Cómo configurar Google AMP en WordPress
Publicado: 2022-10-15La configuración de una mejor usabilidad y páginas receptivas para los usuarios de dispositivos móviles puede contribuir en gran medida a mejorar el tráfico de su sitio web y las conversiones de clientes potenciales. Con la necesidad de una carga rápida y una alta velocidad de página, especialmente para los usuarios de dispositivos móviles, Google AMP se ha convertido en una herramienta esencial para garantizar que no pierdas a ninguno de los visitantes de tu sitio web. Es por eso que en QuadLayers le hemos traído una guía completa sobre cómo configurar Google AMP en WordPress.
Pero primero, veamos Google AMP y lo que trae a la mesa con respecto a la optimización del sitio.
¿Qué es Google AMP? ¿Por qué debemos usarlo?
Hablemos primero de Google AMP . Google AMP es una plataforma de código abierto diseñada para mejorar la carga de su sitio web en dispositivos móviles. Esto se hace mediante la creación de una versión AMP de sus páginas que está desprovista de muchos elementos como CSS, iframes, scripts, etc. Debido a esto, su sitio web se carga mucho más rápido en los dispositivos móviles, lo que garantiza la retención de sus visitantes móviles. Después de todo, mejorar el rendimiento del sitio web es bastante importante, ya que puede perder más del 33% de sus ventas potenciales si su sitio web no está optimizado para dispositivos móviles.
Google sugiere que las tasas de rebote pueden llegar al 90% o más si su sitio web tarda 5 segundos o más en cargarse.
Además, también está el factor SEO. Es probable que vea su sitio web clasificado más alto si la velocidad de la página de su sitio web está en el extremo superior. Es por eso que recomendamos a nuestros usuarios crear versiones AMP de sus sitios web. Entonces, si está buscando las razones por las que debería usar Google AMP, debería considerar estas ventajas:
- Un método de código abierto para la velocidad de la página y la experiencia del usuario en dispositivos móviles.
- Mejor tasa de clics, mejor generación de clientes potenciales y clasificaciones SERP mejoradas.
- Optimización automática de medios e imágenes, especialmente para navegadores móviles.
- Mejor carga del sitio y menor uso de datos en redes más lentas, incluidas redes celulares para dispositivos móviles.
Además, es bastante fácil para los usuarios configurar Google AMP en sitios web de WordPress con temas de WordPress compatibles con AMP y toneladas de complementos de Google AMP entre los que puede elegir.
Complementos para configurar Google AMP en WordPress
Ahora, si bien la plataforma es gratuita y de código abierto, la manera más fácil y, en nuestra opinión, la mejor manera de configurar Google AMP en los sitios web de WordPress es usar un complemento de Google AMP dedicado. Si está buscando las mejores opciones, puede consultar nuestra lista de los mejores complementos de Google AMP para WordPress.
Recomendamos usar complementos gratuitos que hacen que sea relativamente fácil habilitar Google AMP y agregar más funciones, como anuncios, SSL, modos de plantilla personalizables y más. En cuanto a nuestras recomendaciones, algunos de los plugins que puedes utilizar son:
- El complemento oficial de Google AMP
- AMP para WP
- mochila propulsora
Para nuestro tutorial, usaremos AMP para WP .

El proceso general para configurar Google AMP en su sitio web de WordPress debería ser similar al de la mayoría de los complementos. Una mirada rápida a la documentación de su complemento, junto con nuestra guía, debería ayudarlo a resolverlo en poco tiempo. Sin embargo, si tiene dificultades con el proceso, infórmenos en la sección de comentarios y haremos todo lo posible para ayudarlo.
Ahora veamos cómo podemos configurar Google AMP en WordPress usando el complemento.
Cómo configurar Google AMP en WordPress
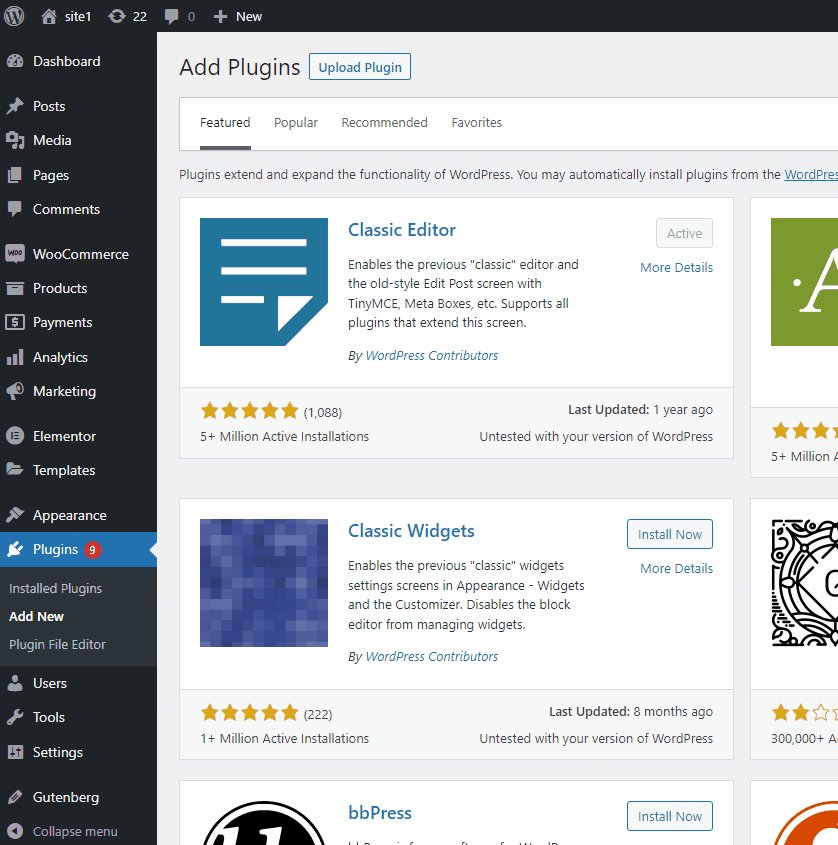
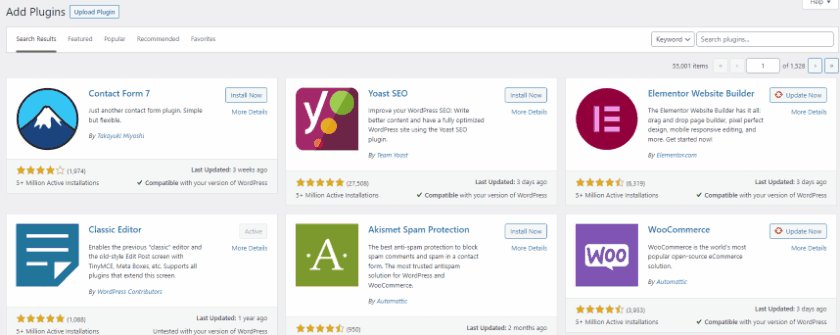
Comencemos instalando y activando el complemento. Comience abriendo su Panel de administración de WP y haciendo clic en Complementos> Agregar nuevo .

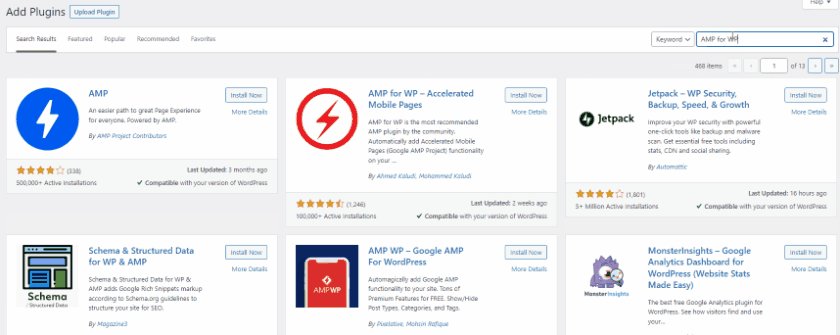
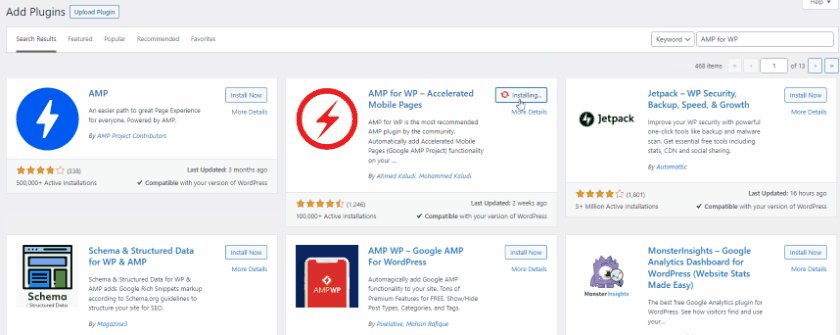
Luego, use la barra de búsqueda en la parte superior derecha para buscar AMP para WP . Haga clic en Instalar en la pestaña del complemento, y una vez que el botón cambie a Activar, haga clic nuevamente para activar el complemento en su sitio.

