Cómo acelerar el rendimiento de WooCommerce (12 consejos)
Publicado: 2022-10-05¿Quieres acelerar el rendimiento de WooCommerce para tu tienda online?
Una tienda WooCommerce que carga más rápido mejora la experiencia del usuario y lo ayuda a impulsar las ventas y las conversiones.
En este artículo, le mostraremos cómo acelerar el rendimiento de WooCommerce con consejos fáciles y prácticos.

¿Por qué es importante la velocidad de WooCommerce?
La velocidad de WooCommerce es importante porque ayuda a mejorar la experiencia del usuario en su tienda en línea.
Investigaciones recientes han encontrado que una caída de 1 segundo en la velocidad de la página provoca una pérdida del 7 % en las conversiones y una disminución del 16 % en la satisfacción del cliente.

Más del 73% de los usuarios cambian a un competidor si encuentran un sitio web más lento. Básicamente, una tienda WooCommerce lenta provoca conversiones más bajas y una disminución de las ventas.
También afecta su clasificación SEO de WooCommerce. La velocidad de la página es uno de los factores cruciales que utilizan los motores de búsqueda como Google para clasificar los sitios web.
La optimización de WooCommerce para la velocidad y el rendimiento puede ayudarlo a recuperar estas pérdidas y mejorar sus conversiones generales, ventas y puntaje de satisfacción del cliente.
Dicho esto, veamos cómo acelerar WooCommerce con los siguientes consejos.
- Actualice su alojamiento de WooCommerce
- Configure el almacenamiento en caché para su tienda WooCommerce
- Mantenga WooCommerce actualizado
- Optimizar imágenes de productos en WooCommerce
- Elija un tema de WooCommerce de carga más rápida
- 6. Reemplace complementos y extensiones mal codificados
- Use la última versión de PHP
- Activar un cortafuegos de nivel DNS
- Use un servicio SMTP para enviar correos electrónicos de WooCommerce
- Actualice las herramientas de optimización de conversiones
- Optimizar la base de datos de WooCommerce
- Optimizar archivos JavaScript y CSS
1. Actualice su alojamiento de WooCommerce
Elegir el proveedor de alojamiento adecuado es el primer paso para mejorar la velocidad de WooCommerce.
El alojamiento es donde se almacenan todos sus archivos de WooCommerce. Si su proveedor de alojamiento no tiene una buena plataforma, degrada el rendimiento de WooCommerce de sus clientes.
Sin un buen alojamiento de WooCommerce, todos los demás consejos para mejorar la velocidad y el rendimiento no funcionarán.
Si recién está comenzando, le recomendamos que use SiteGround. Son un proveedor de alojamiento recomendado por WooCommerce y una de las principales empresas en el mercado de alojamiento.

Están ofreciendo a los usuarios de WPBeginner un generoso descuento cuando usan nuestro cupón de SiteGround, y el alojamiento viene con potentes funciones para el comercio electrónico, como PHP ultrarrápido, almacenamiento en caché de comercio electrónico y más.
Para aquellos que buscan opciones alternativas, recomendamos usar WP Engine o Hostinger.
¿Necesita ayuda para mover su tienda WooCommerce?
Siga nuestro tutorial paso a paso sobre cómo mover WordPress a un nuevo host para obtener instrucciones detalladas.
2. Configure el almacenamiento en caché para su tienda WooCommerce
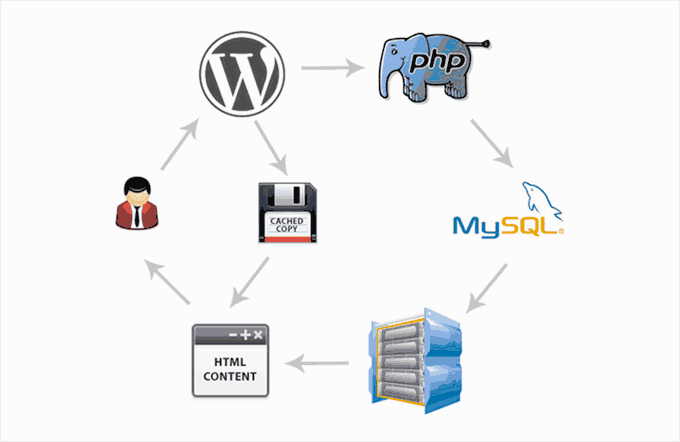
WooCommerce se ejecuta sobre WordPress. Genera automáticamente páginas cuando un usuario visita su sitio web.
Esto significa que más personas que visiten su sitio web mantendrán su servidor de alojamiento ocupado durante más tiempo.
El almacenamiento en caché le ayuda a resolver este problema.
En lugar de generar páginas sobre la marcha, sirve a sus usuarios una copia estática que ha almacenado.

