Cómo configurar un sitio de prueba en WordPress
Publicado: 2022-10-11Un sitio de ensayo proporciona un entorno seguro para realizar cambios personalizados dentro de su sitio web. Le permite realizar cambios y pruebas antes de publicarlos en el sitio en vivo. Realizar cambios en su sitio de producción sin antes realizar pruebas es un asunto arriesgado. Esto se debe a que puede causar inconvenientes a los usuarios del sitio. Los sitios de ensayo son útiles para evitar esto.
En este artículo, veremos qué es un sitio de prueba, su importancia y cómo configurar uno en WordPress.
Tabla de contenido
¿Qué es un sitio de prueba de WordPress?
Importancia de un sitio de ensayo
Cómo crear un sitio de ensayo
- A través de su proveedor de alojamiento web
- Usando un complemento
- Configuración manual
Conclusión
¿Qué es un sitio de prueba de WordPress?
Un sitio de preparación de WordPress es un clon o una copia de su sitio de WordPress en vivo.
Los sitios provisionales no son visibles para los usuarios del sitio. Cualquier cambio que también realice en un sitio de prueba solo es visible dentro de él y no en el sitio en vivo.
Los entornos de prueba proporcionan un campo de pruebas seguro para nuevas funciones, actualizaciones y activaciones de complementos, cambios de código personalizados, diseños de sitios personalizados y mucho más. En el caso de que dichos cambios causen algún daño, el daño no se transfiere al sitio en vivo. También está en condiciones de solucionar dichos problemas antes de impulsar cualquier cambio en el sitio de producción.
Importancia de un sitio de ensayo
A una escala mayor, tener un sitio de ensayo es de gran valor para el propietario de un sitio. Hay varias razones por las que debería considerar su uso. Algunos de estos incluyen:
i) No es público: esto le permite implementar cambios dentro del sitio de prueba sin que los usuarios del sitio en vivo tengan una vista de los cambios. Solo puede enviar los cambios al sitio en vivo una vez que estén completamente listos.
ii) Ayuda en la reducción de riesgos: dado que los cambios no se realizan en el sitio en vivo, se elimina cualquier problema, como el tiempo de inactividad que podría haberse acumulado al realizar cambios en el sitio en vivo.
iii) Ahorro de costos: en una situación en la que los cambios realizados en un sitio en vivo lo dañan o hacen que el sitio sea inaccesible, es probable que el propietario del sitio incurra en costos para contratar a un desarrollador para solucionar el problema. Si dichos cambios se hubieran podido implementar primero en un sitio de prueba, entonces este es un costo que se podría haber evitado ya que el problema se podría haber replicado primero en él.
iv) Garantía de calidad: dado que el código se prueba primero en un entorno de prueba, los sitios de prueba ayudan a garantizar que solo se implemente código de calidad en el sitio de producción. El código de calidad a su vez ayudaría a mejorar el rendimiento de su sitio en vivo.
Cómo crear un sitio de ensayo
Hay varias formas de configurar un entorno de sitio web provisional. Aquí cubriremos algunas de las formas en que puede lograrlo. Éstos incluyen:
- A través de su proveedor de alojamiento web
- Usando un complemento
- Configuración manual
Creación de un sitio de prueba a través de su proveedor de alojamiento web
Varios proveedores de alojamiento ofrecen una opción para configurar un sitio de prueba con un solo clic. Esto hace que sea bastante fácil configurar un sitio web provisional.
Para este método, es apropiado consultar con su proveedor de alojamiento si ofrecen una opción para configurar un sitio de prueba desde el panel de alojamiento. Algunos de los proveedores de alojamiento que brindan una opción para configurar un sitio de prueba incluyen:
- Kinsta
- Anfitrión de sueños
- Terreno del sitio
- prensable
- host azul
- Volante
- Hostinger
- Motor Wp
Cada proveedor de alojamiento proporciona diferentes pasos de configuración. En algunos proveedores de alojamiento también, la funcionalidad de puesta en escena se proporciona en planes de alto nivel.
Creación de un sitio de prueba con un complemento
También es posible configurar un entorno de prueba utilizando un complemento. Esto proporciona un método alternativo para configurar su sitio de prueba si su host no proporciona una opción integrada para esto. Hay una serie de complementos que puede usar para configurar un sitio de prueba. Sin embargo, recomendamos usar el complemento Wp Staging.
Para configurar un entorno de prueba con el complemento, deberá realizar los pasos a continuación.
Instale el complemento de ensayo de WP
El complemento se puede instalar siguiendo los siguientes pasos:
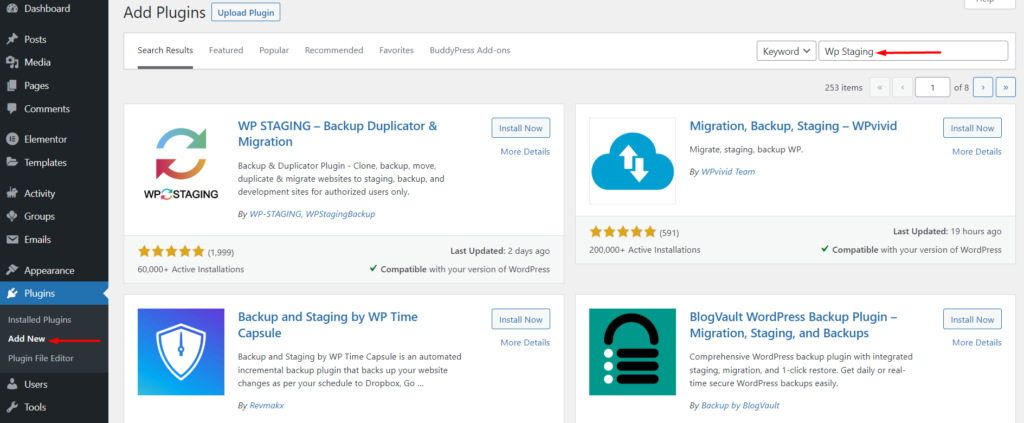
i) Navegue a la sección Complementos> Agregar nuevo dentro de su tablero de WordPress
ii) Buscar Wp Staging

