Cómo compartir usuarios e inicios de sesión entre varios sitios de WordPress
Publicado: 2023-09-11¿Quiere compartir usuarios e inicios de sesión entre varios sitios de WordPress?
Compartir información de clientes, miembros o visitantes entre varios sitios puede mejorar la experiencia del usuario, al permitirles iniciar sesión en varios sitios con la misma cuenta. También puede ahorrarle mucho tiempo si necesita agregar empleados, estudiantes u otros usuarios a varios sitios.
En este artículo, le mostraremos cómo puede compartir usuarios e inicios de sesión entre varios sitios web de WordPress.

¿ Por qué compartir usuarios e inicios de sesión entre varios sitios de WordPress?
Si tiene varios sitios web, es posible que desee compartir usuarios e información de inicio de sesión entre ellos.
Esto puede ahorrarles tiempo y esfuerzo a sus visitantes, ya que solo necesitan completar el formulario de registro de usuario una vez. Por ejemplo, es posible que tengas un blog de WordPress y un sitio web donde vendas cursos en línea.
Si alguien compra un curso en su blog, puede agregarlo automáticamente al sitio que tiene el sistema de gestión de aprendizaje (LMS). Luego, el usuario puede iniciar sesión en el LMS y comenzar a trabajar en su curso, sin tener que registrarse con su dirección de correo electrónico, nombre de usuario y otra información.
Si es una agencia de desarrollo de WordPress o trabaja en varios sitios de clientes, es posible que deba crear manualmente varias cuentas para cada desarrollador, evaluador y otro miembro del personal. En su lugar, puede ahorrar tiempo registrando a cada persona una vez y luego compartiendo la información de inicio de sesión entre todos los sitios del cliente.
Con eso en mente, veamos cómo puedes compartir usuarios e inicios de sesión entre sitios web de WordPress.
Cómo compartir usuarios e inicios de sesión entre varios sitios de WordPress
La mejor manera de compartir usuarios e información de inicio de sesión es mediante Uncanny Automator. Es el mejor complemento de automatización de WordPress y le ayuda a crear flujos de trabajo automatizados que pueden ahorrarle mucho tiempo y esfuerzo.
Cuando se trata de conectar varios sitios, mucha gente supone que es necesario configurar una red multisitio de WordPress. Sin embargo, suele ser más fácil utilizar webhooks. Se trata de fragmentos de código que permiten que diferentes herramientas y aplicaciones compartan información en tiempo real.
Después de instalar Uncanny Automator, puede utilizar webhooks para compartir información entre sitios web de WordPress, incluidas cuentas de usuario y detalles de inicio de sesión.
Para comenzar, deberá instalar Uncanny Automator en el sitio web donde los usuarios crearán su cuenta original. A esto lo llamaremos el sitio web "fuente".
Luego deberás instalar Uncanny Automator en cada sitio web que deba recibir datos del sitio de origen.
Finalmente, utilizará recetas de automatización y webhooks para enviar información del usuario desde la fuente a todos los demás sitios web que necesitan esta información.
Con eso en mente, veamos los pasos con más detalle.
Agregue Uncanny Automator al sitio web de origen
Lo primero que debe hacer es instalar y activar Uncanny Automator en su sitio web de origen. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Existe un complemento gratuito de Uncanny Automator que le permite automatizar muchas tareas comunes y viene con 300 activadores y acciones de automatización. Sin embargo, usaremos Uncanny Automator Pro porque lo necesita para usar el activador "Se crea un usuario".
Tras la activación, se le pedirá que instale la versión gratuita del núcleo de Uncanny Automator. El complemento gratuito tiene funciones limitadas, pero se utiliza como base para la versión Pro.
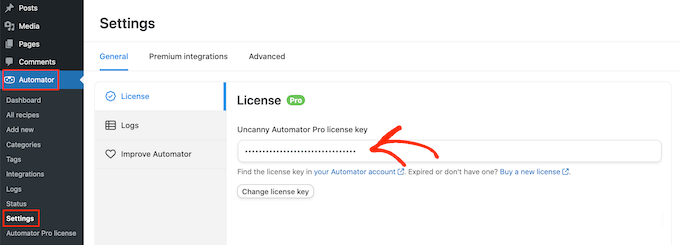
Una vez hecho esto, debe dirigirse a Automator »Configuración e ingresar su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de Uncanny Automator.
Después de ingresar la clave, haga clic en el botón 'Activar licencia'.
Crear una nueva receta de automatización
Tras la activación, estará listo para crear flujos de trabajo automatizados en WordPress. Uncanny Automator llama a estos flujos de trabajo "recetas".
Vas a crear una receta que envía información a un webhook cada vez que un usuario se registra en tu sitio web de WordPress.
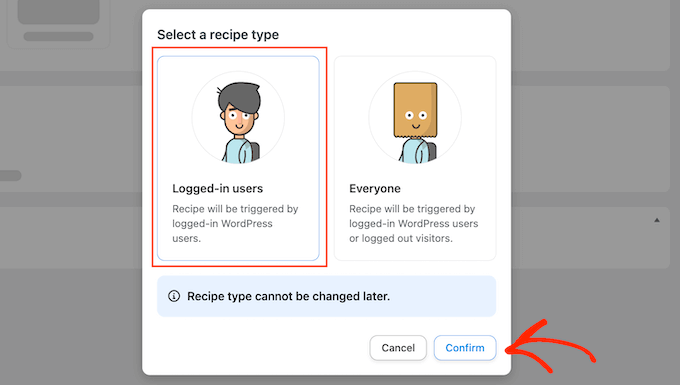
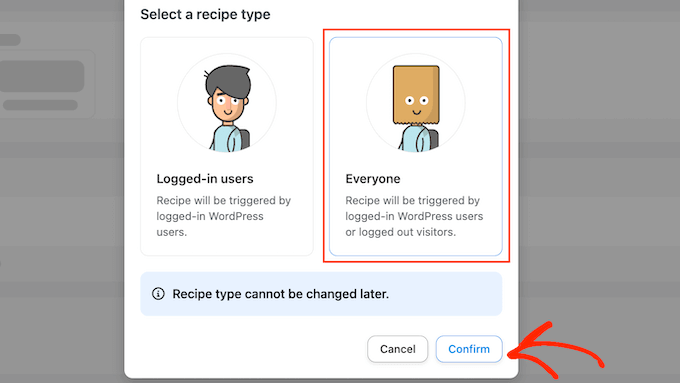
Para comenzar, simplemente diríjase a Automator »Agregar nuevo . Uncanny Automator ahora le preguntará si desea crear una receta para "Iniciar sesión" o una receta para "Todos".
Las recetas que han iniciado sesión solo pueden ser activadas por usuarios que hayan iniciado sesión, pero cualquiera puede activar recetas para "Todos". Dicho esto, seleccione "Iniciar sesión" y luego haga clic en "Confirmar".

