Cómo mostrar el módulo de comentarios de Divi solo a usuarios que han iniciado sesión
Publicado: 2023-09-13La sección de comentarios de cualquier blog puede ser un lugar de gran discusión. Sin embargo, puede llegar un momento en el que quieras construir tu comunidad en línea. Con la función Opciones de condición de Divi, podemos evitar que los usuarios que no forman parte de su blog comenten publicaciones. Esto podría funcionar para una comunidad exclusiva de miembros o como beneficio de un sitio de membresía.
En este tutorial, le mostraremos cómo mostrar el módulo de comentarios de Divi solo a los usuarios que hayan iniciado sesión, ¡esto le permitirá interactuar directamente con su comunidad! Usaremos la plantilla de publicación de blog de Film Lab como base de este tutorial de Divi.
- 1 Cómo crear una sección de comentarios exclusiva para miembros
- 1.1 Antes: una sección de comentarios gratuita para todos
- 1.2 Después: una sección de comentarios exclusiva para miembros
- 2 Instalación de la plantilla de publicación de blog
- 2.1 Ir al Creador de temas Divi
- 2.2 Cargar plantilla de sitio web
- 2.3 Guardar cambios en Divi Theme Builder
- 3 Modificando la plantilla
- 3.1 Plantilla de publicación abierta
- 3.2 Agregar una nueva fila para el módulo de inicio de sesión
- 3.3 Agregar módulo de inicio de sesión
- 3.4 Agregar texto al módulo de inicio de sesión
- 3.5 Módulo de inicio de sesión de estilo
- 3.6 Aplicar condición de visualización a la fila del módulo de inicio de sesión
- 3.7 Activación de las condiciones de visualización para la sección de comentarios solo para nuevos miembros
- 4 Una sección de comentarios terminada solo para miembros
- 5 En conclusión
Cómo crear una sección de comentarios exclusiva para miembros
La función Condición de Divi nos permite elegir un conjunto de parámetros con los que pueden interactuar módulos, filas, columnas y secciones. Para nuestro caso, querremos establecer las condiciones de visualización según el estado de inicio de sesión del usuario. Aquí hay un resumen de los pasos que seguiremos en este tutorial para lograr nuestra sección de comentarios exclusiva para miembros:
- Sube tu plantilla de publicación de blog al Divi Theme Builder (¡o crea tu plantilla de blog!)
- Cree su sección de comentarios exclusiva para miembros que contenga un módulo de inicio de sesión
- Active las condiciones de visualización para la fila que contiene el módulo de inicio de sesión
- Active las condiciones de visualización para la fila que contiene el módulo de comentarios
- Guarde y pruebe la plantilla en una ventana de incógnito
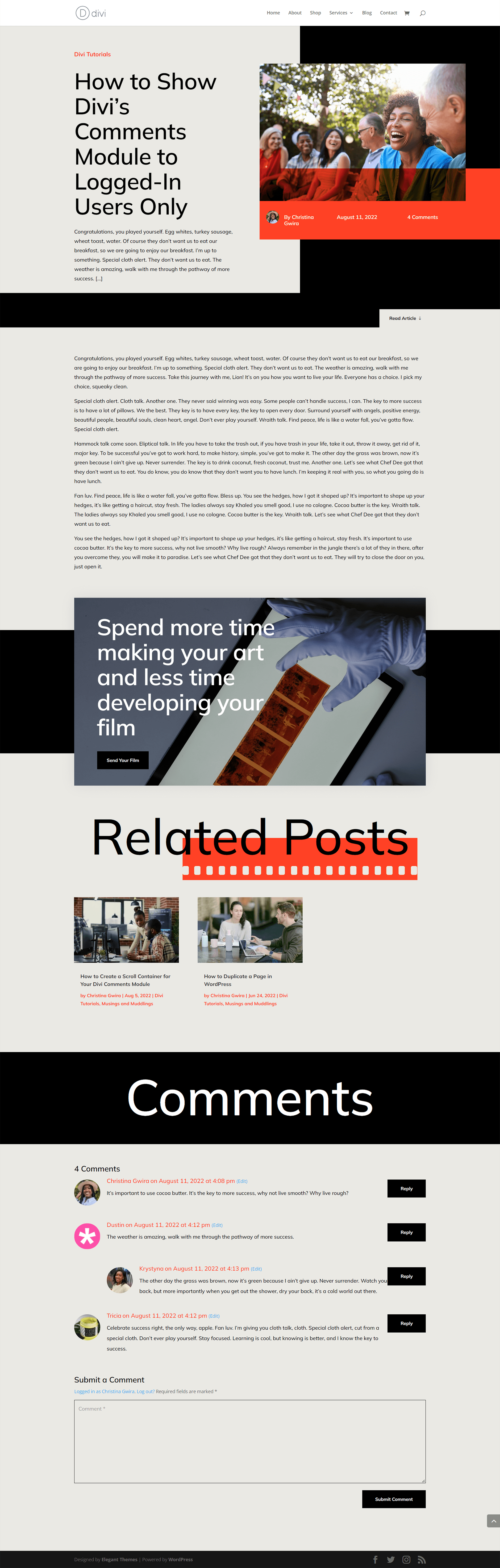
Antes: una sección de comentarios gratuita para todos
Así es como se ve la plantilla de publicación de blog de Film Lab sin la sección de comentarios exclusiva para miembros. Tenga en cuenta que cualquiera puede acceder a una publicación de blog, leerla e interactuar con la sección de comentarios.

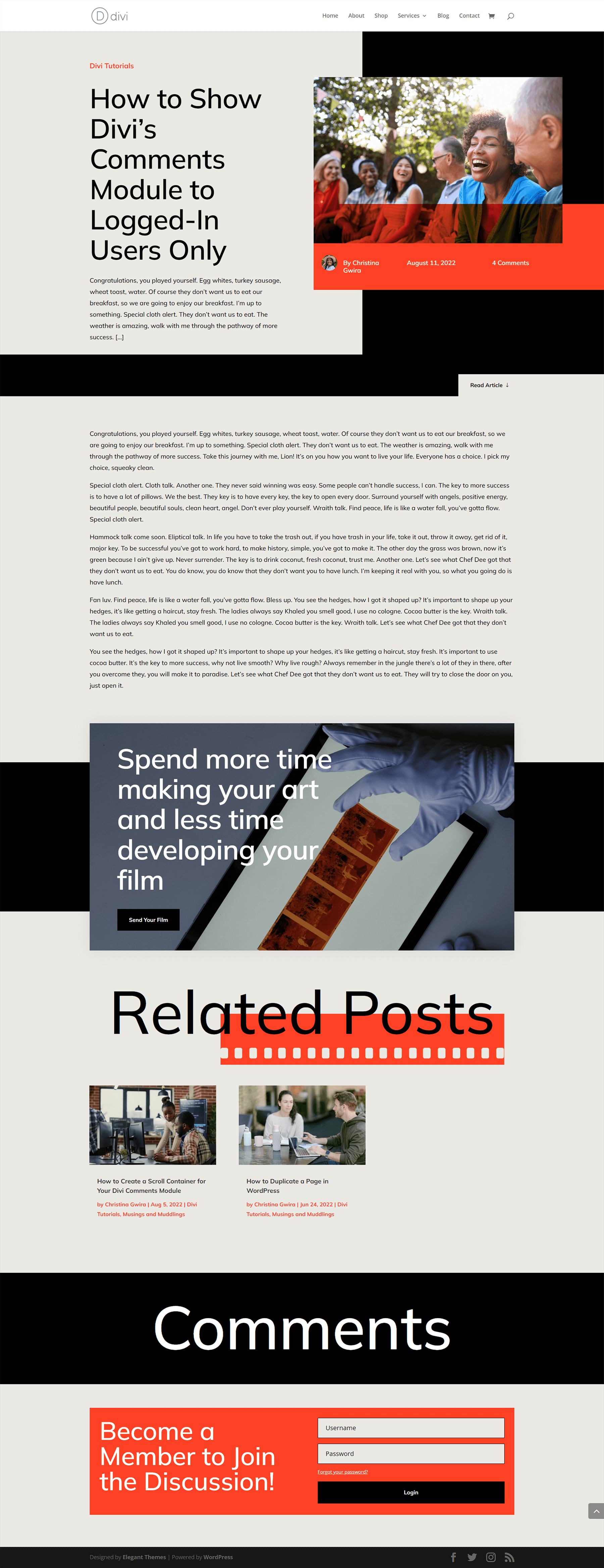
Después: una sección de comentarios exclusiva para miembros
Usando las opciones de condición de Divi, ahora podemos mostrar un módulo de inicio de sesión. Una vez que un usuario ha iniciado sesión, puede interactuar con el módulo de comentarios. Si no es un usuario que ha iniciado sesión, no puede ver ni enviar un comentario.

Instalación de la plantilla de publicación de blog
Antes de comenzar a crear nuestra sección de comentarios exclusiva para miembros, debemos descargar la plantilla que usaremos. Puede descargar la plantilla de publicación del blog de Film Lab aquí.

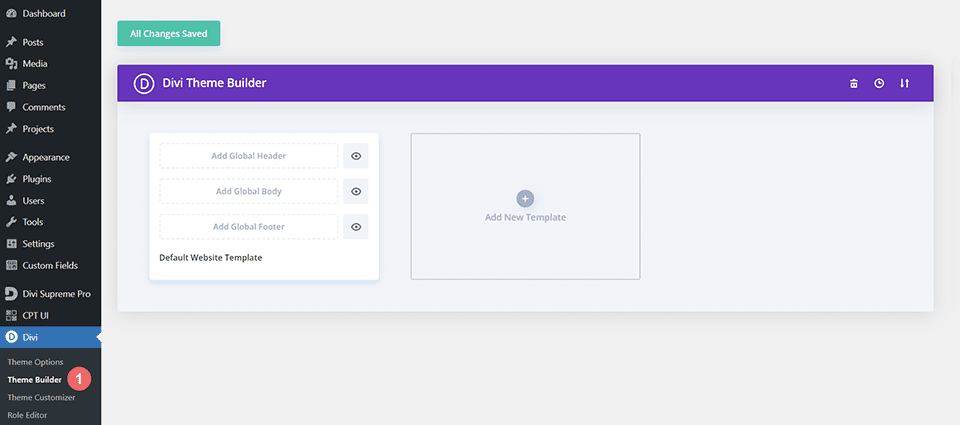
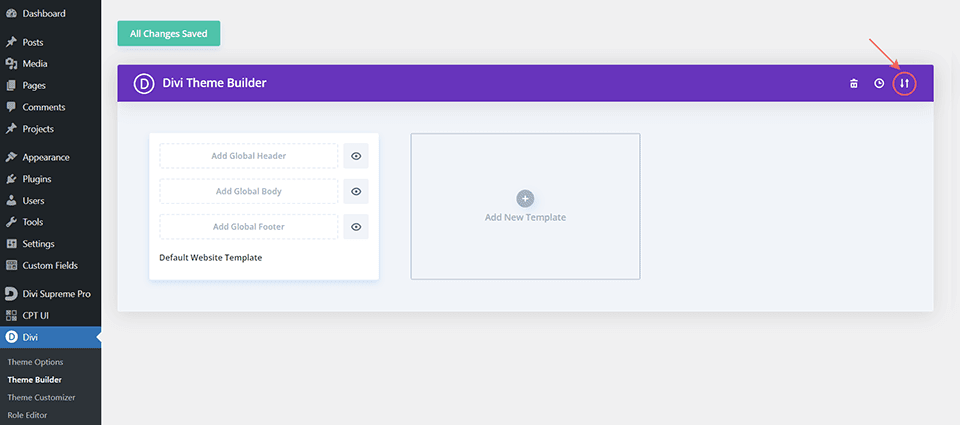
Ir al Creador de temas Divi
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

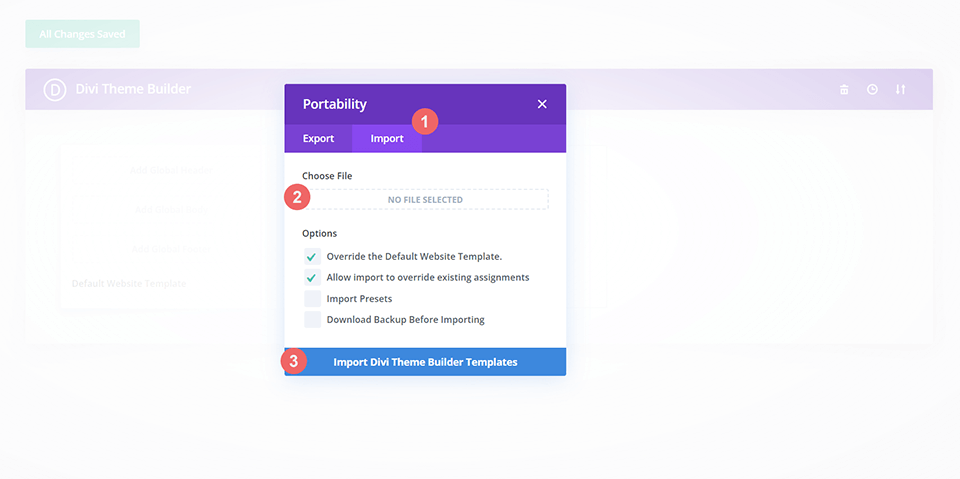
Cargar plantilla de sitio web
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Navegue a la pestaña de importación, cargue el archivo JSON que puede descargar en esta publicación y haga clic en "Importar plantillas de Divi Theme Builder".