Esto libera los recursos del servidor de su sitio web, haciéndolo más rápido y receptivo.
La mejor manera de agregar almacenamiento en caché a su tienda WooCommerce es usando WP Rocket. Es el mejor complemento de almacenamiento en caché de WooCommerce en el mercado que es increíblemente poderoso pero totalmente amigable para principiantes.
Simplemente instale y active el complemento WP Rocket.
Una vez instalado, generará caché automáticamente y aplicará la configuración relacionada con WooCommerce.

Para obtener más detalles, consulte nuestro tutorial sobre cómo configurar WP Rocket en WordPress.
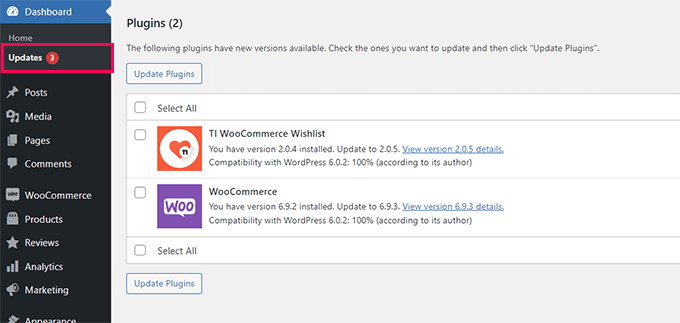
3. Mantén WooCommerce actualizado
WooCommerce lanza nuevas versiones con frecuencia. Estas nuevas versiones no solo corrigen errores e introducen nuevas funciones, sino que también mejoran el rendimiento.
Asegúrate de que tu versión de WooCommerce esté siempre actualizada.

Sin embargo, WooCommerce se basa en WordPress y en todo el ecosistema de su tema y complementos. Actualizar WooCommerce por sí solo no significa que esté utilizando el software más reciente para su tienda en línea.
También deberá asegurarse de estar utilizando la última versión de WordPress y haber instalado todos los complementos y actualizaciones de temas.
Siempre es necesario asegurarse de haber realizado una copia de seguridad completa de su tienda WooCommerce antes de instalar las actualizaciones en el orden correcto.
4. Optimizar imágenes de productos en WooCommerce
Para una tienda WooCommerce, necesita imágenes de productos para hacer crecer su negocio. Sin embargo, las imágenes tardan más en cargarse y afectan la velocidad de su página.
Al optimizar las imágenes de sus productos, puede reducir significativamente su tamaño de archivo sin perder calidad. Esto hace que todas las páginas de su tienda, categorías de productos y páginas de productos se carguen más rápido.
Ahora, hay varias formas de optimizar las imágenes. La más confiable es optimizar las imágenes antes de subirlas a su producto WooCommerce.
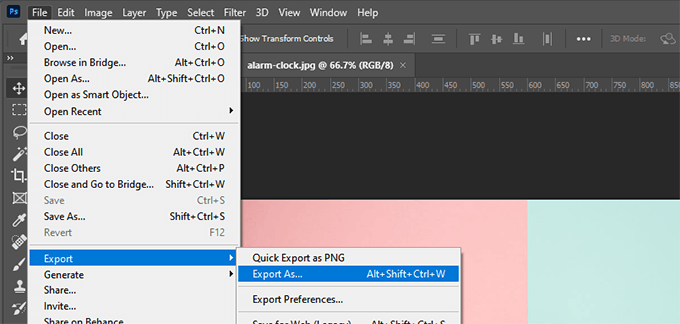
La mayoría de los programas de edición de imágenes, como Adobe Photoshop, le permiten exportar imágenes para la web.

