Cómo configurar Stripe en sitios web de WordPress para pagos fluidos
Publicado: 2020-09-03Aceptar pagos en un sitio web de WordPress ahora es más fácil que nunca. Con la expansión de la industria de negocios en línea, el sistema de pago en línea también se niveló. Ya no es un dolor de cabeza para los empresarios cómo cobrar los pagos.
Cuando se trata de las mejores soluciones de pago en línea, se nos vienen a la mente dos nombres. PayPal y Stripe son tan populares que cualquiera sugerirá estas marcas si recién está comenzando. Sin embargo, hay algunos debates sobre cuál es mejor, pero hoy nos centraremos en Strip.
- Lea una comparación elaborada entre Stripe y Paypal
En los primeros días, se podría decir que PayPal era la única opción para aceptar pagos en línea. El escenario no es el mismo que antes. Muchos proveedores brindan soporte riguroso ahora, y Stripe es, sin duda, el competidor más destacado. Stripe es amigable para los desarrolladores y la tarifa de transacción es baja.
Un poco sobre Stripe

Stripe es una pasarela de pago en línea que puede procesar pagos únicos y recurrentes para la tienda en línea. Cientos de grandes organizaciones utilizan esta poderosa herramienta, incluidas Facebook y Shopify. Sabían en primer lugar dónde enfocarse, y es por eso que se quedaron solos con muchas características sorprendentes. A los desarrolladores les encanta su API Stripe y los usuarios adoran la simplicidad. Más allá de todas las demás funcionalidades, estas dos les ayudaron a acelerar su camino hacia el éxito.
Importante: Stripe requiere que su sitio tenga cifrado SSL. Es un requisito previo para la seguridad de la tarjeta de crédito. Si su sitio web no tiene SSL, hágalo ahora. La mayoría de los servicios de hosting lo ofrecen gratis.
Cómo agregar Stripe a su sitio web de WordPress
Bueno, Stripe no tiene una opción directa para integrarse con WordPress ni tiene un complemento. Pero ya sabes, ¡qué increíble es la comunidad de WordPress! Hay varias opciones para conectar su sitio de WordPress con Stripe. En este artículo, analizaré cuatro opciones increíbles para establecer una conexión entre su sitio y Stripe.

Los desarrolladores suelen aprovechar la sencilla API de Stripe, que les permite hacer un puente. Al leer esta guía, sabrá cómo utilizar este sistema de pago súper brillante para que le paguen por su arduo trabajo. Lo guiaré a través de cuatro procesos simples, y son fáciles de entender y aplicar convenientemente.
- Configurar Stripe con WPFluentForms
- Conéctese con WPPayForm
- Configuración de bandas con WooCommerce Store
- Conexión de descargas digitales fáciles
Configurar Stripe con WP Fluent Forms
Un complemento de formulario de WordPress puede ser una gran solución para configurar Stripe para su negocio. Le brinda más libertad, ya que hay múltiples opciones para personalizar.
Como puede agregar más campos personalizados a sus formularios de pago, el proceso de transacción será más sencillo. Hay muchos complementos de WordPress disponibles para conectar Stripe y aceptar pagos.
WP Fluent Forms es una excelente opción entre ellos, sin duda. Este es un complemento de creación de formularios con multitud de funciones avanzadas. Para usar la opción de pago, debe comprar la versión pro de Fluent Forms.
Ahora, te mostraré cómo hacer una conexión entre Stripe y WP Fluent Forms. Necesitas completar dos cosas primero.
- Registrarse con Stripe
- Instalación de formularios fluidos de WP
Suponiendo que hayas realizado los dos pasos, ahora te cuento cómo activar las funciones de pago en Fluent Forms.
Paso 1
Vaya a la Configuración de Fluent Forms Pro desde el área de administración de WordPress. En la parte superior izquierda, encontrará Configuración de pago . Haga clic en eso, y verá que aparecerán cuatro opciones.

