Cómo configurar proyectos de WordPress para el módulo de cartera filtrable de Divi
Publicado: 2022-12-19El módulo de cartera filtrable para Divi es un excelente módulo para mostrar sus proyectos de WordPress. Los proyectos son fáciles de crear y administrar dentro de WordPress. Una vez que los haya creado, el módulo de cartera filtrable de Divi muestra cualquier cantidad de proyectos en función de sus selecciones. Los visitantes de su sitio web pueden clasificarlos fácilmente por categoría para ver el trabajo que les interesa.
En esta publicación, veremos cómo configurar proyectos de WordPress para el módulo Filterable Portfolio de Divi.
¡Empecemos!
Vista previa del módulo de cartera filtrable
Primero, veamos qué construiremos en este tutorial.
Escritorio

Teléfono

Configuración de proyectos de WordPress
Projects es un tipo de publicación personalizada que está integrada en WordPress. Funciona como cualquier tipo de publicación, pero tiene su propio editor, lista, categorías, etiquetas, etc. El tipo de publicación Proyectos es excelente para crear carteras para mostrar su trabajo. Para usarlos correctamente, es importante saber cómo configurarlos con las categorías y etiquetas adecuadas.
Para ver o crear proyectos, vaya a Proyectos en el panel de control de WordPress. Verá un menú con Todos los proyectos, Agregar nuevo, Categorías y Etiquetas. Veamos cada uno.
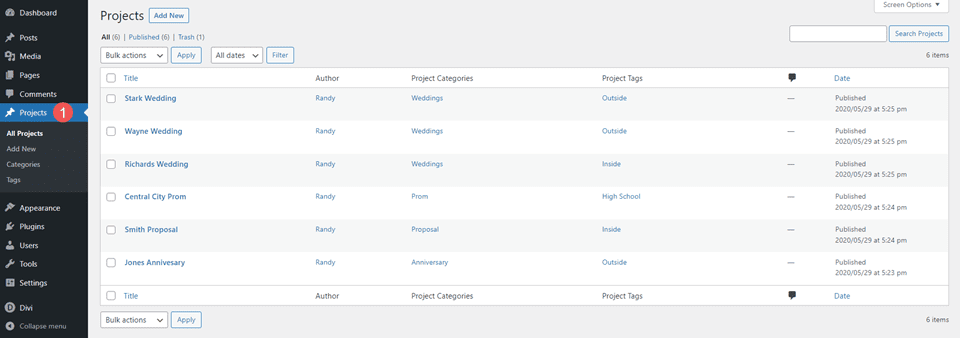
Todos los proyectos
El menú Proyectos incluye varias opciones. Todos los proyectos se abre cuando selecciona el enlace Proyectos. Esta pantalla enumera todos sus proyectos con el título, autor, categorías, etiquetas, comentarios y fecha. Puede realizar ediciones en cada proyecto individualmente, hacer ediciones masivas y crear un nuevo proyecto.

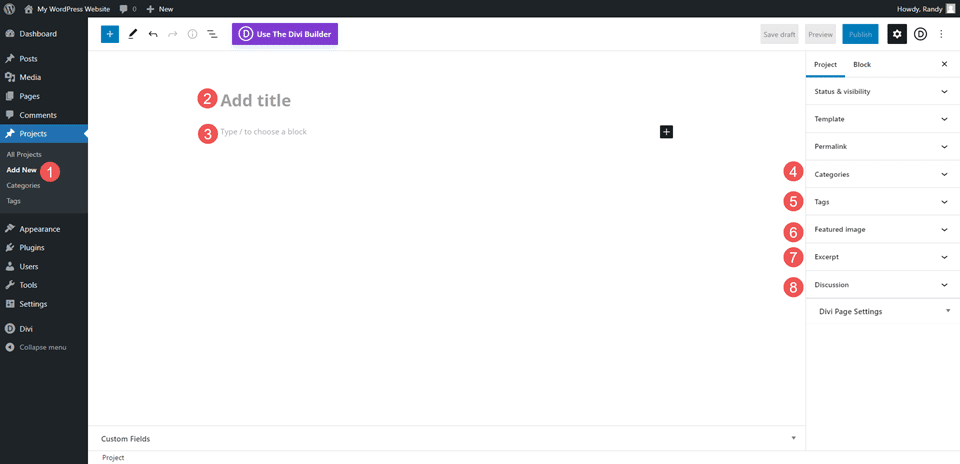
Agregar nuevo
Para crear un nuevo proyecto, seleccione Agregar nuevo en la pantalla Todos los proyectos o en el menú del panel Proyectos. Esto abre el editor de proyectos. Funciona igual que un tipo de publicación regular e incluye el título, el contenido del cuerpo, las categorías, las etiquetas, la imagen destacada, el extracto y las opciones de discusión.