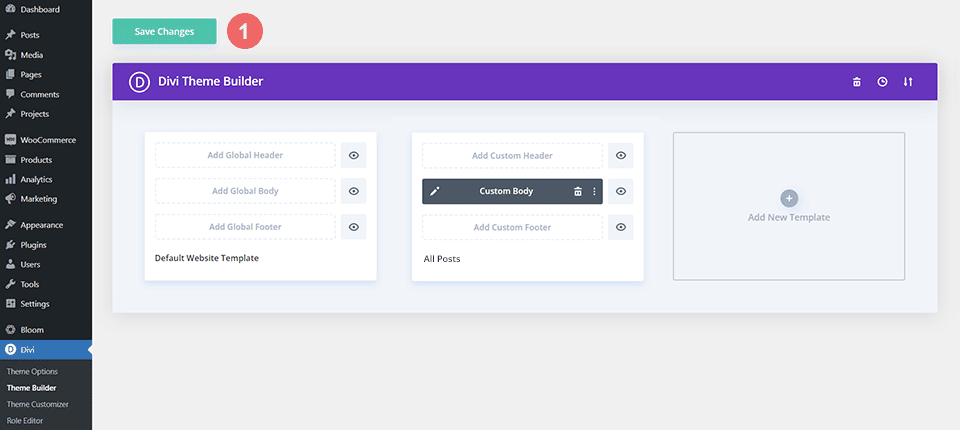
Guardar cambios en Divi Theme Builder
Una vez que hayas subido el archivo, verás una nueva plantilla con una nueva área del cuerpo asignada a Todas las publicaciones. Guarde los cambios de Divi Theme Builder tan pronto como desee activar la plantilla.

Modificando la plantilla
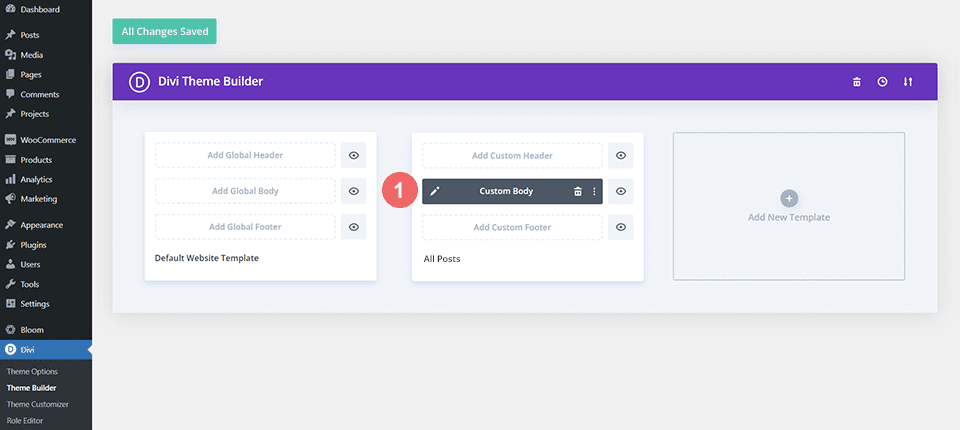
Plantilla de publicación abierta
Ahora que nuestra plantilla está instalada y asignada a todas las publicaciones de blog de nuestro sitio, podemos comenzar a crear nuestra sección de comentarios exclusiva para miembros. Empezamos abriendo la plantilla.

Agregar una nueva fila para el módulo de inicio de sesión
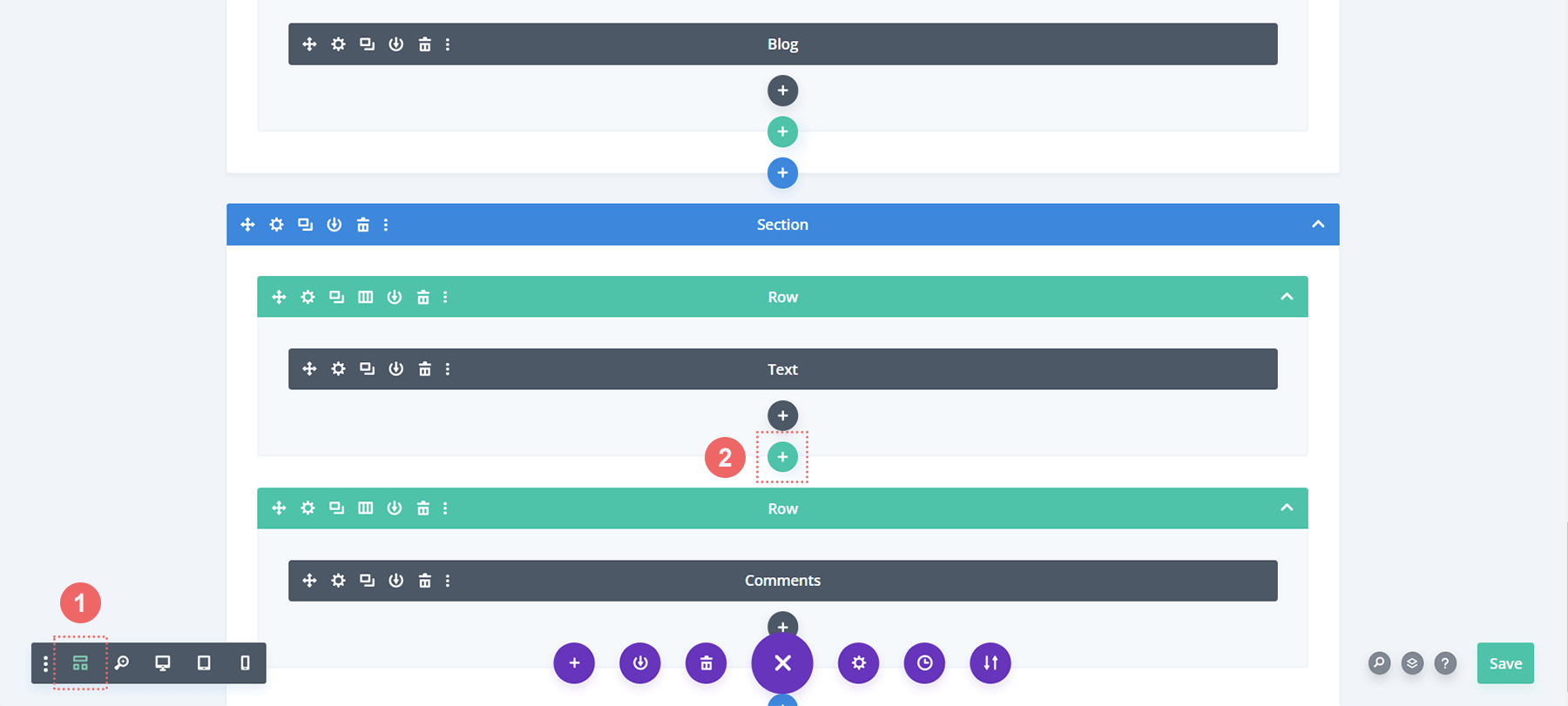
Agregue una nueva fila dentro de la misma sección que el Módulo de comentarios de esta plantilla. Cambie a la vista de estructura alámbrica para hacerlo más fácil. Luego, haga clic en el ícono más verde para agregar una nueva fila encima de la fila que contiene el módulo de comentarios.

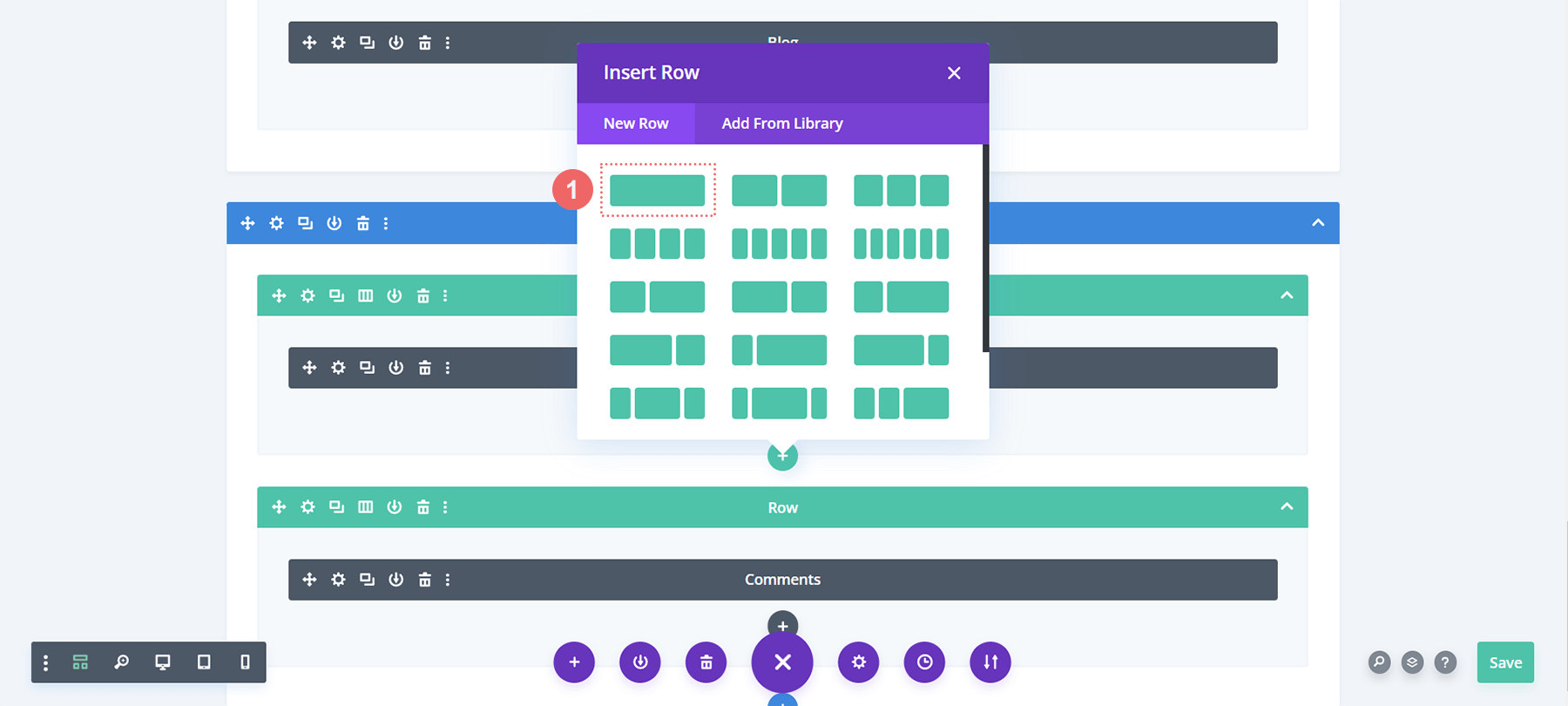
A continuación, agregaremos una columna a la fila.

Agregar módulo de inicio de sesión
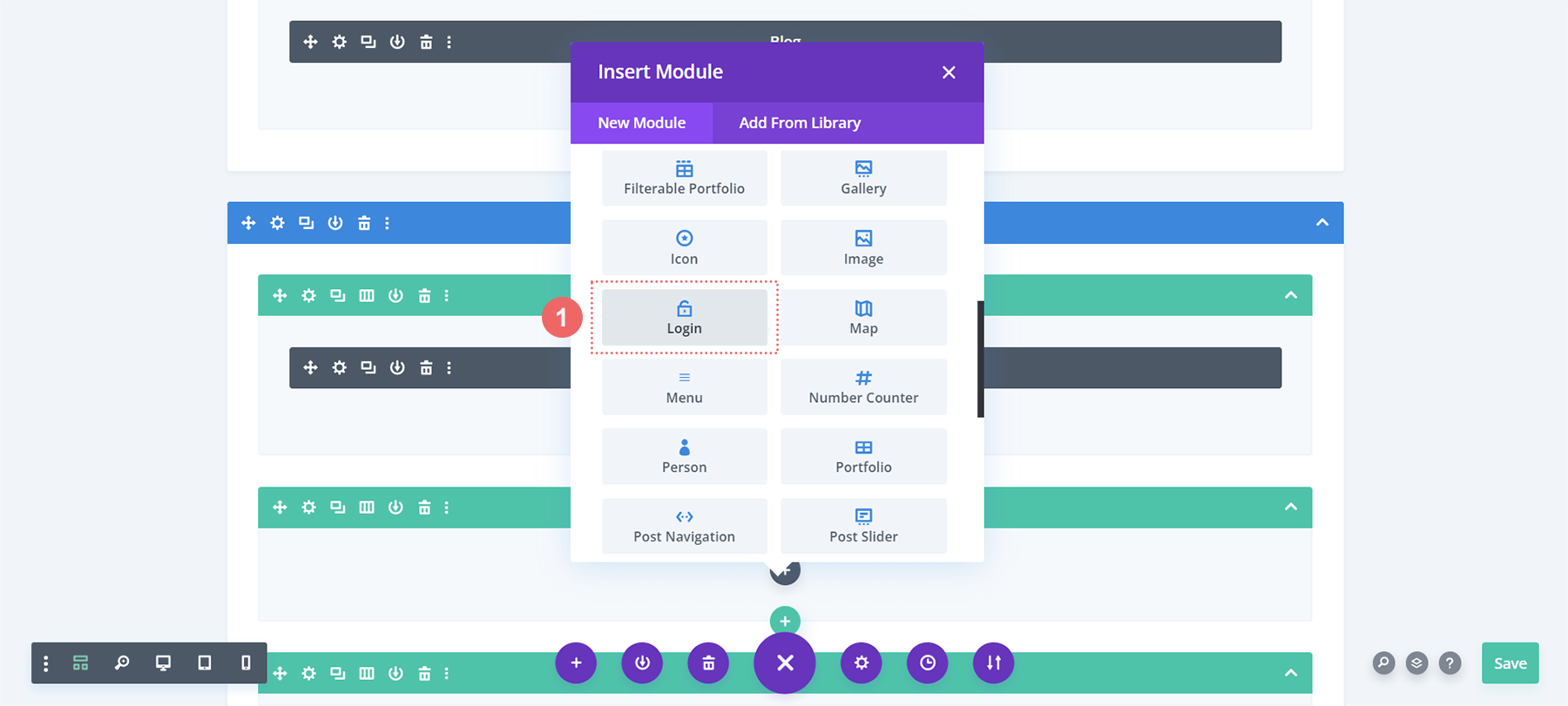
En nuestra nueva fila, agregaremos un módulo de inicio de sesión. Queremos que los usuarios inicien sesión en nuestro sitio web para acceder a nuestra sección de comentarios exclusiva para miembros. Desplácese por el cuadro modal Módulo hasta que vea el

