Cómo configurar WordPress AMP manualmente y con complemento
Publicado: 2024-01-11
Usar WordPress AMP es una forma de acelerar su sitio web y ofrecer una mejor experiencia de usuario.
Los datos disponibles muestran que más del 50% de las búsquedas en Google provienen de dispositivos móviles. Sin embargo, muchos sitios son lentos, lo que genera una mala experiencia de usuario. AMP es una iniciativa de Google para solucionar el problema de la velocidad móvil. Está diseñado para hacer que los sitios sean rápidos y fáciles de navegar en dispositivos móviles.
Entonces, en este artículo exploraremos todo lo que necesita saber sobre WordPress AMP . Veremos qué es AMP y sus beneficios. También explicaremos cómo implementar WP AMP manualmente y con un complemento.
Tabla de contenido:
- ¿Qué es AMP?
- Beneficios de WordPress AMP
- Implementando WordPress AMP en su sitio
- Cómo implementar WordPress AMP usando el complemento AMP
- Otros complementos de WP AMP
- Cómo crear manualmente páginas AMP con código
- Crear páginas AMP en WordPress
- Componentes de WordPress AMP
- Conclusión
- Preguntas frecuentes
¿Qué es AMP?
AMP (anteriormente Accelerated Mobile Pages) es un proyecto de código abierto lanzado por Google en 2015 . El proyecto fue creado como la alternativa de Google a Apple News y Facebook Instant Articles.
Las páginas AMP son páginas web normales con muchos recursos eliminados para hacerlas más rápidas . Están creados con HTML, CSS y JavaScript limitados, lo que reduce el tiempo de carga.
Las páginas AMP también están alojadas en Google AMP Cache. Los usuarios pueden obtener la versión en caché una vez que hacen clic para acceder a la página.
Google AMP ha experimentado varios cambios desde su lanzamiento. Sin embargo, hoy en día, AMP ya no es sólo para páginas móviles. Ahora es un marco de componentes web totalmente responsivo, disponible en dispositivos móviles y de escritorio.
Varias empresas importantes, como LinkedIn y el Washington Post, han implementado AMP para hacer que sus páginas web sean más rápidas.
Beneficios de WordPress AMP
Aquí hay algunas razones por las que debería considerar AMP para su sitio de WordPress:
1. Velocidad de página rápida
Uno de los beneficios más obvios de Google AMP es que hace que sus páginas web se carguen más rápido. Las páginas AMP se almacenan en la caché de AMP de Google. Esto hace que se carguen más rápido que las páginas móviles tradicionales.
El Washington Post experimentó tiempos de carga un 88 % más rápidos después de implementar AMP. También experimentaron un aumento del 23% en la tasa de usuarios de móviles en 7 días. Gizmodo triplicó su velocidad de carga después de implementar AMP.
2. Reduce la tasa de rebote
Las páginas AMP tienen un tiempo de carga medio de 1 segundo, lo que ayuda a reducir las tasas de rebote. Las investigaciones muestran que las personas abandonan los sitios web que tardan más de 3 segundos en cargarse. Esto significa que agregar AMP generará una tasa de rebote más baja y una mayor conversión.
Un estudio de DoubleClick comparó páginas AMP y no AMP. Descubrió que más del 90% de los editores que implementaron AMP tenían mayores tasas de participación y clics. También tenían tasas de visibilidad más altas en comparación con las páginas que no eran AMP.
3. Clasificación mejorada en los motores de búsqueda
La implementación de AMP no aumenta directamente su clasificación en los motores de búsqueda de Google. Sin embargo, aumenta la compatibilidad móvil y la velocidad de carga de su sitio, que son factores de clasificación importantes. Slate experimentó un aumento del 44 % en visitantes únicos mensuales después de implementar AMP.
4. Mejor experiencia de usuario
Tener páginas AMP bien diseñadas no sólo aumentará la velocidad de su sitio sino también la experiencia del usuario. Los diseños de páginas AMP son simples y tienen muchos menos componentes, lo que los hace más rápidos y fáciles de navegar.
5. Cumplimiento de las recomendaciones de Google
AMP cubre los tres aspectos de las páginas web: rendimiento de carga, estabilidad visual e interactividad. Obliga a varias prácticas recomendadas de rendimiento web, como el uso limitado de CSS y JavaScript.
Esto le da a su sitio de WordPress una interfaz simple sin demasiadas partes móviles.
Implementación de WordPress AMP en su sitio web
Hay dos formas de implementar AMP en su sitio de WordPress. Puedes hacerlo manualmente o con un complemento. Comencemos con cómo crear páginas AMP de WordPress usando complementos.
Cómo implementar WordPress AMP usando el complemento AMP
Una de las formas más sencillas de habilitar AMP en su sitio web de WordPress es instalando el complemento AMP de WordPress.

AMP es el complemento AMP oficial del equipo de Google y el mejor complemento AMP para WordPress. El complemento le brinda el poder de integrar AMP sin esfuerzo en su sitio web. Genera marcado válido para AMP, lo que permite a los usuarios crear páginas AMP hermosas y rápidas optimizadas siguiendo los mejores principios de AMP.
El complemento viene con varias funciones para identificar cualquier problema con su proyecto AMP. También proporciona las herramientas para resolver estos problemas cuando surjan.
Costo: AMP es un complemento gratuito.
Cómo configurar páginas AMP usando el complemento AMP
Si desea implementar AMP en su sitio, primero debe instalar el complemento AMP de Google.
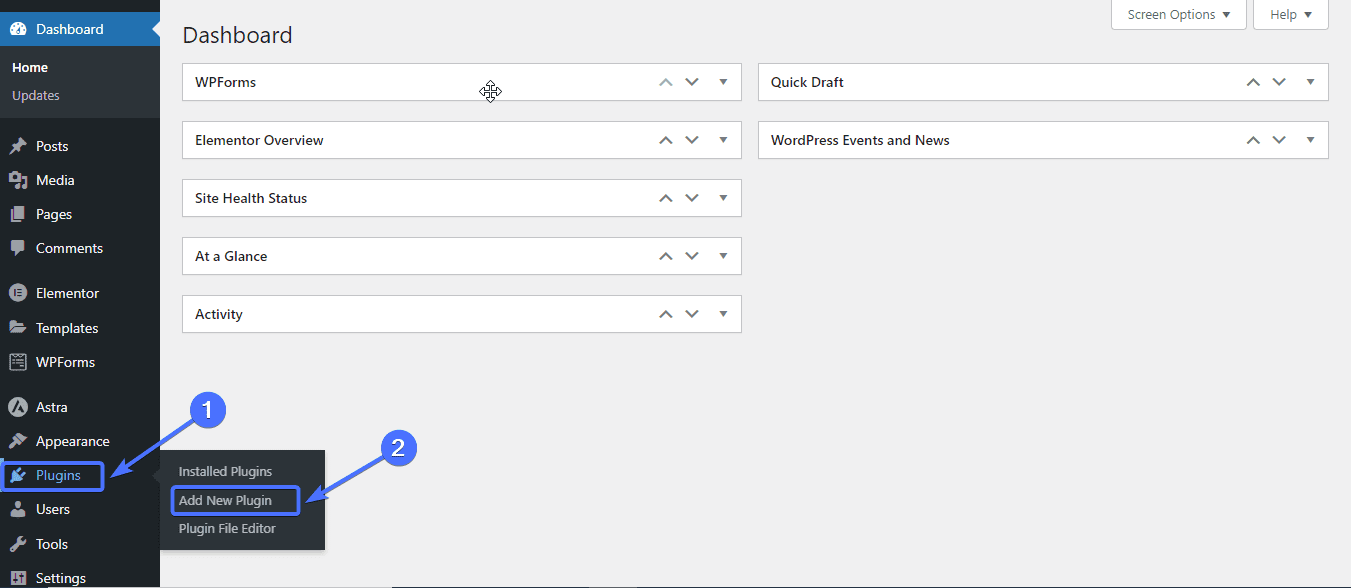
Para hacer esto, inicie sesión en su panel de WordPress. Luego vaya a Complementos >> Agregar nuevo .