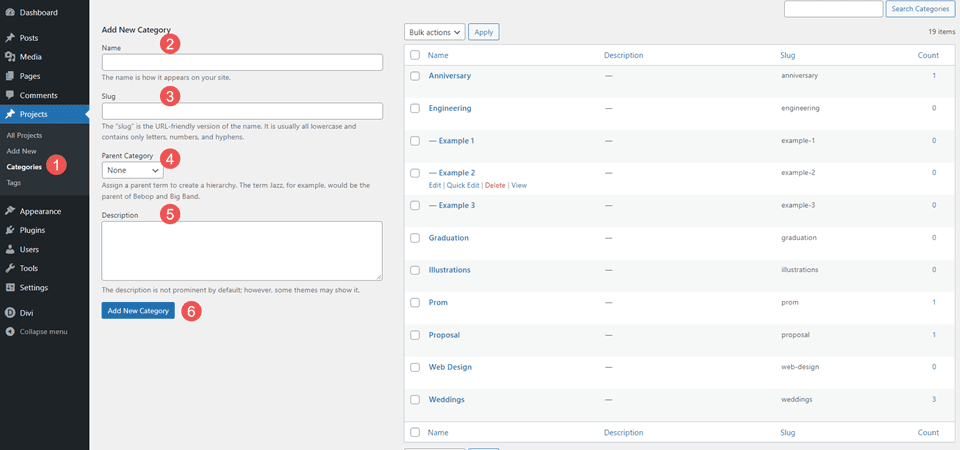
Categorías
Las categorías funcionan igual que las categorías de publicaciones normales, excepto que son específicas de los proyectos. El tipo de publicación Proyectos es el único tipo de publicación que utilizará estas categorías. Las categorías existentes para otros tipos de publicaciones no están disponibles para el tipo de publicación del proyecto. Deberá crearlos específicamente para el tipo de publicación Proyectos.
Al crear categorías, asegúrese de usar categorías que sean relevantes para el proyecto y proporcione una buena descripción general. Piense en ellos como el tema amplio en el que se incluiría el proyecto. Sin embargo, no vayas demasiado amplio.
Por ejemplo, si estuviera creando categorías para reparaciones del hogar, podría tener categorías separadas para electricidad, plomería, construcción, etc. Reparación del hogar no sería la categoría en este caso, ya que es el tema del sitio web. La reparación del hogar puede ser un tema para una empresa más grande que hizo construcciones nuevas, reparó construcciones antiguas, trabajó con construcciones industriales y residenciales, etc. Por lo tanto, las categorías deben ajustarse al sitio web.
Para mis ejemplos, he creado las categorías para describir los tipos de fotografía que ofrecería este sitio web. Responden a la pregunta “¿qué tipo de fotografía?”
Para mis ejemplos, he creado las categorías:
- Bodas
- Propuestas
- Aniversario
- Proms
- Graduación
Cada una de estas categorías describe el tipo específico de fotografía que el cliente podría buscar. Idealmente, cada proyecto encajaría en una categoría.
Para crear una categoría, simplemente complete los campos y haga clic en Agregar nueva categoría . Los campos de categoría incluyen el nombre, el slug, la categoría principal y la descripción. También puede ver y editar categorías de la lista.

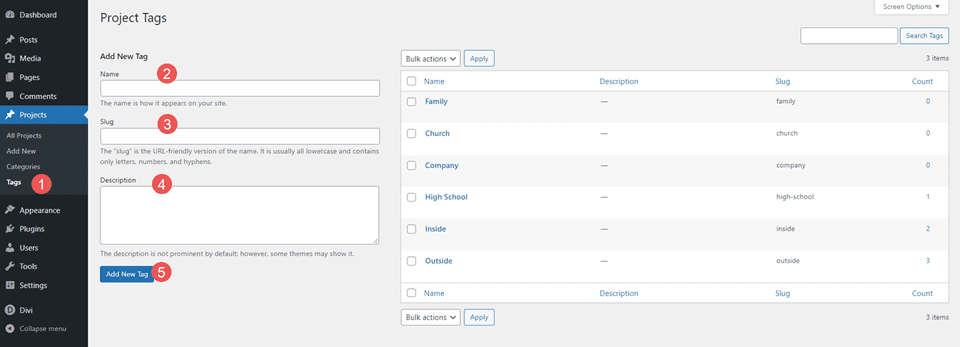
Etiquetas
Al igual que las categorías, las etiquetas funcionan de la misma manera que las categorías de publicaciones normales, pero se crean específicamente para el tipo de publicación Proyectos. Cree etiquetas que ayuden a describir el artículo dentro de la categoría. Pueden ayudar a delimitar el tema.
Para nuestro ejemplo de Reparación del hogar, puede usar Electrodomésticos como categoría y Gas y electricidad como etiquetas. Usa tantas etiquetas como necesites.
Para mis ejemplos, creé seis etiquetas:
- En el interior
- Afuera
- Escuela secundaria
- Empresa
- Iglesia
- Familia
Estos le cuentan al cliente un poco más sobre cada sesión de fotos. Podríamos ir más allá si quisiéramos describir el tipo de público como grande o pequeño, el tipo de fotos como color o blanco y negro, y mucho más.
El editor de etiquetas incluye el nombre, el slug y la descripción. Puede editarlos desde la lista.

Ejemplo de proyectos
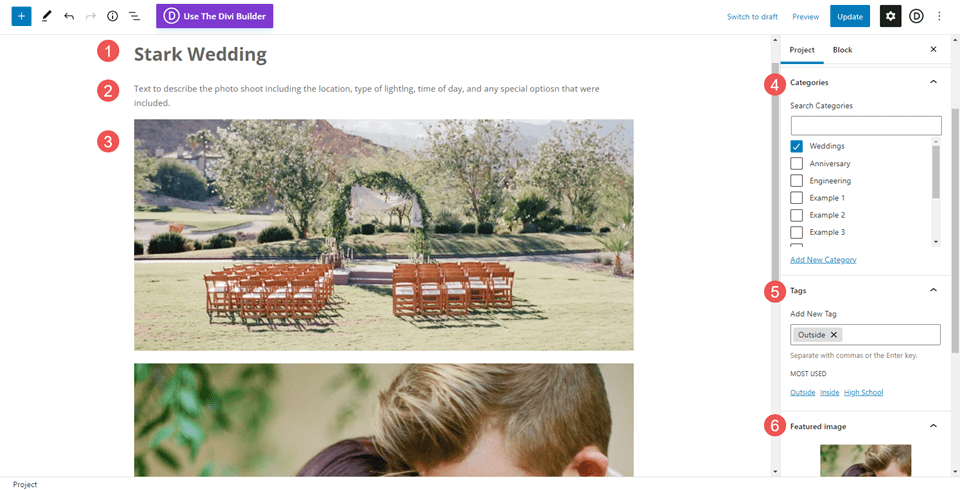
En este ejemplo, agregué un título, algo de contenido del cuerpo que incluye una descripción y fotos, una categoría, una etiqueta y una imagen destacada. He seleccionado Bodas como categoría y Exterior como etiqueta. Estoy usando la etiqueta como descripción de la boda. Podría agregar más etiquetas si es necesario.

