Acelerar WooCommerce: la guía completa
Publicado: 2021-07-06
Para acelerar WooCommerce, primero debe comprender los componentes de WooCommerce y qué es exactamente lo que lleva tiempo en WooCommerce. En este artículo, lo guiaré a través de todo lo que necesita saber para comenzar su viaje de optimización del rendimiento hacia una tienda WooCommerce más rápida.
Primero, explicaré algunos conceptos básicos que forman parte de su tienda WooCommerce, y luego explicaré cómo se procesa cualquier página web (WooCommerce) solicitando que se muestre en su navegador. Haga clic aquí si desea saltar directamente y omitir la tabla de contenido (TOC), ¡ya que solo la TOC ya es bastante lectura!
Tabla de contenido
- Conceptos básicos
- El código del lado del servidor – PHP
- El almacenamiento de datos del lado del servidor – Base de datos
- El marcado frontend: HTML y CSS
- Los scripts frontend – JavaScript
- Los recursos de la interfaz: imágenes y fuentes
- Conceptos erróneos comunes
- Incorrecto: el límite de memoria afecta la velocidad, y cuanta más memoria tenga, más rápido será el sitio
- Incorrecto: Fragmentos de carro Ajax ralentiza la velocidad de la página
- Incorrecto: las revisiones de publicaciones ralentizan WordPress / WooCommerce
- ¿Qué son las revisiones posteriores?
- Opciones y formas de trabajar fundamentalmente importantes
- Elija un tema ligero y eficaz
- ¿Cómo probar si un tema es ligero y eficaz?
- Cómo probar el rendimiento de su sitio o una demostración de tema
- No pruebes solo una página
- Probar el rendimiento no almacenado en caché
- Elija un tema ligero y eficaz
- Del conocimiento a la acción
- Ejecute su tienda WooCommerce en un alojamiento de alto rendimiento
- ¿Qué buscar en las empresas de alojamiento de WooCommerce?
- Asegúrate de ejecutar WP-cron correctamente
- Deshabilitar WP-cron en wp-config
- No ejecute WP-cron sobre HTTP
- Consejo adicional: Ejecutar el Programador de acciones desde el cron del sistema
- Use complementos específicos, no complementos de navajas suizas
- Prueba cada complemento
- Utilice la metodología primero el rendimiento
- Base de datos
- Motores de base de datos
- índices
- Índice de carga automática
- índice postmeta_valor meta
- ¿Deberías usar Redis?
- almacenamiento en caché
- Caché de CDN de proxy
- caché del servidor
- En caché de aplicaciones
- Caché de navegador
- Cache no resuelve todos tus problemas de rendimiento en WooCommerce
- Cómo funciona el caché en Dominios acelerados
- Entregar pero no escribir en caché cuando hay algo en el carrito
- Código de interfaz
- validación HTML
- Errores de la consola
- CSS crítico
- CSS sin usar
- ¿Qué hacer si el tema o un complemento agregan la hoja de estilo?
- Ejemplo
- Activos frontales
- Optimiza tus imágenes
- Elija la calidad de imagen adecuada para su tienda
- Cambiar la calidad predeterminada y el tamaño máximo, y deshacerse de los datos EXIF
- Imágenes receptivas
- Imágenes receptivas, redimensionadas y optimizadas sobre la marcha utilizando dominios acelerados
- Añadir medias tallas automáticamente
- Ajustar la calidad de la imagen
- Tamaños de imagen adicionales
- Alojar fuentes localmente
- Resuelto en Dominios Acelerados
- Optimiza tus imágenes
- Async y diferir JavaScript
- El tiempo es clave
- Cargar guiones en <head>
- Cargar scripts al final de <body>
- Cargar scripts con asíncrono
- Cargar scripts con aplazamiento
- integraciones
- ¿Qué hace que una integración sea mala?
- Búsqueda
- Algolia
- Búsqueda elástica
- Cómo manejar la seguridad de una tienda WooCommerce
- No use complementos de seguridad para WordPress y WooCommerce
- Qué debes hacer para asegurar tu WooCommerce
- Asegure su wp-admin con autenticación multifactor
- Obtenga una valla de seguridad alrededor de toda su infraestructura de WordPress
- Mantenga WordPress, WooCommerce, temas y complementos actualizados
- Deja de usar complementos y temas que no se mantienen
- No uses complementos grandes para tareas pequeñas
- Consejo adicional: complementos que son útiles para optimizar el rendimiento
- Administrador de complementos de WP
- Supervisión de consultas
- Para concluir
Conceptos básicos
Para acelerar WooCommerce, primero debe comprender las capas, los componentes donde puede optimizar la velocidad. Como la mayoría de los sitios web, y especialmente los sitios web basados en WordPress, las capas con potencial de optimización son:
El código del lado del servidor – PHP
El código del lado del servidor, que en el caso de WP y Woo, es principalmente PHP. Con la adopción del Editor de bloques (Gutenberg), parte de este código también es JavaScript, pero para la mayoría de las tiendas aún no se usa ampliamente.
El almacenamiento de datos del lado del servidor – Base de datos
La base de datos es donde realmente se almacenan todos sus datos. Son datos sobre sus productos, qué imagen pertenece a qué productos, sus pedidos, etc. El código del lado del servidor (PHP) deberá conectarse a su base de datos (donde están sus datos) para extraer e insertar nuevos datos todo el tiempo.
El marcado frontend: HTML y CSS
El marcado, el código de interfaz, o como quiera llamarlo, son los componentes que interpreta el navegador y se pueden convertir en lo que ven los usuarios.
Los scripts frontend – JavaScript
El código que incluye lógica y condiciones generalmente viene en forma de JavaScript y se puede colocar en el paréntesis de "secuencias de comandos de interfaz". Este es un código que puede ejecutarse en el navegador y ser activado, por ejemplo, por la interacción del usuario con su sitio.
Los recursos de la interfaz: imágenes y fuentes
Para simplificar, llamo al último paréntesis activos frontales, que incluyen activos estáticos como imágenes, fuentes, archivos PDF y otros tipos de activos que no cambian. Sin embargo, deben entregarse al cliente para que el sitio funcione correctamente, se vea bien o para que usted alcance su objetivo.
Así que ahora conocemos todos los componentes de un sitio web. Lo que todas estas capas tienen en común es que tardan en generarse o ejecutarse en el servidor, entregarse y renderizarse en el navegador. Todo lleva tiempo, y el camino hacia una tienda WooCommerce rápida es reducir la cantidad de tiempo que dedica cada uno de estos componentes.
Entonces la pregunta es, ¿cómo se hace eso?
Antes de que podamos entrar en los cómo, necesitamos entender completamente otro concepto básico. Así funciona la web. Específicamente cómo se muestra una página web en el navegador. Para simplificar, podemos dividir el proceso en cinco pasos:
- Enviar una solicitud
Esto lo hace el cliente, por ejemplo, un navegador, y lo activa un usuario que hace clic en un enlace o escribe un dominio/URL en la barra de direcciones del navegador. - Entrega de una solicitud
Una vez que el navegador ha enviado una solicitud desde el navegador, esa solicitud tiene que encontrar su camino a través de Internet. Puede ser un viaje corto o largo. Y al igual que en las carreteras, la ruta de la red de A a B puede sufrir desvíos debido a la construcción o el mantenimiento.
Posibles optimizaciones:
Acorte la ruta de viaje al servidor que está manejando la solicitud y luego entregará la respuesta. - Generando una respuesta
Cuando el servidor web recibe la solicitud, el servidor web ejecutará el código PHP necesario para manejar esa solicitud. Lo que significa que PHP ejecutará las consultas necesarias para obtener la información de la base de datos. PHP luego generará la respuesta, que da como resultado el HTML de la página solicitada. El tiempo necesario para generar una respuesta, más el tiempo desde el navegador hasta el servidor y viceversa, generalmente se conoce como el tiempo hasta el primer byte (TTFB).
