Cómo mostrar productos de WooCommerce en la página de inicio o en cualquier otra página
Publicado: 2023-02-10¿Quieres mostrar tus productos destacados en varias páginas de tu sitio web? En este blog, compartiremos cómo mostrar los productos de WooCommerce en la página de inicio o en cualquier otra página de WordPress.
Una vez que haya instalado WooCommerce, automáticamente crea una página de la tienda. La página de la tienda de WooCommerce muestra todos sus productos de comercio electrónico en una sola página.
Pero es posible que también desee mostrar sus productos de WooCommerce en otras páginas más visitadas de su tienda en línea. Mostrar productos destacados o populares en varias páginas aumenta la curiosidad de los clientes y aumenta la tasa de conversión.
Le mostraremos 2 formas diferentes de mostrar los productos de WooCommerce en la página de inicio o en cualquier otra página/publicación de su tienda en línea.
- Muestre productos de WooCommerce usando códigos cortos
- Mostrar productos de WooCommerce usando bloques
Comience con la consulta básica-
Por qué mostrar sus productos en varias páginas en WooCommerce
Dentro de WooCommerce, obtendrá una página de tienda dedicada para demostrar sus productos de manera organizada con los detalles necesarios. Pero mostrar productos solo en la página de la tienda no será una buena idea. Puede limitar la experiencia del cliente que impacta directamente en su resultado final.

Además, los clientes digitales siempre buscan una solución rápida. Es posible que pierdan la página del producto rápidamente y cambien a otro sitio web sin conocer sus productos. Esta es la razón por la que debe mostrar sus productos, especialmente los productos más vendidos en varias páginas de su sitio web.
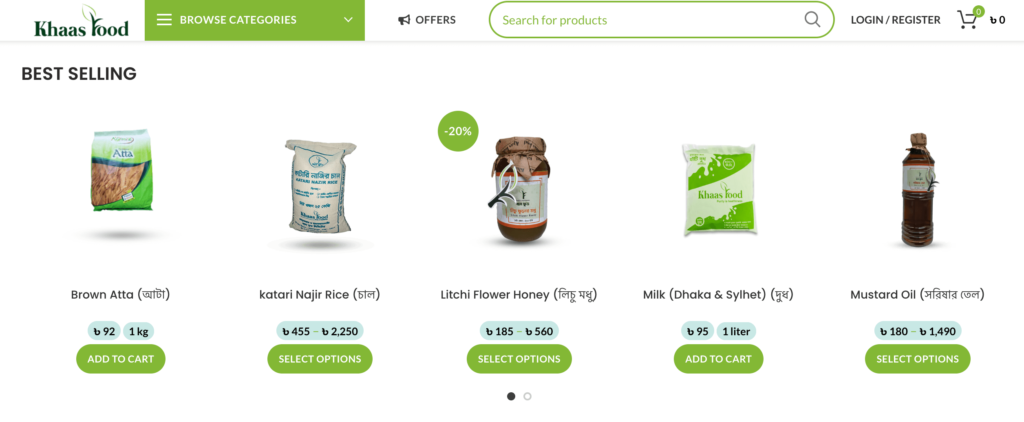
Por ejemplo, puede agregar 5 productos más vendidos de diferentes categorías como una sección en la página de inicio. Otra buena idea es exhibir sus artículos populares en las páginas más visitadas de su sitio web. También puede ofrecer ofertas especiales en estos productos.

Cómo mostrar productos de WooCommerce en la página de inicio o en cualquier otra página usando códigos cortos