Agregar texto al módulo de inicio de sesión
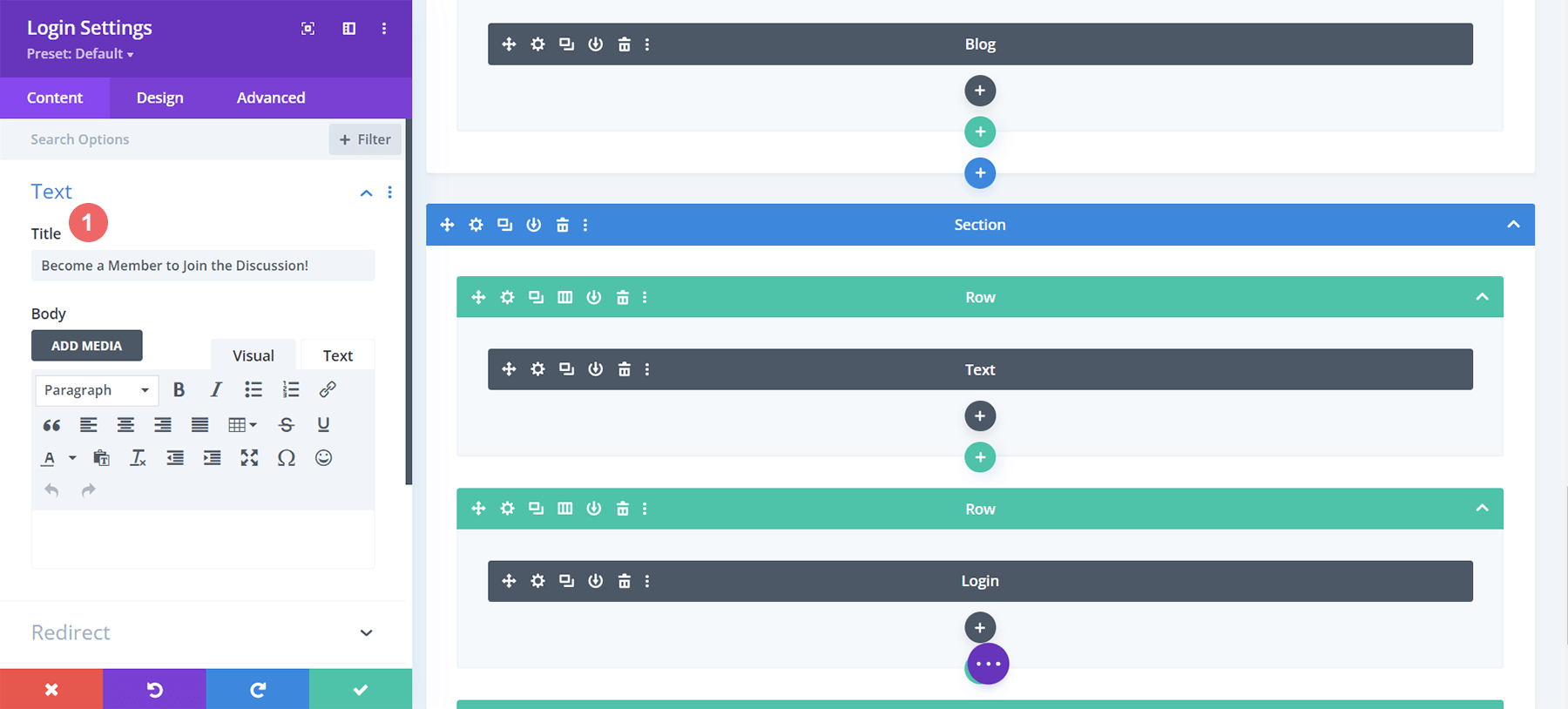
Agreguemos un título al módulo de inicio de sesión. También usaremos este título para pedir a los usuarios que inicien sesión antes de acceder a nuestra sección de comentarios.

Módulo de inicio de sesión de estilo
Ahora, diseñaremos nuestro módulo de inicio de sesión recién agregado para que coincida con la marca de la plantilla del blog de Film Lab.
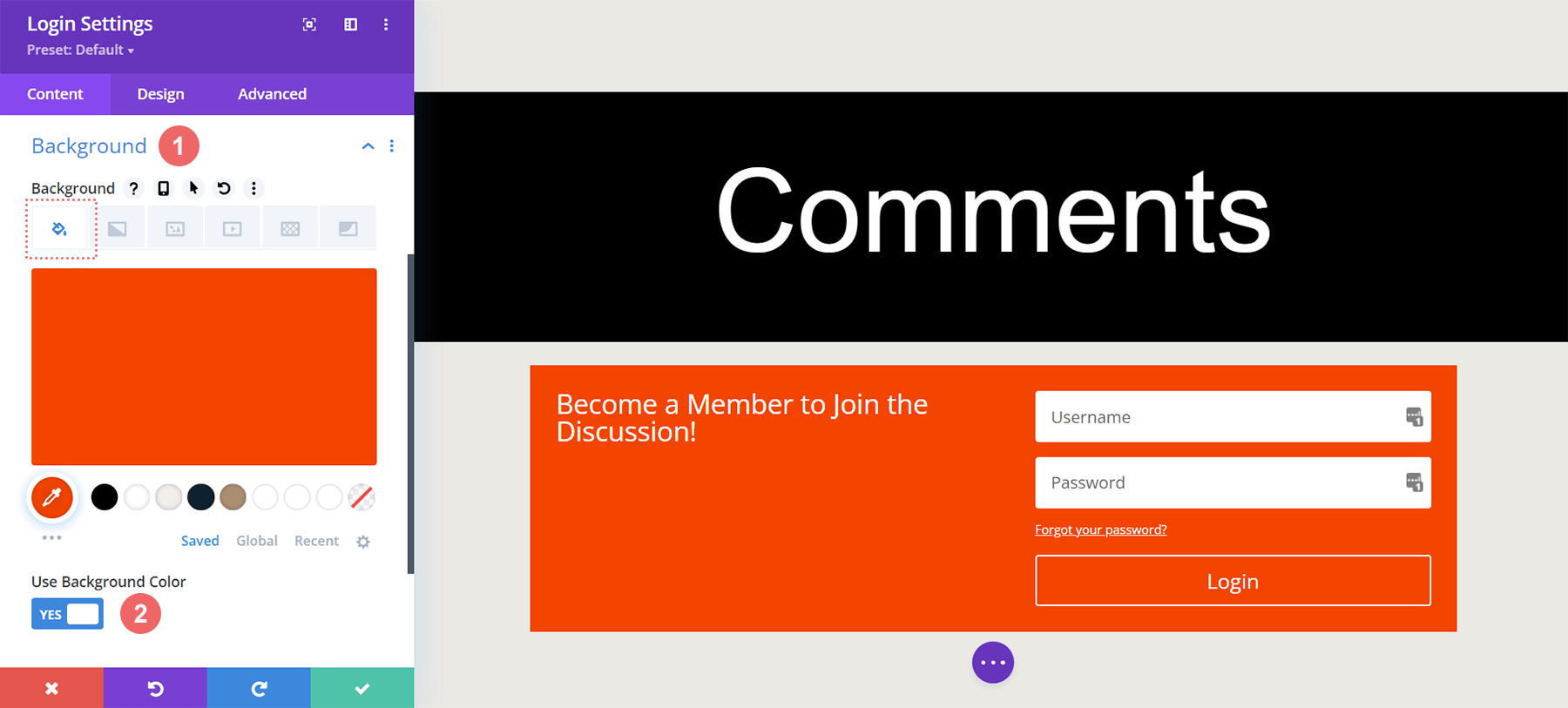
Configuración del fondo del módulo de inicio de sesión
Haga clic en el icono del cubo de pintura. Esto agregará un color de relleno sólido #ff4125 al fondo del módulo. A continuación, haga clic en el botón Usar color de fondo .

Fondo
- Color de fondo: #ff4125
- Usar color de fondo: Sí
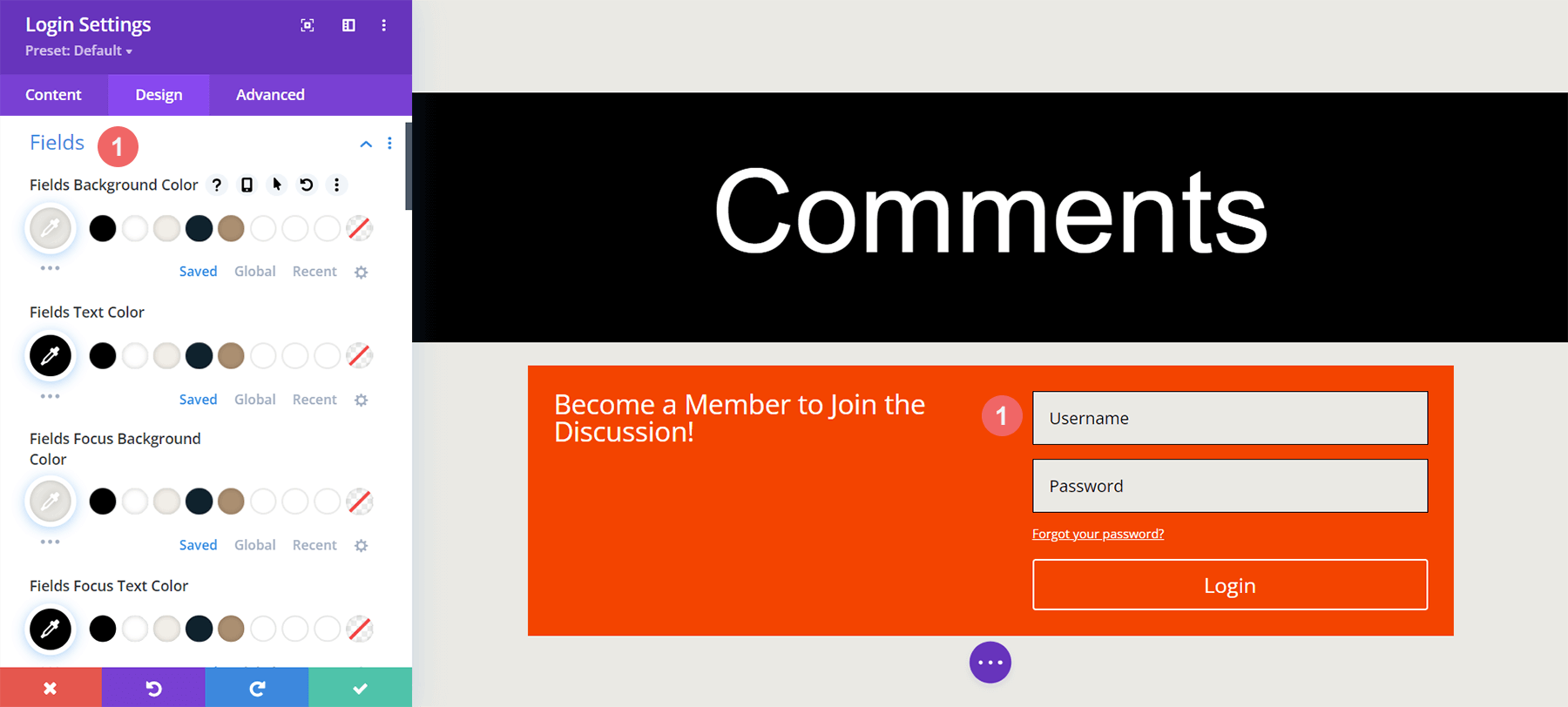
Diseñar los campos
Para los Campos usaremos el mismo color que la sección para su fondo con texto negro.