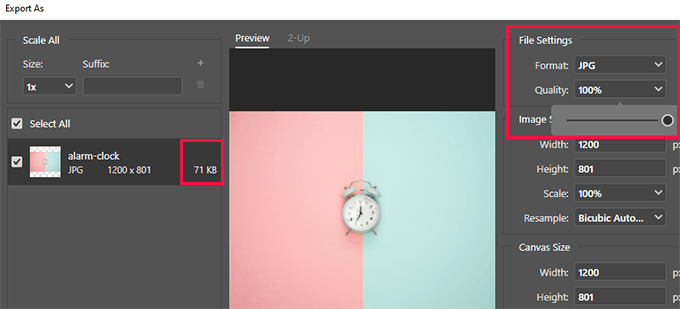
Durante el cuadro de diálogo de exportación, puede elegir un formato de archivo de imagen (JPG, PNG, GIF) que le proporcione el tamaño de archivo más pequeño.
Luego, puede reducir la calidad, los colores y otras opciones para reducir aún más el tamaño del archivo.

Usar su herramienta de edición de imágenes para reducir el tamaño del archivo es la forma más eficiente de mejorar las imágenes en su tienda WooCommerce.
Sin embargo, también puede usar un complemento de compresión de imágenes para ajustar automáticamente el tamaño de la imagen. Esto le permite optimizar las imágenes de productos que ya ha subido a su sitio web.
Para obtener más detalles, consulte nuestro tutorial sobre la optimización de imágenes para la web.
5. Elija un tema de WooCommerce de carga más rápida
Al elegir temas para sus tiendas WooCommerce, muchos principiantes terminan eligiendo el tema más elegante con un montón de campanas y silbatos.
Entendemos la razón detrás de eso. Los principiantes sienten que deberían obtener un tema que tenga todas las características que quieren ver en su tienda.
No es así como se supone que funcionan los temas.

Los temas de WordPress están destinados a controlar solo la apariencia de su sitio web y la tienda WooCommerce, no para agregar funciones.
Al elegir un tema, debe buscar opciones como opciones de diseño, esquemas de color, compatibilidad con WooCommerce, etc. Para la funcionalidad, debe usar complementos y extensiones.
Elegir un tema con toneladas de funciones similares a complementos puede ralentizar su sitio web. El tema cargaría una gran cantidad de código adicional que probablemente ni siquiera estés usando.
Para obtener más información, consulte nuestro artículo sobre cómo elegir el tema perfecto para su sitio web.
Si necesita recomendaciones rápidas de temas, le recomendamos Astra o simplemente use SeedProd para crear un tema de WooCommerce personalizado sin ningún código (constructor de arrastrar y soltar).
¿Necesitas más ideas? Consulte nuestra selección experta de los mejores temas de WooCommerce para encontrar un tema más rápido para su tienda en línea.
6. Reemplace complementos y extensiones mal codificados
La mejor parte de usar WooCommerce es que puedes acceder a miles de extensiones y complementos de WordPress.
Siempre que estén bien codificados, puede instalar tantos complementos como necesite, y no causará ningún impacto notable en el rendimiento.
Sin embargo, algunos complementos de WordPress mal codificados pueden ralentizar su sitio web. Estos complementos normalmente ejecutan consultas intensivas en la base de datos o cargan JavaScript y CSS innecesarios.
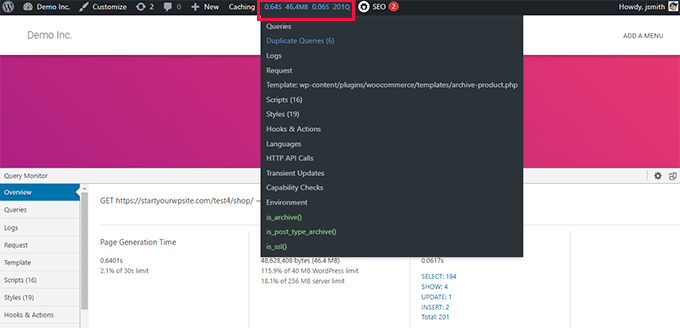
Puede usar complementos como Query Monitor para ver la cantidad de consultas que se ejecutan en cada carga de página.