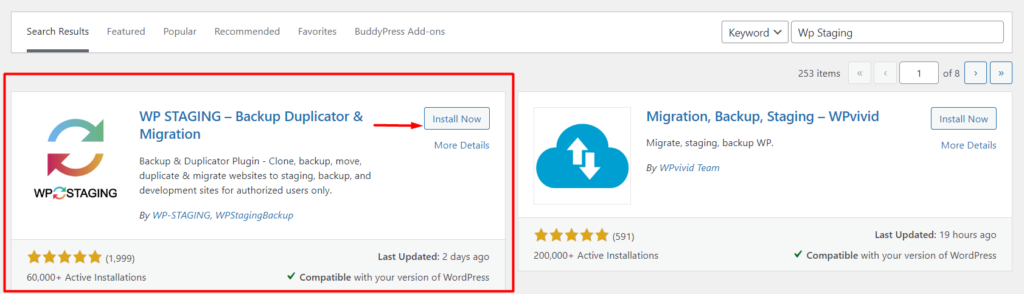
iii) Haga clic en el botón "Instalar ahora" junto al complemento

iv) Al finalizar la instalación, active el complemento
Creación de un nuevo sitio de ensayo
Para configurar el sitio de ensayo, deberá:
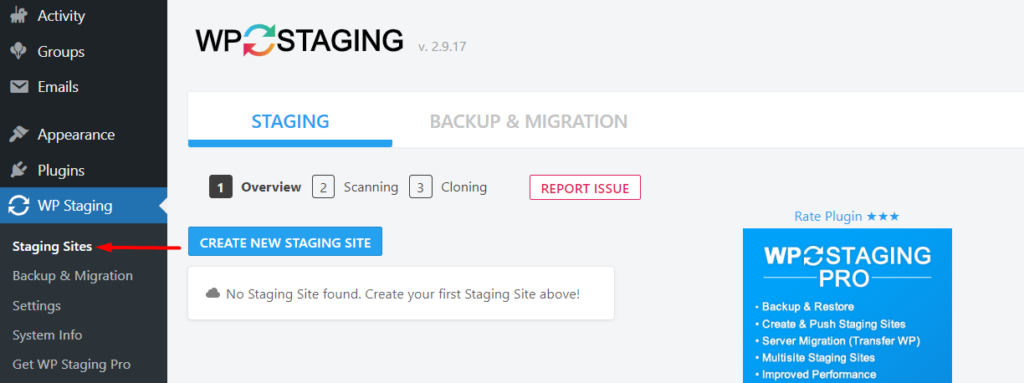
i) Navegue a la sección Wp Staging > Staging Sites dentro del tablero de WordPress

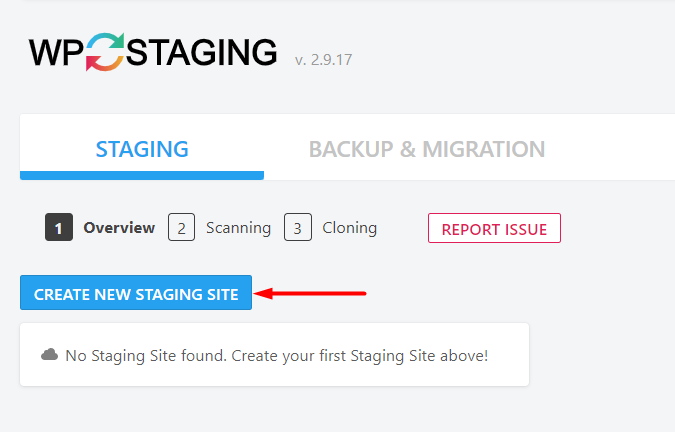
ii) Haga clic en el botón "Crear nuevo sitio de ensayo"

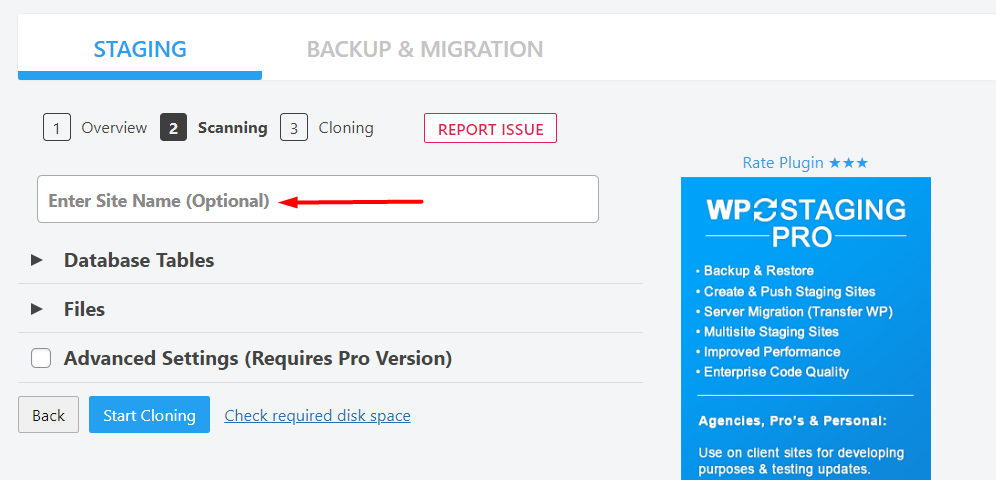
iii) Al hacer clic en el botón "Crear nuevo sitio de ensayo", esto lo redirigirá a la sección de escaneo. Dentro del campo con el marcador de posición "Ingrese el nombre del sitio", complete el nombre del sitio de ensayo deseado.