¿Qué es un TTFB rápido?
< 250ms bueno
< 500 ms correcto
< 1000ms no es bueno
> 1000ms crítico
Posibles optimizaciones:
Conexión de servidor más rápida (apretón de manos SSL, etc.)
Servidor más rápido
Código PHP más rápido
Ejecución de código PHP más rápida
Menos código PHP
Base de datos más rápida
Menos y/o consultas más rápidas a la base de datos - Entrega de la respuesta
Una vez que el servidor web haya terminado de generar una respuesta, enviará la respuesta al navegador.
Posibles optimizaciones:
Ruta de viaje más corta de regreso al navegador
Tamaño de transferencia reducido
Menos elementos transferidos (almacenamiento en caché) - Procesando la respuesta
Una vez que el navegador haya recibido una respuesta (o partes de ella), comenzará a procesar la respuesta. Esto se llama representación. Esto incluye analizar el código (HTML, CSS, JavaScript, imágenes) y luego ejecutarlo, lo que en HTML significa renderizarlo.
Posibles optimizaciones:
Menos CSS
Menos JavaScript
Menos imágenes y más pequeñas
Conceptos erróneos comunes
Antes de continuar, debemos aclarar las cosas y explicar un par de conceptos erróneos comunes que puede haber visto compartidos en Internet con respecto a WooCommerce y el rendimiento.
Incorrecto: el límite de memoria afecta la velocidad, y cuanta más memoria tenga, más rápido será el sitio
Por alguna razón, muchas empresas de alojamiento dicen que la cantidad de memoria que PHP puede usar afecta la velocidad del sitio. La cantidad de memoria disponible por proceso PHP no afecta la velocidad . El límite de memoria está ahí para asegurarse de que algunos procesos de PHP no consuman la cantidad total de RAM disponible. Es decir, el límite de memoria de PHP solo afecta la escalabilidad, no la velocidad.
Incorrecto: Fragmentos de carro Ajax ralentiza la velocidad de la página
Otro de los principales consejos que veo compartido por la mayoría de las empresas de alojamiento y "expertos en velocidad" es deshabilitar los fragmentos del carrito en WooCommerce. Los fragmentos de carrito son un mecanismo que utiliza Ajax para actualizar el carrito en su sitio para que no necesite actualizar la página para mostrar nuevos contenidos y demás. En la mayoría de los casos, y en buenas configuraciones de alojamiento, este consejo es un mal consejo. Sin embargo, en algunos casos, este consejo es correcto. Los fragmentos del carrito de WooCommerce pueden ralentizar la carga de la página completa, pero solo si:
- Su sitio no está ejecutando ninguna página/caché HTML
- Tienes una configuración de caché que no está optimizada para WooCommerce
- Su sitio se está ejecutando en un servidor lento
Si no usa Fragmentos de carrito y usa el almacenamiento en caché de HTML, no puede entregar respuestas almacenadas en caché si alguien tiene algo en su carrito. Los fragmentos de carrito son mucho más fáciles y rápidos de generar para el servidor, y mucho más rápidos de entregar que la página completa. Si su página tiene un carrito en el encabezado, por ejemplo, es mucho mejor y más rápido actualizar el carrito usando Ajax (usando fragmentos de carrito) y entregar el HTML desde el caché.
Consejo
Deje los Fragmentos del carrito habilitados y configure su caché correctamente para maximizar la eficiencia de su caché. Alternativamente, haga que su sitio sea acelerado por Accelerated Domains.
Incorrecto: las revisiones de publicaciones ralentizan WordPress / WooCommerce
Muchos de los consejos que encuentra en línea se basan en optimizaciones que pueden funcionar en alternativas de alojamiento de WooCommerce no escalables o mal configuradas. Desactivar las revisiones de publicaciones es exactamente un consejo en esa categoría. Una base de datos bien configurada no se ralentiza debido al tamaño de los datos, y la consulta de una publicación no se ralentiza debido a las revisiones de la publicación. De nada. Las bases de datos se crean, en primer lugar, para proporcionar un tiempo de acceso lineal y predecible a grandes cantidades de información, en gran medida, independientemente del tamaño de los datos.
¿Qué son las revisiones posteriores?
Cuando actualiza una publicación en WordPress, WP almacenará automáticamente la versión anterior en la base de datos. Esto se llama una revisión. Esto se almacena para que pueda "retroceder en el tiempo" en caso de que necesite revertir los cambios, o cuando simplemente desee ver qué cambió entre versiones. Las revisiones también se utilizan para guardar automáticamente un cambio en el que está trabajando pero que aún no ha guardado manualmente. Estas revisiones se almacenan en la misma tabla de base de datos que todas las demás publicaciones, y muchos creen que esto ralentiza WP. En un entorno de hospedaje bien configurado, esto no es cierto.
Consejo
Deje habilitadas las revisiones posteriores, pero reduzca la cantidad de revisiones para almacenar a un valor razonable. La reducción no tiene nada que ver con el rendimiento, pero siempre es bueno reducir más el desperdicio digital y almacenar solo las cosas que posiblemente se van a necesitar.
Opciones y formas de trabajar fundamentalmente importantes
Tener un sitio de WooCommerce rápido y eficaz comienza con la comprensión de los componentes que forman parte de la combinación, como se explicó anteriormente. A continuación, explico las opciones importantes que entran en juego y que son fundamentales para comprender cómo trabajar para crear un sitio WooCommerce rápido.
Elija un tema ligero y eficaz
Primero, ¿qué es un tema? Si tuviéramos que colocar un tema en los componentes anteriores, puede ser todo lo anterior. La cuestión es que con WordPress, tanto el núcleo de WordPress, los temas y los complementos pueden incluir código del lado del servidor, consultas a la base de datos, código de interfaz, scripts de interfaz y activos de interfaz. Y es por eso que el trabajo de elegir el tema (y el complemento) correcto es tan importante. Porque si no lo hace, terminará con mucho desorden y cosas que no necesita ni quiere. Todas estas "cosas" innecesarias se llaman hinchazón.
La mayoría de las tiendas de WooCommerce usan temas preconstruidos con opciones de personalización y opciones de modificación, y eso significa que obtienes una gran cantidad de código "listo para usar". Eso es genial, y hace que sea realmente fácil poner en marcha el sitio rápidamente. Sin embargo, la desventaja es que la mayoría de los temas están diseñados para satisfacer muchas necesidades y propósitos. Y al hacerlo, incluya muchas funciones que usa y no usa. Las características de un tema se construyen en su mayor parte mediante el código PHP del lado del servidor. Todo el código que debe ejecutarse, ya sea en el servidor o en el navegador, como hemos establecido antes, lleva un tiempo precioso.
Algunos códigos toman solo un poco de tiempo, y tendrá dificultades para medir el tiempo que realmente lleva ejecutarse. Otro código necesita mucho más tiempo para ejecutarse. Independientemente de cuánto tiempo dedique una característica o función, todo suma .
Por lo tanto, el primer paso para lograr una tienda WooCommerce más rápida es elegir un tema rápido y liviano. Elija un tema que tenga las características y el diseño que necesita, y no se exceda con la búsqueda de opciones en un tema. Más opciones equivalen a más código que debe ejecutarse, y la ejecución del código lleva tiempo.
¿Cómo probar si un tema es ligero y eficaz?
