Cómo dar forma a tus imágenes con Gradient Builder de Divi
Publicado: 2022-07-27Las máscaras de imagen se utilizan a menudo para agregar formas interesantes a las imágenes. Permiten que la imagen se asoma a través de la forma, dando a la página un elemento de diseño único. Con Gradient Builder de Divi, no necesariamente tiene que usar máscaras para crear formas. ¡En su lugar, puede usar las paradas de degradado y la configuración para crearlas! En esta publicación, veremos cómo dar forma a sus imágenes con Gradient Builder de Divi para ayudarlo a agregar diseños únicos a sus imágenes.
Empecemos.
Avance
Primero, echemos un vistazo a lo que construiremos en este tutorial.
Primer ejemplo: forma de imagen circular
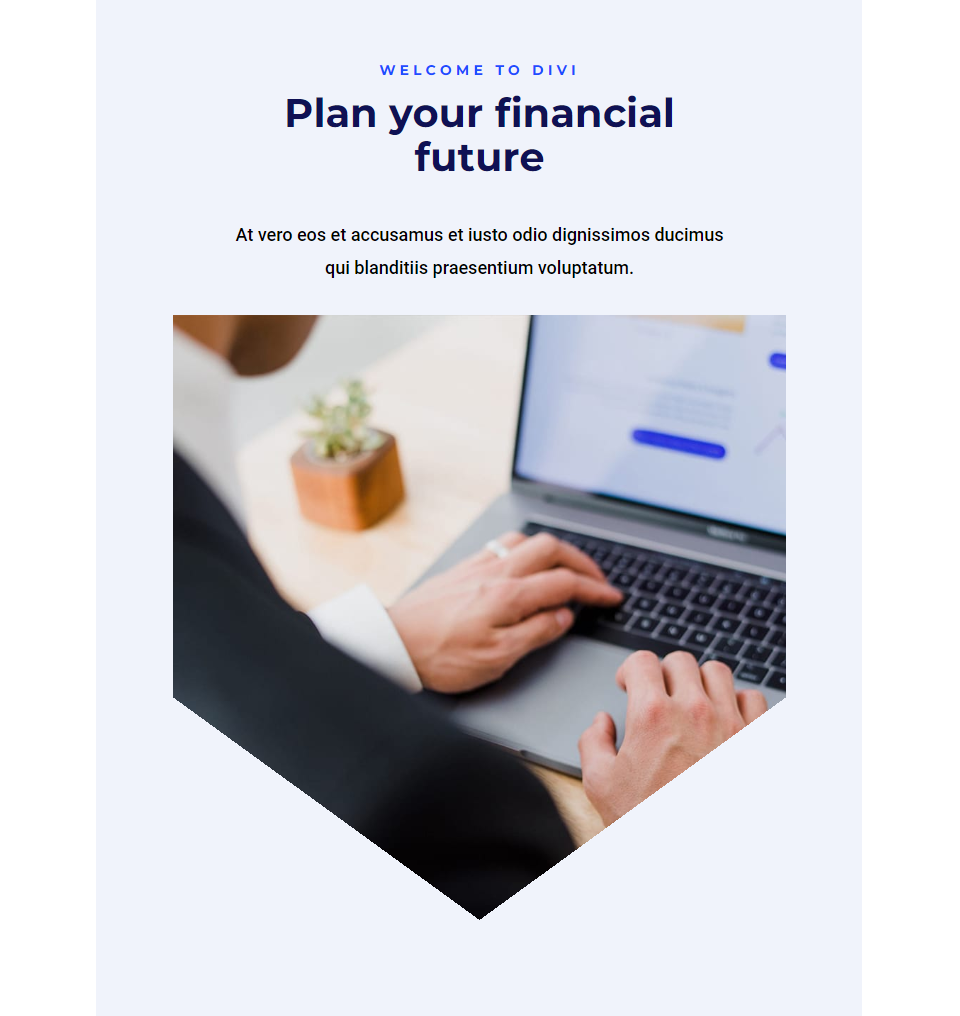
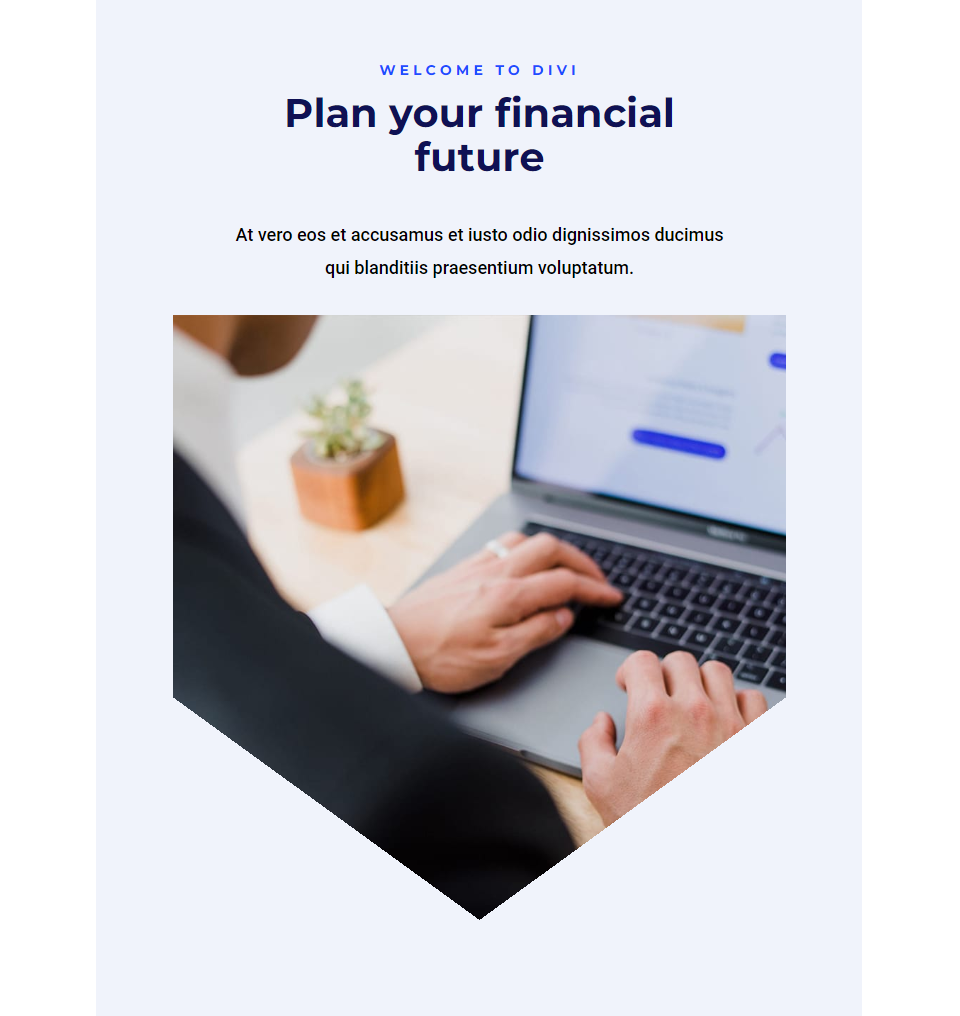
Escritorio

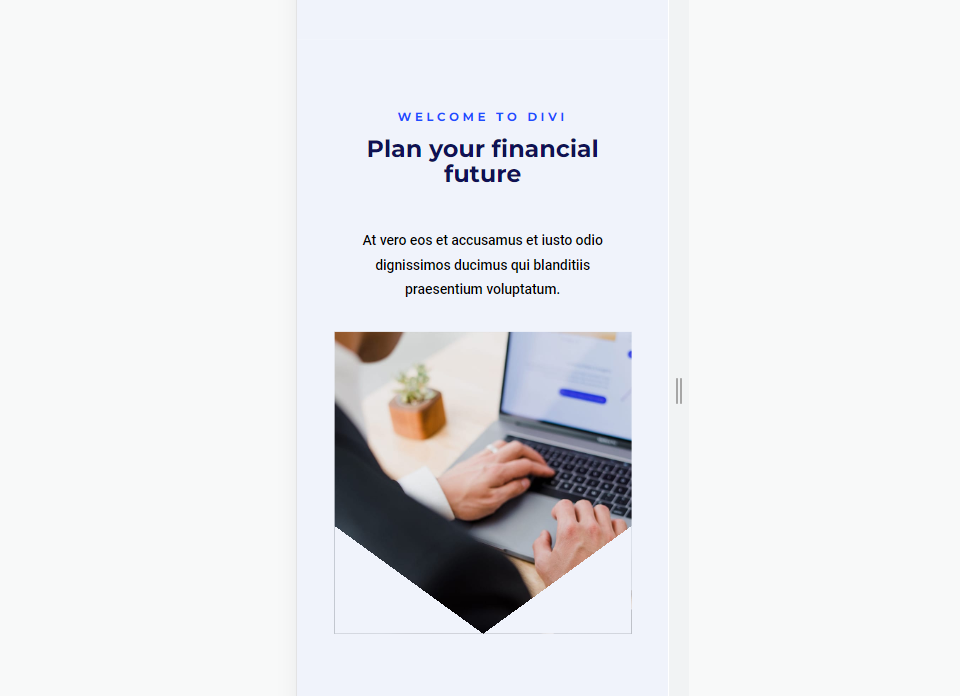
Tableta

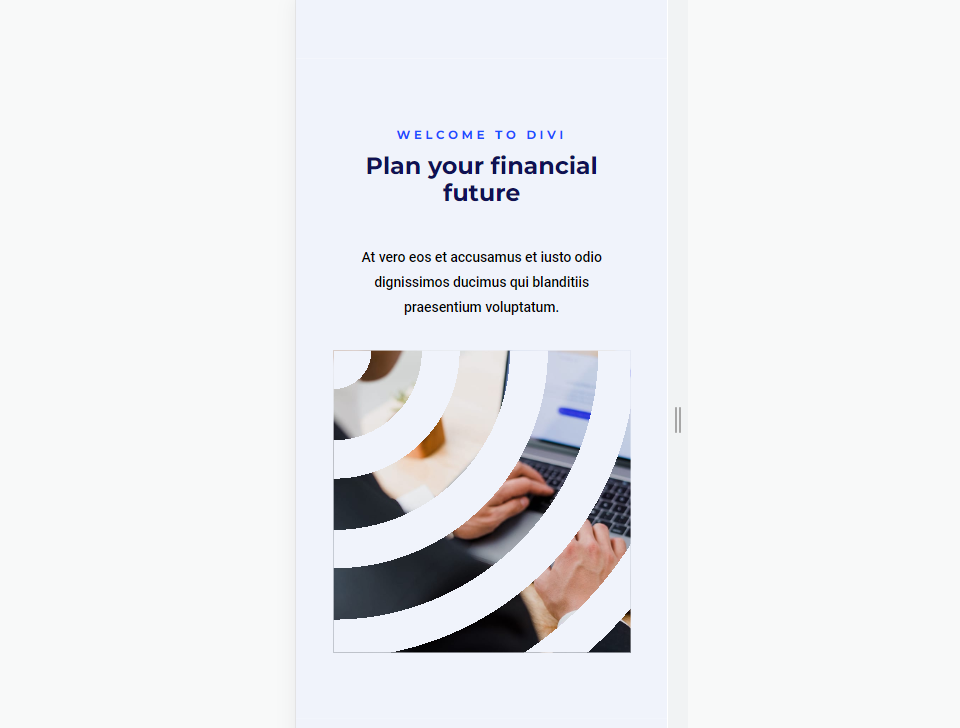
Teléfono

Segundo ejemplo: forma de imagen lineal
Escritorio

Tableta

Teléfono

Tercer ejemplo: forma de imagen elíptica
Escritorio

Tableta

Teléfono

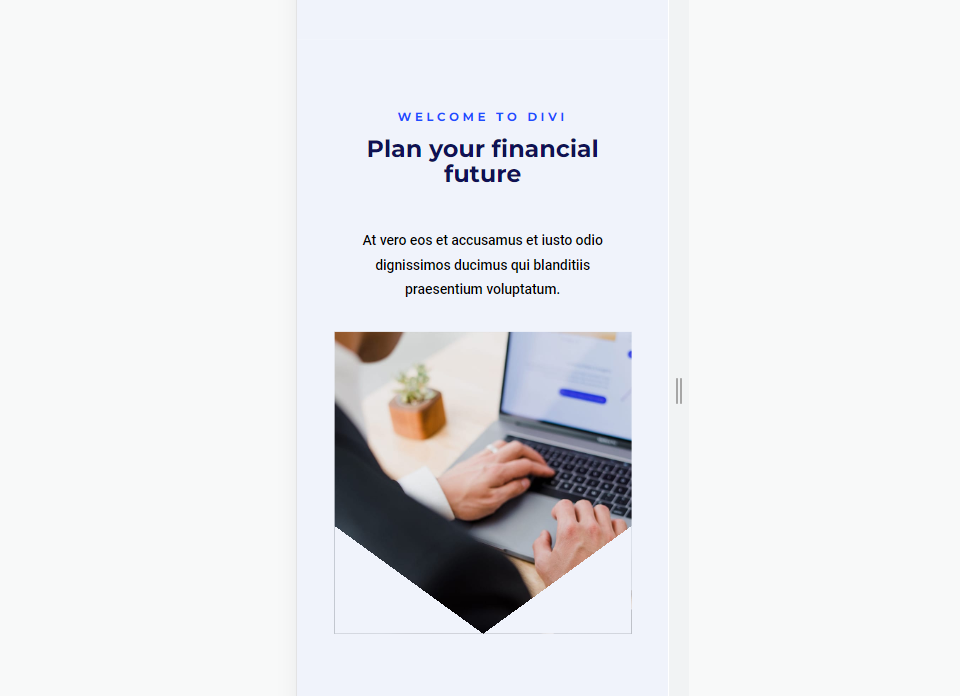
Cuarto ejemplo: forma de imagen cónica
Escritorio

