Cómo diseñar una imagen en su módulo de encabezado de ancho completo Divi
Publicado: 2022-07-25El módulo de encabezado de ancho completo de Divi incluye muchas opciones de estilo de imagen, lo que permite a los usuarios de Divi crear hermosas imágenes y diseños para sus encabezados. La imagen del encabezado se puede diseñar de muchas maneras para crear diseños y diseños interesantes. Se vuelve aún más interesante cuando se combina con los diversos diseños de texto y botones. En esta publicación, veremos cómo diseñar una imagen en su Módulo de encabezado de ancho completo Divi y compartiremos tres ejemplos para ayudarlo a diseñar su Módulo de encabezado de ancho completo.
¡Empecemos!
Avance
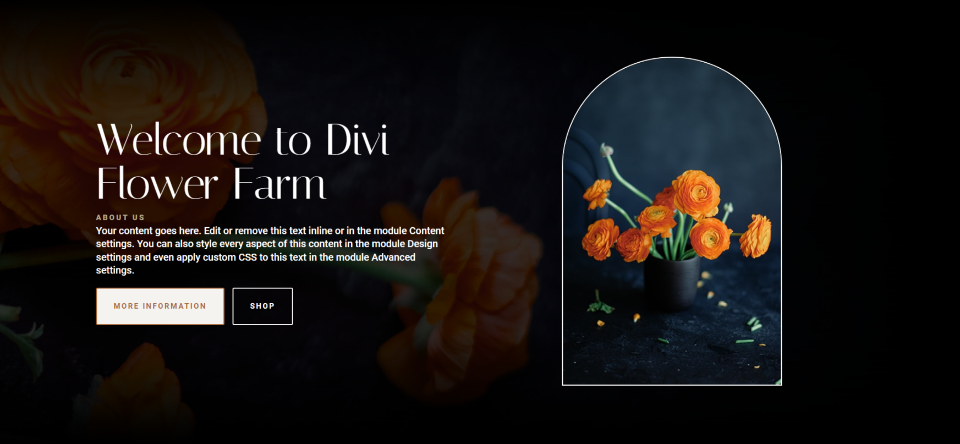
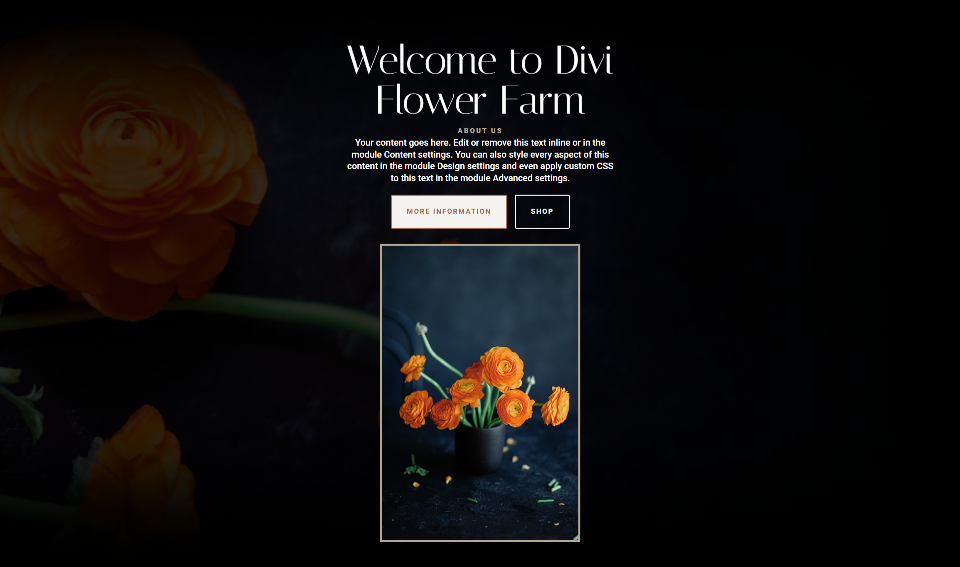
Ejemplo uno de imagen de encabezado de escritorio de ancho completo

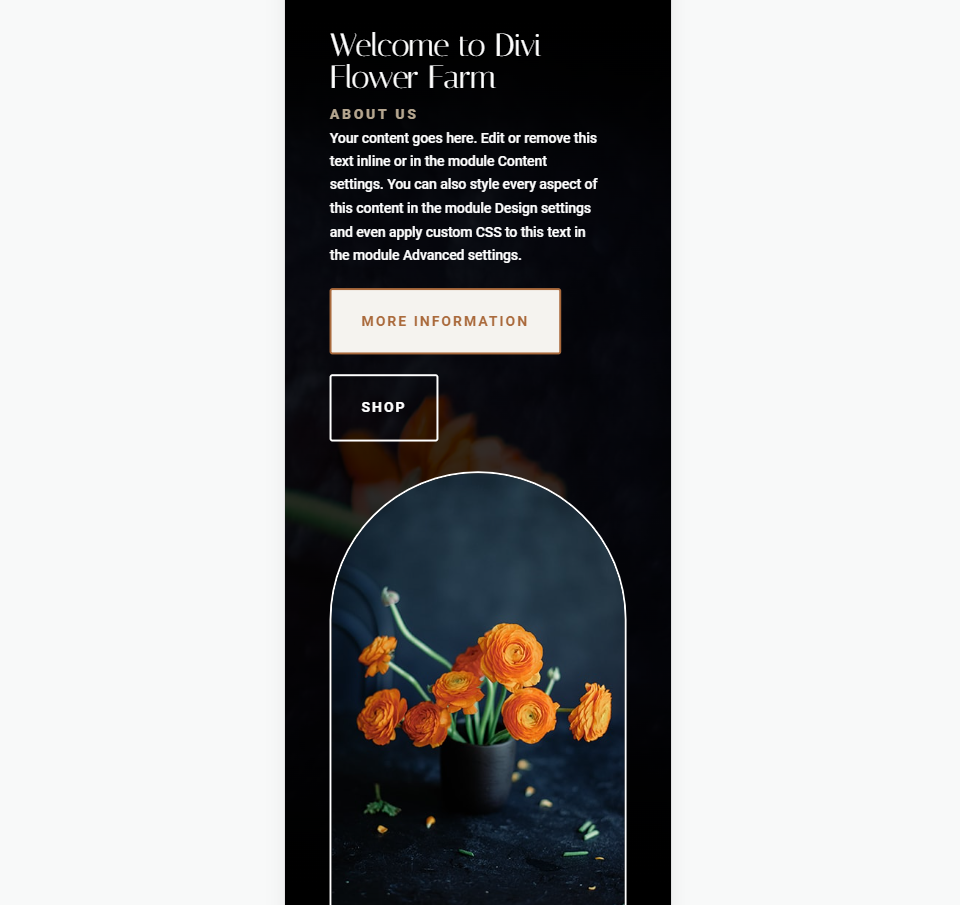
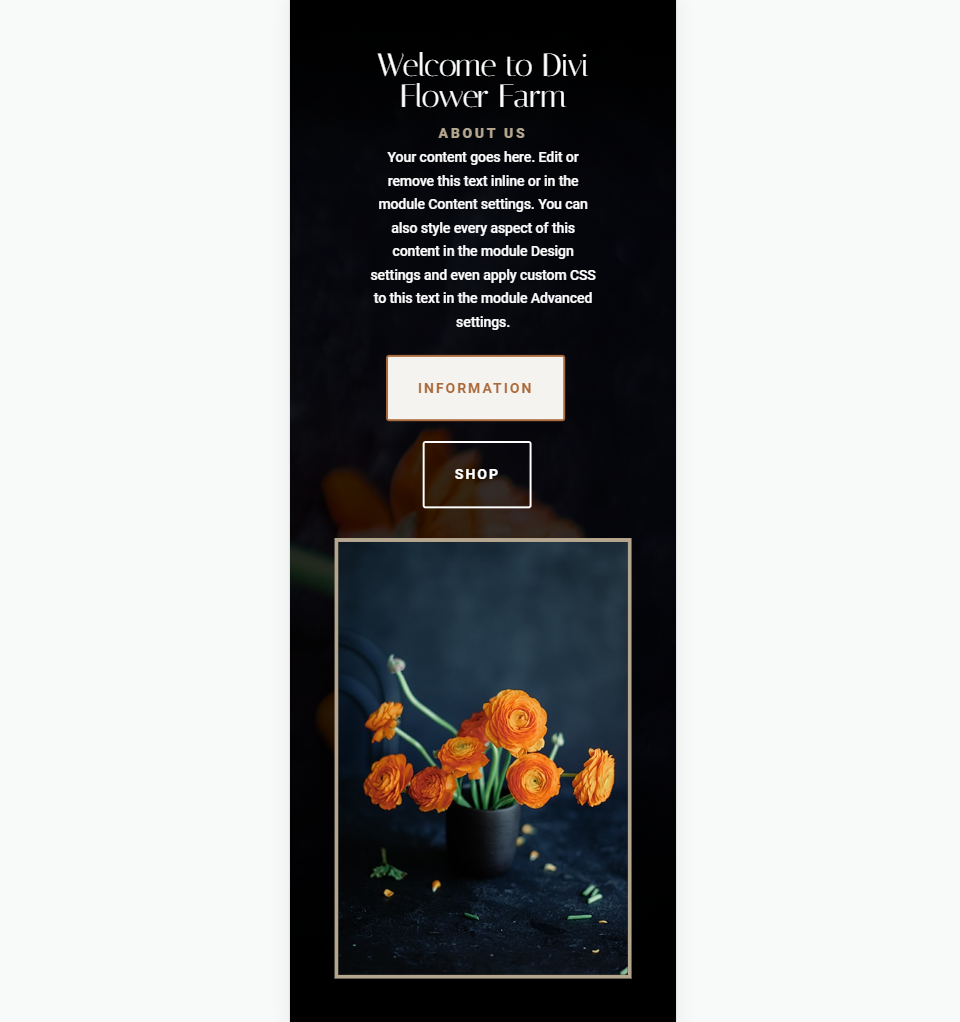
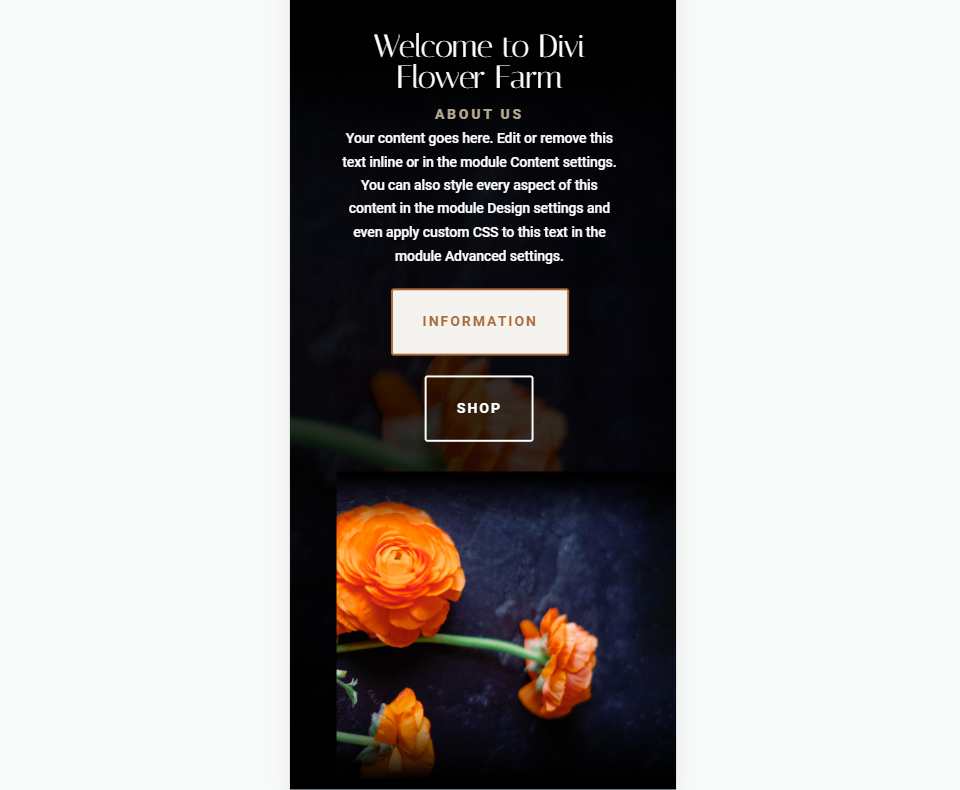
Imagen de encabezado de ancho completo del teléfono Ejemplo uno

