Cómo configurar el Formulario de contacto 7: Guía para principiantes
Publicado: 2022-03-21¿Está buscando cómo configurar el Formulario de contacto 7 ? No se preocupe, le mostraremos los pasos exactos que debe seguir para instalar y configurar el complemento.
Contact Form 7 es el complemento de formulario de contacto más antiguo y popular que existe. Uno pensaría que configurarlo debería ser fácil, pero no siempre es así. Sin embargo, no se preocupe, en esta guía paso a paso, lo guiaremos a través de todo el proceso y le mostraremos cómo crear un formulario usando el complemento desde cero.
Empecemos.
Tabla de contenido:
- Cómo instalar el formulario de contacto 7
- Cómo configurar el formulario de contacto 7 ️
- Cómo crear un formulario personalizado en Contact Form 7
- Configurar los ajustes de entrega de correo
- Publicar el formulario
Cómo instalar el formulario de contacto 7
El primer paso es instalar el complemento. Puede descargarlo del repositorio oficial en WordPress.org o buscarlo directamente en su panel de control de WordPress.
 Formulario de contacto 7
Formulario de contacto 7Versión actual: 5.6
Última actualización: 17 de junio de 2022
formulario-de-contacto-7.5.6.zip
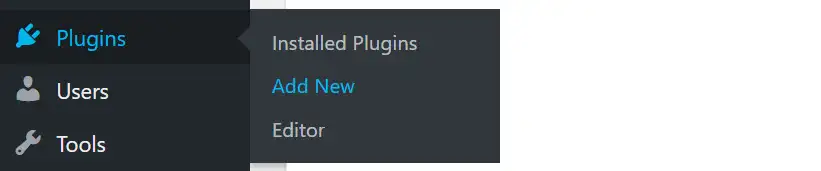
Para hacerlo, en su tablero de WordPress, seleccione Complementos → Agregar complemento en el menú.

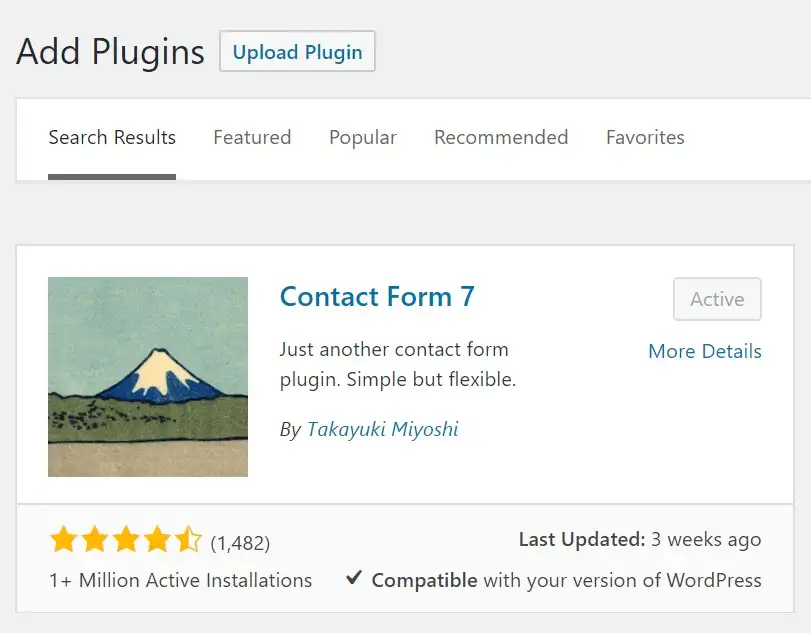
Luego escriba Formulario de contacto 7 en la función de búsqueda. Una vez que se muestra el complemento Contact Form 7, haga clic en Instalar → Activar .

