Cómo diseñar un elemento de cuadrícula en el módulo de cartera filtrable de Divi
Publicado: 2022-10-12Tener un área en su sitio web para mostrar su trabajo es importante. Si es estilista, puede crear múltiples proyectos dentro de su sitio web de WordPress para mostrar sus conceptos. Si eres un diseñador de marca, puedes usar un portafolio para mostrar tu trabajo anterior. Además, incluso podemos ir un paso más allá y agregar varias categorías para nuestros proyectos. Aquí es donde entra en juego el módulo de cartera filtrable de Divi.
Con este módulo, podemos mostrar nuestro arduo trabajo de una manera fácil y organizada. En el tutorial de hoy, diseñaremos los elementos de cuadrícula individuales del Módulo de cartera filtrable. Usaremos diseños de los paquetes de diseño gratuitos Divi Conference y Divi Online Yoga Instructor que vienen con cada compra de Divi. Al igual que con todas las cosas de Divi, tenemos la capacidad de diseñar este módulo para que coincida con nuestras necesidades y deseos. Sin embargo, antes de entrar en estilo, aprendamos un poco más sobre el módulo.
¿Qué es el módulo de cartera filtrable de Divi?
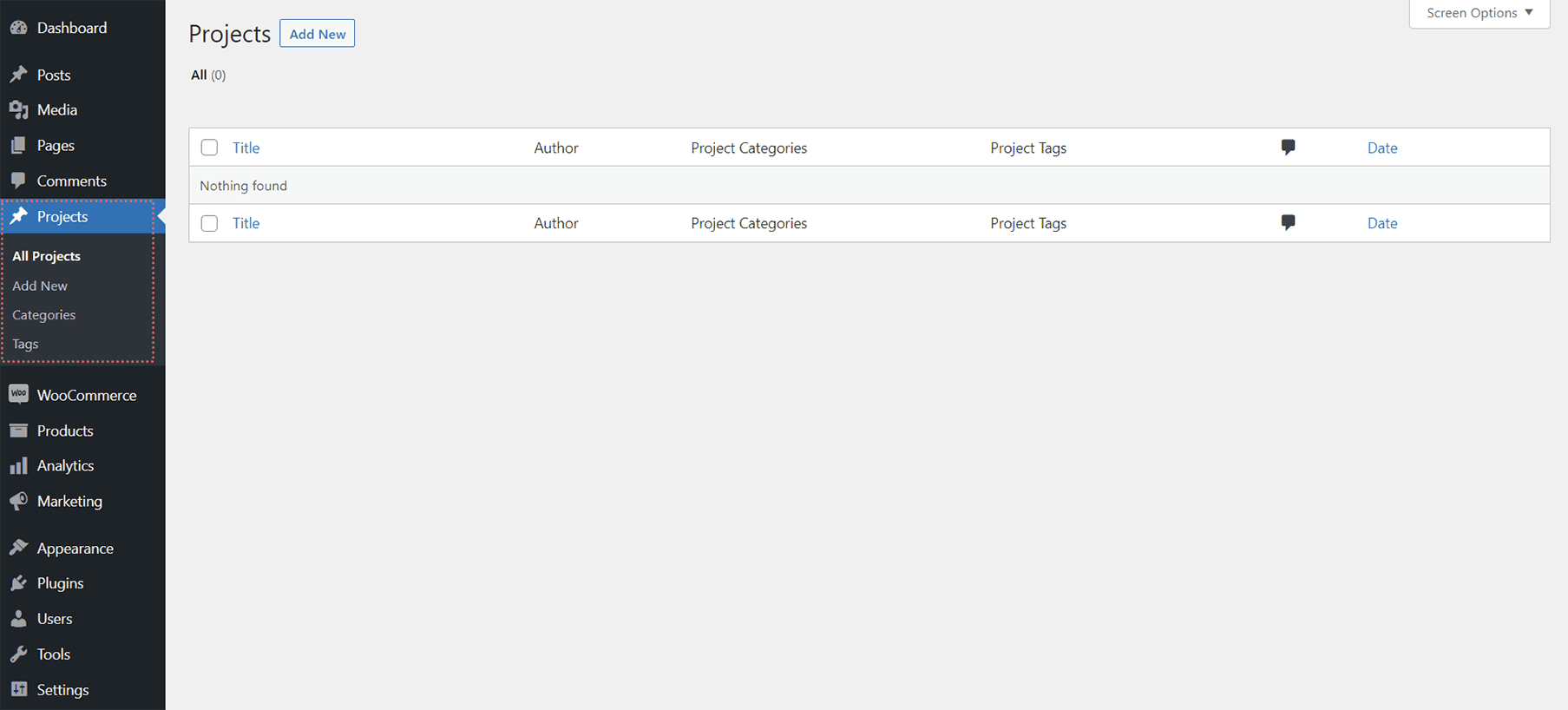
Los proyectos son parte de un tipo de publicación personalizada que funciona de manera similar a las publicaciones. Puede encontrarlos dentro de su panel de control de WordPress.

Aquí es donde creará sus proyectos individuales que completarán su Módulo de cartera filtrable. El módulo nos brinda dos formas de mostrar nuestros proyectos: en formato de cuadrícula o en formato de ancho completo. Para nosotros, usaremos y diseñaremos el formato de cuadrícula. Con el Módulo de Portafolio Filtrable, podremos mostrar nuestros proyectos más recientes. A los usuarios de nuestro sitio se les mostrará una barra de filtro en la parte superior de nuestra cuadrícula de cartera. A partir de ahí, pueden recorrer las diversas categorías de cartera que permitimos que se muestren dentro del módulo.
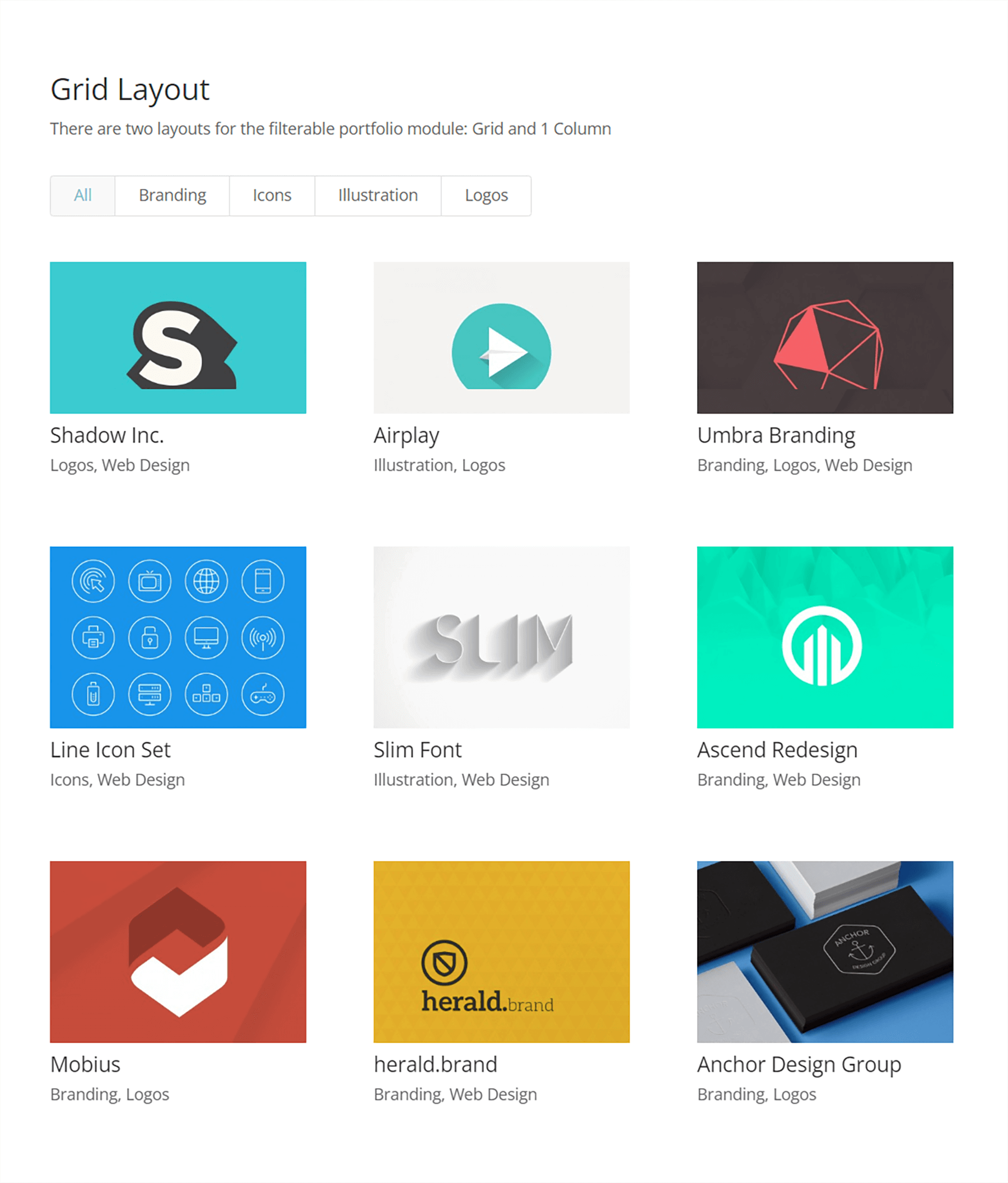
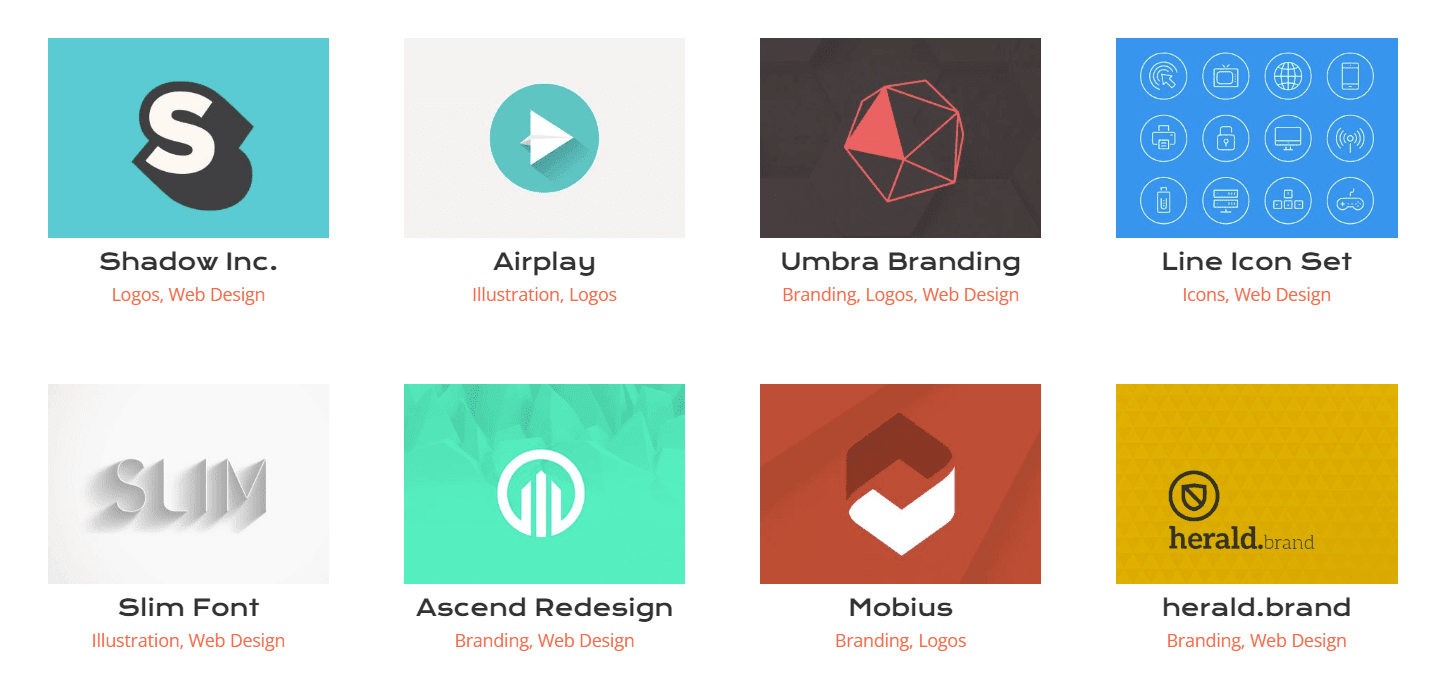
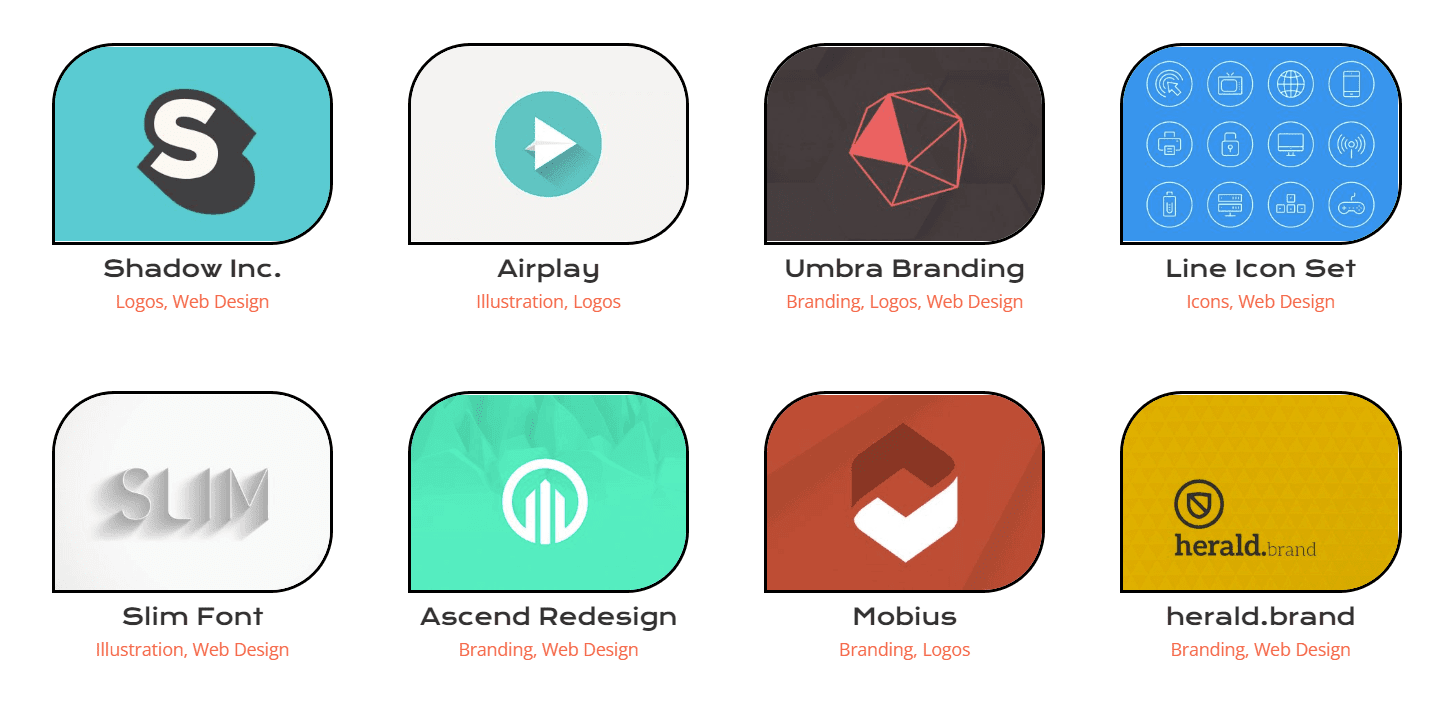
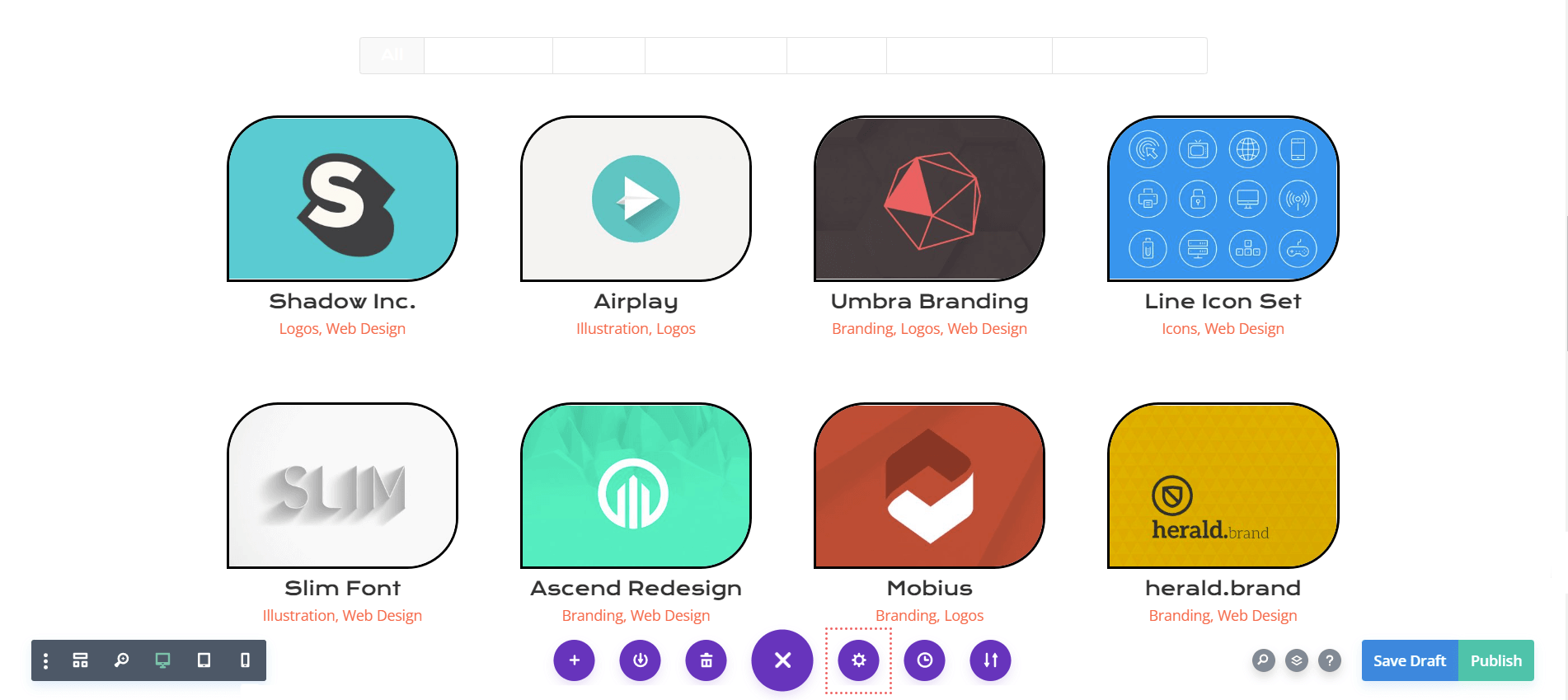
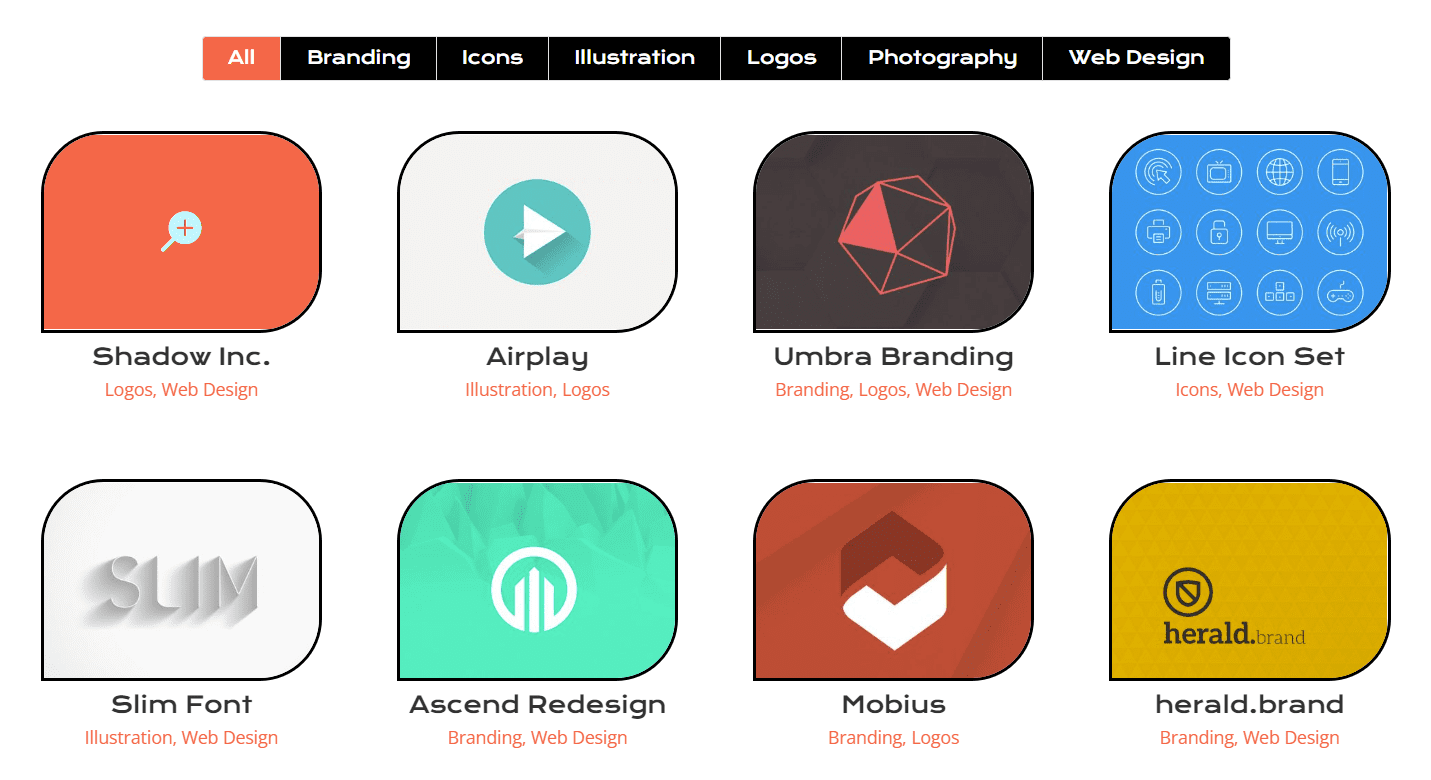
Aquí hay un ejemplo de una configuración básica del módulo con algunos proyectos de muestra:

Áreas a considerar al diseñar la cartera filtrable de Divi
Al igual que todos los módulos Divi, el Módulo de cartera filtrable viene con una serie de características que podemos diseñar según nuestras necesidades y deseos. Como tal, la mayoría de las funciones que acompañan al módulo se pueden editar en la pestaña Diseño del cuadro modal de configuración de los módulos. Podemos editar las siguientes áreas y más:
- Título del Proyecto
- Categoría de proyecto
- Miniatura
- Filtrar texto
- Pasar el cursor por la miniatura
- Paginación
¡Esta no es una lista completa, y ni siquiera hemos comenzado a hablar sobre cómo CSS ha agregado personalizaciones más profundas a este módulo!
Cómo diseñaremos el módulo de cartera filtrable de Divi
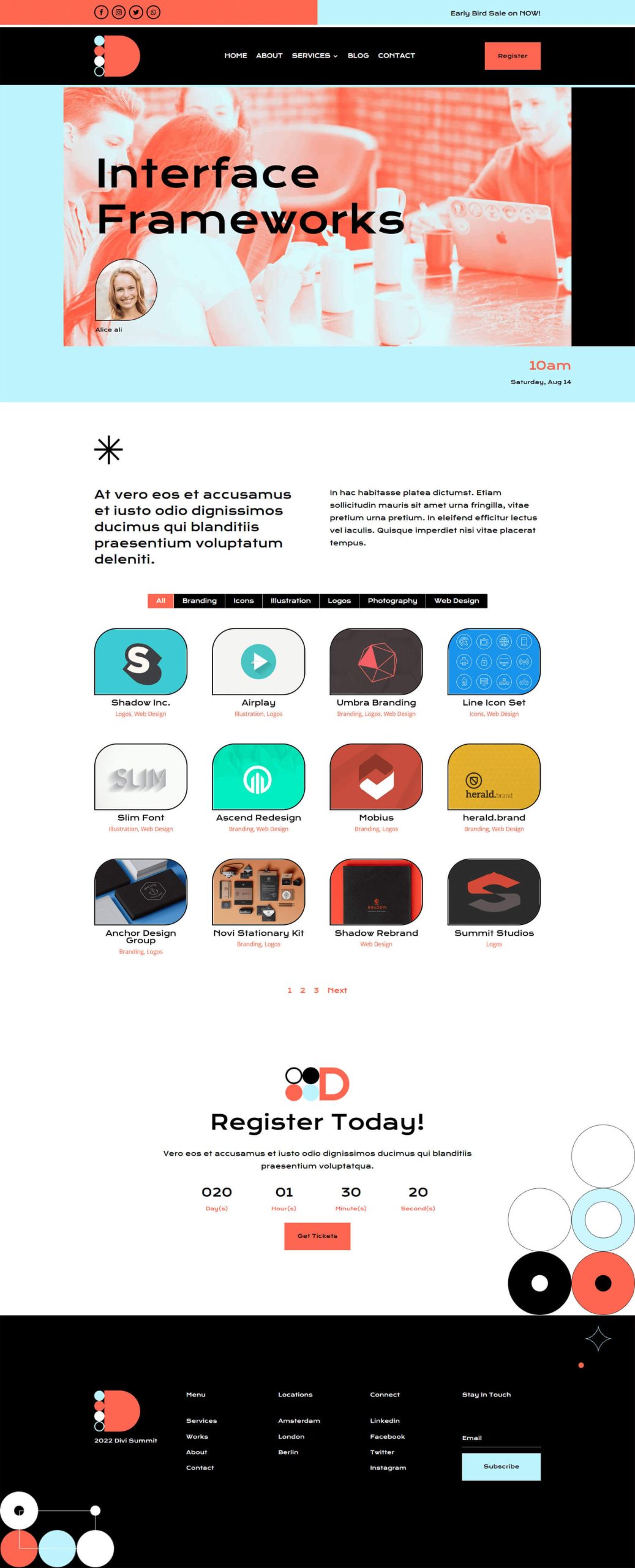
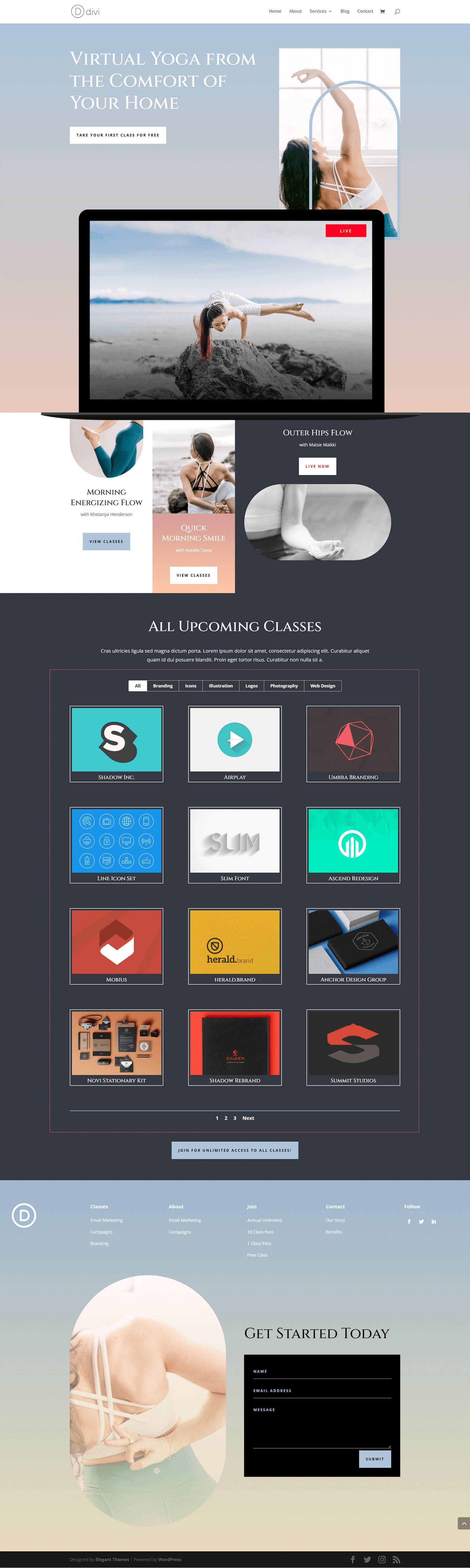
Como se mencionó anteriormente, para este tutorial usaremos dos diseños de Divi Conference y Divi Online Yoga Instructor. A continuación, puede echar un vistazo al trabajo que haremos durante este tutorial.
Disposición del evento de la conferencia Divi

Diseño de la página de destino del instructor de yoga en línea Divi

Puede descargar fácilmente ambos diseños desde Divi Builder. Ahora, ¡comencemos!
Diseño del módulo de cartera filtrable de Divi: Divi Conference Edition
Lo primero es lo primero, necesitaremos instalar la plantilla de la página del evento del paquete de diseño de la conferencia Divi. Una vez que haya creado su nueva página en WordPress y haya activado Divi Builder, ingresaremos a la Biblioteca Divi.
Ingrese a la biblioteca de diseño Divi
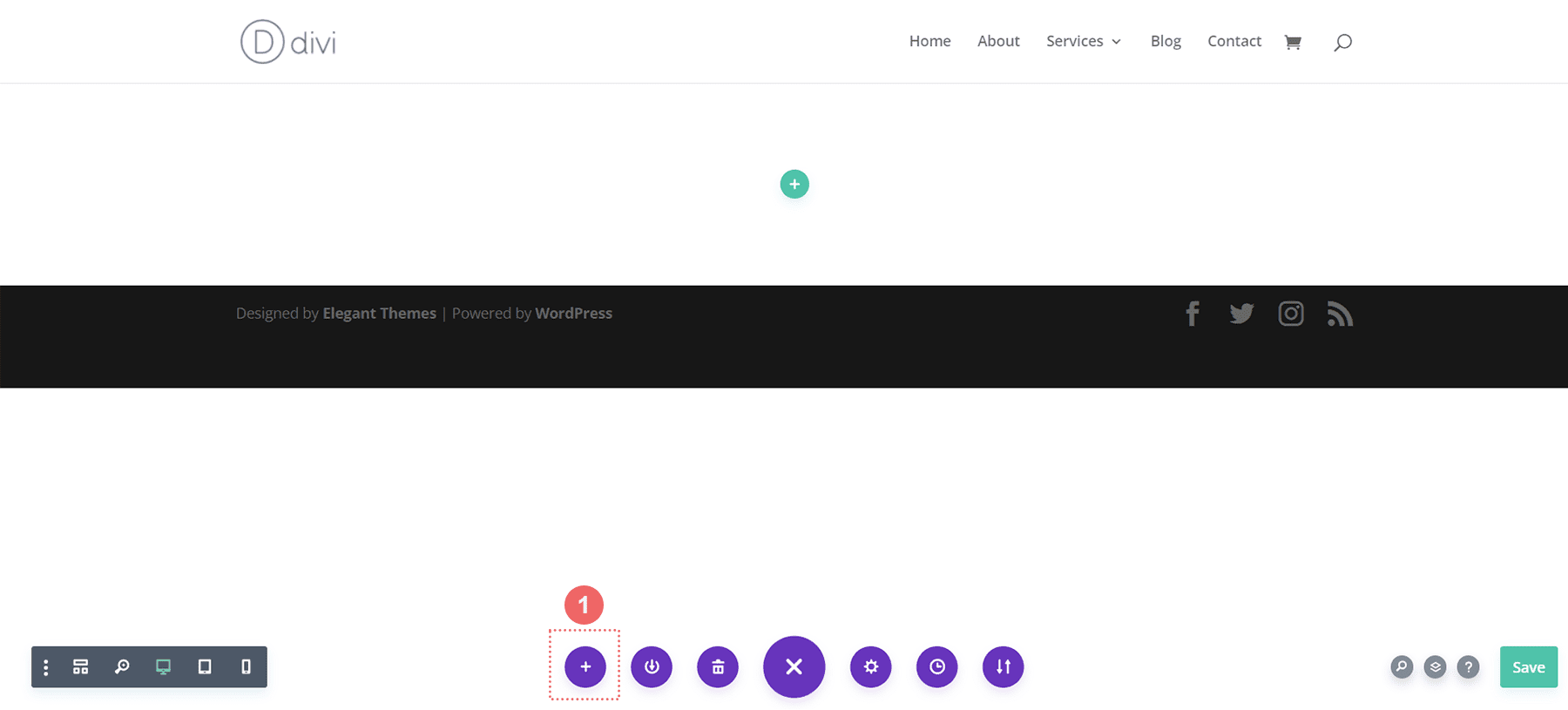
Haga clic en el icono Cargar desde la biblioteca para ingresar a la Biblioteca de diseño Divi

Ubique el diseño dentro de la biblioteca de diseños de Divi
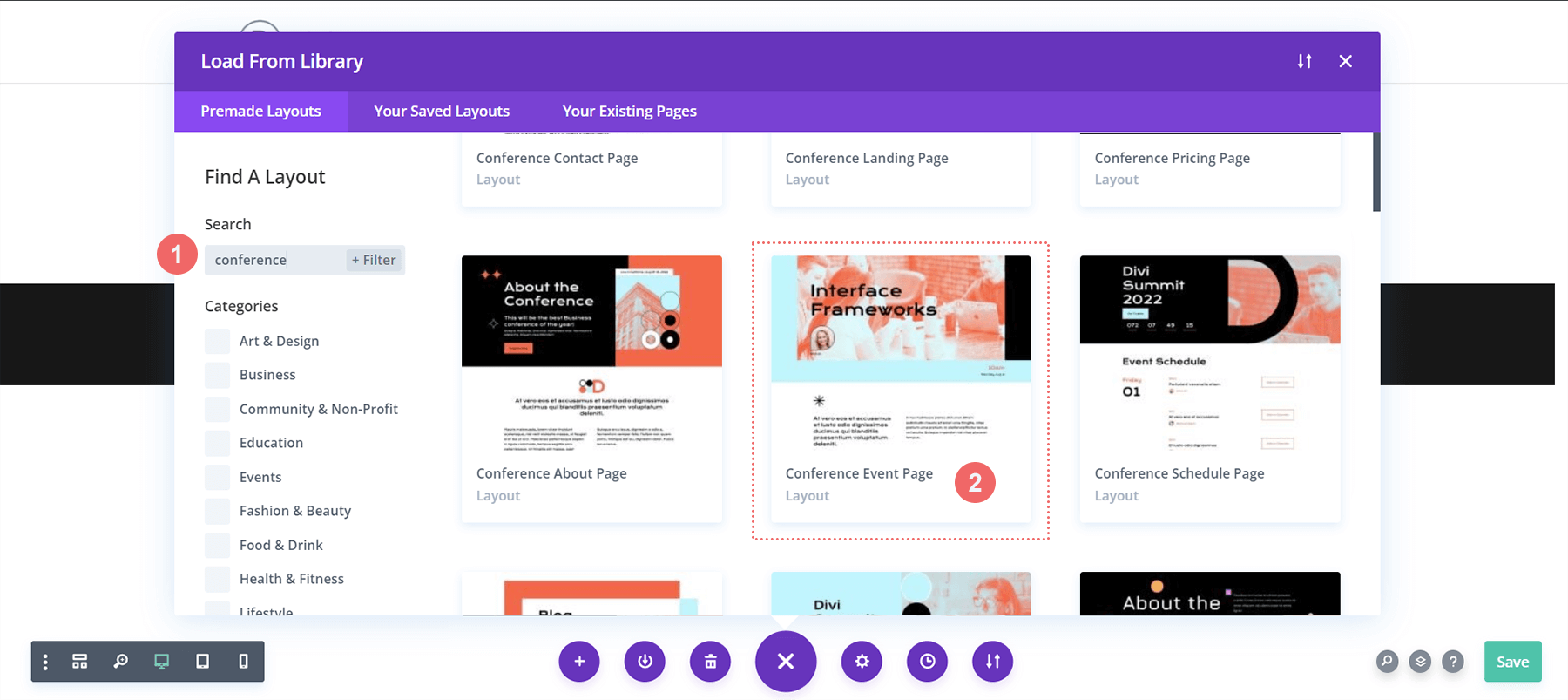
Usando la función de búsqueda dentro de la biblioteca de diseños de Divi, busque el diseño de la página de eventos de la conferencia Divi.