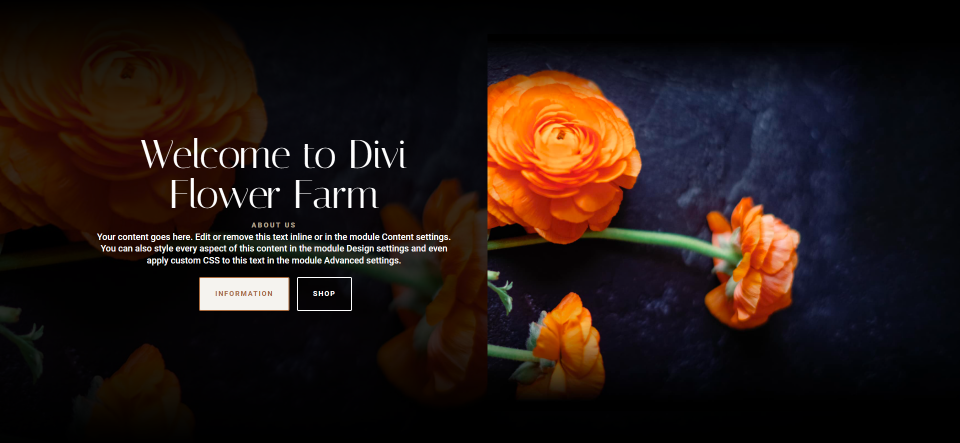
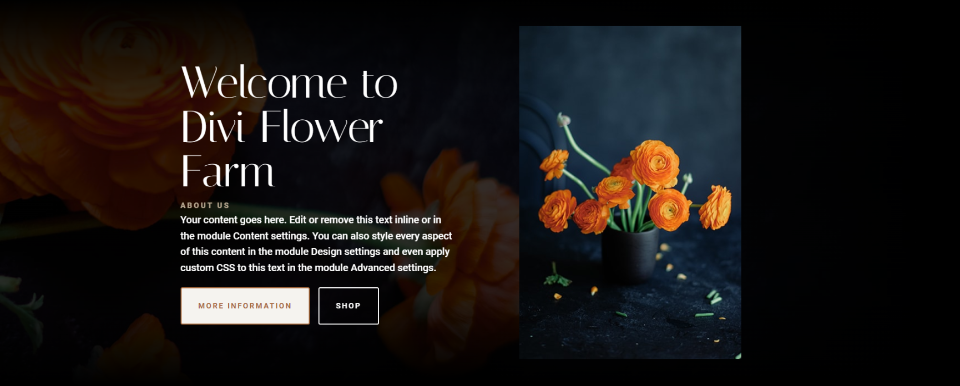
Imagen de encabezado de escritorio de ancho completo Ejemplo dos

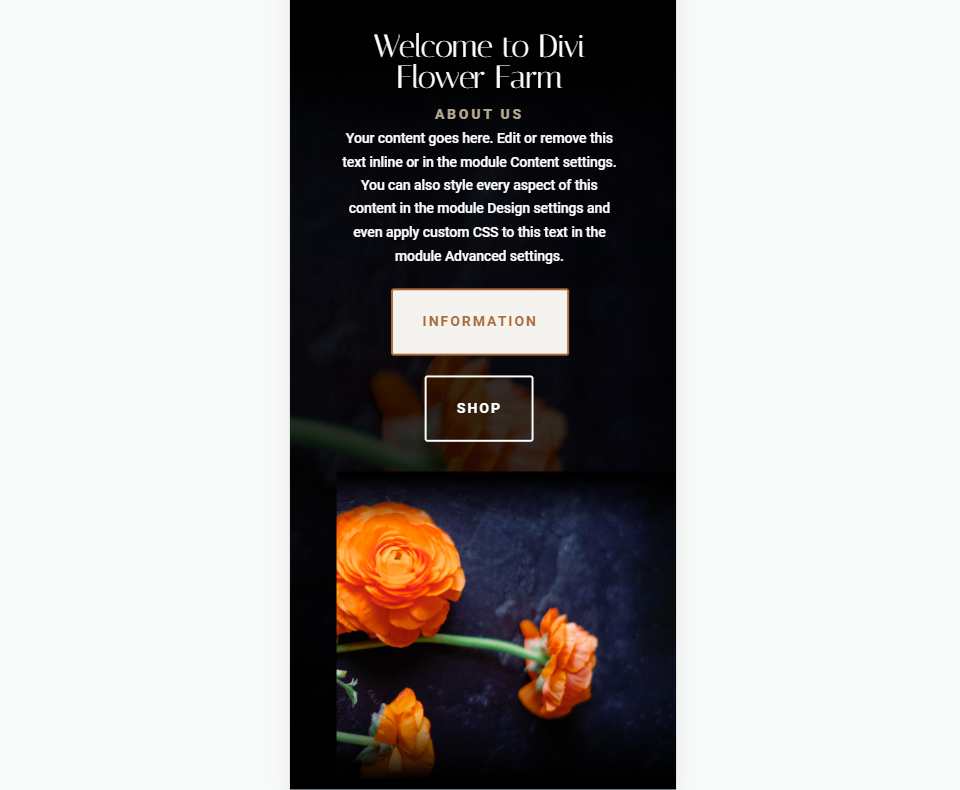
Imagen de encabezado de ancho completo del teléfono Ejemplo dos

Imagen de encabezado de escritorio de ancho completo Ejemplo tres

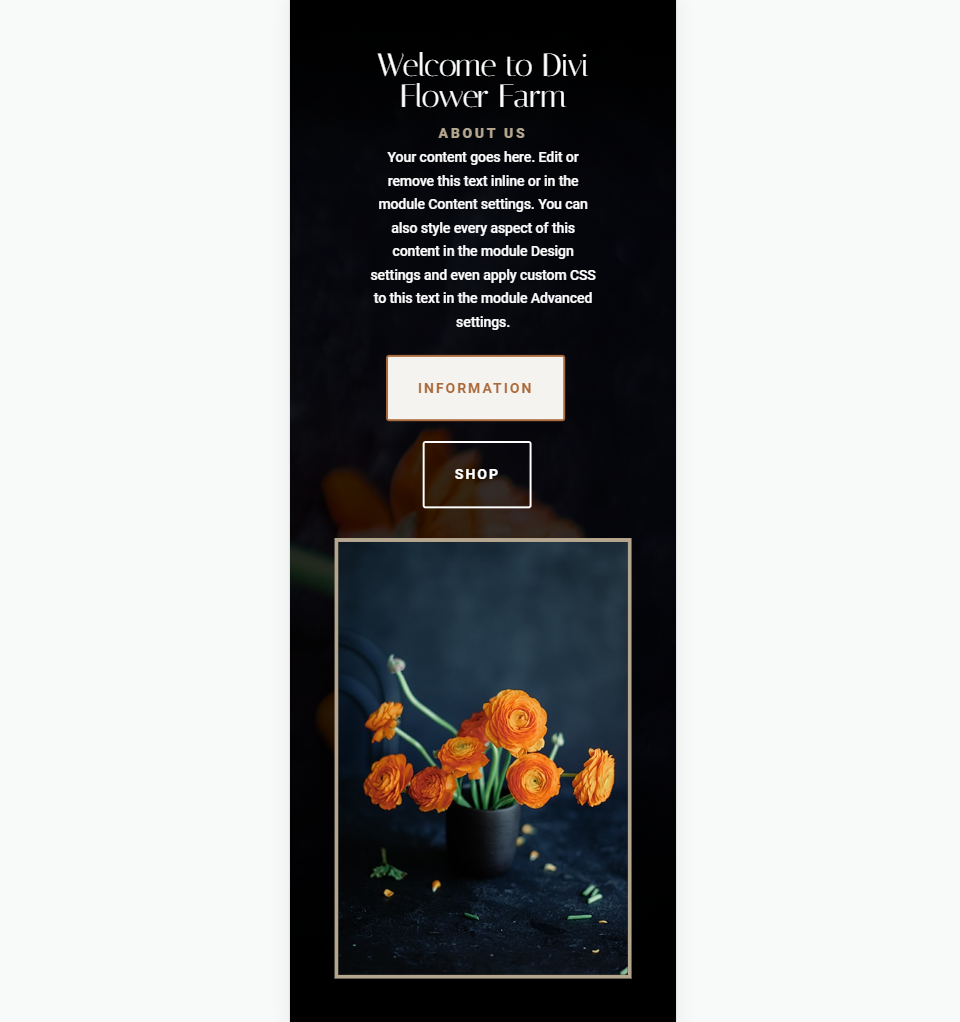
Imagen de encabezado de ancho completo del teléfono Ejemplo tres

Agregue una imagen a su encabezado de ancho completo
Este es el encabezado de ancho completo que usaremos en este ejemplo. Primero, veamos cómo construirlo. Estamos usando imágenes y colas de diseño del paquete de diseño de granja de flores gratuito que está disponible en Divi.

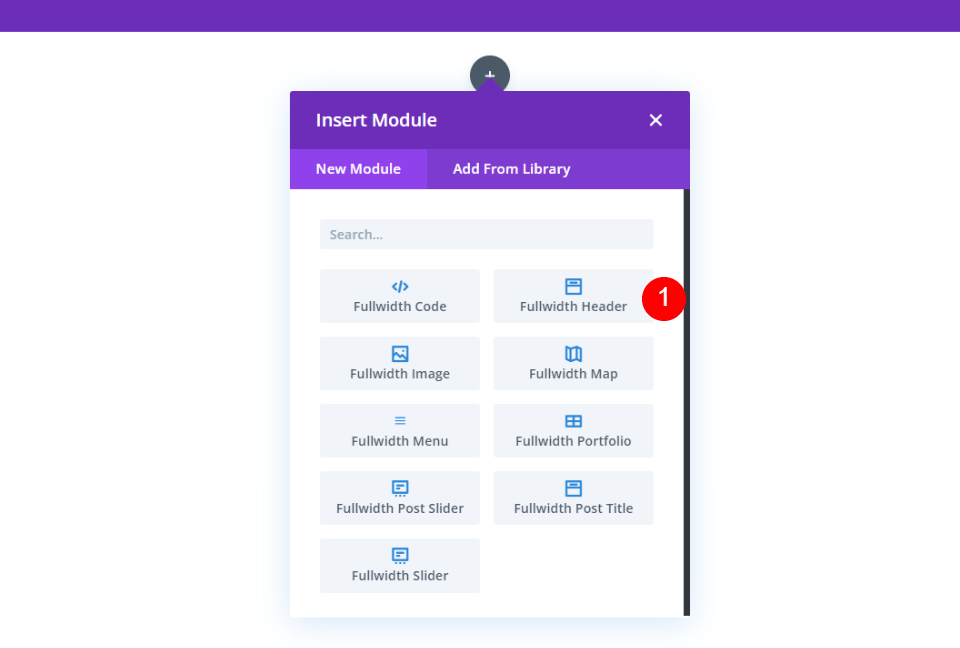
Para agregar el módulo Divi Fullwidth Header a su página, necesitará un nuevo contenedor de sección con una fila de una columna. Una vez que tenga eso, agregue el Módulo de encabezado de ancho completo a la columna de su fila.

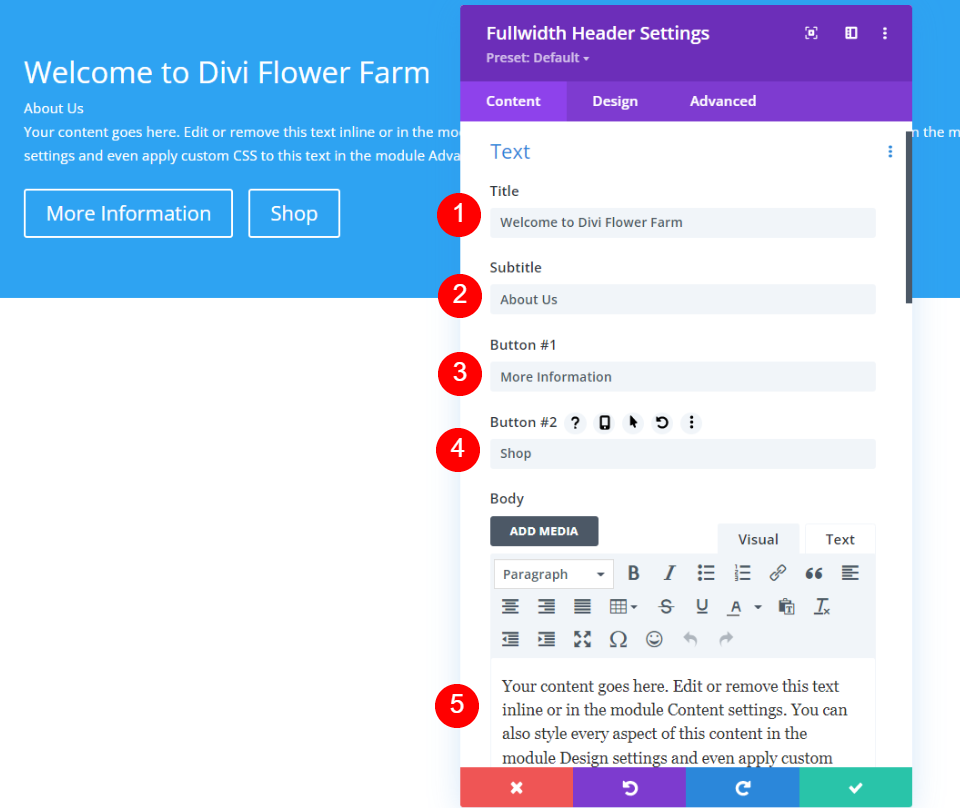
Texto de encabezado de ancho completo
A continuación, agregue su título, subtítulo, texto del botón uno, texto del botón dos y contenido.
- Título: Bienvenidos a Divi Flower Farm
- Subtítulo: Acerca de nosotros
- Botón uno: más información
- Botón dos: comprar
- Contenido: tu texto