Tableta

Teléfono

Crear el diseño
Primero, creemos el diseño que usaremos en todos los ejemplos. Este diseño se puede utilizar como una sección principal. Incluirá un título y una descripción por un lado y la imagen por el otro. Luego usaremos ese diseño e imagen para los ejemplos.
Personaliza la Sección
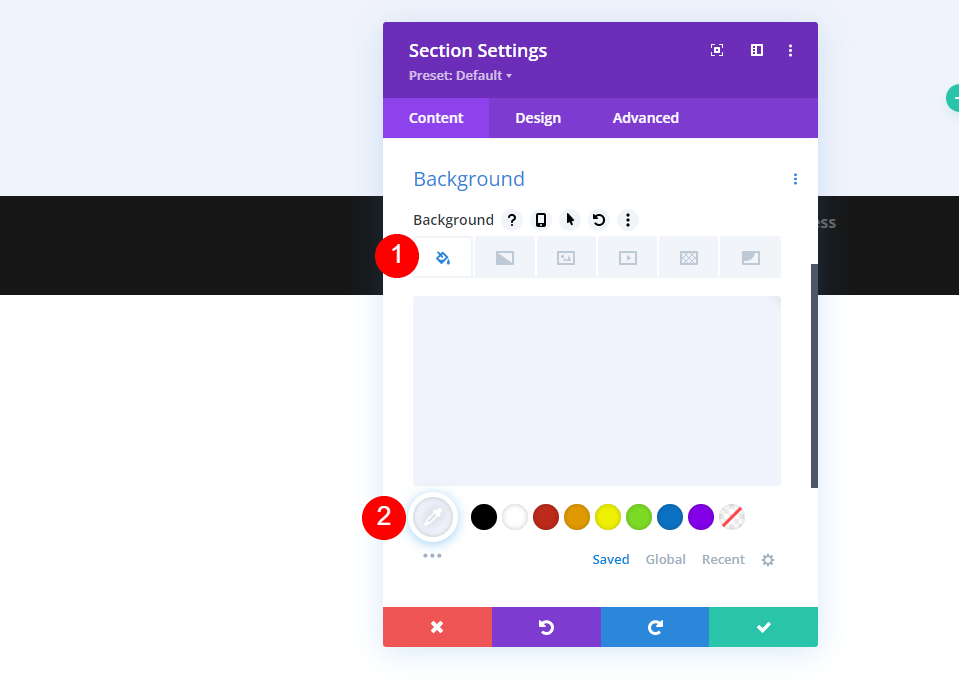
Primero, cree una nueva página Divi y personalice la Sección. Abra la configuración de la sección y cambie el Color de fondo a #f0f3fb.
- Color de fondo: #f0f3fb

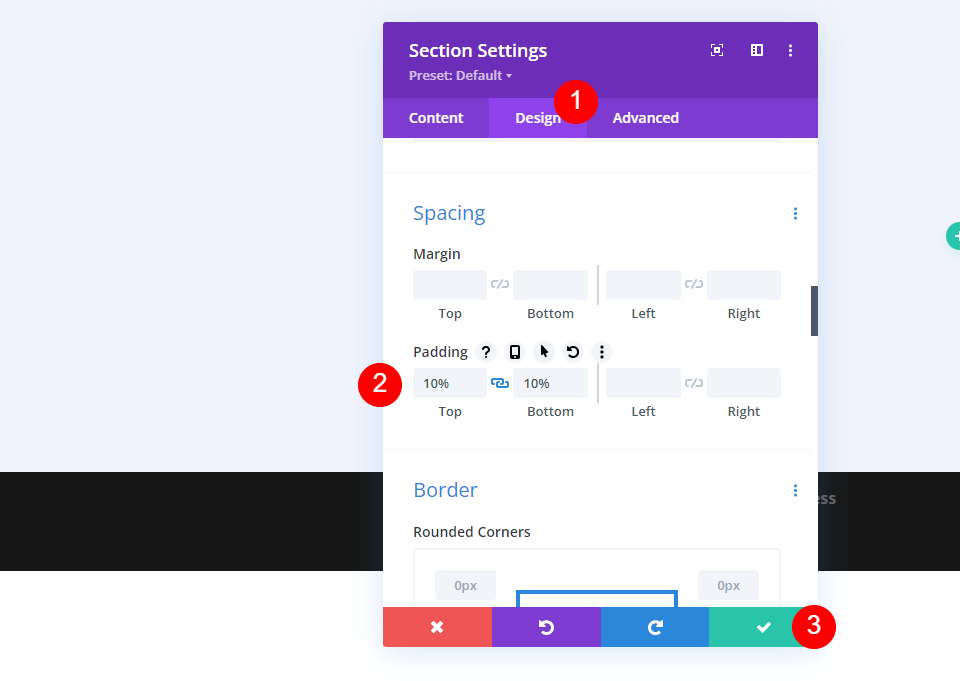
A continuación, vaya a la pestaña Diseño y agregue un 10 % de relleno en la parte superior e inferior. Cierra la configuración.
- Relleno: 10% Superior, Inferior

Agregar una fila
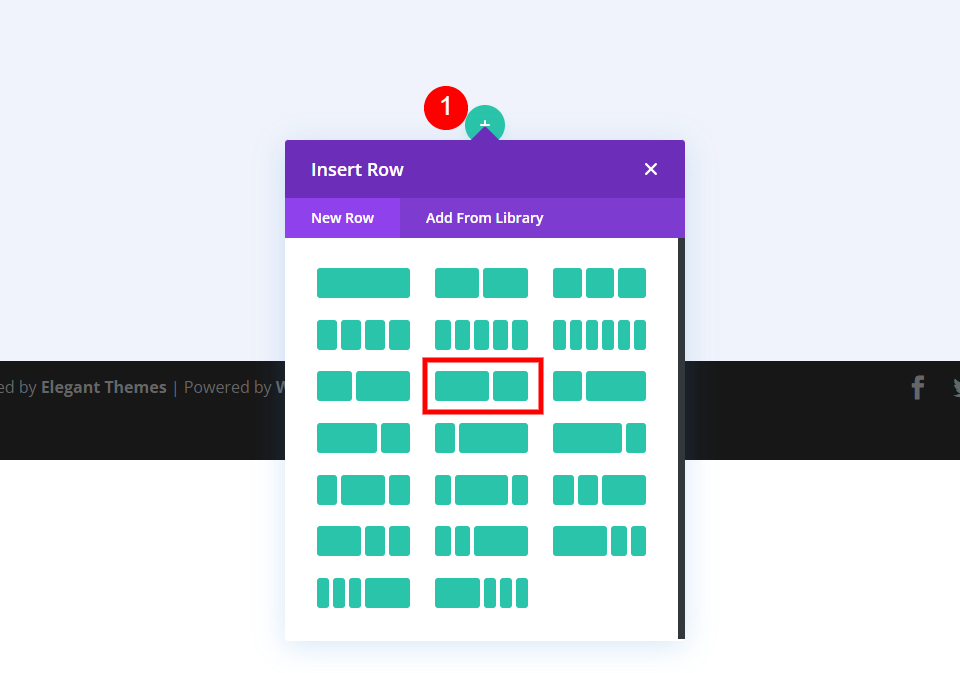
A continuación, agregue una Fila con una columna de 2/3 y una columna de 1/3.
- 2/3, 1/3 Fila

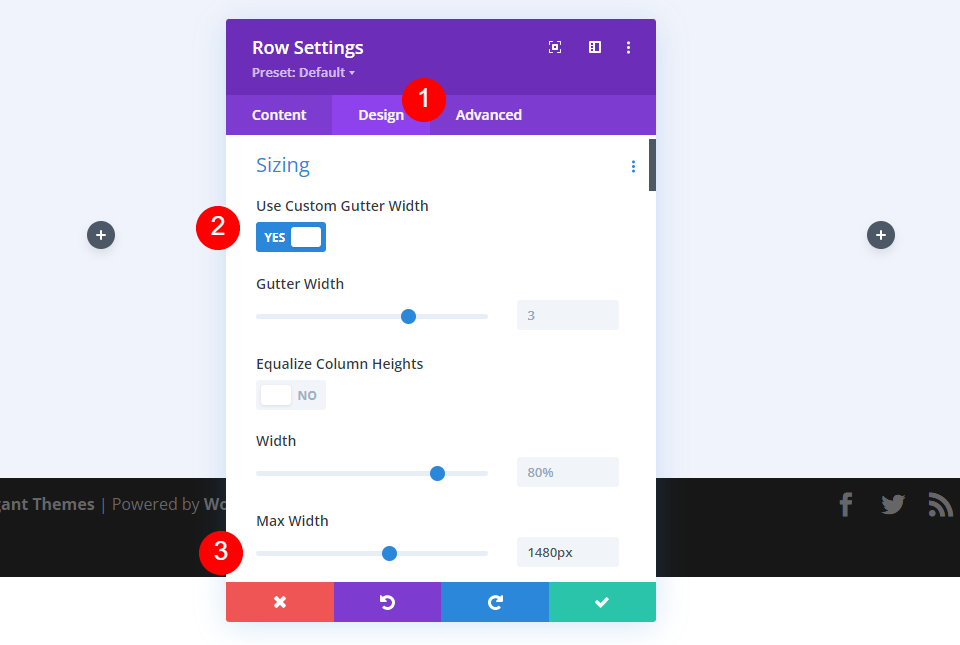
Vaya a su pestaña Diseño. Habilite Usar ancho de medianil personalizado y establezca el ancho máximo en 1480 px.
- Usar ancho de canalón personalizado: Sí
- Ancho máximo: 1480px

Configuración de la primera columna
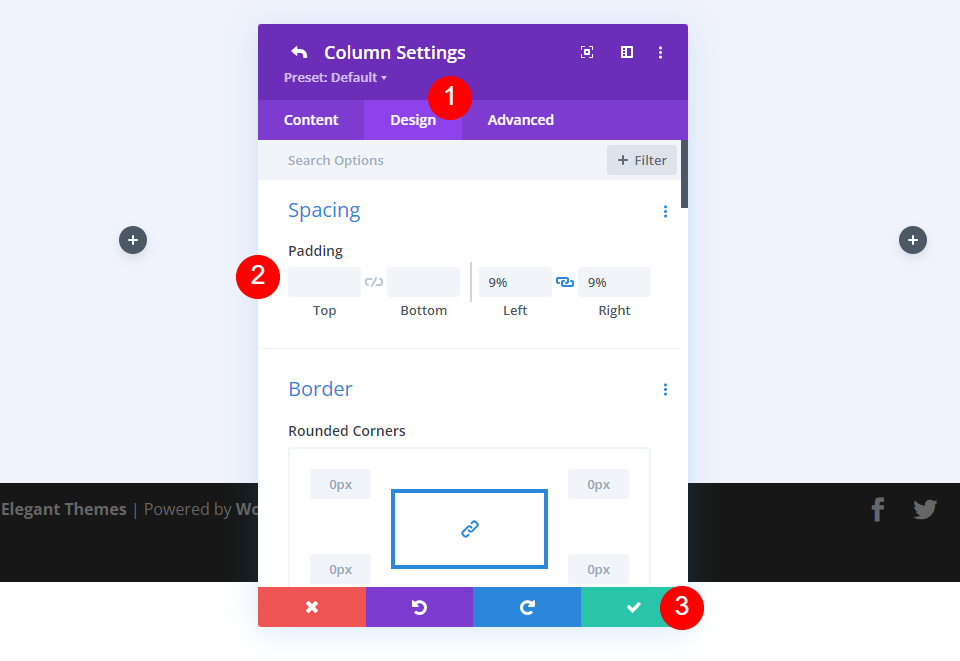
En la pestaña Contenido de la fila, abra la configuración de la primera columna de la fila, vaya a la pestaña Diseño y agregue un 9 % de relleno a la izquierda y a la derecha. Cierre la configuración de Columna y Fila.
- Relleno: 9% Izquierda, Derecha

Configuración del primer módulo de texto
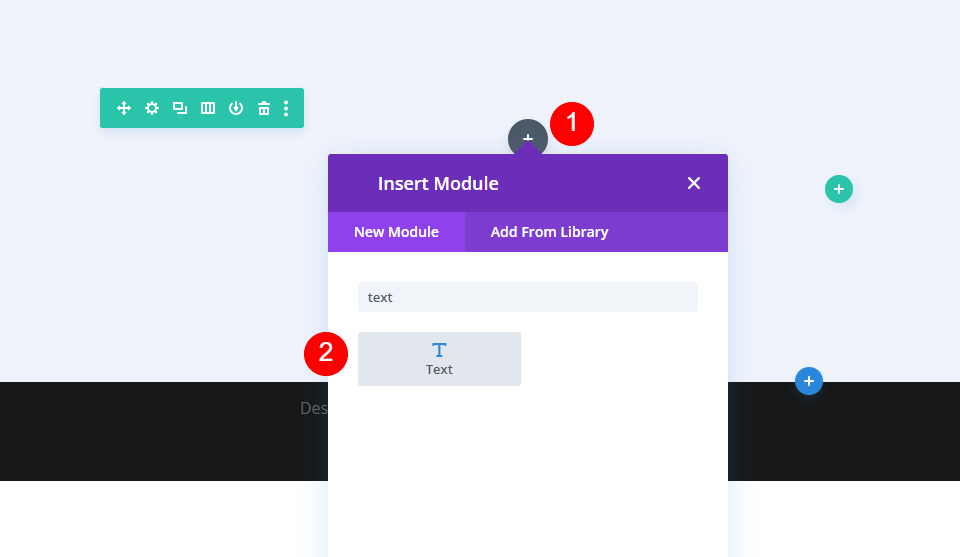
A continuación, agregue un módulo de texto a la columna de la izquierda.