La sección Tablas de la base de datos indica todas las tablas de la base de datos que desea clonar. De forma predeterminada, todas las tablas están seleccionadas. También puede anular la selección de las tablas que no desea clonar, pero le recomendamos que deje la selección en la selección predeterminada de todas las tablas para que coincida correctamente con el sitio en vivo.
En el siguiente panel "Archivos", esto indica las carpetas que se van a clonar. Aquí también recomendamos seleccionar todas las carpetas.
La "Configuración avanzada (requiere la versión Pro)" le permite, por ejemplo, clonar en una base de datos diferente y configurar un directorio personalizado, entre algunas otras características. Sin embargo, estas funciones solo están disponibles para la versión pro del complemento.
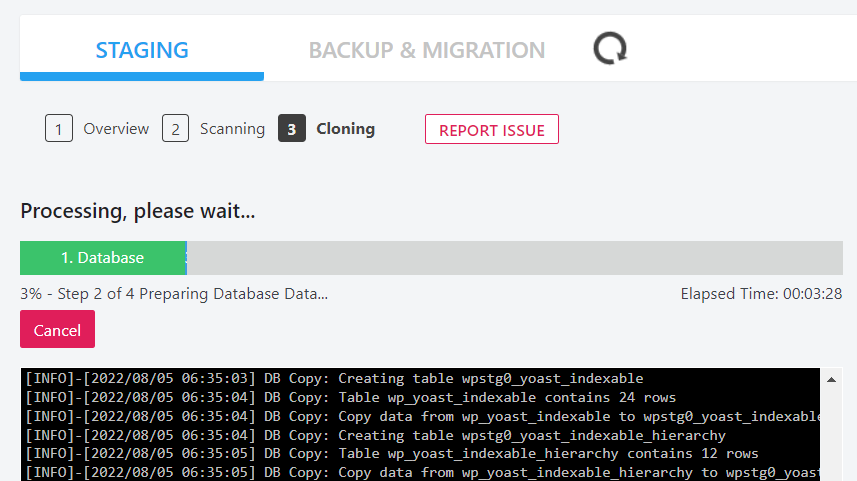
A continuación, haga clic en el botón "Iniciar clonación". Esto ahora iniciará el proceso de clonación como se ilustra en la siguiente captura de pantalla:

El proceso de clonación tardará un par de minutos en completarse. Cuanto más grande sea el sitio original, más tiempo tardará en completarse.
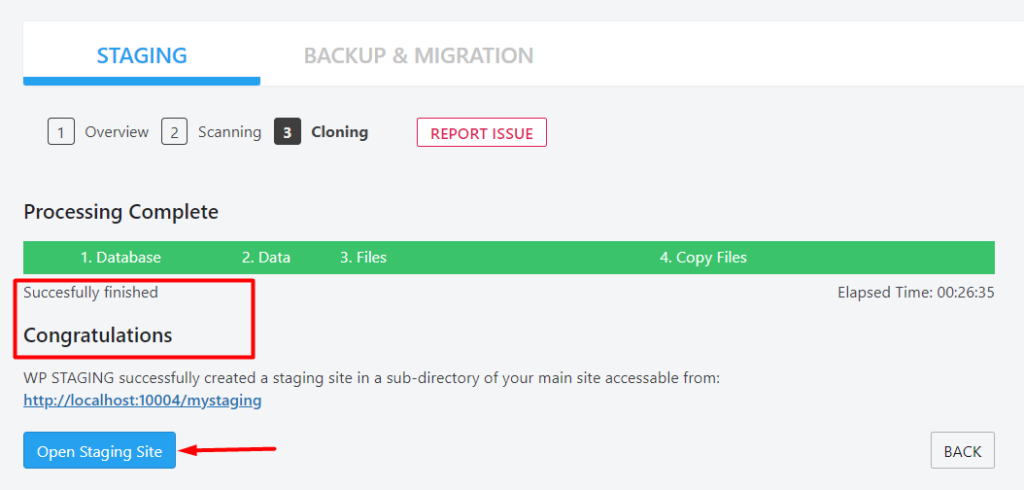
Al finalizar, tendrá un mensaje de "felicitaciones" y un botón "Abrir sitio de ensayo" para permitirle acceder al sitio de ensayo como se ve a continuación:

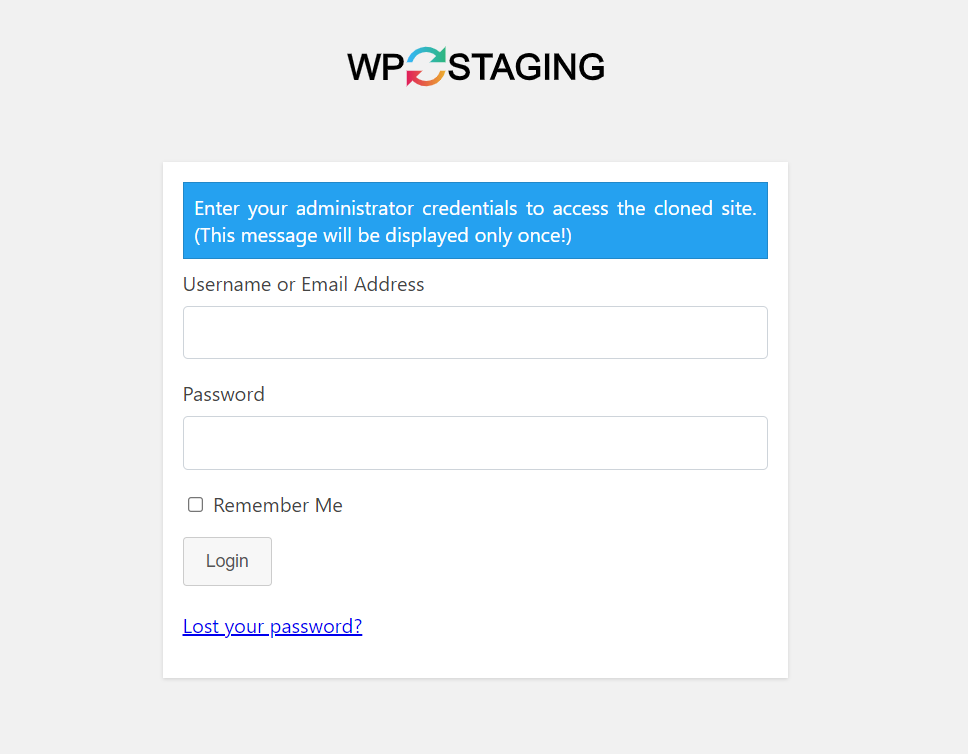
iv) Haga clic en el botón "Abrir sitio de ensayo" para acceder al sitio de ensayo. Luego se le pedirá que complete sus datos de inicio de sesión (nombre de usuario y contraseña) en la pantalla de inicio de sesión.