Query Monitor le permite ver la siguiente actividad:
- Consultas de base de datos desencadenadas por una página en su tienda WooCommerce
- Solicitudes HTTP realizadas por scripts en sus temas o complementos
- Hooks y acciones desencadenadas en una página
- Idioma, verificaciones de roles de usuario y archivos de plantilla utilizados para mostrar la página
- Su entorno de alojamiento como versiones de PHP y MySQL, límites de memoria y más.
Para obtener más detalles e instrucciones paso a paso, consulte nuestro tutorial sobre cómo agregar un monitor de consultas en WordPress.
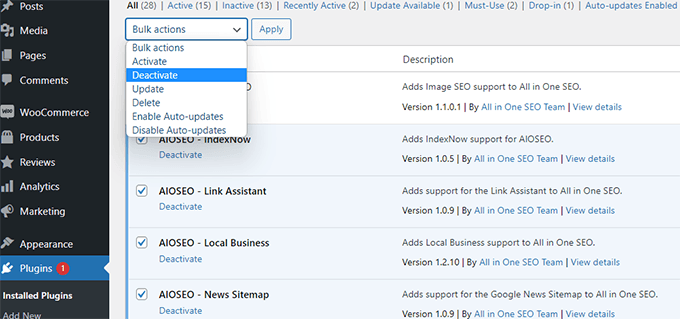
Si esto no ayuda, simplemente puede probar su sitio web después de desactivar todos los complementos.

Si la desactivación de los complementos mejora repentinamente el rendimiento de WooCommerce, puede activarlos uno por uno para descubrir cuál es el culpable.

Luego puede comunicarse con el soporte de ese complemento e informarles sobre el problema. Mientras tanto, puede reemplazar el complemento con una opción alternativa.
Para conocer las características esenciales, eche un vistazo a nuestra selección experta de los mejores complementos de WooCommerce que toda tienda en línea debería instalar.
7. Usa la última versión de PHP
WooCommerce y WordPress están escritos usando PHP como lenguaje de programación principal.
PHP es un lenguaje de programación de código abierto al igual que WordPress. Es mantenido regularmente por una comunidad muy activa de desarrolladores que lanzan nuevas versiones con frecuencia.
Para cada nueva versión, dedican una gran cantidad de tiempo y recursos a mejorar el rendimiento de PHP haciéndolo más rápido.
Sin embargo, las empresas de alojamiento de WordPress a menudo no son tan rápidas para cambiar a la última versión de PHP. A menudo ejecutan varias versiones anteriores para garantizar la compatibilidad del software.
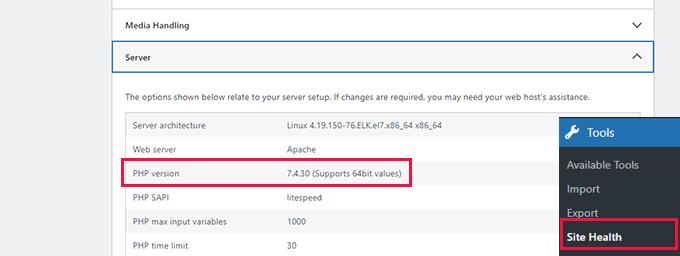
Puede ver qué versión de PHP utiliza su sitio web visitando la página Herramientas » Estado del sitio y cambiando a la pestaña Información.