Instalar el diseño
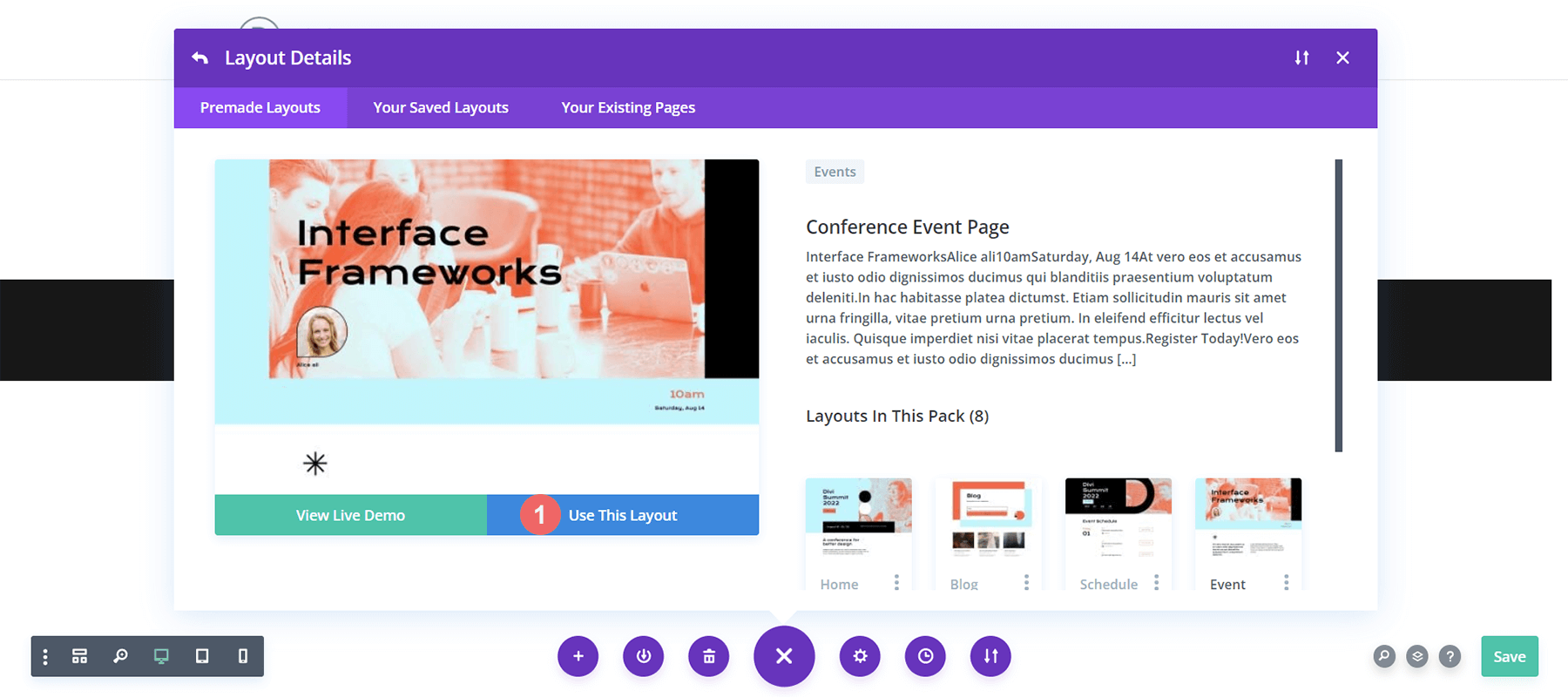
Una vez que haya seleccionado el diseño, haga clic en el botón Usar este diseño para instalar el diseño en su página.

Retire y reemplace el módulo de imagen
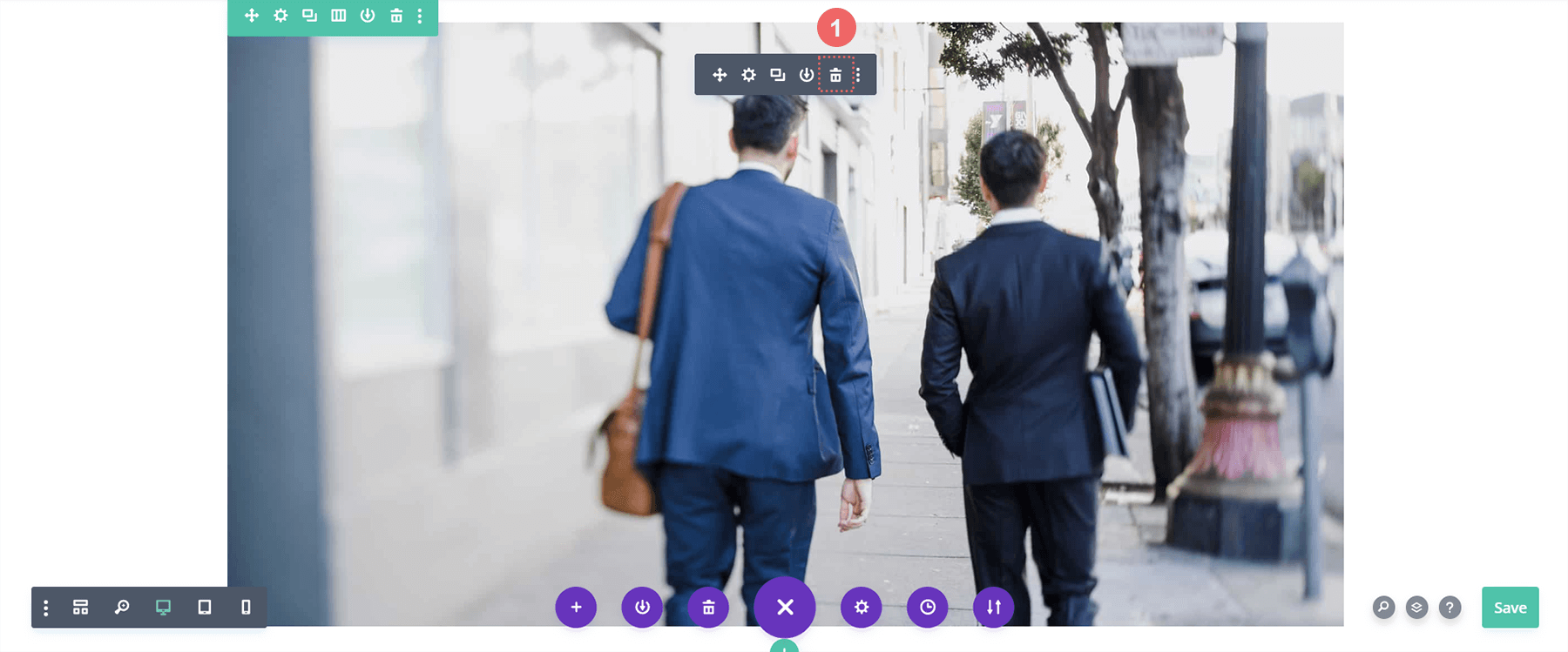
Vamos a eliminar el módulo de imagen que se muestra a continuación para dejar espacio para el módulo de cartera filtrable que diseñaremos. Haga clic en el icono Eliminar después de pasar el cursor sobre la imagen para eliminar la foto.

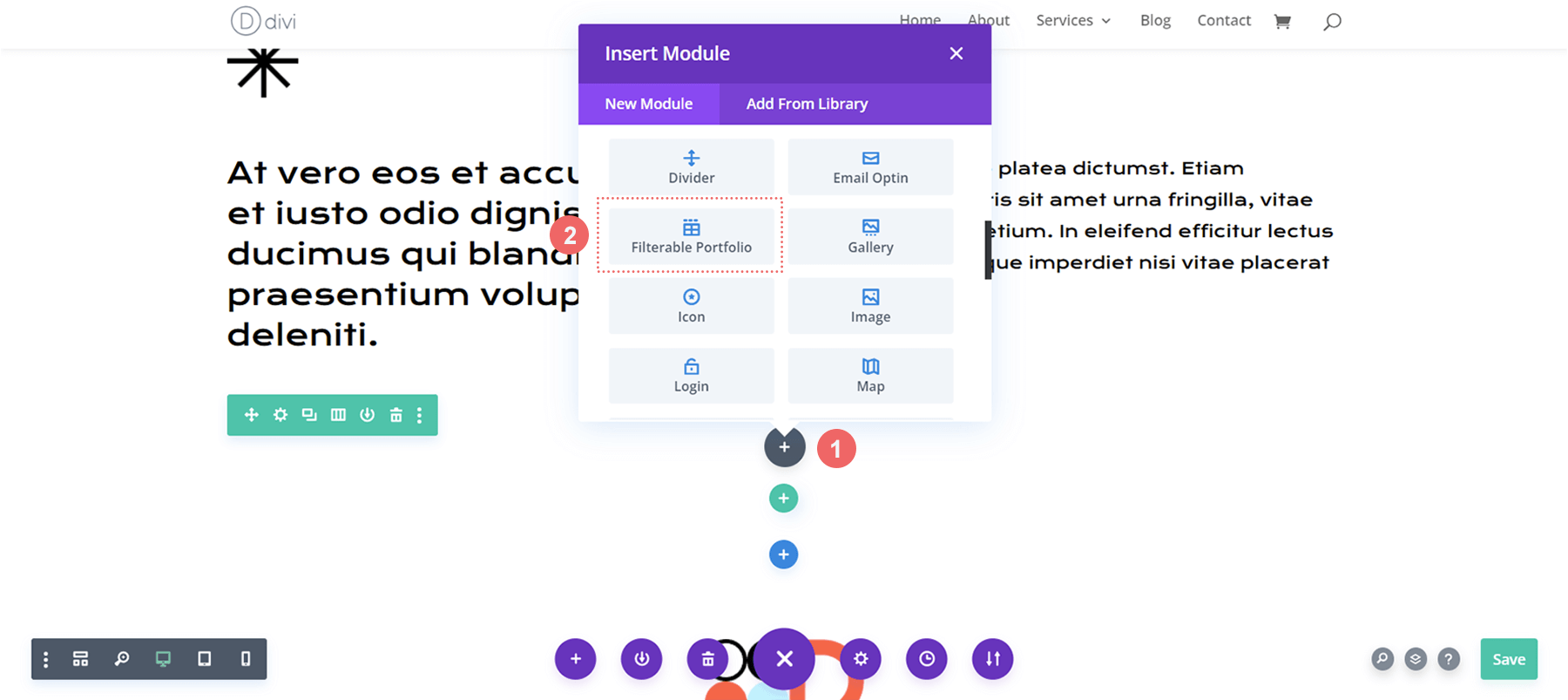
Inserte el módulo de cartera filtrable Divi
Con el módulo de imagen eliminado, ahora podemos hacer espacio para nuestro módulo de cartera filtrable. Haremos clic en el ícono Agregar módulo (el signo más gris) y luego seleccionaremos el módulo del cuadro modal del módulo que aparece.

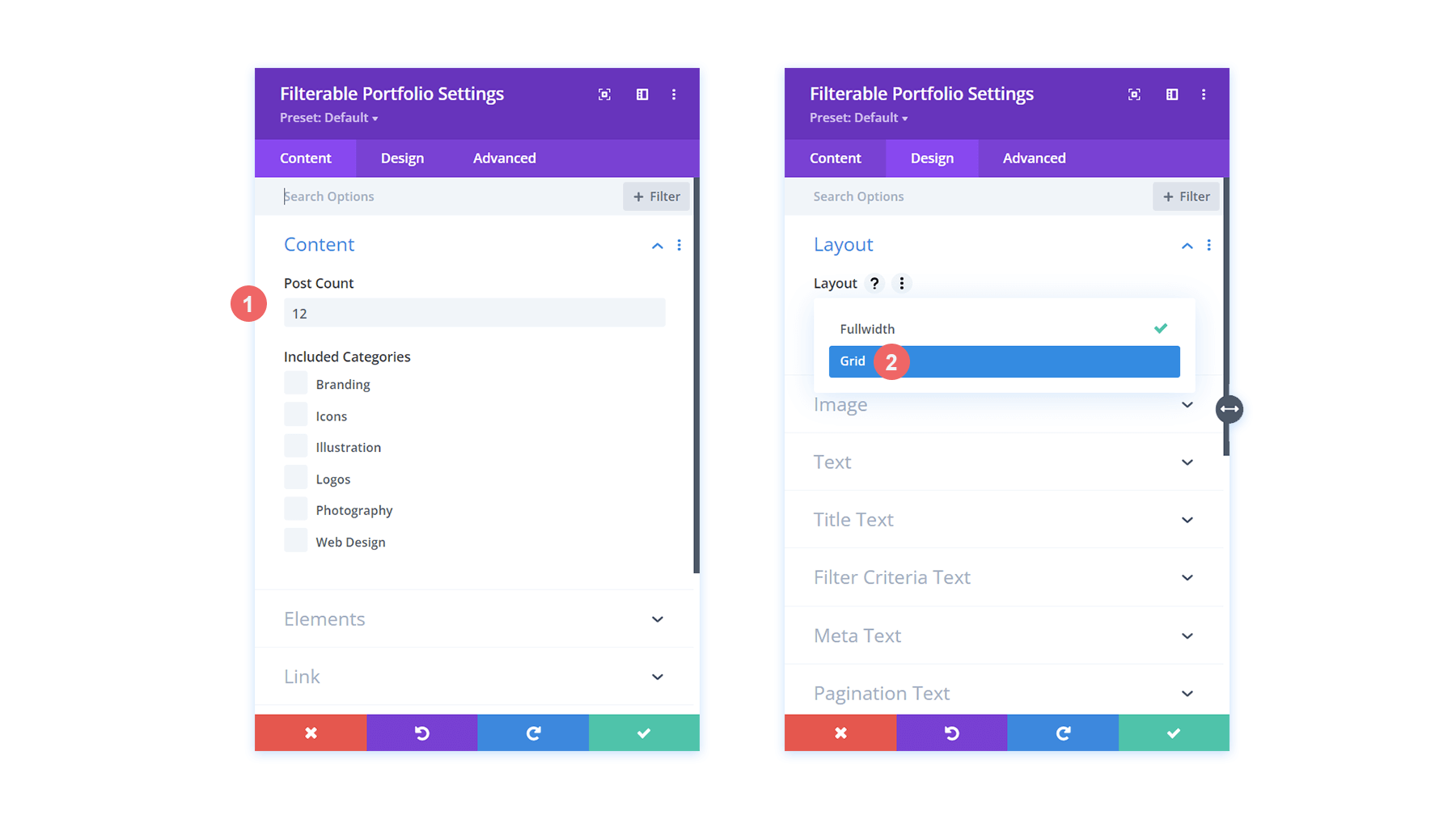
Configuración del recuento de publicaciones y el diseño de la cartera
De forma predeterminada, este módulo mostrará su trabajo en una sola columna. Sin embargo, usaremos el diseño de cuadrícula que viene por defecto con 4 columnas. Como tal, recomendamos elegir un número que sea un múltiplo de 4 (4, 8, 12, 16, etc.) como Conteo de publicaciones para su cartera. Para este tutorial, usaremos 12 proyectos en nuestra grilla.

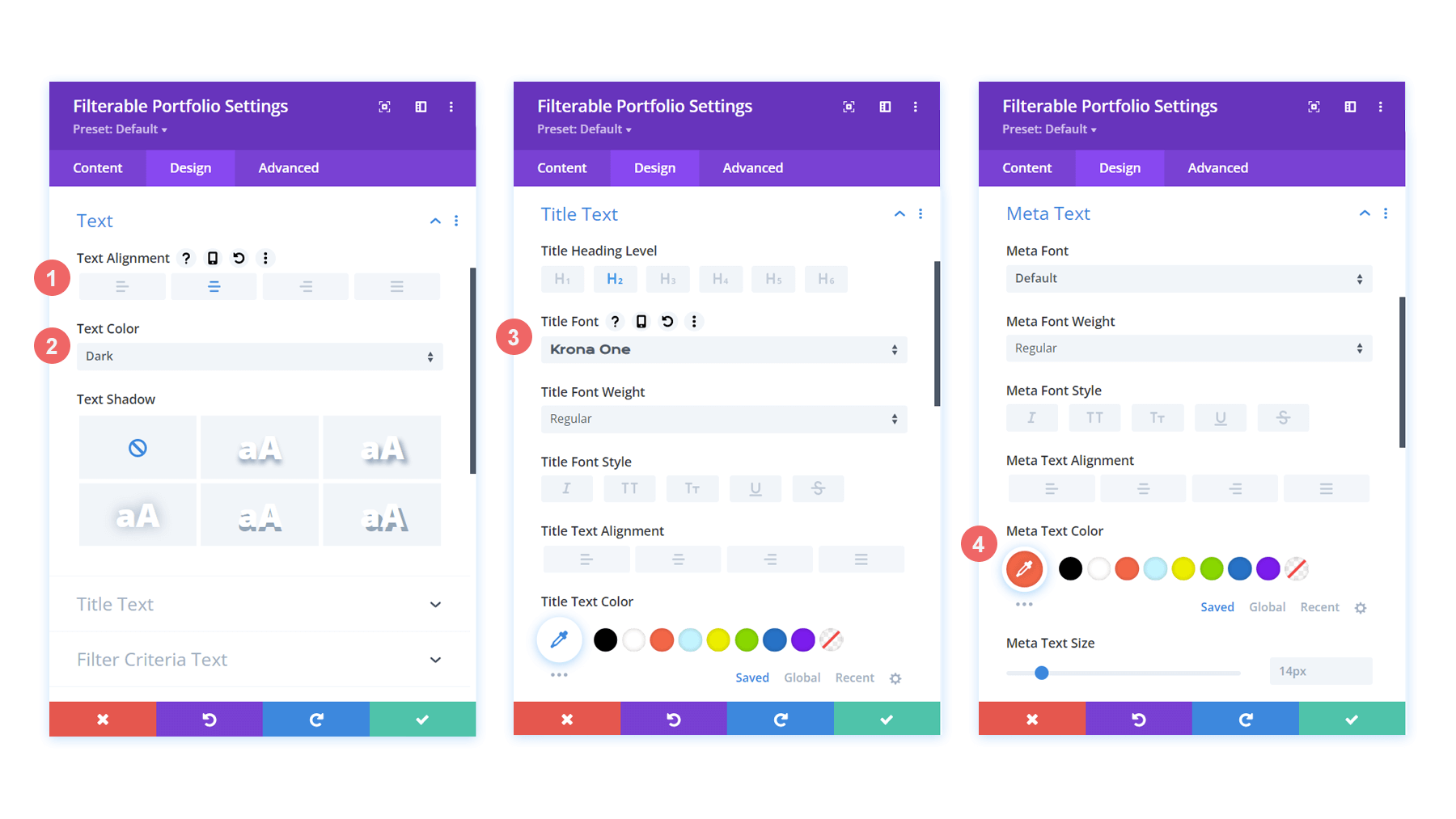
Comenzar a diseñar la cartera filtrable de Divi: título y metatexto
Ahora que nuestros proyectos se muestran como una cuadrícula, vinculemos algunos de los elementos de diseño de nuestra plantilla seleccionada. En este caso, usaremos el estilo que viene con el paquete de diseño de conferencia Divi dentro de nuestro nuevo módulo.
Estilo de texto
- Alineación de texto: Centro
- Color del texto: oscuro
Estilo del texto del título
- Título Nivel de encabezado: H2
- Fuente del título: Krona One
- Color del texto del título: #000000
Estilo de metatexto
- Fuente Meta: Predeterminada (Open Sans)
- Color del metatexto: #ff6651