Por lo general, es imposible verificar el código de un tema si compra un tema, por ejemplo, en ThemeForest o MyThemeShop. Pero las tiendas de temas suelen tener demostraciones que puedes probar desde la interfaz. Y hay formas de probar el rendimiento de las demostraciones, pero es importante que haga las pruebas correctamente y busque las cosas correctas. Por lo tanto, debe probar el sitio de demostración de la misma manera que debe probar su propio sitio.
Cómo probar el rendimiento de su sitio o una demostración de tema
Hay diferentes formas de probar el rendimiento, pero los siguientes consejos son los que siempre debe tener en cuenta y utilizar.
No pruebes solo una página
Un error que muchos cometen para determinar si su sitio es rápido o no, es probar solo la velocidad de la página principal. Este es un error que generalmente conduce a probar la velocidad del caché y no la velocidad de WooCommerce en sí. Solo al probar un gran volumen de páginas, o incluso la tienda completa, obtendrá una imagen completa de la velocidad de su tienda. ¿Significa eso que tiene que copiar y pegar cada URL de su sitio en herramientas de prueba de velocidad como PageSpeed Insights, Pingdom o GTMetrix? Por suerte, no. Puede probar fácilmente un gran volumen de páginas en su tienda WooCommerce usando herramientas que rastrean su tienda WooCommerce de manera similar a lo que hacen los motores de búsqueda, o usan herramientas que usan su mapa del sitio como entrada.
Mi favorito personal para esto es Sitebulb, ya que Sitebulb es una herramienta poderosa para SEO y pruebas de rendimiento. Algunos de mis colegas aquí en Servebolt tienen Screaming Frog SEO Spider como su favorito, y hacen muchas de las mismas cosas. Sin embargo, la herramienta más fácil que conozco, que debería ser su primera herramienta para comenzar, es batchspeed.com.
Si aún no está listo para la prueba completa del sitio, como mínimo debe asegurarse de probar todos los diferentes tipos de página que tiene en su sitio. Esto incluye varios tipos de productos, páginas de categorías, etc. Cada uno de estos ejecutará diferentes partes del código de su sitio, lo que significa que pueden tener un rendimiento variable.
Probar el rendimiento no almacenado en caché
El caché es una parte complicada de una pila de alojamiento que funciona bien y es especialmente importante para las tiendas WooCommerce. Pero el caché también puede engañarlo para que crea que su tienda es más rápida de lo que realmente experimentan sus clientes. ¿Cómo? Primero, veamos cómo funciona (a) el caché.
La memoria caché utiliza la vista de la primera página para almacenar una versión temporal de la página y, a partir de la vista de la segunda página, etc., y hasta que caduque la memoria caché, el servidor puede entregar una versión de la página ya generada y almacenada temporalmente. Hay muchas condiciones en cualquier tienda de WooCommerce en las que un caché configurado correctamente se omitirá por completo, como si el cliente hubiera iniciado sesión.
Entonces, en cualquier tienda WooCommerce hay muchas páginas que no puedes , en ningún escenario, entregar desde el caché. Estas son páginas como el carrito y la página de pago, ya que son dinámicas y se generan específicamente para ese visitante exacto, su ubicación, contenido del carrito, etc. Ejemplos de páginas que no puede almacenar en caché son:
- Páginas de inicio de sesión (es decir
/my-account/) - Página del carrito
- página de pago
- Páginas de lista de deseos
Dado que el caché solo funciona para páginas y activos que se pueden entregar sin cambios a múltiples solicitudes (visitantes), estos tipos de páginas no obtendrán el rendimiento adicional que puede ofrecer un motor de caché. Sin embargo, estas páginas son una parte clave de la experiencia del usuario para sus clientes. Y sus clientes no pueden convertirse de un visitante a un cliente que paga sin visitar su carrito o su pago.
Así que ahora sabemos que el mejor de los casos es que el visitante solicita una página que está en caché y que no hay razón para que se omita el caché. Y el peor de los casos es que sus visitantes no pueden recibir una versión en caché de la página que están solicitando.
Si prueba solo el mejor de los casos, también podrá optimizar solo el mejor de los casos. Mientras que el peor de los casos se deja intacto y lo experimentan muchos de sus visitantes, todos los días, en momentos críticos durante su recorrido como cliente.
Es por eso que usted, para poder acelerar WooCommerce, debe probar sus páginas sin golpear el caché. Esto puede sonar complicado, pero en realidad es bastante fácil de hacer. Para la mayoría de las configuraciones de caché, todo lo que necesita hacer es agregar una cadena de consulta a la URL que está probando. Lo único que debe recordar es que esta cadena de consulta debe ser 100% única para cada solicitud que envíe.
Esta técnica se puede agregar a cualquier prueba de una sola página, incluidas PageSpeed Insights, Web Core Vitals, Lighthouse testing en Chrome, Pingdom, GT Metrix y WebPageTest.org. Un ejemplo de una cadena de consulta de este tipo podría ser https://example.com/?test=1 , donde cambia el número cada vez que realiza una nueva prueba.
Del conocimiento a la acción
Bien, ahora hemos cubierto las capas, los componentes en los que puede optimizar la velocidad, hemos hablado sobre cómo funciona la web y hemos discutido algunos de los conceptos erróneos comunes sobre la aceleración de WooCommerce. Por último, pero no menos importante, he explicado cómo debe probar el rendimiento para que sepa cómo medir el impacto de cualquiera de las recomendaciones y sugerencias que describiré a continuación.
¡Ahora, hagamos que esto sea procesable!
Ejecute su tienda WooCommerce en un alojamiento de alto rendimiento
Cualquier página web consta de “todo lo que sucede en el servidor” y “todo lo que sucede en el navegador”. Cuando ejecuta una tienda WooCommerce, la velocidad de su tienda depende en gran medida de la velocidad de "todo lo que sucede en el servidor". Todo el trabajo duro también comienza con el servidor, y si puede obtener un servidor que termine de generar la página de su producto 1 segundo más rápido, todo lo demás también terminará 1 segundo más rápido. Esta es la razón por la que ejecutar WooCommerce en un alojamiento de alto rendimiento es probablemente el consejo más importante que puedo darte si quieres acelerar tu tienda WooCommerce.
¿Qué buscar en las empresas de alojamiento de WooCommerce?
Aquí te puedo decir dos cosas;
- Ya está en el lugar correcto, ya que Servebolt.com ha demostrado ser el más rápido
- Consulte wphostingbenchmark.com y su punto de referencia de WooCommerce y elija el que tenga el rendimiento de origen más rápido
Ambos consejos lo llevarán al mismo lugar: registrarse para una prueba gratuita de nuestro alojamiento WooCommerce. Pero si decide hacer la comparación usted mismo, es posible que desee saber cómo debe comparar las empresas de alojamiento para su tienda WooCommerce:
- Configure una prueba en las empresas de alojamiento que desea comparar
- Haga una copia de su sitio y configúrela en cada una de las empresas de alojamiento.
- Ejecute las mismas pruebas que se mencionaron anteriormente
Ejecutar las mismas pruebas y ejecutar pruebas que omitan el caché garantizará que vea el verdadero rendimiento de la empresa de alojamiento, y no solo el rendimiento que pueden proporcionar cuando pueden almacenar en caché el contenido que se entrega.
Asegúrate de ejecutar WP-cron correctamente
WP-cron es un sistema, integrado en WordPress, donde los complementos, los temas o su código pueden programar cosas para que se ejecuten en segundo plano. En el contexto de WooCommerce, esto podría ser actualizar las fuentes de productos, obtener el estado del stock de las integraciones y muchas tareas pequeñas que se necesitan para mantener su tienda en funcionamiento sin una interacción directa de usted en /wp-admin .