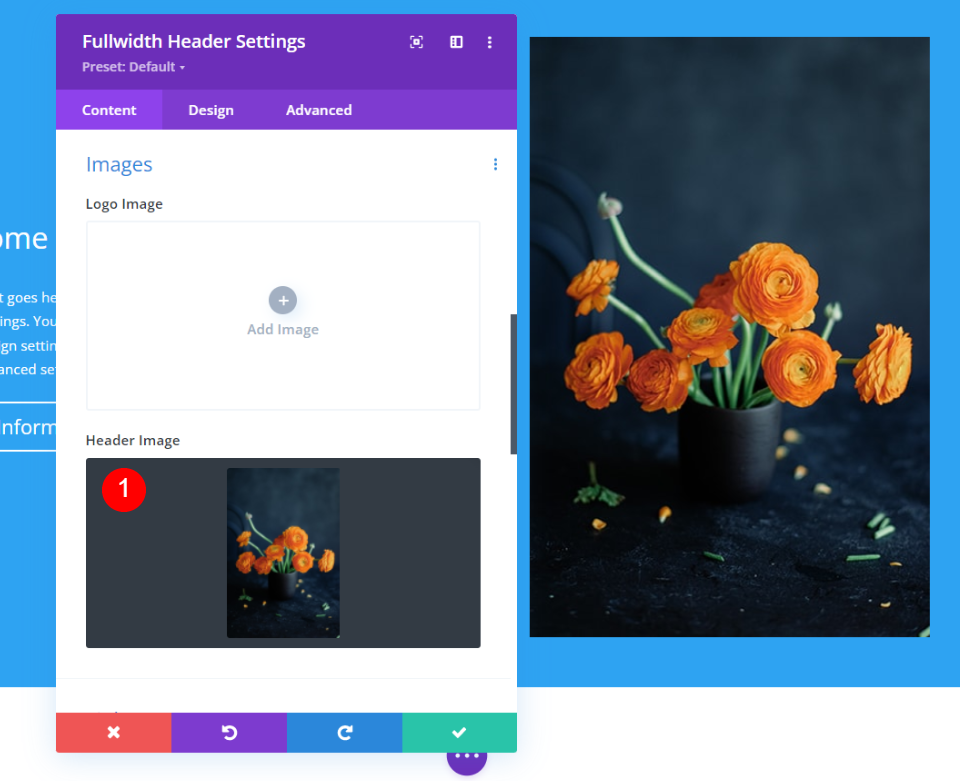
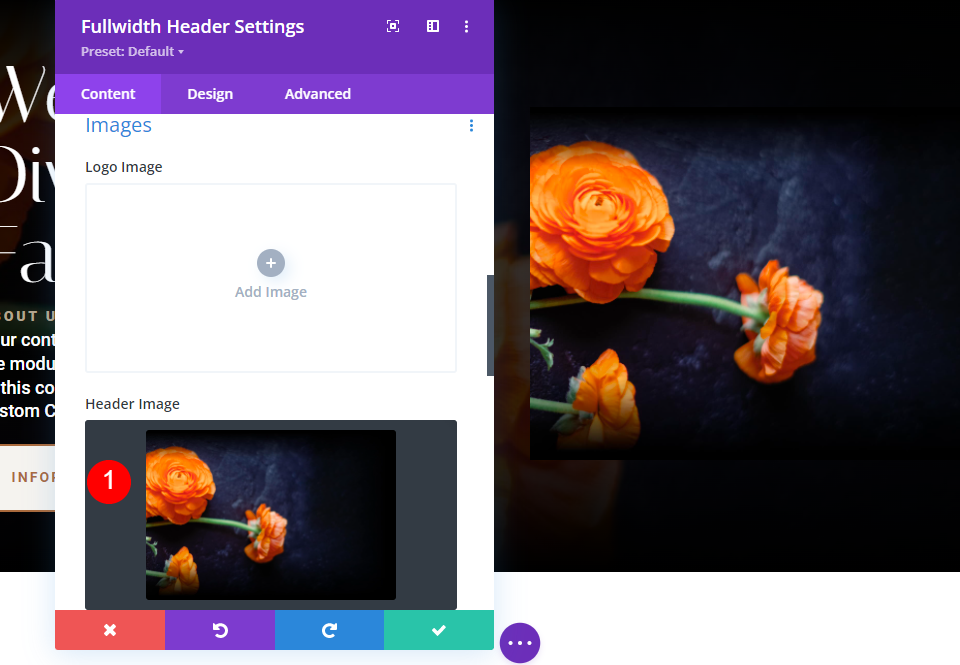
Imagen de cabecera
Desplácese hacia abajo hasta Imágenes , elija Imagen de encabezado y agregue su imagen.

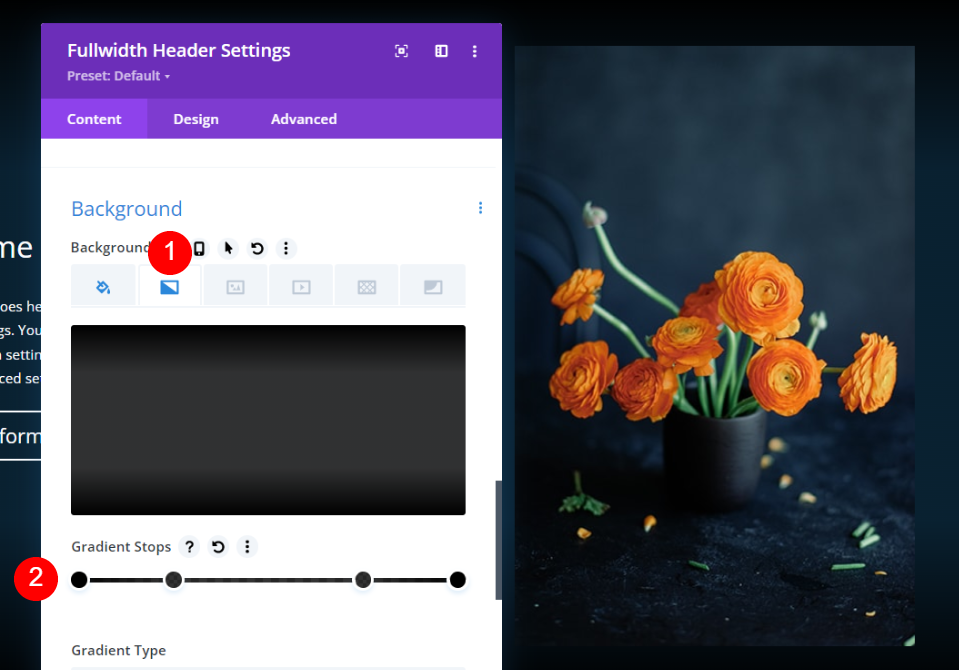
Fondo
A continuación, desplácese hacia abajo hasta Fondo , seleccione la pestaña Degradado y agregue cuatro paradas de degradado:
- Parada de gradiente 1: 0%, #000000
- Parada 2: 25%, rgba(0,0,0,0.8)
- Gradiente 3: 75 %, rgba(0,0,0,0,8)
- Gradiente 4: 100%, #000000

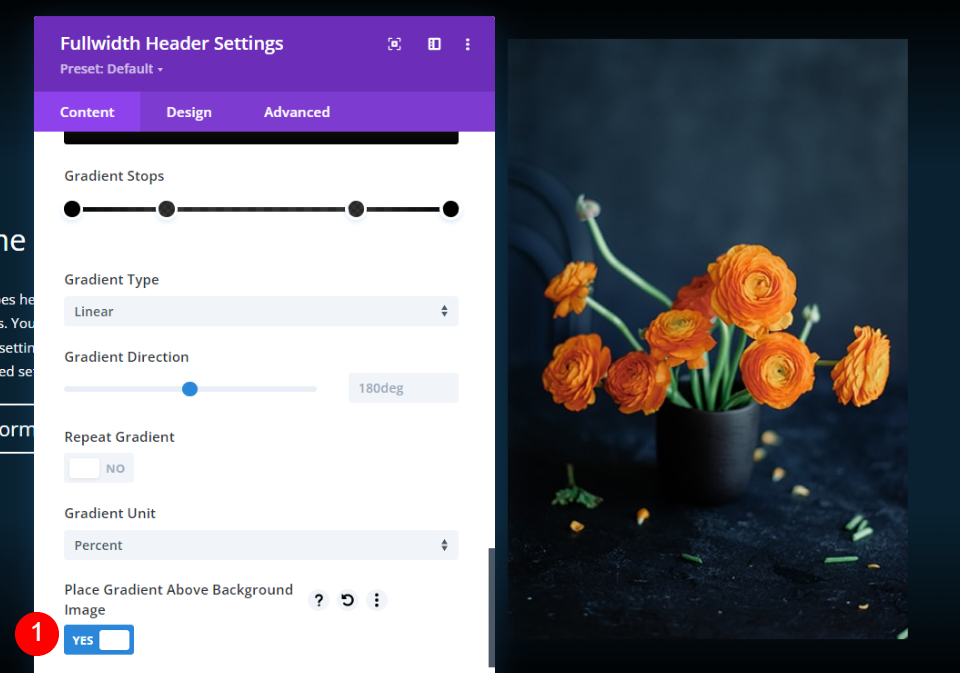
A continuación, habilite Colocar degradado sobre la imagen de fondo . Deje las otras configuraciones en sus valores predeterminados.
- Coloque el degradado sobre la imagen de fondo: Sí

Seleccione la pestaña Imagen de fondo y agregue su imagen. A continuación, diseñaremos el Módulo de encabezado de ancho completo.

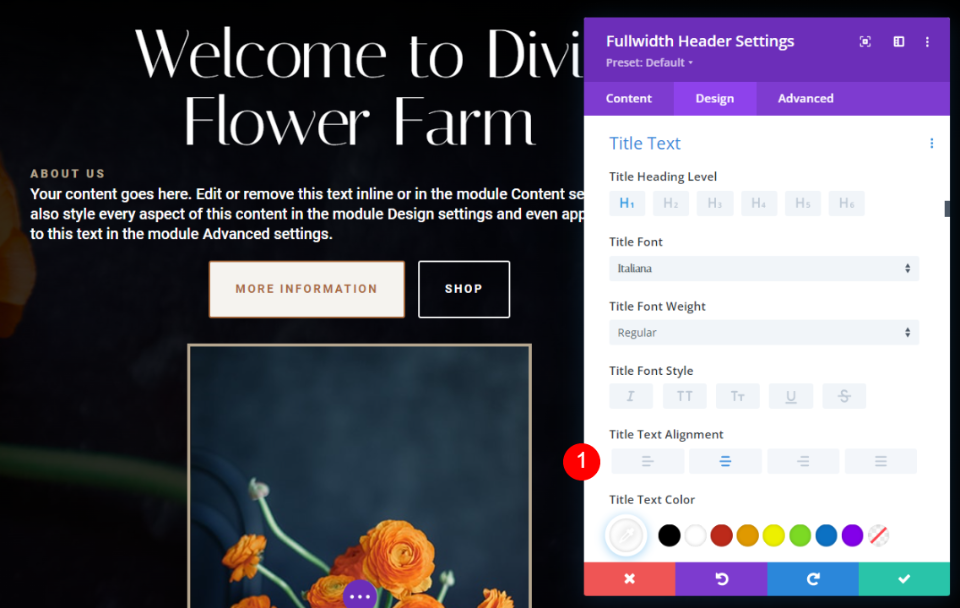
Texto del título
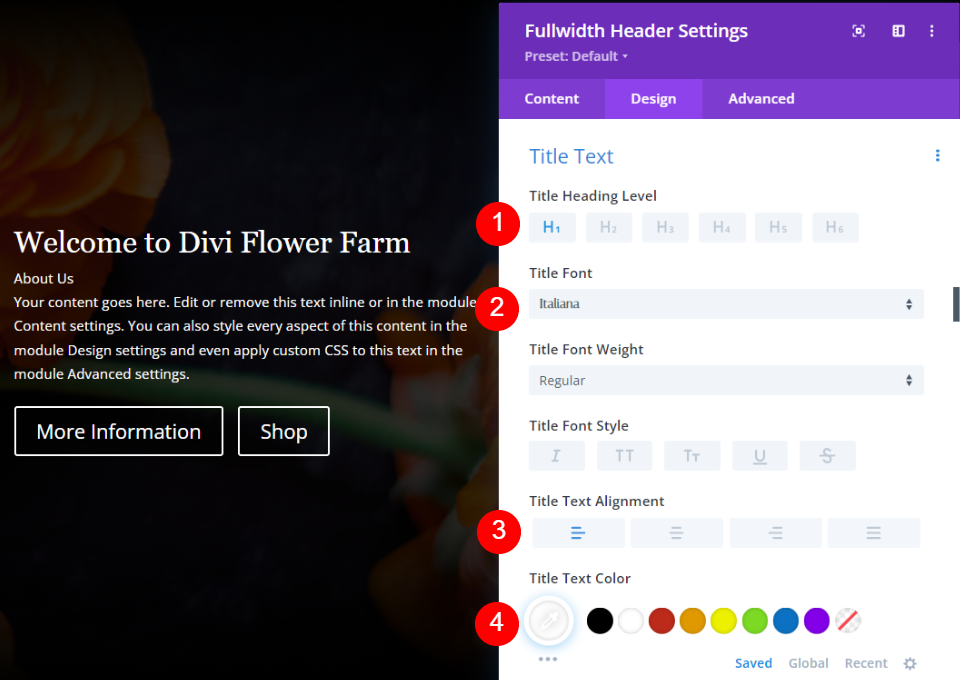
Seleccione la pestaña Diseño y desplácese hacia abajo hasta Texto del título . Seleccione H1 y elija Italiana para la Fuente. Establezca la Alineación en Izquierda y elija blanco para el Color.
- Nivel de título: H1
- Fuente: Italiana
- Alineación: Izquierda
- Color: #ffffff