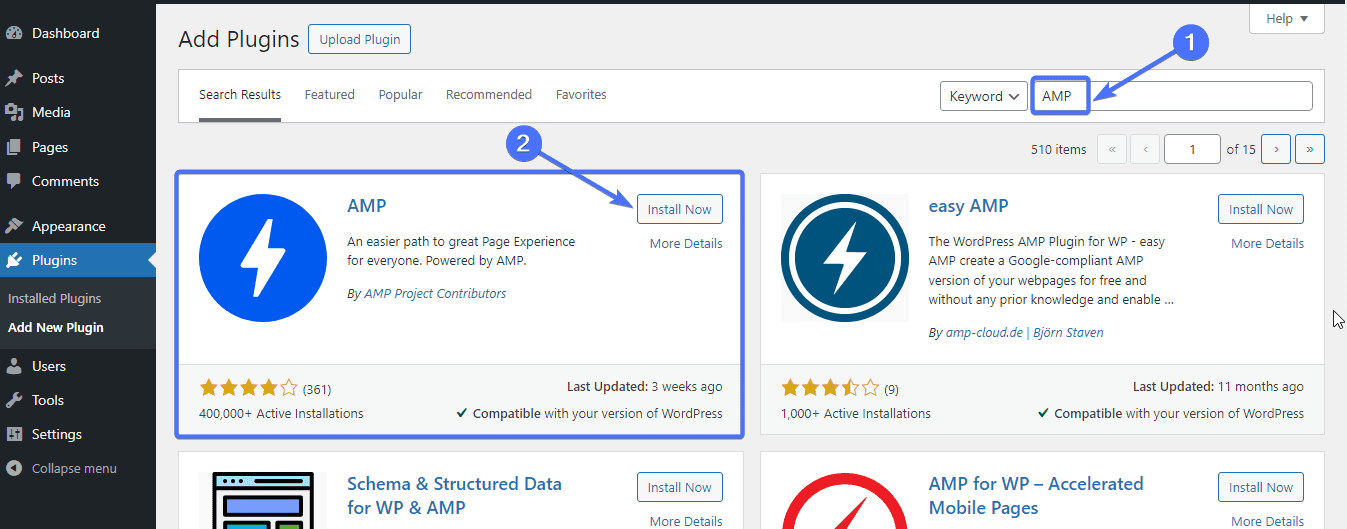
Escribe "AMP" en el cuadro de búsqueda. Luego haga clic enInstalar ahora para instalar el complemento AMP.

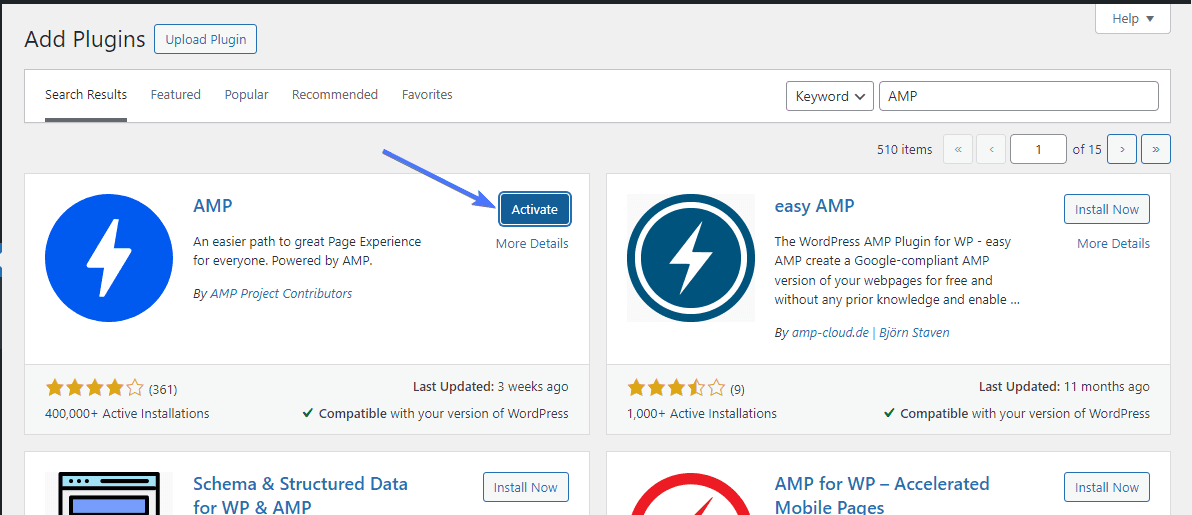
Una vez instalado, haga clic enActivar .