WooCommerce admite una rica biblioteca de códigos cortos. Puede usarlos para agregar contenido dentro de publicaciones y páginas. Inserte estos códigos abreviados en la posición deseada entre dos párrafos o cualquier otro bloque.
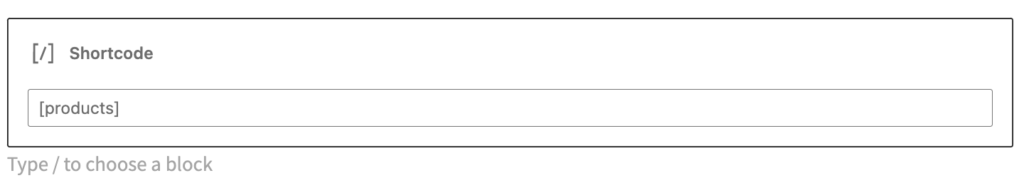
Ahora, Gutenberg funciona como el creador de páginas predeterminado de WordPress. Seleccione el bloque "Código corto" y pegue el código corto correcto en el campo. Los creadores de páginas como Elementor también funcionan de la misma manera.
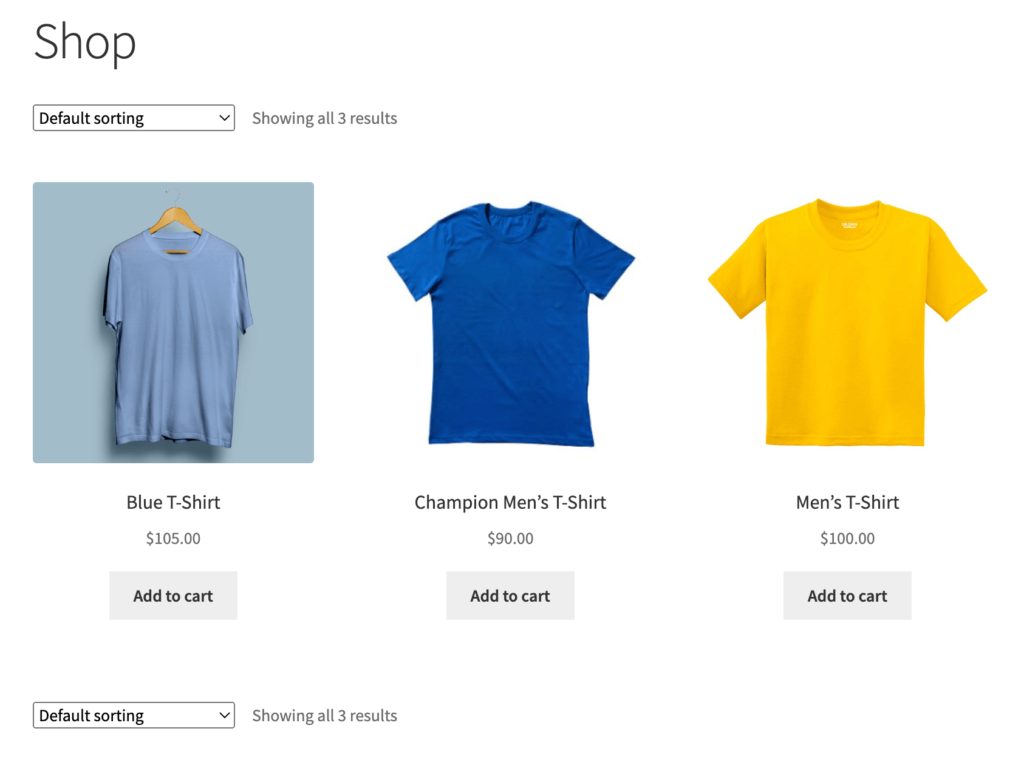
Si agrega el código abreviado (siga la imagen a continuación) a cualquier página, mostrará todos los productos de su página de tienda. Los productos se mostrarán por ID de publicación, SKU, categorías y atributos, con soporte para paginación, clasificación aleatoria y etiquetas de productos.