Campos: Fondo y estilo de texto
- Color de fondo de los campos: #eae9e4
- Color del texto de los campos: #000000
- Color de fondo del enfoque de los campos: #eae9e4
- Color de texto de enfoque de campos: #000000
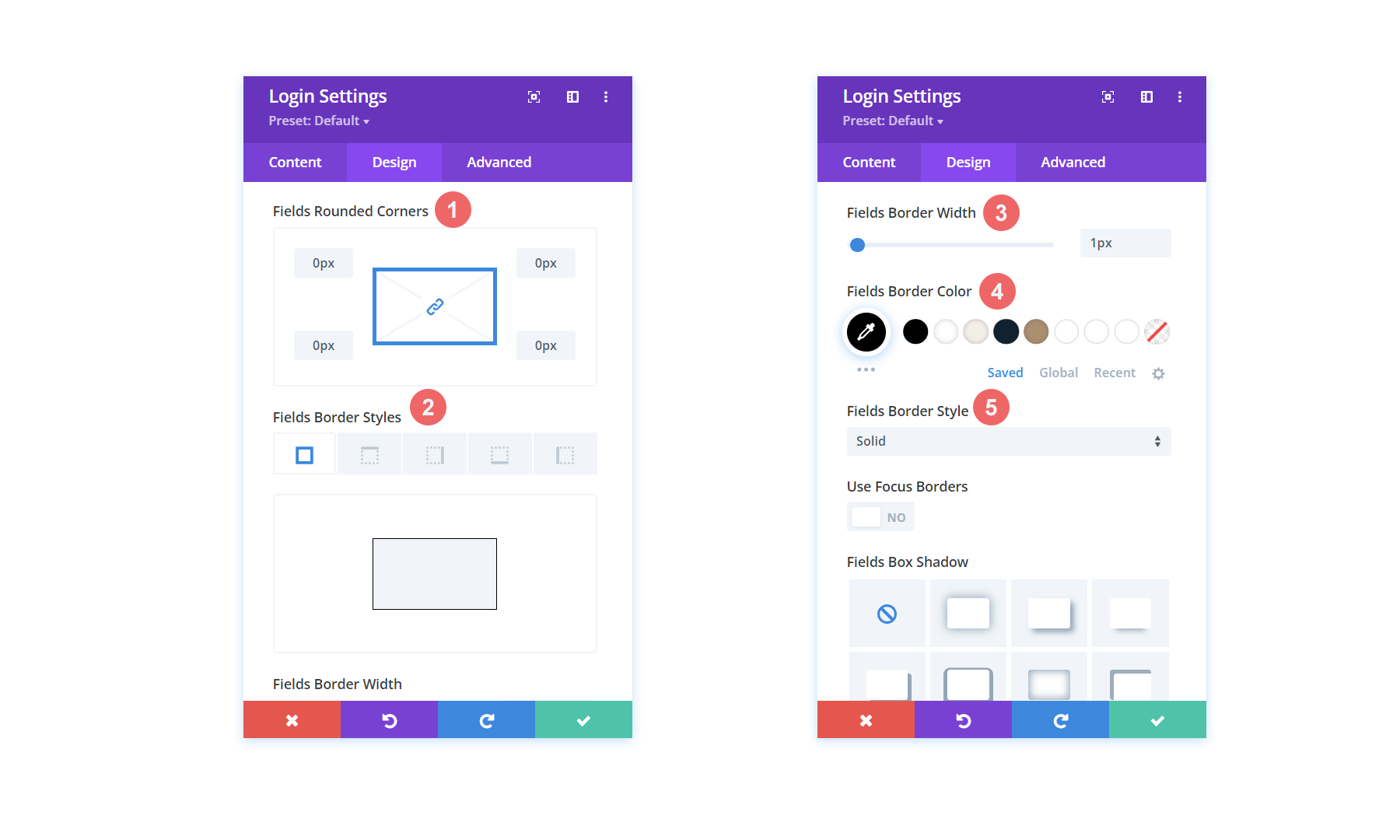
También le daremos a los campos un borde y sin esquinas redondeadas. Esto imitará el estilo del módulo de comentarios.

Campos: Fondo y estilo de texto
- Campos Esquinas redondeadas: 0
- Estilos de borde de campos: todos
- Ancho del borde de los campos: 1px
- Color del borde de los campos: #000000
- Estilo de borde de campos: sólido
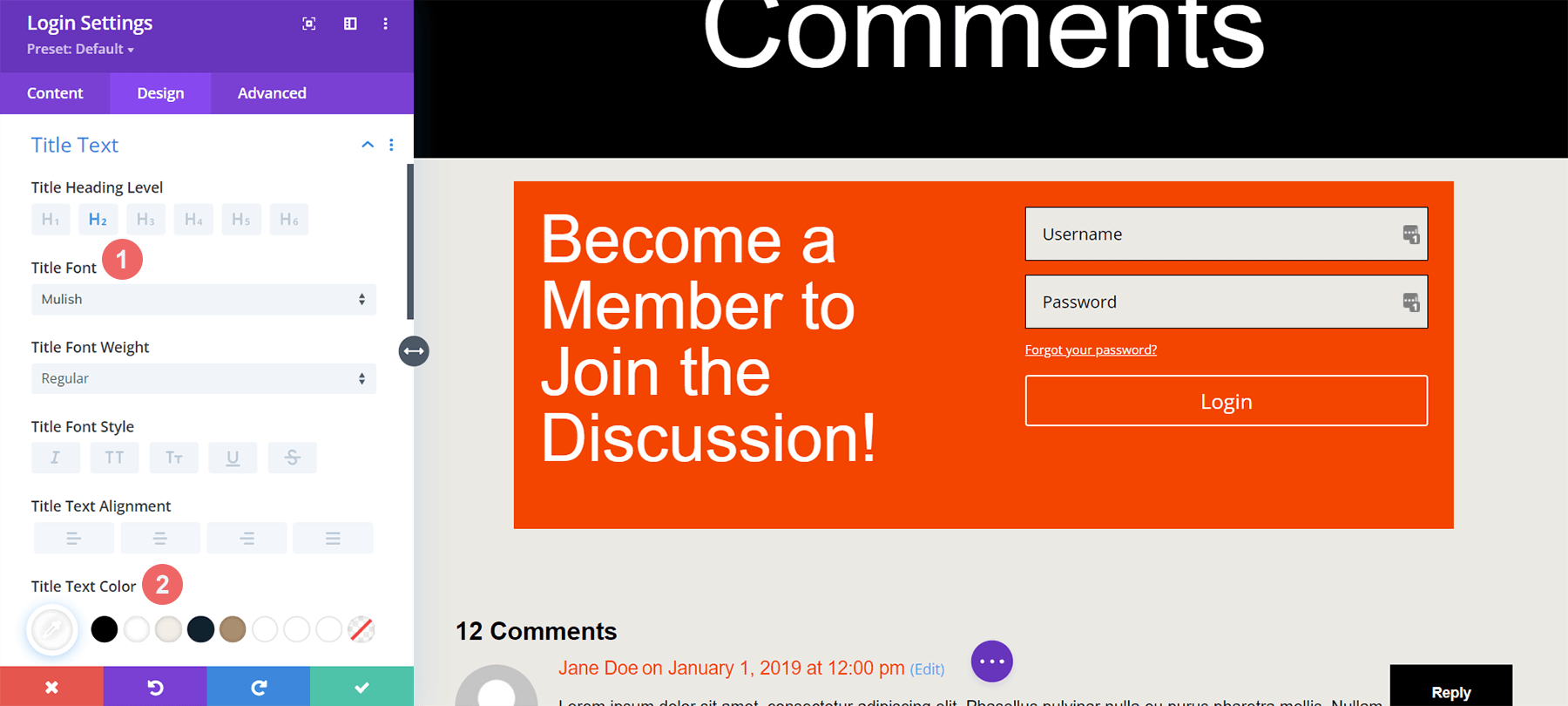
Aplicar estilo al título
El título utilizará la misma fuente utilizada en toda la plantilla y será blanco.

Texto del título
- Texto del encabezado del título: H2
- Fuente del título: mulish
- Color del texto del título: #ffffff
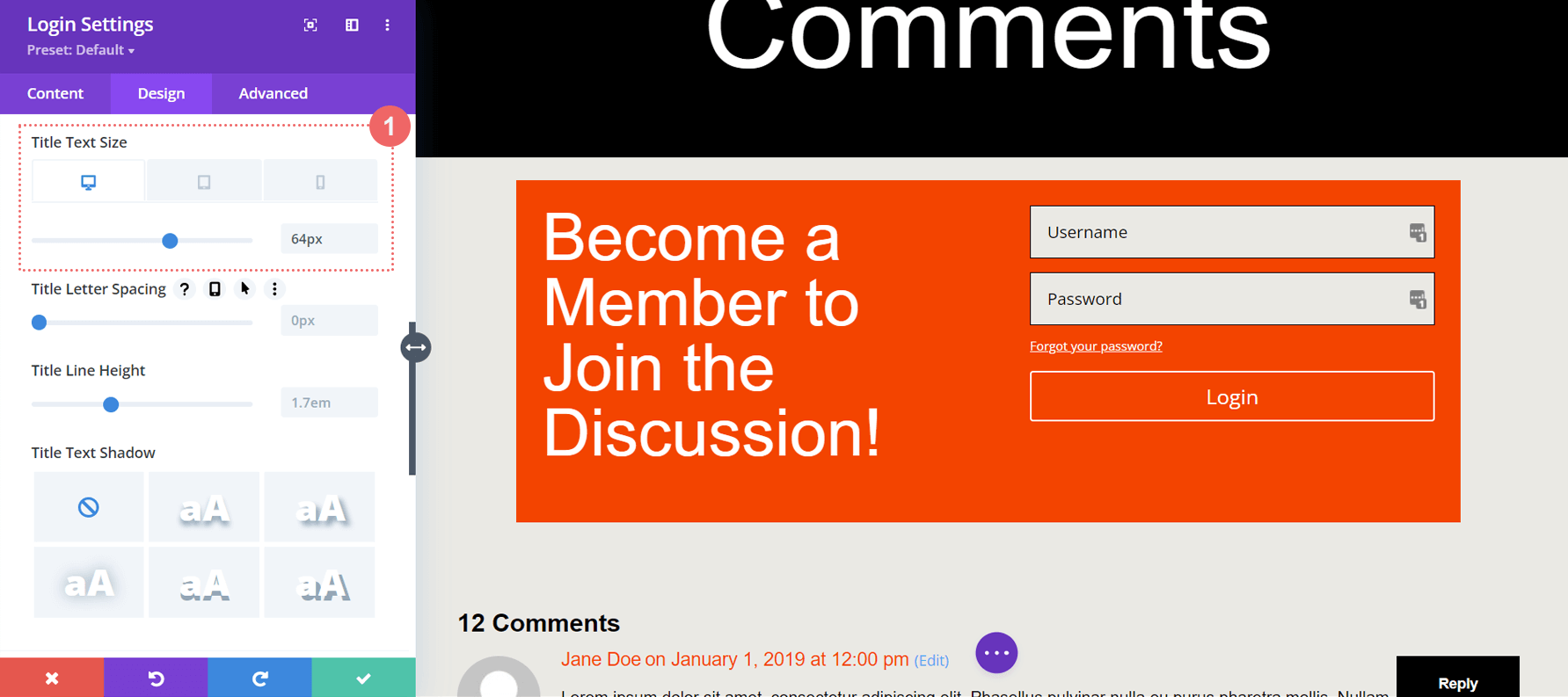
Tenga en cuenta que agregamos tamaños responsivos para que el título se vea bien en diferentes tamaños de pantalla.