Ahora que tenemos nuestro estilo para los títulos dentro de la cuadrícula de la cartera, hagamos algunas ediciones en la forma real de las miniaturas del proyecto.
Modificar el borde y las esquinas redondeadas de la miniatura del proyecto
Dentro de nuestro paquete de diseño de conferencia Divi, estamos utilizando una combinación única de esquinas redondeadas para dar una forma única a algunas de las imágenes clave dentro del paquete. Apliquemos este estilo a las miniaturas de nuestro módulo.
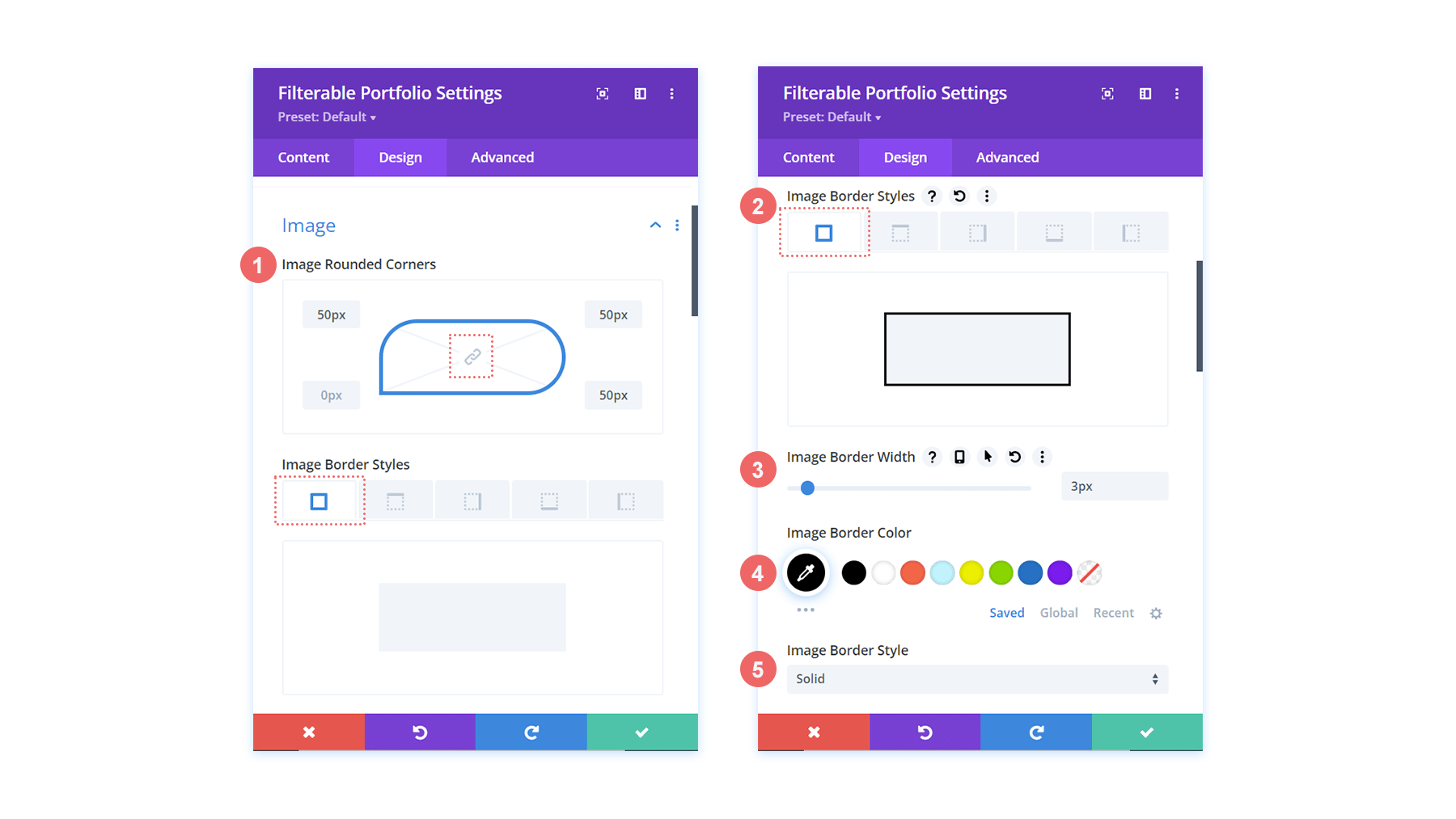
Imagen
- Esquinas redondeadas de la imagen: 50px 50px 50px 0px
- Estilos de borde de imagen: Todos
- Ancho del borde de la imagen: 3px
- Color del borde de la imagen: #000000
- Estilo de borde de imagen: Sólido


Esto hará que nuestras miniaturas tengan una forma que coincida con el resto de las otras imágenes en todo el paquete de diseño.
Personalización de la superposición de desplazamiento
Vayamos un paso más allá con nuestro estilo y hagamos una ligera edición en la superposición que viene de forma predeterminada con este módulo. Vamos a cambiar el color, así como el ícono que se usa desde el primer momento.
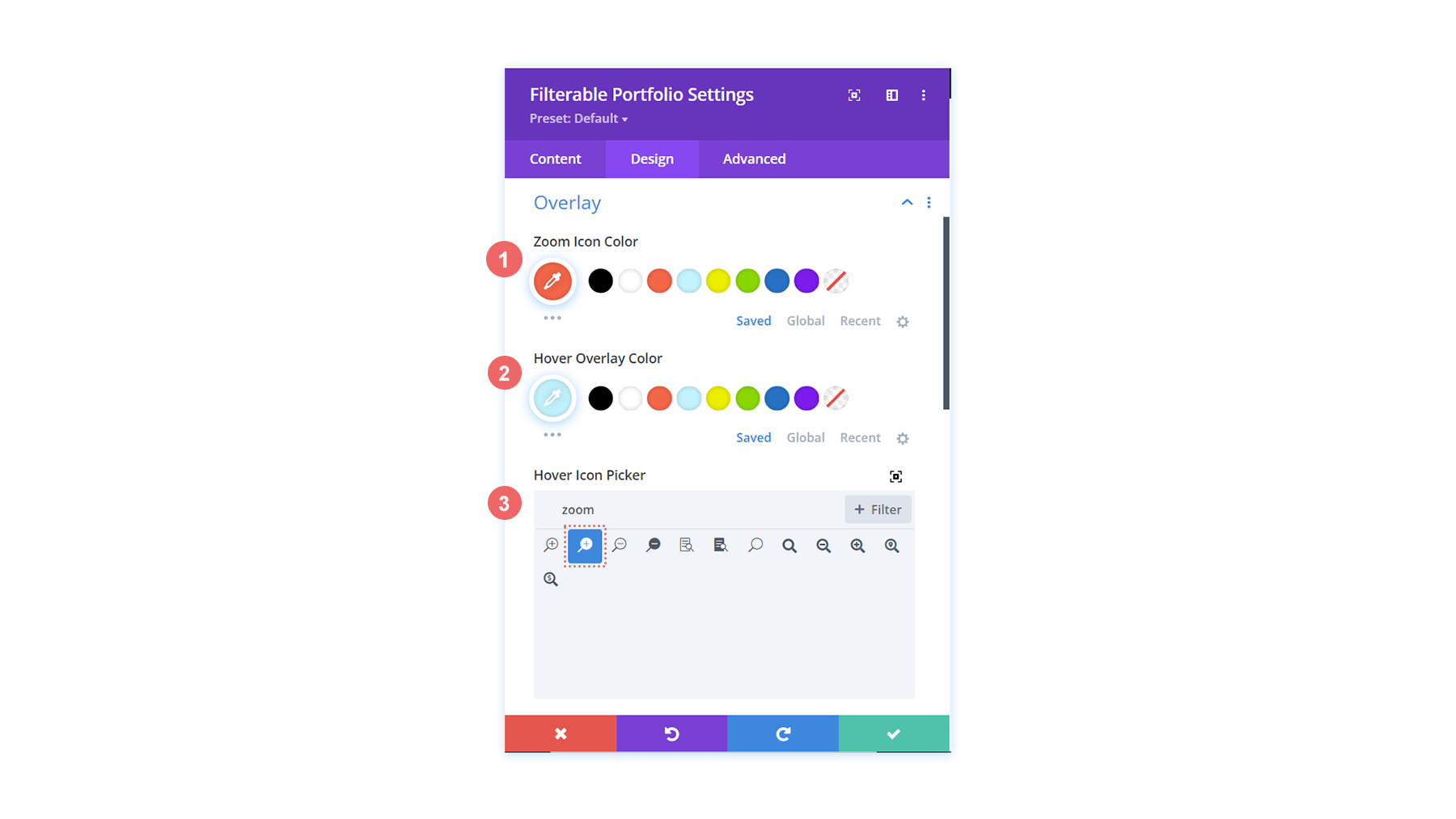
Cubrir
- Color del icono de zoom: #bcf5fd
- Color de superposición de desplazamiento: #ff6651
- Selector de icono flotante: Zoom

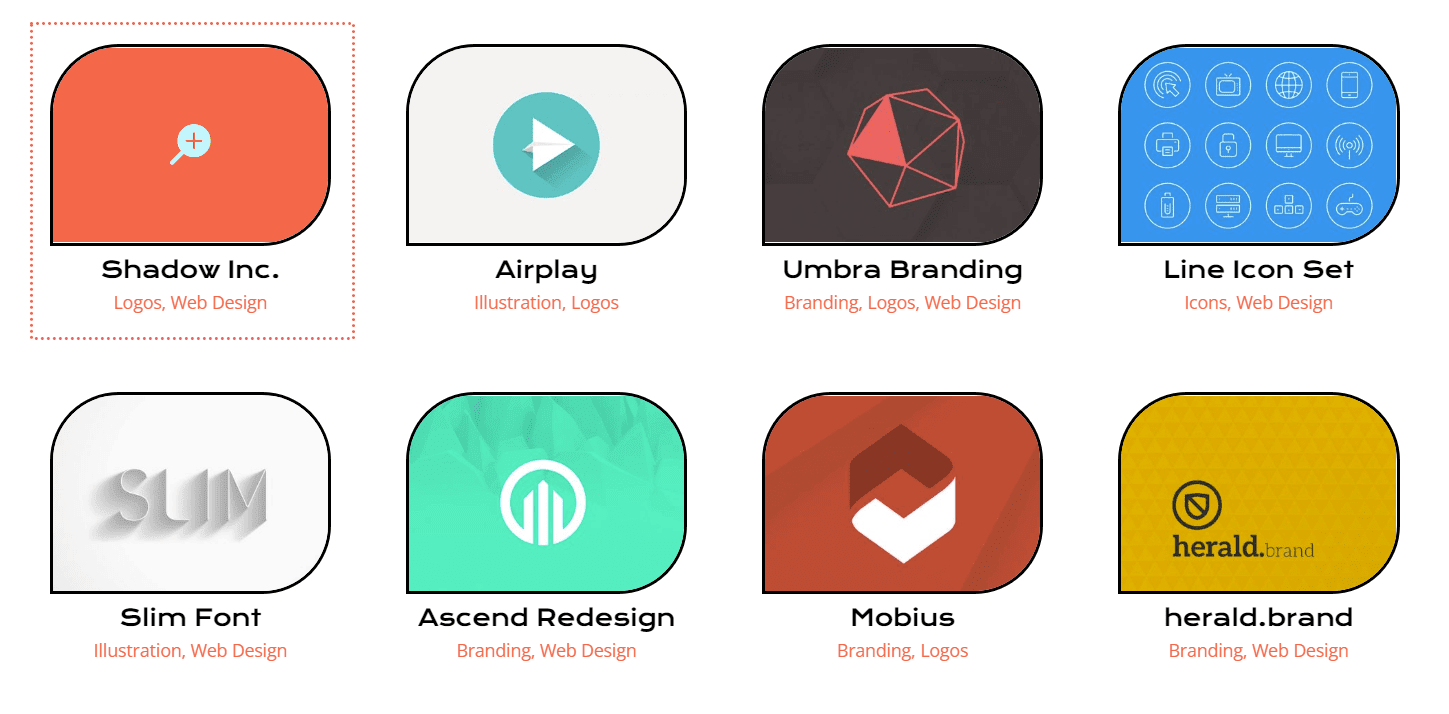
Como puede ver ahora, hemos agregado los colores de la marca de este diseño en la superposición, así como también hemos cambiado el ícono que Divi proporciona de forma predeterminada para la función de superposición de desplazamiento de este módulo.

Dar estilo a la paginación
Ahora vamos a comenzar a usar pequeños fragmentos de CSS para agregar más personalización a nuestro módulo de cartera filtrable. En primer lugar, vamos a diseñar la paginación de este módulo. A continuación, vamos a eliminar el borde que aparece arriba con una sola línea de CSS
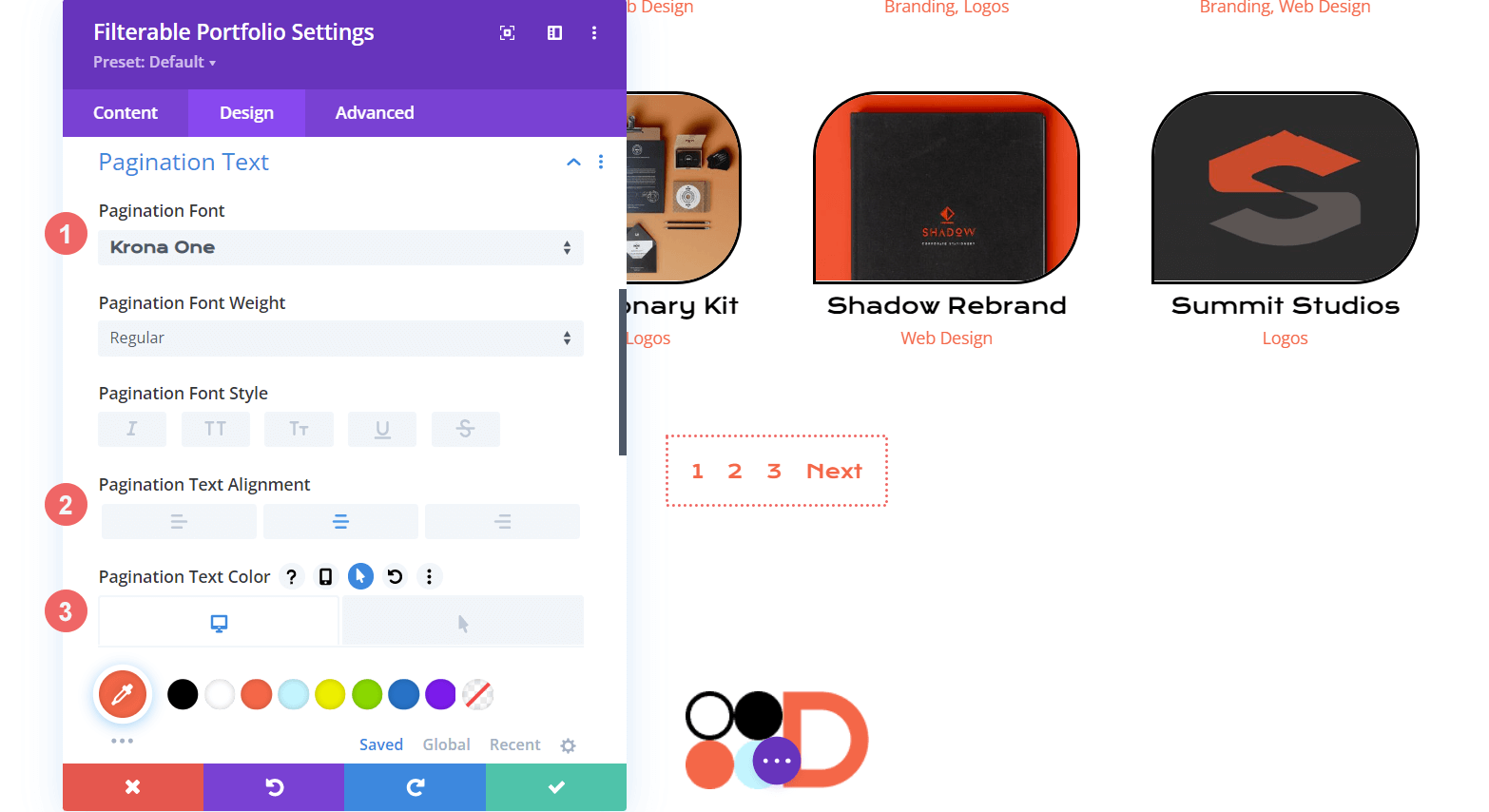
Texto de paginación
- Fuente de paginación: Krona One
- Alineación de texto de paginación: Centro
- Color del texto de paginación: #ff6651
- Color de texto de paginación (desplazamiento): #000000