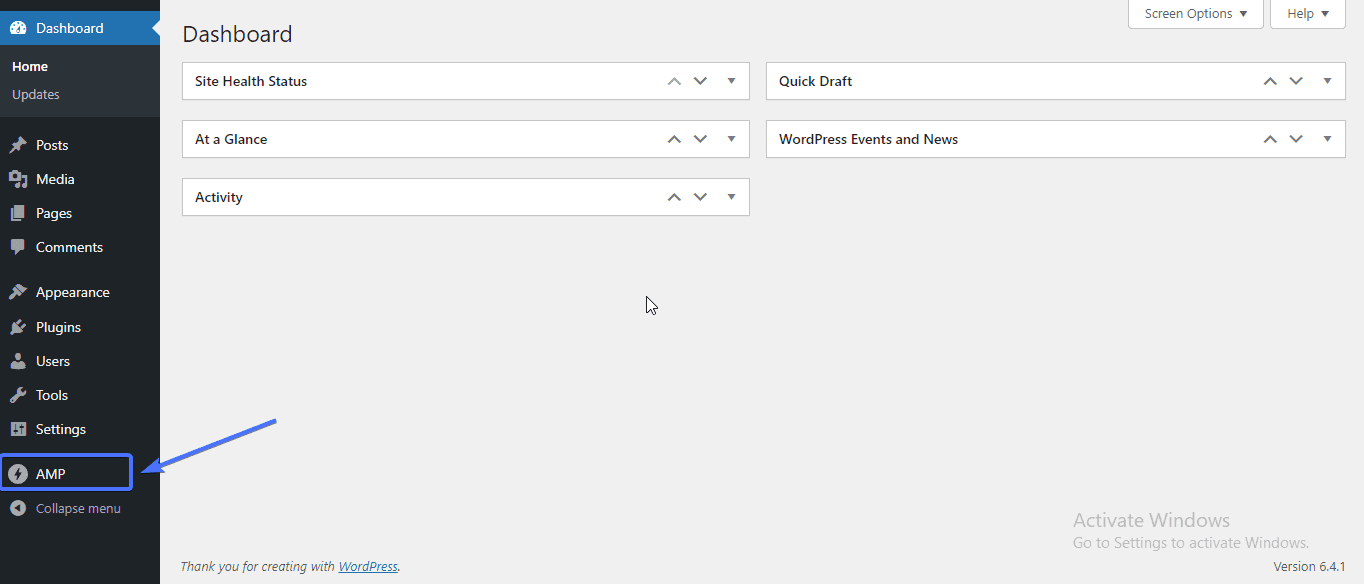
Una vez activado, el complemento aparecerá en su panel de WordPress como "AMP".

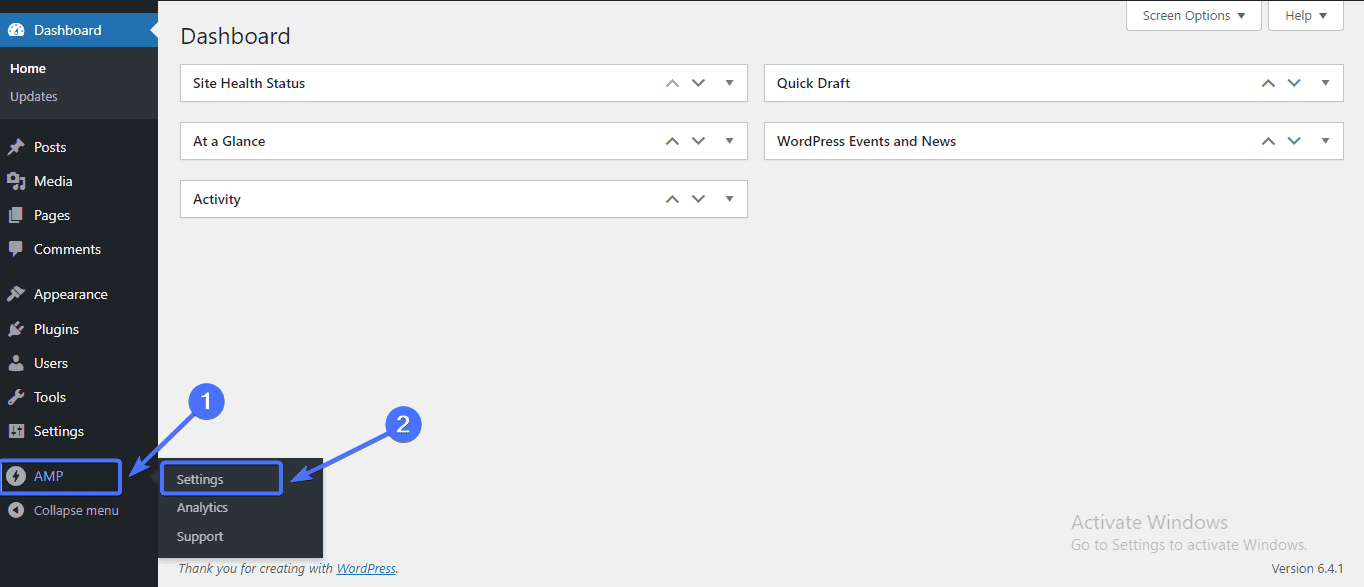
Ahora, para configurar el complemento, vaya aAMP >> Configuración .

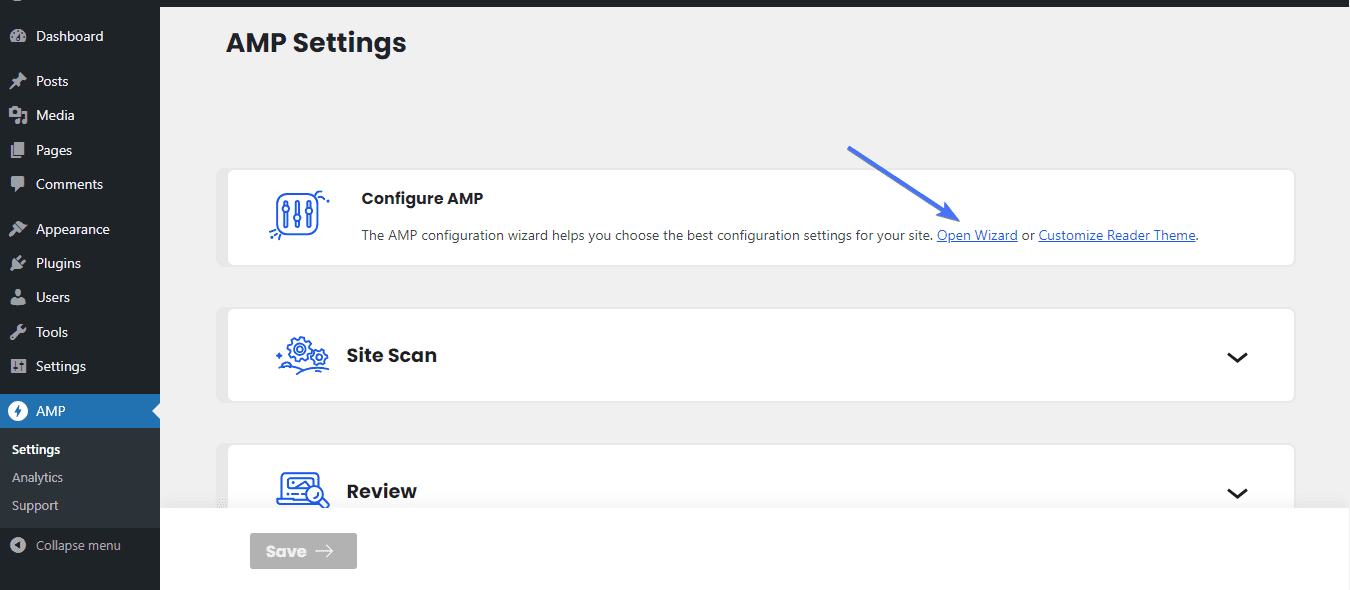
Una vez que esté en la pantalla "Configuración de AMP", haga clic en el enlaceAbrir asistente .Esto lo llevará a la página de configuración del complemento.