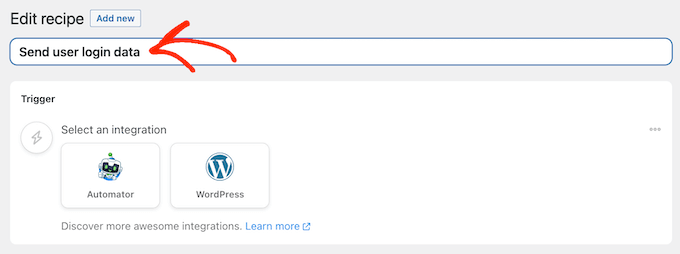
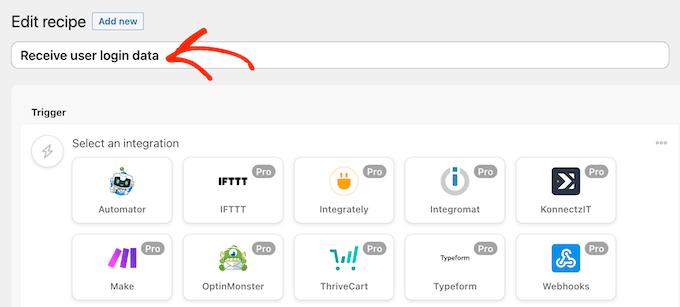
Ahora puedes darle un título a esta receta escribiendo en el campo "Título".
Esto es sólo para tu referencia, así que puedes usar lo que quieras.

Agregue desencadenadores y acciones al flujo de trabajo automatizado
Cada receta en Uncanny Automator tiene dos partes llamadas Desencadenantes y Acciones.
Un desencadenante es cualquier evento que inicia el flujo de trabajo automatizado, como agregar nuevos usuarios y autores a su blog de WordPress. Las acciones son las tareas que realizará la receta, como compartir información con otro sitio web, blog o tienda en línea.
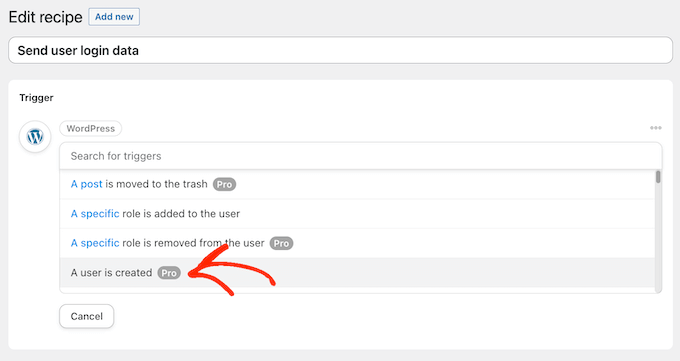
Para comenzar, deberás configurar el activador eligiendo una integración.
Uncanny Automator admite muchos complementos populares de WordPress, incluidos WPForms, WooCommerce y OptinMonster. Las opciones que ve pueden variar según los complementos que haya instalado.
Para comenzar, seleccione "WordPress" y luego haga clic en "Se crea un usuario".

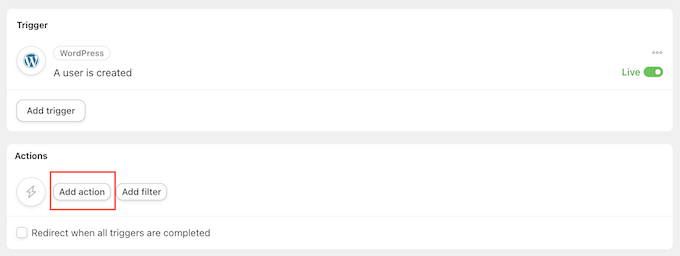
A continuación, debes decirle a Uncanny Automator qué debe hacer cuando se activa la receta.
Para hacer esto, haga clic en el botón 'Agregar acción'.