Módulo de cartera filtrable de Divi
Una vez que haya creado sus proyectos, el módulo de cartera filtrable de Divi puede mostrarlos. Los usuarios pueden filtrar los proyectos por categorías para ver los proyectos específicos que les interesan. Puede seleccionar las categorías, el número para mostrar y mucho más. El módulo muestra proyectos en diseños de ancho completo y de cuadrícula, por lo que hay varios diseños para elegir.
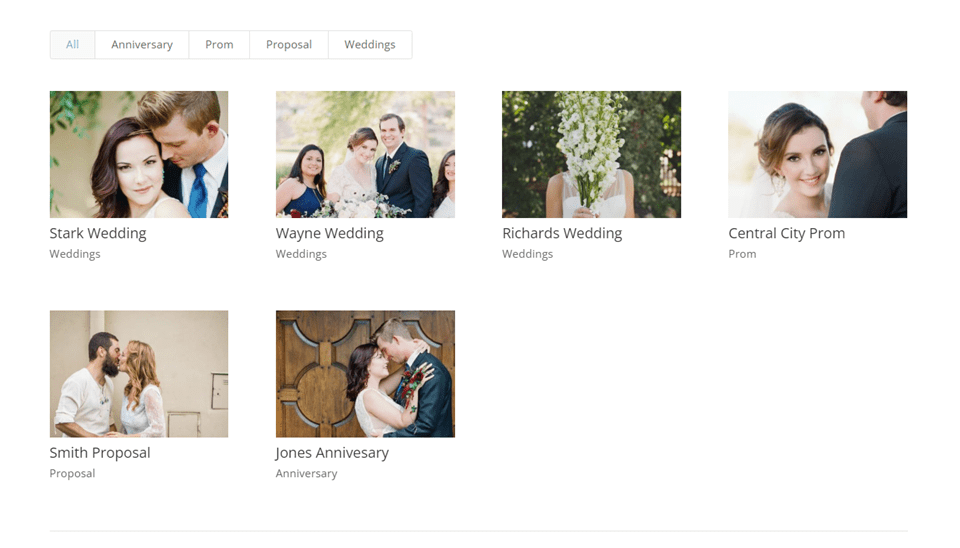
Para este ejemplo, he seleccionado el diseño de cuadrícula, por lo que todos los proyectos son visibles a la vez. Muestra el filtro con categorías. Cada proyecto muestra la imagen destacada, el título y la categoría.

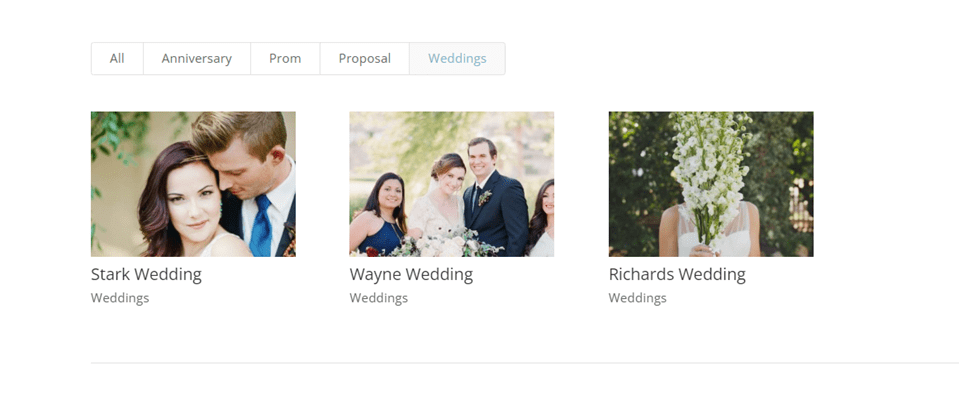
El módulo de cartera filtrable muestra el filtro en la parte superior. El filtro muestra las categorías y se puede hacer clic en ellas. Sus visitantes pueden ver todas las categorías o seleccionar una categoría específica. Este ejemplo muestra la categoría Boda.

Modelar el módulo de cartera filtrable de Divi
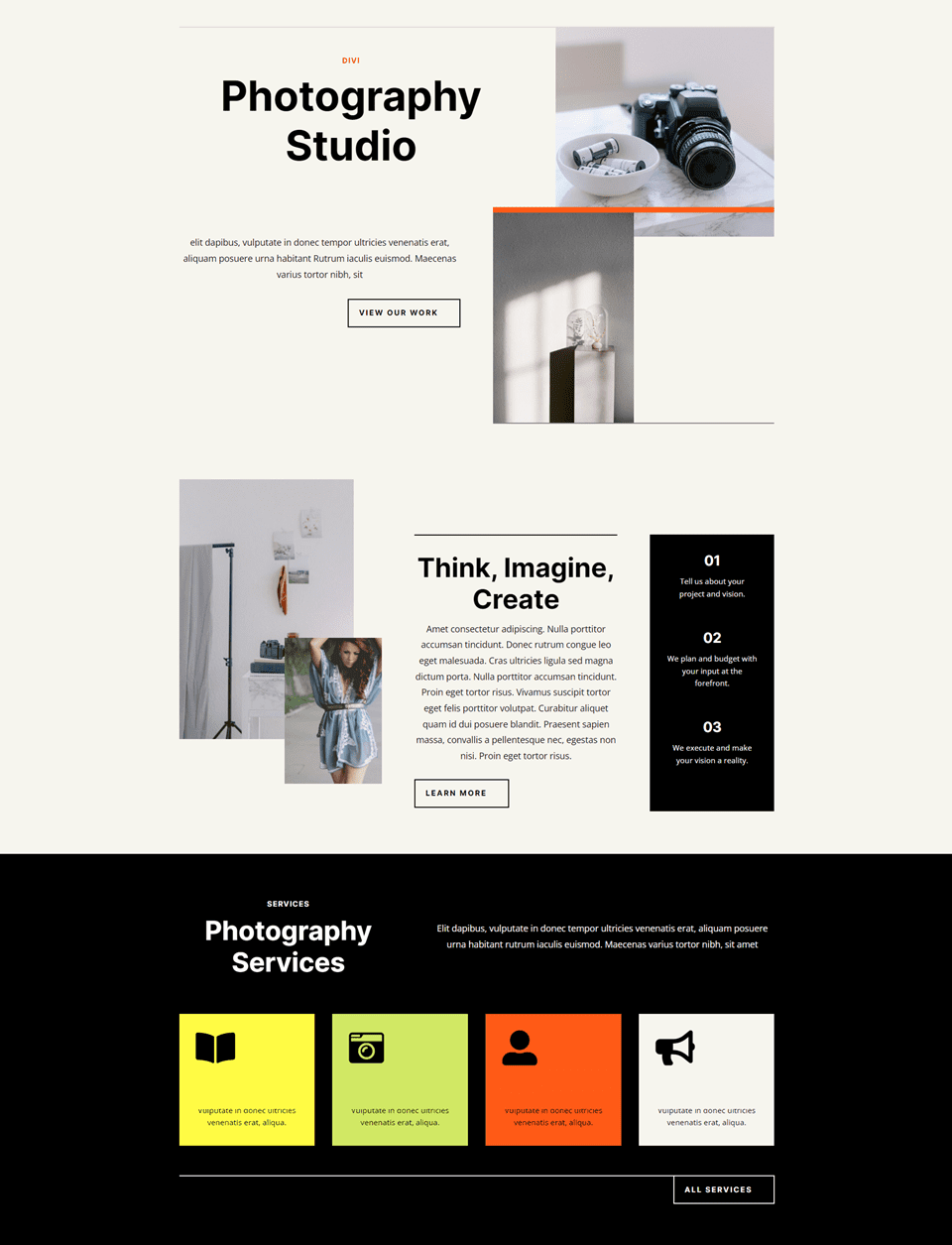
A continuación, veamos cómo diseñar el módulo de cartera filtrable. Para mis ejemplos, estoy agregando una sección de proyectos a la página de destino en el paquete de diseño de estudio de fotografía gratuito que está disponible en Divi.
Alternativamente, puede diseñar las páginas de su proyecto como una plantilla Divi Theme Builder que puede asignar a cualquier proyecto que desee. Para obtener más información, consulte la publicación Cómo crear una plantilla de proyecto de cartera dinámica con Divi y ACF.