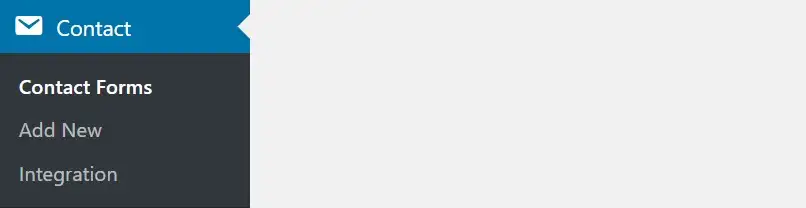
Una vez que está activado, puede encontrar la funcionalidad del complemento en la nueva área de contacto de su panel de control de WordPress.

️ Nota; lea esto si desea obtener más información sobre cómo instalar un complemento de WordPress.
Cómo configurar el formulario de contacto 7
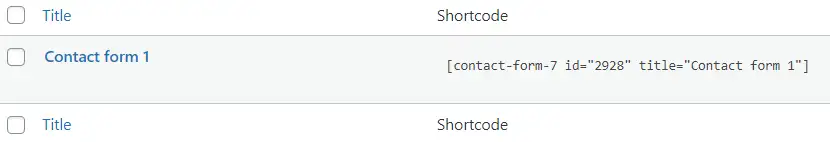
El complemento creará un formulario de contacto básico para usted automáticamente. Puede acceder a él yendo a Contacto → Formularios de contacto → Formulario de contacto 7 . El formulario es funcional desde el principio.

Si desea crear un formulario desde cero, se lo mostraremos en la sección a continuación. Luego, demostraremos cómo configurar los ajustes de correo electrónico, cómo mantener el formulario seguro y cómo publicar el formulario en su sitio web.
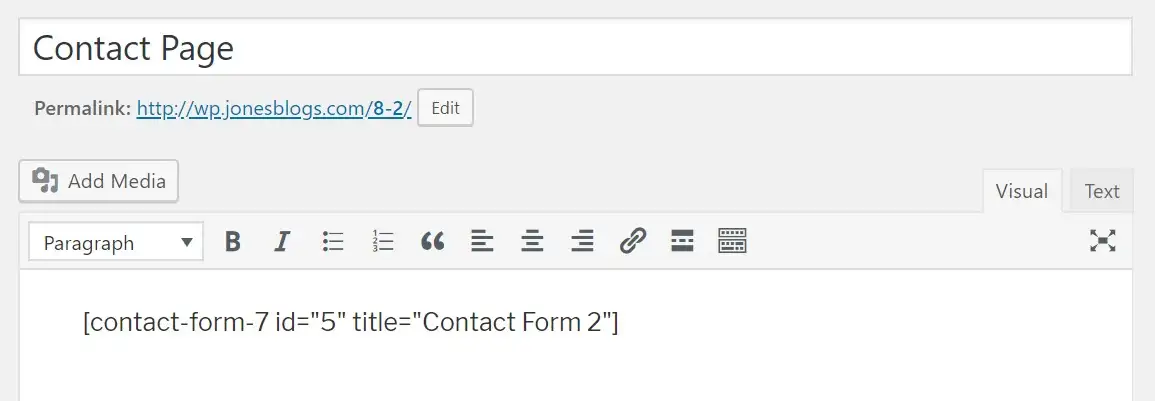
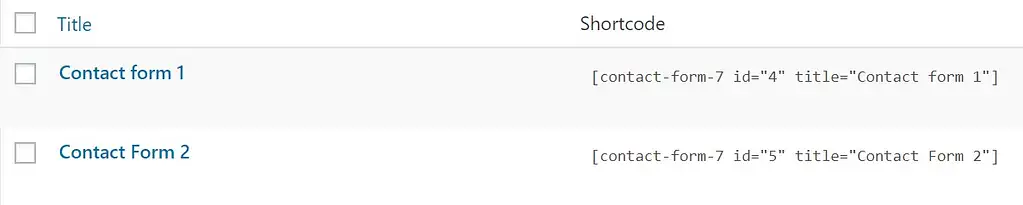
Para usar este formulario en su sitio, simplemente tome el código abreviado que puede ver en la imagen de arriba y cópielo y péguelo en cualquier publicación o página de su sitio. La ubicación más común de dicho formulario sería en su página de contacto. Esto es lo que puede parecer:

Tan pronto como publique la página, sus visitantes podrán usarla para contactarlo directamente. Todos los mensajes enviados a través del formulario se enviarán a la dirección de correo electrónico asociada con la cuenta de usuario del administrador principal en su sitio.