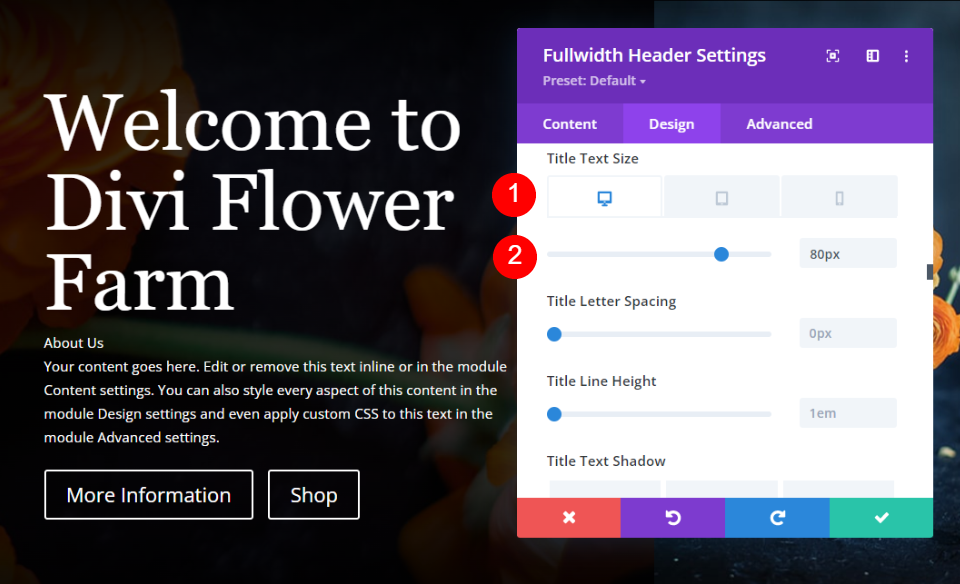
Establezca el tamaño del escritorio en 80 px, el tamaño de la tableta en 40 px y el tamaño del teléfono en 32 px.
- Tamaño: escritorio de 80 px, tableta de 40 px, teléfono de 32 px

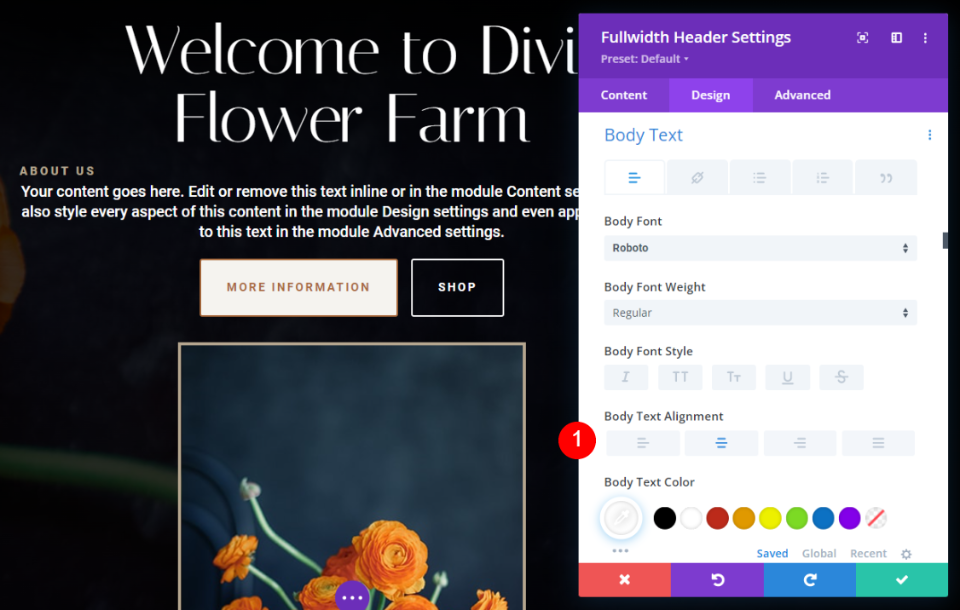
Cuerpo de texto
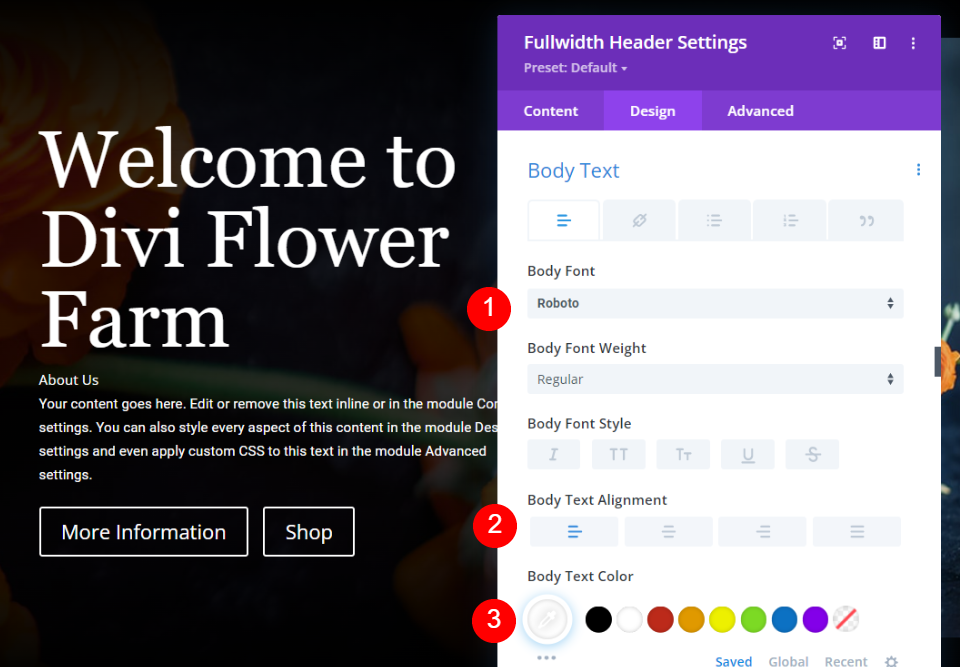
A continuación, desplácese hacia abajo hasta Texto del cuerpo . Establece la Alineación a la Izquierda, elige Roboto para la Fuente y cambia el Color a blanco.
- Alineación: Izquierda
- Fuente: Roboto
- Color: #ffffff

Cambie el tamaño del escritorio a 18 px, el tamaño de la tableta a 16 px y el tamaño del teléfono a 14 px.
- Tamaño del texto: escritorio de 18 px, tableta de 16 px, teléfono de 14 px

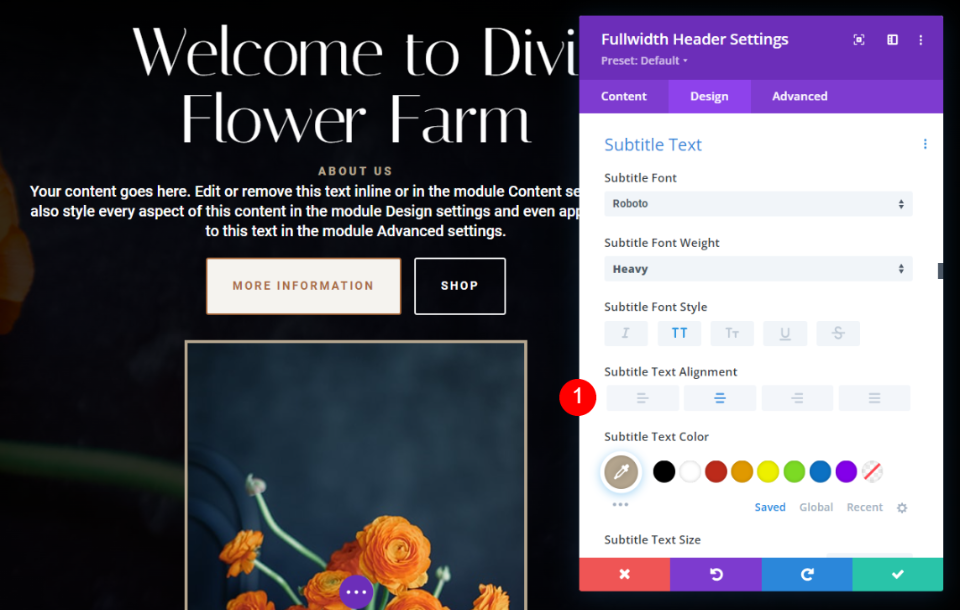
Texto del subtítulo
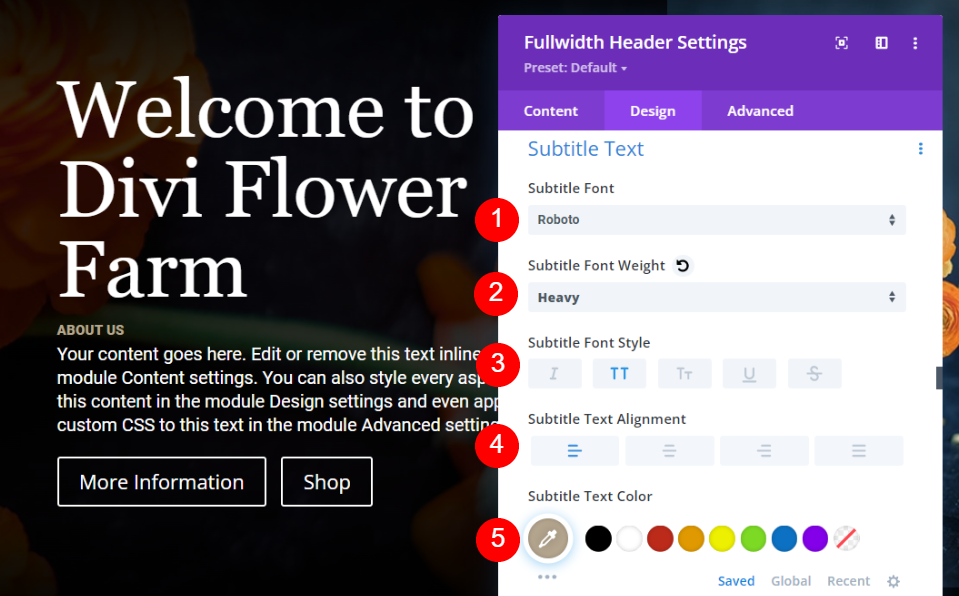
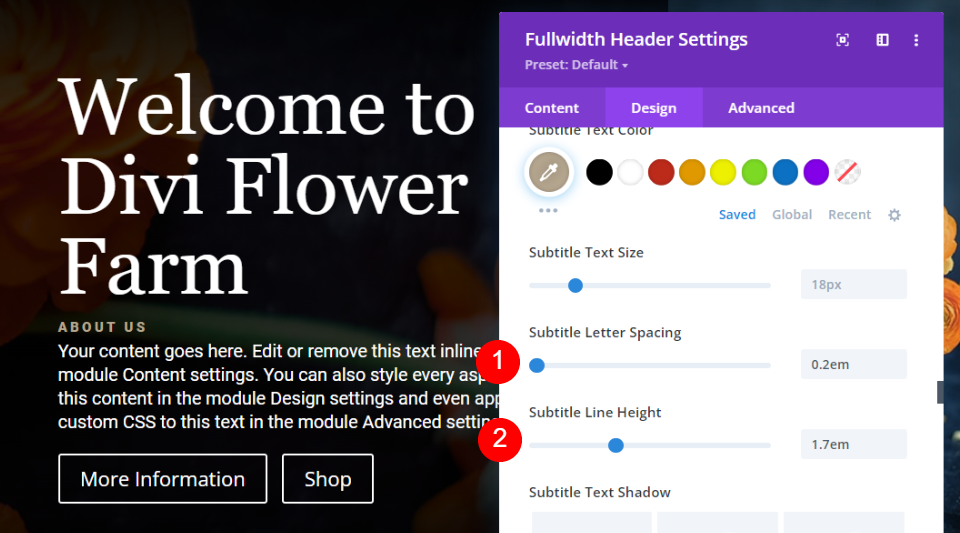
A continuación, desplácese hacia abajo hasta Texto de subtítulos . Elija Roboto para la Fuente y establezca el Peso en Pesado. Elija TT para el estilo, configure la alineación a la izquierda y cambie el color a #b5a68f.
- Fuente: Roboto
- Peso: Pesado
- Estilo: TT
- Alineación: Izquierda
- Color: #b5a68f

A continuación, cambie el Espaciado a 0,2 em y la Altura de línea a 1,7 em. Deje el Tamaño de fuente en su valor predeterminado, 18 px.
- Espaciado: 0.2em
- Altura de la línea: 1,7 em

botón uno
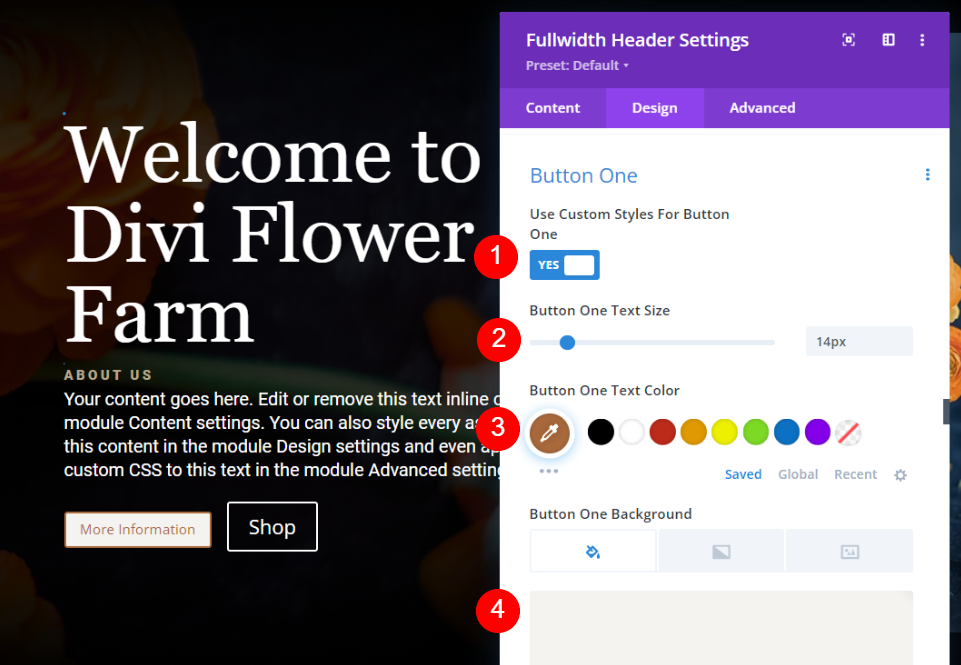
Desplácese hacia abajo hasta el botón uno y seleccione Usar estilos personalizados para el botón uno . Establezca el Tamaño de fuente en 14 px, el Color de texto en #aa6a3c y el Color de fondo en #f5f3ef.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño de fuente: 14px
- Color del texto: #aa6a3c
- Color de fondo: #f5f3ef