Aquí están las primeras secciones del diseño. Agregaré el portafolio después de la sección de héroes. Usaré claves de diseño del propio diseño.

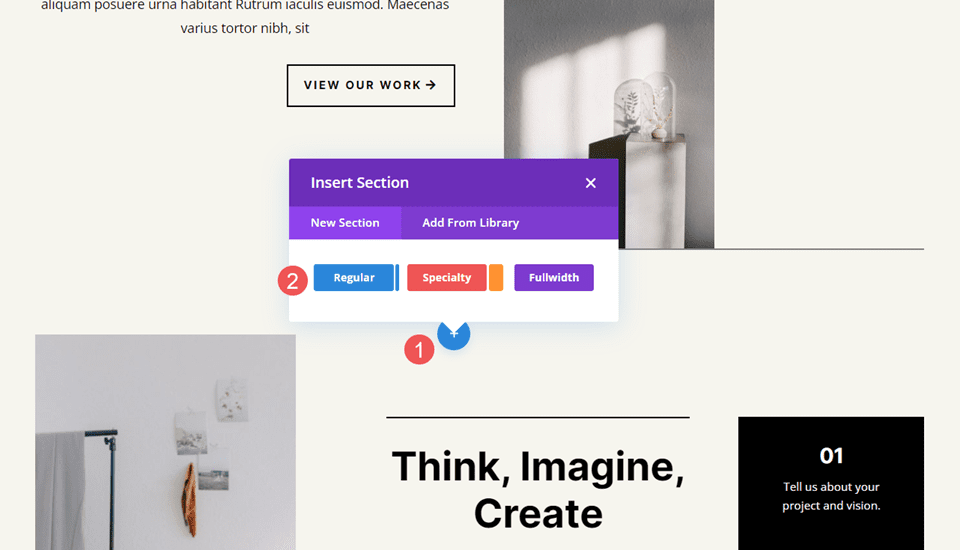
Agregar una sección
Primero, agregue una nueva sección debajo de la sección principal.

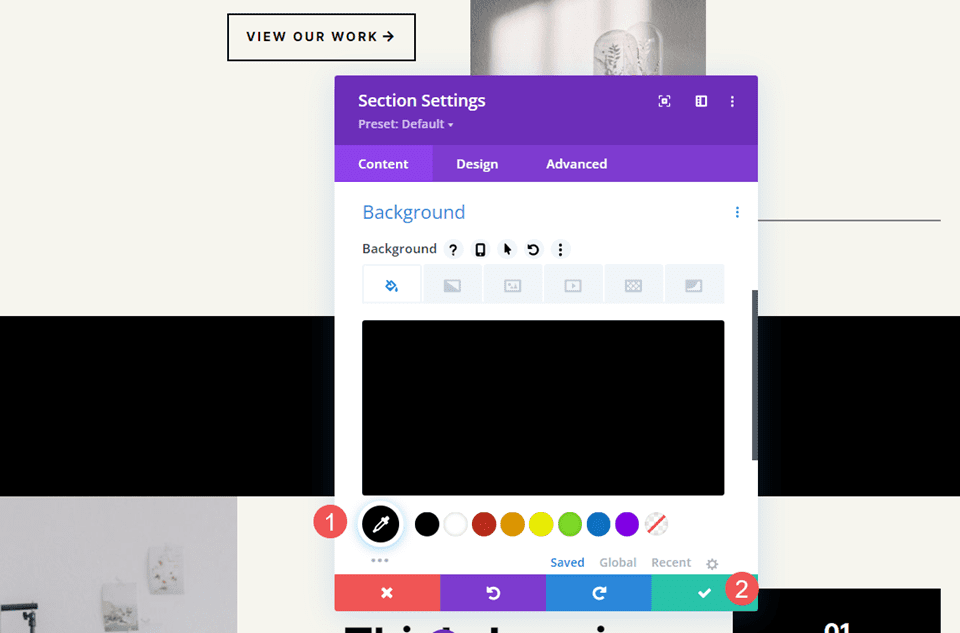
Abra la configuración de la Sección, desplácese hacia abajo hasta Fondo y cambie el Color de fondo a negro. Cierra la configuración de la Sección.
- Color de fondo: #000000