Dicho esto, Contact Form 7 también le permite personalizar ese formulario estándar o crear formularios completamente nuevos con campos personalizados. Así es como se hace:
Cómo crear un formulario personalizado en Contact Form 7
Para comenzar, vaya a Contacto → Formularios de contacto, haga clic en Agregar nuevo e ingrese el nombre de su nuevo formulario.
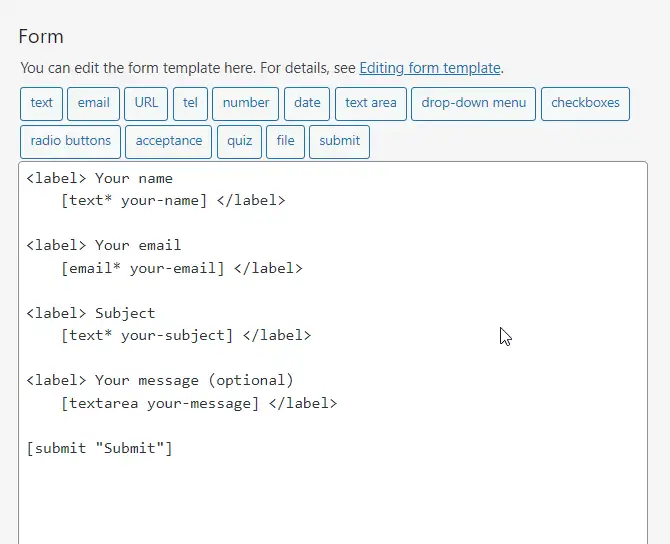
Notará que el complemento ha creado automáticamente algunos campos de formulario básicos como nombre, correo electrónico, asunto y mensaje.

En la mayoría de los casos, probablemente querrá mantener estos campos y tal vez agregar algunos más según sus necesidades. Le mostraremos cómo agregar un campo de número de teléfono, por ejemplo.
Para agregar un nuevo campo, seleccione de las etiquetas disponible en la parte superior del panel del editor de formularios. Estoy hablando de estos:

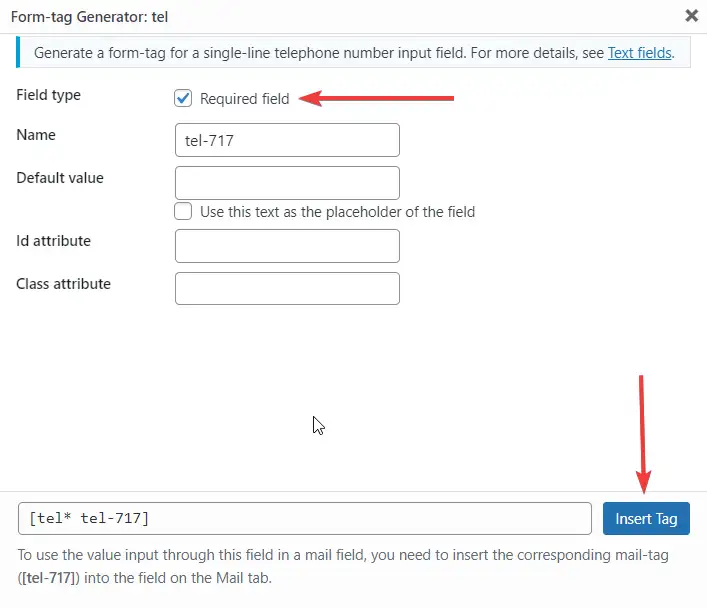
Para agregar un campo de número de teléfono, haga clic en la etiqueta tel . Inmediatamente aparecerá una ventana emergente.