De forma predeterminada, WP-cron se activa por el tráfico a su instalación de WordPress. Usar el tráfico para activar WP-cron es inteligente cuando no tiene la capacidad de ejecutar WP-cron usando un cron del lado del sistema/servidor y WP CLI. Dicho esto, todas las buenas plataformas de alojamiento de WooCommerce y, sinceramente, todas las plataformas de alojamiento de WordPress que debería considerar para su tienda Woo, tienen la capacidad de ejecutar WP-cron desde el sistema cron. Cuando usa el cron del sistema para activar WP-cron, no necesita usar el tráfico de su visitante como activador y, por lo tanto, tampoco ralentizará la experiencia de esos visitantes ni limitará la escalabilidad de su sitio.
Requisitos:
- WP CLI instalado
- Cron personalizado del lado del servidor disponible y configurable
Para WooCommerce recomiendo ejecutar cron cada minuto.

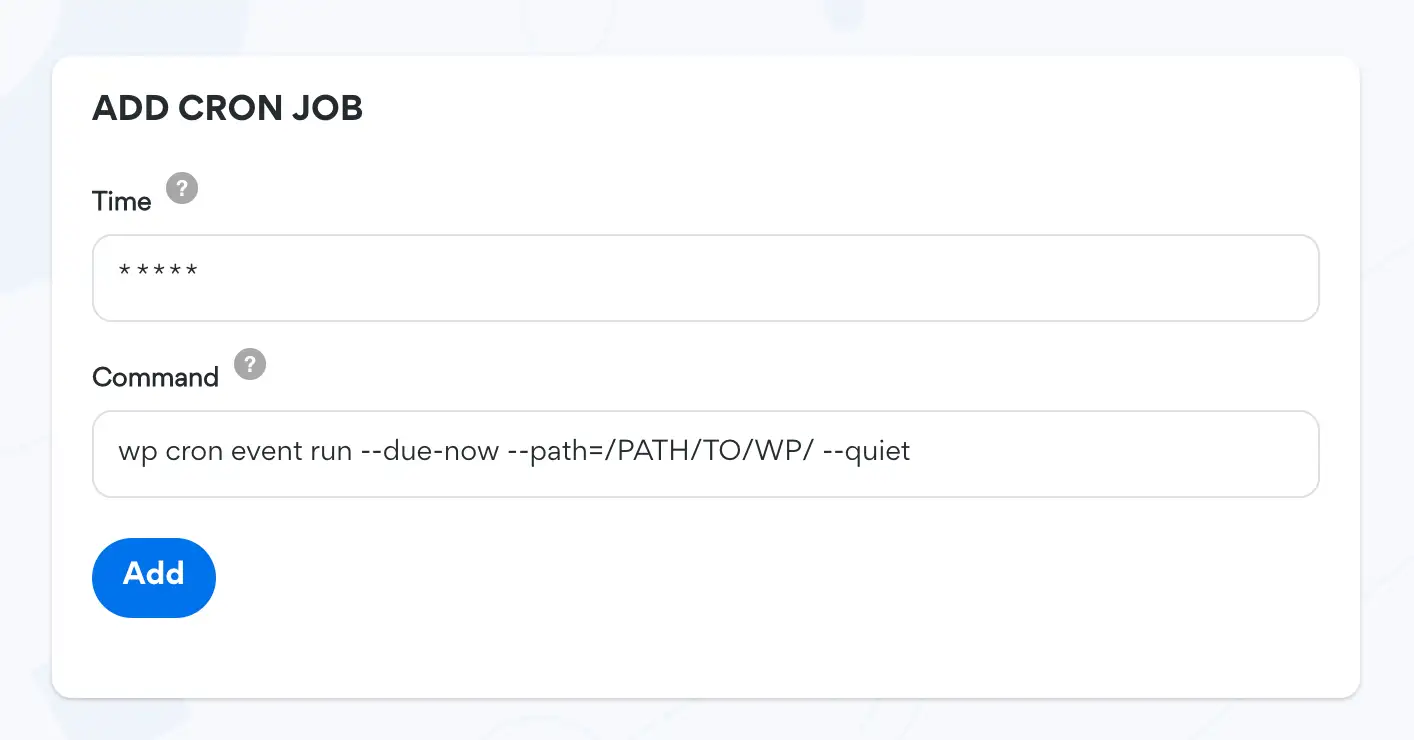
Si está utilizando crontab, el comando correcto para poner en crontab se parece a esto:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Deshabilitar WP-cron en wp-config
Cuando haya configurado WP-cron correctamente usando el cron del sistema, también debe asegurarse de que WP no lo ejecute de la manera predeterminada. Eso se hace agregando esta línea a su wp-config.php .
define('DISABLE_WP_CRON', true);
No ejecute WP-cron sobre HTTP
Muchos no saben que puede ejecutar WP-cron sin enviar una solicitud HTTP a WP-cron.php y, por lo tanto, configurar servicios externos para activar WP-cron.php . Esto puede, y muy probablemente lo hará, causar problemas de escalabilidad y maximizar los sockets HTTP disponibles en su servidor web.
Consejo adicional: Ejecutar el Programador de acciones desde el cron del sistema
Action Scheduler es un sistema para WordPress, se puede decir que complementa y, en algunos casos, puede reemplazar completamente a WP-cron cuando se trata del procesamiento en segundo plano de tareas y acciones.
Action Scheduler es una biblioteca para activar un enlace de WordPress para que se ejecute en algún momento en el futuro (o tan pronto como sea posible, en el caso de una acción asíncrona). Cada enlace se puede programar con datos únicos, para permitir que las devoluciones de llamada realicen operaciones en esos datos. El gancho también se puede programar para ejecutarse en una o más ocasiones.
Piense en ello como una extensión de
do_action()que agrega la capacidad de retrasar y repetir un gancho.Da la casualidad de que esta funcionalidad también crea una sólida cola de trabajos para el procesamiento en segundo plano de grandes colas de tareas en WordPress. Con la adición de registro y una interfaz de administración, también brinda trazabilidad en sus tareas procesadas en segundo plano.
De forma predeterminada, el Programador de acciones se inicia mediante WP-cron y solicitudes de administrador. Sin embargo, no tiene que ejecutar el programador de acciones a través del sistema WP-cron para que funcione sin la interacción del usuario.
Lo primero que debe hacer es instalar el complemento Programador de acciones: deshabilitar el corredor de cola predeterminado que puede encontrar en GitHub.
Lo siguiente es usar WP CLI para activar el Programador de acciones a través de cron. El comando es similar a cómo activaría WP-cron a través de cron y WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Estamos planeando incluir esto en Servebolt Optimizer en el futuro, así que esté atento a esto en futuras versiones de Servebolt Optimizer
Use complementos específicos, no complementos de navajas suizas
El núcleo de WooCommerce en sí mismo tiene toda la funcionalidad central de cualquier tienda de comercio electrónico; productos, un carrito, una caja, formas de pago, gestión de pedidos, etc. Entonces, siempre terminas con una larga lista de complementos para lograr lo que quieres como extras en tu tienda. Hay complementos que pueden ayudarlo a filtrar mejor sus productos, agregar pasarelas de pago específicas del país o incluso vender más utilizando técnicas inteligentes de venta adicional. Todas las cosas buenas.
Pero toda esta funcionalidad también tiene un costo, más específicamente el costo del tiempo.
Este tiempo se agrega al proceso de generación de una página en el servidor, el tiempo para transferir datos del servidor al navegador o el proceso de representación de una página en el navegador. Por cada complemento que instale, aunque sea muy liviano y delgado, aumentará el peso de su sitio y, por lo tanto, lo ralentizará. La pregunta es cuánto, y si vale la pena.