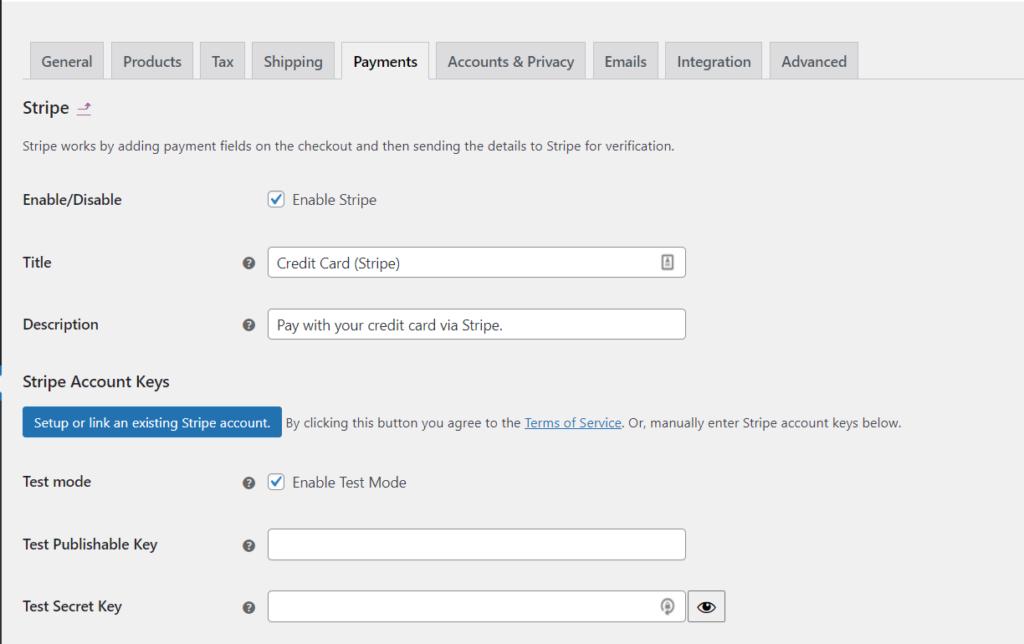
Haga clic en Configuración de bandas en la segunda pestaña. Luego, habilite el método de pago de Stripe marcando la casilla. Ahora elija el modo de prueba o el modo en vivo . Con el modo de prueba, verifica el proceso de pago sin causar ningún daño, así que hágalo.
Paso 2
Necesita claves API de prueba de Stripe para establecer el puente entre Stripe y WP Fluent Form. Ve al panel de control de Stripe y obtén dos de las siguientes claves:
- Clave publicable de prueba
- Clave secreta de prueba
Copie ambas claves desde allí y péguelas aquí en la configuración de Fluent Forms.
Para la acción en vivo, vaya al tablero nuevamente y copie las claves de API de Stripe Live. Haga clic en el botón Guardar configuración de banda y listo.
Otra cosa importante: para que el pago recurrente funcione correctamente, debe configurar los webhooks de Stripe. Encontrará las instrucciones necesarias sobre la configuración de pago.
Conéctese con WPPayForm
Cuando desee configurar un sistema de pago sin utilizar la plataforma de comercio electrónico, un complemento de pago de WordPress puede ser la solución más rentable. Elegimos WPPayForm aquí porque es una de las mejores soluciones para configurar un sistema de pago sólido en su sitio web de WordPress.
WPPayForm tiene una versión gratuita y premium con variaciones en las características. La versión gratuita viene con una cantidad limitada de servicios mientras que la versión pro ofrece muchas funcionalidades listas para usar.
Paso 1
Primero debe instalar el complemento. Tenga en cuenta que la versión gratuita solo tiene integración con Stripe. Vaya al directorio de complementos desde su panel de WordPress. Desde el panel izquierdo de su panel de control de WordPress, vaya a Complementos > Agregar nuevo .
Busque con wppayform y aparecerá el complemento. Haga clic en el botón Instalar ahora y se instalará rápidamente. Ahora, haga clic en Activar y el complemento estará listo para funcionar.
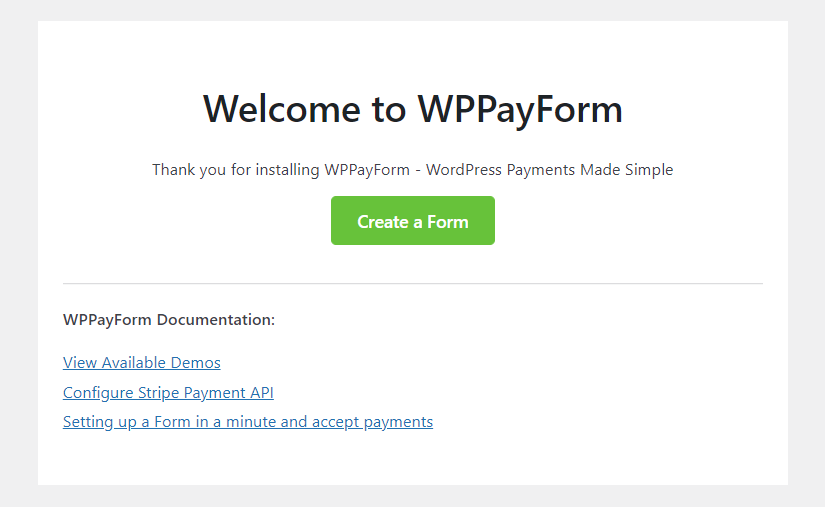
Si va a WPPayForm haciendo clic en el lado izquierdo de su panel de control de WP, aparecerá aquí en la pantalla de bienvenida:


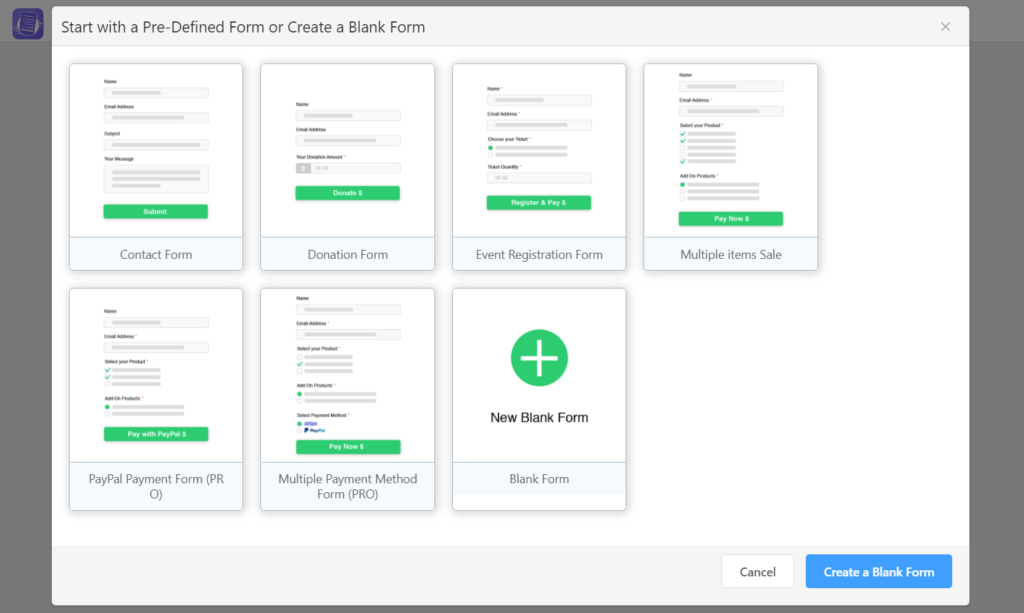
Haga clic en el botón que dice Crear un formulario y aparecerá una lista de plantillas prediseñadas.

Elija el que refleje su necesidad o elija un formulario en blanco.
Tienes el comienzo correcto. Ahora quiero guiarlo a través de la configuración, y la primera es cómo activar la licencia si está usando la versión paga.
Paso 2
Para la versión gratuita, el proceso de activación es fácil. Simplemente haga clic en el botón activar después de la instalación. Pero, si usa una versión pro, entonces necesita hacer algunos pasos adicionales.
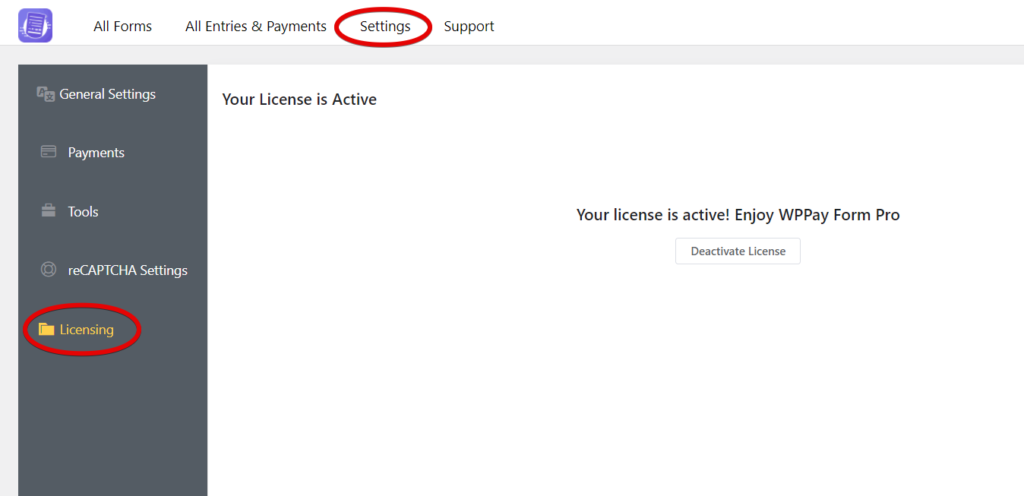
Vaya a Configuración de WPPayForm y luego vaya a Licencias . Ingrese su clave de licencia y actívela para la acción correcta.