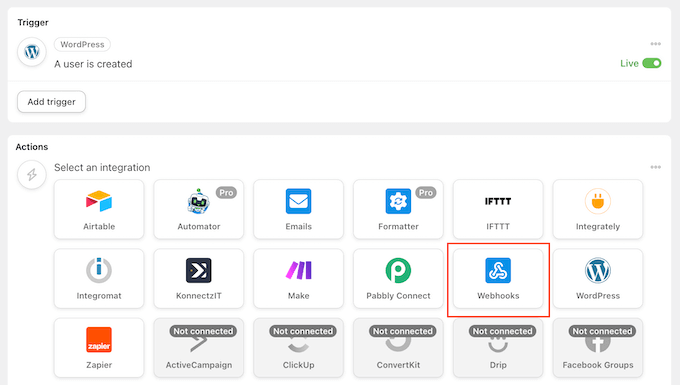
Uncanny Automator ahora mostrará todas las diferentes integraciones que puedes usar en la acción.
Para enviar datos a un webhook, haga clic en 'Webhooks'.

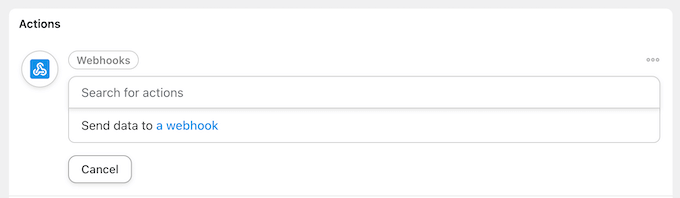
Esto agrega un nuevo menú desplegable.
Aquí, seleccione "Enviar datos a un webhook".

Ahora verá una nueva sección donde puede configurar el webhook.
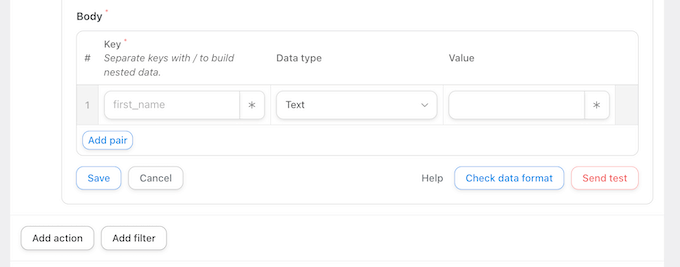
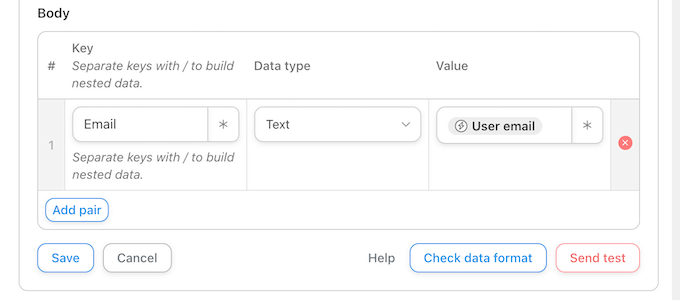
Por ahora, desplázate hasta la sección "Cuerpo".

Aquí, debe especificar los datos que Uncanny Automator debe pasar a los blogs o sitios web de WordPress receptores. Como ejemplo, le mostraremos cómo compartir la dirección de correo electrónico, el nombre y el nombre de usuario del usuario. No compartiremos la contraseña del usuario a través de Uncanny Automator.
En cambio, Uncanny Automator generará una contraseña temporal aleatoria. Más adelante en esta guía, le mostraremos cómo enviar un correo electrónico que contenga un enlace para restablecer la contraseña, para que los usuarios puedan crear fácilmente su propia contraseña.
Consejo profesional: lo mejor es utilizar una contraseña única para cada cuenta. Para obtener más información sobre este tema, consulte nuestra guía de seguridad definitiva de WordPress.
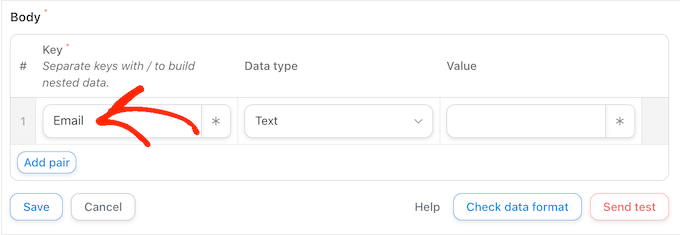
Para continuar y compartir la dirección de correo electrónico del usuario, haga clic en el campo debajo de "Clave" y escriba "Correo electrónico". Utilizarás la clave en tu webhook, así que anótala.

En "Tipo de datos", elija "Texto" si aún no está seleccionado.
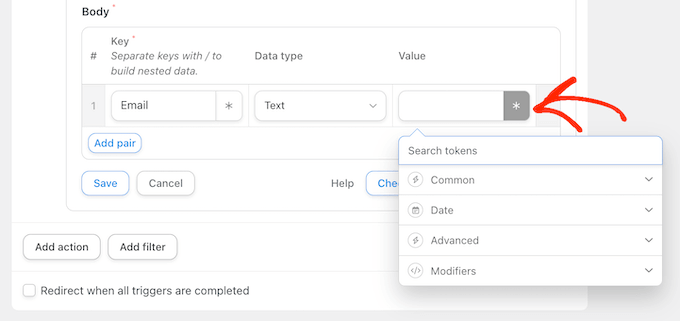
Ahora, haga clic en el asterisco junto a "Valor".

