Cómo agregar estratégicamente animación a su sitio
Publicado: 2023-04-13El uso de la animación en el diseño web no es exactamente algo nuevo.
¿Recuerdas la era pasada de los gifs 3D giratorios?
¿Qué hay de la vida y la muerte de Flash?
Después de que Apple prohibiera el uso de Flash en todos sus dispositivos basados en dispositivos móviles, los diseñadores no tardaron en encontrar una forma de recuperar la animación en el juego. Gracias a la creatividad de los desarrolladores y diseñadores web, ahora tenemos la magia de las transiciones CSS3, las animaciones SVG, los GIF de alta calidad y, por supuesto, los videos animados creados con programas como After Effects y Blender.
Recientemente hubo algunos años en los que la tendencia era diseñar sitios planos. Afortunadamente, la animación ha regresado a lo grande y ahora es una de las mayores tendencias para 2018 y más allá.
Las animaciones se han convertido ahora en una expectativa.
La influencia positiva de la animación en UX y UI Design no es sorprendente, debido a que los humanos son criaturas visuales y siempre se sentirán atraídos por el movimiento. Las animaciones pueden dar vida a cualquier proceso, convirtiéndolo en una experiencia. Los movimientos permiten a los usuarios saber que algo está sucediendo.
Por ejemplo, las animaciones dentro de las celdas de formulario pueden notificar a los usuarios que han cometido un error o que falta información. O cuando ingresa una contraseña y es incorrecta, los asteriscos pueden volverse rojos, bailar un poco y desaparecer.

¿O qué tal esta divertida animación de inicio de sesión? Las posibilidades de la animación en el diseño web crecen cada día. ¿Por qué no agregar también algunas animaciones estratégicas a su sitio?

Animando tu sitio
Las opciones sobre cómo agregar animación a su sitio son bastante extensas, pero eso no significa que deba estar plagado de iconos de salto y botones giratorios. Debe haber un equilibrio en la cantidad de animación que incluye en su diseño. Piense más en la línea de "movimiento suave" en lugar de una página que se mueve tanto que no sabe dónde mirar. ¡El uso excesivo de la animación es tan doloroso como el minimalismo excesivo!
El uso de un programa como Adobe XD puede ayudar con el proceso de probar diferentes animaciones para ubicarlas estratégicamente en su sitio. Si te gusta construir directamente en WordPress, entonces una gran opción es Divi Builder, que viene con muchas posibilidades de animación dentro de cada módulo.
Al final del artículo, he incluido algunos enlaces a algunos recursos excelentes que ayudarán a agregar animaciones a su sitio.
Echemos un vistazo a los diferentes tipos de animaciones que pueden mejorar la experiencia de usuario de su sitio y la composición visual general.
Funcional o Estética
Las animaciones tienen dos usos en el diseño web; funcionalidad y estética.
Animaciones Funcionales
Las animaciones pueden ayudar a los visitantes con su viaje de usuario en su sitio. Llaman la atención sobre llamadas a la acción o secciones importantes que no quieres que se pierdan. Facilitan los procesos y son visualmente agradables.
Cargando animaciones
La animación funcional más común, y una de las primeras en ser un lugar común en el diseño de sitios web, es la animación de carga. Estos solían encontrarse principalmente cuando un sitio se abría por primera vez, pero ahora que los sitios se cargan instantáneamente, se usan para cosas como cargar videos, la progresión de las descargas y otros procesos que su sitio pueda tener.
Para que su animación de carga sea efectiva, debe coincidir con su marca. Si su sitio es divertido y colorido, su animación de carga puede ser cualquier cosa, desde una pelota que rebota hasta un bucle colorido. Por otro lado, si su sitio es serio y formal, entonces la animación de carga debe seguir ese estilo.


Flota
Otras animaciones funcionales comunes que debe considerar son los desplazamientos. Ya estamos bastante acostumbrados a ver animaciones flotantes y la mayoría de la gente las esperará. Hacer que un botón cambie de color cuando se desplaza sobre él es una animación básica que definitivamente debería considerar usar, ya sea en su menú o como una llamada a la acción.

Otras formas de usar los cursores son para botones que no parecen botones, o si desea mostrar información sobre el cursor antes de que hagan clic.

Desplazamiento
Los sitios web con efectos de desplazamiento ya no son un fenómeno único. El desplazamiento de Parallax se ha vuelto muy popular (y se está volviendo un poco agotador, a decir verdad). Entonces, si desea utilizar el desplazamiento animado, piense fuera de la caja. Incluye elementos que se mueven de sección en sección, elementos que aparecen progresivamente con el scroll. Piense tanto en la funcionalidad como en la estética.

Animaciones Estéticas
Las animaciones estéticas o decorativas son aquellas que hacen que un sitio sea más atractivo visualmente, pero no necesariamente ayudan con la funcionalidad. Hay una vieja metáfora de la era de los primeros dibujos animados de Walt Disney, que la animación es una "ilusión de la vida". Lo que la animación le hace a una imagen estática es darle vida, hacerla respirar.
Con la cantidad adecuada de animación estética, su sitio puede ser inolvidable.
Al igual que la animación funcional, la animación decorativa debe tener un equilibrio. Pregúntate si ese fondo animado es realmente necesario o si encaja adecuadamente con tu marca. ¿Todas las fotos deben animarse en la pantalla o necesita tantas ventanas emergentes? Asegúrese de que las animaciones que agregue sean suficientes para que su sitio sea agradable de ver pero no abrumador.
Fondos animados
Los fondos animados más de moda en este momento son fondos de partículas, desde simples puntos en movimiento hasta complejos movimientos de efectos de luz. Estos se pueden agregar como fondo para una página completa o solo para secciones. Pueden hacer que las áreas de su sitio tengan más personalidad. Recuerda que las tendencias cambian, así que si usas un fondo de partículas, asegúrate de que realmente se adapte a tu sitio.