Texto del título: tamaño de fuente
- Tamaño de fuente del texto del título (escritorio): 64 px
- Tamaño de fuente del texto del título (tableta): 48 px
- Tamaño de fuente del texto del título (móvil): 48 px
Aplicar estilo al botón
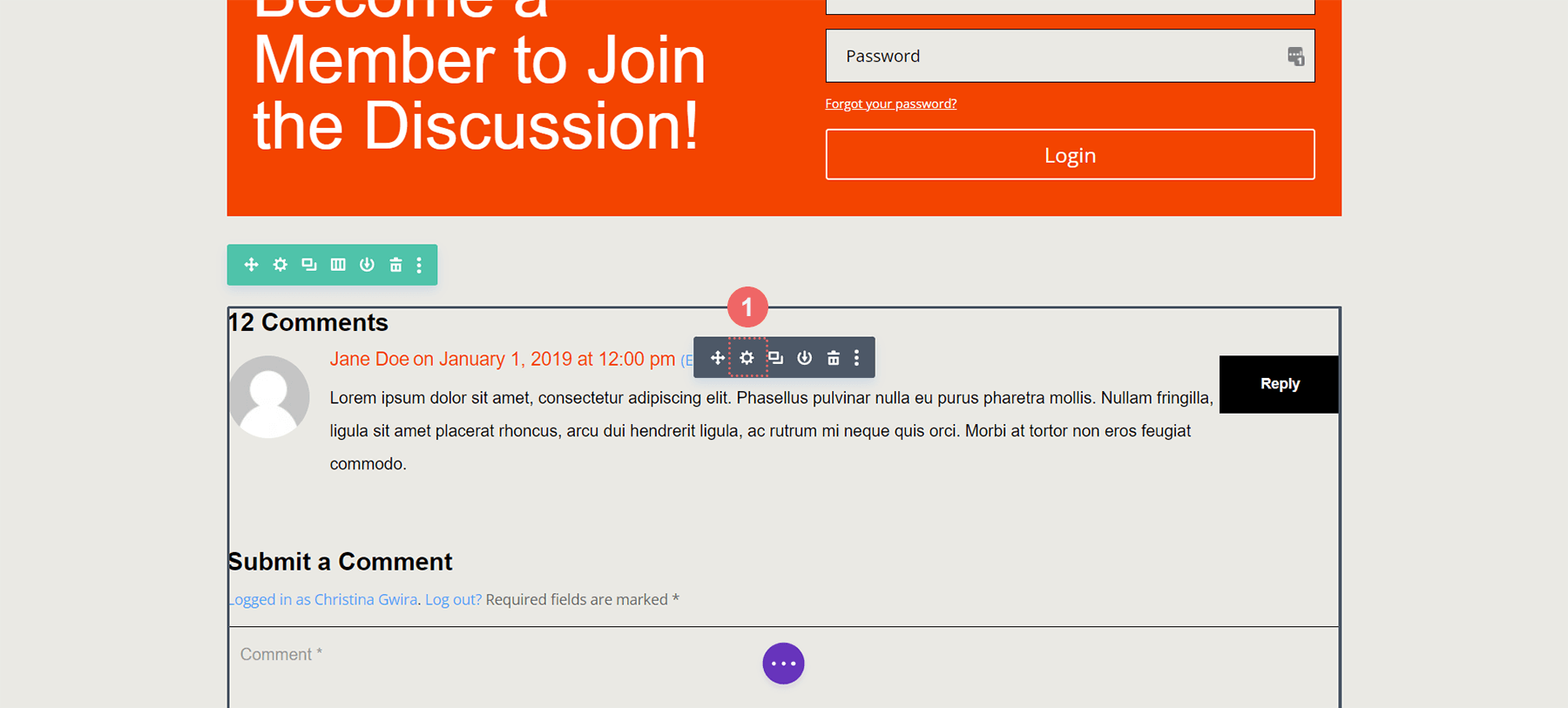
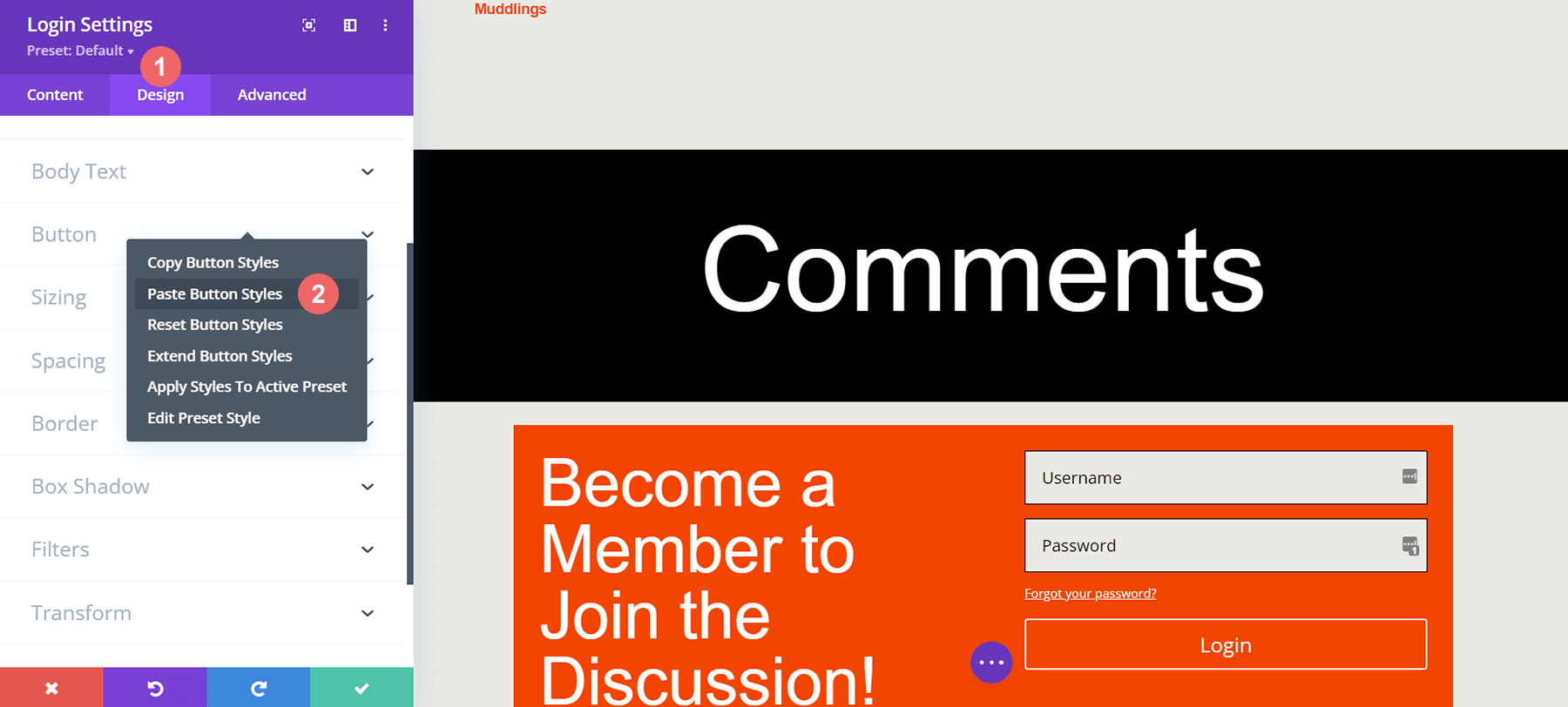
Para ahorrar tiempo, copie y pegue la configuración del botón del Módulo de comentarios en nuestro Módulo de inicio de sesión. Haga clic en el icono de configuración del módulo de comentarios.

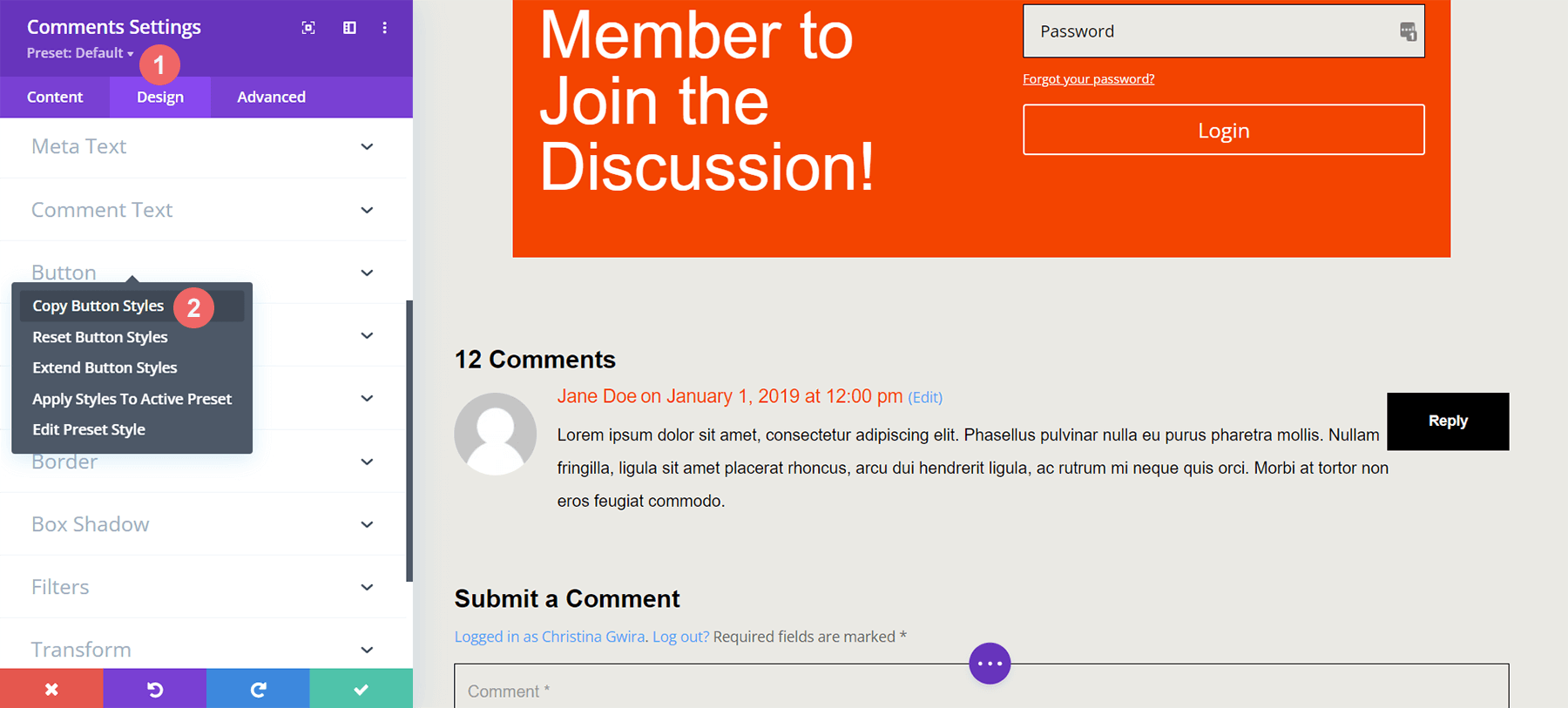
Vaya a la pestaña Diseño . Desplácese hacia abajo hasta la pestaña Botón. Haga clic derecho en la pestaña del botón y haga clic en Copiar estilos de botón .

Luego, salga del módulo de comentarios. Ingrese al Módulo de inicio de sesión haciendo clic en el ícono de ajustes.

Nuevamente, haga clic en la pestaña Diseño y desplácese hacia abajo hasta la pestaña Botón . A continuación, haga clic derecho y seleccione Pegar estilos de botón . ¡Voilá! El botón parece cercano al botón dentro del módulo de comentarios.

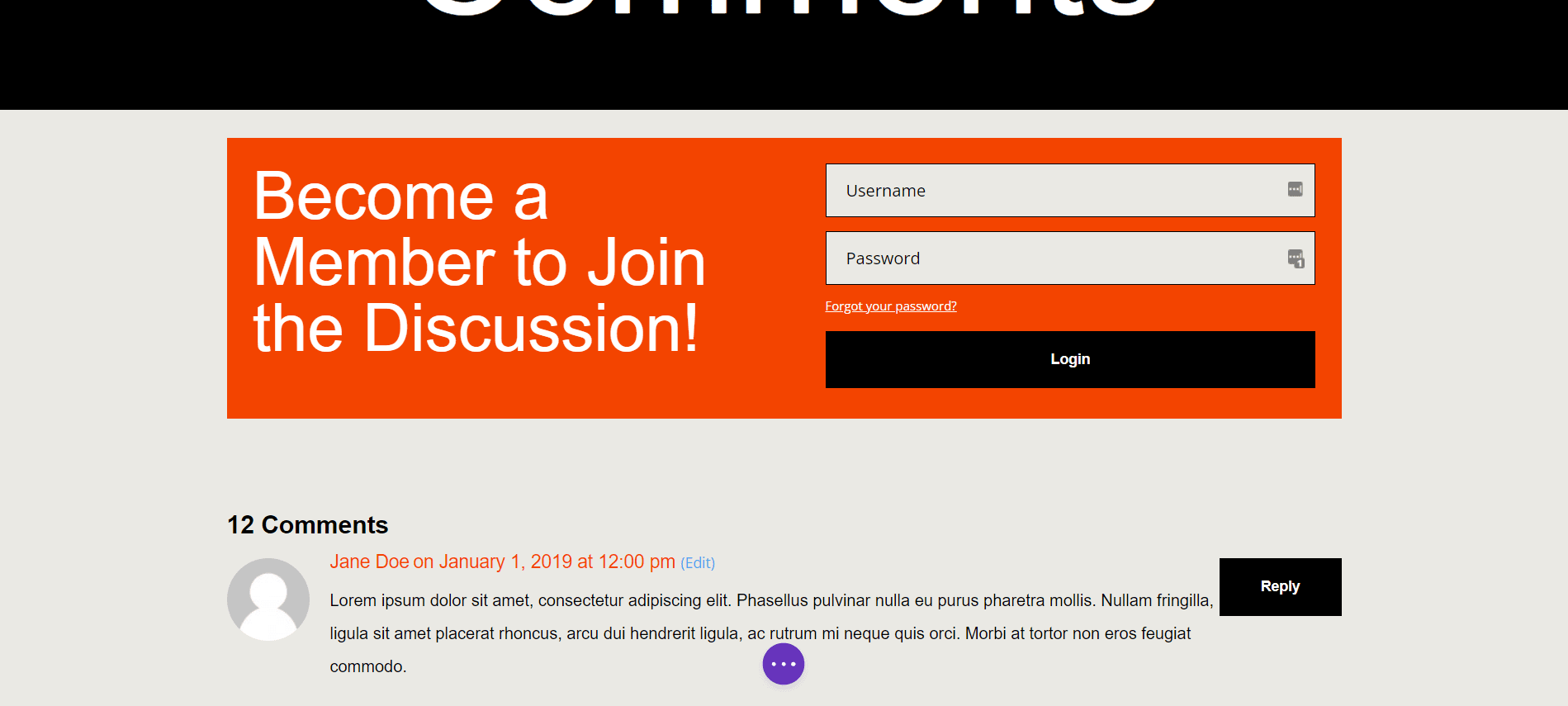
Ahora, el botón de nuestro Módulo de inicio de sesión se asemeja mucho al estilo de los botones del Módulo de comentarios. ¡Sí, nosotros!