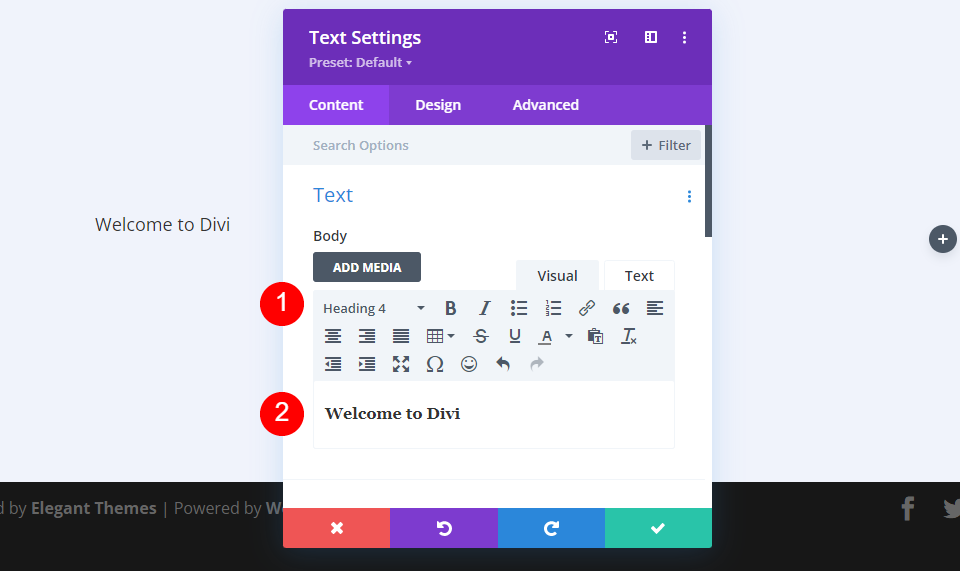
Seleccione el Título 4 para el texto del contenido y agregue el contenido de su cuerpo.
- Encabezado: 4
- Cuerpo: Bienvenido a Divi

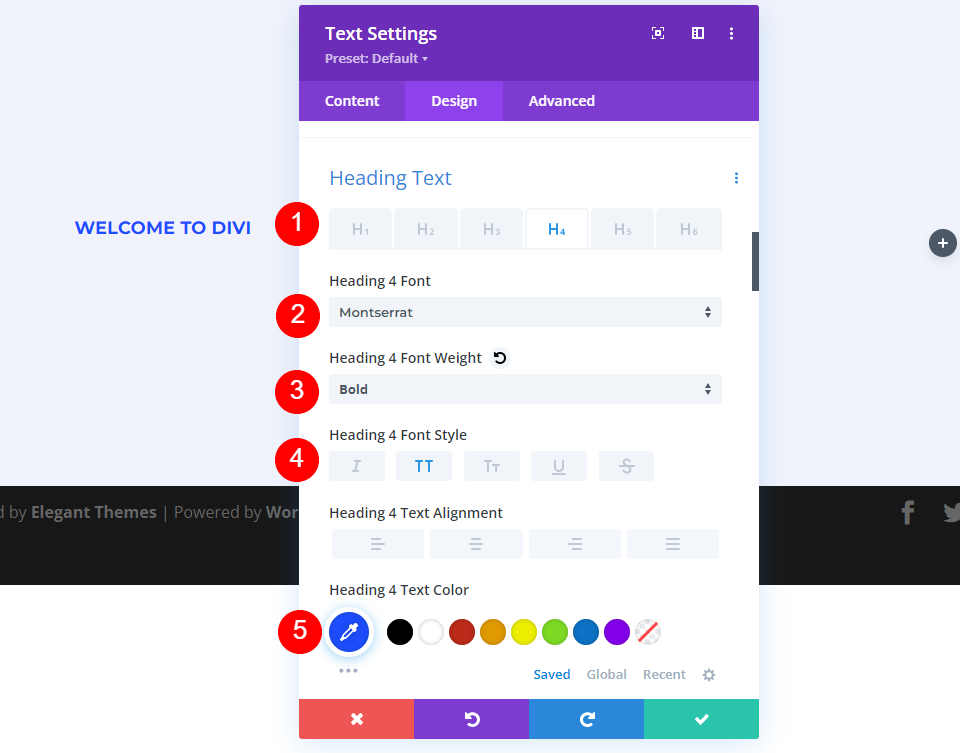
A continuación, vaya a la pestaña Diseño . Establezca la Fuente H4 en Montserrat, el Peso en negrita, el Estilo en TT y el Color en #1d4eff.
- Título 4 Fuente: Montserrat
- Peso: Negrita
- Estilo: TT
- Color: #1d4eff

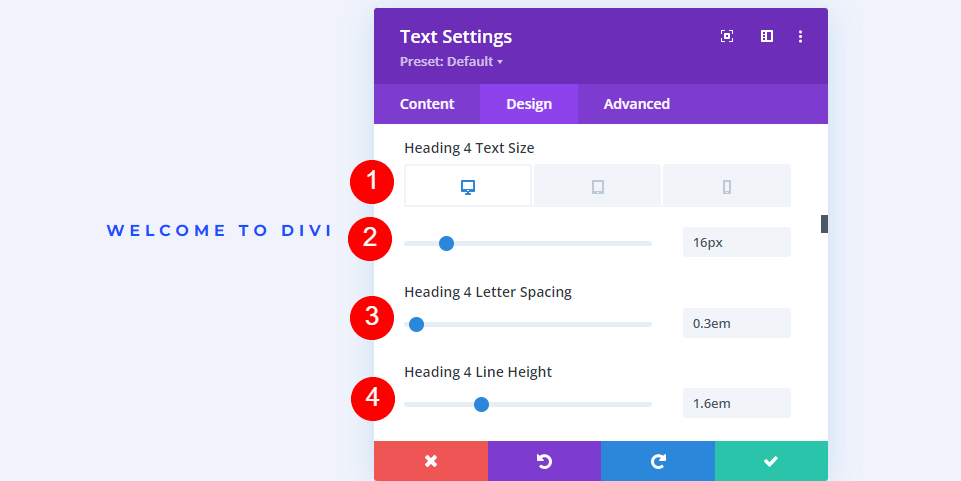
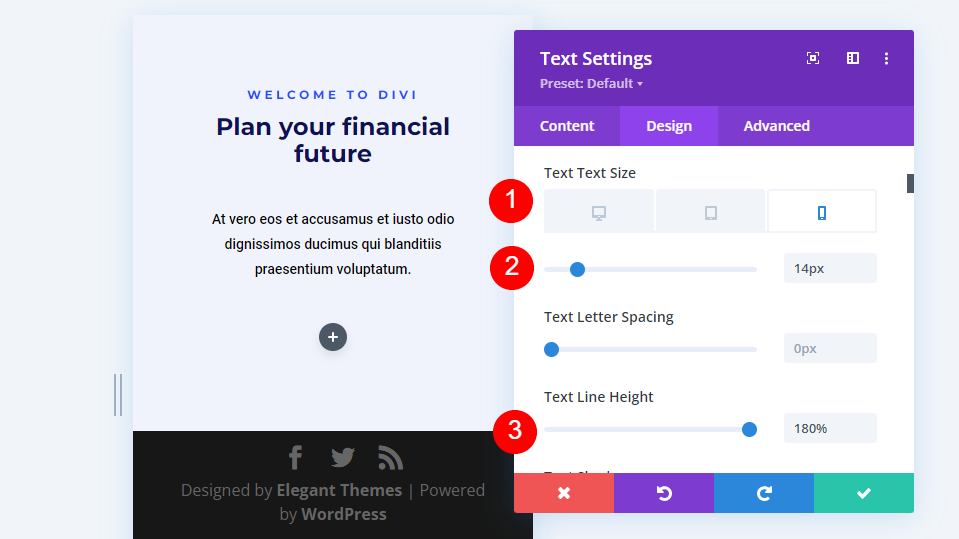
Establezca el tamaño de fuente del escritorio en 16 px, el tamaño de la tableta en 14 px y el tamaño del teléfono en 12 px. Cambie el Espaciado entre letras a 0,3 em y la Altura de línea a 1,6 em.
- Tamaño: escritorio de 16 px, tableta de 14 px, teléfono de 12 px
- Espaciado entre letras: 0,3 em
- Altura de la línea: 1,6 em

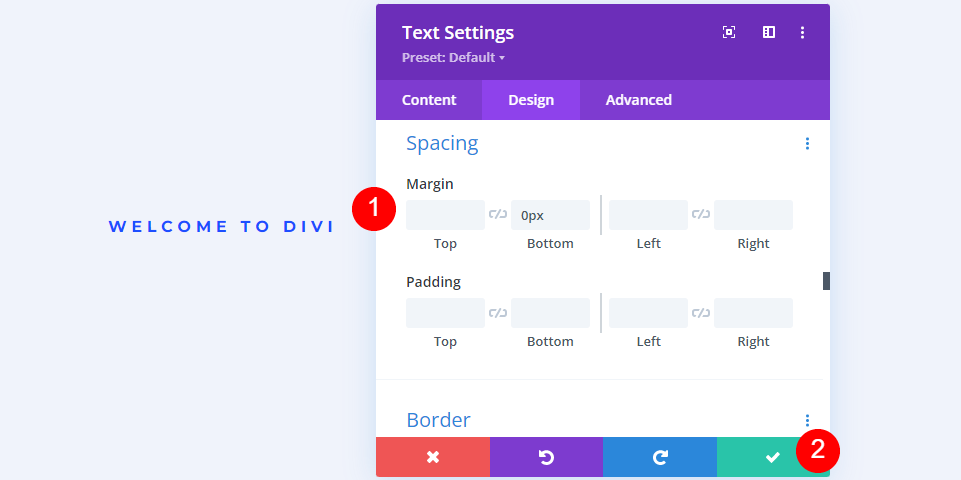
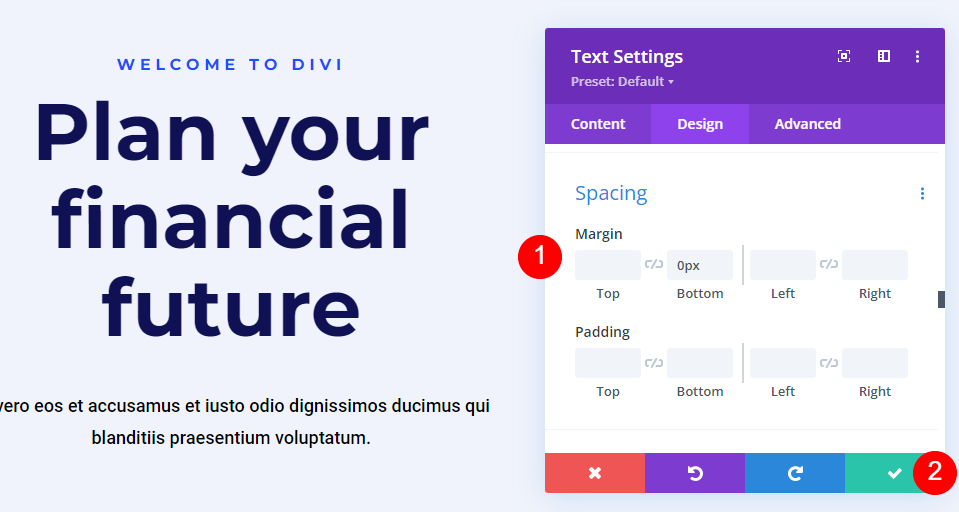
Desplácese hacia abajo hasta Espaciado y cambie el Margen inferior a 0px. Cierra el módulo.
- Margen: 0px Inferior

Configuración del segundo módulo de texto
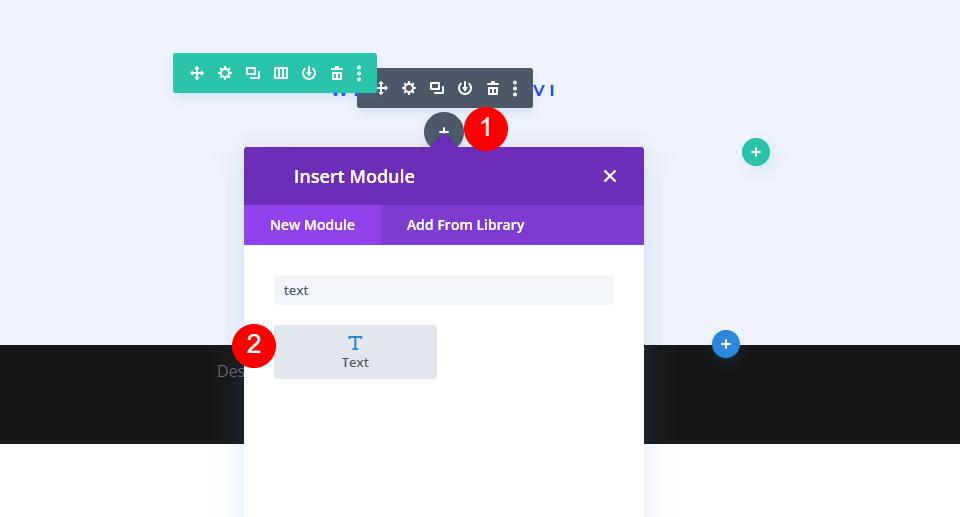
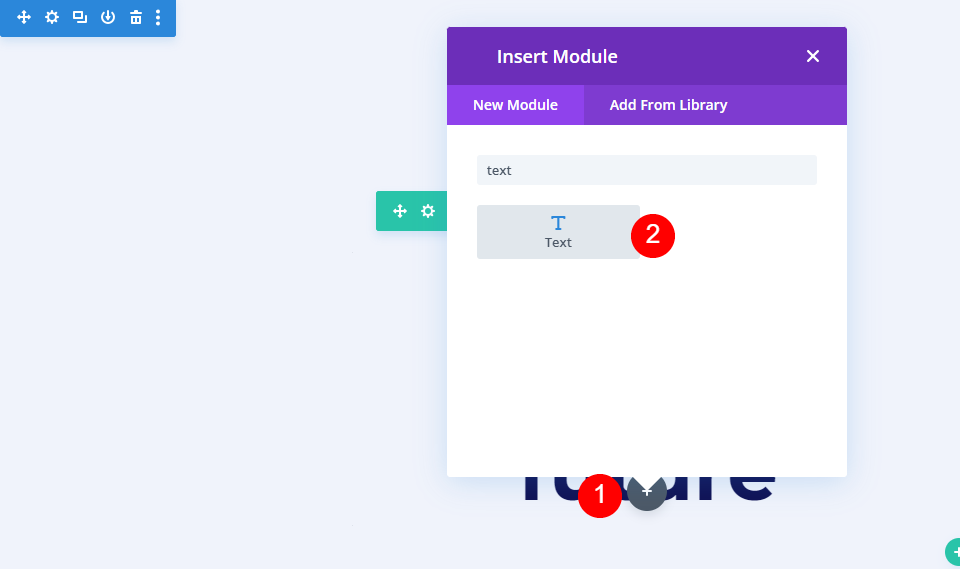
A continuación, agregue un módulo de texto debajo del primero.