Al momento de escribir este artículo, la última versión de PHP es la 8.0.22.
Todos los principales proveedores de alojamiento de WordPress son herramientas sencillas para seleccionar qué versión de PHP desea utilizar en su sitio web.
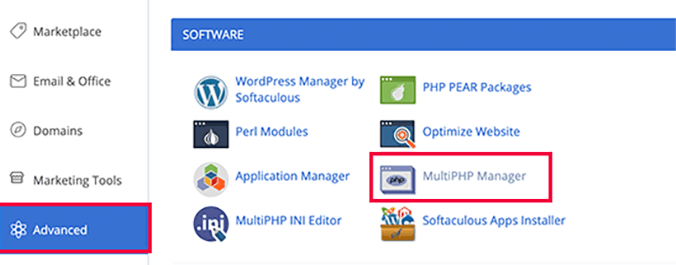
Por ejemplo, en Bluehost, puede ir a su panel de control de alojamiento y hacer clic en la pestaña Avanzado en la columna de la izquierda.

Luego, debe hacer clic en la aplicación MultiPHP Manager para elegir su versión de PHP.
Para obtener más información sobre este tema, puede consultar nuestro artículo sobre la actualización de la versión de PHP para su sitio web de WordPress.
8. Active un cortafuegos de nivel DNS
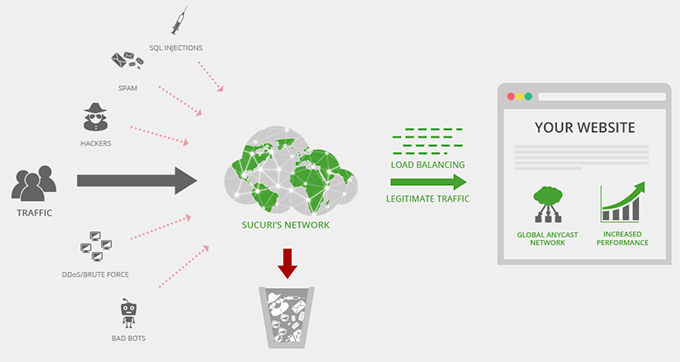
Un firewall a nivel de DNS protege su tienda WooCommerce contra actividades maliciosas. Bloquea las solicitudes sospechosas a su sitio web incluso antes de que lleguen a su servidor.
Los intentos de piratería, los rastreadores sospechosos y los ataques DDoS pueden consumir sus recursos de alojamiento y hacer que su sitio web sea lento.
Un firewall DNS los bloquea, lo que libera los recursos de su servidor para hacer otras cosas.

Recomendamos usar Sucuri. Es el mejor plugin de seguridad de WordPress y cortafuegos de sitios web.
También viene con un CDN súper rápido para servir su contenido estático.
Una CDN es una red de entrega de contenido que le permite servir partes no dinámicas de su sitio web a través de una red global de servidores.
Estas redes suelen estar ubicadas estratégicamente en diferentes puntos geográficos del mundo. Esto significa que sus usuarios cargarán los archivos estáticos desde un servidor más cercano a su propia ubicación.
Para obtener más detalles, consulte nuestra guía sobre por qué necesita un CDN para su sitio web de WordPress.
9. Use un servicio SMTP para enviar correos electrónicos de WooCommerce
Su tienda WooCommerce envía notificaciones por correo electrónico para la administración de cuentas, confirmación de pedidos y avisos administrativos.
De forma predeterminada, WordPress utiliza la función PHP mail() para enviar correos electrónicos. Los spammers pueden hacer un mal uso de esta función y muchas empresas de hosting la limitan o la bloquean deliberadamente.
Es por eso que necesita usar un servidor SMTP para enviar sus correos electrónicos de WooCommerce.
SMTP es el protocolo estándar para enviar correos electrónicos.
Ahora su empresa de alojamiento puede proporcionar una dirección de correo electrónico comercial gratuita que puede usar para enviar correos electrónicos a través de SMTP.
Sin embargo, las empresas de alojamiento suelen alojar el servidor de correo en la misma computadora que su servidor de alojamiento web.
Esto significa que enviar muchos correos electrónicos a la vez puede afectar su sitio web. Incluso cuando se procesa el correo electrónico, puede terminar en spam.
Para solucionar este problema, deberá utilizar un proveedor de servicios SMTP.
Recomendamos utilizar SendLayer, que es el mejor proveedor de servicios SMTP del mercado. También tienen una prueba gratuita donde puedes enviar hasta 200 correos electrónicos.