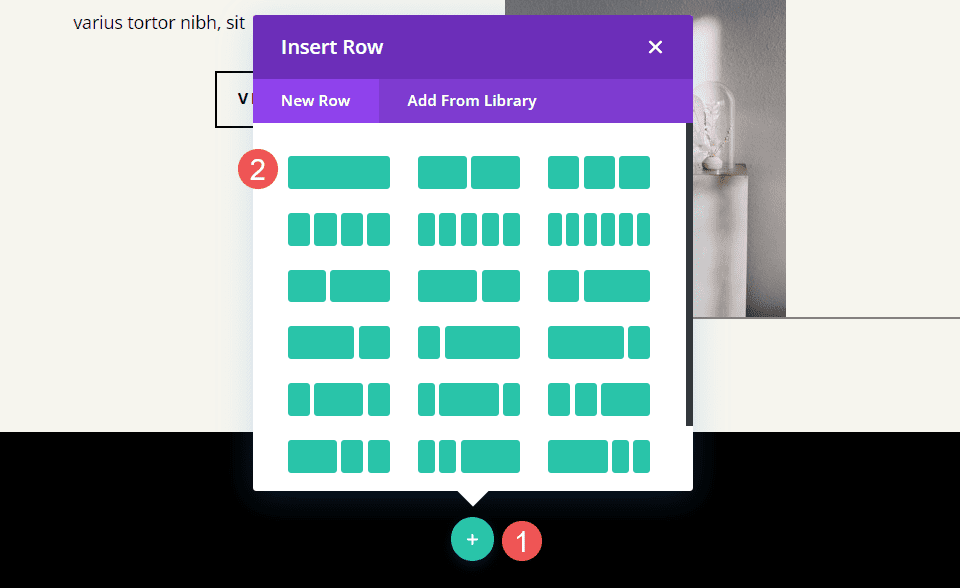
Agregar una fila
A continuación, agregue una Fila de una sola columna .

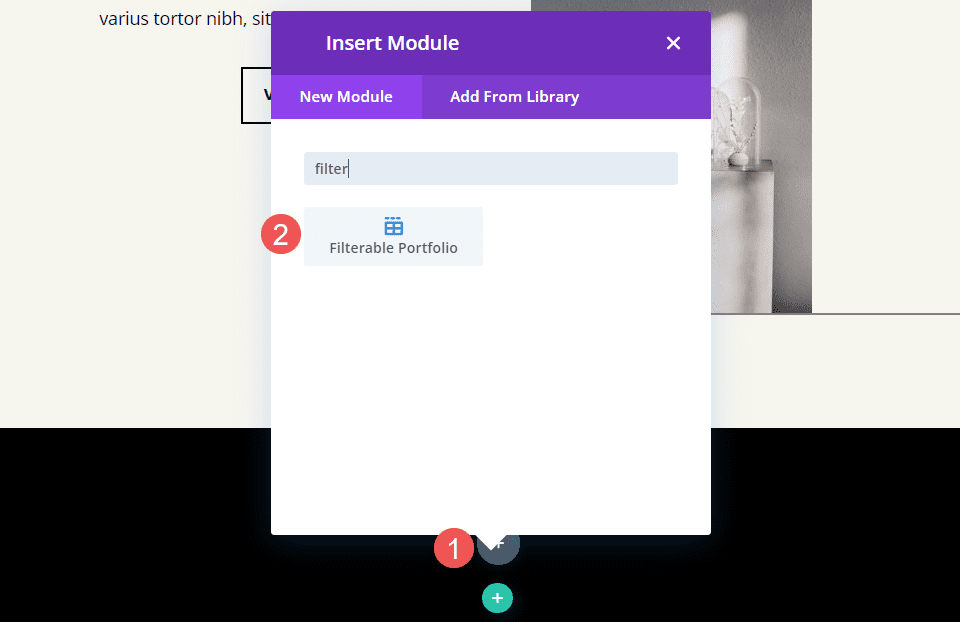
Agregar un módulo de cartera filtrable
Finalmente, agregue el Módulo de cartera filtrable de la lista de módulos.

Contenido del módulo de cartera filtrable
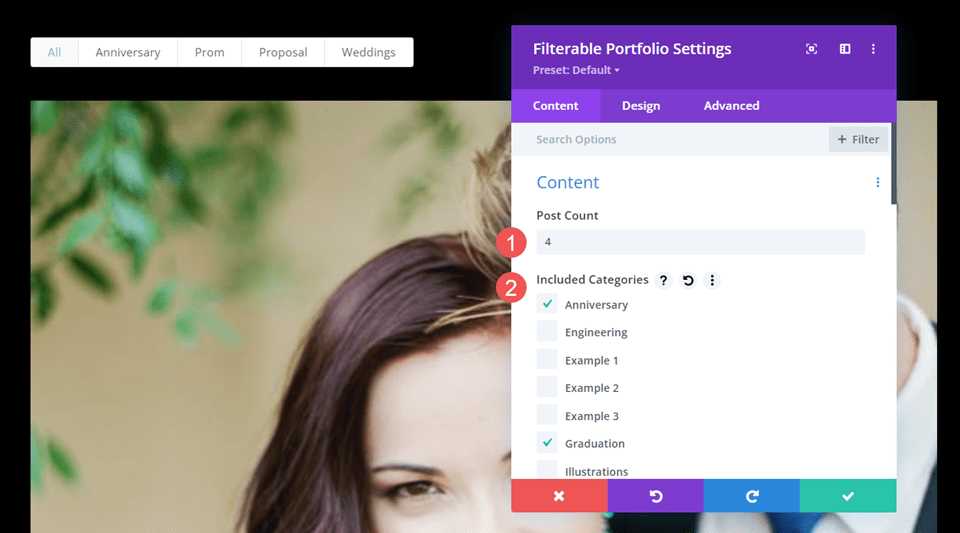
Para el Recuento de publicaciones, ingrese 4 en el campo. A continuación, seleccione las categorías que desea mostrar en el módulo de cartera filtrable. De forma predeterminada, el módulo muestra el título, las categorías y la paginación. Los dejo en su configuración predeterminada.
- Número de publicaciones: 4
- Categorías: categorías deseadas