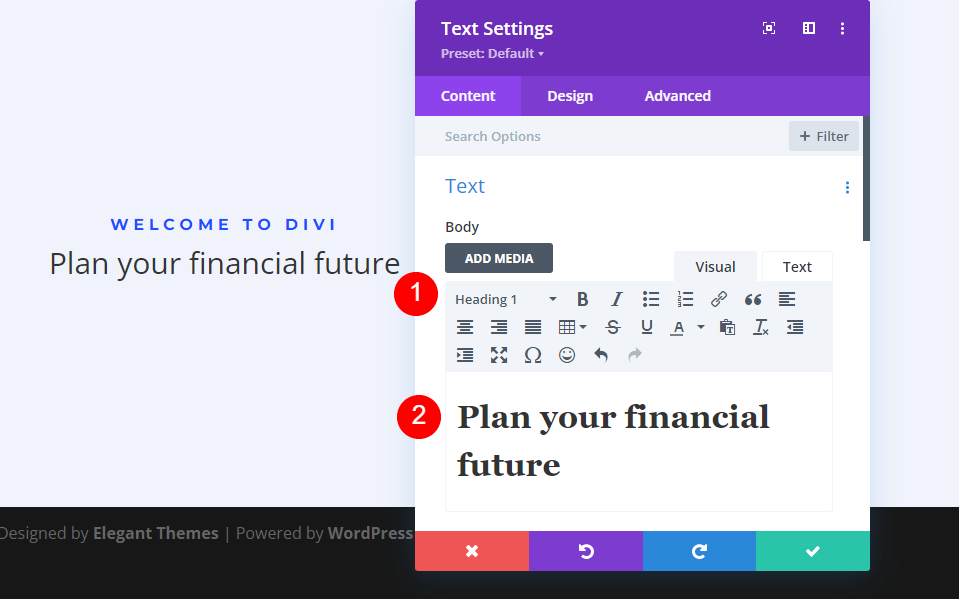
Establezca el tipo de texto en Título 1 y agregue el contenido de su cuerpo.
- Título: 1
- Cuerpo: Planifique su futuro financiero

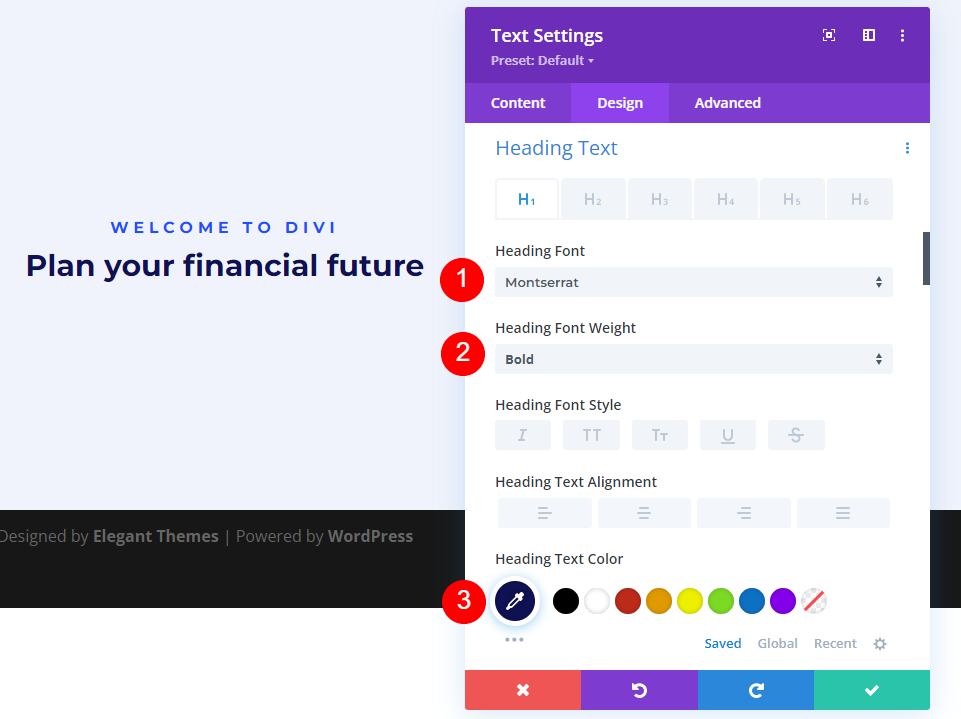
A continuación, seleccione la pestaña Diseño . Cambie la Fuente del título a Montserrat, el Grosor a Negrita y el Color a #0f1154.
- Título 1 Fuente: Montserrat
- Peso: Negrita
- Color: #0f1154

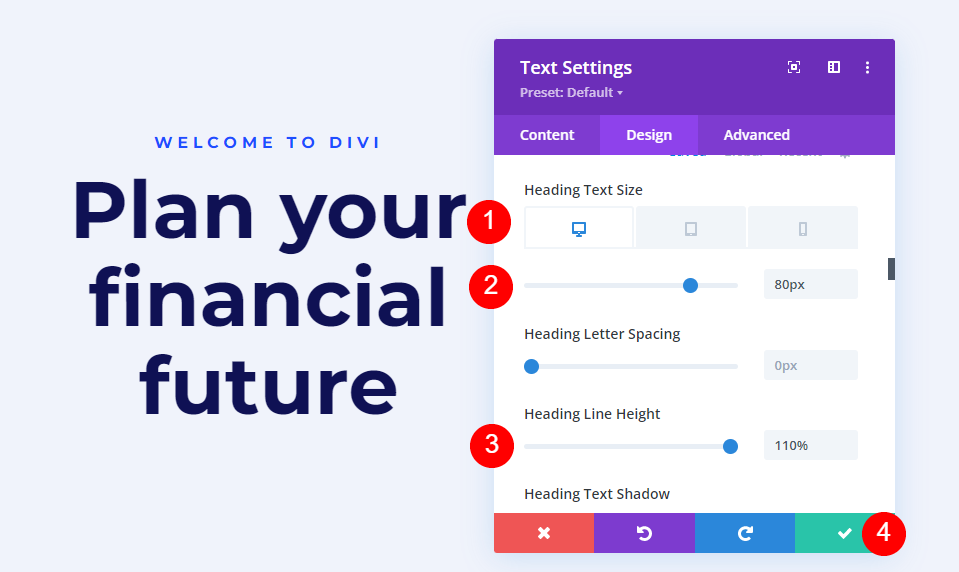
Establezca el Tamaño de fuente en 80 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. Cambie la altura de la línea al 110%. Cierra el módulo.
- Tamaño: escritorio de 80 px, tableta de 40 px, teléfono de 24 px
- Altura de línea: 110%

Configuración del tercer módulo de texto
A continuación, agregue un módulo de texto debajo del segundo.

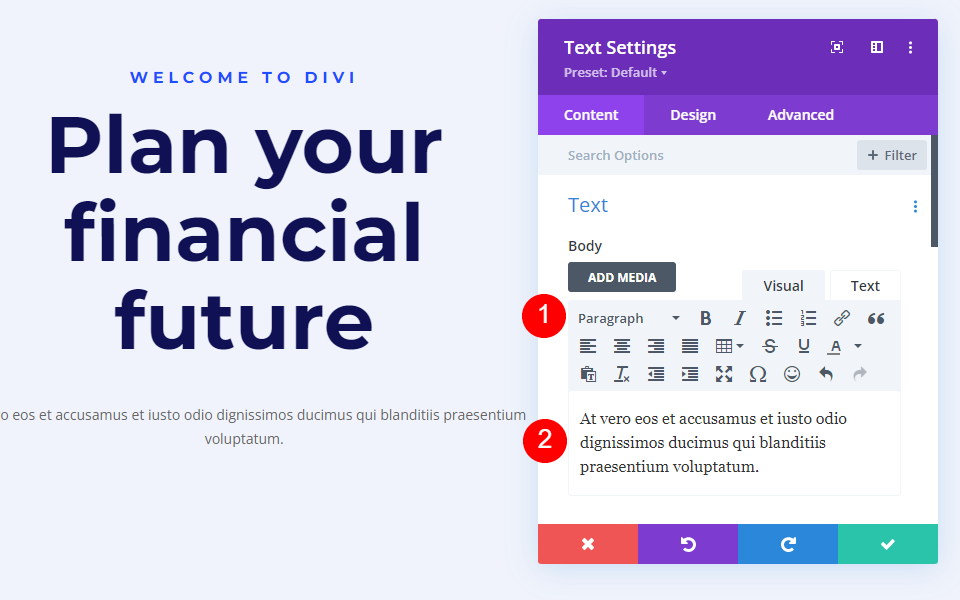
Deje el tipo de texto en Párrafo y agregue el contenido de su cuerpo.
- Encabezado: Párrafo
- Cuerpo: contenido

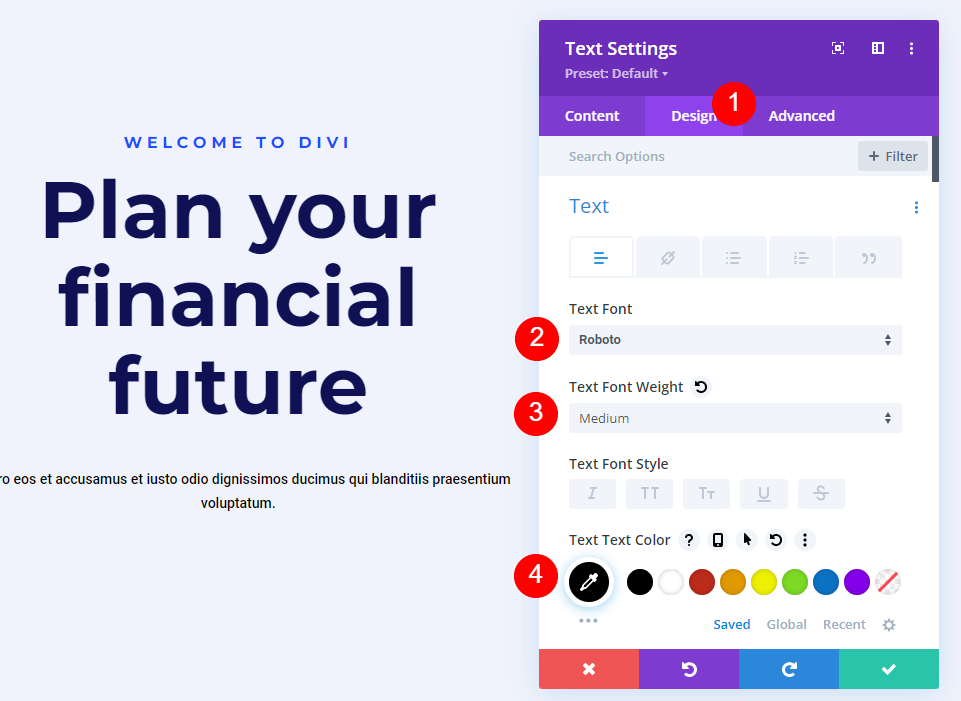
A continuación, vaya a la pestaña Diseño . Cambie la Fuente del texto a Roboto, configure el Grosor a Medio y el Color a negro.
- Fuente del texto: Roboto
- Peso: Medio
- Color: #000000

Cambie el Tamaño para computadoras de escritorio y tabletas a 18 px y teléfonos a 14 px. Establezca la Altura de línea en 180%.
- Tamaño: escritorio de 18 px, tableta de 18 px, teléfono de 14 px
- Altura de línea: 180%

Finalmente, desplácese hacia abajo hasta Espaciado y configure el Margen inferior en 0%. Cierra la configuración del módulo.
- Margen: 0px Inferior

Configuración del módulo de imagen
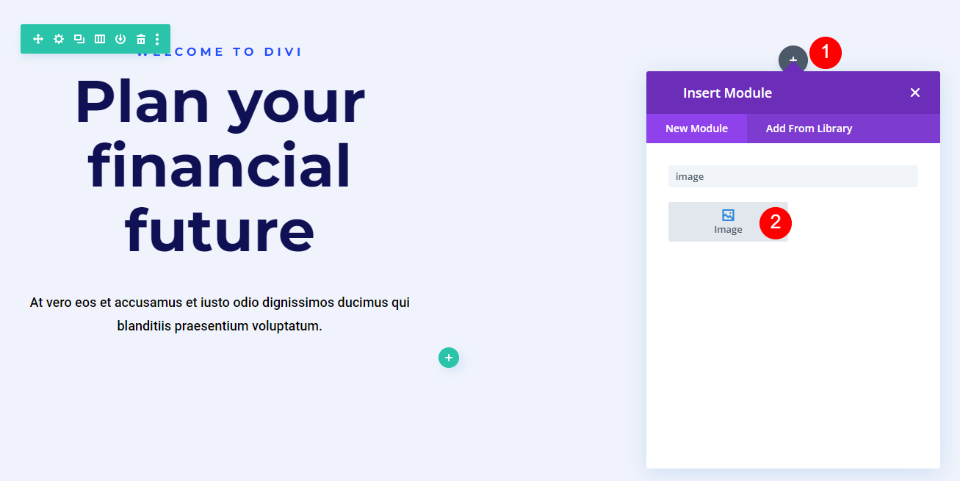
Ahora, agregue un módulo de imagen a la columna de la derecha.