En la ventana emergente, hay una serie de opciones. Puede dejar intactos el Nombre, el Valor predeterminado, el atributo ID y el atributo Clase . Seleccione la opción de campo Obligatorio y luego haga clic en Insertar etiqueta .
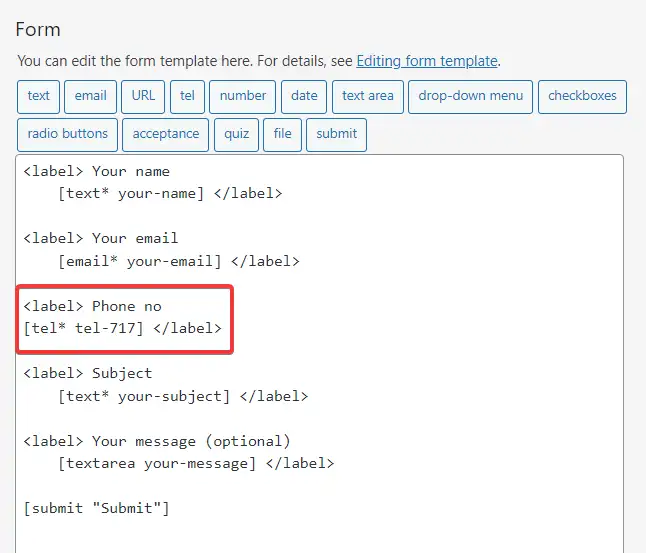
A continuación, es hora de agregar una etiqueta a su nuevo campo. Así es como debería verse (resaltado en la imagen):

Esto es lo que está pasando allí:
-
<label>y</label>le dicen al complemento dónde comienza y termina el nuevo campo. -
tel*indica que estamos tratando con un campo de número de teléfono. -
tel-717es la identificación única del campo. Advertencia; en su caso, ese número será diferente, único para su formulario y campo específicos. -
Phone no.es solo mi propio fragmento de texto que quiero colocar al lado del campo de formulario. Este es solo un ejemplo. Puedes hacer el tuyo como quieras.
Guarde el formulario.