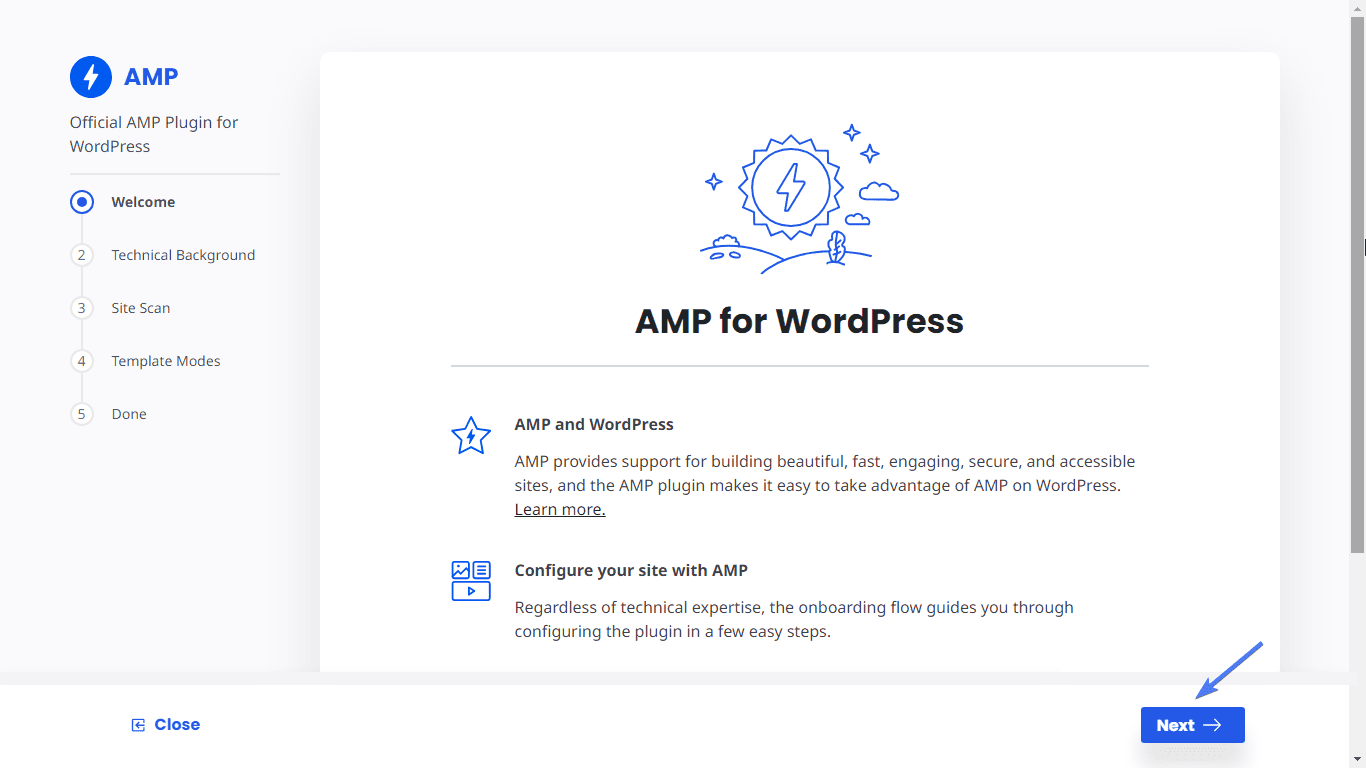
Haga clic enSiguiente en la pantalla "Bienvenida".

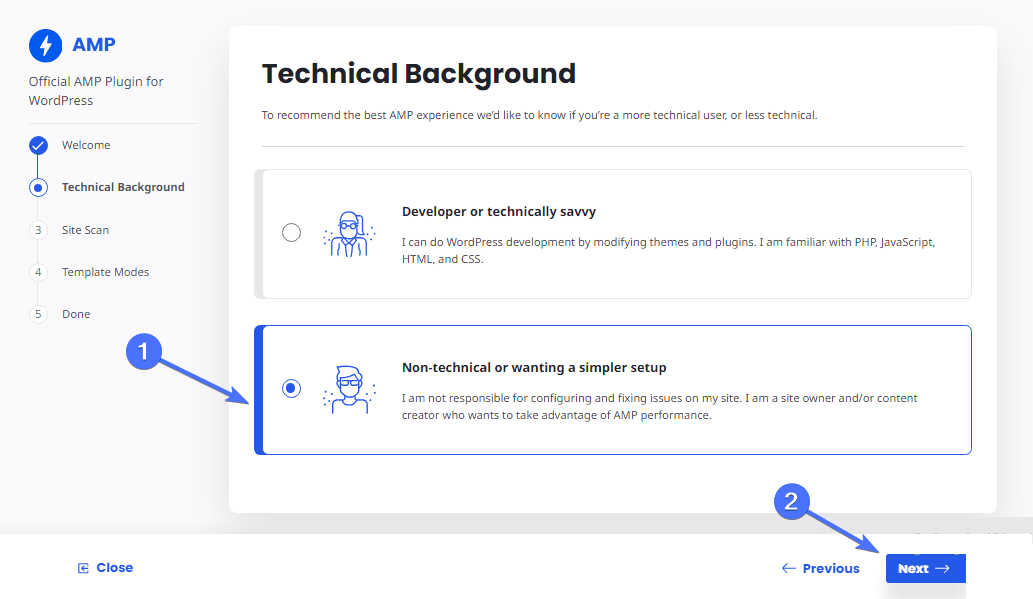
Para "Antecedentes técnicos", elija "No técnico o desea una configuración más sencilla" si es un principiante.
Luego haga clic enSiguiente .