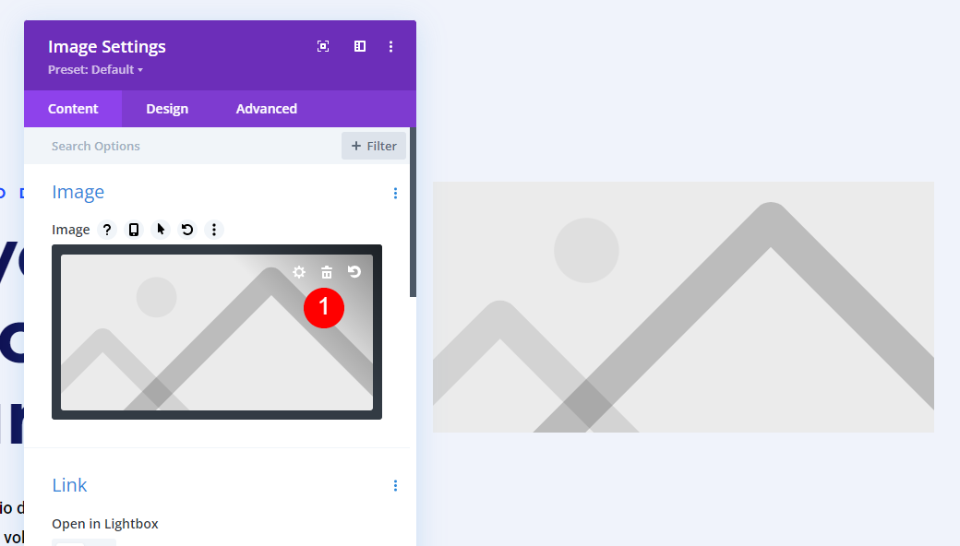
Primero, elimine la imagen ficticia haciendo clic en la papelera o en el icono de reinicio que se encuentra sobre la imagen.

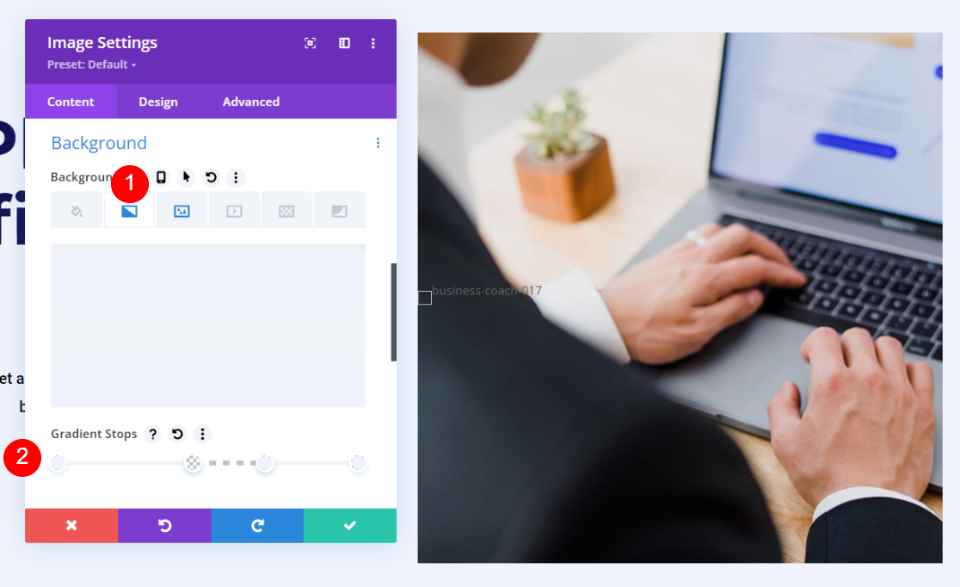
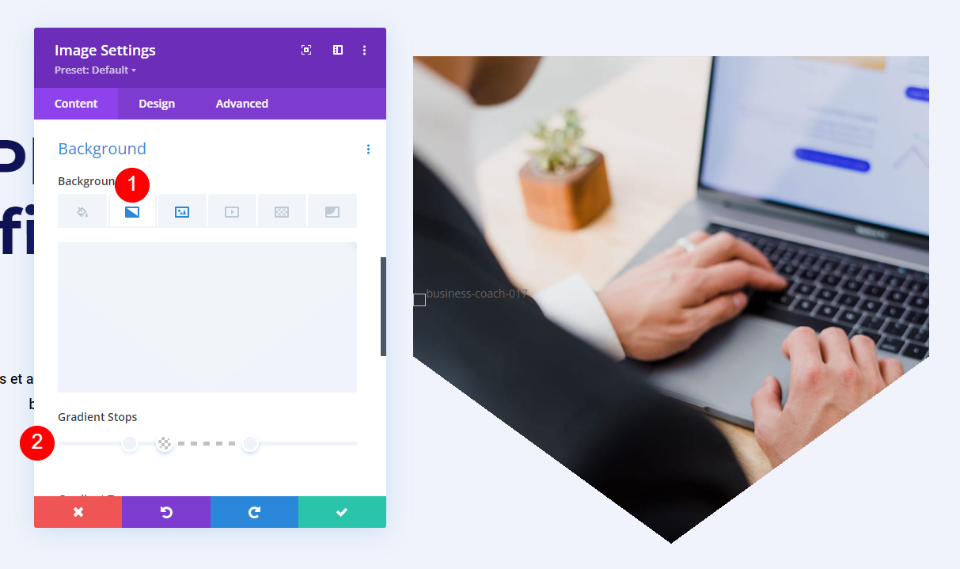
A continuación, desplácese hacia abajo Fondo , seleccione la pestaña Imagen y agregue su imagen. Deje todas las configuraciones de imagen en sus valores predeterminados. La imagen no mostrará mucho al principio. Arreglaremos esto sobre la marcha.

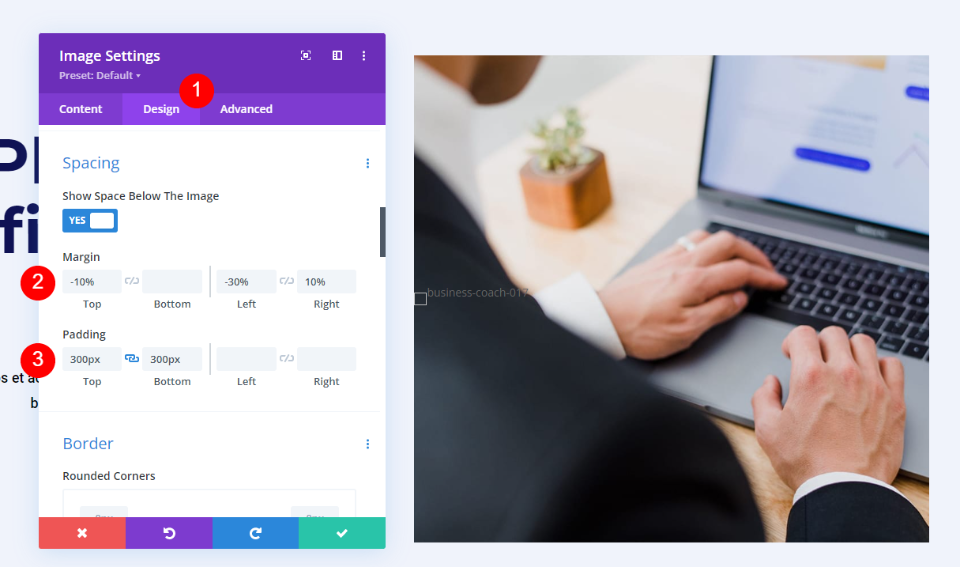
A continuación, seleccione la pestaña Diseño y desplácese hacia abajo hasta Espaciado . Para escritorios, agregue -10% superior, -30% izquierda, 10% margen derecho. Agregue 300px de relleno superior e inferior. Estas son las configuraciones del escritorio. Haremos ajustes para tabletas y teléfonos.

- Margen (Escritorio): -10 % superior, -30 % izquierdo, 10 % derecho
- Relleno: 300 px arriba, 300 px abajo

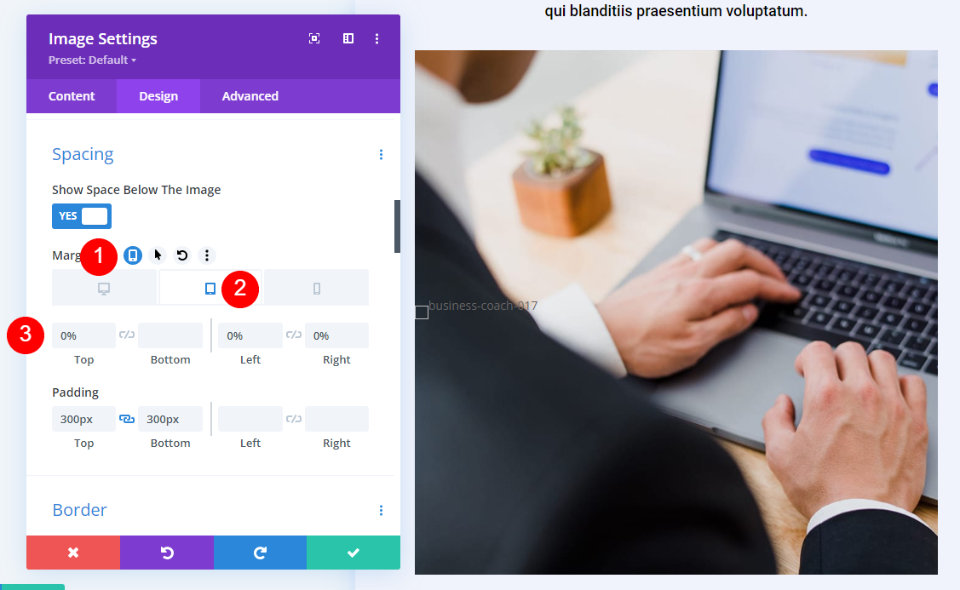
A continuación, queremos asegurarnos de que la forma de la imagen responda. Seleccione el ícono de la tableta para abrir la configuración para tabletas y teléfonos. Pase el cursor sobre la configuración de Margen y seleccione el icono de la tableta que aparece. Esto abre un conjunto de pestañas con una pestaña para cada tipo de dispositivo. Elija la pestaña Tableta y cambie el Margen a 0% Superior, 0% Izquierdo, 0% Margen derecho. La pestaña Teléfono seguirá la configuración de la Tableta, por lo que no necesitaremos ajustarla para el Margen.
- Margen (tableta/teléfono): 0 % superior, 0 % izquierdo, 0 % derecho

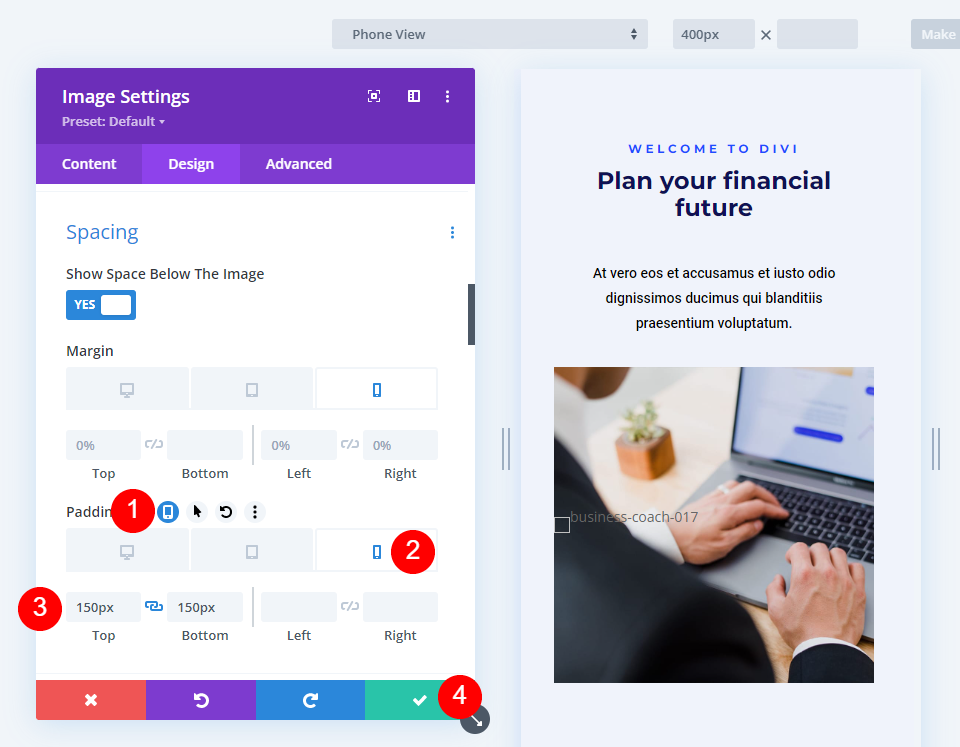
A continuación, seleccione el icono de la tableta que aparece cuando pasa el cursor sobre la configuración de relleno. Elija la pestaña Teléfono y cambie el Relleno a 150 px arriba y 150 px abajo. El relleno de la tableta seguirá la configuración del escritorio. Cierra la configuración del módulo.
- Relleno: 150 px arriba, 150 px abajo