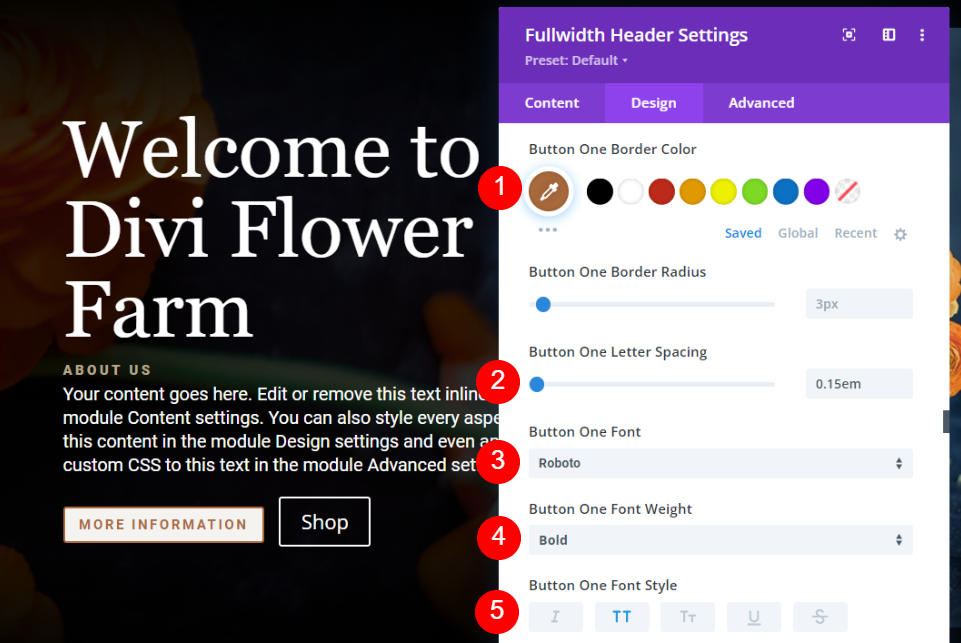
Establezca el Color del borde en #aa6a3c, el Espaciado entre letras en 0,15 em, la Fuente en Roboto, el Grosor en Negrita y el Estilo en TT.
- Color del borde: #aa6a3c
- Espaciado entre letras: 0,15 em
- Fuente: Roboto
- Peso: Negrita
- Estilo: TT

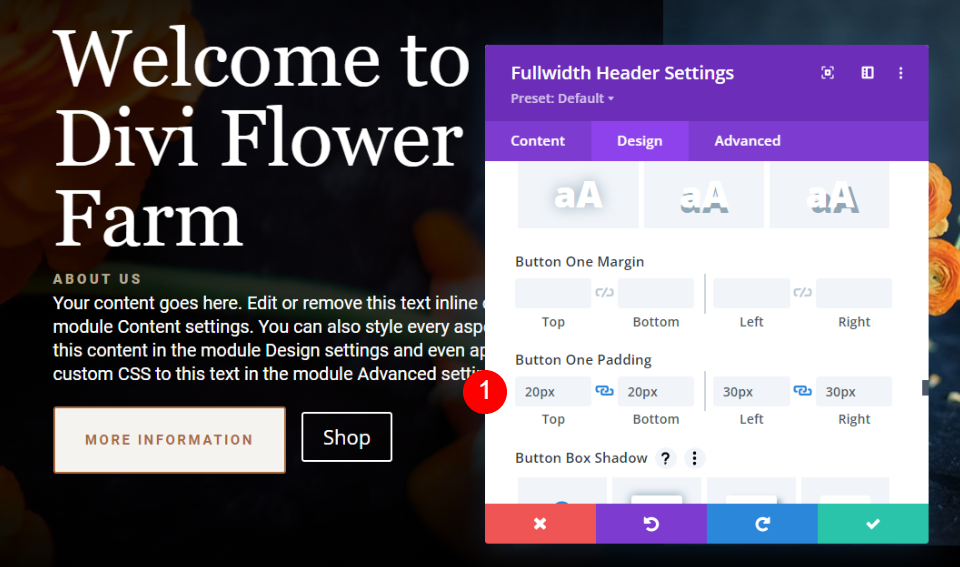
Desplácese hacia abajo hasta Relleno del botón uno . Cambie el Relleno superior e inferior a 20 px y el Relleno izquierdo y derecho a 30 px.
- Relleno: Arriba, Abajo 20px, Izquierda, Derecha 30px

botón dos
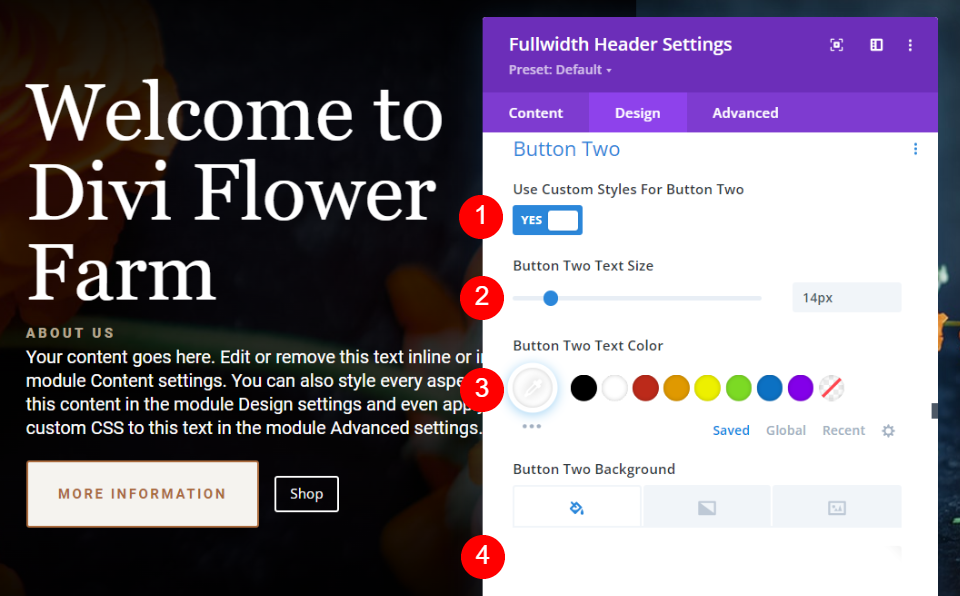
A continuación, desplácese hacia abajo hasta el botón dos . Seleccione Usar estilos personalizados para el botón dos . Establezca el Tamaño de fuente en 14 px, el Color del texto en blanco y el Color de fondo en rgba (255,255,255,0).
- Usar estilos personalizados para el botón dos: Sí
- Tamaño de fuente: 14px
- Color del texto: #ffffff
- Color de fondo: rgba(255,255,255,0)

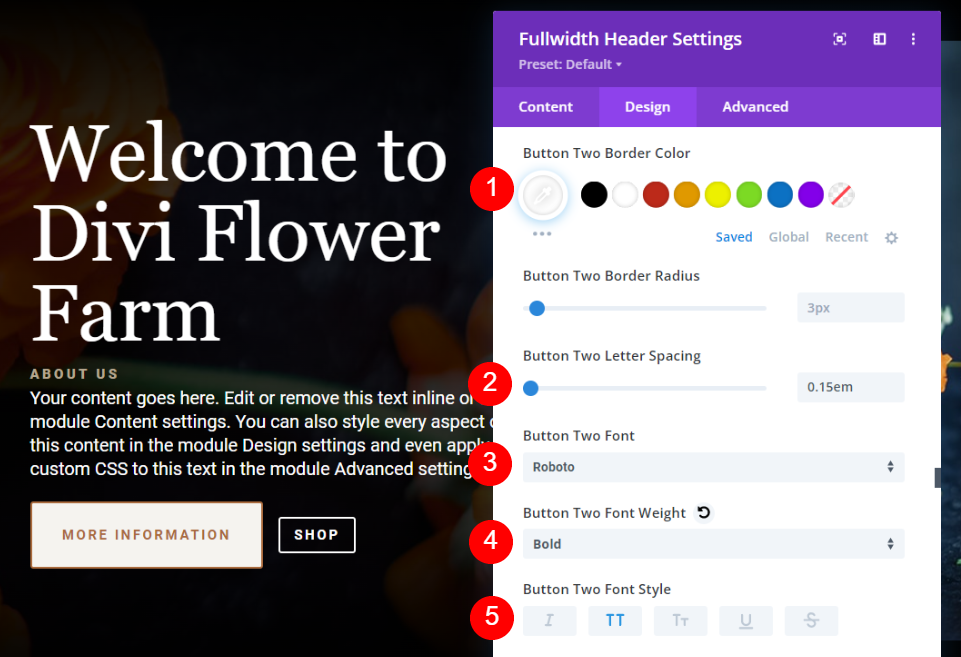
Establezca el Color del borde en blanco, el Espaciado entre letras en 0,15 em, la Fuente en Roboto, el Grosor en Negrita y el Estilo en TT.
- Color del borde: #ffffff
- Espaciado entre letras: 0,15 em
- Fuente: Roboto
- Peso: Negrita
- Estilo: TT

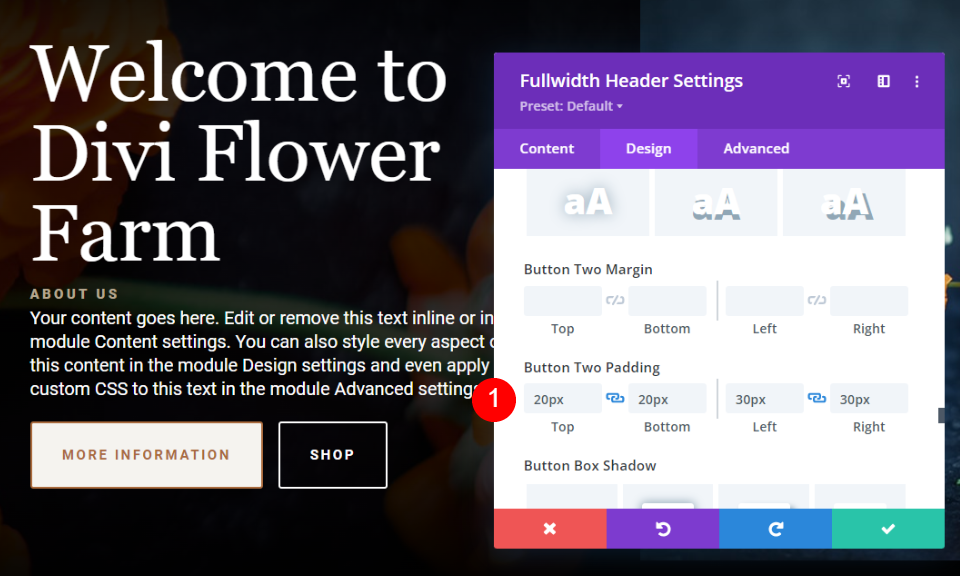
Desplácese hacia abajo hasta el Relleno del botón dos y establezca el Relleno superior e inferior en 20 px, y el Relleno izquierdo y derecho en 30 px. Eso es todo por el estilo del módulo de encabezado de ancho completo. Ahora, veremos tres formas de aplicar estilo a la imagen.
- Relleno: Arriba, Abajo 20px, Izquierda, Derecha 30px