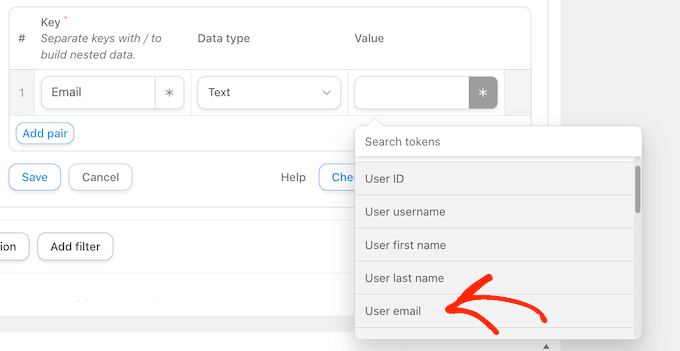
Esto abre un menú desplegable con todos los diferentes datos que puede compartir. Por ejemplo, puede compartir el nombre de usuario, el nombre y el apellido de la persona.
Para compartir la dirección de correo electrónico del usuario, haga clic en "Común" y luego seleccione "Correo electrónico del usuario".

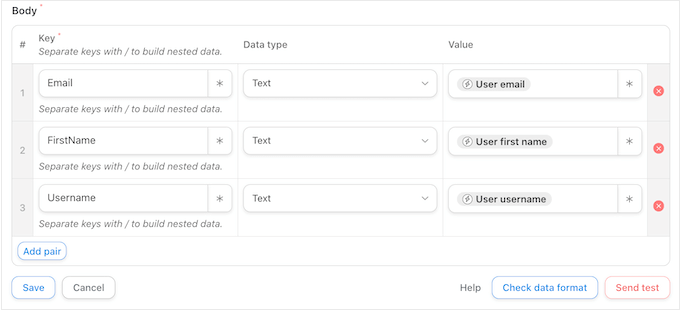
Normalmente querrás compartir información adicional, como el nombre y apellido del usuario.
Para compartir más información, continúe y haga clic en el botón "Agregar par".

Luego, escriba una clave, seleccione el tipo de datos y elija un valor del menú desplegable siguiendo el mismo proceso descrito anteriormente.
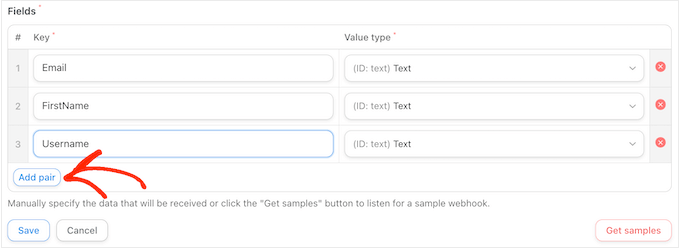
Por ejemplo, en la siguiente imagen, compartimos el correo electrónico, el nombre y el nombre de usuario.

Esta receta está casi completa, pero aún debes escribir la URL del libro web. Para obtener este enlace, deberá configurar Uncanny Automator en el sitio web que recibirá los datos.
Dicho esto, deje el sitio web de origen abierto en una pestaña en segundo plano y abra una nueva pestaña.
Recibir información de inicio de sesión del usuario mediante un webhook
En la nueva pestaña, inicie sesión en el sitio web, blog o tienda WooCommerce que recibirá la información del usuario y los datos de inicio de sesión. Ahora puede instalar y activar el complemento Uncanny Automator siguiendo el mismo proceso descrito anteriormente.
Una vez hecho esto, es hora de crear una receta que recupere los datos del webhook y los agregue a una nueva cuenta de usuario.
Para comenzar, dirígete a Automator »Agregar nuevo . En la ventana emergente que aparece, haga clic en "Todos" y luego seleccione "Confirmar".

Ahora puede escribir un título para el flujo de trabajo automatizado.
Una vez más, esto es sólo para tu referencia para que puedas usar lo que quieras.

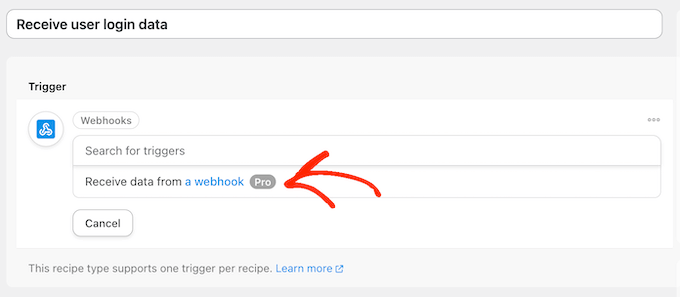
En "Integraciones", seleccione "Webhooks".
En el menú desplegable que aparece, seleccione "Recibir datos de un webhook".

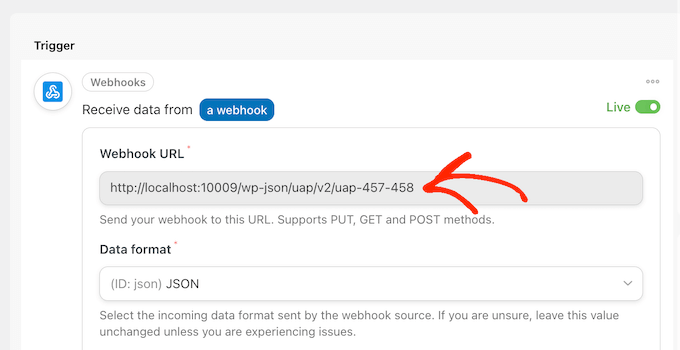
Esto agrega una nueva sección, con la 'URL del webhook' ya completada. En un paso posterior, agregará esta URL al sitio web de origen.
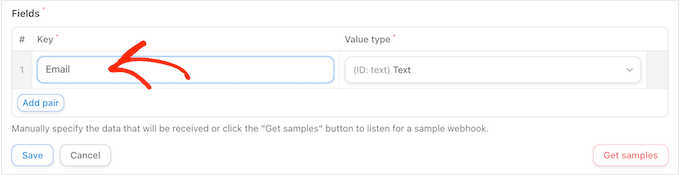
Por ahora, desplácese hasta la sección "Campos". Aquí deberá configurar toda la información que recuperará del webhook. Estos son simplemente los pares clave/valor que creó en la primera receta de automatización.
En "Clave", escriba la clave exacta que utilizó para la primera información. Si escribió "Correo electrónico" con mayúscula anteriormente, póngalo en mayúscula aquí también.