Ahora, supongamos que desea mostrar productos específicos en una página. En ese caso, puede usar atributos para definir los productos. Mencione estos atributos junto con Argumentos o valores de atributos. Por lo tanto, obtiene un mayor control sobre los productos que planea mostrar en una página.
Puede insertar fácilmente estos atributos junto con sus argumentos dentro de los corchetes del código abreviado.
Por ejemplo, desea mostrar solo 5 productos en su página de inicio. Puede limitar la cantidad de productos con este shortcode-
[products limit="5"]Aquí, "límite" es el atributo y "5" es el argumento. Cada atributo admite un conjunto de argumentos aceptables.
Ahora, desea mostrar 5 productos que están en oferta. Usa el shortcode-
[products limit="5" on_sale="true"]Puede incluir diferentes atributos para mostrar productos a partir de criterios individuales. Como best_sellers o top_rated según sus requisitos. Todo lo que necesita hacer es agregar el shortcode en el lugar correcto.
Atributos de productos disponibles para mostrar elementos de WooCommerce
A continuación, encontrará los atributos para usar junto con el código abreviado ['products']. Los dividimos en 3 secciones para que sean fácilmente comprensibles-
- Mostrar atributos del producto
- Atributos del producto de contenido
- Atributos especiales del producto
1. Mostrar atributos del producto
límite: Especifique el número de productos a mostrar. Agregue la cantidad de productos que desea mostrar como argumento. El valor predeterminado es -1 para mostrar todos los productos de la página de su tienda.
Columnas: defina el número de columnas para establecer un diseño estructural basado en el diseño de su sitio. El valor predeterminado es 4, pero puede usar cualquier número como argumento.
paginar: Activa la paginación. Se puede utilizar junto con el límite. Los valores de los argumentos son verdadero y falso. El valor predeterminado es falso que puede establecer en verdadero para paginar.
orderby: Categoriza los productos mostrados por la opción ingresada. Se pueden insertar múltiples opciones agregando ambos slugs con un espacio entre ellos. Las opciones disponibles son: fecha, id, menu_order, popularidad, rand, clasificación y título.
categoría: Tienes la oportunidad de mostrar productos de una categoría específica. Usa babosas de categoría como argumentos. También le permite recuperar productos de múltiples categorías. Todo lo que necesitas para separar las babosas de categoría por comas.
etiqueta: Mostrar productos con una etiqueta específica. Use slugs de etiquetas como argumentos. Se pueden recuperar varias etiquetas separando una lista de slugs de etiquetas con comas.
skus: Mostrar productos con un SKU particular. Use números de SKU como argumentos. Puede definir varios productos separando una lista de SKU con comas.
order: Define si el orden de los productos es ascendente (ASC) o descendente (DESC), utilizando el método establecido en orderby. El valor predeterminado es ASC.
clase: incluye una clase contenedora HTML para personalizar la salida específica con CSS personalizado.
2. Atributos del producto de contenido
atributo: Mostrar productos utilizando el atributo slug especificado. Usa slugs de atributos como argumentos. Se pueden definir múltiples atributos separando una lista de slugs de atributos por comas.
términos: Muestre la variedad de productos utilizando un término específico. Puede usar el término babosas como argumento. Agregue varios términos separando una lista de slugs de términos con comas.
terms_operator: se utiliza para comparar términos de atributo. Encontrará las opciones aquí: Y, EN, Y NO EN. AND mostrará productos de todos los atributos elegidos, IN mostrará productos con los atributos elegidos y NOT IN mostrará productos que no tienen los atributos elegidos.
tag_operator: se utiliza para comparar etiquetas. Encontrará las opciones aquí: Y, EN, Y NO EN. AND mostrará productos de todas las etiquetas elegidas, IN mostrará productos con las etiquetas elegidas y NOT IN mostrará productos que no tengan las etiquetas elegidas.

visibilidad : Mostrará los productos teniendo en cuenta la visibilidad seleccionada. Como visible, catálogo, búsqueda, oculto y destacado.
categoría: Seleccione productos usando una categoría particular de slug.
etiqueta: Mostrar productos con la etiqueta slug especificada.
cat_operator: se utiliza para comparar términos de categoría. Encontrará las opciones aquí: Y, EN, Y NO EN.
ids: Mostrar productos con un ID de producto específico. Utilice ID de productos como argumentos. También puede recuperar varios productos separando una lista de ID de productos con comas.
3. Atributos especiales del producto
Si desea mostrar sus productos más vendidos o los productos con ofertas especiales, utilice estos Atributos de productos especiales. Sin embargo, no puede usar estos atributos con los "Atributos de contenido" que mencionamos anteriormente. Mezclarlos puede causar un conflicto y, como resultado, los productos no se mostrarán correctamente.
Use solo uno de los siguientes atributos especiales a la vez:
- on_sale: Muestra los productos que están en oferta. Establezca el valor como verdadero. No puede usar este atributo junto con best_sellers o top_rated.
- best_selling: Recupera los productos más vendidos. Establezca el valor como verdadero. No puede usar este atributo junto con on_sale o top_rated.
- top_rated: solo muestra los productos mejor calificados. Los argumentos disponibles son verdaderos y falsos. No puede usar este atributo junto con on_sale o best_sellers.

Cómo funcionan los códigos abreviados de productos en las páginas de su tienda en línea
Aquí, mostraremos algunos ejemplos de visualización de productos usando códigos abreviados, atributos y argumentos.
Ejemplo 1: mostrar 4 productos recientes en 2 columnas en una página. Usa el shortcode-
[recent_products per_page="4" columns="2"]El código abreviado 'por_página' determina la cantidad de productos que se mostrarán en la página y el atributo de columnas asigna el número de columna en el que se mostrarán los productos.