Paso 3
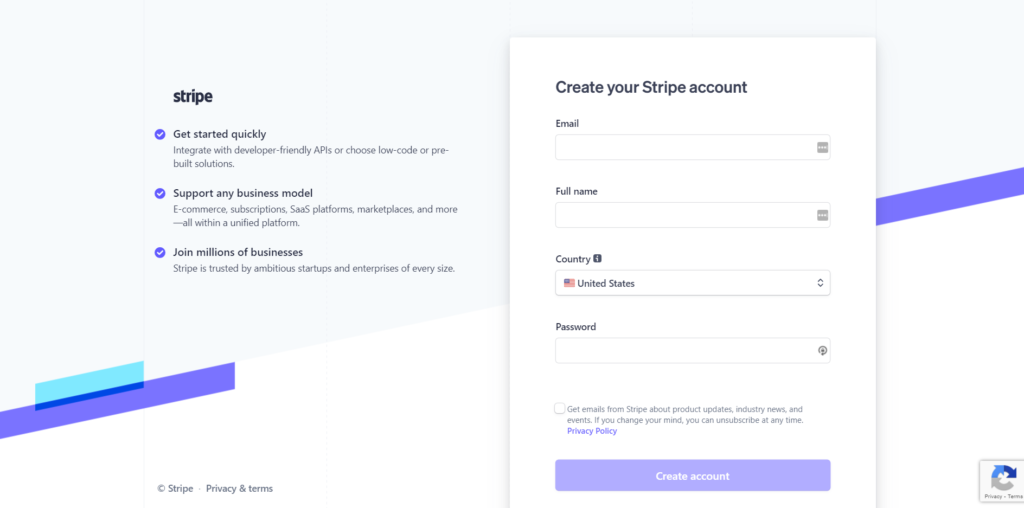
Ahora vamos a configurar Stripe en WPPayForm. Antes de hacerlo, debe registrarse para obtener una cuenta de Stripe, y espero que ya lo haya hecho. Me estoy saltando esta parte, de todos modos.