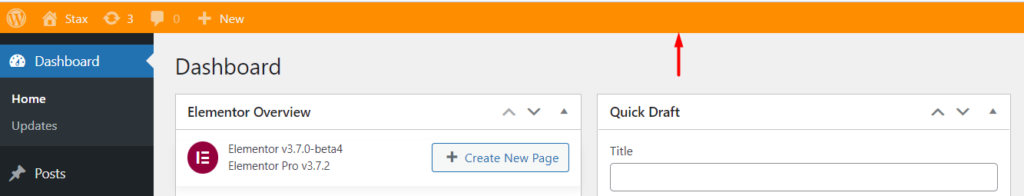
Después de un inicio de sesión exitoso, notará que la barra de administración ahora es de color naranja. Esta es una indicación de que ahora está accediendo o trabajando en un sitio provisional.

Crear un sitio de ensayo manualmente
Configurar un entorno de prueba manualmente es un proceso bastante complicado en comparación con todos los otros métodos discutidos anteriormente. Este enfoque puede resultar un poco desafiante, especialmente para los principiantes y, por lo tanto, es más apropiado para los usuarios avanzados de WordPress.
Dentro de nuestra guía aquí, usaremos cPanel como nuestro panel de alojamiento y Filezilla para acceder a los archivos del sitio.
Para empezar, llevaremos a cabo lo siguiente:
1. Configurar un subdominio
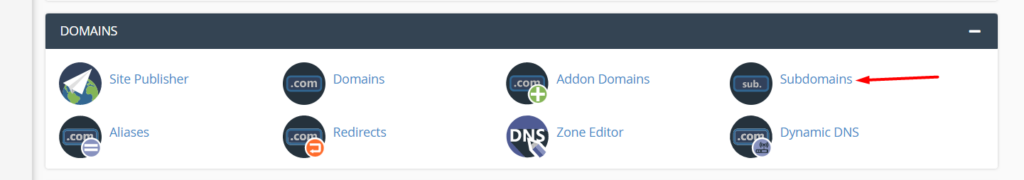
Primero acceda al sitio a través de cPanel y seleccione "subdominios".

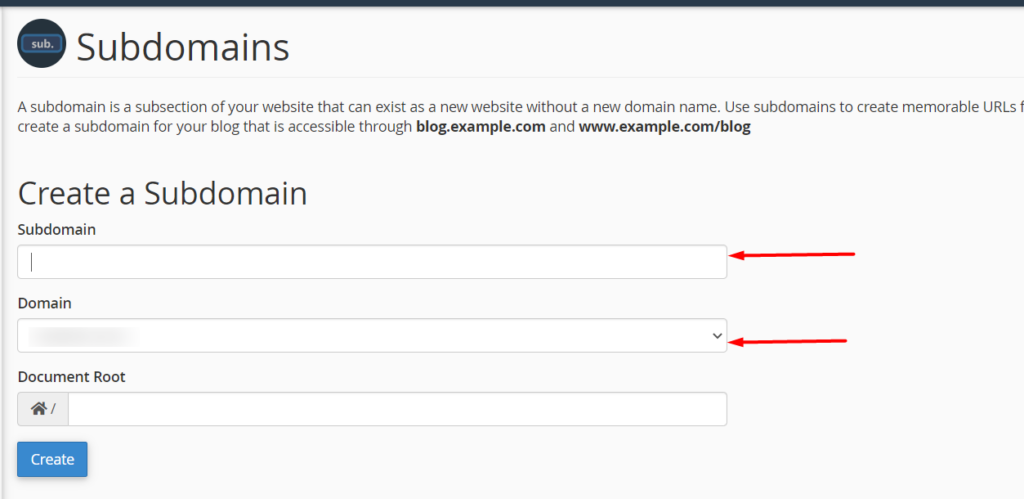
En la siguiente pantalla, procederemos a crear el subdominio.

Aquí, deberá especificar un nombre de subdominio de su preferencia, así como el dominio principal a partir del cual está creando el subdominio. Una vez hecho esto, haga clic en el botón "Crear".
2. Cree una cuenta FTP para el sitio de ensayo
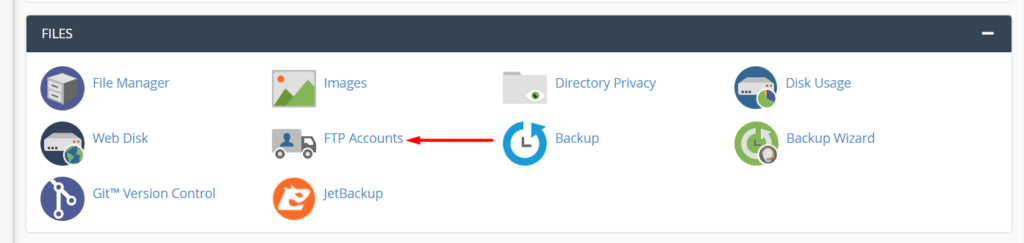
Para lograr esto, primero deberá acceder al panel de control de cPanel y hacer clic en el enlace "Cuentas FTP".