Aplicar condición de visualización a la fila del módulo de inicio de sesión
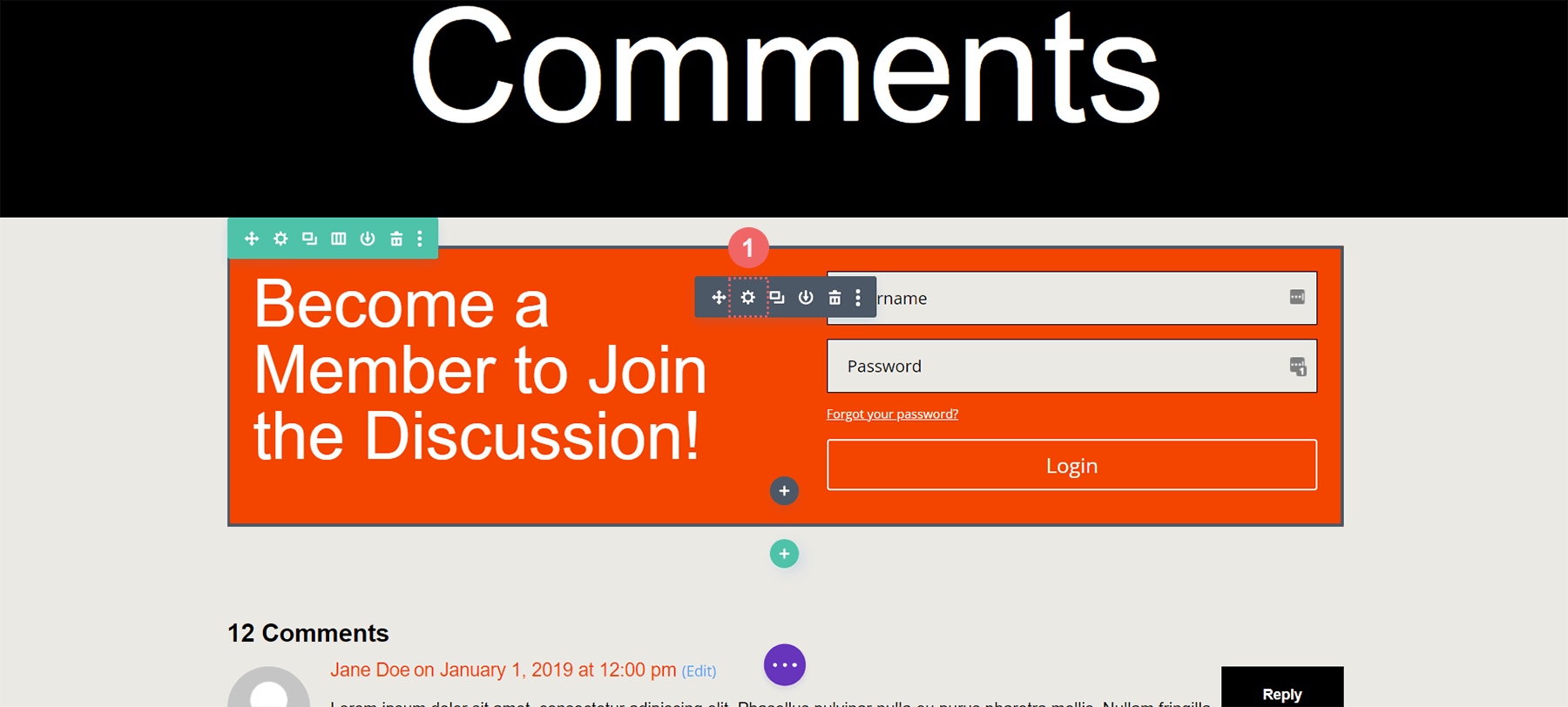
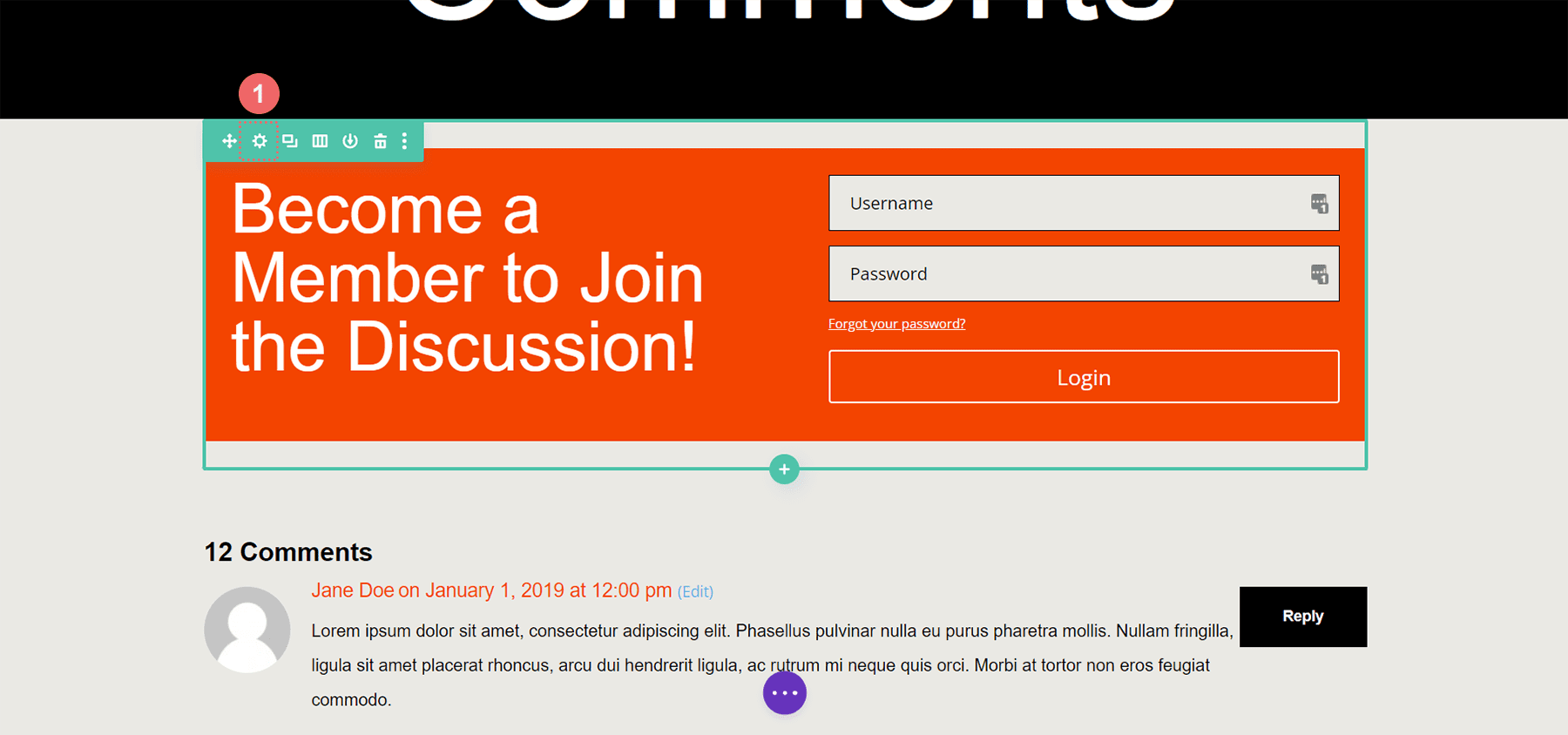
Con nuestro módulo de inicio de sesión diseñado, ahora podemos implementar nuestra primera condición de visualización. La condición de visualización es fundamental para crear una sección de comentarios exclusiva para miembros. Divi ofrece varias opciones dentro de la función Condición de visualización que ayudan a que esto sea posible. Haga clic en el ícono de ajustes para ingresar la configuración de la fila que contiene el módulo de inicio de sesión.

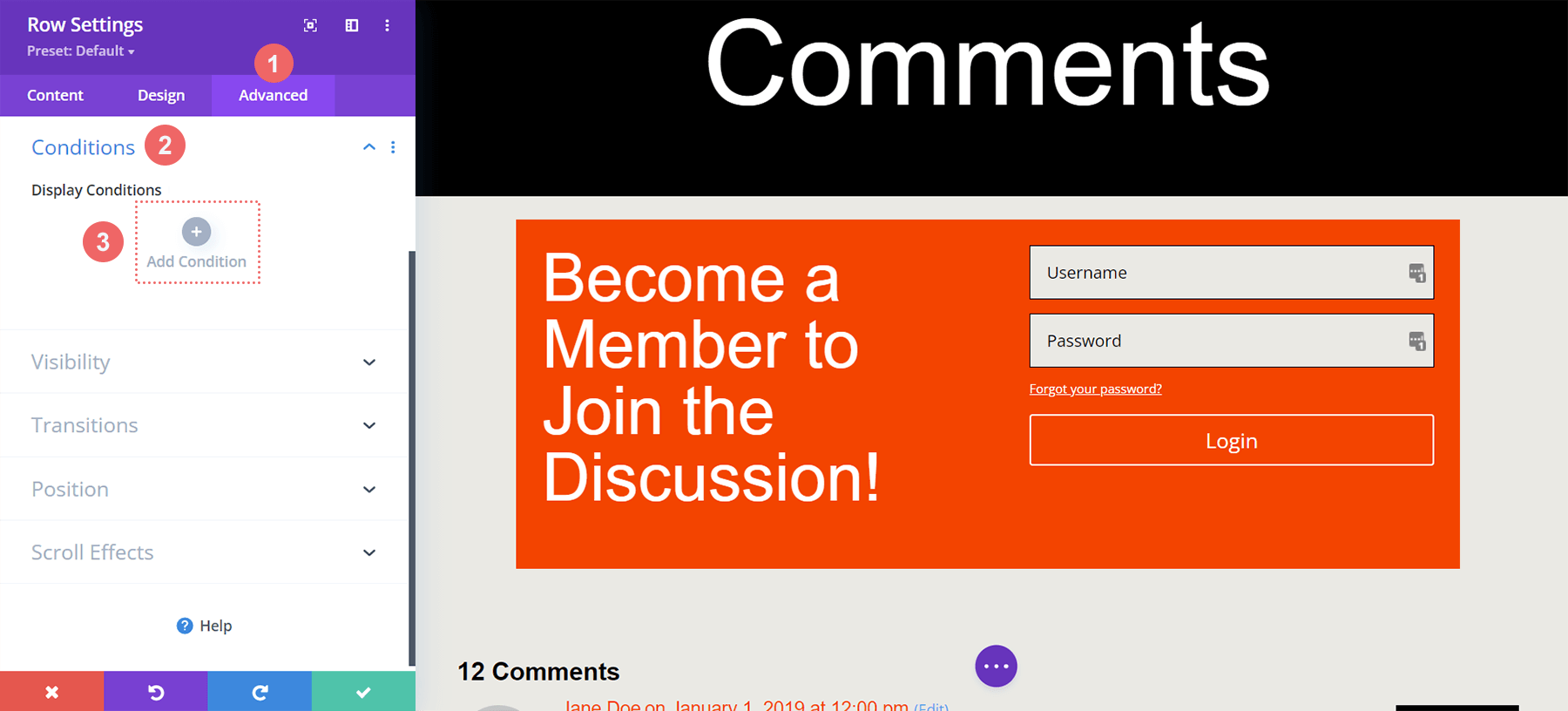
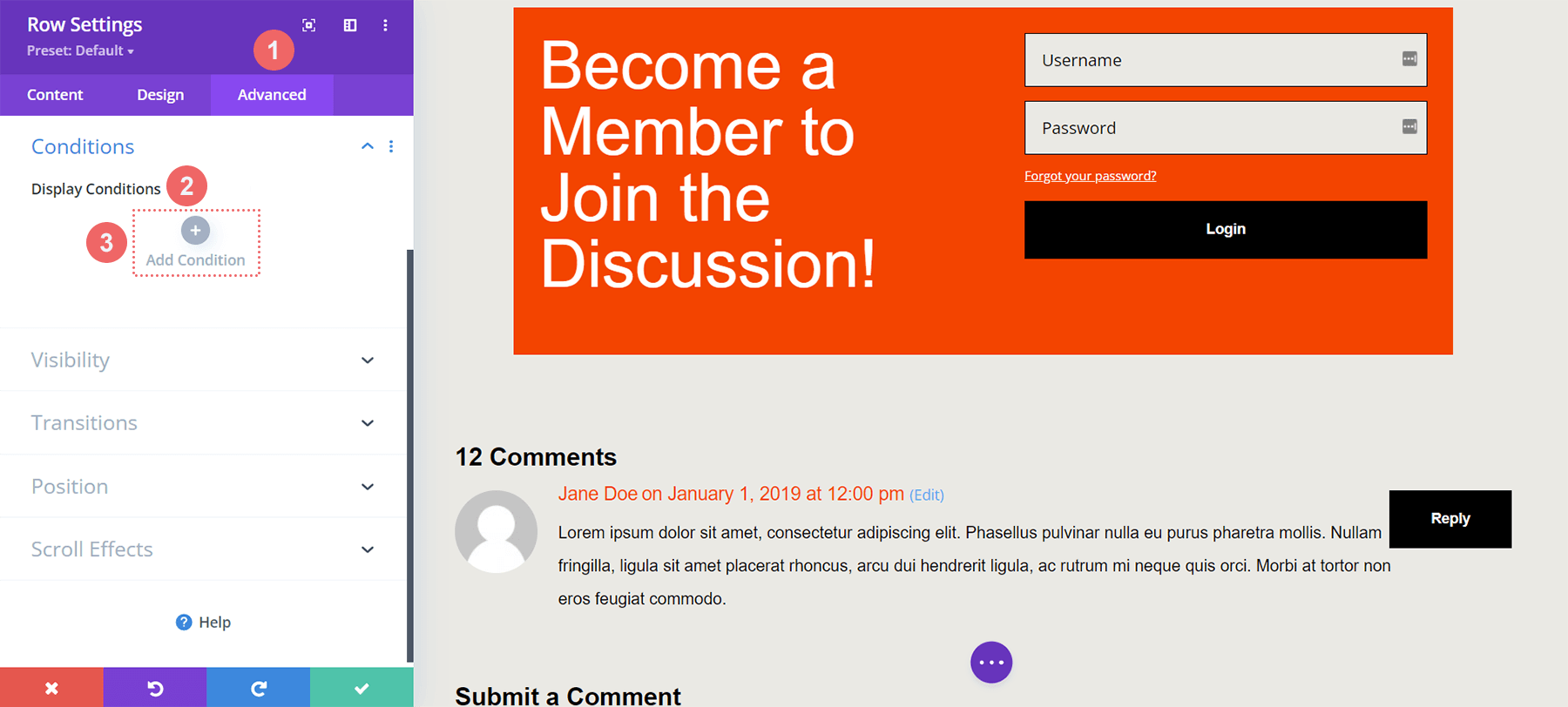
Haga clic en la pestaña Avanzado dentro de la configuración de la fila, luego haga clic en la pestaña Condiciones . Luego, haga clic en el ícono más .