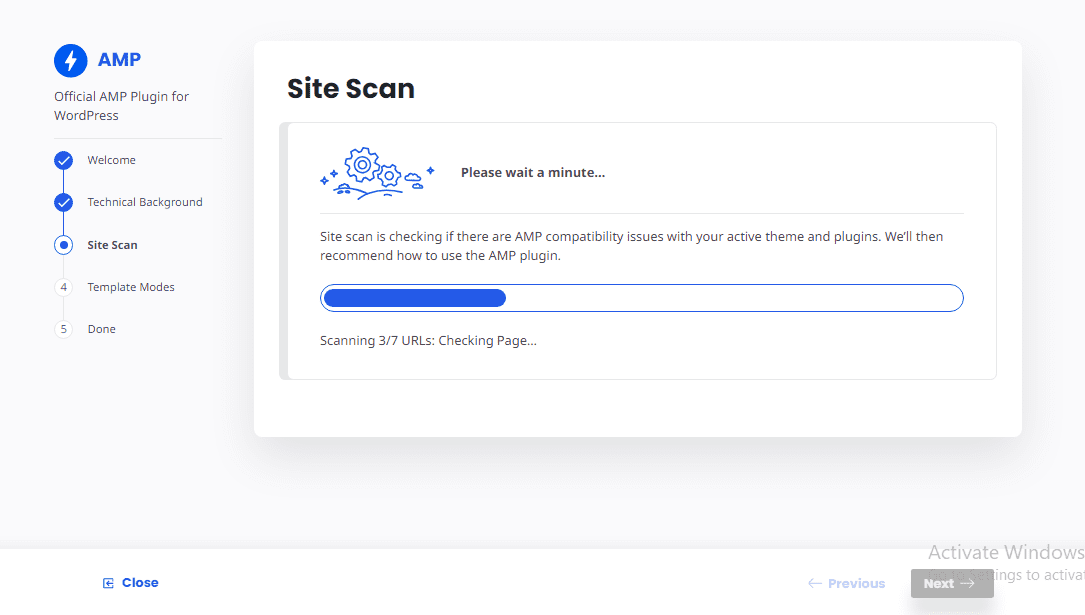
Ahora el complemento comenzará un escaneo del sitio. Esto puede tardar aproximadamente un minuto en completarse.

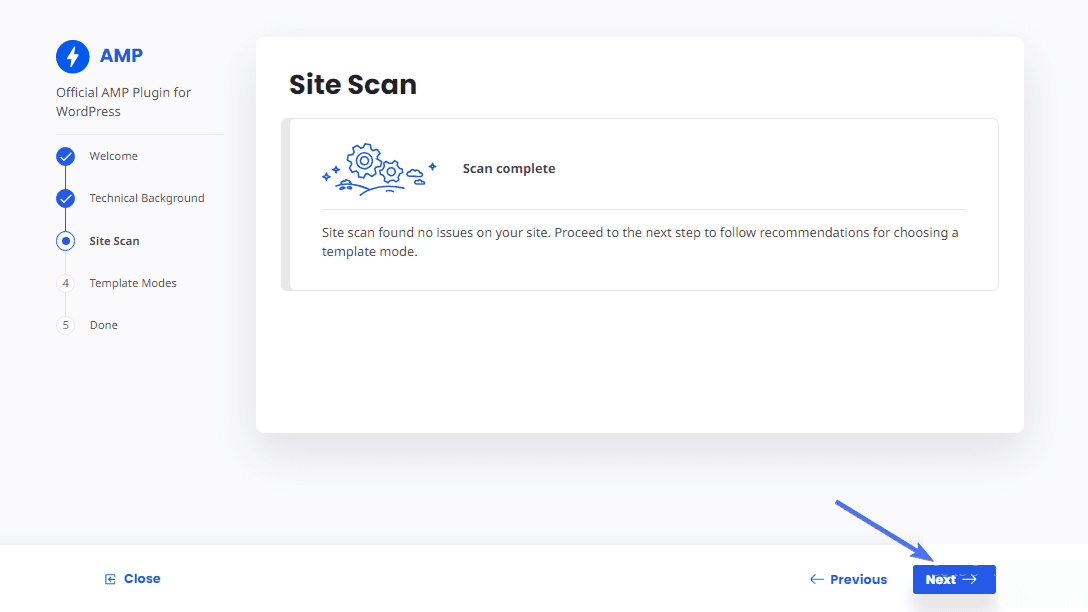
Una vez que se complete el escaneo, haga clic enSiguiente .

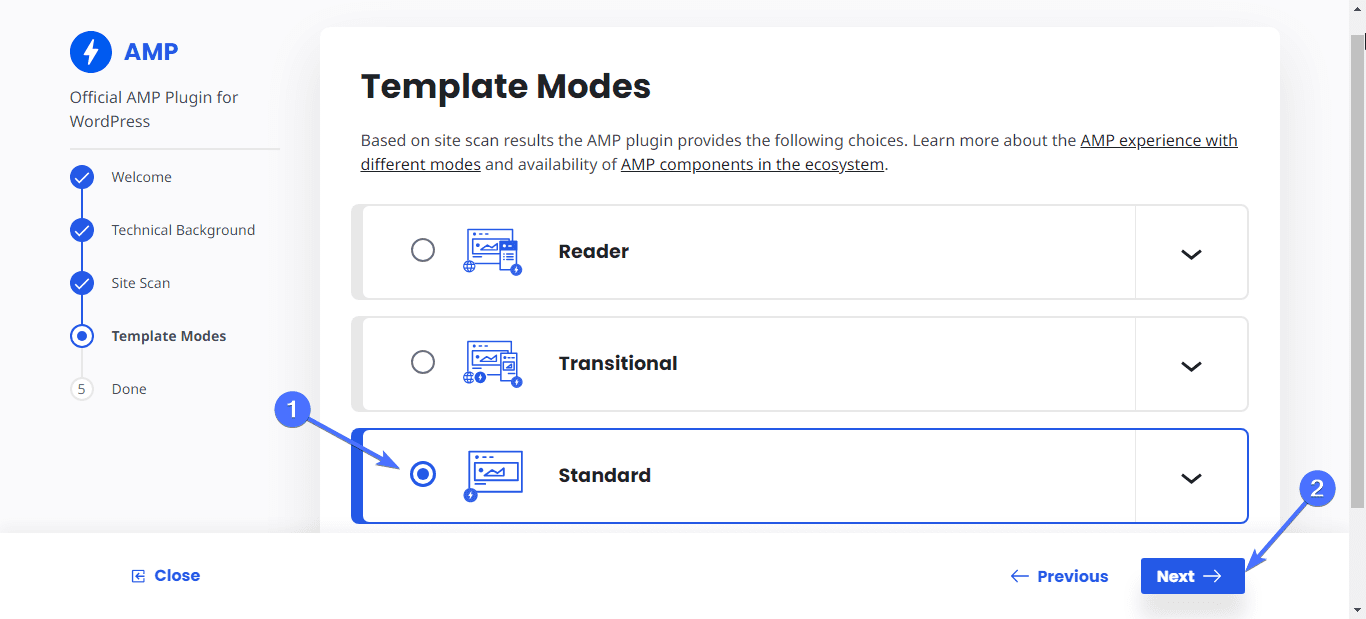
Ahora tienes que elegir el modo de plantilla que deseas para tu AMP. Hay tres modos disponibles.
- Lector: El modo Lector creará una versión AMP de su sitio usando un tema AMP WordPress diferente.
- Transicional: el modo de transición también creará una versión AMP adicional de sus páginas web usando el mismo tema.
- Estándar: El modo estándar hará que todo su sitio sea completamente AMP, excepto las páginas que especifique lo contrario.
Elija el modo "Estándar" si desea que todo su sitio web sea más rápido.
Luego haga clic en Siguiente .