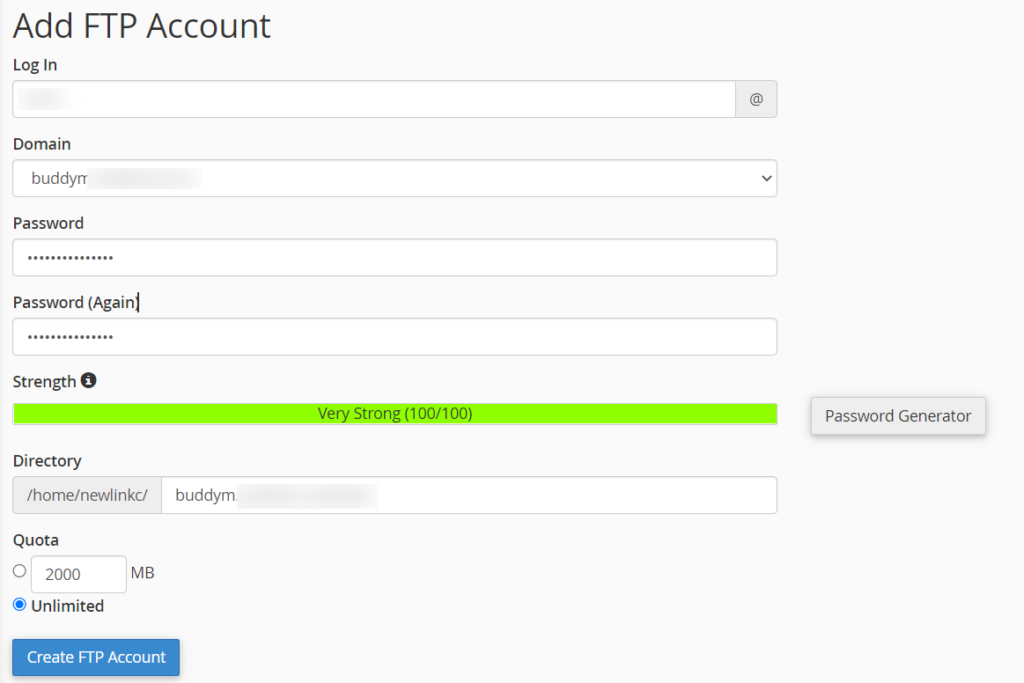
En la siguiente pantalla, agregue los detalles de su cuenta FTP y asegúrese de que el "Directorio" coincida con el subdominio raíz.

Una vez hecho esto, haga clic en "Crear cuenta FTP".
3. Descargue los archivos y carpetas de su sitio en vivo y cárguelos en el sitio de ensayo
Ya sea a través de cPanel o aún usando FTP, ahora deberá descargar el contenido del directorio raíz de su sitio en vivo. En la mayoría de los casos, el directorio raíz se denomina public_html o www. Esto generalmente debería contener sus archivos de WordPress.
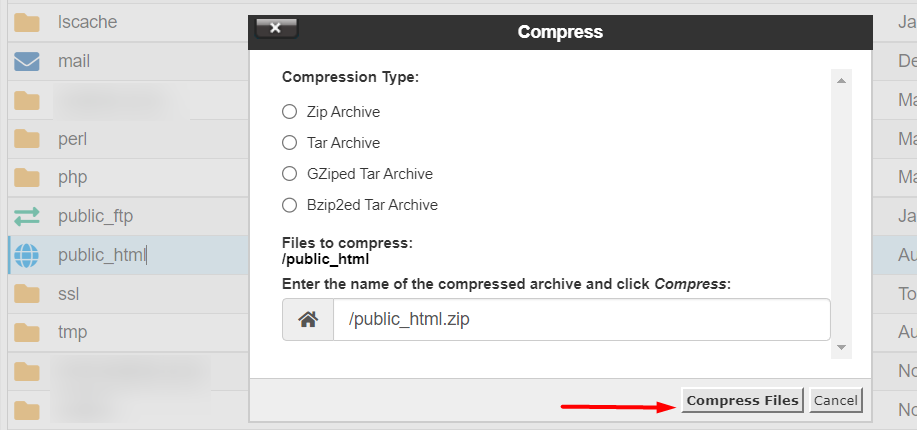
Si está utilizando cPanel, puede comprimir el directorio raíz al hacer clic derecho sobre él y hacer clic en la opción "comprimir". Una vez hecho esto, seleccione una opción de archivo zip y haga clic en el botón "Comprimir archivos". Una vez completada la compresión, puede descargar el archivo zip.

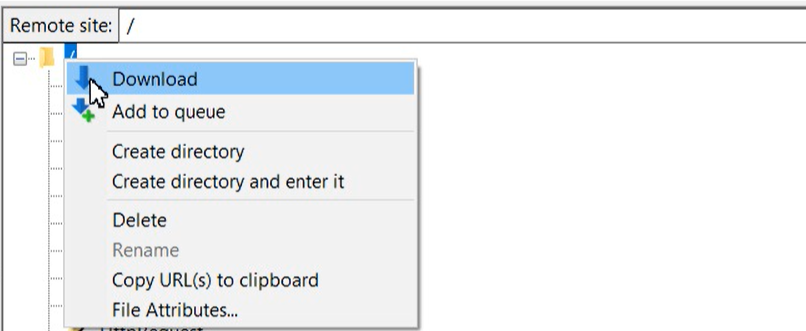
Mientras usa FTP, puede descargar la carpeta raíz haciendo clic derecho sobre ella como se ilustra a continuación:

Una vez que se completa la descarga, ahora puede cargar los archivos descargados en el sitio de ensayo. Puede usar FTP o cPanel para esto. Sin embargo, cPanel es un poco mucho más rápido en la realización de este proceso en comparación con la carga a través de FTP.
4. Cree una base de datos del sitio de ensayo
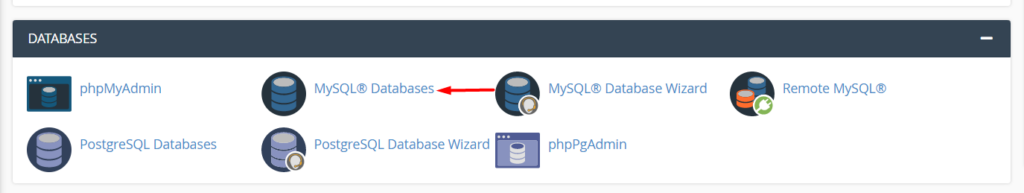
Para crear una base de datos del sitio provisional, desde su panel de control de cPanel, vaya a la sección "Bases de datos" y haga clic en "Bases de datos MySQL".