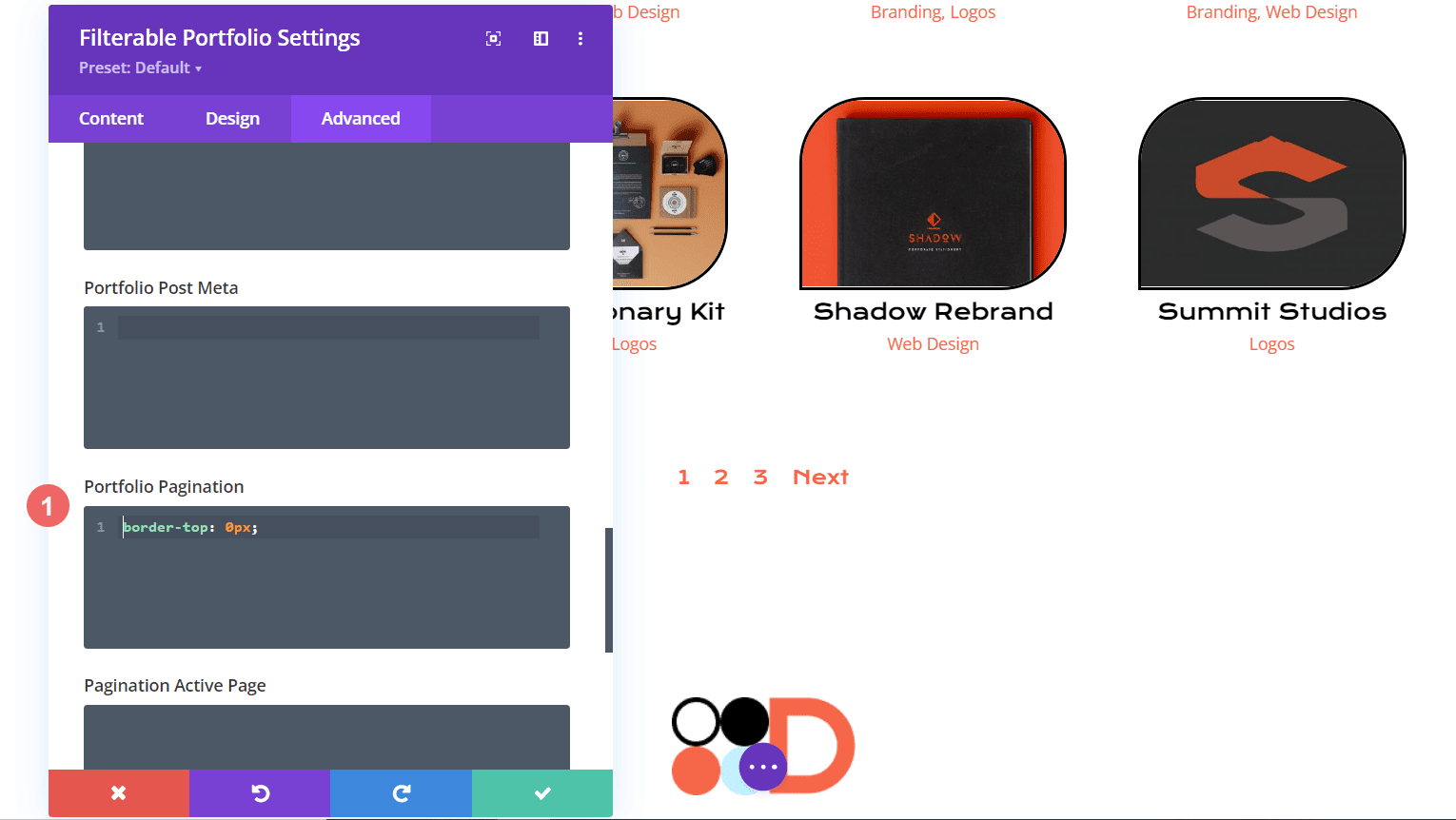
Para nuestro CSS, nos moveremos a la pestaña Avanzado de nuestro módulo. En segundo lugar, haremos clic en la pestaña CSS personalizado . A continuación, ingresaremos el siguiente fragmento de código para eliminar el borde en la parte superior de nuestra paginación, dándole un aspecto más limpio.
Paginación de la cartera
border-top: 0px;

Uso de la configuración personalizada de CSS y Divi para diseñar el texto del filtro
Para el texto de filtro, llevaremos las cosas a un nivel superior. Vamos a usar CSS para cambiar el fondo y los efectos de desplazamiento. Queremos que haya una perfecta sintonía entre el módulo recién agregado y el estilo del paquete de diseño. Primero, ingresemos en nuestra configuración Divi para la fuente.
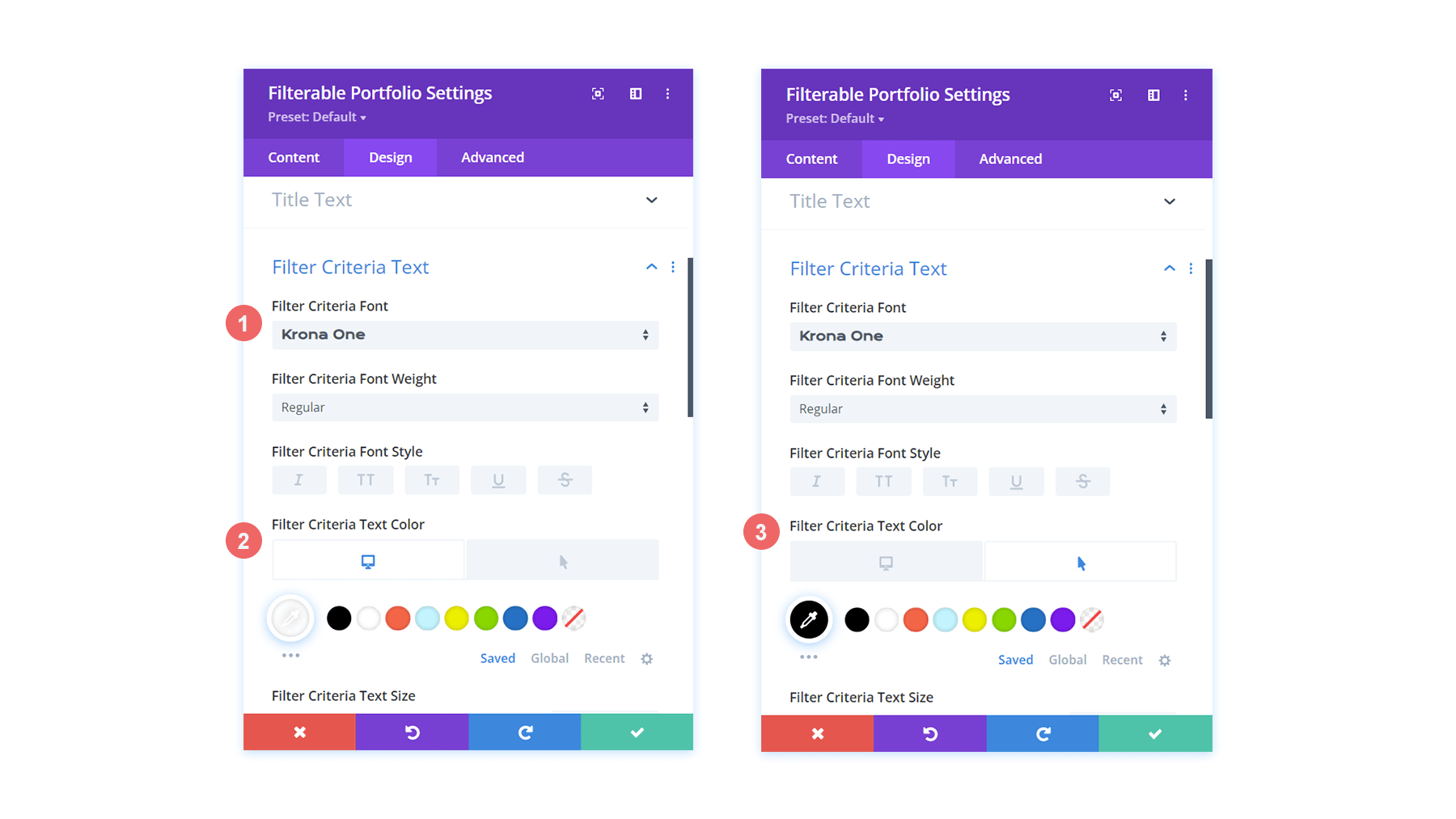
Texto de criterios de filtro
- Criterios de filtro Fuente: Krona One
- Criterios de filtro Color del texto: #ffffff
- Color de texto de criterios de filtro (desplazamiento): #000000

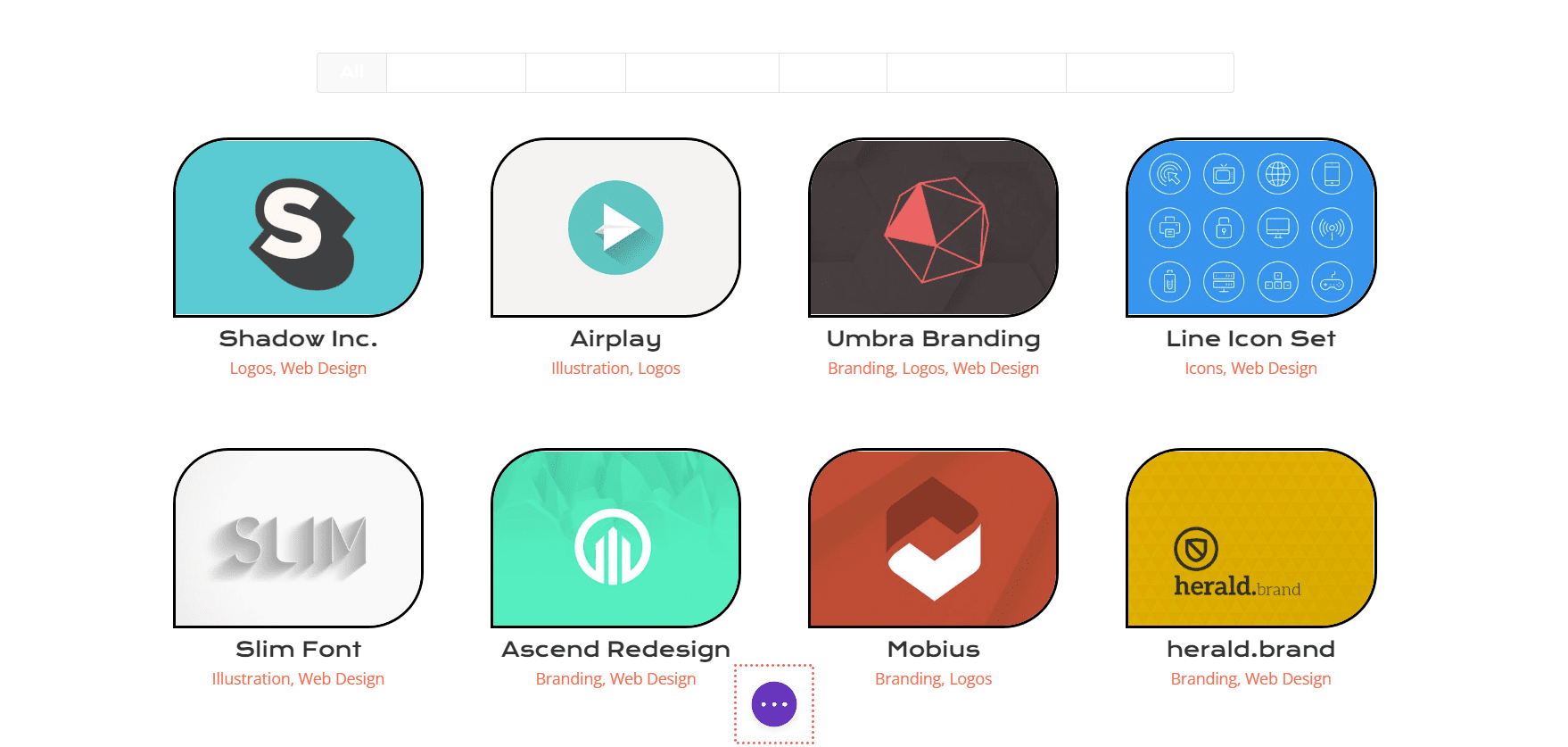
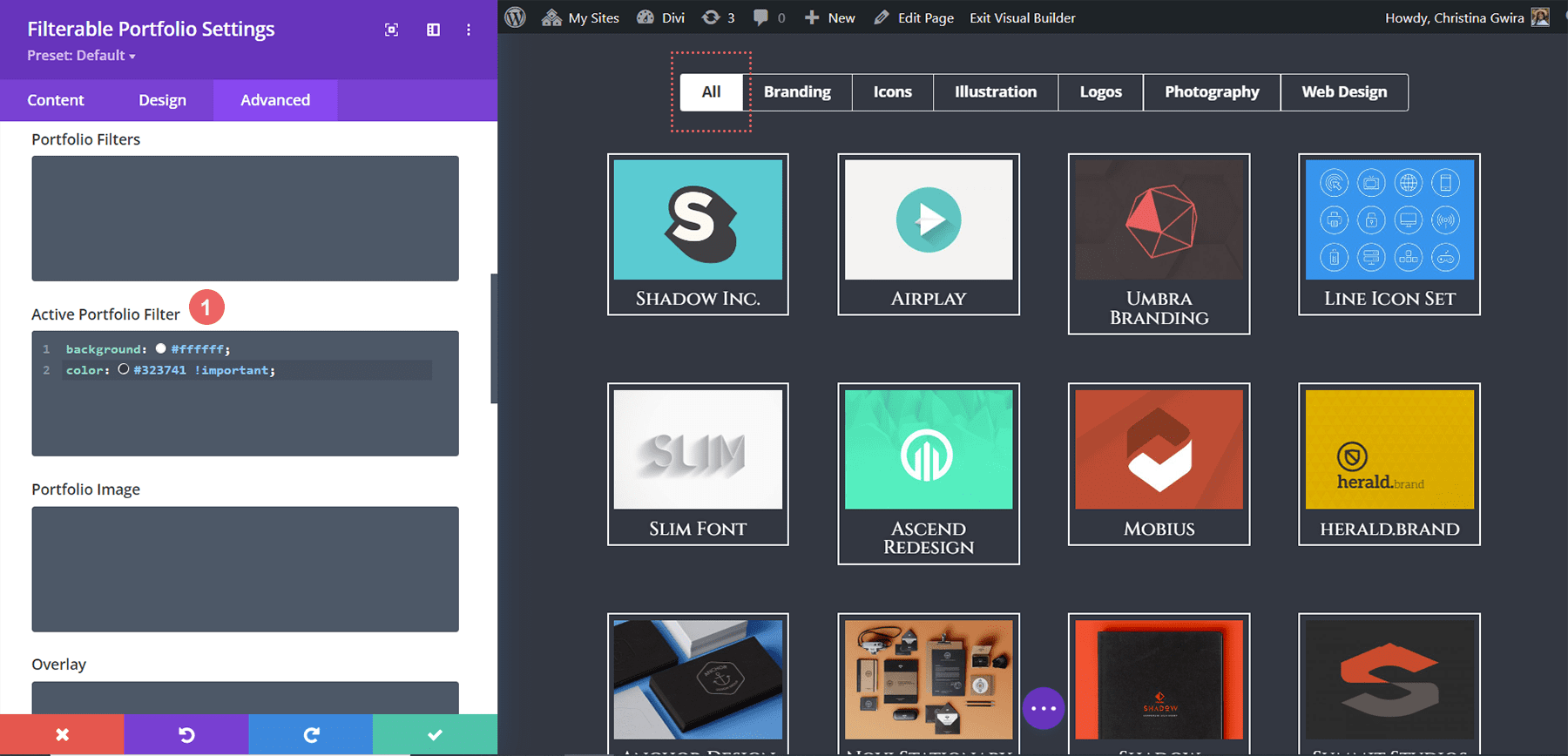
Tal como está actualmente, nuestro filtro parece haber desaparecido. Esto se debe a que, en su estado predeterminado, es texto blanco sobre un fondo blanco. Sin embargo, vamos a cambiar eso con CSS personalizado en dos lugares. En primer lugar, agregaremos un fragmento de CSS dentro de la configuración de la página que agregará un fondo al texto del filtro. En segundo lugar, diseñaremos el filtro de cartera activa utilizando la pestaña Avanzado del módulo.

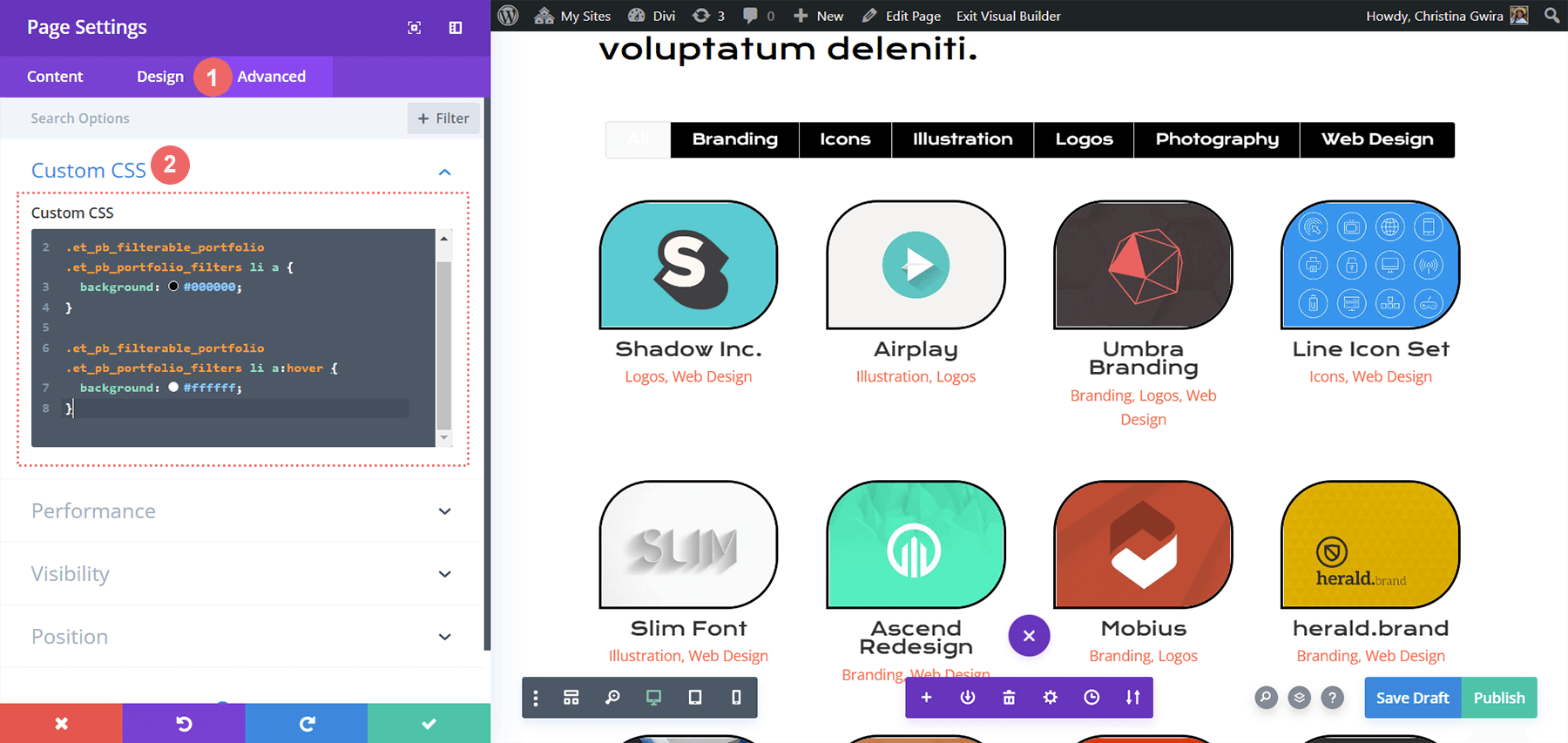
Para acceder a la configuración de la página, haga clic en los tres puntos en el centro de la pantalla. Luego, seleccione el ícono de ajustes que abrirá la Configuración de la página. A continuación, navegará a la pestaña CSS personalizado e ingresará lo siguiente para agregar un fondo al Texto de filtro.