Dar forma a las imágenes con los ejemplos de Divi's Gradient Builder
A continuación, usaremos esa configuración y daremos forma a las imágenes con Gradient Builder de Divi. Como veremos, varias configuraciones nos ayudan a crear formas de imagen interesantes con Gradient Builder de Divi.
Algunas configuraciones clave a tener en cuenta incluyen apilar Gradient Stops y configurar el patrón para que se repita. Asegúrese de probar sus patrones en todos los tamaños de pantalla para asegurarse de que le gusta la forma.
Para obtener más información sobre el uso de Gradient Builder de Divi, busque en el blog de Elegant Themes "Gradient Builder". Encontrará varias publicaciones con tutoriales detallados para guiarlo a través de los controles y la configuración.
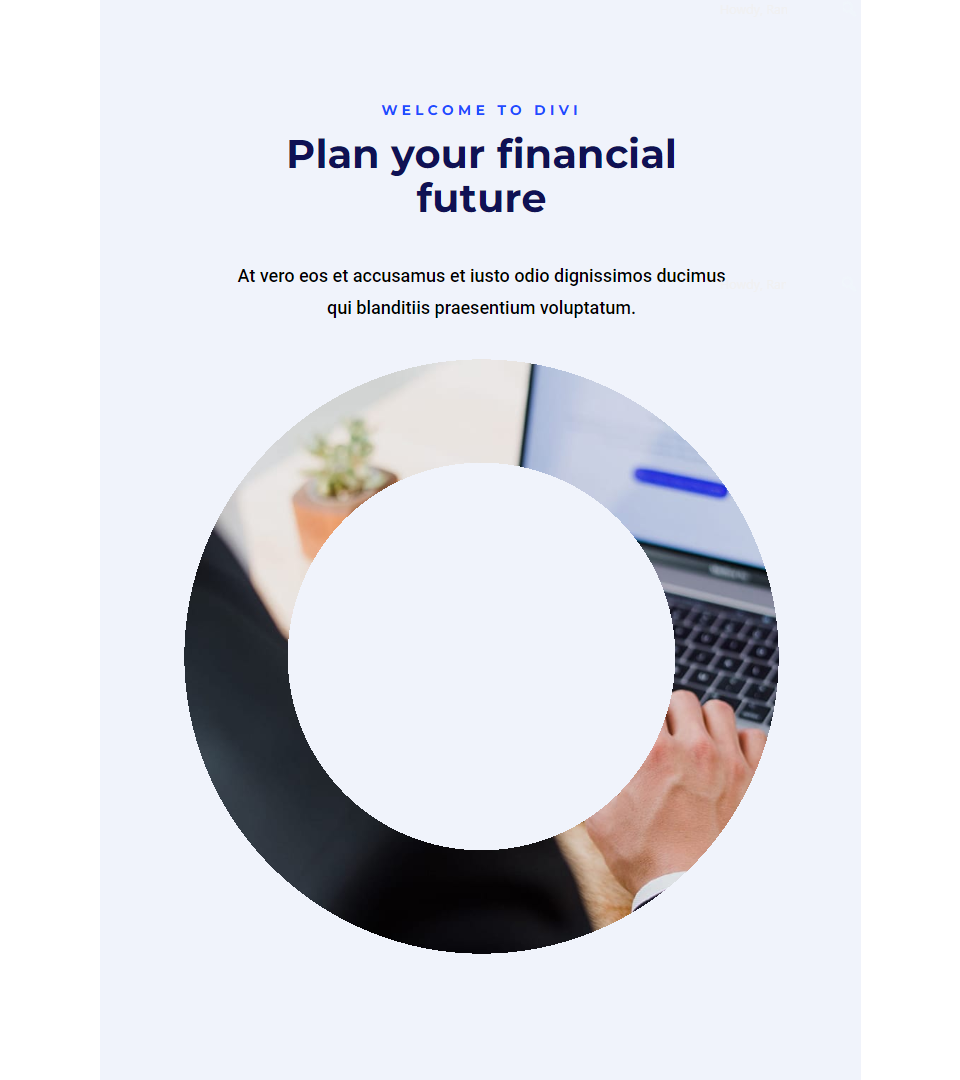
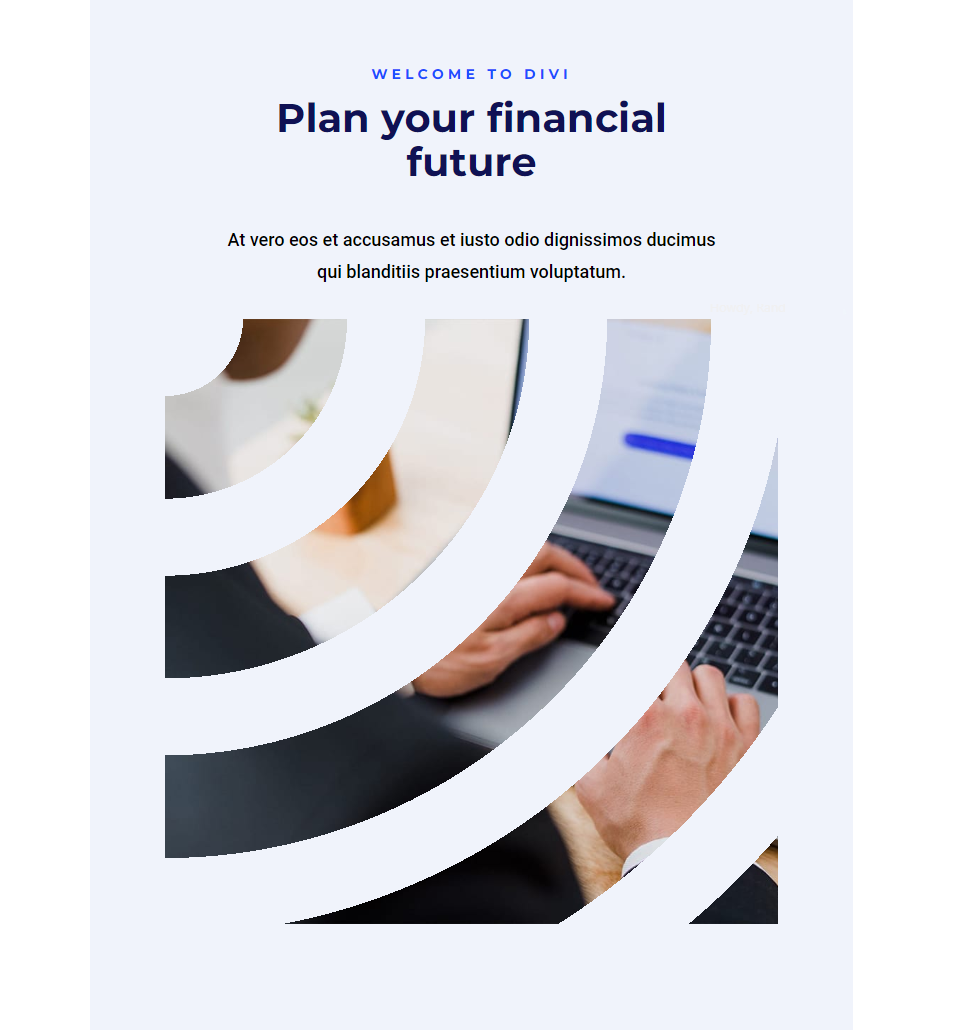
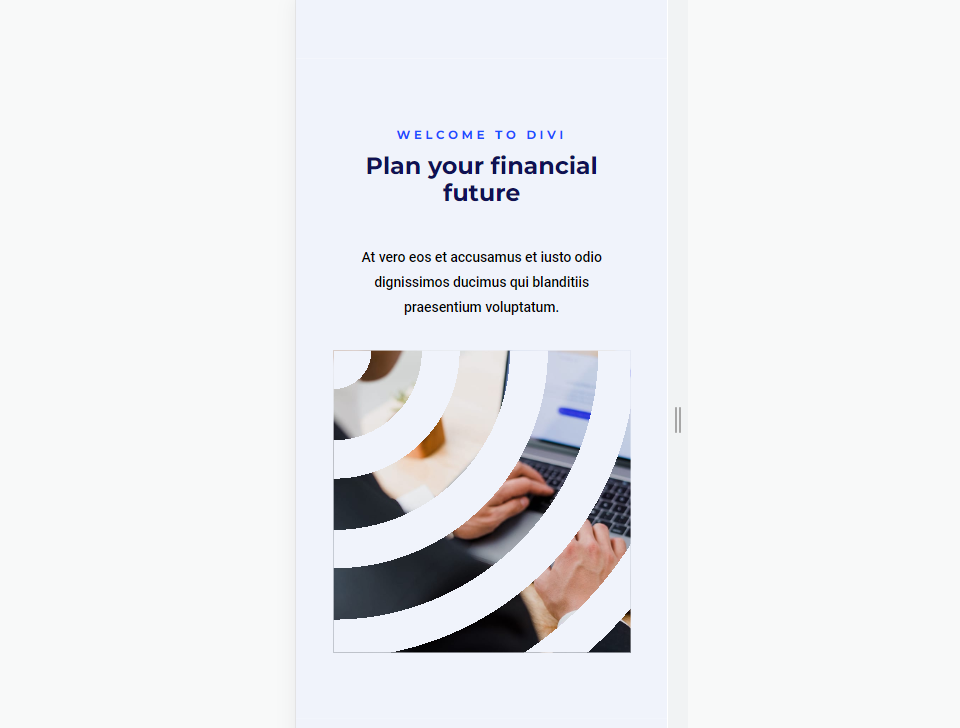
Primer ejemplo: forma de imagen del generador de degradado circular
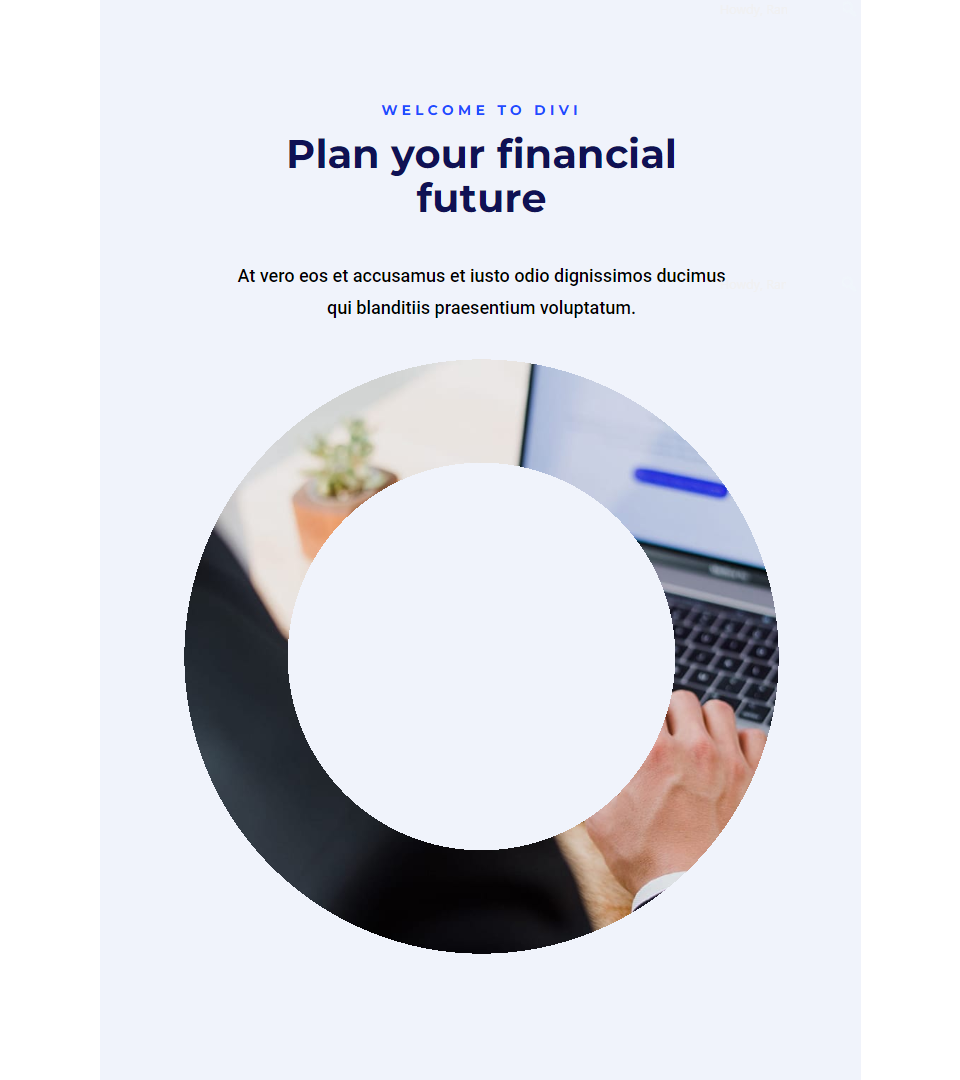
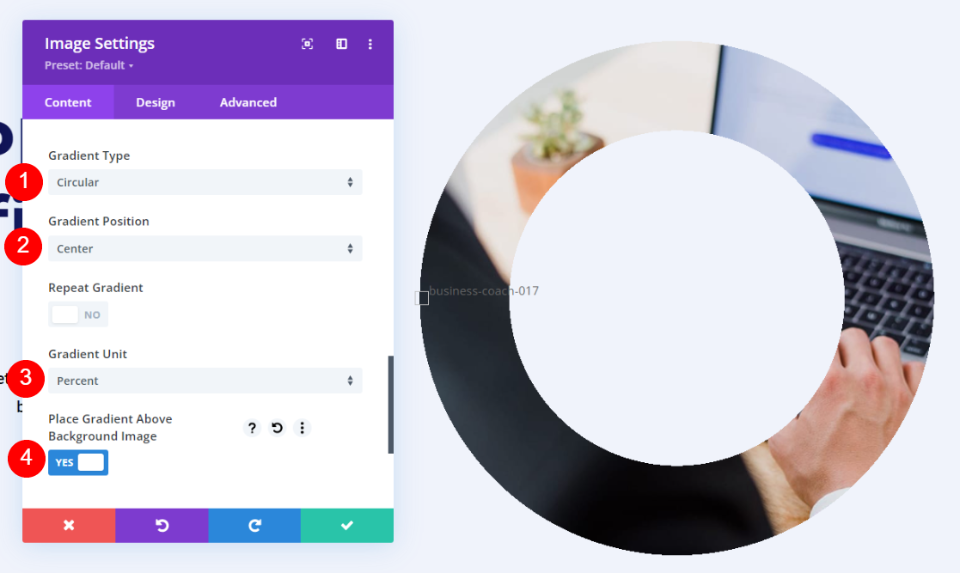
Nuestro primer ejemplo le da a la imagen una forma circular con un agujero en el centro.