Prueba cada complemento
Un paso muy importante para optimizar el rendimiento de su tienda WooCommerce es mapear el impacto en el rendimiento de cada complemento. Esto debe hacerse utilizando los métodos mencionados anteriormente, con un enfoque en el sitio completo. Comience sin complementos además del núcleo de WooCommerce habilitado y habilite todos los complementos que usa uno por uno. Después de habilitar un complemento, ejecute una prueba de rendimiento del sitio completo.
Utilice la metodología primero el rendimiento
Todo el desarrollo futuro, los cambios de tema y las instalaciones y actualizaciones de complementos deben probarse para determinar el impacto en el rendimiento. Un complemento puede ralentizar un poco el sitio, pero todo suma. Para asegurarse de que no tiene un sitio que se vuelve cada vez más lento, le recomiendo usar la primera metodología de rendimiento sobre la que escribí hace unos años.
Base de datos
El rendimiento de su tienda WooCommerce depende mucho de la rapidez con la que su base de datos pueda procesar los datos. Tanto lee como escribe. Veamos con qué estamos trabajando aquí.
Motores de base de datos
Si ha estado ejecutando su tienda WooCommerce durante mucho tiempo, o si inició su tienda WooCommerce en una base de datos obsoleta, es posible que aún esté utilizando motores de base de datos obsoletos. Los motores de bases de datos antiguos y desactualizados como MyISAM y ARIA tienen algo llamado bloqueo de tablas. Esto significa que la tabla no estará disponible para leer y escribir en la tabla mientras se realiza una operación que está escribiendo en la base de datos. Esto puede causar una gran desaceleración en su tienda WooCommerce.
Sin embargo, la solución es muy fácil. La forma más sencilla es instalar nuestro complemento Servebolt Optimizer y ejecutar Performance Optimizer. Esto actualizará su motor de base de datos en todas las tablas de la base de datos al InnoDB moderno. InnoDB tiene bloqueo de nivel de fila. Es decir, solo necesita bloquear la fila en la que está escribiendo.
índices
Es un error común pensar que un tamaño de base de datos cada vez mayor también la hará más lenta. Si la base de datos puede hacer uso de los índices de la base de datos al consultar los datos, el tamaño de la base de datos es casi irrelevante. Al igual que los índices o la tabla de contenido de un libro, el índice de una base de datos facilita la búsqueda de algo en un gran volumen de datos estructurados.
Índice de carga automática
La tabla de opciones en WordPress contiene datos que se necesitan para todas y cada una de las vistas de página. WordPress acelera la carga de estas opciones en PHP declarando las opciones como carga automática. Cuando se declara que una opción se carga automáticamente, el valor de la opción se cargará en PHP automáticamente sin necesidad de consultas adicionales a la base de datos. Al agregar un índice a la columna de carga automática, también puede acelerar la consulta obteniendo todas las opciones de carga automática.
índice postmeta_valor meta
WooCommerce realiza muchas consultas utilizando la tabla _postmeta y la columna de metavalue . ¡Al agregar un índice a la columna de metavalue , puede acelerar estas consultas en múltiplos!
¿Deberías usar Redis?
Primero, ¿qué es Redis? Redis es una base de datos y caché que vive en la memoria. En general, leer y escribir en la memoria es más rápido que leer y escribir desde el almacenamiento basado en archivos. Redis se usa comúnmente en el contexto de WordPress y WooCommerce como un caché para almacenar datos a los que se accede con frecuencia en la memoria, de modo que los datos se puedan recuperar más rápido.
Entonces eso significa que debes instalar Redis, ¿verdad? Bueno, no es tan simple. Debido a que Redis se usa principalmente para acelerar la obtención de datos que se usan con frecuencia, Redis no brindará un aumento notable en el rendimiento de todas las páginas, publicaciones y productos de su tienda. Y tampoco acelerará mucho su carrito o pago. Esto es cierto principalmente debido a dos cosas:
- Si ya ha seguido mi consejo "Ejecute su tienda en un alojamiento WooCommerce de alto rendimiento", verá que con una base de datos bien configurada y optimizada, no son las consultas de la base de datos las que ralentizan su tienda. Es PHP y cómo usa los datos almacenados en la base de datos.
- Redis, de manera similar al almacenamiento en caché, funciona mejor cuando hay múltiples solicitudes de los mismos datos, con frecuencia.
Todavía no he visto a Redis acelerar el rendimiento de la interfaz en una cantidad notable. Lo que he visto es Redis acelerando el backend, la gestión de pedidos, etc. Pero debido al riesgo de agregar un componente de punto único de falla a la pila, generalmente recomiendo mantenerse alejado a menos que sepa lo que está haciendo.
almacenamiento en caché
El almacenamiento en caché puede dar la impresión de ser el "santo grial" para todos los problemas de rendimiento. El almacenamiento en caché es una técnica para almacenar temporalmente la respuesta a una solicitud, para luego poder entregar exactamente la misma respuesta a la misma solicitud para el mismo recurso en un momento posterior. Cada respuesta contiene instrucciones sobre cuánto tiempo debe almacenarse en caché una respuesta, o si la respuesta debe almacenarse en caché.

El almacenamiento en caché funciona de muchas maneras como el cerebro humano. Después de saber que 2 + 2 = 4 y 6 * 6 = 36, no necesita hacer los cálculos para obtener el resultado correcto. El hecho de que sepas que 2 + 2 = 4 se puede llamar almacenamiento en caché. “2 + 2” es la solicitud y 4 es la respuesta. Sabes que la respuesta a “6 * 6” = es 36, entonces puedes responder 36 más rápido que alguien que no sabe que 6 * 6 = 36
El almacenamiento en caché, de hecho, no se inventó originalmente para el rendimiento, sino con la intención de permitir que las computadoras no usen recursos para calcular lo mismo una y otra vez. Y al hacerlo, aumentar la escalabilidad de ese sistema.
Servebolt Optimizer y Accelerated Domains están ajustados y optimizados para WooCommerce e implementan un almacenamiento en caché seguro para su tienda WooCommerce.
Pero, el almacenamiento en caché también es un mecanismo muy difícil de comprender por completo, y el impacto si implementa mal el almacenamiento en caché es grande. Debe asegurarse de que todas las páginas que no deben almacenarse en caché, como el carrito, las páginas de inicio de sesión, el pago, etc., no se almacenan en caché, mientras que las páginas que pueden almacenarse en caché sí lo están. Si almacena en caché todo a ciegas, terminará filtrando información personal, entregará el carrito del Cliente A al Cliente B, y así sucesivamente.
El almacenamiento en caché en la web moderna se implementa en varias capas, que son igualmente importantes para el rendimiento. Algunas de estas capas de caché son:
Caché de CDN de proxy
Un caché CDN proxy es un caché que se encuentra entre el servidor de origen y el navegador. Dominios acelerados y Cloudflare es un tipo de CDN proxy, y todas las solicitudes y respuestas pasan primero por Dominios acelerados antes de llegar al servidor de origen. Luego, Accelerated Domains almacena la respuesta a una solicitud y puede entregar esa respuesta nuevamente más tarde si aparece exactamente la misma solicitud. Esto es mucho más rápido que recorrer todo el camino a través de la web hasta el origen.