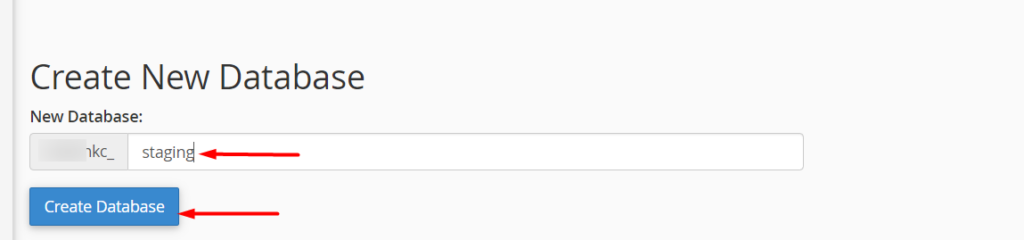
En la siguiente pantalla, cree una nueva base de datos completando el nombre de la base de datos del sitio de prueba deseado y haga clic en el botón "Crear base de datos" como se ilustra a continuación:

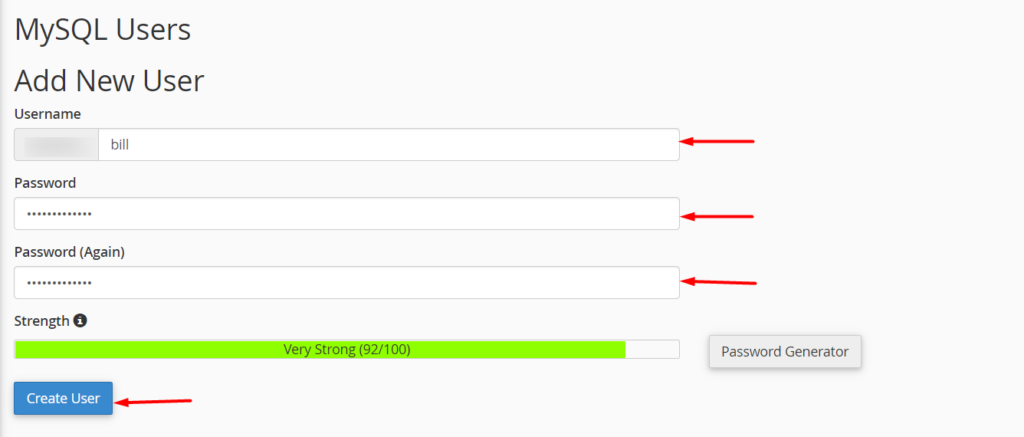
Al hacerlo, aún dentro de la sección Bases de datos MySQL, cree un nuevo usuario MySQL desde el segmento "Usuarios de MySQL" completando su nombre de usuario y contraseña deseados como se ilustra a continuación:

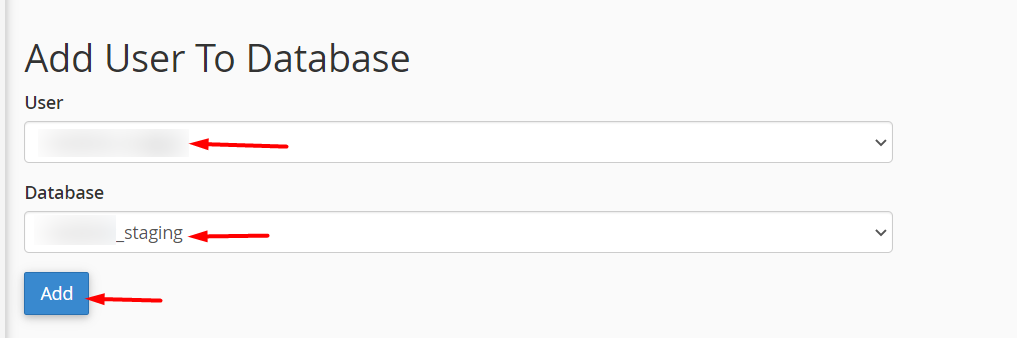
A continuación, agregue el nuevo usuario a la base de datos del sitio de ensayo:

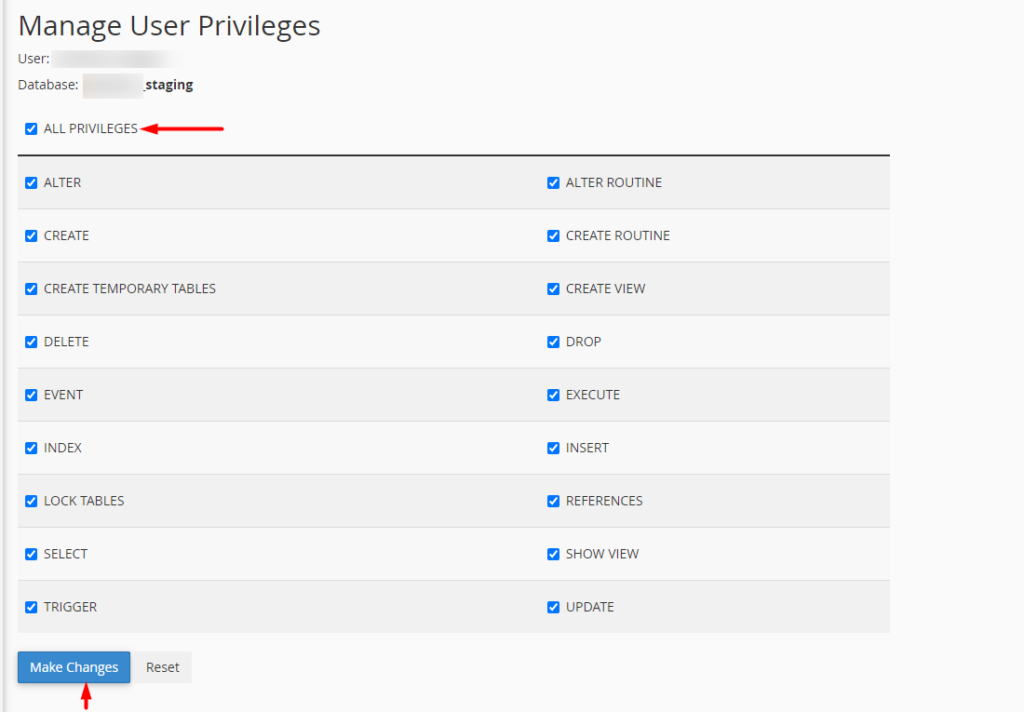
Al hacerlo, será redirigido a una página donde ahora deberá asignar los privilegios del nuevo usuario a la base de datos. Aquí, deberá seleccionar la opción "Todos los privilegios" y hacer clic en el botón "Hacer cambios".