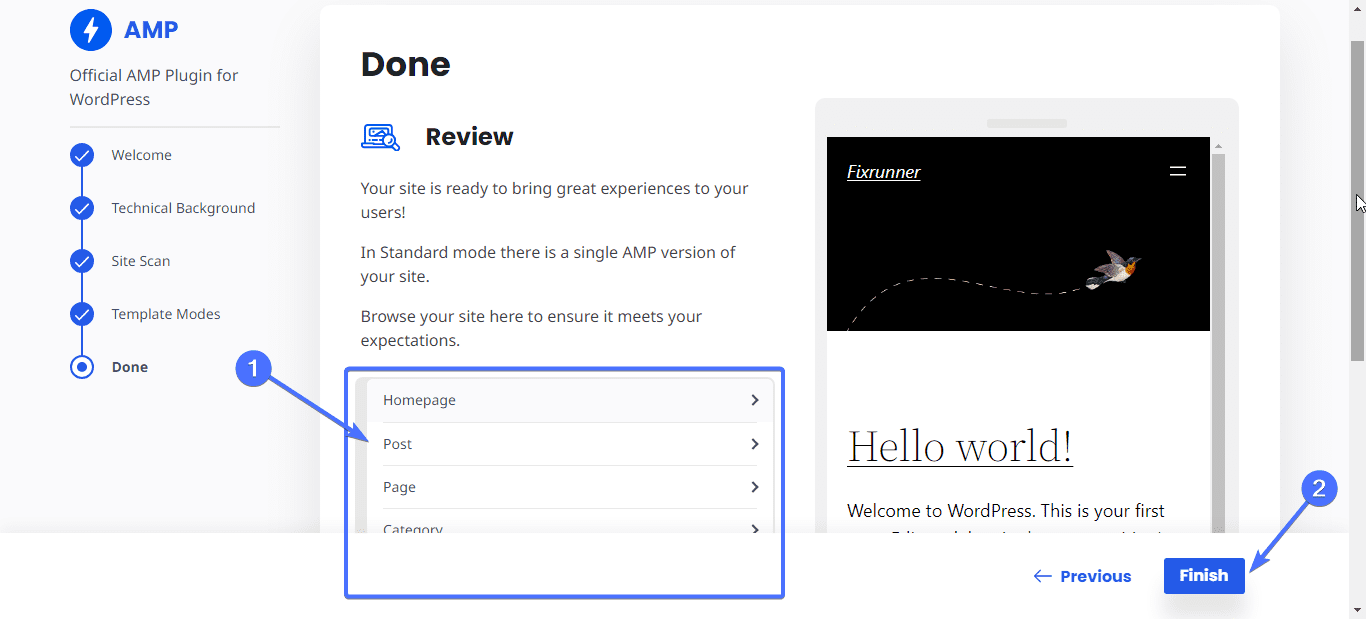
Haga clic en cada página para obtener una vista previa de su versión AMP. Luego haga clic enFinalizar para completar la configuración.

Y eso es todo. Acaba de hacer que su sitio web sea muy rápido para dispositivos móviles y de escritorio. Cuando los usuarios visiten su sitio, serán redirigidos a las páginas web AMP de carga rápida.
Otros complementos de WP AMP
Aquí hay otros complementos de WordPress AMP que puede instalar para crear páginas AMP en su sitio web.
AMP para WP: páginas móviles aceleradas

AMP para WP agrega automáticamente páginas AMP a su sitio web de WordPress. El complemento es la solución ideal para pasar de cero a publicar páginas AMP, independientemente de sus conocimientos técnicos.
Una vez que instale el complemento, se le pedirá que elija su nivel de conocimiento. Elija Básico (si es principiante) o Avanzado (si tiene conocimientos sobre AMP).
Elegir "principiante" le proporcionará una guía más detallada sobre cómo crear un sitio AMP sin escribir una sola línea de código. El complemento funciona bien con varios complementos de SEO de WordPress , incluidos Yoast SEO y Rank Math SEO.
Costo: El complemento AMP para WP tiene una versión gratuita.La versión PRO cuesta alrededor de $10.
AMP WP – Google AMP para WordPress

AMP WP es un complemento AMP gratuito para WordPress que agrega funcionalidad AMP a su sitio. El complemento puede optimizar automáticamente su sitio web, haciéndolo cinco veces más rápido .
Ofrece varias funcionalidades y opciones de personalización, incluidos cuatro diseños de AMP diferentes que puede implementar para su sitio web. El complemento también tiene una opción para ocultar o mostrar las redirecciones móviles de AMP para los visitantes.
También tiene una función de arrastrar y soltar que puede utilizar para crear rápidamente páginas compatibles con AMP.
Costo: AMP WP es un complemento gratuito.
Cómo crear manualmente páginas AMP con código
La implementación manual de AMP le permite configurar las páginas como desee. Siga los pasos a continuación.
Obtenga una plantilla AMP
Si bien el proceso es sencillo, puede llevar mucho tiempo y también requiere codificación. Puede comenzar creando una plantilla AMP que pueda editar y usar en todas sus páginas web.

