Cómo configurar su formulario de contacto Divi
Publicado: 2023-01-04Un formulario de contacto es una gran característica para agregar a un sitio web. Como propietario de un negocio, puede usar un formulario de contacto para permitir que los clientes potenciales envíen un mensaje. Como influencer, configurar un formulario de contacto en un sitio web puede abrir puertas para acuerdos de marca. Un formulario de contacto tiene una variedad de usos, desde recopilar información de los visitantes del sitio web hasta permitir que los espectadores se conecten. Por supuesto, dentro de Divi, puede encontrar un módulo de formulario de contacto personalizable que puede usar para los sitios web que crea.
Repasemos varias cosas a tener en cuenta al embarcarse en la configuración de un formulario de contacto en Divi. Usaremos el diseño de la página de contacto desde el paquete de diseño del diseñador de impresión.
Agregar sus campos: organicémonos
No existe una solución única para todos cuando se trata de configurar un formulario de contacto en Divi. Sin embargo, debe tener una idea de cuál será el propósito de su formulario. Los tipos de campos que usará dentro del Módulo de formulario de contacto de Divi lo ayudarán a asegurarse de que está recopilando los datos relevantes de los visitantes de su sitio web. El módulo de formulario de contacto de Divi viene equipado con seis (6) tipos de campos que puede usar dentro de su formulario.
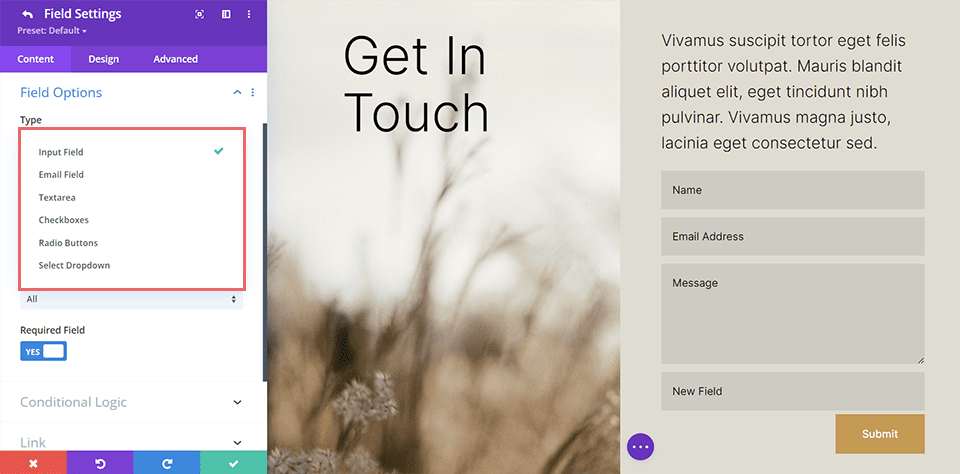
Los campos del módulo del formulario de contacto de Divi
Campo de entrada: El campo de entrada es uno de los campos de formulario más comunes que utilizará en su formulario. Permite a los usuarios ingresar respuestas cortas a las preguntas. Un ejemplo de un campo de entrada podría ser "Nombre".
Campo de correo electrónico: un campo que se explica por sí mismo, el campo de correo electrónico le permite recopilar una dirección de correo electrónico dentro de su formulario. Es posible que deba agregar este campo a su formulario si tiene la intención de comunicarse con el usuario que envió el formulario.
Área de texto: similar al campo de entrada, el campo de área de texto permite a los usuarios ingresar texto. Sin embargo, el campo de área de texto les permite escribir bastante más que dentro de un campo de entrada. Un ejemplo de cuándo podría usar un campo de área de texto podría ser si está buscando recopilar información sobre un proyecto que un cliente puede querer enviarle.
Casillas de verificación: las casillas de verificación permiten a los usuarios realizar selecciones múltiples de una lista de opciones que usted proporciona. Puede usar un campo de casilla de verificación si necesita un campo personalizado para seleccionar varios sabores diferentes para el pastel que ordenarán a través de su formulario de contacto.
Botones de opción: Al igual que una casilla de verificación, un botón de opción brinda a los usuarios una variedad de opciones para realizar una selección. A diferencia de las casillas de verificación, un botón de radio permite a los usuarios hacer solo una selección de las opciones que les ha proporcionado.
Seleccionar menú desplegable: un campo desplegable permite a los usuarios del sitio web hacer una selección de una lista de opciones seleccionada. Aunque las casillas de verificación, los botones de radio y los menús desplegables brindan a los usuarios la opción de seleccionar de una lista de elementos, sus usos dependerán de la pregunta que esté haciendo, así como de la respuesta que espera recibir de ellos.