Tener un buen CDN que sirva sus activos estáticos (imágenes, JavaScript, CSS, etc.) es un mínimo para cualquier sitio web de WooCommerce. Si desea maximizar el rendimiento, le recomiendo que habilite un servicio de mejora del rendimiento como Accelerated Domains que incluye un sofisticado motor de almacenamiento en caché adaptado a WooCommerce.
caché del servidor
El caché del servidor es como cualquier otro caché, pero en comparación con un caché CDN proxy, el caché del servidor está en el servidor y no ahorra tiempo de viaje entre el navegador y el servidor como lo hace con Dominios acelerados.
El tiempo de caché del servidor generalmente se controla mediante el encabezado HTTP Cache-Control , como la mayoría de los otros cachés. Y la mayoría de cachés de servidor respetan los valores max-age y s-maxage , además de comprobar que la respuesta se puede almacenar en una caché public .
Recomiendo un tiempo de caché entre 8 y 10 horas para WooCommerce, pero también puedes probar con tiempos de caché más largos.
Si no lo sabe, o quiere controlarlo usted mismo, use el complemento Servebolt Optimizer. Servebolt Optimizer se encarga de configurar los encabezados de caché correctos.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - carros
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
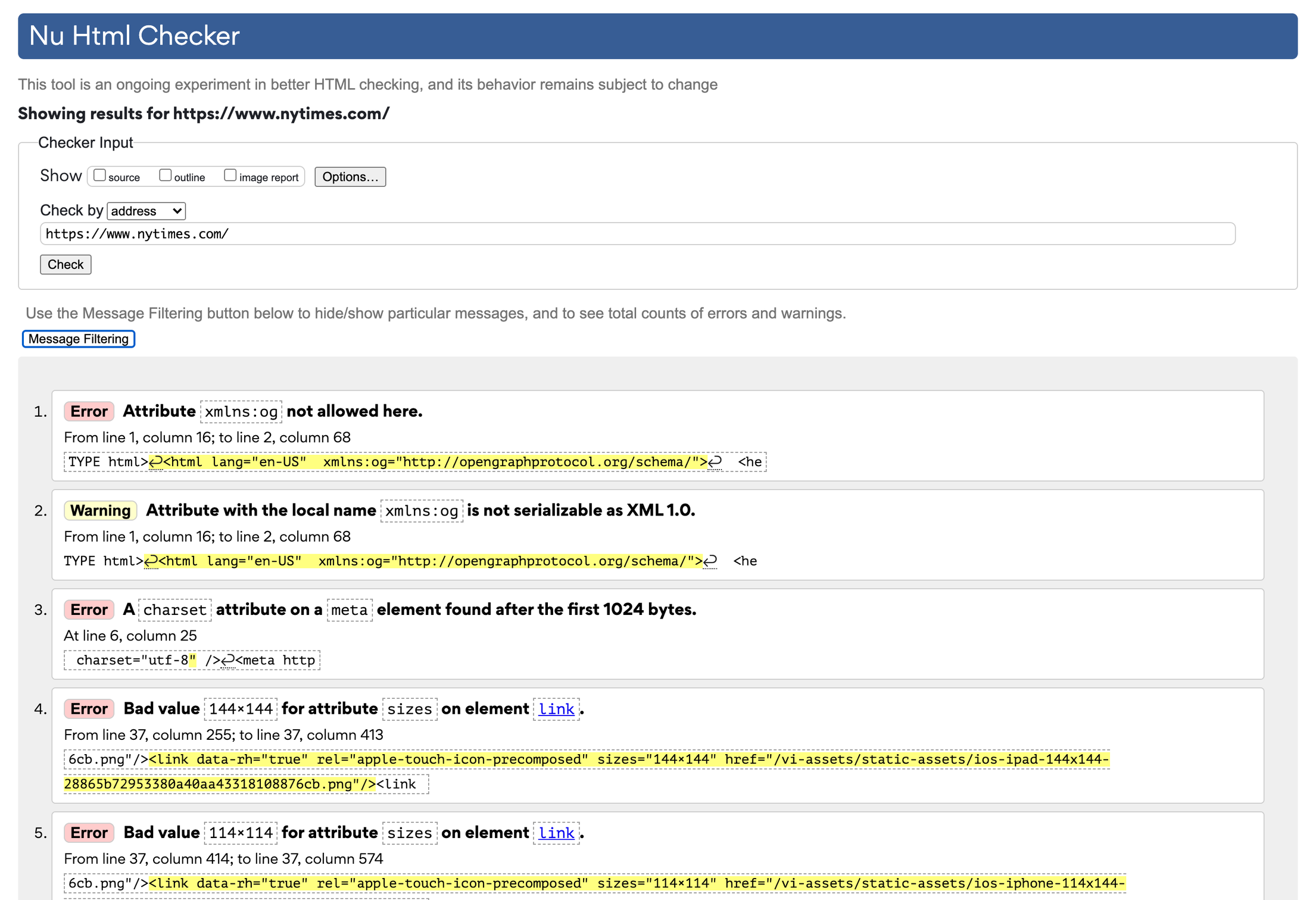
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Ejemplo
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Optimiza tus imágenes
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Tamaños de imagen adicionales
Para permitirle optimizar fácilmente sus imágenes aún más, hemos agregado una manera fácil de optimizar los tamaños de sus imágenes agregando una manera fácil de agregar tamaños de imagen personalizados sin código. Al analizar qué pantalla y qué tamaño de navegador usa su audiencia, puede determinar en qué tamaño de imagen deberían estar disponibles sus imágenes. Supongamos que tiene muchos visitantes que visitan sus productos en un navegador que tiene 1300 píxeles de ancho. Luego, puede averiguar cuál es el tamaño exacto de la imagen de las imágenes de su producto en una pantalla ancha de 1300 píxeles y agregar ese tamaño. ¡El navegador usará el tamaño perfecto!
Alojar fuentes localmente
Si utiliza Google Fonts u otras fuentes de terceros, lo más probable es que se carguen desde, por ejemplo, fonts.google.com. Esto introduce una solicitud separada para un nuevo dominio, lo que es más lento que cargar recursos del mismo dominio que la solicitud inicial. Esto se debe a que el navegador tiene que realizar una búsqueda de DNS por separado y negociar SSL con el otro servidor. Cuando está cargando una fuente de Google utilizando el método recomendado, se diagnostica como un "recurso de bloqueo de procesamiento" y agregará casi un segundo completo al tiempo de carga.
Resuelto en Dominios Acelerados
En lugar de alojar las fuentes localmente, configuramos el proxy de Google Fonts en Accelerated Domains. Esto tiene el mismo efecto que alojar fuentes localmente, pero es automático y fácil de usar.
Async y diferir JavaScript
Como JavaScript es principalmente un lenguaje de secuencias de comandos del lado del cliente y el código se ejecuta en el navegador, el tiempo es clave al cargar y ejecutar JavaScript. Para entender esto completamente, primero debemos entender cómo y cuándo los navegadores cargan y ejecutan JavaScript.
El tiempo es clave
El analizador HTML en los navegadores funciona de arriba a abajo. Una vez que llega a una línea de secuencia de comandos, de forma predeterminada, obtendrá la secuencia de comandos de inmediato y la ejecutará, antes de continuar con el análisis de HTML. Eso significa que la ubicación de la línea de guión es clave. En WordPress, las ubicaciones predeterminadas para los scripts están en <head> y en la parte inferior de <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Una nota importante aquí es que hay una diferencia entre analizar el HTML y representar la página. Es posible que haya oído hablar de los scripts de bloqueo de renderizado, y ni async ni defer fix scripts de bloqueo de renderizado, ya que esto depende del script y de lo que lo activa.