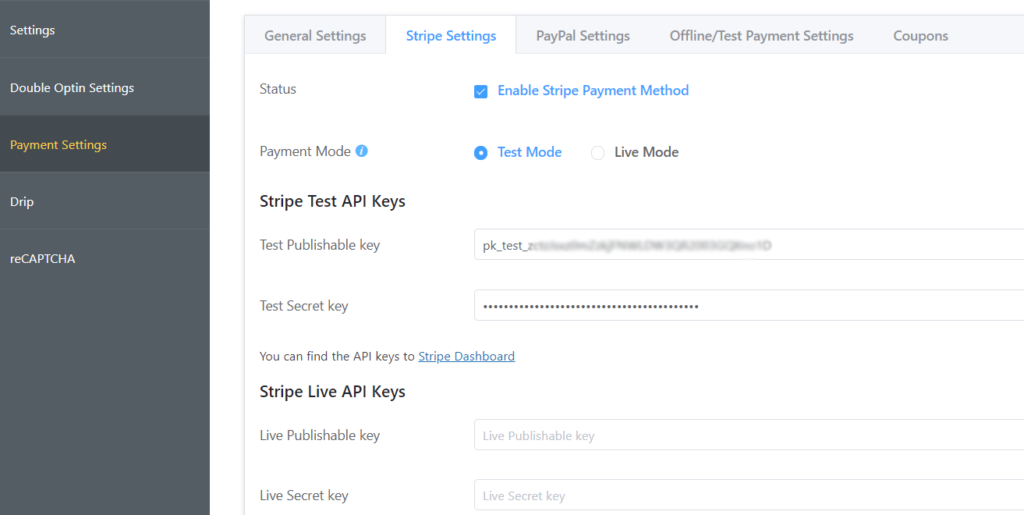
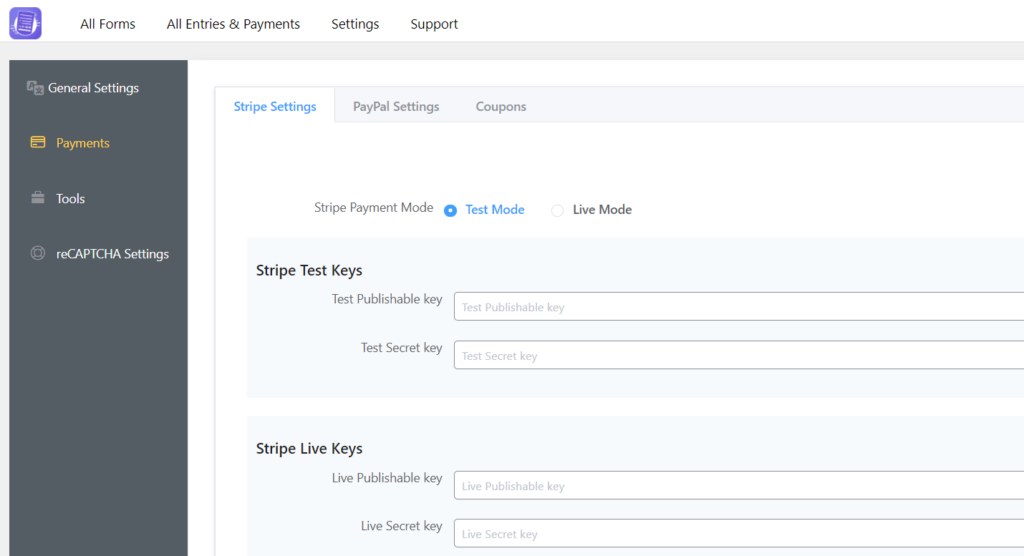
Vayamos a su tablero de WordPress y vayamos a la configuración de WPPayForm. Ahora, siga a través de Pagos y llegará primero a la Configuración de Stripe.

Puede ver dos modos en la parte superior de este panel: Modo de prueba y Modo en vivo . Elija primero el modo de prueba porque le permitirá verificar varias tarjetas para determinar si está funcionando.
Paso 4
Ahora, inicie sesión en su cuenta de Stripe y vaya al panel del desarrollador. En la sección de claves API, recopile la clave publicable y la clave secreta .
Paso 5
Vuelva a su panel de control de WordPress ahora (sugerido: abra en una nueva pestaña para mayor comodidad). Vaya a la configuración en WPPayForm Pro y luego avance a la configuración de Stripe. Pegue las claves API que ha copiado de su cuenta de Stripe.
Eso significa que comience copiando su clave publicable (comienza con "pk_test"), cambie a la pestaña de administración de WPPayForm y péguela en el cuadro de texto correspondiente.
La clave publicable comienza con pk_test y la clave secreta comienza con sk_test . Debajo del campo derecho en la configuración de WPPayForm, pegue ambas claves.
Paso 6
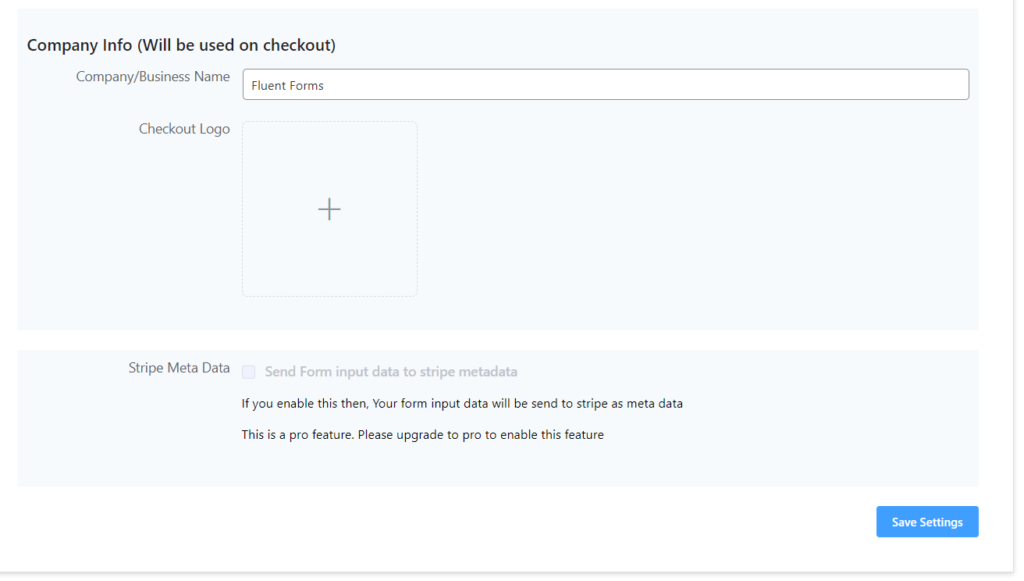
Proporcione la información de su empresa que se utilizará durante el pago e incluya el logotipo de su empresa.