Ejemplos de estilo de imagen de encabezado de ancho completo
He aquí un vistazo a tres ejemplos que utilizan nuestro diseño como punto de partida. Haré algunos ajustes en el diseño de cada uno de los ejemplos.
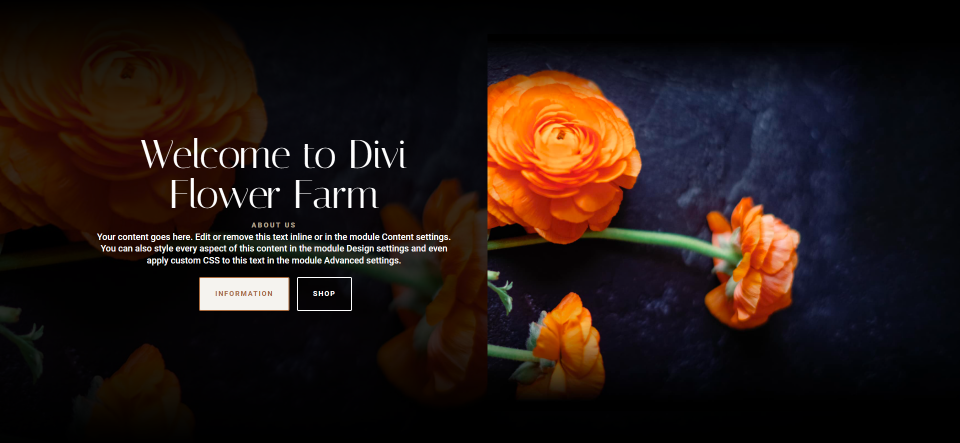
Ejemplo uno de imagen de encabezado de ancho completo
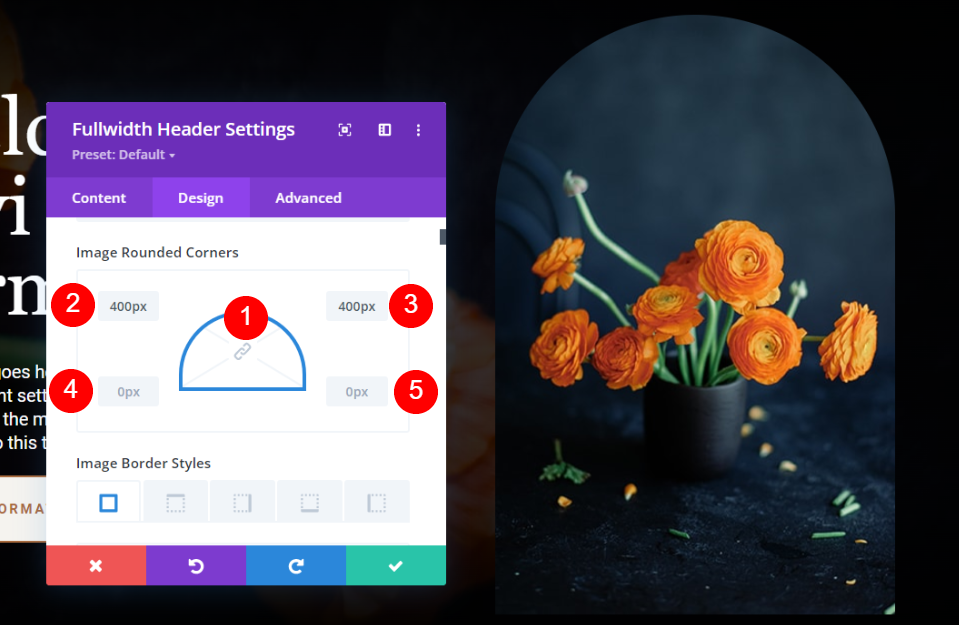
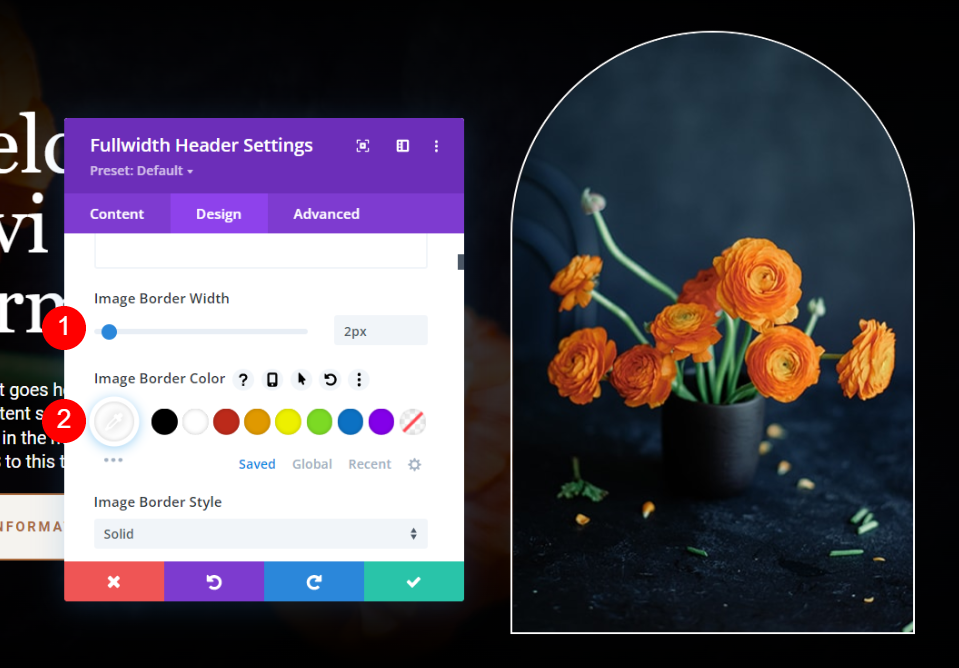
Para nuestro primer ejemplo de imagen de encabezado de ancho completo, crearemos una parte superior redondeada con un borde. Vaya a la pestaña Diseño y desplácese hacia abajo hasta Imagen . Desincronice los valores y cambie el borde superior a 400 px.
- Borde superior derecho e izquierdo: 400px
- Borde inferior derecho e izquierdo: 0px

Cambie el Ancho del borde a 2px y el Color del borde a blanco.

- Ancho: 2px
- Color: #ffffff

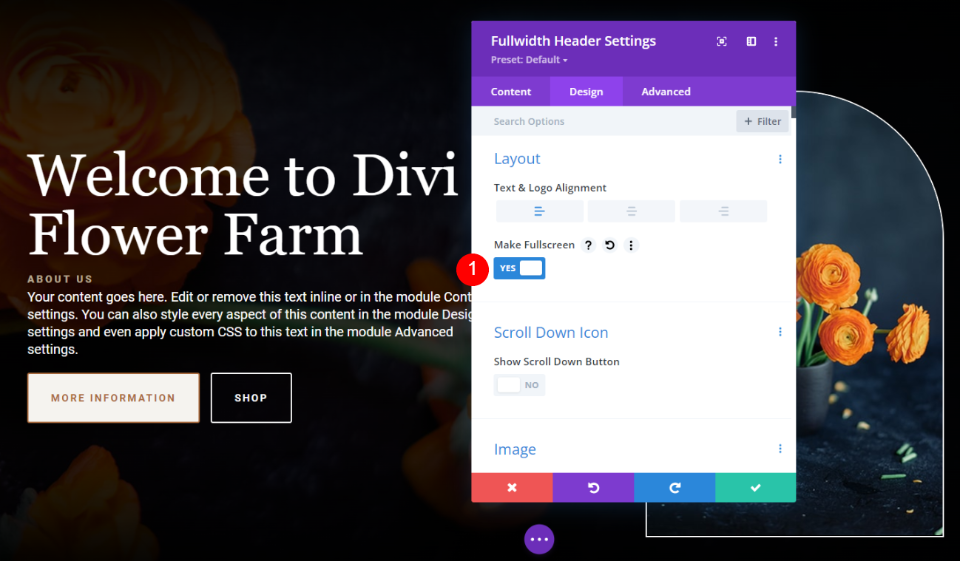
A continuación, ajustaremos la Alineación del texto y la imagen para ajustar su ubicación en la pantalla. Para este ejemplo, dejaremos la imagen y el texto en sus posiciones actuales, pero cambiaremos la alineación vertical del texto y los botones. Al seleccionar Pantalla completa , se abre una opción para Alineación de texto vertical en las opciones de Texto.
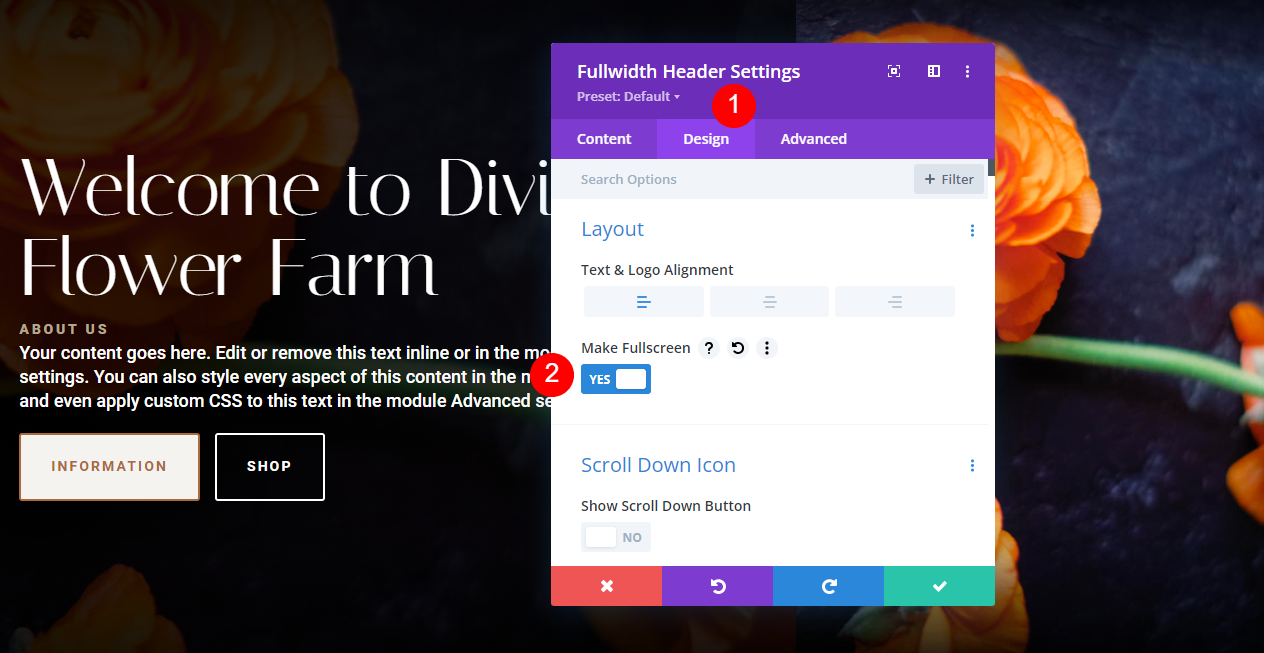
Primero, ve a la pestaña Diseño. En Diseño, configure la Alineación de texto a la derecha y habilite Hacer pantalla completa.
- Hacer pantalla completa: Sí

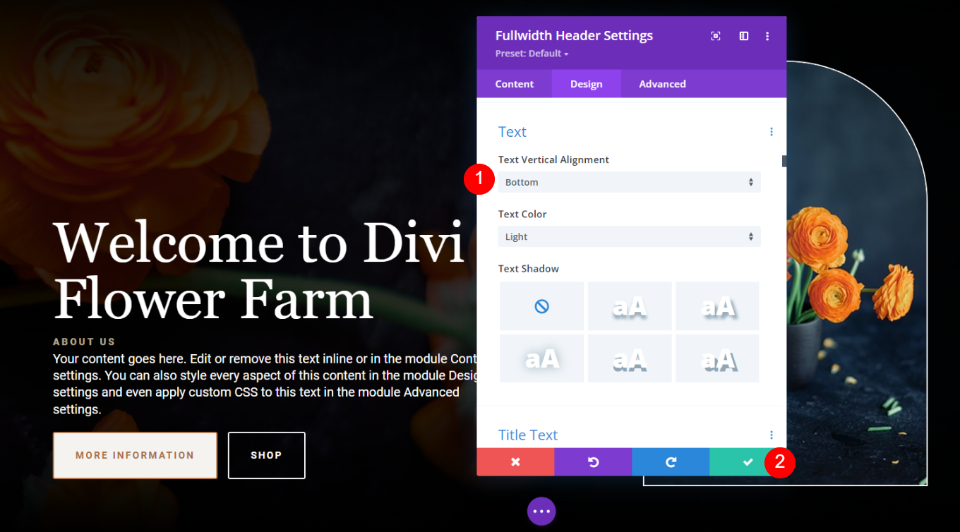
Por último, desplácese hacia abajo hasta Texto . Ahora verá una opción denominada Alineación vertical del texto . Establézcalo en Abajo. Cierre el módulo y guarde su configuración.
- Alineación vertical del texto: Abajo

Ejemplo dos de imagen de encabezado de ancho completo
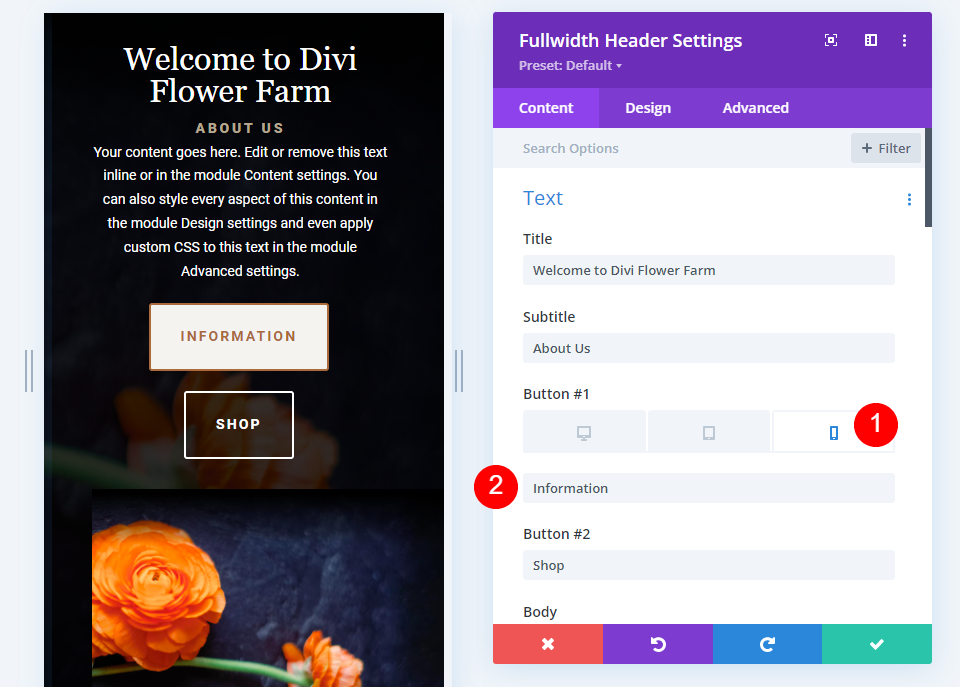
Para este ejemplo, usaremos una imagen y un texto de botón diferentes. Primero, cambie el texto del Botón Uno a Información.
- Texto del botón uno: Información