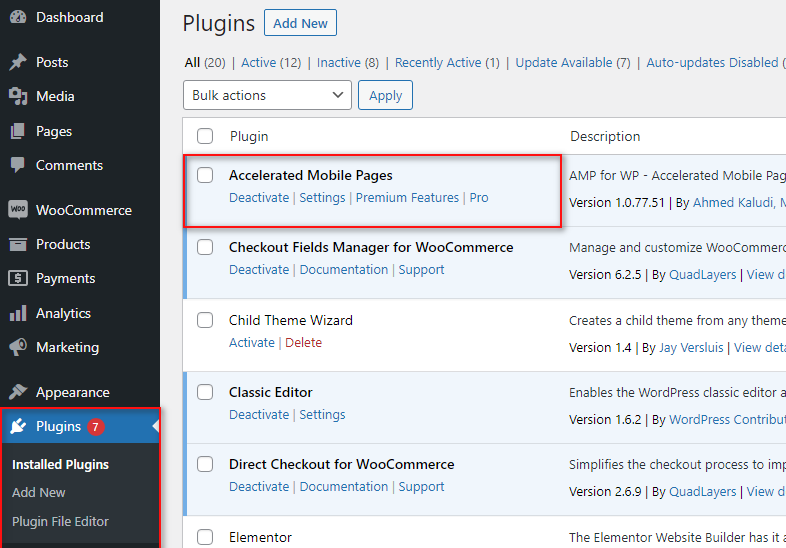
Alternativamente, puede activar/desactivar el complemento abriendo la página Complementos y haciendo clic en Activar/Desactivar debajo de la lista del complemento.

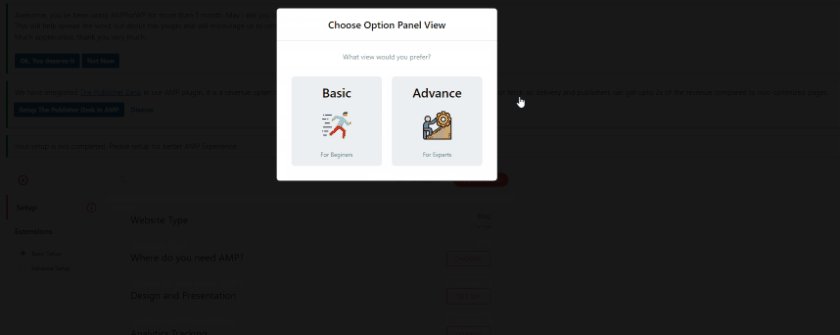
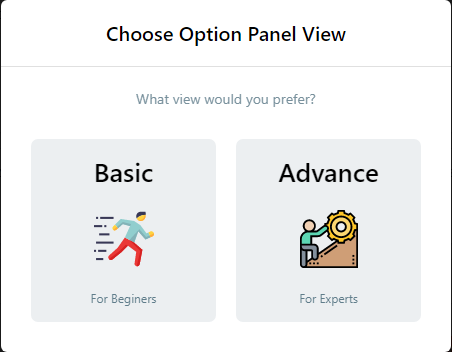
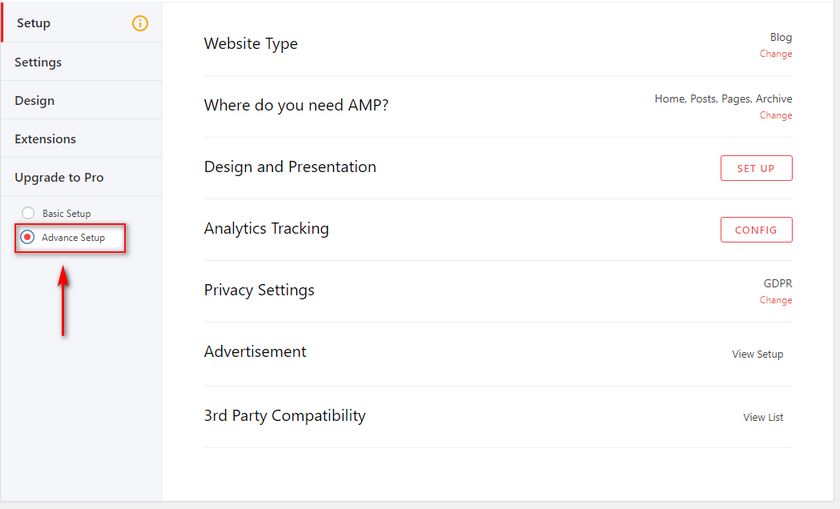
Una vez que active el complemento, accederá a la página de opciones del complemento, donde se le pedirá que elija entre una vista de panel para el complemento. Puede elegir entre Básico y Avanzado . Recomendamos ir con Basic por ahora solo para configurar Google AMP.

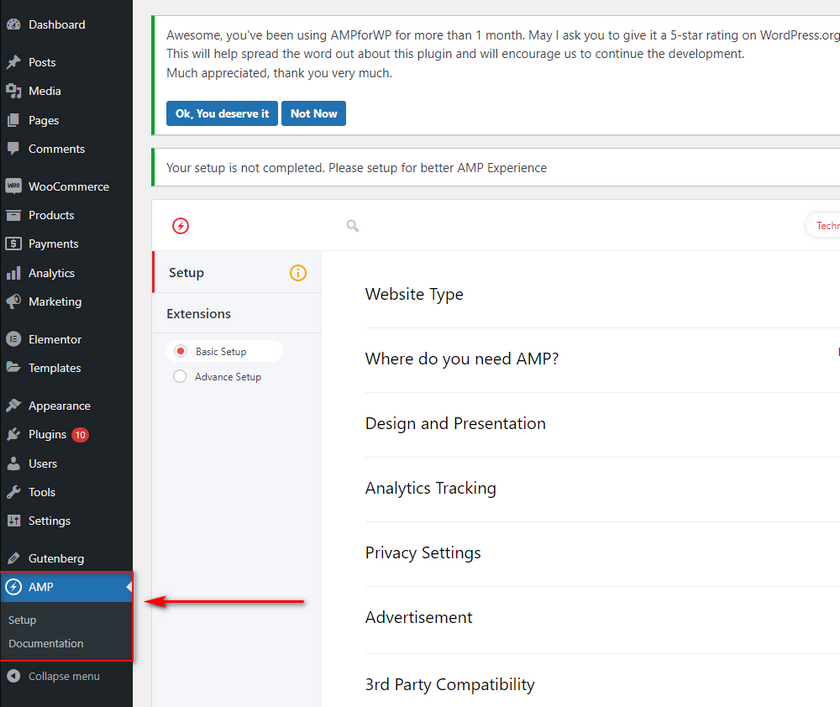
Si desea abrir la página del complemento AMP para WP manualmente, también puede hacerlo haciendo clic en la lista de AMP en su panel de administración de WP.