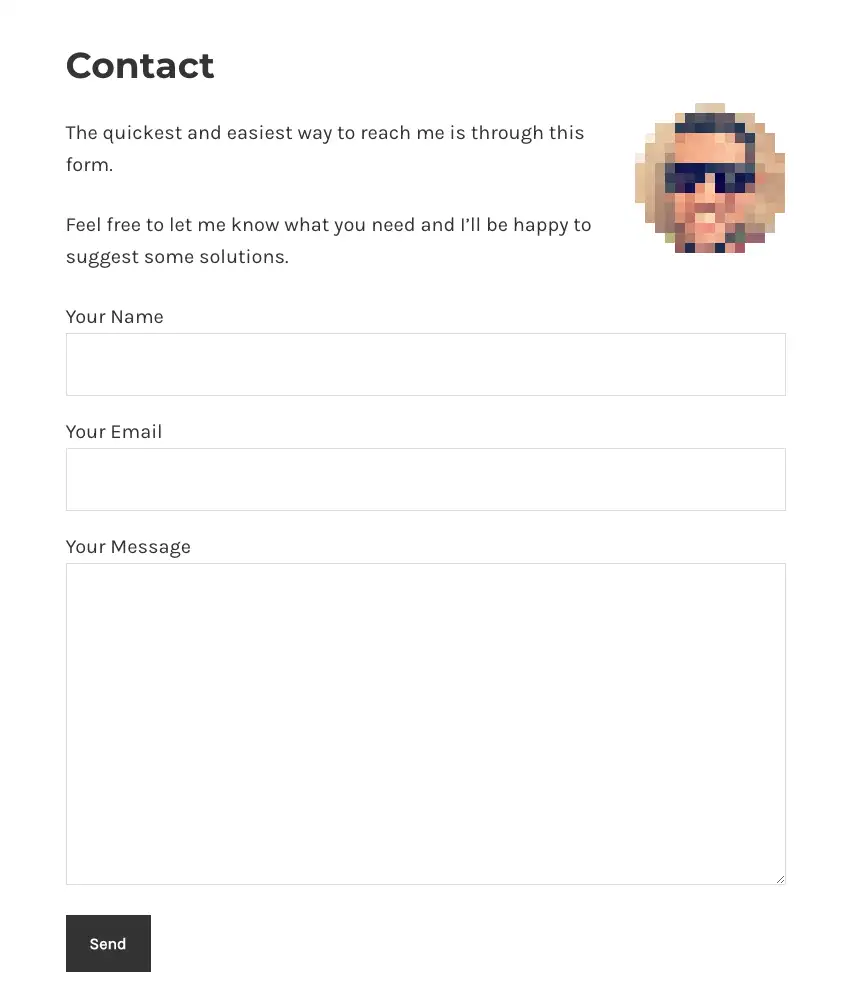
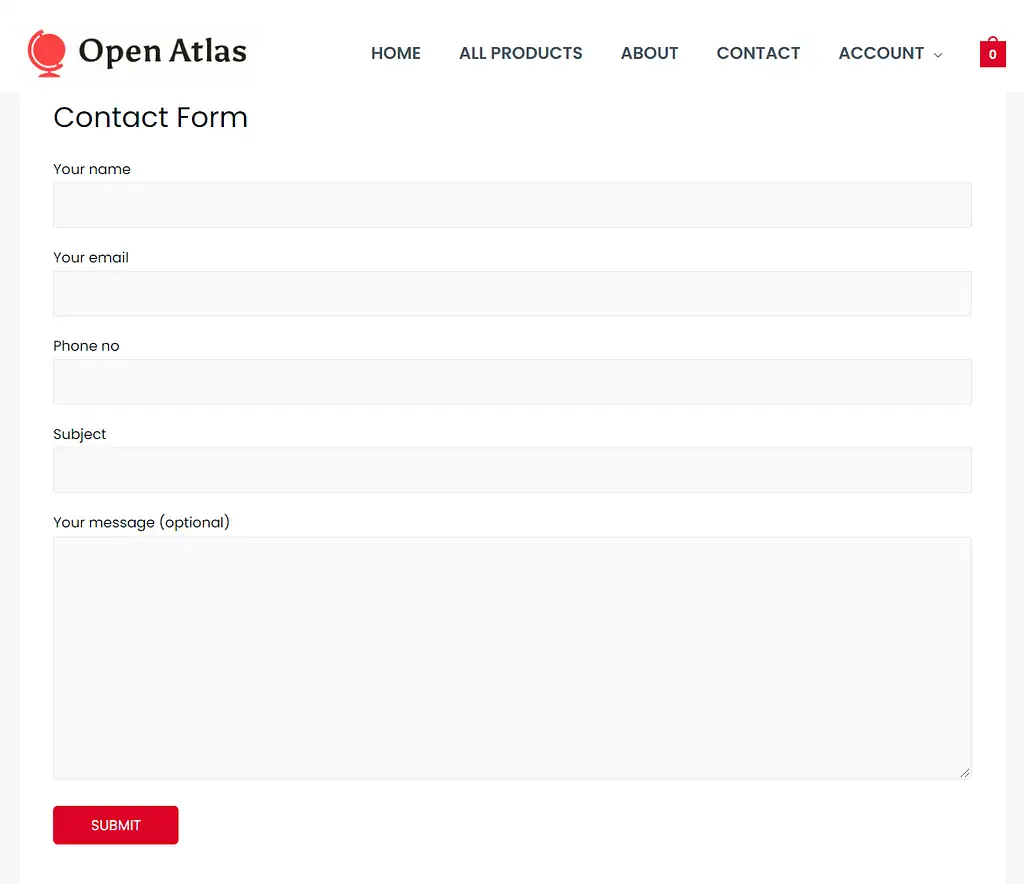
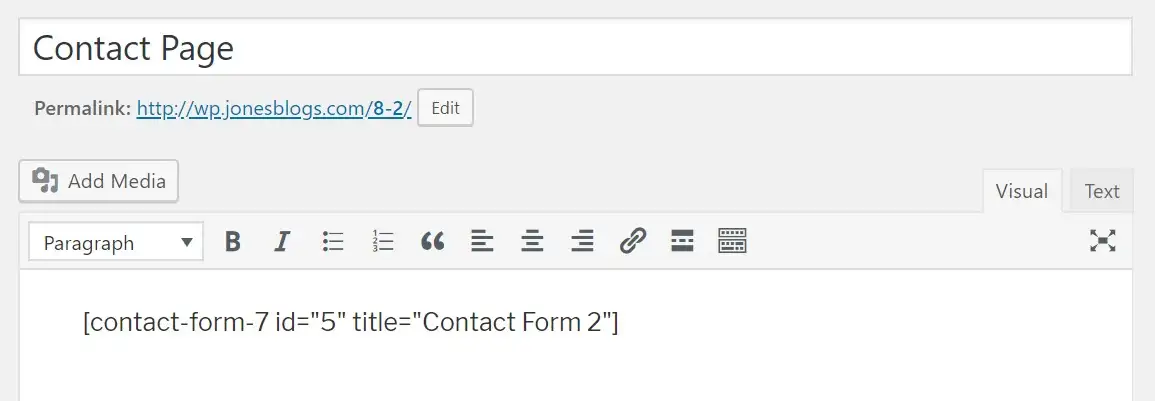
En esta etapa, puede tomar el código abreviado del formulario y copiarlo y pegarlo en cualquier publicación o página de su sitio. Así es como se ve mi formulario en un sitio de demostración:

Puede crear más campos con la ayuda de otras etiquetas de formulario. Sugiero leer los documentos oficiales para obtener más información sobre las etiquetas disponibles y cómo usarlas.
Configurar los ajustes de entrega de correo
Ahora que su formulario está listo, es hora de personalizar lo que sucede después de que alguien intente comunicarse con usted a través de él. Este es un paso importante porque si los correos electrónicos no están configurados correctamente, no se le notificará cuando alguien complete el formulario.
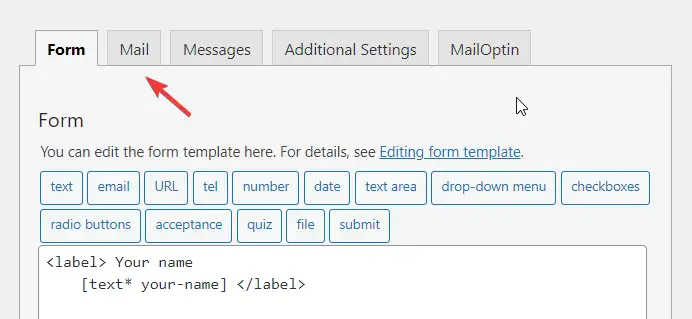
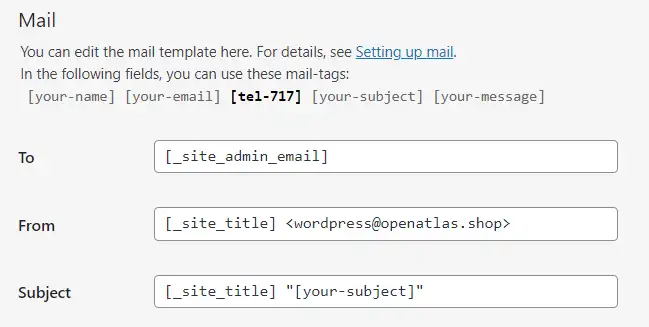
Puede encontrar la configuración de correo electrónico en la pestaña Correo ubicada justo al lado del editor de formularios:

Aquí hay un resumen rápido de todas las opciones disponibles en la página de configuración de correo electrónico:
A
Cuando alguien complete el formulario, el complemento querrá notificarle enviándole un correo electrónico. Entonces, en esta opción, deberá ingresar su dirección de correo electrónico. De manera predeterminada, Contact Form 7 usa el correo electrónico del administrador del sitio, pero puede cambiarlo si no desea usar ese.
De
Este campo le permite personalizar el campo de del correo electrónico. Una buena práctica es poner el nombre de su sitio aquí. La dirección de correo electrónico del remitente también se coloca allí.
Tema
Aquí es donde puede personalizar el asunto del mensaje de correo electrónico que recibirá. Si no está seguro de por qué desea ajustar eso, le recomendamos que deje esta configuración en su valor predeterminado.