Ejemplo 2: Muestre 4 productos que se han establecido como "destacados" en 2 columnas-
[featured_products per_page="4" columns="2"]Mostrará 4 de sus productos destacados en 2 columnas-

Ejemplo 3: si desea mostrar sus productos de WooCommerce por ID, verifique el código abreviado a continuación:
[products ids="12, 24, 26, 28"]O bien, puede categorizar los productos por sus SKU y ordenarlos por fecha.
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Sin embargo, también puede usar bloques de Gutenberg para exhibir productos de WooCommerce en diferentes páginas. Te mostramos el proceso-
Mostrar productos de WooCommerce en cualquier página usando bloques
Como sabes, Gutenberg funciona como el navegador predeterminado de WordPress. Una vez que haya instalado WooCommerce en su sitio de WordPress, automáticamente agrega algunos bloques adicionales a su editor. Con estos bloques, puede agregar productos a una página o publicación.
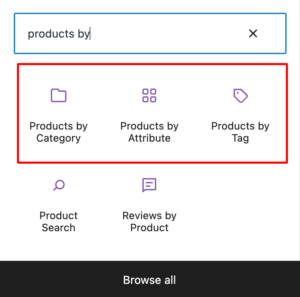
Sin embargo, los bloques no le darán la misma flexibilidad que disfruta con los códigos cortos. Aquí puede agregar productos por categorías, atributos y etiquetas. Si está utilizando creadores de páginas como Elementor, puede ampliar las opciones de personalización con una amplia gama de personalizaciones.

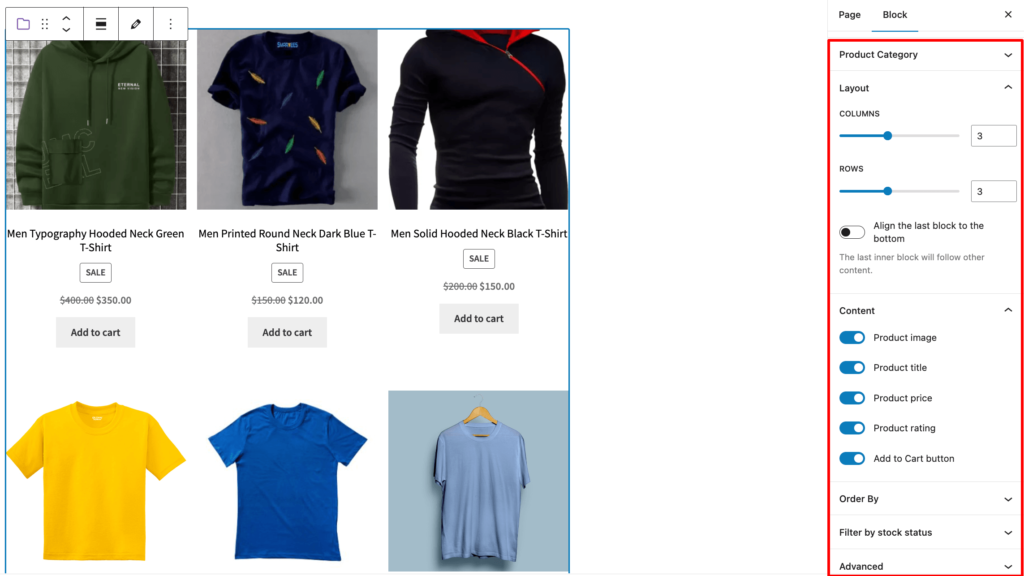
Después de agregar su bloque deseado, puede establecer las categorías, atributos o etiquetas de la lista. Además, encontrarás un panel de personalización en el lado derecho de la pantalla. Le permite administrar la cantidad de productos que se muestran usando columnas y filas.