Tendrá que ajustar algunas configuraciones para habilitar Google AMP para su sitio web de WordPress. Repasemos cada paso uno por uno.
Configurar Google AMP en WordPress usando AMP para WP
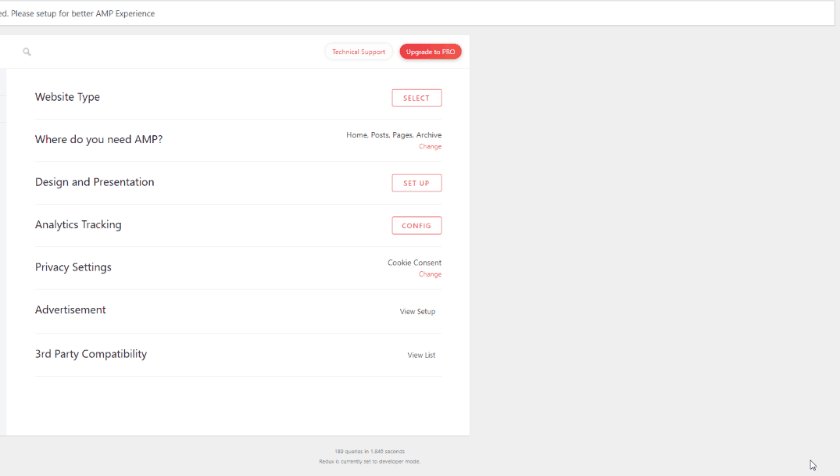
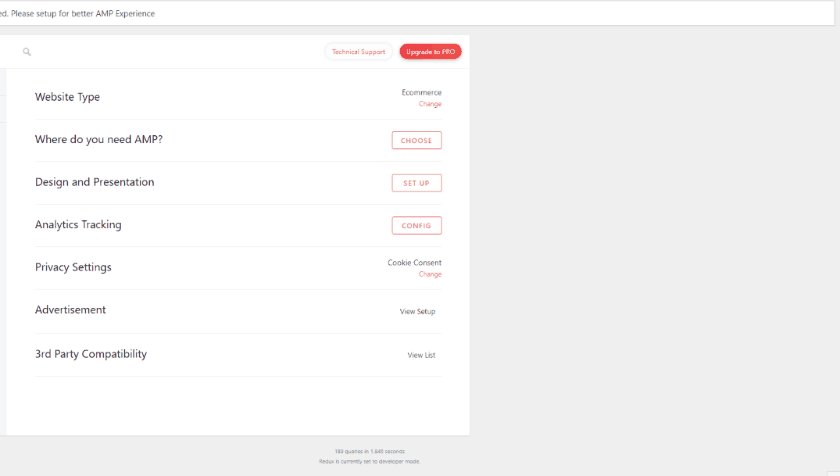
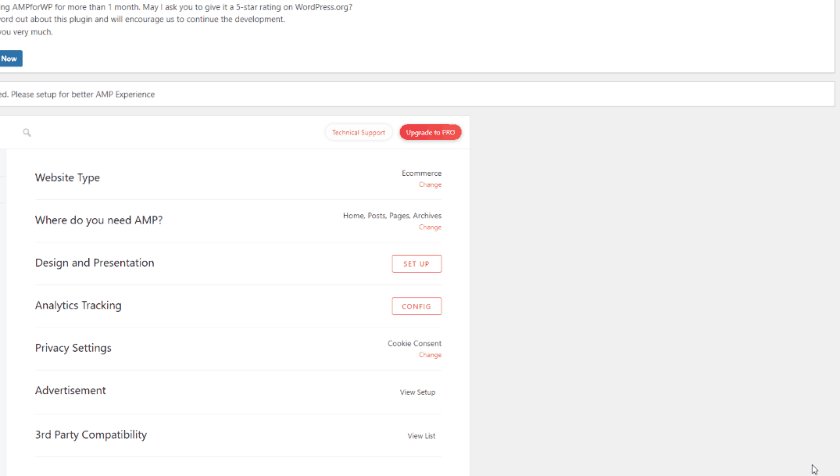
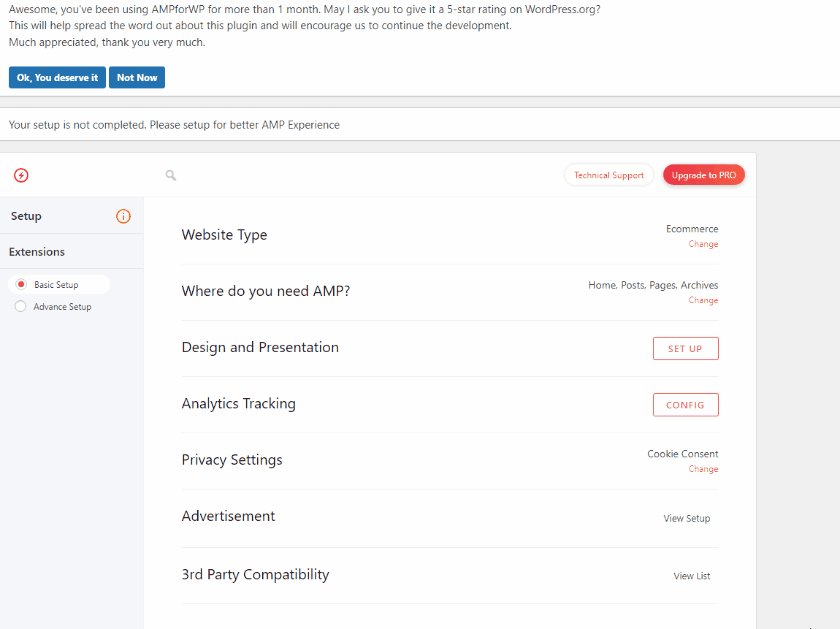
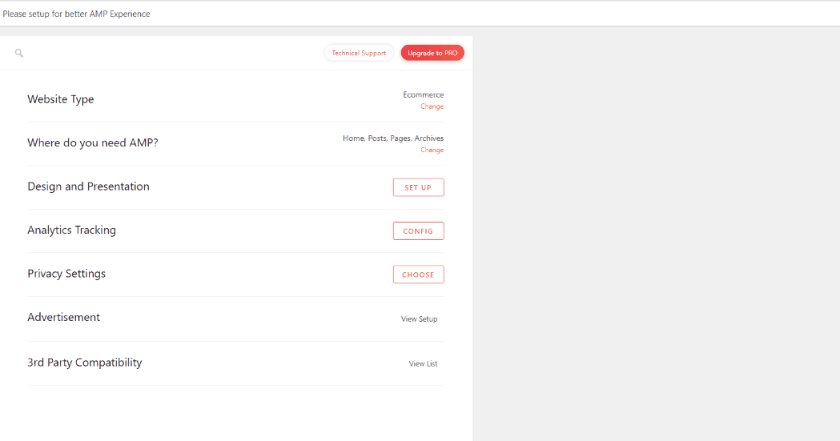
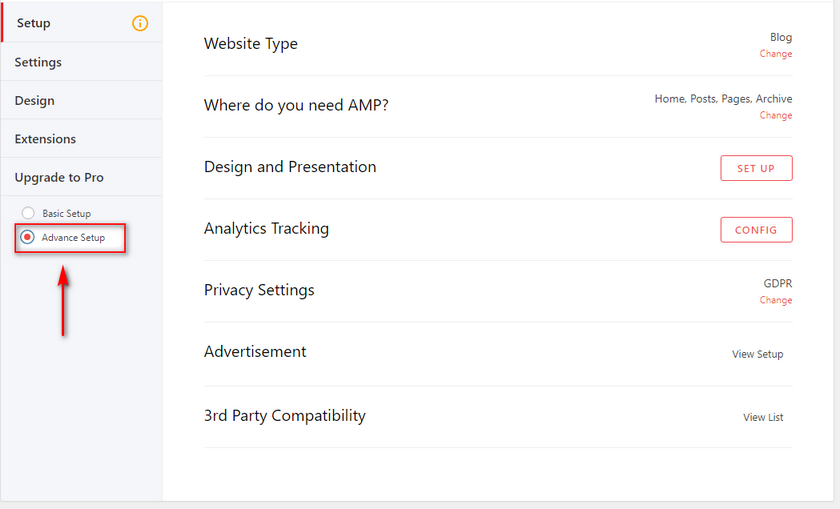
Para configurar Google AMP en su sitio web de WordPress con el complemento AMP para WP, deberá ajustar algunas opciones , comenzando con el tipo de sitio web y la selección de AMP para las páginas de su sitio web. También puede usar la opción Otro y agregar su propio tipo de sitio web personalizado si lo desea.
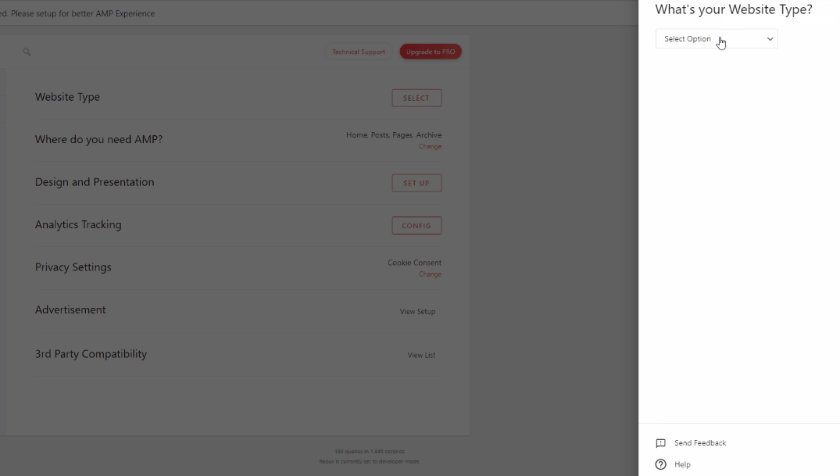
Haga clic en el botón Seleccionar en Tipo de sitio web y elija su tipo de sitio web usando el menú desplegable.