Planificación de su formulario sin conexión
Ahora que sabe un poco sobre los diferentes tipos de campos que se pueden usar dentro del módulo de formulario de contacto de Divi, es hora de planificar cuáles serán los campos de su formulario. Puede usar algo tan simple como lápiz y papel, o incluso un documento de Google para determinar primero el propósito de su formulario. A partir de su propósito, podrá planificar cuáles serían los campos necesarios para agregar a su formulario. Después de eso, deberá seleccionar el campo apropiado para esa pregunta.
Como ejemplo, no usaría el campo de área de texto simplemente para recopilar el nombre en un formulario. Del mismo modo, no usaría el campo desplegable para recopilar la dirección de correo electrónico de alguien. La planificación cuidadosa con su formulario lo preparará para el éxito al construir su sitio web. Esto también creará una buena experiencia de usuario para los visitantes potenciales del sitio web.
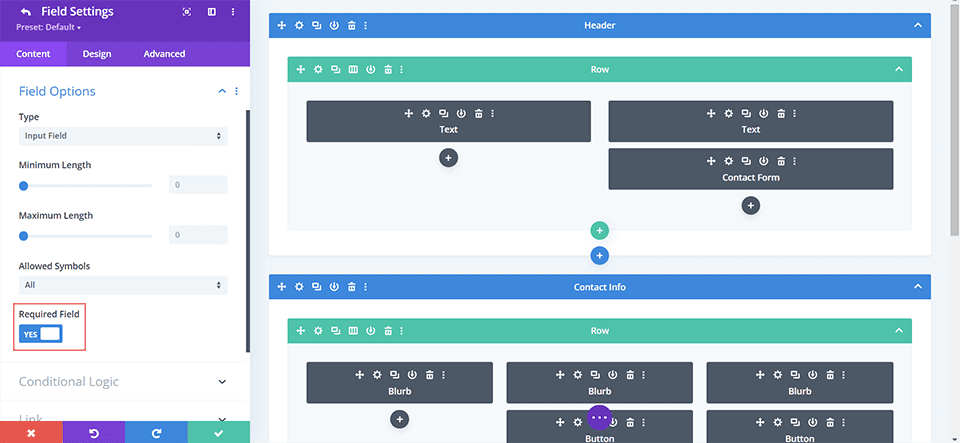
Decidir qué campos queremos hacer obligatorios
Una vez que haya decidido los campos que le gustaría agregar a su formulario, considere los campos que los usuarios deben completar para enviar su formulario. ¿Por qué querrías hacer un campo obligatorio? Volvamos a nuestro plan de formulario de contacto que creamos con lápiz y papel. Si somos un influencer, nos gustaría tener el nombre de la persona que se comunica con nosotros. Nos gustaría que el campo de nombre sea obligatorio para que podamos dirigirnos correctamente a la persona que nos envía un posible acuerdo de marca.
Alternativamente, es posible que también queramos que el campo de la dirección de correo electrónico sea obligatorio. Esto le permitirá volver a comunicarse con esta persona. Sin embargo, es posible que queramos que el campo de teléfono sea opcional, en caso de que tengan un número internacional o no queramos ser demasiado personales e intrusivos. En este caso, haría que los campos de nombre y dirección de correo electrónico fueran obligatorios en su formulario para garantizar que pueda comunicarse correctamente con la persona una vez que haya completado y enviado su formulario.

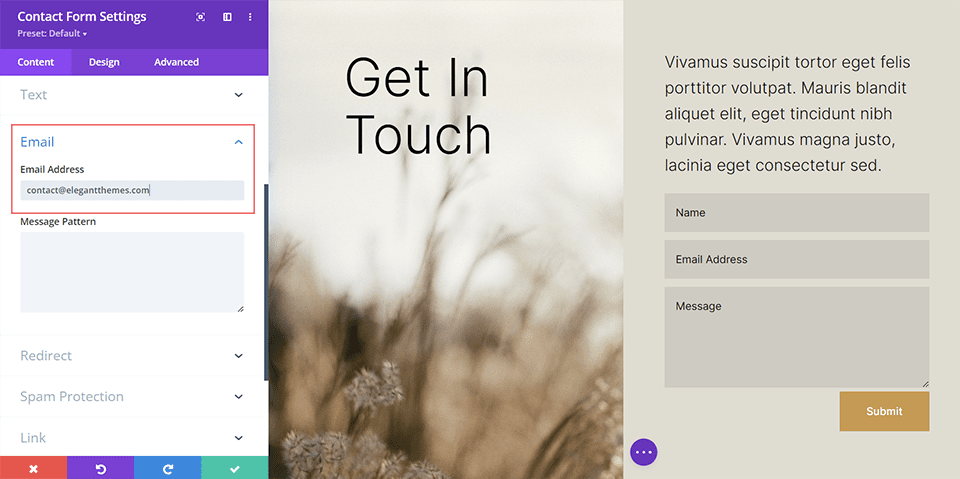
Configuración de nuestra dirección de correo electrónico
Ahora sabemos qué campos usaremos dentro de nuestro formulario y sabemos qué campos debemos hacer obligatorios para que podamos recopilar la información relevante de los usuarios. A continuación, debemos configurar nuestra dirección de correo electrónico. De forma predeterminada, todas las entradas de formulario de un formulario de contacto de Divi se enviarán por correo electrónico a la dirección de correo electrónico que ingrese en la sección de correo electrónico en la pestaña de contenido. Es importante tener una dirección de correo electrónico a la que pueda acceder fácilmente para recopilar las entradas de este formulario. Ingresaría dicha dirección de correo electrónico dentro de la pestaña de contenido del módulo del formulario de contacto. Puede agregar varias direcciones de correo electrónico al campo de correo electrónico separándolas con una coma.