En Contenido, hay opciones para controlar los detalles que aparecen con los productos. Seleccione los atributos que desea mostrar con sus productos, como el título, el precio, la calificación y los botones para agregar al carrito. También puede ordenar los productos teniendo en cuenta la Novedad, el Precio, la Calificación, las Ventas y el Título.
preguntas frecuentes
Compruebe si lo ha configurado como "Oculto" en la "Visibilidad del catálogo".
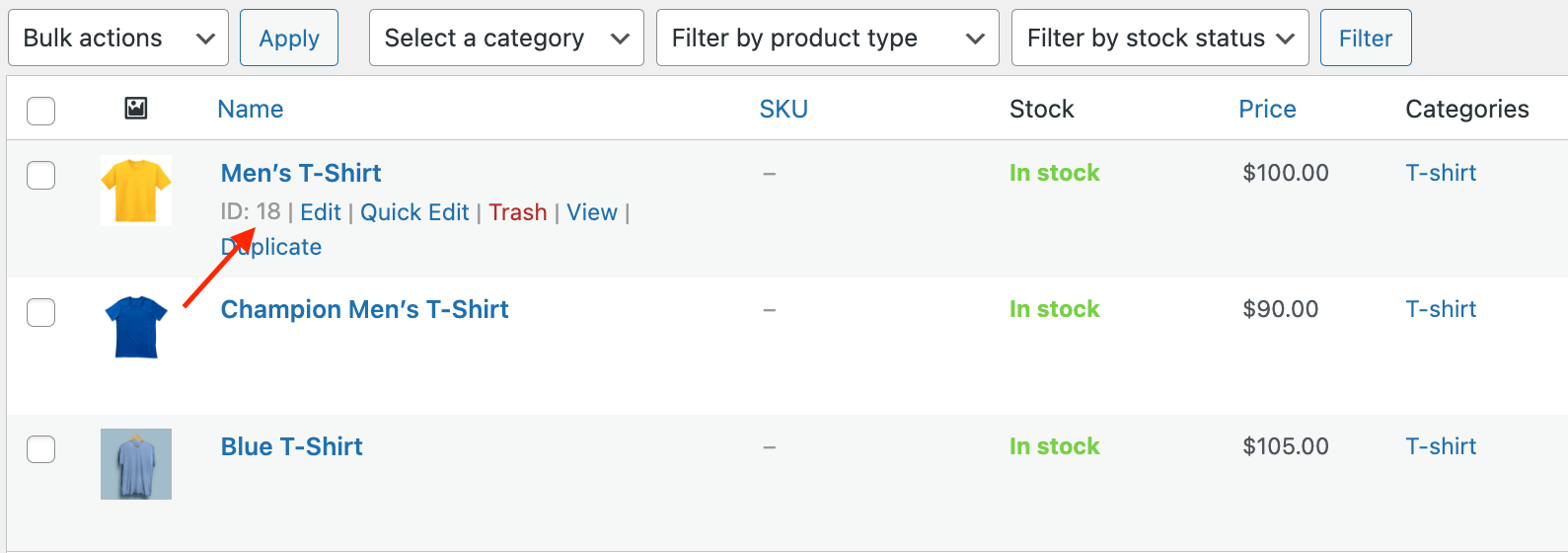
Desde su panel de WordPress, vaya a la pestaña Productos. Pase el cursor sobre el producto cuya identificación desea conocer y verifique que la identificación aparezca como se muestra a continuación: 
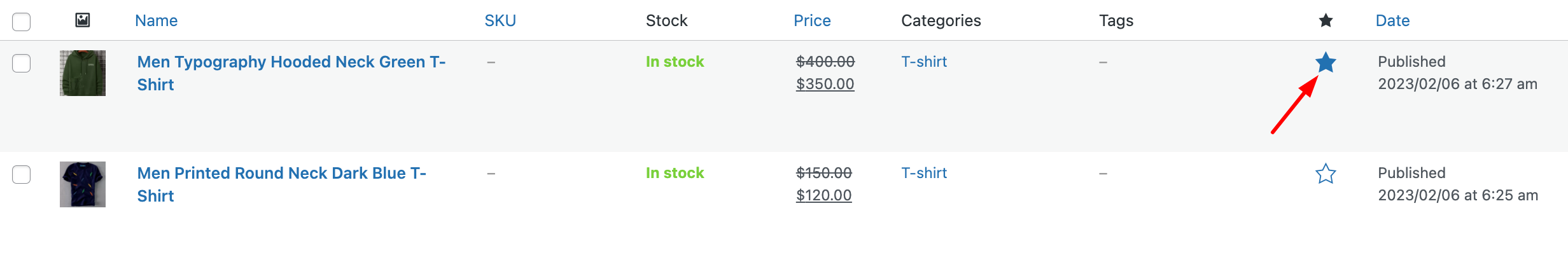
Desde su panel de WordPress, vaya a Productos > Todos los productos. Encuentre el producto que le gustaría presentar y presione la estrella destacada. 
Muestre los productos de WooCommerce en la página de inicio u otras páginas de su tienda en línea
WooCommerce admite una forma efectiva de crear y vender productos en línea. Viene con una amplia gama de funciones útiles y opciones de personalización ilimitadas. Por lo tanto, los usuarios pueden moldear fácilmente las funcionalidades según sus requisitos.
WooCommerce viene con una página de tienda predeterminada para mostrar todos los productos de una manera atractiva. Para ampliar la experiencia del usuario, también puede mostrar sus productos especiales en otras páginas importantes.
Use códigos cortos de WooCommerce o bloques de Gutenberg para agregar productos a cualquier publicación o página en su tienda WooCommerce.
Si tiene más consultas sobre cómo mostrar los productos de WooCommerce en la página de inicio, use la sección de comentarios a continuación.