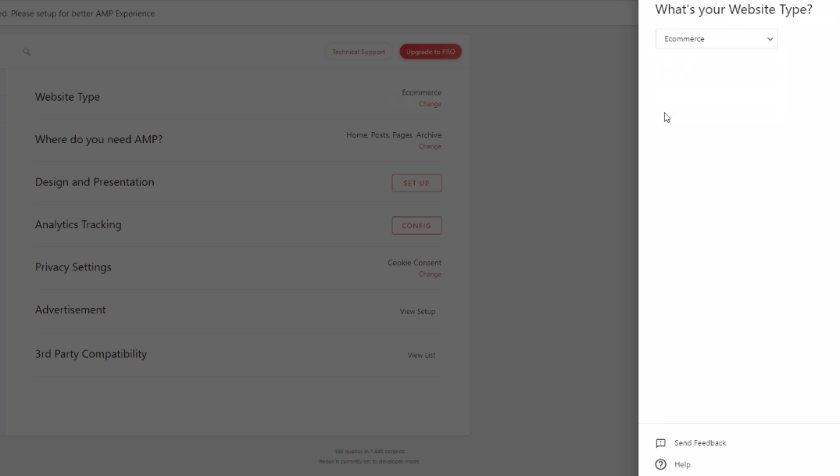
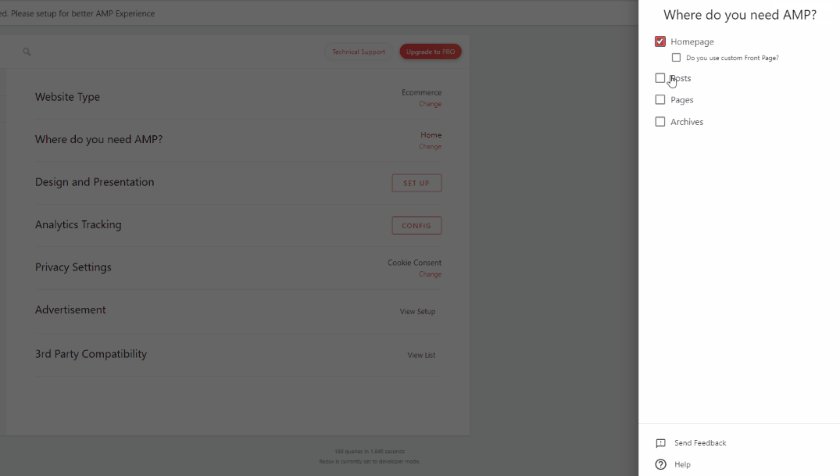
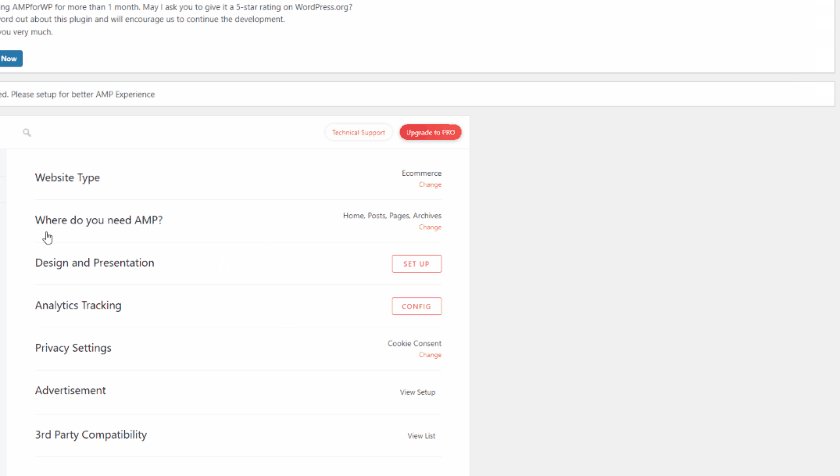
Para nuestra demostración, utilizaremos el comercio electrónico. A continuación, seleccionamos dónde queremos habilitar AMP. Utilice la opción ¿Dónde necesita AMP? Opción y haga clic en Elegir . Esto le permite agregar AMP a lo siguiente:
- Tu página de inicio
- Páginas de trabajo en equipo
- Publicaciones de WP
- Archivo
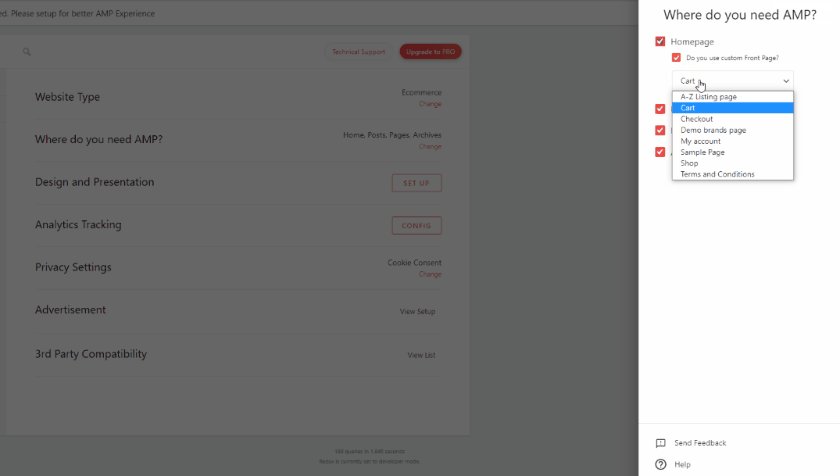
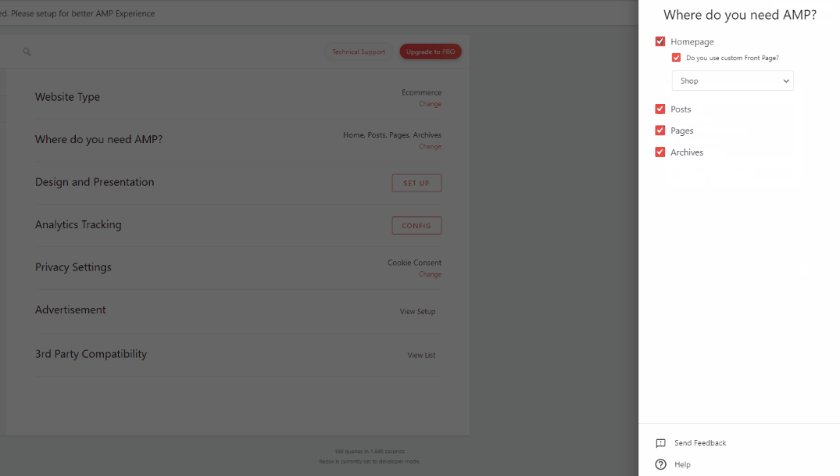
Además, si tiene una página de inicio personalizada, también puede elegirla mediante la opción Página de inicio.