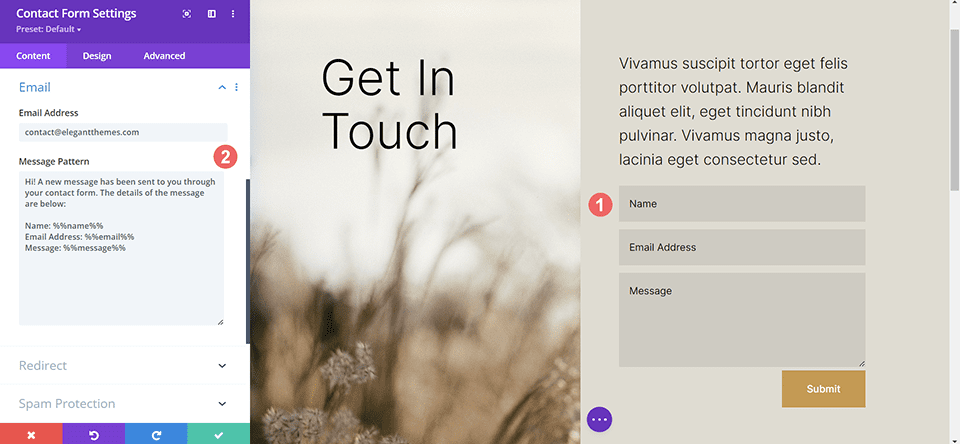
Creación de un patrón de mensaje
A continuación, desea poder leer correctamente el contenido del envío del formulario que se le acaba de enviar. Para hacer esto, deberá realizar un seguimiento del ID de campo que utilizó para cada uno de los campos de formulario que creó. Puede encontrar fácilmente el ID de campo de cada campo de formulario editando el campo de formulario. El cuadro de texto de patrón de mensaje le permite controlar el contenido del correo electrónico que recibe como propietario del sitio web. Usando el ID de campo, puede crear un mensaje claro y coherente para usted mismo.

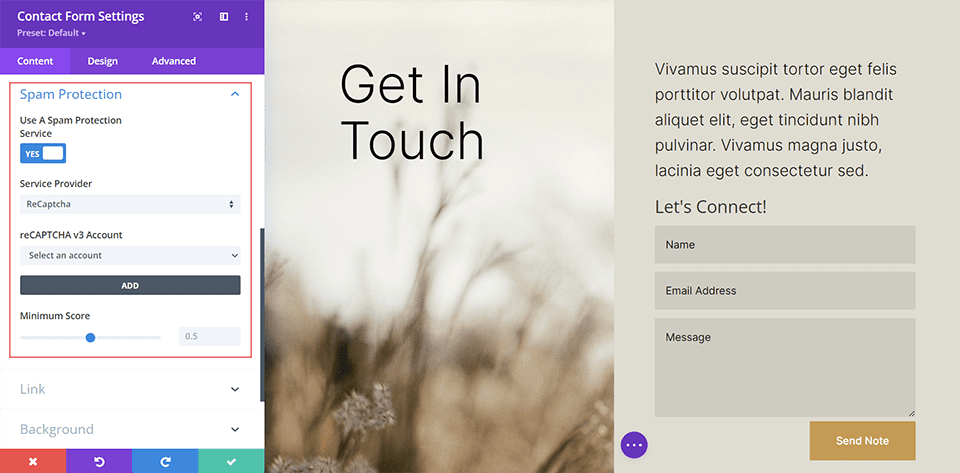
Seguridad: Cómo prevenir el spam
Desde que se puede recordar, el spam ha sido un problema en Internet y su sitio web puede recibir su parte justa. Sin embargo, hay servicios de protección contra correo no deseado disponibles que pueden ayudarlo a hacer su vida un poco más fácil. El módulo de formulario de contacto de Divi puede integrarse en reCaptcha. reCaptcha es un servicio de Internet que protege formularios y sitios web de los molestos spammers. Puede conectar su cuenta al módulo de formulario. Por lo general, aparecerá una pequeña flecha en la interfaz de su sitio para mostrar que su sitio está protegido.