A continuación, desplácese hacia abajo hasta Fondo y elija una imagen diferente. Esta imagen ocupará alrededor de 1/3 del ancho de la pantalla. Estoy usando la misma imagen que el fondo.
- Imagen de encabezado: imagen grande

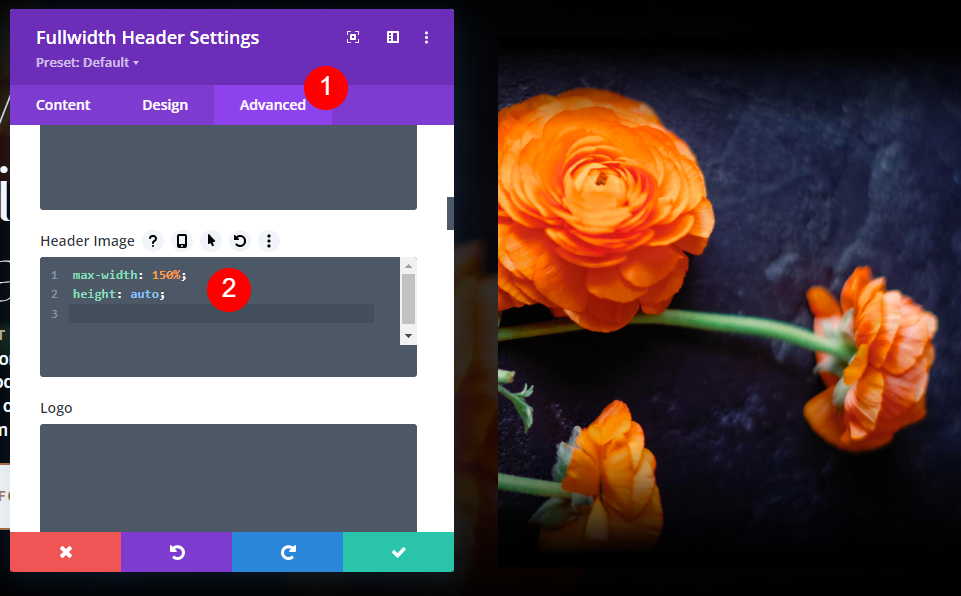
A continuación, vaya a la pestaña Avanzado y desplácese hacia abajo hasta el campo Imagen de encabezado. Agregue CSS para establecer el ancho en 150% y el Alto en automático. Cierre el módulo y guarde su configuración.
Imagen de encabezado CSS:
max-width: 150%; height: auto;

Ahora, con la imagen y el texto del botón en su lugar, haremos los ajustes. Podemos ajustar la Alineación del texto y la imagen para ajustar su ubicación en la pantalla. Primero, ve a la pestaña Diseño . En Diseño, deje la Alineación de texto a la izquierda y habilite Hacer pantalla completa .
- Hacer pantalla completa: Sí

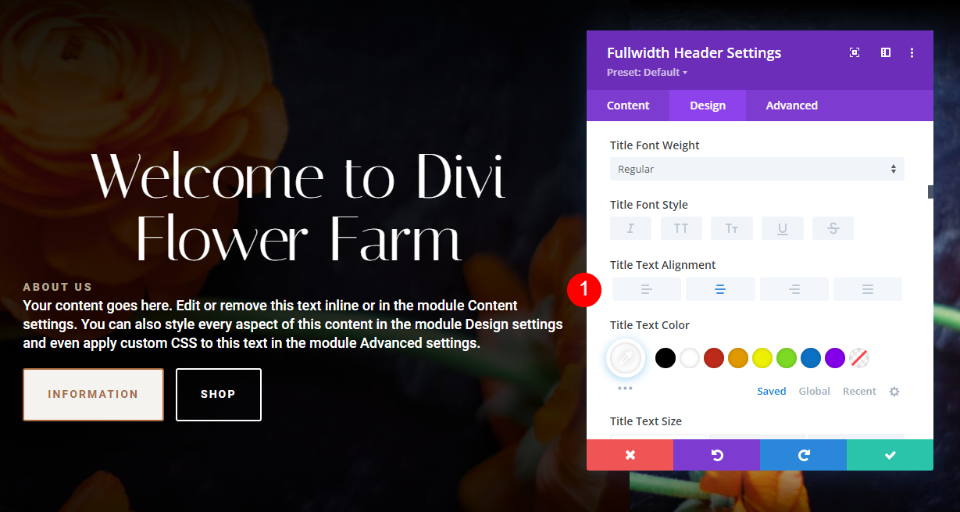
A continuación, desplácese hasta Texto del título y establezca la Alineación en Centro.
- Alineación del texto del título: Centro

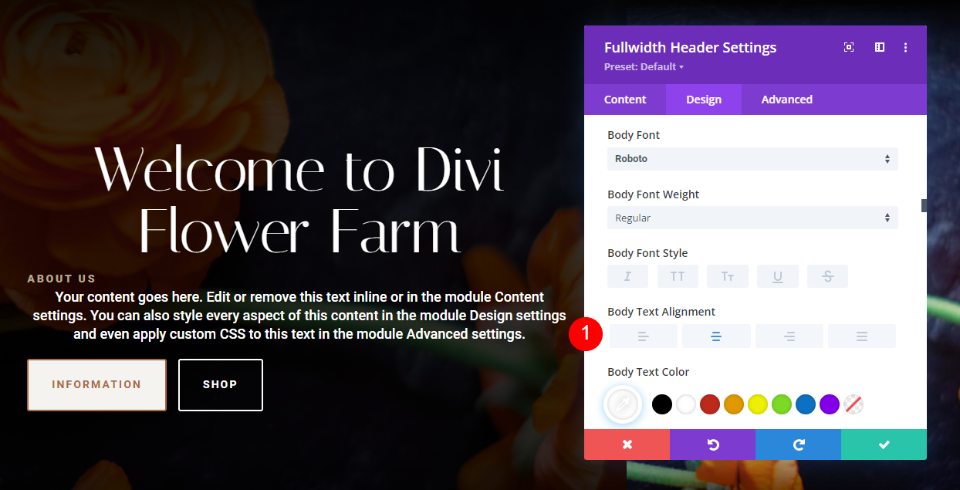
A continuación, desplácese hacia abajo hasta Texto del cuerpo . Cambie la Alineación del texto al Centro.
- Alineación: Centro

A continuación, desplácese hasta Texto de subtítulos y establezca la Alineación en Centro.
- Alineación del texto de los subtítulos: Centro

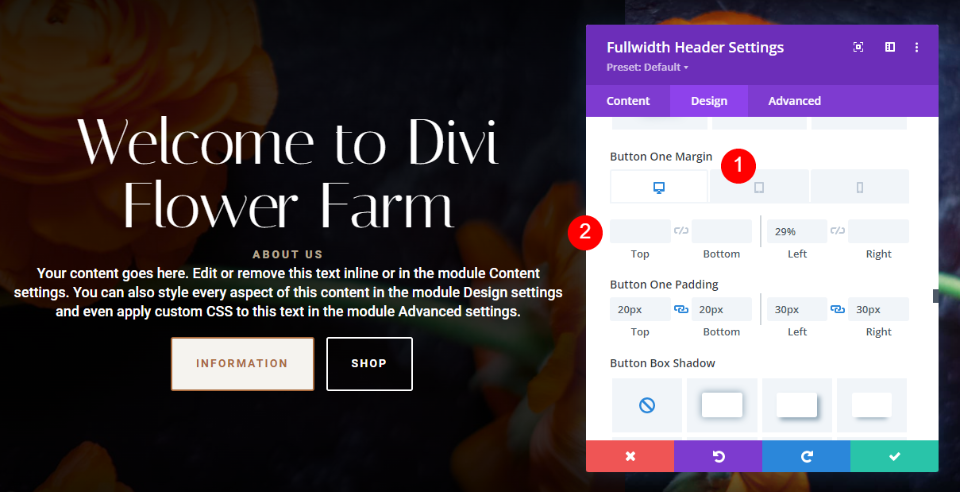
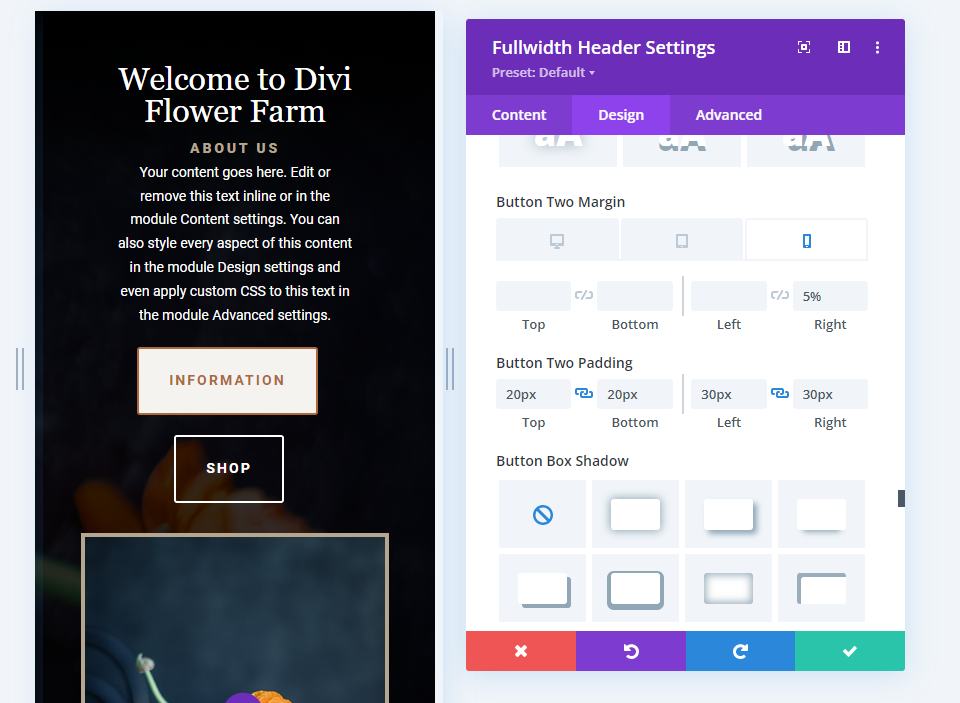
Desplácese hacia abajo hasta Margen del botón uno y cambie el Margen izquierdo a 29 % para computadoras de escritorio, 18 % para tabletas y 19 % para teléfonos.
- Margen izquierdo del botón uno: 29% escritorio, 18% tableta, 19% teléfono

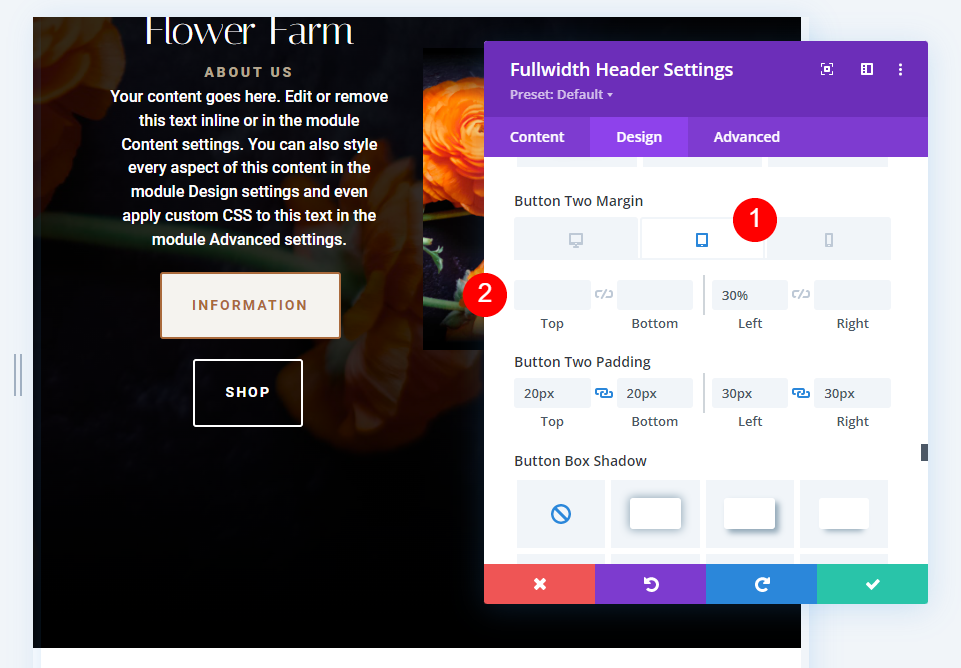
Desplácese hacia abajo hasta Margen del botón dos y cambie el Margen izquierdo al 30 % para tabletas y al 31 % para teléfonos.
- Margen izquierdo del botón dos: 30% tableta, 31% teléfono

Desplácese hacia abajo hasta Tamaño y configure el Ancho en 104% para teléfonos. Esto centra el contenido correctamente para pantallas estrechas.
- Ancho: 104% teléfono