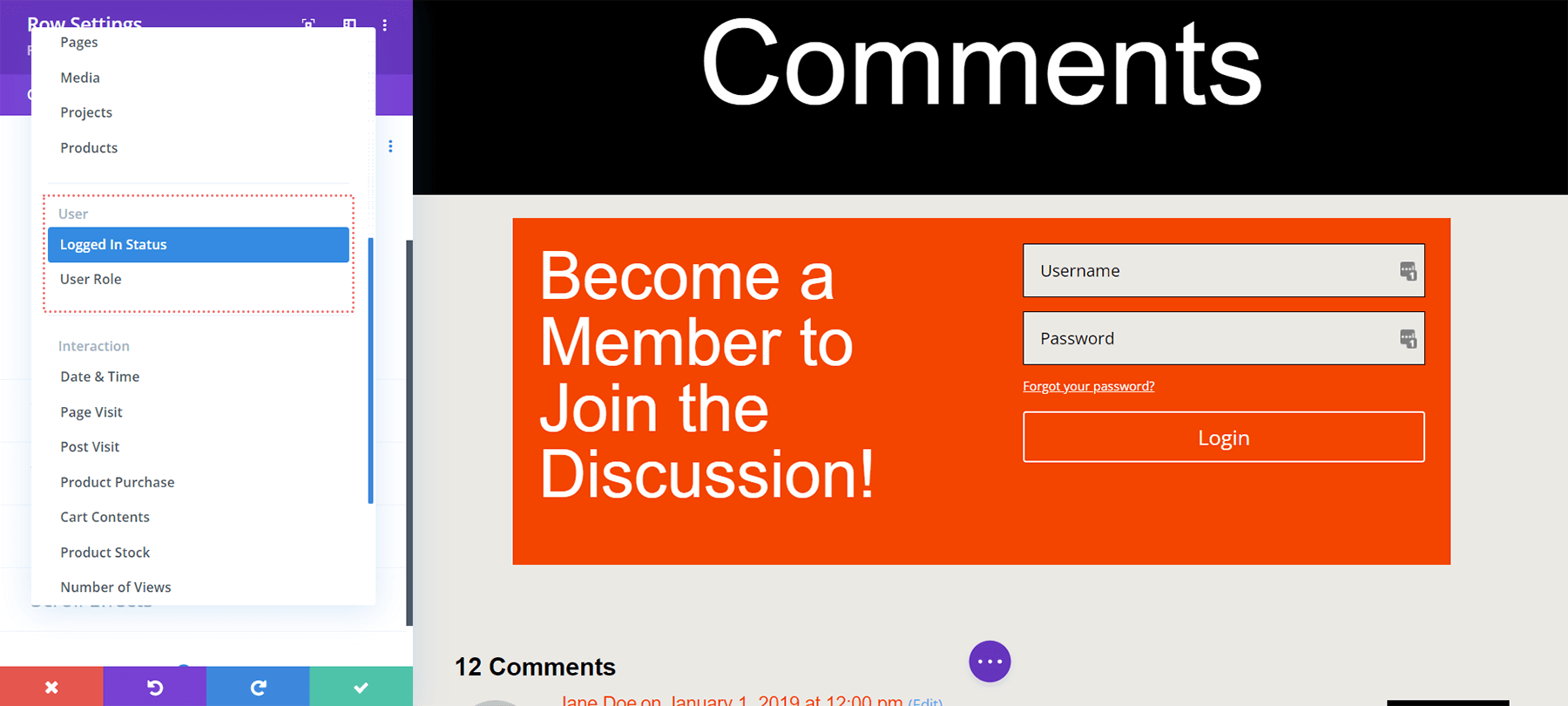
Cuando haces clic en el ícono más, tendrás muchas opciones sobre la condición en la que mostrarás (u ocultarás) esta fila. Desplácese hacia abajo hasta Estado de usuario y luego haga clic en Estado de inicio de sesión.

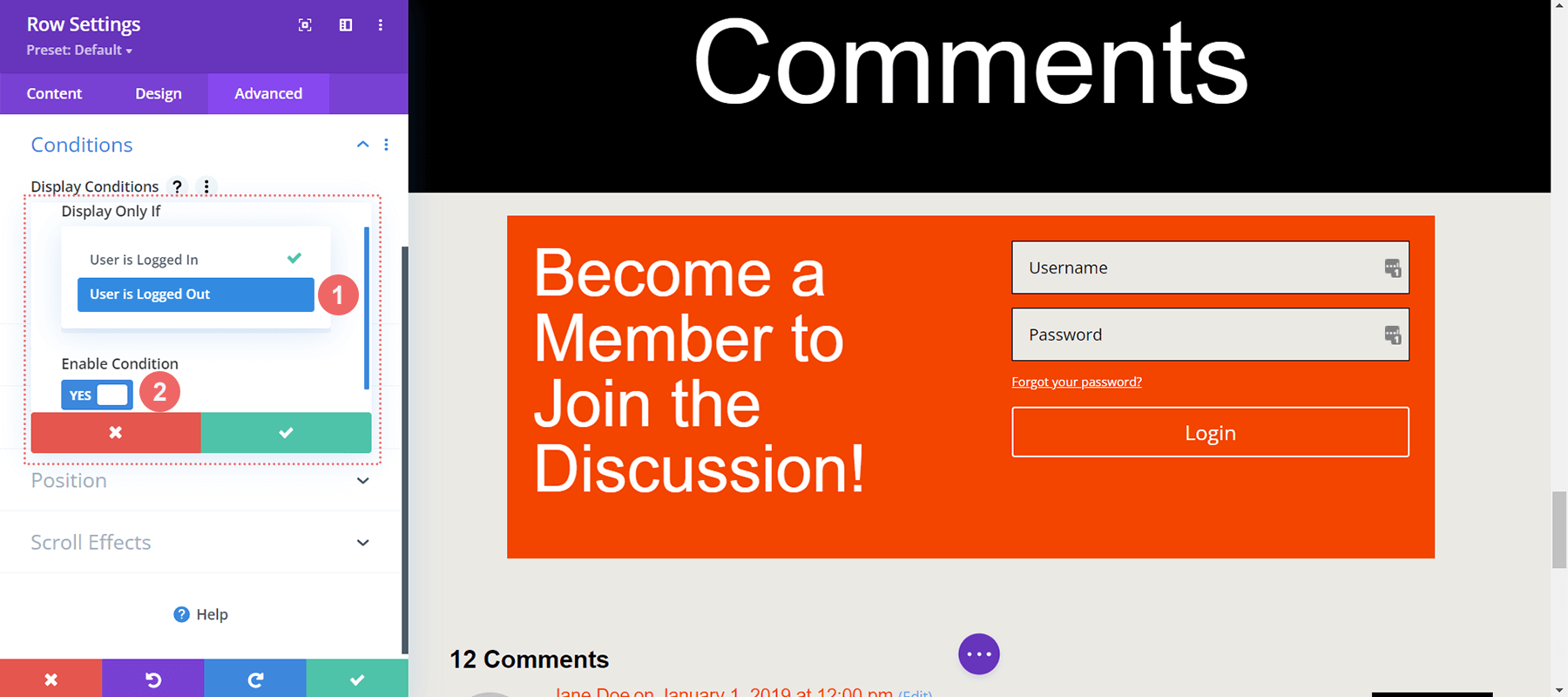
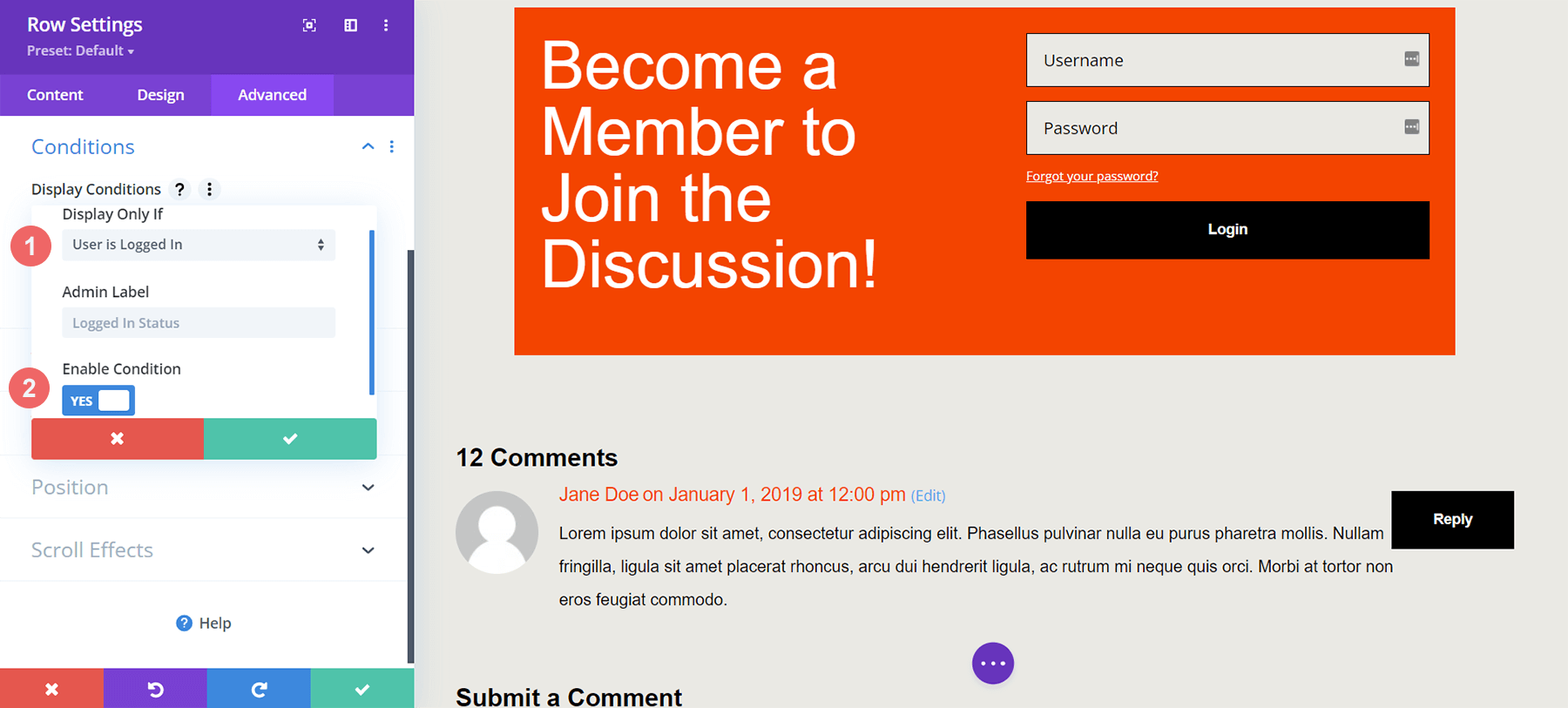
Una vez hecho esto, recibiremos otro cuadro modal. Dentro de este cuadro modal, queremos hacer clic en el menú desplegable que dice Usuario ha iniciado sesión y cambiarlo a Usuario cerrado . Esto es lo que contribuye a nuestra sección de comentarios exclusiva para miembros. Como queremos que las personas sean miembros del sitio, deben tener una credencial de inicio de sesión válida para acceder a nuestra sección de comentarios. Si no tienen credenciales válidas, no pueden acceder a la sección de comentarios de nuestro sitio.