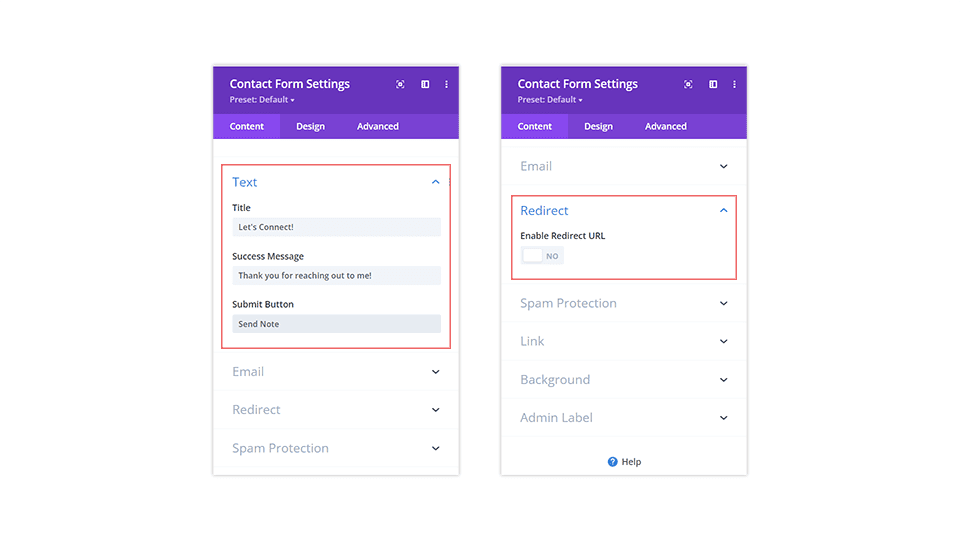
Adición de un mensaje de éxito
Después de enviar el formulario, hay varios otros factores a tener en cuenta. En primer lugar, puede decidir que se muestre brevemente un mensaje de éxito a quienes hayan enviado correctamente el formulario. Puede determinar este mensaje completando el campo de mensaje de éxito dentro del menú desplegable de texto en la pestaña de contenido. Alternativamente, puede habilitar el cambio de URL de redirección para que el usuario sea enviado a una página completamente diferente. La decisión es tuya. Sin embargo, tenga en cuenta el propósito general y el uso de su formulario.

Asegurarse de que el diseño coincida con su sitio web
De forma predeterminada, su formulario de contacto Divi vendrá con un fondo blanco y heredará el estilo de botón que se ha configurado a través de la pestaña Personalizar en Apariencia > Personalizar. Sin embargo, ¡no deberías dejar que eso te impida tener un formulario de contacto genial!
Algunas de las formas en que puede hacer que su formulario de contacto se destaque incluyen:
- Agregar un borde: agregar un borde de color a los campos de su formulario puede agregar interés. Esto, a su vez, puede alentar a más personas a completar su formulario. Si está utilizando su formulario para recopilar clientes potenciales, pedidos de productos, etc. ¡Esto es una gran cosa!
- Cambiar el color de enfoque: puede cambiar el color de enfoque de los campos de su formulario. Cuando alguien haga clic en un campo, ahora tendrá un estilo diferente. Esta es otra forma de generar interés en su formulario.
- Jugando con la longitud del campo
- Agregar efectos de desplazamiento al botón de envío: se recomienda diseñar todos los botones de su sitio web en función de su uso e importancia. ¡Esto también se aplica al botón de envío de sus formularios de contacto! No descuide el estilo de este campo. ¡Incluso puede ir un paso más allá y agregarle algunos efectos de animación y desplazamiento!
Al final del día, es ideal que personalice y diseñe su formulario de contacto para que coincida con el resto de la marca de su sitio web.
Si lo desea, puede agregar un título a su formulario. Esto adoptará el estilo de encabezado predeterminado de su sitio web. Sin embargo, puede usar la pestaña de diseño dentro del módulo de formulario de contacto para darle un estilo diferente. Siempre es una buena idea mantener su marca en los distintos módulos de su sitio web. También puede considerar cambiar la redacción del botón de enviar a algo que no sea la palabra enviar.
Pensamientos finales sobre la configuración de su formulario de contacto Divi
Tener un formulario de contacto en su sitio web puede alentar en gran medida a sus usuarios a interactuar con usted. Desde tomar pedidos hasta recopilar comentarios, su formulario de contacto proporciona un medio para la comunicación entre usted y los visitantes de su sitio. Al diseñarlo, corregirlo, asegurarlo y simplificar la recopilación de información, utilice el módulo de formulario de contacto Divi en su sitio hoy. puede ayudarte a tener un mejor sitio web, blog y tienda en línea.