CSS personalizado
En este fragmento de CSS, nos centramos en el color de fondo del filtro. También estamos apuntando y diseñando su estado de desplazamiento. A continuación en la agenda, agreguemos un poco más de CSS al módulo y mostremos nuestra pestaña Filtro activo de manera más prominente.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
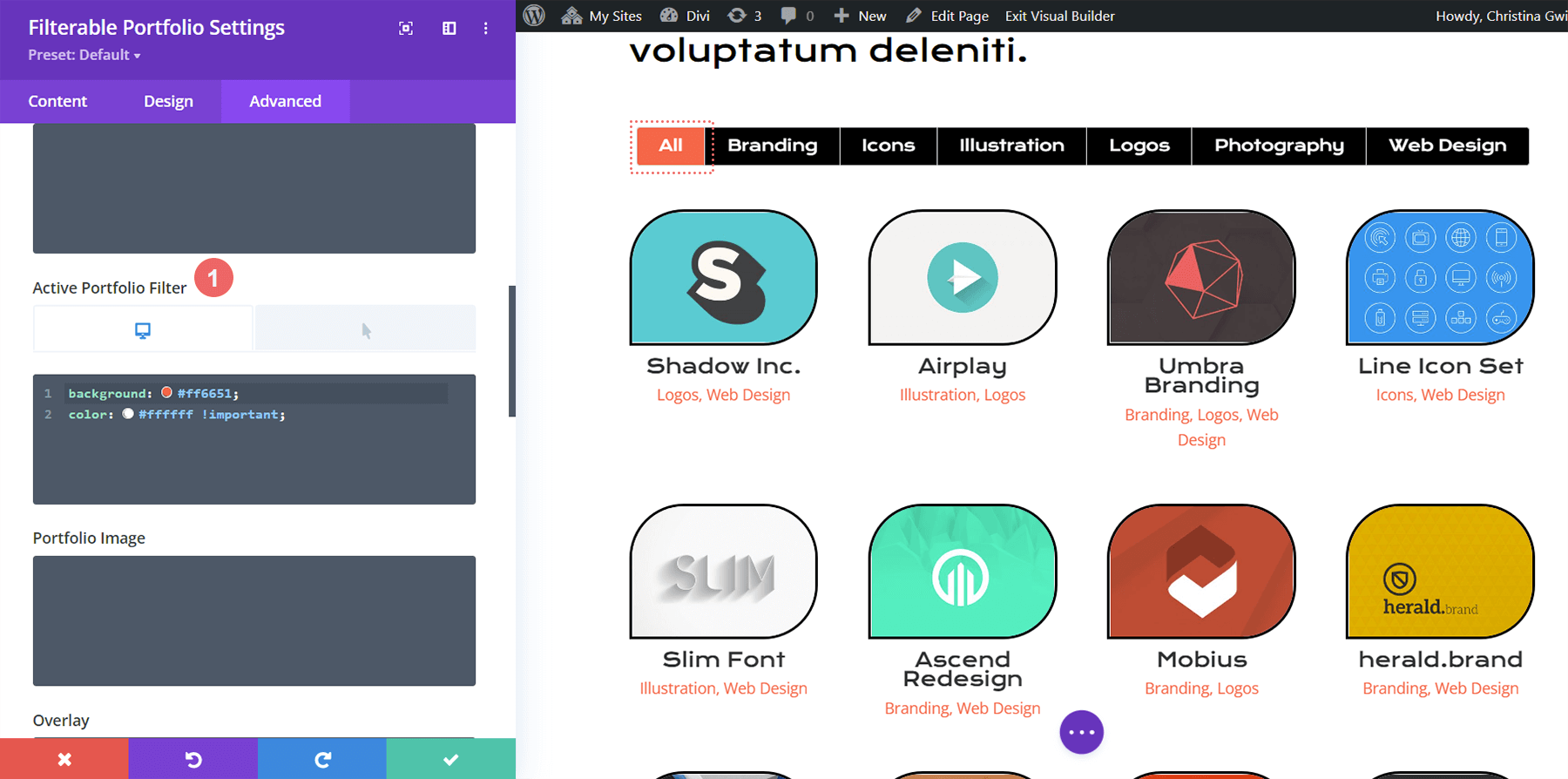
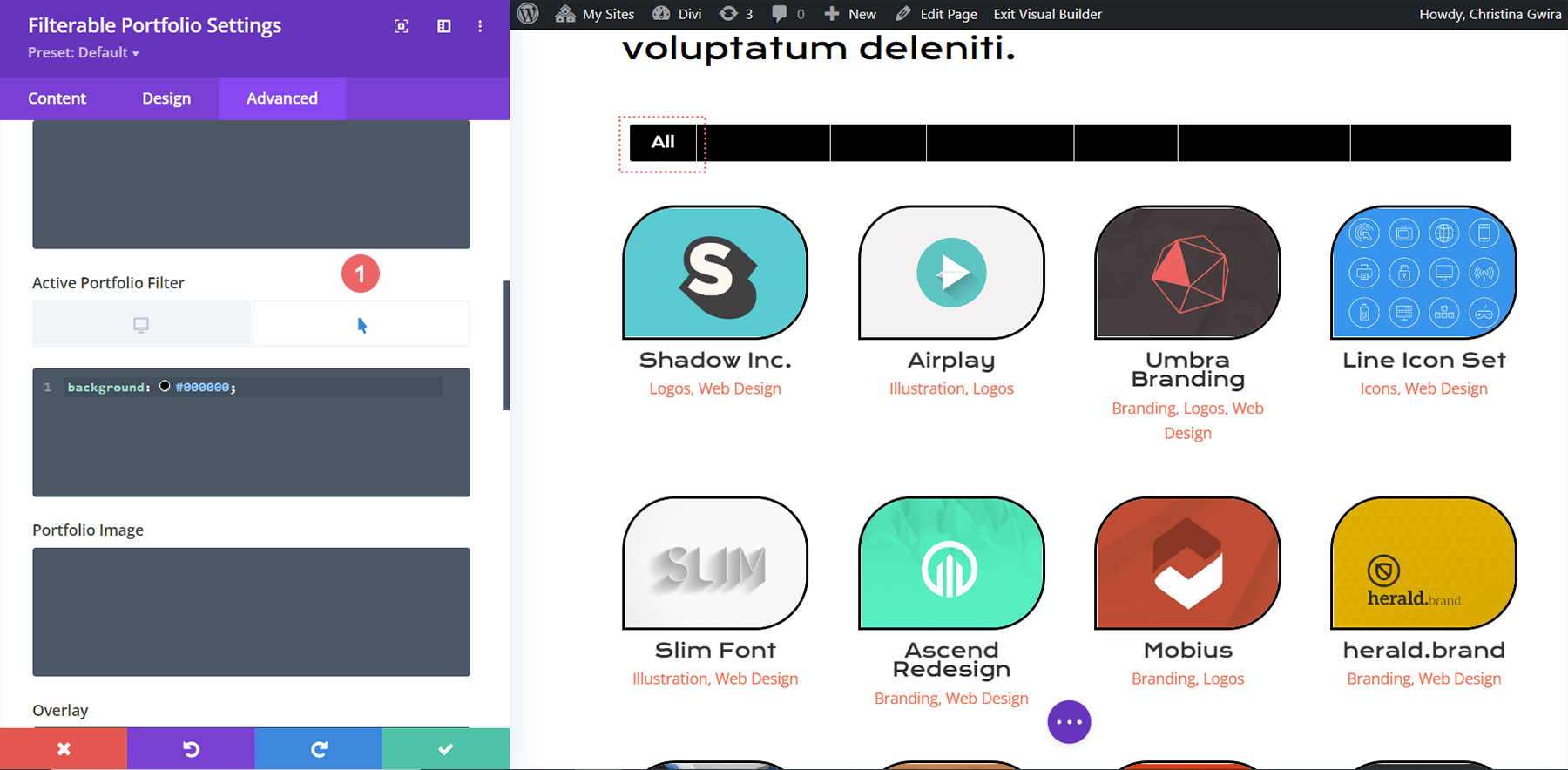
Dar estilo a la pestaña Filtro de cartera activa
La pestaña Filtro de cartera activa llama la atención de nuestro usuario sobre la categoría de cartera actual que está visitando. En este momento, este filtro tiene texto blanco y un fondo claro. Vamos a ir a la pestaña Avanzado del Módulo de cartera filtrable y agregar algo de texto a los estados predeterminados y flotantes de esta función. Estas son las propiedades CSS que agregaremos en un estado predeterminado:
background: #ff6651; color: #ffffff !important;

Estado de desplazamiento
Al pasar el mouse, cambiaremos el fondo a negro.
color: #000000!important;

Look final Estilizando el portafolio filtrable de Divi con Divi Conference
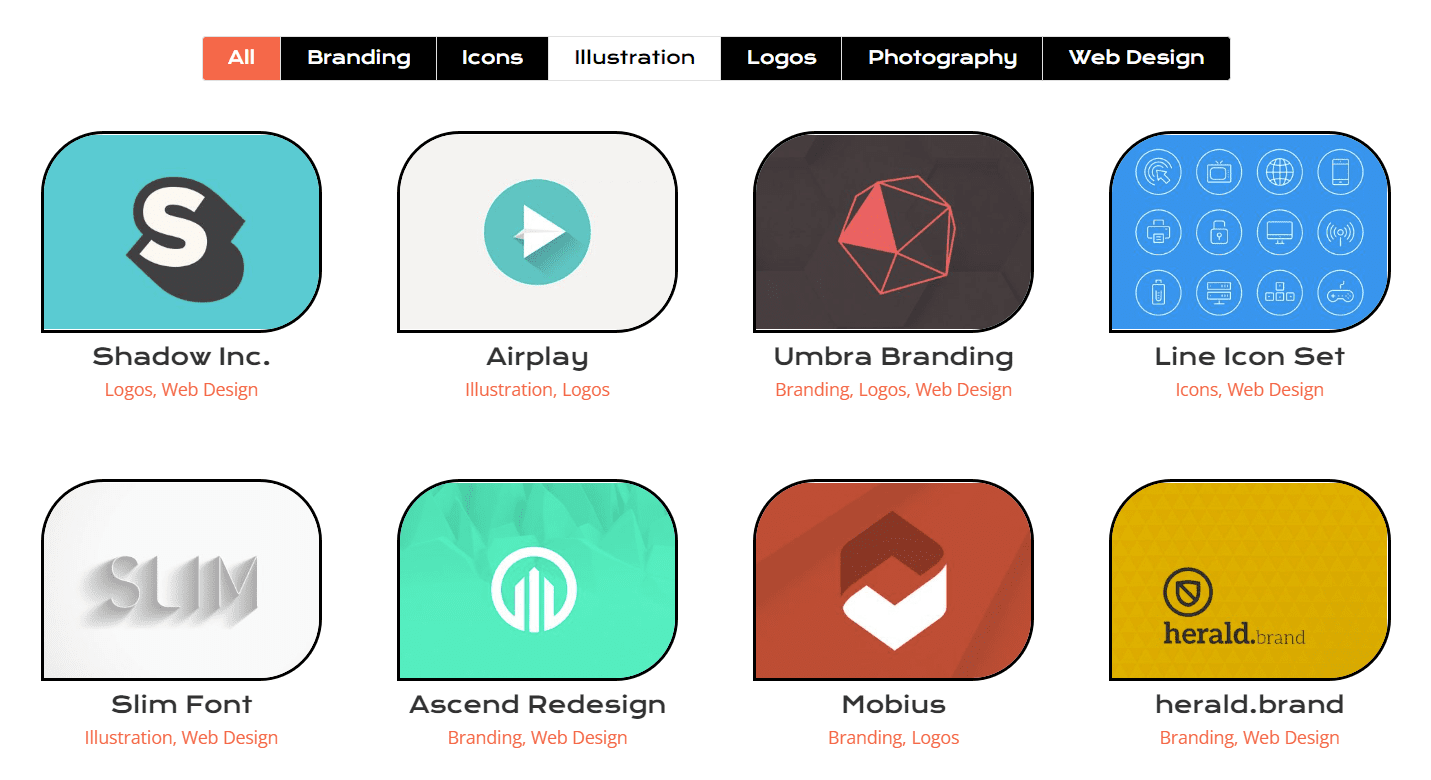
¡Aquí está el aspecto final!

¡Y ahora, así es como se ve cuando flotamos!

Diseño del módulo de cartera filtrable de Divi: Divi Online Yoga Instructor Edition
De manera similar a la edición Divi Conference, encuentre su diseño dentro del paquete de diseño de instructor de yoga en línea dentro de Divi Builder. Usaremos el diseño de la página de destino para este tutorial. Desplácese hacia abajo hasta la sección Clases con el título Sección Todas las próximas clases.

Inserción del módulo de cartera filtrable
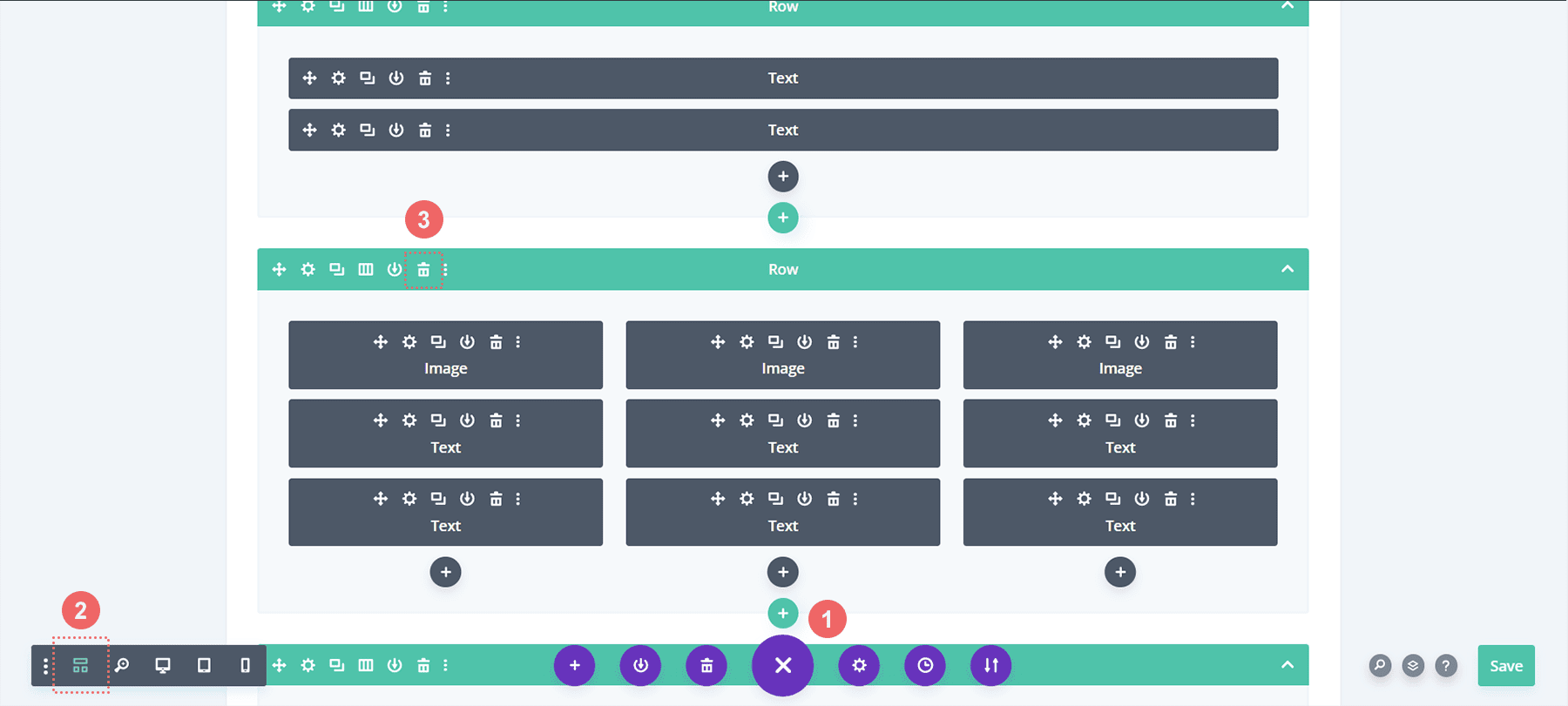
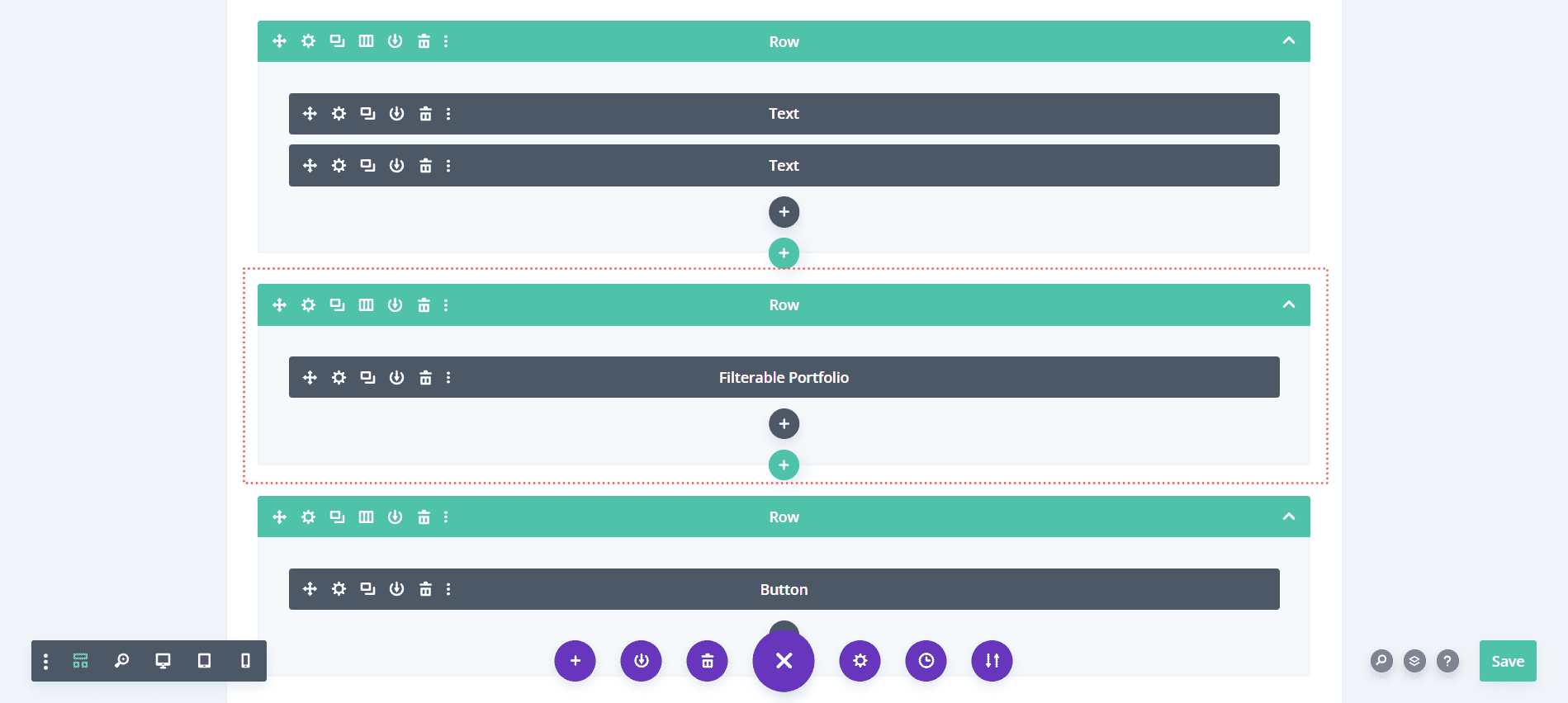
A partir de aquí, vamos a eliminar las filas con las clases. Haga clic en el icono morado con tres puntos . A continuación, seleccione la vista Estructura alámbrica. Por último, eliminará las dos filas que tienen tres columnas dentro de ellas.