Después de eso, abra el menú desplegable "Tipo de valor" y elija "Texto".

Para configurar el siguiente par clave/valor, haga clic en "Agregar par". Ahora puede simplemente repetir estos pasos para agregar todos los pares clave/valor.

Una vez hecho esto, haga clic en "Guardar".
Establecer los datos del usuario en Uncanny Automator
Si ha estado siguiendo las instrucciones, Uncanny Automator ahora compartirá la dirección de correo electrónico, el nombre de usuario y el nombre del usuario con este nuevo sitio web.
Como ya mencionamos, la receta creará una contraseña al azar, por lo que deberá brindarles a los visitantes una manera fácil de restablecer su contraseña.
La forma más sencilla es enviando un correo electrónico que contenga un enlace a la página de restablecimiento de contraseña. También puede incluir otra información útil, como el nombre de usuario de la persona, un enlace a su sitio web y su información de contacto.
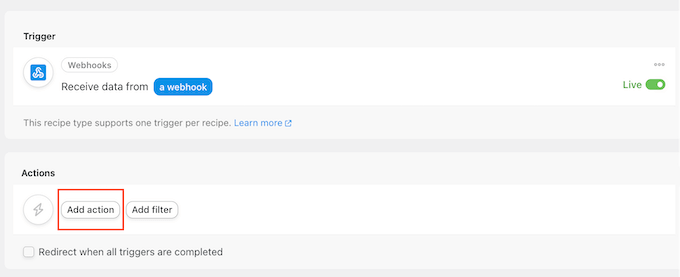
Para comenzar, haga clic en el botón "Agregar acción".

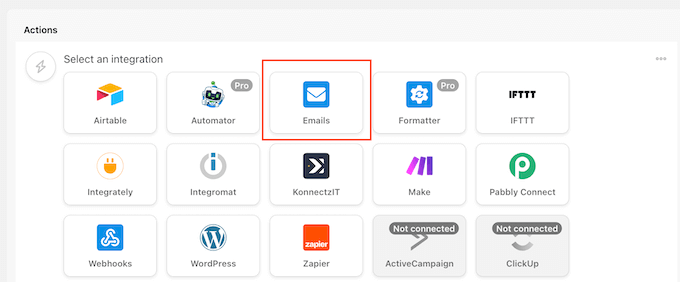
Uncanny Automator ahora mostrará todas las diferentes integraciones que puedes usar.
Continúe y haga clic en "Correos electrónicos".

En el menú desplegable que aparece, seleccione "Enviar un correo electrónico".
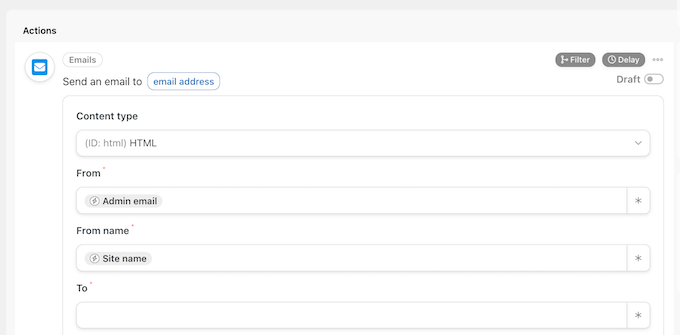
Esto agrega una nueva sección con algunas configuraciones ya completadas. Por ejemplo, de forma predeterminada, Uncanny Automator enviará todos los mensajes desde su correo electrónico de administrador de WordPress. También utilizará el nombre de su sitio como "Nombre del remitente".

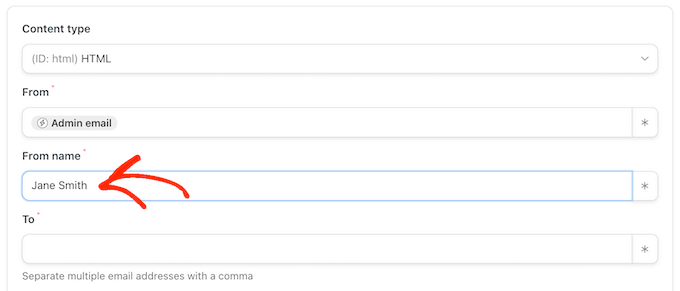
Para cambiar cualquiera de estas configuraciones, simplemente elimine el valor predeterminado.
Luego, escriba el valor que desea usar o haga clic en el asterisco y elija un token en el menú desplegable. Estos tokens se reemplazarán con información real cuando se ejecute la receta, por lo que son una excelente manera de mostrar contenido personalizado a diferentes usuarios.

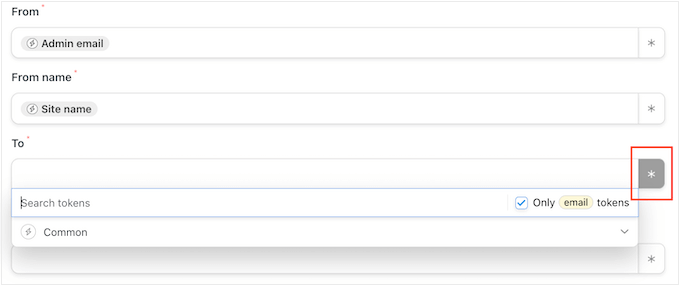
Su próxima tarea es obtener la dirección de correo electrónico del usuario del webhook.
Para hacer esto, busque el campo "Para" y luego haga clic en su asterisco.