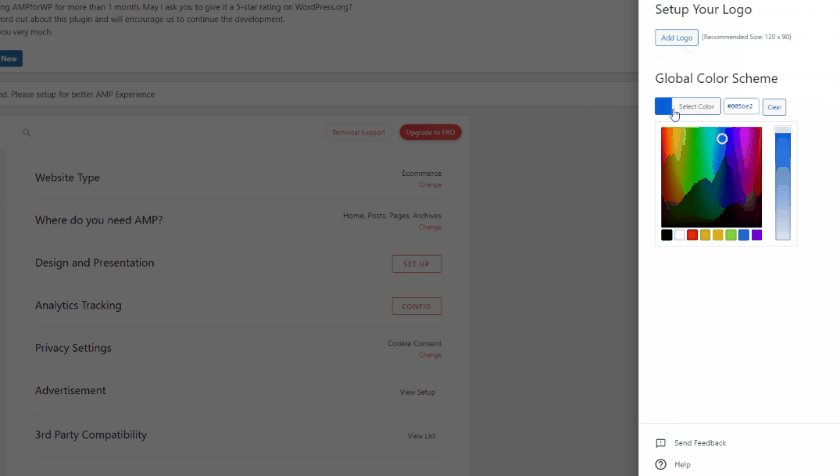
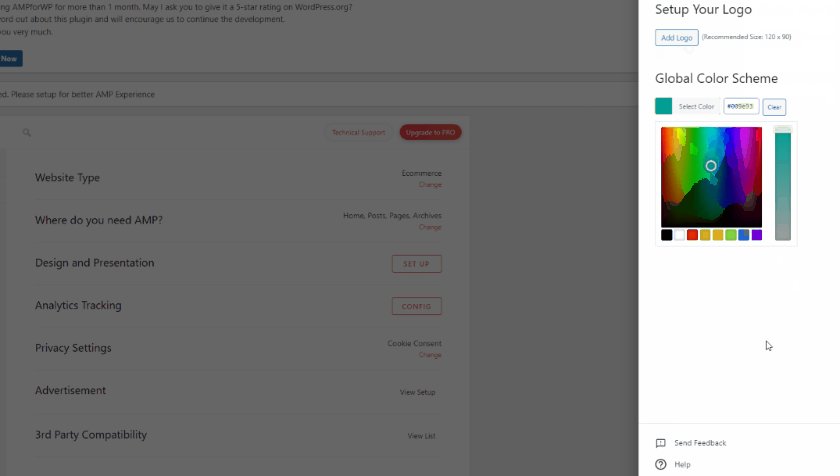
A continuación, con la opción Diseño y presentación , puede seleccionar un logotipo específico para agregar a sus páginas AMP y un esquema global único.

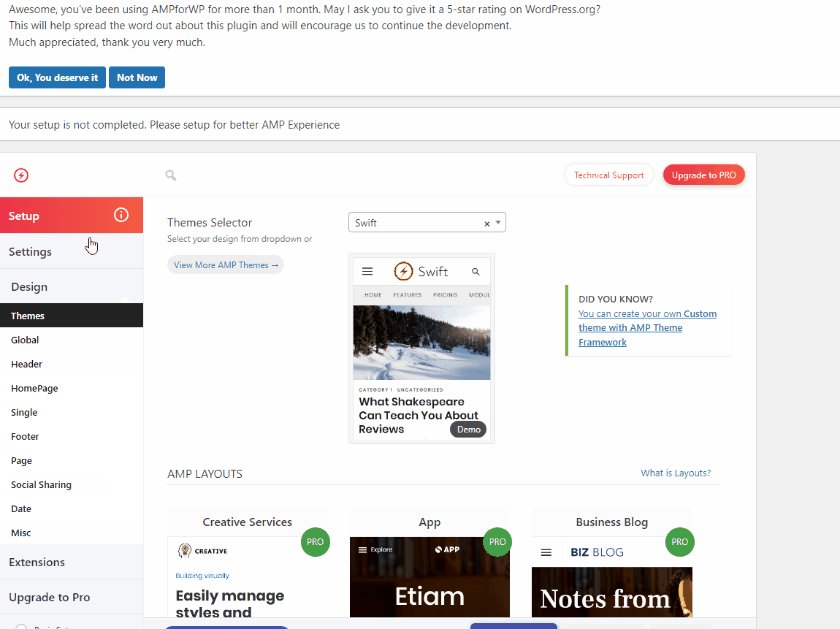
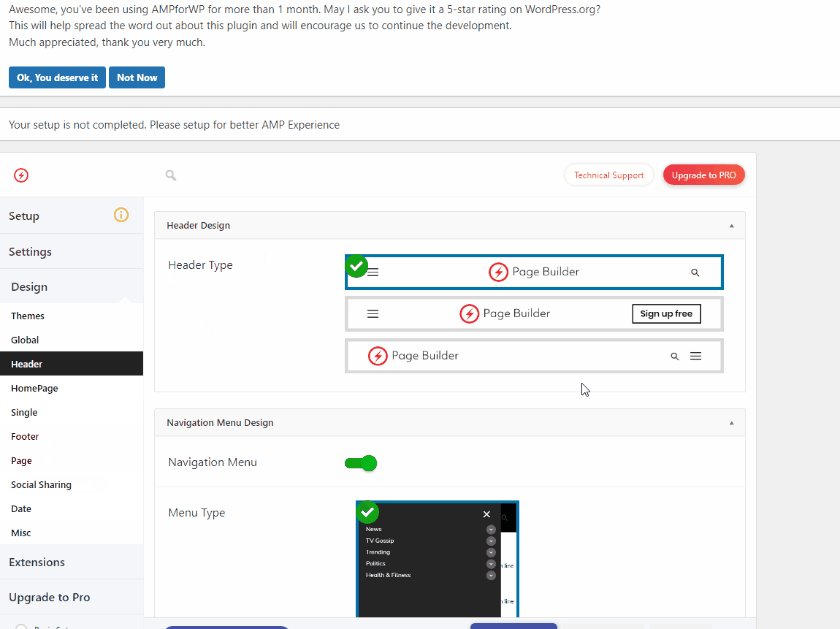
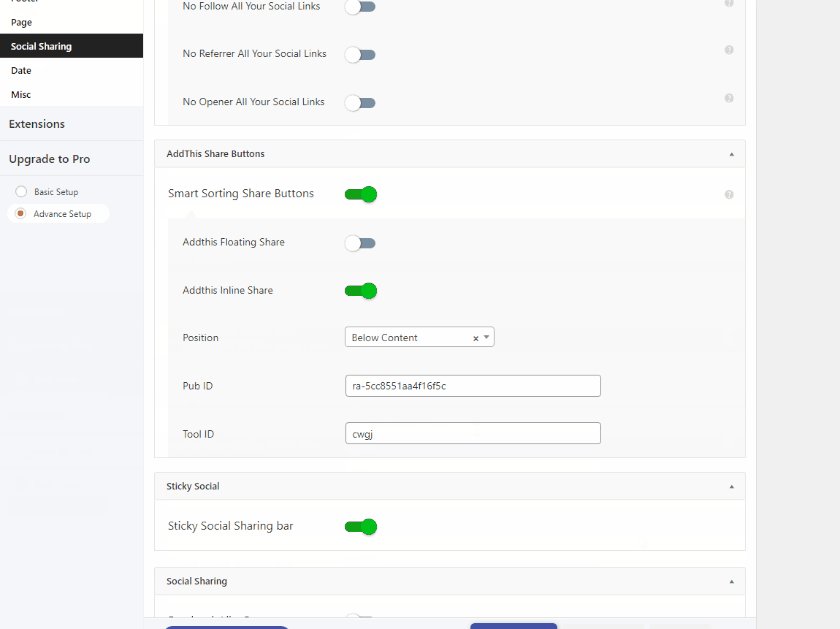
Además, si habilita la vista avanzada , también puede seleccionar temas de AMP únicos y elementos de página personalizados como encabezados, pies de página, botones para compartir en redes sociales y más.

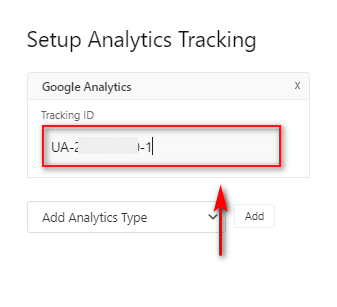
Después de esto, podemos usar la opción Analytics para habilitar el seguimiento de Google Analytics para sus páginas AMP. Para ello, necesitará un ID de seguimiento de Google Analytics . Si desea obtener información sobre cómo obtener su ID de seguimiento, puede utilizar nuestra guía sobre cómo habilitar Google Tracking para sitios web de WordPress.
Una vez que obtenga su ID de seguimiento de Analytics del tutorial anterior, puede pegarlo en el campo ID de seguimiento de la siguiente manera:

Estas son las configuraciones principales que debe configurar para configurar Google AMP en los sitios web de WordPress. Sin embargo, también tiene algunas otras opciones, incluida la configuración de privacidad, la publicidad y la compatibilidad con terceros.