Encabezados adicionales
Con esta opción, puede agregar destinatarios Cc o Bcc del correo electrónico. Eche un vistazo a esta guía para aprender cómo hacer precisamente eso.
Cuerpo del mensaje
Aquí es donde puede personalizar el cuerpo del mensaje del correo electrónico.
La mayoría de las veces, no necesitará meterse con esto a menos que quiera incluir algo realmente específico en el cuerpo del correo electrónico.
Por ejemplo, si decide conectar el formulario al CRM de su empresa, podría ser útil agregar algunas etiquetas más aquí para que el CRM tenga más facilidad para categorizar el correo electrónico. Si esto no le suena, simplemente deje esta parte como está.
Archivos adjuntos
En caso de que haya agregado un campo de carga de archivos al formulario, asegúrese de incluir la etiqueta del archivo aquí.
Correo (2)
Aquí es donde puede configurar un correo electrónico de respuesta automática para la persona que lo contactó a través del formulario. Esta puede ser una característica útil si está utilizando el formulario con fines de marketing o desea confirmarle a la persona que recibió su correo electrónico.
Siéntase libre de experimentar con esta función, pero no la cubriremos aquí ya que es un poco más avanzada.
Publicar el formulario
Hemos mencionado esto un par de veces anteriormente, pero para que esta guía sea más consistente, aquí hay un tutorial más detallado sobre cómo publicar su formulario y asegurarse de que todos sus visitantes puedan verlo.
Seleccione Contacto → Formularios de contacto . Luego copie el código abreviado al lado del formulario que desea agregar a su sitio.

A continuación, abra la página o publicación donde desea insertar el formulario de contacto. Pegue el código abreviado en el área de texto del editor de publicaciones donde desea que se muestre el formulario de contacto.

Obtenga una vista previa de la página y, si está satisfecho con los resultados, haga clic en Publicar . Una vez que su formulario de contacto se haya activado, pruébelo para comprobar que funciona. La respuesta de su formulario de contacto debe enviarse directamente a la dirección de correo electrónico que especificó en la configuración de Correo . Si su bandeja de entrada permanece vacía, verifique su correo no deseado/basura antes de comenzar a solucionar el problema.
¡Con eso, hemos llegado al final de cómo configurar el Formulario de contacto 7!
Conclusión sobre cómo configurar el formulario de contacto 7
A estas alturas, debería tener el Formulario de contacto 7 en funcionamiento. Este complemento viene con un paquete completo de características necesarias para permitir que sus visitantes le envíen mensajes y que lleguen directamente a su bandeja de entrada. Sin embargo, hay mucho más que puede hacer con el complemento.
Por ejemplo, Contact Form 7 se integra con los populares servicios de marketing por correo electrónico, como Sendinblue, Mailchimp y otros. Esto significa que puede recopilar correos electrónicos a través del Formulario de contacto 7 y exportarlos a la herramienta de marketing por correo electrónico que elija. Además, hay muchos complementos de terceros que puede usar para ampliar aún más la funcionalidad del complemento.
¿No está impresionado con el Formulario de contacto 7? Echa un vistazo a otros complementos de formulario de WordPress.
¿Qué opinas del Formulario de contacto 7? ¿Fue fácil de instalar y usar para usted? Háganos saber en la sección de comentarios.
Guía gratuita
5 consejos esenciales para acelerar
Su sitio de WordPress
Reduzca su tiempo de carga hasta en un 50-80%
simplemente siguiendo simples consejos.
Descargar guía gratisTexto original de Megan Jones, Sufia Banu y Karol K.