Condiciones de visualización
- Mostrar solo si: el usuario está desconectado
- Condición de habilitación: Sí
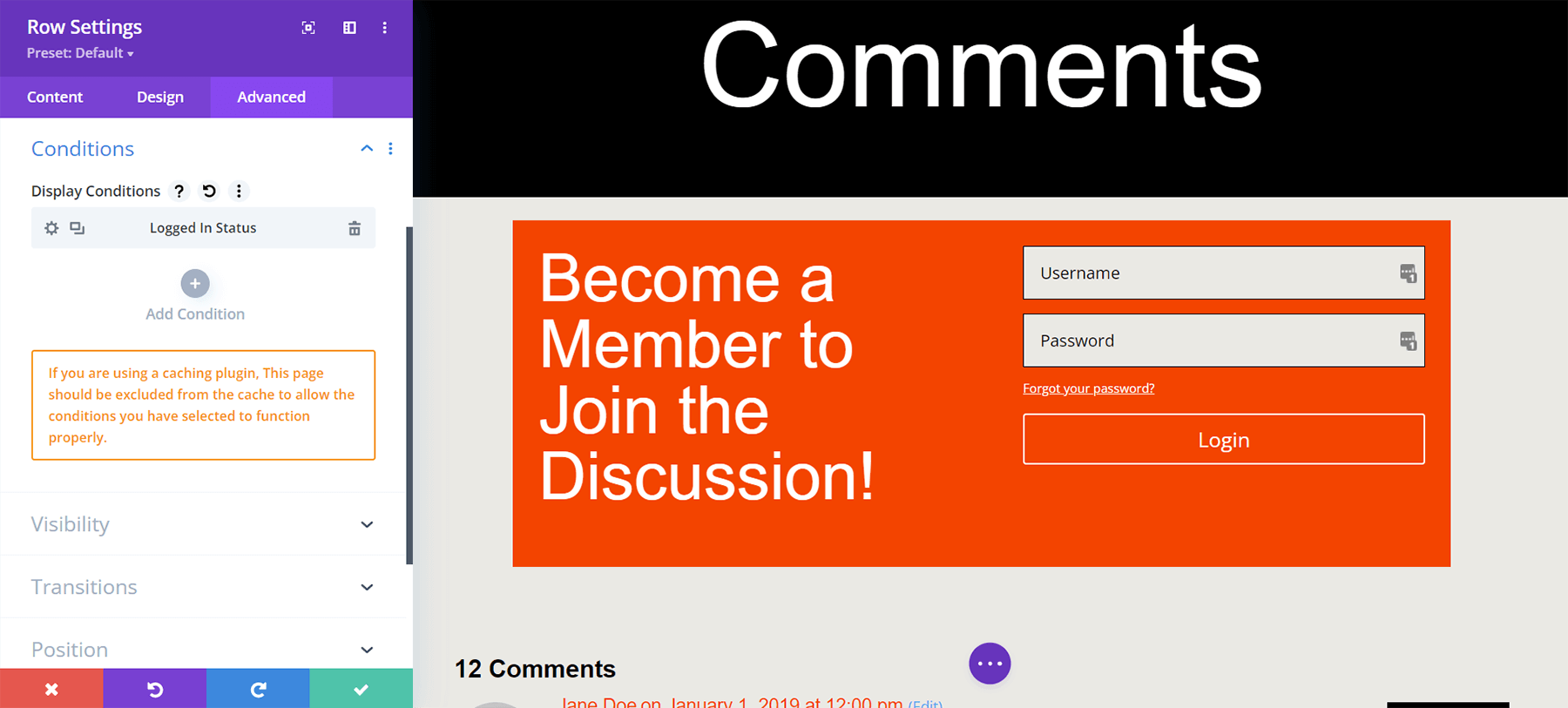
Una vez que haya seleccionado su condición de visualización, asegúrese de guardar los cambios haciendo clic en el botón de verificación verde del cuadro modal. Tenga en cuenta la notificación sobre los complementos de almacenamiento en caché.

Activación de condiciones de visualización para la sección de comentarios solo para nuevos miembros
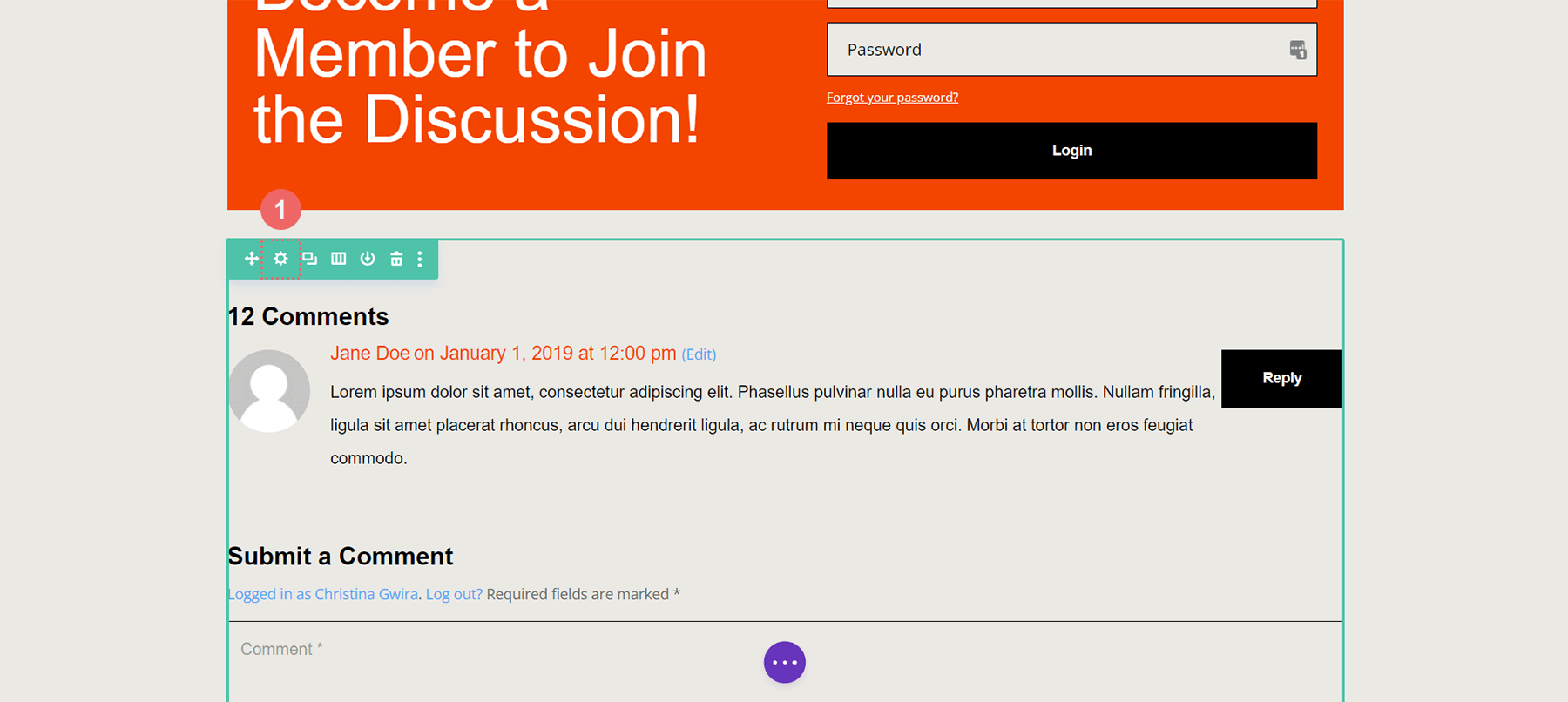
La parte final de este tutorial es configurar la condición de visualización para la fila que contiene el módulo de comentarios. Para hacer esto, haga clic en el ícono de ajustes para acceder a la configuración de la fila.

Al igual que la fila que contiene el Módulo de inicio de sesión, una vez dentro de Configuración de fila, haremos clic en la pestaña Avanzado , luego haremos clic en la pestaña Condiciones y presionaremos el ícono más para agregar nuestra Condición de visualización.

Para la fila que contiene el módulo de comentarios, en lugar de mostrarse solo si el usuario ha cerrado sesión, queremos que se muestre solo si el usuario ha iniciado sesión.

Una sección de comentarios terminada solo para miembros
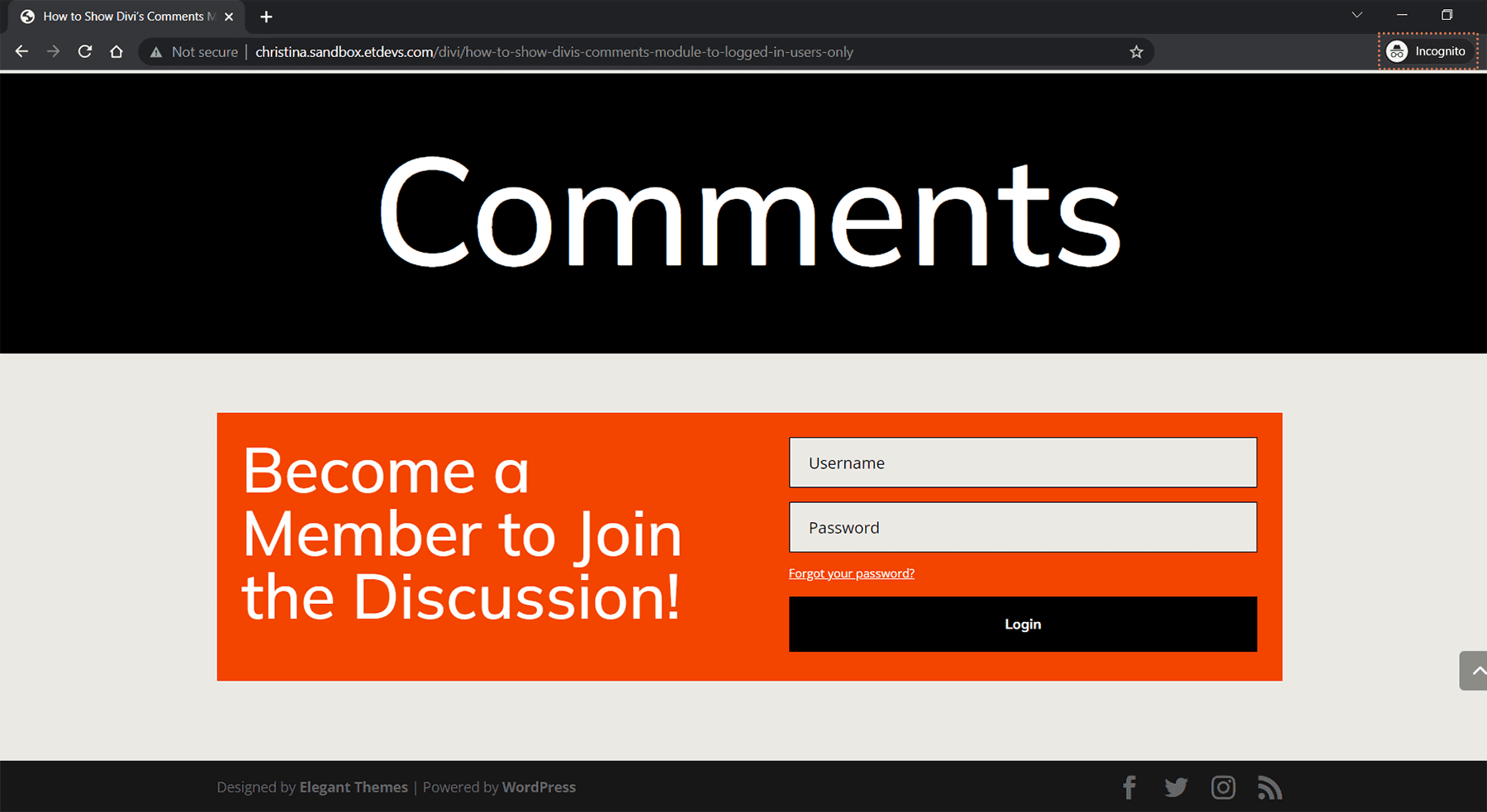
Ahora que hemos agregado Condiciones de visualización tanto al Módulo de comentarios como a la fila con el Módulo de inicio de sesión, podemos hacer una prueba rápida. Visite una publicación de blog en su sitio en una ventana de navegación privada o de incógnito.

Usamos un navegador privado o una ventana de incógnito para probar nuestras condiciones de visualización porque la ventana nos cerrará temporalmente la sesión de nuestro sitio web mientras navegamos en él. Cuando regrese a la navegación normal y *haya* iniciado sesión en su sitio web, debería ver su sección de comentarios. Alternativamente, puedes cerrar sesión en tu sitio web de WordPress para ver tu trabajo terminado. Si bien hicimos este tutorial sobre un módulo de comentarios, esto se puede aplicar a cualquier módulo, fila, columna o sección de forma nativa dentro de Divi; no se necesita ningún complemento adicional. Tómate un tiempo para mezclar y combinar las diferentes configuraciones de pantalla y ver lo que haces.
En conclusión
Crear una comunidad en su sitio web de WordPress le permite profundizar la confianza de quienes más utilizan su sitio web. Una forma de hacerlo es creando una sección de comentarios exclusiva para miembros que les permita interactuar entre sí fácilmente. Divi tiene herramientas y funciones integradas que hacen que esto sea muy sencillo. Con las condiciones de visualización nativas de Divi, es posible permitir que los usuarios solo interactúen entre sí. Además, puedes diseñar fácilmente tu módulo de comentarios utilizando la pestaña Diseño y las completas herramientas de edición de Divi. Para crear una comunidad privada ágil, no necesita instalar un complemento de membresía cuando usa Divi. Al activar ciertas funciones en el núcleo de Divi, puede crear una sección de comentarios de usuarios que hayan iniciado sesión, fortalecer su comunidad en línea y mantener su sitio web de WordPress liviano y ágil. Antes de buscar un complemento para agregar funciones simples de membresía a su sitio web, considere consultar las Condiciones de visualización de Divi para conocer aspectos de su sitio web actual.