A continuación, haga clic para expandir la sección "Común".
Cuando aparezca, haga clic en "Correo electrónico del usuario".

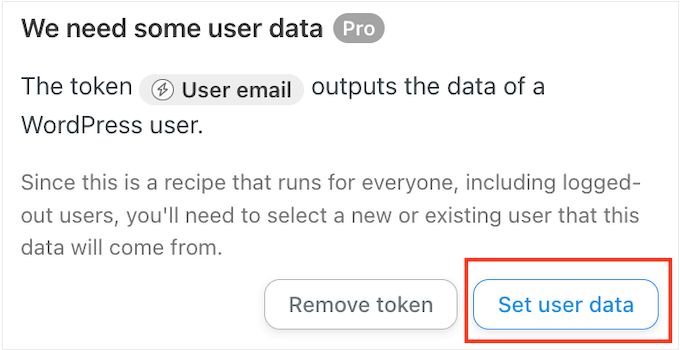
Uncanny Automator ahora mostrará una ventana emergente, explicando que debe especificar de dónde provendrá la información del usuario.
En la ventana emergente, haga clic en "Establecer datos de usuario".

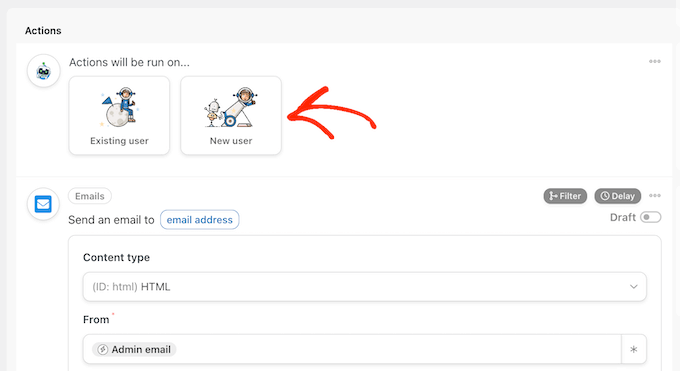
Ahora, si te desplazas hacia arriba verás una nueva sección "Las acciones se ejecutarán en...".
Desea crear una nueva cuenta de usuario cada vez que se ejecuta la receta, así que seleccione "Nuevo usuario".

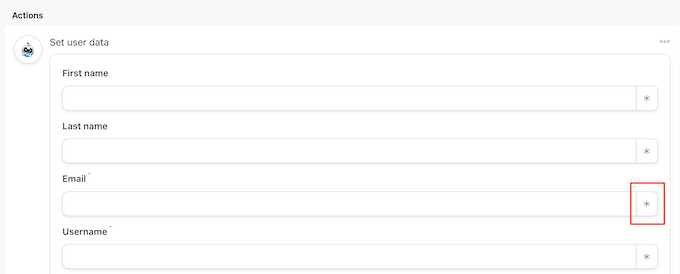
Ahora necesita asignar cada campo a la información recuperada del webhook. Algunos de estos campos son obligatorios, como el nombre de usuario y la dirección de correo electrónico, pero otros son opcionales, como el nombre para mostrar.
Para comenzar, simplemente busque el primer campo donde desea asignar algunos datos y luego haga clic en el botón de asterisco.

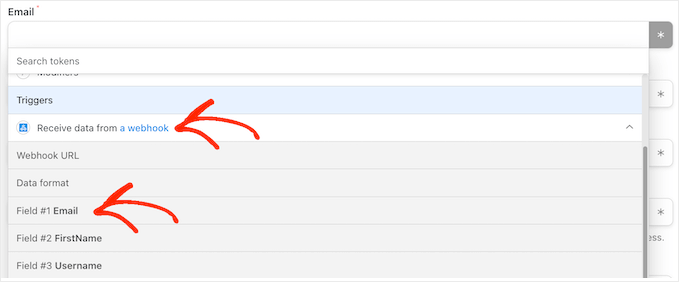
En el menú desplegable, haga clic para expandir la sección "Recibir datos de un webhook".
Ahora puedes elegir la información que deseas mostrar en este campo. En nuestras imágenes, recuperamos la dirección de correo electrónico del usuario del webhook.

Simplemente repita estos pasos para cada campo donde desee utilizar la información del visitante. Sólo recuerda dejar el campo 'Contraseña' vacío, para que Uncanny Automator genere una nueva contraseña al azar.
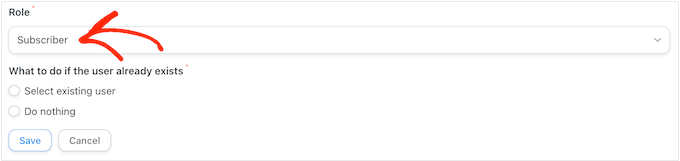
De forma predeterminada, Uncanny Automator creará a cada nuevo usuario como suscriptor. Si desea asignarles una función diferente, abra el menú desplegable "Rol" y elija una opción de la lista.

Para obtener más información sobre este tema, consulte nuestra guía para principiantes sobre roles y permisos de usuario de WordPress.
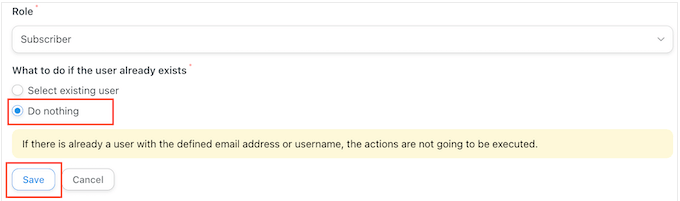
Finalmente, puedes indicarle a Uncanny Automator qué hacer si ya existe una cuenta para este nombre de usuario o dirección de correo electrónico. Como no desea crear cuentas duplicadas, haga clic en el botón de opción "No hacer nada".
Una vez hecho esto, haga clic en "Guardar".