Alternativas: SMTP.com y Sendinblue
Una vez que se haya registrado, puede usar WP Mail SMTP para comenzar a enviar correos electrónicos a través de su proveedor de servicios SMTP.
¿Tiene problemas con los correos electrónicos de WooCommerce? Consulte este tutorial para solucionar el problema de que WooCommerce no envía correos electrónicos.
10. Actualice las herramientas de optimización de conversión
La optimización de conversión es la combinación de técnicas que utilizan los propietarios de tiendas para animar a los visitantes del sitio web a realizar una compra o registrarse.
Para hacer eso, usan un montón de herramientas para mostrar ventanas emergentes, promocionar cupones, mostrar ofertas específicas y más.
El problema es que algunas de estas herramientas a menudo no están optimizadas para la velocidad. Pueden cargar demasiados archivos innecesarios, impedir la representación de la página, no mostrarse correctamente en los dispositivos móviles y, básicamente, destruir la experiencia del usuario en su tienda.
Recomendamos utilizar un software de optimización de conversión que sea rápido, esté optimizado para la experiencia del usuario y funcione a la perfección en dispositivos móviles.
Aquí es donde entra en juego OptinMonster. Es el líder de la industria entre los software de optimización de conversión y le permite convertir a los visitantes del sitio web en clientes.

Viene con ventanas emergentes inteligentes, widgets deslizables, herramientas de encabezado y pie de página, temporizadores de cuenta regresiva y otras herramientas para hacer crecer su negocio.
También incluye potentes opciones de orientación que le permiten mostrar sus campañas en el momento adecuado a los usuarios adecuados.
Lo que es más importante, sus campañas de OptinMonster están altamente optimizadas para la velocidad, el rendimiento y la experiencia del usuario en todos los tamaños de pantalla.
Para obtener más herramientas y consejos, consulte nuestros consejos de expertos sobre la recuperación de carritos abandonados en WooCommerce.
11. Optimizar la base de datos de WooCommerce
WooCommerce usa la misma base de datos que su instalación de WordPress. Ambos guardan una gran cantidad de datos que se vuelven inútiles después de un tiempo. Por ejemplo, las revisiones antiguas, los transitorios, los comentarios de spam y más permanecerán en su base de datos durante mucho tiempo.
Ahora, esto significa que su complemento de copia de seguridad de WordPress tardará más en preparar una copia de seguridad. También tomará más tiempo si tiene que descargarlo o cargarlo.
Afortunadamente, existen excelentes herramientas para optimizar su base de datos de WordPress.
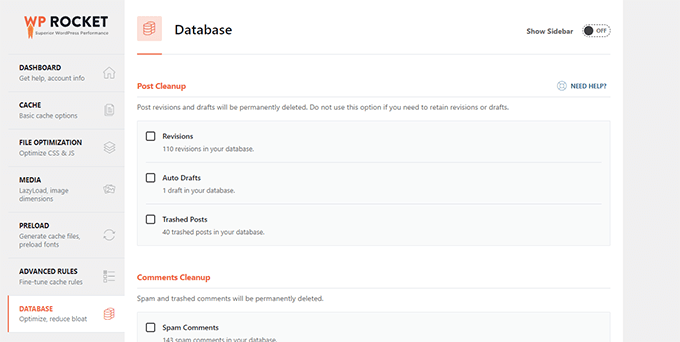
Si está utilizando WP Rocket, puede ir a la página Configuración » WP Rocket y cambiar a la pestaña Base de datos.