Diseño del módulo de cartera filtrable
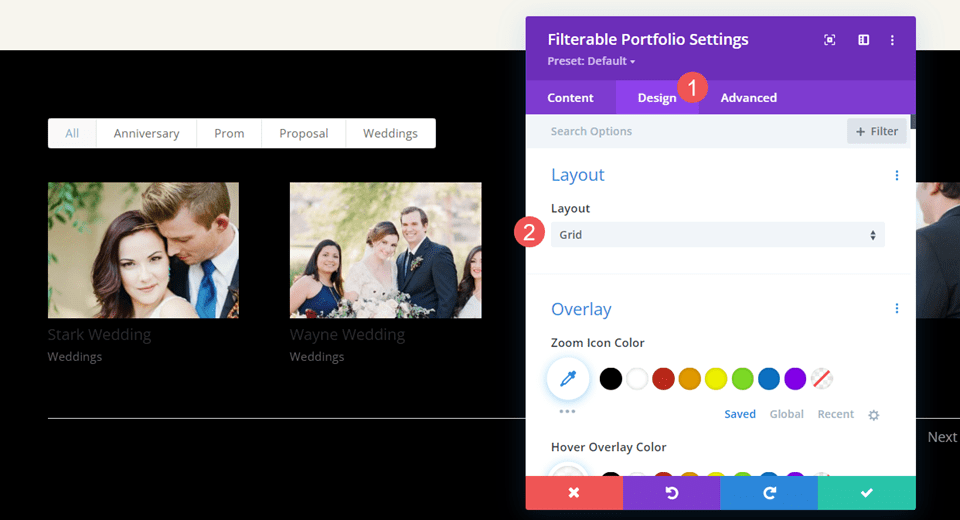
A continuación, vaya a la pestaña Diseño. La primera sección es Diseño . El módulo se muestra en ancho completo de forma predeterminada, pero quiero mostrar los proyectos en una cuadrícula. Cambie el Diseño a Cuadrícula. Dejaremos la imagen y la superposición en sus valores predeterminados.
- Diseño: Cuadrícula

Texto del título del módulo de cartera filtrable
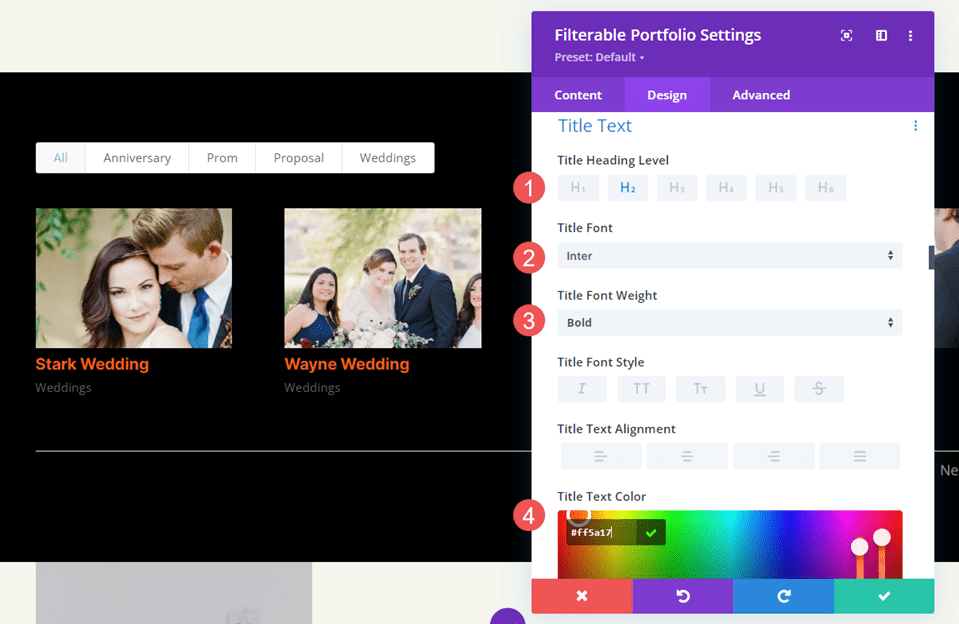
Desplácese hacia abajo hasta Texto del título . Use H2 para el Nivel de encabezado y cambie la Fuente a Inter, el Estilo a Negrita y el Color a #ff5a17.
- Nivel de título: H2
- Fuente: Inter
- Estilo: Negrita
- Color: #ff5a17

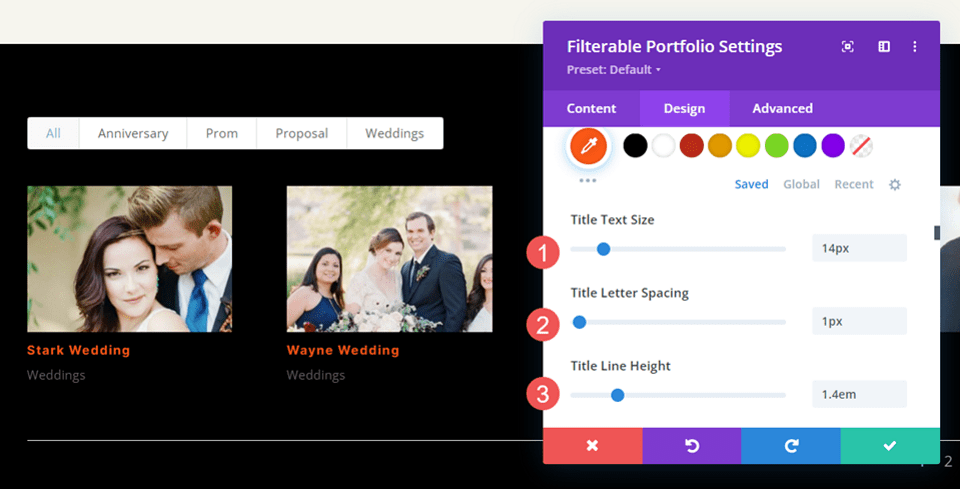
Cambie el Tamaño a 14 px, el Espaciado entre letras a 1 px y la Altura de línea a 1,4 em.
- Tamaño: 14px
- Espaciado entre letras 1px
- Altura de la línea: 1,4 em