Crear un correo electrónico para restablecer la contraseña
Ahora está listo para crear el correo electrónico que Uncanny Automator enviará a sus usuarios.
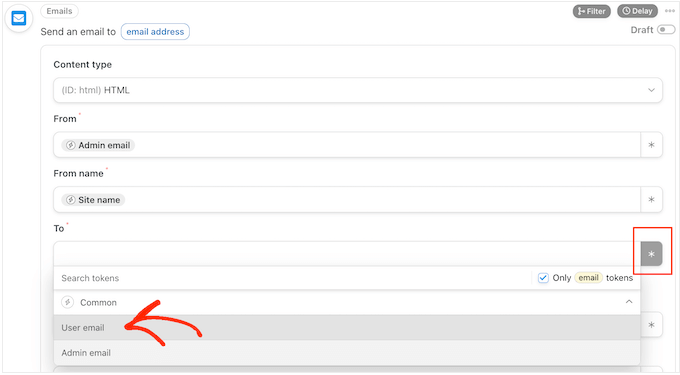
Para comenzar, desplácese hasta la sección "Enviar un correo electrónico" y busque el campo "Para". Ahora puede hacer clic en el botón asterisco y seleccionar 'Correo electrónico del usuario' en el menú desplegable.

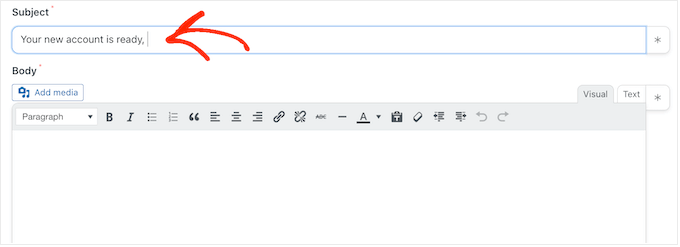
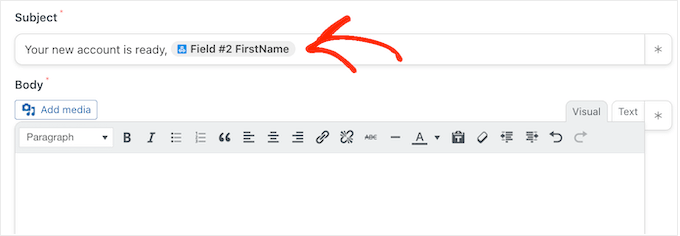
Cuando haya terminado, desplácese hasta el campo "Asunto".
Aquí puede escribir cualquier texto sin formato que desee mostrar en la línea de asunto. También puedes personalizar el asunto del correo electrónico utilizando tokens que Uncanny Automator reemplazará con datos de usuario genuinos.

Para insertar un token, seleccione el botón de asterisco y luego haga clic para expandir la sección "Recibir datos de un webhook".
Ahora puede elegir el token que desea utilizar, como el nombre de usuario, el nombre o el apellido de la persona. De esta manera, puede crear un asunto personalizado, lo que puede mejorar sus tasas de apertura de correo electrónico.

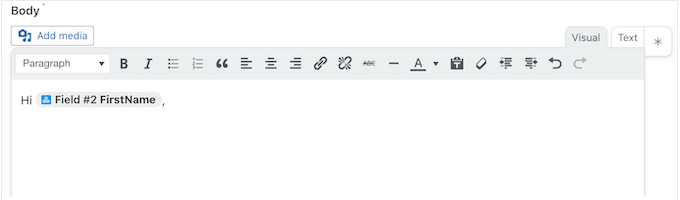
Cuando esté satisfecho con la línea de asunto, es hora de crear el texto del cuerpo del correo electrónico.
De manera similar al asunto, puedes escribir texto sin formato directamente en el editor o usar tokens para crear un mensaje personalizado. Por ejemplo, si ha recuperado el nombre del usuario del webhook, puede dirigirse a él por su nombre.

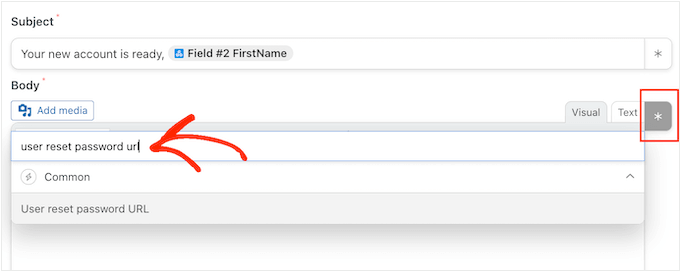
También deberá incluir un enlace para restablecer la contraseña, para que el usuario pueda crear su propia contraseña y mantener su cuenta segura.
Para incluir este enlace, simplemente haga clic en el asterisco y comience a escribir 'URL de restablecimiento de contraseña de usuario'.