Aquí tienes una plantilla básica para una página AMP.
<!tipo de documento html> <html> <cabeza> <metajuego de caracteres="utf-8"/> <título>Mi página AMP</título> <enlacerel="canonical"href="self.html"/> <metanombre="ventana gráfica"contenido="ancho = ancho del dispositivo"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8spasos(1,end) 0s 1 normal ambos;-moz-animation: -amp-start 8spasos(1,end) 0s 1 normal ambos;-ms-animation: -amp-start 8spasos(1,fin) 0s 1 normal ambos;animación:-amp-start 8spasos(1,end) 0s 1 normal ambos}@-webkit-fotogramas clave-amp-start{desde{visibilidad:oculta}a{visibilidad:visible}}@-moz-fotogramas clave-amp-start {de{visibilidad:oculta}a{visibilidad:visible}}@-ms-fotogramas clave-amp-start{de{visibilidad:oculta}a{visibilidad:visible}}@-o-fotogramas clave-amp-start{de{visibilidad:oculto}a{visibilidad:visible}}@fotogramas clave-amp-start{de{visibilidad:oculto}a{visibilidad:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: ninguno;-moz-animación: ninguna;-ms-animación: ninguna;animación:ninguna}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js">>script> <estiloamplificador-personalizado> h1{ margen: 1rem; } </estilo> </cabeza> <cuerpo> <h1>¡Hola mundo AMPHTML! </h1> </cuerpo> </html> |
Puede encontrar otros diseños de AMP ya preparados aquí .
Crear páginas AMP en WordPress
Una vez que tengas tu plantilla, el siguiente paso es moverla a WordPress y crear las páginas AMP.
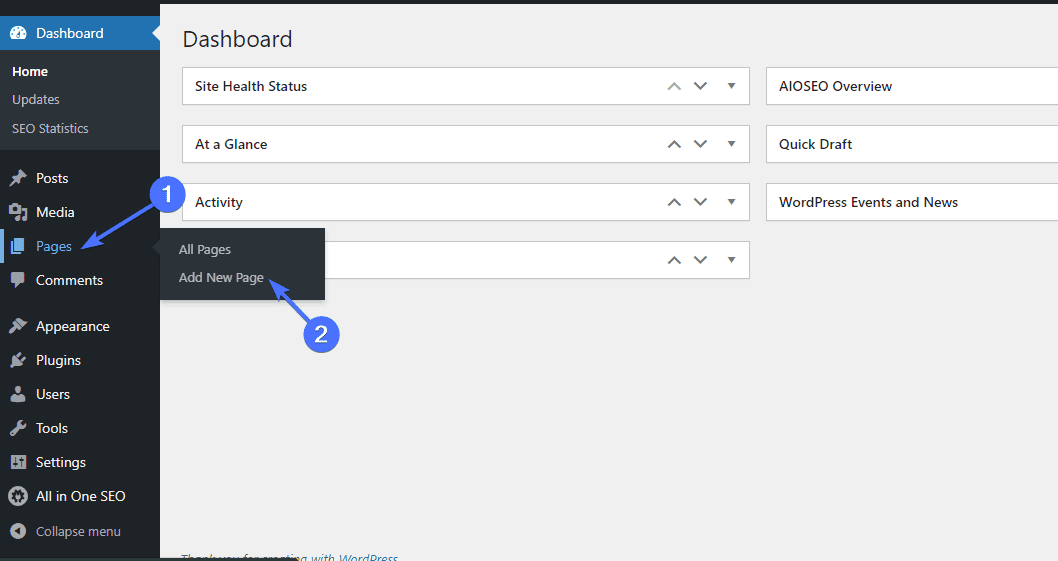
Para hacer esto, vaya a Páginas >> Agregar nueva página .

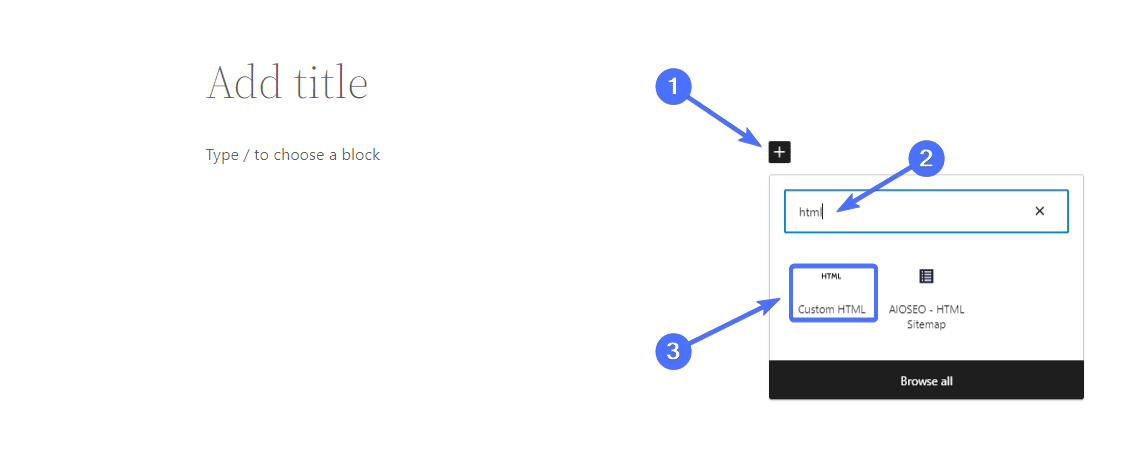
Una vez que esté en la pantalla "Nueva página", haga clic en el ícono más.
Luego escriba "HTML" en el cuadro de búsqueda y haga clic enHTML personalizado .

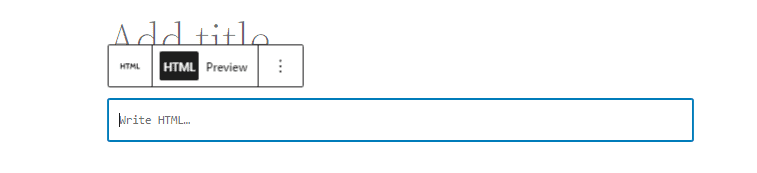
Esto cargará el widget HTML personalizado.

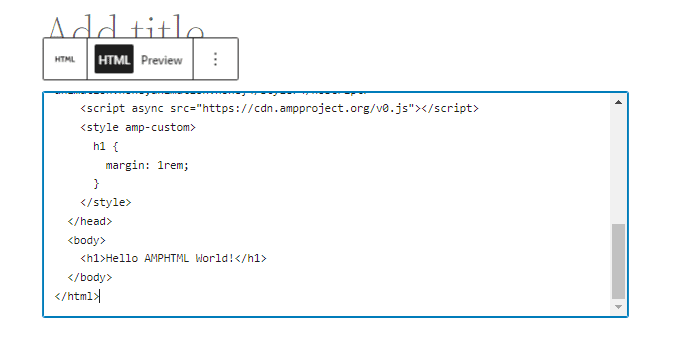
Ahora pega tu plantilla HTML de AMP. Usaremos la plantilla anterior.

