para nuestros clientes. Por supuesto, también podemos añadir los datos de nuestra cuenta bancaria.

Una vez que haya terminado, haga clic en Guardar cambios y su edición en la pasarela de pago debería guardarse. Del mismo modo, puedes personalizar y gestionar el resto de tus pasarelas de pago como más te guste.
Sin embargo, eso no es todo lo que puede hacer con las pasarelas de pago. Para obtener más posibilidades, consulte nuestra guía dedicada sobre cómo editar pasarelas de pago.
Conclusión
Y eso termina nuestra guía sobre cómo configurar Apple Pay en WooCommerce. Resumamos rápidamente todos los pasos que hemos cubierto en la guía de hoy:
- Instalación y activación del complemento Stripe
- Iniciar sesión en el panel de control de Stripe
- Integrando Stripe con tu sitio web de WooCommerce
- Recuperar y guardar las claves API de Stripe en la configuración del complemento.
- Configuración de URL de webhook.
- Agregar archivo de verificación de dominio a su instalación de WordPress.
- Activar Apple Pay
Si bien el proceso es relativamente fácil, hay muchos pasos involucrados aquí, lo que podría confundir a nuestros lectores. Si ese es su caso, siéntase libre de dejar cualquiera de sus preguntas en los comentarios, y nos ocuparemos de ello.
Del mismo modo, Apple Pay no es la única adición que puede tener para su proceso de pago y pagos de WooCommerce. Por ejemplo, puede agregar pagos de Paypal o incluso eliminar sus campos de pago para que sea más fácil para su cliente pagar. Si desea obtener más información sobre otras herramientas que puede utilizar para mejorar la experiencia de pago de sus clientes, consulte algunos de nuestros otros artículos aquí:
- Cómo deshabilitar los métodos de pago en WooCommerce
- Cómo crear el pago de una página de WooCommerce
- Cómo agregar un producto de suscripción de WooCommerce