Cuando aparezca la opción correcta, haga clic para agregarla al mensaje.
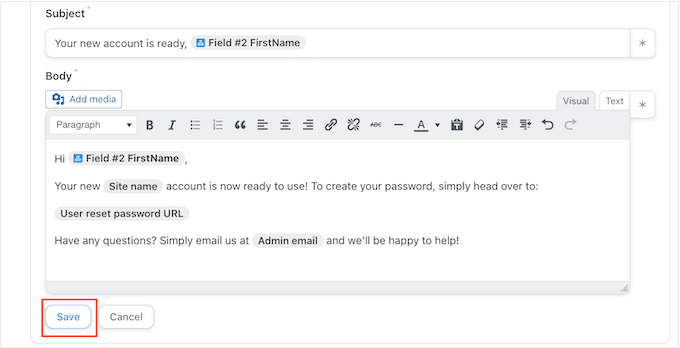
Cuando esté satisfecho con la configuración del correo electrónico, haga clic en el botón "Guardar".

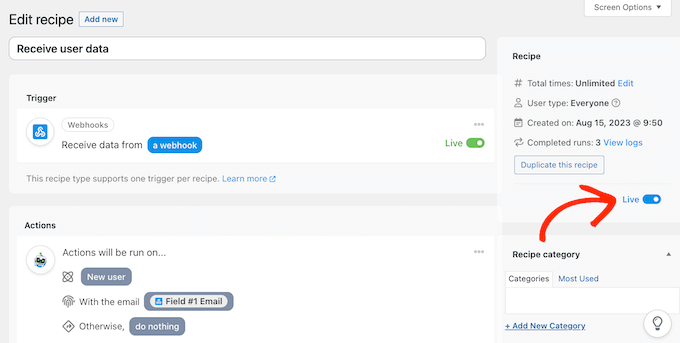
Una vez hecho esto, estará listo para poner en marcha esta receta automatizada.
Simplemente desplácese hacia arriba y haga clic en el botón "Borrador" para que en su lugar se muestre "En vivo".

Conecte varios sitios web de WordPress mediante un webhook
En la sección "Activador", busque la "URL del webhook". Solo tenga en cuenta que es posible que deba hacer clic para expandir esta sección y poder ver la URL del webhook.

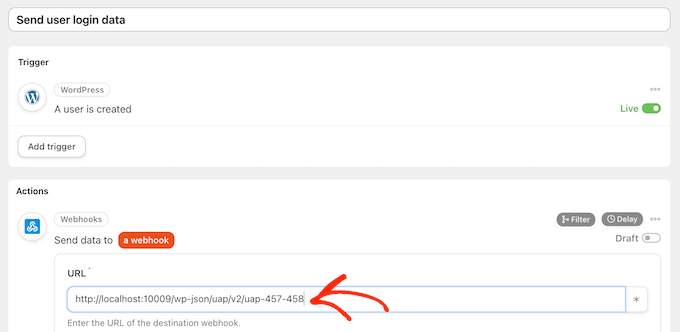
El último paso es agregar esta URL a la primera receta que creó en su sitio de origen. Para hacer esto, copie la URL y luego vuelva a la receta en su sitio web original.
En esta pestaña, desplácese hasta la sección "Acciones" y busque el campo vacío "URL de webhook". Luego puede continuar y pegar la URL en este campo.

Una vez hecho esto, el sitio web de origen estará listo para compartir información y datos de inicio de sesión del usuario.
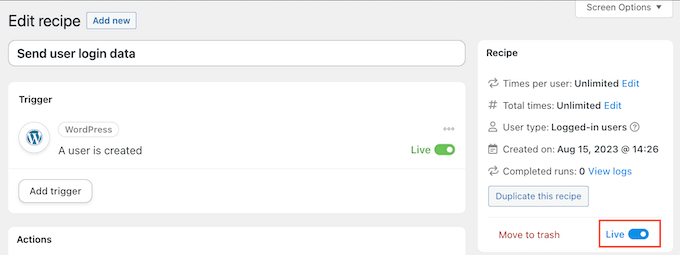
Para que todo esté activo, simplemente haga clic en el botón "Borrador" para que en su lugar se muestre "En vivo".

En este punto, tienes dos recetas activas de Uncanny Automator en dos sitios web separados.
Ahora, cada vez que alguien crea una cuenta en el sitio web de origen, Uncanny Automator compartirá su información con el segundo sitio web. El usuario también recibirá un correo electrónico con un enlace para restablecer su contraseña.
¿Quieres compartir usuarios e información de inicio de sesión con más sitios web?
Luego simplemente repita los pasos anteriores para configurar Uncanny Automator en más sitios web. De esta manera, puede compartir fácilmente datos de usuario con una cantidad ilimitada de blogs, sitios web y mercados en línea de WordPress.
Asegurarse de que su correo electrónico de WordPress se envíe de forma fiable
A veces, es posible que los usuarios no reciban sus correos electrónicos como esperaban. Esto se debe a que muchas empresas de alojamiento de WordPress no tienen la función de correo configurada correctamente.
Para evitar abusos en sus servidores, muchas empresas de alojamiento incluso desactivan por completo la función de correo. Esto puede ser un gran problema, ya que sus usuarios no recibirán información sobre cómo crear sus contraseñas y acceder a sus cuentas.
Afortunadamente, puedes solucionar este problema fácilmente utilizando WP Mail SMTP. Este complemento le permite enviar sus correos electrónicos de WordPress a través de una plataforma SMTP confiable que está configurada específicamente para enviar correos electrónicos como SendLayer, Gmail y Outlook.
Para obtener más detalles, consulte nuestra guía sobre cómo solucionar que WordPress no envíe correos electrónicos.
Esperamos que este artículo le haya ayudado a aprender cómo compartir automáticamente usuarios e inicios de sesión entre varios sitios de WordPress. Es posible que también desee consultar nuestra guía sobre cómo crear un formulario de carga de archivos en WordPress o ver nuestras selecciones de expertos para conocer los mejores complementos de membresía.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