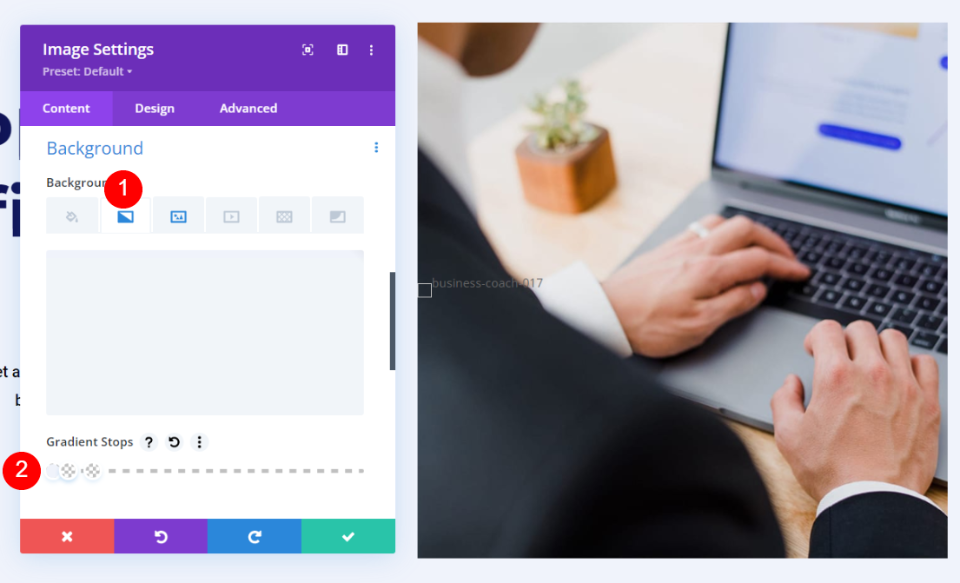
Abra la configuración del Módulo de imagen y desplácese hacia abajo hasta Fondo . Seleccione la pestaña Gradiente de fondo y establezca 6 paradas de gradiente:
- Primera parada: 0 %, #f0f3fb
- Segundo: 45%, #f0f3fb
- Tercero (sobre Segundo): 45%, rgba(41,196,169,0)
- Cuarto: 69%, rgba(250,255,214,0)
- Quinto (encima del Cuarto): 69%, #f0f3fb
- Sexto: 100%, #f0f3fb

A continuación, elija Circular para el Tipo de degradado, establezca la Posición en Centro, use Porcentaje para la Unidad y habilite Colocar degradado sobre la imagen de fondo.
- Tipo: Circular
- Posición: Centro
- Unidad: Porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

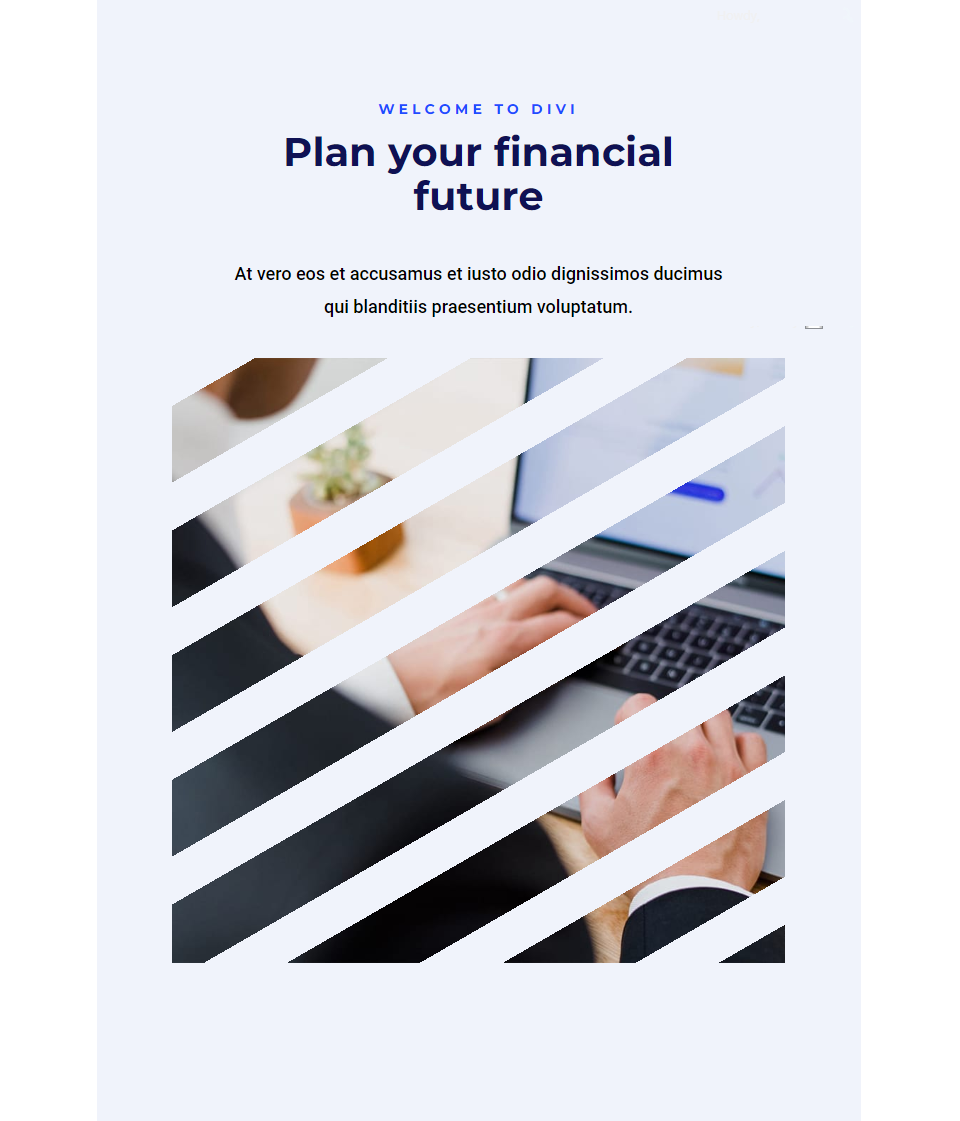
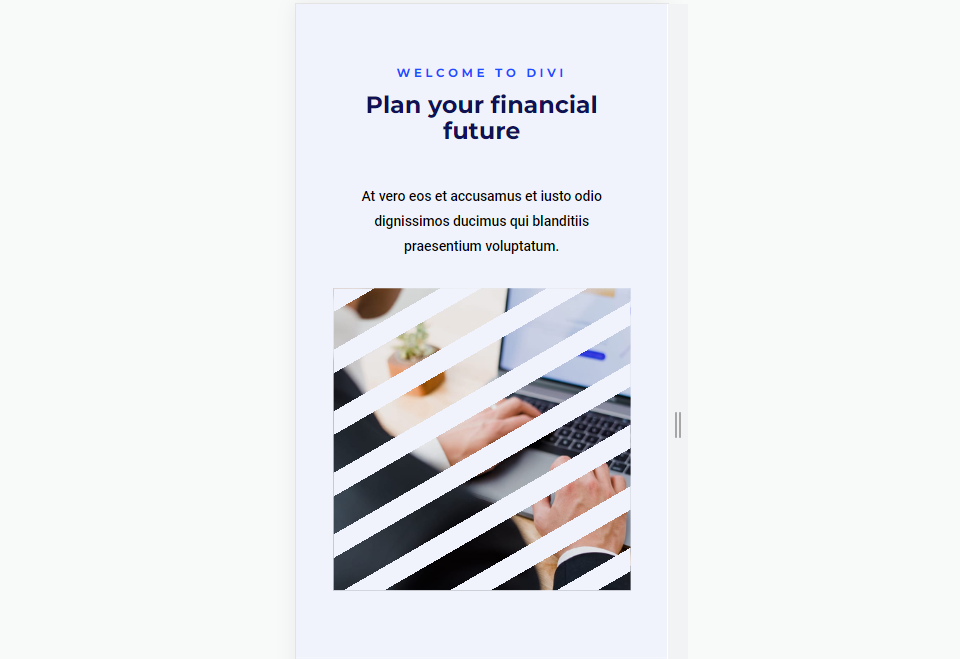
Segundo ejemplo: forma de imagen del generador de degradado lineal
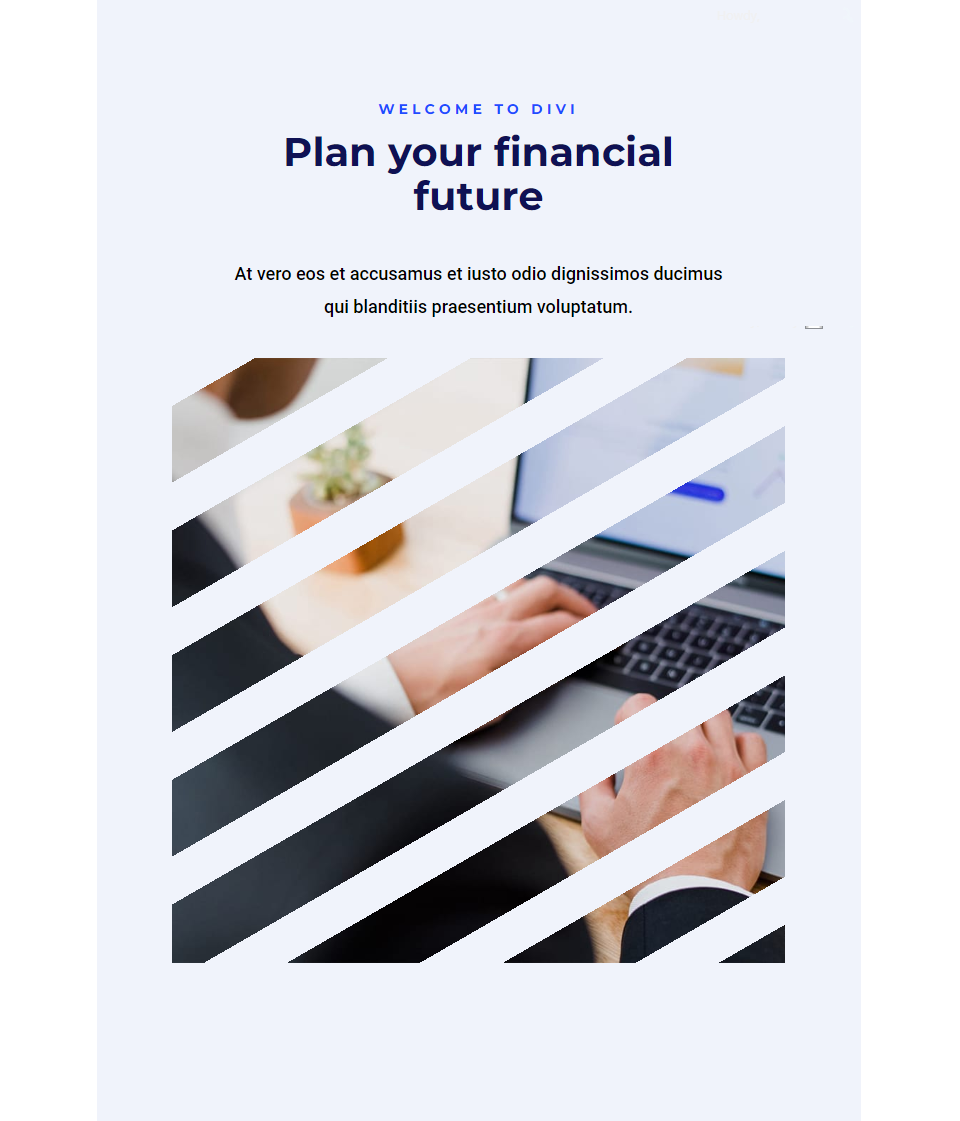
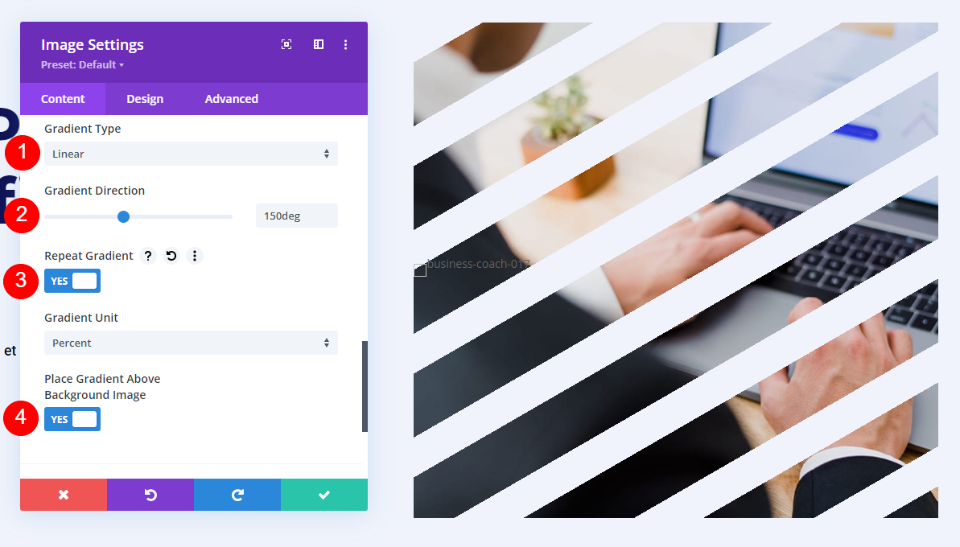
Aquí hay un vistazo al segundo ejemplo de forma de imagen. Este ejemplo coloca líneas diagonales a lo largo de la imagen.