Criterios de filtro del módulo de cartera filtrable Texto
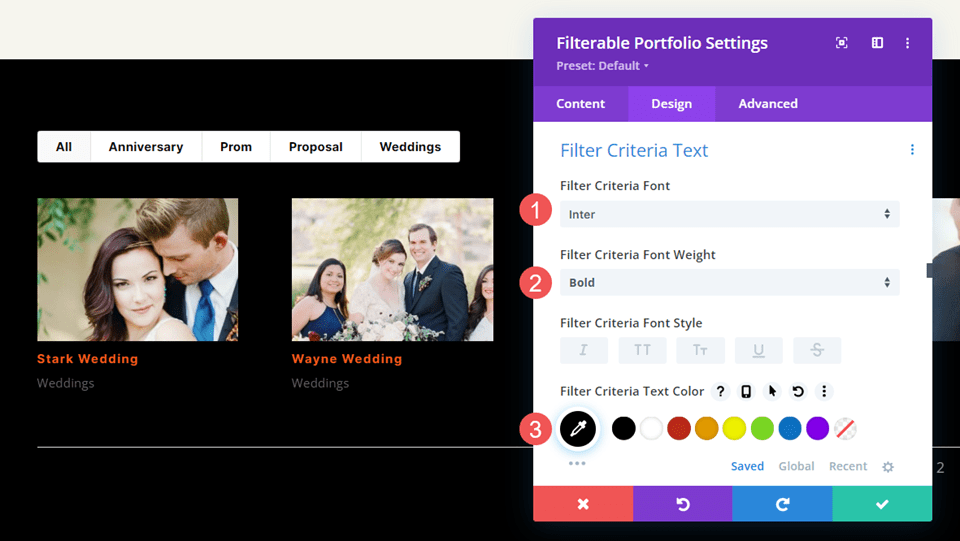
A continuación, desplácese hacia abajo hasta Filtrar texto de criterios . Cambie la Fuente a Inter, el Estilo a negrita y cambie el Color a negro. Esto le da al filtro un estilo que coincide con el diseño y se destaca de la cartera.
- Fuente: Inter
- Estilo: Negrita
- Color: #000000

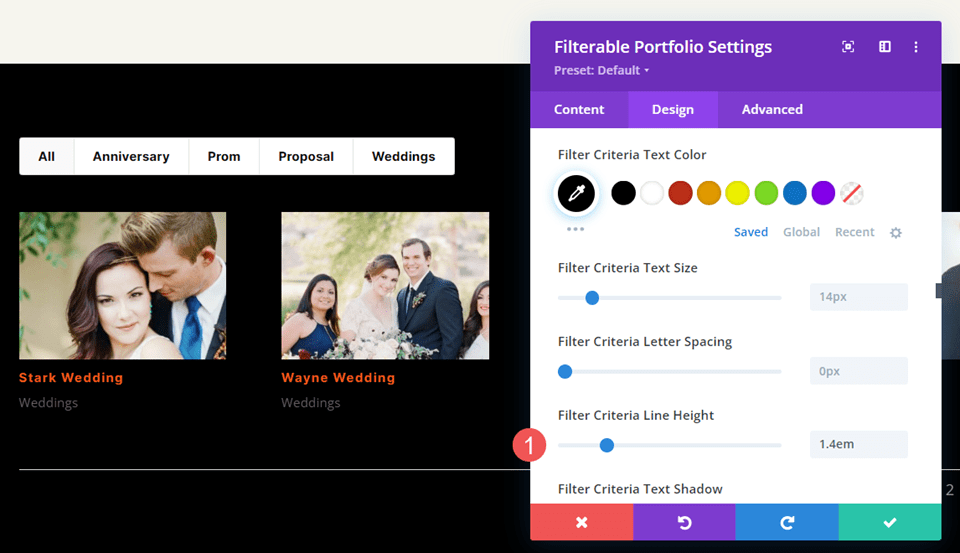
Deje el Tamaño de fuente en 14, que es la configuración predeterminada. Cambie la altura de la línea a 1,4 em.
- Tamaño: 14px
- Altura de la línea: 1,4 em

Metatexto del módulo de cartera filtrable
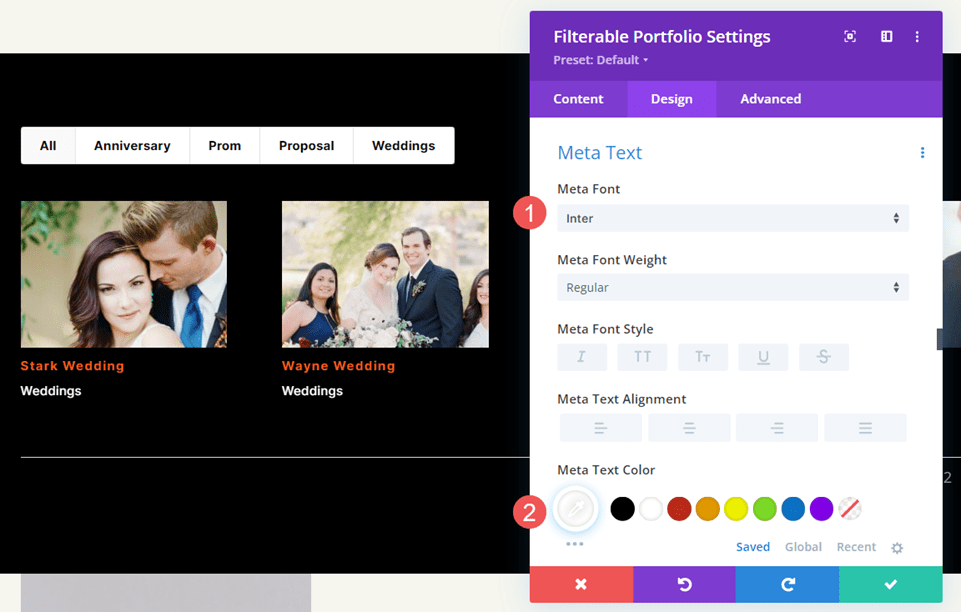
A continuación, desplácese hacia abajo hasta Metatexto . Cambie la Fuente a Inter y cambie el Color a blanco.
- Fuente: Inter
- Color: #ffffff