Desde aquí puedes limpiar tu base de datos de WordPress. Simplemente seleccione los elementos innecesarios que desea eliminar y haga clic en el botón Guardar cambios y optimizar.
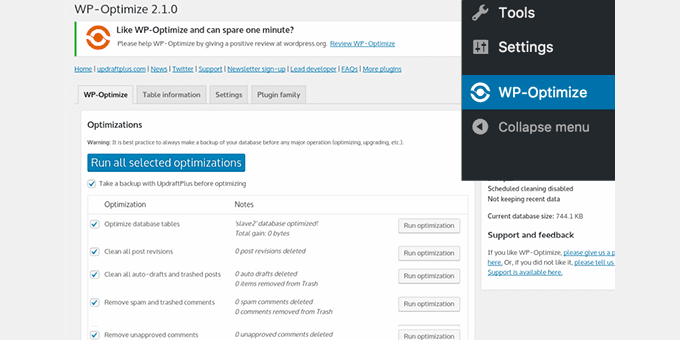
Alternativamente, puede usar el complemento WP-Optimize. Simplemente instale y active el complemento y vaya a la página de configuración del complemento haciendo clic en WP-Optimize en la barra lateral de administración.

Seleccione los elementos que desea eliminar u optimizar y luego haga clic en el botón 'Ejecutar todas las optimizaciones seleccionadas'.
Para obtener más detalles, consulte nuestro tutorial sobre cómo optimizar su base de datos de WordPress.
12. Optimizar archivos JavaScript y CSS
Los archivos JavaScript y CSS envían solicitudes HTTP individuales y aumentan el tiempo que tarda una página en cargarse. Algunos de estos archivos pueden bloquear la representación, lo que significa que la página no se mostrará hasta que el navegador haya descargado esos archivos.
Hay varias formas de optimizar la entrega de archivos JavaScript y CSS. Ya hemos hablado sobre el uso de CDN y el almacenamiento en caché.
Los usuarios más avanzados pueden minimizar o combinar esos archivos.
La minificación elimina los espacios en blanco de los archivos JavaScript y CSS, lo que reduce su tamaño de descarga.
La combinación de todos sus archivos JavaScript y CSS le permite servir a los usuarios todo el JavaScript y CSS con un solo archivo.
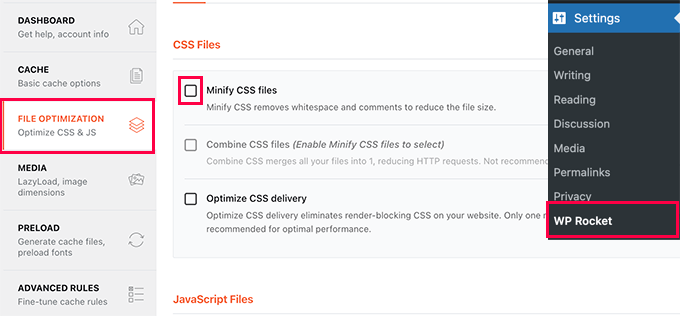
Puede hacerlo usando el complemento WP Rocket. Simplemente vaya a la pestaña Optimización de archivos y active las opciones de minimización y combinación para CSS y JavaScript.

Para obtener métodos alternativos y más detalles, puede consultar nuestro tutorial sobre cómo minimizar CSS y JavaScript en WordPress.
Nota: Minimizar y combinar estos archivos puede generar problemas inesperados en su sitio web. Si causa problemas, simplemente puede apagarlo.
Esperamos que este artículo lo haya ayudado a mejorar la velocidad de WooCommerce y aumentar el rendimiento de su tienda en línea. También puede consultar nuestra guía sobre cómo realizar un seguimiento de las conversiones de WooCommerce o ver estos consejos para mejorar sus tasas de clics orgánicos en WooCommerce.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