5. Exporte/Importe su base de datos en vivo
Para empezar, primero deberá exportar su base de datos en vivo. Esto se puede lograr realizando lo siguiente:
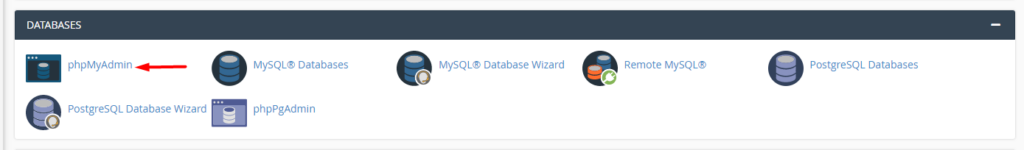
Primero haga clic en el enlace "phpMyAdmin" dentro de la sección "Bases de datos".

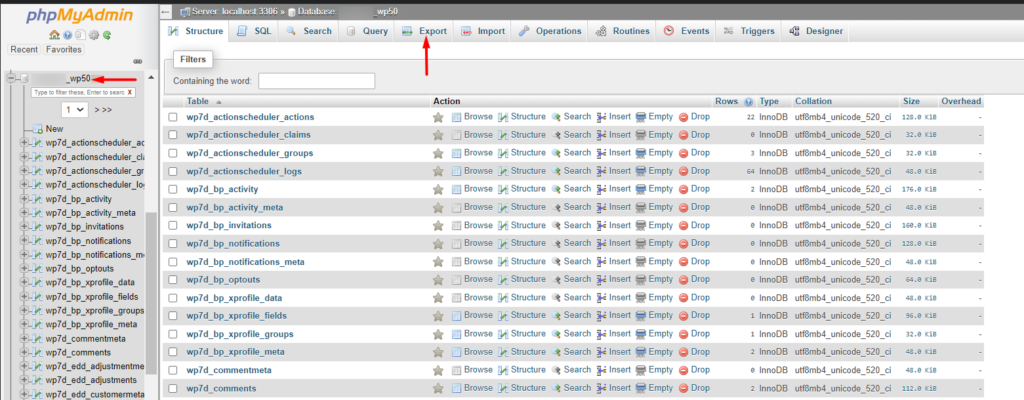
A continuación, seleccione la base de datos del sitio en vivo en el panel izquierdo y haga clic en el enlace "Exportar".

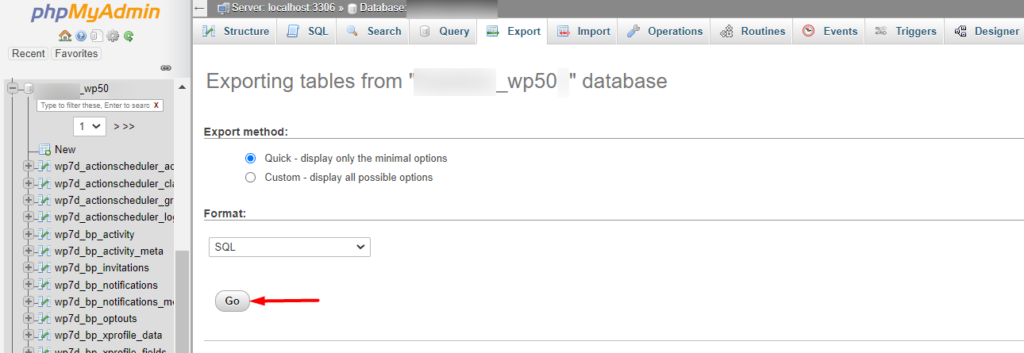
En la siguiente pantalla, haga clic en el botón "Ir".

Esto iniciará la descarga del archivo SQL de la base de datos del sitio en vivo.
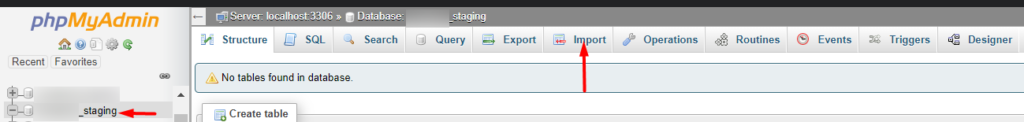
Ahora deberá importar la base de datos descargada a la base de datos del sitio de ensayo. Para hacerlo, seleccione la base de datos del sitio de prueba en el panel izquierdo y haga clic en el enlace "Importar".

A continuación, cargue el archivo SQL que descargamos y haga clic en el botón "Ir" para comenzar el proceso de importación.
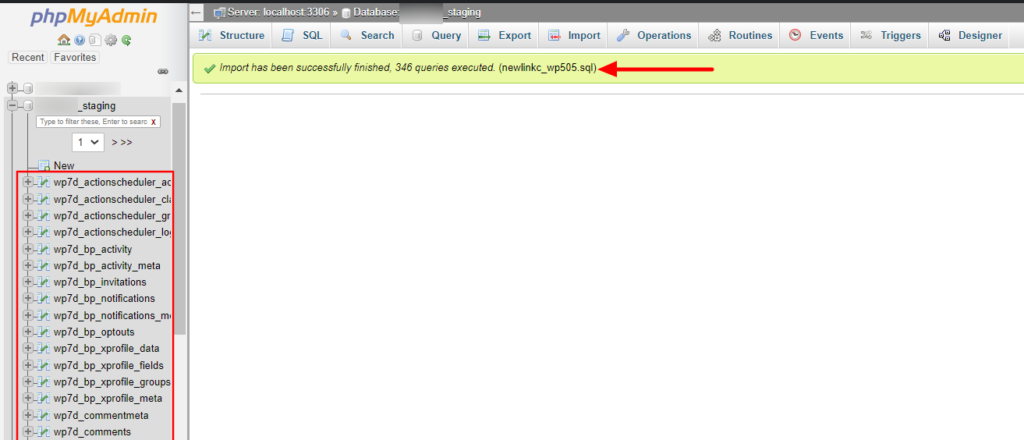
En una importación exitosa, se mostrará un mensaje de éxito y las tablas ahora se importarán como se ve en el siguiente ejemplo de captura de pantalla:

6. Cambie el sitio y la URL de WordPress en la base de datos
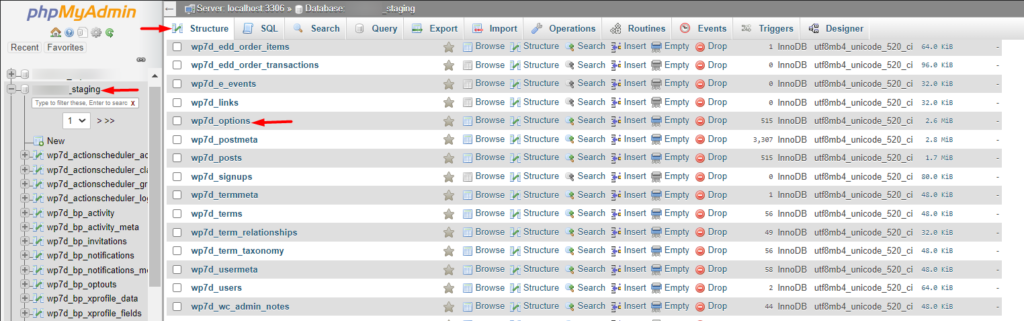
Aún dentro de phpMyAdmin, seleccione la nueva base de datos, haga clic en la pestaña de estructura y seleccione la tabla de opciones.

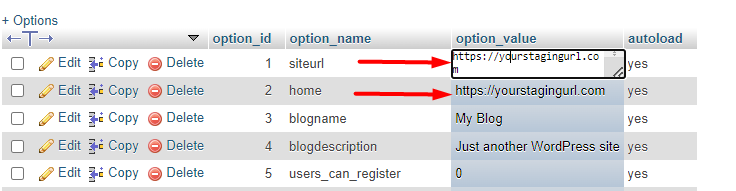
En la siguiente pantalla, haga doble clic en los valores de la columna option_value en site_url y home option_name(s), y modifique las URL a la URL del sitio de ensayo.

Asegúrese de no agregar una barra inclinada al final de las URL.
7. Edite el archivo Wp-Config.php
En este paso, necesitaremos editar el archivo Wp-Config.php y modificar los detalles de la base de datos, como el nombre de la base de datos, el nombre de usuario y la contraseña, para que coincidan con los del sitio de ensayo.
Para hacerlo, primero deberá acceder a los archivos de su sitio de ensayo a través de cPanel o FTP. A continuación, dentro de los archivos raíz, haga clic derecho en el archivo wp-config.php y seleccione editar.
Luego deberá reemplazar el nombre de la base de datos, el nombre de usuario y la contraseña establecidos con el nombre, el nombre de usuario y la contraseña de la base de datos del sitio de prueba.
define( 'DB_NAME', '' ); /** MySQL database username */ define( 'DB_USER', '' ); /** MySQL database password */ define( 'DB_PASSWORD', '' );Los valores deben agregarse entre comillas simples.
En algunos casos, también puede encontrar los siguientes códigos dentro del archivo wp-config.php.
define('WP_SITEURL', 'https:/yoursiteurl.com'); define('WP_HOME', 'https://yoursiteurl.com');Si los códigos anteriores existen en su archivo wp-config.php, deberá reemplazar las URL con las URL de su sitio de prueba.
8. Deshabilitar la indexación por motores de búsqueda
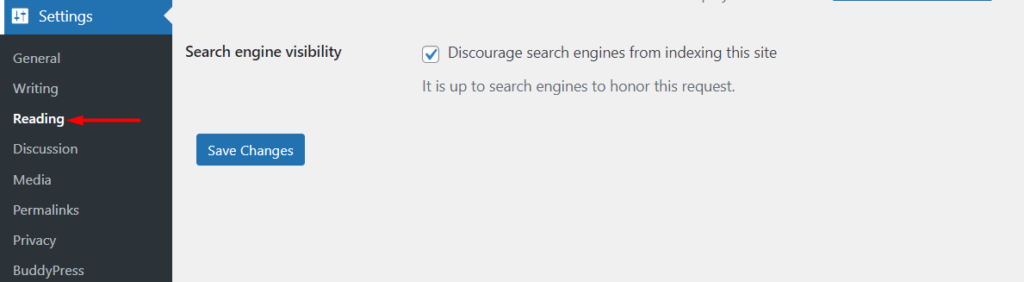
En este punto en particular, ahora debería estar en condiciones de acceder al sitio de preparación desde su navegador. Inicie sesión en el backend de su sitio y vaya a la sección Configuración > Lectura.
Aquí deberá habilitar la opción "Disuadir a los motores de búsqueda de indexar este sitio" como se ilustra a continuación:

Una vez hecho esto, guarde sus cambios.
Conclusión
La implementación de un sitio de prueba es vital para su sitio web, especialmente cuando se trata de probar actualizaciones, nuevas funciones o incluso pruebas de compatibilidad de complementos.
Dentro de esta guía, hemos analizado tres formas que puede usar para configurar un entorno de prueba. El enfoque más fácil es a través de su servidor web. Recomendamos que, al elegir un proveedor de alojamiento, se asegure de elegir un proveedor que ofrezca la opción de configurar un sitio de ensayo. Sin embargo, si ya tiene un sitio alojado y el proveedor de alojamiento no ofrece una opción directa para configurar un sitio de prueba, puede considerar configurar uno usando cualquiera de los otros métodos discutidos.
Esperamos que esta guía sea lo suficientemente informativa como para ayudarlo a configurar un entorno de ensayo. Si tiene alguna pregunta o comentario, no dude en utilizar la sección de comentarios a continuación.