Opciones adicionales para AMP para WP
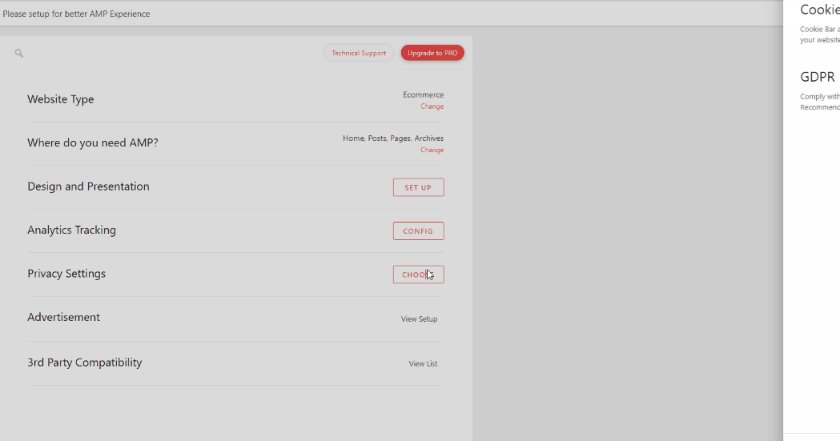
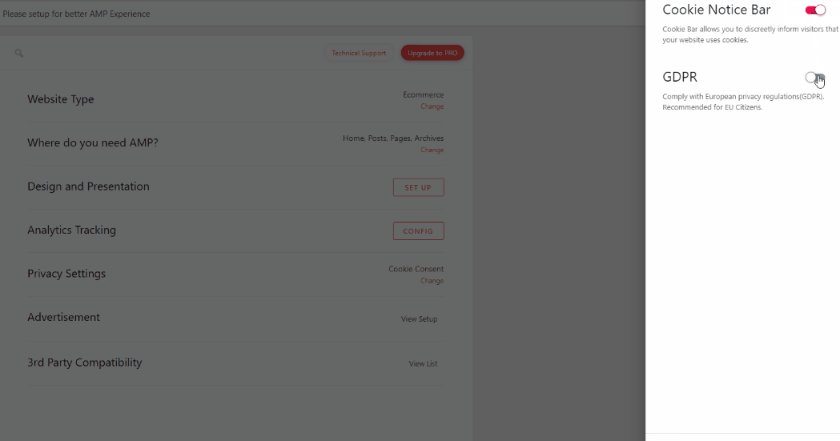
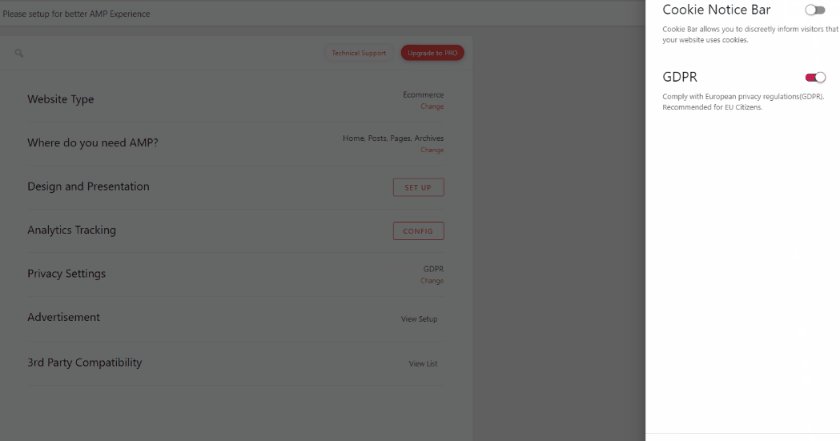
Con la opción Configuración de privacidad , puede agregar una barra de consentimiento de cookies y habilitar GDPR para sus páginas AMP. Haga clic en Elegir en Configuración de privacidad y habilite una de las dos opciones.

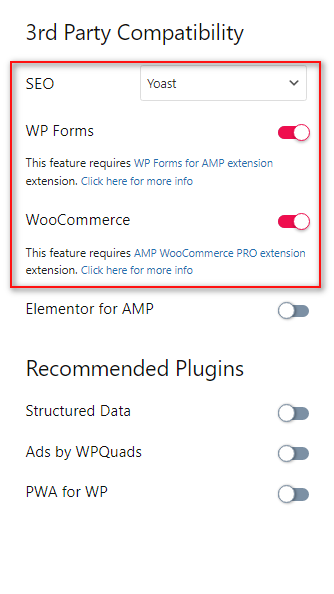
La opción de compatibilidad de terceros le permite designar qué complemento SEO usa, así como agregar soporte adicional para WooCommerce, Elementor y datos estructurados, entre otras cosas. Sugerimos usar la documentación del complemento para habilitar las opciones que desee, ya que algunas de estas funciones requieren extensiones premium.

Usando la configuración de publicidad , puede habilitar anuncios en sus páginas AMP específicamente. Esta es una configuración opcional que toma un poco más de tiempo para configurar. Si desea obtener información específica sobre esta opción, desplácese hacia abajo hasta la sección de bonificación de este artículo para descubrir cómo puede habilitar los anuncios en Google AMP.
Estos cubren la configuración básica que desea configurar Google AMP en los sitios web de WordPress. Sin embargo, también puede habilitar la opción Configuración avanzada para acceder a opciones de personalización adicionales.

Con la Configuración avanzada, puede:
- Agregue Google AMP para taxonomías y tipos de publicaciones personalizadas.
- Designe un complemento de SEO, personalice las metadescripciones de SEO para las páginas de AMP y más.
- Agregue soporte de WooCommerce para Google AMP.
- Agregue y personalice datos estructurados y esquemas para AMP.
- Habilitar/deshabilitar los comentarios en las páginas de AMP.
Estas son solo algunas de las funciones principales que AMP para WP le ofrece. Sin embargo, dado que muchas de estas funciones son opcionales y están diseñadas para usuarios más experimentados, las omitiremos en nuestro tutorial. Sin embargo, puede revisar rápidamente el sitio web del complemento para saber cómo habilitarlo si lo desea.
Una vez que haya terminado con estas opciones, debería tener habilitado Google AMP para su sitio web. Para verificar si Google AMP funciona correctamente para su sitio web, puede usar algunos métodos de validación para probar su funcionalidad AMP.
Valide y obtenga una vista previa de su contenido de Google AMP
Ahora, si simplemente desea obtener una vista previa del contenido AMP de su sitio web, puede hacerlo fácilmente agregando '/ AMP' a la URL de su página. Entonces, por ejemplo, si nuestra página es:
testwebsite.com/testpage
Simplemente lo cambiaríamos a:
testwebsite.com/testpage/AMP
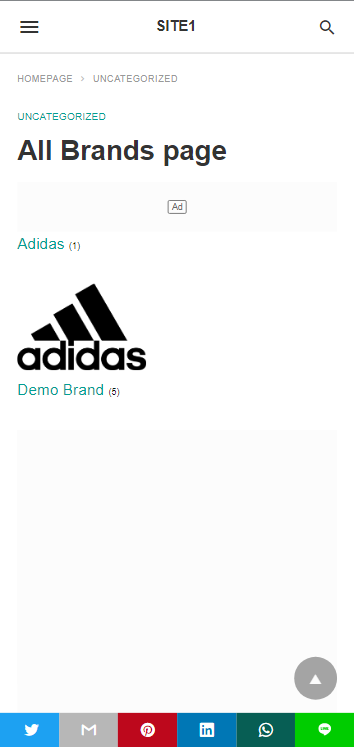
Abra esta URL en su navegador y debería ver una versión AMP de su sitio web. Por supuesto, la vista previa sería mucho mejor en dispositivos móviles.

Sin embargo, si desea validar si las versiones de Google AMP de su sitio funcionan o no, puede hacerlo fácilmente utilizando el desarrollador de su navegador. Primero, abra cualquiera de sus páginas con Google AMP habilitado. Luego, agregue esto a la URL de AMP de su página:
#desarrollo=1
Entonces, similar a la edición anterior, lo cambiaría a:
testwebsite.com/testpage/amp#desarrollo=1
Abra la nueva página con el editor anterior con la URL y habilite el modo Developer Console en su navegador. Para la mayoría de los navegadores de Windows, sería Ctrl + Shift + J , mientras que para Mac, sería Cmd + opción + J.