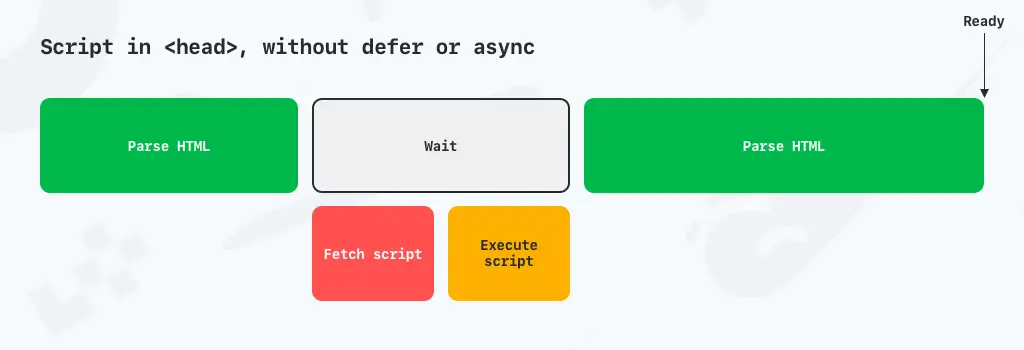
Cargar guiones en <head>
Los scripts ubicados en head sin defer de async "pausarán" el análisis de HTML mientras se obtienen y ejecutan.

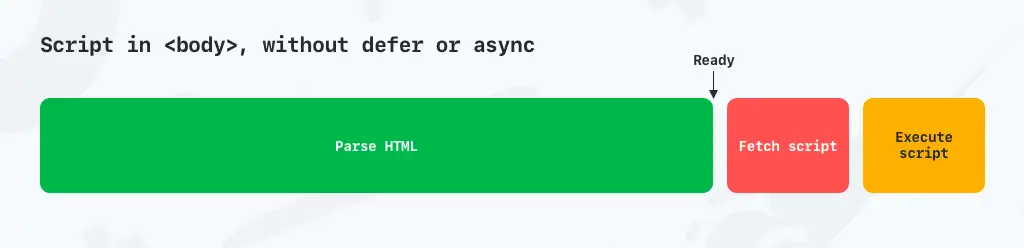
Cargar scripts al final de <body>
Los scripts colocados al final de la etiqueta <body> también se buscarán y ejecutarán al final de la etiqueta del cuerpo.

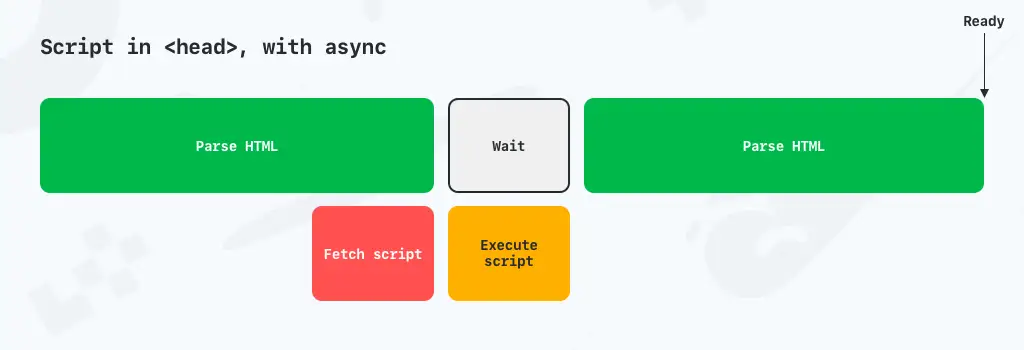
Cargar scripts con asíncrono
JavaScript cargado con async (asincrónicamente) le dice al navegador que puede continuar analizando la página mientras se descarga el script. Sin embargo, el script se ejecutará una vez que termine de descargarse. Mientras que defer le dice al navegador que descargue el script y no lo ejecute hasta que se termine de analizar el HTML.

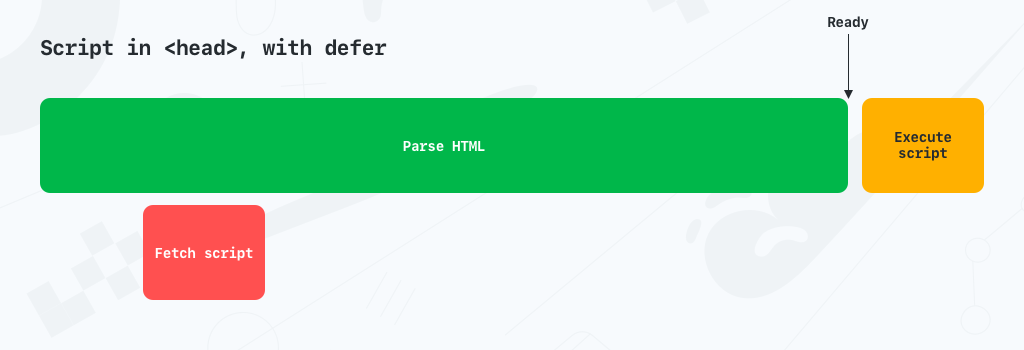
Cargar scripts con aplazamiento
Cuando las secuencias de comandos se cargan con defer , en head, le dice al navegador que debe obtener la secuencia de comandos pero continuar analizando el HTML y esperar para ejecutar la secuencia de comandos hasta que el HTML esté completamente analizado.

integraciones
Las integraciones son un componente necesario en cualquier tienda exitosa de WooCommerce. Las integraciones pueden acelerar la gestión, simplificar el envío o incluso aumentar sus ventas. Pero, las integraciones se pueden hacer de mala y de buena manera.
¿Qué hace que una integración sea mala?
Algunas integraciones vienen en la forma de un complemento pesado escrito por personas que no entienden completamente cómo funciona WordPress internamente. Esto puede resultar en que instale un complemento para la gestión de pedidos que luego ralentiza su interfaz, sin ninguna razón para que eso suceda.
A menudo nos encontramos con integraciones que son de una naturaleza aparentemente sencilla y deberían tener un impacto bajo, pero todo lo contrario. Ejemplos de estas malas integraciones son las comprobaciones de licencia de complementos o temas en cada carga de una sola página, o las integraciones que utilizan XML-RPC para conectar su servicio al sitio.
Las versiones más obvias de las malas integraciones son las integraciones pesadas de código, que ralentizan su sitio simplemente por la sobrecarga que introducen o simplemente por la carga incorrecta del código del complemento y sus activos. Como cuándo, dónde y cómo debe cargarse.
Las buenas integraciones, como ejemplos de los malos ejemplos anteriores, usarán la API Rest para las conexiones, tenga en cuenta cuándo están cargando qué en qué página. O, por lo general, son solo un complemento muy liviano o no necesitan usar un complemento en absoluto.
Búsqueda
La búsqueda de productos es una parte importante de cualquier tienda de WooCommerce. La base de datos es muy buena para manejar grandes cantidades de datos, pero la búsqueda con muchos filtros en metadatos como atributos puede ser un poco lenta. Afortunadamente, hay soluciones que son mucho mejores y más rápidas en las búsquedas de productos que la búsqueda integrada de WooCommerce.
Algolia
Algolia es una base de datos de búsqueda externa que puede completar y buscar mediante API. Es increíblemente rápido y ofrece mucha personalización. El equipo de WebDevStudios incluso ha creado un complemento para que pueda implementar fácilmente Algolia en su WordPress/WooCommerce.