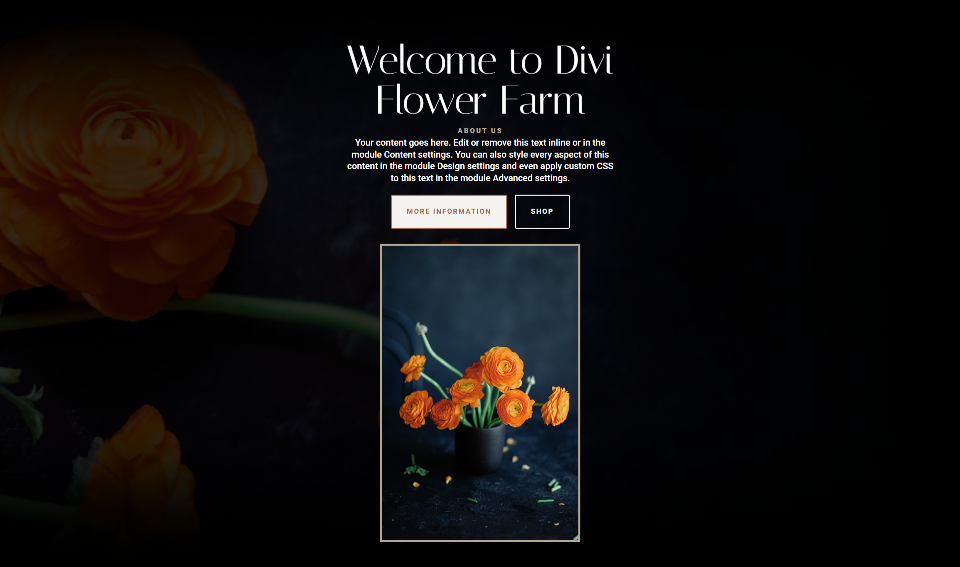
Ejemplo tres de imagen de encabezado de ancho completo
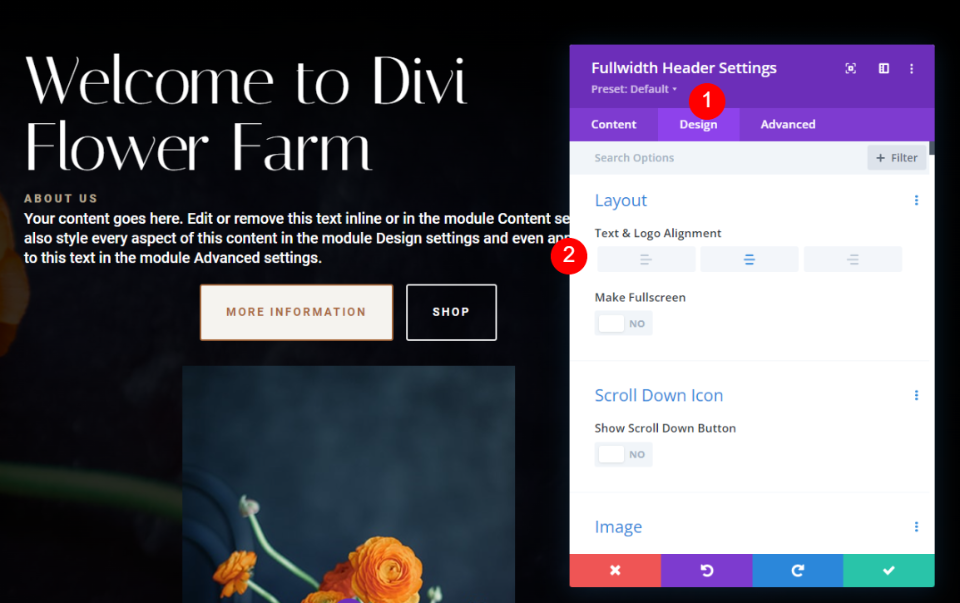
Primero, ve a la pestaña Diseño . En Diseño , establezca la Alineación del texto a la derecha. En mi caso, el texto está alineado a la izquierda, pero el tuyo puede estar centrado si no has especificado la alineación.
- Alineación de texto y logotipo: Centro

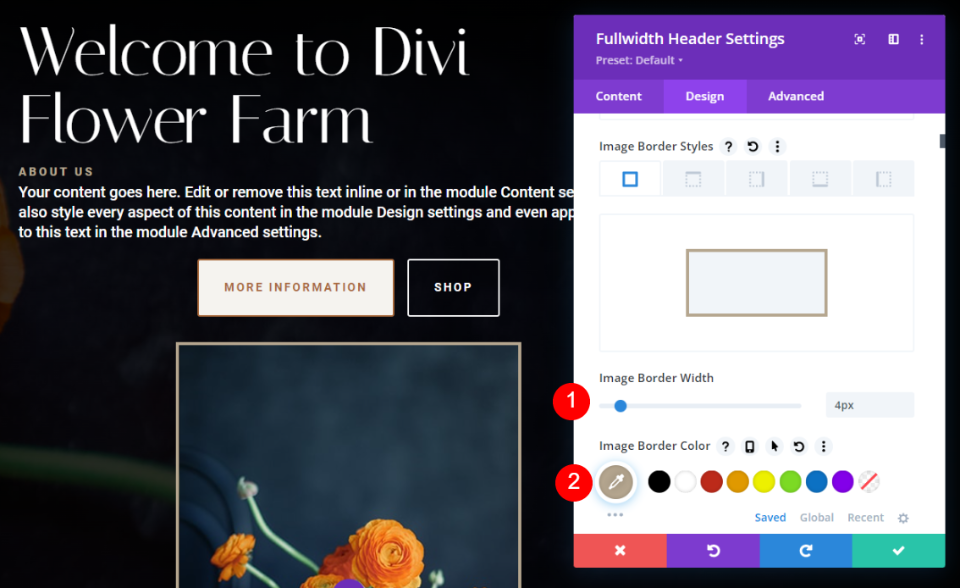
Desplácese hacia abajo hasta Imagen . Cambie el Ancho del borde a 4px y el Color del borde a #b5a68f.
- Ancho del borde: 4px
- Color del borde: #b5a68f

A continuación, desplácese hasta Texto del título y cambie la Alineación a Centrada.
- Alineación del texto del título: centrado

Desplácese hasta Cuerpo de texto y cambie la Alineación a Centrada.
- Alineación del texto del cuerpo: centrado

A continuación, desplácese hasta Texto de subtítulos y cambie la Alineación a Centrada.
- Alineación del texto de los subtítulos: centrado

A continuación, vaya a la pestaña Contenido y cambie el texto del Botón Uno a Información solo para teléfonos.
- Contenido del botón uno para teléfonos: Información

Vuelva a la pestaña Diseño y agregue un Margen derecho del 5% a la pestaña del teléfono del Botón dos.
- Margen derecho: 5% teléfono

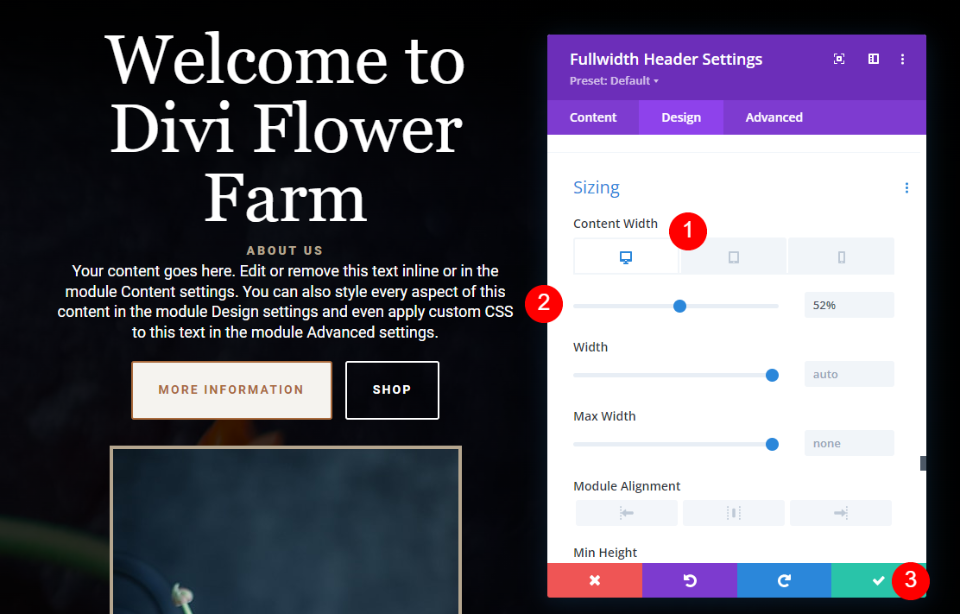
Por último, desplácese hacia abajo hasta Tamaño y establezca Ancho de contenido en 52 % para computadoras de escritorio y 100 % para tabletas y teléfonos. Cierre el módulo y guarde su configuración.
- Ancho de contenido: 52% escritorio, 100% tableta y teléfono

Resultados
Ejemplo uno de imagen de encabezado de escritorio de ancho completo

Imagen de encabezado de ancho completo del teléfono Ejemplo uno

Imagen de encabezado de escritorio de ancho completo Ejemplo dos

Imagen de encabezado de ancho completo del teléfono Ejemplo dos

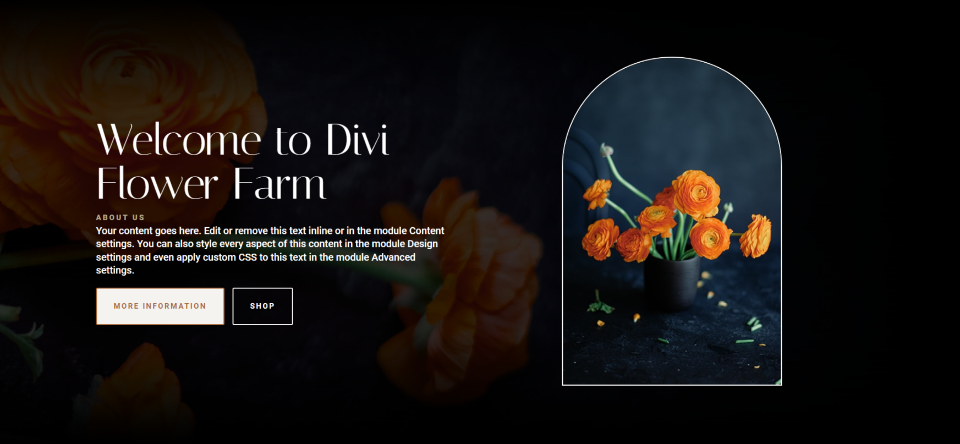
Imagen de encabezado de escritorio de ancho completo Ejemplo tres

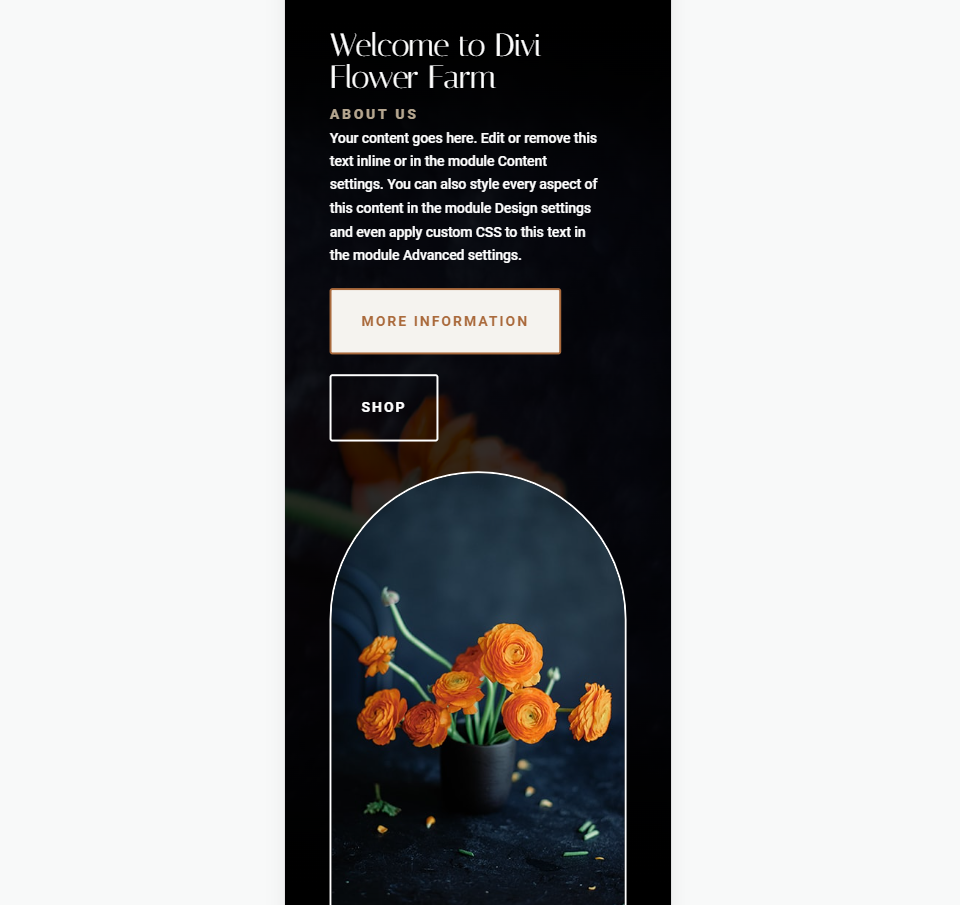
Imagen de encabezado de ancho completo del teléfono Ejemplo tres

pensamientos finales
Ese es nuestro vistazo a cómo diseñar su módulo de encabezado Divi Fullwidth. La imagen es fácil de diseñar y se puede colocar en varios lugares dentro del módulo. Las diversas opciones de diseño del módulo le brindan muchas posibilidades de diseño. Asegúrese de probar sus diseños en todos los tamaños de pantalla para garantizar la mejor experiencia de usuario.
Queremos escuchar de ti. ¿Ha diseñado sus imágenes en el módulo de encabezado de ancho completo de Divi? Cuéntanos tu experiencia en los comentarios.