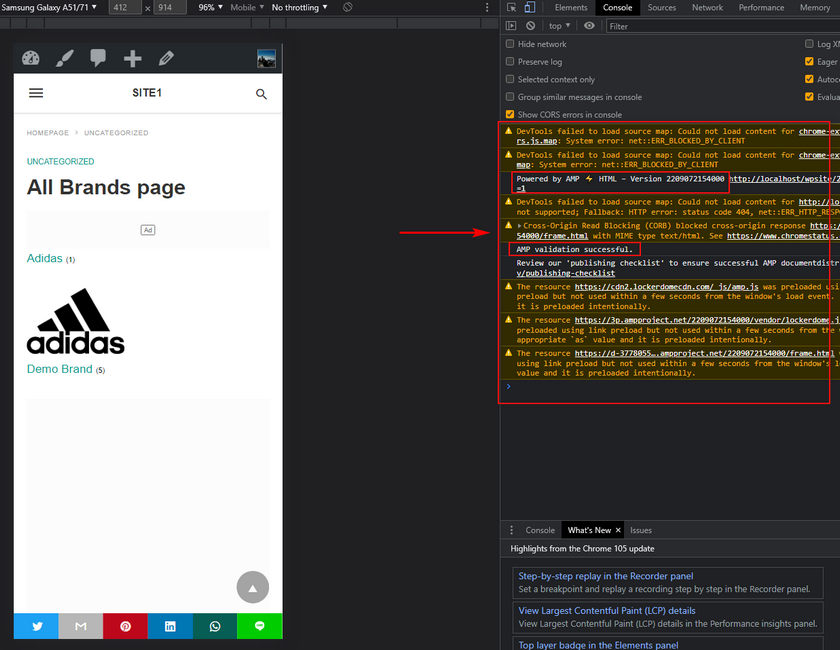
Ahora, verá todos los resultados de la validación en la ventana de la consola a la derecha. Desea verificar si hay mensajes rojos, ya que son mensajes de error. Si ve una alerta de Powered by AMP y Validación de AMP exitosa , su Google AMP funciona perfectamente.
Bonificación: habilitar anuncios en Google AMP
Debido a la naturaleza de Google AMP, los anuncios no funcionan para las páginas de AMP de forma predeterminada. Sin embargo, los complementos como AMP para WP también brindan funciones específicas para habilitar anuncios para su contenido AMP. Echemos un vistazo rápido a cómo puede habilitar los anuncios en Google AMP.
Regrese a AMP para las opciones de complemento de WP haciendo clic en AMP en su barra lateral de administración de WP .

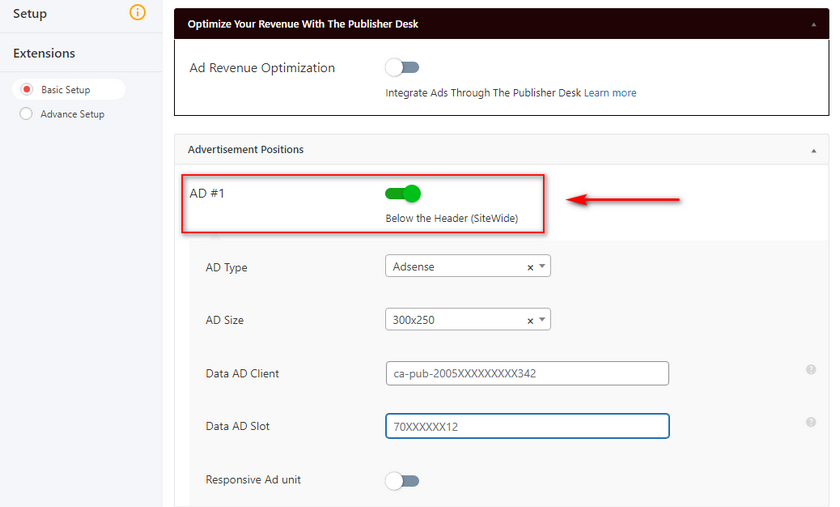
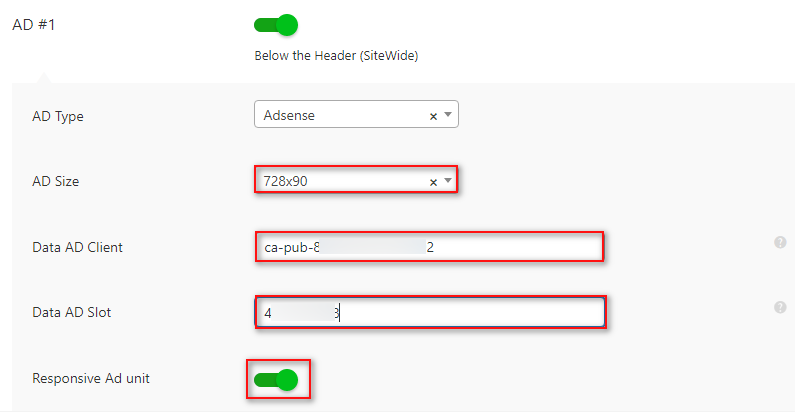
Haga clic en Publicidad y accederá a la configuración de Publicidad del complemento. En Opciones de publicidad , habilite cualquiera de los anuncios (según la posición que desee). Para nuestra demostración, usaremos AD#1 , que le permite agregar un anuncio debajo del encabezado de su sitio.

A continuación, querrá abrir su cuenta de Google Adsense y recuperar la información de su bloque de anuncios . Esto incluye el tamaño de AD, el cliente de AD y la ranura de AD.
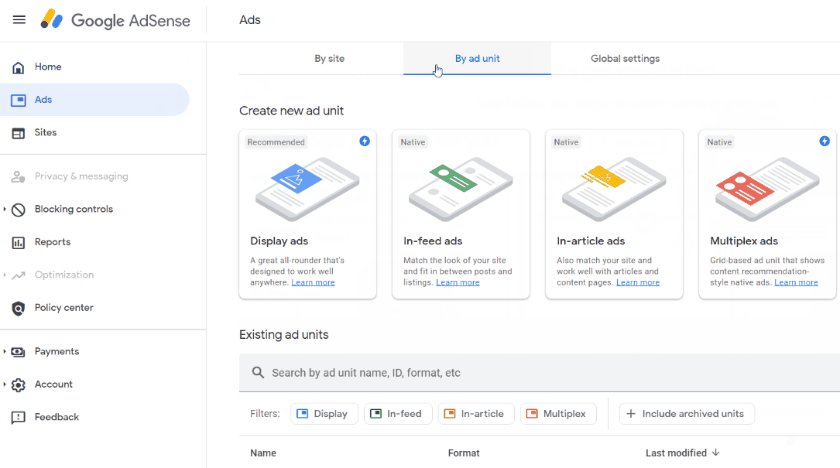
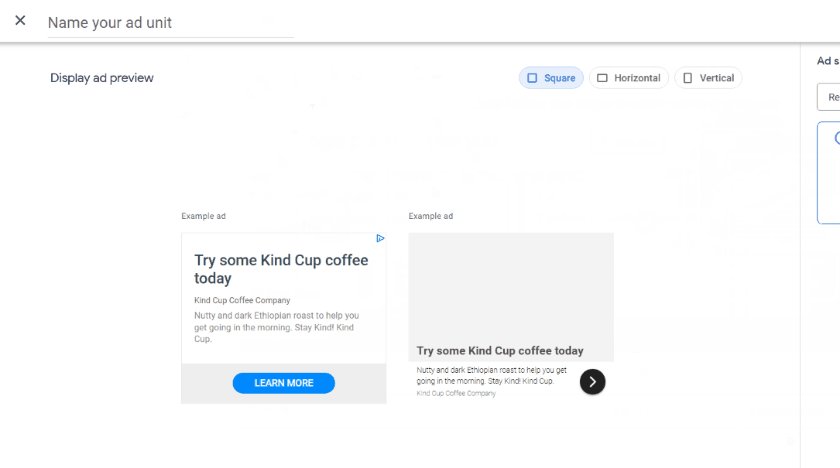
Puede hacerlo iniciando sesión en su cuenta de Adsense y haciendo clic en Anuncios > Por bloque de anuncios. Haga clic en cualquiera de los tipos de anuncios que se muestran en Crear nuevo bloque de anuncios . Asigne un nombre a su anuncio y elija su vista previa de anuncios gráficos.