A continuación, los reemplazaremos con una sola columna dentro de la fila dentro de la cual. Luego, agregaremos nuestro módulo de cartera filtrable.

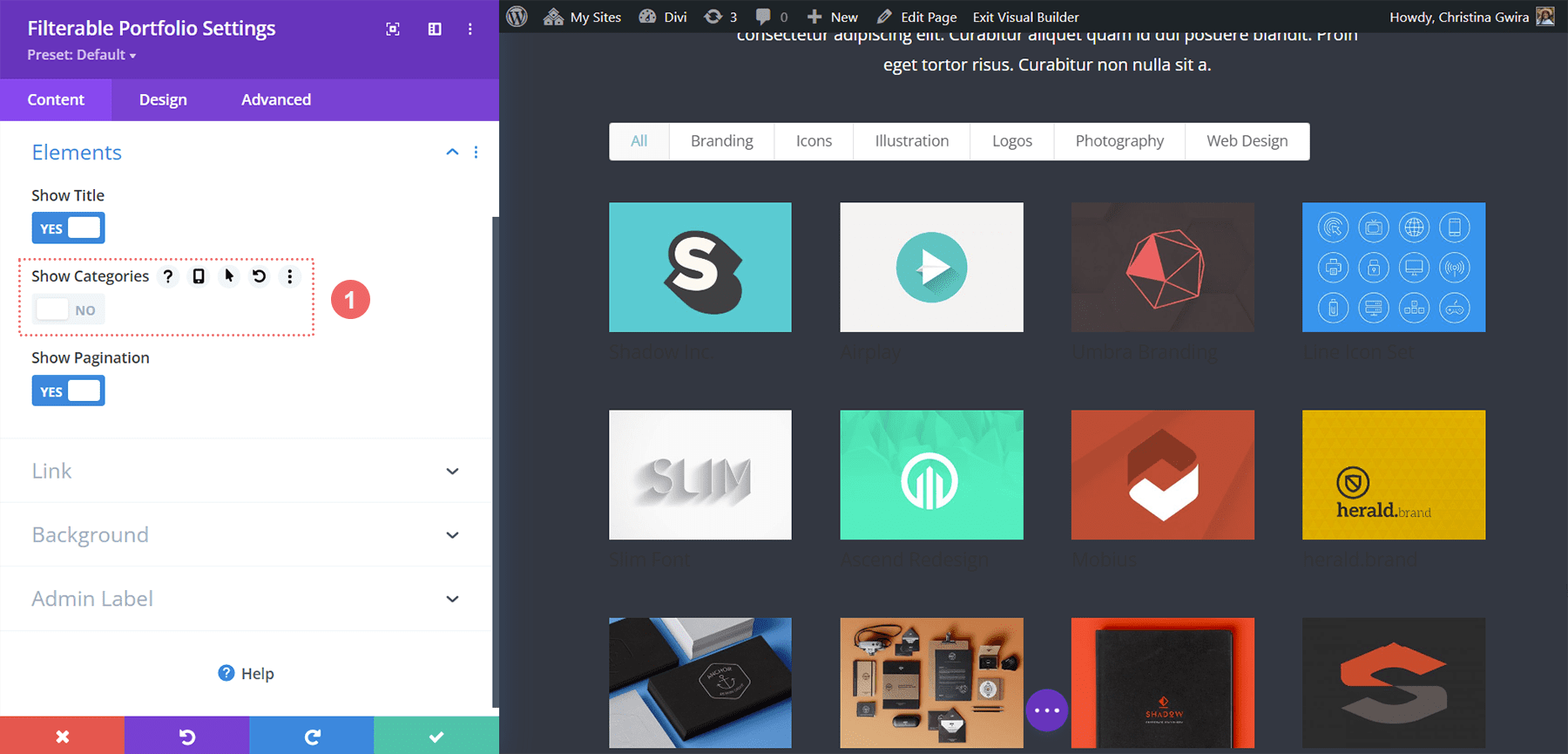
Al igual que en el ejemplo anterior, usaremos el diseño de cuadrícula para este módulo con un múltiplo de 4 para el recuento de publicaciones. Ahora, hagamos algo un poco diferente con la información que mostramos en la tarjeta. En la pestaña Contenido, naveguemos a Elementos y anule la selección de Mostrar categorías . Esto significará que el Módulo de Portafolio solo mostrará el nombre del proyecto sin el nombre de la categoría en la que se encuentra.

Texto de criterios de filtro de estilo, título del proyecto y texto de paginación
Establezcamos la base de estilo para las partes de texto de nuestro módulo. El cuerpo del texto de este diseño es Open Sans y la fuente utilizada para los encabezados principales es Cinzel. Por lo tanto, usaremos una combinación de estas dos fuentes durante todo el proceso de diseño.
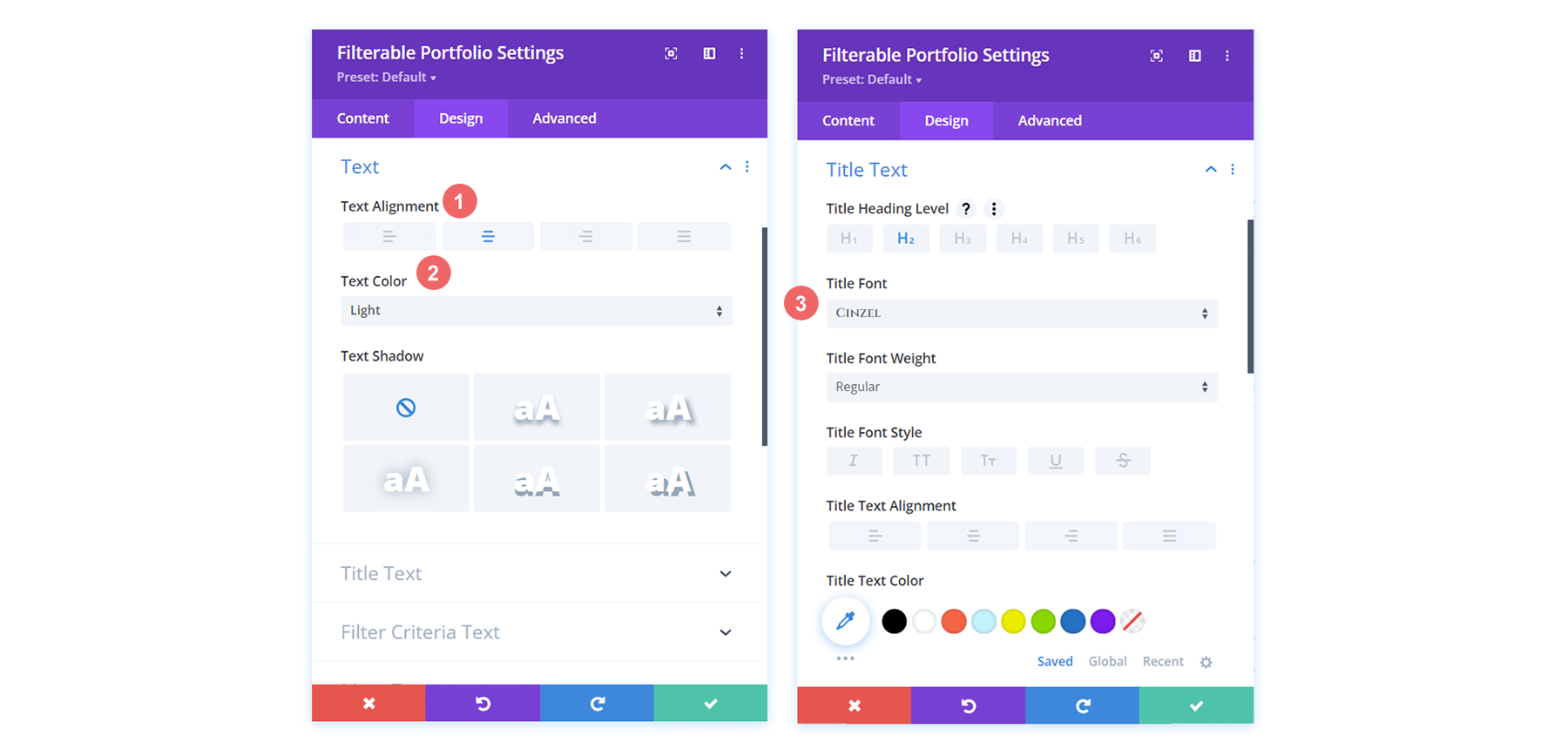
Texto
- Alineación de texto: Centro
- Color del texto: Claro
Texto del título
- Fuente del título: Cinzel
- Color del texto del título: #ffffff

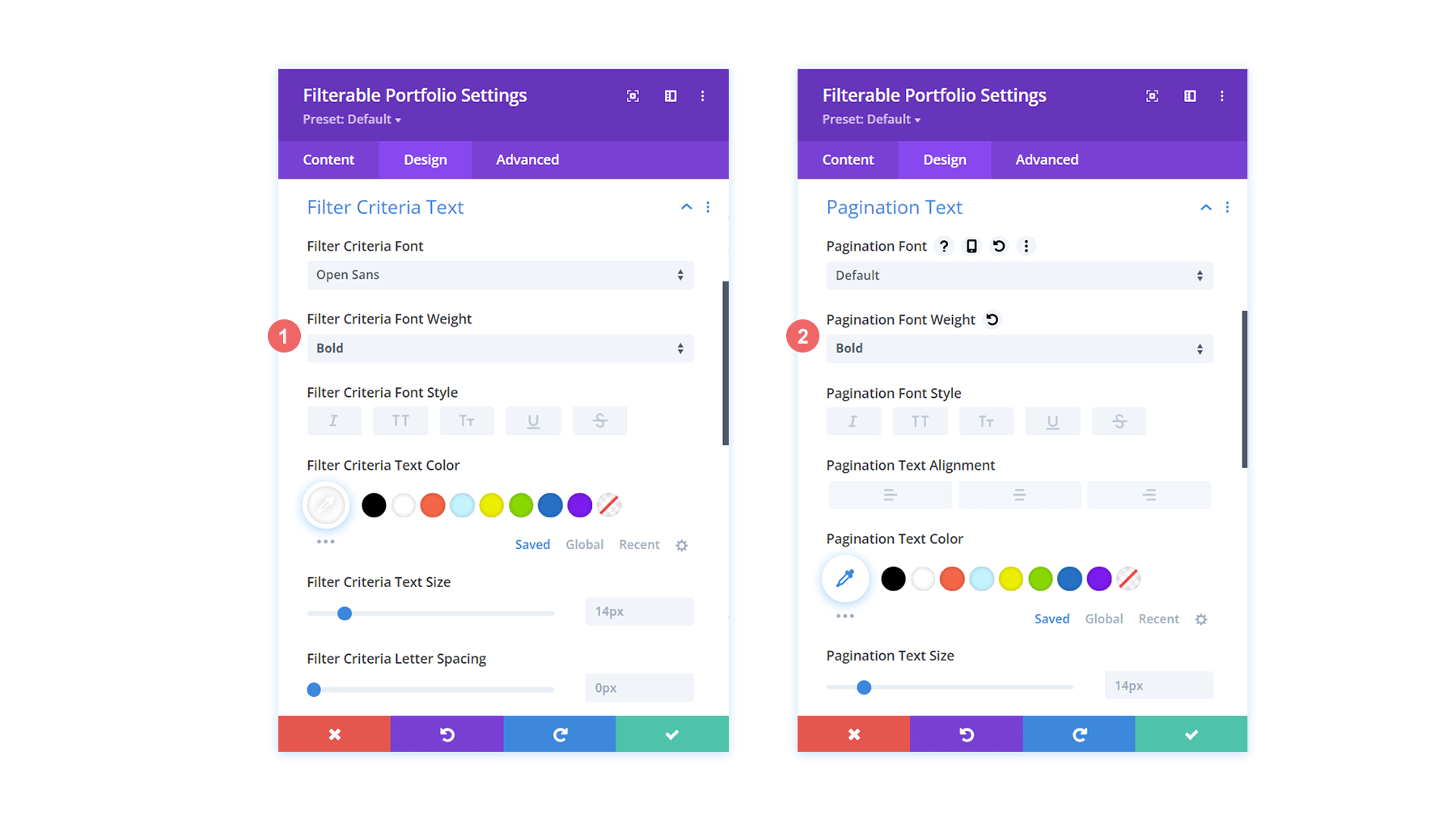
Texto de criterios de filtro
- Criterios de filtro Peso de fuente: Negrita
- Criterios de filtro Color del texto: #ffffff
Texto de paginación
- Color del texto de paginación: #ffffff

Así es como se ve nuestro módulo de cartera filtrable en este momento. No es mucho, ¡pero poco a poco lo estamos consiguiendo!

Creación de una superposición de desplazamiento translúcido
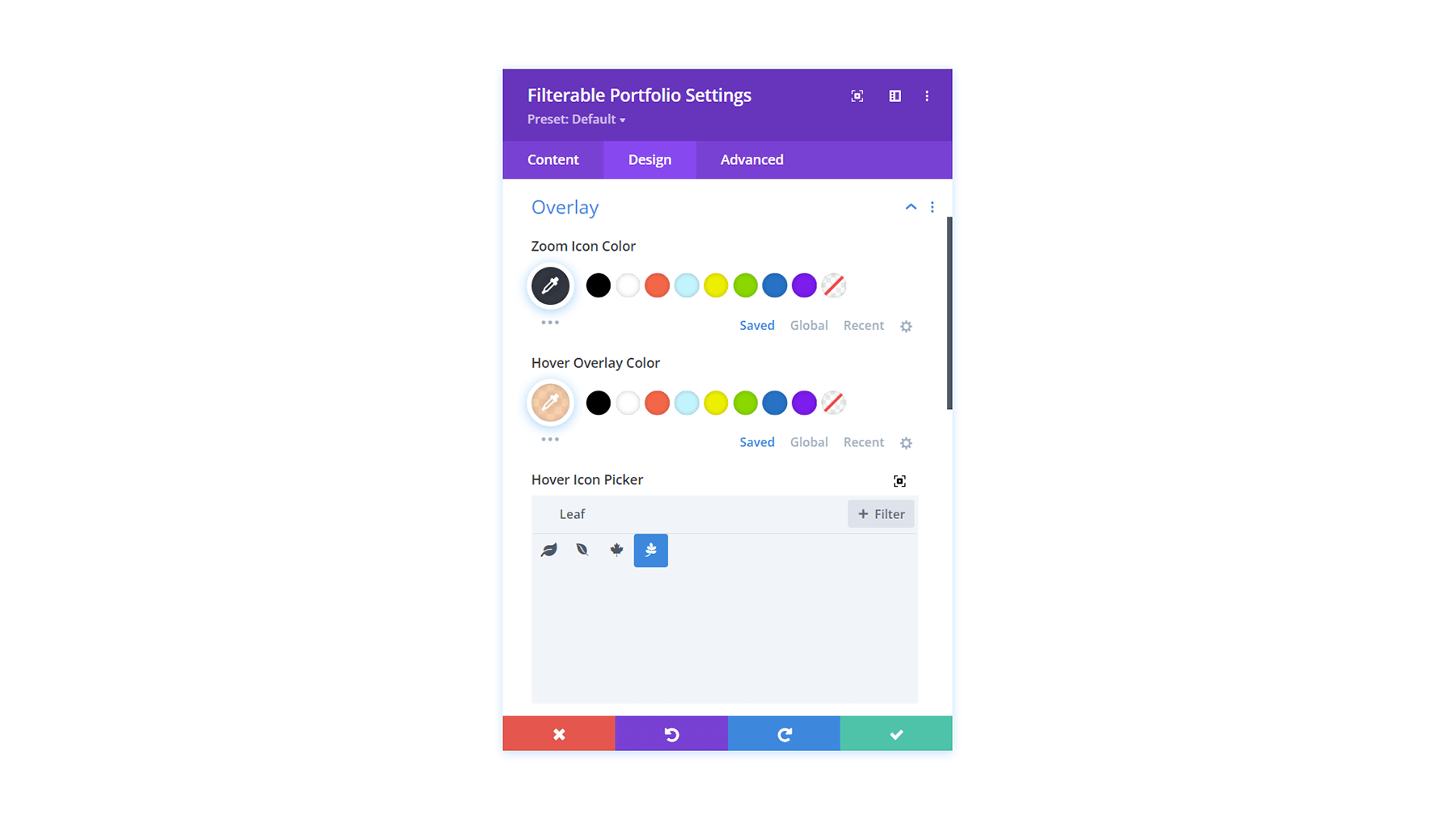
Inspirémonos en los diversos módulos y hermosos degradados dentro de este diseño. Para esto, crearemos una superposición de desplazamiento translúcido y diseñaremos el ícono que aparece al pasar el mouse también.
- Color del icono de zoom: #323741
- Color de superposición de desplazamiento: rgba (255,201,165,0.85)
- Selector de íconos flotantes: busque la hoja y vea el ícono arriba