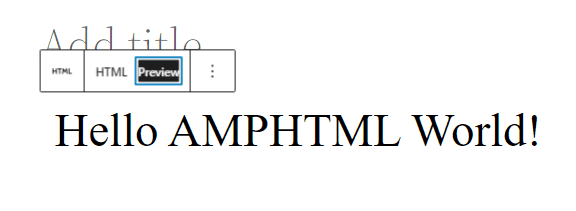
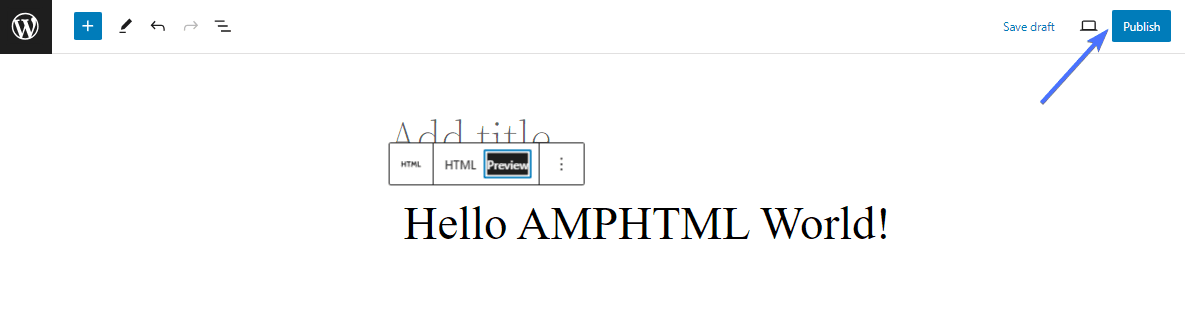
Puede hacer clic enVista previa para ver cómo se verá la página cuando se publique.

Puede editar aún más su código como lo considere oportuno. Una vez que esté satisfecho, haga clic enPublicar .

Aquí está la página que creamos.

Componentes de WordPress AMP
El AMP consta de HTML, CSS y Javascript.
AMPHTML/CSS
AMP HTML solo puede contener elementos limitados para garantizar que sea liviano. Hay varias etiquetas que debes usar en tus páginas AMP en lugar de las habituales. Incluyen lo siguiente:
- El documento HTML debe comenzar con <!doctype html>. Esto informa al navegador sobre el tipo de documento que espera.
- El documento debe contener una etiqueta <html > o <html amp> de nivel superior.
- Imágenes: si desea agregar imágenes, debe usar la etiqueta <amp-img> en lugar de <img>.Ejemplo: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” ancho=”600″ alto=”300″> </amp-img>
- Vídeos: para agregar vídeos, debes usar la etiqueta <amp-video> en lugar de la etiqueta <video>.
- Estilo CSS: AMP permite diseñar.Pero todos los códigos CSS deben estar contenidos dentro de una etiqueta <style amp-custom> en el <head> del documento.
Para obtener más información sobre los documentos HTML de AMP, consulte la documentación oficial de AMP .
JavaScript AMP
AMP le permite usar JavaScript usando el componente <amp-script> en lugar de <script>. Sin embargo, el documento JavaScript no debe exceder los 150 KB de tamaño. Puede escribir su propio JavaScript, siguiendo las pautas para garantizar un rendimiento óptimo.
Caché de AMP
Los cachés de AMP se crean para buscar previamente y ofrecer páginas AMP válidas antes de que los usuarios las soliciten. Tener su sitio web en caché ayuda a prevenir problemas de baja velocidad causados por el alojamiento de WordPress y otros factores.
Hay dos cachés de AMP principales: Google AMP Cache y Bing AMP Cache . Debe utilizar la etiqueta <html > o <html amp> para que los cachés de AMP descubran y almacenen en caché el contenido de su página.
Conclusión
En resumen, implementar AMP en su sitio conlleva varios beneficios, el principal de los cuales es el aumento de la velocidad, como hemos visto anteriormente. Afortunadamente, puedes implementar AMP en tu sitio web manualmente o con un complemento siguiendo los pasos enumerados en este artículo.
Si desea obtener más información sobre los AMP, debería consultar este artículo sobre los mejores complementos de AMP de WordPress .
Recuerde, nuestro equipo en FixRunner está disponible para ayudarlo, ya sea que desee crear páginas AMP para su sitio o simplemente hacerlo más rápido. Así que contáctenos para obtener más información.
Preguntas frecuentes
¿Qué es AMP en WordPress?
WordPress AMP es un marco HTML que permite a los propietarios de sitios web de WordPress crear páginas web de carga rápida. Cuando implementes AMP en un sitio web de WordPress, podrás crear páginas que se cargan mucho más rápido en dispositivos móviles y de escritorio.
¿AMP para WordPress es gratuito?
Sí. No necesita realizar ningún pago para implementar AMP en su sitio web. Puede implementar AMP manualmente con código o mediante un complemento. La mayoría de los complementos AMP de WordPress, incluido el complemento AMP oficial de Google, también son gratuitos. Sólo necesita instalar y configurar los complementos, y automáticamente creará páginas para su sitio.
¿Vale la pena AMP para WordPress?
AMP puede resultar muy beneficioso si las páginas de su sitio web son lentas. La implementación de AMP puede hacer que su sitio web sea hasta cinco veces más rápido. Pero no es necesario implementar AMP si sus páginas web se cargan rápidamente tanto en dispositivos móviles como de escritorio.
¿Qué significa AMP en WordPress?
Anteriormente, AMP significaba páginas móviles aceleradas. Sin embargo, las páginas AMP ya no están restringidas a páginas móviles. Esto significa que si implementa AMP en su sitio web de WordPress, las páginas se optimizarán tanto para dispositivos móviles como de escritorio.
¿AMP es un factor de clasificación de Google?
No directamente. AMP no es uno de los factores de clasificación enumerados en el algoritmo de Google. Sin embargo, implementar AMP puede aumentar la velocidad de su sitio web, y la velocidad del sitio web es un factor de clasificación. Por lo tanto, la creación de páginas AMP aumentará indirectamente su posición en el ranking de los motores de búsqueda.