Búsqueda elástica
Elastic Search es similar a Algolia, pero se basa en la pila ELK y está disponible como una solución alojada (como Algolia) y como una solución autohospedada. Elastic Search es casi tan rápido como Algolia y ofrece un mayor nivel de personalización. Sin embargo, no obtiene una GUI de administración con Elastic Search lista para usar. Pero, para necesidades de mayor personalización, Elastic Search es perfecto. El equipo de 10up incluso tiene un complemento que lo ayudará a comenzar fácilmente y es totalmente compatible con nosotros. Simplemente comuníquese con nuestro equipo de soporte y estarán encantados de ayudarlo a configurarlo.
Cómo manejar la seguridad de una tienda WooCommerce
En cualquier tienda WooCommerce almacenas mucha información personal sobre las personas que hacen pedidos. Eso introduce muchas nuevas preocupaciones y amenazas de seguridad, ya que los malos actores con intenciones maliciosas no solo pueden "piratear" su sitio para, por ejemplo, dirigir el tráfico a su sitio, sino también obtener la información personal que almacena. Por lo tanto, debe reforzar la seguridad y asegurarse de que ninguna persona no deseada acceda a su tienda de ninguna manera.
La seguridad en WooCommerce (o WordPress para el caso) es un tema sobre el que podríamos escribir un libro, ya que es un tema complicado con muchas variables. Sin embargo, estas son algunas de las trampas más importantes que debe tener en cuenta.
No use complementos de seguridad para WordPress y WooCommerce
Muchos propietarios de tiendas y desarrolladores, tanto los buenos como los menos buenos, confían en varios complementos de seguridad para proteger su tienda. Complementos como Wordfence y iThemes Security. Todos estos complementos hacen cosas buenas, pero lo hacen en el lugar equivocado. Y hacerlo en el lugar equivocado puede, en muchos casos, ser peor que no hacer nada. Además de eso, te venden como "lo único que tienes que hacer" para asegurar tu tienda WooCommerce, lo cual no es correcto y es una falsa seguridad.
Los complementos de seguridad funcionan dentro de WordPress en su mayor parte, y algunos también personalizan Apache a través del archivo de configuración de Apache, .htaccess . Eso es como asegurar tu casa con una honda. No puedes hacer mucho hasta que el mal actor esté dentro de tu casa, y una vez dentro, puede causar mucho daño antes de que puedas atraparlo con tu honda. Y, por lo que sabe, es posible que hayan agarrado esa importante pila de papeles que tenía en su escritorio o que hayan dejado la puerta trasera abierta para que puedan entrar más fácilmente más tarde.
Además, el enfoque que tienen estos complementos al proteger WordPress y WooCommerce desde adentro introduce una gran cantidad de código en su aplicación. No te ayudan en tu búsqueda para acelerar WooCommerce. Este código debe ejecutarse en todas las solicitudes, tanto buenas como malas, y todas las ralentizan. En cierto modo, puede decir que al usar un complemento de seguridad, se convierte en un objetivo más fácil para DDoS, porque un sitio más lento usa más de su CPU por solicitud, por lo que el atacante necesita menos solicitudes para sobrecargar su servidor. Más información sobre cómo bloquear el tráfico no deseado aquí.
Qué debes hacer para asegurar tu WooCommerce
Debe quedar claro ahora qué no hacer, ¡así que resaltemos las cosas que debe hacer!
Asegure su wp-admin con autenticación multifactor
La forma más fácil de ingresar a cualquier WordPress es iniciar sesión con un nombre de usuario y contraseña válidos, y esta es la forma más común para que los atacantes ingresen también. Al introducir uno o más factores necesarios para iniciar sesión, como un código de seguridad (OTP) o similar, minimiza el riesgo de que alguien ingrese a sus sitios WP y Woo.
Obtenga una valla de seguridad alrededor de toda su infraestructura de WordPress
La mejor manera absoluta de proteger cualquier sitio web, incluida una tienda WooCommerce, es detener a los malos actores antes de que lleguen a su infraestructura de origen. Esto se puede hacer con servicios como Cloudflare y Accelerated Domains. Si bien usted mismo debe mantener la capa de seguridad (WAF, reglas de firewall, etc.) en Cloudflare, en Dominios acelerados lo hacemos por usted de manera proactiva. Tanto automáticamente a través del aprendizaje automático como manualmente mediante el análisis del tráfico a todos los dominios que ejecutan Dominios acelerados.
Mantenga WordPress, WooCommerce, temas y complementos actualizados
La mayoría de los "hacks" de WordPress y WooCommerce se ejecutan a través de vulnerabilidades de seguridad en WordPress, temas o complementos. Y la mejor manera de asegurarse de tener la menor cantidad posible de vulnerabilidades de seguridad es mantener el núcleo de WordPress, WooCommerce, los temas y los complementos actualizados en todo momento.
Deja de usar complementos y temas que no se mantienen
Los complementos y temas pueden dejar de recibir mantenimiento repentinamente, lo que también significa que no reciben actualizaciones para corregir posibles vulnerabilidades de seguridad. Los complementos que no han recibido actualizaciones de ningún tipo durante un año se marcan en el repositorio de complementos en WordPress.org ¡y por una buena razón! Simplemente deje de usar complementos sin mantenimiento.
No uses complementos grandes para tareas pequeñas
Cuanto más código hay en un complemento, más código hay que mantener. Y más código también significa más posibles vulnerabilidades de seguridad. El uso de un complemento grande para una tarea pequeña, donde solo usa y ve el valor en una pequeña parte de un complemento puede tener el costo de las vulnerabilidades de seguridad en partes del código que ni siquiera usa.
Consejo adicional: complementos que son útiles para optimizar el rendimiento
En su búsqueda para optimizar el rendimiento, me gustaría destacar dos complementos específicos que pueden ayudarlo a optimizar de dos maneras diferentes.
Administrador de complementos de WP
La mayoría de los complementos no contienen mecanismos para asegurarse de que no se cargue en absoluto en las páginas donde no se necesita. En muchos casos, esto es difícil de hacer para un desarrollador de complementos, ya que el desarrollador de complementos no sabe en qué páginas usará el complemento específicamente.
Eso hace que el Administrador de complementos de WP sea muy útil, ya que puede controlar y deshabilitar completamente los complementos por página/publicación y asegurarse de que no agregue recursos innecesarios, código PHP y consultas de bases de datos en publicaciones, páginas o productos que no están en uso.
Supervisión de consultas
Las consultas de la base de datos pueden ralentizar su tienda WooCommerce, y el mejor complemento para identificar qué consultas toman tiempo y de qué complemento o parte del tema se originan esas consultas se llama Query Monitor y lo mantiene John Blackbourn.
Solo querrá tener activado Query Monitor para realizar pruebas. Este no es un complemento que deba estar activo en producción.
Para concluir
Como ha podido ver por la cantidad de información que he compartido en este artículo, acelerar WooCommerce no es un paso simple. Es una forma de pensar. El rendimiento primero debe ser lo más importante a medida que crea y mantiene su sitio, tema y complementos de WooCommerce. Están estrechamente entrelazados y todos pueden tener un gran impacto en la velocidad de su sitio WooCommerce. Solo desde esta base puede comenzar a escalar WooCommerce correctamente.
También mencioné un par de cosas no obvias que afectan el rendimiento de su tienda. Todos los temas relacionados con el rendimiento que se mencionan aquí deben ser parte de su análisis constante "¿Cómo mejoro el rendimiento de mi tienda WooCommerce?", y deben optimizarse en consecuencia.
Una cosa de la que nos encantaría encargarnos es brindarle alojamiento rápido de WooCommerce y, si necesita más, Dominios acelerados.
Aunque este artículo ya es una lista muy larga de cosas que hacer, esto no es todo lo que hay que hacer. Y como tal, me encantaría ver su rendimiento de WooCommerce mejorando las recomendaciones también en los comentarios a continuación.
¡Feliz optimización!