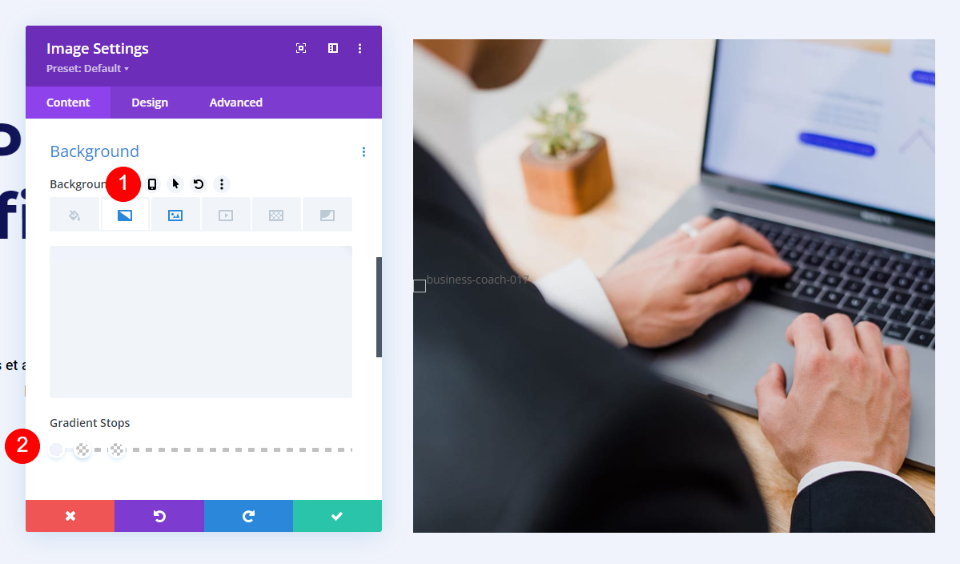
Abra la configuración, desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado de fondo . Agregue cuatro paradas de degradado:
- Primera parada: 0 %, #f0f3fb
- Segundo: 5%, #f0f3fb
- Tercero (sobre Segundo): 5%, rgba(175,175,175,0)
- Cuarto: 13%, rgba(41,196,169,0)

Establezca el Tipo de degradado en Lineal con una Dirección de 150 grados. Ajústelo a Repetir. Use Porcentaje para la Unidad y habilite Colocar degradado sobre la imagen de fondo.
- Tipo: Lineal
- Dirección: 150 grados
- Repetir: Sí
- Unidad: Porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Tercer ejemplo: forma de imagen del generador de degradado elíptico
Aquí está nuestro tercer ejemplo de forma de imagen. Este usa una forma elíptica.

Abra la configuración del Módulo de imagen y desplácese hacia abajo hasta Fondo . Seleccione la pestaña Degradado de fondo y cree cuatro paradas de degradado:
- Primera parada: 0 %, #f0f3fb
- Segundo: 9%, #f0f3fb
- Tercero (sobre Segundo): 9%, rgba(175,175,175,0)
- Cuarto: 21%, rgba(41,196,169,0)

A continuación, cambie el Tipo de degradado a Elíptico y establezca la Posición en Superior izquierda. Elija Repetir degradado, use Porcentaje como Unidad y habilite Colocar degradado sobre la imagen de fondo.
- Tipo: elíptica
- Posición: Arriba a la izquierda
- Gradiente de repetición: Sí
- Unidad: Porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Cuarto ejemplo: forma de imagen del generador de degradado cónico
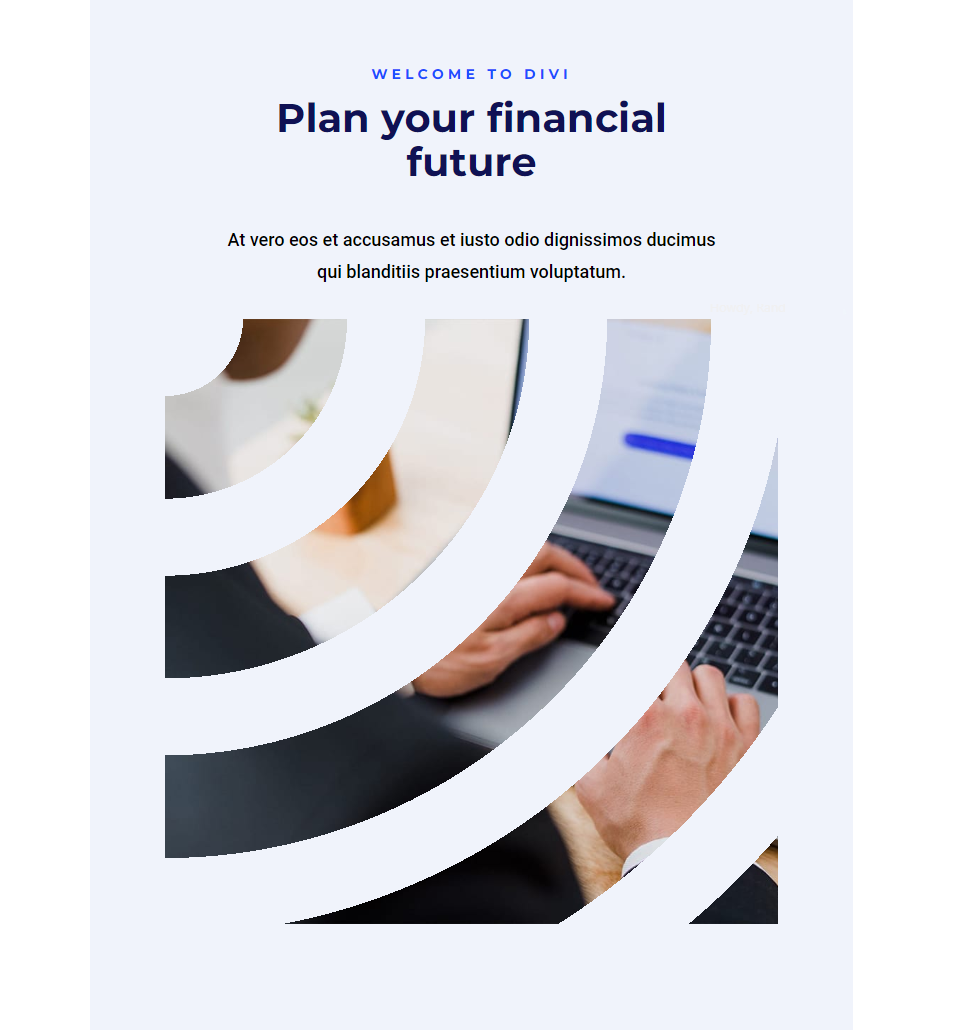
Nuestro cuarto ejemplo usa Conical para crear una forma de imagen única.

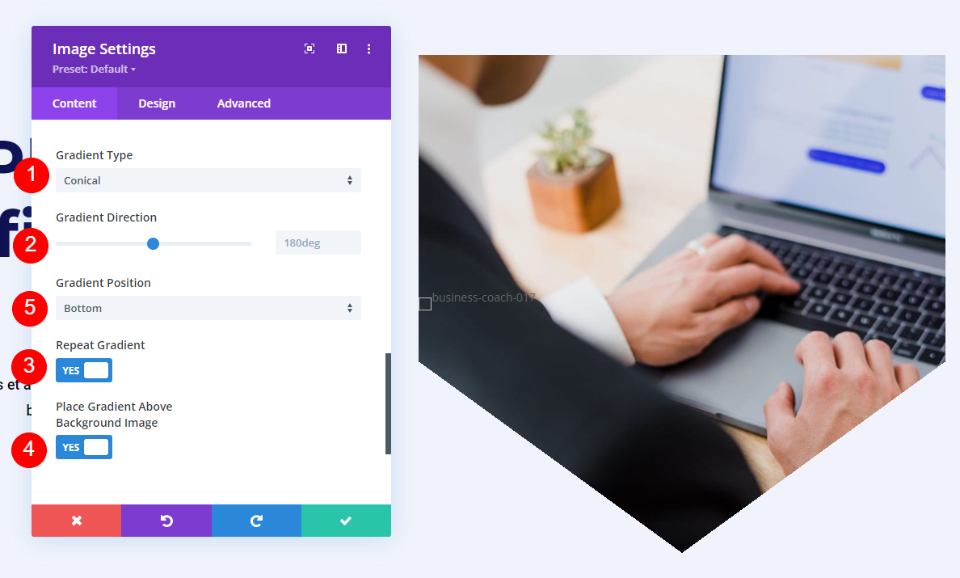
Abra la configuración del Módulo de imagen, desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado de fondo . Este tiene 5 Gradient Stops:
- Primera parada: 23 %, #f0f3fb
- Segundo: 35%, #f0f3fb
- Tercero (sobre Segundo): 35%, rgba(41,196,169,0)
- Cuarto: 65%, rgba(250,255,214,0)
- Quinto (encima del Cuarto): 65%, #f0f3fb

Establezca el Tipo de degradado en Cónico y deje la Dirección en la configuración predeterminada. Establezca la Posición en Abajo, use Porcentaje para la Unidad y habilite Colocar degradado sobre la imagen de fondo.
- Tipo: Cónico
- Dirección: 180 grados
- Posición: Abajo
- Unidad: Porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Resultados de forma de bulder de degradado
Todos los diseños salieron bien. Las formas de la imagen se destacan y las imágenes siguen siendo fáciles de entender. Todos son receptivos, por lo que se ven geniales en cualquier dispositivo.
Primer ejemplo: forma de imagen circular
Escritorio

Tableta

Teléfono

Segundo ejemplo: forma de imagen lineal
Escritorio

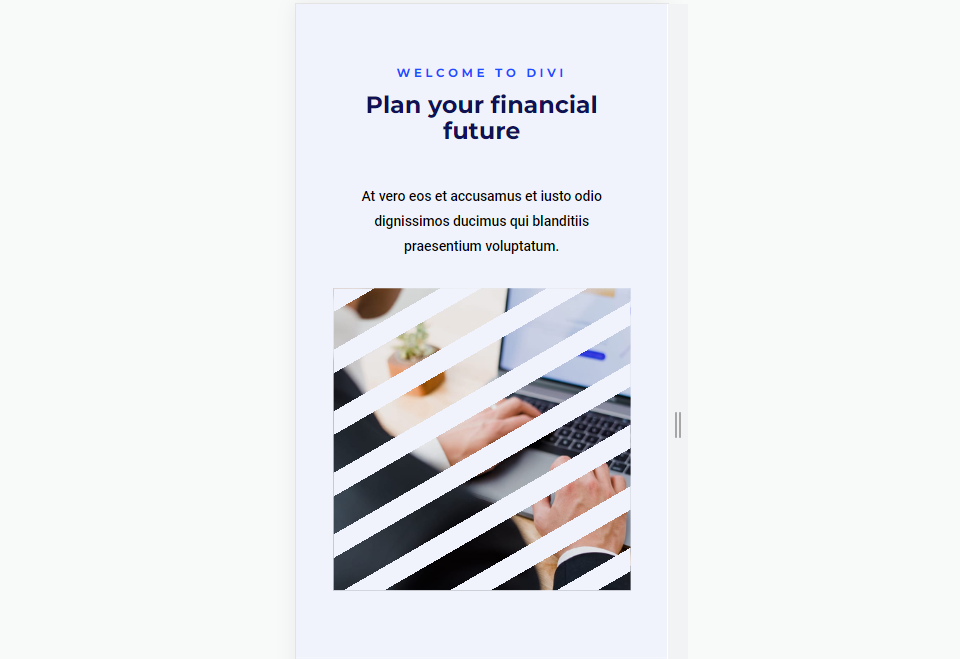
Tableta

Teléfono

Tercer ejemplo: forma de imagen elíptica
Escritorio

Tableta

Teléfono

Cuarto ejemplo: forma de imagen cónica
Escritorio

Tableta

Teléfono

pensamientos finales
Ese es nuestro vistazo a cómo dar forma a sus imágenes con Gradient Builder de Divi. Gradient Builder puede crear algunas formas de imagen interesantes. Jugar con las paradas de degradado, probar diferentes tipos de degradado y habilitar la repetición de degradado son excelentes maneras de crear nuevos diseños. Asegúrese de revisar sus diseños en todos los tamaños de pantalla y hacer ajustes si es necesario.
Queremos escuchar de ti. ¿Ha utilizado Gradient Builder de Divi para dar forma a sus imágenes? Cuéntanos tu experiencia en los comentarios.