Creatividad ilimitada
Por último, pero no menos importante, lo que la animación puede hacer por su sitio es ofrecer una creatividad ilimitada. Dado que prácticamente puedes animar cualquier cosa, las posibilidades creativas son infinitas. Desde fondos animados hasta cosas que se mueven en la pantalla e incluso animaciones sutiles como un personaje parpadeando.
Un sitio puede depender tanto de la animación que el viaje a través de las páginas es una verdadera experiencia. Tome el nuevo sitio de Porsche, por ejemplo, que muestra la historia del fabricante de automóviles a través de los años.
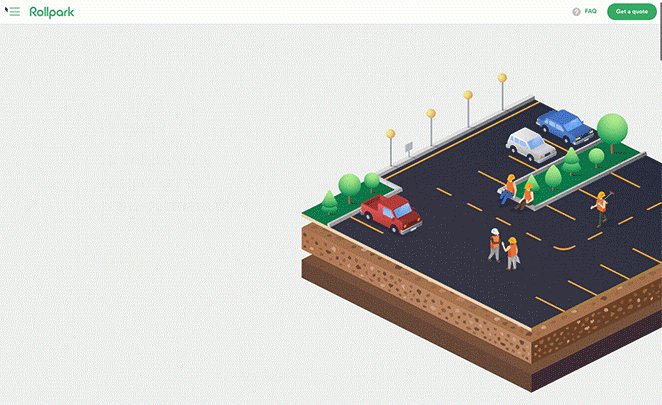
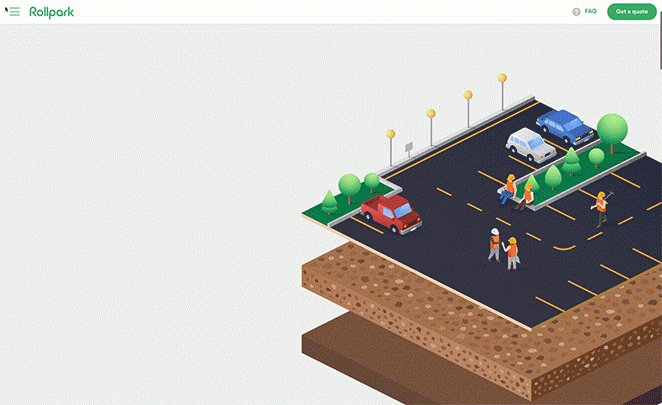
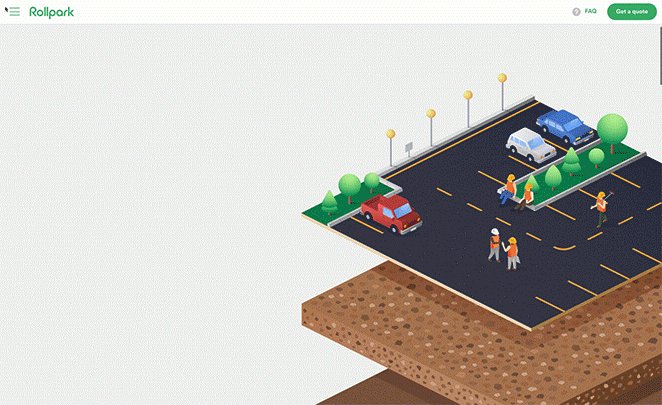
O combine la ilustración isométrica y el desplazamiento animado y obtendrá un sitio increíble como RollPark.

¡Optimiza siempre para dispositivos móviles!
Sería injusto que no te recordara que siempre debes revisar tus animaciones en el móvil. Asegúrese de que funcionen como deberían y haga ajustes si no es así. Si usa animaciones SVG, entonces no debería tener muchos problemas ya que los gráficos .svg son infinitamente escalables.
De cualquier manera, ¡verificar siempre en dispositivos móviles y optimizar sus animaciones para todos los formatos hará que su sitio sea mucho mejor!
Herramientas para ayudarte a animar tu sitio
Aquí hay una lista de enlaces a artículos prácticos para diferentes tipos de animaciones que puede usar en su sitio.
- Una colección de bibliotecas de animación gratuitas.
- Las capacidades de animación de DIVI Builder
- Creador de fondo de partículas
- Dos formas de crear fondos de partículas simples con CSS
- Uso de animación SVG
En conclusión
Mantenga sus animaciones equilibradas en términos de funcionalidad y estética. Son herramientas para darle vida a su sitio, no para que sea abrumador. Recuerde ser creativo y pensar fuera de la caja.
Al crear su próximo sitio web (o actualizar el que ya tiene), ¿agregará algo de animación al diseño? Recuerde: es mejor experimentar en un sitio de prueba o en un sitio local antes de agregar cualquier código nuevo de forma permanente a los sitios en vivo.
¿Con qué tipo de animación de sitios web experimentará a continuación?