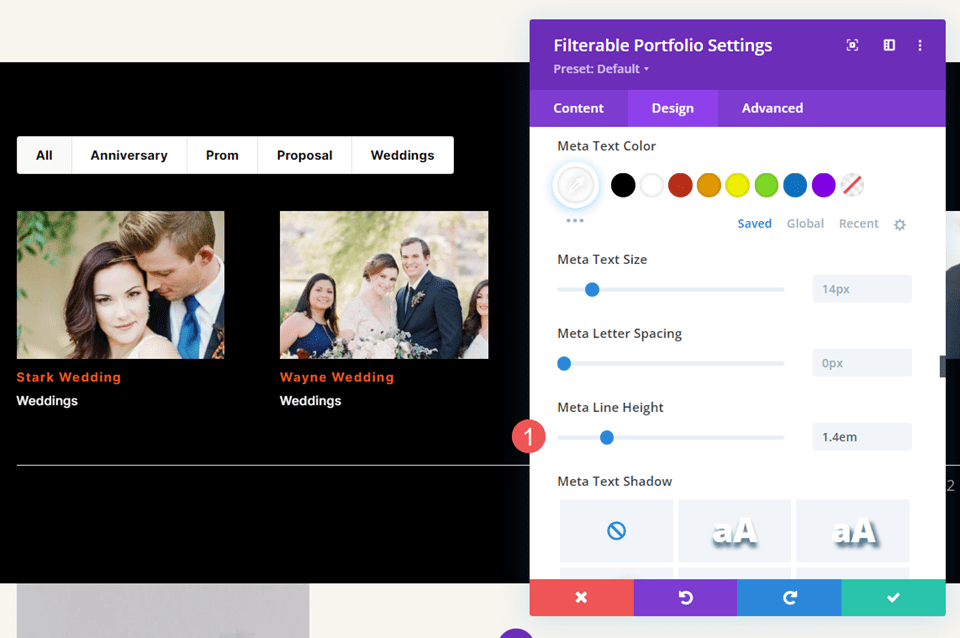
Cambie la altura de la línea a 1,4 em.
- Altura de la línea: 1,4 em

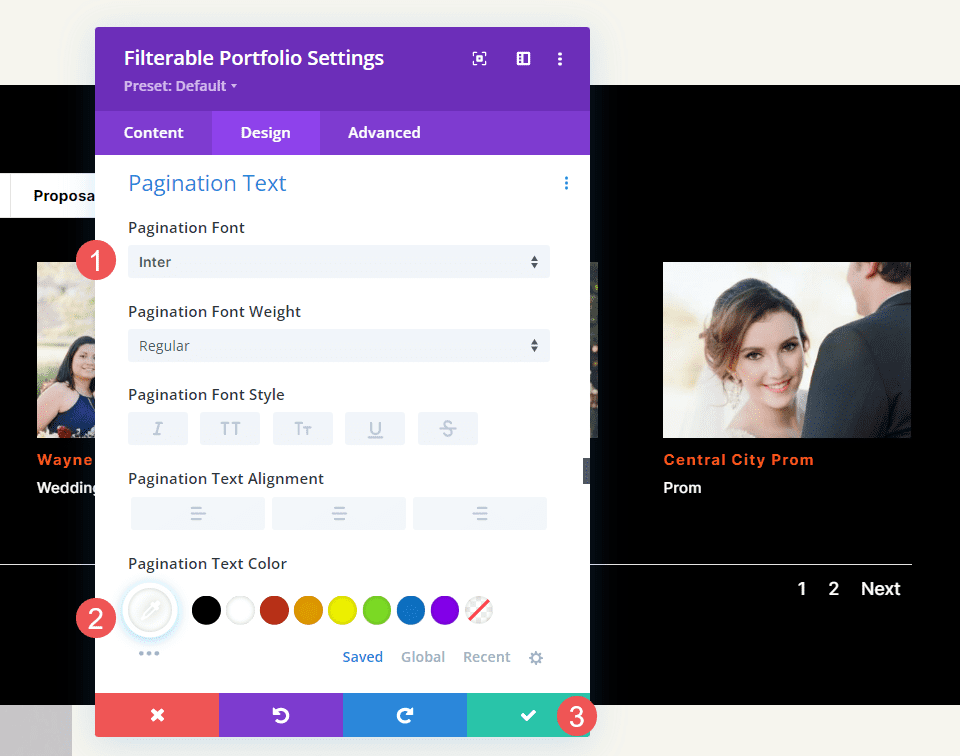
Paginación del módulo de cartera filtrable
Finalmente, desplácese hacia abajo hasta Paginación . Cambie la Fuente a Inter y el Color a blanco. Cierre el módulo y guarde su configuración.
- Fuente: Inter
- Color: #ffffff

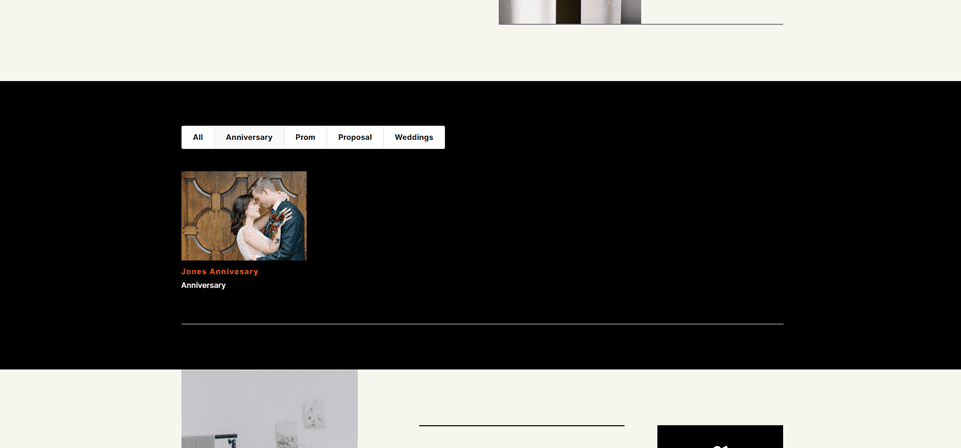
Resultados del módulo de cartera filtrable
Ahora tenemos una cartera filtrable que se ve muy bien dentro del diseño. Aquí hay un vistazo a cómo se ve filtrado para mostrar una categoría. Después de esto, veremos cómo se ve dentro de la imagen más grande del diseño. 
Escritorio

Teléfono

Pensamientos finales sobre la configuración del módulo de cartera filtrable de Divi
Ese es nuestro vistazo a cómo configurar proyectos de WordPress para el módulo de cartera filtrable de Divi. Crear proyectos es tan simple como crear cualquier contenido en WordPress. Una vez que haya creado sus proyectos, agregue el módulo de cartera filtrable de Divi a cualquier página o plantilla para mostrar su trabajo en cualquier lugar de su sitio web. El filtro proporciona una capa adicional de facilidad de uso para sus visitantes, ya que pueden ver rápidamente los tipos de trabajo que están buscando.
Queremos escuchar de ti. ¿Ha configurado proyectos de WordPress para su cartera filtrable Divi? Cuéntanoslo en los comentarios.