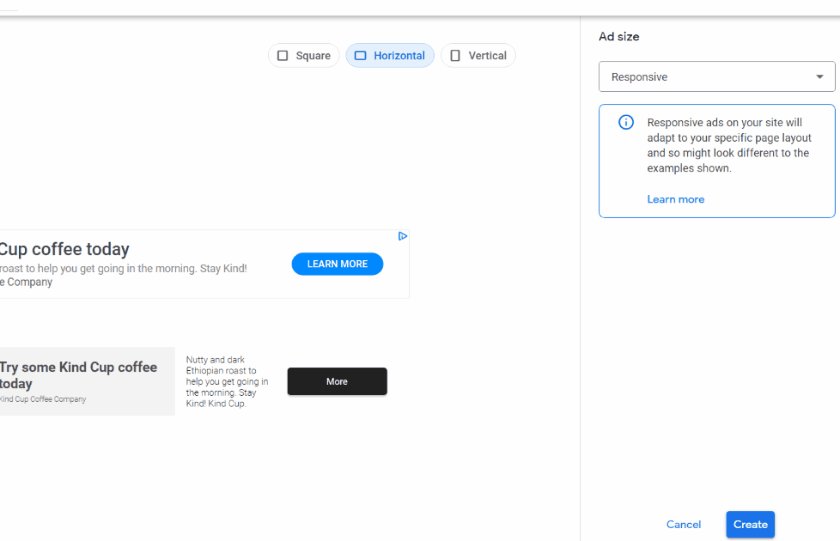
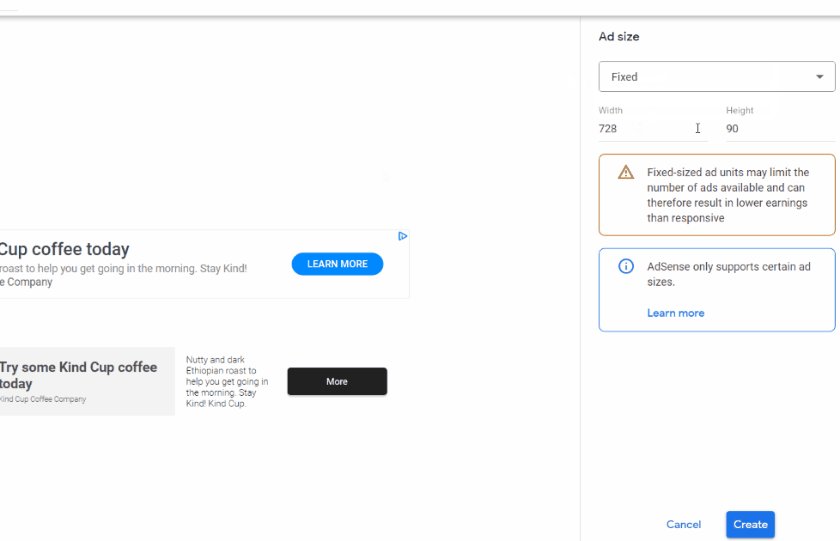
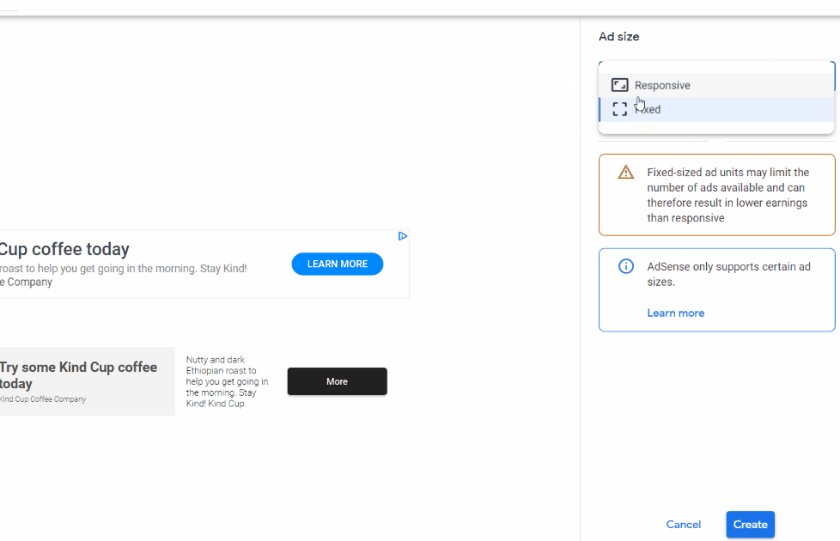
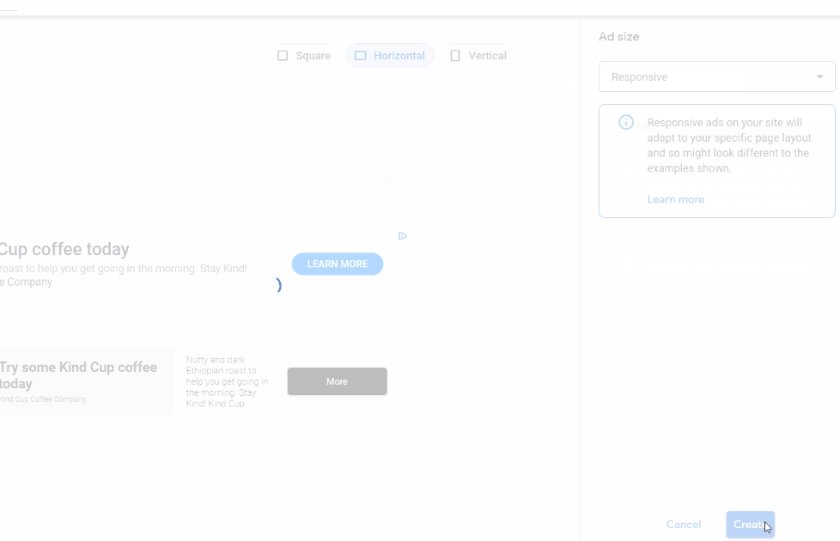
También puede cambiar el tamaño de su anuncio entre Sensible y Fijo (defina el tamaño de su anuncio) en la barra lateral derecha.

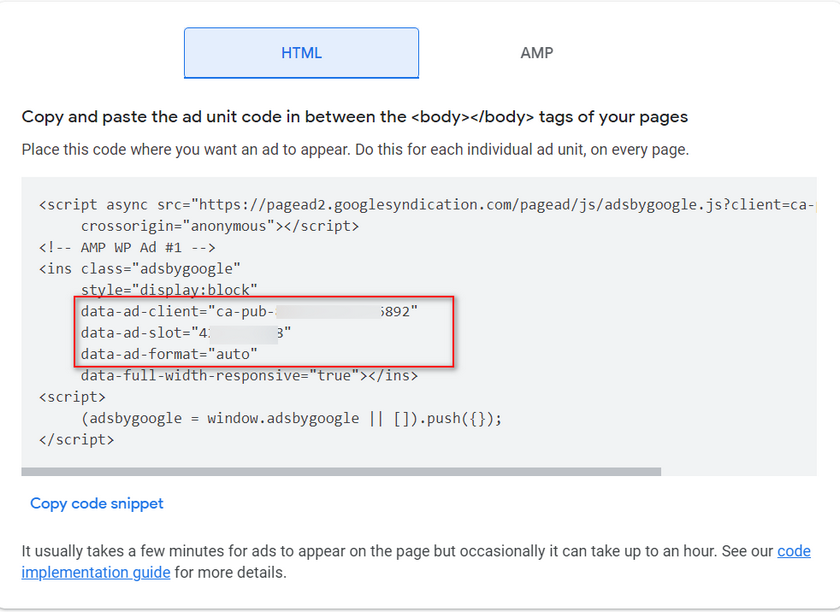
Una vez que haya terminado, se le dará un código HTML para el anuncio. Anote los detalles del cliente publicitario y del espacio publicitario .

Ahora, regrese a la configuración del complemento e inserte los detalles guardados previamente en sus respectivos campos. También puede habilitar el bloque de anuncios receptivos y cambiar el tamaño de su anuncio según la configuración de su bloque de anuncios. 
Haga clic en Guardar cambios cuando haya terminado y su anuncio de Adsense debería aparecer en sus páginas de AMP.
Conclusión
Y eso termina nuestra guía sobre cómo configurar Google AMP en WordPress. Hagamos un resumen rápido de todo lo que cubrimos en el artículo de hoy:
- Instalación y activación del complemento AMP para WP.
- Configuración del complemento para habilitar AMP para su contenido de WP.
- Varias configuraciones básicas y avanzadas que puede usar para el contenido de AMP.
- Validación y vista previa de sus páginas AMP.
- Habilitar publicidad en Google AMP.
Por supuesto, partes de este tutorial pueden resultar confusas para algunos de nuestros lectores principiantes de WordPress. Si ese es el caso, no dude en hacérnoslo saber en los comentarios y haremos todo lo posible para ayudarlo. En general, usar y configurar Google AMP con AMP para el complemento WP es un proceso bastante sencillo, y las opciones adicionales que incluye son bastante fáciles de configurar. Sin embargo, si desea que cubramos el complemento oficial de AMP, háganoslo saber y nos ocuparemos de ello.
Además, si desea conocer otras herramientas de optimización gratuitas que puede configurar para sus sitios web de WordPress, consulte algunos de nuestros otros artículos aquí:
- Cómo agregar un sitio de WordPress a la consola de búsqueda de Google
- Cómo agregar productos de WooCommerce a Google Shopping
- Configuración de WooCommerce con Google Analytics