Paso 7
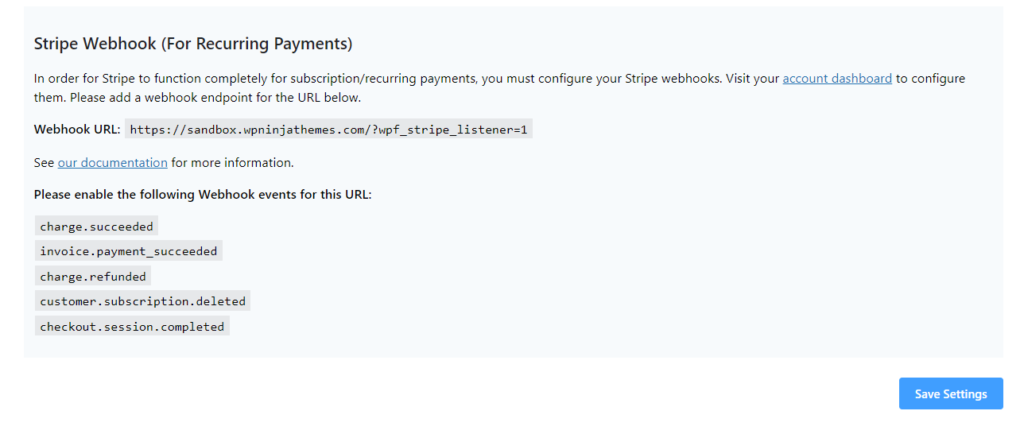
Para pagos recurrentes, debe configurar webhooks en su panel de control de Stripe. Encontrará las instrucciones detalladas en el panel de control de WPPayForm.

Paso 8
No hay nada más. Haga clic en el botón Guardar configuración y todo estará bien.
Configuración de bandas con WooCommerce Store
WooCommerce es una forma muy popular de abrir una tienda en línea. Anteriormente, solo tenía que comprar el complemento de WooCommerce para habilitar Stripe. Pero ahora, con varias herramientas, puede configurar sin problemas Stripe para el sistema de pago en su tienda.
Paso 1
Lo primero es que debe descargar el complemento de banda gratuito del directorio de WordPress e instalarlo en su sitio.
Paso 2
Vaya a la configuración de WooCommerce desde su panel de WordPress. Ahora ve a Ajustes > Pagos .