Agregar un borde a los elementos de la cuadrícula de la cartera con CSS personalizado
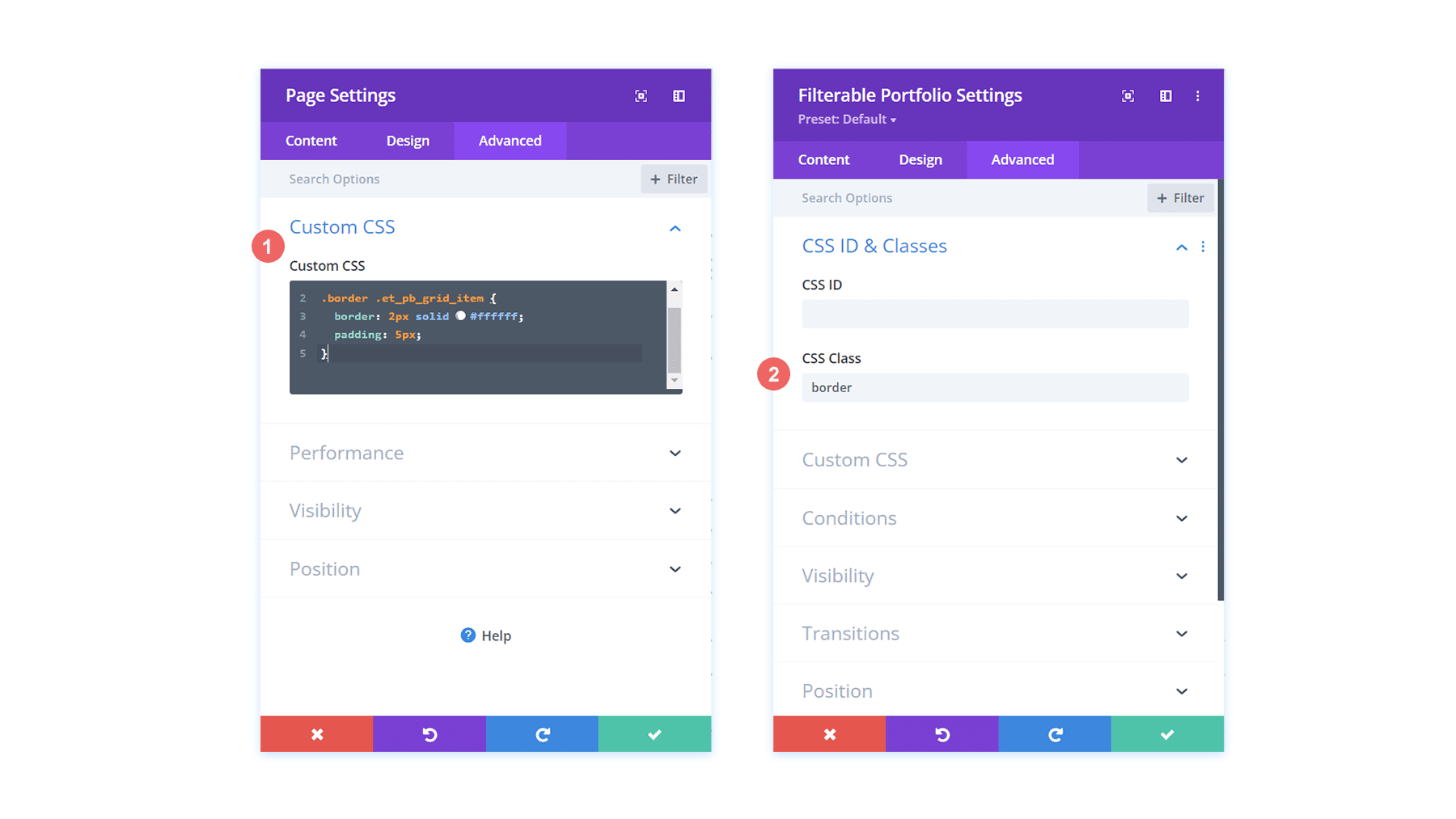
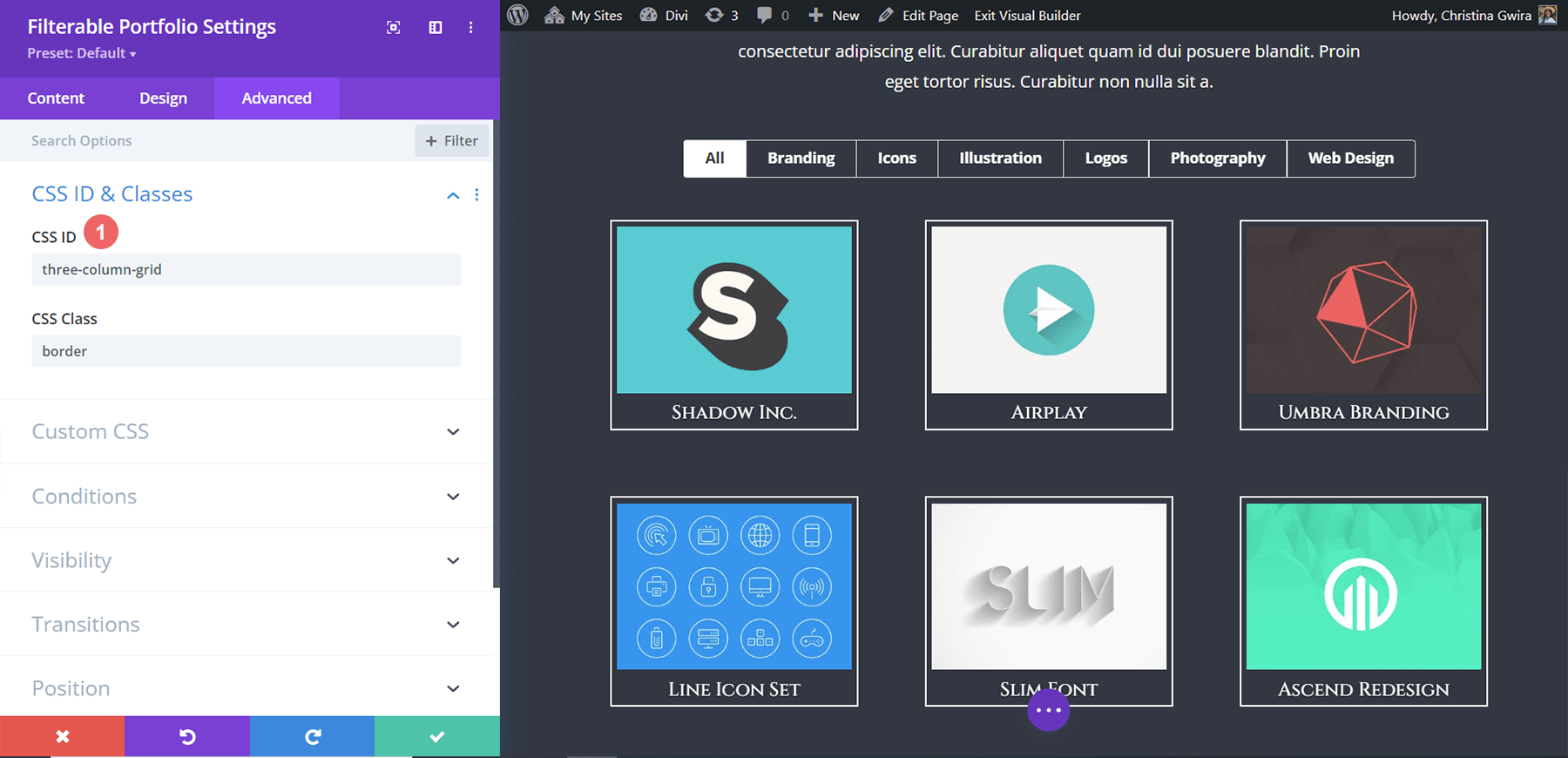
Similar a nuestro primer tutorial, ahora vamos a usar algo de CSS para agregar más interés a nuestro módulo de cartera filtrable. Ahora, vamos a agregar un borde alrededor de cada elemento individual de la cuadrícula del portafolio. Use el fragmento de CSS a continuación dentro de la parte de CSS personalizado de la configuración de la página para agregar nuestro borde. También asignaremos el borde de Clase CSS a este módulo.
- Clase CSS: borde
CSS personalizado
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
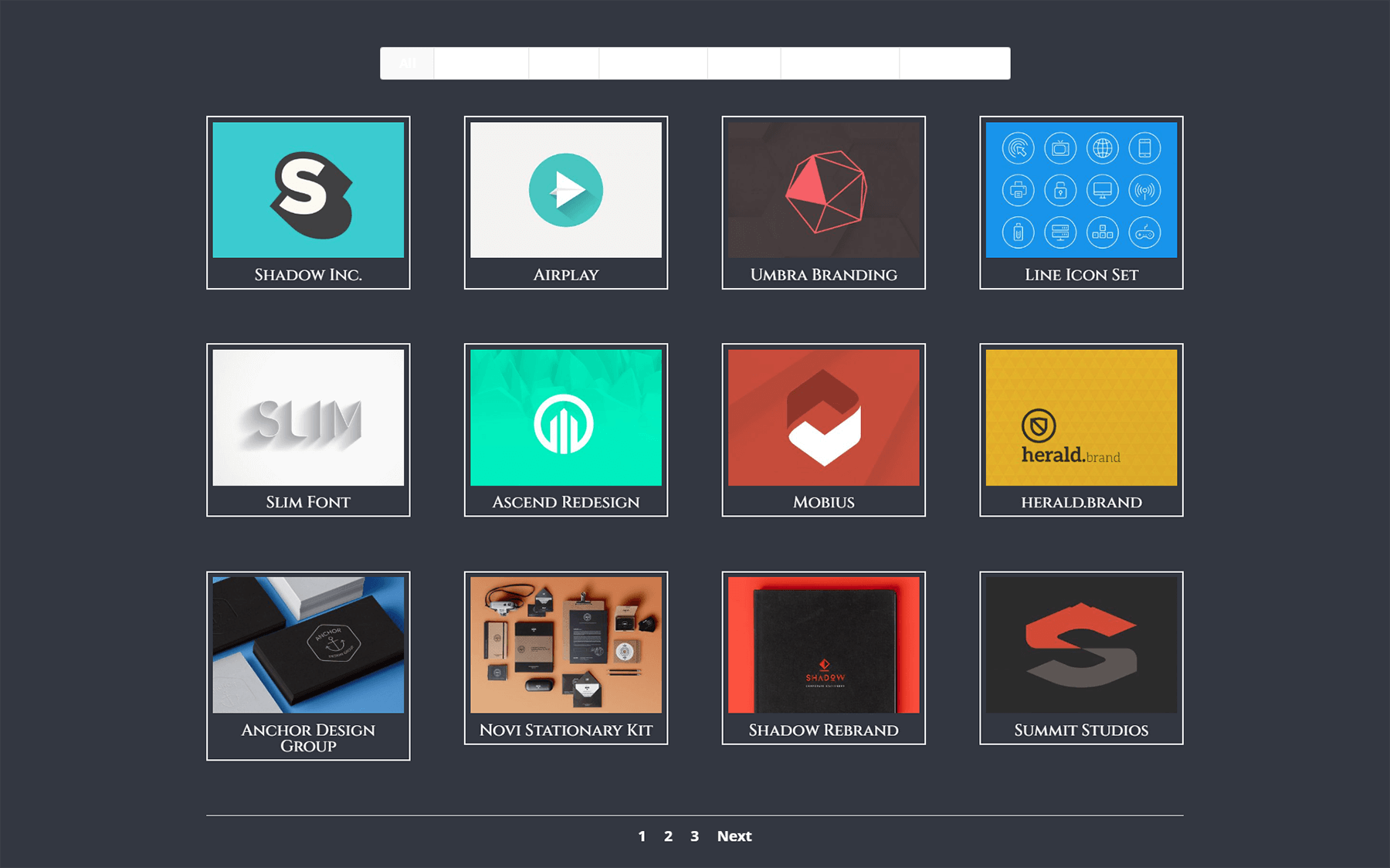
Aquí ahora tenemos nuestro módulo de cartera filtrable con un borde agradable y un relleno suave alrededor de cada elemento de la cuadrícula.

Agregar CSS al borde de paginación de estilo
A diferencia de nuestro ejemplo anterior, agreguemos algo de color al borde para nuestra paginación con algo de CSS. Esto también irá dentro del área Configuración de página > CSS personalizado .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Dar estilo al texto de los criterios de filtro
Similar al estilo de nuestro módulo de cartera de conferencias Divi, queremos agregar algo de jazz a nuestros filtros de categoría. Nuevamente, queremos aprovechar el estilo que ya está presente en la plantilla que se nos proporcionó. Aquí está el CSS que agregaremos a nuestra sección de CSS personalizado para apuntar al fondo y pasar el mouse sobre nuestra barra de filtros.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Con estas dos nuevas incorporaciones a nuestro CSS personalizado, esto es lo que se perfila como nuestro módulo de cartera filtrable.

Sin embargo, observe cómo se pierde el Filtro de cartera activa. Todavía tiene un fondo claro con texto blanco encima. Vayamos a la configuración del módulo y agreguemos algo de CSS para cambiar esto.
CSS personalizado
Filtro de cartera activa:
background: #ffffff; color: #323741 !important;

Eliminación de animación del módulo
Para proporcionar una experiencia más limpia, eliminaremos la animación predeterminada que viene con el Módulo de cartera filtrable. Para esto, primero tendremos que volver a nuestra Configuración de página y agregar algo de CSS que apuntará a los elementos de la cuadrícula de la cartera y eliminará la transición deslizante que se produce de forma inmediata con Divi.
CSS personalizado
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Cambiar la cuadrícula de la cartera de cuatro columnas a tres
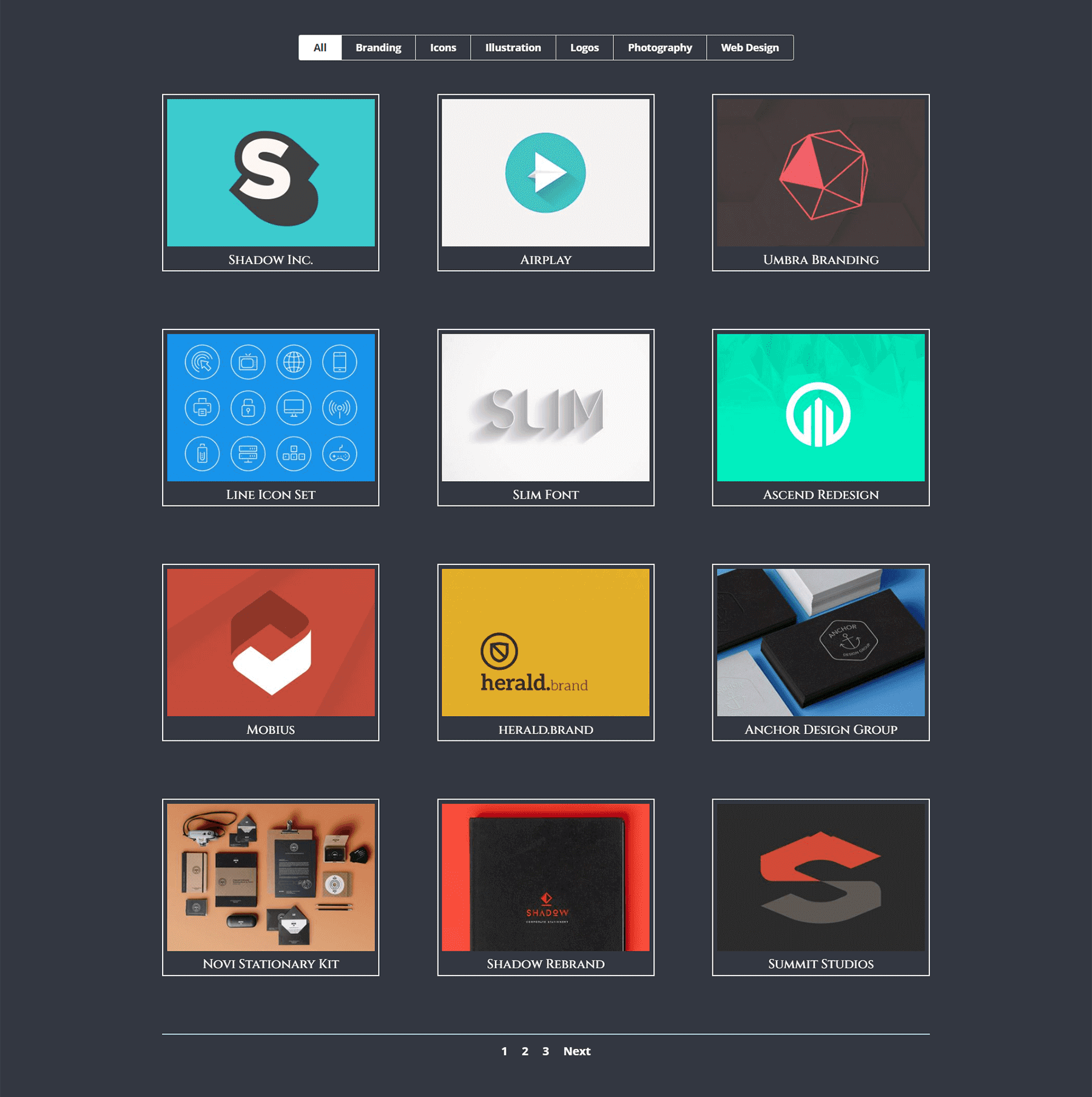
Nuestra adición final de CSS será transformar nuestro módulo Portafolio de cuatro columnas a tres. Esto nos permitirá más espacio para ver nuestros proyectos. Además, agregaremos una fila adicional a nuestro módulo. Este es el fragmento de CSS final que podrá usar para convertir sus columnas.

CSS personalizado
Para este último fragmento, agregaremos el ID de CSS #tres-columnas-cuadrícula a nuestro módulo. Todavía mantendremos intacta nuestra clase CSS de antes.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Estilo de la cartera filtrable de Divi: en conclusión
Al igual que con la mayoría de los módulos de Divi, la configuración que viene con Divi se puede ampliar aún más con CSS. Mostrar su trabajo es una parte importante de la gestión de una empresa, un blog o una marca en línea. Como tal, tener una forma organizada de mostrar su trabajo es clave. ¡Aproveche los consejos que se compartieron hoy para participar en su propio viaje de diseño del módulo Portafolio filtrable de Divi y muéstrenos su trabajo en los comentarios o en las redes sociales!