Paso 3
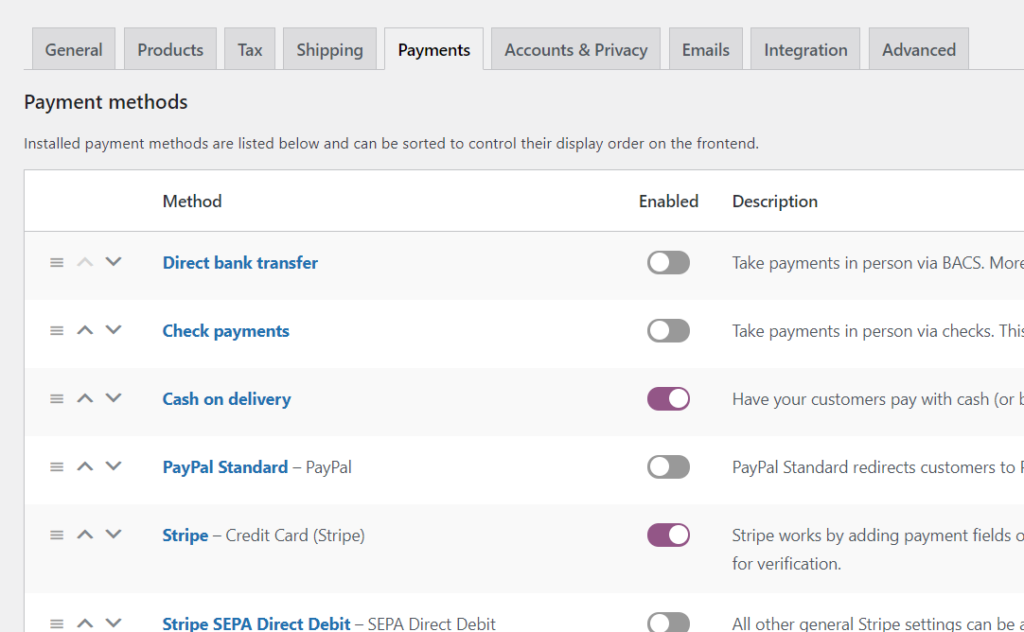
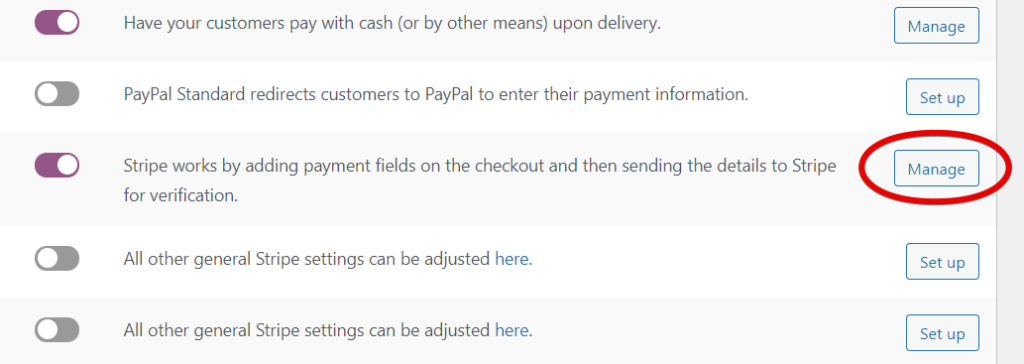
Desplácese hacia abajo hasta Métodos de pago y seleccione Stripe. Habilítelo y luego haga clic en el botón Administrar .

Paso 4
Obtendrá varios campos para completar, incluidos el título y la descripción. Pero, lo importante aquí es completar la clave publicable, la clave secreta y el secreto del webhook. Si lo desea, puede jugar con otras opciones, como la personalización de botones y la activación del formulario de tarjeta de crédito en línea.

Obtenga sus claves API de Stripe, ya que las necesitará para ingresarlas en los campos respectivos.
Además, debe elegir si habilitar o no el Stripe Checkout. Si lo habilita, aparecerá un formulario de pago modal con un botón de compra en lugar del formulario normal. Desplácese hasta la parte inferior y haga clic en Guardar cambios .
Paso 5
Luego dirígete a la parte inferior y haz clic en Guardar cambios .
Conexión de descargas digitales fáciles
Easy Digital Downloads es otra opción popular para el pago de comercio electrónico. Primero se creó solo para productos digitales, pero ahora también se puede usar para productos físicos. Si aún no tiene el complemento, consígalo ahora.
Paso 1
Después de instalar EDD, debe tener una extensión para el pago de Stripe de su lado.
Paso 2
Cuando complete la instalación, verá un nombre de herramienta Descargas: es EDD. Haga clic allí y vaya a Pasarelas de pago. Habilite Stripe primero marcando la opción. Ahora haga de Stripe su puerta de enlace predeterminada. Luego seleccione los íconos de la tarjeta de crédito si desea mostrarlos al finalizar la compra.
Haga clic en Guardar cambios .
Conclusión
Finalmente, debo decir que configurar Stripe para WordPress es una tarea sencilla. ¿no es así? Existen múltiples métodos, y todos son para hacer que el proceso sea más fácil y conveniente. Elija el método que le parezca adecuado.